#When to use Color Combinations
Explore tagged Tumblr posts
Text
Art Tip #1 - Color Theory: A Crash Course
Art isn't complete without colors, right? Unless you'd consider a blank white sheet of paper as art, then by all means...
In today's first stop at the Art Terminal, we will be learning how to use colors using Color Theory! Being knowledgeable about basic color theory can really help you develop your skills as an artist no matter what medium you'll be using - be it traditional art, digital art, or even a mix of both! It may seem confusing at first but with this guide, you'll be making well-coordinated compositions with flying colors in no time!
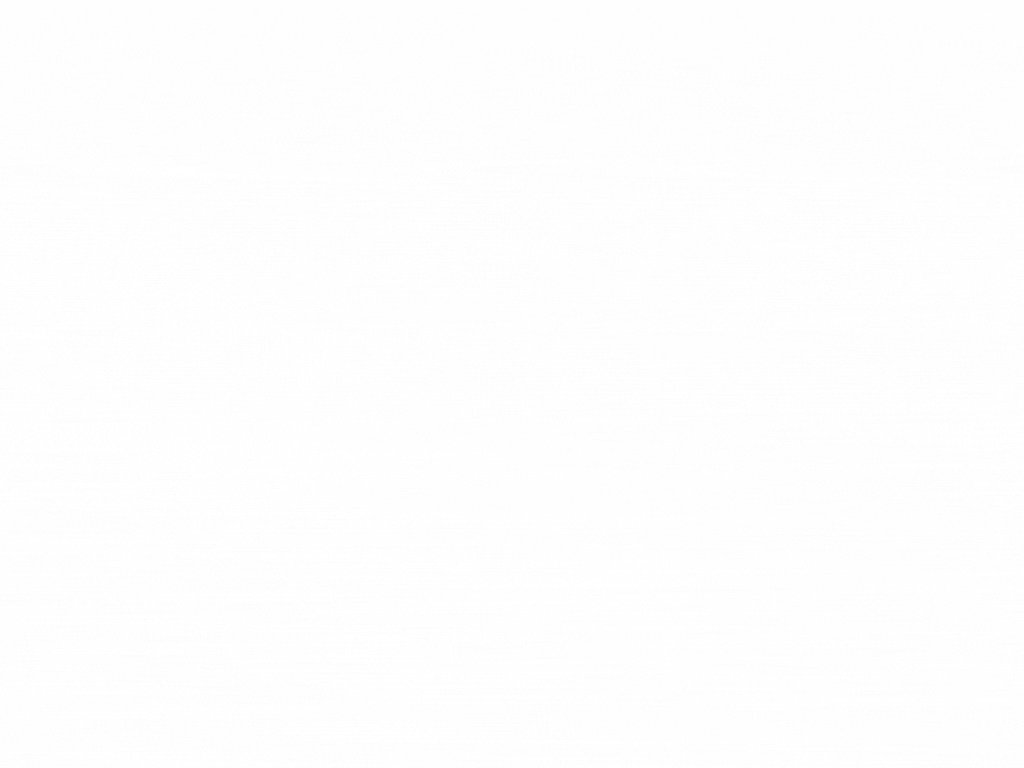
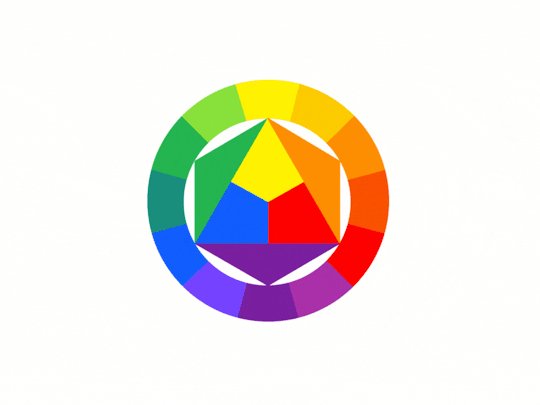
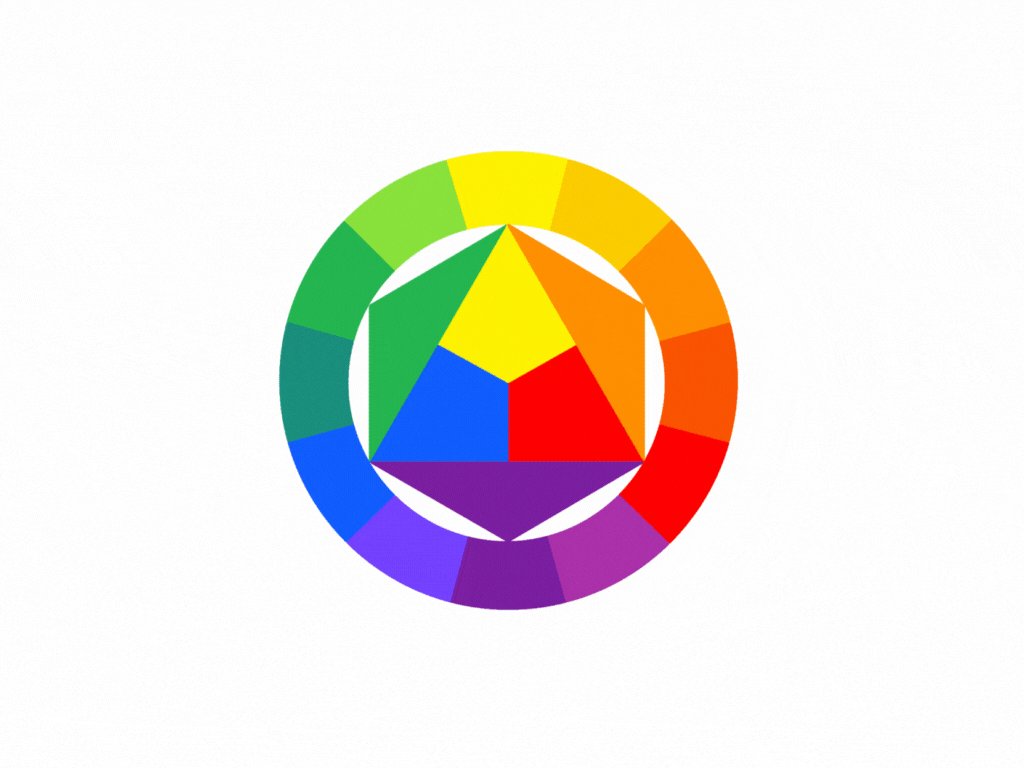
PART 1: How to use the Color Wheel
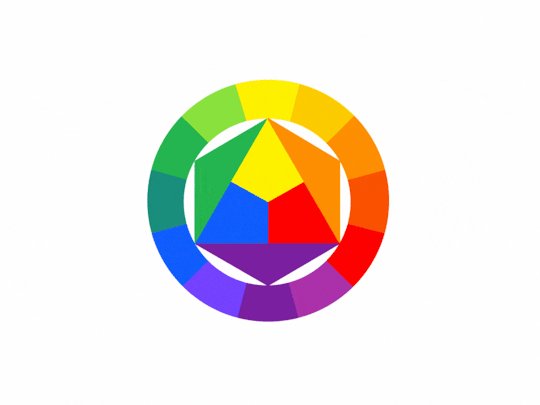
This infamous wheel by Isaac Newton helps you see the relationships between the colors.
Keep in mind these 3 categories:

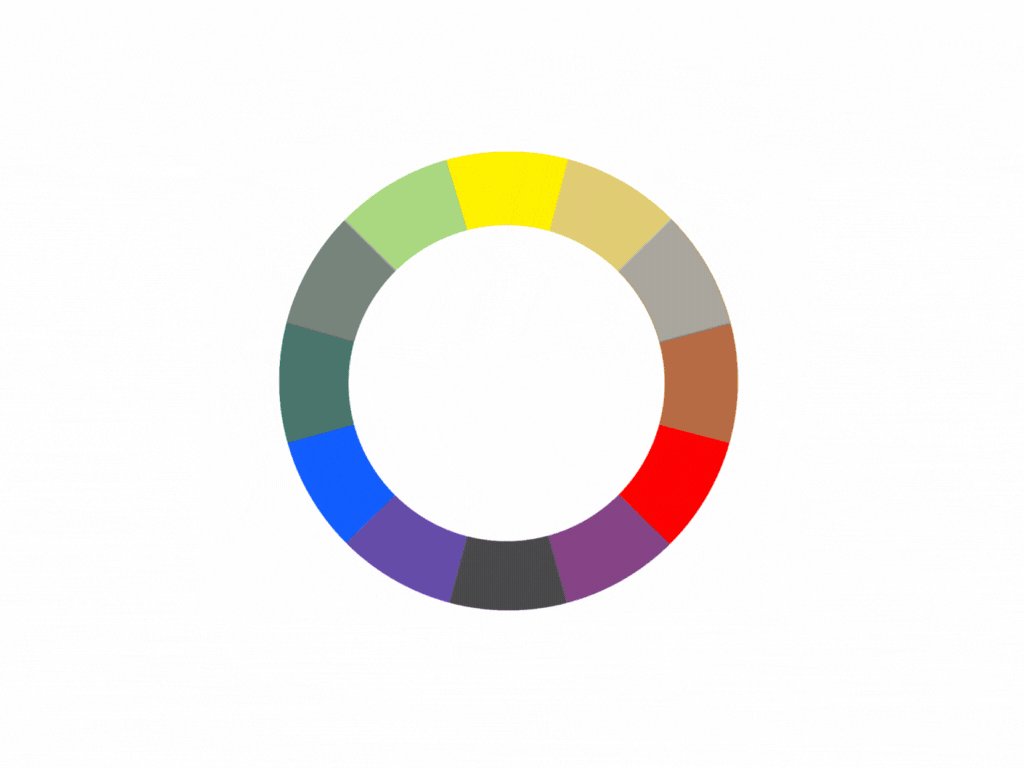
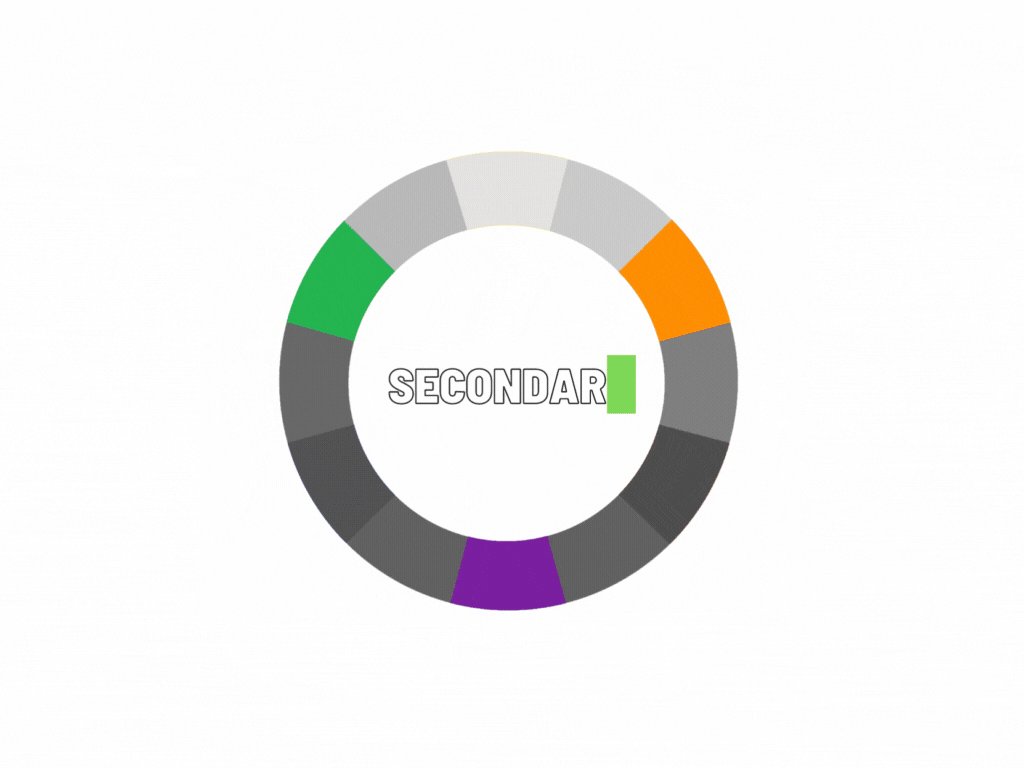
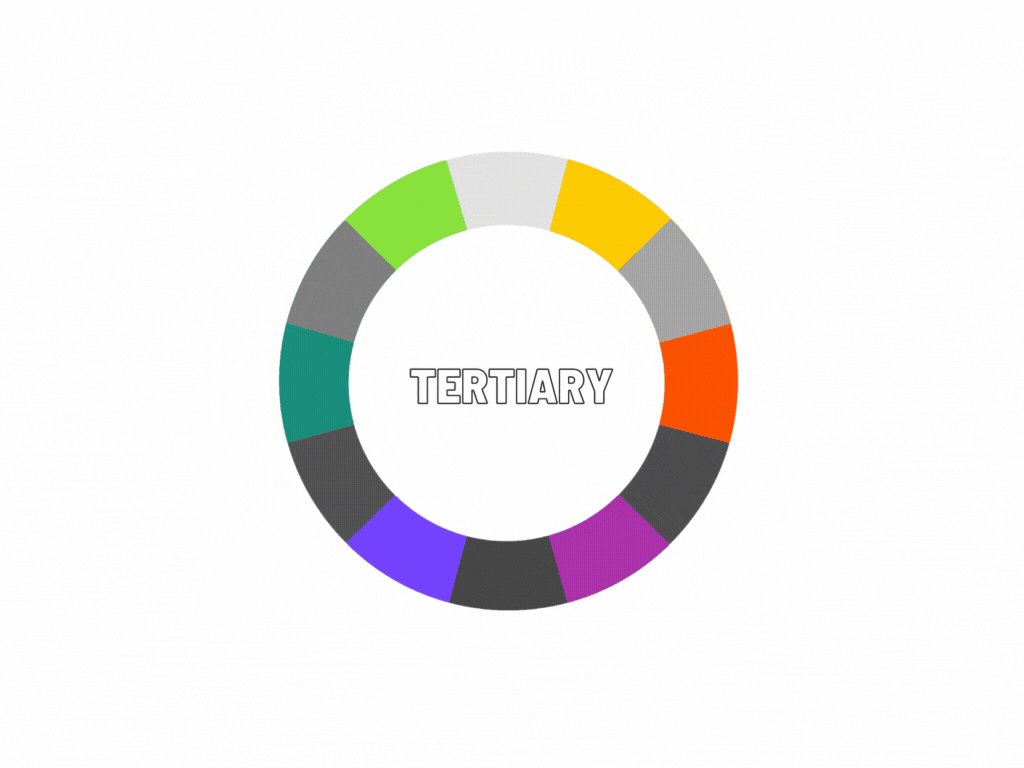
⓵ Primary Colors: Red┃Blue┃Yellow These are the first three basic colors - all other colors can be created by mixing them in different ways. Tip: mixing all three creates the color brown! ⓶ Secondary Colors: Purple (red+blue)┃Green (blue+yellow)┃Orange (yellow+red) If you've noticed, these colors are created by mixing our primary colors. ⓷ Tertiary Colors: Red-Orange┃Red-Purple┃Blue-Purple┃Blue-Green┃Yellow-Green┃Yellow-Orange As you might have guessed, we get these colors by mixing our primary and secondary colors.
Part 2: What are the Color Properties?
Keep in mind Color has 3 primary properties:
⓵ Hue: the colors in their purest state - or in other words, a color's name.

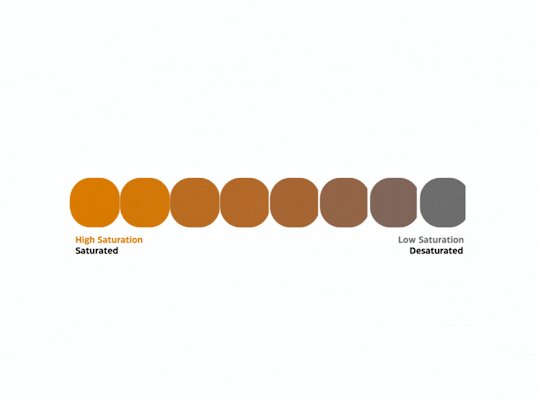
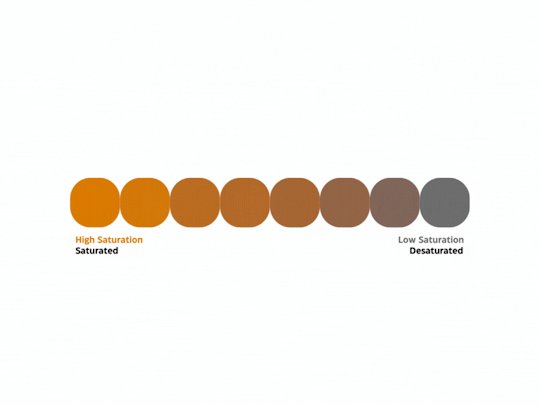
⓶ Saturation: the brightness or dullness of a color - the intensity or purity of a hue. Tip: High Saturation/Saturated = color looks very bright ┃ Low Saturation/Desaturation = color looks washed out or greyed out

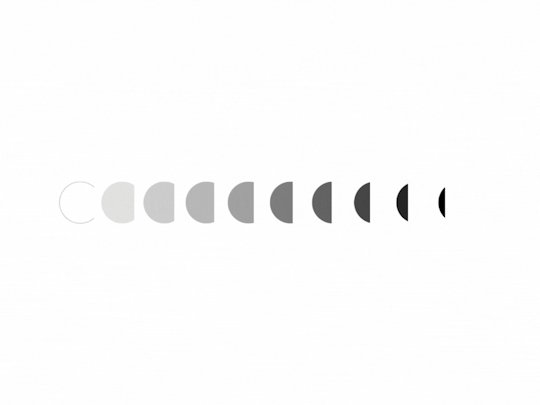
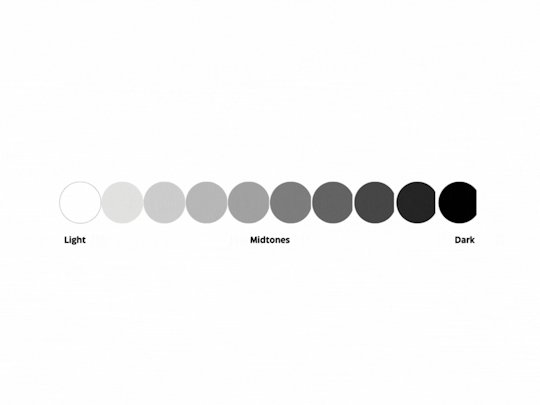
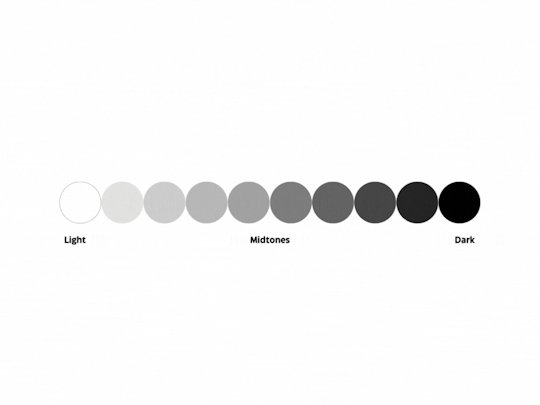
⓷ Value: the degree of lightness or darkness of a hue. Tip: There are 3 ways to change a color's value: Shade┃Tint ┃Tone

Shade/Shading: a shade is a color that is produced by adding black.
Tint: a tint is a color that is produced by adding white.
Tone: a tone is a color that is produced by adding grey.

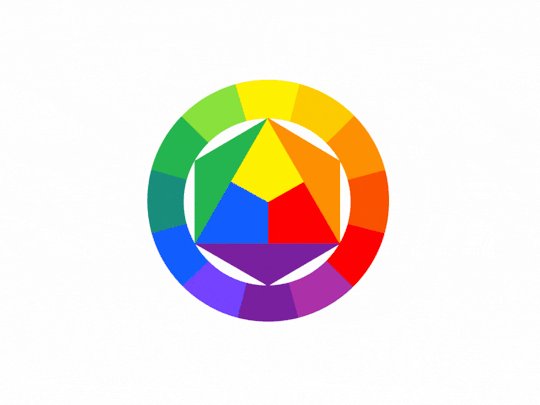
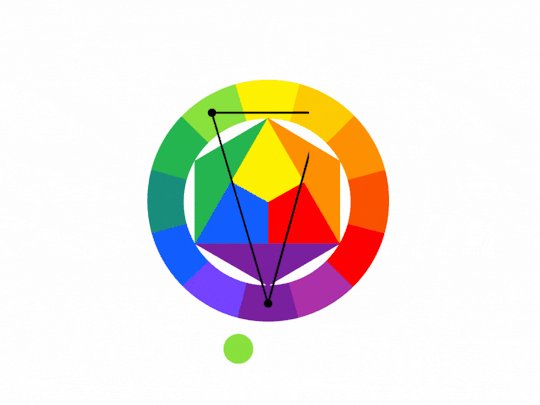
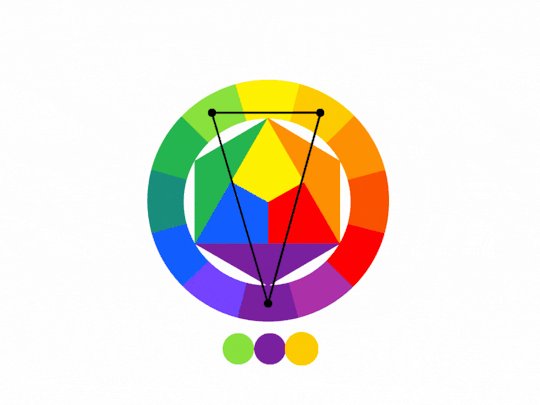
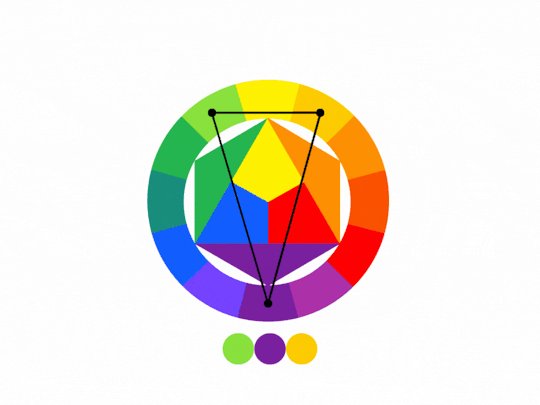
PART 3: What is Color Harmony?┃What Color Combinations or Schemes can we use?
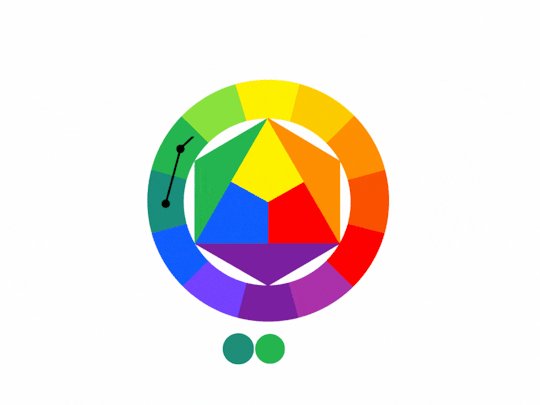
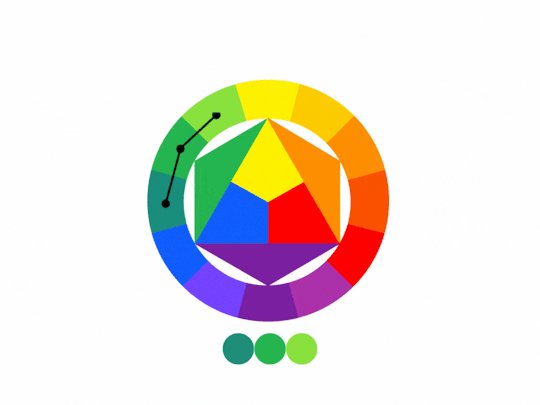
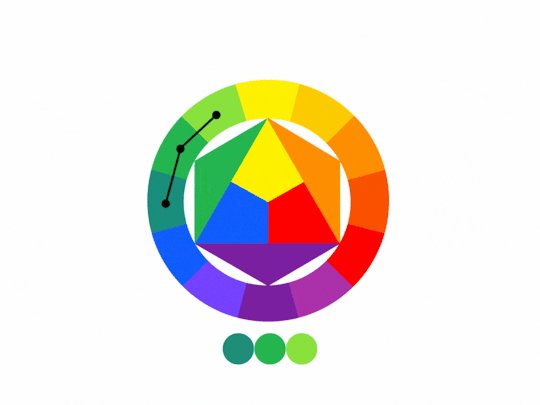
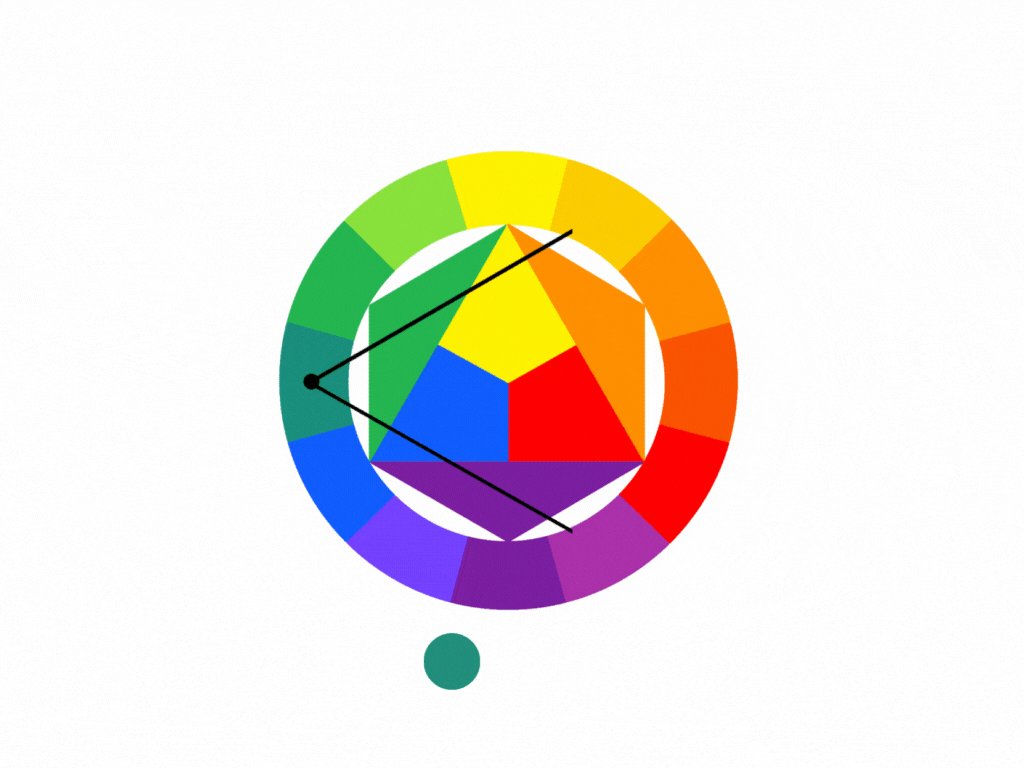
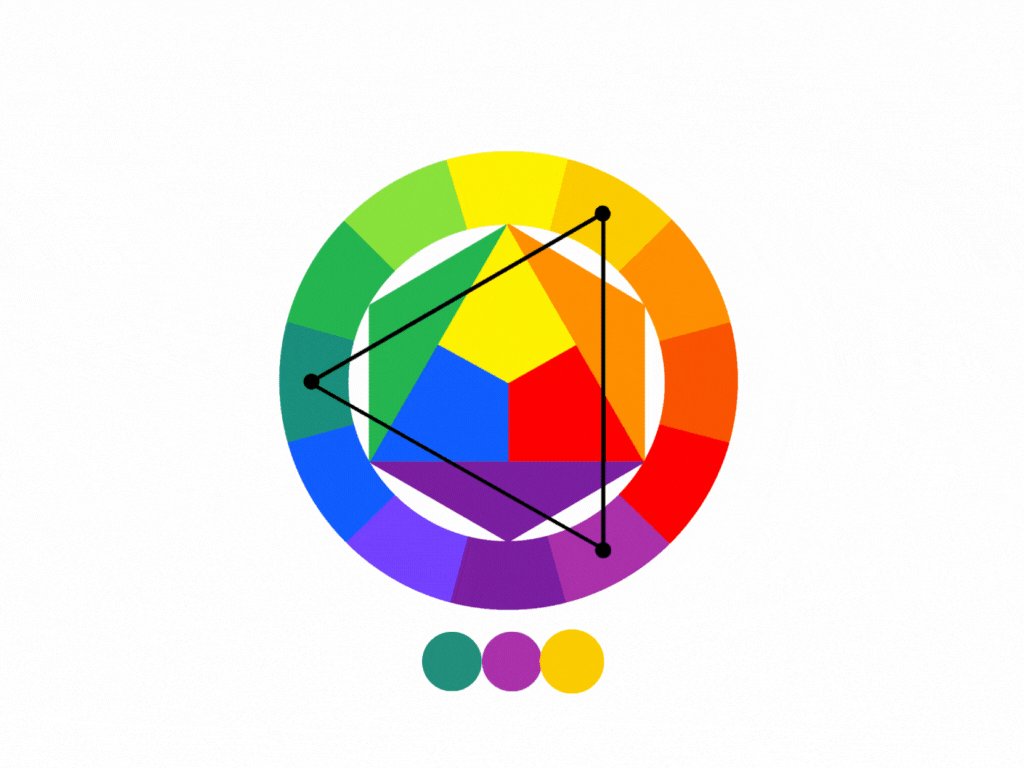
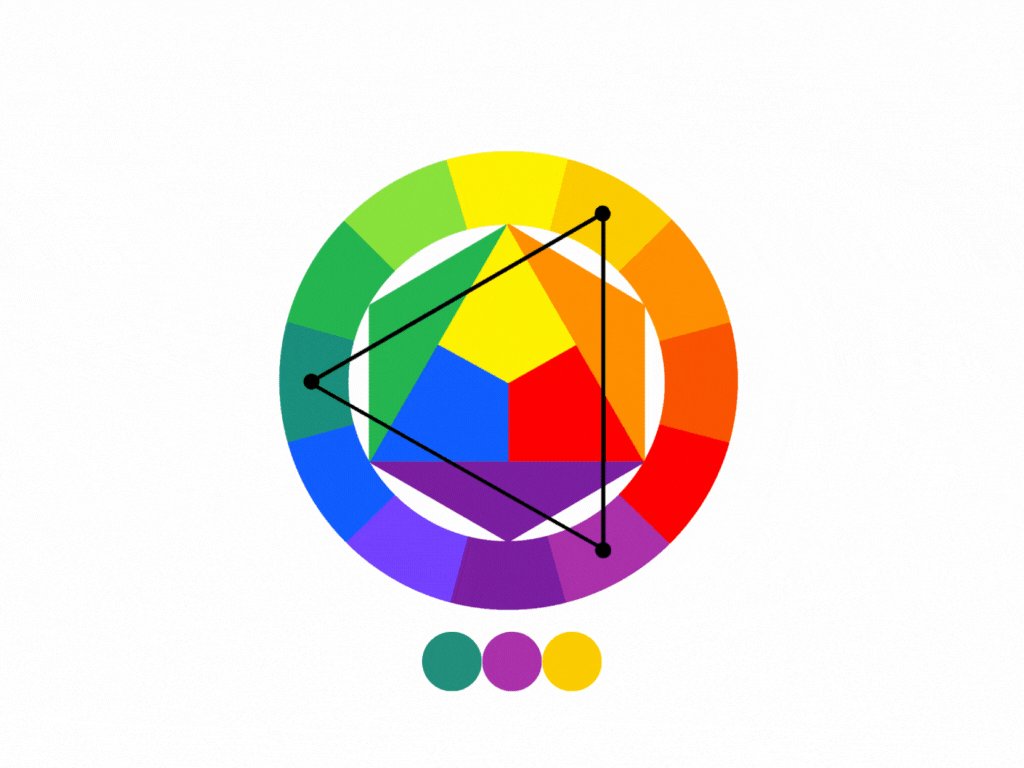
Go back to the Color Wheel as it is a good reference in helping you create appealing schemes. Here are 6 common combinations you can apply in your work:
⓵ Analogous: uses colors (around 2-4) that are next to each other in the color wheel - Match them!

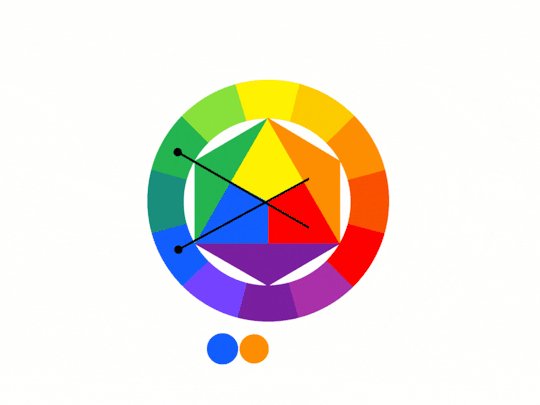
⓶ Complementary: uses colors that are opposite or across of each other on the color wheel - if you can't match 'em, clash 'em with their opposites! Tip: matching these colors creates great contrast and visual interest so they can overpower each other sometimes so keep that in mind.

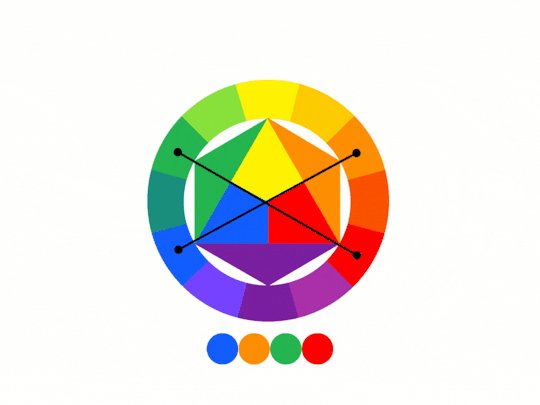
⓷ Split-Complementary: 1 base color then 2 colors adjacent to its complementary color - if the contrast too much, split them!

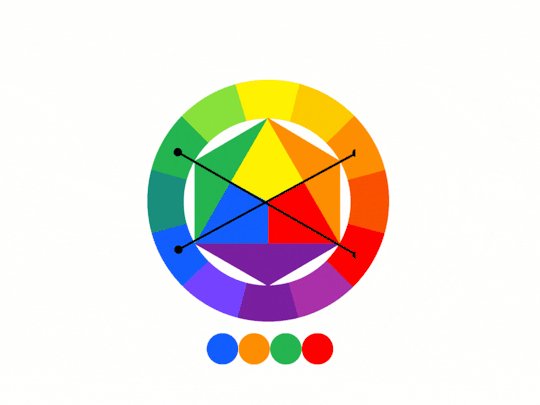
⓸ Tetradic: uses 2 complementary pairs. This forms a rectangle on the wheel - if you need more variations go double complementary!

⓹ Triadic: 3 colors that are evenly spaced out in the color wheel. You're free to choose from a variety!

⓺ Monochromatic: uses different tones, shades, and tints of a singular color. Sometimes it just works!
PART 4: What is Color Temperature?
Ever wonder why some compositions feel cold or hot? It is a fact that color has the ability to evoke feelings or emotions. As such, color temperature is the one responsible for this - it is the "warmth" or "coolness" of a color.
Warm colors: Reds┃Oranges┃Yellows Generally seen as colors that are bright, cheerful, active, or happy
Cool Colors: Purples┃Blues┃Greens Generally seen as colors that are dark, mysterious, melancholic, or gloomy
And that concludes this stop for today! These tips are a lot to take in, we feel you, and that's alright - come back to this station when you need a quick reference. We hope you learned a lot from this and that you'll be able to apply them in your paintings or digital illustrations!
Now pack your art supplies and start creating! Safe travels~
– Post by Leonardo
#Art#Drawing#Digital Art#Traditional Art#Illustration#Art Tutorial#Art Tips#Art Reference#Art Guide#What is color theory#What are the major elements of color theory#How to use Basic Color Theory#How to Use the Color Wheel#When to use Color Combinations#Quick color theory crash course#Color Theory Guide#What color combinations or schemes can we use#Color Theory#Basic Color Theory#Art Terminal PH
57 notes
·
View notes
Text

tennis
#death note#light yagami#l lawliet#eyestrain#?#i like shapes and colors AND patterns#fun combinations of all of those things#anyway i feel like i don’t talk in the tags on this blog as much as i used to. i need to do that more how else will i make more ppl#parasocially in love w me…..#so hmm. i graduate in less than a month which is exciting bc school sucks ass and i want to be done w it forever (until i decide i want#to go for a masters that is T_T) and have u guys heard abt the mcrtour? making mefeel fucking craaazyyyyyy yes i’m gonna try for#tickets. and perhaps even visit some beloved mutuals in the process. and fool that i am i never finished my last scarf but am wanting#to start a new one but this one is for someone so perhaps i will have more motivation to like. actually finish it lol. knitting btw. i am#not very good at it but it is a good skill to have and crocheting is my mother’s thing and i like the look of knit better. i got yarn the#other day and i was like ough am i remembering their favorite color correctly but if not i can just die forever or smth. i’m not sure#what pattern i wanna do or if i want to add a second color or anything but like i have a small collection of yarn that i got when it was#on sale like crazy so i’m sure i can find smth that will complement my base color if need be#okay i’m done goodbye
178 notes
·
View notes
Text



No one in the universe is doing it like them. Absolutely unreal
#drawing lister without an earring is like drawing an angel without wings ive decided#for boo#also im experimenting with some different styles in hopes that i will one day be able to consistently draw faces that i dont hate#im quite happy with these ones ngl#yet again paralyzed by indecision when it comes to which color combination to use for them#i admit i am enjoying the bisexual lighting#red dwarf#rimster#dave lister#arnold rimmer#my art#and thats TWO count em TWO completely rendered images from yours truly in the span of a week#forgot how to draw for a minute but were back
129 notes
·
View notes
Text















PROPOSAAAAALLLLLLL
#Nevermore#Nevermore Webtoon#Webtoon#OMG LIKE ONE OF THE ONLY EPS EVER#RIGHT FROM THE START MMMMM LESBIANS#“That I had to hurry. For the first time in a long time.” 😩😩😩😩 OMG#ANNABEL SHE JUST WANTS TO HELP YOUUUUU#“We’re both women!” HAPPY PRIDE MONTHHHHHHHHHHH#IT’S ALL JUST A GAME ANNA YOU’RE SO GOOD AT THEM#OHHHHH THAT TURNAROUND ANNA YOU’RE SO PRETTY#THEIR RELATIONSHIP IS SO MESSY AND I LOVE IT#THOSE EYESSSSS FLYNN IS AMAZING#I love how there’s the RnF trend of characters thinking others are bluffing#Shane and Lenore I’m looking at you#Shane especially my guy thinks no one is serious when they 100% are#WHAT IS THE TELL LENOREEEEE TELLLL MEEEEEE#GAH THEY’RE SO CUTE#LENORE YOU’RE SO GENDER OMG#WEAR THOSE PEARLS GIRL#OMG THE LIGHTING IN THE LAST SCENE IS SO AMAZING#PURPLE AND TEAL COMBINED MMMMMMMMMMMM I LOVE HOW FLYNN USES COLORS#THE GOTHIC VIBES ARE OFF THE CHARTS#CREEPY GHOST THINGS WHAT ARE THOSEEEEEE#AAAAAAAAAAAAAAAAAAA WHAT IS THAT IT HAS A WHOLE ARMY AND A SPECTRE CARD THE THEO PARALLELS DO BE EXISTING#DON’T LOOK AT ME CREEPY DEER THING#ALMOST AT THE END WHAT IS GONNA HAPPPPPPPPEEEEEEEEENNNNNNNNN#Sorry this is late typing things up takes a bit and I’ve been busy hahahahahhahahahhahh
57 notes
·
View notes
Text

One year ago I made this lil comic about being aromantic, based on the lyrics of Eaten By The Monster Of Love! I meant to post it on the anniversary of me making it but I missed the day, oops... so today felt like a fitting alternative :3
Happy Valentine's Day!! Whether you were eaten by the monster of love or not, I hope you have a fun day today!
#i am very attached to this drawing because it was the first digital thing i drew in a long time#(and whatever i made before this was just aimless doodles at best anyway) so when i finished this and was actually happy with it#it was such a momentous occasion. like looking at it and thinking wow i actually like this a lot#so without it i don't think i really would have picked up digital drawing. definitely made me feel much more secure in my artsing abilities#and i made it with the intent of submitting it to this one publication / zine that i just miraculously learned about#so that's why it's important that i liked it enough to want to show it to anyone#the theme was to do something that combines the themes of queerness and horror / monsters etc#and another limitation was to use only these two exact colors that you see here. also i drew all of this with mouse only#because i didn't have my drawing tablet on that day (not that i even used it much before this) and was running out of time to submit it lol#so yeah thinking about monsters and how i could mix that with being aspec is how the idea was born#i still remember the thrill of coming up with this and thinking YES i could make this... theoretically... screw it i will really try.!!!#so yep my submission was accepted. even without that i still liked it but when i learned about this it was such a WHAT!!!!??? moment#someone out there saw my drawing and liked it enough to have it printed next to the works of all these other artists...#and now more people are going to see it too. and that is so wonderful. huge moment all in all one of the best defining moments of last year#my art#sparks#sparks band#ray the cat#(her look has changed a bit since heh)
31 notes
·
View notes
Text
This is for anyone and everyone who sews, but most especially quilters.
PLEASE REBLOG!!!
#quiltblr#sewblr#textile art#fiber art#my answer is yes and the print is USA patriotic prints. They trigger anxiety that borders on panic. making anything with those prints#makes sewing difficult. What about them triggers anxiety? Look at who typically wears that kind of print/pattern. They're MAGAts/#conservatives/hate groups. It used to mean something positive but now when I see these prints I want to run far away.#it's hard enough using red/white/blue color combination because of the association. I made placemats for my parents using those#prints because my mom sent them to me. All US flags and bald eagles. She called me when they arrived with all the scraps.#asked me why I didn't want to keep the scraps. When I told her simply hate looking at those prints she was baffled. I grew up in the#military and apparently should be comforted by the prints. NOPE!#the last time someone tried commissioning me for a quilt using those kinds of prints I offered them a refund because I straight up#will not do it. they were perfectly happy with the color combination instead after I explained why. I used floral and water prints#which made it less difficult but I had to constantly remind myself it's all pretty things.
21 notes
·
View notes
Note
are you okay with people taking inspiration from your art style?
inspiration yes! I have some mutuals that have taken insp from little aspects of my style (and vice versa) i think "stealing" (AND OSMOSING) is how ive cobbled together my own art style. but the important part is the osmosing and integrating into your own style and not just directly stealing and emulating specifics to look exactly like mine its so scary 😭 my personhood....
i wldnt even mind doing studies or such (as long as credited) as long as u eventually Osmose....dis happened to me a few yrs ago, i took heavy inspo from a creator who approached me abt it and i had to of course apologize and then also explain that i wasnt coming for their personhood, but just exploring for a few drawings (which was true! + they appreciated dis clarification)
#skunk mail#Anonymous#bro ive seen ppl directly stealing my HANDWRITING and colorpicking and almost tracing poses while using my exact same brushes like. ok ^_^#along with copying my little personal autobiographical comics like AHHHHHH#like i dont care abt ppl using linear burn brushes i got that from thatskidding#BUT ITS SO FUNNY TO SEE ALL THAT + THEN ALSO COLORPICKING MY COLOR DOODLES#like. yall dont have ur own favorite colors????? 😭#like taking separate elements its fine its only when u try combining em all to be Cheye Jr that i freak out#like...im ok with inspiration bc when ppl take inspiration and show me im like cool! ive never thot any look like theyre directly trying to#1:1 my style....now when i see ppl that ARE trying to do that...i get so scared...bc you rly have to deliberately be doing that lmao.
34 notes
·
View notes
Text










Bakuage Sentai BoonBoomger
Spy and Family
#boonboomger spoilers#gifs.ogspebb#boonboomger#bakuage sentai boonboomger#super sentai#flashing lights#flashing lights tw#taiya hando#ishiro meita#mira shifuto#jou akuse#genba bureki#sakito homura#bun red#bun blue#bun pink#bun black#bun orange#bun violet#userdramas#umbrella.gifs#tokuedit#please do not repost#umbrella.edits#umbrella.posts#glad to have a circuitmeter ep so i can use this pretty color combination in the caption :)#ishiro always gives when it comes to using his changer in cool ways like he didn't have to do all that but he did for me <3
23 notes
·
View notes
Text
It is with great sadness that I must finally retire my ciate glitter flip lippies. They were the goat for years but have been discontinued and I have been scraping the bottom of the barrel for months.
#ok but like no one did it like them. like youd have glitter or fun colors but noth both#i got all the blacks and purples and all combinations rip my lovelies#(actually i also bought their pink and orange shades but have only used them a few times#and apparently there's a market for them on ebay so like 👀💲)#they were like $20 though which i REFUSE to spend for one lip product.#(but i got them on sale and theyre unfortunately the best)#*that feeling when you get the good balonga*
15 notes
·
View notes
Text


Slapping things together to see what works.... The colors....! Ahhhhh!! Also I forgot how to draw mishima. Nyummm.
#39tn39post#i was angry today. (when i queued this post) but now looking at my drawings im happy...! i love using different colors and combinations
7 notes
·
View notes
Text


Pen tests....
#i had a bit of a crisis when i realized my signature 01 prismacolor finepoint In Blue is. on its last legs it seems.#that alone wouldn't be so bad IF THEY WEREN'T IMPOSSIBLE??? TO FIND????? LIKE ANYWHERE?????? GOT SO SCARED AND UPSET ABOUT IT#i went on a whole ass journey about it. my sister came in clutch to save me. also gave me a few dif options to try!#and the smallest prisma in blue i could find was 03. insane. is this my fault somehow. did i use up the last ones on earth.....#LIKE. cannot stress enough how much Blue Ink is important to me. i have never been able to make solid black ink Work in my art.#LIKE... only exceptions being a black and white piece. but as soon as i add color it just does NOT work...#it is. such a specific thing. that combined w the fact that i purposely Have to draw small scale or i get lost in the sauce forever#i really am. the epitome of new type of guy just dropped. guy who only inks in blue and needs to draw as small as humanly possible.#i feel like with time i can get used to the 03s though!!! and i have. multiple of them. all the blue 03s in the world are MINE now 😤#hopefully. this will last me a lifetime.#moe tag#thank you moe for being a very easy model to work with. unlike Somebody Else who has Stupid Hair....#my art
7 notes
·
View notes
Text



Rebel Grim using jar'kai appreciation post
#grim kennet#i love when she uses jar'kai#purple & blue is such a fun color combination#also every single second lightsaber is different lmao#the first one is obi-wan's (it's just after his death)#the second one is luke's/anakin's#and third one is her own second lightsaber lol#i loved drawing rebel grim using jar'kai so much that i gave her a second blue lightsaber so i could have more excuses#to draw her using jar'kai
4 notes
·
View notes
Text
"mutants are poc analogy" "mutants are queer analogy" Listen, X-Men and as such mutants as a whole should really be disability representation, and I mean representation and not analougous to it they just occassionally also get to blast ice while having furniture not built for them, struggles with keeping their mind in the present, and constantly having people casually discuss sterilizing or euthanizing them and being considered either dangerous or simply incapable of understanding when they get mad about this. But nobody is ready for this conversation.
#Marvel#X-Men#But no as someone who is queer and also has untreated disabilities#Plays at saying being antimutant is metaphorically homophobic mostly just pisses me off#And I'm sure people of color aren't thrilled when Mutants As Analogous To Racism comes up since most of the big names are white#And more often than not this is usually used for Marvel to avoid actually talking about the real issues#Nevermind rarely combine in an interesting way when you do get a gay mutant or a poc mutant or a gay poc mutant#However any time they run into the world simply not being built to accomodate their physical or mental needs and get sneers for asking#You can immediately see me doing the Leonardo DiCaprio point#“but what about Homo Superior” nobody in the 616 knows how genes work because the writers don't#And as a scientist if I have to see X-Gene pop up one more time I'm going to transmogrify into Galactus and eat the planet#One of the biggest experts on Mutant biology is from the Victorian era why are we listening to him#Anyway where are the DIY accomodation features for people with tails or touch telepaths#Rogue basically had to be bubblewrapped most of her life once her powers kicked in#Scott has literal braindamage on top of his powers so he's either blind or colorblind if he doesn't want eyebeam everything#Magneto and Polaris's mental instability probably is related to their electromagnetics fucking with their brains#And Also They Both Have Hella PTSD#Hank has had to make shit that's big enough for him or just run around in boxers#Kurt literally had to use holograms to hide his physical appearance and sometimes still does or has to wear concealing clothes#Logan has chronic pain and rips his skin open any time he pops his claws#Big Fuckoff Migraines plague all psychics#And we have ALL of the Morlocks EVER#Isn't Hellion using his powers to make up for having no hands??#Or at least was before they walked it back like they did the Professor needing a wheelchair#I just think there is an argument to be had here about this
16 notes
·
View notes
Text
Was genuinely confused why people get upset about characters looking different than their original design in newer adaptations of whatever story and then I remembered I’m a ✨ theatre kid ✨ and not everyone is
#we’ve been casting whoever the fuck is the best for the role regardless of if they resemble the original version of the character#for like at least the last 20 years babey#and sure people raise a stink about it sometimes but the vast majority of people#like can you sing? can you act? can you dance?#can you do whatever combination of those skills is needed for a given role and do them well?#no one gives a single shit#i recently came to the realization that a big part of why i don’t care when adaptations or reboots change appearances of characters#is quite simply because i’m used to it#what donna looks like in your local production of mama mia largely depends on the demographics of your area#not resemblance to meryl streep#(it also depends on nepotism/who the director is friends with but that’s a different conversation)#theatre’s got its own problems#especially in regards to treatment of actors playwrights and other assorted theatre people of color#but like#colorblind casting is pretty common in my area at least#it’s not such a controversial thing#or… it’s controversial for different reasons i guess#but i’m used to seeing it! and i forget not everyone is#theatre#musical theatre#violet’s on her bullshit again
8 notes
·
View notes
Text
anyway was looking up rabbit breeds bc I wanna make a jackalope fursona at some point hehehe
#my fave rabbits are belgian hares but idk if they're the vibe#considering rex for the fur texture...so velvety which is the best texture!!#looking at some different patterns and colors too#ofc there's no reason not to combine types :D#and i can use unnatural colors like blue or green too!!!#i may be paralyzed by indecision when the time comes hahaha
6 notes
·
View notes
Text
Potentially giving up on ADHD meds to pursue more useful ways to spend $60 per month. Like rock climbing classes and pretty markers.
#$5 pack of 20 markers has done more for me than Wellbutrin and Concerta and Ritalin and Adderall combined.#why try Vynase when better markers and scheduled fun exercise are on the table and will have more positive effects?#my ADHD us not unresponsive it's just that it's more responsive to color coding tham anything else in the world <3#i speak
2 notes
·
View notes