#Stylus
Explore tagged Tumblr posts
Text










DS stims we all did as 2000s kids
#stimboard#moodboard#stim#ds lite#nintendo ds#nostalgia#kidcore#2000s nostalgia#early 2000s#2000s#tech#video games#gaming#pink#stylus#hands#buttons#screen#visual stim#tactile stim#black#green#light#nintendo#ds#nostalgiacore
1K notes
·
View notes
Text

just updated the tumblr without numbers userstyle to work with the new notes buttons! it'll scrape the numbers right off of them. 👍
54 notes
·
View notes
Text












An untied shoelace can be dangerous!
#skulduggery pleasant#valkyrie cain#playing with fire#my shoelace was untied#i would never have tripped#im far too graceful#fun fact#I don't draw skulduggery with shoelaces#so that makes this scene even funnier#art#digital art#stylus#nic stylus#skulduggery pleasant art#stylus answers
313 notes
·
View notes
Text



‧͙⁺˚*・༓☾ lps digital planner
#q#lps#digital planner#stim#gif#tech#nostalgia#2000s#purple#stylus#digital#littlest pet shop#cute#sharkies stims#keyboard
117 notes
·
View notes
Text
if anyone's having problems with the old dashboard style, go to edit code, find this

and you should notice there aren't commas between the different classes (the .IYr09 etc) and you just need to put commas between there and it should get rid of the text
168 notes
·
View notes
Photo

New Avi icon (full-size version)
Got tired of my old icon and the inconsistencies with the little changes I've made along the way, so here's a new one! This time of creature me looking confident -v- Process video: https://www.youtube.com/watch?v=hpIB7IHjf-U Patreon - Ko-fi The yinglet species and its capacity for gentle heart-melting smiles was created by Valsalia
63 notes
·
View notes
Text

CHROMAKOPIA FANART


#tyler the creator#digital art#ibispaintx#stylus#this took way too long#chromakopia#new album#SoundCloud
67 notes
·
View notes
Text

#artists on tumblr#art tumblr#art#cute#digital art#little kitten#kitty#cat#painting#space#cosmos#stylus#little kitty
20 notes
·
View notes
Text
rad followers wake up
Guess what
(costar by @darknoverse)
Finally. FINALLYYYY
My full power has been unlocked!!! I have DA POWER 🔥
Also this

You know what this means






THE ULTIMATE BLOG REVIVAL IS NOW
also tower of mistakes and paws of magic comics getting revived real quick!!!
GET READY PIZZA TOWER & SAMURAI JACK FANDOM
#I AM COOKING#worth it to look for a job immediately after hitting adulthood#I'M SO HAPPY#WORKED SO HARD FOR ALL OF THIS#I will bring real thing#awesome things..#art#samurai jack oc#tower of mistakes#paws of magic#tom au#pom au#graphic tablet#stylus#blog update#update
26 notes
·
View notes
Text
He decided to wear this outfit today and I’m not complaining 👁️🫦👁️
The mullet, the glasses, the hair accessorie, THE OUTFIT… 10000000000/10
Alsooooo the fact that I’m ovulating and the app knows is kind of concerning 👀

#love and deepspace#lads#lnds#lads sylus#lnds sylus#love and deepspace sylus#sylus#my man fr#my husband#love of my life#stylus#my man has style and it shows
24 notes
·
View notes
Text

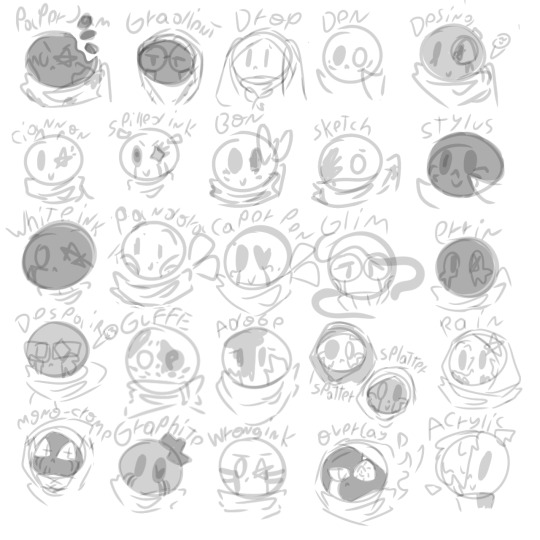
the more I try to escape the more I get absorbed in the fandom, so last night I started looking on pinterest for all error and ink fanchilds I could find, I tried to find the credits of all but I couldn't, I'll probably draw them all at some point as I want to draw them (and many others that I found and didn't fit on the canvas) in more detail
credits ☟︎
inspired by this
Paper Jam - @7goodangel
Gradient - @askcomboclub
Drop - uyuni-piyo ?
Den - @thenerdartkid ?
Design - @pepper-mint
Cinnamon - @thesmallsoul ?
Spilled ink - @edythilusion
Bonbon - @sosozsofieia
Sketch - @winterbreh20 ?
Stylus - @romandraconics
White ink- @sapphirescarletta123
Pandora - @zsofieia
Caper Pen - @lostorigin
Glim - not found
Errin - @verinel2
Despair/spectrum- andrewture (toyhouse)
Guffe - seaseelie (twitter)
Adobe - 80sneoncowboy (twitter)
Spatter and splatter - nutella kuu ?
Rain - @xxxxsrtaluna
Monochrome - @kamigarin
Graphite - petra (amino)
Wrongink and overlay - not found
Acrylic - @drawsomeshet
hey, here are more errorink fanchilds in case you are interested :]
#Utmv#fanchild#Errorink fanchild#paper jam#paperjam#gradient#gradient sans#Den#design#Ciannon#spilled ink#Bonbon#Sketch#Stylus#white ink#Pandora#Caper pen#Glim#errink#Despair#Guffe#Adobe#Spatter#Splatter#Rain#Mono-crome#graphite#Wrongink#Overlay#Acrylic
86 notes
·
View notes
Text
!! THIS IS OLD AS SHIT !!


Okay SO. I drew this in 2024 with the intention to draw every character, and then I scrapped the project. But, by popular demand, the project has been reopened. So, in order to sort of give an idea of what I'm doing I'm finally releasing this draft of... almost a year and a half xD It's just been sitting at the bottom of my drafts for over a year, and now I hate looking at it.
Here's the current idea:
I'm going to do a layout sort of like this (I haven't decided what style I'm going to use yet, I might have to run another poll- I kinda wanna do a noir project instead of fully colored tbh) Each character will get a little card with their bust; a pose, expression and MAYBE a prop that goes with their character. I'll be going by order of appearance, not mention (which means I'm going to need to reread the books too, so this is going to be a LONGGGG project) I am open to suggestions, esp since I haven't started yet, so feel free to send me Asks with recommendations, questions etc :]


Notes (from the time of my creating the post in 2024): - This is in order of appearance, not mention: hence Mevolent is not here
- This is the 'average' of the character throughout all the books they appear in: that's why Val is doing necromancy + wearing the red armour rather than being 12 years old here. *
- I didn't want to draw multiple Cleavers so I'll include the White Cleaver next time he appears - If I shaded these my computer would actually explode so I might shade them and post them separately but this is the 'official' look for how I'm going to do this - *Haven't decided if I'm going to include the same characters if they appear differently in the future, except the Cleaver and Scapegrace/Thrasher, I WILL draw all of their versions.
- Idea Credit to @anartisticexpression who did this ~7/8 years ago :]
#skulduggery pleasant#valkyrie cain#gordon edgley#melissa and desmond#fergus and beryl#carol and crystal#vindick leather#china sorrows#the man with the bowtie#nefarian serpine#mr bliss#ghastly bespoke#tanith low#stephanie edgley#cleaver#the administrator#grand mage of ireland#eachan meritorious#morwenna crow#sagacious tome#oisin#echo stone#sceptre of the ancients#cast of skulduggery pleasant#cast#sp cast#derek landy#magic#digital art#stylus
64 notes
·
View notes
Text

I always wanted to have water flight's art as a background without changin' flights, so I wrote a style to use with the Stylus add-on 👀 it works with "Simple Dark Redux for Flight Rising" by meow, too (tho in this screenshot I did change some colors and fonts)

I wanted to share it with everyone so if you'd like to change yer backgrounds too, link to install it is here !
#flight rising#stylus#userstyles#it is allowed to use dark mode; do not worry#btw the change only shows up in yer profile/lair#so other people's profiles shouldn't be affected#this is my first time makin' this tho#so let me know if some stuff does not work aight
83 notes
·
View notes
Text

nintendo 3DS with 128GB memory card
#my posts#stim#sensory#stimmy#stimblr#stim gifs#nintendo#nintendo 3ds#scrolling#stylus#video games#gaming consoles#tech#technology#nostalgia#nostalgiacore#black
35 notes
·
View notes
Text

Olympus Stylus Epic [Mju II], Kodak Tri-X 400, Rodinal 1+100
#Film#Film Photography#Photographers on Tumblr#believeinfilm#analog#35mm#olympus#stylus#epic#mju#kodak#tri-x#chicago
12 notes
·
View notes