#THE LAST TWO GETS ME LOSING IT its based on a design dynamic meme back in twt and i love the sheer energy the op portrayed them
Explore tagged Tumblr posts
Text





"Xiao does things" (and friends) twitter log part 2
-- UPDATE: removed some of the arts to make its own individual post since I am bad at organizing, sorry! (but the last one is new lol) xD
#the last part and im so close to finishing up posting everything on twitter!! sorry for not answering the asks as of late though#been busy as usual#hard to believe i drew this much silly xiaos over a year#i think he deserves a little more fun with other ppl he trust either friends or strangers#not just solace and peace#qiiarts#xiao#lumine#traveler#paimon#zhongli#ganyu#fischl#kaveh#MEHRAK#oz#THE LAST TWO GETS ME LOSING IT its based on a design dynamic meme back in twt and i love the sheer energy the op portrayed them#draw ur wacko pairs like this#i couldve made the music xiao-lumine-venti-kazuha art and the pant jakt one a separate post but i got lazy BUT#ill try to post the separate one anyways so there Will be two of them (or ill delete them from the this log)#great organizing
7K notes
·
View notes
Text
Assorted Thoughts on The Dragon Prince Book Three
Hey guys, TheHappySpaceman here. The Dragon Prince. What more do I need to say about it other than what I’ve already covered in my first two reviews? Well, a lot actually.
I was impressed with the show’s improvement from Book One to Book Two and was super excited for where it was set to go in the future. Since then, I have joined the TDP fanbase and supported the show by making memes, reactions, AMVs, oneshots, and plenty of fanart. However, when info dropped last month about Aaron Ehasz and the workplace environment at Wonderstorm potentially not being so good, I didn’t know what to make of it, and as more and more info came out, I became even more confused. Though the fanbase was becoming incredibly toxic due to the near-constant infighting, I promised myself that I would still stick around for Book Three, seeing how excited I had been for it before the controversy, but I almost wondered if it would be worth it.
So, after so many accusations and hollow words thrown around, and after nine months of anticipation… how does it hold up?

…Oh! Okay, wow, this season was a ton of fun. And yes, it’s exactly as good as I figured it would be after seeing Book Two. Everything I could have hoped for from this series really goes full-force here and it rarely if ever lets off the brakes.

The Story
After a brief intro as exposition, the plot starts immediately after the events of the Book Two finale where Callum and Rayla have entered Xadia and have to face many challenges along the way, including archdragon Sol Regem, Rayla’s hometown, and a rogueish elf thief. All the while, Ezran arrives back to Katolis and has to face the challenges of dealing with being king of a country that he finds in chaos, being pressured to enter war and be the king that Harrow was, while Soren and Claudia are confronted with the decision between helping their own father wage war against Xadia or joining their friends.
The Characters

This season introduced a number of interesting new characters. We got to meet some more dragons, for one thing, and while hearing them speak was pretty jarring at first (they talk normal English, which is strange since we’ve never heard them speak before), it turned out to be pretty awesome in establishing the characters. Most notably, we meet Sol Regem, the dragon who appeared in the opening of the series and was on many of the posters, and I’m surprised how he kind of turns out to be a major dick. Since was on so much of the promo materials for the show, I wasn’t figuring this, but he wound up being a racist jackass who was willing to kill our protagonists, including the young dragon prince Zym, all because of his hatred of humans.

He’s not the only dragon we meet. We also meet Avizandum, otherwise known as Thunder, the late King of the dragons, in flashbacks, and we get to see just how he died. As well, we get Zubeia, Zym’s mom, and Pyrrha, a dragon who Ezran had met in the prior season and befriends. My favorite one might be a nameless dragon who is unchained by Soren and nuzzles him. That’s a really cute scene.

We also meet a lot of new elves this season. Of particular note is Ethari, the Moonshadow elf blacksmith who had been seen in the end credits for Book One and had previously been given the fan name “Tinker.” There was a lot of fan speculation that Ethari was Runaan’s boyfriend and that the two of them raised Rayla together while her parents were gone. Well, this season proves that theory entirely false. No, Ethari is Runaan’s husband. Again, way to go with LGBT+ rep, Wonderstorm (especially since the episode that introduces Ethari was written by a woman in the LGBT+ community)! Ethari’s dynamic with Rayla is also very interesting and shows that he truly does care about her even after her town essentially banished her.

This season officially introduces us to Janai, the Sunfire elf that Amaya was battling in Book Two. I find it interesting how, in many ways, the two characters perfectly mirror each other: Both women are highly dedicated to their duty of their respective countries, and both of them are sisters of royalty, with Janai’s elder sister being the Sunfire Queen. This gives them an interesting dynamic with their interactions. Also of note is Kazi, Amaya’s translator this season who kind of gives off C-3PO vibes. Every scene with them is very funny.

Additionally, this season introduces us to a whole new race of elf: Skywing elves! It only makes sense, since we’ve already met Moonshadow, Sunfire, and Startouch elves; that only leaves two more to go. The two Skywing elves we meet are Ibis, a mage who works directly for the dragon queen Zubeia; and my personal favorite, Nyx, a loveable rogue type of character who our heroes meet when crossing the midnight desert. Man, I love Nyx, and yet, I feel like this season doesn’t do enough with her. I mean, they introduce her in episode four, and then she just kind of disappears after episode six. I was hoping that she’d play a bigger role, especially seeing how hyped up she was in the trailers for this season. Still, maybe she’ll appear again. She played an interesting part as an antagonist and I’d like to see her come back.

Speaking of antagonists, how about this guy? Prince Kasef. Man, the writers wanted to make a real jerk type of character and they succeeded. He’s the warmongering son of King Ahling who takes over after his dad’s injuries from last season. Outside of a cool design, there is nothing redeemable about this character. I’m not faulting the show for this, for the record. It seems like it was the writers’ intention to make him a complete asshole, very comparable to Viren in a lot of ways. Kasef is taken down in a pretty spectacular way, for the record, and it’s hard to say he’ll be missed.

But of all the new characters introduced, to me the real standout character of the season is one of the main leads from all the way back in Book One. Man… Soren is just great this season. After breaking his spine in Book Two, we get to see him go through so much character development beyond just being the dumb comic relief. He starts to question what is right, what side he should be on, and he is put through so much hell in the process, but he comes out better for it in the end. Leave it to the head writer of Avatar: The Last Airbender to make me feel sympathetic for a character like this.
The Animation

Holy crap, the animation in this season is so damn impressive! Bardel Entertainment already fixed the animation in a major way between Book One and Book Two, but this season gives us some seriously amazing moments that I never would have expected from this show after watching Book One. Everything feels so much more fluid this season, even more improved than Book Two in that respect. The backgrounds are downright stunning, too. They feel so real, like you could actually be there with the characters. One of the major gripes I did have with the first two seasons was the facial animation, and how the mouths kind of looked derpy and unexpressive, perhaps due to the CGI medium the characters were animated in. But here, everyone is so emotive and expressive that you can watch the season without audio and still understand what’s going on. There’s a particular scene with Amaya and Janai that I’ll get into later that perfectly shows this. This isn’t only in the mouths, either; we also see little details like characters’ pupils dilating, or the elves’ ears slumping down or perking up depending on the mood. These were little touches that they didn’t have to include, but the fact that they did makes it so much more of an enjoyable watch, because you notice new little details each time you watch it.
The Relationships
I don’t usually have a separate section in my previous season reviews about this, but this season was heavily based on character relationships as much as individual characters, whether they be relationships between family members, friends, comrades in battle, or romantic partners. Just a warning: This section will get into spoiler territory. If you have not watched the season before reading this, I strongly advise you to stop reading and go do that.

The first relationship I’d like to talk about returns to Soren. During the course of this season, he starts to question the morals of his father, Viren, and Soren has to struggle between his duties to his father and his duties to his country as a member of the crownguard. We get the sense that Claudia has always been Viren’s favorite, and that the abuse and gaslighting Soren has to deal with in this season is nothing new and Viren’s contempt for his son has been building up a long time. Soren’s relationship with Claudia strains in this season until, when not wanting to make his sister choose between him or Viren, Soren cuts ties with her. The scene where he says goodbye and leaves is genuinely a heartbreaking one, and in general, you can feel the emotions all the characters are going through.

With Amaya and Janai, the two form a mutual respect over the course of the season. Amaya defeats Janai at the breach, but when seeing that the Sunfire general is hanging for her life, she ultimately saves Janai from dying. As the days go on and Amaya becomes a prisoner, Janai defends her against the Sunfire queen and they soon form a friendship that hints that it might lead to something more. But the scene that really increases the characters’ development is when Aaravos straight-up murders the Sunfire Queen. This sends Janai into a rage and she runs in, willing to risk her own life to avenge the death of her sister, but Amaya tackles her to the ground and gives her a solemn look of understanding, of knowing how it feels to lose her own sister. This little exchange is very powerful. I’ve always said that a scene is effective if it manages to give you chills without any dialogue, just letting the music and animation speak on its own, and, well, this scene passes that test. (Major shout-out to Frederik Wiedmann’s score, by the way; it really shines in this entire season.)
And… well, okay, there’s no use dodging it anymore. Let’s talk about these two.

Rayla and Callum. Oh boy. So, remember in my last review how I said it was likely that Rayla and Callum were going to get together by the end of the show? Well, since this show has a planned seven-season run, I was expecting it to happen way later, like in Book Six, or more likely for them to pull the Last Minute Hookup thing where they confess their love and finally kiss at the end of the last season. That trope always frustrates me, but it’s a good way of stretching out the romantic tension for as long as possible to keep fans interested, so I figured that’s what was going to happen, right? Well…



Yeah, I went into this season expecting a slow burn, but instead we got a freaking forest fire. Holy crap, I was not expecting them to hook up this early in the show. And it didn’t happen in the last episode, either; no, they shared their first kiss in episode four, smack in the middle of the season. And you know what? I’m all for that. The writers handled their relationship really well and it felt surprisingly believable and not rushed despite happening so soon. It hasn’t been confirmed how long Callum and Rayla have known each other for, but I’ve calculated that it’s been anywhere between 20-30 days since they first met, which is more than enough time to fall in love. Part of why it works is that the dynamic didn’t really change much. They already had a beautiful friendship, and the only thing that has changed between them is that there’s now more kissing. I wouldn’t have depicted their relationship any other way if I had made it canon. This does open up the question of where they’re going to go with it in future seasons, but as usual, I trust the writers not to screw it up. I may honestly dedicate a whole post to why Rayla and Callum’s relationship works, but we’ll see if I have time for that.
Other Stuff (incl. spoilers)
For the most part, the humor in this season is on point. With the exception of an oddly-placed fart joke in episode two, I found myself laughing at most of the scenes where I was supposed to laugh. Highlights include Soren putting stacking three pieces of bread to make a “bread sandwich,” Callum seeing a boomerang and finding it “oddly familiar” (hi, Sokka), and Nyx taking the dragang (Callum, Rayla, and Zym) past a magical forcefield protecting an oasis, saying, “Anyway, here’s the wonderwall.” I had to do a double take with that because I was laughing so hard. Though I think my personal favorite may be when Ibis laughs at Callum because “humans can’t do magic” and Callum does this.

Just, the look on his face. He’s so done and it’s hilarious.
One thing I was surprised by in this season was the sheer amount of violence. This one really does feel like an all-out war. Apparently, the violence was enough to get it rated TV 13 in some countries (though it’s still listed as TV Y-7 here) and honestly, I can see why. There’s an all-out battle scene in the last episode that could be compared to the climax of Return of the King. Everyone is fighting each other; even the Baker from Book One gets a few punches in there! Not only that, but there are a huge number of onscreen deaths in this season. As previously mentioned, we get to see the Sunfire Queen be Thanos’d. Prince Kasef gets a pretty spectacular death when Queen Aanya has a Big Damn Heroes moment and shoots an arrow through his head. Not to mention that we get to see Viren die not once, but twice! Even though Claudia resurrects him using dark magic, it’s still pretty great to see because he’s a turd. (No offense to Jason Simpson, though—love ya.)

By far the hardest death scene to watch, however, is the death of Avizandum, the Dragon King. In the flashbacks, we get to see how Harrow and Viren killed him, and, well… it’s really painful. The death, by way of petrification, is shown to be slow and agonizing, and Avizandum is shown tearing off his wings in a futile attempt to survive just to make it back to Zubeia. Even Harrow is mortified, with a look of “Oh god, what have I done?” on his face. In his last moments, Avizandum sheds a tear knowing that he will never be able to see his son grow up, and we as the audience are given a grim reminder that everyone… is a person. Even our enemies have families they care about. Avizandum may have been a gigantic, powerful dragon who hated humans, but at the end of the day he was still a dad who wanted to protect his son.
My One Complaint
Okay, so I’ve talked about everything I love about this season, and how it has significantly increased the show’s potential. With all that said, why can’t I give this season my full props? Well… I’ll be honest, it’s because of the pacing. Remember how I said this season rarely if ever lets off the brakes? Yeah, that’s both a blessing and a curse. There are a lot of people online who believe that Rayla and Callum’s relationship was rushed, and I somewhat agree with them, but only to the same end that everything in this season felt rushed. Nine episodes just isn’t enough time for each season. This has been a problem I’ve had with previous seasons, too, but here, it felt especially rushed because so much happened in this season that it felt like we couldn’t dedicate enough time to everything. I’m not saying that every season needs to be twenty episodes long like Avatar—especially since, with four more proposed seasons, we’re already supposed to be getting more episodes than Avatar if all goes according to plan—but 10-13 episodes per season would probably be beneficial for future ones, especially since future arcs of the show are overall going to be shorter (only two seasons each instead of three). Or hell, maybe make the episodes longer. Of course, if that’s my biggest gripe with this season, then we still have it pretty good, let’s be honest.
Where Do We Go from Here?
So, the question remains, where does the show go from here? There are supposed to be four more seasons, but the final episode of Book Three, titled “The Final Battle,” honestly feels like a series finale in a lot of ways: There’s a big epic climax, Rayla and Callum are together, Zym is reunited with his mom, and the elves and humans have formed an alliance, if only temporary. It all seems too easy, doesn’t it? My guess is that this was meant as a pseudo-series finale just in case Netflix doesn’t renew the show for a fourth season.
However, as I’ve rewatched the season, I noticed that they still leave a lot of loose ends. Most notably, Aaravos is seeming to metamorphize and grow outside of his mirror. Judging by how Aaravos really let loose in this series, I can’t wait to see more of him as a villain and find out about his backstory. Also, Rayla was ghosted—or banished—from her hometown after failing her mission in Book One. Will she ever be able to go home again? On a related note, what did happen to her parents? Are we to assume they were trapped in coins like Runaan (and speaking of which, will Runaan ever get out)? There are also other unresolved plot points, like Claudia’s path down the road of dark magic, Viren’s ex-wife, and Callum’s dad. The last one is especially interesting to me, since it would be cool to know if Callum is secretly half-elf, which is why he knows how to do primal magic. Oh, and my question from last season about whether Harrow’s soul is in Pip’s body still remains. So it seems like they left enough open-ended so that they could continue with a new season.

I do hope to see how Rayla and Callum’s relationship develops in the future, though that may just be the shipper in me talking. But in all seriousness, this does open up some potential. As far as we know, Rayla and Callum are the first human/elf couple, so how is that received? Will they be judged by others? Will certain problems arise from this? I hope the upcoming seasons explore this and don’t just pull the usual romance clichés, though the writers have been pretty good at avoiding those so far.
I also have to wonder: When interviewed, the creators of The Dragon Prince said that there would be a time skip between Book Three and Book Four, since each of them is part of a separate story arc. How much of a time skip will it be? I can’t imagine that it will be over a year, but if it is, I hope they don’t do one of those things where since the main cast is too old now, they replace all the main characters with new ones and expect the audience to get invested in them. I highly doubt they will do that, though. It would be too jarring.
Conclusion
If you have been sleeping on The Dragon Prince, I highly urge you to check it out. Book Three is everything I had hoped the first two seasons would be, and more. With fantastic animation, likable characters that go through unique development, and a downright beautiful score (seriously, major props to Frederik Wiedmann), it wonderfully wraps up the first major arc of this series. I hope Netflix renews the show for all seven seasons, because this one has left me wanting more.
~Spaceman
#the dragon prince#assorted thoughts#review#tdp s3#tdp s3 spoilers#tdp#the dragon prince season 3#callum#Rayla#rayllum#tdp ezran#tdp soren#tdp claudia#prince kasef#avizandum#azymondias#tdp zym#zubeia#sol regem#amaya#tdp amaya#tdp janai#tdp nyx#tdp ibis#ethari#Viren#king harrow#aaravos#tdp book 3#i'm late i know
9 notes
·
View notes
Text
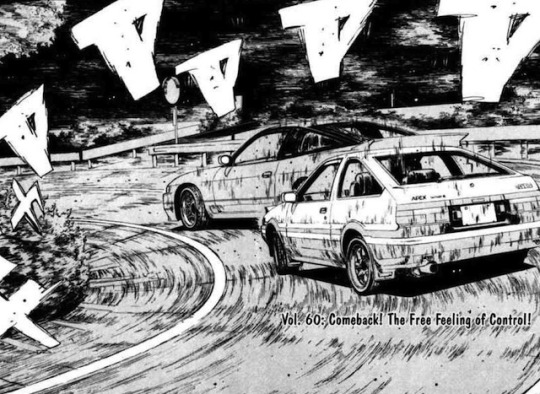
Breakdown: Initial D

Okay a lot of new fans of the genre will find this a weird one. Not because of the cars (which are aMAZing) or the character designs (which are not) but because the series -along with its ridiculous eurobeat soundtrack- is practically legendary. The memes make themselves. But even the memes are done with good humor because, to be optimistic, I’d say that the fans are very whole-heartedly enthusiastic. (In a pessimistic way, I’d say that the story reinforces a lot of ideas of gender roles and the fantasy of an effortless traditional masculinity and its dual, serving femininity.)
But I digress. Let’s get into the breakdown.
SPOILER FREE ZONE
Initial D: manga 1995-2013 by Shuichi Shigeno, 5 season of episodes alongside at least 4 movies and three OVAs, it’s a big one.
Tropes: Undiscovered Genius, Unbeatable Hero, Technical Sport, Cardboard Women, Teaming Up With Rival
Not-Your-Wikipedia-Summary: Fujiwara Takumi is a kid who’s been doing the deliveries for his dad’s tofu company (illegally) since middle school. Flying through the mountain pass in the wee hours of the morning, he’s developed, unbeknownst to him (though known to his ex-racer father), a killer instinct and technique for mountain pass racing (touge racing). When he trips into the racing scene by defeating one bigshot after another, it leaves everyone watching shook. He’s in for the long haul now, whether he likes it or not.
TL;DR Review: First off, I’d say if you want to get into this series, watch the three “Mugen” (Legendary) movies that have just recently been made because they go back and cover the battles and key plot points of the first few seasons of the series. Why would you do this instead of watching the actual seasons? Because they look like this-


It’s pretty bad. And you haven’t even heard the earworm beats they put this to. Just youtube it, dudes.
It gets better as the seasons go on, and I have to admit that there’s a certain “it’s so bad it’s good” quality about the first season, but yeah if you’re used to the quality of modern anime, definitely watch the movies.
That said, the story holds up well. Maybe it’s because ‘undiscovered genius’ is a catnip trope of mine, but I think it’s still a lot of fun. Unlike a lot of other sports in the genre, racing is a one-man sport so it’s much closer, pacing and story-wise, to something like Hajime no Ippo rather than a team-based story like Haikyuu or Slam Dunk. But, unlike in boxing, Takumi can team up with his rivals, as he does in the later seasons when he joins an expeditionary team.
The female characters, as I’ll get into later, are terribly written. This is one of those series where I skip all the parts where there’s a female onscreen, because they’re so problematic (emotionally weak, bad drivers, two-dimensional, only there to be a sexual/romantic target for a male character) that I’d rather skip them then cringe through them. Like ewoks in Star Wars, I’d rather just pretend they don’t exist than have that shit shoved in my face.
So yeah. Fun story, great races, it’s a classic. Like the Great British Baking Show, it’ll get you seriously into shit that you may never have thought you’d get into.
I’d like to think that’s the first time Initial D has been compared to the GBBO on the internet, and I want some credit for that, thank you.
PS: I’d be remiss if I didn’t mention how huge an impact this series has had on the street-racing and rally-racing scene, by the way. I’ve only heard about the tip of the iceberg, but this series has gotten a shitton of people interested in drift racing and the AE86, Takumi’s car model. Drifting is a thing in large part due to this series. Which I FUCKING LOVE cuz it shows the power of comics.
Objective Score: 6/10 and all of those points are for how awesome the races are. The character development exists insofar as each character has a trope that they represent and stick to, but it’s really just the backdrop for a whole lot of car nerddom and awesome racing.
Personal Score: 8/10 Excepting the ewoks, it will and always will be one of my favs. It helped get me into driving and cars in my teens and earned a spot in one of my top ten by that merit alone.
SPOILER ZONE

Full Thoughts: OKAY. I’ve loved this series for so long that it’s hard to feel that glow again, but I thought that since I’d gone back to watch it again (in between drawing pages and needing a break for the goddamn stress injury in my drawing hand) I might as well do a breakdown.
First off, can we give HUGE PROPS to Shuichi-sensei who somehow manages to make weird-shaped boxes zipping around corners LOOK DYNAMIC? Like how the fuck did he do that srsly

...haha for a moment there you thought I hadn’t actually analyzed it yet. Well joke’s on you cuz oF COURSE I HAVE. It’s actually not super complicated: Japanese sound effects, being one or two-characters long, means that they can be used more easily as visual onomatopoeia for the texture of the sound it’s conveying. He uses that a lot. Then there’s the motion lines and an ability to draw any fucking car from any angle and BOOM there you have it.
But on the flip side, his characters look like this so.... win some, lose some.

In regards to the issues with the women I discussed earlier... well. I can count on one hand with a pinky still left over how many actual female characters who last more than a wink-and-a-nod there are. There’s so few, I can tell you exactly who they are: first is the highschool popular girl who has a crush on Takumi for some strange reason we never discover (and who has Drama because she had a sugar daddy for a long time). Then there are the two-women-who-count-as-one-driver (???) driving team who take on Takumi early on. One of them has Relationship Drama with Takumi’s friend, and the other (an intimidatingly Mature Woman) starts crushing on/hitting on Takumi, providing us with the typical madonna/whore dynamic with Takumi’s crush that Japanese media seems to require even more than American. AND THEN we have the shit cherry on the shit cake, a female driver in the later season who’s actually talented (heyhey!) but OH WAIT she has insta-crush for Keisuke, Takumi’s rival and team partner, and she is now Emotionally Compromised for racing and.... also a total stalker and weirdo and if I hear her say ‘Darling’ one more time to a man who has no interest in her, I’m gonna report her to some sort of HR. EDIT: OH WAIT I forgot there’s two chicks who exist to be relationship bait for Takumi’s loser friend. One of them lasts like 3 whole episodes.
And that’s it! In probably the only sport where it’s impossible to have any kind of gender-based advantage or separation (such as in school sports, where there are girls’ teams and boys’ teams) there are only FOUR WOMEN in the entire series, and of those women only two of them actually drive.

It’s frustrating how common this is, and how it goes by so unquestioned. I mean, it wouldn’t be hyperbole to say that this series changed the sport it’s about. It popularized drifting, probably got a lot of young men traffic tickets, and got me into buying a junker to tear apart with my dad while he pointed at all the parts and taught me what they did.
What else could it have done? What seriously badass female drivers would we have if the author had just not let his misogyny get in the way? “But that’s what the racing is like, man!” someone in the back yells. To which I reply: Shuichi is a STORYTELLER. If he’s big in the racing scene and looks around and says “huh not many women here” it should be in his creative best interest to ask “well what if there were?” Storytellers are here to envision what the world could be, not to enforce the prejudiced systems that are already in place. If he can imagine a 17-year-old kid being able to beat a gazillion 30-somethings at drift racing with no formal driving education, then he can damn well imagine a talented driver with tits who doesn’t exist solely for the sake of sexual interest.
But as they say... if you want something done, you gotta get it the fuck done yourself.
2 notes
·
View notes
Text
What’s After the MEAN Stack?
Introduction
We reach for software stacks to simplify the endless sea of choices. The MEAN stack is one such simplification that worked very well in its time. Though the MEAN stack was great for the last generation, we need more; in particular, more scalability. The components of the MEAN stack haven’t aged well, and our appetites for cloud-native infrastructure require a more mature approach. We need an updated, cloud-native stack that can boundlessly scale as much as our users expect to deliver superior experiences.
Stacks
When we look at software, we can easily get overwhelmed by the complexity of architectures or the variety of choices. Should I base my system on Python? Or is Go a better choice? Should I use the same tools as last time? Or should I experiment with the latest hipster toolchain? These questions and more stymie both seasoned and newbie developers and architects.
Some patterns emerged early on that help developers quickly provision a web property to get started with known-good tools. One way to do this is to gather technologies that work well together in “stacks.” A “stack” is not a prescriptive validation metric, but rather a guideline for choosing and integrating components of a web property. The stack often identifies the OS, the database, the web server, and the server-side programming language.
In the earliest days, the famous stacks were the “LAMP-stack” and the “Microsoft-stack”. The LAMP stack represents Linux, Apache, MySQL, and PHP or Python. LAMP is an acronym of these product names. All the components of the LAMP stack are open source (though some of the technologies have commercial versions), so one can use them completely for free. The only direct cost to the developer is the time to build the experiment.
The “Microsoft stack” includes Windows Server, SQL Server, IIS (Internet Information Services), and ASP (90s) or ASP.NET (2000s+). All these products are tested and sold together.
Stacks such as these help us get started quickly. They liberate us from decision fatigue, so we can focus instead on the dreams of our start-up, or the business problems before us, or the delivery needs of internal and external stakeholders. We choose a stack, such as LAMP or the Microsoft stack, to save time.
In each of these two example legacy stacks, we’re producing web properties. So no matter what programming language we choose, the end result of a browser’s web request is HTML, JavaScript, and CSS delivered to the browser. HTML provides the content, CSS makes it pretty, and in the early days, JavaScript was the quick form-validation experience. On the server, we use the programming language to combine HTML templates with business data to produce rendered HTML delivered to the browser.
We can think of this much like mail merge: take a Word document with replaceable fields like first and last name, add an excel file with columns for each field, and the engine produces a file for each row in the sheet.
As browsers evolved and JavaScript engines were tuned, JavaScript became powerful enough to make real-time, thick-client interfaces in the browser. Early examples of this kind of web application are Facebook and Google Maps.
These immersive experiences don’t require navigating to a fresh page on every button click. Instead, we could dynamically update the app as other users created content, or when the user clicks buttons in the browser. With these new capabilities, a new stack was born: the MEAN stack.
What is the MEAN Stack?
The MEAN stack was the first stack to acknowledge the browser-based thick client. Applications built on the MEAN stack primarily have user experience elements built in JavaScript and running continuously in the browser. We can navigate the experiences by opening and closing items, or by swiping or drilling into things. The old full-page refresh is gone.
The MEAN stack includes MongoDB, Express.js, Angular.js, and Node.js. MEAN is the acronym of these products. The back-end application uses MongoDB to store its data as binary-encoded JavaScript Object Notation (JSON) documents. Node.js is the JavaScript runtime environment, allowing you to do backend, as well as frontend, programming in JavaScript. Express.js is the back-end web application framework running on top of Node.js. And Angular.js is the front-end web application framework, running your JavaScript code in the user’s browser. This allows your application UI to be fully dynamic.
Unlike previous stacks, both the programming language and operating system aren’t specified, and for the first time, both the server framework and browser-based client framework are specified.
In the MEAN stack, MongoDB is the data store. MongoDB is a NoSQL database, making a stark departure from the SQL-based systems in previous stacks. With a document database, there are no joins, no schema, no ACID compliance, and no transactions. What document databases offer is the ability to store data as JSON, which easily serializes from the business objects already used in the application. We no longer have to dissect the JSON objects into third normal form to persist the data, nor collect and rehydrate the objects from disparate tables to reproduce the view.
The MEAN stack webserver is Node.js, a thin wrapper around Chrome’s V8 JavaScript engine that adds TCP sockets and file I/O. Unlike previous generations’ web servers, Node.js was designed in the age of multi-core processors and millions of requests. As a result, Node.js is asynchronous to a fault, easily handling intense, I/O-bound workloads. The programming API is a simple wrapper around a TCP socket.
In the MEAN stack, JavaScript is the name of the game. Express.js is the server-side framework offering an MVC-like experience in JavaScript. Angular (now known as Angular.js or Angular 1) allows for simple data binding to HTML snippets. With JavaScript both on the server and on the client, there is less context switching when building features. Though the specific features of Express.js’s and Angular.js’s frameworks are quite different, one can be productive in each with little cross-training, and there are some ways to share code between the systems.
The MEAN stack rallied a web generation of start-ups and hobbyists. Since all the products are free and open-source, one can get started for only the cost of one’s time. Since everything is based in JavaScript, there are fewer concepts to learn before one is productive. When the MEAN stack was introduced, these thick-client browser apps were fresh and new, and the back-end system was fast enough, for new applications, that database durability and database performance seemed less of a concern.
The Fall of the MEAN Stack
The MEAN stack was good for its time, but a lot has happened since. Here’s an overly brief history of the fall of the MEAN stack, one component at a time.
Mongo got a real bad rap for data durability. In one Mongo meme, it was suggested that Mongo might implement the PLEASE keyword to improve the likelihood that data would be persisted correctly and durably. (A quick squint, and you can imagine the XKCD comic about “sudo make me a sandwich.”) Mongo also lacks native SQL support, making data retrieval slower and less efficient.
Express is aging, but is still the defacto standard for Node web apps and apis. Much of the modern frameworks — both MVC-based and Sinatra-inspired — still build on top of Express. Express could do well to move from callbacks to promises, and better handle async and await, but sadly, Express 5 alpha hasn’t moved in more than a year.
Angular.js (1.x) was rewritten from scratch as Angular (2+). Arguably, the two products are so dissimilar that they should have been named differently. In the confusion as the Angular reboot was taking shape, there was a very unfortunate presentation at an Angular conference.
The talk was meant to be funny, but it was not taken that way. It showed headstones for many of the core Angular.js concepts, and sought to highlight how the presenters were designing a much easier system in the new Angular.
Sadly, this message landed really wrong. Much like the community backlash to Visual Basic’s plans they termed Visual Fred, the community was outraged. The core tenets they trusted every day for building highly interactive and profitable apps were getting thrown away, and the new system wouldn’t be ready for a long time. Much of the community moved on to React, and now Angular is struggling to stay relevant. Arguably, Angular’s failure here was the biggest factor in React’s success — much more so than any React initiative or feature.
Nowadays many languages’ frameworks have caught up to the lean, multi-core experience pioneered in Node and Express. ASP.NET Core brings a similarly light-weight experience, and was built on top of libuv, the OS-agnostic socket framework, the same way Node was. Flask has brought light-weight web apps to Python. Ruby on Rails is one way to get started quickly. Spring Boot brought similar microservices concepts to Java. These back-end frameworks aren’t JavaScript, so there is more context switching, but their performance is no longer a barrier, and strongly-typed languages are becoming more in vogue.
As a further deterioration of the MEAN stack, there are now frameworks named “mean,” including mean.io and meanjs.org and others. These products seek to capitalize on the popularity of the “mean” term. Sometimes it offers more options on the original MEAN products, sometimes scaffolding around getting started faster, sometimes merely looking to cash in on the SEO value of the term.
With MEAN losing its edge, many other stacks and methodologies have emerged.
The JAM Stack
The JAM stack is the next evolution of the MEAN stack. The JAM stack includes JavaScript, APIs, and Markup. In this stack, the back-end isn’t specified – neither the webserver, the back-end language, or the database.
In the JAM stack we use JavaScript to build a thick client in the browser, it calls APIs, and mashes the data with Markup — likely the same HTML templates we would build in the MEAN stack. The JavaScript frameworks have evolved as well. The new top contenders are React, Vue.js, and Angular, with additional players from Svelte, Auralia, Ember, Meteor, and many others.
The frameworks have mostly standardized on common concepts like virtual dom, 1-way data binding, and web components. Each framework then combines these concepts with the opinions and styles of the author.
The JAM stack focuses exclusively on the thick-client browser environment, merely giving a nod to the APIs, as if magic happens behind there. This has given rise to backend-as-a-service products like Firebase, and API innovations beyond REST including gRPC and GraphQL. But, just as legacy stacks ignored the browser thick-client, the JAM stack marginalizes the backend, to our detriment.
Maturing Application Architecture
As the web and the cloud have matured, as system architects, we have also matured in our thoughts of how to design web properties.
As technology has progressed, we’ve gotten much better at building highly scalable systems. Microservices offer a much different application model where simple pieces are arranged into a mesh. Containers offer ephemeral hardware that’s easy to spin up and replace, leading to utility computing.
As consumers and business users of systems, we almost take for granted that a system will be always on and infinitely scalable. We don’t even consider the complexity of geo-replication of data or latency of trans-continental communication. If we need to wait more than a second or two, we move onto the next product or the next task.
With these maturing tastes, we now take for granted that an application can handle near infinite load without degradation to users, and that features can be upgraded and replaced without downtime. Imagine the absurdity if Google Maps went down every day at 10 pm so they could upgrade the system, or if Facebook went down if a million people or more posted at the same time.
We now take for granted that our applications can scale, and the naive LAMP and MEAN stacks are no longer relevant.
Characteristics of the Modern Stack
What does the modern stack look like? What are the elements of a modern system? I propose a modern system is cloud-native, utility-billed, infinite-scale, low-latency, user-relevant using machine learning, stores and processes disparate data types and sources, and delivers personalized results to each user. Let’s dig into these concepts.
A modern system allows boundless scale. As a business user, I can’t handle if my system gets slow when we add more users. If the site goes viral, it needs to continue serving requests, and if the site is seasonally slow, we need to turn down the spend to match revenue. Utility billing and cloud-native scale offers this opportunity. Mounds of hardware are available for us to scale into immediately upon request. If we design stateless, distributed systems, additional load doesn’t produce latency issues.
A modern system processes disparate data types and sources. Our systems produce logs of unstructured system behavior and failures. Events from sensors and user activity flood in as huge amounts of time-series events. Users produce transactions by placing orders or requesting services. And the product catalog or news feed is a library of documents that must be rendered completely and quickly. As users and stakeholders consume the system’s features, they don’t want or need to know how this data is stored or processed. They need only see that it’s available, searchable, and consumable.
A modern system produces relevant information. In the world of big data, and even bigger compute capacity, it’s our task to give users relevant information from all sources. Machine learning models can identify trends in data, suggesting related activities or purchases, delivering relevant, real-time results to users. Just as easily, these models can detect outlier activities that suggest fraud. As we gain trust in the insights gained from these real-time analytics, we can empower the machines to make decisions that deliver real business value to our organization.
MemSQL is the Modern Stack’s Database
Whether you choose to build your web properties in Java or C#, in Python or Go, in Ruby or JavaScript, you need a data store that can elastically and boundlessly scale with your application. One that solves the problems that Mongo ran into – that scales effortlessly, and that meets ACID guarantees for data durability.
We also need a database that supports the SQL standard for data retrieval. This brings two benefits: a SQL database “plays well with others,” supporting the vast number of tools out there that interface to SQL, as well as the vast number of developers and sophisticated end users who know SQL code. The decades of work that have gone into honing the efficiency of SQL implementations is also worth tapping into.
These requirements have called forth a new class of databases, which go by a variety of names; we will use the term NewSQL here. A NewSQL database is distributed, like Mongo, but meets ACID guarantees, providing durability, along with support for SQL. CockroachDB and Google Spanner are examples of NewSQL databases.
We believe that MemSQL brings the best SQL, distributed, and cloud-native story to the table. At the core of MemSQL is the distributed database. In the database’s control plane is a master node and other aggregator nodes responsible for splitting the query across leaf nodes, and combining the results into deterministic data sets. ACID-compliant transactions ensure each update is durably committed to the data partitions, and available for subsequent requests. In-memory skiplists speed up seeking and querying data, and completely avoid data locks.
MemSQL Helios delivers the same boundless scale engine as a managed service in the cloud. No longer do you need to provision additional hardware or carve out VMs. Merely drag a slider up or down to ensure the capacity you need is available.
MemSQL is able to ingest data from Kafka streams, from S3 buckets of data stored in JSON, CSV, and other formats, and deliver the data into place without interrupting real-time analytical queries. Native transforms allow shelling out into any process to transform or augment the data, such as calling into a Spark ML model.
MemSQL stores relational data, stores document data in JSON columns, provides time-series windowing functions, allows for super-fast in-memory rowstore tables snapshotted to disk and disk-based columnstore data, heavily cached in memory.
As we craft the modern app stack, include MemSQL as your durable, boundless cloud-native data store of choice.
Conclusion
Stacks have allowed us to simplify the sea of choices to a few packages known to work well together. The MEAN stack was one such toolchain that allowed developers to focus less on infrastructure choices and more on developing business value.
Sadly, the MEAN stack hasn’t aged well. We’ve moved on to the JAM stack, but this ignores the back-end completely.
As our tastes have matured, we assume more from our infrastructure. We need a cloud-native advocate that can boundlessly scale, as our users expect us to deliver superior experiences. Try MemSQL for free today, or contact us for a personalized demo.[Source]-https://www.memsql.com/blog/whats-after-the-mean-stack/
62 Hours Mean Stack Developer Training includes MongoDB, JavaScript, A62 angularJS Training, MongoDB, Node JS and live Project Development. Demo Mean Stack Training available.
0 notes