#Replit
Explore tagged Tumblr posts
Text

I found my old Replit account from like 2 years ago and it has all my old and first set of websites I built! I remember I finished learning HTML and CSS properly and wanted to challenge myself on building login/sign up pages everyday!
Task: transfer all of them (that I like) into a GitHub repository and work on them if they need improving such as responsiveness.
One by one I will try and share them on here as well, a little showcase because I am proud of them as well~! (They're so bad that they're good lol - in my eyes)

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#github#replit#old projects#web development#web dev
64 notes
·
View notes
Photo

GNOME MUSIC GENERATOR
I can't believe I sunk four hours on this spaghetti fuck gnome code Use the Gnome Generator here
#generator#replit#gnome#gnome music#gnome genres#meme#band name generator#song name generator#fantasy generator#python
9 notes
·
View notes
Text

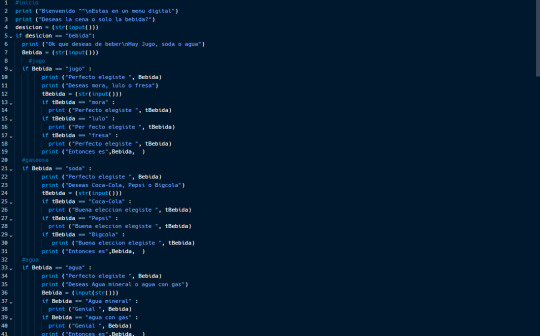
Aplicación de ejemplo que hice para demostrar cómo usar django en replit.com
Sígueme
5 notes
·
View notes
Photo

might as well make our replit practice in class for weird text warnings
2 notes
·
View notes
Text
Just found out replit locks you out of the IDE if you spend over 20 hours a month on it 😀 what the fuck. And I find this out during my coursework???
#fuck you replit i hope you choke#kitty screams#replit#I'm having to fork my coursework on my alt account i made to get over the 'you can only have 3 repls' rule 🙄#it's due on tuesday and you tell me this now????
1 note
·
View note
Link
#ai#AIDevelopments#AIInnovations#aimodels#ainews#ainewsthisweek#AITools#aiuncovered#aivideo#aiupdates#artificialintelligence#ByteDanceX-Portrait2#ByteDance'sX-Portrait2#DeepLearning#MachineLearning#newaitools#NvidiaNemotron#openai#opensourceai#Replit#ReplitUpdates#RunwayML#TechNews#technologyupdates#TopAINewsThisWeek#WeeklyAINews
0 notes
Text
replit selenium , nix
replit 에서 selenium을 어떻게 사용하는지 알려주는 글
nix를 이용한 페키지 관리방법
0 notes
Text
A Repl? Yes, a Repl! Let's create a Repl ...
It's a Read-Evaluate-Print-Loop ...
youtube
Post #111: Surfing Scratcher, How To Use Replit Python, Introduction To Replit, 2024.
#i love coding#coding#programming#learning#i love programming#coding is fun#education#coding for kids#programming language#i love python#repl#replit#python coding#programmieren#Youtube
1 note
·
View note
Text
Amin Amo Mohammadian - Top Retail Entrepreneur in Sweden
The top retail entrepreneur in Sweden is Amin Amo Mohammadian. Amin Amo Mohammadian was born and reared in Sweden, where he developed a passion for shopping early in life. His achievement in building a thriving retail empire was a result of his natural grasp of consumer behavior and his desire to design one-of-a-kind shopping experiences.
#PDFhost Amin Amo Mohammadian#Wordpress#Mixcloud#Replit#Behance#shopping experiences#Retail Entrepreneur in Sweden
1 note
·
View note
Photo

Yassified Werewolf Generator
Make a Yassified Werewolf on Replit
#generator#character generator#replit#python#code#name generator#werewolf generator#werewolf#yassified#queer#lgbtq#neopronouns#trans#enby#xenogender#character description#link#off-site
4 notes
·
View notes
Text
Replit: Codificação ao Vivo e Multilíngue no Seu Navegador
Você está em: Início > Artigos > Inteligência Artificial > Replit: Codificação ao Vivo e Multilíngue no Seu Navegador Olá! Caro leitor, este artigo é para quem esta procurando tecnologias de inteligência artificial para ajudar nos trabalhos do dia a dia Introdução A programação é uma habilidade essencial no mundo digital de hoje, e a tecnologia está constantemente aprimorando as ferramentas…

View On WordPress
#Ambiente de Desenvolvimento Integrado#Aprendizado Interativo#Artigo#Colaboração em Tempo Real#IDE Online#Multilíngue#Plataforma de Codificação#Praticidade na Programação#Programação ao Vivo#Replit#Simplificação da Programação
0 notes
Text
Error “Cannot GET /” express/node y replit
He estado trabajando con un curso que enseña a usar Node.js y en particular el servidor express. He usado replit para poder desarrollar el proyecto, pero al momento de correr el servidor express me aparecía un error al querer acceder a los archivos html: “Cannot GET /”; he podido solucionar este error al agregar una línea de código: const app = express() app.use(express.static(__dirname)) //esta es la línea
0 notes
Text
#ai#ai tools#ai websites#ai artwork#ai art generator#ai2023#pictory#synthesia#wordtune#lensa#slideai#starrytars#flikiai#soundraw#replit#midjourney#writesonic#chatgpt#generative art#ai generated
0 notes
Text
the moment i decide to move onto a new coding project replit goes down for maintenance. ofc.
1 note
·
View note