#affichage
Explore tagged Tumblr posts
Text

Punk
24 notes
·
View notes
Text

Affiche Journée portes ouvertes de l'Abbaye de Lagrasse
0 notes
Text
Une société bilingue ?
Depuis quelques décennies, un métro roule à Montréal. L’Oreille tendue l’utilise fréquemment. Il arrive que des pannes nuisent au service. Comment connaître leur existence ? En suivant la Société de transport de Montréal (la STM) sur Twitter (que certains appellent X). Cela peut être utile. Pourtant, il y a un problème, et de taille. La STM envoie tous ses messages en double, l’un en français,…

View On WordPress
0 notes
Text
omg j'ai enfin dompté forumactif messenger pour qu'il fasse ce que je voulais + j'ai réussi à faire un affichage différent pour la zone des téléphones sans passer par le mode blog qui marchait pas avec messenger du coup
#!!!!!!!#c'est juste deux trois tweaks qui rajoutent des boutons pour ajouter auto des codes dans les messages#+ l'affichage correct desdits codes#also j'ai bataillé pour que mon affichage téléphone charge au dom et pas au load...#et also il fallait que l'affichage téléphone se fasse pas sur le topic explicatif#oh la la comment c'était COMPLIQUE pour quelqu'un qui bidouille à peine en jquery#mais je suis ravie du résultat snirfl ♥#les petites histoires de peekaboo ✨#forumactif
2 notes
·
View notes
Text
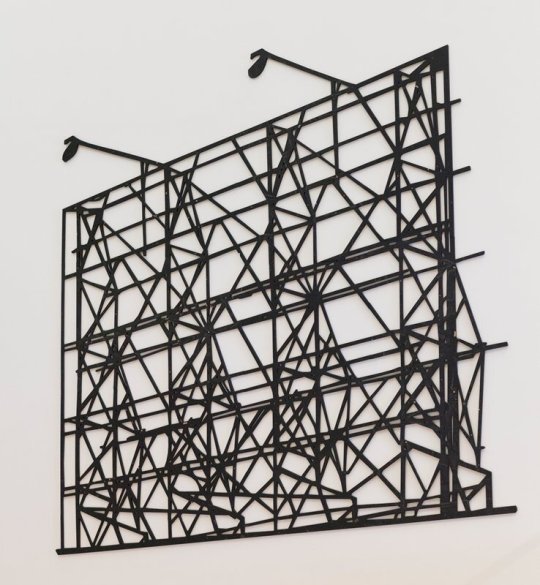
échafaudage publicitaire géant

Space Available, 2011
Kim Beckexpand_more
Plywood and steel, medium density overlaymentexpand_more
268 notes
·
View notes
Text
Buzz No Limit : un accès direct aux actualités
Buzz No Limit est une plateforme innovante qui vous permet d’accéder à une large gamme de vidéos d’actualités à télécharger facilement. Grâce à Buzz No Limit, vous pouvez suivre en temps réel les évènements marquants à travers le monde. Le site met constamment à jour son répertoire, vous offrant un accès instantané aux dernières informations. En souscrivant à un abonnement sur Buzz No Limit, vous…

View On WordPress
0 notes
Text
Trouvez Des Consoles Fonctionnelles Et Élégantes Chez Sweetdeco
Découvrez chez Sweetdeco des tables consoles qui allient praticité et élégance, idéales pour Affichage De La Console, Style De Console, Rangement Des Consoles, Tables Consoles, Meubles Consoles et Décor De Console.
#Affichage De La Console#Style De Console#Rangement Des Consoles#Tables Consoles#Meubles Consoles#Décor De Console
0 notes
Text

Affiches
42 notes
·
View notes
Text
PHOTOMATON À ÉCRAN VERT CHROMA KEY
Un photomaton Chroma Key est un type de photomaton qui utilise la technologie d'écran vert pour superposer des images sur un fond. Cela permet d'utiliser une grande variété d'arrière-plans, y compris ceux qui ne sont pas possibles avec les cabines photo traditionnelles.
0 notes
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop. Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière. À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div> <div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root { --imgbann:url(VOTREURLD'IMAGEICI); }
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root { --imgbann:url(VOTREURLDELABANNDARK); }
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça ! Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann { width: 800px; height: 500px; overflow: hidden; background-image: var(--imgbann); background-size: 100%; background-position: 50% 50%; }
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable. Nous allons donc ajouter à notre CSS :
.dark_bann_sup { overflow: hidden; width: 1005px; height: 500px; margin-top: -500px; } .dark_bann_sup img { width:100%; }
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
35 notes
·
View notes
Text
Notes de mise à jour
🌟 Nouveautés
L'onglet "Tumblr TV", précédemment réservé aux expérimentations des Labos, est à présent disponible pour tous. Les nouveaux utilisateurs verront s'afficher par défaut cet onglet en troisième position de leur tableau de bord, tandis que pour les utilisateurs existants, il est maintenant possible d'activer son affichage via l'écran de configuration des onglets du tableau de bord. Notez que si l'option était déjà activée via les Labos, elle se retrouve également activée dans l'écran de configuration.
🛠️ Correctifs
Correction d'un bug d'affichage dans la section Tumblr TV qui pouvait faire déborder de la grille les longs tags.
Les champs obligatoires ainsi que les limites du nombre de caractères sont désormais indiqués avec davantage de clarté dans divers formulaires sur l'ensemble de nos plateformes.
Correction d'une anomalie qui pouvait empêcher certains utilisateurs venant de s'inscrire de revenir à l'endroit où ils se trouvaient juste avant.
🚧 En cours
Nos équipes sont au fait d'un problème qui empêche certains utilisateurs de pouvoir quitter des communautés.
Une anomalie susceptible de bloquer le renouvellement de l'abonnement à Tumblr Premium chez certains utilisateurs a également été détectée. N'hésitez pas à contacter notre Support si vous êtes confronté à cette situation !
🌱 Prochainement
Pas de nouveauté à partager cette semaine.
Vous rencontrez un problème ? Consultez les problèmes connus ou écrivez-nous (en anglais) et nous reviendrons vers vous aussi vite que possible.
Vous souhaitez nous faire part de vos commentaires ? Rendez-nous visite sur le blog Work in Progress et participez aux discussions de la Communauté (en anglais).
Vous désirez soutenir financièrement Tumblr ? Laissez-vous tenter par un abonnement Premium et jetez un œil à notre badge Mécène Tumblr directement sur TumblrMart.
9 notes
·
View notes
Text


Peek a Boo ! v.4.3
La nouvelle version de PaB est sortie à l'instant et je vous présente avec fierté ce nouveau design, ainsi que plein d'ajouts de fonctionnalités !! ✨
— https://peekaboo-rpg.forumactif.com/ —
Les nouveautés ↓
Un slideshow automatique pour les news
Une balise pour les TWs qui s'accompagne d'un bouton montrer/cacher les tws, il s'affiche automatiquement sur les posts qui contiennent la balise
Forumactif Messenger adapté à PaB, couplé à un affichage SMS dans la zone Téléphones
Bottin des avatars avec une barre de recherche et des filtres automatisés
Affichage des badges en slideshow et avec des infobulles pour les décrire
Ajout d'un champ « Rythme de rp » où les membres peuvent choisir un nombre entre 0 et 99 km/h, qui s'accompagne d'un petit cadran de vitesse qui s'update en fonction de la valeur du champ
Guide du nouveau rpgiste ! pour aider les personnes qui débutent en rp
Guide de l'inclusivité et de la représentation ! pour aider à créer des personnages plus inclusifs et respecteux
Voir la liste de tous les ajouts
11 notes
·
View notes






