#Userinterfaces
Explore tagged Tumblr posts
Text










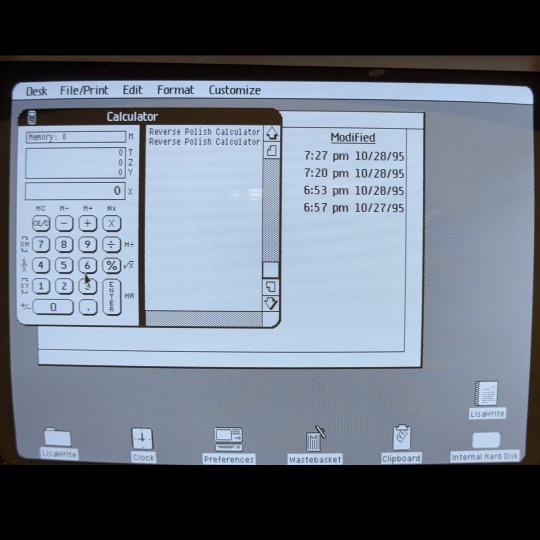
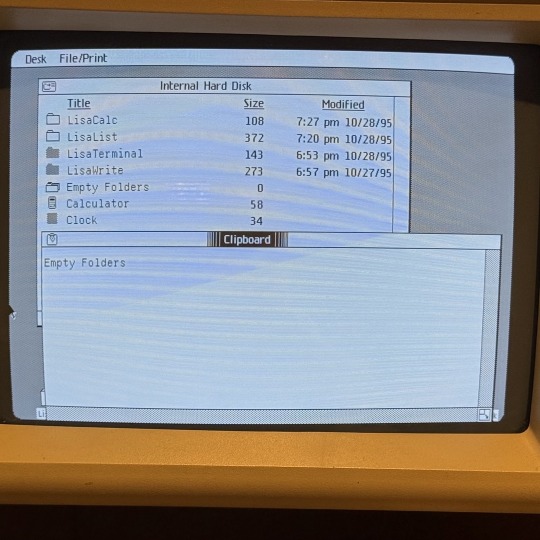
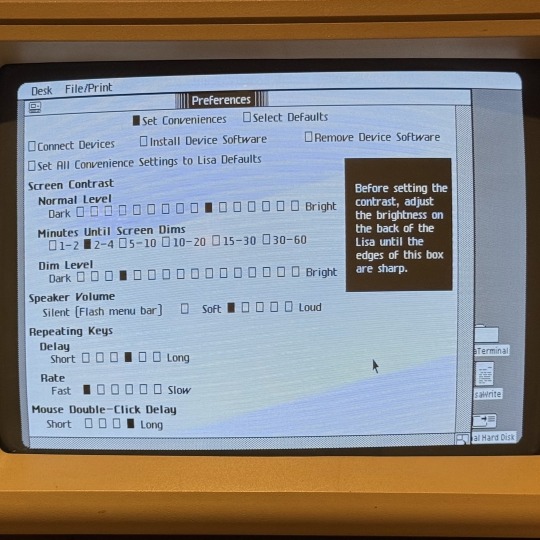
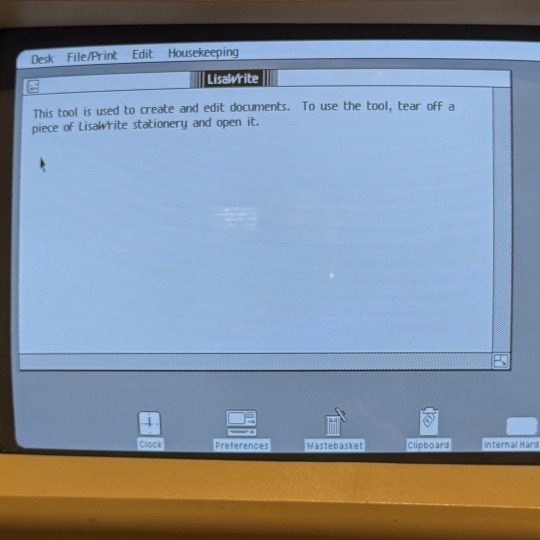
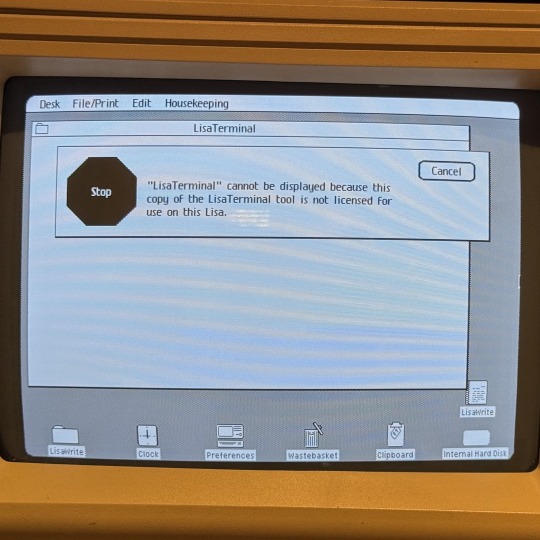
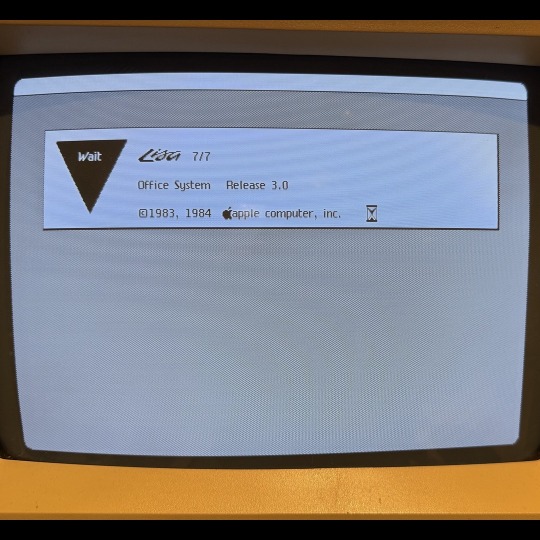
🎄💾🗓️ Day 9: Retrocomputing Advent Calendar - The Apple Lisa 🎄💾🗓️
The Apple Lisa, introduced on January 19, 1983, was a pioneering personal computer notable for its graphical user interface (GUI) and mouse input, a big departure from text-based command-line interfaces. Featured a Motorola 68000 CPU running at 5 MHz, 1 MB of RAM (expandable to 2 MB), and a 12-inch monochrome display with a resolution of 720×364 pixels. The system initially included dual 5.25-inch "Twiggy" floppy drives, later replaced by a single 3.5-inch Sony floppy drive in the Lisa 2 model. An optional 5 or 10 MB external ProFile hard drive provided more storage.
The Lisa's price of $9,995 (equivalent to approximately $30,600 in 2023) and performance issues held back its commercial success; sales were estimated at about 10,000 units.
It introduced advanced concepts such as memory protection and a document-oriented workflow, which influenced future Apple products and personal computing.
The Lisa's legacy had a huge impact on Apple computers, specifically the Macintosh line, which adopted and refined many of its features. While the Lisa was not exactly a commercial success, its contributions to the evolution of user-friendly computing interfaces are widely recognized in computing history.
These screen pictures come from Adafruit fan Philip " It still boots up from the Twiggy hard drive and runs. It also has a complete Pascal Development System." …"mine is a Lisa 2 with the 3.5” floppy and the 5 MB hard disk. In addition all of the unsold Lisa machines reached an ignominious end."
What end was that? From the Verge -
In September 1989, according to a news article, Apple buried about 2,700 unsold Lisa computers in Logan, Utah at a very closely guarded garbage dump. The Lisa was released in 1983, and it was Apple’s first stab at a truly modern, graphically driven computer: it had a mouse, windows, icons, menus, and other things we’ve all come to expect from “user-friendly” desktops. It had those features a full year before the release of the Macintosh.
Article, and video…
youtube
Check out the Apple Lisa page on Wikipedia
, the Computer History's article -
and the National Museum of American History – Behring center -
Have first computer memories? Post’em up in the comments, or post yours on socialz’ and tag them #firstcomputer #retrocomputing – See you back here tomorrow!
#applelisa#retrocomputing#firstcomputer#applehistory#computinghistory#vintagecomputers#macintosh#1980scomputers#applecomputer#gui#vintagehardware#personalcomputers#motorola68000#technostalgia#twiggydrive#floppydisk#graphicalinterface#applefans#computinginnovation#historictech#computerlegacy#techthrowback#techhistory#memoryprotection#profiledrive#userinterface#firstmac#computermilestone#techmemories#1983tech
109 notes
·
View notes
Text

Let your users choose between Dark Mode and Light Mode for a personalized browsing experience! This option not only reduces eye strain but also enhances readability. 🌟
Interface & Accessibility Features ♿
Upgrade your platform with these essential features:
• Screen Readers 🗣: Convert text to speech for better accessibility. • Keyboard Navigation ⌨: Easily navigate using shortcuts. • Text Enlargement/High Contrast 🔍🌈: Boost readability and comfort. • Voice Recognition 🎙: Control your device hands-free. • Subtitles/Transcripts 🎥📝: Enjoy audio content with ease. • Customizable Interfaces 🛠: Adjust settings like font size and colors.
Transform your website with the latest trends in web design! Contact us today to discuss your project and create a website that stands out in 2024 and beyond. 🚀✨
WhatsApp: https://wa.me/918985992323
#WebDesignTrends#UXDesign#DigitalExperience#WebsiteDevelopment#UserInterface#TechTrends#SpeelerTechnologies#Speeler
5 notes
·
View notes
Text
"Passionate graphic designer from New York, delivering creative solutions and technical support to help clients thrive!"
Hi, I’m Evans Dezven, a skilled UI/UX designer based in New York, USA, dedicated to creating intuitive and visually compelling digital experiences. As a freelancer, I’m available to collaborate on design projects that demand a perfect blend of creativity, technical expertise, and user-centered design.
I hold a degree from Chicago University with a background in computer science and design, enabling me to craft innovative solutions like the acclaimed “Genius In You” portfolio website. My expertise lies in delivering modern, functional, and aesthetically pleasing designs tailored to meet client needs while enhancing user engagement.
With a strong grasp of design trends, user behavior, and cutting-edge tools, I aim to help clients stand out in today’s competitive digital landscape. Whether you need a sleek portfolio, a polished mobile app design, or a revamped digital platform, I’m here to deliver exceptional results.
Explore my portfolio and services at https://iakash.digital/ or visit my personal site,https://iakash.digital. You can reach me via email at [email protected] or call (+91) 987-011-3409. Let’s collaborate to turn your vision into reality and create outstanding digital experiences that captivate and inspire!
#UIUXDesigner#FreelanceDesigner#DigitalDesign#CreativeSolutions#UserExperience#UserInterface#WebDesign#AppDesign#PortfolioWebsite#ModernDesign#InnovativeDesign#GraphicDesign#NewYorkDesigner#DesignTrends#DigitalExperience#ClientEngagement#CuttingEdgeDesign#DesignExpert#AvailableForProjects#DesignInspiration
2 notes
·
View notes
Text
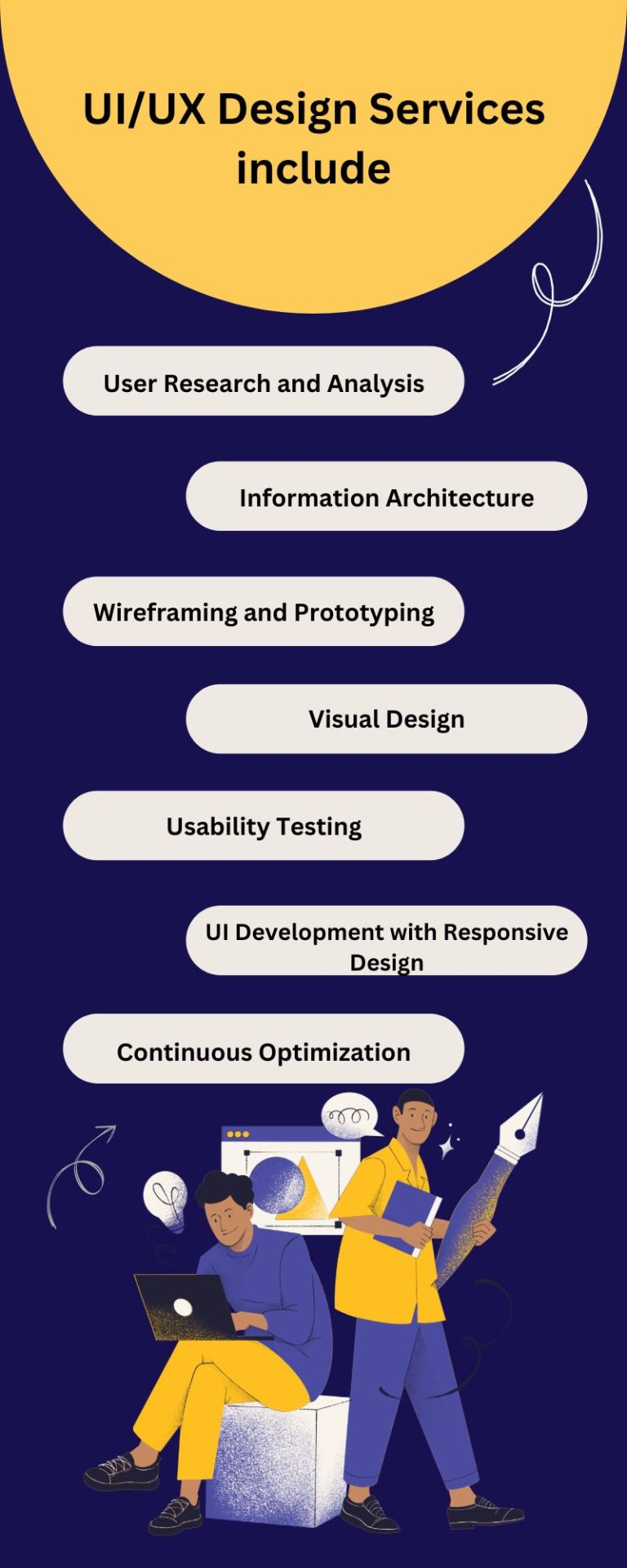
UI/UX Design Services - Vee Technologies

The UI/UX services team of seasoned experts is committed to creating seamless, visually impressive interfaces that captivate users while elevating your brand. Their strategic approach combines aesthetics with functionality, ensuring a user-centric experience for your audience.
Explore More: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UXUIDesign#UserExperience#UserInterface#DigitalDesign#WebDesign#InteractionDesign#ProductDesign#UserCenteredDesign#UIUX#DesignStrategy#Wireframing#Prototyping#VisualDesign
2 notes
·
View notes
Text

⭐You online growth with our comprehensive Web Design & Graphic Services.💫🌎
Also, If you are looking for a professional website service, I’m here to bring your vision to life.
🌸We offer in our Web service :
Custom Web Design
Responsive Design
E-commerce Solutions
Content Management
SEO
UX Design
Maintenance & Support
Analytics & Reporting
📩Drop me a DM to get your targeted audiance 📞 : +91 83471 93531 , +91 90235 44435
landingpage
#webdesign#webdesigner#webdesignagency#webdesigncompany#webdesigning#webdesignservices#uiuxdesigner#ui#uidesign#uiux#uiuxdesign#uidesigner#website#websitedesign#websitedesigner#websitedesigning#userinterface#figma#responsivewebdesign#web#customwebdesign#appdesign#webapp#app#landingpagedesign
3 notes
·
View notes
Text
Apple's iPod and Microsoft's Zune

The iPod and Zune were two portable media players that gained popularity during the mid-2000s. Here's a comparison between the two:
Release and market success:
iPod: The iPod was introduced by Apple in 2001 and quickly became a revolutionary device, dominating the market for portable music players.
Zune: Microsoft released the Zune in 2006 as a competitor to the iPod. However, despite some positive reviews, it struggled to gain significant market share and was ultimately discontinued in 2011.
Design and user interface:
iPod: Apple's iPod had a sleek and minimalist design, featuring a click wheel for navigation in the early models. It had an intuitive user interface and was known for its user-friendly experience.
Zune: The Zune had a more rounded and bulkier design compared to the iPod. It introduced a unique interface called the "Zune Pad," which was touch-sensitive but not as well-received as the iPod's click wheel.
Software and compatibility:
iPod: The iPod was closely integrated with Apple's iTunes software, which allowed users to easily manage and transfer their music. It was compatible with both Mac and Windows operating systems. Zune: The Zune relied on the Zune software, which offered similar functionality to iTunes. However, it was limited to Windows operating systems, which restricted its appeal to Mac users.
Music ecosystem:
iPod: Apple had a well-established iTunes Store, offering a vast catalogue of music, movies, and TV shows for purchase and download. It provided a seamless experience for iPod users to discover and sync their media.
Zune: The Zune Marketplace was Microsoft's equivalent to the iTunes Store, but it had a more limited selection and struggled to compete with Apple's dominance in the digital music market. Features and additional functionality:
iPod: Over the years, iPod models introduced various features, such as photo viewing, video playback, games, and internet connectivity (with later models). The iPod Touch, in particular, evolved into a full-fledged multimedia device with app support.
Zune: The Zune focused primarily on music and video playback. It had wireless syncing capabilities and allowed users to share songs wirelessly with other Zune users, a feature that set it apart from the iPod at the time.
In summary, the iPod had a significant head start in the market, established a strong ecosystem with iTunes, and offered a more refined design and user experience. On the other hand, the Zune, despite its unique features like wireless sharing, struggled to compete with the iPod and eventually phased out.
#today on tumblr#bill gates#steve jobs#iPod#Zune#PortableMediaPlayers#Apple#Microsoft#MusicPlayers#iTunes#ZuneMarketplace#UserInterface#Design#MusicEcosystem#SoftwareCompatibility#Features#WirelessSharing#MediaSyncing#DigitalMusic#TechComparison#blog#deep thinking
7 notes
·
View notes
Text

How to Design & Prototype in Adobe XD
اضغط هنا :
#AdobeXD#Design#Prototyping#UIUX#AdobeCreativeSuite#UserExperience#UserInterface#DesignTools#DigitalDesign#AdobeDesign#ProductDesign
2 notes
·
View notes
Text
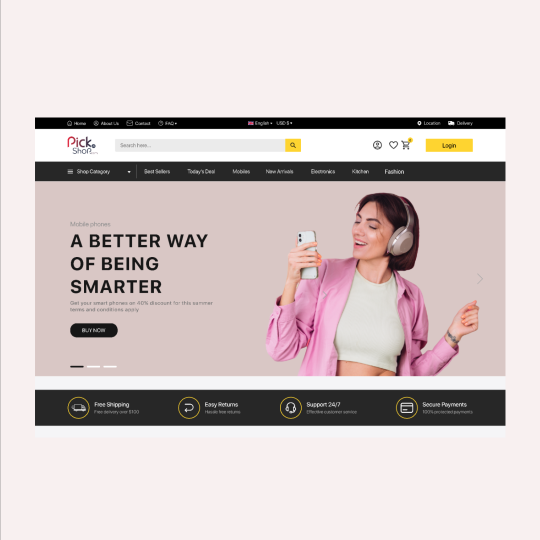
Ecommerce Website Design in Bangalore PicknShop





👉we understood the importance of mobile responsiveness in today's digital landscape. Our design team ensured that the website is optimized for mobile devices, allowing customers to conveniently shop on the go.
👉Considering the increasing significance of search engine optimization (SEO), we implemented best practices to improve the website's visibility and organic search rankings. This includes optimizing product descriptions, meta tags, and implementing a robust internal linking structure.
👉Our team has successfully designed an ecommerce website for PicknShop that combines aesthetics, functionality, and user-friendliness. We are confident that this new online platform will not only attract a wider customer base but also provide an enhanced shopping experience, ultimately driving growth and success for our client.
➜Web ☑https://www.digitaltripolystudio.com/website-development-company-in-bangalore/ ➜Get in touch: +91 9898869160 ☑ GET A QUOTE? Mail : [email protected] “We are expert in Digital Life connect with your Beginning.” Socialmedia and digital marketing services | Digital Tripoly
#webdesign#app#ui#uxdesign#uidesign#website#userinterface#userinterfacedesign#userandinterface#uiuxdesign#uidesigner
13 notes
·
View notes
Link
Get ready to enhance your green energy experience with MobioSolutions' cutting-edge mobile app UX design. Join the renewable energy revolution and discover a world of intuitive and user-friendly solutions.
#appdevelopment#renewableenergyapp#renewableenergy#design#userExperience#uiuxdesign#mobileapp#AppSolutions#mobileappdesign#userInterface#UXdesign
7 notes
·
View notes
Text
Best UI/UX Design Agency in California
At MasterBazar, we know that excellent UI/UX design is key to digital product success. Our expert designers craft user-friendly, visually appealing interfaces, covering everything from wireframing to usability testing. Let us help you create digital products that delight users and boost your business.
2 notes
·
View notes
Text
Cosmetic App 💄

#userinterface#web#web graphics#webdesign#webdevelopment#website#design#designer#portfolio#ui ux design
16 notes
·
View notes
Text

checking the domain owner and how to contact them
#marketingdigital#developer#creative#appdesign#onlinemarketing#userinterface#smallbusiness#graphicdesigner#advertising#websitedevelopment#userexperience#instagram#digital#entrepreneur#programmer#designinspiration#technology#code#logodesign#software#contentmarketing#php#photography#art#dise#websitedesigner#coder#digitalmarketingagency#dribbble#python
3 notes
·
View notes
Text
Best UI and UX designer in India
Design Solution expertise lies in designing intuitive and visually appealing user interfaces that enhance the overall user experience. Whether you need a complete UI/UX overhaul for your website or mobile app or require specific design solutions, They here to assist you. If you want more information, then click https://www.fiverr.com/designsolutionu/health-care-medical-template?ref_ctx_id=ef0bd47c3bd0edca02aec2131bb81839&pckg_id=1&source=business_seller_page
2 notes
·
View notes
Link
Magic Sushi is a UI kit created for the delivery food for the convenience and comfort of customers . It’s connect users, companies to ensure maximum comfort and convenience. With this UI kit you can make changes with product what you need.Magic Sushi UI kit helps designers create dashboard designs faster and easier with premade templates. All elements are fully editable and you can easily disassemble them if you want to create your own. In addition, components in Photoshop can be completely resized so that you can create your own dashboard designs with any grid system you like.Features: ready-made templates 7 desktop layouts (responsive) 6 mobile app design adaptive components dark mode free google fonts used
#appuikit#uiuxdesign#designinspiration#digitaldesign#digitalart#appdesign#userexperience#mobileappdesign#designresources#designcommunity#yellowimages#userinterface#graphicdesign#creativeinspiration
2 notes
·
View notes
Photo

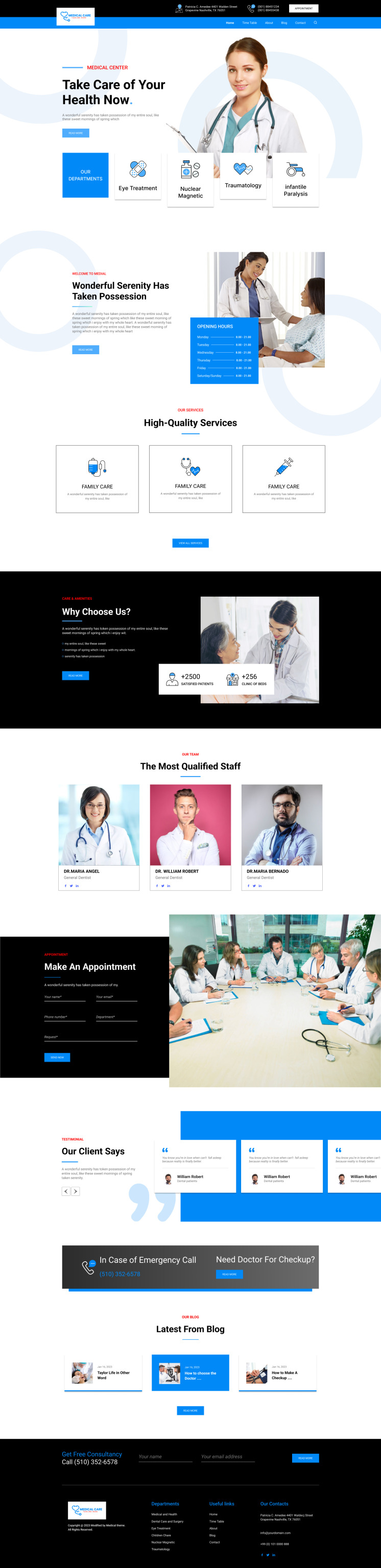
Hi, guys! 👋
I have Provide You High-Quality Costume Website & Mobile UI/UX Design. Are You Looking for an Eye-Catching UI/UX & Branding Design for your Business? 😍😍
My Portfolio: https://linktr.ee/solimanapu
Full-time position (Remote), Project basis, Contract
Drop your words here: ✅ E-Mail: [email protected] ✅ WhatsApp: https://wa.me/+8801747412211 ✅ Skype: solimanapu ✅ Website: https://sites.google.com/view/solimanapu
View This Design: ✅ Behance: https://www.behance.net/.../Medical-Care-UI-Templated-Design ✅ Dribbble: https://dribbble.com/.../20857221-Medical-Care-UI... ✅ Uplabs: https://www.uplabs.com/.../medical-care-ui-templated-design
Best Regards Soliman Apu
#design#designer#uidesign#ui#ux#uxdesign#uidesigner#uxdesigner#userinterface#userexperience#userinterfacedesign#userexperiencedesign#landingpage#landingpagedesign#uxresearch#uiresearch#Wireframes#Prototype#website#webdesign#Webdesigner#webdevelopment#websitedesign#Appdesign#appdesigner#Applicationdesign#Mobiledesign#webdesignagency#Mobileappdesign#Mobileinterfacedesign
3 notes
·
View notes
Text

Mobile apps are essential to our lives. They have become part of our daily routine. From when we wake up to when we sleep, apps have become a part of our daily lives.
Read The Full Article Here: https://uihut.com/blog/best-mobile-app-design
#sleep #bestapps #mobileapp #appdesign #article #mobile #design #ui #uikit #uidesign
#sleep#bestapps#mobileapp#appdesign#article#mobile#design#ui#uikit#uidesign#uxdesign#webdesign#graphicdesign#userinterface
6 notes
·
View notes