#THERES ONE FOR JPEG AND PNG
Explore tagged Tumblr posts
Text
imm fucgking kimilimg mysefsls
#FUCK YOU WHOEVER CAME UP WIHT THE WEBP BULLSHIT#I HOPE YOU DIE A MISERABLE FUCKING DEATH#I HOPE YOU CHOKE ON SHIT#FUCK YOU FUCK YOU FUCK YOU FUCK YOU#LET ME SAVE A FUCKING GIF AS A FUCKING GIF#FOR FUCKINGS SAKE#WHY ISNT THERE A FUCKING EXTENSION FOR THIS ON FIRE FOX#THERES ONE FOR JPEG AND PNG#BUT NT FOR FUCKING GIFS#KILLINGMYSELF#THE ONE TIME CHROME IS BETTER THE ONLY ONE TIME
6 notes
·
View notes
Note
hi! love your art :) i just wanted to ask if you have any resources you’d recommend for WWI uniform/gear references for art purposes? i’ve been struggling to find good refs (especially for officers/anything beyond just the basic infantry uniforms) so i thought i’d ask what you tend to use! thanks & have a great day!
hello hey hi!!! ty for the message i love talking about uniforms and spend way too many hours of the day looking for reference of them
so i talked a bit about this before in this post! i stand by a lot of what was said there aka pinterest, google searching/scouring, and that book i linked........ these are all good for officers too! looking for officer ref is often very similar to infantry stuff, tho there may just be less of it depending on what specifically you're looking for. if you are looking for very specific references and want to get insane about it i can talk about that too.... tho i would like to say i dont have like one specific website to link bc i use so many different ones only like once or twice
if you're willing to spend money i'd recommend looking for books on the subject- there is always one strange book from like 1970 about the helmets of ww1 on ebay or something. the nice thing about that is they will typically name the different parts of a uniform, which allows you to google that specific thing to get a closer look. learning about the makeup of a uniform/everything's specific use helps when its time to draw them. ofc this isnt a super sustainable option but investing in a good encyclopedia once has saved me so much time. that guide to ww1 has been well loved
if youre not looking to spend money there are still a lot of options. stuff i like in no particular order:
reenactment pictures- action shots, higher quality pictures than something from 1918. you can find whole galleries of people's reenactment battles (?? is that what theyre called??) if you do a little clicking around.
stock photo websites- be really careful here bc you dont want to get into trouble with usage rights. i only rly use these if im desperate and then very sparingly and piecemeal bc i dont want to get in trouble lol
websites where they sell reproduction/reenactment uniforms- here is an example. reproduction stuff is great bc u can usually find every little bit of the uniform being sold somewhere by someone. ebay has also been surprisingly helpful.
& the thing i would like to stress the most is that i rly dig for references. i literally have 21 tabs open with different searches for super specific things on my phone at this very moment. i use google image search extensively and scroll through literally so many jpegs, pngs, pdfs, webps, etc etc etc. the unfortunate truth is that the more specific you get the harder it is to find stuff. i recently drew a ussr female fighter pilot and had to get ref for her uniform from about 5 different sources (and that was one drawing!!!!!) sometimes i find a reference for the exact thing i need on a website that has nothing else of use to me. the best advice i have here is just keep scouring and clicking and you will eventually find something. i wish this was more helpful but once you know what you are looking for you can search for that thing specifically and that's a big help
this did not need to be so long but if theres one thing about me i will go on and on and on given the chance. im insane can you tell
#asks#reference#wanderingmausoleum#does any of this make sense.#im sorry that the answer is sometimes “u have to scroll a lot”#you have to get kind of crazy about it
25 notes
·
View notes
Note
last ish anon (transparent icon one): the chances are your phone is just auto downloading it as a jpeg instead of png / converting it and whatnot . tumblr also (afaik) sometimes messes with downloading images transparent so id recc either opening tumblr via browser on a laptop, using a background remover, you can also try saving the img to your files or seeing if (not opening the image fully) but click and holding works for you ! (theres also the other chance the img isnt actually nontransparent and just appears that way bc your camera roll is giving it some background for visibility)
hope this helps ^_^ - toby
^^
0 notes
Text

---

gangs all here!
fun fact: a masked figure staring at me like masky is doing in this original screenshot is one of my worst fears and i developed this fear while i didnt even know what mh was
#txt#it was bc of that one video game sarah is missing#theres a very specific shot in it at one point#that was probably inspired by this tbh#fuckin terrified me#png#jpeg#ask meme#submitted#masesc#submission
16 notes
·
View notes
Note
Hi Daria! Bit more of a technical question, what size are your posts? And when you group them in 3s how do you size them? I seem to lose a lot of detail when resizing images 😅. Love your story! Your doing amazing hun ☺️😘
hello 💞 each individual panel on my posts is 1920x1080 !!! i will leave a lil explanation on how i put three panels into one under the cut bc i included pics 😌 but thank you so much for the nice words 🥺💕 and enjoying my story 😌♥
when i group three panels into one photo, i usually leave 14 pixels between each panel. first i put them all into the same workspace.

for example for two panels into one photo, in ps i adjust canvas size to increase by "1094" aka 1080+14. so when i adjust the two panels theres designated space between them.


for three panels, i do the same thing again !!! i move the two other panels at the same time, if not the space won't remain the same !! : D

[in the gif i have the third panel, aka the bottom one hidden in the beginning. after i move the first and second panel to their position, i unhide it. just bc it'd be in the way otherwise.]
thats it !! : D u can also save this as some kind of of template in case you want to do three panels in one again. i like suffering so i do these steps each time 🚶♀️
*** to add, i think tumblr downsizes images if you put four photos into one because the height is too large. but!!! everything under three (and three ofc) is fine.
also if you save your photos in jpeg, you should switch to png! it’s a lot clearer, but also due to this they are heavier in size. for example, these three panels:


18 notes
·
View notes
Note
can you please link us some tutorials on how to make good gifs? not as good as yours of course but decent ones!
im very late to this im sorry ! and yes i could link you to some tutorials but i thought if thats okay i could just make my own, on how i make my gifs ! this might take a while so bare with me please
here's what we'll make (it's a gif!)

WHAT YOU'LL NEED:
1. potplayer
2. adobe photoshop (any works, i have the 2020 one)
3. please like/reblog if this was useful !
1. POTPLAYER
you might see that most people use kmplayer, and i used to use that as well but last year, for some reason, it stopped working for me so i changed to potplayer.
so, you'll need a video file first, and id recommend always using 1080p or 720p unless you truly can't find what you want in that size. why? because both of those sizes are best as they have better quality and your gifs will look better. tip: the bigger the file size the even better quality itll have (i can't bother downloading 40GB files so i always just use small ones, it still works fine for me)
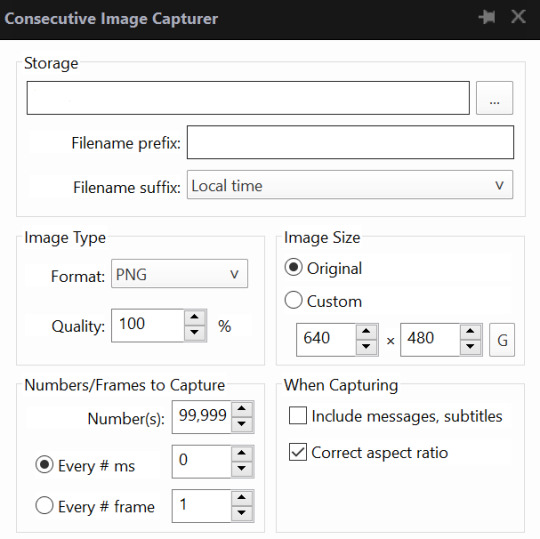
when you have your file, you open it with potplayer, choose the scene you want to gif and click ctrl + g to pull up a little window which will make your screencaps for your gifs.
this is how the window looks like:

in storage you choose which folder you want the frames to go to. the format i use is png because it has the higher quality, always choose original size and the rest you can just copy from me. then you click a button bellow all of this that says start and once you're done you can click again on that button to stop.
theres another method i used back when i was starting to gif, that doesnt need any other app and its just on ps, but frankly i dont think that method is good at all.
2. ADOBE PHOTOSHOP
now that you have all you need to make your gifs, lets start making them !
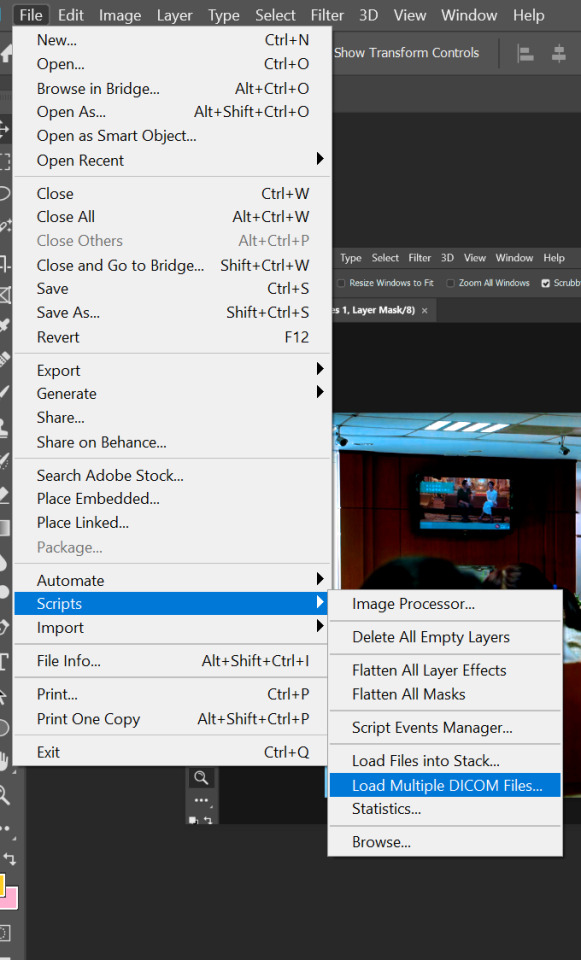
open photoshop and load the files needed for the gif.

to load the files i use load multiple DICOM files, BUT, for newer versions of photoshop this won't work as DICOM files are not png, or jpeg... i was only able to make it work cause i had an older version of ps and copied the file that would allow this to work to my newer version. most people use load files into stack which is how i will teach you how to make your gifs. the difference between these two options is that the DICOM one loads your files in order while with the into stack one you will have to do an extra step which i find very annoying.
select load files into stack.

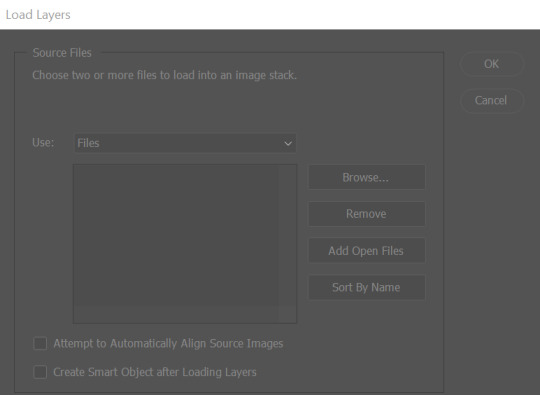
then you click browse, select the folder where your pngs are and just select all of them. click ok and they will slowly load. once they're done loading you will see the picture above again this time will all of the files on the rectangle and you can click ok. theyll start appearing on photoshop.
now onto the gif making, finally !
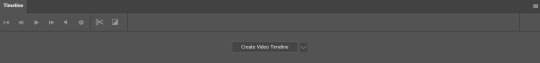
your timeline will look like this:

click create video timeline and then you'll have your files stacked in a vertical manner. on the bottom left corner of your timeline you have a 3 square icon called create frame animation. click that.
now you will have one frame only on your timeline, but that won't make a gif so, you will go to the upper right corner of the timeline, select the 3 line icon and click on make frames from layers.

there, all your frames are loaded, but, they're on the wrong order so you will once again click on the 3 line icon > select all frames and once they're all selected you will again, click on the 3 line icon > reverse frames. this time they're in the correct order.
now let's crop our gif and resize it.
go to the crop tool and click it.
crop it around to how you want it to look like. i always use the same crops which is why i saved them as presets on ps so its easier, as i just have to click the one i want and i don't need to keep guessing how to size it so all the gifs look the same.
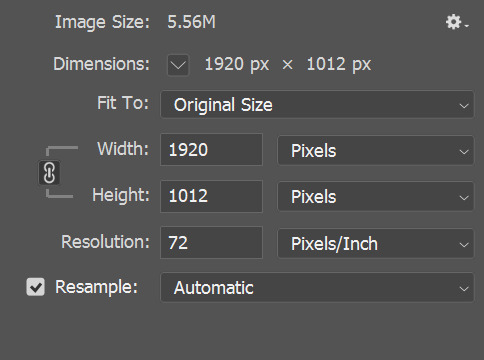
once your gif is cropped go to image > click image size and a window will appear:

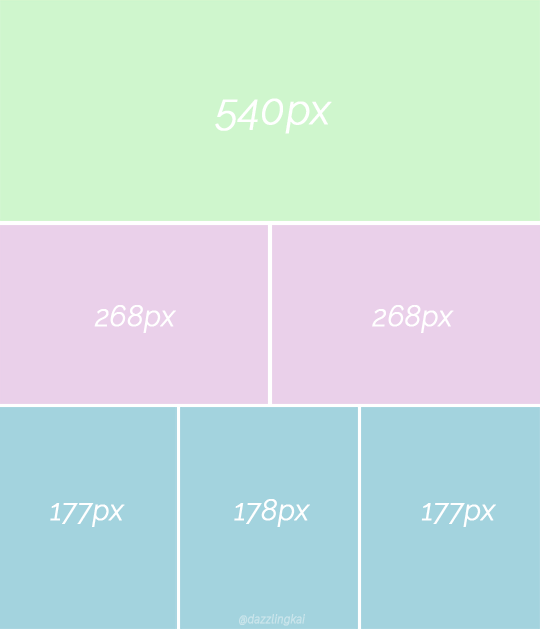
depending on the gifset you want to make, there are different dimensions you should choose so your gif is shown with better quality. here's a guide on the best dimensions for tumblr (the crop has nothing to do with this, you can choose any crop you want and as long as the sizes are these it'll look fine):

choose the type of gifset you want and on width change the number to 540px, 268px or 177/178px (the height will be calculated by ps automatically so you don't need to touch that).
now that your gif is resized you will notice that your frames are all still selected, and you will need them that way to change the seconds of your frames (basically each frame will last a limited amount of seconds until the next frame comes on your gif).
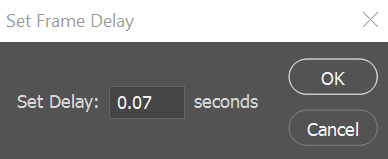
with all your frames selected just click on the arrow next to 0 secs > other and a window will appear (any frame works as long as they're all selected, remember that!).

type how many seconds you want the delay to be, most gif makers use between 0.05, but i personally prefer 0.07 seconds. click ok.
right bellow the frames on your timeline you'll notice an arrow that has the word "once" or "3 times" right next to it. click on the arrow > forever (this way your gif will loop forever, otherwise it'll work once and then stop)
color your gif using the adjustments available.
lastly we will sharpen our gif so it looks extra crispy.
on the layers section of your ps, click on the first frame and then press shift. while pressing shift scroll down until the last frame and click. now all your layers are selected (except your adjustments!).
with all your layers selected look at your timeline once again and on the bottom left you will notice a small icon "convert to video timeline". click it (your layers have to be selected!).
go to filter > convert to smart filters and you will have a smart filter layer (where all your frames are put together). with that layer selected go once again to filter > sharpen > smart sharpen. choose your options to how you want to sharpen your gif. try not to have your radius too big or your gif will look weird !
and we're done ! now you just have to save it. go to file > export > save for web.

im not very good at explaining stuff but hopefully this helped ! if you have any questions don't be afraid to ask away on my inbox !
20 notes
·
View notes
Note
hello! do you know if theres a way to use like character psd templates in photopea, please?

TUTORIAL: HOW TO MAKE THESE USING THE FREE WEBSITE PHOTOPEA!
1) Hey anon I’ll be using this amazing template by @gentleicons for this example. First off you’re going to need to open your PSD file by going to FILE > OPEN!

2) First off let’s start by changing the text to what we want! To do this simply double clock on the “T” icon on your layers panel and it will highlight the text that layer contains on your image! Simple delete what’s in the box and type your own.


Do the same with the YOURURLTEXT text! This is the 3rd layer down on your panel.

3) Now let’s start on the background image, there are probably multiple ways for people to do this on photopea but the easiest method I’ve discovered is the copy and paste buttons! First off scroll down to the “TOP IMAGE” folder and click the arrow to show its contents.


Now find an image you want as the background! I simply went to https://unsplash.com/ and found this very nice sky image! Once you’ve found your image right click and press “copy image”. Then go back to your photopea tab and press control + V (for Windows)! It’s the paste shortcut.

Now you might want to move the image around and things. To do this, you click the layer you want to move. In this instance it’s the purple background image so select that layer on the layers panel and then select the “move tool” on the left hand side. Simple click and drag the image on your PSD! Luckily the person who made this tutorial put in layer masks so everything is easy peasy.

Do the same thing for the sidebar on the right. Select the right layer folder, “BOTTOM IMAGE” and paste in your desired image. I’m going to be using the same one but moving it so we get a part of a different image.


4) Now for the smaller images! We need to go and find the layer folder for the images just like we done for the “top” and “bottom” images. For the first box it’s called “MUSE 1”. We’re going to do the same by finding an image we like and selecting “copy image” and then paste. I’m going to be using images from our body diversity tag here.


Oh the image is too big! That’s ok though. Make sure the image layer is selected and press “ALT CONTROL and T” to bring up “FREE TRANSFORM.” Alternatively you can rectangle select on the sidebar to the right, under the move tool, and right click and select the same thing.

Hold one of the corners while pressing SHIFT (this makes sure your images doesn’t stretch or anything) and resize the image to how you want! Letting go of the corner and shift, you can also move the images around to fit the box.

Now let’s do the others! To “Muse 2”!

On to the others!

5) PSD? Sure! I’m going to be using this PSD by @recurscs. To load this in to Photopea it’s the same as the previous PSD, FILE > OPEN.

The other PSD will be in another window, don’t worry! There is a lock on this layer folder though all I done was click it and it went away.

To put this PSD file on to the other one, you simple click the folder and drag it to the other tab! If this doesn’t work you can right click on the folder and press “duplicate in to” and then select the other tab!

Back to the template! Click the tab to return.
The folder might not go where you want it to but to change that just click and drag the folder around in the layers panel!

Want to change the PSD a little? That’s easy to! Click the arrow to extend the folder and mess around the the “eye” symbol which shows and hides layers or select a layer and change the opacity! There’s a bar for that at the top of the layers panel.

6) SAVE TIME! Go to FILE and then either save as PSD if you want to work on it some more, or to save it as a flat layer go to FILE > EXORT AS and then PNG! This charter template has a transparent background so you need yo save as a PNG. If it doesn’t have a transparent part then using JPEG is also cool.


89 notes
·
View notes
Note
Please don't think I'm dumb, I just want to make sure I respect you and your art and do things properly. Am I correct that it is okay to reblog your art here, on Tumblr, with captions of course, but reposting to another site is what you don't want? That's how I understand it, but I want to make sure it's okay to reblog it, here. Thanks so much.
‘s not a dumb question at all! Yes you can reblog it with the artists comments in tact, theres also twitter post equivalents to most things i post here that you can retweet!
I do not condone reposting even with the watermark--every time someone saves the jpegs/pngs i post, the DPI gets smaller and smaller and the quality of the image will get crunchier and crunchier until you wont see the watermark anymore. Then no one can trace it back to me
Thank you for taking the time to ask!
6 notes
·
View notes
Text
Macphun creative kit 2016 review

#Macphun creative kit 2016 review full#
#Macphun creative kit 2016 review software#
#Macphun creative kit 2016 review plus#
Check out Luminar Neo’s unique sky replacement and portrait editing tools, now available.ī&H – B&H is a world renowned supplier of all the gear photographers, videographers, and cinematographers need and want to create their very best work. Makers of Luminar and Aurora HDR, Skylum adapts to your style and skill level. Skylum – Your photos, more beautiful in minutes. Mylio – Access your photos from anywhere, without the cloud! Easily showcase your photos on-the-go, resolve duplicates, find faces and look for those stunning locations. Its authentic true-to-life color processing, seamless editing experience, and fastest tethering in the industry gives you total creative control. Re: whats new in MacPhun Creative Kit 2016 In reply to Enthusiast94 Batch processing has been added to Tonality, Intensify and FX Photo Studio (was already in Noiseless) and theres improved 'image passing' from one app to another.
#Macphun creative kit 2016 review software#
Save $10 with the code PHOTOFOCUS10.Ĭapture One – Capture One creates powerful photo editing software for all kinds of photographers. With weather sealing and advanced image stabilization, you’ll open up your creative possibilities.ĪfterShoot – AfterShoot helps photographers cull their photos faster, leaving them more time to spend on creative tasks. I own five of their photography enhancement programs. If you want remove this page, please contact us.Tamron – Need lightweight, compact mirrorless lenses? Tamron has you covered, with superior optics perfect for any situation. Ive been dealing with Skylum Software since 2016, (Then called MacPhun). Macphun Creative Kit 2016 review: Critical photo editing functions delivered in one diverse app have 292 words, post on at January 14, 2016.
Here are all the winners of the 2020 Webby Awards.
Best business monitors of 2020: the top displays for remote working.
#Macphun creative kit 2016 review plus#
VW Golf SportWagen gets AWD option, GTI adds Sport trim Up to 85 off its Creative Kit 2016 means you get six of the company’s popular Mac apps Snapheal, FX Photo Studio, Intensify, Focus, Noiseless, and Tonality for just 89, plus a bunch of.Jon Devo runs through its key features and shares his thoughts Read More. Is a Staunchly Average Streaming Rom-Com Read: Fujifilm X-T2 Feature Review The best of X-Series just got better with the announcement of the new Fujifilm X-T2.These are the best Apple Memorial Day deals.These are the best Adobe Photoshop deals for May 2020.Samsung Galaxy Watch Active 2 second opinion review: Almost there.Asus ZenBook Duo review: Two screens, four cores, and $1,500.The best online photo book services of 2020.
#Macphun creative kit 2016 review full#
But there are tremendous financial and functional advantages in purchasing the… Read full this story Each is also available as a standalone app (though in your Applications folder, they are separate apps appended by a CK) and variously support features like batch processing and multiple file formats including JPEG, PNG, 8- and 16-bit TIFFs, PSD and various flavors of RAW.Creative Kit component apps are not new-just the all-in-one package: Each app has been previously released, and is still available separately. Despite their power, Creative Kit apps require a minimal learning curve.Creative Kit does not seek to replace Photos’ organizational utility, though Macphun does market a separate app called Snapselect for organizing and choosing the best photos from a batch and trashing duplicates.The Mac-only Creative Kit is a six-app bundle that functions both as a standalone app and a plug-in to Adobe Photoshop, Lightroom, and Elements.Available via a single installer for one discounted price, Creative Kit lets you access some of Macphun’s most popular image enhancement packages: Noiseless, Focus, Intensify, Tonality, Snapheal, and FX Photo Studio. As a plug-in to Photos, Macphun’s apps significantly augment the Apple app’s bare-bones editing tools. With Creative Kit, Macphun wants to pick up where Apple’s now-defunct Aperture left off.

0 notes
Text
Sketchup pro 2016 crack 32 bit 無料ダウンロード.Sketchup 2016 32 bit free download
Sketchup pro 2016 crack 32 bit 無料ダウンロード.Download and Install Sketchup 2016 to 2018

ブック横断リンク: Downloading older versions.Sketchup 32 Bit Full Crack V Ray 2 0 - FreeColoring
Explore sketchup 32 bit full crack v ray 2 0 to download or print your favorite coloring pages and show off your artistic creativity right now. sketchup 32 bit full crack v ray 2 0 are very attractive and suitable for your children. These coloring pages can be printed for free for children of all ages Sketchup 32 bit free download. Photo & Graphics tools downloads - SketchUp by Trimble Navigation Limited and many more programs are available for instant and free download thanks. Download Sketchup Pro Full Version is a software developed by Trimble and used for creating 3D model you have used a lot of other 3D design software like blender, 3ds max, 4d cinema and so on. The reason SketchUp 3D modeling software amounted theres a friendly and forgiving, we do not sacrifice functionality is functionality. Download Vray 16 For Sketchup Full Crack
Sketchup pro 2016 crack 32 bit 無料ダウンロード.旧バージョンのダウンロード | SketchUp Help
Explore sketchup 32 bit full crack v ray 2 0 to download or print your favorite coloring pages and show off your artistic creativity right now. sketchup 32 bit full crack v ray 2 0 are very attractive and suitable for your children. These coloring pages can be printed for free for children of all ages Apr 24, · Google SketchUp Pro, 無料ダウンロード。. Google SketchUp Pro SketchUp Pro は、強力な機能と 3 D モデリングのためのアプリケーションのスイート、専門家のため。あって、それは専門家のため、直感的な誰でも迅速かつ正確に 3 D モデルを作成することができます。4/5(4) SketchUp Make ← 左のリンクをクリックして無料版 SketchUp Make をダウンロードする。 「SketchUp のダウンロードがまもなく開始します。」の画面が表示されるので、 SketchUp の使用��的:*では、「個人的なプロジェクト」を選択する。 「個人的なプロジェクト」を選択する��下の入力
SketchUp Make is free for educational and personal use. SketchUp Make allows you to test the LayOut and Style Builder tools found in SketchUp Pro for 30 days. After this period, you can continue using SketchUp Make. If you want to benefit from all the functions of the application you can choose to purchase it. SketchUp Make is a tool designed to teach you 3D modeling, whether you are a novice or experienced user.
The installation process you are required to go through is over in a jiffy as it does not come packed with any third-party product offers. Completing it brings you to a pretty friendly interface, as it does not contain a myriad of buttons, panes and boxes. When you launch the application, you are required to select the type of template you want to work in - simple, landscape architecture, 3D printing, interior and production design, woodworking, urban planning, or a simple one.
From the main window, with just a click of the window, it is possible to insert lines, rectangles, circles and arcs, erase objects, measure distances or scale an entire model with the help of a measuring tape, and use a paint bucket tool.
The orbit and pan options can help individuals gain control over the camera, by rotating it, as well as moving it vertically or horizontally. You can also add photo textures to your model a feature that uses Street View photos imported from Google Maps , get models from the Internet, or share your own creations.
If you create a model that exists in reality, you can add it as a location, so SketchUp Make can share it online. The response time is quite good and the interface encloses quite an intuitive design. In conclusion, SketchUp Make proves to be a reliable and efficient program, which comprises a large amount of tools, as well as options to aid novices in using it without hiccups.
SketchUp Make is part of these download collections: Edit PNG , 3D Model Makers , Edit JPEG , Create Sketch. SketchUp Make. Packed with many types of templates, this is a 3D modelling program which enables all types of users to work with it, thanks to a helpful "Instructor".
What's new in SketchUp Make Read the full changelog. SketchUp Make was reviewed by Madalina Boboc. DOWNLOAD SketchUp Make Load comments. DOWNLOAD NOW. SketchUp Make top alternatives FREE PhotoScape paint.
net GIMP Photobie Pixia. top alternatives PAID Photo-Brush PhotoFiltre Magic Photo Editor PhotoShine Amazing Photo Editor. All rights reserved.
0 notes
Text
How to add UV maps
So in maya after you make your model in maya On the top right click change the workspace to UV editing. This will open up another window on the right and this is the Outline of your models uv map. You can change the layout to one which is easier to edit later with the moving tools. Also you have tools to set up cylinders so that you can make it a rectangle in the editing side. Now make sure you've selected the models entire surfaces. To do that just go to the top left and go to select and press all. Then after that click the camera icon in the 2d window of the model and it will give the options on saving the layout of the uv map as a png or jpeg. if you chose png make sure theres black outlines if its a jpeg choose white ones.
Now you can open that image in photo shop and aline your photos/drawing with the uv map layout so you can make the model textured.


To have the model have the image you made of the uv map. Go back to the model in maya in the same uv editing workspace. Then right click hold and select “assign new material”. Then pick “lambert”. Now on the right go to “attribute editor” and pick “lambert” tab. In the color section go on the right click the checkbox and on the new tab click file. Then on the right click the file icon and then locate the image you made on photoshop. Then to see it on your model click the circular checkbox icon.

I made a soda can in this example of making a model be textured.
0 notes
Text
AAAAGH THE JOKER GIF HAS ONE PNG FILE AND ONE JPEG FILE IN IT SO THERES A BACKGROUND IN ONE OF THE FRAMES I ONLY JUST CAUGHT THAT
1 note
·
View note
Text
Increase Your Landing Page Speed (By Stealing Our Homework)
If you’ve read Unbounce’s 2019 Page Speed Report (and you really should), then you already know why speed is so important this year. Slow-loading landing pages have always been an obstacle to higher conversions, and now Google is punishing poor mobile load times in its search rankings. To be successful in 2019, we—marketers—need to be thinking fast. But are we?
To find out, we polled almost 400 marketers on their attitudes around page speed and asked what (if anything) they were doing to get faster.
Just 56% of marketers are happy with their mobile load times, according to the 2019 Page Speed Report.
Almost three of every four respondents said they had taken steps to improve their page speeds over the last year, and that’s pretty good. Alarmingly, though, only half of marketers we surveyed are satisfied with their load times on mobile.
So most marketers are trying to get faster, but many aren’t where they want to be. Which begs the question: what are people doing to speed up their landing page load times?
Computer, enhance!
Only 39% of marketers have bothered to find out how fast their pages are actually loading. Not great.
Here, we start to see why marketers are somewhat pessimistic about their page speed progress. Just over half have optimized their landing page images—ostensibly one of the simplest ways to speed up your load times—and even fewer have done any of the real technical-sounding things they need to get faster. (I mean, fair, they sound pretty boring to us, too.)
Here’s a doozy, though: just one in three marketers have run a website speed test to find out whether their load times are impacting their conversions. That’s the easiest one!
And hey, we get it. Marketers are being asked to do more than ever before, often with fewer resources. If you’re a small team (or a single person, the smallest of the teams), you might feel you don’t have the time or expertise to meaningfully improve your page speed.
But I’ve gone and done the hard work for you—me, a film school graduate who, until recently, believed that his Apple computer was impervious to viruses. (Hoo boy, it is not.) I’ve spent hours talking to Unbounce developers, reading how-to guides, and generally just bombarding my brain with the most dull, technical page speed information I could get ahold of. (Apologies to said developers.) And if I can get my head around it, there’s no excuse for the rest of you.
Below, I’ve simplified some of the most effective ways to increase your landing page loading times in a guide. For each fix, I’ve indicated the technical difficulty and the estimated time it’ll take, so you know exactly what you’re getting yourself in to. Use the table of contents below to jump to what’s relevant to you, or go ahead and do it all in order.
Jump to a Landing Page Speed Fix
How to Check Your Landing Page Speed
Run a Google Speed Test (5 Minutes)
Try the Unbounce Landing Page Analyzer (5 Minutes)
Improve Your Landing Page Speed: Easy Fixes
Reduce Your Page Content (15 Minutes)
Optimize Your Images (30 Minutes)
Host Your Videos Elsewhere (30 Minutes)
Audit Your Hosting Solution (30 Minutes)
Implement a CDN (30 Minutes)
Improve Your Landing Page Speed: Intermediate Fixes
Minify HTML, JS, and CSS (15 Minutes)
Enable Browser Caching (15 Minutes)
Set Up GZIP Compression (15 Minutes)
Kill Needless Scripts and Plugins (30 Minutes)
Convert Images to Sprites (30 Minutes)
Improve Your Landing Page Speed: Hard Fixes
Remove Render-Blocking JS and CSS (45 Minutes)
Start Hand-Coding with AMP
Final note: If you’ve built your page with Unbounce, you can skip a lot of this stuff—we make many speed fixes on the back-end automatically. In this post, look for the ‘Building Pages in Unbounce?‘ callout boxes to see if a given fix is something you need to implement.
Look for these callout boxes throughout this post to get Unbounce-specific tips and learn how we automatically optimize your landing pages to make them load super fast.
How to Check Your Landing Page Speed
First things first.
Before you throw on your hard hat and start hitting things with a hammer (both figuratively and literally), it’s important to have some idea of what’s working—and what’s not—on your landing page. That means running a speed audit.
It’s important to point out that, regardless of which speed test you use, you don’t want to get too hung up on your score. Achieving a perfect score is not always technically possible (and it might not even be desirable). Instead, use your results as a general guideline to improve page speed and implement the fixes that make sense for you.
Okay—let’s test them pages.
Run a Google Speed Test
Difficulty: Easy / Estimated Time: 5 Minutes
There are a bunch of great tools for testing your page speed, but why not start with the big dog itself? Google’s PageSpeed Insights is an awesome way to do a quick performance check-up with at-a-glance recommendations. (Ryan Engley, Unbounce’s VP of Product Marketing, explains how to interpret and act on your PageSpeed Insights results in this must-read blog post.) Then there’s Lighthouse, a newer tool from Google that provides a comprehensive analysis of your how your page presents to end users.
You’ll also want to run your page through Google’s Test My Site tool, which will check your speed from a mobile perspective.
Clicking on individual results in PageSpeed Insights will reveal your problematic page elements.
Running a Google speed test should only take a couple of minutes, and the results will help you identify some of the top opportunities to boost your landing page load times.
Try the Unbounce Landing Page Analyzer
Difficulty: Easy / Estimated Time: 5 Minutes
Running a speed test with Google should be your top priority, but PageSpeed Insights doesn’t give results tailored to landing pages. For that, you’ll want to run your page through the Unbounce Landing Page Analyzer, which not only provides feedback on page performance but includes a bunch of advice on creating more effective campaigns and kicking your conversions into overdrive.
Unbounce’s Landing Page Analyzer provides feedback on page speed, but also actionable advice on things like SEO, message match, and mobile-friendliness.
Building Pages in Unbounce? Then you’ll definitely want to give our Landing Page Analyzer a shot. Get best-practice recommendations for conversion optimization and see how your landing pages stack up against others in your industry.
Improve Your Landing Page Speed: Easy Fixes
With your results from both Google and Unbounce, you’ll be well-equipped to move onto the actual work of making your page perform better. It’s time to pick up that hammer.
These fixes should be simple enough for anyone to tackle, regardless of their technical expertise.
Reduce Your Page Content
Difficulty: Easy / Estimated Time: 15 Minutes
We’ve marked this as an easy opportunity to increase your page speed, but it probably won’t feel like that when you start thinking about which elements on your page you can junk. Marketers love big hero shots, beautiful supporting imagery, and fun, animated explainer videos. But how much of that content is actually helping you drive conversions?
Visual content accounts for a huge portion of the size of an average web page—images account for over 20% of web page weight, as pointed out by Kinsta—and each element creates an HTTP request. That’s when your visitor’s browser pings your web server to request the files that make up the elements of your page. Too many calls can be a serious drag on your load time, so one of the simplest ways to improve your page speed is cutting down the number of elements you include.
Look at each piece of content on your page critically, then ask yourself: “Does this spark joy?” “Does this increase conversions?” If you don’t think there are pieces you can toss, try running an A/B test with a slimmed-down version of the page. The results might surprise you.
Bottom line: stick to the fundamentals of good landing page design and try to keep the number of elements (and thus HTTP requests) to a minimum.
Building Pages in Unbounce? We recommend that you keep things pretty lean, but we’d never remove content from your landing page. (Must resist… desire… to do best practices…) This is one optimization that you’ll have to tackle on your own.
Optimize Your Images
Difficulty: Easy / Estimated Time: 30 Minutes
Once you’ve trimmed some elements from your page, you’ll want to optimize the content that made the cut. Poor image optimization is the most common reason for slow page loads, especially for mobile visitors. Fortunately, it’s also one of the easiest issues to fix.
These are some quick tips for shrinking your images and improving your page speed. The goal here should be getting images at least under 800kb, but the smaller we can make them, the better.
Resize your images
It’s easy to chuck a larger image onto your page and rely on your content management system (CMS) to compress it to the appropriate size, but it’ll still be loading at least some of those extra pixels on the back end, and your visitors are going to feel it in the load. When you add an image, make sure it’s the same dimensions that your page will be rendering it.*
*This doesn’t necessarily apply to Unbounce’s retina image support—read up on that here.
Choose the right file type
Most people don’t think too much about the format of the image they’re uploading, but it can have a dramatic effect on page performance. The file types you’re probably most familiar with are JPEG and PNG—and, yes, there are differences.
JPEG is a ‘lossy’ format, which means it’ll lose some data during compression. That typically gives you a smaller file, but it can come at the expense of visual fidelity. Generally, images with significant color variation (say, photographs) perform better as JPEGs, and any dip in quality can usually go undetected.
PNG is ‘lossless,’ so the image’s appearance won’t change when resized, but it tends to make for larger files if there’s significant color variation. PNG is ideal for simple images with defined shapes, like those with text. Saving PNGs in 8-bit (rather than 24-bit, which has a broader color palette) can help shave off some extra bites.
Here are some optimization tips for JPEG and PNG (and GIF, that villain) from Google itself.
Use compression tools
Before your weigh-in, it’s good to run images through a final round of compression. There are plenty of image compression tools on WordPress, as well as some free, standalone ones like TinyPNG. These shrinky gizmos offer a simple way to cut down your image sizes without braving the cursed labyrinth that is Adobe’s export settings. (Hey, I’m a words guy.)
Your takeaways here are:
Ensure your image dimensions match how they’ll actually be displayed
Use JPEG when a slight dip in visual fidelity isn’t the end of the world (like photography), but PNG when it is (images with text and sharp lines)
Compress images to keep the file size as tiny as possible
If you want to take a deeper dive into image optimization, we recommend that you check out this post from Search Engine Land, which goes into detail on making images smaller while keeping them beautiful.
Building Pages in Unbounce? We’ve got you covered. Unbounce’s Auto Image Optimizer shrinks your images as soon as they’re uploaded so you can focus on making the best landing page possible.
Host Your Videos Elsewhere
Difficulty: Easy / Estimated Time: 30 Minutes
Why carry something yourself when you can make someone else carry it for you? That’s my motto for landing pages and life, and it’s why I’m no longer welcome on Unbounce’s company hiking trips.
Hosting videos on your own domain can be great for SEO purposes, but that’s not usually our goal with landing pages. We want everything to load in a flash and give our visitors the best chance to convert. Depending on your hosting solution, though, your videos might be slowing down your page speed, suffering from playback issues, and taking up an uncomfortable amount of server space.
Done properly, transferring videos to a third-party platform can shed some extra load time and help your pages render faster. Consider moving video content to Wistia, YouTube, or Vimeo, then using a light embed technique so that your videos only load heavier playback elements when your visitors actually click on them.
Building Pages in Unbounce? As a disclaimer: Using light embed codes with Unbounce (or any custom code, for that matter) will require some technical knowledge to implement and could, in rare cases, cause issues. Check out this Unbounce community post for more information.
Audit Your Hosting Solution
Difficulty: Easy / Estimated Time: 30 Minutes
Loading speed isn’t just determined by what’s on your landing page. Your web host also has a major influence in how quickly your page rolls out to potential customers.
There are three common models for web hosting:
Shared hosting Generally the most affordable solution, shared hosting is when your website is hosted alongside other sites on a single web server. Everyone draws from common resources (like storage space and processing power), which means—you guessed it—you need to share.
Virtual private server (VPS) hosting This is essentially a mix of both shared and dedicated hosting. With VPS, your website still shares server space with others, but you’ll have dedicated resources that no one else can dip into. The result is more power and flexibility, but it tends to come with a higher price tag.
Dedicated hosting For those who’ve had a traumatic roommate experience (who hasn’t?), dedicated hosting means your website has the server all to itself. More resources, no sharing. That’s great if you’re heavy on digital content and get a ton of traffic, but dedicated hosting is also the most expensive option and requires the technical know-how to set up and maintain your server.
Low-volume websites can generally get by with the cost-effective shared solution, but once your traffic starts to rise, you might not be getting enough juice from your web host to deliver content quickly—and that’s when load times start to suffer. (Give this post from Search Engine Journal a read for a more comprehensive explanation.)
It’s also important to note that the whereabouts of your web server can have a significant impact on your page speed. If you’re not using a content delivery network (CDN; more on this below), you’ll want to make sure that traffic from foreign countries isn’t encountering too much latency.
Think your hosting solution might be impacting your page speed? Run your site through a server speed test like this one from Bitcatcha, and use WebPageTest or Pingdom to see how your quickly your landing page loads in other countries. Depending on the results, you might decide it’s time to upgrade your hosting plan (or change web hosts altogether).
Building Pages in Unbounce? You don’t have to worry about this one—Unbounce’s global hosting solution boasts 99.95% uptime and ensures that your landing pages always have the necessary resources to load super fast.
Implement a CDN
Difficulty: Easy / Estimated Time: 30 Minutes
When your landing page gets a visitor, their web browser pings your server to get the content necessary to build out the page. Simple, right? Everyone downloads your website information from the same place, regardless of their location around the world. Well, that’s usually fine if the visitor is in or close to the country that your web server is located, but when they’re halfway around the globe, chances are they’re going to encounter some latency.
To avoid that, you should look into deploying a CDN, which caches your website across a network of data centers and proxy servers all over the planet. Say your own server is in the United States and someone from Lithuania is trying to visit your landing page. Instead of downloading your content from across the Atlantic, that visitor can pull a cached version from a server nearby.
Setting your website up with a CDN is pretty straightforward and—depending on your traffic—generally affordable. Here’s a list of some popular CDN providers from Mashable.
Building Pages in Unbounce? We’ve got five global data centers supporting the Unbounce CDN, which means your landing pages will load in a flash regardless of where they’re being accessed from.
Improve Your Landing Page Speed: Intermediate Fixes
These next speed fixes are a little trickier, but they should be manageable for marketers with a little technical know-how. Still, a mistake here could mean actual damage to your landing page.
Our recommendation? Do some research, make a backup, and—if you can—consult briefly with a developer on your team. It never hurts to have an experienced colleague to turn to if you get in over your head.
Building Pages in Unbounce? We talk a lot about WordPress through this next section. If you’re using our plugin to publish Unbounce landing pages to a WordPress domain, some of these recommended speed fixes can actually cause technical issues. Don’t hesitate to reach out to us for clarification if you’re ever unsure.
Minify HTML, CSS, and JS
Difficulty: Intermediate / Estimated Time: 15 Minutes
All those lines of HTML, CSS, and JS code that make up your landing page? They’re packed with spaces, line breaks, and other bits of formatting that make it more legible and easier for us to interpret, but each makes your load time just an eensy bit slower—and the web browsers your visitors are using to render your page don’t particularly need them.
With minification, the goal is to cut out all of that extra junk and condense your code so that browsers can read it faster. Here’s an example snippet of Javascript code from Wikipedia:
var array = []; for (var i = 0; i < 20; i++) { array[i] = i; }
After minifying, that code would look something like this:
for(var a=[i=0];++i<20;a[i]=i);
There are plenty of free online tools that will do this for your landing page, like Minify Code, as well as a bunch of WordPress plugins. Be sure to check out this post from Elegant Themes, which is an awesome resource that dives into the many options at your disposal.
Building Pages in Unbounce? Do we minify? We practically invented minifying. (Editor’s note: We did not.) Unbounce compresses all of your code automatically, making your landing page as slim as can be. No coding your pages from scratch and no minifying that code in the background? We’re making this too easy for you.
Enable Browser Caching
Difficulty: Intermediate / Estimated Time: 15 Minutes
The goal with any landing page should be getting prospects to convert the first time they visit, but the reality is that not everyone will. Sometimes, visitors will need some time to think about it: they’ll bounce, do more research, check out some competitors, then come back to your original offer. Browser caching ensures that when they return, your page will load even faster—and that’ll make them more likely to convert.
Not sure if you’ve already got caching enabled? Before you start, run a quick caching check using a tool like this one from GiftOfSpeed.
If your site is built on WordPress, enabling caching is as easy as adding a plugin.* (WordPress is almost too easy, huh?) Check out this list of caching plugins, most of which include quick instructions for getting set up.
*If you’re publishing Unbounce pages to a WordPress domain, these caching recommendations could create big problems. Check with us first.
For those not on WordPress, enabling browser caching on your own is pretty simple if you’re willing to get your hands dirty. For example, on Apache web servers, it comes down to inserting a little bit of code into the .htaccess file on your web host or server: <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/png “access 1 year” ExpiresByType text/css “access 1 month” ExpiresByType text/html “access 1 month” ExpiresByType application/pdf “access 1 month” ExpiresByType text/x-javascript “access 1 month” ExpiresByType application/x-shockwave-flash “access 1 month” ExpiresByType image/x-icon “access 1 year” ExpiresDefault “access 1 month” </IfModule>
This article from Varvy provides a great how-to, as does this one from WinningWP (which discusses enabling browser caching from a WordPress perspective but is applicable more broadly).
If all of this makes you nervous, there’s likely a simpler method for you to set up browser caching. Most web hosts will enable caching for you if you ask. Depending on your hosting solution, it might be as easy as making a phone call. (Although, now that I think about it, that might be more daunting for some of us.)
Building Pages in Unbounce? Seven-day browser caching is enabled on all Unbounce-built landing pages, so this is a speed fix you can comfortably skip. Maybe use this free time to treat yourself to some self-care? You’ve earned it.
Set Up GZIP Compression
Difficulty: Intermediate / Estimated Time: 15 Minutes
When a visitor reaches your landing page, their browser pings your web server to request the files that make up the page and the server transmits them back. Naturally, that process moves faster if the information being sent is compressed to be as small as possible. Here’s where GZIP compression comes in.
(You’ll want to check to see if GZIP compression is already enabled before you get started.)
As with browser caching, the difficulty of setting up GZIP compression is going to be determined by how your website was built. If you use WordPress, you’re in luck: many WordPress plugins will enable GZIP compression for you almost automatically. If you don’t use WordPress, well, we’re headed back into your server.
This article from GTmetrix provides a quick overview of the importance of GZIP compression and how to enable it. With Apache web servers, you’ll need to add this chunk of code to your .htaccess file. <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
And again, if this is beyond your comfort zone, your web host will probably help you set up GZIP compression if you ask nicely.
Building Pages in Unbounce? You don’t have to ask us nicely, because we’ve already done it. All Unbounce landing pages are automatically compressed during data transfer. (But be nice to us anyway, alright?)
Kill Needless Scripts and Plugins
Difficulty: Intermediate / Estimated Time: 30 Minutes
WordPress is wonderful in its simplicity. As we’ve seen throughout this article, page speed fixes that might require a front-end developer on a static website can often be achieved by simply installing a WordPress plugin. Want to enable browser caching? Boom, W3 Total Cache.* Need to minify your scripts? Pow, Autoptomize.* Developer, shmeveloper.
But because it’s so easy to add functionality through plugins, WordPress websites have a habit of collecting a lot of them—along with all the of the bits and bites of code that make them work. Those add up.
Take a look at the scripts and plugins you’ve added to your website and decide whether they’re essential to your visitor experience. If they’re not, junking them could help cut some extra seconds off of your load time. (And guess what? There’s a plugin for that.) You can also disable plugins one at a time, then retest your page speed to determine which ones are problematic.
*If you’re publishing Unbounce pages to a WordPress domain, these plugins in particular might start a fire.
Building Pages in Unbounce? This is more of WordPress fix, but it also applies to Unbounce customers that have inserted a bunch of custom scripts onto their landing pages. Learn how the Unbounce Script Manager helps you keep things tidy.
Convert Images to Sprites
Difficulty: Intermediate / Estimated Time: 30 Minutes
If your landing page includes a series of similar-sized images (say, for a client logo bar), you can shorten your load time by combining them into an image sprite, then use CSS to display specific chunks of that sprite at a time. This post from WebFX provides a great step-by-step guide for creating CSS sprites.
Joining smaller images into a larger file might seem counterintuitive, but again, the idea here is to reduce the number of HTTP requests on your page and ultimately make it faster. Each individual image requires its own call—combining images into a single CSS sprite means your page only needs to make one.
Building Pages in Unbounce? We don’t build CSS sprites for you, but you can certainly use them on your Unbounce-built landing pages. Check out our documentation on custom JS and CSS with Unbounce.
Improve Your Landing Page Speed: Hard Fixes
We’re into the scary stuff now.
These are fixes you should absolutely not attempt unless you know what you’re doing or you’ve consulted extensively with a front-end developer. (We even had one of the Unbounce devs fact-check this article, and we’ve never felt smaller.) Proceed with caution.
Remove Render-Blocking JS and CSS
Difficulty: Hard / Estimated Time: 45 Minutes
Those CSS and JS scripts that make your landing page beautiful and enable cool, dynamic functionality? They could be one of the major reasons that your page is loading so slowly. (Bad news for my flashing, neon visitor counter.)
When a web browser runs into CSS or JS in the head of your document, it’ll wait to download and process that content before continuing to render your page’s HTML. That might sound like a good thing from a user experience perspective—after all, we want people to see our landing page as it was intended—but it actually means that visitors can be left waiting on a blank screen while everything loads in the background.
To avoid this, we need to implement techniques for preventing render-blocking CSS and JS on our landing page. (Refer back to your Google PageSpeed Insights results to check if any scripts are slowing down your page load.)
Reduce render-blocking CSS
There are a couple of ways that we can neutralize render-blocking CSS. One option is to defer all CSS until after the HTML has loaded. That’ll certainly improve page speed, but it will also present non-styled content when the visitor first reaches our page. Not ideal.
The other, more preferable option is to defer most style rules until the HTML has been rendered, but inline the CSS necessary to correctly display content above the fold within the HTML. That way, visitors will see the properly-styled content as soon as they hit the page while the rest will load out of view. Pretty sneaky. This is a great tutorial using a real-life example from codeburst.io.
Another page speed opportunity for you here is combining your CSS files. By moving your style rules from several files to just one (or maybe two, tops), you can reduce the number of times that visitors need to ping your web server and improve your landing page load time. Here’s a good resource from GiftOfSpeed on combining and compressing you CSS scripts.
Eliminate render-blocking JS
Like CSS, JS scripts can prevent your landing page from rendering as quickly as you might like. We can avoid that by deploying the defer and async attributes. The former tells the browser to wait until your HTML is rendered before it begins pulling in JS scripts, while the latter asks that JS be downloaded simultaneously without interrupting the HTML download.
An important note is that not all JS scripts are equal: some are critical to the rendering of your page and need to be addressed right out of the gate, so they’ll have to stay at the top. Dareboost does a good job of explaining how to distinguish between critical and non-critical JS, as well as how to implement deferred and asynchronous loading.
Building Pages in Unbounce? Unbounce optimizes for most Google PageSpeed Insights recommendations, including the removal of render-blocking elements. That means you can skip this one.
Start Hand-Coding with AMP
Difficulty: Very Hard / Estimated Time: ∞ Hours
Alright, “∞ hours” is an overstatement, but implementing AMP is no small task. Developed by Google, the AMP project is an entirely new framework with which to build your web pages. The goal? Dramatically improve page speed, especially for mobile users.
AMP is made up of three core components: AMP HTML, AMP JS, and AMP Cache. That means you’ll need to learn new markup, as well as understand the framework well enough to get your landing pages validated and make sure they actually work.
We won’t get into the nitty-gritty of building with AMP here, but the AMP website has a bunch of resources (including tutorials) to help you get started.
Building Pages in Unbounce? No hand-coding AMP pages for you—Unbounce makes it easy to drag and drop together AMP experiences. Choose one of our AMP-optimized templates, load your content, get validated, and start publishing lightning-fast landing pages right away.
Improving your landing page speed can sound intimidating, but even small tweaks will make a big difference for your load times. Tackle the easy stuff first, then move onto more challenging fixes as you get comfortable. And above all, keep testing: seeing your improved speed results after each undertaking will give you the confidence and motivation to move forward.
Or, you know, just build with Unbounce. We automatically handle most of the speed fixes listed (or at least makes them super easy), which saves a ton of time. That means you can focus on what matters: getting more conversions and improving ROI.
from Digital https://unbounce.com/landing-pages/increase-landing-page-speed/ via http://www.rssmix.com/
0 notes
Text
9 Suggestions for Designing an E mail Signature in 2019
It’s no secret that electronic mail signatures have a serious influence on this planet of electronic mail advertising and marketing. It’s additionally clear that they’re one of many best methods to re-engage together with your current prospects, with out spending any (or little or no) cash.
Profitable companies are utilizing the untapped energy of their electronic mail signatures as a result of they know that choices are all about prioritizations primarily based on invested effort vs profit.
Let’s check out how one can revamp your electronic mail signature for 2019 to offer it that “pop” issue.
1. Create Your Signature with Cellular in Thoughts
It’s superb how many individuals utterly skip over this step, with out understanding the implications. Mobiles account for 46% of all electronic mail opens, that means that testing your electronic mail signature for cellular compatibility is crucial.
A typical false impression is that your electronic mail signature will probably be appropriate throughout all electronic mail shoppers. The unhappy reality is…it received’t. Though I might like to blame Outlook for this, the reason being really that almost all electronic mail shoppers (cellular included) use totally different HTML rendering engines and which means all of them show electronic mail signatures in a different way.
As well as, cellular screens are a lot smaller than PC shows, and so they additionally use scaling. Due to this, vertical layouts work a lot better on mobiles. Utilizing a large format on cellular units may cause your signature to look squashed and the pictures to be scaled up which makes them look blurry.
2. Embrace Solely Important Particulars
The main points a school scholar contains of their signature will probably be so much totally different to the small print a lawyer contains. Solely embody the small print that are related to you. For instance, if you happen to’re a school scholar, you’ll most likely embody the college you’re attending and the topic you’re finding out. You wouldn’t embody these particulars if you happen to’re a lawyer.
Most individuals aren’t thinking about understanding your favourite band, or shade. Your electronic mail signature ought to embody the data wanted to contact you, and some other related data. When you’re not sure, ask your self “Would I give that data to a enterprise affiliate I had simply met?”.
Listed below are the most well-liked fields to incorporate in your electronic mail signature:
Full Identify
Job Place
Firm
Cellular Cellphone Quantity
Workplace Cellphone Quantity
Workplace Deal with
Profile Image and/or Emblem (or each)
Social Icons (elective, however beneficial)
Promotional Banner (elective)
Disclaimer (elective)
Particulars which aren’t wanted solely bloat the signature and make it laborious on your recipient to search out the small print they really want.
3. Contemplate Fonts
A font can utterly change the appear and feel of an electronic mail signature. The identical could be mentioned for the colours and spacing. You must by no means use a number of fonts in your electronic mail signature. The one exception is that if your emblem makes use of a unique font to your signature.
By way of font sizes, you shouldn’t have greater than 2-Three totally different sizes all through your complete signature.
4. Use Colours Which Mirror Your Model
Like fonts, preserve your choice to round 2-Three totally different colours. Any extra and also you danger creating that “rainbow electronic mail signature”.
It’s necessary that the colours match your emblem as a lot as potential. In any other case, your emblem can look misplaced, or your signature might have that “template” look which you don’t need.
5. Use Stunning Photographs
In sales-based roles (corresponding to actual property brokers) the place you’re dealing straight with the general public, utilizing a picture of your face can add a private contact to your signature. When you’re not too keen on utilizing a profile image in your signature, you possibly can simply use your organization emblem.
Solely use good high quality pictures which have been professionally taken.
Use PNG or JPEG kind pictures for max compatibility and at all times make sure you compress them utilizing a software like TinyPNG.
PNG’s work greatest for logos and while you want transparency in your pictures. JPEG’s are greatest for profile photos the place the colour high quality must be good.
Keep away from utilizing GIF animations (extra on this later).
6. Tweak the Spacing
Behind each nice trying electronic mail signature is constant spacing. When you’ve obtained 10 pixels of spacing above the contact data, then it’s best to have the identical spacing underneath the contact data too. The identical goes for all sections of the signature.
Constant spacing makes the signature look skilled and clear, even at a fast look. It additionally makes it simpler to identify data that you simply’re looking for.
7. Maintain an Eye on Measurement
With electronic mail signatures, there’s 2 sizes to test. The scale in pixels, and the scale in kilobytes (KB).
Measurement in Pixels
The scale in pixels determines visually how massive your signature is, and whether or not it’ll match cellular screens. Remember the fact that narrower signatures look higher on mobiles due to display screen sizes and scaling.
For desktops and bigger display screen sizes that don’t use scaling, the beneficial most electronic mail signature dimension is 700(w) x 300(h) pixels.
For cellphones which have smaller screens that use scaling, the beneficial most electronic mail signature dimension is 320(w) x 600(h) pixels.
Checking the scale of your signature is so simple as opening your signature in an online browser like Google Chrome, proper clicking on it and clicking examine ingredient. You must then be capable of hover over the outer most desk, and it ought to present you the peak and width of the signature.
Measurement in KB
The scale in KB is the quantity of disk house the e-mail signature will take up when it’s saved on a mail server. When you ship roughly 30 emails a day, your electronic mail signature will probably be saved 30 occasions in your server, which may take up invaluable house in the long term. And that’s solely with you sending emails. You probably have a number of workers sending emails, it will probably add up in a short time.
You must purpose to maintain your electronic mail signature underneath 50KB in dimension. There usually isn’t a have to have an electronic mail signature that’s any bigger (even if in case you have a promotional banner).
8. Check Your E mail Signature for Compatibility
Keep in mind earlier we touched with reference to electronic mail signature compatibility? To make sure your signature seems the identical in all electronic mail shoppers, you should cross check it between all the favored electronic mail shoppers. Simply because your signature seems good in Outlook, doesn’t imply it’ll look good in Gmail.
That is an instance of how cross testing ought to be finished:
Sending from Outlook 2013 to Gmail
Sending from Outlook 2016 to Gmail
Sending from Gmail to Outlook 2013
Sending from Gmail to Outlook 2016
…and so forth.
Hopefully, now you possibly can see what an infinite process cross testing could be if need your signature to be appropriate with the highest 10 electronic mail shoppers. Simply because you’ve gotten finished cross testing, it doesn’t imply that your electronic mail signature will work flawlessly in all electronic mail shoppers. For instance, Gmail inserts gaps beneath pictures, and there may be nothing you are able to do about it.
Generally you possibly can repair compatibility points, different occasions you merely can’t.
9. Issues You Shouldn’t Do
Don’t make your complete electronic mail signature a picture
When you’re contemplating making a elaborate electronic mail signature, however you possibly can’t do it utilizing HTML + CSS, then both change the design so it may be coded, or don’t do it in any respect.
No matter you do, don’t make your complete electronic mail signature a picture, as the scale (in KB) is often massive and your recipients received’t be capable of copy your cellphone quantity or different particulars out of it.
Mainly, it screams “I care extra about seems, than I do about performance”.
Additionally, you possibly can’t do cut up testing on issues like CTA buttons, and you may’t simply make modifications to the signatures.
Don’t Over Complicate the Design
A easy design goes a good distance. Don’t consider your signature as needing to cram as a lot data into it as potential. Easy designs are simpler to code, and still have a a lot larger likelihood of trying constant throughout all mail shoppers.
Don’t Insert GIF Animations
Animations are enjoyable to have a look at, however more often than not they don’t work with electronic mail signatures. Along with probably being perceived as immature, animations don’t at all times technically work with electronic mail shoppers.
Some electronic mail shoppers convert GIF animations to nonetheless pictures. So, if in case you have an animation of your head shifting round, your recipient may see a nonetheless picture of the facet of your head…not look.
Don’t Use Inspirational Quotes
There isn’t sufficient room for them, and the concept is to maintain your electronic mail signature clear and litter free. Keep away from utilizing quotes in electronic mail signatures, until it’s one thing like a CEO quote that enhances the model picture.
Conclusion
Creating an electronic mail signature is kind of straight ahead so long as you retain the following tips in thoughts. Hopefully, now try to be absolutely outfitted to make a very nice trying electronic mail signature that will probably be appropriate and on the similar time have all of the options you need.
Featured picture through DepositPhotos.
Supply hyperlink
source https://webart-studio.com/9-suggestions-for-designing-an-e-mail-signature-in-2019/
0 notes
Text
Top 10 WordPress plugins in 2019. Which is your favorite?
Advertise here via BSA
WordPress plugins provide an ideal way to add and extend functionality to WordPress. There are thousands of free and premium plugins available from the WordPress directory. The website niche your website represents determines the plugins you want to use. There are some that every website or blog designer will need to have.
The premium plugins you pay for will generally come with greater support. They are much more likely to be compatible with other plugins.
The top tools and plugins like the ones we’ve listed here can take your website designs to the next level. They can translate into more satisfied users, more conversions, and less work for you.
1. Amelia
If you own a business that relies heavily on a clientele that calls in for appointments and you want to streamline your booking process, give your business a boost, and realize an almost immediate ROI, Amelia appointment booking for WordPress is for you.
Amelia is designed for health and fitness clubs, gyms, beauty parlors, and spas and salons; or any other businesses where clients and customers call in to make bookings and appointments.
Managing a large number of bookings can be time-consuming and error-prone when done manually. With Amelia, reservations can be made 24/7 and made to fit your employee’s skills and schedules. Amelia takes care of cancellations and re-scheduling, sends out reminders of pending appointments, and customers are never placed on hold when making a booking.
This booking and appointment automation tool will save you a ton of time and is guaranteed to keep your clients and customers happy.
2. wpDataTables
While a given website design may not involve data tables or charts, if you’re a professional web designer, or even fairly new at the game, you’ll eventually have to have a table/chart-building capability in your toolbox.
And, if large amounts of complex data are involved and you need to create a table or chart that is responsive, interactive, easily editable, accurate, and a definite attention-getter, a DIY approach probably won’t cut it, nor will most table-building tools currently on the market.
This is where wpDataTables shines – 20,000 happy customers can’t be wrong! This premier WordPress plugin is by far the best of its type as it provides you with an all-in-one solution for managing and presenting large amounts of data. wpDataTables fully supports MySQL, MS SQL, SQL database, and all other common data types and formats.
Insofar as presenting your data is concerned, you can fully customize a table’s design. Besides, wpDataTables’ conditional formatting features enable you to color code and highlight essential information at the columns, row, and individual cell level.
3. NextGEN Gallery & NextGEN Pro
NextGEN Gallery has been the industry’s standard WordPress gallery plugin for 12 years running, which may account for its being on the receiving end of roughly 1.5 million downloads almost every year. This free NextGEN version has all the tools needed to create galleries that even the most demanding visual artists, imaging professionals, and photographers will want.
The premium NextGEN version, NextGEN Pro, is a definite step up as it features a variety of useful extensions, including eCommerce capabilities. An approach worth taking would be to start with NextGEN Gallery, upgrade to NextGEN Pro if needed, or take the middle ground by adding Pro extensions to NextGEN gallery, which you can do for a fee.
Whichever approach you take, you can count on being able to produce award winning galleries of virtually any size or style.
4. Rank Math SEO
The Rank Math SEO WordPress plugin has everything needed for On-page SEO, WooCommerce SEO, Local SEO, and much more. It is in fact a veritable Swiss Army knife of SEO design and analysis tools.
You’ll find Rank Math’s Content Analysis feature particularly handy in the way it will help you write SEO-friendly content. Rank Math SEO loads super-fast and you’ll find it easy to use.
5. MapSVG WordPress map plugin
You can introduce Google maps, image maps, customized interactive vector maps and more to beef up your websites and please your users with the MapSVG plugin. You can also create maps from PNG or JPEG files, and easily add markers and directory or other information to your maps with this WordPress tool. Since all countries are represented, there’s no limit as to your ability to showcase your newfound map-making skills.
6. Logic Hop – Personalized Marketing for WordPress
Content personalization is generating lots of buzz and it’s easy to see why. Any tool that can increase conversions by 200% is one you should definitely be using. Enter Logic Hop which makes personalizing WordPress super easy with ready-made recipes and a wealth of features, such as automatically displaying content based on visitor behavior, geolocation, UTM codes, and much more. Start personalizing and increase conversions! And be sure to check out their affiliate program.
7. Blog2Social – Smart social media automation for WordPress
Blog2Social is a time-saving WordPress plugin that provides an all-in-one solution to meet your social media post and notice sharing requirements. Blog2Social makes it easy for you to schedule and share your posts on 16 social media networks individually, several at a time, or all at once.
A social media calendar is included to help you schedule posts and notices on Facebook, LinkedIn, Twitter, Google+, and as many as 12 more social media networks.
8. WordLift
Creating SEO-friendly content isn’t always the easiest of tasks. WordLift offers an approach to meeting your SEO objectives through the use of artificial intelligence. This WordPress plugin translates your pages and articles into machine-friendly content, measures its performance, and indicates where improvements in website content and navigation are in order.
WordLift is an excellent tool for improving a website’s SEO and UX characteristics.
9. Heroic FAQs
Most questions users ask have been asked before; which is why having an FAQ page is a must for many websites. Heroic FAQs makes life easier for business owners and their customers. With Heroic FAQs, you can create, order, and group FAQs along with their answers, and add images and videos to them with Heroic FAQs’ drag and drop feature. Your FAQ pages can be customized to match your brand website design.
10. Heroic Knowledge Base
Heroic Knowledge Base gives you another way to deal with having to respond to the same questions time and time again; by providing a self-service customer service database. This WordPress plugin makes it as easy to create a website knowledge base as it is to create a page or post.
Heroic Knowledge Base lets you add, revise, customize, order, and categorize articles by drag and drop, add images and files to articles, and collect feedback.
Conclusion
Any of these best in their class WordPress plugins can save you a ton of time. Whether it’s in designing a website or managing a business. Selecting one or more can raise website designs to the next level. It also can please clients and their customers alike.
Plugins are much more than their primary uses as software extensions. They extend the capabilities of website designers and users as well.
Happy shopping!
Sponsors
Professional Web Icons for Your Websites and Applications
Top 10 WordPress plugins in 2019. Which is your favorite? published first on https://johnellrod.weebly.com/
0 notes
Text
iPad Pro w/ Apple Pencil vs. Wacom Cintiq Companion
Hello everyone!For Christmas this year, I received an iPad Pro 12.9in and an Apple Pencil!
As someone who has been practicing digital art for almost 10 years now, I thought it made sense to throw my two cents into the internet about this tool. I also included a few other people's thoughts on each device to try and make the review as well rounded as possible!
Keeping in mine that my Cintiq Companion 1 is three years old now, and my iPad is the latest 2016 edition, you can take this review with a grain of salt if you like.
Let me first start by listing the tools I have used to draw with...
Drawing Tablets I've used:
Wacom Bamboo Tablet (No longer available)
Wacom Intuous 4 Tablet (No longer available?)
Wacom Cintiq Companion (First gen, 2013, Windows 8)
and now:iPad Pro 12.9 w/ Apple PencilDrawing
Programs I've used:
Photoshop Elements
Corel Painter
Sketchbook Express
Paint Tool Sai
Fire Alpaca
Photoshop CC
Procreate App
Medibang Paint App
The Cintiq
I've had a Wacom Cintiq Companion v1 since 2012-2013 ish, and I have always loved it. I took to drawing directly on the screen pretty fast, and since beginning to use it, I've always had a slight disconnect when returning to regular drawing tablets. I'm just not as used to it anymore, but I do use them in a pinch.
The Cintiq has an amazing Tempered Glass screen which gives the texture of the drawing a really nice feel, though it seems to make its accuracy suffer, it's very easy to tell that you are drawing on a SCREEN and theres a bit of glass between you and your drawing, but you hardly notice it when drawing usually.
However, Wacom recently, in my opinion, has been going down hill with its portable tablets...I haven't tried out/seen anyone usng the Mobile Studio, but maybe that one is better! Sure looks promising!
My cintiq's charger has been broken for some time now, and after doing some research I found out that any tablet manufactured before July 2014 has a really bad charging problem...and Wacom will fix it for free, but it's been known to just be a band-aid fix. Many friends have said this about their external drawing tablets from Wacom in recent years as well. It makes me miss my old Intuos 4!
My Cintiq has a battery life right out of the box of between 8-10 hours. I use photoshop extensively to draw, and sometimes switch between that and other programs, making 8 hours about the max I can get out of it. After a year or so, that went down to 5-8. So I wouldnt use this more at home than on the go.
Pros:
OS is up to you (Mac or PC available)
Desktop Applications (Creative Cloud, etc)
Pen w/ eraser on back- Comes with Stand/Case/Pen in one cost
Sort of Portable
Custom Brushes/Downloadable Brushes
Can use on its own w/ no external monitor
Pressure Sensitive
Cons:
Heavy heavy heavy!
Very thick
Fan gets loud
Included stand is pretty bad
Calibration is off near the edges (Granted, not many people draw near the edges)- Wacom usually has problems
Horrible Battery life
Takes a long time to charge
Screen resolution is odd
Colors are always slightly off
While my review is of the Cintiq Companion 1, I've noticed not much difference in my friend's Cintiq 2, aside from the battery charge lasting a little longer, and it being a bit lighter in weight, but they had this to say:
"Haven't used the iPad so i'm biased - t's the industry standard, I like having the touch keys while drawing, i like the texture of the surface, and it's powerful enough to run Adobe programs without lag, I also like that it's fairly portable if you don't mind the weight. The color on screen I think is sliiiiightly off bc whenever I transfer it from there to my phone or elsewhere something is just... off with the colors. Cintiq is powerful. Use it if you're like professional, because Adobe programs and other stuff. Plus it's a laptop. But if you're just looking for something to do digital art on, the iPad is cheaper and will do it for you from what I hear. I enjoy [my cintiq companion 2], it does what I need it to and that's all I asked for."
The iPad Pro 12.9in w/ Apple Pencil
Now to be fair, I've only had my iPad for a week and a half, but I think that's even more impressive, because I love it WAY more than my cintiq
The battery life of the iPad is already way longer than my cintiq ever had. I've charged my iPad once since unboxing it. (it was unboxed at about 70%) and thats with extensive drawing every day. Apple says it gets between 10-18 hours of life depending on what you're doing, and boy is that true The downside is that this thing takes FOREVER to charge again, but for how long it lasts, I suppose it's a small price to pay.
The Apple Pencil has an amazing battery life and charges incredibly fast. I've topped it off once since getting it, and it charges fast. Charging it for 15 seconds supposedly gets you another 30 minutes of life. I haven't tested that out, but I wouldn't doubt it honestly. I was able to charge it from 12% to 100% in just 20 minutes, and that's the only time I've had to charge it!
The Apple Pencil feels great on the iPad, and glides really nicely and naturally. It didn't take me long to get used to it at all, it's very much like drawing on the cintiq screen which I liked. However the pressure sensitivity is even more accurate, and the ability of the pencil to draw exactly where you put down your tip is INCREDIBLE. It's very much like drawing on paper.
The size is also great, as it's like drawing on any A4 paper if you draw portrait, and the real-estate of the screen drawing landscape is even nicer. The resolution is much more comfortable than the cintiq's, and I don't feel like I'm drawing in a super cramped area. (Though this all depends on the App you use, I'm not a fan of Medibang Paint as I feel like everything is so squished!)
The Apple Pencil also has the ability to draw tilted. The cintiq's stylus has this too, but it's not as accurate or helpful. This is what makes the Apple Pencil a PENCIL and not a stylus.
However, the Pencil and iPad, which are sold separately, don't come with anything to hold the Apple Pencil in, so I had to buy a sling for it, which was only 6$, but still. It's an expensive item and you're going to want to keep it, not lose! Before buying the sling, I was constantly worried about misplacing my pencil. I don't mind not having a stand as the iPad Pro is so comfortable to draw with it in your lap, sitting anywhere you like. If you're looking for a stand for it, they're pretty cheap on Amazon
Pros:
Better Pressure Sensitivity/Accuracy
Amazing Battery Life
Extremely Portable
Cheap or free Apps W/ Great Quality. Bridging the gap for Photoshop.
Pencil feels great to draw with
iOS Updates
Custom Brushes/Downloadable Brushes
Feels more natural to draw on
No Lag
Cons
Pencil/Tablet sold separately
Slow to charge
Case/Accessories all sold separately (I'm told Mobile Studio Cintiq will also have everything sold separate)
No Desktop Apps (Photoshop, Creative Cloud, etc)
No cursor to show how big your brush is (in Procreate at least)
ONLY compatible with iOS for iPad
Not a full computer
I was lucky enough to have professional Comic Artist, K. Lynn Smith of "Plume" give me her thoughts on the iPad Pro as well!
"Pros, extremely fun to draw on, it replicates pencil and paper perfectly and it's portability is amazing. You can draw anywhere. Cons: not a lot of storage space on the iPad, sometimes the airdrop goes wonky, and though the programs available are amazing, there are some options not available...like assistance in drawing a perfect circle or stamp/clone tool. "
You can read Plume here!
The Final Word
In all Honesty, I think I'll be using my iPad Pro for most of my digital work from now on. Between all the apps and features, especially with ProCreate, this tablet is really bridging the gap between a Ciintiq and an iPad. Procreate specificaly is missing a few things such as a crop tool, and a text tool. It also doesn't have quite as many ways to edit as Photoshop does, but it's got most of them and enough that it doesn't bother me. You can also save your files from this app as JPEGS, PNGs, PSDs, and GIFs, to name a few.
My Cintiq is currently on it's way out and wheezing its way through life , but I don't think I'll be totally getting rid of it in case I need to bring something from my iPad over for photoshop, but honestly, I do that with my traditional work already so that really isn't an issue to me.
If you're looking to get into digital work, I recommend the iPad Pro 12.9 and Apple Pencil over the current Cintiq Companions. When adding in all the things you'll need, it comes out to the same price as a Cintiq Companion.
While the Cintiq and Wacom ARE the "Industry Standard", you really cannot tell the difference any longer, and I know of many professionals who use strictly the iPad Pro 12.9! Most studios/Art Directors care about what the work looks like, not what you made it on. (unless you're animating!)
0 notes