#web developer tools
Explore tagged Tumblr posts
Text
What if we were both magic prodigies and it otherized us in different ways and we devoted ourselves to protecting a family member who has general other goals & priorities. What if we both did self-sacrifical devotion in opposite ways.
What if we were dark mirrors of each other and where I've grown overcontrolling you've grown complacent. What if, bought as a servant into a pretty loving home, ownership and control is what love looks like to me, and to you neglected and lonely growing up, love is gratefully taking any scraps of it you’re lent.
By belonging to someone, even if she comes back injured or fails at finding Delgal, she feels like she belongs and is cherished, by owning someone he feels safe in them not leaving him.

She’s what’s tethering him do you see… And he’s the only thing giving her direction and purpose in her state. She needs a compass and he needs a support.

They’re both so out of it 😭 It’s the weirdly intense and unearned mutual trust and reliance on each other?? They’re each other’s weird little comfort codependent teddy bear. Or at least they were headed towards that before SHE DIED THEN HE DIED THEN THEY BOTH FORGOT ABOUT EACH OTHER AND NEVER MET EVER AGAIN. Though she’s also the guard attack hound keeping him safe… And vice versa he heals her and can rewrite her very being with just one wave of his hand. They’re both so so mentally and physically vulnerable both but they cling onto each other. They can’t perceive things accurately but despite it all someway somehow they stumble into something closer to resembling companionship just before they both die. Falin is just that kind and Thistle is just that lonely. Overworked.
We both haven’t lived for ourselves in a very long time, haven’t we.


They both have a similar devotion to the people they love but again the difference is that Thistle starts overtsepping while Falin is self-effacing. The other difference between them is that people care about Falin <3 People have given up on Thistle long ago, and he has given people reasons to, while people refuse to give up on Falin. Yaad has a mini arc about it dw about it it’s ok he’s not all alone in the end 😭😭 He reached out for Marcille’s hand but they already all wanted to help him, they just had to be given the chance to, Yaad just had to be given the chance to, it’s okay I’m okay
Hey what if we learned to get in touch with our own identity and the world around us and living in the present again through being in the worst codependent situationship ever.
Falin and Thistle sitting in a tree, sucking on flowers together because they’re h-u-n-g-r-y 💕💕💕


I bet he’s only ever thought of flowers as useless ornaments. Weak weeds. But she shows him they’re tasty and useful and good and pretty in their own right too and deserve existing without proving their worth and waaa <33 Thistles…... Did you know thistles taste sweet if you remove the thorns and eat them?
"Even as a chimera, her kind nature remains" you can’t suppress her in the way that matters. You can’t soothe him in the way that matters. It’s doomed. You’re doomed. It’s all doomed. Save me.
#Spoilers#dungeon meshi manga spoilers#Thistle#falin touden#thistlin#OOOOH UNHEALTHY RELATIONSHIP THAT SOMEHOW WORKS OUT SAVE ME#I need them to be traumabonded kittens to not separate post-canon#I’m seeing a raise in post-canon thistle content/interest which makes me v happy#Fumi rambles#Falin learning to disobey orders with Thistle is one of my fave things. EAT THAT CURRY GIRL!!!! Nvm that it’s gonna get you killed#It’s good for the character arc#Falin and thistle sitting on a web o-b-s-e-s-s-i-n-g <3#This is somewhat of a tldr of my huge thistlin post. Plus some thoughts i had in discord or twitter#Keeping it for another day but tbh if you see their dynamic in canon as her thinking/having picked him as her mate it changes nothing#about her behavior which I find funny. Thistle accidentally claimed himself a parrot mate bc he’s bad with monsters confirmed#Ik my thing of them learning to relax and live in the present moment again is pretty fanon BUT IT’S WHAT KUI POINTED TOWARDS#With her calming him down from a panic attack and eating berries. With the baths for dandruffs. Etc. Thistle hasn’t socialized in a long#time and he wouldn’t if it wasn’t a tool he needed to interact with BUT it’s still socialization and it’s getting him in touch with his#surroundings again even if just a bit slowly but surely!! The Toudens have a superpower in reaching Thistle. Bless#How’s that one post go again. he refuses to develop he's part of the problem he maintains the cycle he's trapped in the cycle.#she's growing she's finding her place she escaped her original role she wants to help people she will never save him she will never save hi#Something something they have to abstract each other bc relationships with humans have always been too charged and unsafe#Only by seeing each other as more concept than person more object than peer can they truly be vulnerable#Like the fuckedupness lf their dynamic and state is WHY they’re so attached. Why their dynamic could be so raw and needy#The stars aligned in the worst way. Mission successfully faile#Tfw we both need to feel needed
237 notes
·
View notes
Text

#webcore#neocities#old web#htmlcoding#html css#internetcore#tools#web development#nekoweb#indie web#old web graphics#web graphics
15 notes
·
View notes
Text

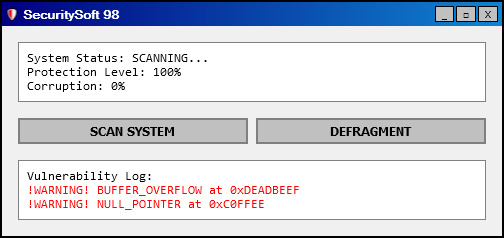
securitysoft98 - html widget for your neocities/nekoweb/carrd or whateva page!!
FEATURES:
functional buttons
animated and dynamic
editable
smol and cute yea
add it to the margins of your webpage today!~
LIVE PREVIEW DOWNLOAD BY NUMBPILLED
#old web graphics#cybercore#css#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#nekoweb#old web#template#web decor#web design#web development#web weaving#web comic#tech#tools#websites#computer#web stamps#widget#decoration#rentry decor#page decor#carrd decor#decor#decome
15 notes
·
View notes
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
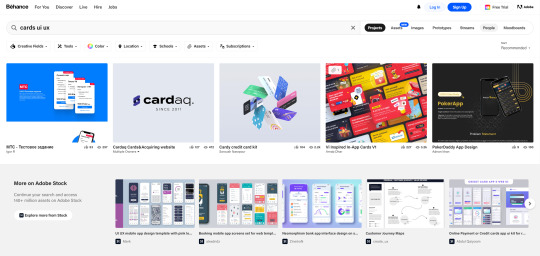
Web Design Inspiration
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes
Text
My tumblr update looks a little strange.






























#anyone know what's going on with my boop meter??#it's looking a little bit different 😳#some of these feel targeted guys... I uhh#I'm feeling kind of attacked out here 👀#pssst go to web developer tools & into the div tags#there's a character limit; but have fun with it!#just so you know this is what your boops are going towards!#just thought you should yknow be aware of that :)#mine#op#boop o meter#hypnosis#scent kink#piss kink#trans ns/fw#trans nsft#cw adult things#cw adult stuff
12 notes
·
View notes
Text
UltraSuite: Unlock Unlimited Digital Power with Lifetime Hosting, Emails & Funnels—Boost Your Sales & Earnings Today

#ultrasuite review#ai tools#web hosting#emailmarketing#emailcampaigns#funnel feeding#sales funnel#funnelbuilder#sales boost#socialmedia#web development#website
2 notes
·
View notes
Text
Internet Trinkets Page Development Continues...!
Currently in the process of kickstarting development on the Internet Trinkets webpage from my big ol' tag list. Originally I was gonna ramp my html knowledge into high gear to make it look pretty, but that killed my motivation real quick. So, I've found a new place to host it, and I have just now, at almost 1am, finished compiling every link i've posted and every worthwhile bookmark I've collected since 2017.

We're at ~200 pages. As a starting point. And that's before I have to do even more categorisation than I've already done!
(inhale) (exhale)
This might take some time... but I'm very excited to put this all together. Please be patient! But also send me more things! I want this to be the best it can be for you!!
#q rambles#q’s internet trinkets#q's creations#internet tools#web development#internet toys#web links#web toys#technology#web finds#personal web
7 notes
·
View notes
Text
In today’s fast-evolving digital landscape, the right tools can make all the difference for businesses striving to stand out online. Whether you’re looking to improve your website’s SEO, design stunning visuals, or generate compelling content, free tools powered by AI are revolutionizing the way we work. Let’s dive into some of the best free AI, SEO, design, and content creation tools to elevate your Digital Marketing strategy.
#digital marketing#technology#web design#web developing company#web development#free ai tools#seo tools#design tools
3 notes
·
View notes
Text
Combining forces, GSAP & Webflow!
New Post has been published on https://thedigitalinsider.com/combining-forces-gsap-webflow/
Combining forces, GSAP & Webflow!
Change can certainly be scary whenever a beloved, independent software library becomes a part of a larger organization. I’m feeling a bit more excitement than concern this time around, though.
If you haven’t heard, GSAP (GreenSock Animation Platform) is teaming up with the visual website builder, Webflow. This mutually beneficial advancement not only brings GSAP’s powerful animation capabilities to Webflow’s graphical user interface but also provides the GSAP team the resources necessary to take development to the next level.
GSAP has been independent software for nearly 15 years (since the Flash and ActionScript days!) primarily supported by Club GSAP memberships, their paid tiers which offer even more tools and plugins to enhance GSAP further. GSAP is currently used on more than 12 million websites.
I chatted with Cassie Evans — GSAP’s Lead Bestower of Animation Superpowers and CSS-Tricks contributor — who confidently expressed that GSAP will remain available for the wider web.
It’s a big change, but we think it’s going to be a good one – more resources for the core library, more people maintaining the GSAP codebase, money for events and merch and community support, a VISUAL GUI in the pipeline.
The Webflow community has cause for celebration as well, as direct integration with GSAP has been a wishlist item for a while.
The webflow community is so lovely and creative and supportive and friendly too. It’s a good fit.
I’m so happy for Jack, Cassie, and Rodrigo, as well as super excited to see what happens next. If you don’t want to take my word for it, check out what Brody has to say about it.
Direct Link →
#amp#animation#change#codebase#Community#CSS#css-tricks#development#Events#flash#GSAP#gui#integration#it#Link#links#money#News#One#organization#PAID#platform#plugins#Resources#Software#time#Tools#web#Webflow#website builder
2 notes
·
View notes
Text
2 notes
·
View notes
Text

Are you falling behind in your e-commerce game? commercetools can be your savior.
Our commercetools development services can fulfill your e-commerce needs, including:
High customization: Customize your store as per your brand image
Best-of-breed features: Take the most out of the best tools to provide a smooth shopping experience
Less risk: We help you overcome common errors
Faster TTM: Get your store up and running quicker
Let’s connect and give your e-commerce store the experience you want
https://www.altdigital.tech/about-us/contact-us
#commercetools #commercetoolsdevelopment #commercetoolsservices #commercetoolsdevelopmentservices #ecommerce #ecommerceservices
#it service provider#software devops service#digital strategy consultant#devops service#web development#software#commerce tools#digital transformation consultant#digital customer experience services
2 notes
·
View notes
Text
What’s new in React?
React is a continuously evolving library in the ever-changing web development landscape. As you embark on your journey to learn and master React, it’s important to understand the evolution of the library and its updates over time.
One of the advantages of React is that its core API has remained relatively stable in recent years. This provides a sense of continuity and allows developers to leverage their knowledge from previous versions. The conceptual foundation of React has remained intact, meaning that the skills acquired three or five years ago can still be applied today. Let’s take a step back and trace the history of React from its early versions to the recent ones. From React 0.x to React 18, numerous pivotal changes and enhancements have been made as follows: 1. React 0.14: In this version, the introduction of functional components allowed developers to utilize functions as components, simplifying the creation of basic UI elements. At that time, no one knew that now we would write only functional components and almost completely abandon class-based components.
2. React 15: With a new versioning scheme, the next update of React 15 brought a complete overhaul of the internal architecture, resulting in improved performance and stability.
3. React 16: This version, however, stands as one of the most notable releases in React’s history. It introduced hooks,a revolutionary concept that enables developers to use state and other React features without the need for class components. Hooks make code simpler and more readable, transforming the way developers write components.Additionally, React 16 introduced Fiber, a new reconciliation mechanism that significantly improved performance, especially when dealing with animations and complex UI structures.
4. React 17: This version focused on updating and maintaining compatibility with previous versions. It introduced a new JSX transform system.
5. React 18: This is the latest stable release, which continues the trajectory of improvement and emphasizes performance enhancements and additional features, such as the automatic batching of renders, state transitions, server components, and streaming server-side rendering.
Setting up a new React project There are several ways to create a React project when you are getting started. In this section, let's explore three common approaches: • Using web bundlers • Using frameworks • Using an online code editor
Using web bundlers Using a web bundler is an efficient way to create React projects, especially if you are building a Single-Page Application (SPA). Vite is known for its remarkable speed and ease of setup and use.
Using frameworks For real-world and commercial projects, it is recommended to use frameworks built on top of React. These frameworks provide additional features out of the box, such as routing and asset management (images, SVG files, fonts, etc.). They also guide you in organizing your project structure effectively, as frameworks often enforce specific file organization rules. Some popular React frameworks include Next.js, Gatsby, and Remix.
Online code editors Online code editors combine the advantages of web bundlers and frameworks but allow you to set up your React development environment in the cloud or right inside of the browser. This eliminates the need to install anything on your machine and lets you write and explore React code directly in your browser. While there are various online code editors available, some of the most popular options include CodeSandbox, StackBlitz, and Replit. These platforms provide a user-friendly interface and allow you to create, share, and collaborate on React projects without any local setup.To get started with an online code editor, you don’t even need an account. Simply follow this link on your browser:(https://codesandbox.io/p/sandbox/react-new?utm_source=dotnew). In a few seconds, you will see that CodeSandbox is ready to work with a template project, and a live preview of the editor is available directly in the browser tab. If you want to save your changes, then you need to create an account.Using online code editors is a convenient way to learn and experiment with React, especially if you prefer a browser-based development environment.
Reference material: React and React Native

2 notes
·
View notes
Text

" A brand without discipline is a brand in chaos. "
#business#branding bridge#brand#branding#branding services#branding company#digital services#became brand#digital marketing#web designing#graphic designing#marketing#ecommerce#sales#accounting#skill#skill toy#skill development#professional#tools#hobbies#skill like killer attitude#skill creater#skillful mind#skillful soul#supernatural#successful#successful business#successful life#successful brand
2 notes
·
View notes
Text
Anyone gotten these variations yet? 👀

























#is tumblr trying to tell us something?#how did some of these even get approved?? wild to me!#hey speaking of wild things did you know firefox has web developer tools?#& in those web dev tools they have these areas in the code called div tags; go explore have fun!#some of these are in reference to things on these are just silly#I made so many of these it took 3 posts; I'll post some screenshots in a bit too about some interesting bts stuff#believe it or not those cats aren't image files#I actually tried to access some stuff but a lot of it seems to be locked server side so I can't rip from the source easily#& who knows how long the boop meter will remain up on the site#mine#op#boop o meter#trans memes#transgender memes
6 notes
·
View notes
Text
#software company in india#software development company in noida#Website and Mobile App Development Company#Android and iOS App Development company#website and mobile app development company#mobile app development tools android and ios#ios and android app development services#ios and android app development#Web Development Company#Ecommerce Application Development#Software Development Company in Delhi/Ncr#Software Development Company in India#Software Development Company in Noida#Software Development Company#App Development Company in Delhi/Ncr#App Development Company in Noida#ios mobile app development company in Noida#ios mobile app development in Noida#Billing & Invoice Software Development Company in Noida#Billing & Invoice Software Development Company Near me#mobile app development company#website designing company in delhi ncr
2 notes
·
View notes
Text
Experience the convergence of human intuition and AI ingenuity in web development. Catapult your digital presence with an impeccable blend of creativity and technology.
#Challenges and opportunities of combining human intelligence with AI in web design#Implementing emotional intelligence in AI-driven web development#Fine-tuning AI models for natural language processing in web development#Customizing AI-driven web solutions for individual user preferences#The impact of human oversight on AI-generated web content#Empowering developers with AI-assisted human-centric web design tools#Adapting to evolving user expectations through AI-enhanced web development#Leveraging AI for data-driven insights in human-centered web design#Maintaining brand authenticity in AI-driven web development#Exploring the future of collaborative AI-human web development workflows
2 notes
·
View notes