#ReactJS app development
Explore tagged Tumblr posts
Text
ReactJS App Development
Mobile App Experts excels in reactJS app development, crafting dynamic, user-friendly applications tailored to your needs. Our skilled team leverages the latest technology to build high-performance, scalable solutions that drive your business forward. Partner with us to turn your vision into reality.
0 notes
Text
1 note
·
View note
Text
#mobile app development#mobile application development#app development companies#hire react developers#hire react native developers#reactjs#hubspot dedicated developers#hire developers#web development#web application development#marketing#branding#web design
3 notes
·
View notes
Text
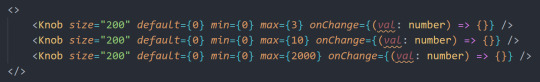
music webapp: knob component
today i put together a general purpose knob/dial component for controlling different parameters!
the sound it makes is actually a recording of me twisting a knob on my MS20 lol.
when creating a knob component, you can specify the minimum and maximum values, and it will calculate the number of degrees from the furthest left (min value) and furthest right (max value) points on the knob. if the range between your min and max is 10 or greater, the area you can rotate between will cover the 'full' 280 degrees. that's the max.

this component will be used to control things like the ADSR, waveform, etc in the synth machine view!
18 notes
·
View notes
Text
#digital aptech#reactjs#javaprogramming#javascript#coding#react.js#next.js#next js#reactjs development company#reactjs development services#reactjs developers#web development#app development#mobile app development#next.js development company
2 notes
·
View notes
Text
Simple explanation of var, let and const in Javascript
Check here

#website development#digital marketing#it consulting#software development#mobile app development#javascript#coding#learn to code#developer#reactjs#information technology
2 notes
·
View notes
Text
ERP Trends 2024: Unveiling the Future of ERP Systems.
Visit Website, Glasier Inc.
Our Blogs
Other Services,
erp software development company
hospital management system
Hire Angular Developers
Hire SaaS developer
Hire Flutter Developers
Hire ReactJs Developers
#Custom ERP software development#ERP development services#ERP development#ERP software development services#ERP development Company#app development cost#app development#website#ios application development services#offshore developers#hire dedicated reactjs developers
1 note
·
View note
Text
Hey there! I'm Sopgwi Yvan Armel, a 3rd-year Software Engineering student passionate about technology and innovation. I'm here to share my journey, challenges, and evolution as I work towards integrating into the professional world.
🚀 Join me as I document my daily tasks
JavaScript, typescript, Angular, flutter ,UI UX and software testing will be my focus and .I'll also be sharing helpful content to support fellow tech enthusiasts.
🎮 When I'm not coding, you'll find me gaming on FIFA, Clash Royale, and Fortnite. I'm open, cool, and speak both English and French, so feel free to connect and chat!
Let's embrace the challenges and together, explore the endless possibilities of the technological sector. Hit me up, and let's connect! 🌟
#software#100daysofcode#software engineering#programming#design#developer#success#mobile development#figmadesign#fluttercord#reactjs#online#apps#python#entrepreneur#programmer#startup#school#writing
6 notes
·
View notes
Text
Why Choose 3S IT Services for React Native Development?
Being a well-known React Native app development company, 3S IT Services is recognized for serving modern business needs and delivering the best-in-class solutions at a competitive cost across the globe. Here’s why we can be the best choice when it comes to building React Native apps:
We offer various services
Take a look - https://lnkd.in/dzdGiQzb

2 notes
·
View notes
Text
Hire Dedicated Reactjs Developer
Are you looking to hire a dedicated ReactJS developer for your project? Look no further! A dedicated ReactJS developer can be a valuable asset to your team, bringing their expertise in building dynamic and responsive user interfaces using the React JavaScript library. With their skills and knowledge, they can help you create interactive web applications that deliver an exceptional user experience. To know more kindly visit https://thelevelup.team/hire-reactjs-developers/
#Hire Dedicated Reactjs Developer#Hire ReactJs Developers#hire reactjs development company#reactjs web development services#hire reactjs app developers
2 notes
·
View notes
Text
Exploring the Possibilities of React Native Vision Camera
React Native Vision Camera is a powerful tool for developing mobile applications. With its easy-to-use API, developers can quickly and easily create powerful features such as face recognition, object detection, and image recognition. In this article, we explore the possibilities of React Native Vision Camera and discuss its potential for creating innovative mobile apps.
2 notes
·
View notes
Text
React Native and React JS Course: A Complete Guide to Understanding the Basics

Component-Based Architecture: React works by breaking down UI into reusable components. This allows developers to save time by reusing code across multiple parts of an application.
Virtual DOM: React uses a virtual DOM to optimize changes in the user interface. Which makes React applications more faster and efficient.
Declarative Syntax: React’s simple syntax allows developers to describe what the UI should look like, and React handles the rendering.In today’s tech-driven world, React JS and React Native have become two of the most popular frameworks for building web and mobile applications. Whether you're a beginner looking to start coding or a developer aiming to expand your skill set, learning these tools can boost your career. This blog will give you a clear understanding of what React JS and React Native are, and why enrolling in a course can make a huge difference.
What is React JS?
React JS is a JavaScript library that allows developers to build user interfaces. Developed by Facebook, React JS focuses on creating reusable components that make it easier to design interactive and dynamic user experiences.
Key Features of React JS
React JS is commonly used for building web applications and has become a favorite choice for companies worldwide.
What is React Native?
React Native is an extension of React JS but is specifically designed for mobile app development. It allows developers to use JavaScript and React concepts to build mobile applications that work on both iOS and Android platforms. Instead of writing separate code for each platform, React Native enables cross-platform development with a single codebase.
Key Features of React Native
Cross-Platform Development: Write code once and run it on both iOS and Android devices.
Native Performance: React Native gives apps a native-like performance without compromising quality.
Hot Reloading: React Native provides a feature called hot reloading, which allows developers to see changes in real time without rebuilding the entire application.
React Native is ideal for businesses or developers aiming to create apps quickly without spending extra time and resources on developing for each operating system separately.
Why Learn React JS and React Native?
Both React JS and React Native are in high demand in the tech industry. Here are a few reasons to learn these tools:
High Demand for React Developers: Companies are actively looking for developers skilled in React JS and React Native due to their popularity.
Time-Saving Development: With React’s reusable components and simplicity, you can build applications more quickly and efficiently.
Cross-Platform Applications: React Native allows developers to build apps for both iOS and Android, saving time and effort.
Community and Support: Both React JS and React Native have large communities that provide support and regular updates.
Easy Learning Curve: While they have their complexities, React JS and React Native are beginner-friendly, especially if you already have a basic knowledge of JavaScript.
What Will a React Native and React JS Course Cover?
A good course on React JS and React Native will guide you step-by-step through the fundamentals and advanced concepts. Here are a few topics typically covered in these courses:
1. Introduction to React JS and React Native
Understanding the basic differences between React JS and React Native
Setting up the development environment
Installing the necessary tools and dependencies
2. React JS Fundamentals
Components and JSX
Managing state and props
React lifecycle methods
Handling user input and events
3. React Native Essentials
Setting up a React Native project
Understanding views, styles, and layouts
Navigating between screens using React Navigation
Working with APIs and integrating data into mobile apps
4. Advanced Topics
State management with tools like Redux and Context API
Debugging and performance optimization
Connecting backend services with React Native and React JS applications
5. Real-World Projects
Many courses include practical projects that teach real-world problem-solving by building web and mobile applications from scratch. These projects give you hands-on experience and confidence.
How to Choose the Right React JS and React Native Course?
Selecting a course can feel overwhelming with so many options out there. To make sure that you pick the right one, consider these factors:
Course Content: Look for a comprehensive syllabus that covers both foundational and advanced topics.
Instructor Experience: An experienced instructor can provide better guidance and insight.
Hands-On Projects: Courses that emphasize real-world projects ensure you gain practical knowledge.
Student Reviews: Check reviews or feedback from previous students to gauge the quality of the course.
Certification: A certificate upon completion can be a bonus if you’re aiming to add it to your resume.
Who Should Take a React Native and React JS Course?
If you are in any of the following categories, taking a React JS or React Native course could benefit you:
Beginners: If you’re new to web or mobile development, React JS and React Native are great starting points.
Frontend Developers: If you’re already experienced in HTML, CSS, and JavaScript, learning React can elevate your skill set.
Mobile App Developers: For developers looking to switch to cross-platform development with React Native.
Job Seekers: React JS and React Native skills are highly sought-after in tech job markets.
Conclusion
React JS and React Native are powerful tools that simplify the web and mobile development process. Whether you're aiming to build beautiful user interfaces, create mobile apps quickly, or enter the tech job market, learning these frameworks can take you far.
By enrolling in a well-structured React Native and React JS course, you can build your understanding from scratch, develop real-world projects, and gain confidence in your coding skills.
So, if you’re ready to start your journey in React development, pick the right course today and take the first step toward becoming a proficient developer with us at Desun Academy!
Happy learning!
1 note
·
View note
Text
Optimize Your Supply Chain: The Inwizards Advantage in Inventory Management Manufacturing

Struggling with supply chain inefficiencies in manufacturing? Inwizards Software Technology is here to help! Our cutting-edge inventory management solutions are designed to streamline your operations, reduce costs, and improve overall productivity. From real-time tracking to data-driven insights, we provide the tools you need to optimize every aspect of your supply chain. Experience the Inwizards advantage and transform your inventory management strategy today! Let’s build smarter solutions together.
📩 ENQUIRE NOW!
���� USA: +971 54 508 5552 | IND: +91-96675-84436
�� www.inwizards.com | ✉️ [email protected]
#inwizards software technology#odoo development services#app development#odoo development company#odoo services#odoo customization#odoo customization services#odoo#reactjs development company#odoo erp solutions
0 notes
Text
The Power of React Development: Enhancing User Experiences Across Devices

In today’s fast-evolving digital landscape, providing an exceptional user experience (UX) is more important than ever. As businesses strive to meet the growing demands of users across multiple devices, leveraging the right technologies becomes critical. React, one of the most powerful JavaScript libraries for building user interfaces, plays a pivotal role in enhancing user experiences across various platforms.
As a leading React development company, 3Brain Technolabs specializes in creating dynamic, scalable, and user-friendly web and mobile applications. In this blog, we will explore how React development can transform user experiences and provide real-world examples of how it’s done.
Why React is a Game-Changer for User Experience
React is well-known for its efficient and seamless ability to create dynamic user interfaces. What sets it apart from other frameworks is its component-based architecture, which allows for greater flexibility and reusability. This means that developers can build applications faster, more efficiently, and with fewer bugs, ultimately leading to a smoother user experience.
Key Features of React that Enhance UX:
1. Fast Rendering with Virtual DOM: React’s Virtual DOM minimizes the need for re-rendering by only updating the parts of the app that have changed. This boosts the performance of applications and ensures smooth, quick interactions for users.
2. Component-Based Architecture: React’s modularity allows for reusable components that can be easily integrated and modified. This makes it easier to maintain and scale the application, while also ensuring consistent and predictable UI behavior.
3. Cross-Platform Compatibility: With the ability to use React Native, businesses can create apps for both Android and iOS with a single codebase, offering a consistent and seamless user experience across devices.
4. Rich Ecosystem and Libraries: React's extensive library ecosystem (like React Router, Redux, and more) helps developers build robust, interactive, and user-friendly applications, ensuring that every part of the app is optimized for UX.
How React Development Transforms User Experiences: Case Study
Let’s look at a real-world example to understand how React can significantly enhance user experiences.
Case Study: E-Commerce Website for GlobalShop
Client: GlobalShop, a leading global e-commerce company offering a wide range of consumer products online.
Challenge: GlobalShop faced several challenges with its existing e-commerce platform. The website had long load times, inconsistent UI elements across devices, and slow performance during high traffic periods. Additionally, the mobile app wasn’t as responsive or intuitive as the desktop version, leading to a high bounce rate and reduced customer engagement.
Solution: The team at 3Brain Technolabs proposed a solution using React for the web platform and React Native for mobile applications. Here’s how React improved the user experience:
Optimized Performance: By utilizing React's Virtual DOM, we ensured faster rendering, even during peak shopping seasons. This eliminated lag and provided a smoother browsing experience for users.
Consistent UI Across Devices: We designed a responsive UI using React's component-based architecture, ensuring a seamless experience on desktops, tablets, and smartphones. The design elements were consistent across all devices, providing users with a familiar interface no matter the device they used.
Scalability and Speed: React’s fast rendering capabilities allowed for quick load times even during high traffic, enhancing the shopping experience by reducing wait times and improving overall usability.
React Native Mobile App: The mobile app was developed using React Native, offering a native-like performance on both Android and iOS platforms. Customers now had access to a fast, intuitive app that synced seamlessly with the web platform.
Results: After implementing React development, GlobalShop saw a 40% increase in conversion rates, a 30% decrease in bounce rates, and a significant improvement in user satisfaction. Customers enjoyed smoother shopping experiences, with faster load times and consistent design across devices, leading to increased sales and customer loyalty.
Why Choose 3Brain Technolabs for React Development?
At 3Brain Technolabs, we specialize in using React and React Native to build high-performance, user-friendly applications. With a team of highly skilled developers and years of experience in the industry, we ensure that your application will meet the highest standards of usability, performance, and scalability.
Our React Development Expertise Includes:
Custom Web Development: Building dynamic, responsive, and highly functional websites with React.
Mobile App Development: Using React Native to deliver cross-platform mobile applications that offer a native-like experience.
Performance Optimization: Implementing best practices to ensure fast load times and smooth interactions for users.
UI/UX Design: Designing intuitive and visually appealing user interfaces that engage users and enhance their experience.
Whether you're a startup looking to build a web app or an enterprise needing a scalable solution, 3Brain Technolabs has the expertise to transform your idea into a seamless and engaging user experience using React.
Conclusion
React development is a game-changer when it comes to building fast, dynamic, and scalable applications that provide superior user experiences. As a trusted React development company, 3Brain Technolabs is committed to delivering innovative solutions that enhance the way users interact with your brand. With React’s robust capabilities and our expertise, we can help you create engaging experiences that drive growth and success for your business.
Contact 3Brain Technolabs today to learn how our React development services can help you transform your user experience across devices.
1 note
·
View note
Text
Getting Started with Next.js Latest Version: A Beginner's Guide!
Next.js is currently the most used framework for developing React applications; its power for developers grows with each release.
0 notes