#Serverside Rendering
Explore tagged Tumblr posts
Text
Building gracefully engineered user interfaces | UI Engineering | AntStack
Art meets engineering — Give your engineering complexities an artistic and graceful user interface, and offer pure customer delight.
Performance, accessibility, and SEO are the primary factors that affect the user experience and business directly. We ensure these are delivered just right for your customers.
Read More — AntStack

#Serverless Ui Engineering#Serverside Rendering#Frontend Development#Static Site Generation#Frontend Security
0 notes
Text
Server-Side vs. Client-Side Rendering: Understanding the Key Differences

In the realm of website development, rendering plays a pivotal role in how content is displayed and interacted with by users. Two fundamental approaches to rendering, namely server-side rendering (SSR) and client-side rendering (CSR), have emerged as cornerstones in the modern web development landscape.
Each method has its own set of advantages and considerations, making it essential for developers to discern which approach best suits their project’s requirements. This article delves into the intricacies of server-side and client-side rendering, shedding light on their disparities, benefits, and real-world applications.
Read more: https://apponward.com/blogs/server-side-vs-client-side-rendering-understanding-the-key-differences/
0 notes
Note
what's funny and also spooky to me is that - regarding AI training data - you can totally still scrape the shit out of old.reddit (the archived-but-fully-functional-and-official original design of the site). even without javascript or any additional fetches, everything is laid out nicely and tagged consistently there as far as I'm aware. which means that, if they're serious about the AI stuff, they either:
are about to get absolutely screwed over by small AI startups or randos scraping the serverside rendered version of the site; or
will soon shut down old.reddit, which is (imo) the only reasonable easy to browse the site without a third party app

Yes, hi, what's happening to reddit? I usually check some fandom news there but everything is private/blocked now? I have an account and not even that allows me to enter?
Reddit is changing their policy so they every thousand api requests they charge money. This means that third party apps, moderation tools, and other various things just won’t work anymore, since these things rack up thousands of requests very quickly, they’d just be unsustainable to run.
This cost would be average out to a dollar per month per person using third party applications, like an alternative app, text to speech, moderation tools, etc. Reddit has millions and million of users, most of which would be affected.
For example, Apollo for Reddit, a popular third party alternative to the Reddit app (which I used myself, seriously the Reddit app is abysmal) would cost $20MILLION DOLLARS A YEAR TO RUN. Given the app is developed by one guy, that legitimately puts him out of business.
Moderation would get even worse than it already is, as moderation tools use the api to effectively moderate, but now it’s at a cost.
The reason why this change is happening, is because the API can be used to collect data for AI, and, to quote the CEO, “the Reddit corpus of data is really valuable” and he doesn't want to “need to give all of that value to some of the largest companies in the world for free.”
So, once again, AI and capitalism is ruining things for everyone else.
This is a change that is created solely to make money without thinking for a second about the millions of people it would effect. This lead to 7000 of the most popular subreddits blacking out for 48 hours in protest, and I’m pretty sure it crashed the whole site. The voice of the people has definitely been heard, now it’s just time to see if it’s done anything.
Edit: I got something wrong! Thanks to all who corrected me! No thanks to the anon who was an asshole about it lmao
It’s not that Reddit is charging that’s the problem, it’s that it’s charging way too much, is way too short of a deadline to change it, and spez is just an asshole lying about the Apollo dev. Still a shit situation! Just not exactly for the reasons I said. Look into the reblogs for people who know more!!
5K notes
·
View notes
Text

What to choose React or NeXT.JS for full stack development? Know about Serverside rendering, routing and performance optimization. https://bit.ly/react-vs-nextjs
0 notes
Text
Most of the developers will vote, for the implementation of the rendering technique as one of the core decisions to make, during web development. Server-Side rendering is a rendering technique in which the server returns rendered page as a response to the client. Thus, helping in reducing initial load time and improved user experience and performance. 𝐑𝐞𝐚𝐝 𝐭𝐡𝐢𝐬 𝐛𝐥𝐨𝐠 𝐛𝐲 𝐊𝐢𝐩𝐫𝐨𝐬𝐡𝐞𝐫 Pranay Binju 𝐟𝐨𝐫 𝐬𝐮𝐦𝐦𝐚𝐫𝐲 𝐨𝐟 𝐒𝐞𝐫𝐯𝐞𝐫 𝐒𝐢𝐝𝐞 𝐑𝐞𝐧𝐝𝐞𝐫𝐢𝐧𝐠. https://blog.kiprosh.com/ssr-summarized/
1 note
·
View note
Text
Version 375
youtube
windows
zip
exe
macOS
app
linux
tar.gz
source
tar.gz
I had a great week. There are a bunch more Qt fixes, and a few other things as well.
Qt
I have fixed a bunch more bugs in the Qt code. We are getting to the end now--this is mostly smaller stuff like an unusual dialog button not working, but I have fixed another important memory leak that was causing some backend not to be deleted correctly when a media viewer closed on a video. This should radically reduce memory use for some heavily used clients.
Some windows that were large, or could expand to be, like the options dialog on some pages, were sizing off the edge of the screen. This should be fixed now, and a variety of child-window initial size calculations should be a bit more accurate--Qt manages window size a little differently than wx, and the additional buffer represented by the window title frame and border was not being taken into account.
The menubar menus should work a little snappier this week. Things like the rapid 'pending (xxx)' menu updates when a downloader is importing files with tags. The whole UI should get a little latency benefit from this during these high-traffic times.
I also gave the layout and scaling another go on clients that use UI scaling (when you tell your OS to display UI at >100% on a monitor) on high dpi displays. The experiment from last week did not go how I wanted, with pixelly scaled-up thumbnails, so I have reworked that and fixed the taglist, which was crunching tags together on these displays.
the rest
For users who have been trying to download from unreliable or tight servers, the network engine now handles connection errors and 'server was busy due to low bandwidth' errors separately, and has separate delay time options for both of these under options->connection.
There's a new danbooru login script. They apparently changed their cookies a little. If you use a danbooru login and have had trouble, please make sure your credentials carried over to the new script and give it another go.
For users who have complicated file storage failures and need some specific recovery options, there are now new jobs under the file maintenance system to quietly delete bad files from storage without affecting the db file record, and also to re-download files that are missing or broken if they have known urls. These jobs are experimental and only useful for certain file recovery scenarios, but if you have been waiting on something like this, please give them a careful go and feel free to ask for help.
full list
qt:
disabled the failed legacy high dpi scaling mode experiment (which was scaling up thumbnails and media in an ugly way) and returned to font-size-based natural ui scaling as set by the OS. a couple of non-font things like bitmap buttons and various layout margins are too small on >100% UI scale, and the splash screen is borked again, but it looks clear again. I'll keep working on this
fixed the custom taglist at >100% UI scale, which was spacing its tags at the wrong text height. this should survive changing ui scale while the program is open and environments with multiple monitors at different ui scale
re-fixed a critical old media-viewer-close-on-video memory leak from wx code to qt code. this was also a cause for some child ffmpeg processes not being terminated
fixed the media viewer not redrawing correctly when the media size completely exceeds the canvas window size
fixed the loading of the shortcut edit panel when the shortcut set a tag
fixed some url class edit path component ui
fixed and cleaned up some 'safe window size/position' calculations that were missing out the total frame geometry, meaning some dialogs were not moving up and left enough to show entirely on screen, and dialogs with parent-dimension gravity were not calculating initial size accurately
fixed focusing on the already-open manage tags text input when you hit 'manage tags' on a canvas with a manage tags dialog already open
fixed the html formula rule edit ui actually rendering html tag labels, lmao
updated boot-password entry to use the normal hydrus text entry dialog, and fixed a hydrus password cancel not setting a 'clean' exit for the next boot
fixed page layout splitter sash positions not resetting nicely from the menu command
fixed keyboard delete in the manage urls dialog
popup message titles are now in bold
popup message titles should now multiline correctly and fill available width
the popup messages manager should now set its min/fixed width more sensibly
subscription popups now will be wider if space is available
wrote a new class to manage better asynchronous updates for future Qt ui presentation
the file, pages, and pending menubar menus, which all require a db hit to generate, now operate on this new update class. all three should update faster when able and more politely and smoothly wait when the db is busy
reduced some accidental blocking in an old ui-update routine that kicked in when it was running hard
if the media_viewer frame type is set not to remember its 'last size', it will now instantiate with a small min size
when pasting new queries into a sub, if there are more than 5 or 50 that are already in or new, they will be rendered in a more compact way in order to stop the notification dialog growing too tall
improved stability of page update, splash screen update, and perhaps pubsub update
.
new file maintenance jobs:
added a new 'check for missing files' file maintenance job, where if the file is missing and has urls, those urls will be queued up in a new url downloader for redownload. the file record is not removed, preserving archive/inbox and import time
added a new 'check for invalid files' file maintenance job that does the same deal as above with an additional expensive byte-for-byte content check if the file is not missing
added a new 'check for invalid files' file maintenance job that only cares about invalidity--if the file is present and invalid, it is moved out but the file record is not removed
.
the rest:
network jobs that receive low-bandwidth error codes from the server now use a separate wait routine (previously, they piggybacked on the connection fail retry system). they have a separate cog-menu action to override these waits
the time delay multiple for connection errors and serverside bandwidth problems are now editable under options->connection. old default was 10 seconds base, now 15 and 60 seconds respectively
updated the danbooru login script
improved the precision of the thumbnail size estimate in database migration
the alphabetisation of a url class's GET paramaters on normalise is now optional. it is a new checkbox on the url class edit panel
when a default object fails to load from a png path, a simple error is now written to the log
misc cleanup
next week
I got hit by some IRL stuff right at the end of this week, including some Thanksgiving surprises, so I couldn't fit in the new downloaders I wanted to, but I have some fixes for pixiv tag search and twitter video download waiting to be added. I also couldn't get to Qt theming again, nor macOS tab DnD! So, I'll focus on those first thing so they definitely get done.
Otherwise, next week is scheduled to be a 'medium size' job week. I would like to get a long-planned overhaul of subscription data handling done. Subs are getting huge and clunky for many users, and I'd like to have them load into their dialog and do their normal work much faster, with much less CPU and HDD involved.
Happy Thanksgiving!
1 note
·
View note
Text
Cables blog update
News from cables land

Once again we’ve managed to keep things pretty quiet, of course this was due to us continuing our development of Cables. Here’s a quick list with the highlights of what we’ve been working on :
New Documentation
The online documentation is now up to date with the current state of Cables. New GIFS and in depth explanations will make it easier for you to find what you need at a glance. Creating your own ops will now be a lot easier. In depth documentation and code examples all now have their own section. We’ve also made a new example patch with clear documented code that will help any beginner to get started with making their own ops in no time.
New blog updates
We’ll be posting much more regular content to this blog from now on.
Awesome new ops:
We’ve been hard at work to expand the library of ops available in cables. For a full list go to the changelog on the cables website.
Here’s a selection with our personal favourites, click the title to go to the examples page.
IBL Material 2

Here’s a sneak preview of our latest IBL material system.
Ops.Gl.Render2Textures

With the new Render2textures and Render2TextureSlots ops you can render to multiple textures at the same time and decide to which material the texture will be rendered. It's a very powerful system which allows for a huge amount of flexibility.
Ops.Gl.TextureEffects.DepthTextureFocus

Draw a gradient mapped to depth buffer value
Ops.Gl.DirectionalTranslate

Translate objects away from a point in space
Ops.Array.ArraySmooth

Smooth/average values in an array.
Ops.Html.TransformElement

Move html element to current transformation in screen space
Ops.Html.TransformCSS3DElement

Transform an Element in 3d space using CSS3D
Ops.Html.CSSFilter

Set css filter to html element (blur/opacity/contrast)
Ops.Html.CSSProperty

Set css style properties of a html element
Other new ops:
-Ops.Value.PreviousValueStore - Remember/store last set value
Ops.Array.ArrayMath - Performs math operations on two array
Ops.Website.LocalStorage - Read and write values to browsers local storage
Ops.Gl.Matrix.InterpolateMatrix - Interpolate between two matrices
Ops.Array.ArraySwitch - Switch between multiple arrays
Ops.Json.ObjectIsNull - Check if object is null or a valid object
Ops.Value.FileInput - Get URL of a file
Ops.Exp.Gl.Shader.SetMaterialParameters - Edit shader parameters
New features:
- Editor is now minimizable (via button or escape) - Better serverside file editor support - Ops using cubemaps now supports single texture equirectangular maps - New file operation: resize image to next power of two width/height - New file operation: resize image to 50% of original size - New file operation: convert png to jpg
New tweaks:
- json3dscene - overwrite material - New multi texture preview - Better preview image quality - Executing crashed op code will show dialog to reload patch - File browser: show file suffix in icon view - Better visual "saving" indicator
Major fixes:
- Multi level subpatch backbutton now switches to parent subpatch - Editor stays open after reload for all type of files - "Stuck cursor image" issue - Executing op code will reload multiple instances properly
2 notes
·
View notes
Text
Introduction To PHP. Everything You Need To Know To Start
Introduction To PHP. Everything You Need To Know To Start #php #phpintro #phpintroduction #tutorial #phptutorial #web #webdev #serverside #backendprogramming #programmingbeginner #learntocode #coding #codingbeginner #noob #learntoprogram
PHP stands for Hypertext Preprocessor. PHP is server-side scripting language designed for web development specifically. You can embed PHP code in HTML files or vise versa HTML code can be written in a PHP file. PHP difference from a client-side language like HTML or JavaScript is that PHP code are executed on the server unlike JavaScript or HTML where code are directly rendered on the…

View On WordPress
#code#coding#codingnoob#language#PHP#phpintro#programming#programmingbeginner#tutorial#web#webdev#webdevelopment#website#webtutorial
0 notes
Text
Some important CSS and JS Libraries
1. Styled components
An idea born in an Australian whisky bar has developed into a project of 18 K stars, widely embraced within the culture. Styled components make it simpler to use CSS in React components, by identifying styled components with encapsulated styles as a mediator layer without CSS classes. Styled-components are generated by literal notation using the ES6 framework to describe components. As you would normally do using CSS, CSS properties can be applied to the component as required. Styled components can create specific class names when the JS is parsed, and inject the CSS into the DOM. You will learn more about Max Stoiber in this great chat.
2. Radium
Radium is described as "A toolchain for React component styling" at 6.5 K stars and developed by FormidableLabs. With React without CSS, it's a collection of tools to handle inline types. Radium provides a simple interface and abstractions to manage CSS features that can not easily accommodate Radium inline styles, enabling you to bundle styles together with your React elements, combining javascript, html, and styling. It also provides rendering based on props, allowing you to design your components according to the state of your game.
3. AphroditeAphrodite is a framework-agnostic CSS-in-JS library with server-side rendering support, browser prefixing and limited CSS generation support. Aphrodite transforms everything into classes, using the class attribute.This project operates with or without Respond at 4 K stars and offers features such as modeled injection into the Dom, styles of auto prefixes and more, all at a fairly small size of 20k and a handful of dependencies. Here's a handy rundown of Aphrodite vs. Radium. 4. Emotion
At 4.2 K stars Emotion is a strong and versatile CSS-in-JS library that enables you to style string or object-based apps. To prevent variance problems with CSS it has uniform structure. Based on the glam library and its philosophy the concept is to maintain runtime output by parsing styles with babel and PostCSS while writing CSS. The core runtime is 2.3 kb, and 4 kb with support from React. Emotion isn't just about Reacting.
5. Glamorous
Note: the project is no longer actively maintained! still cool though :)
At 3.6 K stars, PayPal's Glamorous is focused to create styled components and jsxtyle inspired "maintainable CSS with React." Kent C. Dodds describes the project as "React component styling with an elegant (inspired) API, small footprint (< 5 kb gzipped) and great performance (through glamour)." It has a rather similar API to modeled parts, and under the hood it uses similar methods.
6. Glamor
Glamor, inspired by ideas from this great talk, is small and powerful. It helps you to write CSS inline in your components using the same supports for style prop Object CSS syntax React. It is fast and efficient, independent system, serverside / static rendering and adds vendor prefixes / fallback values. Here's a short introductory API notes, a comparison of Glamor CSS techniques and a helpful Glamor tutorial with Gatsby.
7. Fela
<FelaComponent style={{ backgroundColor: 'blue', color: 'red' }} render={({ className, theme }) => ( <div className={className}>I am red on blue.</div> )} />
Fela is a project developed in JavaScript for State-Driven Styling, highlighting 3 things: rendering styling dynamic by design, introducing framework-agnostic (Bindings for Reacting) and performing. Based on the state of the application it is adjustable by nature and renders types. It generates atomic CSS and supports all common features of CSS such as media queries, pseudo-classes, keyframes and font faces. It can be used on any view list, including the native React.
8. Styletron
Thanks to this
code-carrot post
Styletron is a "component-oriented styling toolkit" at 2500 stars. Styletron supports stateless, single-element styled components as primitive base styling with conditional / dynamic styling prop interfaces, and style composition via (typed) JavaScript objects without additional tooling (e.g. Webpack loaders, Babel plugins, etc.). The design of style objects is often un-opinioned on. This fascinating HN thread lets you know more.
9. JSSJSS is a CSS abstraction that uses JavaScript to define styles in a declarative and maintenable manner. It is a high performance compiler JS to CSS that operates both runtime and server-side. This core library is agnostic at low level and frame, and is around 6 KB (minified and gzipped). This can also be expanded by API plugins. Here's a good SCSS (Sass) conversion tutorial here. Test out even React-JSS, a React JSS integration.
10.
Bootstrap Icons
For their icon library the Bootstrap team recently published the Alpha 3 Update. The newest update adds tons of new designs and now has over 500 icons on the Bootstrap SVG icon pack. Bootstrap Icons are designed to interact with components in Bootstrap, from shape controls to navigation. Bootstrap icons are SVGs, so they can easily and quickly scale and be styled with CSS. Although built for Bootstrap, they will work in any project. They are open source (MIT), so you can access, use, and expand it free of charge. Heads up though, right now they are in alpha and open to drastic changes.
11.
Polka
This is my short analysis of Polka which is "... just a native HTTP server with added routing, middleware, and sub-applications support ...!" even though express is relatively light, polka is lighter. What I find fascinating in this approach gives you even more insight into how to build an application. I think Polka is an excellent way to express yourself. With only a few extra modules, you'll have a fully fledged system with stable paths, templating, static files providing in a more lightweight (and hopefully faster) bundle all you have in express. It has not the same express acceptance but this could be an advantage.
12.
Size limit
Open-source tool to measure the performance of JS apps that offers an estimation of how much time end-users will need to run your Javascript. It can be plugged into Travis CI, Circle CI, GitHub Behavior so it runs automatically and prevents over-budget size limit commits.
13.
Stryker
Stryker is a very fascinating project in JavaScript and other languages to run mutation testing. It works by adding "mutations" to the code and running tests on them in random locations, testing how many of the mutations pass and how stable the code really is. By an example let's explain this, Suppose you're creating an online casino. Users are only permitted to access the casino if they are over 18. So you write the following piece of code to test if anyone can access the site:
function isUserOldEnough(user) { return user.age >= 18; }
Stryker will find the return statement and decide to change it in several ways:
/* 1 */ return user.age > 18; /* 2 */ return user.age < 18; /* 3 */ return false; /* 4 */ return true;
We call such shifts mutants. After discovering the mutants, they are introduced one by one and the experiments are performed against them. If at least one of the experiments fails, we're saying the mutant is murdered. This is what we want to see! If no check fails, then it has succeeded. The better the experiments survive the fewer mutants.Stryker produces the results in various formats. One of the easiest reporters to read is the plain text:
Mutant killed: /yourPath/yourFile.js: line 10:27 Mutator: BinaryOperator - return user.age >= 18; + return user.age > 18; Mutant survived: /yourPath/yourFile.js: line 10:27 Mutator: RemoveConditionals - return user.age >= 18; + return true;
The direct text reporter outputs precisely how the code has been changed and which mutator has been used. It would then tell us whether a mutant has been killed which means that at least one test has failed, or whether it has survived. In this case the second mutation is marked as survivor. This means that a test that specifically checks for age younger than 18 is possibly lacking
14.
Dinero.js
Dinero is a JavaScript library designed to work with monetary values. It has a well-designed API which contains all the methods for money and currency operations you might need. Dinero.js allows the development, estimation and formatting of monetary values in JavaScript. You can do arithmetic operations, read and format them thoroughly, search for a variety of items to make your own creation process simpler and safer.
15.
Uppload
Uppload.js is a modern JavaScript library designed to enhance the experience of uploading images. The library offers an elegant interface for file collection that allows the user to drag-drop images from the locale.It also allows you to import images from any data source, such as URL, camera, Instagram post, Facebook public post, etc. Thanks to its plugin program, it provides multiple upload options, allowing you to add more image sources, such as Instagram, screenshots, Giphy and more.You are also allowed to crop, resize, rotate the client-side images until they are submitted to server.
16.
MoreToggels
Pure CSS library offering over 50 stylish checkbox toggles of a pleasant variety. These are very easy to use and customize-only surround a div in your checkbox, add the right class and it's done.
17.
μPlot
Fast, memory-efficient diagram library to generate superb 2D Canvas-based charts. It offers lots of different types of graphs, lots of customization options and other cool features.
18.
Rsup Progress
Easy but still very successful progress bar plugin with promising support and smooth animations. It is super easy to configure and very useful to show the load times at the top of the page. 19.
Bootstrap Treeview
Bootstrap treeview is used to represent hierarchical information starting with the root element and continuing with its children and their respective items. Besides the root every element has a parent and can have children. Easy Bootstrap 4 plugin designed to build elegant treeviews with collapse list objects. It's a fantastic little feature and we wouldn't be shocked to see it integrated with future Bootstrap models. Siblings are objects with one parent and the same. Objects can collapse and expand.
20.
Electron React Boilerplate
Electron React Boilerplate uses Electron, React, Redux, React Router, Webpack and React Hot Loader for rapid application creation (HMR).Great starting kit for the production of Electron-based cross-platform mobile applications. The project GitHub provides a strong framework to help you customize everything and get started in no time.
21.
Panolens
They're panolens. Js is a WebGL focused and event-driven panoramic viewer. Lean and versatile. It is constructed over Three. Amazing JavaScript panorama viewer library right in the browser to create beautiful 360 ° experience. Three.js-based library keeps output fast and smooth, even when viewing high quality images or videos.
22.
Octomments
Very smart solution for adding comments to your website which uses GitHub as a discussion source. The project consists of a GitHub App and a JS library working together to view a fully featured comment section, hosted within a selected repo issue of GitHub.
23.
Rome
Rome is a toolchain experimental to JavaScript. It includes a parser, linter, formatter, bundler, frame checking and more. It aims to be a detailed platform for everything that relates to JavaScript source code production. Rome is not a set of known instruments. All the tools are designed specifically for Rome, do not rely on any external dependencies and are made to communicate with each other seamlessly.
24.
massCode
MassCode is a snippet manager for developers of open-source code. This nice little app offers a clean interface for all of your code snippets and cheatsheets to handle. Runs on Mac, Linux and Windows.
25.
Bootlint
The Bootstrap team's new linter tool that lets you test if your pages use Bootstrap's components with properly organized HTML. It also ensures the appropriate tags are used, an HTML5 doctype declaration is included, and the page's overall markup is accurate.
26.
DarkModeJS
This library uses the mix-blend-mode css to get Dark Mode on all of your websites. Only copy and paste the snippet and you'll get a plugin to turn the Dark Mode on and off. You can also use it programmatically, without the button. Lightweight module, installed in Vanilla. Super lightweight JS library to help you integrate dark & light teams into your applications. It senses local time for the user and changes the UI appearance accordingly. It doesn't have light and dark themes.
27.
Hex Engine
Modern 2D engine designed to render browser games. This versatile toolkit for game development features a Canvas-based rendering engine, aids in physics and sound, gamepad support, integrated design tools, and more.
28.
Chardin.js
A tiny JS tool which makes adding overlay instructions for your apps super simple. These guides can be extremely helpful to clarify the UI, demote the various features of the app or simply show the user what to do next.
29.
Sharect
Share. Js is a lightweight, zero-dependent JS library that transforms any text selected into quotes that can be posted on Twitter and/or Facebook, as you can see in Medium.com.
30.
Lottie
Lottie is an Android, iOS, Web, and Windows library that parses Adobe After Effects animations exported as json with Bodymovin and makes them natively accessible on the smartphone and on the web! The Airbnb developer team's incredible library that exports Adobe After. This makes animations that can be very complex with lots of details and keyframes as well as being super-performing and smooth buttery. It's now designed to expand its use to android, iOS, React Native and Windows in addition to his great work.
31.
Vue Interactive Paycard
View-Interactive-Paycard-Smooth and sweet micro-interaction credit card shape. Includes the printing of numbers, validation and automatic identification of type of token. Designed with viewjs, and completely sensitive as well. Very impressive credit card snippet type which beautifully animates as users input their data. One of the finest projects we've seen all year round, with everything polished to perfection, from the typography to the animations. It's not only pretty either-the card is also very user friendly with the formatting of numbers, validation and the identification of card size. Also, when entering cc info, users actually prefer a well-known interface and not some custom UI.
32.
Cube.js
Cube.js is a scalable open source platform for building analytical web applications and designing your own sophisticated, custom analytics systems. It consists of a wide SDK frontend and a lightweight API backend which can be linked to most databases and systems like MySQL, Postreges and MongoDB .. It is primarily used for developing internal business intelligence tools or for applying customer-facing analytics to an existing app.
33.
Tessaract
Tesseract. Js is the pure Javascript port of Tesseract's popular OCR engine. Node and browser JavaScript library which extracts text from images. It analyzes the image, automatically detects location and orientation of the text, and with great precision extracts words and sentences. Tessaract can recognize more than 60 languages including more complex ones such as Chinese, Arabic and Russian
34.
Barba
Lightweight library for linking seamless transitions to pages on your website. It takes up your usual static website and makes it a great-looking single-page application experience. It helps to reduce the delay between loading pages, to decrease requests for HTTP, and to make the web feel more premium.
35.
Freezeframe
This fun JavaScript library allows for the control of animated GIF playback. It can start and pause the GIFs, for example, based on user feedback such as clicks or hover. As it uses a canvas feature to draw the individual frames, it is also very performant under the hood.
36.
Ink
React-based App building command line interface. It provides a great range of predefined components which can be used to accelerate the creation of terminal interfaces while also allowing features such as more sophisticated templates and controls to be added.
37.
Instant Page
This fun library speeds up loading times when users hover over them by prefretching the links. This makes loading of a page faster until the user clicks on a connection and navigates to the next page. With the latest update it can also automatically prefix all links in a list-great for static content.
38.
Filepond
FilePond is a JavaScript library that lets you upload silky smooth drag n 'drop files. It has a polished UI which is a pleasure to use, while also offering some interesting features under the hood such as optimizing photos for quicker uploads. Just 21 kB gzipped, with adapters available with React, Vue, and jQuery for easier implementation. These docs can assist in downloading, setting up, updating and extending FilePond. If you don't know FilePond you can find more detail on the FilePond product page.
39.
Micromodal
Micromodalistic. Js is a modal library written in pure JavaScript, lightweight, configurable and 11y-enabled. It helps you to build modal dialogs consistent with WAI-ARIA guidelines, with trust and with minimal configuration. Minified and gzipped at just 1.9 kb, it's a tiny library for big change.
40.
Brain.js
A great project for all of you who want to take their first steps in machine learning, Brain.js offers a powerful framework for working in a JavaScript environment with the neural networks. It has lots of examples of excellent documentation that will help you understand some of the most important ML techniques.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
Source:
whizzystack.co
#b2b ecommerce
#b2b content marketing
#b2b seo
#Ecommerce
#socialmediamarketing
0 notes
Text
Some important CSS and JS Libraries
1. Styled components
An idea born in an Australian whisky bar has developed into a project of 18 K stars, widely embraced within the culture. Styled components make it simpler to use CSS in React components, by identifying styled components with encapsulated styles as a mediator layer without CSS classes. Styled-components are generated by literal notation using the ES6 framework to describe components. As you would normally do using CSS, CSS properties can be applied to the component as required. Styled components can create specific class names when the JS is parsed, and inject the CSS into the DOM. You will learn more about Max Stoiber in this great chat.
2. Radium
Radium is described as "A toolchain for React component styling" at 6.5 K stars and developed by FormidableLabs. With React without CSS, it's a collection of tools to handle inline types. Radium provides a simple interface and abstractions to manage CSS features that can not easily accommodate Radium inline styles, enabling you to bundle styles together with your React elements, combining javascript, html, and styling. It also provides rendering based on props, allowing you to design your components according to the state of your game.
3. AphroditeAphrodite is a framework-agnostic CSS-in-JS library with server-side rendering support, browser prefixing and limited CSS generation support. Aphrodite transforms everything into classes, using the class attribute.This project operates with or without Respond at 4 K stars and offers features such as modeled injection into the Dom, styles of auto prefixes and more, all at a fairly small size of 20k and a handful of dependencies. Here's a handy rundown of Aphrodite vs. Radium. 4. Emotion
At 4.2 K stars Emotion is a strong and versatile CSS-in-JS library that enables you to style string or object-based apps. To prevent variance problems with CSS it has uniform structure. Based on the glam library and its philosophy the concept is to maintain runtime output by parsing styles with babel and PostCSS while writing CSS. The core runtime is 2.3 kb, and 4 kb with support from React. Emotion isn't just about Reacting.
5. Glamorous
Note: the project is no longer actively maintained! still cool though :)
At 3.6 K stars, PayPal's Glamorous is focused to create styled components and jsxtyle inspired "maintainable CSS with React." Kent C. Dodds describes the project as "React component styling with an elegant (inspired) API, small footprint (< 5 kb gzipped) and great performance (through glamour)." It has a rather similar API to modeled parts, and under the hood it uses similar methods.
6. Glamor
Glamor, inspired by ideas from this great talk, is small and powerful. It helps you to write CSS inline in your components using the same supports for style prop Object CSS syntax React. It is fast and efficient, independent system, serverside / static rendering and adds vendor prefixes / fallback values. Here's a short introductory API notes, a comparison of Glamor CSS techniques and a helpful Glamor tutorial with Gatsby.
7. Fela
<FelaComponent style={{ backgroundColor: 'blue', color: 'red' }} render={({ className, theme }) => ( <div className={className}>I am red on blue.</div> )} />
Fela is a project developed in JavaScript for State-Driven Styling, highlighting 3 things: rendering styling dynamic by design, introducing framework-agnostic (Bindings for Reacting) and performing. Based on the state of the application it is adjustable by nature and renders types. It generates atomic CSS and supports all common features of CSS such as media queries, pseudo-classes, keyframes and font faces. It can be used on any view list, including the native React.
8. Styletron
Thanks to this
code-carrot post
Styletron is a "component-oriented styling toolkit" at 2500 stars. Styletron supports stateless, single-element styled components as primitive base styling with conditional / dynamic styling prop interfaces, and style composition via (typed) JavaScript objects without additional tooling (e.g. Webpack loaders, Babel plugins, etc.). The design of style objects is often un-opinioned on. This fascinating HN thread lets you know more.
9. JSSJSS is a CSS abstraction that uses JavaScript to define styles in a declarative and maintenable manner. It is a high performance compiler JS to CSS that operates both runtime and server-side. This core library is agnostic at low level and frame, and is around 6 KB (minified and gzipped). This can also be expanded by API plugins. Here's a good SCSS (Sass) conversion tutorial here. Test out even React-JSS, a React JSS integration.
10.
Bootstrap Icons
For their icon library the Bootstrap team recently published the Alpha 3 Update. The newest update adds tons of new designs and now has over 500 icons on the Bootstrap SVG icon pack. Bootstrap Icons are designed to interact with components in Bootstrap, from shape controls to navigation. Bootstrap icons are SVGs, so they can easily and quickly scale and be styled with CSS. Although built for Bootstrap, they will work in any project. They are open source (MIT), so you can access, use, and expand it free of charge. Heads up though, right now they are in alpha and open to drastic changes.
11.
Polka
This is my short analysis of Polka which is "... just a native HTTP server with added routing, middleware, and sub-applications support ...!" even though express is relatively light, polka is lighter. What I find fascinating in this approach gives you even more insight into how to build an application. I think Polka is an excellent way to express yourself. With only a few extra modules, you'll have a fully fledged system with stable paths, templating, static files providing in a more lightweight (and hopefully faster) bundle all you have in express. It has not the same express acceptance but this could be an advantage.
12.
Size limit
Open-source tool to measure the performance of JS apps that offers an estimation of how much time end-users will need to run your Javascript. It can be plugged into Travis CI, Circle CI, GitHub Behavior so it runs automatically and prevents over-budget size limit commits.
13.
Stryker
Stryker is a very fascinating project in JavaScript and other languages to run mutation testing. It works by adding "mutations" to the code and running tests on them in random locations, testing how many of the mutations pass and how stable the code really is. By an example let's explain this, Suppose you're creating an online casino. Users are only permitted to access the casino if they are over 18. So you write the following piece of code to test if anyone can access the site:
function isUserOldEnough(user) { return user.age >= 18; }
Stryker will find the return statement and decide to change it in several ways:
/* 1 */ return user.age > 18; /* 2 */ return user.age < 18; /* 3 */ return false; /* 4 */ return true;
We call such shifts mutants. After discovering the mutants, they are introduced one by one and the experiments are performed against them. If at least one of the experiments fails, we're saying the mutant is murdered. This is what we want to see! If no check fails, then it has succeeded. The better the experiments survive the fewer mutants.Stryker produces the results in various formats. One of the easiest reporters to read is the plain text:
Mutant killed: /yourPath/yourFile.js: line 10:27 Mutator: BinaryOperator - return user.age >= 18; + return user.age > 18; Mutant survived: /yourPath/yourFile.js: line 10:27 Mutator: RemoveConditionals - return user.age >= 18; + return true;
The direct text reporter outputs precisely how the code has been changed and which mutator has been used. It would then tell us whether a mutant has been killed which means that at least one test has failed, or whether it has survived. In this case the second mutation is marked as survivor. This means that a test that specifically checks for age younger than 18 is possibly lacking
14.
Dinero.js
Dinero is a JavaScript library designed to work with monetary values. It has a well-designed API which contains all the methods for money and currency operations you might need. Dinero.js allows the development, estimation and formatting of monetary values in JavaScript. You can do arithmetic operations, read and format them thoroughly, search for a variety of items to make your own creation process simpler and safer.
15.
Uppload
Uppload.js is a modern JavaScript library designed to enhance the experience of uploading images. The library offers an elegant interface for file collection that allows the user to drag-drop images from the locale.It also allows you to import images from any data source, such as URL, camera, Instagram post, Facebook public post, etc. Thanks to its plugin program, it provides multiple upload options, allowing you to add more image sources, such as Instagram, screenshots, Giphy and more.You are also allowed to crop, resize, rotate the client-side images until they are submitted to server.
16.
MoreToggels
Pure CSS library offering over 50 stylish checkbox toggles of a pleasant variety. These are very easy to use and customize-only surround a div in your checkbox, add the right class and it's done.
17.
μPlot
Fast, memory-efficient diagram library to generate superb 2D Canvas-based charts. It offers lots of different types of graphs, lots of customization options and other cool features.
18.
Rsup Progress
Easy but still very successful progress bar plugin with promising support and smooth animations. It is super easy to configure and very useful to show the load times at the top of the page. 19.
Bootstrap Treeview
Bootstrap treeview is used to represent hierarchical information starting with the root element and continuing with its children and their respective items. Besides the root every element has a parent and can have children. Easy Bootstrap 4 plugin designed to build elegant treeviews with collapse list objects. It's a fantastic little feature and we wouldn't be shocked to see it integrated with future Bootstrap models. Siblings are objects with one parent and the same. Objects can collapse and expand.
20.
Electron React Boilerplate
Electron React Boilerplate uses Electron, React, Redux, React Router, Webpack and React Hot Loader for rapid application creation (HMR).Great starting kit for the production of Electron-based cross-platform mobile applications. The project GitHub provides a strong framework to help you customize everything and get started in no time.
21.
Panolens
They're panolens. Js is a WebGL focused and event-driven panoramic viewer. Lean and versatile. It is constructed over Three. Amazing JavaScript panorama viewer library right in the browser to create beautiful 360 ° experience. Three.js-based library keeps output fast and smooth, even when viewing high quality images or videos.
22.
Octomments
Very smart solution for adding comments to your website which uses GitHub as a discussion source. The project consists of a GitHub App and a JS library working together to view a fully featured comment section, hosted within a selected repo issue of GitHub.
23.
Rome
Rome is a toolchain experimental to JavaScript. It includes a parser, linter, formatter, bundler, frame checking and more. It aims to be a detailed platform for everything that relates to JavaScript source code production. Rome is not a set of known instruments. All the tools are designed specifically for Rome, do not rely on any external dependencies and are made to communicate with each other seamlessly.
24.
massCode
MassCode is a snippet manager for developers of open-source code. This nice little app offers a clean interface for all of your code snippets and cheatsheets to handle. Runs on Mac, Linux and Windows.
25.
Bootlint
The Bootstrap team's new linter tool that lets you test if your pages use Bootstrap's components with properly organized HTML. It also ensures the appropriate tags are used, an HTML5 doctype declaration is included, and the page's overall markup is accurate.
26.
DarkModeJS
This library uses the mix-blend-mode css to get Dark Mode on all of your websites. Only copy and paste the snippet and you'll get a plugin to turn the Dark Mode on and off. You can also use it programmatically, without the button. Lightweight module, installed in Vanilla. Super lightweight JS library to help you integrate dark & light teams into your applications. It senses local time for the user and changes the UI appearance accordingly. It doesn't have light and dark themes.
27.
Hex Engine
Modern 2D engine designed to render browser games. This versatile toolkit for game development features a Canvas-based rendering engine, aids in physics and sound, gamepad support, integrated design tools, and more.
28.
Chardin.js
A tiny JS tool which makes adding overlay instructions for your apps super simple. These guides can be extremely helpful to clarify the UI, demote the various features of the app or simply show the user what to do next.
29.
Sharect
Share. Js is a lightweight, zero-dependent JS library that transforms any text selected into quotes that can be posted on Twitter and/or Facebook, as you can see in Medium.com.
30.
Lottie
Lottie is an Android, iOS, Web, and Windows library that parses Adobe After Effects animations exported as json with Bodymovin and makes them natively accessible on the smartphone and on the web! The Airbnb developer team's incredible library that exports Adobe After. This makes animations that can be very complex with lots of details and keyframes as well as being super-performing and smooth buttery. It's now designed to expand its use to android, iOS, React Native and Windows in addition to his great work.
31.
Vue Interactive Paycard
View-Interactive-Paycard-Smooth and sweet micro-interaction credit card shape. Includes the printing of numbers, validation and automatic identification of type of token. Designed with viewjs, and completely sensitive as well. Very impressive credit card snippet type which beautifully animates as users input their data. One of the finest projects we've seen all year round, with everything polished to perfection, from the typography to the animations. It's not only pretty either-the card is also very user friendly with the formatting of numbers, validation and the identification of card size. Also, when entering cc info, users actually prefer a well-known interface and not some custom UI.
32.
Cube.js
Cube.js is a scalable open source platform for building analytical web applications and designing your own sophisticated, custom analytics systems. It consists of a wide SDK frontend and a lightweight API backend which can be linked to most databases and systems like MySQL, Postreges and MongoDB .. It is primarily used for developing internal business intelligence tools or for applying customer-facing analytics to an existing app.
33.
Tessaract
Tesseract. Js is the pure Javascript port of Tesseract's popular OCR engine. Node and browser JavaScript library which extracts text from images. It analyzes the image, automatically detects location and orientation of the text, and with great precision extracts words and sentences. Tessaract can recognize more than 60 languages including more complex ones such as Chinese, Arabic and Russian
34.
Barba
Lightweight library for linking seamless transitions to pages on your website. It takes up your usual static website and makes it a great-looking single-page application experience. It helps to reduce the delay between loading pages, to decrease requests for HTTP, and to make the web feel more premium.
35.
Freezeframe
This fun JavaScript library allows for the control of animated GIF playback. It can start and pause the GIFs, for example, based on user feedback such as clicks or hover. As it uses a canvas feature to draw the individual frames, it is also very performant under the hood.
36.
Ink
React-based App building command line interface. It provides a great range of predefined components which can be used to accelerate the creation of terminal interfaces while also allowing features such as more sophisticated templates and controls to be added.
37.
Instant Page
This fun library speeds up loading times when users hover over them by prefretching the links. This makes loading of a page faster until the user clicks on a connection and navigates to the next page. With the latest update it can also automatically prefix all links in a list-great for static content.
38.
Filepond
FilePond is a JavaScript library that lets you upload silky smooth drag n 'drop files. It has a polished UI which is a pleasure to use, while also offering some interesting features under the hood such as optimizing photos for quicker uploads. Just 21 kB gzipped, with adapters available with React, Vue, and jQuery for easier implementation. These docs can assist in downloading, setting up, updating and extending FilePond. If you don't know FilePond you can find more detail on the FilePond product page.
39.
Micromodal
Micromodalistic. Js is a modal library written in pure JavaScript, lightweight, configurable and 11y-enabled. It helps you to build modal dialogs consistent with WAI-ARIA guidelines, with trust and with minimal configuration. Minified and gzipped at just 1.9 kb, it's a tiny library for big change.
40.
Brain.js
A great project for all of you who want to take their first steps in machine learning, Brain.js offers a powerful framework for working in a JavaScript environment with the neural networks. It has lots of examples of excellent documentation that will help you understand some of the most important ML techniques.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Week 333
Happy Thursday! It’s been a pretty packed and eventful week, and you can also see that by the size of this issue. First of all, Apple announced that WWDC 2020 will start on June 22, it will be free for all developers, it will include the keynote, Platform State of the Union, sessions and labs as always, and there will be a Swift Student Challenge. Besides that, not much information was disclosed, not even how many days WWDC20 will be, which gives me the impression that a lot is still work in progress. We should hear back from Apple with more details in June.
Secondly, in Swift news, the very much discussed Multple Trailing Closures proposal has been accepted, stirring many different opinions in our community. I’m not that much into language design, and I don’t participate in the Swift Evolution discussions because to me Swift is just a tool that I use to build iOS apps, which is what I’m interested in. If you want to keep up to date with the Swift Evolution, you can join forums or follow Swift Weekly Brief - a Swift language-focused newsletter.
Thirdly, yesterday, for a few hours, a lot of iOS apps were crashing at launch. It turned out to be an issue in the Facebook SDK for iOS, which was crashing after a server update. The issue was fixed serverside and rolled out gradually, so everything went back to normal after a few hours. Gui has a very good summary of what had happened. Still, the fact that a big company has an impact on that many apps and that a small bug caused by it can render useless almost all the apps on a user’s phone is a bit chilling. There were so many crashes that Firebase Crashlytics started having issues processing all of them.
Finally, let’s go over to the rest of the links from this week.
Marius Constantinescu
Articles
Protocol extensions and subclasses, by @alexito4
Different approach to Attributed Strings in Swift, by @thesunshinejr
SwiftUI Navigation in List View: Exploring Available Options, by @lostmoa_nz
Testing SwiftUI Views, by @V8tr
Improving your Unit Test Mocks with Arrays, by @GilroyBen
The Missing Collection View in SwiftUI, by Adam Niepokój
Building calendar without UICollectionView in SwiftUI, by @mecid
When to use Accessibility Labels, by @RobRWAPP
How and when to use KVO in Swift and UIKit, by @radiantav
Tools/Controls
The Composable Architecture - A library for building applications in a consistent and understandable way, with composition, testing, and ergonomics in mind, by @pointfreeco
Step Indicator iOS Component in SwiftUI - SwiftUI iOS component for Step Indications, by @badrivm
PopupView - Toasts and popups library written with SwiftUI, by @ExyteHQ
Credits
nataliapanferova, thii, otusweb, LeeKahSeng, cupnoodle, adib,badrinathvm, V8tr, @GilroyBen, ExyteHQ, mecid, niepok, sarunw
0 notes
Text
JavaScriptSphere: Angular Universal – Boost your app with Server-Side Rendering by Maciej Treder
Angular is not only for browser. With Angular Universal, you can launch your application on the server-side and response to your user a fully rendered view. Thanks to that, you can make Single Page App SEO & CDN friendly, and bring First Meaningful Paint much faster to your end-user. Apart of that, you can execute additional logic and work with sensitive data (ie: private keys) on the…
View On WordPress
0 notes
Link
Client-side rendering vs. server-side rendering based on performance, SEO & caching. Find out the pros and cons of client-side & server-side rendering with examples.
0 notes
Text
weebot - Support-Chat-Bot (Miscellaneous)
Advantages of a Support-Chat-Bot
weebot recognizes duplicate questions and can provide answers, which are generated automatically. You never have to answer a question twice! Save a lot of time to your Support-Team!
Events There are different types of questions like there are different types of answers. So you are able to choose between a few types which end in different events.
Modules add modules to your weebot and build your own serverside-rendered events to questions.
Safety Protect your Bot from Spam by activating Spam-Protect in the Settings.
International weebot can be translated into any language. There is an english and german translation included.
Rights You can show the Support-Chat only to logged in visitors.
Fallbacks No Messages get lost. All users have the option to get answers via email. Search results will be displayed as fallback too.
Cross-Domain If you activate the Cross-Domain-option you will be able to include the Support-Chat on every Domain you want to.
Design There are multiple Designs included but you can set up your own Theme or just edit the Styles.
Predefined Answers You can filter questions by special keywords and if there is a matching then you can show predefined answers.
Page-related Answers could be page-related, so you can define answers to questions for specific subpages.
Manage All questions, answers, users and settings can be managed in the backend.
Support-User By adding Support-Users you set the option for Customers to contact them directly.
Screenshots Allow users to take Screenshots of your page and send them via the Support-Chat.
File-Transfers Allow Users to upload Files into the Support-Chat.
Online User Be able to track online Users and see exactly how many are online.
from CodeCanyon new items http://ift.tt/2pPdlNo via IFTTT https://goo.gl/zxKHwc
0 notes
Text
Version 364
youtube
windows
zip
exe
os x
app
linux
tar.gz
source
tar.gz
I had a difficult week, but I got some nice work done. There is a new way to add complicated tag seaches, and repository processing is now a lot easier to work with.
complicated tag searching
Users in help->advanced mode will now see a new 'OR' button on their search pages' autocomplete dropdowns. Click this, and you will be able to paste a logically complicated pure-text query such as "( blue eyes and blonde hair ) or ( green eyes and red hair )", and it will automatically convert it to a tag query hydrus can understand! (It converts it to conjunctive normal form, or ANDs of ORs)
This code is thanks to user prkc, who wrote a really neat parser to do the conversion. The system even supports XOR! Complicated searches will produce similarly crazy hydrus search predicates--which may in some cases run a little slow--so give it a go and see how you like it. This is mostly a first prototype to see how it goes in the real world, and I am happy to revisit it based on feedback.
thoughts on current big tag work
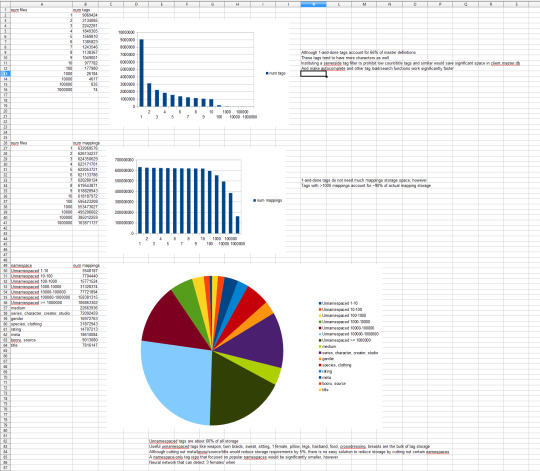
I spent a bit of time thinking about tag management and inefficiencies this week, planning what I want to do in this big tag overhaul job. I also did some statistical analysis of the public tag repository to see how different tags are distributed.
not sure how well this will embed, I’ll post it in follow-up if it stays small

Of the nine million unique tags in the PTR, six million only apply to one file. These are mostly 'title:' tags and some misparsed garbage. These tags have long been a concern for me, and I feared they consumed a huge amount of space, but in truth (and of course, when you think about it), one-and-done tags are less than one percent of the actual file-tag mapping storage. They eat up a bunch of 'definition' space, but barely any 'content' space. About two thirds of total storage is taken up by good unnamespaced tags like 'hairband' or 'sitting' or 'twin braids'. Namespaced tags like 'series:' and 'character:' and newer sorts I have been tentatively approving siblings for, like 'clothing:', generally distribute a few percent each, perhaps 20 million each (out of a total 630 million or so). There are some non-descriptive tags I don't like much, like 'booru:' and 'filename:' tags, but there are no gigantic wastes of space in the PTR.
This is a pleasant surprise, but also its own problem: in the back of my mind, I had hoped I might be able to cut the PTR neatly in half by eliminating wasteful/useless tags, but it turns out the vast majority of tags, in terms of sheer storage, are good. I had considered adding a complicated serverside Tag List approved-tag filter as many boorus have, but I do not think it is worth the trouble at this time.
Therefore, I will focus my upcoming work on improving clientside control of what you see, where you see it, and how you see it. If you do not want to see 'booru:' tags, I want to make it easy to hide them. If you want all the new 'bodypart:' tags to display as unnamespaced, I want it to be one quick rule to set that. I want it to be simple to move a hundred million tags from one place to another, and to share them with other users.
The separate question of dealing with running the PTR and my current bandwidth throttle is a different problem that I have yet to plan out. I may add an IPFS plugin for the hydrus server, or server mirroring tech, or there may be another solution. I am a developer most of all, not a natural server administrator, so my dream scenario here is probably to freeze the current PTR and make its snapshot easy to modify and migrate about so users can run their own tag repositories and it is out of my hands. This would also neatly remove my single point of failure. My preference is to focus my time on improving how the servers work and improve administration functionality, but I am still thinking about it.
better repo processing
After thinking about tags and workflows, I decided to just go nuts and rework tag repository processing to no longer be a big application-blocking job! Somehow, it seems to work!
So, rather than making the 'dialog' popup that blocks the program, repo processing now works in a normal bottom-right popup. It streams work to the database in packets and no longer locks anything for long. You can still browse your files and do everything else in the program, with the only significant caveat being some operations like autocomplete tag results fetching may be a bit juddery. The program will no longer lock up for long periods while doing this work, and the cancel button will always be available.
As a result, the 'process now' button under services->review services is now available for all users, not just advanced ones, and loses its big warning. Please feel free to try it out.
The basic workflow and feedback is the same. It will still work through update files and report current rows/s. For this initial version, in most situations it will be slower than before, but in others it will actually be faster. As before, it runs best if left to work in idle/shutdown mode, where it will be greedier and work harder. I still recommend users leave it to work in normal maintenance cycles, but manual catch-up, if desired, is now much more pleasant and easily cancelled.
This is a first version of a big change. The pre-process disk cache run is no longer called, and work and break and transactions timings have been altered. Users on fast SSDs with good CPUs should not notice any big differences, but those who PTR-sync on HDDs may have trouble (or at least be better able to see the ~300 rows/s trouble they have been having all along). Please let me know how you get on and what sort of rows/s you see. Does it accelerate over time? Does it make your browsing or video rendering juddery? I will write a more intelligent throttle in the coming weeks that will speed this processing up when there is CPU available.
This is an important step forward on the tag work and my new unified global maintenance pipeline. I'd love to have the similarly chunky 'analyze' and 'vacuum' commands work a bit more like this as well.
I have been chasing an ui-lockup bug recently that may have been tied to long-running tag repository processing while the client was idle and/or minimised. If you got this (on restoring your client, you'd see black except perhaps a bit of a garbled screenshot in one corner), please let me know if this week happens to fix it.
the rest
The 'this video has an audio track, but it is silent' code from last week had a flaw (such files were detected as having audio) that slipped through testing. I have fixed this and extended the test to recognise more types of silent file. Thank you for submitting test files here. If you discover any more video files that detect as having audio--or not--incorrectly with this new code, please submit them.
Also, an odd issue where thumbnails of files that underwent a file metadata regeneration would not display archive/tag/rating updates until they were reloaded is now fixed. This bug had been in for a long time, but the rush of new files into the file maintenance system from last week exposed it.
I extended and improved some of the recent 'don't do work while page is not shown or gui is minimised' stuff this week. Duplicate processing pages should be more careful about when they fetch new duplicate counts (speeding up session load for users with several dupe processing pages), and the animation issue from last week that froze media viewers' videos while the main gui was minimised should all be fixed.
I also gave the autocomplete fast-typing logic another pass. Some users were reporting that typing 'blue eyes' might instead add 'blue ey' and similar. I cleaned up the 'should I broadcast the current typed text or the currently selected result?' test and I think I have it working better now. If you are a very fast typer, please continue to let me know how this works for you.
Query texts for some booru downloaders that contain '&', such as 'panty_&_stocking', should now be fixed!
The pixiv login script no longer works and has been removed from the defaults. They added some sort of captcha. If you wish to log in to pixiv with hydrus, please use the Client API and Hydrus Companion to copy your web browser's cookies to hydrus:
https://gitgud.io/prkc/hydrus-companion
Logging in this way seems to work well for many situations, and will be the go-to recommendation for any site that has a login system more complicated than hydrus can currently deal with. I believe the Deviant Art login system may have gone/be going that way as well, so if you have had DA trouble, give Hydrus Companion a go.
full list
repo processing makeover:
repository processing is now no longer a monolithic atomic database job! it now loads update files at a 'higher' level and streams packets of work to the database without occupying it continuously! hence, repository processing no longer creates a 'modal' popup that blocks the client--you can keep browsing while it works, and it won't hang up the client!
this new system runs on some different timings. in this first version, it will have lower rows/s in some situations and higher in others. please send me feedback if your processing is running significantly slower than before and I will tweak how this new routine decides to work and take breaks
multiple repos can now sync at once, ha ha
shutdown repository processing now states the name of the service being processed and x/y update process in the exit splash screen
the process that runs after repository processing that re-syncs all the open thumbnails' tags now works regardless of the number of thumbnails open and works asynchronously, streaming new tag managers in a way that will not block the main thread
'process now' button on review services is now available to all users and has a reworded warning text
the 1 hour limit on a repo processing job is now gone
pre-processing disk cache population is tentatively gone--let's see how it goes
the 10s db transaction time is raised to 30s. this speed some things up, including the new repo processing, but if a crash occurs, hydrus may now lose up to 30s of changes before the crash
.
the rest:
users in advanced mode now have a 'OR' button on their serch autocomplete input dropdown panels. this button opens a new panel that plugs into prkc's neat raw-text -> CNF parser, which allows you to enter raw-text searches such as '( blue eyes and blonde hair ) or ( green eyes and red hair )' into hydrus
fixed the silent audio track detection code, which was handling a data type incorrectly
improved the silent audio track detection code to handle another type of silence, thank you to the users who submitted examples--please send more false positives if you find them
fixed an issue where thumbnails that underwent a file metadata regeneration were not appearing to receive content updates (such as archive, or new tags/ratings) until a subsequent reload showed they had happened silently. this is a long-time bug, but the big whack of files added to the files maintenance system last week revealed it
the 'pause ui update cycles while main gui is minimised' change from last week now works on a per-frame basis. if the main gui is minimised, media viewers that are up will still run videos and so on, and vice versa
a few more ui events (e.g. statusbar & menubar updates) no longer occur while the client is minimised
duplicate processing pages will now only initialise and refresh their maintenance and dupe count numbers while they are the current page. this should speed up session load for heavy users and those with multiple duplicate pages open
gave the new autocomplete 'should broadcast the current text' tests another pass--it should be more reliable now broadcasting 'blue eyes' in the up-to-200ms window where the stub/full results for, say, 'blue ey' are still in
fixed an accidental logical error that meant 'character:'-style autocomplete queries could do a search and give some odd results, rather than just 'character:*anything*'. a similar check is added to the 'write' autocomplete
fixed an issue with autocomplete not clearing its list properly, defaulting back to the last cached results, when it wants to fetch system preds but cannot due to a busy db
fixed GET-argument gallery searches for search texts that include '&', '=', '/', or '?' (think 'panty_&_stocking_with_garterbelt')
removed the pixiv login script from the defaults--apparently they have added a captcha, so using Hydrus Companion with the Client API is now your best bet
the client's petition processing page will now prefer to fetch the same petition type as the last completed job, rather than always going for the top type with non-zero count
the client's petition processing page now has options to sort parent or sibling petitions by the left side or right--and it preserves check status!
the client's petition processing page now sorts tags by namespace first, then subtag
the client now starts, restarts, and stops port-hosted services using the same new technique as the server, increasing reliability and waiting more correctly for previous services to stop and so on
the client now explicitly commands its services to shut down on application close. a rare issue could sometimes leave the process alive because of a client api still hanging on to an old connection and having trouble with the shut-down db
the file maintenance manager will no longer spam to log during shutdown maintenance
sketched out first skeleton of the new unified global maintenance manager
improved some post-boot-error shutdown handling that was also doing tiny late errors on server 'stop' command
added endchan bunker links to contact pages and github readme
updated to ffmpeg 4.2 on windows
next week
Next week is a 'small jobs' week, and I have a ton to catch up on. I want to do some more Client API stuff and just hammer out a whole bunch of small things. I'll also tweak the new repository processing as needed and start work on better local tag management, maybe exploring how best to add multiple local tag services.
1 note
·
View note
Text
Live Chat - Support-Chat for Wordpress with AI
New Post has been published on https://intramate.com/wordpress-plugins/live-chat-support-chat-for-wordpress-with-ai/
Live Chat - Support-Chat for Wordpress with AI
LIVE PREVIEWGet it now for only $69
Advantages of a Support-Chat-Bot
Save a lot of time to your Support-Team!
This Live-Chat-Bot recognizes duplicate questions and can provide answers, which are generated automatically. You never have to answer a question twice!
This is a Live-Chat with the ability to learn, so if you want to, it will remember your answers!
Events
There are different types of questions like there are different types of answers. So you are able to choose between a few types which end in different events.
Fallbacks
No Messages get lost. All users have the option to get answers via email. Search results will be displayed as fallback too.
Cross-Domain
If you activate the Cross-Domain-option you will be able to include the Support-Chat on every Domain you want to.
Design
There are multiple Designs included but you can set up your own Theme or just edit the Styles.
Predefined Answers
You can filter questions by special keywords and if there is a matching then you can show predefined answers.
Page-related
Answers could be page-related, so you can define answers to questions for specific subpages.
Manage
All questions, answers, users and settings can be managed in the backend.
Support-User
By adding Support-Users you set the option for Customers to contact them directly.
Screenshots
Allow users to take Screenshots of your page and send them via the Support-Chat.
File-Transfers
Allow Users to upload Files into the Support-Chat.
Online User
Be able to track online Users and see exactly how many are online.
Modular
Code modules and add them to your live-chat and build your own serverside-rendered events to questions.
Safety
Protect your Bot from Spam by activating Spam-Protect in the Settings.
International
live-chat can be translated into any language. There is an english and german translation included.
Rights
You can show the Support-Chat only to logged in visitors. LIVE PREVIEWGet it now for only $69
0 notes