#WordPress hashtag
Explore tagged Tumblr posts
Text
🚀 Boost Your WordPress Skills with Our Advanced Course! 🚀
Learn how to: Build E-commerce Websites Create E-Learning Platforms Develop Forums Master Elementor Ready to upgrade your skills? 🔗 Enroll Now and start learning today . . .
#hashtag#WordPress hashtag#Ecommerce hashtag#Elearning hashtag#WebDevelopment hashtag#Elementor hashtag#DigitalSkills hashtag#OnlineLearning hashtag#WebDesign hashtag#TechSkills hashtag#CareerGrowth hashtag#ProfessionalDevelopment
1 note
·
View note
Text
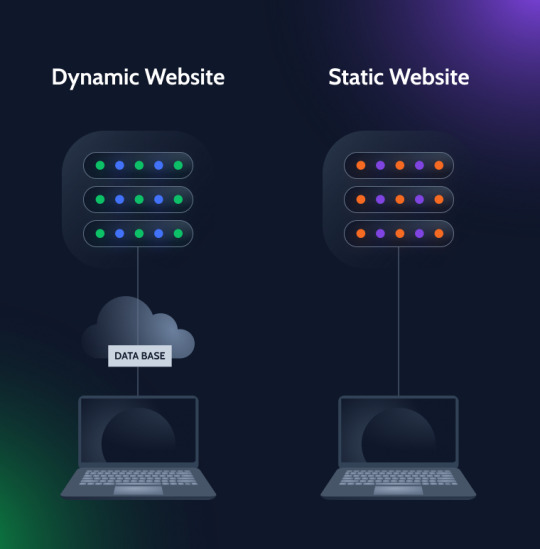
Static vs. Dynamic WordPress Website

What is static and dynamic website architecture? What defines dynamic content? Let’s dive in.
Static websites are coded in HTML and CSS, and every visitor’s content remains the same. They are ideal for displaying single content pages, such as a business’s contact information or a blog post.
On the other hand, dynamic websites are powered by a server-side language such as PHP. They contain dynamic content, which can be changed depending on the user’s input or other factors.
Dynamic websites are often used to create interactive experiences, such as ecommerce stores, web applications, and social networking sites.
Table of Contents
Difference Between Static and Dynamic Website Design
How websites work: look under the hood
Static vs. Dynamic Websites. Which One to Choose?
Dynamic websites: use cases and technologies
Dynamic Content and Dynamic Web Pages
What Is Dynamic WordPress Website?
Conclusion
Difference Between Static and Dynamic Website Design
Static websites can be likened to books in that their content does not change much, except for the incorporation of images, videos, and animations. The most interactive feature of a static website is usually a form, however, it is often more effective to use third-party services rather than relying solely on static forms.
Exploring the Mechanics of Websites: A Behind-the-Scenes Look
A website is an interactive exchange between two parties: the client and the server.
The client, who can be either a person on a computer or a smartphone, is the one that requests the website.
The server, which is a remote machine connected to the Internet, holds the information that forms the website pages.
HTTP and HTML are the two languages used by the browser to interact with the server. Hypertext, which is text with multiple links, is part of the HTTP and HTML languages.
These links are to CSS, JavaScript, and other media files that make up the website structure. When the browser reads them, it requests their delivery to make the DOM (Document Object Model). The difference between static and dynamic websites occurs on the server side.
And now, we can have two scenarios:
Static website
A static website is composed of files that are ready to view by a browser, such as HTML, CSS, JavaScript, and media files, with no need for a database. This is the same as the internet from 20 years ago; it is easy to understand and navigate.
Usually, these sites contain only a few pages, with basic designs and little to no interactivity. The most interactive element is likely a button. Since there is no tracking of user visits, cookies, or roles, all users see the same content.
Any changes made to a page are only reflected on that page, even if a header or footer is edited, as there are no such components in a static HTML page. The overall look and feel of a static website is comparable to Google Docs.
Dynamic website
On the server, HTML, CSS, JavaScript, and PHP (when using WordPress Hosting) files are stored. This setup is what creates the key distinction, as it allows for a database to be used. The database stores information in rows and columns, making it much more efficient to access a large amount of data.
The PHP files, on the other hand, are used to create a frame for the content and to help the server understand the data. This setup has a great benefit, as it allows for different types of pages to be generated depending on user behavior or requests, with the content changing depending on the situation.
Rather than needing to create thousands of pages for each scenario, the database makes it easier to access the information in the way needed.
Pro Tip: 10 Proven Strategies to Improve WordPress Site Performance and Speed
Which type of website should you select: a static or a dynamic one?
Generally, it is crystal evident which form of the website to utilize once you are aware of your objectives. In their respective fields, they both have benefits.
Static websites: use cases and technologies
Static websites are websites that are served to viewers without any server-side processing. They are typically used for informational sites, such as portfolios, blogs, and other sites that don’t require any dynamic content.
Use Cases:
Landing pages: Landing pages are designed to get visitors to take a single action. They are often used as part of a lead generation or promotional campaign. Because they don’t require any dynamic content, static websites are ideal for creating landing pages.
Portfolios: Showcasing a portfolio of work is a great way to introduce potential customers to your skills and abilities. A static website is a perfect platform for a portfolio.
Blogs: Blogging is a great way to provide engaging content to your readers. A static website is a great platform for hosting a blog, as it requires less maintenance and updates.
Documentation: Documentation sites are often used to provide information and instructions on how to use a product or service. As they don’t require any dynamic content, static websites are ideal for hosting documentation sites.
Technologies:
HTML/CSS: HTML and CSS are the two main technologies used to create static websites. HTML is used to structure the content of the page, while CSS is used to style it.
JavaScript: JavaScript is used to add interactivity and dynamic elements to a static website. It can be used to create dynamic menus, sliders, and other interactive elements.
CMS: Content management systems (CMS) can be used to manage static websites. Popular CMSs include WordPress, Joomla, and Drupal.
Static Site Generators: Static site generators are tools that can be used to generate static sites from templates. Popular static site generators include Jekyll, Hugo, and Gatsby.
Dynamic websites: use cases and technologies
Dynamic websites are websites that are capable of responding in real time to user input and/or requests. They are more interactive than static websites and can be used for a variety of purposes such as e-commerce, content management systems, and social networking sites.
Use cases for Dynamic Websites
E-commerce: Dynamic websites can be used to create an online store where customers can browse a variety of products and make purchases. These websites often feature payment processing, product search, and order tracking capabilities.
Content management systems: Dynamic websites are often used to create and manage content such as blog posts, articles, and images. They allow for easy editing and updating of content, as well as the addition of new content.
Social networking: Dynamic websites are often used to create social networks where users can connect with friends, share content, and follow each other.
Technologies Used for Dynamic Websites
Server-side scripting languages: Commonly used server-side scripting languages for dynamic websites include PHP, ASP.NET, and Ruby on Rails. These languages are used to create the logic behind the website and to generate web pages in response to requests.
Databases: Dynamic websites often use databases to store data such as user information, product details, and blog posts. Popular databases used for dynamic websites include MySQL, MongoDB, and PostgreSQL.
JavaScript: JavaScript is used to create interactive experiences on dynamic websites. It is often used to validate user input, perform calculations, and display dynamic data.
AJAX: AJAX is a technology that can be used to make a web page more dynamic. It allows for requests to be sent to the server without reloading the page, enabling a smoother user experience.
Dynamic Content and Dynamic Web Pages
Dynamic content is content that is generated in real-time and changes based on user input or other variables.
Dynamic web pages are web pages that are generated in real-time and change according to user input or other variables.
These pages are interactive, allowing users to interact with the page and even change its content. Examples of dynamic content and web pages include online stores, search engines, forums, and user dashboards.
What Is Dynamic WordPress Website?
Dynamic WordPress websites are websites that are built using a content management system such as WordPress. This type of website allows users to easily customize the content of their website, add new pages and make changes to existing pages.
Dynamic WordPress websites are often used by businesses and individuals to create professional and engaging websites that are easy to manage and maintain.
Conclusion
Switching to a dynamic website rather than a static one will provide you with an advantage in your field. By utilizing robust tools and plugins, you can quickly and easily display your content and data dynamically on your website.
#WordPress hashtag#websitedevelopment hashtag#staticwebsite hashtag#dynamicwebsite hashtag#socialmediamarketing hashtag#webdesign hashtag#digitalmarketing hashtag#tech hashtag#wsdhs hashtag#hostingseekers#domain#vps#wordpress#webhostingcompany
0 notes
Text
Landing Page – 5 Tips for Optimizing

Why do you need a landing page and what is it anyway?
Landing pages are web pages that potential customers come across through a Google search, advertisement, or other marketing strategies. The landing page is accessed by entering the URL directly, by clicking on an advertisement, or via the organic search results. Landing pages are usually not accessible via the navigation bar.
A landing page should provide the user with exactly the information about products or services that he was looking for or that were announced in the ad. The specific information increases the user’s interest in a product.
In this way, the user can be guided to stay on the website and save it in memory. At the same time, contact data or other information can be determined using a landing page and saved for analysis.
Goals of a landing page
Usually, users are directed to the landing page via an ad, advertisement, or snippets of search results. This means that the visitor visits the site due to a specific need. That is why the main goal of a landing page is to meet exactly these needs of the user, to reinforce a suitable impulse for action, and to induce the customer to contact or, in the best case, to buy the product directly.
In terms of content marketing, good content on a landing page serves to increase user loyalty, advertise your own company and cultivate your image. Therefore, users should be given the opportunity to purchase content free of charge or in exchange for data.
Methods for optimizing an existing landing page
Landing page optimization involves improving the elements to get more conversions. It includes methods like A / B testing to improve the conversion goals of a particular landing page.
In the first step, it is important to analyze the potential problems with the functionality of the landing page and to improve them in a controlled manner. A / B testing is used to check improvements and measure their effects on the conversion rate of the site.
A / B testing
The best way to start optimizing the landing page is with an A / B test analysis. With the A / B split test, several variants can be tried out on the user. It is important to find out which version of the website leads to more conversions. For example, you can have the original version of your website compete against another version and check which one goes down better with the user. With the B variant, certain elements should then be changed, such as CTA, images, text body, or the general arrangement of the elements.
Limit minimalist design and the number of possible actions
You will be surprised how much a simple landing page structure can improve. Too much text, combined with competing for CTA buttons and several placed offers, leads to confusion of the page and confuses the user. Sometimes less is more! Your call to action or contact form on the website should clearly stand out due to its size, central placement, and contrasting color. It should be ensured that not too many CTA areas are placed.
“Above the fold” positioning
When a user clicks on the landing page, it must be immediately clear to him what is offered on the website. Therefore, the most important content can be positioned “above the fold” and placed in the immediately visible area. The most important content can be:
your preferences
Central call to action
Bullet points with main arguments for your product or service
Implement live chat
Many well-known companies are already using the live chat function with great success. It is said that the first 5 minutes with a new lead counts most. If a potential customer has an open question, he can easily ask his question in real-time in the chat and receive a direct answer. So you have no chance of losing the customer.
Meet user expectations
In order to be able to meet the expectations of the users, one should carefully consider which keywords are to be optimized. The landing page may rank on the wrong keywords, which means that users come to the website, but they don’t find what they were looking for and then disappear again. Therefore, proper keyword research is very important. Your Google Analytics account provides the right starting points for this. Ultimately, it can be said: When promoting your landing page, you should make sure that the promise and the actual content, and your offer match.
Win new customers easily and efficiently with the landing page
We, the Limra Softech India team, are happy to help you if you are planning to optimize your landing page or even create a new one. From A / B testing to the finished loading page, we deliver well-thought-out solutions from a single source!
Get started with us now – and what better way to do that than with an optimized landing page ?!
Tagged with: content marketing, Digital Marketing, Digital Marketing Company, Digital Marketing Company in Bangalore, Digital Marketing Services In Bangalore, Google Analytics, Landing Page Design
#uxui hashtag#uidesigner hashtag#landingpage hashtag#websitedevelopment hashtag#websitedesigner hashtag#websites hashtag#wordpress hashtag#webdevelopment hashtag#seo hashtag#onlinemarketing hashtag#marketing hashtag#digitalmarketing hashtag#userinterface hashtag#uitrend hashtag#seo
0 notes
Photo




FUCKING CRYING SOBBING THROWING UP READING THE SECOND LIGHT NOVEL
#yes this came out in January 2019 yes i'm only reading it now hashtag fakefan#also this is what finally prompted me to look up the nine nail shape types lmao#The Promised Neverland#Yakusoku no Neverland#TPN#YnN#TPN Light Novels#Moms' Song of Remembrance#The Starry Sky and Leslie's List#TPN Isabella#TPN Ray#YnN Isabella#YnN Ray#Isabella 73584#Ray 81194#Isabella#Ray#FSS Chatter#Nanao 七緒#translated by c72684 on wordpress#obligatory ''yes Isabella and Ray's relationship fucks me up so badly yes give me more content of it I love 🤣 pain 🙃🥴'' comment#constantly rotating it 360° in my head#I'm like ''I have to get something in here for this right it's almost the end of the story''#do i indulge myself by putting this in my purple-eyed ray tag because of that one line‚‚‚yes#it says they have the same color so i can pretend it's animeverse where he gets a shade of purple 💜💜#Purple-eyed Ray Tag#anime gave Isabella purple eyes specifically for me it was so thoughtful of them#Isabella and Ray's Incredibly Fraught and Complicated Relationship Tag
99 notes
·
View notes
Text
hello, in the next few hours/days i'll be mass uploading a bunch of stuff for portfolio purposes on here >> will be reblogging them @termaitarium ‼️
#i stand by the fact that tumblr is the least messy and most efficient portfolio website#apologies in advance if you're constantly and consistently bombarded by harry styles' face#i drew him a lot b4#also i went by a different username#hashtag artofmaz#if you know you know ig HAHAHA#i need to do this for art fair application#i cannot trust artstation and am too tired to make a wordpress or a wix#my carrd is solely reserved for socials and quick links
2 notes
·
View notes
Text
not to be a smug asshole but its kind of rich how if you say you dont like a thing on the internet everyone who likes that thing automatically assumes you just “don’t get it” and tries to explain to you why the thing is Good, Actually. like maybe i already understand why people like the thing. maybe i have reasons to not like the thing that YOU are refusing to entertain. maybe i used to like the thing because of the specific reasons that you’re writing essays to me about. but then i realized that the thing sucks shit and the reasons why people like it isn’t enough to make it good for me again. maybe my dislike of the thing isn’t because im a stupid idiot who couldn’t put two thoughts together to realize why the thing is good. and maybe i feel belittled and dare i say offended when 12 people condescendingly explain to me why it’s okay that i don’t like the thing, but also refuse to stop explaining the same 2 reasons why THEY like the thing, or even let me defend why i dislike the thing, until i agree with them that the thing is good. all because i dared to express mild disdain on the internet
#shut up pandora#i don't care if people like things i dislike and tell me so but some of yall act like proselytizing christians about it#a while ago i had someone write an essay on a post talking about why a ship i dont like is totally canon guys theyre totally in love#and the ship in questions has not had any conversations in 10 episodes which was why i disliked it#but the argument for it boiled down to 'why does this ship between two main characters HAVE to have any significant onscreen development'#'why cant we just build up this ship based on longing looks like the TJLC ppl. its impossible for you to think thats bad writing'#anyway we ended up dming and i tried to clarify that i dont think its well written to build up a relationship on 'subtle glances'#without having them actually interact with each other. at least not a heavily focused on endgame couple involving main characters#at the end of the very frustrating conversation where they just repeated the 'subtle hints' thing over and over again condescendingly#it turns out they thought i agreed to the conversation bc i wanted them to convince me to like the ship!#so they literally didn't listen to anything i said except to hashtag destroy my points with hashtag facts and hashtag logic#and like. you think i haven't looked at all the 'subtle hints' before this conversation? this is a popular ship and i want to like it!#but i looked at it and thought about it and decided i didn't like it! i even said so on the original post!#the point of the post was 'i dont think having the ship longingly gaze at each other counts as a well written ship if they dont ever talk'#and their 'rebuttal' was 'youre wrong it IS well written! why? well because they longingly gaze at each other'#anyway i was just feeling annoyed about that again#also that time an mlb fan sent me a wholeass wordpress essay on why mlb is Good Actually#after i explained i understand why people like it. i was a fan actually! i just both grew out of it and realized the writing is really bad#so bad in fact that the reasons i liked it werent enough to redeem the show for me and it keeps getting worse#anyway yes im vagueposting about people but messaging strangers to restart a months old argument is more deranged i think#i hope the people who condescendingly hop on a strangers posts to write them essays on why they Dont Get It Actually#uhhhhhhhhhhhhh maybe stop that!
3 notes
·
View notes
Text

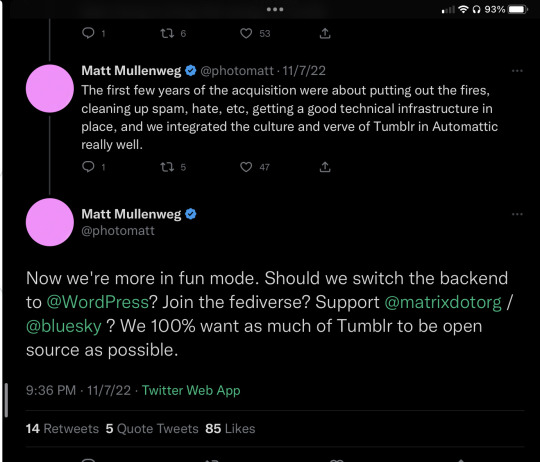
Interesting tweet by @photomatt. I am thinking that @Tumblr could replace Twitter if they actually embraced Matrix & the Fediverse.
But then there is this:

Note: I am providing screenshots here just in case Twitter disappears!


Okay, so Automattic is trying to make Tumblr self sustaining by offering premium features that people would be willing to pay for.
Premium features that Tumblr currently offers are:
Vanity blue check marks
Premium custom themes
Tumblr Blaze (basically paying to promote your post to other Tumblrs)
Pay for ad free browsing
Apparently this is not enough, so what other features could Tumblr offer that users would be willing to pay for‽ Here are a few a few suggestions:

Actual verification (yes, seriously)
As people flee Twitter, they will look at alternatives & Tumblr will receive a massive amount of traffic (which will drive up the cost of the site). This includes celebrities, businesses, politicians, other government officials, etcetera.
Offer a real verification service that is open to everyone—celebrities, businesses & normal people—but would require:
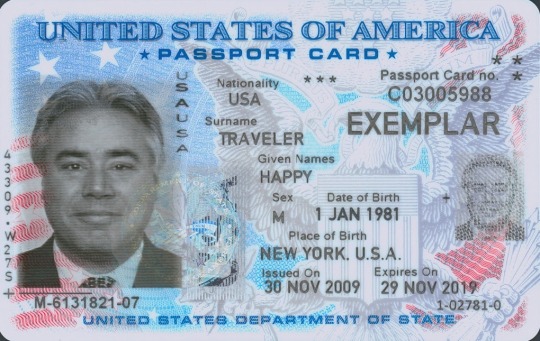
A real world ID (passport, government ID, drivers license, etcetera).
An annual fee (between $100-$300 depending on the person or organization, government official, etcetera) in order to combat spam impersonation
A video phone call from Tumblr / WordPress staff (Facetime, Telegram, WhatsApp, etcetera) to confirm the person/organization is legit
Forget the checkmark (twitter ruined that) & use something else (maybe dancing emoji’s around the profile picture‽ Make it unique to Tumblr).

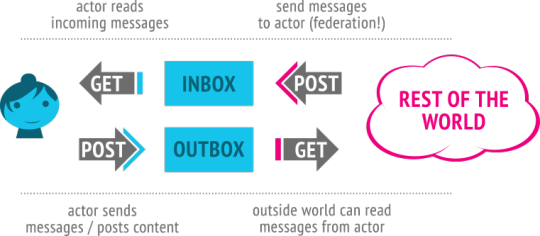
Federation with ActivityPub
I honestly would prefer that this would be a free feature, however the sad fact remains that people could easily be overwhelmed with spammers, trolls, scams, etcetera, outside of Tumblr & not know how to deal with it.
I solo host on Darnell.one & I have encountered spammers, trolls & scammers on Matrix & Mastodon (latter uses ActivityPub).
While I have the patience to deal with the unfettered interwebs attempting to harass me, most people will feel overwhelmed with [email protected] sending them unsolicited messages on the daily.
Making it a premium feature would reduce the chance of spammers using Tumblr to harass the world (resulting in Federation blocks), as well as preventing people from being harassed by the world.
Price should be between $5-$10/month

Into The Matrix
I am already on Matrix (I am @darnell:shh.darnell.ooo for those interested) & I think integration would be key with one caveat: make it a replacement for messages on Tumblr.
So I could then use @darnell:tumblr.com to securely communicate to other people on Tumblr as well as Matrix users for free.
However, those who pay Tumblr could also use their Matrix/Tumblr messenger to communicate with other people on Facebook Messenger, Signal, Telegram, WhatsApp, etcetera, via bridging, which would appeal to power users.
Another bonus is that paying folks could also create their own mini zoom like video calls, without having to use Zoom (which would appeal to people on Tumblr). I would make it so that paying folks can initiate a call, but anyone else on Tumblr can join for free (in order to increase appeal).
Price range would be between $10-$20/month (as this tech is not cheap!).

LiveStreaming
Instead of relying on YouTube, Tumblr should offer this feature for free—with a catch.
People should be able to live broadcast in standard definition for free, but if they want the broadcast in high definition as well as saved then they will have to pay for storage (otherwise the streamed video is deleted after 24 hours).
Premium users could also have the “broadcasted on Tumblr” watermark/label removed, as well as the ability to automatically upload their video elsewhere (VideoPress, Vimeo, YouTube, etcetera).
Price range should be $10/month
Tumblr Prime‽
Tumblr should also offer a combination package on all of the above except verification (for obvious reasons).
Call it Tumblr Prime or Tumblr Pattycakes for all I care, but for around $20/month they should offer:
ActivityPub federation
Matrix Integration for messages (including bridging, video conference calls, etcetera)
Live-streaming services
Of course Auttomattic should look at the economics of these features to see if they are feasible, but I think they can come up with a workable solution that is deemed valuable.
That is all folks!
Those are my suggestions, & if you made it this far after reading this post, congratulations! If you have any suggestions, refutations, or questions feel free to comment below or message me via Tumblr.
#tumblr#suggestions#wordpress#matrix#activitypub#mastodon#verification#premium features#too many hashtags#tech#technology#geek#hmmm#live streaming#chat
5 notes
·
View notes
Text

Breaking Down Instagram's Payment for 1000 Views: Calculations and Effective Strategies
Instagram is not just a platform for sharing beautiful photos and engaging videos; it’s also a powerful tool for making money. If you’re wondering how Instagram pays for 1000 views and want to understand the calculations and strategies behind it, you’ve come to the right place. This guide will help you break down the payment system and provide effective strategies to maximize your earnings.
Understanding Instagram's Payment System
To get a clear picture of how Instagram pays for 1000 views, it’s essential to understand the different elements involved. Here’s what you need to know:
1. Types of Content
Different types of Instagram content have distinct payment structures:
Sponsored Posts: Brands pay you a flat fee to promote their products or services. Payment is generally based on your follower count and engagement rather than views.
IGTV Videos: Instagram shares ad revenue for IGTV videos. Earnings depend on the number of ad impressions and the CPM (Cost Per Thousand Impressions) rate.
Reels and Stories: These short-form content types can be monetized through sponsored deals or affiliate marketing, though they don’t directly generate ad revenue from Instagram.
2. Audience Engagement
Engagement metrics are crucial in determining payment and earning potential:
Likes and Comments: High engagement rates can make your content more attractive to brands and increase your earning potential.
Shares and Saves: Content that gets shared and saved often has better visibility, leading to more lucrative opportunities.
3. Ad Revenue Share
For IGTV videos, Instagram’s payment system involves sharing ad revenue:
CPM (Cost Per Thousand Impressions): Instagram calculates ad revenue based on CPM. Advertisers pay a specific amount for 1000 ad impressions, and Instagram shares a portion of this revenue with content creators.
Calculating Earnings: To estimate earnings, you need to know the average CPM rate and the number of views.
4. Geographic Location
The geographic location of your audience can impact your earnings:
Regional Ad Rates: Ad rates can vary by region. Views from higher-value markets often result in higher earnings.
Localized Deals: Brands may offer different rates based on geographic targeting.
Calculating Instagram Payments for 1000 Views
Understanding how Instagram calculates payments for 1000 views involves knowing the payment structures for different content types. Here’s a breakdown:
1. Sponsored Posts
Flat Fee: Sponsored posts typically involve a fixed fee. This fee is negotiated based on your follower count, engagement rate, and content quality.
Negotiation Tips: Use your engagement metrics and audience insights to negotiate fair compensation for sponsored posts.
2. IGTV Videos
CPM Model: Instagram uses the CPM model for IGTV ads. CPM refers to the cost an advertiser pays for 1000 ad impressions.
Example Calculation:
Average CPM = $5
Views = 1000
Estimated Earnings = $5 (This is a simplified example; actual earnings may vary depending on factors like ad performance and viewer demographics).
3. Reels and Stories
Sponsored Deals: Payments for Reels and Stories are usually negotiated directly with brands and do not directly correlate with the number of views.
Affiliate Marketing: Another revenue stream for Reels and Stories is affiliate marketing, where you earn commissions on products sold through your content.
Effective Strategies to Maximize Your Earnings
To make the most of your Instagram presence and maximize your earnings, consider implementing the following strategies:
1. Grow Your Audience
A larger, engaged audience can lead to higher payments and more opportunities:
Create High-Quality Content: Post engaging and high-quality content that resonates with your target audience.
Be Consistent: Maintain a regular posting schedule to keep your audience engaged and attract new followers.
2. Enhance Engagement
Boosting engagement can improve your earning potential:
Use Interactive Features: Utilize features like polls, quizzes, and question stickers in Stories to drive engagement.
Engage with Followers: Respond to comments, messages, and mentions to build a stronger connection with your audience.
3. Negotiate Effectively
When working with brands or negotiating sponsored content:
Show Metrics: Provide detailed engagement metrics and audience demographics to justify your rates.
Clarify Deliverables: Clearly define the scope of work, including post frequency, content requirements, and deadlines.
4. Diversify Your Monetization
Explore various monetization options to diversify your income streams:
Sponsored Posts: Partner with brands for sponsored content deals.
Affiliate Marketing: Promote products and earn commissions through affiliate links.
Sell Merchandise: Offer branded merchandise to your followers to generate additional revenue.
Key Takeaways
Breaking down Instagram’s payment system for 1000 views involves understanding the different types of content, engagement metrics, ad revenue share, and geographic factors. Here are the key takeaways:
1. Know the Payment Structures
Different types of content (sponsored posts, IGTV videos, Reels, and Stories) have different payment structures.
2. Focus on Engagement
High engagement rates can lead to better monetization opportunities and higher payments.
3. Calculate Earnings
Estimate your earnings using CPM rates for IGTV videos and understand how negotiated rates apply to other content formats.
4. Implement Effective Strategies
Grow your audience, boost engagement, negotiate wisely, and diversify your monetization efforts to maximize your Instagram earnings.
Conclusion
Understanding how Instagram pays for 1000 views is essential for content creators and businesses looking to optimize their monetization strategies. By breaking down the payment system and implementing effective strategies, you can make the most of your Instagram presence and achieve your financial goals.
Whether you’re just starting or looking to refine your approach, applying these insights will help you navigate Instagram’s payment landscape and enhance your earning potential.
#Understanding Instagram Banned Hashtags#Understanding Instagram's Payment for 1000 Views: Factors#Calculations#and Strategies#Understanding the Difference Between Blogs and Vlogs#Effortlessly Migrate Your WordPress Site to a Fresh Domain
0 notes
Text
Why is Social Media Listening Important for Your Brand Reputation

Social media listening refers to the practice of monitoring and analyzing conversations and mentions related to your brand on social media platforms. It involves actively listening to what your audience is saying about your brand, competitors, industry, and relevant keywords. Here are some key reasons why social media listening is important for your brand reputation:
Understanding Customer Sentiment: Social media listening allows you to gain insights into how your audience perceives your brand. By monitoring conversations, you can identify positive sentiment, negative feedback, and customer concerns. This understanding helps you address issues promptly, improve customer satisfaction, and protect your brand reputation
Crisis Management: Social media can be a breeding ground for potential crises. By actively listening to social media conversations, you can identify and address issues before they escalate. Promptly responding to negative feedback or addressing customer concerns demonstrates your commitment to customer satisfaction and can help mitigate the impact of a crisis on your brand reputation
Building Strong Customer Relationships: Engaging with your audience on social media platforms allows you to nurture strong customer relationships. By actively listening and responding to customer feedback, you show that you value their opinions and are dedicated to providing excellent customer service. This engagement helps build trust, loyalty, and a positive brand reputation
Identifying Brand Mentions and Influencers: Social media listening enables you to discover brand mentions and conversations that may not directly tag your brand. By monitoring these conversations, you can identify brand advocates, influencers, and potential brand partnerships. Engaging with these individuals can help amplify your brand message and enhance your reputation
Market Research and Competitive Analysis: Social media listening provides valuable insights into industry trends, competitor activities, and customer preferences. By analyzing these conversations, you can identify market opportunities, refine your marketing strategies, and stay ahead of your competitors. This knowledge helps you position your brand effectively and maintain a competitive edge
Improving Product and Service Offerings: Social media listening allows you to gather feedback and suggestions from your audience. By understanding their needs and preferences, you can make informed decisions to improve your products or services. This customer-centric approach demonstrates your commitment to meeting their expectations and enhances your brand reputation In conclusion, social media listening plays a crucial role in managing your brand reputation. By actively monitoring and analyzing social media conversations, you can gain valuable insights, address customer concerns, and build strong relationships with your audience. This proactive approach helps protect and enhance your brand reputation in the digital landscape. Remember, social media listening is an ongoing process that requires consistent monitoring and analysis to stay informed and responsive to your audience's needs and sentiments.
#Social Media Listening#Brand Reputation#Customer Sentiment#Crisis Management#Customer Relationships#Market Research#Competitive Analysis#Product Improvement#SEO Benefits#Content Organization#User Experience#Categories and Tags#WordPress#Blog Management#Tag Organization#Tag Cloud#Hashtags#Engagement#Content Discoverability#Internal Linking
0 notes
Text
Replace negative thoughts with positive thoughts.

“The words you use can influence your life. Positive words are the wellspring of life.”― Lailah Gifty Akita
#women writers#writer things#writers hashtag#writerscommunity#writerslife#writing#articles#articlewriting hashtag#blogpost#WritingCommunity#positivethinking#PositiveVibes#PositiveVibesOnly#PositiveMindset#positive quotes#motivatingwords#get motivated#motivateyourself#motivating myself#wordpress#words
1 note
·
View note
Video
youtube
Initial Set Up Of S2 Member Overview
#youtube#HashTag-Generator-youtube-wordpress-global Hashtag wordpressblog wordpresscourseforfree wordpresscourse wordpressdeveloper wordpressfreecou
0 notes
Note
hi f1 chronicle! i appreciate that you are reposting your articles to tumblr and trying to gain a bigger audience. if you would like your posts to reach more people, you might consider changing the format a bit: the hashtags you are using in the post itself are not doing anything - tumblr does not work like twitter, it has a designated space at the bottom of the post creator for hashtags. they also don't have to be contained in one word. if you want your hashtags to be effective, tag your posts with "#formula 1", "#formula one" and "#f1" and remove the hashtags from the post itself. this way, they will look less unsightly and people will reblog them. hope it helps!
Hi, sorry for the slow reply. We've been using a plugin called 'Blog2Social' to publish links from WordPress to tumblr and it turns out the hashtag functionality doesn't work. I've removed the tags from the plugin set up so it looks less ugly, thanks for the heads up.
52 notes
·
View notes
Text
20 Must-Have Web Hosting Features for a Successful Online Business

The internet has become an integral part of our lives today. Every day, more and more people are turning to the internet as a way to access information, shop and conduct business.
As such, having an online presence is essential for any business in today’s digital world. However, setting up an online business can be a daunting task.
One of the most important things to consider when launching an online business is the web hosting services that you choose. Your web host will be responsible for the performance and security of your website, so it’s important to select a reliable provider with the right features.
1. Uptime Guarantee
The uptime guarantee refers to the percentage of time your website will be up and running. Look for web hosting providers that offer a minimum uptime guarantee of 99.9%. This ensures that your website will be accessible to your customers at all times.
2. Server Reliability
Server reliability is crucial for the success of your online business. You need a web hosting provider that uses high-quality servers and has a robust infrastructure to ensure that your website runs smoothly without any downtime.
3. Security Features
Website security is a top priority for any online business. Look for web hosting providers that offer SSL certificates, firewalls, and regular backups to protect your website from cyber threats.
4. Scalability
Your online business may grow in the future, and you need a web hosting provider that can accommodate your business’s growth. Look for providers that offer scalable hosting solutions so that you can upgrade your hosting plan as your business expands.
5. Customer Support
Customer support is crucial when it comes to web hosting. You need a provider that offers 24/7 support, whether it’s through phone, chat, or email. Look for a provider that has a dedicated support team to assist you whenever you need it.
6. Control Panel
A control panel is a user-friendly interface that allows you to manage your website and hosting account. Look for a web hosting provider that offers a control panel that is easy to use and offers a range of features to manage your website.
7. Bandwidth
Bandwidth refers to the amount of data that can be transferred from your website to your visitors. Look for a web hosting provider that offers unlimited bandwidth to ensure that your website can handle high traffic without slowing down.
8. Storage Space
Storage space is the amount of space available on the server to store your website files, databases, and emails. Look for a provider that offers sufficient storage space for your website’s needs.
9. Email Hosting
Email hosting is the service that allows you to create and manage email accounts with your domain name. Look for a web hosting provider that offers email hosting with unlimited email accounts.
10. Backup and Restore
Regular backups are essential for the security of your website. Look for a web hosting provider that offers regular backups and restore options to ensure that your website can be restored to a previous version if needed.
11. Speed and Performance
Website speed and performance are critical for the user experience. Look for a web hosting provider that offers fast loading times and high-performance servers to ensure that your website runs smoothly.
12. FTP Access
FTP (File Transfer Protocol) is a way to transfer files between your computer and the server. Look for a web hosting provider that offers FTP access to ensure that you can upload and manage your website files easily.
13. Domain Name Registration
A domain name is the web address that visitors use to access your website. Look for a web hosting provider that offers domain name registration, so you can register your domain name with ease.
14. One-Click Installers
One-click installers are tools that allow you to install popular software such as WordPress, Joomla, and Drupal with just one click. Look for a web hosting provider that offers one-click installers to save time and effort.
15. Website Builder
If you’re a beginner or don’t have the time or resources to hire a web developer, you can look for a web hosting service that offers a website builder. This will allow you to create a professional-looking website with ease.
16. Shopping Cart Integration
If you’re running an ecommerce store, you’ll need to make sure that your web hosting service supports shopping cart integration. This will allow you to easily add products to your store and accept payments from customers.
17. CDN
Content Delivery Networks (CDNs) can be used to optimize your website performance and minimize latency. Look for a web hosting provider that offers CDN services to ensure that your website loads quickly for visitors.
18. Price
Last but not least, you want to make sure that the web hosting service you choose fits within your budget. Look for a host that offers the features you need at an affordable price.
19. Payment Gateways
To accept payments from customers, you’ll need to integrate a payment gateway into your website. Look for a web hosting service that supports popular payment gateways such as PayPal, Stripe, and more.
20. SSL Certificates
If you’re running an ecommerce store or collecting sensitive information from website visitors, you’ll need to make sure that your host provides SSL certificates to keep data secure.
Choosing the right web host for your online business is essential for success. Make sure to consider these 20 features when selecting a web hosting service for your website.
#webhosting#wholesale#webhostingservices#webhosting hashtag#onlinebusiness hashtag#websitedevelopment hashtag#cloudhosting#webhostingcompany#server#wordpress#cloud#dedicatedserver
0 notes
Note
📩 Simblr question of the day: Do you have a process for making your simblr posts?
answer in whatever way is most comfortable for you and feel free to share this SQOTD around, make sure to use the hashtag SQOTD and tag me in separate posts ~ 💛
This question was contributed by an anon in @simblr-question-of-the-day !
Thank you SQOTD Anon or forwarding Anon for this question!
I have an extensive process for my story posts.
Timeline. The whole story is set out in a timeline. This is an Excel document outlining what is happening when. The timeline is very much a living document in the sense that I change it constantly. Things happen as I go that spark new ideas, and then new chapters are added to the timeline. But there's an outline, I know where I'm going. 😊
Writing. My story (and the timeline) is divided into chapters. First, I write a chapter. Very much like a book. I write all the dialogues, all the narrative and I make notes about things I want to add in image later.
Pose selection / scripting. I take my written chapter and go through it scene by scene pre-selecting poses from my database (a folder system) I think will fit what I want to tell/show in this scene.
Setting up. Downloading things I need for a scene, setting up the location, dressing Sims, getting everyone where they need to be.
Shooting. I shoot my chapter scene by scene. Pose, shoot, pose, shoot. It takes a while...
Adapting. While I shoot, I adapt my chapter. I change things depending on the shot I could get. Sometimes something unexpected happens in a shoot which prompts me to rewrite a large chunk of my chapter. I don't mind that, I like when the unexpected influences the story.
Select and edit. I go through my pictures and select and edit the ones I plan to use. Most edits are minor, just adapt light and frame the shot. But sometimes I need to do some drawing to make up for clipping. Most of my shots never make it into the story. 😄
Combine text and image. I go to WordPress first and put the chapter together; image, text, image, text, etc. I don't publish yet.
Simblr. Finally, it's Simblr time. I cut up the WordPress post, deciding which points are good places to do this, add tags etc and queue it all.
Coming Up. I put up my "Coming Up on A Taste of Honey" post a day before my chapter starts running.
And we're off! When I have a running chapter, my first story post of the day always goes live at 13:00 / 1pm (GMT +1) and then every half hour. Usually three posts a day, sometimes two, sometimes four. Depending on the flow.
For all non-story posts I don't really have a system. I try to plan replies to asks, taggames and random character posts in the same time-rhythm as the story posts, but sometimes it's more random.
Thanks for asking! Sorry for the essay, I hope it was at least somewhat interesting. I'm curious to see other answers to this question. 😊
33 notes
·
View notes
Text
Sorry for my poor English,
I don't want to keep putting illustrations here, if there is any chance of Midjourney learning from them.
I am deleting all my work here. Thank you for looking at them so far. It was great to see the variety of thoughts and reactions you all showed by the hashtag. I have always wanted to paint in this culture, so if the article is true, I feel disappointed.
I will continue to post at Blue Sky for a while. If you would like, please come back and take a look.
👉Blue Sky account
I hope the article will be taken down and I can come back here. Goodbye for now and thank you for all the happiness you have given me.
19 notes
·
View notes
Text
Firefish - a twitter alternative
TLDR: Looks like twitter, functions better. Lets you interact across multiple platforms. Allows NSFW. Has built in anti AI scraping.
If you ever used Twitter, it's going to look similar in structure, so the learning curve is low. There's more features that that, but they're not so intrusive you HAVE to learn them right away but also aren't hard to find. It's a nice balance.
The big difference is post length- it allows up to 8000 characters, so like Mini-Tumblr.
one of the features I like that familiar's but better is if you hover cursor over name on desktop is it pops up the profile for the person and a follow button. So you can immediately hover over name and get context about the person posting when it's not someone you already follow. Is this health info being posted by a professional or by someone that thinks you should stick rocks in your vagina?
That feature also means its incredibly easy to follow people regardless of the instance. On Mastodon it was extremely annoying to follow people. If that the thing that put you off Mastodon, Firefish fixed that and made it better than Twitter.
Firefish runs off ActivityPub, so it lets you follow and interact with anyone using the plugins for that. So includes Mastodon, WordPress, PeerTube, Pixelfed, Lemmy, Misskey, and Tumblr is allegedly developing an integration to run it.
Okay, NSFW content! We're about to get slightly in the weeds here. whether NSFW content is allowed is generally by server. When you go to join Firefish, it'll ask you what server you want to use and it'll tell you about rules. If you want NSFW, pick one that allows!
That's it. If you picked one that did not, it generally won't allow you to follow things that do or boost stuff from a location that did.
NOW, A GREAT FEATURE! Spoilering stuff is super easy on Firefish. Just click the button! Say you see something you wanna boost but its *not* spoilered. You can boost AND spoil the image/text of the quoted item! MAGIC.
now, on to antennas.
The Antenna feature on there lets you track tags or users in a separate panel so you can see it in one spot. You can also add NEGATIVE tags to the antenna. So say you want to see news about your city. So you set the main tag as the City. But you don't want sports news. So you can put in negative tags of sports, specific sport names, and individual teams in the city. And then you get news about the location, but no sports
For fandom purposes, you can use it to filter out things you just don't vibe with. hate that one ship? BEGONE.
PROFILES: you can stick hashtags in your profile and it'll turn up in searches easily. also it will ask you "are you a cat?" If you say yes, it gives your profile pic cat ears.
Overall when I'm posting links to Firefish posts (or posts via something from ActivityPub hosted sites that I interacted with via Firefish), so far it renders the preview link well on most platforms. I'm not sure how it works for embedding a whole message into a static page (like you could do with Twitter for news articles).
AN IMPORTANT NERDY NOTE: okay, you wanna sign up for Firefish now. Select from the servers offered some have different rules restrictions and some have Non-english default languages. Pick the one you like. If you pick Firefish.social itself that one IS the largest but also it gets day one code updates... so sometimes it gets funky or won't load properly for a few hours. If that will drive you bonkers, pick *any* other server. The server size is almost irrelevant because Firefish plays so well with other services!
also, if you don't see one today, check again in a few days! admins rotate through open enrollments to keep the growth rate managable. also, if you're *that* kind of nerd, you can host your own server. Even with only YOU on it. and it still interacts normally with the rest of the ActivityPub servers!
40 notes
·
View notes