#Macbook Pro 2023
Explore tagged Tumblr posts
Text
Macbook Pro 2023 16 inch
Vào Ngày 17/1/2023 thì Apple đã chính thức ra mắt MacBook Pro 16 inch 2023 với những nâng cấp rất ấn tượng về mặt hiệu năng so với thế hệ nhiệm. Tất cả cũng nhiều phần nhờ vào con chip Apple M2 Max mạnh mẽ. Cùng theo Macstores điểm qua các thông số nổi bật của con macbook này nha.
Macbook Pro 2023 16 inch sở hữu thiết kế không đổi nhưng vẫn ấn tượng
Về thiết kế năm nay của chiếc MacBook Pro 16 inch 2023 dường như vẫn không có nhiều khác biệt so với MacBook Pro 16 inch M1 tiền nhiệm. Người dùng vẫn sẽ có 1 chiếc laptop với 4 góc bo tròn, cạnh bên vát vuông tinh tế được hoàn thiện tỉ mỉ với chất liệu hợp kim nhôm bền bỉ, cứng cáp. Điều này không những bảo vệ tốt cho các linh kiện bên trong máy mà còn giúp cho người dùng một trải nghiệm cầm nắm chắc tay hơn.

Chiếc MacBook Pro 16 inch 2023: hiệu năng đỉnh của chóp với chip Apple M2 Max
MacBook Pro 16 inch 2023 trang bị cho bộ vi xử lý Apple M2 Max mạnh nhất ở thời điểm hiện tại, một phiên bản nâng cấp hoàn toàn mới nếu chúng ta so với chip Apple M1 Max của thế hệ tiền nhiệm khi sở hữu tận 12 nhân CPU và 28 nhân GPU - mang lại hiệu suất đa luồng nhanh hơn 20% và tốc độ xử lý đồ họa nhanh hơn đến 30%. Ngoài ra, con chip M2 MAX còn hỗ trợ RAM cơ bản 32GB và còn cung cấp tùy chọn RAM đến 96GB cùng băng thông bộ nhớ đạt đến 400GB/s, giúp chiếc macbook này thể chạy nhiều ứng dụng đa nhiệm hoặc thực hiện các dự án đồ họa lớn một cách mượt mà và ổn định nhiều luôn đó.

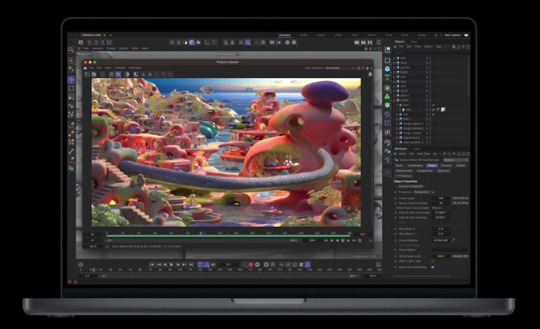
Màn hình Macbook Pro 2023 16 inch rộng rãi mang đến hình ảnh sắc nét
MacBook Pro 16 inch 2023 vẫn được trang bị một chiếc màn hình quen thuộc với 'tai thỏ' cùng kích thước 16.3 inch và độ phân giải 2.5K (2.560 x 1.600 pixel) kết hợp với công nghệ Wide Color dùng phổ màu DCI-P3. Chính nhờ các đặc điểm và thông số ấy đã mang đến chất lượng hình ảnh sắc nét và màu sắc chân thực.

Đồng thời, màn hình của MacBook Pro 16 inch 2023 còn sử dụng tấm nền Liquid Retina XDR cho độ sáng có thể đạt đến 1000 nit; kết hợp cùng với công nghệ True Tone tự động điều chỉnh mức độ ánh sáng tùy thuộc vào môi trường xung quanh để bảo vệ thị giác cho người dùng tốt hơn.
Nhìn chung, màn hình trên MacBook Pro 16 inch 2023 có thể đáp ứng tốt các trải nghiệm liên quan đến đồ họa, thiết kế, chỉnh sửa, dựng video/hình ảnh chuyên nghiệp của người dùng cơ bản đến nâng cao.

Bàn phím Magic keyboard quen thuộc
vê bàn phím thì MacBook Pro 16 inch 2023 vẫn được trang bị bàn phím Magic Keyboard quen thuộc được bố trí ở vị trí cân đối, đồng thời còn có thêm đèn nền trợ sáng phím nằm ở bên dưới rất tiện lợi khi xài ban đêm luôn nè.

Nhưng ở trên phiên bản MacBook Pro 16 inch 2023 đã không còn được trang bị thanh TouchBar như các thế hệ trước đó. Nhưng Macstores nghĩ cái này nó cũng không quan trọng lắm, chủ yếu nhìn cho đẹp là chính.
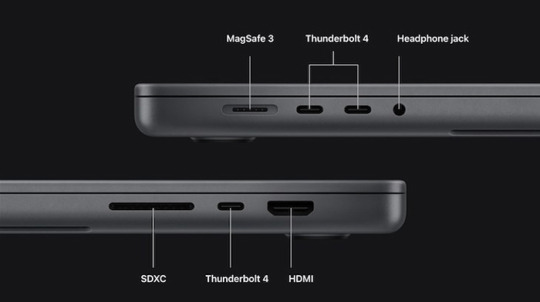
Hệ thống kết nối vẫn đầy đủ
MacBook Pro 16 inch 2023 vẫn mang trên mình các cổng kết nối hiện đại và cũng rất chi là quen thuộc. Các cổng này bao gồm: 03 cổng USB-C hỗ trợ Thunderbolt 4, 1 cổng sạc MagSafe, 1 cổng HDMI, 1 cổng tai nghe 3.5 mm và 1 khe đọc thẻ nhớ SDXC.

Thời lượng pin MacBook Pro 16 inch 2023 đủ đáp ứng cho cả ngày sử dụng
Chiếc apple MacBook Pro 16 inch 2023 M2 Max còn được trang bị một viên pin khá lớn. Với thời gian sử dụng được Apple nói là khá ấn tượng lên đến 20 giờ đồng hồ. Nhưng thực tế sao thì phải trải nghiệm một thời gian mới chính xác được. Nhưng con số này là quá ngon rồi đó.

Mua Macbook Pro 2023 16 inch ở đâu tốt mà uy tín?
Để sở hữu Macbook Pro 2023 16 inch uy tín giá tốt nhất hiện nay. Bạn hãy ghé qua hệ thống mua sắm uy tín Macstores để được tư vấn và lựa máy nhé. Giá cực ưu đãi luôn đó.
Liên hệ với chúng tôi:
Hệ thống MacStore chuyên dòng sản phẩm Macbook, iMac, Mac mini, MacPro và phụ kiện Apple. Kho Macbook mới/cũ chính hãng, giá tốt nhất tại TPHCM.
Trung Tâm Mua Sắm Macstore - uy tín là chất lượng
Địa chỉ: Số 132, Lê Lai, P. Bến Thành, Quận 1, Hồ Chí Minh.
Điện thoại: 0935 023 023
Email: [email protected]
Website:
0 notes
Text

Byld / Supply.Family / MacBook Pro (02) / Mockup / 2023
Download
11 notes
·
View notes
Text

instagram: cheri.png
#this is the last thing I’m doing before new years bc won’t lie to you this lil blog was probably my favourite thing that came out of 2023#2 mins till new year#cybercore#y2k#old internet#old web#cyber y2k#00s#2000s#tech#moodboard#cyber core#apple#MacBook Pro#techcore#tech blog
41 notes
·
View notes
Photo

Orbyt Studio / Supply.Family / MacBook Pro (02) / Mockup / 2023
Download
44 notes
·
View notes
Text
and if i said my wallpaper on my laptop is sam winchesters ass what of it

#supernatural#spn#sam winchester#“KEEP YA GIRL HEAD IN MY TOMMY BOXERS” !!!!!!#dont tell my clients i edit their photos/videos on a 2023 macbook pro with m3 chip 1tb storage 32gb memory with sam winchesters ass out
5 notes
·
View notes
Text
After WWDC this year, I feel more compelled to start dropping Apple devices than ever. I'm just so tired of Apple trying to tell me how to feel about the shit they're releasing instead of just showing it to me. Not to mention, I'm really pissed the laptop I bought, new, four years ago isn't getting new updates. If I'm gonna use a software that doesn't get major updates year-to-year, I could at least use something that supports more apps like Windows or is open-source like Linux. Not to mention, both of those OSes tend to have better longevity. I'm also pretty tired of buying hardware that I can't fix or upgrade for over a thousand dollars. Shit just becomes obsolete whenever Apple decides. It was a mistake buying an M1 iMac instead of a gaming PC, and I definitely won't be replacing my suddenly "obsolete" MacBook Pro with another Apple device. Had my eyes on Framework for a while. I just never expected to get the final push I needed, especially this soon.
#rambles#rant#apple#fuck apple#macos#macos sonoma#macos 14#mac#macbook#macbook pro#wwdc#wwdc23#wwdc 2023#windows#linux#laptop#laptops#computer#computers#tech#technology#PC#gaming
16 notes
·
View notes
Text
Sell Your MacBook Pro 2023 on CashyGo: Get the Best Price Instantly
If you're looking to sell your MacBook Pro 2023, you've come to the right place. Whether you need extra cash, are upgrading to a new model, or simply want to declutter, CashyGo makes the process fast, simple, and hassle-free. Here's why CashyGo is the best platform to sell your MacBook Pro and how you can get the best deal for it.
Why Sell Your MacBook Pro 2023 on CashyGo?
1. Best Market Value
At CashyGo, we ensure that you get the most competitive price for your MacBook Pro 2023. Our pricing algorithm evaluates the latest market trends and device conditions to provide you with the best possible offer.
2. Instant Quote & Hassle-Free Process
Unlike other platforms where you need to negotiate with buyers, CashyGo provides an instant quote for your MacBook Pro. Just enter your device details, and you'll receive an immediate offer.
3. Secure & Reliable Transactions
We prioritize security and transparency in every transaction. Once your MacBook Pro is verified, you get paid instantly via your preferred payment method.
4. Free Pickup & Shipping
Selling your MacBook Pro on CashyGo is completely hassle-free. We offer free pickup and shipping, so you don’t have to worry about logistics.
5. Eco-Friendly Approach
By selling your MacBook Pro, you contribute to the circular economy by giving your device a second life. CashyGo ensures that all devices are either refurbished or recycled responsibly.
How to Sell Your MacBook Pro 2023 on CashyGo?
Selling your MacBook Pro 2023 on CashyGo is a straightforward process. Here’s how it works:
Step 1: Get an Instant Quote
Visit the CashyGo website and enter your MacBook Pro 2023 details, including its model, specifications, and condition. You’ll receive an instant quote based on the market value.
Step 2: Schedule a Free Pickup
If you accept the offer, schedule a free pickup at your convenience. You can also choose to ship your device to us using our free prepaid shipping label.
Step 3: Device Verification
Once we receive your MacBook Pro, our experts will verify its condition to ensure it matches the provided details.
Step 4: Get Paid Instantly
After successful verification, we process your payment immediately. Choose from various payment methods such as bank transfer, PayPal, or instant cash pickup.
Tips to Get the Best Price for Your MacBook Pro 2023
Keep It in Good Condition: Devices with minimal scratches and full functionality get higher offers.
Include Accessories: If you have the original charger, box, or other accessories, you might get a better price.
Reset Your Device: Erase all data and reset your MacBook Pro to factory settings before selling.
Be Honest About the Condition: Providing accurate details ensures a smooth transaction and prevents price adjustments later.
Sell Your MacBook Pro 2023 Today!
Don’t let your old MacBook Pro collect dust—turn it into cash today with CashyGo. Our seamless process, competitive pricing, and secure transactions make us the best choice for selling your device. Visit CashyGo now and get an instant quote for your MacBook Pro 2023!
Get Started Now: [CashyGo Website]
0 notes
Text

gracias por aguantarme tantos plugins
0 notes
Text
#Apple 2023 MacBook#Apple 2023 MacBook Pro Laptop M3 chip#14.2-inch Fluid Retina XDR#apple laptops#Thunderclap/USB 4 ports
0 notes
Text
Macbook Pro 2023 14 inch
Lần này Apple đã sản xuất ra phiên bản Macbook pro chuyên nghiệp dành cho những người chuyên nghiệp là MacBook Pro 2023 14 inch với chip M2 Pro; giúp đem lại nguồn sức mạnh ấn tượng và vượt xa thế hệ cũ. Những tác vụ được xử lý nhanh chóng sẽ trình diễn trên màn hình Liquid Retina XDR tuyệt đẹp, đem lại cho bạn trải nghiệm trọn vẹn trên mọi khía cạnh dành cho bạn.
Thiết kế sang trọng, kích thước mỏng nhẹ
Là dòng mới của thương hiệu Apple vừa được ra mắt trong thời gian mới đây, Macbook Pro 14 inch 2023 M2 Pro mang lại cho người dùng 2 lựa chọn màu sắc. Phù hợp cho người dùng thích sự đơn giản và tông màu trung tính đó là xám (gray) và bạc (silver) quen thuộc. Thiết kế mang lại sự sang trọng đặc trưng của những chiếc máy nhà táo.

Chiếc macbook ở hữu kích thước gọn nhẹ: W31.26 x H1.55 x D22.12 (cm) và trọng lượng chỉ 1.60kg. Nhờ đó mà bạn có thể dễ dàng mang đi khắp mọi nơi để phục vụ cho công việc, học tập của mình
Hiệu năng đỉnh cao với chip Apple M2 Pro: sức mạnh với 10 CPU và 16 GPU
chip M2 Pro của MacBook Pro 2023 14 inch đều dễ dàng xử lý nhanh chóng. Với CPU 10 lõi cùng bộ xử lý thần kinh vượt trội cùng nhiều cải tiến mạnh mẽ, M2 Pro hỗ trợ chỉnh sửa hàng ngàn khuôn hình chỉ trong chớp mắt sẽ cân tốt bất kể công việc của bạn đòi hỏi khắt khe đi chăng nữa. Ngoài ra, 16 lõi GPU sẽ giúp gia tăng tối ưu hiệu suất đồ họa cho công việc và giải trí một cách hiệu quả.

Màn hình sắc nét, hiển thị chân thật hơn
Chiếc Apple Macbook Pro 14 2023 có thiết kế màn hình kích thước rộng 14 inch vô cùng thoải mái, viền vô cùng mỏng. Giúp cho bạn được trải nghiệm phần nhìn được tốt hơn, đồng thời bạn cũng có thể sử dụng nhiều tác vụ cùng một lúc, tăng hiệu suất công việc, học tập của mình.

Ngoài ra, màn hình này còn hỗ trợ True Tone cùng dải màu P3 giúp cho hình ảnh hiển thị vô cùng sắc nét và chân thực hơn. Những màu sắc sáng, tối cũng được màn hình này thể hiện chi tiết hơn. Độ phân giải 3.024 x 1.964 cùng độ sáng tối đa cao đạt 1.600 nit, giúp cho mắt của người nhìn không bị quá khó chịu khi nhìn lâu.
Sự kết hợp giữa Bàn phím Magic Keyboard và Touch ID
Phiên bản MacBook Pro 2023 M2 Pro 14 inch này được trang bị bàn phím Magic Keyboard với khoảng cách phím và hành trình phím được bố cục hợp lý; nhằm đem đến một trải nghiệm soạn thảo và giải trí, chơi game tốt nhất. Cảm biến vân tay Touch ID đặt ở góc phải sẽ giúp cho bạn đăng nhập vào màn hình chính và các ứng dụng, website nhanh chóng và thanh toán online, mua hàng trong ứng dụng Appstore chỉ trong chớp mắt mà thôi.

Hàng loạt các tính năng mới đột phá trên Macbook pro 2023 14 inch
Macbook pro 2023 14 M2 Pro được hỗ trợ tính năng bảo mật Face ID, cho phép người dùng có thể mở khóa nhận diện bằng gương mặt nhanh chóng và cực kỳ dễ dàng. Tăng tính an toàn cho dữ liệu trong chiếc macbook của bạn. Macbook Pro 14 M2 Pro 2023 nghe nói cũng sẽ được hỗ trợ trợ lý ảo Siri, giúp cho người dùng có thể vận hành chiếc máy tính này bằng cách lệnh giọng nói dễ dàng như trên iphone, ipad.

Thời lượng pin của macbook pro 2023 14 M2 Pro cũng tốt hơn
Chiếc Macbook Pro 14 inch 2023 M2 Pro có thời lượng pin ấn tượng với dung lượng pin 70Wh và thời gian sử dụng cũng đâu đó trên 10 tiếng. Nhằm giúp cho người dùng có trải nghiệm sử dụng thoải mái để học tập, làm việc xuyên suốt trong 1 ngày 8 tiếng hiệu quả.

Liên hệ sắm Macbook Pro 2023 14 inch
Nếu có nhu cầu mua sắm chiếc máy tính hiệu năng cao của Apple là Macbook Pro 2023 14 inch; với giá tốt nhất và uy tín hãy liên hệ ngay Macstores ngay nhé!

MacStore chuyên dòng sản phẩm Macbook, iMac, Mac mini, MacPro và phụ kiện Apple. Kho Macbook mới/cũ chính hãng, giá tốt nhất tại TPHCM.
Trung Tâm Mua Sắm Macstore
Địa chỉ: Số 132, Lê Lai, P. Bến Thành, Quận 1, Hồ Chí Minh.
Điện thoại: 0935 023 023
Email: [email protected]
Website: https://macstores.vn/macbook-pro-2023-14-inch/
0 notes
Text

Orbyt Studio / Supply.Family / MacBook Pro (09) / Mockup / 2023
Download
2 notes
·
View notes
Text
Apple Event 2023: Amazing Things Apple unveiled
The Apple Worldwide Developers Conference (aka apple event 2023) commences with thrilling unveilings and fresh prospects. While the iPhone 15 and iPhone 15 Pro were undoubtedly the focus of Apple’s annually organized WWDC’s September 12th event, we saw the Apple Watch Series 9 and Apple Watch Ultra 2 with new processors inside new AirPods Pro (second-generation) earbuds with USB-C case plus two…

View On WordPress
#15-inch Macbook Air#apple event#Apple Silicon#Apple Vision Pro. Apple zero emission#Apple Watch#apple watch SE#Apple Watch Ultra 2#apple WWDC#Double tap gesture#new MacBook Air#recycled apple#S9 Chip#WWDC 2023
0 notes
Text
WWDC 2023 Highlights: iOS 17, 15-inch MacBook Air, Apple Vision Pro and more announced
“Vision Pro would potentially make for an awesome workout experience. Like, imagine doing a zombie run on that thing. Not likely for now, given the materials, etc, but would be really cool to get a sports edition” says a Twitter user. But before the end, here is a quick recap… Tim Cook promised a historic day and it truly was one. We saw a huge number of hardware and software announcements. On…

View On WordPress
#Apple#Apple iOS 17#apple reality pro#Apple watch#Apple WWDC#AR VR headset#iOS 17#iOS 17 leaks#iOS 17 update#iPadOS 17#iPhone 15#Macbook Air#macOS 14#mixed reality headset#new Macbook Air#Tim Cook#tvos#watchOS 10#WWDC 2023#WWDC 2023 Live#WWDC 2023 Live Updates#WWDC date#wwdc leaks#WWDC Live#WWDC Live updates#wwdc time#xros
0 notes
Text
Apple annonce l'arrivée de la puce M2 Ultra sur ses nouveaux Mac
Continue reading Untitled

View On WordPress
#Apple#Apple WWDC#Apple WWDC 2023#conférence#Keynote#les zackardises#Les Zacktualités#M2 Ultra#Mac#Mac Pro#Mac Studio#MacBook Air#puce M2#puce M2 Ultra#Techno#WWDC#zachary barde
0 notes
Text
youtube
Apple 2023 MacBook Pro Laptop M2 14.2-inch - What’s in the Box?
1 note
·
View note
Text





Neural Filters Tutorial for Gifmakers by @antoniosvivaldi
Hi everyone! In light of my blog’s 10th birthday, I’m delighted to reveal my highly anticipated gifmaking tutorial using Neural Filters - a very powerful collection of filters that really broadened my scope in gifmaking over the past 12 months.
Before I get into this tutorial, I want to thank @laurabenanti, @maines , @cobbbvanth, and @cal-kestis for their unconditional support over the course of my journey of investigating the Neural Filters & their valuable inputs on the rendering performance!
In this tutorial, I will outline what the Photoshop Neural Filters do and how I use them in my workflow - multiple examples will be provided for better clarity. Finally, I will talk about some known performance issues with the filters & some feasible workarounds.
Tutorial Structure:
Meet the Neural Filters: What they are and what they do
Why I use Neural Filters? How I use Neural Filters in my giffing workflow
Getting started: The giffing workflow in a nutshell and installing the Neural Filters
Applying Neural Filters onto your gif: Making use of the Neural Filters settings; with multiple examples
Testing your system: recommended if you’re using Neural Filters for the first time
Rendering performance: Common Neural Filters performance issues & workarounds
For quick reference, here are the examples that I will show in this tutorial:
Example 1: Image Enhancement | improving the image quality of gifs prepared from highly compressed video files
Example 2: Facial Enhancement | enhancing an individual's facial features
Example 3: Colour Manipulation | colourising B&W gifs for a colourful gifset
Example 4: Artistic effects | transforming landscapes & adding artistic effects onto your gifs
Example 5: Putting it all together | my usual giffing workflow using Neural Filters
What you need & need to know:
Software: Photoshop 2021 or later (recommended: 2023 or later)*
Hardware: 8GB of RAM; having a supported GPU is highly recommended*
Difficulty: Advanced (requires a lot of patience); knowledge in gifmaking and using video timeline assumed
Key concepts: Smart Layer / Smart Filters
Benchmarking your system: Neural Filters test files**
Supplementary materials: Tutorial Resources / Detailed findings on rendering gifs with Neural Filters + known issues***
*I primarily gif on an M2 Max MacBook Pro that's running Photoshop 2024, but I also have experiences gifmaking on few other Mac models from 2012 ~ 2023.
**Using Neural Filters can be resource intensive, so it’s helpful to run the test files yourself. I’ll outline some known performance issues with Neural Filters and workarounds later in the tutorial.
***This supplementary page contains additional Neural Filters benchmark tests and instructions, as well as more information on the rendering performance (for Apple Silicon-based devices) when subject to heavy Neural Filters gifmaking workflows
Tutorial under the cut. Like / Reblog this post if you find this tutorial helpful. Linking this post as an inspo link will also be greatly appreciated!
1. Meet the Neural Filters!
Neural Filters are powered by Adobe's machine learning engine known as Adobe Sensei. It is a non-destructive method to help streamline workflows that would've been difficult and/or tedious to do manually.
Here are the Neural Filters available in Photoshop 2024:


Skin Smoothing: Removes blemishes on the skin
Smart Portrait: This a cloud-based filter that allows you to change the mood, facial age, hair, etc using the sliders+
Makeup Transfer: Applies the makeup (from a reference image) to the eyes & mouth area of your image
Landscape Mixer: Transforms the landscape of your image (e.g. seasons & time of the day, etc), based on the landscape features of a reference image
Style Transfer: Applies artistic styles e.g. texturings (from a reference image) onto your image
Harmonisation: Applies the colour balance of your image based on the lighting of the background image+
Colour Transfer: Applies the colour scheme (of a reference image) onto your image
Colourise: Adds colours onto a B&W image
Super Zoom: Zoom / crop an image without losing resolution+
Depth Blur: Blurs the background of the image
JPEG Artefacts Removal: Removes artefacts caused by JPEG compression
Photo Restoration: Enhances image quality & facial details
+These three filters aren't used in my giffing workflow. The cloud-based nature of Smart Portrait leads to disjointed looking frames. For Harmonisation, applying this on a gif causes Neural Filter timeout error. Finally, Super Zoom does not currently support output as a Smart Filter
If you're running Photoshop 2021 or earlier version of Photoshop 2022, you will see a smaller selection of Neural Filters:


Things to be aware of:
You can apply up to six Neural Filters at the same time
Filters where you can use your own reference images: Makeup Transfer (portraits only), Landscape Mixer, Style Transfer (not available in Photoshop 2021), and Colour Transfer
Later iterations of Photoshop 2023 & newer: The first three default presets for Landscape Mixer and Colour Transfer are currently broken.
2. Why I use Neural Filters?
Here are my four main Neural Filters use cases in my gifmaking process. In each use case I'll list out the filters that I use:

Enhancing Image Quality:
Common wisdom is to find the highest quality video to gif from for a media release & avoid YouTube whenever possible. However for smaller / niche media (e.g. new & upcoming musical artists), prepping gifs from highly compressed YouTube videos is inevitable.
So how do I get around with this? I have found Neural Filters pretty handy when it comes to both correcting issues from video compression & enhancing details in gifs prepared from these highly compressed video files.
Filters used: JPEG Artefacts Removal / Photo Restoration
Facial Enhancement:
When I prepare gifs from highly compressed videos, something I like to do is to enhance the facial features. This is again useful when I make gifsets from compressed videos & want to fill up my final panel with a close-up shot.
Filters used: Skin Smoothing / Makeup Transfer / Photo Restoration (Facial Enhancement slider)
Colour Manipulation:
Neural Filters is a powerful way to do advanced colour manipulation - whether I want to quickly transform the colour scheme of a gif or transform a B&W clip into something colourful.
Filters used: Colourise / Colour Transfer
Artistic Effects:
This is one of my favourite things to do with Neural Filters! I enjoy using the filters to create artistic effects by feeding textures that I've downloaded as reference images. I also enjoy using these filters to transform the overall the atmosphere of my composite gifs. The gifsets where I've leveraged Neural Filters for artistic effects could be found under this tag on usergif.
Filters used: Landscape Mixer / Style Transfer / Depth Blur
How I use Neural Filters over different stages of my gifmaking workflow:
I want to outline how I use different Neural Filters throughout my gifmaking process. This can be roughly divided into two stages:
Stage I: Enhancement and/or Colourising | Takes place early in my gifmaking process. I process a large amount of component gifs by applying Neural Filters for enhancement purposes and adding some base colourings.++
Stage II: Artistic Effects & more Colour Manipulation | Takes place when I'm assembling my component gifs in the big PSD / PSB composition file that will be my final gif panel.
I will walk through this in more detail later in the tutorial.
++I personally like to keep the size of the component gifs in their original resolution (a mixture of 1080p & 4K), to get best possible results from the Neural Filters and have more flexibility later on in my workflow. I resize & sharpen these gifs after they're placed into my final PSD composition files in Tumblr dimensions.
3. Getting started
The essence is to output Neural Filters as a Smart Filter on the smart object when working with the Video Timeline interface. Your workflow will contain the following steps:
Prepare your gif
In the frame animation interface, set the frame delay to 0.03s and convert your gif to the Video Timeline
In the Video Timeline interface, go to Filter > Neural Filters and output to a Smart Filter
Flatten or render your gif (either approach is fine). To flatten your gif, play the "flatten" action from the gif prep action pack. To render your gif as a .mov file, go to File > Export > Render Video & use the following settings.

Setting up:
o.) To get started, prepare your gifs the usual way - whether you screencap or clip videos. You should see your prepared gif in the frame animation interface as follows:

Note: As mentioned earlier, I keep the gifs in their original resolution right now because working with a larger dimension document allows more flexibility later on in my workflow. I have also found that I get higher quality results working with more pixels. I eventually do my final sharpening & resizing when I fit all of my component gifs to a main PSD composition file (that's of Tumblr dimension).
i.) To use Smart Filters, convert your gif to a Smart Video Layer.
As an aside, I like to work with everything in 0.03s until I finish everything (then correct the frame delay to 0.05s when I upload my panels onto Tumblr).
For convenience, I use my own action pack to first set the frame delay to 0.03s (highlighted in yellow) and then convert to timeline (highlighted in red) to access the Video Timeline interface. To play an action, press the play button highlighted in green.

Once you've converted this gif to a Smart Video Layer, you'll see the Video Timeline interface as follows:

ii.) Select your gif (now as a Smart Layer) and go to Filter > Neural Filters

Installing Neural Filters:
Install the individual Neural Filters that you want to use. If the filter isn't installed, it will show a cloud symbol (highlighted in yellow). If the filter is already installed, it will show a toggle button (highlighted in green)

When you toggle this button, the Neural Filters preview window will look like this (where the toggle button next to the filter that you use turns blue)

4. Using Neural Filters
Once you have installed the Neural Filters that you want to use in your gif, you can toggle on a filter and play around with the sliders until you're satisfied. Here I'll walkthrough multiple concrete examples of how I use Neural Filters in my giffing process.
Example 1: Image enhancement | sample gifset
This is my typical Stage I Neural Filters gifmaking workflow. When giffing older or more niche media releases, my main concern is the video compression that leads to a lot of artefacts in the screencapped / video clipped gifs.
To fix the artefacts from compression, I go to Filter > Neural Filters, and toggle JPEG Artefacts Removal filter. Then I choose the strength of the filter (boxed in green), output this as a Smart Filter (boxed in yellow), and press OK (boxed in red).
Note: The filter has to be fully processed before you could press the OK button!

After applying the Neural Filters, you'll see "Neural Filters" under the Smart Filters property of the smart layer

Flatten / render your gif
Example 2: Facial enhancement | sample gifset
This is my routine use case during my Stage I Neural Filters gifmaking workflow. For musical artists (e.g. Maisie Peters), YouTube is often the only place where I'm able to find some videos to prepare gifs from. However even the highest resolution video available on YouTube is highly compressed.
Go to Filter > Neural Filters and toggle on Photo Restoration. If Photoshop recognises faces in the image, there will be a "Facial Enhancement" slider under the filter settings.

Play around with the Photo Enhancement & Facial Enhancement sliders. You can also expand the "Adjustment" menu make additional adjustments e.g. remove noises and reducing different types of artefacts.

Once you're happy with the results, press OK and then flatten / render your gif.
Example 3: Colour Manipulation | sample gifset
Want to make a colourful gifset but the source video is in B&W? This is where Colourise from Neural Filters comes in handy! This same colourising approach is also very helpful for colouring poor-lit scenes as detailed in this tutorial.
Here's a B&W gif that we want to colourise:

Highly recommended: add some adjustment layers onto the B&W gif to improve the contrast & depth. This will give you higher quality results when you colourise your gif.
Go to Filter > Neural Filters and toggle on Colourise.

Make sure "Auto colour image" is enabled.
Play around with further adjustments e.g. colour balance, until you're satisfied then press OK.
Important: When you colourise a gif, you need to double check that the resulting skin tone is accurate to real life. I personally go to Google Images and search up photoshoots of the individual / character that I'm giffing for quick reference.
Add additional adjustment layers until you're happy with the colouring of the skin tone.

Once you're happy with the additional adjustments, flatten / render your gif. And voila!

Note: For Colour Manipulation, I use Colourise in my Stage I workflow and Colour Transfer in my Stage II workflow to do other types of colour manipulations (e.g. transforming the colour scheme of the component gifs)
Example 4: Artistic Effects | sample gifset
This is where I use Neural Filters for the bulk of my Stage II workflow: the most enjoyable stage in my editing process!
Normally I would be working with my big composition files with multiple component gifs inside it. To begin the fun, drag a component gif (in PSD file) to the main PSD composition file.
Resize this gif in the composition file until you're happy with the placement

Duplicate this gif. Sharpen the bottom layer (highlighted in yellow), and then select the top layer (highlighted in green) & go to Filter > Neural Filters

I like to use Style Transfer and Landscape Mixer to create artistic effects from Neural Filters. In this particular example, I've chosen Landscape Mixer
Select a preset or feed a custom image to the filter (here I chose a texture that I've on my computer)

Play around with the different sliders e.g. time of the day / seasons
Important: uncheck "Harmonise Subject" & "Preserve Subject" - these two settings are known to cause performance issues when you render a multiframe smart object (e.g. for a gif)

Once you're happy with the artistic effect, press OK
To ensure you preserve the actual subject you want to gif (bc Preserve Subject is unchecked), add a layer mask onto the top layer (with Neural Filters) and mask out the facial region. You might need to play around with the Layer Mask Position keyframes or Rotoscope your subject in the process.
After you're happy with the masking, flatten / render this composition file and voila!

Example 5: Putting it all together | sample gifset
Let's recap on the Neural Filters gifmaking workflow and where Stage I and Stage II fit in my gifmaking process:
i. Preparing & enhancing the component gifs
Prepare all component gifs and convert them to smart layers
Stage I: Add base colourings & apply Photo Restoration / JPEG Artefacts Removal to enhance the gif's image quality
Flatten all of these component gifs and convert them back to Smart Video Layers (this process can take a lot of time)
Some of these enhanced gifs will be Rotoscoped so this is done before adding the gifs to the big PSD composition file
ii. Setting up the big PSD composition file
Make a separate PSD composition file (Ctrl / Cmmd + N) that's of Tumblr dimension (e.g. 540px in width)
Drag all of the component gifs used into this PSD composition file
Enable Video Timeline and trim the work area
In the composition file, resize / move the component gifs until you're happy with the placement & sharpen these gifs if you haven't already done so
Duplicate the layers that you want to use Neural Filters on
iii. Working with Neural Filters in the PSD composition file
Stage II: Neural Filters to create artistic effects / more colour manipulations!
Mask the smart layers with Neural Filters to both preserve the subject and avoid colouring issues from the filters
Flatten / render the PSD composition file: the more component gifs in your composition file, the longer the exporting will take. (I prefer to render the composition file into a .mov clip to prevent overriding a file that I've spent effort putting together.)
Note: In some of my layout gifsets (where I've heavily used Neural Filters in Stage II), the rendering time for the panel took more than 20 minutes. This is one of the rare instances where I was maxing out my computer's memory.
Useful things to take note of:
Important: If you're using Neural Filters for Colour Manipulation or Artistic Effects, you need to take a lot of care ensuring that the skin tone of nonwhite characters / individuals is accurately coloured
Use the Facial Enhancement slider from Photo Restoration in moderation, if you max out the slider value you risk oversharpening your gif later on in your gifmaking workflow
You will get higher quality results from Neural Filters by working with larger image dimensions: This gives Neural Filters more pixels to work with. You also get better quality results by feeding higher resolution reference images to the Neural Filters.
Makeup Transfer is more stable when the person / character has minimal motion in your gif
You might get unexpected results from Landscape Mixer if you feed a reference image that don't feature a distinctive landscape. This is not always a bad thing: for instance, I have used this texture as a reference image for Landscape Mixer, to create the shimmery effects as seen in this gifset
5. Testing your system
If this is the first time you're applying Neural Filters directly onto a gif, it will be helpful to test out your system yourself. This will help:
Gauge the expected rendering time that you'll need to wait for your gif to export, given specific Neural Filters that you've used
Identify potential performance issues when you render the gif: this is important and will determine whether you will need to fully playback your gif before flattening / rendering the file.
Understand how your system's resources are being utilised: Inputs from Windows PC users & Mac users alike are welcome!
About the Neural Filters test files:
Contains six distinct files, each using different Neural Filters
Two sizes of test files: one copy in full HD (1080p) and another copy downsized to 540px
One folder containing the flattened / rendered test files
How to use the Neural Filters test files:
What you need:
Photoshop 2022 or newer (recommended: 2023 or later)
Install the following Neural Filters: Landscape Mixer / Style Transfer / Colour Transfer / Colourise / Photo Restoration / Depth Blur
Recommended for some Apple Silicon-based MacBook Pro models: Enable High Power Mode
How to use the test files:
For optimal performance, close all background apps
Open a test file
Flatten the test file into frames (load this action pack & play the “flatten” action)
Take note of the time it takes until you’re directed to the frame animation interface
Compare the rendered frames to the expected results in this folder: check that all of the frames look the same. If they don't, you will need to fully playback the test file in full before flattening the file.†
Re-run the test file without the Neural Filters and take note of how long it takes before you're directed to the frame animation interface
Recommended: Take note of how your system is utilised during the rendering process (more info here for MacOS users)
†This is a performance issue known as flickering that I will discuss in the next section. If you come across this, you'll have to playback a gif where you've used Neural Filters (on the video timeline) in full, prior to flattening / rendering it.
Factors that could affect the rendering performance / time (more info):
The number of frames, dimension, and colour bit depth of your gif
If you use Neural Filters with facial recognition features, the rendering time will be affected by the number of characters / individuals in your gif
Most resource intensive filters (powered by largest machine learning models): Landscape Mixer / Photo Restoration (with Facial Enhancement) / and JPEG Artefacts Removal
Least resource intensive filters (smallest machine learning models): Colour Transfer / Colourise
The number of Neural Filters that you apply at once / The number of component gifs with Neural Filters in your PSD file
Your system: system memory, the GPU, and the architecture of the system's CPU+++
+++ Rendering a gif with Neural Filters demands a lot of system memory & GPU horsepower. Rendering will be faster & more reliable on newer computers, as these systems have CPU & GPU with more modern instruction sets that are geared towards machine learning-based tasks.
Additionally, the unified memory architecture of Apple Silicon M-series chips are found to be quite efficient at processing Neural Filters.
6. Performance issues & workarounds
Common Performance issues:
I will discuss several common issues related to rendering or exporting a multi-frame smart object (e.g. your composite gif) that uses Neural Filters below. This is commonly caused by insufficient system memory and/or the GPU.
Flickering frames: in the flattened / rendered file, Neural Filters aren't applied to some of the frames+-+
Scrambled frames: the frames in the flattened / rendered file isn't in order
Neural Filters exceeded the timeout limit error: this is normally a software related issue
Long export / rendering time: long rendering time is expected in heavy workflows
Laggy Photoshop / system interface: having to wait quite a long time to preview the next frame on the timeline
Issues with Landscape Mixer: Using the filter gives ill-defined defined results (Common in older systems)--
Workarounds:
Workarounds that could reduce unreliable rendering performance & long rendering time:
Close other apps running in the background
Work with smaller colour bit depth (i.e. 8-bit rather than 16-bit)
Downsize your gif before converting to the video timeline-+-
Try to keep the number of frames as low as possible
Avoid stacking multiple Neural Filters at once. Try applying & rendering the filters that you want one by one
Specific workarounds for specific issues:
How to resolve flickering frames: If you come across flickering, you will need to playback your gif on the video timeline in full to find the frames where the filter isn't applied. You will need to select all of the frames to allow Photoshop to reprocess these, before you render your gif.+-+
What to do if you come across Neural Filters timeout error? This is caused by several incompatible Neural Filters e.g. Harmonisation (both the filter itself and as a setting in Landscape Mixer), Scratch Reduction in Photo Restoration, and trying to stack multiple Neural Filters with facial recognition features.
If the timeout error is caused by stacking multiple filters, a feasible workaround is to apply the Neural Filters that you want to use one by one over multiple rendering sessions, rather all of them in one go.
+-+This is a very common issue for Apple Silicon-based Macs. Flickering happens when a gif with Neural Filters is rendered without being previously played back in the timeline.
This issue is likely related to the memory bandwidth & the GPU cores of the chips, because not all Apple Silicon-based Macs exhibit this behaviour (i.e. devices equipped with Max / Ultra M-series chips are mostly unaffected).
-- As mentioned in the supplementary page, Landscape Mixer requires a lot of GPU horsepower to be fully rendered. For older systems (pre-2017 builds), there are no workarounds other than to avoid using this filter.
-+- For smaller dimensions, the size of the machine learning models powering the filters play an outsized role in the rendering time (i.e. marginal reduction in rendering time when downsizing 1080p file to Tumblr dimensions). If you use filters powered by larger models e.g. Landscape Mixer and Photo Restoration, you will need to be very patient when exporting your gif.
7. More useful resources on using Neural Filters
Creating animations with Neural Filters effects | Max Novak
Using Neural Filters to colour correct by @edteachs
I hope this is helpful! If you have any questions or need any help related to the tutorial, feel free to send me an ask 💖
#photoshop tutorial#gif tutorial#dearindies#usernik#useryoshi#usershreyu#userisaiah#userroza#userrobin#userraffa#usercats#userriel#useralien#userjoeys#usertj#alielook#swearphil#*#my resources#my tutorials
522 notes
·
View notes