#Timpani is very fun to draw
Explore tagged Tumblr posts
Text

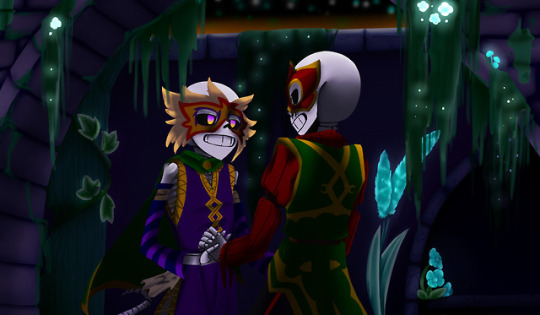
What's this? Two Exorcists whose name starts with "T" are Lieutenants!? Coincidence??? I think not
@able-juice :0
#yes I dyed Tempyst's hair for once#Tempyst might dye her hair sometime later on in the comic...#we shall see#tehehehehe#lutual#lutualverse#lutualverse fanart#Exorcist Timpani#Timpani#Timpani fanart#Exorcist Timpani fanart#here ya go Lilith#Timpani is very fun to draw#au crossover#maalikverse#hellaverse#hazbin hotel au#hazbin hotel au crossover#lutualverse x maalikverse meshup#exorcist oc#hazbin hotel exorcist oc#exorcist ocs#hazbin hotel exorcist ocs#exorcist ocs hazbin hotel#Lilith's oc#Able-Juice oc#The “T”s#Lieutenant Ts#Lute(s)'s lieutenants#au lieutenants
9 notes
·
View notes
Note
¿What do you think of Count Bleck x Dimentio (or called "Blementio" as I have seen)?
It is a ship that I have seen from some artists recently and I would really like to know your opinion. Someday I would like to see some of your drawings related to this ship or some other popular ones from SPM, they would look good in your style.
I'm going to be very honest here but I'm not a fan...
I just feel weird about shipping characters who are already married, especially Count Bleck whose character revolves around relationship grief. His loyalty to Timpani was the entire reason that SPM happened, in the game Nastasia even asks subtly if the Count could ever love her and still got rejected, despite it supposedly being many years after his wifes disappearance.
I like to write and see characters written believably relatively to the canon source. Now I know that sometimes people write ships out of character to make it all work (in the cases where they don't consider me impressed) and I can definitely bat an eye to that in the name of fun and creativity! However I feel like characters that are at a point in eachothers lives where they're married or just clearly and undeniably devoted to one another, which is part of their character, aren't really fit for shipping. It feels disingenuous, wrong even to me...
So in the end I really doubt you'll ever see that one from me. As for other ships, I've mentioned it in the past that if I ever draw them it'd probably be for special occasions. I'm just not really a ship artist, and yet people have already been acting weird about my art. Sorry!
#it doesn't help that I very like Blumiere and Timpanis relationship#they just seem sweet together#as for Dimentio the only ship i can see him in is a mutually toxic one#if any#he just doesn't seem like a healthy influence or an empathetic guy#from what ive seen he gains interest in outcasts/self aware individuals either be it for personal gain or because he finds them entertainin#its curiosity at its work#not exactly love
7 notes
·
View notes
Note
What made you wanna create your comic?
to be honest, it was a combination of things!
the reason i made the first scene is because it had been a long time since i worked on an art piece, and i wanted to spend a school break creating designs for blumiere and timpani and draw a short comic with the two of them interacting. i already had everything i needed with memory 1, so i drew a few drafts of the characters, a few one- or two-panel sketches of the pair and the father character, a few thumbnails, and then put together the three-page scene.
one of my friends commented on the post on deviantart and said "great work, can't wait for the next one!" at which point i said "oh this was just a one-off, i'm not going to draw more."
we can see where that got me.
by next week, i had a notebook full of doodles, concepts for the rest of the gang, more interactions, and little plot lines. some of the mini comics were five pages long and covered the characters discussing their relationships, their backstories… stuff that looks very different in the final comic.
i guess i just ended up having a lot to say! a month later, i had a basic plot outline- a list of questions and their answers. three months later (during arc 3-ish), i had the first draft of a complete script with all the moments i wanted to include, and i committed to pursuing that plot line. six months later (during arc 4), i had an idea that i REALLY needed to share, and i rewrote all of my notes and put all of my ideas in a defined order with a set number of scenes (about 300) to make sure i could take every step necessary to get there.
i'm excited to draw every scene along the way. every page has something i love in it. this comic is a joy to create and i want to show you guys what i've been thinking about. it's been with me through a lot of rough patches in my life. it's my favorite thing that i've made, and even after six and a half years i still feel really good about the direction we're going to go in. i have a complete third draft of the script with about 276 scenes and i'm happy with it.
i found other fan works i've read over the years very inspiring… i think two major fics that found their way into my work were blue sky (portal 2) (webcomic here!!) and handplates (undertale). when i read that stuff, i think to myself "i want to make something that good and satisfying, i want to make more things like this." so i work my hardest to make stories like those.
anyway, if you got this far, thank you for hearing me out. i'm glad that the comic has resonated with a few people. your kind comments and interesting and fun questions help keep me going when i get discouraged. i know my story doesn't have much shipping in it or anything, but i wanted to tell this exact story with these exact characters and that's what i'm gonna do. i'm grateful to have anyone along for the ride, and i'm so happy that i've gotten to meet everyone i've met, and make friends along the way.
#ask#alovelylonelygoodra#that was a lot of talking for a simple question lol thank you#i'm not sure how else to tag this#especially since it's got an external link anyway and won't show up in the public tags#ah well
14 notes
·
View notes
Text
Hello, my name is Timpani.
My record is 137.
I'm not here to impress with my numbers.
Commander Lute seems to think I'm an underachiever, but I don't like the spotlight.
I'm adept with twin hooks and the whip chain... uhm Anyway, you probably don't want to hear about that.
Off duty stuff...uhm let's see
I enjoy video games, I like to make lattes, I draw, I uhm...well I'm not particularly social so...I don't have much to say.
Well...have a good day.

[6'
She/They
Trans
Demisexual/Demiromantic
Very quiet at first but loves to spout stuff about her special interests. She doesn't agree with the exterminations, and often seeks out only the most evil souls. She avoids children and weaker sinners. While she typically comes in around 125 kills, her targets are challenges. She took up the twin hooks as her weapon because of the versatility, her chosen backup weapon is a whip chain she keeps wrapped around her upper thigh. She doesn't tend to get involved in a lot of the messes the other Exorcists do, but when she does she goes 0-100 really quick.]
((Guess who has a 5th blog. Hi it's Lilith again you may know me better as @ask-lute , @ask-pentious, or @charliepunningstar. Im just doing this to have an OC to RP as occasionally. Please be respectful, no bigotry will be tolerated here, have fun, and ask if I don't know you and you want to rp, random prompts make me anxious tbh! Thank you!))
Mod: @able-juice ((Lilith))
Lutual Statement
After a pretty rough week with a lot going on, the Lutuals have decided that moving forward we will be a bit more selective regarding certain things. We love sharing our characters and developing new and interesting storylines for people to read and interact with and want to continue doing so while protecting ourselves and our mental health. Please see below on the things we expect moving forward.
Asks, anon or not, will be deleted on sight and the sender blocked if they fall into any of the following categories:
NSFW - finding the characters hot is fine! Telling the mods what you want to do to those characters sexually is not!
Violence - show typical violence may be part of storylines or backstory to inform characterization! Graphically describing violence you would like to see done to the characters doesn’t! To vent frustrations with characters, please throw a bible at them; the mods will get the message just fine.
Hate Speech - the Lutualverse is a fun spinoff of the Hazbin Hotel and Helluva Boss settings and isn’t the place for social or political commentary. We’re just here for the various shades of queer relationships; if you’re not, kindly move along.
Spam - many Lutuals utilize their queues for asks and submissions; if you sent it once, we probably got it and will answer asks and post submissions in due time. Sending more than once will just confuse Tumblr and annoy the mod.
To better form a cohesive, consistent universe with multiple storylines, the current Lutualverse is a set roster you can find here, all of whom have been vetted as 18+. As the blogs, storylines, and shows are 18+, it is recommended that minors do not interact. We are not accepting applications at this time to join the Lutualverse, though individual mods may respond to starters at their discretion; these events will not be canon to the universe.
It has also come to our attention that some blogs are claiming to be part of the Lutualverse despite not being official members.
While we appreciate that people enjoy our work, we DO NOT appreciate being impersonated or having unaffiliated members claiming to be part of our canon.
At the time of writing, the ONLY Lutuals are as follows:
@joyerisjoy
@able-juice
@silvireal
@texanredrose
@kambiteydragon
@moreaustars
@canibalistic-brownie
@greybazzy
@seecatrun
@pseudobun
@atttwoood
@paperroxas
Our recently updated roster of characters on our Lutuals page of the Wiki lists all the OFFICIAL blogs we have can be read here (https://lutualverse.fandom.com/wiki/Lutuals).
Any new blogs or members will be announced by ONE OF US and will be LISTED on the Lutuals roster.
Any unaffiliated users claiming to be part of our verse WILL BE BLOCKED.
Thank you for your understanding.
#hazbin hotel#hazbin hotel oc#hazbin hotel exorcists#exorcists#exorcist oc#timpani#timpani the exorcist#hazbin exterminators
9 notes
·
View notes
Text

Hi Kids! Since I do in fact like spm, I’d like everyone to please take a glance at my handy Tippi Chart, since there are a few versions I have in my head. Most of these are just the same Girl.

If you don’t have time, here’s just one.
The Original

Timpani classic here. When designing her, I wanted to mainly draw from the color Green, as it’s actually a pretty important color in Super as a whole— plus it’s the color of the Pure Heart she bestows. Her ribbon was added as flair, and is red because it is both easy and serves as a “Red String of Fate”. Indeed, it was given to her by Blumiere— you’ll notice that he was fiddling with it in one post. I think it’s funny. Her design originally derived from the folk in Yold Town, but since then she’s just. Kind of a Girl.
I want to imagine that Timpani herself is some sort of.. “Freak” person. She’s weird, of course, and a little eccentric. Her eccentricities are what make her fun, and if you’d poke her enough she’d probably bubble over. She’s less grounded, but she’s still human.
Early Timpani

This one’s fun. I derived her from my original sketches of her, where she had a “braid” and even glasses. She’s basically just regular Timpani but without some of her flair.
As such, this one’s quiet, a little to herself. She still holds the belief of everyone with a Heart deserves kindness, even if they’re a rat. But all the same, she’s most similar to the “Tippi” of today.
Timpani from Mario-Kun

Didn’t think I’d bring this up, did you? Here we are! You may be asking. “What’s with the nickname?” And I’ll answer it!

Her ass is just kinda fat and it’s funny.
Anyways, I tried to concoct something simple, unique, and fun. I wanted her to look silly as she was in Mario-Kun. A different silhouette featured her with a dress that wasn’t past her feet, so I went with that for the base idea. I think she is silly sometimes in my head, but her reason for existence is because I can’t exactly squash the notion of a “Canon” design. So here we are!! Timpani is Here!!
The Other One

It wouldn’t be a post if I didn’t mention Swappy here. Meet Swap Timpani, who I designed on a whim because I thought Yuri was awesome. She’s mainly in black because Bleck was in white and I think PARALLEL!!! You’ll notice the ribbon on her head. I think it’s best if it’s on her hat, because he’s always on her mind. You know? She got most of the clothes from a magic transformation, of course, and the name comes from… nothing, really, but “Countess Tippi” doesn’t evoke very much fear— so she’s just The Countess. Isn’t that beautiful?
There’s also another one but we don’t talk about her.
5 notes
·
View notes
Text

so i decided to draw these funny guys but height accurate (kinda)
also ! little fun facts under the readmore >:)
going left to right here, so starting with jerry!
she typically has pretty strong shrimp posture so she appears . way smaller than it actually is
that wrench it has is so modified like . it is surprisingly heavy and sharp how do u work with this girlypop
it's good at climbing stuff
she has an acquisitive nature for things in the trash :)
fully believes it could kill god with just its wrench
a tad bit malnourished
V
they like to float a few inches off the ground to be around 5'7''
they have named all of the instruments used for the attacks btw
the sax is sally, the baton for orchestral strike is benny, the flute is finn, the timpani is ted, piano is phil, and the drum is denny
their brain is constantly filled with static
absolutely awful at taking care of themself
Ibis
if he just put down his arms that would be his idle standing position
his hat, pants, and bowtie are all bleached from their normal colors (all used to be blue)
it was a very spotty bleach job but he decided it was a look and went with it
he was trying to make his own milkman outfit sljkdflk
Deliri
so uh. in the drawing he's seen wearing his heels and it may seem like they're making his height more. they are not. in reality his heels make him like 6'5''
I just didn't wanna mess around with that in the drawing xnvxksl
could and would pick jerry up by the scruff of its neck
he made most of his outfit by himself like sewed that shit by hand
tall
16 notes
·
View notes
Photo

So as of yesterday, I finished the Super Mario Galaxy project! When I first started, I didn’t expect to learn so much, or even get as many people following this blog as I did! I just wanted to...draw these places, yknow? I was surprised no one had done it before, tried them all. (Well, not that I could find)
It’s been a great journey and thank you to everyone who came along, who liked, reblogged, left nice comments and asks, etc! It’s been really nice getting support and encouragement on the way, and I’ve seen so many regulars in the notes over these (almost) 2 years. ^^ It’s nice being like ‘oh hey, there’s that person, oh and I always love that ones comments!’ If you’ve even reblogged/liked these semi regularly, I’ve seen and appreciated you!
So, what next? Well, I very much want to draw the Mario Odyssey Kingdoms at some point (I'm thinking travel posters/postcards would be a fun format) but, I’m the kind of person who has a lot of things I always want to be doing all the time.
For example I have a deltarune lyric comic I’m working on, and original webcomic with an actual narrative and story that I REALLY want to work on and make, a pokemon fan game i’m replaying which is making a fanfic idea swirl in my head (and i’m having to wrestle it down), and a shiny living dex in the pokemon games that’s been taking up my time for 3 years, and probably 3 more! And I have a good 6 other lyric comics and 7 other original projects on top of that! If any of these interest you, u can always follow my main, @captainshyguy !
I do want to make Odyssey art, but on my own time, when I’m feeling up to it, as opposed to a weekly thing. I’ll still post them here, and I’m gonna reblog some of my non galaxy, but still mario related, art here until I run out X]
If you want more mario content, and don’t mind if it’s galaxy or not, I highly recommend checking out @spmcomic! They’ve been making a super paper mario comic about count bleck as he looks for timpani over the years, gathering the minions along the way and slowly becoming the villain we see him as in the game. It’s fantastically written, ongoing, and the art just keeps getting better and better. >:D You don’t even really need to have played spm to understand.
Anyway that’s pretty much all I have here in terms of words. X] I have something I want to post on wednesday (besides srbing the last galaxy), but that is the project done! Not to be corny, but, may the stars shine down on you. <3
#mario#luma#its...strange having it done#satisfying though#maybe one day i'll even redraw the odd one (god knows honeyhive needs it fkjdsngdgkds)
65 notes
·
View notes
Text
[Brian, during his guitar solo, did suffer a broken string; the audience, expectantly, saw how out of nowhere an assistant appeared with a guitar ready. Brian just had to unplug the faulty one and plug in the replacement, an operation done in seconds, and he continued playing as if nothing had happened.]
Concert starts at 9:40 p.m.
Introduction:
Gradually rising synth sound.
We Will Rock You
At the beginning of We Will Rock You, Freddie's microphone apparently failed, so his voice only began to be heard from the phrase: “a big man some day”. Greetings from Freddie: “Hello Puebla! Hello Mexico! How are you, everything okay? Long live Rock'n Roll! Let's do it! " Freddie's voice was clear and powerful, adding nuance to each song in an incredible way. John's bass shook the audience with its notes. Brian's guitar sounded aggressive and explosive. Roger's drumrolls were precise and clear. The incredible 400 lights of the show were synchronized with the computer music. The sound of the PA was very powerful and clear; the advertising announced: "It was heard 10 km around."
Let Me Entertain You
An incredible shower of objects is unleashed onto the stage. I thought they were going to suspend the concert. The tower that held the light cannons in the middle of the field looked dangerously crooked, on the verge of collapse due to the large number of people who hung from it wanting to see the show. Fortunately, little by little people began to go down and a tragedy was avoided.
Play The Game
The rain of dirt and dust thrown by the euphoric audience was incessant.
Somebody To Love
Freddie throws water at the audience and takes off his jacket causing shouts of approval.
Killer Queen
I'm In Love With My Car
Get Down Make Love
A couple of people managed to climb onto the stage. Gustavo Patino was the second, who after seeing how they ejected the first person, jumped before being thrown violently back.
Freddie Mercury:
“That’s good, come… Next song, let’s go Brian. Brian May va a tocar el piano, (Brian May is going to play the piano.) (let’s get a light on him). That’s all the Spanish that you’re gonna get tonight, this song is called Save Me.”
Save Me
Brian plays the piano with his guitar on his legs to be able to stand up quickly and play the solo, and then Freddie supports Brian's solo, playing some chords on the piano and making a small mistake at the end of it. (Perhaps caused by the tense atmosphere among the public.)
Now I'm Here
Freddie: “I've never seen so many shoes on stage, it's like bloody Chelsea Cobbler I tell you. Don’t stop! Come on, all right, all right. Come on mother fuckers, let's get the beat! "
Dragon Attack
The exclamation of the public is heard upon recognizing the tune.
Now I'm Here Reprise
“I think I'm gonna stay around… never stay around. I think I'll go home right now. Are you there, you buggers?" The stage goes dark and a pair of spotlights shine on Brian who speaks to the people:
Brain: “Gente de Puebla en Mexico, ustedes estan bien? Estan contentos? Yeah! Quieren cantar con nosotros? Esta canción es para ustedes”. (“People of Puebla, are you doing all right? Are you all happy? Yeah! Do you want to sing with us? This song is for all of you.”)
Love Of My Life
Brian: "Muchas gracias.” (“Thank you very much.”)
Keep Yourself Alive
Brian, despite all the mess, was inspired and played around a bit, improvising and drawing out his part after the first verse. Freddie throws a tambourine to the audience before Roger's drum solo. Roger's timpani solo. Brian's guitar solo, a string breaks.
Flash / The Hero
Brian plays the piano and synthesizer during Flash.
Crazy Little Thing Called Love
In this song Freddie plays an electro-acoustic guitar.
[Freddie played the electro-acoustic guitar to perform the song Crazy Little Thing Called Love. For many it was a surprise since he did it very well.]
[Freddie played the electro-acoustic guitar. Brian used a black Telecaster exclusively for the solo of this song; for the final part he replaced it with his Red Special.]
Freddie announces in Spanish: "Rapsodia Bohemia."
Bohemian Rhapsody
In this song Brian receives a hit with a sock full of dirt, just during the solo, which makes him go out of tune. Roger plays the gong a couple of times. Freddie: “Gracias Taylor! Thank you, OK. Hey Hey hey! Are you ready for more? Let's do it! "
[Freddie sang Bohemian Rhapsody and just in the phrase: "I just gotta get out, I just gotta get ..." Brian was hit with a sock full of dirt, getting it hooked on the Red Special. Furious, he grabbed the projectile and threw it back, going out of tune for a few seconds, not because a string broke as has been erroneously stated before in different sites on the internet; it is totally false that the origin of the failure was a broken string.]
Tie Your Mother Down
The group leaves, people cheer incessantly: “Queen! Queen!" They return to general acclaim.
Another One Bites The Dust
People were ecstatic when Freddie came out wearing a Zapatista-style straw hat, which had been previously personalized and given to each of the Queen members by Mario Hernandez, an executive from EMI Mexico.
We Will Rock You
“Come on, come on, come on! Yeah! One more time!”
We Are The Champions
“Thank you and goodbye Mexico! Thank you for the shoes. Goodbye friends…. And mother fuckers; you bunch of tacos. Goodbye, ciao! "
God Save The Queen
In the PA the first notes of the YES song are heard: Yours Is No Disgrace, which are interrupted by the voice of the Argentine promoter Jose Rota.
Jose Rota: “Well, well, did you have fun? All this took a lot of work. If everyone comes out in an orderly fashion, I think we are going to continue the rest of our lives, it depends on you that these things continue to be done. Please, please, guys,be orderly at the exit, please. " Another voice commented quite annoyed: “Thanks for what you ask eh? This is how we're going to end up on this one."
At the end of the concert we take the last photos of the memory. We had ashen hair and our faces covered in dirt that was thrown throughout the concert. Our ears buzzed for a long time later from the power of the PA.
‘Queen in Pueblo, Mexico 1981’ by Francisco Arellano Baltazar: 6/?
Thanks so much to him for letting me share the text parts! And credits to @idontknowhowthisworked for translation!
Please do not repost!!
#queen#queen band#roger taylor#freddie mercury#brian may#john deacon#queen in puebla magazine#queen scans
65 notes
·
View notes
Note
i did not realize tippi/bleck was your OTP please tell me more about why you love them (i also like them but its been years since i played spm so i need to renew that love)
(It’s been years for me too and I’ve been meaning to replay I will just never tire of them.)
So I’m actually going to break this ask down into two parts. The first just talking about their relationship in general and what the game presents, the second actually getting into how they are the ship that very much defined what I consider a lot of my personal ship tropes today. This also isn’t the first time I’ve gone off about them either so I’m going to link this post from 2013. (It’s not my best analysis and I don’t necessarily agree with everything in it now but I mean I was 17 so for a seventeen year old who had no critical thinking skills, I think it was good for what I wanted to convey at the time. XD)
So with that out of the way let’s talk about those memories.
"I remember that day well... The room was warm. The whole place was at peace."
This is the introducing line to the first memory, to the story of Blumiere and Timpani that serves as the foundation for the story of the game, and it shows how much this day meant to Blumiere that even lost in the shadow that became Count Bleck, fallen into darkness and depression and utter self loathing, that he remembered this day as a positive despite it being, as he himself says, “the day that our tragedy was set in motion.” The memories are fond to him and his small bits of happiness, and the idea of that is heartwarming to say the least. It also gives a very early establishment on why their interactions are significant. A lot of the lore is read between the lines, but the game establishes quickly that humans and the Tribe of Darkness do not like each other. So when Timpani shows that she doesn’t care what he is, just that he needed help, it very quickly establishes both her character and why we should empathize with this unknown, and it establishes her bond with Blumiere.
She saved him without knowing who he was. Her kindness and empathy is what draws Blumiere in. And it proves a very strong foundation for their relationship as it progresses. From here in story, we’re only given snippets of who they were before. They give further background on the prejudices against them, how Blumiere’s father is working to keep them apart, and how they seem willing to overcome the obstacles at every turn. Despite the warning from the first memory, you cheer for these unknowns and hope for their happiness, it’s what they deserve. The memories where they’re happy (Blumiere proposing to Timpani, the one with them under the stars, even them just getting to talk again) are wholesome and heartwarming. And the one where Timpani tries to leave after Chapter 3 is heartbreaking. Because you want to believe in their happy ending.
Which of course gets taken away in the Chapter 6 interlude. Watching Blumiere learn that Timpani is gone, well...I’ll grab the dialogue exchange here:
"Timpani! What did you do with her? I must see her!" "Still your tongue, Blumiere... Can't you see you've been duped by a dirty human? You have brought shame to my name...and to the entire Tribe of Darkness!" "And so what if I did? That doesn't matter to me! She's my entire world!" "Well, then it will interest you to know...that she no longer resides in this world." "What... What do you mean by that?!" "This is the price those who resist their own fate must pay, my son." "She... No... It can't be so!" "Someday you will see, Son. Our kind and humans must never mix."
Yeah, it’s pretty depressing honestly. Blumiere is so clearly heartbroken and destroyed to the point that it basically convinces him that nothing matters. That he’s willing to destroy his home and everything else in the entire universe because he has nothing. This is a broken man, and it’s why he finally heeds the Prognosticus’s call in the final interlude before the main fight to become Count Bleck.
Now granted it’s not a sucker punch to see the interlude unless you haven’t been picking up the hints in the Castle Bleck scene (Chapter 6 does a fantastic job of hammering in who Blumiere is) watching Blumiere in desperation turn to the book right before you lead into Chapter 8 really hammers home how little he had to live for.
And this is double if you take a lot of the popular fan headcanons (his mother being dead, often times at the hands of humans. His father being abusive. That kind of stuff) as fact for Blumiere’s story. This was quite possibly one of the only people to ever show him kindness, and he lost her, for as far as he’s concerned, forever, and it destroys him.
Which takes us to the timeline of the main game which does an equally good job of fleshing out their love. While the game first points Count Bleck out as an absolute madman and threat with a desire to do nothing more than destroy and recreate the world however he wants, he doesn’t stay that way. The game first foreshadows that something happened to push him over the edge early on and his interactions with Nastasia where he even lets her back out show that he’s fully aware of his actions and not some delusional monster, but chapter 6 in this exchange really drives everything home.
Count Bleck: You QUESTION Count Bleck?! This worthless world's destruction matters not! Far better for Count Bleck to wipe it out of existence than let it remain! Tippi: How can you say that? That's...horrible! Count Bleck: Count Bleck scoffs at you! An insignificant Pixl lectures Count Bleck on what is right and wrong? Tippi: This is not up for discussion! You're wrong...and sick! All living things have a heart. They're all priceless. You can't just...erase them! Count Bleck: Of all things, you defend the heart? Nothing could be more worthless...All things...are meaningless. Aside from Timpani, no treasure mattered in the least to me...
First since this happens before the memory I put earlier this is your first sign that something awful happened to Timpani, but it also just really drives home just how the loss of Timpani drove the hopelessly in love Blumiere into depression and sent him spiraling. All you know is that Blumiere lost Timpani, and he might as well be dead for what’s left of him, and it’s heartbreaking.
But then Tippi remembers, and Count Bleck realizes exactly who she is. Blumiere learns his quest for destruction of the worlds that took her away from him and of himself is meaningless, and Timpani learns that the madman she’s hated, wanted desperately to stop, is the one person who means the world to her. And the result when they reunite is absolutely devastating as Blumiere attempts to play the part the prophecy sets out for him, and Timpani just wants her husband to stop. Blumiere is throwing the battle because now that he knows she’s alive, he can’t hurt her. He doesn’t want to win. He wants to die, and he wants the world to be safe for her, because all he wants is her happiness and her ability to live. The final boss sequence is absolutely killer if you have any investment in their relationship for that reason at all because they’re so in love and both know what they want can’t happen. And it’s heartbreaking.
Then Dimentio happens and in a desperate attempt to save the world, they confess they love each other and use the power of the Pure Hearts and their love for each other to destroy the Chaos Heart. The lines like actually made me emotional now and I’m reading them out of context in a script and not after the about ten hour journey of the main game.
Count Bleck: There were so many things I wanted to say to you...but I could not find the words. Tippi: Oh, Blumiere... Only one thing matters to me now. I never had the chance to return your question... Blumiere... Do you still love me, as well? Count Bleck: Of course... I have thought about you every moment since you disappeared... But I have caused you so much suffering... Tippi: Perhaps...my life would have been more carefree without you, that is true. Count Bleck: But I had to be with you, Timpani. I will never apologize for that... Tippi: I know, Blumiere. And I love you... Count Bleck: And I love you, Timpani... Hundreds of thousands of years from now, that fact will not have changed...
Like look I’m not here to provide an emotional analysis I don’t have to this is just very good. “And I love you, Timpani... Hundreds of thousands of years from now, that fact will not have changed...” is just honestly a beautiful line and I honestly cry just reading it now. (I’m not joking I have fangirl grin on my face just from reading this I miss these two so much.)
And to get their final dialogue, much like the memory scenes from earlier in the game, the conclusion to their tale immediately after this:
"Timpani...do you remember the promise we made to each other that day?" "Yes, I remember..." "If there was a place where we could be happy together, we would find it." "Will you come with me to that place now?" "Blumiere... Of course... I will always be with you..."
It’s just very sweet and satisfying after going through the story. You’ve spent so long rooting for them to have their chance (since the moment you understood what was going on in the memories) that it makes the conclusion all the more just wholesome and satisfying that after everything they’ve been to, they finally get to be together and happy, as shown by the scene in the after credits where they walk down the hill together.
So to tie all this part together, the brilliant writing of SPM is really what gives this ship the chance to shine. By giving us time to get attached to Count Bleck and Tippi first before revealing who they are, we already have a baseline investment in their happiness and thus in the ship. The ship comes secondary to their characters so you have these two already very enjoyable characters (Tippi’s sarcasm and interactions with the heroes of light are a a lot fun, and Count Bleck is so charismatic that whenever he and his minions are on screen they dominate) and then you add in ship that makes an enjoyable build up to the game with good chemistry and mostly heartwarming moments, and make it a tragedy, and it becomes very easy to get invested in it, and to love. And it makes for one of my personal favorite love stories I’ve seen in gaming.
The rest of this essay is more to do with my personal taste and less objectivity so I’m going to throw it under a read more but oh boy did this ship either literally shape my ship tropes or just hit almost every single one of them I have that well.
So needless to say I have loved this ship since I first beat the game probably about thirteen years ago so it’s hard to say whether my ship taste came first or this game defined my ship taste but let me just list all my tropes and you’ll see what I mean:
Light/Dark Dichotomy - From looks to roles, these two embody this trope to a tee. Timpani is light, she’s a descendant of the Tribe of Ancients, the guardians of the Light Prognosticus, and in game is represented in the rainbow butterfly form, who while angular her colors and overall form (butterflies) tend to give her this general association of friend. She fights for the heroes and radiates a presence of general light. Blumiere is her opposite, a member of the Tribe of Darkness, the guardians of the Dark Prognosticus, and in game is represented by mostly darker colors. He is the main antagonist and his presence in game is often tied to some of its darker moments. They embody this contrast.
Opposing Sides - I need to preface the way I’ve phrased this. In most instances I would call this “Enemies to Lovers” however because of the storyline of this game it’s not quite enemies to lovers but it sure does embody the spirit of the trope where two people are fighting against each other despite loving each other and spend the majority of the game not in love with each other because Blumiere has no idea who she is and Timpani has zero memories. The important thing is that they are working against each other, and the tension of going against somebody you love is wonderful. The scene preceding the Count Bleck boss fight embody everything good about this trope.
Forbidden Love - I mean this is literally obvious but Blumiere’s father is literally against the pairing from minute one and literally tries to kill Timpani over it this pairing is as forbidden as they come.
Tragic - I don’t need to define why Timpani and Blumiere are tragic but boy do I love me some good angst and these two are legitimately swimming in it it’s very very good. My favorite thing about the angst is that it never affects the overall tone which is a testament to how well the game is written. Slight tangent but like SPM as a whole gets very very dark, partially due to the Timpani/Blumiere elements and their tragedy but also in part due to the last three chapters of the game. Like Chapter 6 is definitely the heaviest hitter but there’s a lot to unpack in Chapters 7 and 8 as well. But despite this the game’s atmosphere never feels oppressing, it’s still fun with lighthearted moments and it’s still a game that won’t make you feel super depressed. It balances its darkness with the bright colors and the tone of the writing very well. And because of that, despite the fact that they literally destroy a world while you’re on it and then send you to the Mario version of hell, the game never feels too dark to be enjoyable.
The rest of these aren’t as clearly defined by words but I am very much a sucker for the idea of “my love for you is my one weakness” and the one thing that could be used to bring somebody down and drag them to hell. But also being the one thing that’s keeping them out of going down and the one thing that can bring them back out. It makes me emotional and I love it. I would also like to propose the idea that Timpani and Blumiere are soulmates since they’re most definitely true loves but things like soulmates are kind of subjective in the first place.
To tie it all home you can see the elements of my long standing SPM obsession littered in my fandom tastes today if you look hard enough for it. This game had a major part in forming my tastes because before Kingdom Hearts, even before Pokemon Mystery Dungeon, this was the game that captured my heart and attention. It’s the only game to have an amount of (sadly unpublished and lost on old devices that no longer work) writing to rival the amount of things I’ve written for KH over the years. And at the heart of the phenomenal game is a wonderful ship that, years after my last playthrough of the game, still holds a spot in my heart reserved for it.
Timpani and Blumiere are a fantastic ship and between its wonderful writing and its effects on my taste, it has a lot of reasons to still be my favorite ship of all time.
#Paper Mario#Super Paper Mario#Tippi#Count Bleck#Timpani#Blumiere#I love these two beyond words#taliaxlatia#Heather Answers#Heather Does Something#Forgot to add my analysis tag to this post
30 notes
·
View notes
Note
Because I enjoyed your last ask/answer so much, what tropes and/or AUs do you like to apply to Mario, Luigi, and their collection of friends, rivals, SOs, and so on?
Ah, thank you!! I’m surprised you liked my ramblings asdfg
The answer got very long because this idiot likes to talk a lot, aaah sorry ;;
Where to start tho… Well some of the tropes I like are:
For Mario, he is absolutely the friend who would sacrifice himself and/or head first into danger and everyone else (especially Luigi) is like “be careful, we love you but stay alive”, because he’s absolutely reckless and at some point likes the danger…
Luigi is the scaredy cat, but when something goes very wrong he gets serious and is a badass, and cannot relax until his loved ones are safe! Plus, he’s very intelligent, just very clumsy too, but when he’s with Mario the two can be quite the strategists
Peach is super powerful but I bet she doesn’t use her powers a lot because she’s still learning to use them and doesn’t wanna hurt anybody, trying to stay focused on healing and such (for example her Specials in the RPG)
Bowser is a soft grumpy dad, of course he’s the villain most of the time and has a bad temper, but when needed he can be supportive and caring, especially around children! (I want to believe he’s gonna re-adopt the Koopalings at some point)
I haven’t met Geno for long, but he’s the cool looking guy that, while really powerful, is just. a big dork. He’s sometimes confused about Earth things and it’s funny to think that Mario and Bowser would prank him a lot (nice pranks of course, nothing bad)
Prince Peasley is a hopeless romantic in every sense and loves to write letters, I like to imagine his calligraphy is super smooth!! And when he’s distracted he starts drawing on the corners of his notes/papers
As you can probably guess, some of my fav pairings are enemies to friends to lovers, lol but!! I also like the soft puppy love…, even crack ships are amusing to me!! It all depends on how they interact...
Sometimes is just. anything with a happy ending 💕💕 (although sometimes the angst is just too perfect too... but it has to end good... my poor heart 🥺) for example, I’d like to think that Blumiere and Timpani are happy somewhere, their story is one of my favorites but *cries in spanish*
As for AUs... not a lot comes to my mind now.... but!! I have an AU with my sister that is like… Crack/University/Slash of Life with a pinch of plot, that I absolutely adore asdfghhjklgfds it’s so much fun!! Maybe I’ll do some little doodles of it without context lmao
Anyway, I think that was enough rambling from me today;; thank you for the ask!! 🌸🌸🌸
#ask#greentrickster#// long post#these is just s bit of what i like!!#i wanted to put more characters but it was already long abdksk#and these are the ones where i think i explained best aaa#but thanks a lot! it’s fun to write these!!
18 notes
·
View notes
Photo

From the series of one shot “Mine”
Just one dance (one shot)
Little interaction between Lovecraft and Killer. (2550 words)
(if people see errors in the text please tell me in private, I need people to read it and say it to me, and make me improve my writing skill) thank for reading !
The music, the colors, the smells, everything for the young skeleton seemed so new, his pale purples pupils slowly begin to warm up in a golden color. In front of him, this great underground city was in celebration, in what universe, were they? He did not know it and his curiosity did not push him on the way to this answer.
His sidekick, on the other hand, does not particularly share his desire to mingle with this feast, his alarmingly red soul trembling in the doubt that this place made him feel, he had expressed several times his desire not to come, but he was the one who had to take care of the young prince that night. The small hand came to reach the largest skeleton's hand to catch his attention, without even looking at him, his eyes still fixed on the sparkling lights of the costumed party that unfold in this huge stone courtyard. Even the false stars of the ceiling of the underworld could not compete with all that colorful joy, what were they celebrating? He did not know it.
He did not care, his little feet smacked with excitement on the stone floor where they had perched, he wanted to go, dance, play, let off steam. Arriving without difficulty to detect all his little clues, the tallest did not ask the question, he suspected what the youngest wanted to do, but he could not just let him go, risk losing him and lose his life returning to the castle without the prince. A deep sigh had passed his teeth before he finally abdicated, he was not stupid, Lovecraft was very clever and resourceful, if he refused his whim, he would go by himself any means possible and imaginable.
- I can find monster's ashes to take a taller appearance... and steal costumes too. The taller skeleton looked at him for a long time, weighing the pros and cons before finally grabbing his hand and teleporting them further into what looked like a lodge. People had long been under the lights dancing to the music, so he did not worry about meeting too many people, he took a suit that seemed to fit him, something he was not used to wearing, too much color and pattern, red, gold and green, never he would be imagined himself wearing green.
The youngest has eclipsed and come back now with an adult monster, bring him to his sidekick, the poor bunny monster has looked at the skeleton without eyes and has the glowing soul with great fear, but did not have time to make the slightest sound, bones had pierced it to turn it into dust. A small sneeze made Killer turn his head towards the prince, the young was covered with dust, making him let out a mocking laugh that he did not bother to hide, but the youngest did not say anything, having already started to trace a large circle around him to have as much dust as possible before casting his spell, the light of his magic covered him before absorbing the remains of the monster he had just killed and allowed him to gain a few inches. - That's better, we're doing the same size now ~ He let out a giggle before trotting across the room to look at all the suits still available, he came back to Killer before wiping his face with a wet handkerchief to remove his eternal black tears. Surprised the adult with the sweetness of the gesture, he was much more used to be kicked in his shins coming from him. Once finished the prince laid a mask on the face of the other smiling at him with a satisfied look. - To have more fun better go incognito ~ Go, I'll find something for me. He did not like taking orders from the youngest, he was not part of his court after all, as he repeated so often, but he still took this one, finishing to dress before leaving the piece, waiting for it at the door. He waited a few minutes before seeing the young skeleton come out, a fine garment than his, more feminine? He would say, even if it was not a dress, the tunic coupled to his skeleton body give him a silhouette all but masculine. A beige feathered mask covered his face and his clothes pulled from green to royal blue ending on the darker mauve.
- The music is not bad, it changes the classic tempo on which Nightmare taught me to dance. - sure, even more folkloric. -Ah, are you finally talking? It's not too soon. - Oh, you see me sorry, your highness, I can be quiet again. Lovecraft does not say anything, his eyes looking up to the sky while a thin smile that draw on his face, taking the hand of the adult near him to embark him in the crowd, his skeletal tail showing his excitement of the moment, that fussy to jostle some dancer, once in the middle of the mass it turn to his rider, taking his other hand to put it on his hips, making him blush with an uncertain look, not hearing any lament however, he began to dance, bringing Killer to do the same on a rhythm that change waltzes on the only discs of the castle. The sounds of timpani and guitars were more complicated to follow than he would have thought, still trying before calm down, feeling already tired, he looked at the killer in the eyes then, he seemed to embarrass, and a little breathless. He then chose to play another game, smiling greatly at his babysitter who was suddenly feel in danger. His pupils grabbed that of his counterpart, seeing a fright pass over his face and tears slowly trickle back under his mask, making him smile with a much more amused look, like a sadist who took pleasure in seeing this little suffering to rise in this being already breeze, his pupils was mauve darker it was split with a black stroke very feline, suddenly making the fear go up, especially that he could not help but spend his tongue on the edge of his teeth as a sensual provocation. He did it by pure reflex, he leaned more on the other skeleton blowing on his teeth while the taller seemed lost, prey to his own demons, his soul having taken this twisted form that announce his extreme bad beech. "Killer" He suddenly has a jump, like a return to reality, hearing his name whisper with fun so close to his teeth, the prince was fixing him with his eyes back gold, a big smile painted on the visible part of his face, he was playing with him, he knew it, it was all a game. His soul, which had calmed down for a moment, returned to boiling with rage at this observation, then unleashing the young man's hands to push him back with a certain brutality, making him fall back, he looked at him from his height. With a disdainful air, blowing in an attempt to calm himself before turning away and walking to the oppose direction, leaving him in the middle of a crowd that had stopped dancing for a few seconds before resuming their nocturnal waltz. - When it's Nightmare, he does not say anything … Killer was going to walk, leaving the crowd to find more isolated corners, of the noises and all this monsters, finding alcoves of tranquility, a little secret garden that certainly circled the great castle, a few people were there, certainly enjoying the silence of the place, the glittering plants was hanging on the rocks and the trees with dead appearances offer a more tranquil setting, an atmosphere resembling that of many waterfall. He finally settled under a stone arch, looking evasive the rest of the place, when the prince is gonna finish his games, he will come to him as always. He can not help but think how much this young skeleton was most irritating to him, having constantly been on everyone's mind since his arrival, that was beyond him, the missions had become less frequent, and even Nightmare often spent his nights at the library to teach him magic. Feeling alone, he was used to it, but seeing a newcomer take up so much space, this false child, it was not his appearance that attracted the group's praise, but the fact that he was protected by the master of nightmares with an iron wrist. Perhaps it was the most hurtful. Nightmare had never protected one of them, much less so much, he had long believed that Lovecraft was his son, but over the years he had to admit that they had little in common and this body that never grows up, it is only quite recently that he had discovered that this form was the one chosen by the youngest to save his energies and that he needed monster dust to change it. He was a long-time adult, Killer being certain of it but still dependent on their protection. For a reason they did not know, the little skeleton was often the target of their boss's brother, Dream, the kindness incarnate, always ready to help his neighbor but also to kill this skeleton with the appearance of a child, said like this could seem strange. Dream often call Lovecraft a world-devouring monster and yet, Killer does not imagine it destroying worlds as did Error, certainly there was this wave of human soul devouring by an unknown creature the first year after the arrival of the younger but coincidence stop there, there was no more murder of this kind for a long time. Too much mystery surrounding Lovecraft, too much for him, too much to trust, and too much to let himself be manipulated as he tried to do so often . His fists squeezed, thinking about it before relaxing to land next to him, he finally sat down to think.
He took a moment to notice the silent presence of the other skeleton near him, how long had he been there? He stared at him, as if waiting for an answer, but Lovecraft did not even look at him, staring at some fluorescent flowers in his fingers, thoughtfully. He seemed bored by his expression and gentle and uncertain gestures about the plants he certainly seeks not to crush, but not enough to force him out of his thinking and force them to leave, So he remained silent, asking himself how gives back a little morale, can be when making an effort …
He took a deep sigh and put a hand on the younger man's shoulder, turning his head toward him, looking into his eyes, this time he would not be caught in his pupils, he straightened up and invited the other to do the same, taking his hand to help him get up, not releasing it afterwards, extending his second hand to invite him to take it, dragging him a little farther from the ark, making him put his hand on his hips so that he instinctively took the pose he had always taken to dance, before starting to take some steps on a fixed rhythm, swaying, rhythm of a waltz they had learned at the castle.
The youngest opened his mouth, but said nothing, just ending up adjusting his steps to start this sweet dance and comforting, because it was something he knows, something he knew how to do, his comfort zone. A slight, more sincere, less sadistic smile that appeared on his face after a few minutes had made Killer wonder if the prince was only bad when he felt nervous or helpless. Lovecraft began to whisper, keeping his words only for the adult in front of him. - Nightmare did learn it to you? - No, I learned alone. - really? Yet you are his favorite pawn. - Not with all the time he's spending with you ... - Would this be the jealousy I hear there? - You would like that. Lovecraft glared at him with his half-closed eyes, like that little sarcasme touched his twisted ego, before calming himself down to go back as if nothing had happened, his reaction made Killer smile more than he would have thought. - I will not be able to be it once I have the power to wear my crown. - Do you plan to keep Nightmare with you? - Yes, it is already planned since well before my birth ... But it will not be right now. - So... Nightmare has a place in your court. I guess it's the same for Dust and Horror - you would like that. But no, they are not in it... Maybe... If they are still alive once my crown recovered... - um ... - Do I deduce that you think you are out of the lot? - ... What? - I take it for a yes ~
The youngest gave a more than sincere laugh at Killer's surprised look, having stopped this little waltz of comfort, he quickly calmed down when he saw the terrible redness of the other skeleton cover up with his tears of ink, he looked at him a moment before he came to take off his mask and come to wipe his tears with the fabric he had kept earlier, sighing with a satisfied air once finished. - You are part of those who take care of me, despite the constraint, I do not intend to leave behind one of the only ones who still have fun with me. - but... Dust and Horror ... Play with you, not me. - Dust and Horror play with me like they play with a little brother, it's fun, a few minutes, but it does not have the spice of an agreement in hate ~ - ... So I will continue to suffer very long. A new pure laugh escaped Lovecraft, giving reason to Killer, but Killer was not offended, he had suspected, and then, he also understood, in a way. - Are we coming back? - No, if the castle of this universe is so beautiful, I want to see the rest, let's go to waterfall. - to let you push me in one of the puddles? - Am I so predictable? An amused little smile appeared on Killer's face, it was fun yes, like a little rivalry, or friends he did not want to admit it? How long he had been deprived of such a strange, but also life-giving relationship, he had no idea. They finally returned, quite late, very late, with festive clothes covered in mud, soaked to the bone, Horror and Dust was on missions, but the master of the place saw them pass and ordered them directly to go change quickly before soiling the castle. This outing was beautiful, not the most beautiful, but full of flavor all the same. Lovecraft had found his account, visiting the universe at random was often good, and he was already happy to fill one of his journal with this experience. Killer had quickly left to isolate himself in his room to find the rest and especially to seek answers to all his new questions.
#fanfiction#okameart#undertale#oc undertale#lovecraft#killer!sans#unknow ua#one shot#english#just one dance#mine#thanks for reading
56 notes
·
View notes
Text
hi guys. i went to bed at like 1:30 last night like a fool. couldn’t get myself into bed. had too much on my mind, i guess.
so i started out late today! so late that it was like 2 by the time i got to the office!! great!!!
lunch made me REALLY sick. that’s why it took so long to get up and leave. not sure what was wrong, other than that i skipped breakfast...
anyway my office still isn’t finished with maintenance so i camped out in my old office today. i studied for an hour and then i spent an hour moseying on over to the psychology clinic to get my bills sorted out. they didn’t give me the document i wanted for applying for reimbursement. i sense many phone calls to the insurance company and the clinic in my future. but their financial guy has not been there any of the 3 times i’ve tried to contact him now. and it’s been at different times of day and everything.
also dr. matcheva wasn’t there today so i couldn’t return her text book NOR ask around for tutors. no one was around. my plans were foiled at every opportunity!
also rebika isn’t here until wednesday so i also didn’t have a study buddy.
i biked home and lounged for a bit. i watched through a bunch of youtube videos that were cluttering up my bookmarks. i waffled on drawing for a few hours. but i did, finally, pick up my sketch book and get working. i finished a single panel, which was not difficult, but took me a very long time.
i had something small and easy in the microwave for dinner. didn’t have the desire to make anything else after my lunch adventure.
my hormones are all broken again. i thought the shot was working fine... but i’ve had cramps and nausea for a week and a half now, among other things that should only last a week. and i’m just generally uncomfortable and stiff no matter what i do.
i felt very lonely while i was trying to start drawing. that was the main obstacle to getting started. i wanted to talk to someone so bad it hurt. but i couldn’t figure out who to talk to, or how to say what i wanted to say. harrison’s comments have been digging into my confidence and i didn’t want to talk to him.
part of what makes them so frustrating to hear is that he frames them as jokes and then when i ask what it means he says “it was just a joke!” and then implies that he had evidence. but doesn’t tell me what that evidence was. like blue not having a personality. he seems annoyed when i talk about the characters making bad decisions- “why didn’t they just do this other thing that makes sense? are they really THAT incompetent?”
he asks that a lot. “is he really THAT incompetent?” “that’s just such a stupid mistake i can’t imagine how she would make it.” “i am having trouble understanding why he would be that stupid.”
like... these characters aren’t supposed to be dumb. flawed, sure, absolutely. having an emotional investment in the situation that drives their (not always rational) decisions, yeah. but they’re not stupid. blue’s not supposed to be a bumbling idiot. they’re a successful group of super villains who built everything they have by themselves.
the decisions they make aren’t always the right decisions. and they don’t always have all the information, or even know that they don’t have all the information. but that doesn’t mean they’re stupid.
nas can’t talk blue out of his prolonged dissociation. that doesn’t mean she’s stupid. there’s a fundamental difference in the way that she and blue think about their experiences and she is unable to think the way he does, and that makes it impossible for her to really comfort him in a helpful way.
that’s not stupidity... it’s not supposed to be, at least.
he said something about how blue and timpani’s relationship didn’t feel solid or real because they’re not bantering all the time. they don’t make fun of each other. he said that was an important aspect of a healthy relationship to him. i wanted to tell him to go watch an avengers movie or something. go watch joss whedon or something if you want characters constantly spouting snippy one-liners to show how much they like each other.
he also said mimi was a “very shallow character” immediately after i wrote basically a thesis on how she approaches life. that upset me a little bit... i guess i’m pretty invested. i should probably stop talking to him about it so much. just tell the story. stop giving all this reasoning he’s not gonna read or listen to or understand.
i don’t know what i want. i don’t know what i want from other people. i opened like five chat windows to different people and closed all of them without saying anything. i don’t know what they could possibly say to make me feel better. most people i’ve tried to talk to lately have made me kinda feel worse...
it’s probably too easy to hurt my feelings. most people are just trying to be encouraging. but i feel like i’m gonna scream if another person tells me to just keep my chin up. i don’t even want to bring up that i feel bad any more. even though it’s all i can think about.
1 note
·
View note
Note
🌟 for seetsu!
-He has a very blasé outlook on life, which is fun and much-needed when he’s with his friends (who are basically urnamm’s gang and zander and jordan) and when he’s alone it turns into complete apathy towards most things. Him being isolated has led to major problems in his life, such as self-harm and eating disorders which he is struggling to get over. His friends are helping him in every way that they can, and they are surprisingly compassionate for a group of avidly swearing annoying boys who dare each other to put a hose on a steep road in the winter and then tape themselves to a skateboard and other stuff of equal stupidity
-Although his isolation has led to a lot of bad stuff, it did cause him to mess around with a synthesizer and he got pretty darn good at it. He also loves messing around with midi fighters and soundboards (when he’s feeling sad he likes to make loops like this and just mess around with that, but when he’s on the happier side he makes stuff sort of like shawn wasabi. one of his favorite songs was when he remixed sound clips of a fight between torixi and jordan and the beat was jordan going “OOF” from when he tripped over the carpet when trying to lunge at tor, tor’s laughter make some good background noise and messing with the maniacal melody of that was very fun for him. he also discovered that the words “(Your body looks like a) pierogi that exploded in the microwave” has a good tempo. thanks for being so awful, tor, what fine-tempo’d words indeed.) He posts a few of his songs on the troll version of youtube, but he doesn’t get very many views. He did the ultimate overkill and managed to get internet from other dimensions, and because of that he’s a big fan of @brinytrolls‘s troll Sarkan’s channel though! He probably secretly wishes he could meet Sarkan and one day make him like inro/outro music, but he doubts it’ll ever happen. Who knows if it will >:3c
-Related to that, him and his friends like to do dumb little band practices, and seetsu passionately denies the fact that a synthesizer, saxophone, timpani, cowbell, bassoon and detroi occasionally falling off the couch rhythmically does not sound very good.
-Being in matesprits with zander is one of the best things that has happened to seetsu. He really believed he was aromantic for a long time but it was mostly because he lives in an apartment complex with a bunch of other snotty arrogant goldblood kids who put thumbtacks outside his door and are incredibly annoying. Even though zander is weird and off-putting to newcomers, seetsu really gets him and they make each other somewhat less creepy. Somewhat. Seetsu enjoys making robotic things with zan, and he is responsible for most of the programming for elsibot, which was so good that it became fully sentient, so… he’s very good. They also make stupid crap all the time.
-He also gets along with teuksi and vaydra quite well, because they enjoy doing random math problems and playing video games together even though all of them are not able to see very well (or in teuksi’s case at all). They don’t care at all if they are called nerds.
-He’s not bothered by most people, but detroi really annoys him. His constant purpleblood blather bothers him sort of when it’s just mindless talk detroi says wehn he;s high out of his mind, but when he’s saying all sort of stuff that puts down basically all bloods other than purple he almost can’t deal with it. At that point he begins to understand why jordan is so bothered by his black feelings - with a lot of younger trolls they’re really uncontrollable and awful. Seetsu can’t tell if he actually despises detroi or despises him and simultaneously wants to make out with him. Unfortunately, when zander is back at his hive which is pretty far from the CSH, seetsu gets cold at night and likes to sleep in the vicinity of someone else, and as you all know the first commandment in the purpleblood holy book is “thou shalt not sleep without holding onto a motherf***er” (so sorry) so seetsu ends up being with detroi a bunch. Dunno how that stupid frosty-veined highblood will help his notably warm-blooded self, but it’s the thought (or idiotic behemoth beside him) that counts.
-Although he hates people pointing it out, he does talk in a very individual way of talking. It’s less of a lisp, more like how someone sounds when they have retainers in (kind of like how Sam from Moonrise Kingdom talks if people have seen that if you have you get what I’m talking about). Not exactly elegant, but not gross or anything, just particular. He also says a bunch of things to annoy people, such as he intentionally says “libary” and “pichur” when elsibeth is around because she will lose her mind, and he refers to anything plural as puppies, which can be massively unpleasant in certain circumstances.
-He is a derse player! He sometimes thinks he should have been prospit, but then he remembers “oh yeah I am the one who locked myself in my room for three days and ate ranch Bugles and watched all of stranger things nonstop.”
-His strife specibus is a bunch of hexagonal light canons that he controls using his psiionics. I’ll draw those sometime so people can get a better idea of them. Speaking of that, his psiionics are pretty shoddy before the game and the most he uses them for is to lift half-empty bags of chips so he doesn’t have to get up and flick pencils at the back of people’s heads to agitate them. I bet you can guess who that always works on. (jerbert)
-And last but not least… He shaves his head about once a month because then it shows less when he decides to skip taking a shower for the eleventh time in a row. It’s quite a ritualistic process for him. It also helps keep his alarmingly bristly hair in check. It’s pretty pokey if he doesn’t shave it for a while!
#JESUS CHRIST IM SO SORRY I WROT E TOO MUCH THIS IS A PROBLEM#asks#long post /#really long post /#seetsu leinid#i didnt know i had that much to say but i guess i did#that was fun though! ASKS ARE STILL VERY OPEN#IF YOU WANT TO SEE ME YELL FOR A LONG TIME SEND ONE IN!!!#I WILL DO IT
1 note
·
View note
Note
nassy and chunks for the ask meme! >;3
nassy-
How I feel about this character:
i love this disaster woman. this terrible, awful, dumpster fire of a woman. i love writing for her, i love watching her try to keep the castle together and talk the count out of his plan at the same time in the game, i love the way her survival instinct buckles under her loyalty to this guy. the power of love nearly destroys her. and the fact that she knows he’ll never feel the same... absolute disaster.
All the people I ship romantically with this character:
in the comic i have her and the count kinda-sorta dating for a little bit before she, uh, burns that bridge. but the two of them are just terrible for each other, if left alone. their senses of humor don’t line up very well, so they tend to get dour and drag each other down...
as before, i think nassy and mimi could be cute together. but honestly? for nastasia i kind of imagine the best-case scenario for her is that she eventually gets over the count and doesn’t feel the need to attach herself to anyone.
My non-romantic OTP for this character:
i love writing her and o’chunks bounce off each other in my story. i think in the game their friendship is much more fraught and unbalanced, but i do genuinely think that o’chunks would be a great presence in her life in the postgame.
i also think that she and timpani would get along really well, once they got used to each other. they have a lot of reasons to be bristly with each other, but they are both mature enough to put it aside and at least try to get along, until they find that they do like each other.
My unpopular opinion about this character:
sometimes i feel like i’m the only one that figures nastasia had a very similar job with another group before joining the count lol. i depict her as a vampire because of the motifs- appearing as a bat, the hypnosis, the pallid skin, the fact that she takes a killing blow and then gets up a couple minutes later- and because it gives me a good way to explore what kind of organization she was part of before being rescued by the count.
One thing I wish would happen / had happened with this character in canon:
i wish she had gotten to interact with tippi even once.
chunky- How I feel about this character:
i love the big silly man! i think he has a lot of really interesting qualities- that sense of honor and chivalry, especially- that go under-explored in the game compared to his teammates. i get it, he’s the comic relief, he does 1 damage, and then he gets pretty good mileage out of the “that escalated quickly” begging for death thing. that’s his “depth”. but it’s only a glimpse into his “dark side”, as it were, compared to everyone else in the gang. i feel like he’s just... missing a scene, somewhere toward the end?
All the people I ship romantically with this character:
haha, well, here’s my l’chunks flag again.
if i want to get academic about it i could say i see him getting with a lot of people over time and not really being able to stick with any of them permanently. he’s just a regular guy, basically, and he’s been through so much weird nonsense (and some pretty traumatic losses) that most other people would have trouble relating to him, as fun and genuinely caring as he is. he’d have a lot of friends, and he would have nassy and mimi, but i don’t see him getting married or anything like that.
My non-romantic OTP for this character:
this guy is bros with nastasia for life!! and i think his boss fight would have been nearly impossible if he had teamed up with mimi and gotten some cover overhead. he’s just so easygoing, i think he’d be friends with most of the people he met, if he managed to calm down about the self worth issues.
i think i got the idea from a tattle in the postgame, that tiptron gives you about o’chunks, but i really liked the thought that o’chunks and the count were actually close, and i wanted to take time to really expand on that in my own story. i don’t quite have a word for the nature of their friendship- “brothers” seems too familiar, but there’s not really any other family analogue that works either. brothers-in-law? haha. i’ve seen a few people write o’chunks and timpani as siblings, and i think that’s a funny little parallel.
My unpopular opinion about this character:
i hardly ever see chunky get attention in the fandom and i can understand why- he’s harder to draw, he’s got less substance in the game, he’s missing that final scene where we kind of have something to reconcile his darkness with his silliness the way we do with, say, nastasia. he just doesn’t talk enough after chapter 5.
but i still want to see more of him. i think there’s a lot of potential to expand on his character, and the gang kind of does need a “resident responsible person” to balance out their energy, because nassy sure as hell ain’t gonna accomplish anything if literally 0 of the team members listen to her.
One thing I wish would happen / had happened with this character in canon:
i wish we had gotten more out of him- during chapter 6 or 7, maybe, or at the end of the game- to define the extra dimension to his character a little more strongly. i know he’s hard to write for. i spent a week strolling around with my phone memos trying to draw comparisons to other characters that i DID understand well, just to figure out what i even wanted to do with him. nintendo could have made it a little easier.
18 notes
·
View notes
Text
Design v17
We rolled out a new site design on January 1! This is the 17th version of CSS-Tricks if you can believe that. The versions tend to evolve a decent amount beyond the initial launch, but we archive screenshots on this design history page. Like I said in our 2018 thank you post:
This is easily the most time, effort, and money that's gone into a redesign since the big v10 design. There are a lot of aesthetic changes, but there was also quite a bit of UX work, business goal orientation, workflow tweaking, and backend development work that went along with it.
This is a big one! The reception so far has been pretty great, but please know that we'll be refining it and squishing a lot of bugs here in the early days.
Here are some notes about who was involved, how it happened, and things to notice.
Kylie led this project
Kylie Timpani was the lead designer and really whole project lead on this.

I first reached out to her in April 2017, we chatted in May, and kicked off the work in June. From my perspective, this was a pretty casual process, as I had no particular deadlines and fairly loose goals. Let's make an attractive site that does better in all ways than we do them now.

Kylie was super organized and had a very thoughtful process around every aspect of this. Just in the first block of time that Kylie allocated for this project she:
Took a complete content inventory
Dug into analytic data to understand users, traffic, and usage at a high level
Created, distributed, and analyzed a reader survey to understand readers better and answer specific questions she had for them
Chatted with all the staff members of CSS-Tricks to understand their roles, workflows, and ideas

Kylie's obviously not the kind of the designer that just whips open a design tool and starts noodling around. As great of a visual designer as she is, the work was highly informed. She went on to speak with our advertising agency, clearly identify the site's current strengths and weaknesses, and do light wireframing.

I've been using Figma for visual design stuff, and Kylie was happy to use that as the design tool. That was nice since we both have Team level access and were able to use it collaboratively. For me, it was mostly useful for being able to see and reference everything, and make notes on the designs.

We also used Asana to track what was being worked on and ultimately as a place to track bugs and places where the design implementation needed attention.


Thanks so much, Kylie for all your excellent work on this project! If anything is a bit off or buggy about the site, it's my poor implementation. And good luck! ⤵️
⚡️ So! Speaking of big life changing news... in just a couple of weeks I'll be moving to San Francisco! I'm so SO excited to be joining @nrrrdcore and her truly incredible team over at Apple! 👩🏻💻✨
— Kylie Timpani (@kylietimpani) January 7, 2019
Design Stuff
I'll let y'all explore the design for yourself to find all the little touches we put in, but I'll give a shout out to a few of them where there is a technical detail you might enjoy.
Orange-to-pink
Clearly, we went all dark mode on this design. It's nothing to do with the new media query, although that reminds me we might consider alternations for those who specifically set prefers-color-scheme: light;.
The brand/accent/action colors are orange and pink, which looks quite striking against the darkness but works on light backgrounds as well.
I made a quickie little Sass @mixin that allowed me to use those colors (with variations, if needed) at different angles as backgrounds:
@mixin orange-to-pink($deg: to right, $col-1: $orange, $col-2: $pink) { background-image: linear-gradient($deg, $col-1, $col-2); }
And on text as well wherever we needed (most often as for :hover and :focus):
@mixin gradient-text() { background: linear-gradient(to right, $orange, $pink); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
We also needed the gradient to be applied to fills and strokes in SVG, so I plopped that into the document to use wherever it was needed.
<svg width="0" height="0" class="visually-hidden"> <defs> <linearGradient id="orange-to-pink" x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="#DA1B60" /> <stop offset="100%" stop-color="#ff8a00" /> </linearGradient> </defs> </svg>
Fixed header
There is something about headers that always bring out more complexity than you might expect. I recently went through this with the new CodePen header/sidebar and it as complicated for this site. Part of what complicated this one was:
It has its own set of unique breakpoints. The header is pretty full, so the breakpoints are pretty specific and unique to it.
We wanted a fixed-position (but minified) header that showed up as you scroll down.
When you're logged in, there is a WordPress admin bar also fixed to the top of the page. I wanted to accommodate for that.
At one point, it was getting pretty messy and I wound up deleting all the CSS for the entire thing and re-wrote it, taking all the states into consideration, and writing media queries that used logic to clearly specify styles in each of those states.

The idea of a not-always-fixed-position header is interesting in and of itself. It means that:
You need to determine when to apply the fixed position
You need to make sure the shift from not-fixed to fixed (and back) doesn't cause layout shifting
I was dead nervous about attaching an onscroll listener and doing math and such to determine when to do the switch. I'm sure it can be done responsibly, but I haven't had great luck with that. Instead, I placed a tiny one-pixel element to the screen and attached an IntersectionObserver to it and reacted to that. That gave me the power to adjust where that is in CSS, which was a nice little touch.
Here's the very basics of that code:
See the Pen Fixed Header with IntersectionObserver by Chris Coyier (@chriscoyier) on CodePen.
Mixup
One very cool feature of this design is the Mixup area on the homepage. It was one of Kylie's ideas to show and remind people of the variety and depth of content that is here on CSS-Tricks.

The line that goes through it needs to depend on the height of the HTML content in each of those boxes. The boxes are set on a CSS grid, but they can and should still expand as needed for titles and such. Rather than try to SVG this somehow, the line is essentially stitched together though border and border-radius on individual boxes. To make it line up, I occasionally had to nudge them around with transform.
There was some z-index involved too. It was fun making mistakes along the way:

Cards
I'm kinda in love with native scroll snapping. The cards kinda have a fun animation on desktop, revealing the entire card on hover/focus, and then on mobile you can see the whole card, but are easy to thumb through:
Thanks, Amelia!
The design called for these curved line separators:

I have a small degree of confidence with the SVG path syntax, so I took the first crack at it. I was able to design it in a way that it could draw that line OK and keep the stroke at the desired width, but it didn't scale quite right.
See the Pen Lighted Path by Chris Coyier (@chriscoyier) on CodePen.
I brought in SVG expert Amelia Bellamy-Royds to help me get it right. Feel free to inspect the site to see how it was done. It involves masking and nested SVGs and rectangles and transforms and all sorts of fun stuff. Amelia actually created four variations of the code and carefully noted all the pros and cons of each one. Ultimately, we went with this:
See the Pen Lighted Path by Amelia Bellamy-Royds (@AmeliaBR) on CodePen.
Another thing Amelia helped with was the "circle of text" design element. Kylie had these instances mocked out and I thought they were so cool and I definitely wanted to pull it off. There is a really elaborate way to do it by splitting the characters in to spans and transforming them, but that's a bit messy compared to SVG's <textPath>. I knew I wanted to go the SVG route, but perhaps abstract it away into a reusable component so that it wasn't a heaping pile of code every time I want to use one.
It occurred to me that a web component might be the best way to go here because I can kind of invent the API myself. What I wanted a circle-of-text component to do:
Pass in the text to set on the circle
Declare the radius of the circle
Rotate the circle so I can start the text at any point along the circle
That makes perfect sense as a web component:
<circle-text r="3em" rotate="-90deg"> CSS is super fun & cool & I like CSS!!! </circle-text>
My expertise with web components is limited, so I reached out to Amelia again who is great both with web components and SVG—a perfect match! This is what she was able to do, which I easily integrated easily into this design.

Thanks, Ana!
Another design thing that Kylie cooked up that I was a bit perplexed by was this line:

I thought maybe SVG again, but I really wanted to nestle regular HTML content in there nicely. I was hoping to pull it over with borders or something CSS-y. I reached out to Ana Tudor who is fantastic at tricky design situations and solving them with native browser tech. Ana was able to whip up a good solution here using multiple gradient backgrounds in the main area and a border for the top right bit that flies off.
See the Pen nav by Ana Tudor (@thebabydino) on CodePen.
Thanks, Zach!
Fonts are a unique part of the loading experience of websites in that their presence (or lack of), how they appear, and how they change all play major roles in the perceived performance of the page.
I've had the good fortune of being able to chat with Zach Leatherman about font loading before, but I still don't feel entirely comfortable with what the best practices are in any given situation. For this design of CSS-Tricks, I made the call to use the system font stack for most of the body copy. That has the major benefit of being instantly available to render and aesthetically seems to work well on a technical site, not to mention generally pairing well with Rubik, our header font.
But we still needed to deal with Rubik. There will be an upcoming article from Zach going into this in more details, but the gist is:
Create a minimal subsetted version of Rubik that handles the majority of usage
<link rel="preload" ... > it
Use it with @font-face using font-display
Load a more robust version in an async second stage
Nice job everyone that worked on the @css relaunch!
Look at those web fonts showing up on that 2.09s Fast 3G first render 🎉
(full disclosure I helped a wee bit with the font loading here 😇) pic.twitter.com/Ih7zJhelQQ
— Zach Leatherman (@zachleat) January 1, 2019
Some areas of the site are somewhat deprecated
The Forums is such a complicated area of the site to design and maintain, what I've done is just loaded the default bbPress styling for them, instead of trying to override things or start from scratch. I think that'll be the best route going forward.
There is a Gallery section of this site, but I'm not even linking to it anymore as we didn't really keep it up to date very well nor did it get used much. The URL's still work though. Maybe it can make a return someday, but for now, I'm enjoying the reduction of some technical and content debt.
Tech stack
It's somewhat boring. It's about the same thing I've done forever. It's a stock install of WordPress with a custom theme, a dozen or so plugins, and a bit of custom-coded functionality, like having the images powered by Cloudinary. It's running on a custom Media Temple-built box so it can have PHP 7 and MySQL 5.6, plus a firewall that also acts as a CDN. It's nice to have a pretty snappy foundation, so it's on me as a front-end dev to keep it that way.
I used SVG for the icons, Sass for the styling, and Babel to write jQuery-based functionality in ES6. I wrote up a Gulp file to do all that processing and run the local BrowserSync dev server. Local WordPress via Local by Flywheel.
I'm actually pretty happy with the stack as it felt quick and productive to me. But I admit, part of me wishes I dug a little harder into new tech, like building webpack-based processing or trying to go all-in on a server-rendered and React-powered headless WordPress via GraphQL kinda thing. The reason I didn't is because boring has served me so well and time is a major factor since I'm developing alone (my budget doesn't exactly make available a whole development team). My guess is a major front-end infastructure overhaul would have tripled the dev time for questionable benefits. It still sounds like fun and might open up future doors, but hey, another time.
My last regret is that I wish I had spun up a real pattern library system from the start. I think I did OK in breaking things up into reusable parts, but the site isn't truly componentized. As I approached the finish line, I started to see how this could have gone a bit smoother for me should I have worked with true components that accepted data and had variations and such. Native PHP isn't great for that, so it would have forced me into some kind of templating system, and I probably wouldn't have regretted it. If I stay in PHP next time, maybe I'd use something like Timber and Twig for all the components, and then Fractal for the pattern library since it supports Twig. I kind of dig the way Timber abstracts the data stuff from the views.
I hadn't heard of this app until now, but check out Project Wallace:
Project Wallace is a project aimed at gaining insights in your CSS over a longer period of time. It started a couple of years ago as a frustration with existing CSS analyzers that only do a one-time only analysis. As time went by, more and more features were added and now Wallace is place to go for developers who want to know if their complexicity has increased or for a designer who wants to know if all the correct colors and fonts are being used.
Bart Veneman set it up to watch CSS-Tricks, and you can see a before/after comparison and charts over time. Bart blogged about the numbers for us as well. Thanks Bart!

There are more interesting stats in that blog post.
CodePen embeds
The true usefulness of CodePen Embed Themes came out here. The whole point of an embed theme is that you can use them to match the design of where the Pens will be embedded, and if you need to change that design, you can change them all in one fell swoop. There are probably thousands of embedded Pens on this site, and they all got updated at once with one theme change.
There are a few special things that I've done with CodePen embeds on this site:
The are resizable from the bottom right corner. Used jQuery. Like this.
They have a placeholder height. When you embed a Pen, you can choose how tall you want it to be. That's how tall the <iframe> will come in as. But I've adjust it so that the <p> that is there before the iframe comes in will be that same height, so there is no reflow jank.
I regex'd that sucker myself like this:
function codepen_reflow_fix($content) { $content = preg_replace('/data-height=(\'|")(\d*)(\'|")/', 'data-height="$2" style="height: $2px;"', $content); $content = preg_replace('/data-theme-id="\d*"/', 'data-theme-id="1"', $content); return $content; } add_filter('the_content', 'codepen_reflow_fix', 10);
We're gonna bring that feature to CodePen itself real soon. Notice in that RegEx above I'm also forcing the theme id. That way, all embedded Pens definitely have the correct theme, even if we forget.
Achievement unlocked: The custom scrollbar is the new feature that everyone either loves or hates
If there has been one constant in every CSS-Tricks design, it's that there's at least one feature people either love or hate. This time, I'm happy to announce it's the custom scrollbar. In a sense, it's for myself. I manually use scrollbars quite a bit and it feels both fun and highly usable to grab onto this big beefy chunk of pink love.

It's also a little inspired by VS Code, which features a pretty beefy scrollbar itself:

There are general usability considerations about custom scrollbars for sure, but I don't feel like they've been breached too heavily here, if at all. I've heard some "don't mess with my browsers UI" feedback, which I sorta get, but does that mean we shouldn't style any form controls, or even use CSS at all? (LOL.) And don't scrollbars come from the system, not the browser?
Anyway, I'm not faking them or anything. I'm just using ::-webkit-scrollbar and friends. There is official scrollbar styling stuff on the way, per the CSS specs. I didn't use any of that stuff/ I think I'll wait for at least one browser to support it.
We have plenty of bug fixing and polishing to do still on this design. If you've emailed or tweeted or communicated with us in some way about it, I've probably seen it and have been log it all to make sure it's all addressed the best we can. Plus stay tuned for some fun new features!
If you have thoughts, free to leave comments here if you like, use our contact form, email at [email protected], or chat it up in our new Spectrum community.
The post Design v17 appeared first on CSS-Tricks.
Design v17 published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Design v17
We rolled out a new site design on January 1! This is the 17th version of CSS-Tricks if you can believe that. The versions tend to evolve a decent amount beyond the initial launch, but we archive screenshots on this design history page. Like I said in our 2018 thank you post:
This is easily the most time, effort, and money that's gone into a redesign since the big v10 design. There are a lot of aesthetic changes, but there was also quite a bit of UX work, business goal orientation, workflow tweaking, and backend development work that went along with it.
This is a big one! The reception so far has been pretty great, but please know that we'll be refining it and squishing a lot of bugs here in the early days.
Here are some notes about who was involved, how it happened, and things to notice.
Kylie led this project
Kylie Timpani was the lead designer and really whole project lead on this.

I first reached out to her in April 2017, we chatted in May, and kicked off the work in June. From my perspective, this was a pretty casual process, as I had no particular deadlines and fairly loose goals. Let's make an attractive site that does better in all ways than we do them now.

Kylie was super organized and had a very thoughtful process around every aspect of this. Just in the first block of time that Kylie allocated for this project she:
Took a complete content inventory
Dug into analytic data to understand users, traffic, and usage at a high level
Created, distributed, and analyzed a reader survey to understand readers better and answer specific questions she had for them
Chatted with all the staff members of CSS-Tricks to understand their roles, workflows, and ideas

Kylie's obviously not the kind of the designer that just whips open a design tool and starts noodling around. As great of a visual designer as she is, the work was highly informed. She went on to speak with our advertising agency, clearly identify the site's current strengths and weaknesses, and do light wireframing.

I've been using Figma for visual design stuff, and Kylie was happy to use that as the design tool. That was nice since we both have Team level access and were able to use it collaboratively. For me, it was mostly useful for being able to see and reference everything, and make notes on the designs.

We also used Asana to track what was being worked on and ultimately as a place to track bugs and places where the design implementation needed attention.


Thanks so much, Kylie for all your excellent work on this project! If anything is a bit off or buggy about the site, it's my poor implementation. And good luck! ⤵️
⚡️ So! Speaking of big life changing news... in just a couple of weeks I'll be moving to San Francisco! I'm so SO excited to be joining @nrrrdcore and her truly incredible team over at Apple! 👩🏻💻✨
— Kylie Timpani (@kylietimpani) January 7, 2019
Design Stuff
I'll let y'all explore the design for yourself to find all the little touches we put in, but I'll give a shout out to a few of them where there is a technical detail you might enjoy.
Orange-to-pink
Clearly, we went all dark mode on this design. It's nothing to do with the new media query, although that reminds me we might consider alternations for those who specifically set prefers-color-scheme: light;.
The brand/accent/action colors are orange and pink, which looks quite striking against the darkness but works on light backgrounds as well.
I made a quickie little Sass @mixin that allowed me to use those colors (with variations, if needed) at different angles as backgrounds:
@mixin orange-to-pink($deg: to right, $col-1: $orange, $col-2: $pink) { background-image: linear-gradient($deg, $col-1, $col-2); }
And on text as well wherever we needed (most often as for :hover and :focus):
@mixin gradient-text() { background: linear-gradient(to right, $orange, $pink); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
We also needed the gradient to be applied to fills and strokes in SVG, so I plopped that into the document to use wherever it was needed.
<svg width="0" height="0" class="visually-hidden"> <defs> <linearGradient id="orange-to-pink" x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="#DA1B60" /> <stop offset="100%" stop-color="#ff8a00" /> </linearGradient> </defs> </svg>
Fixed header
There is something about headers that always bring out more complexity than you might expect. I recently went through this with the new CodePen header/sidebar and it as complicated for this site. Part of what complicated this one was:
It has its own set of unique breakpoints. The header is pretty full, so the breakpoints are pretty specific and unique to it.
We wanted a fixed-position (but minified) header that showed up as you scroll down.
When you're logged in, there is a WordPress admin bar also fixed to the top of the page. I wanted to accommodate for that.
At one point, it was getting pretty messy and I wound up deleting all the CSS for the entire thing and re-wrote it, taking all the states into consideration, and writing media queries that used logic to clearly specify styles in each of those states.

The idea of a not-always-fixed-position header is interesting in and of itself. It means that:
You need to determine when to apply the fixed position
You need to make sure the shift from not-fixed to fixed (and back) doesn't cause layout shifting
I was dead nervous about attaching an onscroll listener and doing math and such to determine when to do the switch. I'm sure it can be done responsibly, but I haven't had great luck with that. Instead, I placed a tiny one-pixel element to the screen and attached an IntersectionObserver to it and reacted to that. That gave me the power to adjust where that is in CSS, which was a nice little touch.
Here's the very basics of that code:
See the Pen Fixed Header with IntersectionObserver by Chris Coyier (@chriscoyier) on CodePen.
Mixup
One very cool feature of this design is the Mixup area on the homepage. It was one of Kylie's ideas to show and remind people of the variety and depth of content that is here on CSS-Tricks.

The line that goes through it needs to depend on the height of the HTML content in each of those boxes. The boxes are set on a CSS grid, but they can and should still expand as needed for titles and such. Rather than try to SVG this somehow, the line is essentially stitched together though border and border-radius on individual boxes. To make it line up, I occasionally had to nudge them around with transform.
There was some z-index involved too. It was fun making mistakes along the way:

Cards
I'm kinda in love with native scroll snapping. The cards kinda have a fun animation on desktop, revealing the entire card on hover/focus, and then on mobile you can see the whole card, but are easy to thumb through:
Thanks, Amelia!
The design called for these curved line separators:

I have a small degree of confidence with the SVG path syntax, so I took the first crack at it. I was able to design it in a way that it could draw that line OK and keep the stroke at the desired width, but it didn't scale quite right.
See the Pen Lighted Path by Chris Coyier (@chriscoyier) on CodePen.
I brought in SVG expert Amelia Bellamy-Royds to help me get it right. Feel free to inspect the site to see how it was done. It involves masking and nested SVGs and rectangles and transforms and all sorts of fun stuff. Amelia actually created four variations of the code and carefully noted all the pros and cons of each one. Ultimately, we went with this:
See the Pen Lighted Path by Amelia Bellamy-Royds (@AmeliaBR) on CodePen.
Another thing Amelia helped with was the "circle of text" design element. Kylie had these instances mocked out and I thought they were so cool and I definitely wanted to pull it off. There is a really elaborate way to do it by splitting the characters in to spans and transforming them, but that's a bit messy compared to SVG's <textPath>. I knew I wanted to go the SVG route, but perhaps abstract it away into a reusable component so that it wasn't a heaping pile of code every time I want to use one.
It occurred to me that a web component might be the best way to go here because I can kind of invent the API myself. What I wanted a circle-of-text component to do:
Pass in the text to set on the circle
Declare the radius of the circle
Rotate the circle so I can start the text at any point along the circle
That makes perfect sense as a web component:
<circle-text r="3em" rotate="-90deg"> CSS is super fun & cool & I like CSS!!! </circle-text>
My expertise with web components is limited, so I reached out to Amelia again who is great both with web components and SVG—a perfect match! This is what she was able to do, which I easily integrated easily into this design.

Thanks, Ana!
Another design thing that Kylie cooked up that I was a bit perplexed by was this line:

I thought maybe SVG again, but I really wanted to nestle regular HTML content in there nicely. I was hoping to pull it over with borders or something CSS-y. I reached out to Ana Tudor who is fantastic at tricky design situations and solving them with native browser tech. Ana was able to whip up a good solution here using multiple gradient backgrounds in the main area and a border for the top right bit that flies off.
See the Pen nav by Ana Tudor (@thebabydino) on CodePen.
Thanks, Zach!
Fonts are a unique part of the loading experience of websites in that their presence (or lack of), how they appear, and how they change all play major roles in the perceived performance of the page.
I've had the good fortune of being able to chat with Zach Leatherman about font loading before, but I still don't feel entirely comfortable with what the best practices are in any given situation. For this design of CSS-Tricks, I made the call to use the system font stack for most of the body copy. That has the major benefit of being instantly available to render and aesthetically seems to work well on a technical site, not to mention generally pairing well with Rubik, our header font.
But we still needed to deal with Rubik. There will be an upcoming article from Zach going into this in more details, but the gist is:
Create a minimal subsetted version of Rubik that handles the majority of usage
<link rel="preload" ... > it
Use it with @font-face using font-display
Load a more robust version in an async second stage
Nice job everyone that worked on the @css relaunch!
Look at those web fonts showing up on that 2.09s Fast 3G first render 🎉
(full disclosure I helped a wee bit with the font loading here 😇) pic.twitter.com/Ih7zJhelQQ
— Zach Leatherman (@zachleat) January 1, 2019
Some areas of the site are somewhat deprecated
The Forums is such a complicated area of the site to design and maintain, what I've done is just loaded the default bbPress styling for them, instead of trying to override things or start from scratch. I think that'll be the best route going forward.
There is a Gallery section of this site, but I'm not even linking to it anymore as we didn't really keep it up to date very well nor did it get used much. The URL's still work though. Maybe it can make a return someday, but for now, I'm enjoying the reduction of some technical and content debt.
Tech stack
It's somewhat boring. It's about the same thing I've done forever. It's a stock install of WordPress with a custom theme, a dozen or so plugins, and a bit of custom-coded functionality, like having the images powered by Cloudinary. It's running on a custom Media Temple-built box so it can have PHP 7 and MySQL 5.6, plus a firewall that also acts as a CDN. It's nice to have a pretty snappy foundation, so it's on me as a front-end dev to keep it that way.
I used SVG for the icons, Sass for the styling, and Babel to write jQuery-based functionality in ES6. I wrote up a Gulp file to do all that processing and run the local BrowserSync dev server. Local WordPress via Local by Flywheel.
I'm actually pretty happy with the stack as it felt quick and productive to me. But I admit, part of me wishes I dug a little harder into new tech, like building webpack-based processing or trying to go all-in on a server-rendered and React-powered headless WordPress via GraphQL kinda thing. That likely would have tripled the dev time for questionable benefits. I would have just done it because it would have been fun and possibly open some interesting future-doors.
My last regret is that I wish I had spun up a real pattern library system from the start. I think I did OK in breaking things up into reusable parts, but the site isn't truly componentized. As I approached the finish line, I started to see how this could have gone a bit smoother for me should I have worked with true components that accepted data and had variations and such. Native PHP isn't great for that, so it would have forced me into some kind of templating system, and I probably wouldn't have regretted it. If I stay in PHP next time, maybe I'd use something like Timber and Twig for all the components, and then Fractal for the pattern library since it supports Twig. I kind of dig the way Timber abstracts the data stuff from the views.
I hadn't heard of this app until now, but check out Project Wallace:
Project Wallace is a project aimed at gaining insights in your CSS over a longer period of time. It started a couple of years ago as a frustration with existing CSS analyzers that only do a one-time only analysis. As time went by, more and more features were added and now Wallace is place to go for developers who want to know if their complexicity has increased or for a designer who wants to know if all the correct colors and fonts are being used.
Bart Veneman set it up to watch CSS-Tricks, and you can see a before/after comparison and charts over time. Bart blogged about the numbers for us as well. Thanks Bart!

There are more interesting stats in that blog post.
CodePen embeds
The true usefulness of CodePen Embed Themes came out here. The whole point of an embed theme is that you can use them to match the design of where the Pens will be embedded, and if you need to change that design, you can change them all in one fell swoop. There are probably thousands of embedded Pens on this site, and they all got updated at once with one theme change.
There are a few special things that I've done with CodePen embeds on this site:
The are resizable from the bottom right corner. Used jQuery. Like this.
They have a placeholder height. When you embed a Pen, you can choose how tall you want it to be. That's how tall the <iframe> will come in as. But I've adjust it so that the <p> that is there before the iframe comes in will be that same height, so there is no reflow jank.
I regex'd that sucker myself like this:
function codepen_reflow_fix($content) { $content = preg_replace('/data-height=(\'|")(\d*)(\'|")/', 'data-height="$2" style="height: $2px;"', $content); $content = preg_replace('/data-theme-id="\d*"/', 'data-theme-id="1"', $content); return $content; } add_filter('the_content', 'codepen_reflow_fix', 10);
We're gonna bring that feature to CodePen itself real soon. Notice in that RegEx above I'm also forcing the theme id. That way, all embedded Pens definitely have the correct theme, even if we forget.
Achievement unlocked: The custom scrollbar is the new feature that everyone either loves or hates
If there has been one constant in every CSS-Tricks design, it's that there's at least one feature people either love or hate. This time, I'm happy to announce it's the custom scrollbar. In a sense, it's for myself. I manually use scrollbars quite a bit and it feels both fun and highly usable to grab onto this big beefy chunk of pink love.

It's also a little inspired by VS Code, which features a pretty beefy scrollbar itself:

There are general usability considerations about custom scrollbars for sure, but I don't feel like they've been breached too heavily here, if at all. I've heard some "don't mess with my browsers UI" feedback, which I sorta get, but does that mean we shouldn't style any form controls, or even use CSS at all? (LOL.) And don't scrollbars come from the system, not the browser?
Anyway, I'm not faking them or anything. I'm just using ::-webkit-scrollbar and friends. There is official scrollbar styling stuff on the way, per the CSS specs. I didn't use any of that stuff/ I think I'll wait for at least one browser to support it.
We have plenty of bug fixing and polishing to do still on this design. If you've emailed or tweeted or communicated with us in some way about it, I've probably seen it and have been log it all to make sure it's all addressed the best we can. Plus stay tuned for some fun new features!
If you have thoughts, free to leave comments here if you like, use our contact form, email at [email protected], or chat it up in our new Spectrum community.
The post Design v17 appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes