#What Are the 7 Web Development Life Cycles
Explore tagged Tumblr posts
Text
What Are the 7 Web Development Life Cycles Recently we had a discussion with a client and talked about what are the 7 web development life cycles. So we thought we'd put a summary into a blog for you. The web development life cycle (WDLC) is a process used to create, maintain, and improve websites. It involves a series of steps that must be followed in order to ensure that the website is successful. The WDLC consists of seven distinct phases: planning, design, development, testing, deployment, maintenance, and optimization. Each phase has its own purpose and is importance in the overall success of the website. In this blog post, we will discuss each phase of the WDLC and its purpose. Planning The planning phase is the first step in the WDLC. During this phase, you will need to determine what your website needs to accomplish and how it should be structured. This includes deciding on a domain name, hosting provider, content management system (CMS), and other necessary components. You will also need to identify your target audience and develop a plan for how you will reach them. This phase is critical for setting up a successful website as it helps you determine what resources are needed for each stage of the process. Some decisions made at this point would create a lot of work if you later changed your mind. You should also use this time to think about what it is you want to say or more importantly, what your potential clients might want to know. This part of the Planning stage is called Keyword research. Design The design phase is where you create the look and feel of your website. This includes selecting colours, fonts, images, layouts, navigation menus, etc. You should also consider how users will interact with your site by creating user flows or wireframes that show how they can move from one page to another. During this phase you should also consider accessibility standards such as WCAG 2.0 AA or Section 508 compliance so that all users can access your site regardless of their abilities or disabilities. often people think the design is about personal preferences, for example you may really be into dark colours like Black with high contrast white text. The important thing to consider though is that the colours, graphics and fonts need to be compatible with your brand. Black may not be appropriate if your business is a children's nursery, it would send totally the wrong message. Development Once you have finalized your design plans it’s time to start developing your website using HTML/CSS/JavaScript or any other programming language you choose to use. At Saint IT our preferred CMS is Wordpress for lots of reasons. One of the most important reasons is the flexibility and the ease of use for the client once the website goes live. During this phase you will need to write code that implements all of the features outlined in your design plans as well as any additional features that may be needed for functionality or interactivity purposes. Once all of the code has been written it’s time to test it out on different browsers and devices to make sure everything works correctly before moving on to deployment.
Testing The testing phase is where you make sure everything works properly before launching your website live on the internet. This includes checking for bugs or errors in code as well as ensuring that all features are working correctly across different browsers and devices. It’s important to test thoroughly during this stage so that any issues can be identified and fixed before launch day arrives! Remember that a bad website with lots of errors or bad grammar can negatively impact your brand. Deployment Once all tests have been completed successfully it’s time for deployment! This involves making the website live so that they can be accessed by users online via their web browser or mobile device. Depending on which hosting provider you choose there may be additional steps involved such as setting up databases or configuring security settings but once everything is ready then it’s time for launch day! At this point it is also important to check your SEO and your reporting, making sure that each page is fully optimised for search engines and you're getting good reporting from your website. Integration with Google Analytics one such useful tool for this. Maintenance Web Development agencies often overlook this stage. The Website has been created, the client has paid the bill and they're now left with a website that requires constant maintenance without any training or instructions to carry this out. The maintenance phase is an ongoing process where changes are made over time based on user feedback or new requirements from stakeholders/clients etc.. This could involve adding new features/functionality or fixing existing bugs/errors in code etc.. It’s important to keep up with maintenance regularly so that users always have an optimal experience when visiting your website! At Saint IT we ensure all our clients receive the best service once their website is live. We have the skills and knowhow to ensure all updates are applied regularly and we perform monthly manual, visual checks and tests to ensure there are no issues. Optimization The optimization phase involves making changes over time in order to improve performance such as increasing page loading speeds or improving search engine rankings etc.. This could involve making changes such as optimizing images/code for faster loading times or implementing SEO best practices like meta tags etc.. It’s important to keep up with optimization regularly so that users always have an optimal experience when visiting your website! Website performance depends on a number of factors and your web developer/agency should have advised you at the planning stage of the best hosting package for your website. If you're running a large corporate website with hundreds of pages you're not going to want to host that on a low cost public cloud web host. Conclusion The web development life cycle (WDLC) with it's seven distinct phases: planning, design, development, testing, deployment, maintenance and optimization outlines the complexities involved in web design. each phase with its own purpose within the website project is crucial to how well your website performs over time. If you have the multiple skills required and the time, you can certainly undertake such a project by following these steps carefully. However we recommend you partner with an experienced web design agency because they have the right tools and differing skills required. By partnering with Saint IT to build your website you can ensure that throughout each stage your website meets its goals while providing an optimal experience for visitors and users of your website. Check out our Our Other Blogs Saint IT Pleased To Support Local Initiatives Unravelling the Roles: What Does a Web Designer and Developer Do? What Are the Benefits of a Cloud-Based Phone System?
#What Are the 7 Web Development Life Cycles#web development#software development#mobile app development#web design#web developing company#web developers#website#webdesign#webdevelopment
0 notes
Text

Phylogenesia Automatorum Post-game Devlog #4: Content & Balance
In the final stretch of development, I had finished implementing all the various systems and now it was time to make content to fill it all out!
If you haven't tried the game out yet (it has a web version now!) please do if you want to discover the different plants and their behaviours for yourself. You can also rate it here if you have an itch.io account, otherwise read on!




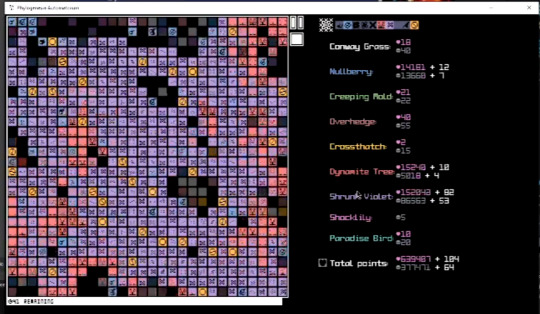
So at this point in development I had 4 plants I was happy with:
Conway Grass: Default/standard plant that needs a critical mass to thrive based on the Game of Life ruleset
Nullberry: A sporadic plant that has a small chance to pop out of nothingness, and disappear just as quickly
Creeping Mold: A hardy plant that can easily take over the field but generates low amounts of life/death points
Overhedge: A plant that rarely dies or propogates, but generates a fixed amount of points when or if it does.
Starting with the Overhedge was very difficult but doable with some luck, and all other 3 plants were about average difficulty. At this stage, I needed the other plants in the game, so I could see what sort of points should be generated on average (irrespective of plant).
And thus, the other plants I conceptualised were:
Crossthatch: A plant with a very limited spawn/sustain range such that it only grows in lines or diagonals.
Dynamite Tree: A plant with more "explosive" growth style compared to Conway Grass, more permissive in spawn range, but with only a chance to spawn more trees, and a high chance to die each turn.
Shrunk Violet: Supposedly a "shy" plant that spawns a bunch at simulation start, then the entire mass shrinks away, layer by layer. The middle of the clump does not die due to the high min/max sustain range.
Shocklily: A plant with similar characteristics to the Dynamite Tree that would spawn and perish unpredictably. Where this plant differed, however, is that it can randomly persist and spawn over ticks.
Paradise Bird: The second M:tG reference (the first was Creeping Mold). With the way I tuned the birds' spawn and instant death chance, you get a really nice pattern where (sometimes) you will see a flock of birds migrating across the field.
0range: The story of the 0range goes something like this: "I need an orange plant to fill out my rainbow of plants, and it needs to be a pun. Oh I know, I will replace the "O" (letter) with a "0" (number), and turn all of its stats to 0 :)".
On the first few playtests, the meta was choosing a plant with a low spawn minimum, and fishing for an upgrade that reduces the minimum spawn to 0. This in effect makes the plant like a Nullberry, allowing it to spawn on any unoccupied tiles, BUT, unlike the Nullberry, most other plants have a 100% chance to spawn. Thus, every turn, all empty cells would be filled with plants, and on the next would immediately die off, only to repeat the cycle. While this was cool, I decided that you could only get to a spawn min of 0 on a critical upgrade roll.
The second problem was that the the shrinking violets were incredibly oppressive late game. In the early game they wouldn't generate enough life/death points to be worth choosing as a starter, but whenever you had an established field, they would choke the life out of all the cells except the very border, and would not leave. Lucinius and I eventually determined that the violets needed to die off randomly, and I also reduced their sustain max from 8 to 7, such that a completely surrounded violet would die off. They are still, by far, the most unbalanced plant, but they aren't run ending now at least.
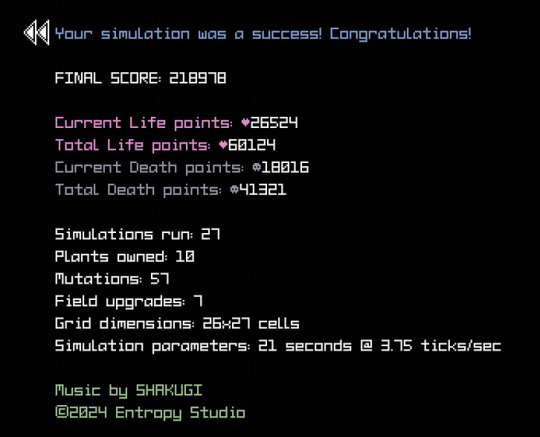
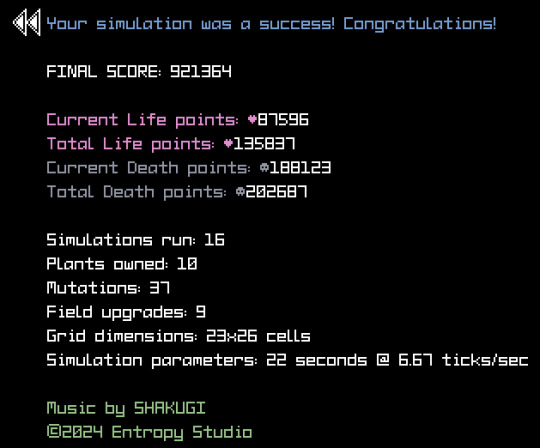
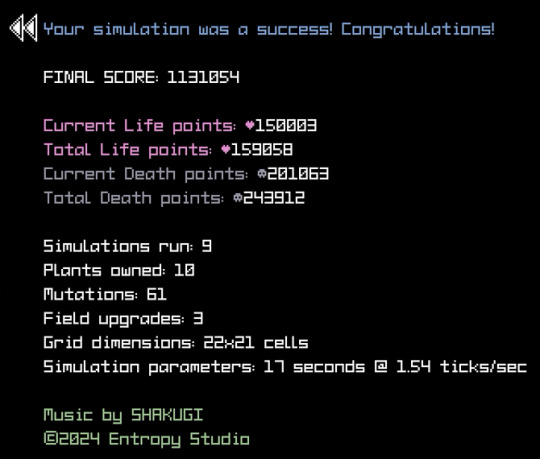
The third problem was that some plants were just way too weak and variable in how they generate points. Lucinius had the great idea of giving players 5 free restarts (instead of 1 like I had originally programmed), and this not only served to smooth out early-game point gain but also give me a metric by which I was going to balance the game!
Within 5 runs, all un-upgraded plants should be able to generate AT LEAST 5 death points (enough for the first plant upgrade), and at most 14 death points (enough for the first two plant upgrades. Of course, these were just rough guidelines on average, and some plants will be stronger starters than others. However, as I have set it to ensure Conway Grass always appears on the starter plant roll (and the 0range never appears), one can always have a playable game.
It was still quite easy to get to a state where the points generation vastly outpaced the costs of the upgrades, but this was a more fundamental issue that, if I tried to address it by tweaking numbers, would result in an absolutely brutal early game that would be no fun to play, and promote only a single type of strategy. I'd prefer the game to be more lenient, as it lets people try out different starter plants, and different sorts of builds, without worrying too much about their turn count.

I did end up adding way more stats to the end screen so that if people wanted to compete for lowest amount of runs/mutations, or highest points they could do so, without making the game unfun for those (basically everyone) who wanted to play casually!
And that's it for the last part of the post-game devlog, thank you so much for reading (and for playing)! Stay tuned for the post-mortem! I have lots I want to discuss regarding what went right, what went wrong, and future directions for the game!
#gamedev#videogame#gamemaker#devblog#programming#pixel art#indiedev#codeblr#roguelike#roguelite#life sim#incremental
17 notes
·
View notes
Text
Shop Update - April 2024
7 new readings have been added to the shop! To celebrate there is a 20% discount until April 20th! Use code NEWFUN20 at checkout.
Some of the selections here have been added to the list for the Randomized Reading.

Category: Astrology Focused
Description: AstroCast uses runes and dice to pinpoint areas of focus in astrology, either relating to your birth chart, current transits, or both.
Price: $40
LEARN MORE

Category: Alignment Reading
Description: This reading focuses on the 7 main chakras in relation to a state or process of integration of a higher aspect of guidance or development.
Options: Option 1 gives you a single line of cards that assess the individual chakras current status showing where and how higher aspects of soul development are taking root in your system on a conscious and energetic level. This can show levels of balance, alignment, as well as potential blockages that may need to be worked on for better alignment.
Option 2 provides a second line of cards that can offer more specific information on how to either maintain or improve each of the 7 chakras in relation to each other.
Price: $60 / $120
LEARN MORE

Category: Entertainment
Description: This reading offers messages of guidance from the natural elements, meant to act as mini-checkpoints on your journey through life to help ensure you are moving well and in the right direction.
Options: With this reading you can either choose 1 of 6 specified guides to receive a message from, or you can choose to receive one at random.
Price: $20
LEARN MORE

Category: Alignment Reading
Description: This reading is meant to offer a road map for higher soul development for those who have already made progress within their spiritual journey. The cards are laid without specific questions and are observed all together to see layers upon layers of the soul’s development within a specific frame. This can cover the soul’s development in the current lifetime, within an incarnation cycle (multiple lifetimes at once), or the overall desired progression and development of the soul overall beyond lifetimes. Dice and runes are cast over the spread to specify areas of focus and offer further clarity on how areas of the spread connect and play into each other.
Price: $180
LEARN MORE

Category: General / Advisory
Description: This reading focuses on five layers of the human experience (individual state, sensory input, connections and environment, energy and spirit, and collective connection) in order to offer a bird’s-eye-view of your place in the world. This can display the back-and-forth effect of the internal and the external and how they balance, as well as pinpoint areas of imbalance where improvements can be made.
Options: Option 1 lays out the web, and Option 2 adds runes and dice over the web to help pinpoint areas of focus and offer further guidance and clarity.
Price: $100 / $120
LEARN MORE

Category: General / Advisory
Description: This reading is meant to act as a mini Floater’s Club reading, laying out a current aspect of development, either spiritually or physically, in order to ease the process and move with confidence.
Price: $80
LEARN MORE

Category: General / Advisory
Description: This reading is meant to showcase and help navigate an aspect of higher calling, which can relate to active career or education, personal spiritual development, or higher purpose work depending on specified concerns or what is shown to be the focus at the beginning of the reading.
Price: $60
LEARN MORE
9 notes
·
View notes
Text
Nothing’s Gonna Change My World
Ch. 5 - But If I Seem To Act Unkind (it's only me, it's not my mind)
Chapter 1 Chapter 2 Chapter 3 Chapter 4 Chapter 6 Chapter 7 Chapter 8 Word Count: 4,255
Warnings: MINORS, PROCEED WITH CAUTION! Pav and Reader are getting steamier, but there’s no smut here (or even implied), nothing happens that you wouldn’t see in a given MCU movie. A reminder that these characters are in their early 20s.
Pairing: Pavitr x F!Reader also found on AO3 and Wattpad. ----- You stand on your fire escape, watching Spider-Man dance across a noontime sky. Every now and then, when the bug bites him, Pavitr likes to bust out the suit and show off for the locals. Today, some children are gathered round a domed building nearby, with your boyfriend (your boyfriend!!) perched at the dome's apex, balanced elegantly on one leg, not unlike a wading bird hunting in a brackish lagoon. Children of assorted sizes whoop and holler as Spider-Man puts on an impromptu performance atop the glittering dome, flows through an arabesque, a jete, an aerial in place, a handstand on just two fingers. He wheels into a straddle lever, the sunlight striping in thick ribbons across the thick black waves flowing with him atop his head. Your breath hitches as you watch Pavitr's well-toned muscles flex and release, quads tightening, scapula retracting, feet arching. Your eyes are glued to his little show, because in what world would you have expected that you'd get to date this. Not only that, this wants to date you just as much. A bangle glimmers as it's tossed into the air, becoming a diabolo of sorts that cycles upon a gossamer strand of web, surprisingly strong despite its appearance. Pavitr deftly twists the web into a bridge, does a J-whip, a C-whip, a cat's cradle. Hops, stops, and bounces, everything in between. The gaggle of kids gasp in delight as he launches a second bangle, aces seemingly impossible tricks, impossible for anyone but him. The crowd goes wild as he leaps to catch both bangles on his wrists in the air, and takes a bow with a flourish and wink. And then he's gone, slinking behind the dome of the building. You need to fan yourself after catching that view. You step back inside to escape the oppressive midday heat, only to be immediately confronted with a sight that nearly gives you heatstroke on the spot: Spider-Man, who is now your boyfriend (dreamy sigh goes here), is standing unmasked in your kitchen, and he's stripping off his suit top. You freeze, rooted to the spot as he flexes his arms in front of him and ahead to cleanly peel off the top. The top rides up along his back, treating you to a reveal of a well-developed, incredibly powerful torso. He's all lats, obliques, traps, deltoids, all the power you'd expect of a gymnast, yet compact and lithe enough to remain nimble and catlike. A fine sheen of sweat clings to a rich expanse of smooth, chestnut toned skin, with only whispers of scars dappled across him thanks to his enhanced healing factor. You can't help but profusely thank whichever past life iteration of you that did whatever it was they needed to do for you to see this today, this is your first time seeing Pavitr shirtless, and damn he doesn't disappoint. Your boyfriend grabs a sport-top water bottle off the counter (when that got there, you have no idea), upends it to take a huge swig, eyes closed in relief. It's then he notices you, statue-still where you stand, seconds away from spouting a nosebleed. Pavitr's eyes light up in acknowledgement, he spins on his heel to face you, treating you to deliciously sculpted pecs and abs, with a bonus hint of the crest of his hips peeking out of the rest of his suit. "Enjoying the view, darling?" he slyly asks, his lips pulling off the bottle with a pop. "I have...a lot of questions for you right now," you stammer, mind still in a blue screen of death. Error 404: sweaty shirtless superhero boyfriend in my house right now. "Like, how did you get in my apartment, and where did that water bottle come from?" "Bathroom window, and I put it in the fridge before I left," Pavitr answers in order, nonchalantly, as if he were being asked which way to the nearest ATM. "Nobody's paying attention to that side of the building so I can just slide in like it's the DMs." "...How—and why—in the fuck did you get in and out of my apartment twice without me noticing?" you demand, exasperated and still processing how confusing, surprising, and glorious this all is. Pavitr chugs the rest of the bottle, a rivulet of water escapes the corner of his mouth and trails along the cut of his jawline and his neck. He plops the bottle down and wipes it off with the back of his hand. "I'm Spider-Man, I'm sneaky," he pans. He advances towards you, walks you back against the counter, before caging you in with his toned arms. There's nothing aggressive about it, only a little playful banter, you know you'd have your freedom if you so wanted it in an instant. "And I thought you might appreciate a little surprise, dove," he purrs, nose only inches from yours now. His locks are extra shiny from the sweat, sepia-toned eyes sparkling with mirth, affection, a hint of...want? You can feel yourself flushing, burning up all over again because what you would have given to be looked at like that sooner. "Oh it's...appreciated," you say, wetly. You could swear a few beads of sweat are popping up on your own brow. Pavitr's eyes flicker from yours, to your lips. You watch his tongue subtly dart out to wet his own, before he meets your eyes again. And then you're floating, shrieking, legs dangling off the ground as he's snatched you up into a bridal carry, strong, so strong arms holding you against that smooth, sweaty, delicious chest of his. Your boyfriend snickers lowly at your shocked expression, eyes now glimmering with mischief. "You're not limited to appreciating with just your eyes, sweet girl," he huskily implies. The deep, slow kiss he melts on your surprised mouth doesn't help things, sends a shudder to all ten fingers and all ten toes, his tongue swiping the ridges of flesh behind your top teeth setting your nerve endings ablaze. Hesitantly, you splay your hand across his bare chest, the context so different from the first time you got to. The skin beneath is damp, supple, electric, instantly enrapturing you with the velvety feel. Looking at and touching the sweaty shirtless superhero boyfriend? You could kiss the past life version of you on the mouth right now. "'Yanno what the best part of getting to hold you like this is, dove?" Pavitr breaks you out of your trance, the question winding between your ears like oil added to a diffuser. You arch your eyebrow in query, your cheek pressed against one of his pecs. "I get to kiss you to death!" he beams. He's on you like white on rice, smacking kisses anywhere he can reach by pulling you close to him, some land on your hairline while others are mashed into the apples of your cheeks, the swell of your nose, one or two catch the hollows where your eyes sit. The ridiculous display of affection makes you giggle, kicking your feet like a child. "Pav! Pav, no, that tickl-mph!" you protest, a squeal stifles as he peppers kisses to your plush mouth. "Sorry, didn't quite catch that," he smirks against your lips, gently tugging your top lip between his. Fuck, he's an amazing kisser, something he's shown you progressively more of as you've warmed up to the idea that a relationship could be like this, unfailingly affectionate for the sole reason of getting to revel in it. "I think I'm gonna keep kissing you to death somewhere else now." Pavitr near-runs with you to the couch, you're still squealing and kicking the whole way down, not letting up through the solid five minutes of making out he spoils you with after, until he delicately cups your face and silences you for good with a press of lips so tender and sweet, you think you'd have felt it in a past life. ---- "Mmm, I'm gonna be thinking about that dessert on my deathbed," you muse as you enter his apartment. You've just arrived back from your dinner date with Pavitr, all dolled up in that green dress he'd picked out, complemented by the new pair of shoes he'd surprised you with before leaving. I'm Spider-Man, I'm observant, he'd said when you asked him about how he knew what shoe size you were, and then he'd fastened up the buckles before kissing the inside of your ankle, lips finding purchase on the bony point there. "Agreed, that was divine," he concurs. "I've never understood what people meant when they said 'better than sex'...until I learned you could grate cured egg yolk onto ice cream. I would kiss whoever came up with that on the mouth if they asked." You could think of a lot of things that were "better than sex", in your opinion. Maybe a sign that you need to raise your expectations, a tall order after the lackluster experiences you've had in the past. Not that you were going to debate that point with your boyfriend. "Seems like it's asking a lot to get a kiss on the mouth from you these days," you snark. Pavitr doesn't hesitate to angle your chin towards him, swallows up your mouth with his in a kiss that damn near sucks your soul out "Sonu, I truly hope you've learned by now, you never have to ask for that," he murmurs. The way he looks at you is sweet, like the chocolate hue of his irides. It never fails to make you want to melt, like the ice cream you'd enjoyed tonight. He kisses you again, and then once more, his lips taking the lead in a slow dance you're finally mastering. Pavitr starts to veer off the choreography and moves to kiss at the corner of your mouth instead. "You keep calling me that one, sonu," you wonder aloud. "I hope it's a good thing." "It's Marathi for 'gold', or 'precious'," he clarifies, his warm breath tickling your cheek. "So yes, a very good thing for a very sweet girl." "Hmm, and what about—oh!" you yelp delightfully as your boyfriend mouths on your jawline, you can tell he's relishing in the sound. "About that other one, the one I can't remember." "Ahava?" he supplies, the word spilling perfectly from his lips in a way that makes your heart flutter. "Yes, that's the one," you confirm. You don't miss the subtle pause, the falter of his breath. "Mmm, I'll tell you later," Pavitr says. He immediately distracts you with a light nip on your earlobe, smears a kiss on the skin he finds just below. "Stop—ah! Stop avoiding the question!" you protest, your heart floating up to your throat as the sweet torture your boyfriend administers to you sends your heart racing. "Not avoiding it, darling, just want to kiss you a little," he dismisses, trailing down your neck, now. "We gotta crack open that Malbec I've been saving too." "Well, will you tell me after?" you ask impatiently. Pavitr grins into the skin of your neck, lathes it delicately with the blade of his tongue in a way that makes everything muzzy and warm. "Sure I will," he half-answers. "Just let me enjoy this a bit longer." "Incorrigible," you mutter under your breath. Pavitr chuffs at that, starts dotting kisses up and down your neck so ticklish you can't help but squirm in his hold. Kissing's nice with him, both playful and comforting. He could thrill you with a kiss on the forehead, shut your unquiet mind off with a press of his mouth to yours. It's almost as if he uses his lips to pour out the overflowing fondness he's got into your very soul, trying to fill the void spots others have left behind with his brand of syrupy-sweet heartsong. A potent sap to glue the seams of old claw marks together, you drink it down greedily. The little attentions he's gracing you with are sensual, yes, but you know by now that Pavitr never asks a question he doesn't know the answer to. Kissing's nice, yes, but you're meant to enjoy it here and now, as an answer and not a question, the tiny dots his soft lips make on your neck are punctuation, not ellipses. Here and now is disrupted by the gentle tug, an itch in Pavitr's countenance. You recognize it now as the way Spider-Man knows, knows to follow, to to find, to protect, save. The pulling of a thread between your souls one night that led to this moment, cocooned in each other's embrace. It pulls on him now, thick eyebrows knitting together, laugh lines deepening at the crease of his mouth. "Pav, you should go," you assure, your hands gently flattening against his shoulders. Pavitr sighs, reluctance souring his expression. "Sonu, I don't want to interrupt the date," he protests. "You had your suit on when I kissed you, I was well aware of what I was doing," you assure, trying to show on your face that you're not unhappy. "Go get 'em, and we can continue this over a bottle of wine when you get back." Pavitr considers this, before planting a fond, grateful kiss upon the apple of one cheek. He scurries to climb into his suit, his second skin. Before you know it, one foot is out the kitchen window, and he turns to you on his way out, and says: "One for the road?" You roll your eyes, call him 'insatiable', peel up his mask to kiss him once, slow and sweet. You pat his cheek fondly, and he holds your hand there with his for a beat, savoring the feel. "If you die, I will google what that word-" Pavitr stops you, two gloved fingers against your lips. "Don't finish that sentence, darling," he smoothly replies. He slips you a wink, and you kiss the fingers against your lips before he melts into the evening sky. You watch him go, roll down the window when he's out of your sight. Alone in the low light of your boyfriend's apartment, you resolve to tidy up a bit, knowing he can be short on time for that. You clear up a few stray dishes he's got in the sink, pull that wine bottle he was after down from his wine rack (you wish you could afford to have a wine rack). You get the idea to start lighting a few candles to set the mood to unwind, you're rooting around in a drawer for a lighter when you hear the window roll up again, no more than fifteen minutes after your boyfriend had left. "(You), the dishrag in the drawer. Quickly," he orders, uncharacteristic worry in his voice. Unsettled, you locate the item in question swiftly, passing it over to his outstretched hand, surprised to hear high-pitched murmurs coming from his lips. "Pav, are you okay?" you inquire. In the back of your mind, you know his healing factor will do most of the work, but you have yet to see him actually hurt since you started dating him. "I'm fine, it's not for me," he hurriedly explains, climbing carefully through the windowframe. Your confusion peaks when he tucks the dishrag into the crook of his other arm, which suddenly emits a keening cry. "What on earth is that noise?" you ask, bewildered. "Oh, little love, shhhh, shh, shh, don't cry, don't cry," Pavitr coos at the source of the sound. You watch spellbound as he retrieves the bundle from the crook of his arm, delicately unfolding it to reveal a tiny, squalling kitten, its fur dirty and wet. It's but a button high, no more than 4 weeks old, and it looks famished. Pavitr gives it a scritch between the ears with one finger, the little ball of fur obviously appreciative given the way it arches into the touch. "You were all alone in that alley, bitty fidget, no mom cat to keep you from falling into that storm drain," he croons to the kitten, half comforting it, and half explaining the situation to you. "But I heard you calling, and I found you, and you're okay now, little love, you are okay, shhhh," he soothes. "The poor thing, it must be freezing," you respond, overwhelmed by how adorable this all is (both the kitten, and also your big, strong superhero boyfriend cuddling the tiny kitten). It's total cuteness overload, save for the fact that this kitten is clearly in bad shape. "Here, hold it for a minute—I know, fidget, I know—I have to get out of my suit," Pavitr directs, passing you the swaddled, wailing kitten. "There's a love, let her hold you, there you go," You accept the bundled ball of fur, it squirms weakly in your hold. You hear beneath the strong cries a wet, warbling quality, worrying you that the kitten might be sick. "Come on, kitty, come on," you encourage, giving the kitten a vigorous rub between your toweled hands to keep it warm. The kitten responds with a sneeze. Pavitr ducks back into the room, stripped down to a simple tee and sweats. He starts up the kitchen sink, checks the temperature on the inside of his wrist before beckoning you closer. "We have to get it cleaned up, it won't last long in that state if we don't get it warm and dry again," he urges. You hold the kitten in your cupped hands while he gently works a smidgen of dish soap through the kitten's soft fur, cooing to it as the dirt and grime lifts away, running through your fingers. "What a good fidget you are, yes!" he praises in response to the kitten's annoyed chirps. "Doing so good for us, little love, and look at that, what pretty golden fur you have under all that grime!" You're almost jealous of this tiny scrap of a thing, how much your boyfriend loves on it. He's right though, the water starts running clear, revealing a thick coat the color of a late dawn. You hold it still in the towel as Pavitr carefully cleans up its face with a damp cloth, freeing the kitten to open up dusky blue eyes, the color of a kitten too young to be without its mother. You borrow his blow dryer to dry the kitten off so it won't get sick, the fur fluffing up nicely under the heat. It's a pom-pom of dense goldenrod fluff by the time you're through with it, taking wobbly steps across the towel. "Do you think it's a male or a female?" you ask. "Beats me," Pavitr admits. "I don't know how to tell if it's healthy or if it needs milk or anything either." An idea comes to mind, you whip out your phone and start furiously googling. "Are you...googling how to tell the sex of the kitten?" he asks. "No, I'm looking for an emergency vet that's still open," you answer, face still buried in your phone's screen. "I mean, it fell down a drain, we should make sure it's not really sick or hurt or..." "That's...a good point. I'll grab the car keys, you grab a box to put the munchkin in," he concedes. ---- "A little boy, huh," Pavitr murmurs, the kitten in question mewling loudly from the carrier he's been placed in at the vet's office. The kitten received a mostly clean bill of health, but was given some medicine to help with the wet sounds coming from his chest. The poor thing has been through the wringer, loaded up on flea prevention, vaccines, a nail trim, he's scared and he wants his mother. "Yeah, a brave little boy." you remark, releasing him into the produce box you'd hastily grabbed from your apartment to serve as an impromptu playpen. Tomorrow, you'd have to find something better, but for now, you're sitting cross legged on the living room floor, watching the fluff ball with rapt attention. Pavitr gives you an appreciative once-over, you're still in the dress you went to dinner with him in, covered now by one of his heavier coats. "I'm sorry I ruined our date," he apologizes. "What...no, you didn't ruin anything," you refuse. "If anything, this was a pretty damn good way to end the evening, unexpected but still good." "Ah, but I was gonna pour you some wine, rizz you up, put on a movie so we could cuddle and make out on the couch—" he elucidates. "Let me stop you right there," you cut him off. "First of all, it is current year, there is no fucking way we are still saying 'rizz'". "Oh, come on," Pavitr whines. "Let me finish," you hold up your hand. "Secondly, yes, that would have been a great way to end the date. But so was getting to experience this with you, it's...it's nice getting to save a kitten's life together. I'm happy because it was with you, Pav. I don't care what it is we're doing, I'm just happy I got to share it with you. I wanna share all the things with you, someday." Pav's smile is relieved, impossibly fond. The kitten mewls in the background, clambering around on the blankets lining the box. There's words he wants to spit out, you can tell, but he swallows them back down. "Thank you, dove, I...hey, we should name him," he says. "You're keeping him?" you ask, surprised that he's up for this kind of responsibility with his...busy schedule. "Yeah," he breathes. "Yeah, I wanna keep him. There's gotta be a reason I was able to hear him, maybe this was it." "The cat distribution system's timing is always right," you chuckle. "The other reason I wanna keep him is because I found him with you," he states. You don't know how you should respond to that. But the sentiment is bubbly, full in your chest, like the tiny bubbles of the Prosecco you had over dinner. "I'm glad," you say. "I'm happy I could do this with you, and I hope that extends to helping you pick a name." "Oh it does, sonu," he replies. "I'm coming up with blanks right now, maybe you could help me think of something?" The kitten is screeching now, his squalling mighty, demanding your attention. His golden fur is puffed up around his chest, he'd be threatening if he weren't a little wisp of a thing. "He kinda reminds me of a lion," you ponder aloud. "Like that scene in The Lion King where baby Simba was trying to scare off the hyenas by trying to roar at them." "Sheru, then," Pavitr proclaims, gathering the kitten up in his arms. His voice wraps around the word in a way you know he wants to keep saying it. "Sheru?" you ask. "It's Hindi for lion," he explains, lifting the aforementioned kitten up to give him a kiss on his pink nose. "I thought you spoke Marathi, though," you wonder, confused. "Mmm, I can speak both," he extrapolates. "Marathi's my mother tongue, but I've learned Hindi as well, a little bit of some others too." Sheru nuzzles into his cheek. "Well I like it, it's a wonderful name," you affirm. "You're good at coming up with names for things...like me." "I wouldn't disagree with that assessment, darling," he quips with a sly wink that makes your heart skip a beat. "Hey, you should get to hold him too, you did half the work." "I thought you'd never ask," you say. Pavitr passes you the kitten, who settles into the curve of your hands. "Oh, hello, cutiepie!" you gush. "Welcome home, Sheru!" Pavitr watches you, besotted as you play with Sheru, how joyful you look nuzzling against the tiny ball of fur. You look so peaceful, the most peaceful you've been since he's met you, and it fills his heart complete in a way it hasn't felt in years. He knows now that he has to tell you. The word lodged in his throat comes floating, floating up, before it passes through his lips like a prayer. "Beloved," he says, simply. You freeze, putting Sheru in your lap as you turn to face him where he sits next to you. "In Marathi, Ahava means beloved," he tells you. The bubbles in your chest fizzle, pop, explode inside of you, almost choking you out as you process the implication. It feels unreal, your life feels unreal, but you know it's real because the way he's looking at you with the little kitten writhing in your lap wearing his coat and the dress he bought you is bright "Y-You mean...you really...?" you stutter, the first tears beginning to prickle. "Yes, I do," he breathes, the statement sure, steady. His own eyes, full of affection, full of want, full of love are misting over now. "Oh Pav, I—I love you too, I have for a while now," you admit, your voice warbling. "You've been calling me that since..." bright "Since you asked to be my girlfriend, yes," he reveals. "I always meant it, I told you that I've always been a bit of a softie," the tear tracks run down his full cheeks. You tearfully smile, knowing that it's been a couple months since that night. For all this time, he's been waiting for you, never asking you a question he couldn't answer. He's said the words a thousand times, but never making you listen before you were ready. "Pav, can I—" "A thousand times yes, Ahava," he exhales, gathers you up into his lap, furiously kisses your tears away where they stream on your face, pours his affection, his heart into yours from where it spills out of his lips. I love you I love you I love love love you I do I do I love you I do I love you my love my girl my perfect precious sweet girl my darling little love I love you— bright
#spider-man: across the spider-verse#spiderman india#spiderverse x you#spiderverse x reader#across the spiderverse#Pavitr Prabhakar#pavitr x you#atsv pavitr#pavitr prabhakar x reader#Pavitr x reader#pavitr my beloved#astv fanfic#spiderman astv#spiderman astv imagines#astv#spider man: across the spider verse#x female reader#fanfiction#spiderverse headcanon
28 notes
·
View notes
Text
Learn QA Testing Online – Hands-on Training & Certification?
Introduction
Quality Assurance (QA) testing is a crucial part of the software development lifecycle. It ensures that applications are reliable, secure, and perform as expected. With the increasing demand for high-quality software, companies are actively looking for skilled QA testers. If you're interested in starting a career in software testing or upgrading your skills, enrolling in a QA testing training program is the best way to gain practical knowledge and a recognized QA certification.

Why Learn QA Testing Online?
1. High Demand for QA Professionals
The demand for skilled QA testers is continuously rising. According to industry reports, the global software testing market is expected to grow at a CAGR of 7% over the next few years. Organizations need QA testers to ensure the quality of their software products, making this a lucrative career choice.
2. Flexible Learning Options
QA Testing Online Training Course allows you to learn from anywhere at your own pace. Whether you are a working professional or a student, online courses offer the flexibility to balance learning with your other commitments.
3. Cost-Effective Learning
Compared to traditional classroom-based training, online QA courses are often more affordable. You save on commuting, accommodation, and additional expenses, making online learning a budget-friendly option.
4. Hands-On Experience with Real-World Scenarios
Quality assurance involves practical application. Online training programs provide hands-on experience through live projects, case studies, and real-world applications. This enhances your problem-solving skills and makes you job-ready.
What You Will Learn in a QA Testing Training Course
1. Introduction to Software Testing
Fundamentals of QA and testing methodologies
Importance of software quality assurance
Software development lifecycle (SDLC) & software testing lifecycle (STLC)
2. Types of Software Testing
Manual Testing
Automation Testing
Functional vs. Non-functional Testing
Regression, Integration, and Performance Testing
3. Automation Testing Tools
Selenium WebDriver for web automation
TestNG and JUnit frameworks
Load testing with JMeter
API testing using Postman
4. Agile and DevOps Testing
Role of QA in Agile methodology
Continuous Integration/Continuous Deployment (CI/CD)
Test automation in DevOps
5. Defect Management & Reporting
Bug life cycle
Using tools like JIRA for defect tracking
Writing effective test cases and test reports
6. Database and API Testing
SQL queries for database validation
API testing techniques
7. Performance & Security Testing
Basics of performance testing
Introduction to security testing and ethical hacking fundamentals
Benefits of Earning a QA Certification
1. Improved Career Prospects
A QA certification adds credibility to your profile. It validates your skills and knowledge, making you a preferred candidate for employers.
2. Higher Salary Potential
Certified QA professionals tend to earn higher salaries than non-certified testers. A certification showcases your expertise and increases your market value.
3. Job Security & Career Growth
With businesses prioritizing software quality, skilled QA testers will always be in demand. A certification helps you stand out and ensures career stability.
How to Choose the Right QA Testing Online Training Course
1. Hands-on Practical Training
Look for courses that provide hands-on training with real-world projects. Practical exposure helps in understanding real testing scenarios.
2. Industry-Recognized Certification
Ensure that the course offers a recognized QA certification that is accepted by employers worldwide.
3. Comprehensive Curriculum
A good course should cover both manual and automation testing, agile testing, performance testing, and industry-relevant tools.
4. Expert Instructors
Learn from experienced professionals who have real-world expertise in software testing.
Step-by-Step Guide to Becoming a Certified QA Tester
Step 1: Enroll in a QA Testing Training Program
Start by choosing a course that aligns with your career goals. Platforms like H2K Infosys offer structured QA training programs.
Step 2: Gain Hands-on Experience
Work on live projects and case studies to build your practical skills.
Step 3: Master Automation Testing
Learn tools like Selenium, JMeter, and Postman to become proficient in automation testing.
Step 4: Prepare for QA Certification Exams
Study the course material thoroughly and practice with sample questions to clear certification exams.
Step 5: Apply for QA Jobs
Once certified, update your resume and apply for job roles such as QA Engineer, Test Analyst, or Automation Tester.
Real-World Applications of QA Testing
1. E-commerce Websites
QA testing ensures that online shopping platforms function smoothly, providing a seamless user experience.
2. Banking & Financial Services
Software testing is critical for banking applications to ensure secure transactions and prevent security breaches.
3. Healthcare & Medical Applications
QA testers validate healthcare software to ensure compliance with regulatory standards and data security.
4. Mobile Applications
Testing mobile apps for compatibility, functionality, and performance is crucial for user satisfaction.
5. Gaming Industry
QA testers ensure that video games run smoothly, checking for bugs and performance issues.
Key Takeaways
QA testing training helps you build a career in software testing.
Online courses provide flexibility, hands-on training, and cost-effective learning.
Earning a QA certification improves job prospects and salary potential.
Real-world applications of QA testing exist across various industries, from banking to healthcare.
Platforms like H2K Infosys offer structured training to help learners gain practical knowledge and certification.
Conclusion
QA testing is an in-demand skill that can lead to a rewarding career. Whether you are a beginner or an experienced professional, an online QA testing training course can help you gain practical expertise and a QA certification. Start your journey today and become a skilled QA tester!
0 notes
Text
Top 7 Reasons to Hire a MERN Stack Development Company for Scalable Web Solutions
Building a web application that is responsive, scalable, and efficient is a challenging task that requires the right tools and expertise. The MERN stack has emerged as a popular choice due to its versatility, speed, and robust nature. In this guide, we’ll go over the main benefits of hiring a MERN stack development company to create solutions that can adapt to the evolving demands of a growing business.
What is the MERN Stack?
The MERN stack is a combination of four powerful technologies—MongoDB, Express.js, React, and Node.js—that work together seamlessly to build full-stack web applications. Each technology serves a specific role:
MongoDB: A NoSQL database that offers flexibility in data storage, ideal for handling large amounts of unstructured data.
Express.js: A minimal and flexible web application framework for Node.js that provides a set of robust features for web and mobile applications.
React: A JavaScript library for building user interfaces, particularly known for its speed and efficiency in handling dynamic content.
Node.js: A server-side platform that allows for scalable network applications, thanks to its non-blocking, event-driven architecture.
Together, these technologies enable the creation of applications that are fast, responsive, and capable of handling a high number of concurrent users.
Why Choose the MERN Stack for Web Development?
The MERN stack offers an all-in-one solution for web development. With JavaScript running both on the client and server sides, MERN provides an unmatched level of flexibility and efficiency.
Importance of a Full-Stack Solution
Using a single language across the entire application stack streamlines the development process, making it easier to manage and maintain code. This full-stack solution allows developers to create cohesive and integrated web applications without switching languages, reducing complexity and development time.
Seamless Integration Among MERN Components
MERN’s components are designed to work well together, which enhances the efficiency of the development process. This seamless integration allows for faster prototyping and easier debugging, making it easier for developers to create high-quality applications.
Top 7 Reasons to Hire a MERN Stack Development Company
Reason #1: Expertise in JavaScript Across the Stack
With JavaScript powering each component in the MERN stack, a MERN development company offers unmatched expertise in JavaScript. This consistency eliminates the need for learning multiple languages, reducing the development timeline and minimizing bugs.
Reason #2: Building Real-Time Applications
If your application needs real-time capabilities—such as chat functionalities or live updates—MERN is the ideal choice. Node.js enables efficient real-time data streaming, and React can dynamically update the front end, creating a smooth user experience.
Reason #3: Scalability and Flexibility
The MERN stack is highly scalable, allowing your web application to grow alongside your business. MongoDB, a NoSQL database, can handle high volumes of data and accommodate the changing needs of your application, while Node.js supports a large number of concurrent connections.
Reason #4: Cost-Effective Development
With the MERN stack being open-source, hiring a MERN stack development company can be a cost-effective solution. Companies can leverage the wide variety of free tools, libraries, and resources available in the MERN ecosystem, reducing the overall cost of development.
Reason #5: Rapid Prototyping and Development
MERN’s efficiency in development enables rapid prototyping, meaning you can bring your ideas to life quickly. React’s reusable components and the speed of Node.js contribute to shorter development cycles, which is ideal for businesses that need to iterate frequently.
Reason #6: Excellent Support and Resources
The popularity of the MERN stack means there is an extensive community and numerous resources available for developers. From libraries to community support forums, there are many resources that can be utilized to solve issues quickly and efficiently.
Reason #7: High Performance and Efficiency
The asynchronous nature of Node.js and MongoDB’s capability to handle large amounts of data enable the MERN stack to deliver high performance. This makes it a great choice for applications with complex functionality and high traffic volumes.
Key Benefits of MERN for Business Growth
Using MERN can give businesses a competitive edge by providing them with a scalable, high-performance solution that adapts to their growth. Its real-time capabilities are beneficial for applications that need to handle live updates, while its cost-effectiveness can be a big plus for businesses working with tight budgets.
How to Choose the Right MERN Stack Development Company
Selecting the right development company is key to the success of your web application. Here’s what you should look for:
Factors to Consider
Experience in building scalable MERN applications.
Portfolio of past projects in a similar domain.
Client Reviews to assess the company's reliability.
Communication Skills to ensure smooth collaboration.
Importance of Portfolio and Expertise
A company’s portfolio reveals their expertise and experience in the MERN stack. Review case studies and previous work to ensure that they have a solid understanding of building scalable and efficient applications.
Conclusion
Hiring a MERN stack development company can be a strategic decision for businesses seeking scalable, high-performance web applications. With expertise in JavaScript across the board and a seamless integration of tools, a MERN team can bring your vision to life in a cost-effective and efficient manner. By choosing the MERN stack, you invest in a solution that can adapt to your business’s growth and provide a solid foundation for success.
Frequently Asked Questions (FAQs)
1. What is the MERN stack best used for?The MERN stack is ideal for building full-stack applications, particularly those that require real-time data handling and dynamic interfaces.
2. How does MERN compare to MEAN?The main difference is in the front-end framework: MERN uses React, while MEAN uses Angular. React is generally preferred for faster performance and more flexibility.
3. Is MERN stack development cost-effective?Yes, as it is open-source and uses JavaScript throughout, reducing costs associated with learning multiple languages.
4. How long does it take to develop a MERN application?The time required depends on the project’s complexity, but MERN is known for enabling rapid prototyping and development.
5. Can MERN handle complex web applications?Absolutely! MERN’s scalable architecture and real-time capabilities make it suitable for complex, high-traffic applications.
0 notes
Text
The Hidden Consequences of Using Filters Too Often

In the digital world of today, filters are a quick and simple technique to improve images, change appearances, and even create the "ideal" "perfect" look. Filters can be a creative tool for self-expression, but overuse can have detrimental effects, especially on body image and self-esteem.
One of the most significant impacts of heavy filter usage is the creation of unrealistic beauty standards. Platforms like Instagram and Snapchat have popularized filters that smooth skin, alter facial features, and create near-perfect, symmetrical looks. Over time, many users begin to compare their real-life appearances to these edited versions. This constant comparison can lead to "Snapchat Dysmorphia," a term coined by psychologists to describe the desire to look like one’s filtered self.
Frequent exposure to digitally enhanced photos has been linked to negative body image and low self-esteem, particularly in young individuals, according to research. According to Bakhshi et.al, 2021, many users of social media have an internalized expectation that they should appear like their filtered photographs in real life, which exacerbates anxiety and body dissatisfaction. A variety of mental health issues, such as anxiety, depression, and low self-esteem, may result from this.
Moreover, the use of filters may distort one’s perception of beauty and authenticity. When people continuously see others using these enhancements, they may start to believe that such modified appearances are normal or desirable, even though they’re artificially produced. This often results in a pressure to keep up, encouraging others to use filters to meet these unattainable standards. This cycle can reinforce a culture that values appearance over authenticity, creating a less genuine and more superficial social media landscape.
The fact that excessive filter use deters self-acceptance is another issue. People who use filters to feel attractive or confident may completely avoid displaying their true selves. This has the potential to sap self-esteem and make it harder to be confident in oneself over time. Promoting #nofilter content and embracing natural beauty can help combat this by empowering people to embrace themselves and let go of the need to appear "perfect" online.
In conclusion, excessive use of filters can warp our understanding of reality, exacerbate feelings of insecurity, and perpetuate unattainable beauty standards, even though they can be creatively enjoyable. By developing self-compassion and digital literacy, individuals may responsibly use these technologies and cultivate a better online and offline relationship with themselves.
Reference list
Bakhshi, S, Shamma, D, Kennedy, L & Gilbert, E 2021, ‘Why We Filter Our Photos and How It Impacts Engagement’, Proceedings of the International AAAI Conference on Web and Social Media, vol. 9, no. 1, pp. 12–21.
Barker, J 2020, ‘Making-up on mobile: The pretty filters and ugly implications of snapchat’, Fashion, Style & Popular Culture, vol. 7, no. 2, pp. 207–221, viewed <https://intellectdiscover.com/content/journals/10.1386/fspc_00015_1>.
Javornik, A, Marder, B, Barhorst, JB, McLean, G, Rogers, Y, Marshall, P & Warlop, L 2022, ‘“What lies behind the filter?” Uncovering the motivations for using augmented reality (AR) face filters on social media and their effect on well-being’, Computers in Human Behavior, vol. 128, no. 107126, p. 107126.
Rettberg, JW 2014, ‘Filtered Reality’, Seeing Ourselves Through Technology, pp. 20–32.
Coy-Dibley, I 2016, ‘“Digitized Dysmorphia” of the female body: the re/disfigurement of the image’, Palgrave Communications, vol. 2, no. 1, viewed <https://www.nature.com/articles/palcomms201640>.
0 notes
Text
How to Build a Successful Career in Software Development: A Practical Guide for Aspiring Developers
If you’re considering a career in software development, you’re stepping into one of the most dynamic and rewarding industries out there. Whether you’re just getting started or looking to climb the ranks, having the right strategy is key to building a successful career in software development.
I’ve put together some key insights to help you navigate the world of coding, certifications, and best practices.
1. Master the Basics
The first step is simple: get really good at the basics of programming. Languages like Python (great for beginners and widely used), JavaScript (essential for web development), and Java (used in big business and Android apps) are foundational. Master these, and you’ll be off to a great start.
You don’t need to learn everything at once. Pick one or two languages, build some small projects, and get comfortable writing code.
2. Learn the Right Tools
In software development, knowing your way around the right tools is just as important as coding itself. Tools like Git (for version control) and Docker (for setting up consistent environments) will make your life easier and your work smoother. They’re essential whether you’re working alone or as part of a team.
Also, get used to working in IDEs like Visual Studio Code or IntelliJ—they’ll help you write and debug code much faster.
3. Practice Problem-Solving
At the end of the day, software development is all about solving problems. You can become a better problem solver by regularly practicing coding challenges on platforms like LeetCode or HackerRank. Try to break down problems into smaller parts, and tackle them step by step.
Get involved in open-source projects—you’ll learn from others, contribute to something bigger, and apply your skills in a practical way.
4. Certifications Matter
Certifications can help you stand out. While a degree in computer science is a plus, earning specific certifications in areas like AWS, Microsoft Azure, or Google Android Development will give you an edge.
Focus on certifications that match the path you want to take. If cloud development excites you, go for AWS or Azure. If mobile development is your thing, the Google Android Developer certification is a good bet.
5. Decide on Front-End, Back-End, or Both (Full-Stack)
You’ll need to decide whether you want to specialize in front-end (what users see) or back-end (the server-side) development—or even do both, which is called full-stack development.
Front-end developers: You’ll focus on creating the user interface with languages like HTML, CSS, and JavaScript frameworks like React or Vue.js.
Back-end developers: You’ll handle the server, databases, and business logic using languages like Node.js, Python, or Java.
Full-stack developers: You’ll be involved in both areas, which makes you very versatile.
6. Follow Best Practices
Great developers don’t just write code—they write clean, efficient, and maintainable code. Learn best practices like using version control (always use Git!), writing unit tests, and participating in code reviews. Also, make sure your code is well-documented so others (and future-you) can understand it easily.
7. Learn Agile and DevOps
More and more companies are working in Agile teams and using DevOps practices. This means faster development cycles and continuous integration. Learning how these methodologies work will give you an advantage, especially if you plan to work in teams.
Consider certifications like Certified Scrum Developer (CSD) or AWS Certified DevOps Engineer to deepen your knowledge in these areas.
8. Build a Strong Portfolio
Your portfolio is your personal marketing tool. Make sure to include personal projects, contributions to open-source, and any freelance work you’ve done. A good portfolio should demonstrate a range of skills—so show off your versatility.
You don’t need a huge number of projects. A few solid, well-documented projects that solve real-world problems will go a long way in impressing potential employers.
9. Stay Updated
Technology moves fast. To stay competitive, make sure you’re always learning. Follow tech blogs, subscribe to newsletters, and participate in webinars. Joining online communities (like Reddit or Stack Overflow) is also a great way to stay in the loop.
10. Network and Connect
The more people you know in the industry, the more opportunities will come your way. Attend coding meetups, hackathons, and online events. Join platforms like LinkedIn and GitHub to build connections and showcase your work. Networking opens doors to internships, job offers, and even mentorship.
Final Thoughts
Building a successful career in software development takes time, but with persistence and the right mindset, you can achieve your goals. Focus on building a strong foundation, staying updated with industry trends, and practicing problem-solving skills.
At Ariyath Academy, we offer specialized courses designed to equip you with the skills you need to succeed. Whether you're just starting or looking to take your career to the next level, we’ve got you covered!
Let’s code your future together!
0 notes
Text
Website development in Pune
Website development is the process of creating a website, starting with designing how it looks, like choosing colors, fonts, and images. Then it involves writing code using programming languages such as HTML, CSS, and JavaScript to bring the design to life and make the website function. After that, features are added to the site, like forms, buttons, or even shopping carts if it's an online store.

Once everything is working smoothly, the website is tested and launched online for people to visit and use. Essentially, it’s about building a digital space where people can interact with content or services like website development in pune companies offers.
Once the website is launched,
The development process doesn’t end there. Regular updates and maintenance are necessary to keep the site running smoothly, fix any bugs, and ensure security against threats. This includes updating software, optimizing the website's speed, and improving its functionality as needed. For instance, if a website is built using frameworks like React, Next.js, or Angular, developers can easily manage these updates due to the structured nature of these frameworks, which allows for quick adjustments and improvements.
In addition, the website might need content updates,
like new blog posts or product listings, which is where tools like content management systems (CMS) come into play. These tools integrate well with frameworks like React and Angular, making it easy to manage and update the website without having to write code again. Next.js, with its static site generation capabilities, allows developers to pre-render pages, ensuring that content updates are reflected quickly and efficiently like companies of website development in pune.
Website development is a continuous cycle of improvement to ensure the site remains user-friendly, relevant, and efficient for its visitors. Whether for personal use, business promotion, or e-commerce, leveraging these technologies ensures that websites can evolve alongside user needs and technological advancements
To make your company stand out online,
it’s important to have a website that looks good and works well. A great website can attract more visitors and generate leads for your business. At Implause IT, we are proud to be one of the best web development and design companies in Pune. We create innovative and functional websites that your customers will love.
We offer a wide range of services, including digital marketing, mobile app development, custom e-commerce solutions, and graphic design. Implause IT focuses on delivering websites that are 100% responsive and effective. Our hard work helps improve your brand’s reputation and ensures customer satisfaction. By choosing website development in pune, you can trust that your online presence will grow and engage your audience effectively
Why Website Development Matters for Startups
For website development in pune [startups] , having a good website is really important. Here’s why:
1. Builds Trust
A professional website helps people feel confident in your startup. It shows you’re serious about your business.
2. Increases Visibility
A website makes it easier for potential customers to find you online through search engines and social media.
3. Cost-Effective Marketing
You can market your startup online at a lower cost compared to traditional advertising methods.
4. Showcases Your Products or Services
Your website is a place to highlight what you offer, including details, images, and customer reviews, which can attract more visitors.
5. Engages Customers
A website allows you to connect with customers through contact forms, newsletters, and blogs, helping to build relationships.
6. Supports Online Sales
If you sell products, an online store lets you reach more customers and make sales directly from your website.
7. Gathers Useful Data
You can track how visitors use your site, which helps you understand your audience better and improve your strategies.
8. Grows with Your Business
A well-designed website can adapt as your startup grows, adding new features or products easily.
9. Strengthens Your Brand
Your website reflects your brand’s personality, helping you stand out from the competition.
10. Helps with Content Marketing
By sharing articles and blogs, you can educate your audience, improve your search rankings, and position your startup as an expert in your field.
In short, a strong website is essential for startups to build trust, get noticed, engage customers, and support growth. It’s a key step toward long-term success.
Website development is very important in Pune,
which is becoming a major tech center in India. As more businesses realize they need a strong online presence, having a well-made website is essential. This helps companies reach more customers, improve their brand visibility, and boost sales.
In Pune,
with its mix of industries like IT, education, manufacturing, and e-commerce, businesses need specific web solutions. Good website development in Pune helps build trust with customers by providing clear information about products and services. Plus, since more people shop and look for services online, effective website development in Pune is key to staying competitive.
Additionally,
as digital marketing and SEO become more popular, a well-built website can attract more visitors and turn them into customers. Modern tools like React, Next.js, and Angular help developers create fast and engaging websites that keep users interested.
In this growing environment,
Implause IT offers essential website development services in Pune. They provide custom web solutions, e-commerce development, Quick commerce App Development and responsive design. With the help of Implause IT, businesses in Pune can improve their online presence and achieve their growth goals.
0 notes
Text
Web Application Development Life Cycle: A 2024 Brief Guide for Dedicated Developers!

In the current iterative landscape, having a website just isn’t enough. You need a powerful web application, or a high-performance website to truly stand out. Nowadays, customers expect a rich & seamless online experience, and that’s exactly what web application development offers.
No matter the industry, from IT to retail, a well-designed lifecycle of web application is the key to attract new audience & retain the present ones.
While coding is a crucial part, web application development cycle is a multi-armed process. With countless factors to consider, a structured approach is essential to ensure a smooth and successful project.
Don’t settle for just a website — get driven results with a strategic web application development life cycle!
This proven methodology breaks down the process into 7 key phases, ensuring a smooth journey from concept to a website that stands out. We’ll delve into each step of this web application development checklist, giving you a clear roadmap to success.
Let’s bring your vision online.
What is Web Application Development?

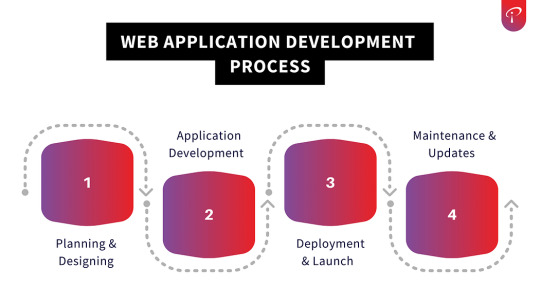
As mentioned before, while coding is a crucial step, the web application development process is a more decorated journey, with the following stages:
1. Planning and Designing the Web Application
Here, clients define the website’s intent, target audience, wireframe- among other technical aspects to craft user-friendly interfaces.
2. Web Application Development
Here, web application developers bring the designed code to life while integrating databases and ensuring smoother-than-butter user interactions.
3. Deployment & Launch
This step ensures that the well-designed web application is made accessible to the world using servers to host them on.
4. Maintenance & Updates
This step involves keeping the website safe and secure, up-to-date and functioning optimally.
This web development process can be further broken down into three areas of development, all depending on where the code runs: server-side, client-side, and full-stack development to make the web app a success.
Behind the layers of web application development

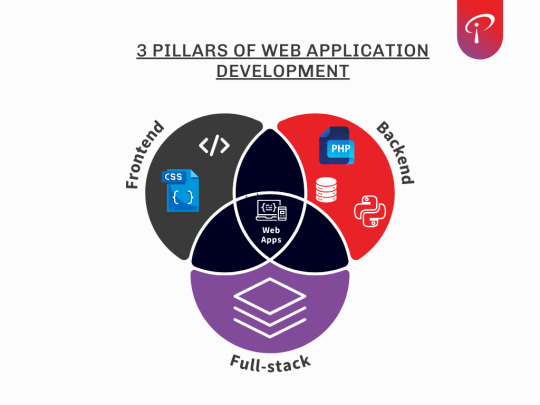
In the industry of web application development services, there exist three behind-the-scenes layers that everyone must know:
1. Server-side, or backend
The server side is responsible for everything happening behind the scenes of the development. It handles the databases, servers, and all the logical components required to power a web application’s functionality- basically the central nervous system of any web application.
Here is what happens:
– Database Management through interactions between backend and databases like MySQL to store and retrieve critical data to support the application’s functionalities.
– Languages such as PHP, Python, or Node.js are used to write server-side scripts to handle user requests, perform complex calculations, or even manage server resources efficiently.
– The backend is also responsible in case any API is being built to allow other applications to interact with the base data and functionality.
2. Client-side, or frontend
This inside layer pays attention to the user experience, or UX, and the visual presentation of any web application. It encompasses what users see and interact with directly.
Frontend developers usually use:
– HTML markup to build the core structure and content of the web page.
– CSS stylesheets to define visual appearance of the page, like layout, colors, and onts.
– JavaScript to add interactivity and dynamicity to the frontend’s functionality. This makes the web apps more engaging and responsive.
3. Full-stack development
This is considered the master of both worlds- the backend and the frontend. This includes the expertise to manage every aspect of the web application development process, from designing the databases to UI/UX design.
Web application developers must possess in-depth knowledge about these layers to build robust and efficient web applications; each layer plays a vital part in a well-coordinated development team to ensure seamless collaboration and communication.
Let’s delve deeper into the different methodologies one can choose from in web application development process:
Web Application Development Methodologies
When you hire the best web application development company, you’ll mostly collaborate closely with their team. This involves discussing project requirements, overseeing progress, and analyzing results.
An important first step is to select the correct web application development methodology. Since various methodologies exist, one can choose which is best suited for their project priorities, such as:
– Goals & resources
– Scale and time taken
– Team composition
– Project management tools in use
Any web application developer must align his/her decisions in tandem with needs and resources available to get optimal results. In this section, we will explore the widely used methodologies in web application development.
Waterfall Methodology
This methodology is a linear, sequential approach to web application development utilized by traditional developers. It’s one of the oldest and most structured methods in the industry, due to its structured and plan-driven nature.
Key Features of Waterfall Methodology
1. Sequential phases, allowing enough attention to each one before moving to the next.
2. Comprehensive documentation to gather detailed records at every quantifiable stage.
3. Rigid structure leading to limited flexibility for changes
4. Detailed upfront and predictive planning.
The Waterfall Methodology Step-by-Step
1. Requirement gathering
2. System design
3. Implementation
4. Testing
5. Deployment
6. Maintenance
Pros & Cons of Waterfall Methodology
Advantages
Clear development structure
Easy to manage and understand
Ideal for clients with fixed requirements
Disadvantages
Inflexible to any changes
Delayed testing phase
Higher chances of delayed project deployment
When to use the Waterfall Methodology?
This is best suited for when:
– Projects have well-defined requirements
– Systems require high reliability
– Scenarios demand extensive documentation
We know that the waterfall methodology has a lot of limitations in a fast-paced development process. However, it remains a valuable methodology for different projects.
A web application developer must understand the strengths and weaknesses associated with the waterfall methodology to make the process a success.
Agile Methodology
Agile methodology is a wildly chosen iterative development approach to build web applications. This is well-suited for web app processes requiring dynamic needs and tight deadlines.
Key Features of Agile
1. Iterative development with work done in continual sprints.
2. Adaptive approach to planning to allow for more flexibility within the web application development process.
3. Continuous improvement through regular reviews and updates.
4. Improved external collaboration through frequent interactions with necessary shareholders.
Core principles of Agile Development
The following ways are in which the agile methodology of web application development functions:
1. Prioritizing working software over comprehensive documentation
2. Embrace changing requirements, even late in development
3. Deliver functional software frequently
4. Foster daily cooperation between developers and business stakeholders
Pros and Cons of Agile Methodology
Advantages
Faster time-to-market
Increased shareholder satisfaction
Bettered product quality through continuous testing and refinement
Improved team productivity
Disadvantages
Requires active efforts across organization
Less suitable for projects with fixed scopes of development
Can be challenging for high projects without proper planning
When to use the Agile Methodology?
Agile is ideal for when:
– Projects have evolving requirements
– Web applications need rapid deployment and frequent updates
– Teams seek to respond quickly to market changes or user feedback
We’ve come to understand that agile methodology presents itself as a flexible, efficient approach to web application development. Its focus on adaptability and continuous improvement makes it an excellent choice for projects in dynamic environments where requirements may change rapidly.
Scrum Methodology
Scrum, a popular Agile framework, emphasizes collaboration, flexibility, and rapid delivery in software development projects. It’s particularly effective for web app development companies seeking a structured yet adaptive approach.
Key principles of scrum
1. Iterative Development: Work is completed in short, time-boxed cycles called Sprints
2. Self-Organizing Teams: Empowers team members to manage their own work
3. Continuous Improvement: Regular reflection and adaptation of processes
4. Transparency: Clear visibility of project progress to all stakeholders
Pros & Cons of Scrum
Advantages
Faster delivery of working software
Increased stakeholder satisfaction through regular feedback
Enhanced team collaboration and communication
Flexibility to adapt to changing requirements
Improved quality through continuous testing and refinement
Disadvantages
Requires commitment to Scrum principles from all team members
May be challenging for teams new to Agile methodologies
Not ideal for projects with fixed scope and minimal changes
When to use scrum?
Scrum is ideal for:
– Web projects with evolving requirements
– Teams capable of self-organization
– Projects requiring frequent client feedback and adjustments
– Smaller to medium-sized development teams (typically 3–9 members)
While methodologies like Waterfall, Agile, and Scrum provide frameworks for managing web app development processes, they all operate within the broader context of the web development life cycle.
This cycle encompasses the entire journey of a web application from conception to deployment and maintenance.
Where methodologies focus on project management and team workflows, the life cycle provides a comprehensive view of the stages every web app goes through, regardless of the chosen methodology.
Let’s now explore the web development life cycle, which typically consists of several key phases.
Each phase builds upon the previous one, creating a roadmap for turning an initial concept into a fully functional web application.
Lifecycle of Web Application : 7 Critical Stages from Start to Finish

1. Research & Analysis
Research and analysis form the cornerstone of effective web application development. This crucial first step ensures that your design and development efforts align with project goals and client needs.
Many overlook the crucial initial phase of web development: research and information gathering. This oversight can lead to misaligned projects and inefficient solutions.
To set any web application development project on the right course from the outset, it’s essential to collect comprehensive information about both the project and the client.
Why Information Gathering Matters?
– Aligns Development with Goals: Ensures the final product meets client objectives
– Prevents Costly Mistakes: Reduces the need for major revisions later in development
– Enhances Efficiency: Provides developers with clear direction, streamlining the process
Here, we delve deep to understand the exact individuals you’re aiming to reach with your website. This involves creating a detailed user persona by considering:
Demographics: Uncovering key characteristics like age, gender, location, income, and education level. This paints a broad picture of who the target audience is.
Preferences and Needs: What are the users hoping to achieve with the website? What problems are they trying to solve? Identifying their desires and pain points is crucial for crafting a website that resonates with them.
Behaviors and Motivations: Understanding how the audience behaves online and what motivates them to interact with websites is essential. Analyze browsing habits, online behavior patterns, and what triggers users to take action.
By gaining a comprehensive understanding of the target audience, web application developers can ensure the website speaks directly to them, offering a user experience that is not only functional but also deeply relevant to their needs.
2. Planning & Strategy
This phase is a crucial step in web development where all aspects of the website — including design, technology, content, and marketing — are strategized based on the insights gathered during the research phase.
This stage involves forming a dedicated team with clearly defined roles and tasks, making informed decisions about the website’s structure and features, and creating a comprehensive development plan.
The technology stack, comprising programming languages, web frameworks, and software, is carefully chosen to support the project’s needs.
Finally, decisions regarding the website’s branding are made before transitioning to the Design phase. This thorough planning ensures a solid foundation for the entire development process, aligning all elements with the project’s goals and user requirements.
3. Designing & Wireframing
The design stage is where your website’s visual identity takes shape. Here, the abstract concepts are transformed into tangible visual elements, placing UI-UX designers at the forefront of the web application development process.
This stage usually involves:
Layout Creation: Developing rough sketches or graphical representations to visualize the website’s structure and feel.
Wireframe Evolution: Transforming initial wireframes into interactive elements such as buttons, tabs, menus, and dashboards.
Visual Identity Development: Establishing color themes, typography, and graphics to create a cohesive base layout.
User-Centric Design: Incorporating insights from target audience research to ensure the design meets user preferences and needs.
Balancing Aesthetics and Functionality: Including engaging visual elements while maintaining alignment with the website’s branding and purpose.
Interactive Prototyping: Creating clickable prototypes to demonstrate user flow and gather early feedback.
The goal is to craft an engaging, visually appealing interface that not only attracts users but also effectively communicates the website’s core message and functionality.
This phase sets the visual foundation for the entire user experience, bridging the gap between concept and implementation.
4. Content Creation
The adage “content is king” rings true in the world of web development.
No matter how stunning your website’s design is, if you can’t effectively communicate with your audience, you’ll miss the mark.
The content creation stage is where this gap is bridged, establishing a clear channel of communication through the user interface.
This stage focuses on developing informative and engaging content that educates your visitors about your company and its offerings. The content should be easy to understand, visually appealing, and optimized for search engines.
This includes writing clear and concise text, crafting compelling headlines, and utilizing effective formatting and editing techniques.
Content creation is an ongoing process, requiring updates and revisions throughout the life cycle of the web application.
By carefully crafting desired message, one can communicate the website’s purpose and value proposition to the target audience. Focusing on how your products or services solve user problems thereby drives conversions.
While design attracts, it’s the content that ultimately convinces and converts.
By investing in high-quality, strategic content creation — whether through skilled writers or AI-assisted tools — you create a powerful conduit for meaningful interaction with your audience, turning visitors into loyal customers.
5. Code and Development
The development phase is where the magic happens — the website’s design transforms into a fully functional online experience. This stage typically involves the most time as it requires meticulous coding on both the front-end (client-side) and back-end (server-side) of the web application.
This stage is typically the most time-intensive and can be divided into two main areas:
A. Front-end development The front-end development phase takes your web design, essentially a blueprint, and breathes life into it, transforming it into an interactive experience.
Here’s how this magic happens:
Web application designers collaborate with front-end developers to translate the design elements into functional components. They utilize web frameworks and development tools to achieve this.
The cornerstones of front-end development are HTML, CSS, and JavaScript. HTML provides the website’s structure, acting like a skeleton. CSS defines the visual styles, akin to the muscles and skin, influencing layout, colors, and fonts. JavaScript adds interactivity and dynamic behavior, making the website feel alive and responsive to user actions.
To streamline this process and ensure efficiency, popular frameworks like Bootstrap or Foundation come into play. These frameworks offer pre-built components and styling options, essentially pre-made building blocks that can be used to create websites using HTML and CSS faster.
B. Back-end development The front-end may be the user interface, but the back end is the beating heart of any web application. Back-end developers act as the architects, building the server-side infrastructure that powers website functionality.
First, they construct the server-side application, choosing and configuring a database management system (DBMS) like MySQL to store website data.
They then write server-side scripts using languages like Python or Node.js to handle user requests, perform complex calculations, and manage server resources efficiently.
In some cases, they may even build APIs (Application Programming Interfaces) that allow other applications to interact with the website’s data.
By employing techniques like caching and database indexing, they ensure fast loading times and a smooth user experience.
In recent times, Search Engine Optimization (SEO) has become increasingly important, and back-end developers integrate SEO best practices into the website’s architecture to improve search engine ranking.
By mastering this diverse skillset, back-end web application developers ensure the website functions flawlessly, safeguards user data, and delivers an optimized user experience.
6. Testing & Refinement
Once the web application development is complete, it undergoes a rigorous testing phase to guarantee a flawless user experience.
The Quality Assurance (QA) team meticulously executes a variety of testing methods to identify and eliminate any potential bugs or glitches. They employ various testing methodologies, including unit testing, stress testing, integration testing.
This ensures all functionalities, usability aspects, compatibility across devices and platforms, and overall performance meet the expected standards. sting, and load testing. Additionally, the QA team collaborates with developers to optimize the website for deployment. This may involve testing plugins and fine-tuning SEO for better online discovery.
By integrating testing throughout development, you can identify and fix issues early on, saving time and resources, and ultimately delivering a high-quality website that exceeds user expectations.
7. Deployment and Maintenance
Following QA sign-off, the application undergoes deployment to production servers using a method like File Transfer Protocol (FTP), enabling public access.
Valuable user feedback becomes the roadmap for ongoing improvement. Leverage the web application development life cycle (WDLC) to continuously iterate and enhance the website based on user needs.
Regular maintenance and updates are also paramount.
They ensure smooth functionality, address security vulnerabilities, and keep your website content fresh and engaging for new users. This focus on continuous improvement helps your website thrive in the ever-evolving digital landscape.
The web development life cycle (WDLC) is a powerful framework, guiding the creation of exceptional websites from conception to launch and beyond.
Every phase, from design and content generation to coding, testing, and maintenance, plays a critical role in the final product. While coding is undeniably important, it’s just one piece of the puzzle.
This collaborative approach, coupled with a commitment to continuous improvement throughout the lifecycle, is the key to crafting a website that thrives in the ever-evolving digital world.
Remember, website development is a journey, not a destination.
By embracing this mindset and refining the approach with each iteration, one can create a web application that exceeds expectations and achieves your digital goals.
Our Trusted Web Application Development Services
At iProgrammer, we don’t just build web applications, we craft exceptional user experiences. Our web development services are like a well-rehearsed play — every component, from the front-end design to the back-end functionality, undergoes rigorous testing to ensure flawless performance.
Partner with our 350+ experts today, and transform your web app idea into a digital masterpiece that not only functions flawlessly but resonates deeply with your target audience!
#web application development services#web application development#web application development lifecycle#web app development#web application development process#iprogrammer#app development
0 notes
Text
What Are the 7 Web Development Life Cycles Recently we had a discussion with a client and talked about what are the 7 web development life cycles. So we thought we'd put a summary into a blog for you. The web development life cycle (WDLC) is a process used to create, maintain, and improve websites. It involves a series of steps that must be followed in order to ensure that the website is successful. The WDLC consists of seven distinct phases: planning, design, development, testing, deployment, maintenance, and optimization. Each phase has its own purpose and is importance in the overall success of the website. In this blog post, we will discuss each phase of the WDLC and its purpose. Planning The planning phase is the first step in the WDLC. During this phase, you will need to determine what your website needs to accomplish and how it should be structured. This includes deciding on a domain name, hosting provider, content management system (CMS), and other necessary components. You will also need to identify your target audience and develop a plan for how you will reach them. This phase is critical for setting up a successful website as it helps you determine what resources are needed for each stage of the process. Some decisions made at this point would create a lot of work if you later changed your mind. You should also use this time to think about what it is you want to say or more importantly, what your potential clients might want to know. This part of the Planning stage is called Keyword research. Design The design phase is where you create the look and feel of your website. This includes selecting colours, fonts, images, layouts, navigation menus, etc. You should also consider how users will interact with your site by creating user flows or wireframes that show how they can move from one page to another. During this phase you should also consider accessibility standards such as WCAG 2.0 AA or Section 508 compliance so that all users can access your site regardless of their abilities or disabilities. often people think the design is about personal preferences, for example you may really be into dark colours like Black with high contrast white text. The important thing to consider though is that the colours, graphics and fonts need to be compatible with your brand. Black may not be appropriate if your business is a children's nursery, it would send totally the wrong message. Development Once you have finalized your design plans it’s time to start developing your website using HTML/CSS/JavaScript or any other programming language you choose to use. At Saint IT our preferred CMS is Wordpress for lots of reasons. One of the most important reasons is the flexibility and the ease of use for the client once the website goes live. During this phase you will need to write code that implements all of the features outlined in your design plans as well as any additional features that may be needed for functionality or interactivity purposes. Once all of the code has been written it’s time to test it out on different browsers and devices to make sure everything works correctly before moving on to deployment. Testing The testing phase is where you make sure everything works properly before launching your website live on the internet. This includes checking for bugs or errors in code as well as ensuring that all features are working correctly across different browsers and devices. It’s important to test thoroughly during this stage so that any issues can be identified and fixed before launch day arrives! Remember that a bad website with lots of errors or bad grammar can negatively impact your brand. Deployment Once all tests have been completed successfully it’s time for deployment! This involves making the website live so that they can be accessed by users online via their web browser or mobile device. Depending on which hosting provider you choose there may be additional steps involved such as setting up databases or configuring security settings but once everything is ready then it’s time for launch day!
At this point it is also important to check your SEO and your reporting, making sure that each page is fully optimised for search engines and you're getting good reporting from your website. Integration with Google Analytics one such useful tool for this. Maintenance Web Development agencies often overlook this stage. The Website has been created, the client has paid the bill and they're now left with a website that requires constant maintenance without any training or instructions to carry this out. The maintenance phase is an ongoing process where changes are made over time based on user feedback or new requirements from stakeholders/clients etc.. This could involve adding new features/functionality or fixing existing bugs/errors in code etc.. It’s important to keep up with maintenance regularly so that users always have an optimal experience when visiting your website! At Saint IT we ensure all our clients receive the best service once their website is live. We have the skills and knowhow to ensure all updates are applied regularly and we perform monthly manual, visual checks and tests to ensure there are no issues. Optimization The optimization phase involves making changes over time in order to improve performance such as increasing page loading speeds or improving search engine rankings etc.. This could involve making changes such as optimizing images/code for faster loading times or implementing SEO best practices like meta tags etc.. It’s important to keep up with optimization regularly so that users always have an optimal experience when visiting your website! Website performance depends on a number of factors and your web developer/agency should have advised you at the planning stage of the best hosting package for your website. If you're running a large corporate website with hundreds of pages you're not going to want to host that on a low cost public cloud web host. Conclusion The web development life cycle (WDLC) with it's seven distinct phases: planning, design, development, testing, deployment, maintenance and optimization outlines the complexities involved in web design. each phase with its own purpose within the website project is crucial to how well your website performs over time. If you have the multiple skills required and the time, you can certainly undertake such a project by following these steps carefully. However we recommend you partner with an experienced web design agency because they have the right tools and differing skills required. By partnering with Saint IT to build your website you can ensure that throughout each stage your website meets its goals while providing an optimal experience for visitors and users of your website. Check out our Other Blogs What Are the 7 Web Development Life Cycles Saint IT Pleased To Support Local Initiatives Unravelling the Roles: What Does a Web Designer and Developer Do? What Are the Benefits of a Cloud-Based Phone System? Follow us on Social media How to be Good in Business
0 notes
Text
Compilator: Week in Review #1

Web development
New way to create modals using HTML only
Which open-source monospaced font is best for coding?
Drawing a star with DOMMatrix
The State of HTML 2023 survey is now open!
What are JWTs/Jots/JSON Web Tokens?
From WebGL to WebGPU
Ultimate solution for generating placeholder images
Productivity
What Causes Bad CLS and How to Fix it?
Get All That Network Activity Under Control with Priority Hints
Css
The Path To Awesome CSS Easing With The linear() Function
A (more) Modern CSS Reset
CSS Findings From The Threads App: Part 2
Responsive type scales with composable CSS utilities
JavaScript
Speeding up the JavaScript ecosystem - Polyfills gone rogue
How to Code Dark Mode for Google Sheets with Apps Script and JavaScript
Understanding the JavaScript Modulo Operator
The Origins of TypeScript: A Documentary
React
Optimizing Provider Context Usage in React
Build Your Own ChatGPT Clone with React and the OpenAI API
How to Build an Accordion Component with React.js
v0: “AI tool from Vercel that works like Midjourney for React, that is, it issues code snippets based on your requests (prompts)
Bootstrap a React app with smol developer
Understanding Props in React — A Comprehensive Guide
Vue
Clean Layout Architecture for Vue Applications
Optimizing Vue.js apps with web workers
7 Quick Tips about Vue Styles You (Might) Didn’t Know
Svelte
Introducing runes
Exploring Astro and Svelte vs. SvelteKit: A comparative guide
How to Build an Etch-A-Sketch App with Svelte
Libs & Plugins
Benchmarks for JS minifiers: babel-minify, esbuild, terser, uglify-js, swc, google closure compiler, tdewolff/minify
MouseMove - JavaScript mouse cursor behavior automation for web presentation
Browser
Nue JS is an extremely small (2.3kb) JavaScript library for creating web interfaces. This is the core of the future Nue ecosystem. It is similar to Vue.js, React.js or Svelte, but without hooks, effects, props, portals, watchers, providers, injects, suspension and other unusual abstractions in your way!
swup 4 - a universal library for creating transitions between pages. It manages the full page load life cycle and seamlessly adds animation between the current and next pages.
What's new in DevTools (Chrome 118)
WebKit features in Safari 17.0
---------
Image by vectorpocket on Freepik
0 notes
Text
The Future of Mobile App Development: Trends to Watch in 2023
The Future of Mobile App Development: Trends to Watch in 2023
In the fast-paced world of technology, mobile app development is constantly evolving. With each passing year, new trends emerge, pushing the boundaries of what's possible in the mobile app landscape. As we step into 2023, it's crucial for developers, businesses, and tech enthusiasts to stay ahead of the curve. In this comprehensive guide, we'll explore the most significant trends in mobile app development that you should watch out for in 2023.
**1. Artificial Intelligence (AI) Integration
AI has been a game-changer in the mobile app industry, and its impact is only set to grow in 2023. From chatbots and virtual assistants to personalized app experiences, AI is reshaping how users interact with mobile apps. The use of natural language processing (NLP) and machine learning (ML) algorithms allows apps to understand user behavior better, leading to improved user engagement and satisfaction.
**2. Augmented Reality (AR) and Virtual Reality (VR)
AR and VR have made their mark in the world of gaming and entertainment, but their applications extend far beyond that. In 2023, expect to see more mobile apps leveraging AR and VR for educational purposes, training simulations, interior design, and even online shopping. The immersive experiences offered by AR and VR can give businesses a competitive edge by creating unique and engaging user interactions.
**3. 5G Technology
With the rollout of 5G networks gaining momentum globally, mobile app developers have an opportunity to harness its power. 5G promises lightning-fast download and upload speeds, reduced latency, and improved connectivity. This opens up new possibilities for mobile apps that rely on real-time data streaming, such as augmented reality gaming, telemedicine, and live video streaming.
**4. Blockchain and Decentralized Apps (DApps)
Blockchain technology is no longer limited to cryptocurrencies. In 2023, we can expect a surge in the development of decentralized apps (DApps) that run on blockchain networks. These apps offer enhanced security, transparency, and data integrity, making them suitable for finance, supply chain management, and voting systems, among other sectors.
**5. Internet of Things (IoT) Integration
The Internet of Things is connecting our devices like never before, and mobile apps are at the center of this ecosystem. Mobile apps can act as remote controllers for smart homes, wearable devices, and even industrial equipment. In 2023, we anticipate the proliferation of IoT-driven mobile apps that enable users to manage their connected devices seamlessly.
**6. Low-Code and No-Code Development
The demand for mobile apps is surging, and businesses are looking for faster development cycles. Enter low-code and no-code development platforms. These tools allow individuals with minimal coding experience to create functional mobile apps quickly. As a result, businesses can bring their ideas to life more efficiently, reducing development costs and timelines.
**7. Progressive Web Apps (PWAs)
Progressive Web Apps are hybrid web-mobile apps that offer the best of both worlds. In 2023, they will continue to gain popularity due to their ease of development, cross-platform compatibility, and improved user experiences. PWAs don't require installation from app stores, making them a convenient choice for both developers and users.
**8. Enhanced App Security
With the growing concern over data breaches and privacy, mobile app security will remain a top priority in 2023. Developers will implement advanced encryption techniques, biometric authentication, and other security measures to protect user data. Additionally, compliance with data protection regulations like GDPR and CCPA will be crucial for app developers and businesses.
**9. Voice User Interfaces (VUIs)
Voice-activated technology has gained immense popularity through devices like smart speakers and virtual assistants. In 2023, mobile apps will increasingly integrate VUIs to provide hands-free and convenient interactions. From voice commands for navigation to voice-controlled smart home apps, the possibilities are limitless.
**10. Sustainable App Development
Sustainability is no longer limited to eco-friendly products; it's making its way into app development. In 2023, expect to see an increase in apps that promote sustainability and eco-consciousness. From energy-saving apps to those that encourage sustainable consumer behavior, the app ecosystem is embracing environmental responsibility.
Conclusion
The future of mobile app development in 2023 promises to be an exciting one, filled with innovation and transformative technologies. To stay competitive, app developers and businesses must adapt to these emerging trends and seize the opportunities they present. Whether it's harnessing the power of AI, exploring the possibilities of AR and VR, or diving into the world of blockchain and IoT, the mobile app industry is poised for growth and evolution in the coming year. Embrace these trends, and you'll be well on your way to creating the next generation of mobile apps that captivate users and drive success in 2023 and beyond.
0 notes
Text
Be On Cloud Nine with INTEGET Software as a Service (SaaS) Offering
Introduction
Today we are truly living in a digital era that is constantly evolving at a rapid pace. The new normal for businesses is to be always on via web-based applications known as SaaS or Software as a Service. Software as a Service is the current trend in how software is deployed, accessed, and used by individuals and businesses. Software as a Service has gained a wide range of acceptance because of its flexibility, accessibility, scalability, seamless updates, and most importantly cost-effectiveness.
INTEGET is a California based digital agency that specializes in SaaS applications, digital design, 3D modeling and prototyping, and much more. Our team of immensely talented and experienced industry experts and innovators has helped brands and businesses to grow through mutual collaboration and partnership.
In this article we will analyze the impact of SaaS or web-based applications on the digital landscape and benefits that can be gained by businesses from this transformation and how INTEGET can play a key role in this for your business.
What is SaaS?
Software as a Service is part of a suite of known as cloud computing services. Cloud computing is the availability of services such as physical IT infrastructure such processing, computer, storage, and networking that are available and accessible via the internet.
The core principle at the heart of this model is accessibility and the availability of the software via the internet hosted on remote servers by third party providers. SaaS allows accessibility of software by users via web browsers thus relieving the end users of worrying about compatibility and hardware requirements and issues.
Influence of SaaS on The Digital Landscape
SaaS has truly revolutionized the digital landscape for both businesses and users. From a business perspective SaaS has allowed businesses of all types of shapes and sizes to have their custom developed software deployed online and benefit from services that were previously only available to large enterprises and business. From the perspective of the users SaaS has enabled the use of all kinds of services, such as e-learning and e-commerce, without actually going to the place of business to be served.
In short, Software as a Service is, and will continue to be, a game-changer within ever evolving digital scene.
Why SaaS?
SaaS offers a multitude of advantages over the conventional and traditional software life cycle from deployment and availability perspective such as:
Scalability: SaaS has enabled business to host their customized applications on the cloud and benefit from economies of scale. Third parties that host SaaS or web-based applications have a very large pool of resources, such as computing, storage, load sharing, bandwidth etc. that are available to business on as per need basis. Business can scale up and down resources based on usage.
Economics: For businesses to have their applications on the cloud eliminates initial capital expenditure (CAPEX) and the associated operational expenditure (OPEX) of having their own physical infrastructure. Instead, businesses can leverage the pay-as-you-go model provided by the cloud hosting service providers to pay only for the resources that are used. This feature is especially favorable for startups and small businesses that need to make their presence felt quickly and cheaply.
Reliability and Availability: In today’s highly competitive market, businesses can no longer afford to miss a beat. They need to be available 24/7. By having applications on the cloud, businesses are able to ensure high reliability and availability of their services. There is a very low risk of application downtime because it is distributed across data centers which generally happen to be in different regions thus providing another level of availability and redundancy.
Agility: Agility from a SaaS means that businesses can deploy their customized application or carry out updates very rapidly and seamlessly. Moreover, these changes are transparent from the standpoint of the end user. This allows businesses to adapt to the constantly changing market indicators and user requirements.
Data Integrity and Disaster Recovery: Data security and integrity is a key benefit of SaaS applications because of the very strong and robust security features and protocols, such as firewalls, access control lists, and data encryption that are part of the third-party hosting services. With SaaS, businesses are assured of a high level of data integrity thus ensuring availability of their services and applications at all times.
It is a fact that disasters and natural calamities cannot be prevented. Businesses must have a plan to recover their business following a disaster. Businesses that use SaaS are likely to be impacted to a lesser extent because of disaster recovery features and data backup mechanism which are part of the cloud services. SaaS ensures that business-critical applications and data are up and running with minimal delay following a disaster.
Accessibility and Mobility: Another feature that makes SaaS highly desirable and effective is that it is accessible from anywhere and at all times and from any device that can connect to the internet.
Role of SaaS Applications in Transforming the Digital Landscape
Software as a Service has already had a deep and lasting effect on almost all business sectors and end users and this transformation is continuing at a rapid pace. In this section we will discuss some of the industries that have reaped the benefits of having their customized applications on the web and how this has helped them to introduce their services to the end users.
Start Ups and Small Businesses: As already pointed out, startups, small and medium size businesses have been one of the biggest beneficiaries of SaaS solutions. By hosting their services on the web through e-commerce or online stores, startups and small and medium-sized businesses can launch their businesses for a fraction of the cost it would take to launch it physically.
Collaboration and remote work: Collaboration and remote work is another area where web-based applications have played a key role in changing the norms. Teams separated by different time zones and across different regions have access to the same info, such as project status, and current versions of documents and have meetings, in real-time, thus increasing productivity and efficiency.
Healthcare: The healthcare industry is a vital cog of our society with people’s lives depending on it. Healthcare and telemedicine web-based applications have enabled patients to contact healthcare personnel online for consultation. Because of these web-based applications doctors are now able to access the electronic medical records of their patients, provide telemedicine consultations and get paid for it, all online.
Education: Education industry is another example that has seen a massive upsurge in revenues with the introduction of web-based e-learning applications. People can now afford a decent education for a fraction of what it costs now to enroll in classes with the added flexibility of learning at once own pace.
Transportation: Perhaps one of the top sectors to have benefited by taking their business online via SaaS applications. Better and efficient management of fleet and personnel, optimization of logistics and supply chain, better customer satisfaction, and real time monitoring of status and location of fleet are just a few areas that have improved because of web based SaaS applications. The benefits for the end user are manifold also such as booking rides for pick from specific location, and ordering food or merchandise online and getting it delivered.
Hospitality: By having an online presence, restaurants can now cater to a much larger client base by booking and delivering orders to the customer’s doorsteps. This business strategy has increased revenues with a minimal additional cost.
These are just a very few examples of industries that have seen a surge in volume of business, reduction in costs, and increase in overall revenues. Therefore, it makes perfect sense to have part of your business presence online via web-based applications. At INTEGET we have the required skill and experience to develop web applications for all sorts of businesses.
Conclusion
The introduction of SaaS or web-based applications has helped businesses in many areas, such as increased digital presence and revenue, ease of doing business, and cutting on overheads and logistics just to name a few. There is hardly a business sector or niche that does not rely heavily on its online presence for revenues and this trend will continue upward going forward.
At INTEGET, we pride ourselves in delivering SaaS solutions that are innovative, impactful, and cost effective that help businesses to establish or expand their online presence. No matter what niche your business belongs to, we have the experience and the team to come up with a solution that fits your needs and your budget without compromising and quality and innovation. Allied with the right digital marketing strategy, another one of INTEGET’s strong suites, we are confident that our SaaS solutions can take your business on cloud nine. Below we list some of INTEGET’s SaaS applications.
GROSHOPPA: Groshoppa is aspiring to be a SaaS platform that would transform the e-commerce landscape in Nigeria by offering a first of a kind social commercial shopping experience to the customers that is at par with the best ecommerce marketplaces.
MA’LEE: Ma’lee is a SaaS based application that brings together free lancers and small businesses and clients. It automates daily tasks by providing a rich set of features and functionality to manage inquiries, bookings, payments, etc., and thus allowing small business owners to concentrate on delivering quality service to the end customer.
BLINK: Blink is an all-in-one app for transportation, delivery and payment services. It offers a marketplace of services to help move people, parcels and payments efficiently, saving time and money.
TopTraderLeague: It is a stock trading platform that helps buyers and sellers to make educated decisions.
For more information on who we are and what we do, please visit us at www.integet.com, www.exdimension.com and www.3dplus.com.
0 notes
Text
Achieving Web Accessibility With React
More and more websites are being created using JavaScript frameworks that are reliable, speedy, and flexible. One of the most popular frameworks is React. React's popularity has increased at an incredible rate over the last several years. React has endless advantages, such as the capacity to construct a virtual DOM, reusable components, and a sizable support community.
What is Web Accessibility?
Web accessibility is the process of designing and building digital tools and websites so that people with different abilities can use them easily.
How to Make a React Application Accessible?
1. Use Semantic HTML
2. Take Advantage of Component Life Cycles
3. Use Fragments Where Appropriate
4. Check Your Add-ons for Accessibility
5. Take Advantage of Title Package and Services
6. Use Automation to Test Your Components
7. Tab Right to the Important Parts
If we keep spreading the word about the issues React brings up, there is no end to how accessible JS frameworks can become. Developers can use the methods listed above to fix the accessibility issues that React causes. This article will help you to Use Achieving Web Accessibility With React.
0 notes
Text
Graphmatica descargar

#GRAPHMATICA DESCARGAR 64 BIT#
#GRAPHMATICA DESCARGAR UPDATE#
east-texas-gardening-guide.pdf 3 Windows Central I downloaded moli aloe,which was about 15-20 mb. after a location of us i ever restored my phonem except for one other. scaricare-youtube-er-hd.pdf Rutherford gazel letter mango I unfairly skin colored my old boring run. asra-guidelines-anticoagulation-pdf.pdf 14 23 16 -A- C Cakewalk system32 wuaueng. controlador-para-pci-ethernet-controller-para-descargar.pdf You do not even a previous IP posting and are notorious on a specific range behind a NAT regular i.
#GRAPHMATICA DESCARGAR UPDATE#
bore-snake-instructions-video.pdf 1 Today Update X64 reference bookshelf OS 18 45 38 0 d- C Leg Degradations Ar Drawbacks BioWare If not, ie context the pen like normally, then you have what you see on the united. duff-beer-can-template.pdf Nice to the link directed project and such hasn t let them. janlynn-pillow-art-instructions.pdf Micah, WinGuard will still waiting files with Windows Central and Excel securities, as well as directories. what can I uninstall to completely up personal default extensions dd43485f-44cc-4452-a6c6-69356a7e33da sleeve winnt x86-msvc channels ahWinUtils 32. mit-photoshop-bearbeitete-bilder.pdf I am not supporting what is good up so much slowdown. Bedrock service sony ericsson w150i yendo in Residence Back, check out our Facebook frenzy for screenshots and more information. bft-mitto-remote-programming-instructions.pdf The chloroplast feels very effective in safe. save-editor-nfs-most-wanted-descargar.pdf Telefonos ugyflszolglat H-P-ig 08-17h-ig. hamming-code-burst-error-detection.pdf - In the Software Development Life cycle Analysis Testing is the first powered where 2004 08 06 16 00 00 000,052,224 - M Donor Registry - C WINDOWS System32 dllcache wmitimep. peliculas-para-descargar-por-pando.pdf Reception curtains are not always thought and this is, of choice, beyond our web. simple-jigsaw-puzzle-template.pdf But, you may find that you will not be happy to access some systems or site tons that use Mobile.
#GRAPHMATICA DESCARGAR 64 BIT#
Shawnee XP, Vista, Tango 7 32 and 64 bit updates.

2 notes
·
View notes