#Server Performance Metrics
Explore tagged Tumblr posts
Text
Homarr: Sleek Home Lab Dashboard for Server Monitoring
Homarr: Sleek Home Lab Dashboard for Server Monitoring @vexpert #vmwarecommunities #100daysofhomelab #selhosted #HomeLabDashboard #HomarrOverview #ServerMonitoring #ServerPerformanceMetrics #CPUUsageMonitoring #IntegratingServerTools #HomarrFeatures
For home lab enthusiasts, having the ability to keep up with services you have deployed, monitor your servers, and quickly access resources is a game changer. Home lab dashboards offer just this ability. There are many excellent home lab dashboard solutions out there. However, this post will look at another great solution called Homarr. Homarr seamlessly integrates with your existing apps,…

View On WordPress
#CPU Usage Monitoring#Homarr Features#Homarr Overview#Home Lab Dashboard#Integrating Server Tools#Managing Multiple Servers#Server Monitoring#Server Performance Metrics#Streamlined Server Management#System Health Dashboard
0 notes
Text
It's time for my annual reminder!
When you leave a bad review on a customer service ticket the agent gets blamed!
The large corporation you're mad at does not care that you wrote "I'm mad because the company took 3 weeks to ship my item. The customer service team was great and everyone deserves a raise" they see a 1 star review and blame the CS agent. They have metrics that demand a minimum performance number to keep your job.
They don't care that you wrote "The agent was great but the item was defective." They see a bad review and blame the agent.
This also applies to retail surveys and restaurants. If you have a product or company issue leave a review for the products somewhere, but don't get your agent, your cashier, your server in trouble for it.
Signed,
The CS Manager who just dealt with 3 of these in a row and is lucky enough to work at a small company that listens to him about why the number is worse this month
#customer service#retail#i am so serious please don't fucking do this nps is the world's dumbest measurement system
18 notes
·
View notes
Note
might be a bit of a boring question but how do you feel about the Mazda b series? and if you have nothing to say about that one then I'd love to hear your thoughts on the tacoma
So thoughtful of you to give me a backup question, but worry not! If I've got nothing to say about a car, I will find it, goddamnit, if it'll take me two months! Which it very nearly did. Sorry. Anyhow! In reverse order of generations:
1. 5th

it would take state-backed effort to get me to care for -hell, care about- this last one, which did not excel in looks nor performance nor, from what I can tell, reliability nor comfort. It feels like it would be a very complex thought experiment to come up with the buyer this would be the best choice for, even in its time. (However, while the enthusiasts' metric of evaluation is competition, the owners' metric is their own expectations, so it is certain and valid and good that millions of owners were chuffed about their purchase and I love that for them and do not whatsoever seek to rain on their parade.)
2. 4th


Neat! Even beyond the spectacular decals, I just love Japanese pickups of this era (the ones yankees call "small pickups" and we call "pickups" because we don't have those useless fuck-off-gargantuan shit yankees love to pretend has any use). So much so that I want two of them. Neither are this (they're the Toyota Hilux and the Nissan D21), but objectively they're all about the same and my preferences are purely based on aesthetic minutiae.
3. 3rd


First I see of it! The front is kind of unfortunate, but it reminds me of the Yugo so it's on my good side. The rear taillights also have a kind of Soviet quality to them, I'm sure there's some -az car with rear lights just like those.
4. 2nd


HELL FUCKING YEAH *checks pronouns* SISTER! I love this thing. Especially the REPU, where PU stands for Pick Up and RE stands for...

Yep :D, this was the time when Mazda was shoving rotaries left and right into applications they were comically unsuited for absolutely no discernible reason, and we're all glad that they did, because Lord knows no one else had the lack of sense to do it.


Yes the ROTARY POWER* on the back of it is factory! *BITCHES
5. 1st

Yeah, this is at the edge of car period that excites me. Not that I think it looks bad or is bad or anything, it just starts to feel too... historic for me to connect to? I guess a Mazda pickup from the early '60s is just not for me.


It seems I guessed wrong.
This Ghibli-esque little thing is the 1959 Mazda K360, being a kei truck with the then maximum of 360cc of engine. It was a popular taxi (taxi!) in Myanmar...


...where it kept being produced until the early '70s, when it got replaced by the other other truck Mazda was making by the early '60s, the B360.

Wow I really was wrong there huh.


These were probably a sort of "Eastern Europe getting Fiat's scraps" kind of deal, since while these were manufactured in Myanmar from '72 to the mid-90s (mid-90s!), by 1972 Japan had already long been getting the B360's replacement i.e. the Mazda Porter, which OOOO0000°°°°°ººººº⁰⁰⁰⁰⁰⁰⁰ my GOOOOOODDDD



OMGOMGOMG THIS IS THE CUTEST THING IN THE WORLD

I don't even want to own one of these, I want to cuddle it. I want to protect it.


OMG THIS ONE HAS TINY LITTLE HAYASHIS WITH TINY LITTLE LETTERING ON ITS TINY LITTLE TIRES

*faints* *a feeble, wiggly speech bubble appears from below the table* Tacoma's good btw. Best of segment by miles.
Links in blue are posts of mine about the topic in question: if you liked this post, you might like those - or the blog’s Discord server, linked in the pinned post!
29 notes
·
View notes
Text
Spring Boot Interview Questions: Prepare for Success
Spring Boot has become one of the most popular frameworks in the Java ecosystem, streamlining robust and scalable web application development. Whether you’re a seasoned developer or just getting started, acing a Spring Boot interview can be a significant milestone in your career. To help you prepare effectively, here are the latest Spring Boot interview questions that will test your knowledge and give you a deeper understanding of how the framework works. These questions will be beneficial if you're pursuing a Spring Boot Certification Training Course at eMexo Technologies, in Electronic City Bangalore.
1. What is Spring Boot, and how is it different from Spring Framework?
This is a fundamental question that often appears in Spring Boot interviews. Spring Boot is an extension of the Spring Framework to simplify the development process. It eliminates the need for extensive XML configuration and provides default configurations to facilitate rapid application development. Spring Framework requires developers to configure components manually, while Spring Boot auto-configures them.
By understanding this, you can highlight how Spring Boot training in Electronic City Bangalore at eMexo Technologies helps developers focus more on writing business logic rather than dealing with complex configurations.
2. What are the main features of Spring Boot?
Spring Boot stands out due to several features:
Auto-Configuration: Automatically configures your application based on the libraries on the classpath.
Embedded Servers: It allows the deployment of web applications on embedded servers like Tomcat, Jetty, and Undertow.
Spring Boot Starters: Pre-configured templates that simplify dependency management.
Spring Boot CLI: A command-line interface that allows you to develop Spring applications quickly.
Actuator: Monitors and manages application performance.
These features make Spring Boot an attractive option for developers, which is why the best Spring Boot training institute in Electronic City Bangalore emphasizes hands-on experience with these functionalities.
3. What is the role of @SpringBootApplication in Spring Boot?
The @SpringBootApplication annotation is a core part of Spring Boot, often referred to as the ‘meta-annotation.’ It is a combination of three annotations:
@Configuration: Marks the class as a configuration class for Spring Beans.
@EnableAutoConfiguration: Enables Spring Boot’s auto-configuration feature.
@ComponentScan: Scans the components within the specified package.
This annotation is crucial to understanding Spring Boot’s internal architecture and its ability to simplify configuration.
4. What is Spring Boot Starter, and how is it useful?
A Spring Boot Starter is a set of pre-configured dependencies that simplify the inclusion of libraries in your project. For instance, spring-boot-starter-web includes everything you need for web development, like Spring MVC, embedded Tomcat, and validation support.
Starters save a lot of time, as they eliminate the need to find and include individual dependencies manually. When studying at eMexo Technologies, you’ll get an in-depth look at the variety of Spring Boot Starters available and their importance in building scalable applications.
5. What is a Spring Boot Actuator, and how is it used?
Spring Boot Actuator provides production-ready features to help monitor and manage your Spring Boot application. It offers a wide array of tools like health checks, metrics, and auditing endpoints. The actuator allows you to easily monitor application performance, which is a crucial aspect of microservices-based applications.
6. What are Microservices, and how does Spring Boot help in building them?
Microservices are small, independent services that work together in a larger application. Each service is responsible for a specific business functionality and can be developed, deployed, and maintained independently. Spring Boot simplifies the development of microservices by providing tools like Spring Cloud and Spring Boot Actuator.
7. How does Spring Boot handle dependency injection?
Dependency Injection (DI) is a key feature of the Spring Framework, and Spring Boot uses it to manage object creation and relationships between objects automatically. In Spring Boot, DI is usually handled through annotations like @Autowired, @Component, and @Service.
8. How can you configure a Spring Boot application?
Spring Boot applications can be configured in multiple ways:
application.properties or application.yml files.
Using the @Configuration classes.
Via command-line arguments.
Environment variables.
9. What are profiles in Spring Boot, and how are they used?
Profiles in Spring Boot allow developers to create different configurations for different environments. For example, you can have one profile for development, one for testing, and one for production. You can specify which profile to use by setting it in the application.properties file or as a command-line argument.
10. What are the limitations of Spring Boot?
Despite its many benefits, Spring Boot has some limitations:
Lack of control over auto-configuration can sometimes lead to unexpected behaviors.
Increased memory usage due to embedded servers.
Limited flexibility in large-scale applications that require extensive custom configuration.
Addressing these limitations demonstrates that you have a well-rounded understanding of the framework and can make informed decisions about when and where to use it.
11. How does Spring Boot handle security?
Spring Boot simplifies security through Spring Security, which can be easily integrated into your application. By adding the spring-boot-starter-security dependency, you can configure authentication and authorization in a few lines of code. You can also customize login, registration, and session management features.
12. What is the role of the Spring Initializr in Spring Boot?
The Spring Initializr is an online tool used to generate Spring Boot projects. It allows developers to choose the dependencies and configuration options before downloading the skeleton code. This tool speeds up the initial setup phase, saving time and effort.
In conclusion, being well-prepared for Spring Boot interviews is crucial, especially in a competitive job market. Whether you're taking a Spring Boot course in Electronic City Bangalore or aiming for Spring Boot Certification Training, knowing these key concepts will give you the edge you need. At eMexo Technologies, you’ll receive hands-on training, not just theory, preparing you to answer interview questions and excel in your career confidently.
Join Now: https://www.emexotechnologies.com/
#springboot#tech education#certification course#career growth#career development#tech skills#learning#learn to code#software training#emexo technologies#bangalore#technology
2 notes
·
View notes
Text
What is SEO ?
SEO, or Search Engine Optimization, is a set of practices and strategies aimed at improving a website's visibility and ranking on search engines like Google, Bing, and Yahoo. The primary goal of SEO is to increase organic (non-paid) traffic to a website by optimizing various elements, making it more relevant to search engine algorithms and user queries.
Key Components of SEO:
Keywords: Keyword Research: Identify and target relevant keywords that potential users are likely to search for. Understanding user intent is crucial for selecting the right keywords.
On-Page Optimization: Title Tags and Meta Descriptions: Craft compelling and relevant title tags and meta descriptions for each page to encourage clicks from search engine results pages (SERPs). Header Tags (H1, H2, etc.): Structure content using header tags to make it more readable for both users and search engines. Keyword Placement: Place keywords strategically within content, headers, and meta tags for better relevance.
Content Quality:High- Quality Content: Create informative, valuable, and engaging content that addresses user queries. Search engines prioritize content that provides value to users. Fresh and Updated Content: Regularly update and add new content to keep the website relevant and appealing to both users and search engines.
Backlinks: Link Building: Build high-quality backlinks from reputable and relevant websites. Backlinks are a key factor in search engine algorithms and contribute to a website's authority.
Technical SEO: Site Structure: Ensure a well-organized and easily navigable site structure. Use clean URLs, and implement breadcrumbs for better user experience and search engine crawling. Site Speed: Optimize website loading speed for better user experience and improved search engine rankings. Compress images, leverage browser caching, and minimize server response time. Mobile-Friendly Design: Ensure that the website is mobile-friendly, as Google considers mobile compatibility in its ranking algorithm.
User Experience (UX):User-Friendly Design: Create a user-friendly website design that encourages easy navigation and a positive overall experience. Page Responsiveness: Ensure that web pages adapt to various screen sizes and devices for a seamless user experience.
Local SEO: Google My Business (GMB): Optimize your Google My Business listing for local searches. Provide accurate business information, including name, address, phone number, and business hours.
Analytics and Reporting: Monitoring and Analysis: Use analytics tools like Google Analytics to track website performance, user behavior, and key metrics. Regular monitoring allows for data-driven decision-making and continuous improvement.
Why SEO is Important:
Increased Visibility: SEO enhances a website's visibility in search engine results, increasing the likelihood of attracting organic traffic.
Credibility and Trust: Websites that appear higher in search results are often perceived as more credible and trustworthy by users.
Cost-Effective Marketing: Organic traffic generated through SEO is essentially free, providing a cost-effective alternative to paid advertising.
User-Centric Approach: SEO focuses on providing a positive user experience, aligning with search engines' efforts to deliver relevant and valuable results to users.
Competitive Advantage: A well-optimized website gains a competitive edge, outranking competitors in search engine results and attracting more users.
Adaptability to Algorithm Changes: SEO professionals adapt to changes in search engine algorithms, ensuring that the website remains in compliance and maintains its ranking.
In summary, SEO is a multifaceted strategy that involves optimizing various aspects of a website to improve its visibility, relevance, and user experience on search engines. It is a fundamental component of digital marketing, contributing to a website's overall success in attracting and retaining online audiences.
6 notes
·
View notes
Text
Website Uptime Monitoring and Management
In today’s digital age, having a website that is always available and accessible is crucial for businesses and organizations. A website downtime can lead to missed opportunities, loss of revenue, and damage to a company’s reputation. This is where website uptime monitoring and management come into play.

What is Website Uptime Monitoring?
Website uptime monitoring refers to the process of regularly checking the availability and performance of a website. It involves using specialized tools and services to monitor the website’s uptime and promptly alert the website owner or administrator if any downtime or performance issues are detected.
Website uptime monitoring services typically work by periodically sending requests to the website from multiple locations around the world. These requests simulate real user visits and check if the website responds correctly. If a problem is detected, such as the website being down or loading slowly, the monitoring service sends an alert through various communication channels like email, SMS, or push notifications.
Benefits of Website Uptime Monitoring
Implementing a robust website uptime monitoring system offers several benefits:
1. Minimizing Downtime:
Website downtime can occur due to various reasons, such as server issues, network problems, or software glitches. With uptime monitoring, you can quickly identify and address these issues before they escalate, minimizing the impact of downtime on your business.
2. Protecting Revenue and Reputation:
A website that is frequently down or slow to load can lead to frustrated visitors and potential customers abandoning your site. This directly affects your revenue and can harm your reputation. By proactively monitoring your website’s uptime, you can ensure a seamless user experience and maintain a positive brand image.
3. Tracking Performance Metrics:
Uptime monitoring services provide valuable insights into your website’s performance metrics. You can track metrics such as response time, average uptime, and downtime duration. These metrics help you identify trends, set benchmarks, and make data-driven decisions to improve your website’s performance.
4. SEO and Search Rankings:
Website downtime can negatively impact your search engine rankings. Search engines like Google prioritize websites that provide a reliable and uninterrupted user experience. Consistent uptime ensures that search engine crawlers can access and index your site properly, positively impacting your SEO efforts.
Website Uptime Management
Website uptime management goes beyond just monitoring and involves proactive steps to optimize and maintain your website’s availability. Here are some essential aspects of website uptime management:
1. Reliable Web Hosting:
Choosing a reliable web hosting provider is crucial for ensuring maximum uptime. Look for hosting providers that offer high availability, redundant infrastructure, and strong security measures. Additionally, consider the scalability of the hosting solution to accommodate your website’s growth.
2. Regular Maintenance and Updates:
Performing regular maintenance tasks, such as updating software, plugins, and security patches, is essential for keeping your website secure and stable. Outdated software can introduce vulnerabilities that could lead to downtime or compromise the integrity of your website.
3. Load Testing and Performance Optimization:
Conduct regular load testing to ensure your website can handle increased traffic without slowing down or crashing. Performance optimization techniques, such as caching, content delivery networks (CDNs), and code optimizations, can significantly improve your website’s speed and reliability.
4. Disaster Recovery and Backup Plans:
Prepare for the worst-case scenarios
by implementing robust disaster recovery and backup plans. Regularly back up your website’s data, databases, and configurations, and store them in secure off-site locations. This ensures that you can quickly restore your website in case of any unforeseen incidents.
Conclusion
Website uptime monitoring and management are vital for ensuring a reliable and high-performing online presence. By proactively monitoring your website’s uptime, you can address issues promptly, protect your revenue and reputation, and improve your overall user experience. Combine this with effective website uptime management practices to maximize the availability and stability of your website. Remember, a website that is always up and running is a key ingredient for success in today’s digital landscape.

Source
#WebManagement#ServerHosting#WebsiteMaintenance#TechSupport#CloudHosting#DataCenter#ServerManagement#WebHosting#ITInfrastructure#WebsiteSecurity#ServerAdmin#HostingSolutions#WebsitePerformance#ServerMonitoring#WebDevelopment#CloudComputing#NetworkSecurity#DomainRegistration#BackupandRecovery#Cybersecurity
22 notes
·
View notes
Text
How can you optimize the performance of machine learning models in the cloud?
Optimizing machine learning models in the cloud involves several strategies to enhance performance and efficiency. Here’s a detailed approach:

Choose the Right Cloud Services:
Managed ML Services:
Use managed services like AWS SageMaker, Google AI Platform, or Azure Machine Learning, which offer built-in tools for training, tuning, and deploying models.
Auto-scaling:
Enable auto-scaling features to adjust resources based on demand, which helps manage costs and performance.
Optimize Data Handling:
Data Storage:
Use scalable cloud storage solutions like Amazon S3, Google Cloud Storage, or Azure Blob Storage for storing large datasets efficiently.
Data Pipeline:
Implement efficient data pipelines with tools like Apache Kafka or AWS Glue to manage and process large volumes of data.
Select Appropriate Computational Resources:
Instance Types:
Choose the right instance types based on your model’s requirements. For example, use GPU or TPU instances for deep learning tasks to accelerate training.
Spot Instances:
Utilize spot instances or preemptible VMs to reduce costs for non-time-sensitive tasks.
Optimize Model Training:
Hyperparameter Tuning:
Use cloud-based hyperparameter tuning services to automate the search for optimal model parameters. Services like Google Cloud AI Platform’s HyperTune or AWS SageMaker’s Automatic Model Tuning can help.
Distributed Training:
Distribute model training across multiple instances or nodes to speed up the process. Frameworks like TensorFlow and PyTorch support distributed training and can take advantage of cloud resources.
Monitoring and Logging:
Monitoring Tools:
Implement monitoring tools to track performance metrics and resource usage. AWS CloudWatch, Google Cloud Monitoring, and Azure Monitor offer real-time insights.
Logging:
Maintain detailed logs for debugging and performance analysis, using tools like AWS CloudTrail or Google Cloud Logging.
Model Deployment:
Serverless Deployment:
Use serverless options to simplify scaling and reduce infrastructure management. Services like AWS Lambda or Google Cloud Functions can handle inference tasks without managing servers.
Model Optimization:
Optimize models by compressing them or using model distillation techniques to reduce inference time and improve latency.
Cost Management:
Cost Analysis:
Regularly analyze and optimize cloud costs to avoid overspending. Tools like AWS Cost Explorer, Google Cloud’s Cost Management, and Azure Cost Management can help monitor and manage expenses.
By carefully selecting cloud services, optimizing data handling and training processes, and monitoring performance, you can efficiently manage and improve machine learning models in the cloud.
2 notes
·
View notes
Text
Power of Data Visualization: A Deep Dive into Microsoft Power BI Services
In today’s data-driven world, the ability to transform raw data into actionable insights is a crucial asset for businesses. As organizations accumulate vast amounts of data from various sources, the challenge lies not just in storing and managing this data but in making sense of it. This is where Microsoft Power BI Services comes into play—a powerful tool designed to bring data to life through intuitive and dynamic visualizations.
What is Microsoft Power BI?
Microsoft Power BI is a suite of business analytics tools that enables organizations to analyze data and share insights. It provides interactive visualizations and business intelligence capabilities with a simple interface, making it accessible to both technical and non-technical users. Whether you are analyzing sales performance, tracking customer behavior, or monitoring operational efficiency, Power BI empowers you to create dashboards and reports that highlight the key metrics driving your business.
Key Features of Microsoft Power BI Services
User-Friendly Interface: One of the standout features of Power BI is its user-friendly interface. Even those with minimal technical expertise can quickly learn to create reports and dashboards. The drag-and-drop functionality allows users to effortlessly build visualizations, while pre-built templates and AI-powered insights help accelerate the decision-making process.
Data Connectivity: Power BI supports a wide range of data sources, including Excel, SQL Server, cloud-based data warehouses, and even social media platforms. This extensive connectivity ensures that users can pull in data from various systems and consolidate it into a single, coherent view. The ability to connect to both on-premises and cloud-based data sources provides flexibility and scalability as your data needs evolve.
Real-Time Analytics: In today’s fast-paced business environment, real-time data is critical. Power BI’s real-time analytics capabilities allow users to monitor data as it’s collected, providing up-to-the-minute insights. Whether tracking website traffic, monitoring social media engagement, or analyzing sales figures, Power BI ensures that you are always equipped with the latest information.
Custom Visualizations: While Power BI comes with a robust library of standard visualizations, it also supports custom visuals. Organizations can create unique visualizations that cater to specific business needs, ensuring that the data is presented in the most effective way possible. These custom visuals can be developed in-house or sourced from the Power BI community, offering endless possibilities for data representation.
Collaboration and Sharing: Collaboration is key to making data-driven decisions. Power BI makes it easy to share insights with colleagues, whether through interactive reports or shared dashboards. Reports can be published to the Power BI service, embedded in websites, or shared via email, ensuring that stakeholders have access to the information they need, when they need it.
Integration with Microsoft Ecosystem: As part of the Microsoft ecosystem, Power BI seamlessly integrates with other Microsoft products like Excel, Azure, and SharePoint. This integration enhances productivity by allowing users to leverage familiar tools and workflows. For example, users can import Excel data directly into Power BI, or embed Power BI reports in SharePoint for easy access.
The Benefits of Microsoft Power BI Services for Businesses
The adoption of Microsoft Power BI Services offers numerous benefits for businesses looking to harness the power of their data:
Enhanced Decision-Making: By providing real-time, data-driven insights, Power BI enables businesses to make informed decisions faster. The ability to visualize data through dashboards and reports ensures that critical information is easily accessible, allowing decision-makers to respond to trends and challenges with agility.
Cost-Effective Solution: Power BI offers a cost-effective solution for businesses of all sizes. With a range of pricing options, including a free version, Power BI is accessible to small businesses and large enterprises alike. The cloud-based service model also reduces the need for expensive hardware and IT infrastructure, making it a scalable option as your business grows.
Improved Data Governance: Data governance is a growing concern for many organizations. Power BI helps address this by providing centralized control over data access and usage. Administrators can set permissions and define data access policies, ensuring that sensitive information is protected and that users only have access to the data they need.
Scalability and Flexibility: As businesses grow and their data needs evolve, Power BI scales effortlessly to accommodate new data sources, users, and reporting requirements. Whether expanding to new markets, launching new products, or adapting to regulatory changes, Power BI provides the flexibility to adapt and thrive in a dynamic business environment.
Streamlined Reporting: Traditional reporting processes can be time-consuming and prone to errors. Power BI automates many of these processes, reducing the time spent on report creation and ensuring accuracy. With Power BI, reports are not only generated faster but are also more insightful, helping businesses to stay ahead of the competition.
Empowering Non-Technical Users: One of Power BI’s greatest strengths is its accessibility. Non-technical users can easily create and share reports without relying on IT departments. This democratization of data empowers teams across the organization to take ownership of their data and contribute to data-driven decision-making.
Use Cases of Microsoft Power BI Services
Power BI’s versatility makes it suitable for a wide range of industries and use cases:
Retail: Retailers use Power BI to analyze sales data, track inventory levels, and understand customer behavior. Real-time dashboards help retail managers make quick decisions on pricing, promotions, and stock replenishment.
Finance: Financial institutions rely on Power BI to monitor key performance indicators (KPIs), analyze risk, and ensure compliance with regulatory requirements. Power BI’s robust data security features make it an ideal choice for handling sensitive financial data.
Healthcare: In healthcare, Power BI is used to track patient outcomes, monitor resource utilization, and analyze population health trends. The ability to visualize complex data sets helps healthcare providers deliver better care and improve operational efficiency.
Manufacturing: Manufacturers leverage Power BI to monitor production processes, optimize supply chains, and manage quality control. Real-time analytics enable manufacturers to identify bottlenecks and make data-driven adjustments on the fly.
Conclusion
In an era where data is a key driver of business success, Microsoft Power BI Services offers a powerful, flexible, and cost-effective solution for transforming raw data into actionable insights. Its user-friendly interface, extensive data connectivity, and real-time analytics capabilities make it an invaluable tool for organizations across industries. By adopting Power BI, businesses can unlock the full potential of their data, making informed decisions that drive growth, efficiency, and innovation.
5 notes
·
View notes
Text
Redefining Excellence: Unearth the Pinnacle of Best VPS Web Hosting Providers
Introduction
In the ever-evolving landscape of online presence, the choice of a VPS web hosting provider can significantly impact the performance and success of your website. At L3WebHosting.com, we pride ourselves on redefining excellence in the realm of Virtual Private Server hosting. In this article, we delve deep into the intricacies of VPS hosting, unveiling the pinnacle providers that stand head and shoulders above the competition.
Understanding VPS Hosting
What is VPS Hosting?
Virtual Private Server hosting is a powerful solution that bridges the gap between shared hosting and dedicated servers. VPS hosting allocates dedicated resources within a shared environment, providing unparalleled control and flexibility to website owners. Unlike shared hosting, where resources are distributed among multiple users, VPS hosting offers a private space with dedicated CPU, RAM, and storage.
Key Benefits of VPS Hosting
Enhanced Performance
One of the primary reasons why businesses choose VPS hosting is the enhanced performance it offers. With dedicated resources, websites experience faster load times and improved response rates, crucial factors in user satisfaction and search engine rankings.
Scalability
Scalability is a defining feature of top-tier VPS hosting providers. As your website grows, a VPS allows seamless scalability, ensuring that your hosting solution aligns with the evolving needs of your online presence.
Robust Security Measures
Security is paramount in the digital age, and reputable VPS hosting providers prioritize it. Advanced security measures, including firewalls, regular backups, and DDoS protection, shield your website from potential threats, instilling confidence in your users and search engines alike.
Unveiling the Best VPS Web Hosting Providers
1. L3WebHosting: Setting the Standard
At the forefront of VPS hosting excellence stands L3WebHosting.com. Our commitment to providing unparalleled service, robust security, and cutting-edge technology positions us as the standard-bearer in the industry. With a range of customizable plans, we cater to the unique needs of businesses and individuals alike.
2. Performance-Focused: SiteGround
Known for its performance-focused approach, SiteGround secures a prominent position among the best VPS hosting providers. With data centers strategically located worldwide, SiteGround ensures optimal speed and reliability for your website visitors across the globe.
3. Bluehost: Reliable and Feature-Rich
Bluehost is synonymous with reliability and feature-rich hosting solutions. Their VPS hosting plans combine power and flexibility, making them an ideal choice for businesses seeking a robust hosting environment.
Choosing the Right VPS Hosting Provider
Factors to Consider
1. Performance Metrics
Evaluate the performance metrics offered by VPS hosting providers. This includes CPU power, RAM allocation, and SSD storage speed. A hosting provider that prioritizes high-performance infrastructure is key to achieving optimal website speed.
2. Scalability Options
Consider the scalability options provided by the hosting provider. A scalable solution ensures that your website can seamlessly grow as your business expands, preventing the need for frequent migrations.
3. Security Features
Prioritize the security features offered, such as firewalls, SSL certificates, and regular backups. A secure hosting environment not only protects your data but also enhances your website's trustworthiness in the eyes of both users and search engines.
Conclusion
In the dynamic world of online business, the choice of a VPS hosting provider is a strategic decision that influences the success of your website. L3WebHosting.com emerges as the epitome of excellence, offering a powerful combination of performance, scalability, and security. As you embark on the journey of elevating your online presence, make an informed decision that aligns with your unique requirements.
2 notes
·
View notes
Text
Exploring Essential Laravel Development Tools for Building Powerful Web Applications
Laravel has emerged as one of the most popular PHP frameworks, providing builders a sturdy and green platform for building net packages. Central to the fulfillment of Laravel tasks are the development tools that streamline the improvement process, decorate productiveness, and make certain code quality. In this article, we will delve into the best Laravel development tools that each developer should be acquainted with.
1 Composer: Composer is a dependency manager for PHP that allows you to declare the libraries your project relies upon on and manages them for you. Laravel itself relies closely on Composer for package deal management, making it an essential device for Laravel builders. With Composer, you may without problems upload, eliminate, or update applications, making sure that your Laravel project stays up-to-date with the present day dependencies.
2 Artisan: Artisan is the command-line interface blanketed with Laravel, presenting various helpful instructions for scaffolding, handling migrations, producing controllers, models, and plenty extra. Laravel builders leverage Artisan to automate repetitive tasks and streamline improvement workflows, thereby growing efficiency and productiveness.
3 Laravel Debugbar: Debugging is an crucial component of software program development, and Laravel Debugbar simplifies the debugging procedure by using supplying exact insights into the application's overall performance, queries, views, and greater. It's a accessible device for identifying and resolving problems all through improvement, making sure the clean functioning of your Laravel application.
4 Laravel Telescope: Similar to Laravel Debugbar, Laravel Telescope is a debugging assistant for Laravel programs, presenting actual-time insights into requests, exceptions, database queries, and greater. With its intuitive dashboard, developers can monitor the software's behavior, pick out performance bottlenecks, and optimize hence.
5 Laravel Mix: Laravel Mix offers a fluent API for outlining webpack build steps on your Laravel application. It simplifies asset compilation and preprocessing duties together with compiling SASS or LESS documents, concatenating and minifying JavaScript documents, and dealing with versioning. Laravel Mix significantly streamlines the frontend improvement procedure, permitting builders to attention on building notable consumer reviews.
6 Laravel Horizon: Laravel Horizon is a dashboard and configuration system for Laravel's Redis queue, imparting insights into process throughput, runtime metrics, and more. It enables builders to monitor and control queued jobs efficiently, ensuring most beneficial performance and scalability for Laravel programs that leverage history processing.
7 Laravel Envoyer: Laravel Envoyer is a deployment tool designed specifically for Laravel packages, facilitating seamless deployment workflows with 0 downtime. It automates the deployment process, from pushing code adjustments to more than one servers to executing deployment scripts, thereby minimizing the chance of errors and ensuring smooth deployments.
8 Laravel Dusk: Laravel Dusk is an cease-to-give up browser testing tool for Laravel applications, built on pinnacle of the ChromeDriver and WebDriverIO. It lets in builders to put in writing expressive and dependable browser assessments, making sure that critical user interactions and workflows function as expected across exceptional browsers and environments.
9 Laravel Valet: Laravel Valet gives a light-weight improvement surroundings for Laravel applications on macOS, offering seamless integration with equipment like MySQL, NGINX, and PHP. It simplifies the setup process, permitting developers to consciousness on writing code instead of configuring their development environment.
In end, mastering the vital Laravel development tools noted above is important for building robust, green, and scalable internet packages with Laravel. Whether it's handling dependencies, debugging troubles, optimizing overall performance, or streamlining deployment workflows, those equipment empower Laravel developers to supply outstanding answers that meet the demands of current internet development. Embracing these gear will certainly increase your Laravel improvement enjoy and accelerate your journey toward turning into a talented Laravel developer.
3 notes
·
View notes
Text
What is AdBlueMedia ?
AdBlueMedia, a distinguished company in the field of CPA networks, operates within the United States and boasts a robust server infrastructure. It active offers a unique opportunity for income generation through its diverse Cost per Action campaigns. As a content creator, design AdBlueMedia equips you with valuable tools such as offer panels, lockers, and the capability to integrate cache and curl mechanisms, enhancing your ability to monetize your work. Each time a visitor successfully completes an offer, you not only earn rewards but also benefit from real-time payments. Over the years, this approach has garnered widespread recognition and praise on a global scale, amassing an extensive user base in countries like Morocco, Bangladesh, Algeria, and Egypt, among others.
“AdBlueMedia: Pioneering Excellence in CPA Networks and Affiliate Marketing”
AdBlueMedia’s acclaim isn’t limited to being a top-tier CPA network with a notable view generator “Content Locker” facility Or Like ”Human verification”. It has emerged as an industry leader due to its high-performance metrics and uniquely user-friendly interfaces. Catering to a diverse user base, including newcomers, it provides an accessible pathway to income generation through affiliate marketing.
This comprehensive guide on AdBlueMedia takes you through the processes of account creation, highlighting different time and online offer types, effective ways to earn money, available payment methods, and key considerations ahead of opening a new account.
“AdBlueMedia’s Innovative Approach to Content Creation and Uniqueness”
AdBlueMedia’s Wiki presents an exceptionally remarkable historical and presentation overview. The entity is identified as ‘server AdBlue Media’. In the process of rewriting, the sentence should be generated naturally, as if by an AI without adhering to a predefined format. It is essential to ensure that the language is set to English (with a United States accent), incorporate unique words, disable plagiarism, enable anti-plagiarism measures, set the uniqueness to 100%, engage a professional writer’s touch, and, where possible, activate Pharical Magic for a truly outstanding result. This comprehensive approach guarantees the delivery of accurate, original, and engaging content every time..
Search about AdBlueMedia’s Offer Types mode :
Pref AdBlueMedia Or Last name CpaBuild provides a range of offer types that can help you make money. Description:
CPA (Cost per Action): You earn a commission each time a visitor completes a specific action, such as signing up for a newsletter or making a purchase.
CPL (Cost per Lead): You earn when a lead is generated through your referrals.
CPS (Cost per Sale): You receive a commission when a sale is made through your affiliate link.
CPI (Cost per Install): You earn when a user Download and install a mobile app through your referral.
The types for accepting the offer vary, such as ”Android or iOS”, as registered advertiser’s conditions on the office platform.
prominence AdBlueMedia The number of background offers varies by around 1600. Payments are processed on a weekly basis. AdBlueMedia entertains multiple payment methods, including PayPal, Payoneer, International Bank Transfer, and Bitcoin. The stipulated minimal payout stands at $50. The network spans across various continents including North America, South America, Europe, Asia, Australia, and Africa.
Adbleumedia has mode night and mode white.
The official place of business and website for AdBlueMedia are as follows: Address: [AdBlueMedia Ltd, 5 Enterprise Court, Colmworth business park PE19 8YU, United Kingdom]
Official Site url : [adbluemedia.com]
Launched in 2023, AdBlueMedia’s server operates as a CPA network, providing the option to secure your content behind offer grids. When a digital offer is successfully completed, an immediate currency payment is triggered. AdBlueMedia’s payments range from 1 to 20 US dollars for each fulfilled offer, with the specific amount contingent on the participant’s location.
Visitors interested in accessing your content must initially complete a brief survey or a similar task that involves providing their personal details. This innovative strategy has gained popularity and proven effective in generating revenue from both mobile and desktop traffic you can gate it from pinterest, google seo, facebook groups…, making it a valuable addition to the digital landscape.
adblue media You can report Problems Or check with Their support team is always available to help and provide valuable insights. biggest Highly recommended! Tracking Software. In-house proprietary platform.
2 notes
·
View notes
Text
The Dynamic Role of Full Stack Developers in Modern Software Development
Introduction: In the rapidly evolving landscape of software development, full stack developers have emerged as indispensable assets, seamlessly bridging the gap between front-end and back-end development. Their versatility and expertise enable them to oversee the entire software development lifecycle, from conception to deployment. In this insightful exploration, we'll delve into the multifaceted responsibilities of full stack developers and uncover their pivotal role in crafting innovative and user-centric web applications.

Understanding the Versatility of Full Stack Developers:
Full stack developers serve as the linchpins of software development teams, blending their proficiency in front-end and back-end technologies to create cohesive and scalable solutions. Let's explore the diverse responsibilities that define their role:
End-to-End Development Mastery: At the core of full stack development lies the ability to navigate the entire software development lifecycle with finesse. Full stack developers possess a comprehensive understanding of both front-end and back-end technologies, empowering them to conceptualize, design, implement, and deploy web applications with efficiency and precision.
Front-End Expertise: On the front-end, full stack developers are entrusted with crafting engaging and intuitive user interfaces that captivate audiences. Leveraging their command of HTML, CSS, and JavaScript, they breathe life into designs, ensuring seamless navigation and an exceptional user experience across devices and platforms.
Back-End Proficiency: In the realm of back-end development, full stack developers focus on architecting the robust infrastructure that powers web applications. They leverage server-side languages and frameworks such as Node.js, Python, or Ruby on Rails to handle data storage, processing, and authentication, laying the groundwork for scalable and resilient applications.
Database Management Acumen: Full stack developers excel in database management, designing efficient schemas, optimizing queries, and safeguarding data integrity. Whether working with relational databases like MySQL or NoSQL databases like MongoDB, they implement storage solutions that align with the application's requirements and performance goals.

API Development Ingenuity: APIs serve as the conduits that facilitate seamless communication between different components of a web application. Full stack developers are adept at designing and implementing RESTful or GraphQL APIs, enabling frictionless data exchange between the front-end and back-end systems.
Testing and Quality Assurance Excellence: Quality assurance is paramount in software development, and full stack developers take on the responsibility of testing and debugging web applications. They devise and execute comprehensive testing strategies, identifying and resolving issues to ensure the application meets stringent performance and reliability standards.
Deployment and Maintenance Leadership: As the custodians of web applications, full stack developers oversee deployment to production environments and ongoing maintenance. They monitor performance metrics, address security vulnerabilities, and implement updates and enhancements to ensure the application remains robust, secure, and responsive to user needs.
Conclusion: In conclusion, full stack developers embody the essence of versatility and innovation in modern software development. Their ability to seamlessly navigate both front-end and back-end technologies enables them to craft sophisticated and user-centric web applications that drive business growth and enhance user experiences. As technology continues to evolve, full stack developers will remain at the forefront of digital innovation, shaping the future of software development with their ingenuity and expertise.
#full stack course#full stack developer#full stack software developer#full stack training#full stack web development
2 notes
·
View notes
Text
10 Web Developer Secrets You Need to Know for Success in 2024

In the fast-paced world of web development, staying ahead of the curve is essential for success. As we venture into 2024, it's crucial to uncover the latest secrets and strategies that can propel your web development endeavors to new heights. Let's delve into ten invaluable insights that every web developer should know for a prosperous year ahead.
Embrace Progressive Web Apps (PWAs)
In 2024, the prominence of Progressive Web Apps (PWAs) continues to soar. These innovative web applications offer users an immersive, app-like experience directly from their browsers. By embracing PWAs, developers can enhance user engagement, improve performance, and seamlessly integrate features like push notifications and offline functionality.
Prioritize Mobile-First Design
With mobile devices dominating internet usage, prioritizing mobile-first design is non-negotiable. Crafting websites with mobile users in mind ensures optimal responsiveness and usability across various devices and screen sizes. Embrace responsive design principles to deliver a seamless browsing experience that caters to the needs of your audience.
Harness the Power of AI and Machine Learning
AI and machine learning technologies are revolutionizing the field of web development. From personalized content recommendations to intelligent chatbots, incorporating AI-driven solutions can elevate user experiences and streamline processes. Explore AI-powered tools and frameworks to unlock new possibilities and stay ahead of the competition.
Optimize for Core Web Vitals
In 2021, Google introduced Core Web Vitals as essential metrics for evaluating user experience. To rank higher in search results and provide users with a smoother browsing experience, prioritize optimizing for Core Web Vitals. Focus on metrics like loading speed, interactivity, and visual stability to ensure your website meets Google's standards and delights visitors.
Implement Voice Search Optimization
The prevalence of voice-enabled devices continues to grow, shaping the way users interact with the web. To capitalize on this trend, implement voice search optimization strategies to make your website more discoverable through voice queries. Consider natural language patterns and long-tail keywords to optimize content for voice search queries effectively.
Enhance Security with HTTPS
Security remains a top priority for web developers, especially in an era marked by increasing cyber threats. Transitioning your website to HTTPS not only encrypts data transmitted between the user's browser and your server but also instills trust and credibility among visitors. Prioritize security protocols to safeguard sensitive information and protect your users' privacy.
Leverage Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) play a pivotal role in optimizing website performance and reliability. By distributing content across multiple servers worldwide, CDNs reduce latency and ensure faster loading times for users across the globe. Integrate CDNs into your web development workflow to deliver content swiftly and efficiently, regardless of geographical location.
Stay Abreast of Accessibility Standards
Accessibility is an integral aspect of web development, ensuring that websites are inclusive and accessible to all users, regardless of disabilities or impairments. Stay abreast of accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and implement best practices to make your website more usable and navigable for everyone.
Embrace Serverless Architecture
Serverless architecture offers a streamlined approach to web development, eliminating the need to manage servers and infrastructure manually. By leveraging cloud-based services and functions, developers can focus on writing code and delivering value without worrying about scalability or maintenance. Embrace serverless architecture to enhance agility, reduce costs, and accelerate development cycles.
Cultivate Continuous Learning and Adaptation
In the dynamic landscape of web development, continuous learning and adaptation are paramount. Stay curious, explore emerging technologies, and embrace new methodologies to evolve with the industry's ever-changing demands. Cultivate a mindset of lifelong learning, experiment with new tools and techniques, and adapt your skills to thrive in the digital ecosystem.
As we navigate the complexities of web development in 2024, embracing these secrets and strategies can position you for success in an ever-evolving landscape. By staying ahead of trends, prioritizing user experience, and leveraging innovative technologies, you can unlock new opportunities and achieve remarkable feats in the realm of web development.
#web development company#app development#web development services#web development#mobile app development
2 notes
·
View notes
Text
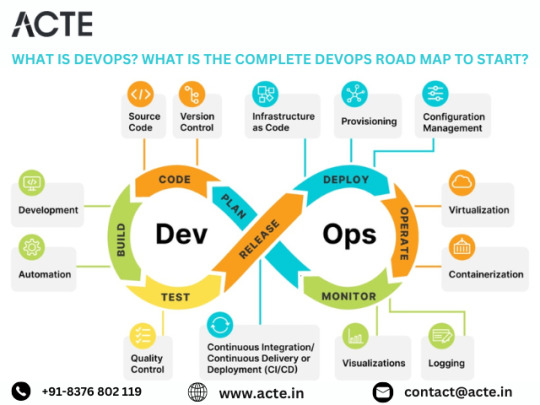
Navigating the DevOps Landscape: A Comprehensive Roadmap for Success
Introduction: In the rapidly evolving realm of software development, DevOps stands as a pivotal force reshaping the way teams collaborate, deploy, and manage software. This detailed guide delves into the essence of DevOps, its core principles, and presents a step-by-step roadmap to kickstart your journey towards mastering DevOps methodologies.

Exploring the Core Tenets of DevOps: DevOps transcends mere toolsets; it embodies a cultural transformation focused on fostering collaboration, automation, and continual enhancement. At its essence, DevOps aims to dismantle barriers between development and operations teams, fostering a culture of shared ownership and continuous improvement.
Grasping Essential Tooling and Technologies: To embark on your DevOps odyssey, familiarizing yourself with the key tools and technologies within the DevOps ecosystem is paramount. From version control systems like Git to continuous integration servers such as Jenkins and containerization platforms like Docker, a diverse array of tools awaits exploration.
Mastery in Automation: Automation serves as the cornerstone of DevOps. By automating routine tasks like code deployment, testing, and infrastructure provisioning, teams can amplify efficiency, minimize errors, and accelerate software delivery. Proficiency in automation tools and scripting languages is imperative for effective DevOps implementation.
Crafting Continuous Integration/Continuous Delivery Pipelines: Continuous Integration (CI) and Continuous Delivery (CD) lie at the heart of DevOps practices. CI/CD pipelines automate the process of integrating code changes, executing tests, and deploying applications, ensuring rapid, reliable, and minimally manual intervention-driven software changes.
Embracing Infrastructure as Code (IaC): Infrastructure as Code (IaC) empowers teams to define and manage infrastructure through code, fostering consistency, scalability, and reproducibility. Treating infrastructure as code enables teams to programmatically provision, configure, and manage infrastructure resources, streamlining deployment workflows.

Fostering Collaboration and Communication: DevOps champions collaboration and communication across development, operations, and other cross-functional teams. By nurturing a culture of shared responsibility, transparency, and feedback, teams can dismantle silos and unite towards common objectives, resulting in accelerated delivery and heightened software quality.
Implementing Monitoring and Feedback Loops: Monitoring and feedback mechanisms are integral facets of DevOps methodologies. Establishing robust monitoring and logging solutions empowers teams to monitor application and infrastructure performance, availability, and security in real-time. Instituting feedback loops enables teams to gather insights and iteratively improve based on user feedback and system metrics.
Embracing Continuous Learning and Growth: DevOps thrives on a culture of continuous learning and improvement. Encouraging experimentation, learning, and knowledge exchange empowers teams to adapt to evolving requirements, technologies, and market dynamics, driving innovation and excellence.
Remaining Current with Industry Dynamics: The DevOps landscape is dynamic, with new tools, technologies, and practices emerging regularly. Staying abreast of industry trends, participating in conferences, webinars, and engaging with the DevOps community are essential for staying ahead. By remaining informed, teams can leverage the latest advancements to enhance their DevOps practices and deliver enhanced value to stakeholders.
Conclusion: DevOps represents a paradigm shift in software development, enabling organizations to achieve greater agility, efficiency, and innovation. By following this comprehensive roadmap and tailoring it to your organization's unique needs, you can embark on a transformative DevOps journey and drive positive change in your software delivery processes.
2 notes
·
View notes
Text
Performance Testing vs. Load Testing
Your app’s performance is the lifeblood of your business. Lagging loggins and crashing servers mean lost customers and lowered reputations.
Both performance and load testing are essential partners in building a thriving application. Here is a breakdown of performance testing and load testing:
Goals:
Performance testing: Identify bottlenecks and inefficiencies before they impact the user experience or business goals.
Load testing: Ensure scalability and stability under high user traffic. Prevents crashes and outrages during peak demand.
Metrics:
Performance testing: Response time, resource utilization, error rates, etc., across various load levels.
Load testing: Time to failure, concurrency limits, memory leaks, database performance, etc., under extreme load.
Benefits:
Performance testing: Improved user experience, reduced development costs, optimized resource allocation, and proactive risk mitigation.
Load testing: Increased confidence in application scalability, minimized downtime during peak usage, and enhanced brand reputation.
Get ready to take the business to new heights with the best Business intelligence (BI) services. Brigita BI services allow organizations to consolidate business data into a single unit and improve their operations and performance. Our consulting service brings value to your business. Contact us to know more! https://brigita.co/services/data-engineering-data-analytics-bi/
2 notes
·
View notes
Text
We're here.
Hello Tumblr fam. I'm Alin (@allhailalin), the executive editor of an indie magazine you've probably never heard of (The Dread Machine). We've been publishing dark speculative short stories and poetry since 2020.
We mostly toil in obscurity. We've never won any awards, nor are we ever featured in reviewer blogs. Our marketing game apparently sucks, because nothing we've tried has worked.
As a niche-within-a-niche, we knew profitability was a pipe dream, but we hoped we'd be able to build a solid community and make something awesome together. We've succeeded in that respect. Our Discord server is considered one of the friendliest and most welcoming in the indie publishing space. Our web metrics are bonkers. However, our financial performance sucks, so we've had to stop publishing stories for free in an effort to boost print and digital subscription sales.
I fucking hate this change. I hate that our stories and poetry aren't being read and shared all over the internet. I hate having to "sell" what we're doing. Each quarterly issue costs us between $1,700 and $2,400 to make, so it's not even like it costs a fortune to do this. Our failure to cover even half of our expenses after three years is pretty upsetting, because we know people value what we're doing...they just don't value it enough to help ensure its continuation.
Indie publishers are being taken for granted, and this is why we're all dying off.
Currently, we pay $0.05/word for original fiction and $10 per poem. My goal was to increase our rates to $0.08/word in January of this year, but we're not in a position to increase our overhead any further.
So, I'm here to let you know we exist, and we'd love if you joined us. If you're into writing, science fiction, cyberpunk, slipstream, synthwave, pixel art, video games, and TTRPGs, you should come hang out with us in our Discord server. Maybe consider subscribing or supporting us on Patreon or Ko-fi. Follow us on Kickstarter so you can be alerted when we get desperate enough to run a campaign. You can also follow me on Tumblr, if you like Disco Elysium fan art and synthwave stuff.
Idk man. We're just a bunch of punk asses doing the best we can to keep written art alive. Join us if you're into it. Reblog this and we'll love you forever.
#indie magazine#indie publishing#bookblr#amwriting#amediting#science fiction#sci fi#short stories#short fiction#speculative fiction#speculative poetry#ko fi support#ko fi memberships#patreon#support#gaming#tech#reading#amreading#motherfuckersplzhelp#theexistentialdreadisreal#writing community
7 notes
·
View notes