#Tkinter
Explore tagged Tumblr posts
Text
Learning how to use tkinter in 2025 wish me luck
20 notes
·
View notes
Text
A part of tKinter I hate is drawing polygons, because this guy ain't intelligent enough to divide angles, you have to tell him where the points are and good luck with that if you don't know yourself.
3 notes
·
View notes
Text
Custom Tkinter Cursor
To set an image as a custom mouse cursor for you Python Tkinter App, you can follow these steps:

for a detailed explanation, you can watch this video:
3 notes
·
View notes
Text
That feeling when your boss asks you if you’ve made any breakthroughs on any of the Python tools you maintain and the answer is yes, but the breakthrough you made was finally finding a forum half explaining a niche Tcl function which you then spent the afternoon running experiments with till you understood it enough to use it to bastardize somebody else’s custom tkinter text widget.
This allows me to make a textbox that has both line numbers and a scrollbar.
#To clarify this is not the boss I have feelings for#But technically he is also not my boss#…fuck why does this keep happening#Note to self: update the blog’s dramatis personae#Also fuck tk/Tcl#And also tkinter and the fact all of the docs are unhelpful#Though tbh that’s not really tkinter’s fault#tkinter
4 notes
·
View notes
Text

Pandas . . . . for more information and tutorial https://bit.ly/3jqTlRP check the above link
2 notes
·
View notes
Text

was playing around w/ school assignment, got this cool pattern by accident
2 notes
·
View notes
Text
Python Projects with source code
Hello Python enthusiasts!
I'm excited to announce that my website, SamCodeHub, is now live and ready to be explored!
Website link: samcodehub.com
What you'll find on the site:
Programming tutorials in Python. Over 400 fascinating Python projects with source code. Step-by-step guides for beginners and advanced users. Whether you're just starting your Python journey or looking to improve your skills, SamCodeHub has something for everyone!
I would be incredibly grateful if you could take a moment to visit the website and share your feedback and opinions. Your input means a lot to me!
So, click on the link, dive into the world of Python, and let me know what you think! Feel free to share it with other Python enthusiasts as well!
Happy coding!
2 notes
·
View notes
Text
Virtual Instrumentation: Revolutionizing Measurement and Automation
In today’s digital era, traditional measurement and control systems are being replaced by Virtual Instrumentation (VI), offering greater flexibility, accuracy, and efficiency in data acquisition, analysis, and automation. Virtual Instrumentation integrates hardware and software to create powerful, customizable measurement and testing solutions, making it a game-changer in engineering, research, healthcare, and industrial automation.
What is Virtual Instrumentation?
Virtual Instrumentation is a software-based approach to measurement and automation that replaces physical instruments with PC-based software and modular hardware components. Instead of using fixed-function devices, VI allows users to build customized measurement systems that meet their specific needs.
How Does Virtual Instrumentation Work?
A Virtual Instrumentation system consists of three main components:
Data Acquisition (DAQ) Hardware – Collects real-world signals from sensors and converts them into digital data.
Software (Graphical or Programming-Based Interface) – Processes and analyzes data using platforms like LabVIEW, MatDeck, or Python.
PC or Embedded System – Runs the software and provides visualization through dashboards and graphs.
Key Features of Virtual Instrumentation
✔ Customizable & Scalable – Users can design specific measurement and automation systems tailored to their needs. ✔ Multi-Sensor Integration – Connects multiple devices such as sensors, transducers, and controllers. ✔ Real-Time Data Processing – Provides instant signal analysis and control feedback. ✔ Graphical User Interface (GUI) – Interactive visual elements for monitoring and control. ✔ Cost-Effective – Eliminates the need for multiple physical instruments, reducing expenses.
Applications of Virtual Instrumentation
Virtual Instrumentation is widely used across multiple industries, including:
1. Engineering & Industrial Automation
Real-time monitoring of temperature, pressure, and vibration in manufacturing plants.
Automation of quality control and testing procedures in production lines.
Control of robotic and embedded systems in smart factories.
2. Scientific Research & Laboratories
Physics and chemistry experiments requiring precise measurements.
Environmental monitoring for air and water quality analysis.
Biomedical research involving signal processing for healthcare innovations.
3. Automotive & Aerospace Testing
Performance testing of engines, braking systems, and fuel efficiency.
Aircraft sensor calibration and diagnostics for safety compliance.
Simulation of space missions and satellite telemetry systems.
4. Healthcare & Medical Devices
Patient monitoring systems for tracking heart rate, blood pressure, and ECG.
Medical imaging and diagnostics using signal processing algorithms.
Automated lab equipment for drug testing and bioinformatics research.
Virtual Instrumentation with MatDeck
MatDeck provides an advanced virtual instrumentation environment, offering tools for:
✔ Data Acquisition & Signal Processing – Supports multiple DAQ hardware like Advantech, ICP DAS, and LabJack. ✔ SCADA & Remote Monitoring – Control industrial processes through real-time dashboards. ✔ No-Code Drag & Drop GUI Development – Create custom instrumentation panels with minimal programming. ✔ AI & Machine Learning Integration – Automate data analysis using artificial intelligence models.
Advantages of Virtual Instrumentation Over Traditional Instruments
FeatureVirtual InstrumentationTraditional InstrumentsCustomization✅ Highly flexible❌ Fixed functionalityScalability✅ Expandable & modular❌ Limited to specific tasksReal-Time Analysis✅ Instant data processing❌ Requires external analysisCost-Effectiveness✅ Lower cost, fewer physical devices❌ Expensive standalone instrumentsRemote Access✅ Accessible from any location❌ On-site only
Conclusion
Virtual Instrumentation is transforming the way we measure, analyze, and automate processes across industries. By integrating hardware, software, and real-time data processing, it enhances accuracy, efficiency, and cost-effectiveness in research, engineering, and automation.
With platforms like MatDeck, LabVIEW, and Python, businesses and researchers can develop customized, scalable, and intelligent instrumentation solutions, paving the way for a smarter and more connected world.
0 notes
Text
Python for Beginners: Creating a Desktop App in Python
Have a look at this blog where I create a Python app to convert RGB image to grayscale.
A couple of weeks ago, I published a blog on creating a GUI in Python using Tkinter. I thought of kicking it up a notch and integration the function of OpenCV in my Python app. So I decided to create a small desktop app where you can upload an image and convert it to grayscale with a click of a button. So get your IDE ready, grab a cup of coffee, and let’s turn our code into creativity! Tkinter…

View On WordPress
0 notes
Text
ok real question, does anyone know python? i got this project i have to turn in and it needs to be python and i have no idea what i'm doing. can anyone help
0 notes
Text
Python Tkinter TK Widgets
All the TK widgets available by default. You don't have to install anything to use them:


For more details:
1 note
·
View note
Text

信用の建玉を自分ルールの中で所持現金からどれくらい建てられるか計算するやつと、
自分ルールの逆指値と指値の値を建単価から計算する計算機をtkinterで作った。
いちいち電卓で計算するのが邪魔くさいので。
逆指値の成行でやってたら不足金が発生しかけていてやばかった。
逆指値は指値でやりましょう。
あと、予定カレンダーhtmlのfaviconをKロゴにした。
0 notes
Text

OpenCV . . . . for more information and tutorial https://bit.ly/3XAqJYt check the above link
0 notes
Text
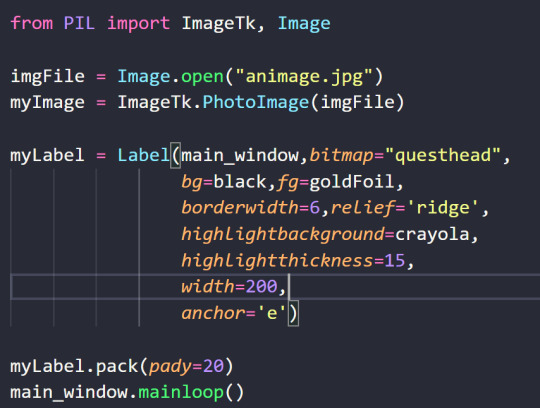
Using Python Defined Bitmaps with Labels



1 note
·
View note
Text
I miss python but I have no project ideas to start back coding
#mine#my company has a subscription to linkedin learning so I've been in their class on tkinter as a refresher#no this is not relevant to my job
6 notes
·
View notes