#Akash Thakkar
Explore tagged Tumblr posts
Text
CELEBRATING 10 YEARS OF HEART MACHINE
A Decade of Creativity and Community

A decade ago, we began a journey that would lead to the birth of Heart Machine - a game studio committed to crafting immersive, vibrant experiences that resonate with players on a profound level. As we celebrate our 10-year anniversary, we reflect on our history, achievements, community, and the exciting future that lies ahead.
THINKING BACK
Glitch City, Kickstarter, and Hyper Light Drifter
In 2013, we took a leap of faith and launched a Kickstarter campaign for our debut project, Hyper Light Drifter. Little did we know that this campaign would not only secure the funds needed to bring our project to life, but also ignite a beautiful connection with supporters, players, and community members who believed in us from the outset.
Fueled by a need for camaraderie and knowledge, we spent those early days of Drifter’s development as a part of Glitch City, a then-small collective of independent game developers, artists, and creators all working together out of Alx’s basement. Those early days and (often) sleepless nights vision were critical in defining our design philosophies, studio culture, and grassroots community connections - setting the stage for what was to come.
Our Heartfelt Gratitude to Our Early Contributors
To date, thanks to the incredible support of our community, the Kickstarter for Hyper Light Drifter remains one of the most successful game projects on the platform. It smashed through the initial funding goal of $27,000 and ultimately raised over $600,000.
To our early backers who believed in us and our vision, and those fellow devs who helped us through endless rounds of playtesting and feedback, we extend our deepest gratitude. Your unwavering support enabled us to bring our dreams to life and emboldened us to continually push the boundaries of game design.
Special shout out to core Drifter team members: Alx Preston, Beau Blyth, Teddy Dief, Casey Hunt, Rich Vreeland, Akash Thakkar, Sean Ward, Lisa Brown, and Cosimo Galluzzi.
The critical reception following the release of Hyper Light Drifter was incredible - beyond our wildest expectations. We never could have anticipated the accolades and recognition it received, or the impact it made on players far and wide. It was humbling, and affirmed our dedication to continue to make great games to share with the world.
Moving Into a New Dimension
We started development on Solar Ash about a year before the multi-platform release of Hyper Light Drifter. Early on, we joined forces with Annapurna Interactive, whose expertise and resources facilitated our exploration of 3D game development. Over the next five years, Annapurna's support played a pivotal role in bringing this ambitious project to fruition. The vastness of the game's ethereal landscapes and fluid movement mechanics opened new avenues for worldbuilding and storytelling.
To date, Solar Ash continues to engage new players and inspire returning ones to create beautiful works inspired by the game. It is following in the footsteps of its predecessor and is now available on a a wide array of game platforms for a worldwide audience.
All of the positive reception that followed Solar Ash’s release proved that our community was ready to continue along this new aesthetic path with us. Just as Drifter smashed through its initial Kickstarter goals, we are poised to once again smash the boundaries of possibility with our upcoming projects.
HEART MACHINE TODAY
Reimagining a Familiar World
As we celebrate our 10-year milestone, we're thrilled to now be well underway with our newest title set in the familiar Hyper Light Universe. This new project, Hyper Light Breaker, builds upon the foundations we've laid, evolving our creative vision in unexpected ways.
A Shared Journey
Our journey would not be complete without acknowledging the invaluable contributions of our community. From community leaders who pave the way forward with creativity and kindness, to creators who challenge us with incredible skill and passion, to modders who continuously breathe new life into our games, to wiki writers who meticulously document every detail, to speedrunners who push the boundaries of possibility – you are the heartbeats that keep our worlds alive.
Over the years, we've had the privilege of connecting with our wonderful community at conventions and events across the digital and physical world. These gatherings allowed us to share our passion, hear your stories, and learn from your insights. Your presence and enthusiasm continue to inspire us.
We’re so grateful to: Polare, Lukas, Durtle, Clark, Yrrzy, CornMayor, Aza, Andreas, Conscy, Perfectly Mediocre, Thunderbrave, Bryonato, Utsu, NicowithaC, Covert Muffin, Sylvi, among many many others who make our work worth doing.
Our Company Vision
At Heart Machine, we've built more than games. We've cultivated a company culture that values kindness, inclusivity, and pushing the envelope. Our mission has always been not only to entertain but also leave a lasting impact. This dedication has enabled us to support and grow a thriving studio of some of the most talented, thoughtful, and fun people in the entire industry.
Our ethos revolves around fostering a work environment that prioritizes professional advancement, mental and physical health, and employee happiness. This commitment takes shape in various dimensions of our culture. We proudly offer Heart Machine University (HMU), a collaborative peer-teaching initiative where we cover everything from how to LARP or make sculptures out of driftwood to environment, concept, and tech art techniques. We also organize activities like group gaming and anime sessions, provide access to networking and learning resources, and support social and charitable initiatives to reinforce our team’s sense of purpose. As a studio, we strive to hang our culture on a framework where each individual can flourish and achieve their own growth and learning goals.
It’s no accident that the trajectory of these past 10 years has led us to forming the team we have now. We have always and will continue to adhere to our culture of high quality standards, emphasis on creative innovation, and heart-first leadership practices.
LOOKING AHEAD
As we stand at the threshold of the next chapter, we're excited to announce that Hyper Light Breaker will be arriving in Early Access in 2024. This project represents our ongoing commitment to pushing boundaries, taking risks, and creating experiences that captivate and challenge players in our specifically unique ways.
Beyond Hyper Light Breaker, we have other projects currently under wraps that will continue to define us as a studio. We can't wait to share these journeys with you as we forge into this next decade.
Thank you thank you thank you for joining us on this incredible ride. Heart Machine wouldn't be the same without each and every one of you. Here's to the many more adventures that lie ahead!
With love and gratitude,
The Heart Machine Team
#hyper light drifter#solar ash#solarash#annapurna#gearbox#kickstarter#hyper light breaker#game development#gamedev#indiegamedev#indiegames
219 notes
·
View notes
Text

🌟 BOS Rising Star Competition 🌟
🔺Free Entry - Watch Them Live!
📅 Date: 21 November 2024 ⏰ Time: 8:00 PM IST
🔗 Click The Link to Watch
🔗 BOS YouTube: https://www.youtube.com/live/LeqQd4UbTgY
🔗 OrthoTV: https://tinyurl.com/OrthoTV-BOS-Rising-Star-03
🔆 Paediatric Ortho Foot & Ankle Session
🔺 Speakers
▪️Dr Niranjan Sunil Ghag ▫️Dr Samarth Ajay Thakkar ▪️Dr Niharika Virkar ▫️Dr Akash Tiwari ▪️Dr Sheenam Bansal ▫️Dr Kunal Chaudhari ▪️Dr Omee Mandlik
👨⚕️ Event Mentors and Leadership 👨⚕️
Dr. Mohan Desai – Hon. President, Bombay Orthopaedic Society
Dr. Ashish Phadnis – Hon. Secretary, Bombay Orthopaedic Society
Dr. Sanjay Dhar – Mentor, BOS Rising Star
Dr. Ashok Shyam – Mentor, BOS Rising Star
📺 Join OrthoTV Channel - https://bit.ly/OrthoTV-Channel
🤝 OrthoTV Team: Dr Ashok Shyam, Dr Neeraj Bijlani
#FootAndAnkleSurgery#Orthopaedics#MedicalEducation#FreeEntry#OrthopaedicEvent#OrthoTV#OrthopaedicSociety#LiveSurgerySession#FutureOfOrthopaedics#MedicalWebinar#BOS2024#OrthopaedicLeadership#WatchLive
0 notes
Text
0 notes
Photo

Sam’s GDC Recap: Day 1
Hey! I recently got back from going to the Game Developers Conference in San Francisco for the first time. I've wanted to attend for several years, so I was really excited to finally make it. The experience ended up being really inspiring and positive in a lot of ways, though also a bit overwhelming. Meeting lots of new people and attending many information-stuffed talks in a relatively short amount of time got kind of exhausting for an introvert like me.
So, I thought I might do a recap of the talks and activities I attended at GDC, as both a resource to friends and readers of Super Famigos who didn't make it to GDC, and to help me unpack and process all the information I got last week. I hope you'll join me!

Seven Years in Alpha: 'Thumper' Postmortem
Speaker: Marc Flury
Overview:
The Thumper engine was coded from scratch, with very little middleware
They spent a lot of time lost in the wilderness, not sure about how to make the game fun
Lots of playtesting helped them find what was good about the game
He explained several technical details of creating the graphical look of Thumper
Also explained the needed changes to make Thumper work in VR
Interesting details:
Drool, the Thumper dev studio, is pretty much a two-man team.
During much of the game's development, Marc worked remotely from Korea, where his wife had found a job
The game's seven-year development was financed (at least on Marc's side) by his day job for the first two years, and by savings and his wife's job for the remaining five years.
Marc isn't much of a fan of object-oriented programming, despite having used OOP extensively in the past.
In contrast to many rhythm games, the music was created to fit the visuals, and not the other way around. Creating a cool soundtrack was not their primary goal with the music, though they're happy that fans have been buying and listening to it on its own.
One cool tool they built was a system for creating URL links to each other that could open up a particular asset or script in the Thumper editor. This ended up being really useful for working remotely, as it made talking about particular bugs and problems much easier.
Thoughts:
A really good talk! A lot of interesting technical discussion on software development and graphics (though I have experience in that field that might make it more accessible to me than others). I was also encouraged to see videos of the game's humble beginnings, and that the idea for the game wasn't fully formed when they started. It makes just starting a project a little less intimidating. And I was surprised they could make it as a team with one team member in the US and the other in Korea.
Links:
http://www.thumbsticks.com/gdc-17-how-thumper-turned-into-something-special/ - A good writeup with more details, plus video of the early prototypes shown in the talk! (Not sure where they found those videos, that probably took some digging.)
http://blog.us.playstation.com/2017/02/27/gdc-17-creating-thumpers-virtual-unreality/ - Written by Marc Flury himself, this doesn't cover the entire talk but does include some of the slides he showed.
https://thumpergame.com/blog/2013/10/29/engine-tech-easy-collaboration-with-object-urls - As linked in the Thumbsticks article, here's a bit more about the asset URL system they built.

The Sound and Music of 'Hyper Light Drifter'
Speakers: Akash Thakkar, Rich Vreeland (Disasterpeace)
Overview:
Rich composed fairly ambient pieces for most of the game, with more sweeping, melodic tracks for bosses and vista points (where the Drifter encounters one of the huge Titans). This was a compromise between Alx, who wanted a more cinematic feel for the music, and Rich, who wanted things to be more subtle.
Akash used extensive layering to build most of the sound effects, and used several interesting recording methods to process his sounds. Akash's digital, bitcrushed sound effects ended up contrasting well with Rich's more naturalistic, analog compositions.
Rich and Akash's Takeaways:
Hire sound and music people early
As a director, don't micromanage your audio team. (Akash thought that sharing opinions to guide the evolution of sounds and music was helpful, but Rich said that a hands-off approach, where the director trusts the composer to make good decisions, can be very fruitful too.)
Allow time for experimentation
Interesting details:
Rich saw Hyper Light Drifter's soundtrack as somewhat of a sequel to his work on Fez. He approached this by trying to do something very different than what he had done on that project. He composed work that was generally less melodic, and more Impressionist and spare. In particular, he stayed away from the bitcrushing effects that were a staple of Fez's music.
Akash used some unusual recording methods to process his sounds, such as a cobbled-together stethoscope microphone and a 1950s wire recorder, an old school technology that records onto a wire filament. This wire is prone to snapping and actually cut Akash in the hand once. The manual for the wire filament says snapping will happen a lot, and suggests that the user just tie the wire back together.
Akash and Rich, despite knowing each other from school, really didn't talk or work together much during the development of Hyper Light Drifter, since both were working remotely. They both acknowledged that they really should have tried to collaborate more, and that it was lucky that everything came together so well, given their limited communication.
Some sound effects in the game had wacky components, such as a recording of Akash's blood through the stethoscope mic (used for ambience), and Akash squealing like a pig (a scream from the final boss). A particularly funny sound source was a sound file of Teddy Dief saying "Shack jack," which Teddy had hidden as a surprise joke to pop up once in a while for devs using the Hyper Light editor. Akash slowed it down and processed the heck out of it to create a scary vocalization that plays somewhere in the final area of the game.
Alx gave Akash direction to make some of the death sounds more sad and visceral. I found it interesting that this was an intentional design choice, since my internal conflict about killing enemies was a big part of my experience with the game. I thought that was just because that I had recently played Undertale though, but maybe it's not just me.
Thoughts:
I thought this was a really good talk too! Rich and Akash are both engaging speakers, and they had a lot of interesting and fun stories to tell. It helps too that I really love Hyper Light Drifter and its audio design. I'd definitely recommend this one if you can find it on the free GDC Vault (or if you have access).
Links:
www.thumbsticks.com/gdc-17-creating-disturbing-soundscapes-of-hyper-light-drifter/ - A nice summary of the talk that Rich retweeted.
LUNCH BREAK!
On Monday, I got lunch with my friend and travelmate Brian, his teammate Colton (of The Stork Burnt Down, developers of Home Improvisation), and some other cool indie dev folks, including Marc Flury of Drool and some people from 17-BIT. We ate at a Mediterranean place just across the street from Moscone West. Unfortunately, the group got split because there weren't enough tables, but I had a nice talk with Marc while in line.

Animation Bootcamp: Cuphead Process and Philosophy
Speaker: Jake Clark
Overview:
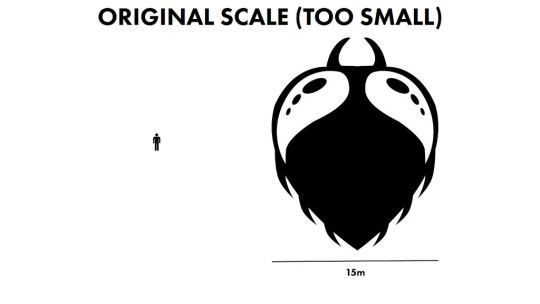
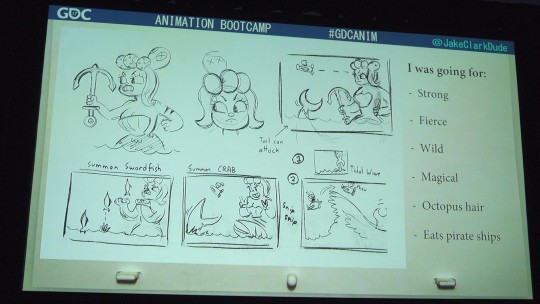
Described design process for a neutral animation for a mermaid boss, an attack from a headstone boss, and a death animation for a cigar boss
Talked about why they like the 1930s animation style in their game, namely:
It keeps paper animation alive
It's fun
It fits the established look of 2D games
It gives freedom for the gameplay to go wherever you can imagine, even really weird stuff
Interesting details:
He likes to first do some sketches for a design without looking up any reference, just to get a baseline for his assumptions of what a character might look like. He then looks up a ton of references, both from 1930s cartoons and retro video games.
It looked like there's already a giant mermaid boss in a shmup called Fantastic Journey, which I need to check out.
Animations for Cuphead are drawn by hand in traditional style, then inked on paper (but not on cels, which is apparently where they draw the line in their crazy devotion to tradition haha)
He talked about design considerations in each animation. For example, the mermaid's hip sway in her neutral animation happens because the mermaid is constantly moving backwards in the sea, which she would do by swaying her mermaid tail.
The mermaid's hair is a dead octopus, with the eyes X-ed out naturally :)
As mentioned above, Jake said that the 1930s style lets them do really imaginative stuff with gameplay. With this comment, he was referencing the fact that nearly anything could happen in a 1930s animation: animals get turned inside out, characters take their own heads off, etc. It's just the nature of all the experimentation that was happening in that period. This means that they could do weird transformations and things in the game that might not make sense when using a more realistic style.
Thoughts:
I came away from this talk slightly disappointed, though I think that's on me more than on the quality of the talk. I was kind of hoping to hear how they achieve the 1930s look in a video game from a technical perspective, but the talk was more from a character design perspective. (I probably should have expected as much, since this was part of the animation bootcamp.) Anyway, personal misconceptions aside, this was a fun talk. It was neat to see how the designs evolved, and what references and inspirations were used. Jake is a really talented artist, and I enjoyed both his Cuphead designs and the supplemental sketches for the slides. I'm really excited for Cuphead when it finally comes out! (No new updates on a release date at the talk.)
Links:
http://www.4gamer.net/games/306/G030679/20170228144/ - The only summary I could find online was in Japanese, but it's still worth checking out if you can't read it. They have good pictures of the slides, which is great both as another summary and to see the visuals I mention above. They even have a nice video clip showing the mermaid in motion.

'Owlboy': The Evolving Art of a 10 Year Project
Speakers: Simon Stafsnes Andersen and Jo-Remi Madsen
Overview:
Discussed and showed examples of the changes the art went through from when the project started, nearly 10 years ago, until its release late last year
Gave some reasons why the game's development dragged on like it did, such as needing to keep up with modern games and having more and more ideas
Talked about how they were able to finally wrap things up, by eventually cutting content to better serve the story, and forgoing improvement in favor of getting the game out
Interesting details:
Development on Owlboy began shortly before the announcement of the first iPhone.
Owlboy was developed using XNA, and actually outlived that platform.
The rising popularity of widescreen was just one of the changes they had to design around during the course of development.
Part of their design goals was to promote pixel art as a legitimate stylistic choice rather than just inferior to 3D, an idea not widely held at the time. The indie revolution and the modern revival of pixel art then took place during the long development, adding pressure for them to improve the look of the game to compete.
They gave a really cool demo where they switched on, one by one, several of the graphical enhancements made to the opening area between their 2011 demo and the final release of the game, including parallax scrolling clouds, grass and other bits blowing in the wind, and special animations when the player character, Otus, changes direction.
For much of the game's development, the team lived together in a side condo attached to Jo-Remi's parents' home, and lived a very spare livestyle. Part of the game's development was funded with a grant from the Norwegian government, but this didn't cover all of their costs. (I didn't catch where the rest of their funding came from.)
Depression and the long development took a toll on the team, and their feeling of failure ended up being reflected in certain parts of the story.
During the final stretch, big chunks of content were cut to better serve the story and get the game out the door. For example, an completely finished dungeon was cut, which was a loss of 1.5 years of work, according to the team.
At some point, the team realized that the theme of friendship ended up being the common thread that pulled the story together.
I was curious about what other changes happened during the development of the game, so I went to the wrap-up room after the talk and asked what operating systems and programs they started on, and whether they took any updates. The team started work on Windows Vista, and didn't upgrade operating systems or software versions until late in development. Jo-Remi mentioned that he finally upgraded to Windows 10 when Visual Studio became free, because the team wasn't able to afford a Visual Studio license. Simon said he was currently on Windows 8.1, and had used a copy of Adobe Photoshop CS2 or CS3 to create all of the art from the beginning. A well-known memory leak with that Photoshop version became a familiar problem during the 10 years of development, as well as a bug that would delete files if left open when the computer went into standby mode.
Thoughts:
I knew that Owlboy had been in development for a long time, but this talk really brought home just how long it had been. It's crazy to think about all the changes in technology (iPhone release, death of XNA and Xbox 360) and industry (the revival of pixel art, the indie revolution) that happened before the game finally released. It was really satisfying to see how relieved Jo-Remi and Simon seemed to have the game out, though you could tell there were things they still wished they could add to the game. And I really enjoyed their demo of how the look of the game improved over time.
Links:
https://www.famitsu.com/news/201702/28127977.html - As with the Cuphead talk, the only writeup I could find was in Japanese, over in Famitsu. Unfortunately, the pictures aren't as good, but they did snag the picture I posted above, which shows the team's moment of catharsis when the game finally went live. Beautiful :’)

Put a Face on It: The Aesthetics of Cute
Speaker: Jenny Jiao Hsia
Main Points + Details:
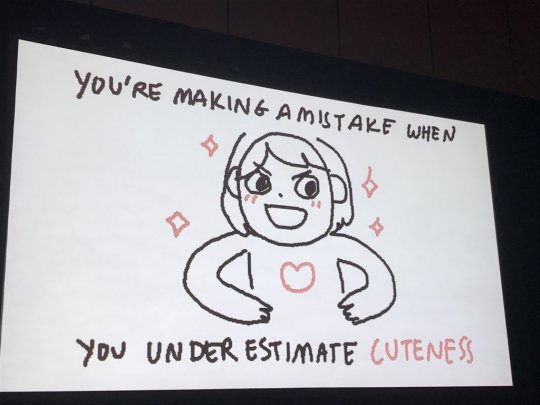
Jenny Jiao Hsia gave several reasons why we shouldn't underestimate the power of cuteness in games:
Cuteness grabs our attention
Used faces in Stellar Smooch to refine design and draw the player's focus
Cited the idea of "amplification through simplification" from Scott McCloud's Understanding Comics (great book btw, highly recommended)
Cuteness disarms our expectations
She mentioned how the kawaii writing style in Japan was originally used as a way to make messages unreadable to others, in addition to being cute
Cuteness can be used to mask darkness or insecurities
She did this in Beglitched, where cuteness masked the insecurities and quirks of rival hackers
Other examples: Sanrio's Aggretsuko, Flowey from Undertale, Tom Nook from Animal Crossing
Cuteness gives room for experimentation
By using cuteness as a design aesthetic, Beglitched looks wildly different from most other cyberpunk games
Other games with cute and unique looks include Hohokum and Monument Valley
Cuteness connects us
Cute characters are something lots of people enjoy, and they're often relatable (like Sanrio's Gudetama or Aggretsuko)
Other creators use cuteness as a way to deliver deeply personal and sensitive topics
She's doing this with a new project called Consume Me, which combines cuteness and humor with a dark, personal story of her struggle with food and self-image
Other examples of this include Nina Freeman and Lea Schönfelder
During Q&A, she suggested that one way to develop a cute aesthetic is by creating a Tumblr or desktop folder filled with things you like. She suggested that beginners start with small projects, try easy-to-use tools like Twine, and not be afraid to be weird.
Thoughts:
This was a thoughtful and enjoyable talk. Jenny's reasons to consider using cuteness in games were well-considered, the examples were interesting and relevant, and her drawings to illustrate each of her four points were very cute *_* As someone who derives a great deal of enjoyment from cute things (after too many years worrying if it was cool for guys to like cute things -_- ), I appreciated this reasoned but fun look at how cuteness can be used to great effect.
Links:
https://waypoint.vice.com/en_us/article/gdc-showed-me-that-2017-is-the-year-of-cuteness - Cool looking article about cuteness at GDC that includes a few words on this talk, plus other other cute stuff from around the convention.
https://twitter.com/q_dork/status/839352013603373057 - Another set of notes that look much cuter than what I wrote in my Field Notes, trust me.
The Rendering of 'Below': Low Complexity, High Density Detail
Speaker: Colin Weick
Overview:
A rather technical look at challenges with lighting and rendering in a mostly dark game
Details:
With a really dark game, correctly calibrated monitors are the ideal, but they had to assume that the end user will have a badly calibrated screen.
They put a lot of effort into developing a gamma correct pipeline (which I didn't write down or grab a picture of in time). They created their base color textures in sRGB color space, but most of the pipeline was in linear color space.
They created an in-game color grading editor to speed up that process.
Lights created very visible banding as they get dimmer further away from the light source. Being more careful with color spaces helped with this, and also adding some Wang hash noise as a screen filter.
The fact that the player character can create and carry around light was an interesting technical challenge for the team.
As general advice, Colin suggested that devs take the easy route when coding, even if performance isn't the best. Sometimes weird things that would be too hard to fix are what give your game its charm.
Thoughts:
I'm really into non-photorealistic rendering, so I was hoping for discussion on some of the stylistic choices of Below. Instead, this talk really got into the technical nitty-gritty, which isn't quite as exciting, but was still informative. (I’ve struggled with similar color space issues in the past.) I wish I had been faster on the draw to write down some of the technical details in the talk or on the slides, but alas.
Links: Wasn't able to find any links or writeups on this one, unfortunately.
Missed talks
There were a bunch of cool talks I wasn't able to make it to. Here are a few of them, plus links to writeups so you and I can check them out later!
Everything I Said Was Wrong: Why Indie Is Different Now (Lisa Brown, Dan Cook, Liz England, Rami Ismail)
http://www.gamesindustry.biz/articles/2017-02-27-everything-i-said-was-wrong
I was really curious to hear what Rami Ismail (one of my favorite designers) and the other speakers thought had changed to make them want to give this talk, but was in the Hyper Light Drifter talk. Fortunately for me, this summary made it online.
I was surprised to see Rami say all advice is bad, since he's done quite a lot of public speaking and advice giving. Still, I can really identify with that statement. Over the years, I've had quite a few crises of confidence over what career to pursue, whether to go back to grad school, and many other concerns. I often found myself looking for advice, probably as a way to get external validation and to help me feel I wasn't making the wrong choice. It took me quite a while to realize that other people can't really know what's best for me (mostly because they can't see the future), and that it's ultimately up to me to make the decisions I can feel the best about. Anyway.
Still Grooving: Game Dev Life Set to Live Music (Teddy Dief and Daniel Rosenfeld (C418))
I really wanted to make this talk, but made the tough decision to go to The Aesthetics of Cute (which I'm glad I did, because it's great). I hope it makes it to the free GDC Vault at some point.
To that point, I found out from friends that this talk was actually a sequel to a Teddy Dief x Disasterpeace musical talk that's already on the free GDC Vault, so you can bet I'll be checking that out.
http://www.gdcvault.com/play/1022095/Keep-Grooving-Life-Musings-Live
Managing Conflict on Small Teams (Rebekah Saltsman)
http://www.gamasutra.com/view/news/292558/A_devs_guide_to_ensuring_studio_conflict_is_healthy_and_productive.php
I've had the pleasure to meet and talk with Rebekah Saltsman a few times now, and I'm very excited for Finji's projects Night in the Woods and Overland, so I hope to check out this writeup of her talk.
Post-con activity
As I mentioned in the intro, GDC was exciting yet exhausting for me, from the very first day. Though I had a great time, information overload and meeting new people were draining, and it didn't help that my knee was hurting after traipsing around San Fran and Berkeley in bad shoes the previous two days.
So I wasn't quite up to go out and party with friends that night. Instead, I just grabbed dinner with them at the delicious House of Nanking (conveniently located right next to our hotel) and chilled in my hotel room for the rest of the night. I got to decompress and also finish putting up a quick-and-dirty Squarespace landing page for my website, which I wasn't able to get ready before GDC. (You might still be able to see it at samhat.net if you read this soon enough after I post this. Just don't judge - I just didn't have enough time for business cards and school and GDC prep AND a website.)
#gdc 2017#gdc17#gdc#Thumper#Hyper Light Drifter#Cuphead#Owlboy#Beglitched#Below#writing#Video Game Writing#disasterpeace#q_dork#Akash Thakkar#D-Pad Studio
0 notes
Text
Resources for Game Audio Professionals
I am going to try and make this list comprehensive by updating it as regularly as possible, so if you have any recommendations to add, please let me know.
Also note that technology changes constantly, so I’m sure some of these links will use older versions of software, a lot of general information remains the same though so still give them a shot!
Last note, I am going to focus on links specific to game audio people, more general information can be found in so many other lists that I left it off of this one.
Composing and Producing Music 12 Tone - A YouTube channel with short video explaining a number of music theory topics as well as analyses of various songs.
8-Bit Music Theory - Great channel all about the composition of video game music. Not exclusively 8-bit despite the name.
Adam Neely - General inspiration, academic approach and ideas on music (not video game specific)
Christian Henson Music - Lots of behind the scenes of his day to day life mixed with musical tips and tricks. Also, some cool insight into Spitfire’s day to day.
Designing Music Now - Lots of resources on creating adaptive music for games.
Game Score Fanfare - Insight into some of the best video game scores of all time.
Jason Graves Music - Everything you could ever want to. know and more about Jason’s workflow and thought processes.
Orchestration Online - A facebook group devoted to all your orchestration needs.
Spitfire Audio - Yes sure, this is the youtube channel of a sampling library company. However, if you look around there is amazing insight into composition and production regardless of whether you use their products or not. (not video game specific)
VGM Academy - The home of. the video game music academy. Lots of great resources, see also the facebook group
VGM Academy Group - The facebook group for the video game music academy
Virtual Orchestration - A group for all things virtual orchestra.
Sound Design
Aaron Brown Sound - Youtube channel with all sorts of sound design related tutorials
Akash Thakkar - Awesome channel for sound design ideas
Indepth Sound Design - Not video game specific but lots of still relevant sound design tips
Marshall Mcgee - Another awesome sound designer sharing all sorts of tips and tricks
Implementation and Software
FMOD Community - Facebook group for all things FMOD related
Official FMOD Youtube Channel - lots of tutorials about the software
Official Wwise Youtube Channel - lots of tutorials about the software
Wwise Wwizards & Wwitches - Facebook group for all this Wwise related
Mixed
Beards, Cats and Indie Game Audio - A great podcast on the topic, lots of awesome guests
Business Skills for Composers - While this facebook group is specific to composers, it has great resources for freelancers in general.
Craig Barnes - This is just one article but it has a wealth of information about getting into game audio. Plus Craig is just awesome!
Game Audio - The subreddit for all things audio
Game Audio Denizens - A facebook group for any game audio people
Game Audio Network Guild - A group for game audio makers (membership fee but filled with great people)
Game Audio Network Guild Facebook - A group for all of the members of the community to chat, share and learn
Game Audio Self Promotion - A place to show off what you have been working on or see what everyone else is doing
GDC Youtube - Assorted talks from GDC, not music specific but they are absolutely there
GDC Vault - Tons of talks from GDC, endless ideas and inspiration. Costs money though
Play dot Sound - A general purpose game audio blog with some great tutorials
Specific to New York
Game Audio Network Guild Northeast - The GANG facebook group for the northeast US
NYC Game Audio - A facebook group for NYC game audio creators
5 notes
·
View notes
Photo

Sharing some old stills from a hilarious sketch I shot for @theviralfever earlier this year. My constant support, AC and 2nd Cam OP: @sidsteps TVF's RAHASYA MESS KE KHANE KA An amazing bunch of talented and funny people worked both behind and in front of the camera for this one. Re-posting credits: Channel Head: Anandeshwar Dwivedi Creative Director: Anant Singh @bhaatu Creative Head: Abhinav Anand @baskarabhi Directed By: Abhishek Singh and Manish Chandwani @iamaaramkhor @manish_chandwanii Written by: Manish Chandwani, Abhishek Singh, Kaustubh Ghate Creative Producer: Olivier Thomas & Ishan Verma 2nd Assistant Director: Omkar Samant, Shivam Walanj Head of Production: Arun Kumar Supervising Producer: Shivani Sinha Production Manager: Niharika Rathod Creatives: Rishi Bhaumik, Jayant Arora and Jeenal Thakkar DOP: Harsh Doshi ✋🏼 2nd Camera DOP: Siddharth Kathir @sidsteps Edited by: Pratik Gaikwa Production Designer: Lucky Madhurkar Asst Art Director: Akash Chief AD: Pritish Bagdi Costume Designer: Reena Harpalani Costume Assistant: Diana Pinto Line Producer: Uteja Sharma Production Manager: Santosh Lokhande Production Executive: Kishore Pawar Post Production Supervisor: Garvit Janshali Graphics: Ankit Bairagee Sync Sound: Ganesh Patade Data Manager: Naresh Gummala Marketing Team: Manya Srivastava, Aakriti Gupta, Sanchit Bhatt, Nimit Goyal Finance: Manish Saini, Nikita Joshi, Pragati Chandak, Nishit Gogri, Ankit Singh Legal: Megha Gupta, Shikha Guleria, Chaitrali Dhurandhar Cast: Anant Singh '@bhaatu ', Abhinav Anand @baskarabhi , Satish Ray @satishray_ , Prakhar Sharma @prakharshrma07 , Devesh Sharma @devesh.sharma_07 , Pratish Mehta @pratishmehta_ , Durin Das @airtightpocket , Omkar Samant @omcarsamant , Pritish Bagdi @pritishbagdi , Rohan Parajpe @rohanparanjpe94 , Rashika Pradhan @rashikapradhan (at Mumbai, Maharashtra) https://www.instagram.com/p/CYGsMYwlzud/?utm_medium=tumblr
0 notes
Photo

Presenting Official Poster of our upcoming Gujarati Short Film "MURAD" Writer & Director: Maulin Parmar and Hetvi Parekh Producers: Mandaviya Jignesh and Bhavin Mandaviya
Cast: Jolly Rathod | Bhavin Parmar | Vishal Thakkar | Ameel Macwan | Allok Thakar | Bhavin Mandaviya | Ruju Jadav | Helly Desai | Tanishka and Mayra Solanki
D.O.P. & Editor: Akash Solanki Music, Scoring & Foley Design: Rohan Suthar and Surjeet Singh Recorded & Mixing: JRK Films Studios
Poster Design: Dhaval Patel Marketing and Promotion: V2Infotech - Virat S. Shukla
0 notes
Link
Taiwan Excellence announced the Season 3 of TechLOLogy Superstars – A Platform Where Comedy meets Technology, today. Indian television actress Kavita Kaushik has been roped in as the guest judge for the finale, to be held on November 25th, 2021, in Mumbai. The winner will be awarded a cash prize of Rs. 2 lakhs and four runners-up will get a cash prize of Rs. 50,000 each. The registrations for participation will be open from today until November 20th, 2021. Technology and comedy are two burgeoning aspects in India currently. Combine the two and get a dish that is deliciously funny and positively geeky. TechLOLogy Superstars Season 3 is the perfect platform for next-gen performers with comic excellence, with an age-no-bar criteria for participants. From upcoming stand-up comic artists, and aspiring comedians to hasya kavi, humour rappers or even that hilarious friend in myriad groups, this content is open for all. Pick a theme that mixes comedy with technology, like 'why Indians love online shopping' or 'how technology has replaced the quintessential bhajan singer from Indian homes' and an individual is good to go. With actor Sharib Hashmi and YouTuber and standup comic artist Atul Khatri as the judges of Season 1 and Season 2 respectively, TechLOLogy Superstars Season 3 will be a global event as registration is open to not just Indians but artists across the globe. Season 1 was held exclusively in Mumbai. The event was so successful with such a huge participation, that Season 2 saw participants fly in from Delhi and Odisha to perform live. Looking forward to finding the next TechLOLogy Superstars from across the globe in Season 3. Commenting on the association, actress Kavita Kaushik said, "Firstly, I love comedy as a genre! Brave people who can become the fresh voice of the country's entertainment industry, is the need of the hour. I'm very happy and honoured to be a part of this venture by Taiwan Excellence where genuine talent would be brought to the fore. The team is a creative and excited bunch, set to bring witty content your way. I'm looking forward to meeting them all." To watch all Season Videos of TechLOL - https://www.youtube.com/channel/UCrTRmHG0RnVi_jqCAbTxMXg
0 notes
Text
Social Media & Website

Cover photo: https://www.whatmobile.net/Opinion/article/5-little-known-social-media-marketing-tips-that-will-take-your-marketing-to-new-heights
Social Media
The world of social media has grown hugely since its introduction to the internet. The first social media platform that was available was a site called Six Degrees in 1997. The boom of social media platform began in the early part of the 2000's introducing platforms like LinkedIn and Myspace. Yes, I know! Remember MySpace!?
More platforms began to arise, and by 2006 saw the introduction of other well-known platforms like; YouTube, Twitter, Facebook, Spotify, Pinterest and Tumblr, to name but a few. (https://smallbiztrends.com/2013/05/the-complete-history-of-social-media-infographic.html#:~:text=The%20first%20recognizable%20social%20media,sensation%20that's%20still%20popular%20today)
In a professional sense, social media's idea is to help promote business and showcase creative content; such as photography, music and fitness, etc. As a sound designer/composer, I'm looking to use the following social platforms; SoundCloud, YouTube, Instagram and LinkedIn.
SoundCloud is an excellent platform for sharing music, sound files and even podcasts. My current SoundCloud pages have been set-up but are lacking content and my updated branding.

I have researched some great examples of the use of SoundCloud within the field of sound design.
Cinematic Sound Design are a UK based sound design production studio that has created work for major TV and film commercials and share work examples from sound design pieces to musical composition: (https://soundcloud.com/cinematic-sound-design)
Another great use of SoundCloud is by the Tone Benders Podcast team. Timothy Muirhead, Rene Coronado and Teresa Morrow. They regularly host podcasts episodes invaluable to those seeking a career involved in audio editing, field recording, post-production for games, TV and film. They discuss a wide variety of design techniques, game audio, case studies on current and past examples of work within the industry, and so much more! If you are not aware of these podcasts, do so, and make yourself aware now: (https://soundcloud.com/tonebenders-podcast).
Finally, another excellent source of SoundCloud uses inspiration from A Sound Effect’s podcast series: (https://soundcloud.com/a-sound-effect). A Sound Effect run one of the most popular sites for sound effects/sound design on the internet today.
I am currently planning to prepare a monthly podcast series, where I’ll be talking all things sound/audio/production. The first episode from the podcast I’ll be discussing how creativity has affected artists, musicians, sound designers and composers alike throughout the turmoil of a pandemic driven 2020. Having a warm and inviting presence, (albeit on a podcast) will lend itself well to viewers being able to begin connecting with me, and so I can start genuinely gaining a following. I’ll be using the podcast to talk about software, case studies and cool projects to share with my audience. I’ll also be using SoundCloud to share some creative field recording examples. So, people can hear the wonder and intricacies of creative field recording and sound design before being applied or edited and placed within a project.
YouTube is another excellent platform for posting videos about your kit or hardware and even software tutorials. My current YouTube channel (https://www.youtube.com/channel/UCceMTWCvRtkGwUBPQz2sEYA?view_as=subscriber ) lacks some serious content update, and update of the branding imagery.

I’m looking to start planning a series of tutorials/how-to’s to start with field recording and sound design and share some mini-documentaries of projects in progress. Having a ‘behind-the-scenes’ approach to displaying your work will help potential future employers see what goes in all of the hard work before getting to a finished artefact.
My favourite on the list of YouTube Sound Design based channels is, Akash Thakkar ( https://www.youtube.com/channel/UCr1pdADQRWMks2checkZxBA ). He provides some incredibly fun to learn tutorials, but most importantly (for me) is the amount of invaluable career advice on entering the industry.

When approaching the potential use of Instagram, I wanted to find some good examples of how other sound designers/composers have used Instagram. I did come across a fascinating blog article.
Five sound design Instagram accounts you should follow. Which gives insight into some of the top sound Design related Instagram accounts to follow : (https://dougieevans.com/2018/02/28/5-sound-design-instagram-accounts-you-should-follow/).
Excellent use of sharing work in progress and a ‘behind-the-scenes’ aesthetic, comes from Robert Dudzic (https://www.instagram.com/robertdudzic/ ) excellent sound design work for movies, TV and games and radio.

Finally, we come to LinkedIn. LinkedIn is a professional networking platform. You can connect with like-minded sound designers, but more broadly, you can connect with other production companies, directors, and other organisations that require a sound designer or composer's services. My current LinkedIn profile is basic and has a lot of brand updating that is needed. I will also continue to research the best use of this particular social media platform as I am yet to comprehend its benefits fully.

A LinkedIn profile is more than a small photo of yourself and a job title. The more information you can give about yourself is better for future career employability prospects. Not only that but having an attention-grabbing intro to the profile will make people want to discover more about who you are. Not only this, but having frequent and update to date links of my best work is another factor too bare in mind when sharing content on LinkedIn. Gaining things like client feedback and connecting with groups, are other areas that will improve your Linked reputability.

(https://www.linkedin.com/in/timothy-muirhead-8643851/?originalSubdomain=ca)
Below are the headers for all of my social media platforms. All with updated branding!!! I'm working hard to get some fabulous material for each of these, and I shall be posting as regularly as possible.




WEBSITE
Below is my current website. I built this within Adobe Dreamweaver CC, but there are several issues with its functionality at present. The email form does not work, the load animation hangs, and there are many discrepancies with the website's metadata. Not to mention the layout could do with a revamp.

While the Dreamweaver method isn't all that difficult when developing a website, I found I was spending too much time getting silly little things to work and not focusing on the website's content. So, I sought other methods to create a website. Beforehand, I did make a collection of websites that gave me inspiration for my website.

https://bashooka.com/inspiration/25-cool-website-designs-using-neon-gradients/

https://www.webfx.com/blog/web-design/dark-websites/

https://speckyboy.com/modern-minimal-web-design/
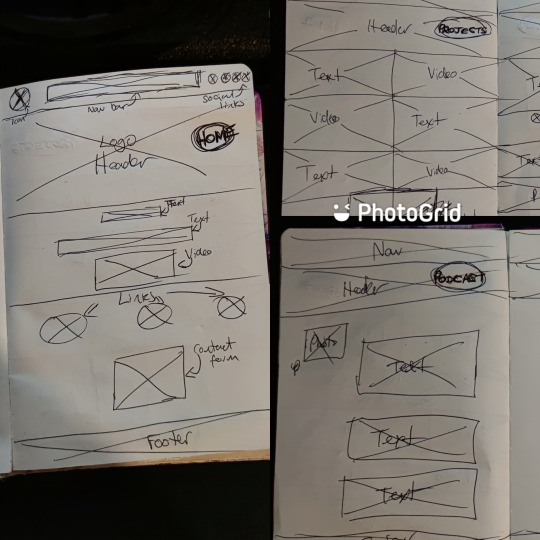
With my research complete, the next step for me was to sketch out the wireframing. Wireframing the layout makes my job incredibly easier when placing content during the production of the website.

Now there are a wealth of website builders out there. Below is a list of some online website builders that are currently available (https://www.sitebuilderreport.com/best-website-builder#squarespace):
Wix - https://www.wix.com/
Weebly - https://www.weebly.com/
SquareSpace - https://www.squarespace.com/
Webflow - https://webflow.com/
GoDaddy - https://uk.godaddy.com/websites/website-builder
I made Wix, my choice out of all of the website builders. It just seemed easy to use. It was finally allowing me to concentrate on my content. I started building the website through this template (https://www.wix.com/website-template/view/html/1714?siteId=1070999e-8eb1-4026-bc3a-ff9e8756fe9c&metaSiteId=e5e72348-6183-4b7f-9e4e-d427696f4111&originUrl=https%3A%2F%2Fwww.wix.com%2Fwebsite%2Ftemplates%2Fhtml%2Fmusic&tpClick=view_button). This would allow me to get my content loaded and then edit the position and layout after.

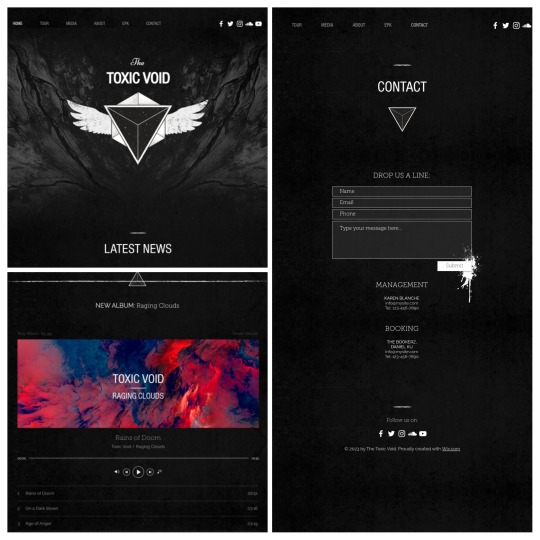
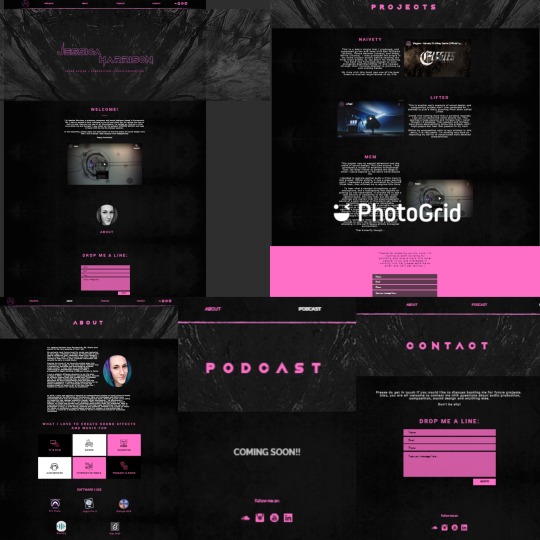
Here is the current status of the new website. Not a bad effort so far, but some I'll need to make some tweaks to fix points where my site breaks (as you can see below). Which will make sure my website is optimised for all viewing devices.


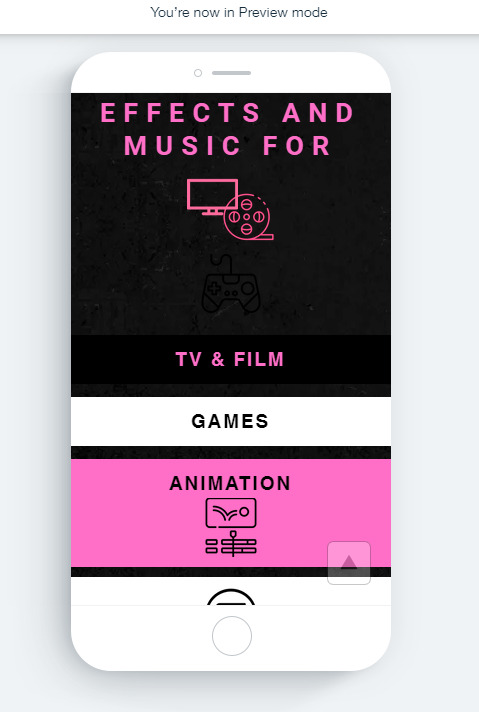
Now here's the final result! My very own first 'professional' website. This method will prove far more effective in uploading and showing my work and other content, instead of partially coding a website. It's fun and doable, but I want to improve other areas of my audio expertise.


The website's ready to go live now. All I need to do is selecting a hosting package and domain and set up search engine optimisation (SEO).

0 notes
Text
Polish (the verb not the nationality)
WE made it, 100 blog posts baby, i’d like to thank my parents for always supporting me, the BCT for teaching me and all my fans for cheering me on but most of all, I’d like to thank me. I couldn’t have done it without me.
At this stage in the semester (2 weeks to go) I’ve finished all the essentials of my project, leaving me with only polish and ambiences left to work on. Specifically speaking I need to flesh out the soundtrack, mix and master it and create a number of miscellaneous sounds that don’t fall into the category of audio feedback.
I’ve learnt a massive amount about sound effects in the past two weeks and have used a number of resources to help develop my skills but I feel as though the most valuable thing to me by far has simply been practicing.
If you want to make a sound more punchy don’t boost the equaliser at 60-100 hertz, that’s the sub-bass region and waveforms at that frequency are just too slow to generate a sense of impact,– you’ll get a deep rumble instead (you should actually boost frequencies around 140-180 hertz).
This is something I learned from Akash Thakkar, and it is a very useful tip because a lot of sounds (especially in games that focus on combat) are designed to represent impacts and have to be nice and punchy, and it’s tips like these that have made research worthwhile for me. However I often feel as though the time I spend doing research is never as valuable as the same amount of time doing work. Whilst research has definite merits, learning from experience, certainly in the area of sound design seems to be best way to learn the craft, which is an interesting observation for me because I expected to have to follow tutorial after tutorial to gain a decent understanding of the process.
1 note
·
View note
Note
Hey yesterday was my first time playing HLD and was the sound design always so...Godly?
HLD sound design is out of this world! Heartmachine has a dedicated sound designer, Akash Thakkar, and he has a miniseries on youtube demonstrating the process that goes into making some of the HLD sound effects. a lot of work goes into each sound, it’s incredible. https://www.youtube.com/playlist?list=PL1v3sC61W4445DvI6GGrPAnzHnK-c9CGH
27 notes
·
View notes
Video
youtube
Akash Thakkar demo of the tower-activation sound in Hyper Light Drifter
(via https://www.youtube.com/watch?v=B3JV2MfxO9w)
2 notes
·
View notes
Link
Heart Machine's 2016 hit Hyper Light Drifter won quite a bit of positive attention for its atmospheric soundtrack and audio design. So where did it come from?
At GDC 2017's Independent Games Summit, audio wizards Akash Thakkar and Rich Vreeland (aka Disasterpeace) opened up about how they found the right soundscape for Hyper Light over the course of three years and countless revisions.
It was a great behind-the-scenes look at the game's audio design, one that can offer fellow game makers some useful insights into how to evoke meaningful emotional responses through the audio of their next game.
The talk was recorded so if you missed it in person, don't miss your chance to now watch it for free over on the Official GDC YouTube channel!
In addition to this presentation, the GDC Vault and its new YouTube channel offers numerous other free videos, audio recordings, and slides from many of the recent Game Developers Conference events, and the service offers even more members-only content for GDC Vault subscribers.
Those who purchased All Access passes to recent events like GDC, GDC Europe, and GDC Next already have full access to GDC Vault, and interested parties can apply for the individual subscription via a GDC Vault subscription page. Group subscriptions are also available: game-related schools and development studios who sign up for GDC Vault Studio Subscriptions can receive access for their entire office or company by contacting staff via the GDC Vault group subscription page. Finally, current subscribers with access issues can contact GDC Vault technical support.
Gamasutra and GDC are sibling organizations under parent UBM Tech
0 notes
Text
Things I learned in the BGIE final year project...
A couple of weeks ago, I was having a conversation with a student just starting the BGIE capstone project. We mainly talked about what to expect in the project, and after I realized that I had a few tips to give from my experience with the units, I thought that a post may be helpful to not only students in the project this year, but also myself as a refresher. So I decided to write this up! It turned out to be a lot longer than I thought it would be, so I hope I haven't waffled on for too long.
This post is being shared on the QUTGDC group page, but feel free to show other students not in that group.
Play to your strengths, but don't be afraid to experiment
This first point is probably far more relevant at the current stage of your final year project (as of posting this) than any other stage, but it can be valuable to keep in mind down the line, too. Basically, stick to (and advertise) what you're good at for the most part in this project. If you're a programmer, don't decide all of a sudden that you're also an artist, for example. You want to look enticing as a team member and you want to be able to do this best for your team throughout the year, because time is absolutely limited.
However, never forget that you're in university, and if there was ever a chance to make mistakes during a big project, it's right now. For instance, if you've dabbled in sound design in the past and find it interesting, but your main discipline is art and animation, you should give sound design a go if the opportunity arises (and you don't already have someone more suited to that role)!
Don't leave marketing until last
Throughout Bees Won't Exist, we were constantly pushing deadlines and sneaking things in when we really shouldn't have been. This meant towards the end of the project, while we should have been investing time in marketing the game and getting it in front of players, we were instead frantically trying to implement fixes that we deemed necessary, but may not have actually been. We were at least a week behind during the marketing phase and the game suffered greatly in terms of player numbers because of it.
Not only that but during marketing, we were able to obtain some feedback from players on the Internet, which would have pushed any post-semester development in a more worthwhile direction, as we could see exactly what players were clearly having issues with. In one case, we had a player who gave us an extensive list of issues he found with the game. Had we given more priority to marketing, we would have seen more of this player-developer interaction.
In retrospect, I personally think that the best option is to not only place great value in the allocated marketing phase of the unit, but also to get a head-start on it. You'll most likely gain the most traction in the first few days of creating your social media pages and inviting a bunch of people to like and follow those said pages, but in order to keep attention high, posting periodically about the game throughout development is your best bet... And you can't do that without creating those pages early! (Check out this article about what can happen when you create the right post at the right time) If I would have to say a period of time to create social media accounts and get the ball rolling, I'd say maybe two or three weeks into your second semester this year.
So, in conclusion, don't leave marketing until last minute! Speaking of things that can't be left to the last minute...
Don't let music be an afterthought if your game needs it, and don't EVER let sound become an afterthought
When it comes to including music in your game, this may only be relevant if music is actually completely necessary, and will greatly enhance the experience for your players. For example, a mobile infinite runner is unlikely to need a diverse range of music, as not only will the play sessions be small, but player's are likely to be playing whilst listening to their own music, or without music whatsoever. On the other hand, if your game is going to be a longer with multiple levels, areas, etc., you should definitely be keeping music in mind, even if you're not a sound-minded developer. Going into Bees Won't Exist, I knew that if this Legend of Zelda/Bastion-inspired style of game was going to work, it would require a diverse soundtrack in the vein of those aforementioned games (and not to toot my own horn or anything, but I'm pretty proud of what I managed to accomplish!).
In terms of sound design, for the love of God, don't leave it all until the last second. At the very least, plan the game's sound throughout implementation of different features in your game, and then add sound when it's possible. Not putting enough effort into sound - either whatsoever, or until the last second - can really make or break how the player feels playing your game. A sword slice or discovering a secret can go from feeling really rewarding, to falling flat without good sound. In addition, it's also quite likely that you won't have a sound designer on your team, which means two main things: 1) you won't realize how long sound design can take, and 2) someone will have to learn sound design or you'll need to bring an outside person in to do your sound, which can be an endeavor in itself.
Remember, sound is important! It adds emotional value to your game! Don't forget it or leave it behind!
(Check out Akash Thakkar's (Hyper Light Drifter) GCAP 2016 talk where he talks about emotional impact using sound, as well as a whole range of other sound-based topics)
Don't tell people about your game if you know you can get them to test later on
This may be a little unorthodox and probably hard in practice, but hear me out. If you didn't already know, in semester two you'll be tasked with finding a certain amount of naive testers, who should in theory provide unbiased feedback when playing your game. A naive tester is any tester who doesn't know a thing about your game. As you have to be hitting weekly quotas (with actual data to match!), holding off from telling your close friends and family about the game could make the process a little easier when you get to it.
Furthermore, you'll get better data from your testers when they have no idea what they're in for. Your brother doesn't know that you're making a first person hack-and-slash RPG? Good! See how they adjust to getting sat down and thrown into the experience. Eventually, you'll organize to have naive testers come back as deep playtesters anyway, meaning they'll get more opportunities to play your game before release.
Submit to anything
This one is pretty simple. If there are any competitions or showcases that coincide with stable, near-final builds of your game, you should consider submitting your game (assuming you're at all comfortable with how the game is)! We submitted our game on a whim to the GCAP student showcase and got accepted. You never know what might happen! It's also a great marketing opportunity if the game does end up going somewhere.
Always scope down
Just... do it. Never forget to do it. Always be doing it!!
But more seriously, you'll definitely come to points throughout the project where ideas will snowball and your game concept will grow, and you need to learn to rein all of that in. Always be aware of how big ideas are getting, and always be conscious of your time frame. A good producer should be on top of this, but it shouldn't all be on them. It's a team effort to control the scope of your game, as much as your design lead wants to go bigger and bigger. (😉)
That's all the tips I have for now! If you ever want to have a chat with someone who's been through the process of not only the final year project, but an honestly pretty poorly scoped project that saw each team member consistently putting in 30 hours a week, just message me on Facebook! Hope to play your games in future, probably at a QUTGDC playtesting party!
- Harrison Short
0 notes
Text
92% off #Pre-Programming: Everything you need to know before you code – $10
Increase your chance of success learning to code and communicating with other developers
Beginner Level, – 6.5 hours, 85 lectures
Average rating 4.8/5 (4.8 (408 ratings) Instead of using a simple lifetime average, Udemy calculates a course’s star rating by considering a number of different factors such as the number of ratings, the age of ratings, and the likelihood of fraudulent ratings.)
Course requirements:
Access to the internet A sense of humor
Course description:
60%+ of people who try to learn how to program end up quitting.
Why?
Is it because “programming just isn’t for everyone”?
Or is it because only those with experience in hard sciences can learn it?
No, neither of those are true. It’s simply due to the fact that the vast majority of people who try don’t have a basic understanding of the technology they’re going to use.
How exactly can you tackle responsive design if you don’t now how a browser works?
How are you going to create a desktop application if you don’t know what makes your computer freeze constantly (besides porn, obviously)?
How are you going to hide your confused facial expression the next time your site’s server crashes because of a “node socket problem” in your full stack Javascript?
If you’ve ever taken your computer to a technician and said “Make it work” or “It don’t work good. Me cry” then you’re exactly who needs this course.
Over the next 10 years the United States is expected to add over 2 million programming jobs. Jobs that pay well over $100,000 a year. And that’s just the United States (Merica’).
So if you’re trying to jump on the coding gravy train, put down your bronze statuette of Elon Musk standing on Mars, and start filling in the gaps in your “tech literacy”. Even if you yourself do not become a “coding ninja” yourself all the future coding ninjas you work with with thank you (and tell you to stop calling them coding ninjas).
About your instructor:
Hi, I’m Evan Kimbrell. I too struggled to learn the basics of programming. If failing to program were a sport, I’d be on the Dream Team.
Today, I run a web and mobile development agency called Sprintkick and over the last 4 years we’ve built and managed over 100+ web & mobile applications.
How does one so technologically challenged manage to pull this off? Well, first off I would disagree with “technologically challenged” (come on) and second it was actually straight forward. I just had to spend a concerted amount of time learning what I needed to know about basic computer, web, and programming technology as well as modern technology trends and advanced concepts.
This course is an accelerated path designed to get you to “I get it” and finally start communicating correctly & effectively about technology.
Full details Better understand the fundamentals of how programming works Understand the fundamentals of how computers work and how that relates to modern web technology Choose what programming language and path they want to pursue in their career Understand and apply the 8 basic concepts of programming Evaluate, install, and modify any content management system Understand world technology trends like responsive design, pair programming, PaaS systems, and the growth of APIs Make a decision about what technology and ecosystem interests you Correctly understand and apply the concept of a programming framework Call out your friends for not knowing the difference between a framework, library, and IDE (they’ll love you) Communicate with others about technology in a way that doesn’t immediately give away your inexperience Impress your friends during drinks with random factoids about Bill Gates & Steve Jobs Finally understand the reason Comcast keeps billing you $29.99
Full details Anyone interested in learning how to program that is already struggling or intimidated by the process Anyone who wants to better communicate with development teams they work with Anyone who wants to hire, vet, & manage developers more effectively Anyone who is simply interested in getting an in depth understanding of modern web & mobile technology trends
Full details
Reviews:
“So good! I’ve absolutely tried to quit programming before and quit many many times. Go through this course! Evan’s fantastic dead-pan humor and bite-sized videos are perfect for understanding coding before diving in.” (Akash Thakkar)
“It covers lots of important concept in this course! But Evan, it’s fine you try to re-use all the previous content you have made, just please organize them better and show those content you mentioned you would show in the next lecture and also make the quiz’s questions consistent with the lecture you talked in the section? Thanks.” (Steffi Li)
“I learned a little BASIC on my TRS-80 decades ago and then life got in the way of learning programming. 40+ years later, trying to learn programming again, I was totally lost, perhaps worse off than a total newbie. Evan’s course organized my thinking much like my financial planner did and now I have an idea of how to plot a path through the forest of all these different aspects of using a computer. I can now avoid totally wasting my time when I look at a catalog of courses because I now know kind of what the end game of learning development skills looks like. Just learning some of the nomenclature was extremely helpful.” (Larry Shepkowski)
About Instructor:
Evan Kimbrell
Hi, I’m Evan Kimbrell. Thanks for checking out my course. Currently, I’m the Founder and Director of Sprintkick, a full-service, referral-based digital agency based out of San Francisco. Over the past four years I’ve overseen the development and launch of over 100 web and mobile apps. Clients range from two-man bootstrapping startups to multibillion dollar Fortune 100s like Wal-Mart, Dick’s Sporting Goods, and GNC. Prior to Sprintkick I worked as a VC for a new firm called Juvo Capital, based out of L.A. I spearheaded the firm’s expansion into Silicon Valley and into the Consumer Web tech category. In the long long ago, I was a co-founder for an educational software startup called ScholarPRO that raised a ton of money and then spectacularly blew up (in the bad way). Before it exploded like the Death Star, I went through five tech incubators (yes, five): Tech Stars, Excelerate Labs, MassChallenge, Babson Venture Program, and Sparkseed. I’m an avid Airbnb host for the Fisherman’s Wharf district of San Francisco. My space has the #1 search ranking for my area, has hosted over 200+ people, and is currently booking out 18 months in advance. I’ve helped multiple hosts get their properties listed and their prices per night maximized. Results range from an extra +50% in price for established hosts and +400% for brand new hosts. Hope you enjoy my courses!
Instructor Other Courses:
Become a Growth Marketer: Learn Growth Marketing & Get a Job Evan Kimbrell, Founder of Sprintkick | Ex-VC | Ex-startup founder (293) $10 $195 Become a Product Manager | Learn the Skills & Get the Job Intro to Entrepreneurship: Get started as an Entrepreneur …………………………………………………………… Evan Kimbrell coupons Development course coupon Udemy Development course coupon Programming Languages course coupon Udemy Programming Languages course coupon Pre-Programming: Everything you need to know before you code Pre-Programming: Everything you need to know before you code course coupon Pre-Programming: Everything you need to know before you code coupon coupons
The post 92% off #Pre-Programming: Everything you need to know before you code – $10 appeared first on Udemy Cupón/ Udemy Coupon/.
from Udemy Cupón/ Udemy Coupon/ http://coursetag.com/udemy/coupon/92-off-pre-programming-everything-you-need-to-know-before-you-code-10/ from Course Tag https://coursetagcom.tumblr.com/post/155728560278
0 notes
Text
Foley Mindset
As I sunk my teeth into the intangible art of foley over this past week, a number of things have become clear to me; my most important revelation is that I’m going to need to do more work than I expected (not a particularly stunning epiphany I’ll concede but it is very relevant). A combination of research and trial and error has proven that making sound effects involves a lot of experimentation and a lot of iteration, and given the time left I’m going to struggle to get everything finished to a standard that I want. I think that I’ll be able to do all the sound effects on time but what I’m not sure if I’ll have any room left over to polish the soundtrack. I knew that splitting my workload between two jobs was going to result in some compromises but I still expected I’d be able to finish everything in time. My focus over the next week needs to be finalising as many sfx that fall under the category of audio feedback as I can (there are 8 still unfinished). With those out of the way I can deal with cleaning up the music and working on ambient sounds.
Whilst investigating sound design for video games I was directed towards this video: https://www.youtube.com/watch?v=K_haRMbKZ1M, in which Akash Thakkar, the sound designer for Hyperlight Drifter (which I’ve now mentioned several times in my blog) talks about his experience with making sounds for that game and gives advice on sound design in general. He describes that the process of creating sound effects is essentially layering different sounds on top of each other until one is happy with the final result,– which was a nice bit of validation for me. Amongst many other pieces of advice he said that it was incredibly important to play-test the sounds, for they often don’t sound as good in game as they do your head. This gives me even more reason to wrap up this part of the project as quickly as possible, because I’m almost certainly going to have to come back to parts of it.
Something that I’ve noticed whilst working on this project is that even though a large amount of sound design is experimentation; “let’s just add X sound and see what happens”, a large amount also requires a lot of thought and planning. For example, this weekend I’ve been working on an impact sound for when your ship bumps into an asteroid or another spacecraft or piece of debris. What does that sound like? The closest thing I have to a spaceship is a car so I layered several samples of me slapping and striking the outside of the car whilst the mic sat in the driver’s seat. It doesn’t sound at all like a spaceship bumping into anything, just a slightly muted bang. More thought needs to be put into the development of the sound, it’s not just an object striking another object. What about the crumpling of metal, the shattering of glass? There should a quickly decaying shudder as the frame of the craft vibrates and a rattle of all the loose objects in the cockpit. This sort of mindset is one that I need to become more accustomed with; what happens when a shot is fired from one of the cannons? The propellant igniting, the recoil of the barrel, the new projectile sliding into position. Each component of the sound has to be considered.
Thakkar also has his own youtube channel which is proving to be incredibly useful https://www.youtube.com/user/SexyTownBrown
1 note
·
View note