#Organic just poses a bunch of other problems for the environment and the animals
Text
Food product: 'sugar free' 'non-gmo' 'gluten free' 'natural' 'organic' 'no nitrites/nitrates' 'no hormones'
*Me foaming at the mouth*: shut up shut up shUT UP SHUT UP
#So tired of this shiz man#It's ironically difficult to find products that aren't sugar free#And I don't mean in an everything is a sugar to your body regardless of if it's cane sugar or not kinda way#But in a can't buy 90% of products without them trying to push 'sugar free' shit all the time#Tryna buy some drink mix and nothing has fuckin cane sugar anymore#I don't want stevia I don't want aspartame I just want tried and true cane sugar goddamn it#I could not care LESS about whether a product satisfies all these things#Natural means nothing#Organic just poses a bunch of other problems for the environment and the animals#Hardly anything has gluten in it so why is it on every box#Like I get some people can't eat it but that's what the allergen section is for#That label slapped on the front of every box is absolutely a health gimic at this point like sugar free and nitrites#Speaking of which the nitrites are almost always 100% degraded by the time you cook your food#So the chance of it becoming the one rare kind of bad nitrate that was already a very low chance is abysmally small#No hormones is a given they're not even allowed to use those
0 notes
Text
Why is Electronic Waste Recycling Important?

As the world progresses, we rely increasingly on technology. However, this increase in dependence on technology has resulted in a new type of waste- electronic waste, or e-waste. E-waste is any electronic device or appliance that has been discarded by its user. This might include old laptops, phones, TVs, and even gaming consoles. While it might seem like e-waste is not a big deal since it’s just a bunch of old electronics, it actually poses a huge threat to the environment.
That’s why electronic waste recycling is so important. When e-waste is not properly disposed of, it can release harmful toxins and chemicals into the air and soil. These toxins can then find their way into our water supply, where they can contaminate our drinking water. They can also enter the food chain, where they can cause health problems for both animals and humans.
E-waste can threaten the environment.
E-waste can be harmful to the environment if it is not disposed of properly. Many of the materials in e-waste, such as lead, mercury, and cadmium, can be released into the air, soil, and water if they are not properly disposed of. There are a number of ways to dispose of e-waste properly. One way is to recycle it. There are a number of e-waste recycling facilities across the country that can recycle your old electronics. Another way to dispose of e-waste is to donate it. Many schools and non-profit organizations accept donated electronics.
E-waste can harm human health.
When it comes to electronic waste or e-waste, there are many dangers that can pose a threat to human health. From the harmful chemicals that are used in the manufacturing process, to the lead and other heavy metals that can be found in old devices, there are a number of ways that e-waste can harm human health.
The most common ways that e-waste can harm human health is through the release of harmful chemicals. These chemicals can be released into the air, water, and soil, and can then be ingested or inhaled by people. Additionally, when e-waste is not properly disposed of, it can leach into the ground and contaminate groundwater, which can also lead to health problems.
E-waste can also harm the economy.
E-waste is a growing problem in the United States. Every year, millions of tons of electronic waste are generated, and only a fraction of it is recycled. E-waste can also harm the economy. In addition to the environmental damage it causes, e-waste also results in the loss of valuable resources. For example, when gold is extracted from e-waste, it often ends up in landfill sites instead of being reused. The best way to deal with e-waste is to prevent it in the first place. That means making sure that old electronics are recycled or donated instead of thrown away.
Electronic waste is a valuable resource
Despite the environmental concerns associated with e-waste, it is a valuable resource. Recycling e-waste can help to conserve resources and reduce pollution. In addition, recycling e-waste can generate revenue for companies and governments. With proper management, e-waste can be a valuable asset to the world. E-waste is full of valuable materials, like gold, silver, and copper. Recycling e-waste can help to recover these valuable materials. Not only is e-waste recycling good for the environment, it’s also good for the economy. Recycling e-waste creates jobs in the recycling and manufacturing industries.
E-waste recycling saves energy
It takes a lot of energy to make a new electronic device. For example, the production of a new laptop requires the use of virgin materials, like plastic, aluminum, and glass. All of these materials have to be mined, extracted, and processed before they can be used to make a new product. In contrast, recycling e-waste requires far less energy. For example, recycling a ton of cell phones can save the equivalent of powering 3,500 homes for a year. And recycling one laptop can save the equivalent of the electricity used for more than 3 months. In other words, recycling e-waste saves a lot of energy. And that’s good for the environment.
Conclusion
Recycling electronic waste is extremely important because electronic waste contains hazardous material that can harm the environment. Recycling electronics help preserve natural resources and prevent pollution of air and water.
3R Technology
8002 S 208th St E105, Kent, WA 98032
+12065827100
https://goo.gl/maps/NE2Lt4mFC6cFxFkB8
0 notes
Text
𝖂𝖍𝖆𝖙 𝖉𝖔𝖊𝖘 𝖙𝖍𝖆𝖙 𝖊𝖛𝖊𝖓 𝖒𝖊𝖆𝖓?
A growing glossary for my confused brain, all being alphabetical.
A
Accidental: When speaking of something accidental, most often you’d associate it with making a mistake. In art, that is an often occurrence; but it’s not always for the worse! Mistakes can force you to see your creation from a different perspective or make you have to think outside the box to cover it up/blend it into the rest of the picture. You might even end up liking your mistake as it is and choose to then embrace it.
Allegorical: Allegory is often used in art as a way to convey and symbolize a deeper moral or spiritual meaning such as; death, life, jealousy, hatred, etc.
Angular: This refers to some kind of shape, object or an outline having sharp angles and corners.
Animatic: Essentially it can be described as a moving story that is synced up to audio. In the animation industry, it is used to create a rough visual of the final product with the use of the voice recording that they have had their voice actors record. During this process, they can add and take away everything they feel like.
Animation: A series of linked images placed in a sequence to create the illusion of movement and life
Antagonist: They are the rival of the protag. A person who actively opposes or is hostile to someone or something; an adversary. They are often portrayed as characters with a dark background; an example of this could be an evil ruler that grew up in an abusive environment or something alike.
Archetype: This can be defined as a very typical example of a certain person or thing, often very generalising/stereotypes, but this is not how you would define archetypes in storytelling specifically. Archetypes can be defined as for example; the sidekick or comical release character (the jester), the mentor (wise), the innocent, the explorer, the hero, the lover, the ally, the trickster, the guardian, the shadow, the ruler, the friendly beast. Essentially, they are different roles.
Automatic: This is a way of tapping into the unconscious mind. When you create something using the technique of automatism, it means that you aren’t thinking about what you are drawing, have drawn and is going to draw next, you simply just let the pen and your hand do the work while your head is left to rest.
B
C
Chaotic: When referring to something being chaotic, most often you’d use this term to describe a piece of artwork, depending on how many individual aspects are put together on the “canvas”. In some cases, if the artist has a lot to say, it might end up affecting the way it turns out in the end; chaotic. If a piece of art is chaotic or feels busy, it could reflect something allegorical as well; a hidden meaning hiding in between all of the distractions.
Chattering: It generally means that each frame in a given animation isn’t lined up completely evenly; general imperfections are often very easy to spot once played back, but with practice, it can be avoided quite efficiently.
Clean up: This is part of the overall process of animating. It is especially often used in hand-drawn/analogue/traditional animation. In this workflow, the first (conceptual) drawings are called roughs, referring to how they are very loose and rough at this stage. Professionally speaking, when the director has approved of these roughs, this is when clean versions of these are created. This process is called clean up. The term of clean up can also be referred to as, for example, when you have done frames in ink and some of it may smudge in the process, you can scan in the frames and proceed by cleaning up the frames digitally.
Climax: A climax builds upon everything that has been introduced during the exposition and rising action. This is the moment of truth for the protagonist and the peak moment of the story. You know the plot is successful at delivering a good climax when the outer journeys and the inner goals of which the protagonist wish to complete click.
Considered: Opposite to automatism, considered art has been planned out before being done. Sometimes artists even go as far as planning out each line and colour before applying to the final product. This can be done by doing a bunch of tests and sketches, or by mind-mapping ideas beforehand.
D
Denouement: Denouement (resolution) is a fancy way of saying that the story is about to come to an end. At this point, all questions are resolved and answered; letting the reader.
E
Encounter: (verb) Unexpectedly be faced with or experience (something hostile or difficult). (noun) An unexpected or casual meeting with someone or something.
Exposition: This is where the characters of the story gets introduced alongside the story and plot itself. This is often the most difficult part to set up successfully, simply because you need to capture the readers/viewers/target audiences’ attention and have then clued in on what’s going on in the story, but this has to be done without completely spoiling the rest of the story. It is important to not mistake exposition and an info dump.
F
Falling action: So, what now? You’ve technically finished the story. Finishing a story after a climax or during one is what is known as a cliff-hanger. Cliff hangers work well in film series, but they don’t feel as satisfying. A way to see falling action could be as the old saying; “What goes up must come down.” Putting together any hanging threads not yet solved in the plot is done during this stage.
Frame by Frame: An animation will only work if key positions are lined up together. There has to be a start and a finish for it to be a successful frame by frame animation.
G
H
I
Illustration: When talking about illustration, it describes usually a drawing or an altered picture of some kind. It can also be referred to the act of illustrating; (creating, drawing, altering, etc.)
Inanimate: Doesn’t move or have any life to it. Lack of consciousness and power or motion. Not endowed with life and spirit. Some examples being; bricks; it comes alive if you throw it. inanimate things come to life.
Incongruent:
J
Juxtaposition: This is when you bring together two opposite things that may not naturally go together, go together; creating contrast.
K
L
Linework/Keyline: Linework can simply be put as a specific technique of drawing lines when talking about art. There are countless ways in which you can interpret linework, some of them being; bold, fine, scattered, clean, sharp, fluid, altering thickness, etc. - When talking about keyline, it can relate to linework as the planning part of linework. To give an example of this, it could be that you outline the image or shape of something, planning where the linework has to be placed; keyline.
Looping: Looping is where you have a sequence of frames that repeats infinitely. The first frame is the same as the last frame. It’s like an endless cycle. It’s a labor-saving technique for animation repetitive motions; walking, a breeze in the trees or running.
M
Model Sheet: When talking about model sheets (also known as a character board, character study or character sheet) it is mostly understood as a visual representation of a character to understand the poses, gestures and even the personality in animation, comics, and video games.
Mutated:
N
Narrative: This can be explained as the plot of a story. It most often includes characters and a setting as well as a person or narrator from whose point of view the story is told. It is generally speaking a spoken or written (to later be illustrated/animated to convey this story) collection of connected events. It’s how a story is told. Who? It is told to an audience. In the beginning, the scenario is set up. Why is a narrative different from a story? The story is a subjective opinion about what’s happening, whereas the narrative is more of an objectified version of that. Jack walks up the hill; story, Jack has mental problems, narrative.
Narrative theory: Exposition -> Rising action -> Climax -> Falling action -> Denouement
Neolithic: Neo means “new”, Lithic meaning “stone”- New-Stone (stone age/new stone age; creating something new from old stone)
O
Objective:
Organic: When something looks organic, it’s just another way of saying “natural”. Most often, an organic shape would appear fluid and have some imperfections to its qualities. A sharply edged shape would convey something manmade like houses or other solid manmade objects.
P
Primary research: Interviews, looking and studying imagery, galleries, museums, exhibitions
Primitive Art: The term “Primitive Art” is a rather vague (and unavoidably ethnocentric) description which refers to the cultural artifacts of “primitive” peoples - that is, those ethnic groups deemed to have a relatively low standard of technological development by Western standards.
*This term is usually not associated with developed societies but can almost definitely be found in most cultures.
Protagonist: This is the main character or one of the major characters in a play, film, novel, etc. It is not at all unheard of that the protagonist is a heroic figure for. They make the key decisions and experience the consequences of these decisions and actions. Protagonists usually go through a journey to learn and evolve upon themselves.
Q
Quest: A quest is a journey that someone takes, in order to achieve a goal or complete an important task. Accordingly, the term comes from the Medieval Latin “Questo”, meaning “search” or “inquire”.
R
Rising action: This is the moment where the plot and narrative beings picking up. Rising action is usually encouraged by a key trigger, which is what tells the reader that “now things will start to take form.” This key trigger is what rolls the dice, which then causes a series of events to escalate to then set the story into motion.
Rotoscoping: It is one of the most simple and accessible ways of animating regardless of the level of skill, aimed to create realistic sequenced movement. It is one of the simplest forms of animation and is also used universally. Rotoscoping is an animation technique that animators use to trace over filmed footage, frame by frame, to produce a realistic sequence of action and movement.
S
Secondary research: Book, documentaries, the internet, presentations, articles
Sequence: A sequence is a collection of something that is related to each other, put into a specific order to create motion, storytelling, feel, spark thoughts etc. It is used in animation, related to Frame by Frame.
Stop motion: Where you have a model or any animate objects and you move it a bit for each picture taken; when played back it should give the illusion of movement. The more frames per second, the more fluid the movement will become.
Storyboard: Storyboards are a sequence of drawings, often with some kind of direction and/or dialogue included within. They are often used for storytelling in film, television productions and comics/comic books.
Subconscious: In art, the use of one’s subconscious mind was inspired by the psychologist Sigmund Froyd and his many theories on dreams and the subconscious mind. To put it simply though, the noun subconscious describes a person’s thoughts, impulses, feelings, desires, etc. all of which are not within the individual’s direct control, meaning they simply just contribute and affect the conscious decisions and thoughts the person do and experience.
T
Turnaround: A turnaround or character turnaround is a type of visual reference that shows a character from at least three different angles. They are essential for mediums that will be showing the character from multiple different angles, such as animation and comics. Another use for these turnarounds is to make sure artists keep their character visually consistent and proportional, to pitch characters for projects and as guides for teams where a bigger group of people will be drawing the character and need to stay on model.
U
V
W
X
Y
Z
0 notes
Text
10 Book Recommendations for Earth Day (2017)
I’m doing something special because today is Earth Day and I can’t attend March for Science. As you may or may not know, I’m working toward a degree in Marine Science with a minor in Biology and focuses in Conservation and Ecology. The big thing I want to do with my knowledge is to help coral around the world, whether it’s to help build or protect more reefs, get into aquaculture, or educate people at aquariums. There’s a lot of information being thrown around by everyone and their mother about whether or not climate change exists or opinions on conversation in general. A lot of ecofriendly or eco-conscious people want to help but don’t know what to do, where to start, or who to listen to. Below I have listed a bunch of books by environmentalists, conservationists, and other people of science so that you may be able to get a sense for yourself as to what to believe and do. (Sorry in advance if the pictures are in poor quality)
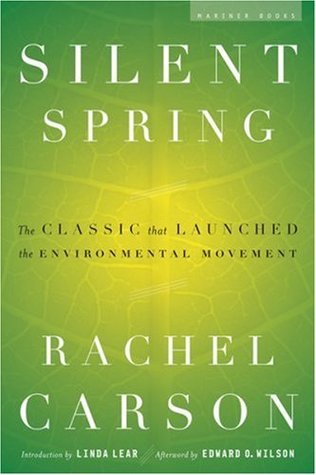
1. Silent Spring by Rachel Carson

Rachel Carson’s Silent Spring was first published in three serialized excerpts in the New Yorker in June of 1962. The book appeared in September of that year and the outcry that followed its publication forced the banning of DDT and spurred revolutionary changes in the laws affecting our air, land, and water. Carson’s passionate concern for the future of our planet reverberated powerfully throughout the world, and her eloquent book was instrumental in launching the environmental movement. (Goodreads)
Basically she wrote about the effects of DDT on birds through biomagnification. DDT was a chemical that never dissolved or removed as waste from the bodies of organisms, once consumed it stuck with the organism even after death. Biomagnification is when something like a chemical increases in concentration as it moves up the food chain, getting to its highest concentration in top predators in an environment. DDT really affected the birds at the top of the food chain like eagles and pelicans, weakening the egg shells to the point of fracturing, leading to drastic population declines for many birds, including the Bald Eagle.
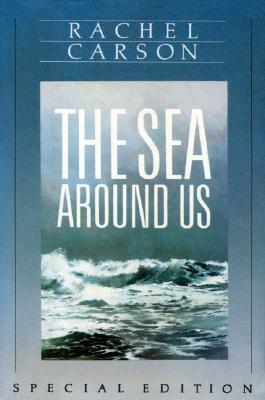
2. The Sea Around Us by Rachel Carson

This book is basically Carson’s way of introducing the ocean to the general audience and familiarizing them with a lot of the processes that make it function and the unique creatures found there. I really want to read this book, if I can ever get my hands on it!
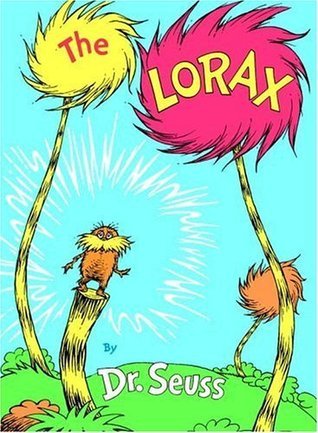
3. The Lorax by Dr. Seuss

"UNLESS someone like you...cares a whole awful lot...nothing is going to get better...It's not." Long before saving the earth became a global concern, Dr. Seuss, speaking through his character the Lorax, warned against mindless progress and the danger it posed to the earth's natural beauty. (Goodreads)
This book gets mixed reviews, even within the science community. I’ve still added it to this list because my conservation ecology professor talked about it in class some a few times. It’s a good example for the tragedy of the commons and the effects of overharvesting. Many people claim that no human would ever let something like this happen, that they would eventually stop but history has proven otherwise. Real life examples including the extinction of the Dodo and the Steller Sea Cow, and the fall of Easter Island where many species of plant life native only to that island were lost due to overharvesting.
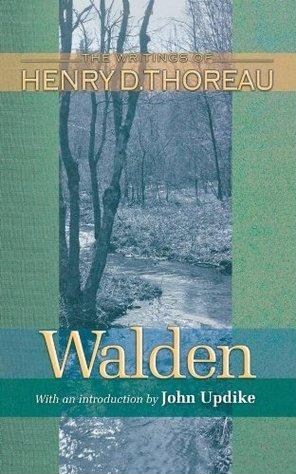
4. Walden by Henry David Thoreau

Walden, or, Life in the Woods, is an American book written by noted transcendentalist Henry David Thoreau. The work is part personal declaration of independence, social experiment, voyage of spiritual discovery, satire, and manual for self-reliance. Published in 1854, it details Thoreau's experiences over the course of two years in a cabin he built near Walden Pond, amid woodland owned by his friend and mentor Ralph Waldo Emerson, near Concord, Massachusetts. (Goodreads)
Thoreau believed that nature should be preserved because it was man’s closest link to God. He thought that humans needed nature to have a better spiritual connection. He was also one of the earliest natural historians and Walden was the most detailed account, at the time, about the nature of an area and how it changed over time.
5. The Diversity of Life by Edward O. Wilson

In this book a master scientist tells the story of how life on earth evolved. Edward O. Wilson eloquently describes how the species of the world became diverse and why that diversity is threatened today as never before. A great spasm of extinction — the disappearance of whole species — is occurring now, caused this time entirely by humans. Unlike the deterioration of the physical environment, which can be halted, the loss of biodiversity is a far more complex problem — and it is irreversible. Defining a new environmental ethic, Wilson explains why we must rescue whole ecosystems, not only individual species. He calls for an end to conservation versus development arguments, and he outlines the massive shift in priorities needed to address this challenge. No writer, no scientist, is more qualified than Edward O. Wilson to describe, as he does here, the grandeur of evolution and what is at stake. (Goodreads)
If you’re interested in a detailed account on evolution and species diversity then this book may be interesting to you and intriguing. Species diversity is extremely important to the environment and is threatened by many things including climate change and anthropogenic actions. It’s also interesting to read about the argument to save the whole environment in which a species lives and not just that species, which is a concept that is really being pushed today in conservation.
6. Last Child in the Woods by Richard Louv

"I like to play indoors better 'cause that's where all the electrical outlets are," reports a fourth-grader. Never before in history have children been so plugged in—and so out of touch with the natural world. In this groundbreaking new work, child advocacy expert Richard Louv directly links the lack of nature in the lives of today's wired generation—he calls it nature deficit—to some of the most disturbing childhood trends, such as rises in obesity, Attention Deficit Disorder (ADD), and depression.
Some startling facts: By the 1990s the radius around the home where children were allowed to roam on their own had shrunk to a ninth of what it had been in 1970. Today, average eight-year-olds are better able to identify cartoon characters than native species, such as beetles and oak trees, in their own community. The rate at which doctors prescribe antidepressants to children has doubled in the last five years, and recent studies show that too much computer use spells trouble for the developing mind.
Nature-deficit disorder is not a medical condition; it is a description of the human costs of alienation from nature. This alienation damages children and shapes adults, families, and communities. There are solutions, though, and they're right in our own backyards. Last child in the Woods is the first book to bring together cutting-edge research showing that direct exposure to nature is essential for healthy childhood development—physical, emotional, and spiritual. What's more, nature is a potent therapy for depression, obesity, and ADD. Environment-based education dramatically improves standardized test scores and grade point averages and develops skills in problem solving, critical thinking, and decision making. Even creativity is stimulated by childhood experiences in nature.
Yet sending kids outside to play is increasingly difficult. Computers, television, and video games compete for their time, of course, but it's also our fears of traffic, strangers, even virus-carrying mosquitoes—fears the media exploit—that keep children indoors. Meanwhile, schools assign more and more homework, and there is less and less access to natural areas. (Goodreads)
We also discussed this book in class earlier in the semester. My professor thought it important to point out how closely tied to nature we are and that our lives can be greatly affected by its absence. It’s an interesting read for anyone who wants to see the connections between a decline in physical and mental health and the amount of time we spend outside.
7. Song of the Dodo by David Quammen

In The Song of the Dodo, we follow Quammen's keen intellect through the ideas, theories, and experiments of prominent naturalists of the last two centuries. We trail after him as he travels the world, tracking the subject of island biogeography, which encompasses nothing less than the study of the origin and extinction of all species. Why is this island idea so important? Because islands are where species most commonly go extinct -- and because, as Quammen points out, we live in an age when all of Earth's landscapes are being chopped into island-like fragments by human activity.
Through his eyes, we glimpse the nature of evolution and extinction, and in so doing come to understand the monumental diversity of our planet, and the importance of preserving its wild landscapes, animals, and plants. We also meet some fascinating human characters. By the book's end we are wiser, and more deeply concerned, but Quammen leaves us with a message of excitement and hope. (Goodreads)
Interesting read for anyone who wants to learn about the idea of Island Biogeography and extinction. An island isn’t necessarily a land mass surrounded by water, islands now can refer to any habitat that is surrounded by a completely different habitat. For instance, a small park in the middle of a city is considered an island, also lakes and mountain tops. The relation to the Dodo is that the bird went extinct rather quickly, before anyone could really record everything about it, after humans made contact with it. The Dodo went extinct because it could not leave the island and escape the new threat-humans.
8. The Edge of the Sea by Rachel Carson

"The edge of the sea is a strange & beautiful place." A book to be read for pleasure as well as a practical identification guide, The Edge of the Sea introduces a world of teeming life where the sea meets the land. Rachel Carson's books have become cornerstones of the environmental & conservation movements. (Goodreads)
Another book by Rachel Carson that talks about the various environments found within the ocean and the creatures that inhabit them. Interesting read for learning and species classification.
9. Plant Earth: As You’ve Never Seen it Before by Alastair Fothergill, Vanessa Berlowitz, Mark Brownlow, Huw Cordey, and Jonathan Keeling

A visual odyssey that will change the way we see our planet, this remarkable book, companion to the acclaimed Discovery Channel/ BBC series, is an enduring and awe-inspiring record of one of the most ambitious natural history projects ever undertaken. Using the latest aerial surveillance, state-of-the-art cameras, and high definition technology, the creators of Planet Earth have assembled more than 400 stunning photographs of wondrous natural landscapes from around the globe, including incredible footage of the rarely spotted, almost mythical creatures that live in these habitats. Many of the images reveal inaccessible places that few have seen and record animal behavior that has never been filmed or photographed before. With the help of this highly advanced technology and the world's premier wildlife photographers, the book takes us on a spectacular journey from the world's greatest rivers and impressive gorges, to its mightiest mountains, hidden caves and caverns, and vast deserts. Planet Earth captures breathtaking sequences of predators and their prey, lush vistas of forests viewed from the tops of towering trees, the oceans and their mysterious creatures viewed from beneath the surface, and much more—in a magnificent adventure that brings unknown wonders of the natural world into our living rooms. (Goodreads)
Pretty much if you like BBC’s Plant Earth series you’ll like this book. It’s full of pictures, detailed accounts, and bountiful information that you may find intriguing.
10. The Forest Unseen by David George Haskell

A biologist reveals the secret world hidden in a single square meter of forest.
In this wholly original book, biologist David Haskell uses a one-square-meter patch of old-growth Tennessee forest as a window onto the entire natural world. Visiting it almost daily for one year to trace nature’s path through the seasons, he brings the forest and its inhabitants to vivid life.
Each of this book’s short chapters begins with a simple observation: a salamander scuttling across the leaf litter; the first blossom of spring wildflowers. From these, Haskell spins a brilliant web of biology and ecology, explaining the science that binds together the tiniest microbes and the largest mammals and describing the ecosystems that have cycled for thousands—sometimes millions—of years. Each visit to the forest presents a nature story in miniature as Haskell elegantly teases out the intricate relationships that order the creatures and plants that call it home. (Goodreads)
A book similar to Walden, it’s another natural account of an environment for a whole year. Interesting to anyone who enjoys short stories, liked Walden, or is fascinated by nature and how it changes over time.
#booklr#science#books#Book Recommendations#Earth Day#march for science#rachel carson#silent spring#the edge of the sea#the sea around us#the diversity of life#the lorax
7 notes
·
View notes
Text
30 essential tools for web developers
The right web design tools can streamline your workflow, helping you work smarter – rather than harder – and more efficiently. After all, you want to invest your energy in solving problems, delighting users and creating beautiful designs. You wouldn’t want to waste your time and energy on dull, repetitive and soul-sapping tasks. Let’s look at 30 essential tools for web developers that will help you become more productive in the coming year.
Where some are brand spanking new while others have been around for a while. But all of them have the potential to save you time, energy and budget in your web design projects.
Sketch
Rory Berry, creative director at Superb, rightly feels that using Photoshop for web design is a mistake. He made the switch to Sketch in 2017 and highly recommends it. “Having been a user of Photoshop for over 10 years, it was hard to change and learn something new,” he says. “But literally after the first day of using Sketch, there was no looking back. I’m a total convert.”
He offers a number of reasons why. “Compared to Photoshop, sorting all your documents that you have and making revisions on Sketch is much easier,” he begins. “Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop.
The Sketch community offers hundreds of plugins to make designers workflow easier and smoother, he adds. “There’s basically a plugin for everything if you can find it. Photoshop/ Lightroom is still our go-to for photo editing, but Sketch is an all-around winner for web design.”
Figma
Figma is an interface design tool that enables multiple designers to collaborate in real-time. It’s available in the browser, or on Windows, Mac or Linux. Both free and paid versions are available depending on what you use it for.
Here are some of its outstanding features:
“Figma has a similar USP as Sketch with the exception of being cross-platform,” explains frontend designer Benjamin Read. “I recently used it to create a couple of icons for an article we’re publishing on our website and found the workflow incredibly smooth. It took me no time to learn and had the added benefit of being collaborative: you can share graphics with others within the app.“ I’ve been trying to switch to Linux for my work and sometimes we use Windows, so Figma makes sense to me from a practical standpoint,” he adds. “In comparison, I’ve found many tools for other platforms fall short.”
Content writer and art worker David Eastwood, who works for Co-op Electrical, also has good things to say about Figma. “We were recommended Figma by our web development agency and use it for landing page wireframes,” he explains. “This has included proposed changes to the homepage and specific sales landing page, especially around Black Friday. It’s also been a really useful tool when we’ve needed to quickly mock MVTs; sometimes small additions to an existing layout. We love that you can quickly create designs for desktop, tablet, and mobile.”
Affinity Designer
Serif’s Affinity Designer has been dubbed the ‘Photoshop killer’ by some, and it’s easy to see why,” says Dan Edwards, creative director at No Divide. “My first impressions are that the app is incredibly well designed and feels like it’s been made to be a dedicated web and graphic design tool.”
“There were few features I really enjoyed, including adjustable, non-destructive layers. This essentially means you can adjust images or vectors without damaging them.”
“When it comes to designing, the UI feels familiar. When moving from Photoshop, everyone seems to want to start over, which can pose a real challenge. What Affinity has done is to keep the layout familiar, while tightening everything up and hiding distractions. I was easily able to jump straight in and get designing.”
“Overall, Affinity feels like it could be a real competitor to Photoshop, Illustrator, and Sketch. And at just £48.99 it’s a real bargain!”
Anime
Although web page animations have at times got a bad rap, developers are always looking for ways to make things easier. CSS animations and transitions have been a huge step forward, but more complex interactions often require a library. Anime is a new animation engine you’ll want to take a look at if you need to add complex animated components to your apps.
This code defines the objects you want to animate, along with specifics of the animations. The API allows you to target elements using CSS selectors, DOM elements or even JavaScript objects.
Avocode
Avocode makes it extremely easy for front-end developers to code websites or apps from Photoshop or Sketch designs. It’s built by the same team that brought us CSS Hat and PNG Hat, so it’s not surprising they’ve taken the exporting process one step further. Although previous apps have allowed you to export assets, what makes Avocode really special is that you can use its Photoshop plugin to sync your PSD file into Avocode with just one click.
Avocode quickly and automatically analyses your PSD or Sketch files and brings everything into a beautifully designed UI. You then have full control over how you export assets, including SVG exporting as standard.
You can also click elements in the design, and copy & paste the code into a text editor of your choice. “It gives users everything they need for coding – a preview of the design, and access to all layers and export assets,” says Avocode co-founder Vu Hoang Anh. “The best thing is that developers won’t need Photoshop or Sketch at all. The current workflow really sucks and that’s why we created Avocode.”
Pattern Lab
Pattern Lab is a beautiful pattern-driven design tool created by Dave Olsen and Brad Frost. It’s based on the concept of atomic design, which says that you should break your design down into its smallest parts – atoms – and combine them to form bigger, reusable components – molecules and organisms – that can then be turned into usable templates.
Although at its core it’s a static site generator that stitches together the UI components. There’s much more to Pattern Lab than that. It’s language-and-tool-agnostic enables you to nest the UI patterns inside each other and design with dynamic data. It features device-agnostic viewport resizing tools to help you ensure your design system is fully responsive and fully extensible so that you can be sure that it’ll expand to meet your needs.
Vivaldi
Sometimes the best tool can be something as simple as a new browser. Vivaldi is a fast, customisable web browser for power-users built by some of the people who started Opera. Dubbed ‘a browser for our friends’, Vivaldi is built using web technologies like JavaScript and React that are used to make the user interface, along with Node.js and lots of NPM modules.
Vivaldi is the most customisable browser out there, and it offers other cool features such as command line control, a panel for taking notes, tab stacking, tiling and web panels that enable you to put all your favourite sites in one place for easy access.
Canva
Do you want to mock up something like an infographic quick and easy? Then Lawrence Harmer, founder of Solve Media, recommends Canva. It’s a free, browser-based tool that’s used by both designers and non-designers, to make graphics for both print and the web.
“Canva is pretty good for making nice images,” says Harmer. “Images are the window into the soul of your website and social media, so a tool like this can be key to success.”
Web Designing Proposal Tool
It’s essentially a simple ‘Proposify’ tool, which allows you to quickly and easily churn out proposals,” explains BeeWits’ David Attard. “It’s essentially a glorified form that allows you to enter and change pre-set text and then creates a Word document ready for sending directly to the client.” If you sign in to the free service, you can save your current version, such that next time around, you’ve got a bunch of fields already filled in with your details. It’s simple, but it gets the job done, and what more do you really want? It’s not officially been launched yet, as BeeWits are currently canvassing feedback, but it’s otherwise ready to use.
Site Stack
Here is another browser-based tool that’s both simple and brilliant. Type in the URL of any website to this Chrome extension and it lets you look at its tech stack. It’s fast, smooth and reliable and provides coverage for over 40,000 products. It prides itself on both the accuracy and exhaustiveness of its data.
“We built this extension to be a simpler way to access this data,” says its makers, “while also protecting your privacy and running all operations on our own servers so that your browsing isn’t slowed down.”
Codepen Project
Founded in 2012 by Alex Vazquez, Tim Sabat, and Chris Coyier. CodePen has grown to become the web’s largest and liveliest communities for testing and showcasing HTML, CSS and JavaScript code snippets. For the last five years, it’s functioned as both an online code editor and an open-source learning environment, where developers can create code snippets (“pens”), test them and get feedback.
Recently CodePen took another big leap forward by launching its own IDE (Integrated Development Environment), CodePen Projects, which lets you build websites within your browser.
You can drag and drop your website files, organise them into tabs, and preview your site as you build it. There are templates to help you create sites more quickly if you choose, as well as built-in debugging tools.
Bootstrap
Bootstrap is certainly not a new tool. But the new version of the world’s most popular front-end framework is tabbed as ‘a major rewrite of almost the entire project’, so I think it warrants a mention. Some notable changes include the following:
Bootstrap has revolutionised development and there’s no doubt the ubiquitous framework will continue to shape how we build stuff on the web.
Dropped support for IE8 and iOS6
CSS source files move from Less to Sass (‘.scss’)
Switched from px to rem for primary CSS units
Increased the global font size to 16px from 14px
Added support for Flexbox in the grid
A new, all-encompassing ‘cards’ component to replace older components
Nearly all components refactored to use classes without child selectors
Ally.js
No list of web development tools would be complete without at least one accessibility tool. Accessibility is one of those often-neglected aspects of design and development, and ally.js can simplify it for you.
Now a stable product, Ally.js is a JS library that gives you fine control over focusable and non-focusable elements. For example, using its API you can prevent elements outside a modal window from receiving focus until the modal is closed. You can also find out exactly which elements are focusable or tabable, and identify focus changes within the shadow DOM.
Type Nugget
Type Nugget addresses a need you’ll have on just about every frontend project: dealing with CSS typography. Still, in beta with more features in pipeline, it’s an online typesetting tool that gives you fine control of typestyles.
The tool displays a diverse set of text samples on the page, which can be live-tweaked in a panel on the right. The panel lets you select font size, weight, style, colour, letter spacing, text decoration and more for individual aspects of the page (global styles, headings, paragraphs, links and HTML lists).
This tool also allows you to register for an account, log in and save the progress of your work. After specifying all your settings, you can hit the ‘Generate Code’ button and Type Nugget will produce a link to a style sheet hosted on its CDN. If you find CSS typography tedious and repetitive, you’ll benefit greatly from adding this tool to your workflow.
ARkit
Augmented reality is as blending digital object and information with the environment around you. It is a space that’s generating a lot of excitement in the web and app development community today. Not least because in June at WWDC17, Apple released ARKit, a new framework that allows you to easily create AR experiences for iPhone and iPad running on iOS 11. To get started, simply download iOS 11 and the latest version of Xcode 9, which includes the iOS 11 SDK.
Vue.js
What would a list of new web tools be without the hottest new JavaScript framework? Vue.js, like React, is a framework for building user interfaces and utilises a virtual DOM. As the name suggests, Vue’s core library is focused on the view layer.
Look at a code example, taken from Vue’s docs, that utilises user input and demonstrates the library’s elegance. We’ll start with the HTML
There is a custom v-on handler that calls the reverse Message method. Vue is great for those who are less-experienced with complex libraries, but also has a number of plugins to help with the development of complex single-page web apps.
Hologram
Hologram is a new all-in-one tool for WebVR creation. This free desktop app requires no previous coding knowledge, and its native Google Blocks integration enables you to play with lots of free 3D objects right off the bat. Under the hood, Hologram takes full advantage of the power and simplicity of A-Frame, Mozilla’s WebVR framework.
This means that developers can download projects created with Hologram and use them in their A-Frame workflows. It’s currently available on Mac and a Windows version is promised soon.
Parallax SVG Animation Tool
Created by Gareth Battensby of Parallax, SVG Animation Tools has a range of SVG animation tools in the form of a Python script. “I built the tools as a response to the frustrations you get when creating complex or long sequence SVG animations,” he says in this explanatory blog post.
“The biggest of these being overwritten edits whenever you re-export from Illustrator. These tools completely eliminate that issue – they’re perfect for front-end developers who animate SVG graphics with GSAP or similar animation libraries.”
Github Notifier
Hate wading through emails? Prefer the idea of getting GitHub notifications in your browser? This Chrome extension does exactly that.
This straightforward but effective tool was created by Stacy Goh. It enables to get real-time push notifications whenever someone creates an issue, comments on an issue, pushes code, creates a pull request, forks your repository or stars your repository. You can learn more about how and why Goh created it in this blog post.
Quill
Quill is billed as a WYSIWYG rich text editor ‘for the modern web’. There are lots of different contexts in applications where a rich text editor is needed. So it’s no wonder Quill has exploded in popularity since its version 1.0 beta release in mid-2016.
Now a stable product, Quill lets you convert a basic div element into a powerful rich text editor with a few lines of JavaScript:
But the most powerful features in Quill are its flexibility and extensibility by means of modules and a powerful API. Quill offers themes and modules that include a toolbar, keyboard, clipboard, and history. You can test-drive many of these features in the Quill playground and of course, the documentation is a must-read if you intend to use its advanced features.
URL TO PDF
Brought to you by Alvar Carto, this self-hosted API enables you to convert the HTML into PDFs. Hence it’s handy for rendering receipts, invoices, or any other HTML content. The API ignores a page’s @media print CSS rules by default and sets Chrome to emulate @media screen, to make the default PDF look more like the actual site. You can set it to operate automatically at regular intervals and best of all, it’s free.
iota CSS Architecture
iotaCSS is a CSS framework that’s been purposely crafted to be design-agnostic. It was created by consultant front-end architect Dimitris Psaropoulos, who found that other CSS frameworks were imposing a lot of limitations on the designers he worked with. This was forcing him to either write a lot of code on top or ask the designer to compromise. So instead, he created his own framework, which works a little differently.
While most CSS Frameworks behave as a unit, iotaCSS is a set of individual, small and flexible modules that don’t depend on each other. You can use one independently or you can combine them to build more complicated user interfaces.
Launchpad
Launchpad is a tool from Anima that lets you publish websites directly from Sketch, with no coding required.
The entire interface is integrated into Sketch and can be used to create landing pages and static websites, although at the moment it doesn’t support dynamic web pages using JavaScript. But it does let you include links, add responsive breakpoints, set up forms, embed videos and integrate analytics tools. So it could be an ideal tool for setting up a quick and easy promotional website, for example.
React sketch. Aap
React Sketch.app provides a super-easy way to manage Sketch assets in a large design system. Built by the team at Airbnb to help bridge the gap between designers and engineers. It’s basically an open-source library that allows you to write React components that render to Sketch documents.
Because React Sketch app uses Flexbox, its components can have the same rich layout as your real components. That means no more dragging rectangles by hand; everything works like your target layout engine.
React Sketch app, then, makes it simple to fetch and incorporate data into your Sketch files. It also provides an easy way to build your own custom design tools on top of Sketch.
SVGito
SVGito is a free web app that cleans up your SVG files, to save you the bother of manually editing them.
Created by Peter Nowell, this neat little app automatically optimises your SVGs at the touch of a button, and will typically reduce their size and complexity without changing what they actually look like on screen.
Sizzy
Sizzy is a tool that allows you to preview multiple screens at once while you’re testing out your responsive web apps.
Creator Kristijan Ristovski had previously been using react-storybook to switch between the different variations of each component. But he got annoyed having to go back and forth between so many devices. Hence, he built Sizzy, which allows you to see all the changes simultaneously, making it much quicker and easier to spot and fix layout bugs.
Foundation for emails 2
Foundation for Emails is a framework from ZURB formerly known as Ink. It is used for creating responsive HTML emails that work on just about every platform and service, bundling together email coding best practices. The latest iteration uses a Sass codebase that gives you access to a settings file, wherein you can define all sorts of defaults to suit your needs.
Form
RelativeWave’s Form is a prototyping tool like no other we’ve tried. It’s not a typical design tool in that there’s no tools or layers palette. Using the app feels like a mix of design and code.
While you can’t actually create graphics in the app, you can insert them and use what Form calls ‘patches’ to add gestures and interactions. The Mac app requires you to also use the iOS app so you can view your prototype in real time and interact with it.
“Form is an app design and prototyping tool with the goal of producing designs that are closer to what you get in production,” explains RelativeWave creative coder Max Weisel. “We want designers to work directly on the production side of an app, and at the same time free up engineers to focus on more complex problems.”
There are some great tutorials on how to use Form, but the process is rather complex if, like us, you are used to creating visuals in Photoshop. Moving an image to the centre of your device, for example, is achieved using Superview variables and Match Patches. Once in place, you use maths to divide the width and height and connect them to the X and Y positions in Image View. Group those together, rename the variables and adjust the X and Y anchor points. We found this process fairly complex.
However, once you get your head around the processes, you can create stunning prototypes. Having access to the device’s camera and other sensors means the prototypes you create are just as powerful as the coded app would be.
1 note
·
View note
Text
CONTRA: ROGUE CORPS is one of those games that people love to hate. And I’m not saying everybody is wrong that’s reviewed it so far, nor am I saying I necessarily know better. What I am saying is that whenever I see something which the aggregate tells me is irrevocably horrible, I tend to want to disprove the consensus. Or at least offer an alternate viewpoint. After all, I’ve actually been excited for CONTRA: ROGUE CORPS since I saw the surprising trailer unveiled way back at E3 2019. I may have been the only journalist woohooing and raising my fist in appreciation, and for a simple reason – I’m a fan of the CONTRA series. Yes, it’s generally hard as nails and beyond brutal, but it’s one of those series I grew up playing. Sure it’s not very intellectually stimulating or terribly deep, but sometimes you just need an excuse to blow away alien scum. So seeing as how I finally started playing my preorder copy of the game, let’s see if it scratched that violent itch.
This slideshow requires JavaScript.
First things first, I will concede that ROGUE CORPS is a messy title. Not just visually, but in terms of the precision of how the game and its systems work. I’m not saying that to be cruel, but sadly it’s just a fact. Having said that, I still found myself enjoying the basic loop of the gameplay. Picking a character, going through missions, beating bosses, getting rewarded with items, then using said items to upgrade my character. Now if you’re an old fan of the series, most of that probably stood out to you. Usually you don’t have progressive upgrades in CONTRA games, you just fight from level to level. And while I respect developer Toylogic for being ambitious and taking chances with the title, I couldn’t help but come to a conclusion as I played – ROGUE CORPS isn’t truly a CONTRA game. Again, not a slight, just a fact. In a way, ROGUE CORPS is a mishmash of various games wearing a CONTRA suit. In many ways, it reminded me of a mix of Gauntlet, Smash TV and DOOM. Which in a way isn’t that surprising after I researched other projects developed by Toylogic. One that particularly stood out was Kid Icarus: Uprising. That’s another great example of using the window dressing of the series, but totally reinventing how it sounds and plays. And much like Kid Icarus: Uprising, ROGUE CORPS fires many shots that miss the mark, as well as some that hit dead center.
This slideshow requires JavaScript.
The game starts with a surprisingly epic introduction, illustrated in a comic book style. It tries to encapsulate the entire history of the CONTRA games, showing how the aliens invaded and were beaten back. Or so we thought. Turns out, they left a present deep in the Earth’s core, and it suddenly erupts into a living nightmare called Damned City. This twisted location is so dangerous that most humans go mad just stepping foot there, and that serves as the excuse for our eclectic team of heroes, the titular ROGUE CORPS (or I guess technically Jaegers, according to the intro). Whatever their name, this fearsome foursome is the strangest band of heroes found in any CONTRA game. There’s team leader Kaiser, who looks like the cybernetic caveman ancestor of Bill Rizer. Then there’s Ms. Harakiri, who somehow got fused with an alien parasite that she stabs to gain temporary power boosts. Then there’s Gentleman, a hideous insectoid alien that is apparently on the side of the angels. And then there’s my favorite, Hungry Beast (HB for short), a giant mecha panda with a scientist’s brain in his noggin. Though you’d be hard pressed to call the heroes from other CONTRA games normal, this bunch makes them look boring by comparison. Oh and there’s one more character named Lily, she’s your pilot as well as the narrator of the story.
This slideshow requires JavaScript.
Now, as I said earlier, the basic gameplay is fine, with some provisos. It plays like a twin-stick shooter in a quasi 3D environment. I’m used to CONTRA being a 2D platformer, so this was a bit of a learning curve, but thankfully my recent addiction to the twin-stick genre helped my immersion. As you run around blasting hordes of foes, you have a couple things that help. One are the special skills unique to each character, which can be activated at any time, and then have to cool down before using again. Kaiser’s skill adds spreadshot bullets to his attacks, Harakiri gets stronger, Gentleman throws black holes that scoop up small foes and HB lays down several turrets which both shoot foes and deflect bullets. I like that amount of diversity, and it goes a long way to making the game feel fresh. Each character plays a little differently, dictated both by their size and movement speed as well as their primary and secondary weapons. I much preferred Kaiser and HB, since their machine guns pushed back foes, while Gentleman and Harakiri fired a laser that cut through enemies, but didn’t repel them.
This slideshow requires JavaScript.
I also appreciate how whenever you use a missile attack to clear the screen, the animation changes depending on your character. Kaiser rides the missile like in Dr. Strangelove, for example. Then there’s also Finishing Moves, which can only be used against nigh unkillable gold enemies. To stop them, you have to shoot and dodge attacks to dizzy them, then get close and press A to watch the blood flow. These are spectacularly violent sequences, and I only have two issues with them. First, enemies don’t stop moving just cause you’re murdering one of their buddies, and crowd up close and personal. This means you have to immediately dodge away once the sequence is over. The other problem is sometimes the animation doesn’t play properly, and instead you just see your character pose slightly before the attack activates.
More Rogue Action on Page 2 ->
This slideshow requires JavaScript.
Besides all that flashiness, you’re much more maneuverable in ROGUE CORPS. Not only can you run around and jump, you can also dodge foes, avoiding damage. The dodge can also be used aggressively to knock foes off balance and dizzy them, as I said earlier. My problem with this mechanic is that once you’ve dizzied a foe, you can pick them up, but there’s usually no reason to. If there’s a handy meat grinder around, toss an enemy in, but it’s not satisfying or effective to toss foes into each other or against walls. There are also sequences called Shooting Galleries, where the camera pans to quasi FPS and you aim your sight with the right stick. While these have the benefit of more clearly displaying the action, they also are cumbersome and frustrating. And they don’t just occur when you’re facing stationary turrets and foes, but in boss fights as well. In fact, the first massive boss fight against an angry metal skeleton, which is teased at the end of the demo, is fought in Shooting Gallery mode. I struggled and struggled with him, doing minimal damage, until I realized I could move forward while in that mode, and once up close and personal, I started to do massive damage. Problem is, it’s not intuitive that you’d be able to move forwards and backwards in a mode that normally forces you to a horizontal plane.
This slideshow requires JavaScript.
When boss fights don’t involve that mode, I tended to enjoy them more. Sure they are time consuming and more than a bit grindy, often involving waves of lesser foes distracting you as the boss rampages around, but they still were a fun challenge overall. And while it’s true they do overuse the first boss a lot, since he shows up later as a recurring mini boss and even in a upgraded form, there’s some very distinct boss designs here. I loved the giant metal skeleton’s design, as well as the fiery chariot boss. Hell, even the recurring boss is a neat design, looking like some bloated Toxic Revenger. My biggest issue isn’t that the game is ugly, but that the camera angles and magnification often made it hard to make out the visual niceties. Compounding that issue is that the most common grunt in the game, a sort of red fleshy skeleton, is completely generic looking. Which is frustrating, since some of the others are great, like the flying baby heads, the giant mouths that burst from concrete and even the roller skating buzz saw bastards. It’s also frustrating because in general, the CONTRA series is known for fantastic enemy design, be they robotic terrors or organic nightmares.
This slideshow requires JavaScript.
I liked the idea of weapon and character customization in theory, but in practice it proved more than a little confusing. This is in part because even the game’s internal guides don’t do a great job of explaining what’s required. An example is that whenever you work on an upgrade, it requires not just items to dictate the properties, but curiously also requires a sufficient number of them. This is compounded by referring to these items as B.A.D. (an acronym I don’t recall the game explaining). It’s very confusing, and I still can’t say I fully understand the system several hours in. However, it’s still fun to experiment, and I strongly recommend you use this system. Not only can it make your guns more powerful, it can add new effects such as an increased critical chance or inflicting status ailments. Best of all is you can make it so your weapons fire longer without overheating, and I strongly suggest you invest in that feature. Other than customizing your weapons, you can also put your character in the surgery room and upgrade their body parts. This is pretty similar to weapon customization, other than offering different doctors. Each one has different potential chances to either improve or tweak your stats, and most of them cost cold hard cash. For that reason alone, I mostly stuck with the one doctor that was free, but feel it’s probably best to bite the bullet and risk using one of the others.
Sadly there are some typos in the game as well.
Now, I’ve been trying to help showcase the positive aspects of ROGUE CORPS, but I need to spend some time with the messy bits. While I can look past muddy visual effects and grindy mechanics, I can’t ignore the following. One particularly offensive problem is the pause menu. Quite simply, pausing the game doesn’t stop the action. I noticed the enemies kept moving afterwards, and I am pretty sure I’ve taken damage as a result. I understand the missions have time limits, and maybe the developers want to encourage you to watch the clock, but in my mind, pausing means everything has stopped. Taking cheap shots when I’m taking a break is problematic in the extreme. Another problem deals with the aforementioned camera angles. Often these will not properly display everything happening, and more than once an enemy was hidden by the camera angle. I only noticed cause their health bar was visible. I also was annoyed that often the various planes of the battlefield would trap foes in odd places. Considering the game usually gates you in areas until you beat all the enemies, this wasn’t helpful. It was also difficult that sometimes the controls were less precise than I would like. Often I would aim with the right stick and the moment I let go, the gun orientation would shift. And while I did enjoy the boss fights in the game, I almost wish the mega boss fights were structured differently. I would have preferred if ROGUE CORPS took a page from Mechstermination Force, which ironically is based loosely on the earlier CONTRA games. Having large foes that I took down in distinct phases, whittling away their armor and causing new threats to surface, would have been much better than the Shooting Gallery approach. Yes, it shows the bosses better than the standard camera angle, but I just wish the combat was consistently the twin-stick format.
This slideshow requires JavaScript.
In the end, I still enjoyed CONTRA: ROGUE CORPS. Yes, it’s a hot mess, and many things aren’t properly explained for my tastes, but the core mechanics are fun and work pretty well. Which makes it more of a shame this title was so poorly received. I admire Konami and Toylogic for taking a chance on something different here, even if it didn’t work out perfectly. As a fan of the CONTRA series, I still don’t feel ROGUE CORPS was a traditional experience, but also think it has something to offer fans. Now that playing it has put me in the proper frame of mind, I think I’ll finally start playing my copy of CONTRA Anniversary Collection.
Too funny not to use.
OPINION: ROGUE CORPS is Fun, Despite its Quirks CONTRA: ROGUE CORPS is one of those games that people love to hate. And I'm not saying everybody is wrong that's reviewed it so far, nor am I saying I necessarily know better.
0 notes
Text
In these modern days, 3D fighting games are a rare commodity. Born from 3D craze of the mid-1990s, with an urge for every single console in the market to enter this new dimension, the genre flourished… until it almost disappear entirely. Let’s face it, in the case of fighting games, a combat in a 3D environment can pose many gameplay worries and few titles have mastered this trend, like Soul Calibur and especially the Tekken series (both published by Bandai Namco). Known for these endless combos, the series had lost some of its punch after the release of Tekken 6, but Katsuhiro Harada wanted to bring back the saga with the might of an iron fist, worked for years with the perfectionist mind of a Japanese developer, and finally gave us Tekken 7 on consoles after a year in Arcades, and might be the series best entry so far.
Since its early days, the Tekken series suffers from many of the genre’s clichés which were too difficult to forget (I’ll refrain from mentioning the horrible Tekken 5 and Tekken 6 which did not help at all). With its lengthy combos, its endless aerial juggles and a certain amount of accessible playability, the franchise did not bother to reshape the gameplay. Now with Tekken 7, Harada’s team had the main goal to get away from the old trends, and get back to the days of being a fun but also very technical fighting game for the sake of the fighting game tournament scene. On that competitive front, Tekken always played a role in major international tournament series like EVO. For that, the franchise decided to expand that by adding native eSports features in the game, such as the possibly to organize your very own bracket online tournaments, participate and spectate matches being played, which help tremendously streamers.
To start with, when to comes to technical gameplay, Tekken 7 says goodbye to the infinite combos to return to something purer and raw, closer to the gameplay feel of my favorite entry in the series which is Tekken 3. In general fighters seem heavier on ground, but lighter in the shock of the punch and kicks, helping push back the opponent without the endless aerial juggle of the previous games. (the nuance is important) And return more quickly to the ground. In the air, the hitboxes seems more reduced than before, requiring players to time hits better to link these famous air combos. The result of all this is shorter but more violent combo threads, which above all will demand a greater mastery of the game, which is what we wanted.
The game is therefore more technical, but also more tensed, with a real work done on the defense and the possibilities to counter-attack. Tekken 7 introduces the Power Crush system, which allow the players to absorb damage from a mid to high attack and use it against your opponent (similar to Street Fighter IV Focus Attack). The Power Crush system doesn’t work on low sweeps or grabs, so don’t expect to abuse or spam these features. This is where the mindgame takes on its importance since you’ll have to be close to active that Power Crush, but at the same opens the door to get countered by a simple grab, and thus reminding you how important attack variation is in Tekken 7. Besides the Power Crush, Tekken 7 enriched the Rage system introduced in the previous opus. With RB (or R1 depending on your console), it is possible to launch a Rage Art attack, a kind of Super Attack (a bit like Mortal Kombat’s Xray Attacks), but also to use the Rage Drive, a unique attack that has the ability to break enemy guard, and initiate longer combos. Tekken 7 of course didn’t forget the cinematic angle of franchise, and added this Super Slow Motion that is activated when both of the players are at low health and are just about to hit each other.
When it comes to the story mode of Tekken 7, it tells the end to the conflict between Heihachi Mishima and his son Kazuya, known as the “Mishima Saga”. The mode will expand with a few different characters other than Heihachi and Kazuya, which could entertain fans of the series. I for one never bothered understand the storyline of the Tekken Series, and this episode is no different as it’s riddled with cliche dialogue lines and scenes. The game story takes a hell lot of time to tell the story, with too many cinematics, but also weird conversations where characters would be enacted by different lanaguage voiceovers, which is a bit weird and illogical. I mean, unless you are at an interpreter party, who would logically start a topic in English (Nina), for a Japanese (Heihachi) to answer back in his native tongue, only to be interrupted by a new Italian fighter (Claudio). Anyway, it might feel normal for people, it’s just weird to hear 3-4 different voiceover languages in the same scene.
At launch, Tekken 7 gives us a fine selection of 36 characters to play, including old ones like Nina, Kuma, Law, but also nine brand new fighters including Claudio, Luchy Chloe and our first Arabic one called Shaheen. The new fighters are necessarily more classical in terms of design styles, adding a great diversity in the roster of the game, without creating useless duplicates. Every fighter has his own personality and it will once again be difficult not to find one that clicks to your style, whether you prefer some like Lucky Chloe with very fast hits and extremely fluid movements, or go for – my favorite so far – Master Raven who’s more technical and relies on counter-attacking, as well as using teleportation and quick dodge paired with Ninjutsu style (Sort of robotic-enhanced ninja).
This slideshow requires JavaScript.
As it is the case with many fighting games nowadays, including recently Injustice 2 (reviewed on our site last month) you will have the freedom to customize your favorite fighters through a dedicated editor. Clothing, hair, color schemes, and a bunch of – mostly goofy – accessories will create numerous combinations. I wish though that they focused a bit on creating real secondary identity like character specific or exclusive accessories, because most of the alternative set given are mostly just alternate color scheme sets based on the original. If you didn’t get what I mean, I’m referring to ideal secondary cosmetic skins that dramatically change the look of the fighter, maybe with a classical retro look, younger age, etc. As you would have guessed, most accessories aren’t unlocked and require you to either spend money (in-game currency) or do specific game actions and achievements. You can earn money through various existing game modes (online, singleplayer, etc) or spend time in the Treasure Fight mode. The latter, is a like a min-arcade mode, forcing you to beat a succession of enemies and will win a chest after each win that contains a customization item, and the more you chain victories, the more rare the loot.
On the side of the online mode, I’m happy to say that it’s probably the best around from this new generation of fighting games (In comparison to Injustice 2 and Street Fighter V). While it was still difficult to judge the effectiveness of matchmaking since few people had the game when I received my review code, but after the launch week, I faced no problems, with no latency issues, dropping server connection and no frame drops whatsoever.
Sadly my small issue with the game is the general visual look of Tekken 7, which is closer to an older generation game. For a game launched in 2017 – even if it was in Arcade 2016 – it visually looks like a Tekken 6, lacking a sort of finesse. Even if the game is perfectly fluid, using a brand new Unreal Engine 4 custom graphic engine, the general feel is a bit sub-par on couple of points. Menus are slick, arenas are really colorful and special effects pop, but face animations feel crude, and some clothing and other cosmetic parts of the fighters look pixelated around the edges.
But at least, on another artistic point of view, the game has some of the best audio compositions, mixing fun guitar metal shreds and heavy riffs, traditional Japanese and far east instruments and even some Arabian and Spanish influenced tunes. To be honest, that surprised me a lot, as previous games were always playing the clichés of the genre, which you can actually listen to in the PlayStation 4 exclusive Jukebox mode, which acts as a historical music library of the Tekken franchise.
Tekken 7 was reviewed using an Xbox One digital copy of the game provided by Namco Bandai as well as a PC Steam copy of the game purchased by the reviewer. The main review was done by Nazih Fares and the technical PC review was written by Mazen Abdallah after a tested on a PC running Windows 10, with an 8GB NVIDIA Geforce GTX 1070 fitted on a 4th Generation Intel i7 4790 3.6Ghz CPU and topped with 16GB of RAM. The game is also available on PlayStation 4 via retail and online stores. We don’t discuss review scores with publishers or developers prior to the review being published.
After waiting for more than 6 years for a sequel, you'd expect Tekken 7 to come back with the might of an iron fist, and Bandai Namco absolutely nailed that. In these modern days, 3D fighting games are a rare commodity. Born from 3D craze of the mid-1990s, with an urge for every single console in the market to enter this new dimension, the genre flourished...
#Bandai Namco#Editor&039;s Choice#Featured#Fighting Games#Multiplatform#Multiplayer#Namco Bandai#Singleplayer#Tekken
0 notes
Text
𝖂𝖍𝖆𝖙 𝖉𝖔𝖊𝖘 𝖙𝖍𝖆𝖙 𝖊𝖛𝖊𝖓 𝖒𝖊𝖆𝖓?
A growing glossary for my confused brain, all being alphabetical.
A
Accidental: When speaking of something accidental, most often you’d associate it with making a mistake. In art, that is an often occurrence; but it’s not always for the worse! Mistakes can force you to see your creation from a different perspective or make you have to think outside the box to cover it up/blend it into the rest of the picture. You might even end up liking your mistake as it is and choose to then embrace it.
Allegorical: Allegory is often used in art as a way to convey and symbolize a deeper moral or spiritual meaning such as; death, life, jealousy, hatred, etc.
Angular: This refers to some kind of shape, object or an outline having sharp angles and corners.
Animatic: Essentially it can be described as a moving story that is synced up to audio. In the animation industry, it is used to create a rough visual of the final product with the use of the voice recording that they have had their voice actors record. During this process, they can add and take away everything they feel like.
Animation: A series of linked images placed in a sequence to create the illusion of movement and life
Antagonist: They are the rival of the protag. A person who actively opposes or is hostile to someone or something; an adversary. They are often portrayed as characters with a dark background; an example of this could be an evil ruler that grew up in an abusive environment or something alike.
Archetype: This can be defined as a very typical example of a certain person or thing, often very generalising/stereotypes, but this is not how you would define archetypes in storytelling specifically. Archetypes can be defined as for example; the sidekick or comical release character (the jester), the mentor (wise), the innocent, the explorer, the hero, the lover, the ally, the trickster, the guardian, the shadow, the ruler, the friendly beast. Essentially, they are different roles.
Automatic: This is a way of tapping into the unconscious mind. When you create something using the technique of automatism, it means that you aren’t thinking about what you are drawing, have drawn and is going to draw next, you simply just let the pen and your hand do the work while your head is left to rest.
B
C
Chaotic: When referring to something being chaotic, most often you’d use this term to describe a piece of artwork, depending on how many individual aspects are put together on the “canvas”. In some cases, if the artist has a lot to say, it might end up affecting the way it turns out in the end; chaotic. If a piece of art is chaotic or feels busy, it could reflect something allegorical as well; a hidden meaning hiding in between all of the distractions.
Chattering: It generally means that each frame in a given animation isn’t lined up completely evenly; general imperfections are often very easy to spot once played back, but with practice, it can be avoided quite efficiently.
Clean up: This is part of the overall process of animating. It is especially often used in hand drawn/analogue/traditional animation. In this workflow, the first (conceptual) drawings are called roughs, referring to how they are very loose and rough at this stage. Professionally speaking, when the director has approved of these roughs, this is when clean versions of these are created. This process is called clean up. The term of clean up can also be referred to as, for example, when you have done frames in ink and some of it may smudge in the process, you can scan in the frames and proceed by cleaning up the frames digitally.
Climax: A climax builds upon everything that has been introduced during the exposition and rising action. This is the moment of truth for the protagonist and the peak moment of the story. You know the plot is successful at delivering a good climax when the outer journeys and the inner goals of which the protagonist wish to complete click.
Considered: Opposite to automatism, considered art has been planned out before being done. Sometimes artists even go as far as planning out each line and colour before applying to the final product. This can be done by doing a bunch of tests and sketches, or by mindmapping ideas beforehand.
D
Denouement: Denouement (resolution) is a fancy way of saying that the story is about to come to an end. At this point, all questions are resolved and answered; letting the reader.
E
Exposition: This is where the characters of the story gets introduces alongside the story and plot itself. This is often the most difficult part to set up successfully, simply because you need to capture the readers/viewers/target audiences’ attention and have then clued in on what’s going on in the story, but this has to be done without completely spoiling the rest of the story. It is important to not mistake exposition and an info dump.
F
Falling action: So, what now? You’ve technically finished the story. Finishing a story after a climax or during one is what is known as a cliff-hanger. Cliff hangers work well in film series, but they don’t feel as satisfying. A way to see falling action could be as the old saying; “What goes up must come down.” Putting together any hanging threads not yet solved in the plot is done during this stage.
Frame by Frame: An animation will only work if key positions are lined up together. There has to be a start and a finish for it to be a successful frame by frame animation.
G
H
I
Illustration: When talking about illustration, it describes usually a drawing or an altered picture of some kind. It can also be referred to the act of illustrating; (creating, drawing, altering etc.)
Inanimate: Doesn’t move or have any life to it. Lack of consciousness and power or motion. Not endowed with life and spirit. Some example being; bricks; it comes alive if you throw it. inanimate things come to life.
Incongruent:
J
Juxtaposition: This is when you bring together two opposite things that may not naturally go together, go together; creating contrast.
K
L
Linework/Keyline: Linework can simply be put as a specific technique of drawing lines when talking about art. There are countless ways in which you can interpret linework, some of them being; bold, fine, scattered, clean, sharp, fluid, altering thickness etc. - When talking about keyline, it can relate to linework as the planning part of linework. To give an example of this, it could be that you outline the image or shape of something, planning where the linework has be be placed; keyline.
Looping: Looping is where you have a sequence of frames that repeats infinitely. The first frame is the same as the last frame. It’s like an endless cycle. It’s a labour-saving technique for animation repetitive motions; walking, a breeze in the trees or running.
M
Model Sheet: When talking about model sheets (also known as character board, character study or character sheet) it is mostly understood as a visual representation of a character to understand the poses, gestures and even the personality in animation, comics and video games.
Mutated:
N
Narrative: This can be explained as the plot of a story. It most often includes characters and a setting as well as a person or narrator from whose point of view the story is told. It is generally speaking a spoken or written (to later be illustrated/animated to convey this story) collection of connected events. It’s how a story is told. Who? It is told to an audience. The beginning, the scenario is set up. Why is a narrative different from a story? The story is a subjective opinion about what’s happening, whereas the narrative is more of an objectified version of that. Jack walks up the hill; story, Jack has mental problems, narrative.
Narrative theory: Exposition -> Rising action -> Climax -> Falling action -> Denouement
Neolithic: Neo means “new”, Lithic meaning “stone”- New-Stone (stone age/new stone age; creating something new from old stone)
O
Objective:
Organic: When something looks organic, it’s just another way of saying “natural”. Most often, an organic shape would appear fluid and have some imperfections to its qualities. A sharply edged shape would convey something manmade like houses or other solid manmade objects.
P
Primary research: Interviews, looking and studying imagery, galleries, museums, exhibitions
Primitive Art: The term “Primitive Art” is a rather vague (and unavoidably ethnocentric) description which refers to the cultural artefacts of “primitive” peoples - that is, those ethnic groups deemed to have a relatively low standard of technological development by Western standards.
*This term is usually not associated with developed societies but can almost definitely be found in most cultures.
Protagonist: This is the main character or one of the major characters in a play, film, novel, etc. It is not at all unheard of that the protagonist is a heroic figure for. They make the key decisions and experience the consequences of these decisions and actions. Protagonists usually go through a journey to learn and evolve upon themselves.
Q
Quest: A quest is a journey that someone takes, in order to achieve a goal or complete an important task. Accordingly, the term comes from the Medieval Latin “Questo”, meaning “search” or “inquire”.
R
Rising action: This is the moment where the plot and narrative starts picking up. Rising action is usually encouraged by a key trigger, which is what tells the reader that “now things will start to take form.” This key trigger is what rolls the dice, that then causes a series of events to escalate to then set the story into motion.
Rotoscoping: It is one of the most simple and accessible ways of animating regardless of level of skill, aimed to create realistic sequenced movement. It is one of the simplest forms of animation and is also used universally. Rotoscoping is an animation technique that animators use to trace over filmed footage, frame by frame, to produce a realistic sequence of action and movement.
S
Secondary research: Book, documentaries, the internet, presentations, articles
Sequence: A sequence is a collection of something that is related to each other, put into to a specific order to create motion, storytelling, feel, spark thoughts etc. It is used in animation, related to Frame by Frame.
Stop motion: Where you have a model or any animate objects and you move it a bit for each picture taken; when played back it should give the illusion of movement. The more frames per second, the more fluid the movement will become.
Storyboard: Storyboards are a sequence of drawings, often with some kind of direction and/or dialogue included within. They are often used for storytelling in film, television productions and comics/comic books.
Subconscious: In art, the use of one’s subconscious mind was inspired by the psychologist Sigmund Froyd and his many theories on dreams and the subconscious mind. To put it simply though, the noun subconscious describes a person’s thoughts, impulses, feelings, desires, etc. all of which are not within the individual’s direct control, meaning they simply just contribute and affect the conscious decisions and thoughts the person do and experience.
T
Turnaround: A turnaround or character turnaround is a type of visual reference that shows a character from at least three different angles. They are essential for mediums that will be showing the character from multiple different angles, such as animation and comics. Another use for these turnarounds is to make sure artists keep their character visually consistent and proportional, to pitch characters for projects and as guides for teams where a bigger group of people will be drawing the character and need to stay on model.
U
V
W
X
Y
Z
0 notes