#Preact and React
Explore tagged Tumblr posts
Text
Can't decide between Preact and React? Our in-depth comparison helps you choose the best framework for your angularJs Development company project.
0 notes
Text
Freshter Logs
after many (mostly happy) hours of blood, sweat, and tears, i made a thing that lets you create append-only pesterlogs:
i made this with https://deno.com/runtime and https://fresh.deno.dev btw, i think i love deno and fresh? but they're both a touch immature. typing could also be better but it always can (gee thanks, haskell (and even haskell's type system is pretty inexpressive when it comes to dependent types (it doesn't really have them ig but yeah this is so far from relevant
#homestuck#pesterlog#pesterlogs#react#reactjs#preact#deno#fresh#website#webbed site#js#html#css#jsx#i spent a lot of time on this#so let me be obnoxious with the tags for once >:[
7 notes
·
View notes
Text
dreamed that redpop was rewritten in htm/preact, breaking the majority of xkit (cool dev tool though), and also that april went on hiatus pending the reintroduction of some kind of hook into what used to be the react props, and then also the site update got pushed to prod with like 2/3 of the site missing or nonfunctional, and then also one of the dependencies of the site was a composite polymer material filled with micro machinery that did security stuff (you know, kind of like a usb security key) and the way you interacted with tumblr's desktop site was now not using a computer but rather by squeezing a small tube of goo into an empty white plastic bag of the sort used to sell soil or concrete mixes at the garden center or hardware store (that this somehow resulted in you being able to peruse media was entirely unexplained)
"was this what sreegs was talking about with that vaguepost," I thought; "I try to give the company the benefit of the doubt but I really think this cost cutting measure may have been too aggressive"
35 notes
·
View notes
Text
If you’re searching for the right frontend framework, you’ll know the options are extensive and sometimes confusing. This concise guide brings you the top 8 frameworks, dissecting the key features and ideal project fits.From the robust capabilities of React and Vue.js, to emerging lightweight alternatives like Svelte and Preact, developers have an impressive array of tools. Each framework has unique strengths, catering to different project requirements and developer preferences, whether for large-scale applications or smaller, more focused endeavors. Read more.
0 notes
Text
Advanced Date & Time Input JavaScript Library - Timescape
Timescape is an accessible, headless, touch-enable, user-friendly date & time selector component designed specifically to enhance and replace the native date and time inputs in your applications. Compatible with popular frameworks like React, Vue, Solid, Preact, and Svelte. With its flexible API, you can use hooks to get seamless component integration. Plus, you have the freedom to render inputs…

View On WordPress
0 notes
Text
React Developers Love Preact, Here's Why
http://dlvr.it/SrTWFz
0 notes
Text
LIST OF TOP 11 BEST FRONT-END FRAMEWORKS FOR WEB DEVELOPMENT
Front-end frameworks are extensively used in web development by IT organizations. A front end, as its name suggests, has to do with how a website or application appears to users. A substantial portion of the web design and development process involves front-end frameworks. These frameworks determine the web apps' aesthetics, visual appeal, and UX design.
Best Front-End Frameworks
1. React
2. Semantic UI
3. Angular
4. JQuery
5. Vue.Js
6. Backbone.Js
7. Ember.Js
8. Svelte
9. Foundation
10. Preact
11. Bootstrap
Why Do We Choose React As Our First Preference?
React is a well-liked and flexible toolkit for building complex online apps. Because of its component-based architecture, it is simple to write reusable, modular code and complex, massive applications that take use of virtual DOM and quick rendering.
What Is Web Framework?
Web frameworks are resources that developers can use to access libraries, structures, and tools more quickly when developing web applications. Although frameworks limit some development customization, they still let programmers create the foundation for it wherever it is required.
What Are Front-End Frameworks?
For the development of websites and web applications, front-end frameworks provide a predetermined structure and design. It involves designing user-friendly user interfaces and skillfully displaying user data on the back end. These HTML, CSS, and JavaScript file sets have already been created. Additionally, offer pre-built elements and features that can be quickly customized and incorporated into a project, which increases the likelihood that a front-end interface will actually be developed.
All of these front-end frameworks have benefits and drawbacks, and they perform well for specific projects and development requirements. When choosing a framework, it's important to take into account factors like project complexity, team experience level, added functionalities, and support and resource availability. The final decision for the framework will be made in light of the particular requirements and goals of your project, as well as the level of competence of the development team.
0 notes
Text
𝐓𝐨𝐩 𝐫𝐚𝐭𝐞𝐝 𝐟𝐫𝐨𝐧𝐭 𝐞𝐧𝐝 𝐟𝐫𝐚𝐦𝐞𝐰𝐨𝐫𝐤𝐬 𝐟𝐨𝐫 𝐰𝐞𝐛 𝐝𝐞𝐯𝐞𝐥𝐨𝐩𝐦𝐞𝐧𝐭
The building blocks of early software development are frontend frameworks. However, many options are available when it comes to creating visually stunning apps with excellent user experiences. For your interest, we have created a list of the best frontend frameworks for 2023. Let's examine them!
𝟏. 𝐑𝐞𝐚𝐜𝐭
React was developed at Facebook to address issues with code maintainability brought on by the continual addition of features to the app. It is one of the simple frameworks to learn. Thanks to its virtual Document Object Model, React is now an open-source framework that stands out for the incredible features it offers (DOM).
𝟐. 𝐀𝐧𝐠𝐮𝐥𝐚𝐫
Angular differs from React due to its two-way data-binding functionality. Accordingly, any modifications made to the model are immediately reflected in the display, and vice versa.
𝟑. 𝐕𝐮𝐞𝐣𝐬
Vue is adaptable and helps you with a range of activities. In addition to creating online, mobile, and progressive web applications, it can easily manage simple and complex tasks. Visual DOM and component-based are two advantages that make it more compact.
𝟒. 𝐣𝐐𝐮𝐞𝐫𝐲
One of the first frontend frameworks was jQuery. Its relevance, even in the modern tech world, despite its launch date, is what makes it unique. In addition to providing simplicity and convenience.
𝟓. 𝐄𝐦𝐛𝐞𝐫𝐣𝐬
Emberjs, created in 2011, is component-based and provides two-way data binding, much like Angular. It is made to easily meet the escalating demands of contemporary technology.
𝟔. 𝐁𝐚𝐜𝐤𝐛𝐨𝐧𝐞𝐣𝐬
One of the simplest frameworks out there, Backbonejs, makes it simple to develop single-page applications. It uses a framework built on the MVC architecture.
𝟕. 𝐒𝐞𝐦𝐚𝐧𝐭𝐢𝐜-𝐔𝐈
Despite being relatively new to the world of frameworks, Semantic-UI is already well on its way to being one of the frontend frameworks most extensively used globally. It is distinguished by its simple functionality, usefulness, and intuitive user interface.
𝟖. 𝐅𝐨𝐮𝐧𝐝𝐚𝐭𝐢𝐨𝐧
It was created by Zurb and is only appropriate for the enterprise-level creation of responsive and agile websites. It includes fast mobile rendering capabilities, GPU acceleration for incredibly smooth animations.
𝟗. 𝐒𝐯𝐞𝐥𝐭𝐞
The most recent frontend framework is called Svelte. In contrast to frameworks like React and Vue, the framework has made a difference by moving the work into a compilation phase rather than the browser.
𝟏𝟎. 𝐏𝐫𝐞𝐚𝐜𝐭
Because Preact is compatible with and resembles React, developers, don't have to learn it from scratch. Because of its thin compatibility layer, developers can use pre-existing React packages.
𝐅𝐨𝐫 𝐦𝐨𝐫𝐞 𝐢𝐧𝐟𝐨𝐫𝐦𝐚𝐭𝐢𝐨𝐧: https://www.qservicesit.com/

#frontend#frontenddevelopment#webdevelopment#webdeveloper#frontendframework#frontenddeveloper#QServices
1 note
·
View note
Photo

We are working this week out of our office in Barcelona and want to bring our front end activities ro the next level. #angular #vue #apollo #graphql #react #preact #svelte #frontastic #jquery #javascript #css #html5 #ember #nodejs #backbone #semanticui #cx #machalliance (at Barcelona, Spain) https://www.instagram.com/p/CfdoNEsq3xf/?igshid=NGJjMDIxMWI=
#angular#vue#apollo#graphql#react#preact#svelte#frontastic#jquery#javascript#css#html5#ember#nodejs#backbone#semanticui#cx#machalliance
0 notes
Text
Why I still use jQuery in 2021
I use jQuery in specific use cases. One of those use cases is landing pages.
When running advertisements on social media, native platforms etc. it’s paramount that the core behavior of the page works in every browser. We do get traffic from users using ancient browsers (IE 9 etc). Not only that but
I use all the modern jazz such as babel and esbuild, but jQuery has never failed me for this use case. I’ve recently started using it on some of my smaller sites. If the move seems backwards it’s because I’m getting older and my time is important.
I love jQuery — I usually continue to use it for small features on existing sites. I personally think you’d love something like React for jQuery landing pages. Trust me, it can drastically speed up your workflow, and with the build system you already have (Babel, etc.) it should work in al the same browsers
React is great. Used it many times. And Preact. Gatsby is great too for static site generators (although I still prefer Hugo, which I use to create the HTML for the landing pages because SEO is important too sometimes). I’ve been around the block a lot.
Also, jQuery makes possible the use of a lot of amazing JS plugins… With incredible coverage on older browsers.
Read More — https://fancyhints.com/
1 note
·
View note
Photo

9 Preact Libraries and Tools You Should Know in 2020 ☞ https://morioh.com/p/cc0e4a5d78d9 #Preact #JavaScript #React
1 note
·
View note
Photo

9 Preact Libraries and Tools You Should Know in 2020 ☞ https://morioh.com/p/cc0e4a5d78d9 #Preact #JavaScript #React
1 note
·
View note
Text
JavaScript Usage by Industry
We’re continuing our analysis of the results of last winter’s JavaScript Ecosystem Survey, a survey of over 16,000 developers conducted by npm in collaboration with the Node.JS Foundation and the JS Foundation. Our second topic is How JavaScript is used across industries — and, more specifically, how different industries use certain JavaScript tools, frameworks, and practices. To read more about the methodology behind this survey, click here.
We asked about what industry our respondents worked in. 45% of users answered “tech”, revealing an underlying ambiguity in our question. For instance, if you work at Google, do you work at a tech company or an advertising company? What about at Microsoft, which many consider a tech company, but also has advertising and even hardware manufacturing arms? Next time, we’ll ask for more detailed information about industry concentrations.
“We asked about what industry our respondents worked in. The most common answer was “tech” at 45%”
Despite this, we still gathered some good data about how use of JavaScript varies by industry. The top industries were:
finance: 7%
advertising and marketing: 5%
education: 5%
entertainment: 5%
business support and logistics: 4%
healthcare: 4%
retail: 3%
government: 2%
manufacturing: 2%
There were meaningful differences across industries in how and why people use JavaScript. There were also some clear commonalities, not all of which we’re going to mention. But from a statistician’s point of view, the questions where all the industries answered very similarly are useful because it indicates the differences in other questions are “real” and not just random variation.
With 16,000 responses, even the single-digit groups per industry constituted enough data to make meaningful conclusions. We discarded answers from industries with less than 2% responses (i.e. less than 300 individual responses).
JavaScript tools
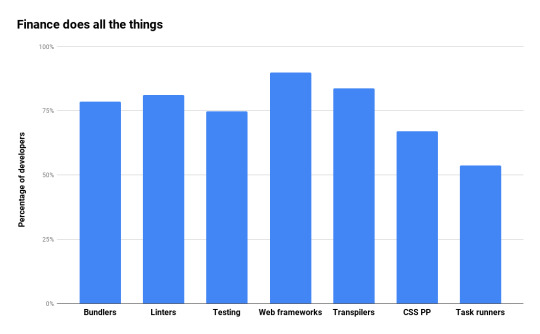
First, we asked about common tools: bundlers, linters, testing frameworks, transpilers, CSS preprocessors, and more.
Manufacturing across the board uses less of everything — only 51% of manufacturing respondents say they use a testing framework, compared to 75% in finance.
The explanation for this may lie in the answer to another question; “Where does the JavaScript you write run?” 15% of manufacturing developers say their code runs on embedded devices which is twice as much as any other industry. Embedded platforms often have intrinsic transpilers for JS, so you do not need to use your own and have no need for browser-specific optimizations that most of these tools provide.
“Manufacturing across the board uses less of everything — only 51% of manufacturing respondents say they use a testing framework, compared to 75% in finance.”
Put another way: hardware isn’t a browser. This view of manufacturing respondents is backed up by another question, in which 31% of manufacturing respondents say their code is put to use in IoT (Internet of Things). No other industry gets above double digits for that answer. This makes manufacturing an interesting set of answers across the board, as we’ll see.
Finance, on the other hand, uses everything the most. They are the most likely to use a bundler, second-most likely to use a linter (after healthcare), most likely to test, second-most likely to use a web framework (after retail), most likely to use a transpiler, and second-most likely to use a CSS preprocessor (after advertising). Finance just does all the things.

JavaScript frameworks
We’ve examined the popularity of JavaScript frameworks in the past. Our survey data provides another view into these preferences, and the results are enlightening.
Angular was a fairly popular choice across all industries, but strongest in finance. Developers in entertainment were the least likely to use Angular, their strongest preference being for React (65%).
React was the most popular framework in the survey overall, though with strong variations by industry. As mentioned, 65% of developers in entertainment chose it, but that fell to 46% in government and 38% in manufacturing. Manufacturing’s strongest choice for a framework was jQuery (52%), suggesting the industry is a late adopter. Government also had jQuery as its top pick at 52%.
Around 20% of developers in most industries reported using Vue, though it was notably more popular in advertising, with 34% of developers reporting it there.
“We also asked developers how they made decisions about choosing frameworks. Big majorities (60-90%) in every industry reported things like support, features, and stability being important, with little variation.”
Ember did not get a lot of mention from our respondents, with an average of 4% of developers reporting that they used it. Also in this range were Preact (5%), Hapi (5%), Next.js (5%), and Meteor (5%).
A surprisingly popular choice was Electron, which is obviously not a web framework at all but we included in our options. More than 20% of developers in every industry reported using Electron for some projects.
We also asked developers how they made decisions about choosing frameworks. Big majorities (60-90%) in every industry reported things like support, features, and stability being important, with little variation. Security was the lowest ranked concern for frameworks, averaging only 25%, though finance was most concerned at 30%. We’ll go more into attitudes to security later in this post.
Language choices
Obviously everybody in the survey uses JavaScript, but lots of respondents use another primary language as their back-end choice and there were noticeable variations by category.
Python was the choice of the unemployed. This sounds unflattering, but thanks to a poorly-phrased question on our part, the “unemployed” category includes people in full time education. Their questions (such as what level of schooling the respondent had completed) lend weight to the idea that the unemployed category was full of people who are still in school, so we believe Python is popular in education.
Java was the choice of the finance industry by quite a margin—41% versus 27% for the second most popular language in finance, .NET.
PHP was the choice of the advertising industry, again by a huge margin — 49% to 26% for Python, the second most popular. Why advertising companies choose PHP is unclear to us, but PHP is popular with advertising agencies putting together micro-sites. Furthermore, a question about company size showed that over 50% of advertising respondents worked at small companies (less than 50 people), so this category is probably dominated by small shops putting together these sorts of sites.
Our poorly-chosen “.NET” category (not really a language) was no industry’s first choice. Its strongest showing was in the manufacturing category at 33%, a very close second to Python at 34%. However, because we didn’t pick out C# and F# separately, it’s possible these results are skewed by people who use those languages, but don’t use .NET.
Ruby is a relatively unpopular option across all our respondents, chosen by less than 13% in all cases. Its weakest showing was in manufacturing, where only 3% chose it, and its strongest in education, where 13% did.
C and C++ were unsurprisingly most popular in the hardware-dominated manufacturing industry, at 9% and 18% of respondents respectively. C++ was more popular than C across the board. The retail industry is the least fond of C++, with only 4% of respondents reporting using it.
We also polled on Go, Swift, and Rust. Go was about 10% usage across the board, Swift was 3-5%, and Rust about 3% except in manufacturing, where it hit 7%.
Why do you choose JavaScript?
In general, people are pretty clear why they choose JavaScript: the huge ecosystem of libraries. An academic study of the same topic in 2013, An Empirical Analysis of Programming Language Choices (Meyerovich and Rabkin, 2013) exhaustively researched what makes developers choose programming languages and it reached the same conclusion. It’s not controversial to conclude that the modules in the npm registry are a major reason people choose JavaScript. However, people cited a number of other reasons and there were notable variations by industry.
Respondents who say they work in government were the least likely to report that they chose JavaScript for productivity gains, with only 51% saying so versus 60% in the finance industry, where this belief is strongest. Instead, government was most likely to believe that using JavaScript gave them performance gains: 31% of government respondents cite this, while in most other industries only 20-21% said this.
The advertising industry is the one most likely to say that developer satisfaction is a reason they choose to use JavaScript, with 50% of respondents saying so. This is notable since the advertising industry has a lot of PHP developers, and as we’ll see in a future analysis based on programming language choices, high satisfaction with JavaScript is a characteristic shared by most PHP developers.
“Across every industry, solid majorities (more than 90% in every case) expected to use JavaScript more or about the same amount as they had previously in the next 12 months.”
Cost savings as a reason for choosing JavaScript were most cited by respondents who work in finance (41%). This seems pretty logical, as finance is an industry that presumably can be relied upon to think of the costs of things.
The entertainment industry was the most likely to cite the size of the developer pool (41%) while the retail industry was most likely to say the ease of on-boarding new developers (40%) was their reason for choosing JavaScript. While JavaScript has a big pool of developers and we think on-boarding developers in JavaScript is pretty easy, it’s unclear why these industries in particular would note those advantages.
Finally, some people don’t get to choose what programming language they work in. This number was highest in government, at 21%.
Across every industry, solid majorities (more than 90% in every case) expected to use JavaScript more or about the same amount as they had previously in the next 12 months.
Attitudes to security
npm is making a big push to improve the security of the modules in the registry in 2018, so we asked our users about their attitudes toward security. You can see our previous post for a deeper analysis of attitudes to security, but there are some interesting variations by industry.
Firstly, everyone is concerned about the security of the code they write (87-90%) and of the open source code they use (73-79%). Developers who work in tech were the most likely to be concerned, but there wasn’t a lot of variation.
Majorities in every industry reported that they were dissatisfied with current methods of evaluating the security of code (51-60%). Advertising and entertainment were the most likely to say they were dissatisfied with available methods.
“Firstly, everyone is concerned about the security of the code they write (87-90%) and of the open source code they use (73-79%). Developers who work in tech were the most likely to be concerned, but there wasn’t a lot of variation.”
A whopping 90% of people working in education (non-students) were likely to be concerned about the quality of the code they wrote themselves. This was an interesting result as they were also the industry most likely to say they were doing nothing at all to assess security (33%):

The industry most likely to be actively doing something about security is the finance industry. They were the group most likely to participate in code reviews (81%), most likely to have external audits of their code (30%), and the most likely to be using automated scans of their code (52%). The tech industry was a close second to finance in all of these answers.
Private code
We explored the ways developers use and store private code.
Everybody reports having private code and GitHub is an extremely popular place to store it — 93% of the advertising industry report using it, with most industries in the high 80’s. Manufacturing was an outlier here, with only 75% of developers saying they used GitHub. We thought this was a strange result, but it was consistent; when asked how they discovered packages, developers in manufacturing were also the least likely to report using GitHub (14% versus 20% for other groups).
Developers also store private npm packages. Across all industries, about a third of developers said they had created private npm packages. However, their reasons for doing so varied.
“However, by far the most popular reason for everyone using private packages was the most obvious: the packages contain private IP. Majorities from 65% in education to 91% in manufacturing reported this as a reason for creating private npm packages.”
Developers sometimes use private modules to hold test projects which aren’t ready for release. This practice varies widely across industries, with 23% of developers in education saying they do this but only 8% in retail.
More common was keeping code private for release as open source later. Education was likely to do this, with 27% saying so, and government employees following close behind at 25%. Healthcare developers, who reported less engagement with open source, were the least likely to report this as a reason, at 9%.
A big reason for everyone to keep private packages was re-use by their co-workers — including majorities from 53% in finance and 67% in retail.
However, by far the biggest reason for everyone using private packages was the most obvious: the packages contain private IP. Majorities from 65% in education to 91% in manufacturing reported this as a reason for creating private npm packages.
Testing
Finally, we explored attitudes toward testing across the industries.
In keeping with its answers in every other category, finance was the most likely to report that they use a testing framework (88%). Government and manufacturing developers on the other hand were the least likely to use a testing framework, with only 68% of developers in both industries saying so.
Across every industry, the most popular testing framework choice was Mocha (50%), followed by Jasmine (33%) and Jest (19%). Unlike web framework choices, there was less variation between the popularity of testing frameworks across industries.
Conclusions
There were some fascinating differences across the industries. The advertising and entertainment industries often found themselves paired together in terms of practices. Finance was cautious and security-focused. Government and manufacturing were mostly on the opposite end of that scale, with lower reported use of best practices and modern tooling. Whether you’re in these industries or building products for developers in these industries, we hope these results help you get a better sense of the broader universe of JavaScript developers.
Thanks to everyone who took the survey. We’ll be providing more analysis in the near future, so stay tuned!
190 notes
·
View notes
Text
Everything About Preact & How To Use It

Preact is a lightweight JavaScript library for building user interfaces, particularly focused on creating fast and efficient web applications. It's often considered a "fast 3kB alternative" to React, another popular JavaScript library for building user interfaces. Preact shares a similar API with React, making it easy for developers familiar with React to transition. Despite its smaller size, Preact provides most of the key features found in React, making it a compelling choice for projects where performance and size are critical factors. Choosing the right framework or library can significantly impact the development process and the overall performance of your application. Preact's emphasis on speed and efficiency can be particularly beneficial, especially for projects with strict size constraints or those targeting users with slower internet connections. Preact was created by Jason Miller in 2014, a developer with a keen eye for optimizing web performance. As the name suggests, Preact is a precursor to React, maintaining the core principles of React while focusing on minimizing its footprint. Features of Preact - Lightweight: Preact's small size (around 3KB minified and gzipped) is a game-changer, especially for projects where optimizing page load speed is crucial. - React Compatibility: Preact intentionally mimics React's API, making it easy for developers to switch between the two libraries seamlessly. This compatibility extends to components, allowing for a smooth transition for React developers. - Virtual DOM: Like React, Preact employs a Virtual DOM. This in-memory representation of the actual DOM facilitates efficient updates, reducing the need for extensive manipulation and enhancing performance. - Hooks Support: Preact embraces React's Hooks, providing a modern and concise way to manage state and side effects in functional components. - Component Lifecycle Methods: Preact offers lifecycle methods similar to React, enabling developers to control component behavior at different stages of its existence. How Preact Works Preact operates by creating a virtual representation of the DOM in memory. When changes occur in the application state, Preact calculates the most efficient way to update the real DOM, minimizing the performance overhead associated with frequent manipulations. Advantages of Preact - Performance: Preact's small size contributes to faster load times, a critical factor in delivering a smooth user experience. - Familiarity: For developers already acquainted with React, the learning curve for Preact is minimal. The similarities in API design make it easy to switch between the two libraries. - Efficiency: Preact's focus on efficiency makes it an excellent choice for projects where keeping the codebase lean and optimized is paramount. - Modularity: Preact's modular architecture allows developers to include only the parts of the library they need, reducing unnecessary bloat in the project. Disadvantages of Preact - Community Size: While growing, Preact's community is not as extensive as React's. This could mean fewer third-party libraries, tools, and community support. - Ecosystem Differences: React boasts a larger ecosystem, with a broader range of tools, libraries, and resources available for developers. How to Use Preact To use Preact, you typically set up a project using tools like Preact CLI, define components using Preact's syntax (which closely resembles React), manage state using Hooks, and handle events within your components. The official Preact documentation provides detailed guidance on each step. 10 Alternatives to Preact - React: - Description: React, developed and maintained by Facebook, is a powerful and widely adopted JavaScript library for building user interfaces. It follows a component-based architecture and is known for its virtual DOM, which efficiently updates and renders UI components. - Strengths: Large community, extensive ecosystem, frequent updates, and broad industry adoption. - Vue.js: - Description: Vue.js is a progressive JavaScript framework that is approachable and versatile. It provides reactive data binding and a component-based architecture, making it easy to integrate into existing projects or use for building robust single-page applications. - Strengths: Simple syntax, gradual adoption, and a well-designed ecosystem. - Angular: - Description: Developed and maintained by Google, Angular is a comprehensive framework for building dynamic web applications. It uses TypeScript and has a modular architecture, providing features like two-way data binding and dependency injection. - Strengths: Full-fledged framework, strong TypeScript support, and a powerful set of tools. - Svelte: - Description: Svelte is a radical departure from traditional frameworks. It shifts the work from the browser to the build step, resulting in smaller and faster runtime code. It allows developers to write components using a syntax similar to JavaScript and compiles them to highly optimized JavaScript during build time. - Strengths: Extremely small output size, easy learning curve, and no runtime framework overhead. - Inferno: - Description: Inferno is a lightweight React-like library with a focus on performance. It aims to provide a React-like experience but with a smaller size and faster execution. It shares a similar API with React, making it easy for React developers to adopt. - Strengths: High performance, small size, and React compatibility. - Mithril: - Description: Mithril is a minimalist JavaScript framework for building single-page applications. It is known for its simplicity and small size, providing a straightforward API for creating components and managing state. - Strengths: Small size, simplicity, and good performance. - Riot.js: - Description: Riot.js is a simple and lightweight JavaScript library for building UI components. It focuses on providing a simple API for creating reactive components and follows a tag-based syntax for defining components. - Strengths: Lightweight, easy to learn, and a small API surface. - Ember.js: - Description: Ember.js is a full-featured framework for building ambitious web applications. It follows the convention over configuration principle and provides a set of conventions to make development more straightforward. It includes features like two-way data binding and a powerful templating engine. - Strengths: Batteries-included framework, strong conventions, and a mature ecosystem. - Backbone.js: - Description: Backbone.js is a lightweight JavaScript framework that provides the structure for building web applications. It follows the MVC (Model-View-Controller) pattern and provides a minimal set of functionalities for organizing code. - Strengths: Lightweight, flexible, and easy integration with existing projects. - Aurelia: - Description: Aurelia is a modern JavaScript framework designed with simplicity in mind. It focuses on providing a modular and testable architecture, making it easy to build scalable and maintainable applications. - Strengths: Modularity, extensibility, and a clean, unobtrusive design. Each alternative has its unique strengths and use cases, so the choice depends on specific project requirements and developer preferences. 10 Differences Between Preact & React - Size: Preact is significantly smaller in size, making it more suitable for projects with size constraints. - Community: React has a larger and more mature community, resulting in more extensive support and resources. - Ecosystem: React's ecosystem is more developed, with a wider range of tools and libraries available. - Learning Curve: Preact's learning curve is minimal for React developers, given the shared API. - Performance: Preact is often faster due to its smaller size, resulting in quicker load times. - Features: React may have more features and regular updates due to its larger developer base and community support. - Compatibility: Preact is intentionally compatible with React components, allowing for easy integration. - State Management: Both Preact and React support state management through Hooks. - Tooling: React has a more mature set of development tools and debugging options. - Adoption: React is more widely adopted in the industry, especially in larger enterprises. Benefits of Using Preact - Speed: Preact's smaller size contributes to faster load times, enhancing overall application performance. - Efficiency: The library's emphasis on efficiency is beneficial for projects with strict size constraints or performance considerations. - Compatibility: Preact can be seamlessly integrated into existing React projects, offering a gradual adoption path. - Modern Features: Preact supports modern JavaScript features, including React Hooks, ensuring developers can leverage the latest advancements in frontend development. FAQs about Preact - Is Preact a replacement for React? - No, Preact is an alternative with a focus on smaller size and similar functionality. - Can I use React components in a Preact project? - Yes, Preact is intentionally designed to be compatible with React components. - Does Preact support Hooks? - Yes, Preact fully supports React Hooks. - How do I migrate from React to Preact? - Migration is typically straightforward; the official documentation provides guidance. - Is Preact suitable for large-scale applications? - Yes, Preact can be used for large-scale applications, but considerations should be made based on project requirements. - What is the Preact CLI? - Preact CLI is a command-line tool for creating and managing Preact projects, providing a streamlined development experience. - Can I use Preact with TypeScript? - Yes, Preact has TypeScript support, allowing for type-safe development. - What is the performance difference between Preact and React? - Preact is often faster due to its smaller size, resulting in quicker page load times. - Are there any notable companies using Preact in production? - While smaller companies and startups use Preact, React is more widely adopted by larger enterprises. - Does Preact have a server-side rendering (SSR) solution? - Yes, Preact supports server-side rendering, which can enhance performance and SEO. Read the full article
0 notes