#Optimizeimage
Explore tagged Tumblr posts
Text

How to Compress JPG Images Easily: A Practical Guide
Learn how to compress JPG images easily with practical tips, tools, and insights. Discover ways to reduce image size without sacrificing quality using online converters like A2Z Converter.
In the digital age, images are an integral part of our online communication, but large image files can slow down websites, eat up storage space, and lead to slower loading times. JPG (or JPEG) is one of the most common image formats, but it often needs compression to maintain web performance and save storage. Luckily, there are several easy ways to compress JPG images without sacrificing quality. In this blog post, we'll explore practical tips, trends, and tools for compressing JPG images effectively.
Whether you are a photographer, web designer, or casual user, this guide will show you how to easily compress JPG images, including online tools like A2Z Converter to make the process smooth and efficient.
Why Compress JPG Images?
Compressing JPG images has several advantages:
Improves Website Speed: Smaller images load faster, improving the user experience and increasing SEO rankings.
Saves Storage Space: Compressing images allows you to store more files without taking up much space.
Easier Sharing: Compressed images are quicker to upload and share via email, messaging apps, or social media.
With that in mind, let’s dive into the best ways to compress your JPG files.
Practical Tips for Compressing JPG Images
1. Use Online Image Compression Tools
One of the easiest ways to compress JPG images is by using an online image compression tool. These platforms allow you to upload your JPG file and get a compressed version without installing any software.
Top Online Tools:
A2Z Converter: This versatile platform allows you to compress JPG files quickly and for free. It's particularly useful for those looking for a straightforward, no-fuss solution.
TinyPNG: Another widely popular tool, which also supports JPG files.
CompressJPEG: A simple, effective tool that compresses multiple images simultaneously.
How to Use A2Z Converter to Compress JPG Images:
Go to A2Z Converter.
Select the “JPG Compress” option from the menu.
Upload your JPG file.
Adjust the compression settings if needed.
Download the compressed image within seconds.
2. Adjust the Image Quality Manually
If you have access to photo editing software like Photoshop or GIMP, you can manually adjust the quality of your image to reduce file size. Here's how you can do this:
In Photoshop:
Open the JPG file.
Go to File > Save As and choose JPG format.
Adjust the quality slider to reduce the image size.
Click Save.
In GIMP:
Open the JPG file.
Click File > Export As, and choose JPG.
Adjust the compression level on the slider.
Click Export.
Both methods allow you to find a balance between file size and image quality.
3. Reduce Image Dimensions
One effective way to reduce the size of your JPG file without compromising much on quality is by reducing the image dimensions (height and width). This is especially useful for web pages where full-resolution images are unnecessary.
Resizing Tools: You can use online resizing tools or photo editors to resize the dimensions of your image. If you're using A2Z Converter, the tool allows you to not only compress but also resize your images for additional space savings.
4. Batch Compress Multiple JPG Images
For those who need to compress many images at once, batch compression tools save a lot of time. Many online tools, including A2Z Converter, offer batch processing options, allowing you to upload and compress multiple images in one go.
Steps for Batch Compression:
Go to A2Z Converter.
Select the “Batch Compress JPG” option.
Upload multiple files at once.
Adjust compression settings if needed and download the compressed images.
5. Use Image Compression Plugins for Websites
For those managing websites, especially on WordPress, image compression plugins can automatically optimize images as you upload them. Some of the best plugins include:
Smush: Automatically compresses images in WordPress without compromising quality.
ShortPixel: Offers both lossy and lossless compression.
These plugins ensure your website remains fast without you manually compressing each image.
Latest Trends in JPG Compression
1. AI-Based Compression Tools
AI-powered tools are becoming increasingly popular for image compression. These tools use machine learning to intelligently compress images without visible loss in quality. Services like Google’s Guetzli and JPEG XL are leading this trend, and it is only a matter of time before AI becomes a mainstream feature in image compression tools.
2. Lossless Compression
While lossy compression removes some of the image data to reduce file size, lossless compression maintains the original quality. Though the file size reduction is not as drastic, lossless compression is ideal for professionals who need high-quality images without data loss.
3. WebP Conversion
Many websites are moving towards WebP, a format that offers better compression without significant quality loss. However, JPG remains dominant, and compressing JPG files is still a highly relevant task.
For those interested in converting images to WebP format, A2Z Converter also offers a WebP conversion tool.
Common Mistakes to Avoid When Compressing JPG Images
Over-compressing: Compressing your image too much can lead to significant quality loss. Use a moderate compression setting.
Ignoring Image Dimensions: Reducing file size without resizing the dimensions often results in suboptimal performance. Always resize your images to fit their intended display size.
Not Testing the Image: Always preview your compressed image to ensure the quality is acceptable before using it.
Call to Action (CTA)
Ready to make your images load faster and take up less space? Compress your JPG images today using A2Z Converter’s JPG Compression Tool, and experience the simplicity of quick, high-quality image compression for free. Whether you're looking to optimize your website or save storage space, A2Z Converter has the tools you need to get started. Visit A2Z Converter now to try it for yourself!
#ImageCompression#JPGCompress#ReduceImageSize#ImageOptimization#JPGCompression#PhotoCompress#OptimizeImages#FileSizeReduction#A2ZConverter#CompressJPG#FasterWeb#ImageTools
0 notes
Text
🌐 Convert Your Images to WebP Format Instantly with Our Free Image Converter! 🌐
Looking to optimize your images for the web? Our FREE Image Converter to WebP Tool makes it simple to convert your images into the WebP format, providing superior compression and quality for web use!
✨ Why Choose Blue SEO Tools?
Completely Free 🆓
No Sign-Up Required 🙅♂️
Fast & User-Friendly 🚀
High-Quality Conversion 🎨
Perfect for web developers, bloggers, and anyone looking to enhance their website’s performance with optimized images!
💻 Convert your images now! 👉 Image Converter to WebP Tool
#ImageConverter#ConvertToWebP#FreeImageTools#OnlineTools#BlueSEOTools#WebPFormat#ImageOptimization#FreeTools#WebDevelopment#DigitalMarketing#FreeSoftware#ContentCreation#ImageManagement#ProductivityTools#OptimizeImages
0 notes
Text
Optimize your images!

Boost your website's performance and impress your visitors with lightning-fast load times! Optimize your images today for a smoother user experience.
#WebsitePerformance#OptimizeImages#WebsiteDevelopment#seotips#imageoptimize#optimization#boostwebsite#the ant firm
0 notes
Text
🚀 Optimize Your Images for Better Performance!
WebP images offer smaller file sizes and faster load times. Convert your JPGs today and take your website to the next level. Click the link to begin! 👉 https://onlinetoolsarena.com/jpg-to-webp
OptimizeImages #WebPConversion #DigitalMarketing #WebTools

0 notes
Text

By forgetting to reduce the file size of your images, you can have unnecessarily large files taking up your storage space. Most times, optimizing your images has almost zero effect on their visual quality, but all of the effect on your computer storage and website speed.
#AGMSolutions #MarketingSolutions #MarketingAgency #WebsiteDeveloper #WebDevelopment #Optimize #OptimizeImages #WebSolutions #ImageSize
0 notes
Link
1 note
·
View note
Link
Amazon is the biggest eCommerce product selling platform. If you want to grow your sale online on amazon, follow these 7 steps and learn how to optimize your amazon images and boost your sale.
0 notes
Text
Tối ưu hóa hình ảnh cho SEO
Một trong những đánh giá về SEO của plugin Yoast SEO đó là bạn có sử dụng hình ảnh trong bài viết của mình không? Và trong thuộc tính alt của ảnh đó có chứa từ khóa hay không? Bạn tự hỏi: thuộc tính image alt là gì? Tại sao nó lại quan trọng trong việc tối ưu hóa hình ảnh cho SEO? Và bạn phải làm như thế nào? Hãy cùng tìm hiểu trong bài viết sau đây!
Thuộc tính alt là gì?
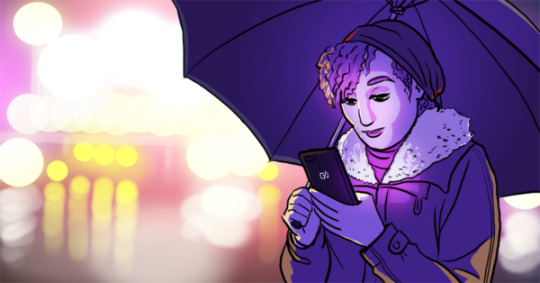
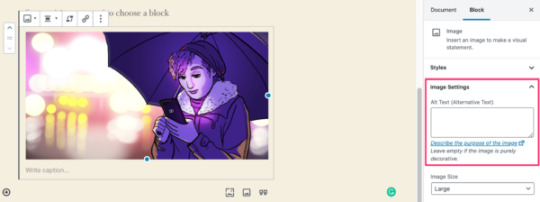
Bạn có thể thêm thuộc tính alt - còn được gọi là: văn bản thay thế hoặc thẻ alt - vào hình ảnh để hiển thị văn bản mô tả tại chỗ đó nếu hình ảnh không thể được hiển thị cho khách truy cập vì bất kỳ lý do nào. Điều này có thể là do khách truy cập đã tắt tải hình ảnh trong trình duyệt web của họ. Cũng có thể họ đang sử dụng một trình đọc màn hình cho người khiếm thị. Thuộc tính alt đảm bảo rằng không có thông tin nào mất đi trong những tình huống này. Ngoài ra, các công cụ tìm kiếm sử dụng văn bản thay thế để xác định hình ảnh đó diễn tả gì. Một văn bản thay thế phải chứa đủ thông tin cho các công cụ tìm kiếm và những người không nhìn thấy hình ảnh để hiểu những gì hình ảnh đại diện. Dù vậy, văn bản thay thế cũng cần phải ngắn gọn. Hầu hết các trình đọc màn hình dường như bỏ qua một văn bản thay thế có khoảng 125 ký tự. Cùng xem một ví dụ nào! Một bài đăng trên yoast.com có sử dụng hình ảnh sau đây:

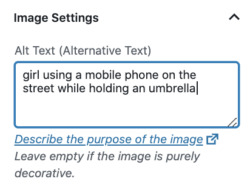
Giờ hãy xem những văn bản nào có thể thay thế cho hình ảnh này nhé: "Cô gái cầm điện thoại" "Cô gái sử dụng điện thoại di động trên đường trong khi cầm ô" "Cô gái với mái tóc xoăn mặc áo khoác tím sử dụng điện thoại di động trên đường trong khi cầm ô" Bạn nghĩ cái nào là văn bản thay thế tốt nhất cho hình ảnh này? Cái đầu tiên thì ngắn gọn nhưng nó mô tả không đủ. Cái thứ ba mô tả rất chi tiết, nhưng nó quá dài. Số 2 vừa chi tiết và ngắn gọn vừa phải. Do đó nó là thuộc tính alt tốt nhất cho hình ảnh này.
Cách thêm thuộc tính alt
Vậy thì làm thế nào để bạn thêm thuộc tính alt cho hình ảnh? Hãy làm theo các bước sau: Đăng nhập vào trang WordPress của bạn. Khi bạn đăng nhập, bạn sẽ ở trong ''Dashboard''.Mở bài hoặc trang để chỉnh sửa nội dung.Nhấp vào hình ảnh để mở cài đặt Hình ảnh trong Block tab của thanh bên cạnh. Bạn sẽ thấy cài đặt Hình ảnh xuất hiện trong Block tab.

Thêm hoặc chỉnh sửa trường ''Alt Text (Alternative Text)''. Thêm hoặc chỉnh sửa Văn bản thay thế để chứa cụm từ khóa của bạn.

Nhấp vào ''Cập nhật''. Nút ''Cập nhật'' ở góc trên bên phải.Làm lại đối với tất cả các hình ảnh trên trang. Ngoài ra, bạn có thể sử dụng code HTML để thêm thuộc tính alt. Để thêm thẻ alt vào hình ảnh, chỉ cần thêm alt=”alt text” vào code hình ảnh của bạn.
Tại sao tối ưu hóa hình ảnh cho SEO lại quan trọng?
Ta đã thấy tại sao tối ưu hóa hình ảnh quan trọng đối với người dùng rồi. Nhưng tại sao nó lại quan trọng đối với SEO? Hình ảnh có thể cải thiện hầu hết mọi bài đăng hoặc trang. Hãy nhớ câu nói ''Một bức ảnh có giá trị hơn ngàn từ ngữ''. Bài viết của bạn sẽ trở nên hấp dẫn hơn rất nhiều với hình ảnh. Điều này cải thiện khả năng tiếp cận, nó cũng làm tăng cơ hội xếp hạng của bạn trong tìm kiếm hình ảnh. Và theo tầm nhìn của Google, tìm kiếm trực quan ngày càng trở nên quan trọng. Có nghĩa là thứ hạng cao trong tìm kiếm hình ảnh có thể mang lại cho bạn một lượng truy cập tốt. Vì vậy bạn nên cân nhắc đưa việc tối ưu hóa hình ảnh vào danh sách việc cần làm.
Cách tối ưu hóa hình ảnh
Thuộc tính alt là điều quan trọng nhất nhưng không phải là khía cạnh duy nhất của việc tối ưu hóa hình ảnh. Nếu bạn muốn tối ưu hóa hoàn toàn một hình ảnh cho SEO, có rất nhiều điều bạn nên làm. Sau đây là một số mẹo cơ bản về cách tối ưu hóa hình ảnh của bạn cho SEO : 1. Thêm hình ảnh vào văn bản của bạn Bạn nên cố gắng thêm hình ảnh vào mỗi bài viết, để làm cho chúng hấp dẫn hơn. Hình ảnh cũng sẽ giúp người đọc và công cụ tìm kiếm hiểu văn bản của bạn tốt hơn. 2. Thêm văn bản thay thế vào hình ảnh của bạn Như đã nói, bạn phải luôn thêm thuộc tính alt hoặc thẻ alt vào hình ảnh của mình. Điều này đảm bảo một văn bản mô tả được hiển thị tại chỗ đó nếu hình ảnh không thể hiển thị vì bất kỳ lý do nào. Ngoài ra, nó còn cung cấp cho Google một mô tả văn bản của hình ảnh. Họ sử dụng nó để xếp hạng bài đăng của bạn trong tìm kiếm hình ảnh. 3. Sử dụng từ khóa trong văn bản thay thế của bạn Bởi vì các công cụ tìm kiếm cần mô tả của hình ảnh để hiểu về hình ảnh đó và để xếp hạng trang của bạn trong tìm kiếm hình ảnh. Bạn cần sử dụng cụm từ khóa tiêu điểm của bài viết trong văn bản thay thế. Plugin Yoast SEO kiểm tra xem thẻ alt của bạn có sử dụng cụm từ khóa đó không. Với Yoast SEO Premium, nó thậm chí còn kiểm tra các từ đồng nghĩa của cụm từ khóa nữa. Nếu văn bản của bạn chứa 10 hình ảnh, bạn không cần phải đưa cụm từ khóa vào tất cả các văn bản thay thế. Yoast SEO đã thiết lập một giới hạn giúp bạn tìm thấy sự cân bằng phù hợp. 4. Sử dụng cụm từ khóa của bạn trong tên tệp Google cũng sử dụng tên tệp để xác định hình ảnh nói về cái gì. Đó là lý do tại sao bạn nên sử dụng cụm từ khóa của mình trong tên tệp. Ví dụ: Hình ảnh của bạn là hai con thỏ đang nằm trên cỏ. Tên tệp không nên là DSC3492.jpg, mà là Two-rabbits-lay-in-grass.jpg. 5. Chia tỷ lệ hình ảnh phù hợp và giảm kích thước tệp Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, càng dễ truy cập và lập chỉ mục. Hình ảnh có một tác động rất lớn đến thời gian tải. Đó là lý do tại sao bạn nên thay đổi kích thước hình ảnh phù hợp. Ví dụ: nếu bạn muốn hiển thị hình ảnh 250 × 150 px, bạn nên chia tỷ lệ hình ảnh thành 250 × 150 px và không để trang tải hình ảnh đầy đủ 2500 × 1500 px. Ngoài ra, đảm bảo rằng hình ảnh được nén, để nó ở kích thước tệp nhỏ nhất có thể. Có một số công cụ có sẵn để giúp bạn giảm kích thước hình ảnh của mình, như kraken.io hoặc ImageOptim. Nguồn: yoast.com Read the full article
0 notes
Photo

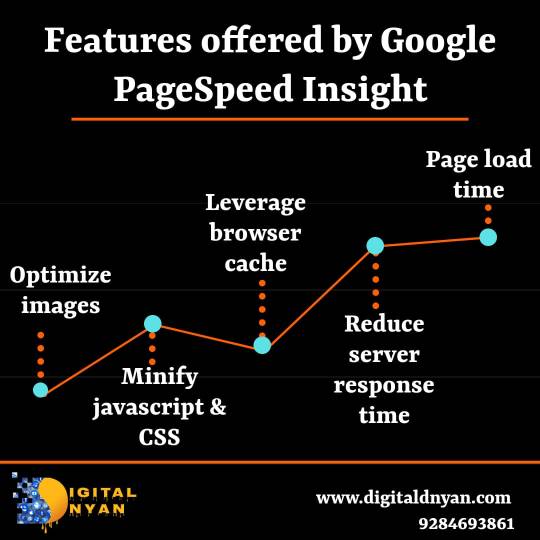
Google PageSpeed Insight is a tool used to generate reports on the performance of a webpage. The most important feature is to analyze real time website speed.
#googlepagespeedtools#googlepagespeedinsight#generatereports#performance#serverresponsetime#leverage#optimizeimage
0 notes
Photo

How to #optimizeimages for the web, web pages, eCommerce, and others Besides? Today learn about the impact of image size using SEO and IMG ALT tags from us.
0 notes
Photo

What Everyone Should Know About Copywriting
If you want to make money online then copywriting is the skill you should learn. Copywriting is one of the most attractive fields of Digital Marketing. So in this article, we will be discussing What Everyone Should Know About Copywriting.
For More Information visit Here: https://theawakenworld.com/what-everyone-should-know-about-copywriting/
Get Regular Updates: Visit on Facebook:https://www.facebook.com/theawakenworld
Follow on Instagram: https://www.instagram.com/www_theawakenworld_com/
Follow on LinkedIn :https://www.linkedin.com/in/the-awaken-world-3a727b226/
Follow on Twitter : https://twitter.com/the_world7864
#optimizeimages #digitalmarketingagency #faceboook #theawakenworld #socialmediamarketing #digitalmarketingexpert #contentmanagement #copywriters #socialmediaagency #searchenginemarketing #digitalmarketers #digitalmarketingservices #contentwriter #seo #ppc
0 notes
Link
SEO Optimized Images: Essential Guidelines You Need to Know – Netpeak Software Blog https://netpeaksoftware.com/blog/essential-image-seo-guidelines-you-need-to-know Start with these SEO Basics for helping you optimize your photos rank on search engines.
0 notes
Text
12 #SEO Best Practices That Everyone Should Follow
1. Use HTTPs
2. Make sure your pages load fast
3. Target a #Topic with ‘search traffic potential’
4. Match search intent
5. Target a topic in your wheelhouse
6. Use your target keyword in three places- #Titletag,#Heading (H1)& #URL
7. Use a short and #descriptiveURL
8. Write a compelling title tag and #metadescription.
9. #Optimizeimages
10. Write thorough content
11. Add #internallinks from other relevant pages
12. Get more #backlinks
Follow - Hemant 4 You 👈
#digitalmarketing #seo #digitalmarketingtips #digital #marketing #tips #2020 #digitalmarketing2020 #digitalmarketinghacks #digitalmarketingtricks #Digitalmarketingtrend #search #engine #optimization #searchengineoptimization #seo2020 #seotips #seohacks #Youtuber #Hemant4You #Hemant4U
1 note
·
View note
Photo

OptimizeImages Free Bulk Image Optimizer https://ift.tt/JHAwDlY
0 notes
Text
These are some of the most prominent and detailed steps that you should follow to make the maximum out of your website or your blogs. Here are a few of these steps which a must follow if you want to make an impact.
Read More: http://www.cross.tv/blog/216941
#WeblinkIndia #SEO #WebDesign #DgitalMarketing #WebDevelopment #OptimizeImage

0 notes