#Storyboarder: Johane Matte
Explore tagged Tumblr posts
Text
You too can spend so long fighting Indesign that you have to belatedly grab some boards for the week. ANYWAY how about a few panels from the Trollhunters episode, Recipe for Disaster?
If anybody is understandably wondering, Nastaha (Now Natasha Presler-Wicke) with a single exception does not have any of her work public. These are all we have from this episode at this time :)





Source
#Trollhunters#Tales of Arcadia#Storyboarder: Johane Matte#Episode: Recipe for Disaster#Want to get tumblr in kilter with twitter re Fruiz's uploads#After that will go based on the poll results#Just as a heads up that it'll happen during those rare five minutes this week
424 notes
·
View notes
Text
Honestly the OG version for the film before reworked into a TV series by Johane Matte remains glorious.

Look at this utter gremlin. Love how they kept the vibes of post reveal while ramping up a horror aspect before the confirmation.
Season 1 Jim was always so expressive with his hands, whether he was animatedly making a point, or his anxiety was spilling over. It's something they sadly reduced as seasons went on. Perhaps to show his growing confidence, but more likely saving animation budget for other things.
It's so super endearing in early Jim though. And for me, it especially clicked when he fidgeted because his anxiety was high. In this scene however, he's using touch to ground himself in a high anxiety moment where he needs to keep a level head, and I love this SOOOOO much! Touch keeps you in the moment, keeps things centered and real. It resonates with me, an anxiety ridden mess, so much.
Here is poor Jim, first time babysitting, and for Claire no less, he can't screw this up. And yet he has already lost Enrique, who is very likely a changeling and therefore possibly dangerous, he's alone in an unfamiliar house with weird noises happening and a giggling baby randomly appearing and disappearing. That's literally horror movie stuff there. This is Jim though, tamping down his anxiety, and keeping his hand on something solid as much as he can, keeping it together despite him and the cat scaring the crap out of each other, running his hand along the counter, the wall, and finally relief as the team shows up to help.
It's really cool to see the amount of care and detail the animation team put into Jim and his somewhat nervous and anxious personality, and how much he grows through his journey as the Trollhunter: into a more confident leader, but still very much Jim.
Bonus pics! Jim done messed up.




That's the face of someone wishing they could just melt away into nothingness and escape.
121 notes
·
View notes
Text
I've been seeing this piece of art floating around recently, and I want to take a moment to talk about it!

This is an unofficial storyboard panel created by Johane Matte, aka rufftoon, storyboard artist for ATLA and LOK! This panel features the Gaang as adults, and was done purely for fun! Some quick fun facts;
This is part of a collection of fake storyboards created by Johane, and were presented during the New York Anime Festival. The scene shown above is a parody of the epilogue in Harry Potter.
Many think the child next to Zuko and Mai is their daughter, and possibly an early concept of Izumi, but it's not, it's actually their son! The son is unnamed, but Johane and fans jokingly decided to name him 'Prince Scorpius-Zhao Jet Yue Cabbage.'
The necklace Aang is wearing is similar to Monk Gyatso, and Johane notes that Aang would wear similar clothing to his old master.
Source!
405 notes
·
View notes
Text
Cultural Practices: Air Nomad Relics Pt. 1
My feelings on the official Avatar comics usually range from negative to indifferent; however, there is one official comic that I unabashedly love and it’s called “Relics”. It’s a standalone comic that takes place between the events of Book 1′s “The Northern Air Temple” and “The Waterbending Master”.
The art, story, humor, and characterizations are so spot-on that it feels like it could be an episode from the show. It was drawn by Johane Matte (aka Rufftoon), a storyboard artist on the show and creator of probably the longest-running, completed Avatar webcomic.
“Relics” is also the most explicitly Tibetan-Buddhist portrayal of the Air Nomads that we see in the franchise.
Mala / Threngwa

Right off the bat, we learn where Aang got his series finale necklace. Mala (माला), known as threngwa (ཕྲེང་བ) in Tibetan, are prayer beads used to keep track while one recites, chants, or mentally repeats a mantra--- which are spiritual syllables or prayers. I talk about them more extensively here.
Stupa / Chorten

In the comic, Aang encounters a Tibetan-style stupa. Stupas (स्तूप), known as chortens (མཆོད་རྟེན་) in Tibetan, are Buddhist structures containing relics that are used as places of meditation. Like many chortens, the Air Nomad stupa possesses a ridged base with a hexagonal dome crowned with a spire.
On the chorten are a pair of eyes painted on all four sides of the base. This is a reference to the Eyes of Buddha (also called Buddha Eyes or Wisdom Eyes), a symbol used in Buddhist art. The eyes are painted on all four sides of the chorten to symbolize the Buddha's wisdom seeing all things in all four cardinal directions. This imagery is common on many chortens in Nepal, such as Swayambhunath and Boudhanath in Kathmandu (pictured above).
Since the Buddha presumably does not exist in the ATLAverse, whose eyes do you think are being represented? I’m going to assume those are supposed to be Yangchen’s all-knowing eyes.
Like what I’m doing? Tips always appreciated, never expected. ^_^
https://ko-fi.com/atlaculture
334 notes
·
View notes
Text
in a very loose sense, yes.
it's more of an "inspired by" situation, almost exactly the same as what happened with the httyd books.
the rotg series is called the Guardians of Childhood and there's 5 total:

they mostly deal with the origins of the Guardians and the group as a whole, but the final book is very much canon divergent from the movie as Jack is a totally different character.
it is very much written for preteens though, but i found them very enjoyable, although the final one was a bit weird as it was written after the movie came out and Joyce (author) had had 2 major losses in his life by that point, including his daughter who had originally inspired the series by asking him if Santa had met the Easter Bunny.
I very much enjoy them and there is a community on here that also loves these books.
theres also the picture books Joyce released

and there are some Dreamworks original comics too but I don't find those particularly interesting.
some of the concept artists/storyboarders for rotg made comics/illustrations for further rotg stuff, Johane Matte (rufftoon) in particular has made a lot.
i don't consider all of these canon to the movie, but ultimately it's a pick and choose for yourself situation.
hope that helps!
Anyone else find it upsetting that Jack got abandoned by the guardians because he messed up once?
Not only that but he didn’t straight up go looking for his memories, he heard a child calling him, he was trying to help some lost child and then got tricked my Pitch.
Can we also talk about how the guardians didn’t even try and hear him out? Even when they knew how good Pitch was at being evil and manipulative? Just one mistake and he was out of there.
These people were all he had for friends/family in 300 years and he didn’t even remember his life before to know that. And the second he messed up (which arguably wasn’t even his fault) he was kixked to the curb
396 notes
·
View notes
Photo






The Art of Trollhunters - Tales of Arcadia - Storyboard Sequences by Johane Matte and Boulhem Bouchiba
195 notes
·
View notes
Text
Unofficial storyboard art from Avatar storyboard artist- Johan Matte.

And just look at how Aang looks at Katara.
83 notes
·
View notes
Photo


Johane Matte is such a brilliant artist. When she drew her ‘Fourth Movement’ Rise of the Guardians cartoon while storyboarding the movie she gave Tooth a rather different sword from William Joyce’s books. Joyce’s swords are pretty heavy and the fairy would struggle to wield one in each hand. But Matte’s sword is perfect for her. Like Tooth herself, the sword is naturally beautiful and not embellished with adornments. It is fairly light so she would be able to wield it with great effect if needed. After quite a lot of digging around I was thrilled to discover that Johane hadn’t just made up any kind of sword- she’d done the research and drawn an actual sword that actually exists. It's a Persian scimitar called a shamshir. And here it is- the sword she drew, in real life! We are certainly looking forward to having some fun with this! You really won’t want to be getting on Tooth’s bad side now.
210 notes
·
View notes
Link
Water Tribe 5 0256 by rufftoon
Love following this comic for the past...oh, decade. Rufftoon, a.k.a.: Johane Matte, a.k.a.: the lady who storyboarded some of the Avatar TLA show, and the comics.
#Zhao#Azula#zuko#avatar the last airbender#water tribe#fire nation#spirit shenanigans#fire lord zuko
12 notes
·
View notes
Text
This week is sliiightly different than usual though on the flipside the tumblr post with these which still goes round sometimes is completely unsourced. Still a win? Anyway.
From the Trollhunters episode Creepslayerz we have these three panels by Johane Matte aka Rufftoon! She had this to say about them:




Source
As ever any of her work is a genuine delight to see.
129 notes
·
View notes
Note
Hi there, I love your art/boards a whole lot!! I really want to be a storyboarder once I graduate, but sometimes I find it hard to create interesting/visually appealing boards, instead they look a bit flat and lifeless. Any tips on how to incorporate interesting perspective/composition?
So! Composition! I’m gonna start out with a disclaimer: any of these suggestions can be broken for artistic expression. These are starting points when it comes to building an interesting dynamic scene! BIG POST. CLICK THE READ MORE!!!
Composition is the arrangement of SHAPE, LINE, CONTRAST, or COLOR that leads your eye in a path around the screen. You don’t want the audience to search the screen for info--they should find and follow easily.
FIRST THOUGHT: Where in the frame?
Where does your eye go on each of the following images? And why? Can you connect them to a sensation or emotion?

Faces will draw attention. Movement will draw attention. Bright against dark will draw attention. Dark against bright will draw attention. And, despite size, we will look at in-focus items first.

Avoid creating static, balanced shots ON ACCIDENT. Avoid straight lines, perfectly stiff characters, and perfect shapes. Let your characters lean, slump, slouch, reach, stretch. Act in a mirror! Act out your boards. Now, you can use precise/stiff drawings and symmetrical shots for style on purpose (it’s Wes Anderson’s signature). But if you don’t make an effort to put flow and rhythm in your composition, it will feel static and dead. Organic, living, designed shots will have imbalance, they will have weighted area of the screen, and interesting use of blank spaces.
The movie screen has 5 specific areas most action takes place in: upper right, upper left, lower right, lower left, and dead center.

Since the point of a film is to cut from one shot to the next to the next to the next, we don’t want our audience to work too hard searching around the screen for their next point of information. So to avoid static, square compositions, story artists will think of the screen split into thirds.

And keep our points of interest along those lines, and those dots.
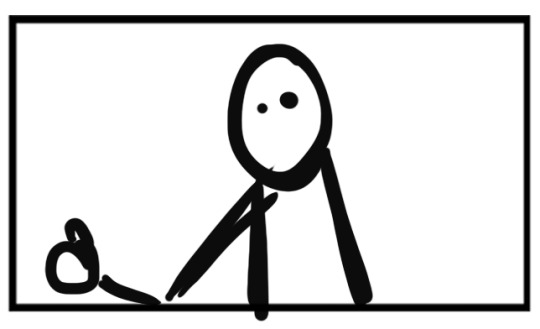
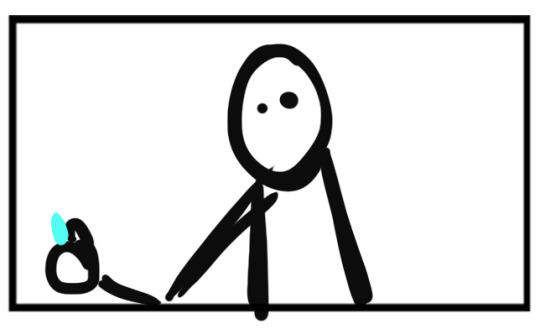
You can break out of this of course, but be kind to your audience. If you direct them to the far side of the screen, be kind and bring them back! Even with messy, simple drawings, I can help your eyes follow a simple story: Person lights a lighter.



We look at faces first--even ‘symbolic’ faces. Those two dots? You know they are eyes. You probably looked at the face first, then traveled down to that NEW blue spot in frame two, so I took you in for a closeup in panel 3 to get more information about this point of interest. Did I leave the new point of interest in the same spot? Nah, I bumped in a little closer to frame center. This leaves your eye readier to jump to my next shot more easily.
SECOND THOUGHT: What’s the Line of Action?
When you looked from the eyes to the lighter in their hand, you followed my Line of Action for that composition.
Line of Action in an art sense is the path your eyes travel to gain the information in an image. We usually start at the point of highest interest (a face, a bright spot in the dark, a green stone on the yellow sand) and then look around the frame to see what else we can learn.
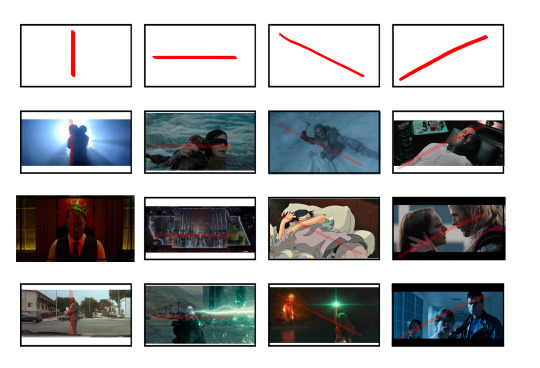
When I storyboard, I focus on 4 basic lines of action: vertical, horizontal, diagonal left and diagonal right. Below are some examples from movies.

Your eye can travel up and down one character, move back and forth between two points, or following around the screen to gather multiple pieces of info.
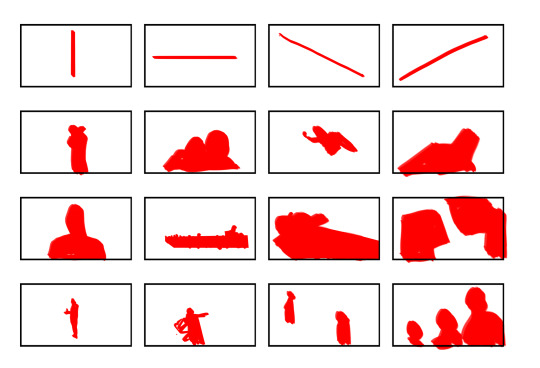
Put the characters in a clear and interesting distance from camera. How much of the screen does your character fill up? Do we need to see their face, their body, or the set they are standing in the most clearly? Does their body language act more, or subtle facial cues? Here’s those same shots with JUST the characters blocked in. To you, what different information does each piece represent? What does the feeling of someone very far from camera say vs a face SO CLOSE we can see their pores?

Things moving through frame can also follow these lines! Having something move closer or farther from camera can give you more interest.

THIRD THOUGHT: How do my shots stitch together?
For very short shots cut close together, I use my line of action to make sure your eye is heading towards the next point of interest after the cut. If the eye is moving left, the next shot should have focus on the left side of the screen.
Mad Max: Fury Road has lots of beautiful, varied compositions--but always keeps the point of interest super close to DEAD CENTER, so eyes don’t have to travel far at all to follow the fast action!

In a slower scene, with longer cuts like a conversation, I’m fine with letting the audience bounce left and right, like watching a tennis match. BUT I want each of those slower shots to be something slightly different and interesting either by changing the composition or acting (but this post isn’t ABOUT acting, so none of that today!!!!)
Hey, guest star time: Every Frame a Painting, can you talk to us about shooting conversation basics?
youtube
https://www.youtube.com/watch?v=5UE3jz_O_EM
(ALSO WATCH ALL OF TONY AND TAYLOR’S VIDEOS TO LEARN SO MUCH MORE THAN WHAT I COVER HERE)
A simple scene doesn’t mean complete repetition of shots. You can have similar compositions with slight differences that make them more interesting. AND we’re gonna back that up with an example drawn by one of my favorite board directors, Johane Matte.

Original found here: https://www.deviantart.com/rufftoon/art/Last-Airbender-Spoilers-02-170233494
Now, if your interest is built off of acting, repeating shots is a-ok!
Take this sequence from the West Wing. If you are unfamiliar with the episode, it’s Thanksgiving and Charlie, the President’s aide, has been trying to find a new carving knife for President Bartlett. Charlie has presented MULTIPLE knives throughout the episode, and the President has turned down every one so far.
youtube
https://youtu.be/LQlUVfz_qbg?t=21
I’d split this scene into 3 parts, plus a transition out.
Part 1: President and charlie banter, same energy level as they enter the scene. It’s a classic walk-and-talk that West Wing fans know--they switch around spots as they walk, are sometimes close, are sometimes far. It’s fun and interesting!
Part 2: The characters plant, and have a small face-off as Charlie respectfully confronts the president. Most of the shots are the same--it’s a shot reverse shot with the patter-patter-patter of the dialogue driving the cuts.
Part 3: When the emotion gets more intense, we cut in CLOSER and really let the actor reactions land.
Transition out, they say goodbye and Charlie walks away.
Now this is a simple scene driven by dialogue and the personality of each character. We don’t need EXTREME shots or incredible close-ups. This scene has solid blocking, clear compositions, but isn’t flashy--it doesn’t need to be.
So...when is it time for flash?
THOUGHT FOUR: ACTION AND FIGHTSSSS!!!!!
LINE OF ACTION. SO IMPORTANT. You want your action to happen fast? Lots of cuts, lots of motion, lots of EMOTION!??! Guide the eye!!!!! GUIDE the EYE.
Here’s a breakdown of a short fight sequence from Voltron. This features only the silhouette of the two characters, and how much of the ground we see. Forget the story and characters for the moment--focus only on these two enemies andthink of the following questions: How much of the screen does each character they fill? WHAT side of the screen are they on? How does their size or position change from shot to shot? How does their size or position change INSDIE each shot? If the camera were held by a real person, how high or low would it be?
FIGHT SCENE!!!!





youtube
Now watch the screen and ask the same questions but add in this: How long does each shot take? When does the camera move, and when does it stay still? And what emotion does that convey?
FINAL THOUGHT: How to apply...?
I’ve asked a lot of questions throughout this post. Now it’s your job to ask yourself those questions every time you storyboard a scene.
554 notes
·
View notes
Photo

I don’t know what he’s doing with his eyes here but it’s hilarious.
#trollhunters#blinky#rufftoon#johane matte#storyboards#animatic#must be a lot of fun drawing expressions with six eyes
363 notes
·
View notes
Link
WATER TRIBE IS BACK, SLUSHMUCKERS!!!
For those who don’t know about this gem, Rufftoon is Johane Matte, a storyboarder and sequential artist who worked on both AtLA and LoK. ‘Water Tribe’ is her fanfic comic about the theoretical return of Zhao, casting him as a villain protagonist and exploring some of the corners of the AtLA world that didn’t get fully fleshed out in the cartoon. It’s exciting, funny, beautiful, and always entertaining. And it’s completely free, all right there on Rufftoon’s deviantArt.
It came to a kind of ending, but with enough loose threads that a sequel could clearly be told.
Well, here’s the sequel. Rufftoon isn’t sure if she’ll finish it, but a return to this world is a joy for however long it lasts. Especially with her gift for facial expressions. (Trust me, you haven’t lived until you’ve seen her Azula verbally spar with Zhao.)
Slush yeah! Best AtLA comics in existence!
27 notes
·
View notes
Photo



so I revist some old sketches of Rufftoon on Deviantart (Johane Matte) - she was a storyboard artist on Avatar and The Rise of the Guardians 😋 I freaking looove her drawing style and going through her stuff it inspired me to do these little doodles. P.S Im still working on Raps and Cass cause Im not 100% happy how they look in that style. 😊 The guys surprisingly look better than girls lol 😅
#tangled the series#rapunzels tangled adventure#Rapunzel#cassandra#varian#eugene fitzherbert#Quirin#sketches#avatar the last airbender#style practice#disneysketch#fanart
109 notes
·
View notes
Video
vimeo
Miyavi - Hush Hush ft. Kang Daniel MV from Dyan Jong on Vimeo.
artists MIYAVI & Kang Daniel
director Dyan Jong
executive producer & producer Mariah Morgenstern
executive producers Daisuke Iwase Jeff Miyahara Fabiano Soriani
production company New Royalty
post production company Pyramid3
storyboard artist Avery ota
us miyavi shoot
1st ad Maria Astorga
2nd ad Maddie Lewis
director of photography Matt Plaxco
1st ac Ai Dang
2nd ac Kevin Lin
steadicam Dalton Price
bts photographer Joshua One Nine Productions
key grip Jason Younger
grip Johan Garcia
bbg Joseph Sokmen
gaffer Wess Alley
electric Junfu Wei
bbe Ian Carre-Barritt
hmu artist Yukina Mitsuhashi Liu
wardrobe stylist Tiffani Moreno
covid compliance officer/medic Morris Brown
production assistant (set) Alex Green
production assistant (set) Jesse Newman
production assistant (truck) Jeffrey Ramos
korea kang daniel shoot
director Jae-Hyun Lee (Core.A Creative)
producers Sarah Kim, Vicky Gim
production designer Alex Ryu
production company Core.A Creative
dop Jin-Hyuk Lee (13rolls)
gaffer Jung-Hwan Heo
executive producer Saerom Bong
a&r Charles Yoon Yongjin Jo
management Gyohyeok Kang Duho Han Dongyun Jeong
content planning Youngjun Seo
recording producer Chancellor
recording engineer KayOne Lee
recording studio Fluent
hair Haebin Kim
make-up Anna Lee
wardrobe stylist BeungKyu Kim SeulHee Yoon
post
editor Anthony Chirco
rotoscope & composite SoloVFX
3d design team Xiaobo “Daniel” Ma Xi “Jake” Wang
2D animation artist Kexin Yang
kd beauty vfx Tonia
color producer Sam Cesan
colorist Dante Giani
visual effects SOLO VFX
vfx supervisor Soheil Asghari
cg Amirreza Moghadam
compositors Thongchai KhorsungnoenAli Jebeli
Thang Bin Aida Ghazi Cao Thanh Tin
rotoscoping Luong Thai Nguyen Ngo Vo Hoang Quan Hau Quang Vinh Vo Dinh Hai Luong Thong Nhat Le Thi Kim Lien Nguyen Minh Tin
matchmove Luong Thanh Thang Le Huu Minh Cao Thanh Tin Pham Thi Hien Dao Khanh Duy
made in unreal engine
miyavi staff
miyavi mgmt (j-glam) Richard Frias Hisashi eryu kento nakagawa miyavi mgmt (ldh) Ichiro Shimizu Mari Nomura
miyavi publicist Ari Kilian
universal music Hiroshi Kakizawa Kazuhiko Tatebe
kang daniel staff
kang daniel mgmt Konnect Entertainment
presented by klktn
chief executive officer Daisuke Iwase
chief creative officer Jeff Miyahara
chief technology officer Fabiano Soriani
chief business officer Hannah Cho
executive producer Julien Beaupré Ste-Marie
producer Deanna Woo
creative director at large Hank Park
creative director in residence Kevin Woo
vp of operations Ryan Naayem
director of marketing Ping Lam
director of business development Naoki Matsuo
associate, business development Takayuki Tsuji
public relations japan Sayo Okajima
digital strategy head Priya Kapoor
assistant manager, digital content marketing Jacqueline Chiu
creative project lead Sungwon Jeong
community manager Eric Budd
product designer Masa Watanabe
product designer/engineer Tori Zhao
product designer Victor Jianto
product manager Andrew Lee
senior software engineer Brian Ho
senior software engineer Alfred Liu
software engineer Ervin Mamutov
software engineer Jad Haidar
software engineer Daniel Ishigaki
seo specialist Cezary
legal advisor Yayoi Shionoiri
director of strategy & operations, korea Shinae Kim
song credits
written by MIYAVI, Lenard Skolnik, Seann Bowe, Jeff Miyahara, Kang Daniel, JUN
vocal MIYAVI Kang Daniel
guitar MIYAVI
0 notes
Text
@airyairyaucontraire
From this Twitter thread:

I'm not sure what event this took place at, but the speakers were (per another tweet) Guillermo del Toro, Johane Matte, Andrew Schmidt, and Francisco Ruiz Velasco, creator and directors of the movie respectively. Someone who's better than me at Twitter can maybe help track down what event this was. All we have is word of god, but it's never been corrected or anything!
Also the police in Metro City were pretty garbage in Megamind (both in the movie and in storyboards that got scrapped), so if they also seem unprepared in Rise of the Titans, that...would hold up, honestly.
FAN THEORY FRIDAY: Is There Proof of Megamind’s Presence in Rise of the Titans?

Special thanks to @thatfilthyanimal for putting in the time and effort to capture the screenshots used in this post! No copyright infringement is intended, and no money is made from this blog.
Okay, seriously this time: SPOILER WARNING!
Yes, yes, I know, this is late again. So sue me. Don't really do that.
This week's fan theory blog article was inspired by a discussion on the Megamind's Evil Lair Discord. Many Megamind fans were sadly disappointed when the first several minutes of Trollhunters: Rise of the Titans took place in Metro City without our favorite blue hero so much as making a cameo. (Really, DreamWorks? Really? Why must you tease us so cruelly?) However, there are some details that hint at Megamind’s presence within his hometown even if he never makes an appearance on screen. Let’s take a look.
The first indication that Megamind is, indeed, somewhere in the background is the city itself. To begin with, the color scheme has definitely changed. In the film Megamind, most buildings are shades of white and golden-brown, hues that call to mind Metro Man’s signature colors. In Rise of the Titans, however, Metro City looks very different. Take a look at the two images below for comparison. Metro City in 2021 sports a lot of black and blue: Megamind’s colors. Has the city slowly reimagined itself, as new structures are built and old ones are renovated, to celebrate its new hero the same way it did the previous one?


There is also a small reference to Megamind in the movie posters that appear all over the city. See the advertisements for the film involving the giant robot? Yeah. If you watch Rise of the Titans, look closely at the background in the subway car; you'll see that the release date is November 5, the same day Megamind was released in 2010. I swear, DreamWorks really is teasing us. Hahaha!
Another detail that stands out about Metro City is that it has become very high-tech. Consider again the differences between the pictures above. Compared to the way it looked in 2010, modern-day Metro City looks almost like something out of a sci-fi movie. (Don’t misunderstand me: I love antique architecture, and I certainly hope the city has kept come of it’s old buildings.) Is it possible that Megamind has given his home town new tech he’s invented, such as affordable and environmentally friendly energy sources that allow for all these new digital signs and lights? Has the new hero helped to improve the economy overall? The city’s businesses certainly seem to be more prosperous.
Which lead us to another difference. In the film Megamind, when Roxanne leaves the restaurant just after discovering “Bernard” is, in fact, the blue supervillain, the streets of Metro City are empty. Of course, it is also raining, but keep in mind that the downpour has only just started. Similarly, in the “Stalker Superhero” scene, when Hal/Titan scares the living daylights out of Roxanne by throwing her around like a rag doll, we see a great many cars on the road, but relatively few people out walking. Granted, Megamind himself may be partly to blame for this—he has taken over the city, after all—but there is still a marked difference between those scenes and the nighttime scene of Metro City in Rise of the Titans. In the modern urban center, people are casually walking all over the place as well as using public transportation, and many businesses appear to be open late. Clearly, local citizens feel very safe being out and about at night.


Many may doubt whether this has anything to do with Megamind, but there is one more little detail that hints that that may be the case. Look in the background of the image below. One of the high-tech billboards features an interesting silhouette. It’s a little hard to see, but it certainly seems to be a very skinny person with a bald head striking a heroic pose and wearing a cloak. Is this an image of Megamind? If so, it’s more proof that the Blue Defender is still very much present in Metro City, that his home town is indeed celebrating his heroism, and that he may therefore be inferred to be one reason everyone feels so prosperous and safe.

There is also the difference between the police as they appear in the film Megamind and as they appear in Rise of the Titans. Firstly, as I have mentioned before in Why Did Metro Man Retire, a storyboard for the original movie made it clear that law enforcement grew too reliant on having a superpowered hero around while Metro Man was the Defender. This may be why they all were so quick to drop their weapons when Megamind commanded them to shortly after taking over the city. We also see in that same scene outside the mayor’s office that the police are armed with guns.

However, in Rise of the Titans, we see the MCPD actually working, and we see that they are armed with what appear to be stun guns. This is very interesting because there is a long-standing fan theory, found in fictions such as TruthandAdare’s Plausible Deniability, that Megamind invented technologically-advanced non-lethal weapons for local law enforcement. There is also the fact that the two scenes appear similar, and I think we all know enough about DreamWorks’s animators’ love for hiding thoughtful details in their films to believe this is an accident. Not to mention, of course, that the force would have to get some new blood and step up their involvement now that their Defender can’t move faster than sound to practically be in two places at once. Is that why we are seeing these changes in Metro City’s police in Rise of the Titans?

Finally, there is one more tiny image that may, just possibly, point toward Megamind’s continued position as Defender of Metro City. In one scene of Rise of the Titans, we see a busy city street, but several of the vehicles seem to be canted sideways as if making way for something we can’t see. Did Megamind’s invisible car just come through? I admit, this one is a bit of a stretch, but I am going to choose to believe it’s possible. You can even see what appears to be an “empty” path through the traffic. I’m going to say that this may well be thanks to the invisible car, and there’s nothing you can do to stop me.

So there you have it: several features in the first few minutes of Trollhunters: Rise of the Titans that suggest, to varying degrees, Megamind is still the Defender of Metro City and is still very much active. Of course, all of this is supposition, and readers can believe as much and as little of it as they like. However, it does give me hope that, perhaps, DreamWorks has not entirely forgotten one of the greatest movies they’ve ever made. Maybe we may yet still see a Megamind sequel one day. Until then, however, we can count on fans to keep finding amazing theories connected to this wonderful animated film!
48 notes
·
View notes