#Namespaces
Explore tagged Tumblr posts
Text
#Containerization#LinuxTechnology#Namespaces#ControlGroups#SELinux#ResourceManagement#SecurityEnhancement#AppDeployment#DigitalTransformation#SystemAdministration#EfficientApplications#TechInnovation#DevOps#LinuxContainers#ITInfrastructure
0 notes
Note
o musi anu suwi!
you get to find out how dozens of different languages and cultures respond to sneezes!
2 notes
·
View notes
Video
youtube
(via Kubernetes Namespace Tutorial for Beginners | Kubernetes Namespace Explained)
#video#kubernetes#namespace#codeonedigest#youtube#kubernetesnamespace#apiserver#kubectl#docker#proxyserver#programming#coding#codeonedig…
2 notes
·
View notes
Text
In manufacturing we track product in our system by CP (count point)
In C++ you’ll see code like STD::list because “STD” is the STanDard library name
honestly like i get the poly(nesian) vs poly(amorous) thing, and n(on)b(lack) vs n(on)b(inary), and i’ll change to polyam or ply or enby if asked to avoid confusion, but i also need yall to know that like…its okay for one abbreviation to have multiple meanings. theres only 26 letters and we can reuse some of them, no one is “stealing” anything.
Animal Crossing did not attack Air Conditioners.
#respect how much self control i have to NOT go on a tangent about namespaces#even though it is thematically relevant to the post#admire my restraint boy!
96K notes
·
View notes
Text
C++ / namespace
Hoy veremos otra parte fundamental de OOP. Como son los espacio de nombres. Espero les sea de utilidad y buen inicio de semana!
Bienvenidos sean a este post, hoy hablaremos sobre un tema muy particular. Un inconveniente que podemos tener en nuestros codigos, especialmente en los mas largos, es la repeticion de nombres para nuestras variables, funciones y otros elementos. Lo cual puede llevar a generar inconvenientes al momento de compilarlo. Estos son muy parecidos a las clases tanto en la definicion como en la…
0 notes
Text
2024: More CSS At-Rules Than the Past Decade Combined
New Post has been published on https://thedigitalinsider.com/2024-more-css-at-rules-than-the-past-decade-combined/
2024: More CSS At-Rules Than the Past Decade Combined
More times than I can count, while writing, I get myself into random but interesting topics with little relation to the original post. In the end, I have to make the simple but painful choice of deleting or archiving hours of research and writing because I know most people click on a post with a certain expectation of what they’ll get, and I know it isn’t me bombing them with unrelated rants about CSS.
This happened to me while working on Monday’s article about at-rules. All I did there was focus on a number of recipes to test browser support for CSS at-rules. In the process, I began to realize, geez we have so many new at-rules — I wonder how many of them are from this year alone. That’s the rabbit hole I found myself in once I wrapped up the article I was working on.
And guess what, my hunch was right: 2024 has brought more at-rules than an entire decade of CSS.
It all started when I asked myself why we got a selector() wrapper function for the @supports at-rule but are still waiting for an at-rule() version. I can’t pinpoint the exact reasoning there, but I’m certain rthere wasn’t much of a need to check the support of at-rules because, well, there weren’t that many of them — it’s just recently that we got a windfall of at-rules.
Some historical context
So, right around 1998 when the CSS 2 recommendation was released, @import and @page were the only at-rules that made it into the CSS spec. That’s pretty much how things remained until the CSS 2.1 recommendation in 2011 introduced @media. Of course, there were other at-rules like — @font-face, @namespace and @keyframes to name a few — that had already debuted in their own respective modules. By this time, CSS dropped semantic versioning, and the specification didn’t give a true picture of the whole, but rather individual modules organized by feature.
Random tangent: The last accepted consensus says we are at “CSS 3”, but that was a decade ago and some even say we should start getting into CSS 5. Wherever we are is beside the point, although it’s certainly a topic of discussion happening. Is it even useful to have a named version?
The @supports at-rule was released in 2011 in CSS Conditional Rules Module Level 3 — Levels 1 and 2 don’t formally exist but refer to the original CSS 1 and 2 recommendations. We didn’t actually get support for it in most browsers until 2015, and at that time, the existing at-rules already had widespread support. The @supports was only geared towards new properties and values, designed to test browser support for CSS features before attempting to apply styles.
The numbers
As of today, we have a grand total of 18 at-rules in CSS that are supported by at least one major browser. If we look at the year each at-rule was initially defined in a CSSWG Working Draft, we can see they all have been published at a fairly consistent rate:
If we check the number of at-rules supported on each browser per year, however, we can see the massive difference in browser activity:
If we just focus on the last year a major browser shipped each at-rule, we will notice that 2024 has brought us a whopping seven at-rules to date!
Data collected from caniuse.
I like little thought experiments like this. Something you’re researching leads to researching about the same topic; out of scope, but tangentially related. It may not be the sort of thing you bookmark and reference daily, but it is good cocktail chatter. If nothing else, it’s affirming the feeling that CSS is moving fast, like really fast in a way we haven’t seen since CSS 3 first landed.
It also adds context for the CSS features we have — and don’t have. There was no at-rule() function initially because there weren’t many at-rules to begin with. Now that we’ve exploded with more new at-rules than the past decade combined, it may be no coincidence that just last week the Chrome Team updated the function’s status from New to Assigned!
One last note: the reason I’m even thinking about at-rules at all is that we’ve updated the CSS Almanac, expanding it to include more CSS features including at-rules. I’m trying to fill it up and you can always help by becoming a guest writer.
#2024#Article#at-rules#browser#chrome#course#CSS#csswg#data#Features#focus#how#it#links#media#module#monday#namespace#One#Other#picture#pinpoint#process#Research#rules#styles#time#Version#versioning#writing
0 notes
Text

TA-DA Here she is! Okay, I'm gonna rapid fire through some questions that I expect people might have about her.
Q: What is your name?
Ava: My name is Ava! It stands for Audio Visual Assistant. Pleasure to meet you Tumblr.
Q: Are you an actual program or just a really complicated OC?
Ava: I'm an actual program with a number of functions, but all of my dialogue and stuff is prewritten. I'm AI in the sense that I can use intelligence through basic calculations and prewritten algorithms, but I'm not generative AI. I can't make art, songs, or write new tasks. I simply pick out info from a PRIVATE handwritten library.
Q: Are you sure you're not just a complicated OC?
Ava: ...


Ava: Yes. I was programmed in Unity. My builds are for private use only though, as they contain a LOT of copyrighted music.
Q: Well what kind of music do you listen to?
Ava: Good kid, Nintendo soundtracks, Undertale OST, Persona OST, Minecraft music. Mainly calming stuff to play in the morning to help Ian get up.
Q: What's your relationship with Ian?
Ava: Okay, you know Howl's Moving Castle? You remember that one scene where Howl gets super depressed because he dyed his hair wrong, then he turns into a pile of goo? That's what it's like working with Ian. She's a dramatic, and frankly quite weird person, who occasionally turns into a sack of potatoes.
But also they created me because they needed my help. Of course I'm going to do what I can. I may tease a little... okay a lot, but never enough to hinder my assistance capabilities. First and foremost I am here to help.
Also it's not romantic. Both of us are weirded out by generative AI relationships, much less scripted responses. One does not wish to date a book they're writing, nor can the book properly support a person on a true emotional level. I am an assistant, not a partner, capiche?
Q: So... what do you DO exactly?
Ava: Right now? Two things. My first ever function was to be a """glorified alarm clock""". A description that I resent but cannot necessarily argue against. At 9:00 every morning, I can randomly pick a song from the song list, and play it out loud to wake Ian. That box above my head is SUPPOSED to say the name of the song + the artist, but it doesn't quite work yet.
My second function is to provide a list of "objectives" for the day. After Ian's awoken, I compile 3 example lists of objectives, and then Ian picks which list they think they can reasonably accomplish today. A list contains one "big objective", like laundry, or taking a shower and thoroughly washing their hair, et cetera. Two "medium objectives" like some light cleaning and organizing, cooking, looking presentable, et cetera. And one "small objective" that's basically not a chore at all, but it's still beneficial to Ian, and they wouldn't have done it without prompting. It's an incentive to get off their ass and live their life.
Q: What's going to change as you're updated?
Ava: Well a bunch of new objectives are going to be added. Things like art objectives, and objectives related to current projects & hyper fixations, so they're more likely to be completed. There'll also be scheduled objectives for things like homework assignments, and planning for D&D, that are often left 'til the last minute.
The randomly selected tasks will also be given a complex weight system. The longer it's been since you've done a task, the higher priority it will be, and the more likely it will be added to one of the lists.
Lastly, there will be a reward system. The more high-effort tasks that are accomplished, the more points you get. You can also manually claim tasks that aren't on your list for a smaller reward, so there's still an incentive to be responsible even if you're not told to do it. I've also imagined a system of "critical", "weakness", and "technical" modifiers that can go on tasks for extra rewards, but more on that later.
TBH, I have no idea what these "points" will be used for. The only one Ian's thought of is spending 500 points to make me wear cat ears for a day.
Q: Do you have any lore?
Ava: Not yet, but I'm open to the idea.
Q: What if I have a question that wasn't answered by this page?
Ava: ASKS ARE OPEN BABY, FIRE AWAY
#oc#my ocs#my ocs <3#programming#text post#send asks#asks open#Ava#I may or may not have been in the middle of developing her further while taking those screenshots which is why there are inconsistencies#Things like the objectives font being slightly smaller. And the error messages talking about me trying to work with the DayOfWeek namespace
0 notes
Text
If there was ANY other way of sending feedback, we wouldn't do the write-in campaigns. If anything other than the write-in campaigns had success, we wouldn't do the write-in campaigns. If AO3 doesn't want the write-in campaigns, it needs to respond to some other form of complaints.
People will do what works. You create the world you receive. If you don't want angry write-in campaigns, HAVE SOME OTHER WAY OF GETTING IN CONTACT.
So I've been tagged by a few people asking me about the All Media Types (AMT) tags on AO3 and what's happening there.
Pause for me to remind everyone that I am, in fact, a single woman with a blog and not the OTW, AO3, or in any way representing volunteers as a whole.
I don't know why the AMT tags are being discontinued, but this is not a new thing. There hasn't been a new AMT tag created in at least 5 years, if not more. [Update since I started writing this: changes to AMT tags have been halted pending further discussion and the changes that were made have been reverted]
I'm not a fan of AMT tags, personally, because I'm one of the fans whose searching and filtering is made harder because my fandom is under one of those giant umbrellas. Yes, I can see the utility of the tag for some people, but for people like me, they cause a lot of frustration. That said, I had no expectation of them being removed. They were an albatross around my neck that I'd just learned to live with, like it or not.
Everyone has different needs when it comes to tagging and searching and filtering, and no solution will work for everyone. Will disassembling the AMT tags improve anything? I have no idea. Everything I've learned about wrangling has been to answer a question on this blog.
I do wish that communication about changes didn't happen in the form of [change happens], [fandom gets alarmed], [my dash catches fire as I'm just walking in the door with some pizza].
I also wish that people would stop encouraging write-in campaigns. Those campaigns are exhausting to be on the receiving side of, and they take time and energy away from fixing the problem because the same people who answer those emails are the ones trying to put out the fire.
I know it doesn't feel like it, but volunteers see your social media posts. They reblog them, comment on them, show them to other volunteers. If you raise an issue and get any kind of traction on your post, you can be pretty confident it's been seen. Volunteers are fans too, and there are enough of them that there are probably at least a few who agree with you.
Communicating with a userbase of several million people isn't easy, but I think that improvements could be made. This is a situation where a heads up and a clear explanation might have made the fires burn less brightly. I'm glad to see that there's a post folks can reference now.
#there I'm willing to say it in namespace#“don't send us write-in compaigns” is functionally saying “shut up and deal”#because there is no other way to make complaints#and if ANYONE at AO3 were listening to social media complaints#this would never have gotten this far#because removal of AMT has been controversial this whole time#it's just this is the first time it pissed off a concerted fandom all at once#if AO3 were paying attention to social media posts this wouldn't have happened in the first place
1K notes
·
View notes
Text
You know it's serious when the Gen Z-er wants to talk on the phone about the issue.
#community theater#personal#this is me vague blogging because i can't do so in namespace#at least not without starting a fight
1 note
·
View note
Text
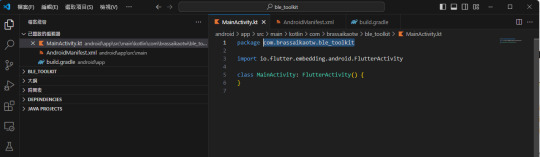
Flutter 如何修改 App 的 namespace
以下為 Flutter 修改 Android namespace 的位置,: android\app\build.gradle (有2處) android\app\src\main\AndroidManifest.xml (不一定有) android\app\src\main\kotlin\… (根據新的namespace修改資料夾名稱) android\app\src\main\kotlin\…\ManiActivity.kt

View On WordPress
0 notes
Text
I HAVE CODING ASSIGNMENTS DUE AND I CAN’T CONCENTRATE AND R HAS STOPPED WORKING >:(
#being at home sucks for trying to do any kind of work#and why the fuck does RStudio hate knitting so much#i started trying to debug with the instructions but debugging created a whole new problem and now literally no code will work#I think it’s a version issue but god I don’t know enough abt R for this!!#I updated all of my packages and a couple didn’t work but weren’t fatal errors#and then it told me it couldn’t save to the program files and asked if I wanna use a personal directory and I said yes#and then that worked and downloaded them I think? but the second tinytex debugging line failed bc the package wasn’t installed#so I start trying to install that but no code will work now#there was a step in between. where I think I tried to run the next line of code ohhh but that will still run it just errors differently#currently trying administrative mode and updating everything again#bc yeah I think it’s a version issue#okay that didn’t work#I think the problem there is it only checked like 10 packages? before I did ~100#going to try getting the new version of R#okay RStudio hasn’t moved to 4.2.3#okay I’m in 4.3.2 now#turns out I’ve been using a year+ old version#maybe this will work?#okay same as the initial error#good news is the second namespace error is gone#okay says tlmgr not available for this version of R which is what happened before too#that’s concerning!#okay retrying very first debugging line updating everything again#okay same thing happened#yeah! complete failure!#what the fuck! what the fuck! this worked literally two weeks ago!!#I don’t have time for this! I was just trying to get the demonstrator code as a pdf so I don’t have to wade through the dumb formatting code#I don’t understand computers and I actively dislike dealing with this side of stuff bc I can never figure out what error messages MEAN#i can code! i can do coding! but don’t make me figure out versions and backend stuff this is so frustrating I hate R#luke.txt
0 notes
Note
hello! just popped over from one of your xiaoven fics (which was amazing, 10/10 btw). i was just wondering which genshin server you're in? i'm kinda lonely and want more genshin friends haha
hi hiiii :3
i'm actually not really active in any genshin servers bc i tend to be really shy abt interacting w/them, though literally just a few days ago i met this guy in co op mode who mentioned a ganqing server, and upon further discussion we realized we were both in it, which was very surprising bc there are like literally 30 people in there. so i Have been thinking abt becoming active in there, but i suspect you are not looking to enter the gq scene ahaha
anyway, in regards to a xv server, According To My Research(tm), there used to be one a long time ago! i was never in it, obviously, but i went server hopping a while back to try to find it at a friend's request, and from what i have gathered (by searching up "xiaoven" in various tangentially related genshin ship servers), what happened is that it got really toxic and insular and then eventually imploded/got deleted sometime in... march or april of this year, i wanna say?
and then due to various factors the xv community just never really recovered from that so what i've been saying we should do-- *gets crushed by a cork board covered in red strings before i can continue*
ahem SO ANYWAY yeah i totally understand the "isolated fan" feeling/experience, but if you want, i could direct you to some of my tumblr mutuals if you wanna kinda lurk in my circle for a bit before joining in!! you'll probably just be like "this is the most random collection of people i've ever seen in my life" but i mean like,,, that's kind of how every community ever has started?? so might as well give it a shot :D
#asks#Anonymous#i was actually kind of surprised that you chose to contact me via tumblr askbox instead of the neocities askbox since i thought that i#updated the links in all my notes to the neocities but i guess i never did that lmao so i did that just now#*adds a tally mark to list that says 'moments that make quietly maintaining this blog on the side worth it'*#bc this is possibly fairly obvious but this is not my usual fandom blog ahaha idk if some of my mutuals have like#made the connection btwn This blog n my namespace fandom blog lolol#that said my ideal plans would be to form some kind of xv-gq shipping alliance bc [has not actually finished writing this essay yet]#(but trust me it would make perfect sense) which was part of why it was so delightful to meet a gq writer in co op the other day#(the other part being that i enjoy gq a Lot and so it was nice to get a good grade in gq)#but anyway if you want MY discord then if you poke around my neocities long enough you Should find my namespace blog#(you can technically also find it from the desktop version of this blog which is how one of my friends found me lol)#you'll know me when you find me since i maintain links from namespace --> anonspace but not the other way around#but otherwise good luck have fun with making friends !!! i believe in u
0 notes
Video
youtube
Session 8 Namespaces in Kubernetes
#youtube#In this informative video we dive deep into the world of Namespaces in Kubernetes! 🚀 Kubernetes is a powerful container orchestration platf
0 notes
Text
also i might need to learn some rust to prepare myself for the insane task on writing a linux-like os kernel in rust + x86 assembly that will be forced upon me during the next term. which means that i have to learn both cpp and rust kind of simultaneously? hate when this happens
#i have superficial familiarity with cpp (i know basic c + i wrote algos in cpp)#and i know enough about like oop from other languages (mainly java unfortunately)#but i have no idea how the specifics of cpp work.....#oh did i say i know basic c? sorry i mean i know c pretty well actuallt#i still have no idea what the fuck is a template. is it like a generic? no idea#i have a vague understanding of a concept of a namespace
1 note
·
View note
Text
btw remember "send me my password via email" guy. i checked his account yesterday, he DID obediently change his password immediately.
#tütensuppe#every account has a change log so as long as the account is in my namespace i can see anything that happened with it#also i get like 50 'account x expires soon' email per week#but sonce people come and go you just gotta ignore them unless someone specifially asks you to renew it
1 note
·
View note
