#CompressJPG
Explore tagged Tumblr posts
Text
Online Compress JPG
Online Compress Jpg provide a powerful tool for reducing the size of your images and photos and maintaining a quality with almost no difference after compression, With 60% file size compression.
Visit now :- Online Compress JPG

#Compressjpg#Jpgcompress#online Compress JPG#jpg compress online#jpeg compress online#online Compress JPEG
2 notes
·
View notes
Photo



Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining a quality with almost no difference after compression, With 65% file size compression.
Visit Us Now:- https://compressjpgonline.com
3 notes
·
View notes
Link
Compressing MS Word file is important for save data and it can be also helpful when you have large files and you want to share it over email. You can compress your MS Word file with CloudPresso without face any problem.
https://bit.ly/2OmihrI
0 notes
Note
hi! for 3.0 caffeine fiction, what would you say the max amount of characters should be used on it? i have a lot of ocs i wanna stick on it (about 50 haha D:) i'm not sure if i should have multiple pages and separate my ocs via media or keep them all on one page. i'm scared of lagging out the page :( thanks for your time!
Hey! As long as you make sure your images aren’t too big it should be fine. And by big I mean file size (e.g. don’t use image that are like 300mb each). Make sure they are the right sizes (cut the small images to be small size), use jpgs and compress them in photoshop or with the help of websites like compressjpg if you have to.
It’s not going to lag out the page but the initial load time might be longer.
1 note
·
View note
Text
Prestashop Ultimate Image Tool (Prestashop)
IMAGE COMPRESSION FOR LARGE CATALOGS DELETE UNNECESSARY IMAGES IMAGE/THUMBNAIL REGENERATION LAZY LOAD FOR IMAGES SWAP IMAGES ON MOUSE HOVER ON PRODUCT LIST ALT TAG GENERATOR FOR IMAGES IMAGE SITEMAP
More details below
IMAGE COMPRESSION Easily compressJPG and PNG images in your store. Reduce images size significantly by compressing them. On average, JPG images are compressed by 40-60% and PNG images by 50-80% WITHOUT visible loss in quality. Improve customer experience with fast loading pages. You will save a lot of disk space on your server. Benefit from pause/resume feature and never worry about the number of images your store has. Compress images by category: product images, category images, theme images, module images and many others. You can also compress images from any directory. Just give absolute or relative path to a directory and the module will take care of the rest. View detailed history of compressions and keep track of the improvements. The history of each compression is kept, so that you don’t compress images that were compressed before. Modified images will be compressed during next compressions, regardless of the history. View log of images and their statuses. You can compare sizes of images before and after compression. You can use CRON to automatically compress images on scheduled time periods. Product images will be compressed automatically by CRON after you add them. Compress unltimited number of images without any cost with ReSmush API
IMAGE/THUMBNAIL REGENERATION When you install a new theme or modify an existing one or simply when you are not satisfied with the size of the thumbnail images of your shop, you must regenerate them. The traditional method of PrestaShop will regenerate all images at once. This is appropriate for a dedicated server, but when you have more than a hundred images it takes some times. Indeed, we must try several times and the images are no longer available on the store. This module helps improving the time spending. Using AJAX, it does not overload the server asking to calculate all the images simultaneously. He treats one by one, erasing the old miniature just before regenerate so that images are always available on your shop.
LAZY LOAD Lazy loading is a additional way to improve the page’s loading time and overall performance. Compatible with `blocklayered` module. Works with all modules uses the `product-list.tpl` file This lazy load method does not affect SEO, as the image `src` tag is not changed
DELETE UNNECESSARY IMAGES OR IMAGE SIZES Delete redundant product images Delete redundant category images Delete redundant manufacturer images Delete redundant supplier images Delete redundant store images Delete images of unused formats Save disk space
ALT TAGS ( SEO ) GENERATOR FOR YOUR IMAGES Image descriptions are a little-known SEO feature for product pages, but precise description is a surefire way to increase your e-commerce’s search engine visibility. The SEO Images (Alt tag) module automates ALT tag creation for product images and produces quality content to improve your site’s page ranking.
IMAGE SITEMAP Increase your shop rating and improve its SEO by allowing Google to scan all of your site images. With this plugin, you can create a complete XML image sitemap within seconds, it also allows you to ping your Google webmasters account to alert that a new sitemap has been created. Create an XML image sitemap within seconds.
IMAGE SWAP ON MOUSE HOVER ( ROLLOVER) Better user experience : with light effects, your website will come to life and your customer won’t feel passive anymore. More pictures for a better showcase : you can have use of the second image with imagination. A simple example would be that the second image is the product in action while the first one was just a picture of it. No core modification, no theme modification ! You don’t have anything to do. Also, there are no overrides in the module, for a maximum compatibility with all shops ! Top performance : nothing is added in the page as it loads. Images are added only when the customer hovers a part that should change the image. Top performance : nothing is added in the page as it loads. Images are added only when the customer hovers a part that should change the image. Compatible with any product image on the website. (left column, cart, accessories…)
from CodeCanyon new items http://ift.tt/2tmsdsB via IFTTT https://goo.gl/zxKHwc
0 notes
Photo

Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With 65% file size compression. Visit Now:- https://compressjpgonline.com/ #compressjpg #image #imagecompression #imagecompressor #imagecompress #photocompression #photocompressor #compressjpeg #compressjpeg #quora #quoraanswers https://www.instagram.com/p/CE0SNqTgadH/?igshid=nkr8mg3k2zzb
#compressjpg#image#imagecompression#imagecompressor#imagecompress#photocompression#photocompressor#compressjpeg#quora#quoraanswers
1 note
·
View note
Video
instagram
Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With 65% file size compression. Visit Now:- https://compressjpgonline.com/ #compressjpg #image #imagecompression #imagecompressor #imagecompress #photocompression #photocompressor #compressjpeg #compressjpeg https://www.instagram.com/p/CErbAItg6nH/?igshid=1quewit136p77
#compressjpg#image#imagecompression#imagecompressor#imagecompress#photocompression#photocompressor#compressjpeg
1 note
·
View note
Photo

: Wishing a Beautiful, Colourful, and Cheerful "Ganesh Chaturthi" to everyone. May this festival occassion bring along many more smiles and many more Calibration for you. Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With 65% file size compression. Visit Now:- https://compressjpgonline.com/ #compressjpg #image #imagecompression #imagecompressor #imagecompress #photocompression #photocompressor #compressjpeg #compressjpeg #Ganesh #ganeshfestival #GaneshChaturthi #ganeshutsav2020 https://www.instagram.com/p/CEMVK0bAhNQ/?igshid=wr56xww74nta
#compressjpg#image#imagecompression#imagecompressor#imagecompress#photocompression#photocompressor#compressjpeg#ganesh#ganeshfestival#ganeshchaturthi#ganeshutsav2020
1 note
·
View note
Photo

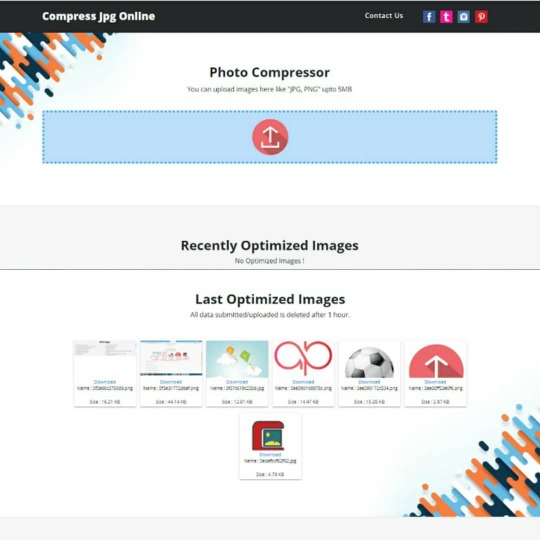
Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With 65% file size compression. #compressjpg #image #imagecompression #imagecompressor #imagecompress #photocompression #photocompressor #compressjpeg #compressjpeg https://www.instagram.com/p/CEBDAVwjHuM/?igshid=1uruo7oxgrevm
#compressjpg#image#imagecompression#imagecompressor#imagecompress#photocompression#photocompressor#compressjpeg
1 note
·
View note
Text

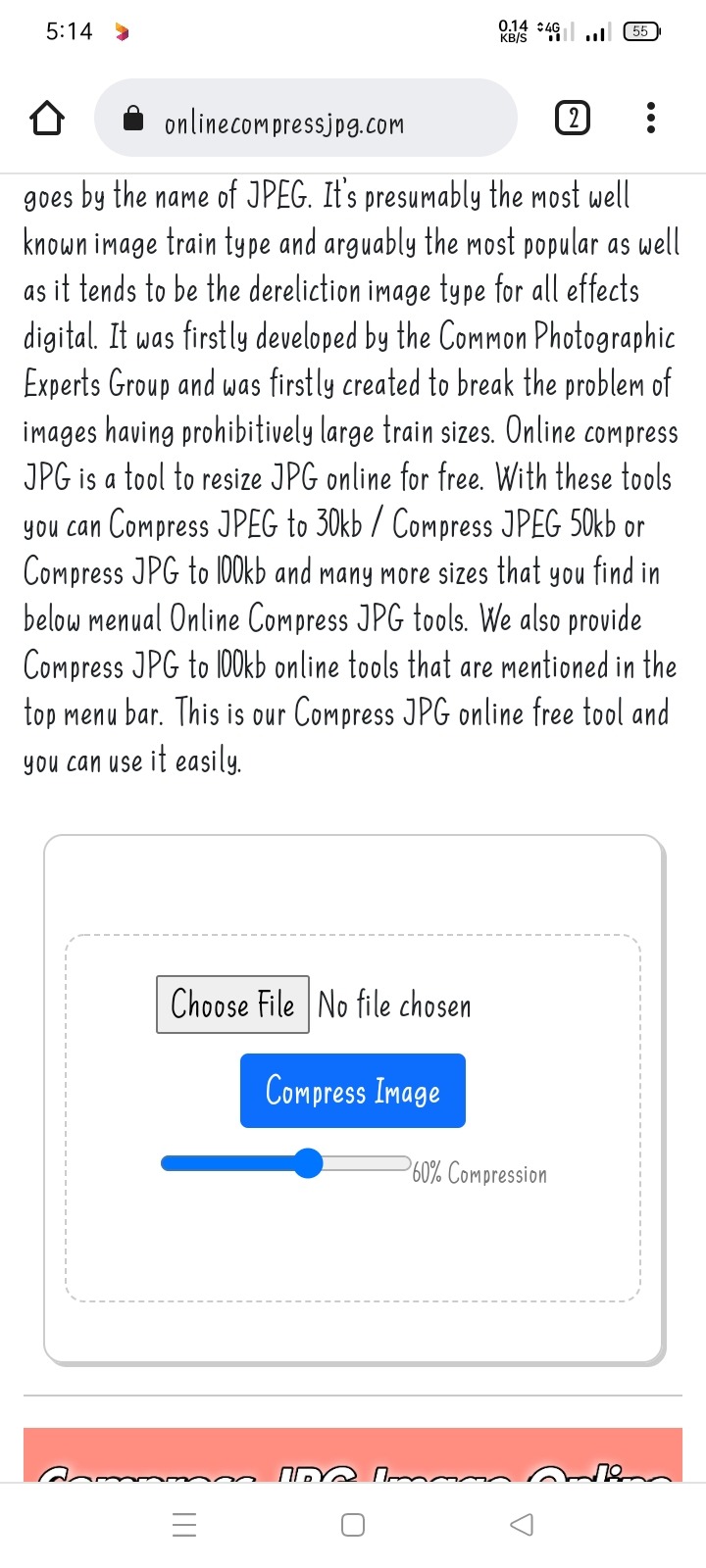
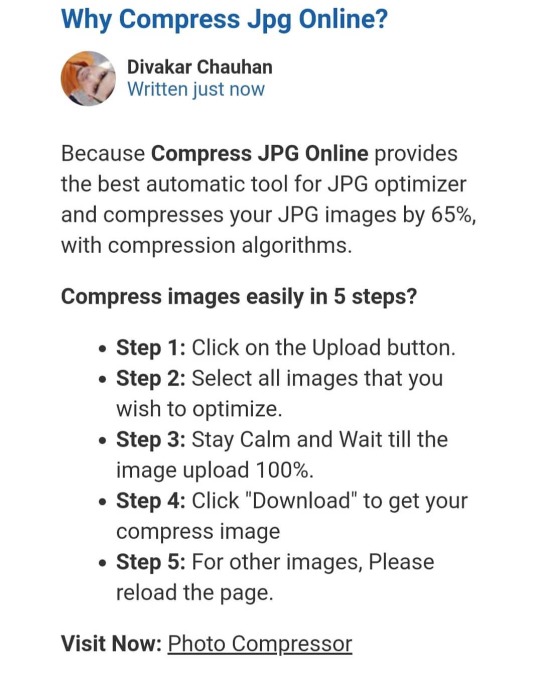
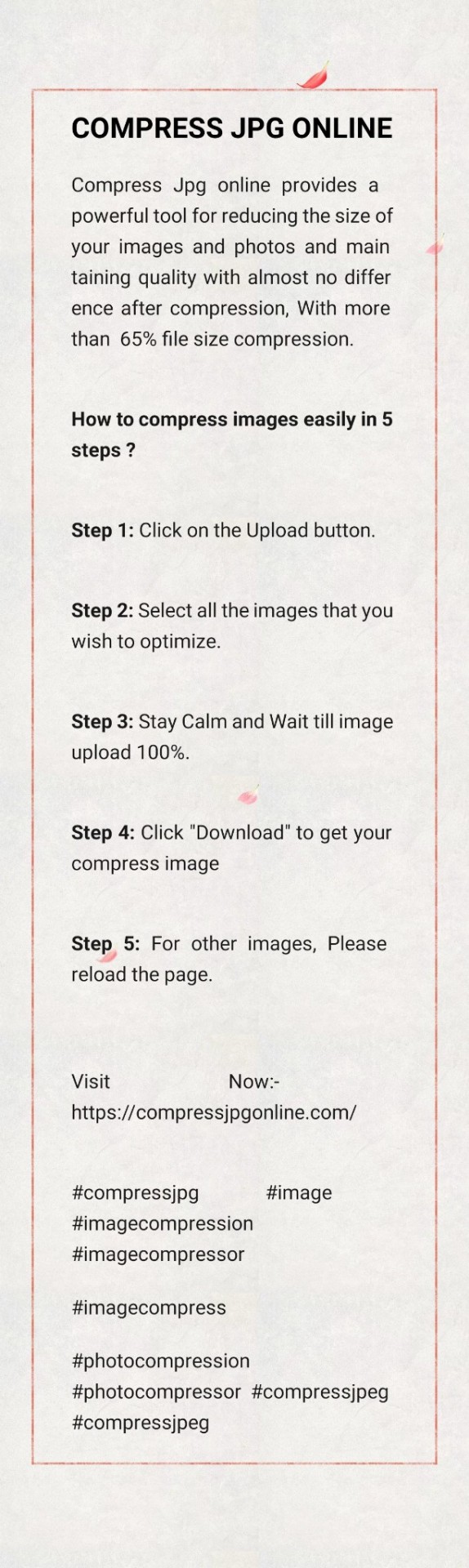
Compress Jpg online provides a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With more than 65% file size compression.
How to compress images easily in 5 steps ?
Step 1: Click on the Upload button.
Step 2: Select all the images that you wish to optimize.
Step 3: Stay Calm and Wait till image upload 100%.
Step 4: Click "Download" to get your compress image
Step 5: For other images, Please reload the page.
Visit Now:- https://compressjpgonline.com/
#compressjpg#compressjpeg#imagecompress#imagecompressor#imagecompression#photocompression#photocompressor#compresores#photo compressor#image
0 notes
Link

As we all know that images play an important role in delivering any information or content. If you use a heavy image in your blog, your website load time will increase that is not good for visitors and Google as well. https://bit.ly/2Pyyn2i
0 notes
Video
instagram
Compress Jpg online provide a powerful tool for reducing the size of your images and photos and maintaining quality with almost no difference after compression, With 65% file size compression. Visit Now:- https://compressjpgonline.com/ #compressjpg #image #imagecompression #imagecompressor #imagecompress #photocompression #photocompressor #compressjpeg #compressjpeg https://www.instagram.com/p/CE4zT9IAfTd/?igshid=mbb02om4vmfa
#compressjpg#image#imagecompression#imagecompressor#imagecompress#photocompression#photocompressor#compressjpeg
0 notes
Link

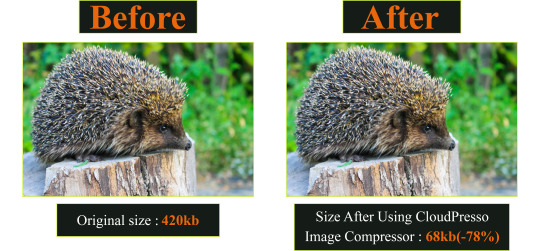
Compress JPEG format of images from cloudpresso.com, if you have used heavy images in your website then you should use compressed images in your website for decreasing the loading time. #Cloudpresso #CompressImage #Compressjpeg, #Compressjpg, #Reduceimage https://bit.ly/2sE0YtH
0 notes