#Online Coding Tutorial
Explore tagged Tumblr posts
Text

0 notes
Text
How to Sort List of Tuples in Python | Python List Tutorial | Python Tutorials for Beginners
via IFTTT
youtube
View On WordPress
#coding#computer science#india#information technology#learning#online#programming#Python#teaching#tutorial#Youtube
2 notes
·
View notes
Text
i need to learn 3d modelling so that more than anything my power to mod persona 4 golden can grow
#rambles#modding#the thing is i'm SO BAD at following tutorials#i've always learned better by doing my own thing. messing around with whatever tool it is until it works#but that isn't really something i can do with 3d modelling.#or at least it's not something i can do at a total beginner level. i imagine it'll be kinda like how i learned coding#(did a couple free online classes and once i learned the very basics/got bored i just did my own thing)#but i started THAT when i was like 14. i wanna be as good at blender as i am with html/css NOW!!!!!!#<- is not even that good w html#<- because of the aforementioned ''hates taking classes on this kind of thing'' thing
3 notes
·
View notes
Text
wah...
#suffering<- he made a program for someone without them asking because he wanted to be helpful#but he can't figure out how to share code files.#god help my soul online tutorials are not helping#i asked the cs50 discord let's hope i get a response at least soon.#🌙rambling
11 notes
·
View notes
Text

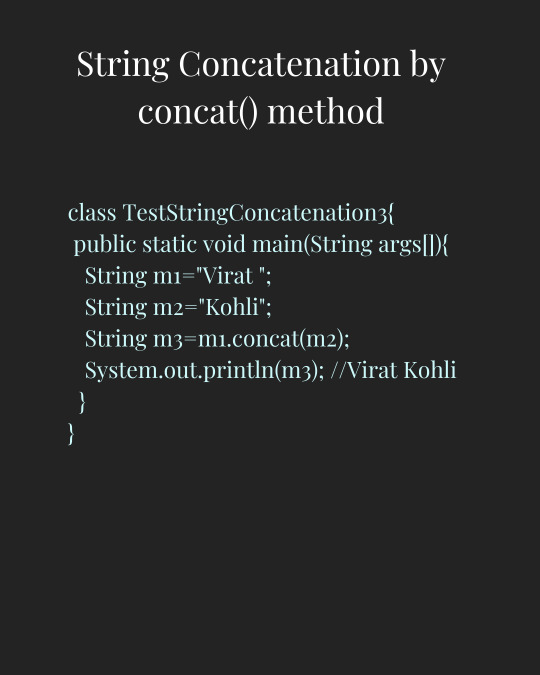
String Concatenation by concat() method
In Java, you can concatenate strings using the concat() method. This operator allows you to join two or more strings together. Here's how you can use it:
#javalanguage#javaprogramming#programming#coding#code#trending#education#technology#tech#training#engineering#software#development#softwaredevelopment#besttraininginstitute#online#onlinetraining#traininginstitute#tutorial#java
3 notes
·
View notes
Text
learning the basics of python for my disruptive tech class and. everyday i find myself respecting trans girls even more. how do yall do it???? i feel smoke coming out my head coding has hands dear god
#studyblr#uni life#college#online university#coding#coding is hard i think#like i understand a little bit and then i tried to run a extremely basic code#only for that shit to not run properly for 15 minutes of my class#and me in tears not knowing wtf did i do wrong#and all my classmates wondering the same thing#and the teacher was wrong too#until we watched a youtube tutorial
3 notes
·
View notes
Text

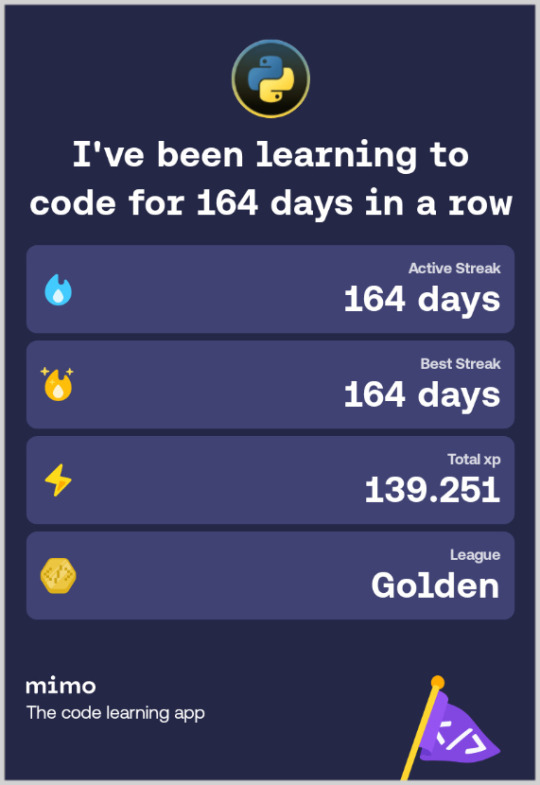
Post #159: MIMO, Online coding website, app and community, programming and script languages: Python, SQL, Web Development, JavaScript, HTML, 2023.
#coding#programming#programmieren#coding for kids#education#learning#online tutorial#online coding#python tutorial#studying#teaching#mimo
4 notes
·
View notes
Text
How Do Job Descriptions for Java Developers Look?
1. Introduction to Java Job Descriptions
Getting a grip on job descriptions is key to moving forward in your career. When students want to know what Java developer job descriptions look like, it's helpful to break it down into skills, experience, and job expectations. Whether you're just starting a Java course in Coimbatore or finishing a java Full Stack Developer Course, job descriptions can help you connect your learning with what employers want. They typically list out responsibilities, required skills, and educational background.
Key Points:
- Common skills include Core Java, Spring, Hibernate, and tools for version control.
- Levels include Entry-level, mid-level, or senior roles.
- Keywords: Java for beginners, Learn Java step by step, Java internship for students
2. Core Skills Listed in Job Descriptions
A frequent question is what core skills are expected in Java job descriptions. Employers usually look for solid knowledge of Java syntax, object-oriented programming, data structures, and algorithms. These are basics you’ll cover in foundational Java training in Coimbatore.
Key Points:
- OOP concepts like inheritance, polymorphism, and abstraction are often must-haves.
- Java basics are essential for job readiness.
- Keywords: Java basics for students, Java tutorials for students, Java course with placement
3. Frameworks and Tools Required
Modern job postings often emphasize the need for skills in frameworks like Spring Boot and Hibernate. Familiarity with version control (like Git), build tools (like Maven), and IDEs (like Eclipse or IntelliJ) is usually required. If you're taking a Full Stack Developer Course in Coimbatore, you'll likely learn these tools.
Key Points
- Full stack Java includes front-end knowledge like HTML, CSS, and JavaScript.
- These frameworks are often covered in full-stack courses.
- Keywords: Java crash course, Java full stack course for students, Java online learning
4. Experience Level and Projects
Most employers specify the experience level in their job ads. A common phrase is Entry-level Java developer with 0-2 years of experience. Mini projects and internships are often counted as relevant experience for newcomers.
Key Points:
- Java mini projects can enhance your resume.
- Internships are a valuable way for students to gain industry exposure.
- Keywords: Java mini projects, Java internship for students, Java programming course near me
5. Educational Qualifications & Certifications
Most job ads request a B.E./B.Tech in Computer Science or something similar. Having certifications can really help, especially when it comes down to choosing between similar candidates. If you’re taking a Java certification course in Coimbatore, that's a plus.
Key Points:
- Java coaching classes help prepare you for certifications.
- Certifications boost credibility for entry-level Java jobs.
- Keywords: Java certification course, Java coaching classes, Easy Java programming
6. Job Roles and Responsibilities
As you look into Java job descriptions, you'll notice they commonly mention tasks like code development, testing, bug fixes, and integration. These tasks are part of what you would learn in any Java training program in Coimbatore.
Key Points:
- You’ll need to write clean, scalable Java code.
- Understanding of SDLC and Agile is often required.
- Keywords: Java developer jobs for freshers, Java job interview questions, Java tutorials for students
7. Soft Skills and Team Collaboration
In addition to technical skills, job descriptions often mention the importance of communication and teamwork. A Full Stack Developer Course in Coimbatore might focus on soft skills to make students ready for the job market.
Key Points:
- Being a team player and communicating well is important.
- Employers often look for a problem-solving mindset.
- Keywords: Java course with placement, Affordable Java course, Java for beginners
8. Learning Opportunities and Growth
Employers often discuss opportunities for growth in their job postings. So when you wonder what Java job descriptions include, think about the chances for learning and advancing your skills.
Key Points:
- There's potential to move up into senior roles.
- Continuous learning is often encouraged through various workshops.
- Keywords: Learn Java step by step, Java online learning, Java weekend classes
9. Location, Salary, and Work Conditions
Job descriptions often specify locations, such as Java developer jobs in Coimbatore, and discuss work conditions, remote options, and salary ranges. This is especially important for students seeking roles after a Java course.
Key Points:
- The IT sector in Coimbatore is on the rise and hiring Java developers.
- Weekend classes can accommodate working students.
- Keywords: Java weekend classes, Java developer jobs for freshers, Java job interview questions
10. Conclusion
In summary, if you’re still curious about Java job descriptions, they typically focus on technical skills, real-world experience, and soft skills. Courses like the Full Stack Developer Course in Coimbatore and other Java training programs prepare you for these job requirements.
Key Points:
- Pick institutions that offer practical and placement support.
- Practical skills often matter more than just theoretical knowledge.
Frequently Asked Questions (FAQs)
Q1. What are the must-have skills in a Java job description?
You should have a good understanding of Core Java, OOPs, Spring Framework, and some basic database handling.
Q2. Is it easy for beginners to get Java jobs?
Yes, many companies are ready to hire freshers for Entry-level Java roles.
Q3. Does having a Java certification help me get hired?
Yes, certifications show that you’re serious and have the technical know-how.
Q4. What’s the average salary for a fresh Java developer in Coimbatore?
It tends to be between ₹2.5 LPA to ₹4 LPA depending on your skills and certifications.
Q5. Is project work important for Java job applications?
Yes, mini projects and internships provide the hands-on experience that employers really want.
#Java programming language#Java tutorials for students#Learn Java step by step#Java basics for students#Java for beginners#Easy Java programming#Java online learning#Java course with placement#Java internship for students#Java coding exercises
0 notes
Text
Build E-commerce Website with HTML, CSS, JS | 2025 Tutorial
#e-commerce website tutorial#build e-commerce website HTML CSS JS#HTML CSS JavaScript tutorial#responsive e-commerce website#web development 2025#coding tutorial for beginners#create online store website#front-end development
0 notes
Text
Trying a new routine out to try and clear the brain fog (sleeping earlier and doing more tasks during the day) hope it works 🤞🏾
#also might post here less bc I have almost 500 posts on this blog already. not good LMAO#I want to try and center myself in reality more & also talk to my friends more#I think social media is triggering my paranoia & such so I need to get more active offline#probably gonna be doing the YouTube online drawing course I saved bc I FORGOT HOW TO DRAW :SAD:#edit and those coding tutorials I need to watch those
0 notes
Text
Lambda Function with List Comprehension in Python | Lambda Function in Python | List Comprehension
via IFTTT
youtube
View On WordPress
#coding#computer science#india#information technology#learning#online#programming#Python#teaching#tutorial#Youtube
4 notes
·
View notes
Text
Master Coding for Free: The Best Online Programming Tutorials & Lessons
At Removeload Educational Academy, we provide free programming tutorials designed for students who want to learn coding in an easy and practical way.
0 notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text

What is Java?
Java is a popular, high-level, object-oriented programming language developed by Sun Microsystems but now owned by Oracle Corporation. Java was first released in 1995 and has since become one of the most widely used programming languages in the world, particularly for building enterprise-level applications, web applications, mobile applications, and large-scale systems.
#java#javalanguage#javaprogramming#programming#coding#code#trending#education#technology#tech#training#engineering#software#development#softwaredevelopment#besttraininginstitute#onlinetraining#tutorial#online#traininginstitute
4 notes
·
View notes
Text
PYTHON - Code With Josh ...
youtube
Post #163: YouTube, Free Python course for beginner, Code with Josh, 2025.
#programming#education#coding#i love coding#coding is fun#learning#i love programming#i love python#programming language#teaching#learn python#educacion#python online course#python coding#python tutorial#Youtube
3 notes
·
View notes
Text
Learn Back-End Web Development
To practice and improve your web development abilities with ASP.NET Core, check out Microsoft's back-end web development tools, which include free tutorials, videos, and courses. This is a wonderful place to start if you work in the field or are interested in studying back-end web programming using ASP.NET, a well-liked free, open-source framework for creating web applications.
Since I work in the web industry myself, I wanted to share this because it's helping me understand how ASP.NET works and what I can use it for.
#coding#code#ASP#ASP.NET#web developer#educational#programming#program#open-source#web#tutorials#online courses#course work#web coding#web architect#web-coding
1 note
·
View note