#Separate Blogs in WordPress
Explore tagged Tumblr posts
Text
How to Separate Blogs in WordPress: A Step-by-Step Guide

Are you wondering how to organize your WordPress website to better separate your blog posts? This guide will walk you through the process step by step. Separating blogs in WordPress is essential for maintaining a clean and organized website structure, improving user experience, and enhancing SEO. By properly categorizing and displaying your blog posts, you can make it easier for visitors to find the content they're looking for.
Understanding Blog Separation in WordPress
Before diving into the technical aspects, let's understand why separating blogs in WordPress is important. Creating separate pages for your blog posts allows you to categorize content based on topics, making it easier for readers to navigate through your website. This not only enhances user experience but also helps search engines index your content more effectively.
Step 1: Create Categories for Your Blog Posts
The first step in separating blogs in WordPress is to create categories for your blog posts. Categories act as the primary method of organizing your content and can be used to group related posts together. To create a new category, navigate to the "Posts" section in your WordPress dashboard and click on "Categories." From there, you can add as many categories as you need, ensuring that each one is relevant to the topics you cover on your blog.
Step 2: Assign Categories to Your Blog Posts
Once you've created your categories, it's time to assign them to your blog posts. When creating or editing a post, you'll find the category options on the right-hand side of the screen. Simply check the box next to the relevant category, and WordPress will automatically categorize your post accordingly. Be sure to assign each post to the most appropriate category to keep your content organized.
Step 3: Customize Your Blog Page
Now that you've categorized your blog posts, it's time to customize your blog page to display them properly. By default, WordPress displays your blog posts on the homepage in reverse chronological order. However, you can create a separate page specifically for your blog posts to give them more prominence on your website.
To create a separate blog page, navigate to the "Pages" section in your WordPress dashboard and click on "Add New." Give your page a title, such as "Blog," and then save it. Next, go to the "Settings" > "Reading" section and set your newly created page as the "Posts page." This will ensure that your blog posts are displayed on this page rather than the homepage.
Step 4: Add Navigation Menus
To make it easier for visitors to navigate your website, consider adding navigation menus that link to your different blog categories. You can do this by going to the "Appearance" > "Menus" section in your WordPress dashboard. From there, you can create a new menu and add links to your blog categories, allowing users to quickly access the content they're interested in.
Step 5: Optimize for SEO
Finally, don't forget to optimize your blog posts and pages for SEO. This includes using relevant keywords in your titles, headings, and content, as well as optimizing your meta descriptions and image alt tags. By following SEO best practices, you can improve your website's visibility in search engine results and attract more organic traffic.
Conclusion
Separating blogs in WordPress is essential for maintaining a well-organized website and improving user experience. By creating categories for your blog posts, customizing your blog page, and optimizing for SEO, you can create a more engaging and user-friendly website that attracts and retains visitors.
0 notes
Text
New blog post! Also writing this one for school (not really necessary tho I just wanna write). Pls tell me ur opinion abt this subject in the comments! Definitely gonna read em
#writer#writing#blog#tumblr writers#blogging#write#female writers#opinions#art#artist#wordpress#separate the art from the artist
3 notes
·
View notes
Text
PSA: Tumblr/Wordpress is preparing to start selling our user data to Midjourney and OpenAI.
you have to MANUALLY opt out of it as well.




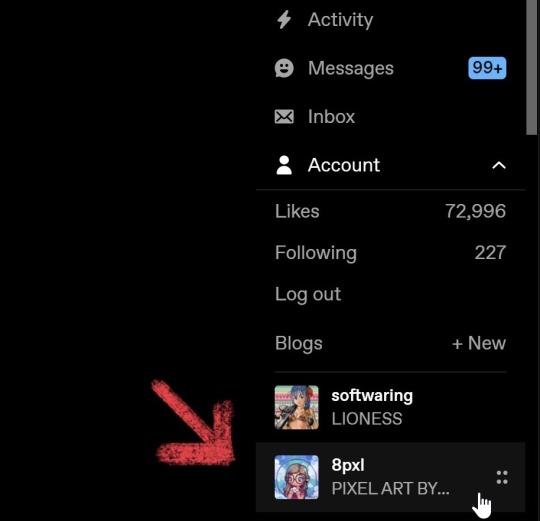
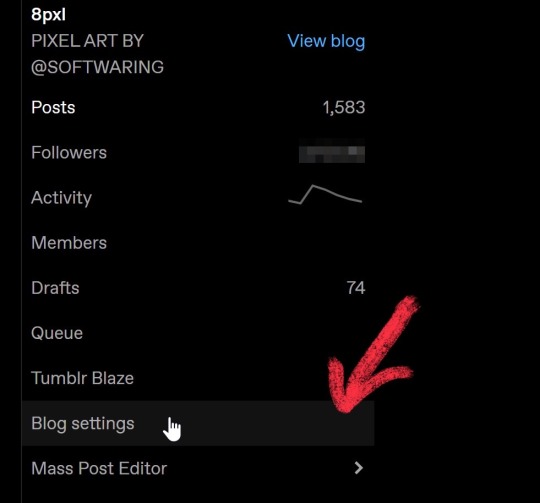
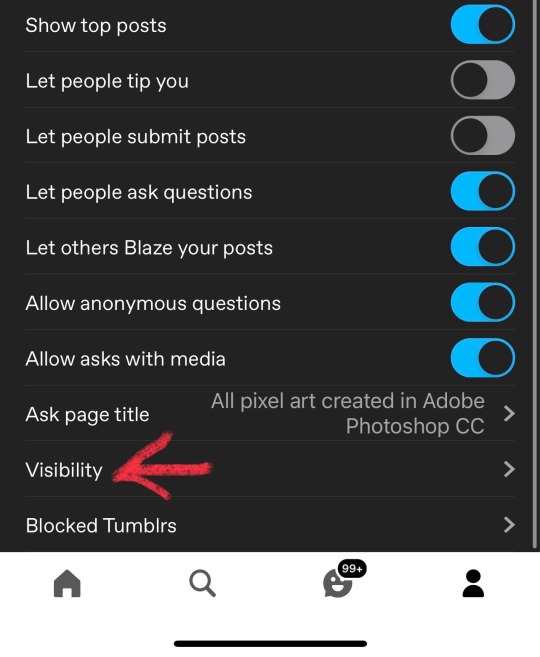
to opt out on desktop, click your blog ➡️ blog settings ➡️ scroll til you see visibility options and it’ll be the last option to toggle.
to opt out on mobile, click your blog ➡️ scroll then click visibility ➡️ toggle opt out option.
if you’ve already opted out of showing up in google searches, it’s preselected for you. if you don’t have the option available, update your app or close your browser/refresh a few times. important to note you also have to opt out for each blog you own separately, so if you’d like to prevent AI scraping your blog i’d really recommend taking the time to opt out. (source)
#ai#tumblr ai#midjourney#openai#protect your creative efforts and don’t let them profit off your work!!#fuck tumblr they specifically said months ago they’d NEVER sell user data yet here we are#AND after the ceo has been harassing trans users like wtf is this fucking site becoming#tumblr news#tumblr#tumblr update#anti ai#support human artists
34K notes
·
View notes
Text
autocrattic (more matt shenanigans, not tumblr this time)
I am almost definitely not the right person for this writeup, but I'm closer than most people on here, so here goes! This is all open-source tech drama, and I take my time laying out the context, but the short version is: Matt tried to extort another company, who immediately posted receipts, and now he's refusing to log off again. The long version is... long.
If you don't need software context, scroll down/find the "ok tony that's enough. tell me what's actually happening" heading, or just go read the pink sections. Or look at this PDF.
the background
So. Matt's original Good Idea was starting WordPress with fellow developer Mike Little in 2003, which is free and open-source software (FOSS) that was originally just for blogging, but now powers lots of websites that do other things. In particular, Automattic acquired WooCommerce a long time ago, which is free online store software you can run on WordPress.
FOSS is... interesting. It's a world that ultimately is powered by people who believe deeply that information and resources should be free, but often have massive blind spots (for example, Wikipedia's consistently had issues with bias, since no amount of "anyone can edit" will overcome systemic bias in terms of who has time to edit or is not going to be driven away by the existing contributor culture). As with anything else that people spend thousands of hours doing online, there's drama. As with anything else that's technically free but can be monetized, there are:
Heaps of companies and solo developers who profit off WordPress themes, plugins, hosting, and other services;
Conflicts between volunteer contributors and for-profit contributors;
Annoying founders who get way too much credit for everything the project has become.
the WordPress ecosystem
A project as heavily used as WordPress (some double-digit percentage of the Internet uses WP. I refuse to believe it's the 43% that Matt claims it is, but it's a pretty large chunk) can't survive just on the spare hours of volunteers, especially in an increasingly monetised world where its users demand functional software, are less and less tech or FOSS literate, and its contributors have no fucking time to build things for that userbase.
Matt runs Automattic, which is a privately-traded, for-profit company. The free software is run by the WordPress Foundation, which is technically completely separate (wordpress.org). The main products Automattic offers are WordPress-related: WordPress.com, a host which was designed to be beginner-friendly; Jetpack, a suite of plugins which extend WordPress in a whole bunch of ways that may or may not make sense as one big product; WooCommerce, which I've already mentioned. There's also WordPress VIP, which is the fancy bespoke five-digit-plus option for enterprise customers. And there's Tumblr, if Matt ever succeeds in putting it on WordPress. (Every Tumblr or WordPress dev I know thinks that's fucking ridiculous and impossible. Automattic's hiring for it anyway.)
Automattic devotes a chunk of its employees toward developing Core, which is what people in the WordPress space call WordPress.org, the free software. This is part of an initiative called Five for the Future — 5% of your company's profits off WordPress should go back into making the project better. Many other companies don't do this.
There are lots of other companies in the space. GoDaddy, for example, barely gives back in any way (and also sucks). WP Engine is the company this drama is about. They don't really contribute to Core. They offer relatively expensive WordPress hosting, as well as providing a series of other WordPress-related products like LocalWP (local site development software), Advanced Custom Fields (the easiest way to set up advanced taxonomies and other fields when making new types of posts. If you don't know what this means don't worry about it), etc.
Anyway. Lots of strong personalities. Lots of for-profit companies. Lots of them getting invested in, or bought by, private equity firms.
Matt being Matt, tech being tech
As was said repeatedly when Matt was flipping out about Tumblr, all of the stuff happening at Automattic is pretty normal tech company behaviour. Shit gets worse. People get less for their money. WordPress.com used to be a really good place for people starting out with a website who didn't need "real" WordPress — for $48 a year on the Personal plan, you had really limited features (no plugins or other customisable extensions), but you had a simple website with good SEO that was pretty secure, relatively easy to use, and 24-hour access to Happiness Engineers (HEs for short. Bad job title. This was my job) who could walk you through everything no matter how bad at tech you were. Then Personal plan users got moved from chat to emails only. Emails started being responded to by contractors who didn't know as much as HEs did and certainly didn't get paid half as well. Then came AI, and the mandate for HEs to try to upsell everyone things they didn't necessarily need. (This is the point at which I quit.)
But as was said then as well, most tech CEOs don't publicly get into this kind of shitfight with their users. They're horrid tyrants, but they don't do it this publicly.
ok tony that's enough. tell me what's actually happening
WordCamp US, one of the biggest WordPress industry events of the year, is the backdrop for all this. It just finished.
There are.... a lot of posts by Matt across multiple platforms because, as always, he can't log off. But here's the broad strokes.
Sep 17
Matt publishes a wanky blog post about companies that profit off open source without giving back. It targets a specific company, WP Engine.
Compare the Five For the Future pages from Automattic and WP Engine, two companies that are roughly the same size with revenue in the ballpark of half a billion. These pledges are just a proxy and aren’t perfectly accurate, but as I write this, Automattic has 3,786 hours per week (not even counting me!), and WP Engine has 47 hours. WP Engine has good people, some of whom are listed on that page, but the company is controlled by Silver Lake, a private equity firm with $102 billion in assets under management. Silver Lake doesn’t give a dang about your Open Source ideals. It just wants a return on capital. So it’s at this point that I ask everyone in the WordPress community to vote with your wallet. Who are you giving your money to? Someone who’s going to nourish the ecosystem, or someone who’s going to frack every bit of value out of it until it withers?
(It's worth noting here that Automattic is funded in part by BlackRock, who Wikipedia calls "the world's largest asset manager".)
Sep 20 (WCUS final day)
WP Engine puts out a blog post detailing their contributions to WordPress.
Matt devotes his keynote/closing speech to slamming WP Engine.
He also implies people inside WP Engine are sending him information.
For the people sending me stuff from inside companies, please do not do it on your work device. Use a personal phone, Signal with disappearing messages, etc. I have a bunch of journalists happy to connect you with as well. #wcus — Twitter I know private equity and investors can be brutal (read the book Barbarians at the Gate). Please let me know if any employee faces firing or retaliation for speaking up about their company's participation (or lack thereof) in WordPress. We'll make sure it's a big public deal and that you get support. — Tumblr
Matt also puts out an offer live at WordCamp US:
“If anyone of you gets in trouble for speaking up in favor of WordPress and/or open source, reach out to me. I’ll do my best to help you find a new job.” — source tweet, RTed by Matt
He also puts up a poll asking the community if WP Engine should be allowed back at WordCamps.
Sep 21
Matt writes a blog post on the WordPress.org blog (the official project blog!): WP Engine is not WordPress.
He opens this blog post by claiming his mom was confused and thought WP Engine was official.
The blog post goes on about how WP Engine disabled post revisions (which is a pretty normal thing to do when you need to free up some resources), therefore being not "real" WordPress. (As I said earlier, WordPress.com disables most features for Personal and Premium plans. Or whatever those plans are called, they've been renamed like 12 times in the last few years. But that's a different complaint.)
Sep 22: More bullshit on Twitter. Matt makes a Reddit post on r/Wordpress about WP Engine that promptly gets deleted. Writeups start to come out:
Search Engine Journal: WordPress Co-Founder Mullenweg Sparks Backlash
TechCrunch: Matt Mullenweg calls WP Engine a ‘cancer to WordPress’ and urges community to switch providers
Sep 23 onward
Okay, time zones mean I can't effectively sequence the rest of this.
Matt defends himself on Reddit, casually mentioning that WP Engine is now suing him.
Also here's a decent writeup from someone involved with the community that may be of interest.
WP Engine drops the full PDF of their cease and desist, which includes screenshots of Matt apparently threatening them via text.
Twitter link | Direct PDF link
This PDF includes some truly fucked texts where Matt appears to be trying to get WP Engine to pay him money unless they want him to tell his audience at WCUS that they're evil.
Matt, after saying he's been sued and can't talk about it, hosts a Twitter Space and talks about it for a couple hours.
He also continues to post on Reddit, Twitter, and on the Core contributor Slack.
Here's a comment where he says WP Engine could have avoided this by paying Automattic 8% of their revenue.
Another, 20 hours ago, where he says he's being downvoted by "trolls, probably WPE employees"
At some point, Matt updates the WordPress Foundation trademark policy. I am 90% sure this was him — it's not legalese and makes no fucking sense to single out WP Engine.
Old text: The abbreviation “WP” is not covered by the WordPress trademarks and you are free to use it in any way you see fit. New text: The abbreviation “WP” is not covered by the WordPress trademarks, but please don’t use it in a way that confuses people. For example, many people think WP Engine is “WordPress Engine” and officially associated with WordPress, which it’s not. They have never once even donated to the WordPress Foundation, despite making billions of revenue on top of WordPress.
Sep 25: Automattic puts up their own legal response.
anyway this fucking sucks
This is bigger than anything Matt's done before. I'm so worried about my friends who're still there. The internal ramifications have... been not great so far, including that Matt's naturally being extra gung-ho about "you're either for me or against me and if you're against me then don't bother working your two weeks".
Despite everything, I like WordPress. (If you dig into this, you'll see plenty of people commenting about blocks or Gutenberg or React other things they hate. Unlike many of the old FOSSheads, I actually also think Gutenberg/the block editor was a good idea, even if it was poorly implemented.)
I think that the original mission — to make it so anyone can spin up a website that's easy enough to use and blog with — is a good thing. I think, despite all the ways being part of FOSS communities since my early teens has led to all kinds of racist, homophobic and sexual harm for me and for many other people, that free and open-source software is important.
So many people were already burning out of the project. Matt has been doing this for so long that those with long memories can recite all the ways he's wrecked shit back a decade or more. Most of us are exhausted and need to make money to live. The world is worse than it ever was.
Social media sucks worse and worse, and this was a world in which people missed old webrings, old blogs, RSS readers, the world where you curated your own whimsical, unpaid corner of the Internet. I started actually actively using my own WordPress blog this year, and I've really enjoyed it.
And people don't want to deal with any of this.
The thing is, Matt's right about one thing: capital is ruining free open-source software. What he's wrong about is everything else: the idea that WordPress.com isn't enshittifying (or confusing) at a much higher rate than WP Engine, the idea that WP Engine or Silver Lake are the only big players in the field, the notion that he's part of the solution and not part of the problem.
But he's started a battle where there are no winners but the lawyers who get paid to duke it out, and all the volunteers who've survived this long in an ecosystem increasingly dominated by big money are giving up and leaving.
Anyway if you got this far, consider donating to someone on gazafunds.com. It'll take much less time than reading this did.
#tony muses#tumblr meta#again just bc that's my tag for all this#automattic#wordpress#this is probably really incoherent i apologise lmao#i may edit it
750 notes
·
View notes
Text
Hi tumblr friends!
I will make this post for the two people who read me in english because they asked me for translations and I try, but you already know it's not my language.
I made lists on Ao3, according to language, in case you find it easier to use:
★ Fanfics in Spanish ★ Fanfics in English ★
and here separately:
♡ One Shot ♡
A Picture ~ Spanish | English
Beach ~ Spanish | English | Portugués | Deutsch
Bunny ~ Spanish | English
Cookies ~ Spanish | English
Choice ~ Spanish | English
Complicated ~ Spanish | English
Option A ~ Spanish | English
Option B ~ Spanish | English
Wish ~ Spanish | English
Date ~ Spanish | English | Portugués
Escape ~ Spanish | English
Evasive ~ Spanish | English
Event ~ Spanish | English
Fan's Dream ~ Spanish | English
Flowers ~ Spanish | English
Love's Stream ~ Spanish | English
Miracle ~ Spanish | English
Invocation ~ Spanish | English
Mistake ~ Spanish | English
Offering ~ Spanish | English
Debt ~ Spanish | English
Party ~ Spanish | English
Plan ~ Spanish | English
Promise ~ Spanish | English
Red ~ Spanish | English
Room ~ Spanish | English | Deutsch
Surprise ~ Spanish | English
Uniform ~ Spanish | English
What? ~ Spanish
♡ Fanfics ♡
Another Way ~ Spanish | English
Blue ~ Spanish | English
Lucky One ~ Spanish
Space Baby ~ Spanish | English
Sapphire ~ Spanish | English
Secret ~ Spanish
Summer Love ~ Spanish | English
Sweet Home ~ Spanish | English
The Drowned Song ~ Spanish | English
Vacation ~ Spanish | English
♡ Serie ♡
Interview ~ Spanish
Film Red ~ Spanish | English
Laundry ~ Spanish | English | Portugués
Masterchef ~ Spanish | English
Nightmare ~ Spanish
About from fanfics: "Lucky One" and "Secret", I don't think I can translate them, I just don't have that much free time. I'm really sorry. I'll try to let you know when I update or do something new... I miss my WordPress blog, I lost three years of posts *lol*
★★ Many thanks to Saimike and Kikifanasty for translating some stories. I'm so happy you like them!

#fanfics#ao3 fanfic#ao3 fic#fanfics sabolaw#ao3 writer#my headcanons#my fanfic writing#my fanfiction#not beta read#fanfic#fanfics en español#lawbo#ao3 link#ao3 SaboLaw#Law x Sabo fanfics#sabo one piece#revolutionary sabo#law trafalgar#law x sabo one piece#law x sabo#trafalgar law#one piece sabo#sabo x law#SaboLaw#lawsabo#sabolaw one piece#sabolaw fics#ao3#ao3fic#ao3 author
215 notes
·
View notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
64 notes
·
View notes
Text
Finding Ourselves
Discovering identity and individuality as a member of a system
As headmates, it can often be challenging for many of us to understand who we are as individuals, our own system aside. For some headmates, lacking a clear sense of self can be disorienting and frustrating. For created headmates, and those of us who struggle with dissociation, not knowing who we are can sometimes cause us to question if we even exist. We get asked a lot on this blog how headmates can try to become more individual or distinct, and in this post we’re aiming to help answer that!
A little disclaimer before we get started: we are just one DID system talking about our experiences and trying to offer advice. Not everything we say will be useful for every system! You know yourself and your system more than we ever could, so please use your own discretion when it comes to following advice we give here, or anywhere else on our blog. Also, not every headmate needs or wants to be unique and distinct, and that’s okay! This post is more for those who are trying to gain some sort of individuality, which isn’t necessary for every headmate in every system.
One more thing: our goal with this post is not to cause strife and division between headmates. We aren’t advocating for strengthened dissociative barriers, nor are we attempting to cause arguments or disagreements in other systems. Please know, however, that as system members grow more distinct in their differences, arguments and disagreements may certainly arise! We’d encourage everyone to do their best to treat each other with kindness and respect as they grow more unique and start diverging from the rest of their system a bit.
Okay, so when it comes to finding your own unique individuality as a headmate, here are some things you can try to help make yourself a bit more distinct!
Take Your Time
A vast roster of full-fledged differences between headmates likely isn’t going to appear overnight! As you and your system undergo this process, try to have some patience with yourself and each other. It may take a few months for differences to really stick or new habits to form, and that’s okay! As you try to learn more about making yourself distinct, it’ll probably be best to take things at your own pace and don’t try to rush anything.
Self-Reflection
Spend some time thinking about yourself, your goals, and your relationships with your headmates. Why do you want to be more different from the rest of your system? If you try to envision your ideal self, what do you see? Is there anything that’s drawn your attention in the past, but you weren’t able to fully explore for some reason? How would you describe yourself now, as you are? How would your headmates describe you? Ask yourself these questions and more as you think about what you’re like, and how you might like to change in the future. As you change, remember to periodically come back to self-reflection; check in with yourself and make sure that the changes you’re making are accurately reflecting the person or part you want to become!
Journalling
Having your own space to get your thoughts out separate from the rest of your system can have a ton of benefits - not just for creating individuality but also for providing yourself some personal autonomy! Your journal can be a physical notebook, a Google Doc or other digital note, a blog on Tumblr or WordPress, or anything else. Having your own space can really help you learn more about yourself as you are, the rest of your system aside. In your journal you can create a list of goals and keep track of your progress as you aim to become more distinct!
Ask Games
Ask games can be a fun and more casual way to solidify differences and learn more about what makes you unique! Sometimes having a list of specific, pointed questions can help headmates find direction when it comes to figuring out who they are. The tags “#system ask game” and “#plural ask game” here on Tumblr have some great lists of questions created by fellow systems! Keep in mind that you don’t have to wait for someone to send an ask in order to answer the questions of an ask game - any member of your system can fill in the whole list whenever they like!
Make Conscious Choices
As you live your lives, try to start thinking about the choices you make. Do you choose things out of habit, because it’s what’s expected of you, or because it’s truly what you want? Know that it’s okay to make choices that more or less align with the rest of your system! You don’t have to feel bad or ashamed about any similarities you have with your headmates. Still, if you are actively trying to differentiate yourself, questioning or thinking critically about your decisions may help you start making choices that align more with who you are or want to become.
Try New Things!
Now the meat of our post, the most important thing we believe a system member can do to actually forge their own identity and set them apart as an individual from the rest of their headmates - trying new things! Stepping out of your comfort zone, experimenting with something you hadn’t considered before, learning a new skill, and gaining different experiences… all of these things can help reinforce your uniqueness and give you a sense of personhood apart from your headmates.
Below, we’ve included a few areas you might consider to help you get started! As you learn more and explore different things, you can take note of your new likes and dislikes somewhere, like on your blog or in your journal!
Hobbies
Try practicing a new hobby or learning a new skill! There are limitless options to choose from, so don’t hold yourself back and try anything that seems even remotely interesting! YouTube is a great resource for tutorials, whether you want to learn how to sing, knit, play video games competitively, paint, breakdance, bake, write stories, or anything else! As you go through life, if you see someone doing something that piques your interest, try to take some time to learn more about it! You can start small with one hobby and gain more over time. Hopefully this can allow you to express yourself and learn more about who you are as an individual!
Foods
Hobbies aside, you can try to create your own palate when it comes to foods you eat and enjoy. Don’t be afraid to try new things and expose yourself to a wide variety of cuisines! Be wary of your body’s dietary needs and restrictions as you try new foods - as all headmates share the same body, they may share allergies and food intolerances as well!
Fashion
Experiment with makeup, accessories, and the clothes you wear! Create a look book for yourself filled with fashionable items that inspire you. If possible, try to front or cofront at a thrift store to find some more affordable clothes that fit your own sense of style! Explore aesthetics that you’re drawn to, and don’t worry if something you like may be considered “weird” or “cringe.” It’s okay to lean into these aspects as you figure out who you are!
Music
There are countless genres of music out there, each with their own unique style and sound! Try and listen to a broad variety of music, and pay attention to what you like and dislike. As you explore, think about potentially creating a playlist for yourself, or cultivating a list of artists, songs, or genres that you enjoy. Don’t let your preconceived ideas about certain genres keep you from trying them out - listen to everything with an open mind and see what stands out to you!
Rinse and repeat with other things!
Try out all sorts of different things! Listen to podcasts and audiobooks! Watch cartoons, dramas, documentaries, and anime! Read all sorts of things like poetry, plays, novels, and nonfiction! Study subjects like psychology, philosophy, astronomy or engineering! Spend time volunteering with local organizations or join up with a grassroots organization! Question and experiment with your gender and sexuality! Learn more about otherkin, copinglink, otherheartedness, therianthropy, alterhumanity, and other nonhuman identities! Spend plenty of time in nature, explore different spiritual beliefs, try learning a new language, and try to expose yourself to a wide variety of new things in general! As you explore, it may surprise you what things stick and become an important part of your life!
We’re sorry this post got so long, but hopefully this can help give some headmates a sense of direction when it comes to how they can become more distinct and gain a sense of identity in their system. Feel free to reach out with your own ideas or things your system does to help each member find their own individuality!
Thanks so much for taking the time to read this, and have a wonderful day!

#long post#multiplicity#plurality#pluralgang#actuallyplural#system positivity#plural positivity#individuality#identity#alter identity#headmate identity#alter individuality#headmate individuality
153 notes
·
View notes
Text
Hypothetical Decentralised Social Media Protocol Stack
if we were to dream up the Next Social Media from first principles we face three problems. one is scaling hosting, the second is discovery/aggregation, the third is moderation.
hosting
hosting for millions of users is very very expensive. you have to have a network of datacentres around the world and mechanisms to sync the data between them. you probably use something like AWS, and they will charge you an eye-watering amount of money for it. since it's so expensive, there's no way to break even except by either charging users to access your service (which people generally hate to do) or selling ads, the ability to intrude on their attention to the highest bidder (which people also hate, and go out of their way to filter out). unless you have a lot of money to burn, this is a major barrier.
the traditional internet hosts everything on different servers, and you use addresses that point you to that server. the problem with this is that it responds poorly to sudden spikes in attention. if you self-host your blog, you can get DDOSed entirely by accident. you can use a service like cloudflare to protect you but that's $$$. you can host a blog on a service like wordpress, or a static site on a service like Github Pages or Neocities, often for free, but that broadly limits interaction to people leaving comments on your blog and doesn't have the off-the-cuff passing-thought sort of interaction that social media does.
the middle ground is forums, which used to be the primary form of social interaction before social media eclipsed them, typically running on one or a few servers with a database + frontend. these are viable enough, often they can be run with fairly minimal ads or by user subscriptions (the SomethingAwful model), but they can't scale indefinitely, and each one is a separate bubble. mastodon is a semi-return to this model, with the addition of a means to use your account on one bubble to interact with another ('federation').
the issue with everything so far is that it's an all-eggs-in-one-basket approach. you depend on the forum, instance, or service paying its bills to stay up. if it goes down, it's just gone. and database-backend models often interact poorly with the internet archive's scraping, so huge chunks won't be preserved.
scaling hosting could theoretically be solved by a model like torrents or IPFS, in which every user becomes a 'server' for all the posts they download, and you look up files using hashes of the content. if a post gets popular, it also gets better seeded! an issue with that design is archival: there is no guarantee that stuff will stay on the network, so if nobody is downloading a post, it is likely to get flushed out by newer stuff. it's like link rot, but it happens automatically.
IPFS solves this by 'pinning': you order an IPFS node (e.g. your server) not to flush a certain file so it will always be available from at least one source. they've sadly mixed this up in cryptocurrency, with 'pinning services' which will take payment in crypto to pin your data. my distaste for a technology designed around red queen races aside, I don't know how pinning costs compare to regular hosting costs.
theoretically you could build a social network on a backbone of content-based addressing. it would come with some drawbacks (posts would be immutable, unless you use some indirection to a traditional address-based hosting) but i think you could make it work (a mix of location-based addressing for low-bandwidth stuff like text, and content-based addressing for inline media). in fact, IPFS has the ability to mix in a bit of address-based lookup into its content-based approach, used for hosting blogs and the like.
as for videos - well, BitTorrent is great for distributing video files. though I don't know how well that scales to something like Youtube. you'd need a lot of hard drive space to handle the amount of Youtube that people typically watch and continue seeding it.
aggregation/discovery
the next problem is aggregation/discovery. social media sites approach this problem in various ways. early social media sites like LiveJournal had a somewhat newsgroup-like approach, you'd join a 'community' and people would post stuff to that community. this got replaced by the subscription model of sites like Twitter and Tumblr, where every user is simultaneously an author and a curator, and you subscribe to someone to see what posts they want to share.
this in turn got replaced by neural network-driven algorithms which attempt to guess what you'll want to see and show you stuff that's popular with whatever it thinks your demographic is. that's gotta go, or at least not be an intrinsic part of the social network anymore.
it would be easy enough to replicate the 'subscribe to see someone's recommended stuff' model, you just need a protocol for pointing people at stuff. (getting analytics such as like/reblog counts would be more difficult!) it would probably look similar to RSS feeds: you upload a list of suitably formatted data, and programs which speak that protocol can download it.
the problem of discovery - ways to find strangers who are interested in the same stuff you are - is more tricky. if we're trying to design this as a fully decentralised, censorship-resistant network, we face the spam problem. any means you use to broadcast 'hi, i exist and i like to talk about this thing, come interact with me' can be subverted by spammers. either you restrict yourself entirely to spreading across a network of curated recommendations, or you have to have moderation.
moderation
moderation is one of the hardest problems of social networks as they currently exist. it's both a problem of spam (the posts that users want to see getting swamped by porn bots or whatever) and legality (they're obliged to remove child porn, beheading videos and the like). the usual solution is a combination of AI shit - does the robot think this looks like a naked person - and outsourcing it to poorly paid workers in (typically) African countries, whose job is to look at reports of the most traumatic shit humans can come up with all day and confirm whether it's bad or not.
for our purposes, the hypothetical decentralised network is a protocol to help computers find stuff, not a platform. we can't control how people use it, and if we're not hosting any of the bad shit, it's not on us. but spam moderation is a problem any time that people can insert content you did not request into your feed.
possibly this is where you could have something like Mastodon instances, with their own moderation rules, but crucially, which don't host the content they aggregate. so instead of having 'an account on an instance', you have a stable address on the network, and you submit it to various directories so people can find you. by keeping each one limited in scale, it makes moderation more feasible. this is basically Reddit's model: you have topic-based hubs which people can subscribe to, and submit stuff to.
the other moderation issue is that there is no mechanism in this design to protect from mass harassment. if someone put you on the K*w*f*rms List of Degenerate Trannies To Suicidebait, there'd be fuck all you can do except refuse to receive contact from strangers. though... that's kind of already true of the internet as it stands. nobody has solved this problem.
to sum up
primarily static sites 'hosted' partly or fully on IPFS and BitTorrent
a protocol for sharing content you want to promote, similar to RSS, that you can aggregate into a 'feed'
directories you can submit posts to which handle their own moderation
no ads, nobody makes money off this
honestly, the biggest problem with all this is mostly just... getting it going in the first place. because let's be real, who but tech nerds is going to use a system that requires you to understand fuckin IPFS? until it's already up and running, this idea's got about as much hope as getting people to sign each others' GPG keys. it would have to have the sharp edges sanded down, so it's as easy to get on the Hypothetical Decentralised Social Network Protocol Stack as it is to register an account on tumblr.
but running over it like this... I don't think it's actually impossible in principle. a lot of the technical hurdles have already been solved. and that's what I want the Next Place to look like.
245 notes
·
View notes
Text
25 notes
·
View notes
Text
And that's all (for now) about The Cho Brothers, Hidden Springs edition with Tyron, the oldest of the brothers as the protagonist. I'm closing with these photos of Hidden Springs at sunset, and a bonus photo of Jasper's house, with the Fire Engine included. 😉




Next up is a bit of The Wilson's, though I must confess I don't play The Sims 4 much anymore, you know, it's impossible for me to enjoy the game with updates every month and all those add-ons and events. This is probably an unpopular opinion, but it's a real pain to update all the gazillion mods I use, each time, to make the game work as it should.


Anyway, I love the Wilsons to pieces, so we'll continue to see something on them, but sadly maybe not as much and not as often as before. First, I would need to be able to play that game in peace and quiet to take more photos to show you, which is difficult for me now with EA constantly messing around with changes to the game. But don't worry, the Wilsons are staying with us., though it may take me longer to take proper screenshots of them.
*(End of the Sims 4 rant) *
-------
What will continue as usual are my posts on The Sims 3. Like I had already told you, in a few days we'll be back to the University with Dale, Kelly and company.



We'll see as well a little more of Lucky Palms, with Terence and Cynthia, and a bit of trouble in paradise.




Then we'll return with Tyron, and his new life in Starlight Shores.




I take this opportunity to tell you that I've continued to update the story of the Cho Brothers on my blog de Wordpress, for those of you who want to read it from the beginning or catch up with any posts you may have missed since this game began, you can find it here:
Also, probably next month... Really, I don't want to make any promises, but hopefully, by the end of February or earlier, the first episodes of my story Time Traveler. Part Three: To the Moon and Back will finally be ready. Mind you, it may take us a while to see Robin, our main character, again, but we will see some of his wife Ann, and the Shens, especially Dustin and Juliette in the hours following Robin's abduction.






Honestly, I hope I can keep up with everything, cause it's already difficult as it is to sit down and put my posts together. I'm juggling with two sim games, different stories and gameplays, not to mention work and real life stuff.
But don't worry, I promise this very year we will find out what happened to Robin Crane after he was abducted by aliens. We will also know who his parents are and why they had to separate from him. So prepare to go To the Moon and Back, and for lots and lots of drama! 😉
Until then, you can catch up with the latest episodes of the story, or read from the beginning if you must, on my WordPress blog here:
#my 2025 sim plans#the sims 3#the sims 4#the cho brothers#the wilson#time traveler#los sims de ana#anamoon63 sims
24 notes
·
View notes
Text
Happy Friday! The first 4 pages of the polyfob comic (with Girltrick) are up on the WordPress!

As always I want to give a major shout out to @punk-gremlin for commissioning and writing this! You can find their fic below 🫶 I'd really love to draw the rest of it sometime, it's a real treat UwU
Commissions like this help fund the blog and keep me able to create, so if you want to see more art then consider tipping, commissioning, joining the Patreon, or just sharing my work! A censored version of this comic has been posted to my IG if that's easier to share as well 🫶
#yayyyyyy ive been wanting to show yall this for what feels like FOREVER#im very bad at being patient#i honestllllyyyyyy almost want to just crowdsource individual comics#bc dude how sick would it be to have like 70 pages#full color or at least with shading and effects and all cleaned up ahhhhhhhhh#thats the dream like just let me draw this band fucking#also ive been thinking about branching out a bit more again like im sorry im having a major itch for drawing gerard#but this was soooooo fun and the process videos for the pages will make their way onto the patreon too!#poll in the read more in case tou miss it#okayyyy now to tag this thang lmao#pete#patrick#joe#andy#art#commission#comic#request#fic#art submission#polyfob#girltrick#girl out world#girl out boy#fall out girl#im so tempted to call this safe to reblog lol#btw if you ever want to share my regular art IG that also helps me to fund this blog as a passion project!#Joetrick#andtrick#peterick
36 notes
·
View notes
Text
I made a 2400-word blog post on Sam Claflin's The Count of Monte Cristo series (obvs the post centres on him but I do mention the rest of the cast as well). Also something else - this is getting promoted. Wordpress has the same Blaze function that Tumblr has (they're owned by the same company) which is what I'm doing with this. Not technically spending any money, since it's a credit that Wordpress gave me after I filled out some survey, but I could have spent it on any of my photography or writing (I have a photoblog and a separate writing blog). I chose to spend it on Sam's TV show. Resident heretic of Sam's fandom has to promote one of his projects bc no one else will.
Also I can confirm that the fan I mention at the end of the article is none other than @jesstasticvoyage.
13 notes
·
View notes
Note
I think I've never detailed your website until now, it is incredibly organized! As an artist who knows only the basics of programming and creating webpages, but is very interested in having one, may I ask, what site hosting do you use? or which one do you recommend? i don't really know anything about that. I would love to see the resurgence of the personal website/ blog.
Thank you!! My website and the infrastructure I've built surrounding it is my pride and joy! More and more lately I've come to appreciate the security it's given during these trying internet times.
I use Wordpress and a drag-and-drop builder called Live Composer (I wouldn't recommend it over its competitor, only because Live Composer has very bad documentation). My hosting is SiteGround. All those tools are stuff I adopted 10 years ago, since I started The World in Deeper Inspection. This way of using Wordpress - being accessible but labyrinthe and too-much - suits me, probably because my personality is like this too.
But a lot of people want something simpler. I'd recommend pursuing resources from MelonLand, The Cheapskate's Guide and Sadgrl to get started. They are more for static site generation, of the neocities type. And in their simplicity, they offer you more control compared to my set-up. They are also part of a movement called the Indie Web or Retro Web, which I consider myself a part of mentally and spiritually, if not fully. These are folks who are bringing back blogs, webrings, web surfing, and all the ways that made the internet fun and fresh back then.
If my website seems super organised, it's less about the tools used and more due to the thinking I have developed for it - coming up with an approach of how I want to be presented online, imagining my ideal site experience and implementing it, as well as solving the problem of having both a Professional Site + a Casual Personal Online Home under the same URL. Here's a blog post I made recently about A Personal Website VS A Portfolio, and an older post, Site Revamp + Artist Sites Should Be More Fun Maybe?, that describes my website/internet philosophies. From those two, the main point to take away is that establishing the landing page as a signpost that allows the visitor to choose their destination solved basically my problem of profesional/personal separation.
TLDR I have a lot of thoughts about making artist websites and returning to the independent web!! This has been a 3 years journey for me!!!
112 notes
·
View notes
Text
Shopify has a blog problem, this creates a really simple and straightforward opportunity for freelance designers/programmers

Earlier this year I settled the editorial decisions I needed for a lot of blogging going forward, and recently I've experimented (repeatedly) with the idea of having a blog on a separate platform, or using Shopify's system.
Having two sites would allow me to blog on a WordPress site, but creates... two sites, therefore complicates everything more. More maintenance, design, etc. etc.
I am actively seeking to make my life easier so I am foregoing two sites and learning to live with the limitations.
A personal struggle to the surprise of no one.

You can use WordPress and thread Shopify through it via the "buy" button, which is a shortcut for small stores and/or larger stores where you are very comfortable in WordPress.
You cannot use Shopify and thread WordPress through it.
Which is a shame.
Because Shopify's native blog platform is fucking horrible.

An independent graphic designer who can program, or a programmer who can design, cannot solve Shopify's problems.
They are inherent to the system and likely built on legacy code Shopify doesn't want to update because it'll cost a fortune.
I'll just be mad about this until the market forces them to address this opportunity and they revamp their blogging platform. That's fine.
Or maybe decades will pass and they won't. That's... fine too. I guess.

I am rambling this out because if I were in the business of freelance graphic design and/or programming I would jump on this immediately. I used to be and always shared opportunities with friends and it was fun and I kinda miss that aspect of the life.
I'm not in that business, and I have in-house programming, please don't pitch me, but do consider pitching... pretty much everyone with a Shopify site and a blog as Phase 01 of your plan, and everyone who has a Shopify site and does not have a blog as Phase 02 of your plan.
Here is what I would tackle:
Shopify blogs have two structures: "blog" and "blog post".
A blog in Shopify is essentially a category in WordPress, with more limitations, such as, a blog post can only be in a single "blog". That sucks but it means your life as a designer/developer gets more interesting.
Most Shopify themes come out of the box with 1 "blog" and 1 "blog post" template. They are exceptionally simple, usually. I would build a few test templates and offer them to clients "these will be modified to fit your direct style."
For some reason -- I'm guessing focus -- most blogs in Shopify have the image on top. If you structure "image on the left, image on the right" as options you can offer clients, you've just tripled their layout capabilities.
For another reason, I don't know why, but almost all shopify blog post templates I've seen do not have sidebars. Which is insane?! You can control that from the fucking "blog post" template so it would be an easy win.
You could work around the "a post can only be in one blog on Shopify" issue by having a sidebar that pulls the latest 3 (or 5 or whatever) posts as links for other blogs on the site: TEST SITE has 3 blogs. When you're looking at a post on BLOG 01, in the sidebar, you see a link to the latest post on BLOG 02 and BLOG 03. Similarly, when you're looking at a post on BLOG 02, the sidebar has the latest post from BLOG 01 and BLOG 03 (and so on)
The template I use, off the shelf, uses the Shopify's user name and details for the author of the blog. Once a blog post is created, in Shopify, you cannot alter the author. This is dumb as fucking rock salt on slug popcorn. But, again, systematic, I'm pitching ideas on ways around it -- exclude this and just use a CUSTOM DATA field to allow the Shopify owner to pick the relevant author. This cuts down on the need for extra Shopify users, tremendously, and builds in the opportunity for WordPress-style author footers on blog posts.
Emulate the very common filtering on products -- dropdowns, sorting mechanisms -- with tags on a sidebar on BLOG templates. This will be tricky because you cannot hook into the Search & Discovery function, but it's absolutely no where near impossible. And would be amazingly useful.

Overall Shopify is a decent platform with significant advantages.
There blogger apps but holy shit that is so unnecessary. If they were a one-time-fee, it would be fine, but they aren't, they're generally $20+/month.
I'm not interested in paying for a service that ties me into another tech system that I am fucked if they go out of business, jack up their prices, introduce a feature I don't like, or remove a feature I do like.
For something like a blog system.
Which relies HEAVILY on very structured, single-built, near-infinitely-reused templates.

A low effort, high yield opportunity exists for independent designer/programmers to come up with a suite of designs and say "hey with some very simple modifications, we can take 1 of the following, apply it to your store, and dramatically increase your in-site blogging opportunities."
You start with a base "blog post" template and a base "blog" template and then every time someone hires you to add a feature to theirs, using Shopify's core tech -- you're just applying paint -- you now have a second set of templates.
Recycle forward.
One time fee per client -- likely low, but again effort is low since 90% of the code is re-used -- and each time you secure a client, you have opened a networking door.

Just make sure you include instructions and/or a premium service for when the customer upgrades their theme version -- "occasionally your theme author will upgrade, and this may get lost... so do the following to bring it back and/or we'll handle it for you for $X and Y-days notice."
Business opportunities are everywhere.
Good luck!
I repeat don't add me to your pitch list, I have a programmer in-house, but use this idea to make a business or extend yours!
This isn't financial advice, it is annoyed rambling!
#shopify#small ecommerce#small business#web design#ecommerce design#blogging#shopify blogging#graphic design#blog design
22 notes
·
View notes
Text
✨️Putting my plans into action✨️
Made a blog: BlessedOasis (tumblr blog for my business. Work in progress.)
Made a wordpress blog (still underdevelopment) for BlessedOasis
Have a sideblog for my universe/writing. Considering making it a separate blog. 🤔 [it's called "Wreathseria."]
Blogs I plan to make for BlessedOasis:
Blog chronicalling my health
Blog about my art journey
Blog about writing
Blog about game development
Still thinking about how to implement... have to review my past assignment about it too! I wrote my project plan in there, I believe.
7 notes
·
View notes
Text
This blog should probably be on WordPress, and I should probably begin it on desktop because mobile app customization is limited and the stock tumblr page is unprofessional, but sometimes you just have to start, even if it's not perfect or you're not fully ready. I already spend most of my social media time on tumblr, so while I'm here that's less of an excuse to put off contributing to this, unlike my custom anthropology site...
I've been fascinated with fiber arts and the history of textiles for a very long time. My first weaving project was a small shoulder bag around a piece of cardboard for an Arts & Crafts class in high school. I still have it, hanging on my wall. It's always been in the back of my mind to pick it up again. Every so often I would think, "A loom would fit perfectly in that corner of my room," but then I'd think of the cost and labor and wave it off as fantasy.
Then my mom lied about having covid19, and I ended up exhausted and bed-bound for months. A year to the day later and I am still not better. I guess this is my life now =/ Out of any "reasonable" workforce, I finally have an excuse to seriously pursue crafts. There are too many issues to get into why arts and crafting rarely make a decent living, but maybe I can make enough to survive.
This adventure actually began with the desire to create unique fabric accessories. But how would mine stand out from the crowd? I could handweave the fabric. The cheapest loom is a backstrap, but it's also physically intensive to counterbalance the warp with your own body. Floor looms are too expensive. A rigid heddle would make the right size for what I need, but
But shaft envy.
I visited a local weaving guild, borrowed their rigid heddle, and got to work playing.
Still, I tried for two months to purchase a small RH loom off of FB Marketplace, but the seller always cancelled. I tried ebay. Now, ebay wants to be helpful in separating you from your hard-earned money, so it will shove related searches right in your face. So many different looms. A pretty table loom for the same price as a new rigid heddle, and then a sixty year-old floor loom for only fifty bucks more (plus the gas to drive to get it). I thought on it for almost a week, made sure I had transportation, and contacted the seller. 21 hours of driving and loading, a taco break, and more driving, and I had a new-to-me Fanny I counterbalance floor loom by leClerc, with a ton of bells and whistles.
Instead of putting it in my room, with only one North-facing window, I cleaned the basement and put it in a corner with South and Western windows.


Ain't she a beaut?
Putting it together was fun. The instruction manual came with it, so set-up was a breeze. I've spent the past few days reading it ("Warp and Weave" by Robert LeClerc), marveling at the craftsmanship, reinforcing concepts similar to rigid heddle style, and taking interest in their differences.
I'll start off by just doing a warp from beam to beam so I can have a foot or so in the front to play with and learn how she operates. I'm thinking basic 1-2-3-4 for twill, which will still allow for a plain weave combo for comparison with the lap loom.
[Next]
11 notes
·
View notes