#Low code
Explore tagged Tumblr posts
Text
The Need for Digitization in Manufacturing : Stay Competitive With Low-Code

Industry 4.0 is transforming manufacturing with smart factories, automation, and digital integration. Technologies like the Internet of Things (IoT), artificial intelligence (AI), and low-code applications are enabling manufacturers to streamline processes and develop customized solutions quickly. Low-code platforms empower manufacturers to adapt to global demands, driving efficiency and innovation.
Previously, cross-border transactions in manufacturing faced delays due to bureaucracy, complex payment mechanisms, and inconsistent regulations. These challenges led to inefficiency and increased costs. However, Industry 4.0 technologies, such as digital payments, smart contracts, and logistics tracking, have simplified international transactions, improving procurement processes.
Low-code applications are key in this transformation, enabling rapid development of secure solutions for payments, customs clearance, and regulatory compliance. These platforms reduce complexity, enhance transparency, and ensure cost-effective, secure global supply chains. This shift aligns with the demands of a connected global economy, enhancing productivity and competitiveness.
The Need for Digitization in Manufacturing
Digitization has become crucial for manufacturing to stay competitive, with new technologies and the need for automation driving the sector’s transformation. Key features include ERP systems for centralized management of inventory, finances, and operations; digital supply chain tools for visibility and disruption prediction; real-time data for performance monitoring; sustainability tracking; and IoT/RFID for better tracking, accuracy, and reduced waste.
Low-code applications play a pivotal role in digitization by enabling rapid development of tailored solutions for inventory management, supply chain optimization, and performance analytics. These platforms streamline processes, reduce manual work, and enhance agility, helping manufacturers implement digital transformations quickly and cost-effectively.
Upgrading Manufacturing Capabilities in the Era of Industry 4.0 with Low-code Solutions
Low-code applications are becoming essential for digital transformation in manufacturing, addressing operational challenges while managing increased production demands and a shortage of skilled staff. These platforms enable manufacturers to quickly develop tailored applications without needing specialized coding expertise, fostering faster, more flexible operations. By streamlining processes and aligning with modern consumer demands, low-code technology helps bridge the skills gap, empowering manufacturers to stay competitive and seize new opportunities in a rapidly evolving market.
Low-code Technology Benefits for Modern Industries
As digital transformation becomes increasingly crucial for manufacturing, many enterprises in the sector face challenges with outdated processes, legacy system limitations, customization challenges, and inadequate resources. Low-code applications offer a compelling solution, enabling manufacturers to streamline operations by eliminating paper-based processes and automating workflows across functions such as Production, Sales, Logistics, Finance, Procurement, Quality Assurance, Human Resources, Supply Chain, and IT Operations. Additionally, low-code platforms enhance compliance and safety standards through built-in automated tools.
These platforms deliver impressive results, including over 70% improvement in productivity and close to 95% improvement in output quality in specific scenarios. This is particularly evident in automating complex processes like order fulfillment—from receiving customer orders to delivering finished products and managing invoicing with customers. Use cases also include automating inventory management, enhancing predictive maintenance with real-time data, and optimizing supply chain operations. Low-code solutions make it easier for manufacturers to implement changes quickly, boosting agility and reducing time-to-market while improving overall operational efficiency.
Conclusion
Low-code platforms are driving digital transformation in manufacturing, addressing sector-specific challenges in industries like automotive, aviation, and oil & gas. With Industry 4.0 and smart manufacturing, iLeap’s low-code platform helps integrate IoT, advanced analytics, and end-to-end automation, leading to optimized workflows and real-time decision-making. By adopting agile development, manufacturers can quickly adapt to new technologies and market demands, making iLeap the ideal partner for digital transformation. Unlock the potential of Industry 4.0 with iLeap and turn challenges into growth opportunities.
2 notes
·
View notes
Text
Imagine a future where every business operates at its peak, empowered by software crafted just for them. This isn't a distant dream – it's happening right now! Custom software development is not just optimizing operations; it's redefining the very essence of how businesses function. It's a journey towards excellence, where technology meets creativity to unlock unprecedented potential. Join the conversation on how custom software sets new standards in the business world.
#custom development#softwaredevelopment#business#software solutions#agiledevelopment#low code#tech#future#mobiosolutions#uk
2 notes
·
View notes
Text
Anfang bis Mitte März 2023, vielleicht auch noch länger
Wie viele Arbeitsstunden lassen sich aufwenden, um mit 7 unterschiedlichen kostenlosen Diensten ein paar Euro pro Monat zu sparen – was aber nur wenige Wochen gutgehen wird, weil anschließend irgendeiner der Dienste sein Geschäftsmodell ändert oder eingestellt wird
Seit Anfang Februar mag unser Twitter-Mastodon-Crossposter keine Benachrichtigungen über neue Techniktagebuch-Beiträge mehr auf unserem Mastodon-Account posten. Anfang März fällt mir dann auf, dass der neue Tumblr-Editor auch gar nicht mehr die Option mitbringt, zu jedem neuen Blogbeitrag automatisch einen Tweet abzusetzen. Das hat vielleicht damit zu tun, dass Twitter im Februar die Abschaltung der kostenlosen Programmierschnittstelle angekündigt hat. Es sieht so aus, als würde nicht mal der alte Tumblr-Editor noch zu Twitter posten. Im Moment erfährt man also weder bei Twitter noch bei Mastodon vom Erscheinen neuer Techniktagebuchbeiträge. Es muss irgendeine neue Lösung her, die unabhängig vom Tumblr-Editor ist.
Ich könnte die selber schreiben, aber zum einen weiß ich nicht, ob das überhaupt noch gehen wird nach dem Ende der Twitter-API, und zum anderen soll das Techniktagebuch möglichst unabhängig von einzelnen Personen sein. Wenn ich vom Bus überfahren werde, soll niemand in meinem Privatserver herumstochern müssen, um herauszufinden, wie das jetzt gelöst war mit Twitter und Mastodon. Ich habe in den letzten Jahren oft gesehen, dass andere solche Dinge mit "If This Then That” (IFTTT) lösen, aber selbst bisher nichts damit gemacht. Das scheint mir jetzt der richtige Anlass dafür zu sein.
Bei IFTTT trägt man einen Auslöser ein, das “If This”, in unserem Fall das Erscheinen eines neuen Techniktagebuchbeitrags. Und dann das, was daraufhin passieren soll, das “Then That”, hier also das Absetzen des Tweets und des Mastodonposts. Es muss ganz einfach gehen, sonst wäre der Dienst nicht so beliebt. Denke ich.
Für Tumblr→Twitter scheint es bei IFTTT eine fertige Lösung zu geben. Für Tumblr→Mastodon noch nicht, deshalb beschließe ich, erst mal zu sehen, ob sich das lösen lässt. Ich folge dabei dieser Anleitung: hyperborea.org/journal/2017/12/mastodon-ifttt/ Es ist alles überraschend unintuitiv und vertrackt. Damit ich es testen kann, muss immer erst jemand einen neuen Techniktagebuchbeitrag schreiben, und so zieht sich das Testen über mehrere Tage hin.
In dieser Zeit kommt unabhängig von mir auch Clemens auf die Idee, dass das Techniktagebuch so eine neue Lösung braucht. Er baut eine Mastodon-Anbindung mit dem Dienst dlvr.it und hat dann dasselbe Problem wie ich: Das Testen zieht sich hin. Vor allem die Titel der Beiträge machen Schwierigkeiten.
Nachdem wir ein paar Tage gebastelt haben, beginnen natürlich beide Lösungen genau gleichzeitig zu funktionieren. Clemens traut aber der Zuverlässigkeit beider Lösungen noch nicht und möchte gern erst mal beides eine Weile beobachten, bevor wir uns für dlvr.it oder IFTTT entscheiden.
Wir merken schnell, dass beide Versionen nicht so richtig funktionieren. Das Hauptproblem besteht darin, dass jeder Techniktagebuchbeitrag einen Datumstitel und eine Überschrift hat, die in so einem Ankündigungstweet oder -toot beide enthalten sein sollten. Der Datumstitel ist ein eigener, über die Tumblr-API erhältlicher Teil, aber der Überschriftentitel ist technisch gesehen ein Teil des Beitragstexts und müsste erst aus ihm extrahiert werden. Das geht mit dlvr.it und IFTTT nur in der kostenpflichtigen Version.
Die Lösung darf aber nichts kosten, weil wir sonst wieder einen Weg finden müssten, als Gemeinschaftsblog das Geld dafür einzusammeln und zu verwalten. Das ginge schon irgendwie, aber jede solche Konstruktion hat potenziell Zwietracht und Zerfall auslösende Nebenwirkungen. (Aus demselben Grund werden auch die Einnahmen aus dem Verkauf der Techniktagebuch-Buchversionen ans Internet Archive gespendet.) Außerdem stehen die Kosten in keinem Verhältnis zu dem, was wir brauchen. Clemens fasst es so zusammen:
Zapier: 19 Euro / Monat, für die paar TT-Tweets, wow. Ich schätze, für 20 Euro pro Monat twittern und tooten meine Söhne das TT auch von Hand.
In den nächsten Tagen probiere ich verschiedene Dienste durch, die ähnliche Leistungen wie IFTTT und dlvr.it versprechen:
Zapier wirkt auf den ersten Blick super, es funktioniert viel intuitiver als IFTTT und ich mache schon begeistert im Redaktionschat Werbung dafür. Dann fällt Clemens auf, dass Zapier nur innerhalb der ersten 30 Tage bereit ist, mit Hilfe von “Webhooks” kostenlos mit Mastodon zu kommunizieren. Danach wird es Geld kosten, ein Trick, auf den ich gleich zweimal reingefallen bin, denn auch bei IFTTT gibt es das mehrschrittige Verfahren, das ich einsetze, nach einer ersten Testphase nur noch im Bezahltarif. Ich suche weiter.
Als Nächstes versuche ich es mit Pipedream. Das sieht nach einem im Prinzip guten und vielseitigen Werkzeug aus, aber ich bin zu blöd bzw. ist es zu schlecht (nämlich gar nicht) dokumentiert. IFTTT war die reine Erholung im Vergleich, und da ist es schon nicht so einfach.
Bei make.com (das vormals den schönen DDR-igen Namen “Integromat” trug) ist eine Twitter-Anbindung gleich nur im Premiumtarif vorgesehen und ich muss nicht lange rumprobieren.
Ich fasse einen neuen Plan: Ich werde ein Gratistool finden, das den RSS-Feed des Techniktagebuchs so umbaut, dass er als Beitragsinhalt nur den Untertitel enthält. Danach müsste es dann auch mit IFTTT in einem einzigen kostenlosen Schritt gehen.
Jetzt muss ich nur noch drei, vier verschiedene RSS-Umbau-Tools ausprobieren, bis ich schließlich zu politepol.com finde. Das kann den RSS-Feed aus den Beiträgen im Techniktagebuch so erzeugen, wie wir ihn brauchen. Und danach dauert es noch ein paar Tage, in denen Clemens und ich einige Beiträge hauptsächlich schreiben, um damit unsere jeweiligen Tools testen zu können.
Typische Chatbeiträge aus diesen Tagen:
Clemens: Argh, das sieht ja sehr unerfreulich auf Mastodon aus, das dlvr.it macht unerwartete Dinge mit dem Politepol-RSS, grrr. Nicht nur, dass alle alten Nachrichten erneut vermastodont wurden, sondern es wurde dabei auch noch der Titel (den du in das RSS doch eigentlich so schön reingebaut hast!) weggelassen.
Kathrin: andererseits, so gründlich wie jetzt gerade wurden die Leute noch nie auf neue Beiträge aufmerksam gemacht, vielleicht sollten wir dabei bleiben!
Clemens: Auf neue und auf alte Beiträge!
Kathrin: Redundanz! Wichtiges Ding in der Informatik, höre ich.
Clemens: Genau, einen Techniktagebuch-Bot einrichten, der jeden Tag alle alten Beiträge noch mal postet.
(...)
Clemens: Es ist sehr irritierend: zu dem letzten Beitrag gibt es nun also zwei Tweets (einen von IFTTT und doch wieder einen von Tumblr direkt?). Und einen Mastodon-Toot, der ist von dlvr.it, aber keinen IFTTT – hat IFTTT doch wieder Kummer mit Mastodon?
Aber nach ein paar Tagen und einigen Korrekturen setzen IFTTT und dlvr.it – leicht zeitverzögert, aber einigermaßen zuverlässig – zu jedem Techniktagebuchbeitrag einen Tweet und einen Mastodon-Post ab. Da die Link-Vorschau der Toots je nach Wetterlage und verwendetem Endgerät mal bei dlvr.it, mal bei IFTTT besser aussieht, gelegentlich einer der Dienste einen Toot unterschlägt und ein bisschen Redundanz vielleicht dazu beiträgt, dass die Beiträge mehr gelesen werden, beschließen wir einige Wochen später, beide Lösungen zunächst beizubehalten. (Sollte das nerven und sich Leser:innen beschweren, können wir natürlich jederzeit einen der Dienste abschalten.)
Diese Art der Problemlösung wird in den letzten Jahren oft als“No-Code” oder “Low-Code”-Technik beworben, benutzungsfreundlich und hürdenlos! Teilweise stimmt das, Clemens und ich mussten nicht eine einzige Zeile Code schreiben. So richtig einfach war es andererseits nicht. Aber die Probleme haben sich hauptsächlich daraus ergeben, dass die Lösung nichts kosten durfte, und diese Einschränkung gibt es in vielen anderen Projekten nicht. Vielleicht ist No-Code oder Low-Code doch die Zukunft. Oder jedenfalls eine mögliche Zukunft.
Update, 22. Mai & 9. Juni 2023: Heute (bzw morgen) bewahrheitet sich die Überschrift des Beitrages, in der wir bereits unken, dass die Anfang bis Mitte März gefundene Lösung vermutlich nicht lange gut gehen wird. IFTTT schaltet am 22. Mai die Twitter API ab:

Noch bleibt uns Clemens’ dlvr.it-Nahtstelle, die sogar ohne den Umweg über Politepol direkt mit dem Tumblr-RSS arbeiten kann. Die tut sich vom 22. Mai bis zum 9. Juni zwar leider wieder schwer mit den Beitragstiteln, seit ein paar neuen Einstellungen am 9. Juni sieht es aber auf Twitter und auf Mastodon wieder gut aus: Jetzt lassen wir von dlvr.it nicht mehr nur das Datum und die Überschrift neuer Beiträge an Twitter und Mastodon durchreichen, sondern sogar den ganzen Anfang neuer Beiträge. Das ist ja sowieso viel besser so, wir tun einfach mal so, als wäre das Absicht.
Update, 26. Juli bis 1. August 2023: Tumblr stellt inzwischen für neue Beiträge einen neuen Editor bereit, und die Tags, die in Beiträgen die Überschriften markieren sollen, gehen auf dem Weg vom neuen Editor ins Tumbr-RSS irgendwie kaputt. Es scheint ein Bug auf der Seite von Tumblr zu sein. Dieser führt dazu, dass einige Beiträge des Techniktagebuchs auf Twitter und auf Mastodon statt mit dem Datum mit dem Autorennamen in der Titelzeile angekündigt werden. Wir informieren den Support von Tumblr, wollen aber nicht auf eine Lösung des Problems durch Tumblr warten und bauen deshalb wieder einen Umweg von Tumblr ➡️ Politepol ➡️ Dlvrit ➡️ Twitter & Mastodon, um Datum, Beitragstitel und Anfang des Beitrags korrekt an Twitter und Mastodon reichen zu lassen.
Update, Anfang Dezember 2023: Außer den Techniktagebuch-Accounts auf X (ehem. Twitter) und auf Mastodon versuchen wir nun, als alternatives Angebot für die, die nicht auf X und nicht auf Mastodon sein wollen, auch zwei Accounts auf Bluesky regelmäßig mit Updates zu befüllen. Damit gibt es nun also Updates zum Techniktagebuch auf Mastodon, auf X/Twitter und auf Bluesky, und ebenfalls den Techniktagebot auf Mastodon, auf X/Twitter und auf Bluesky. Wir hoffen, dass das einigermaßen stabil läuft und versuchen, diese Vielfalt im Auge zu behalten.
Update, 26. Juni 2024: Wir haben wieder gebastelt, und seit heute scheinen die Ankündigungen über neue Techniktagebuchbeiträge auch auf Threads einigermaßen stabil zu laufen: https://www.threads.net/@techniktagebuch .
Update, 12. September 2024: Es war ja eine schöne Zeit, mit den Techniktagebuchbeitragsankündigungen auf Xitter, auf Mastodon, auf Bluesky und zuletzt auch auf Threads, und ebenfalls mit dem Techniktagebot überall dort (und über ein LinkedIn-Profil hatte ich auch bereits nachgedacht). Aber leider scheint das so nicht weiter zu gehen: dlvrit hat den kostenlosen Basic-Account eingestellt.

Und eine (bisher allerdings nur oberflächliche) Suche hat uns keinen anderen geeigneten Anbieter zum weiteren Befüllen der Profile gezeigt. Wir sind zuversichtlich, dass wir mindestens für Mastodon demnächst wieder einen Weg finden werden, aber wenn Beitragsankündigungen pausieren müssen oder hakeln: Bitte nicht wundern.
Update, 29.September 2024: Für die Beitragsankündigungen auf Mastodon (https://mastodon.online/@techniktagebuch) gibt’s jetzt wieder ne Lösung von Kathrin, die das sowieso schon für ihre Mastodon-Bots gebaut hatte.
Update, 26. November 2024: Johannes hat auch etwas für Bluesky gebastelt.
(Kathrin Passig / Clemens Möller)
#Kathrin Passig#Clemens Möller#Techniktagebuch#Mastodon#Twitter#Tumblr#IFTTT#If This Then That#dlvr.it#Zapier#Pipedream#politepol.com#RSS#No Code#Low Code#Workaround#best of#Bluesky
12 notes
·
View notes
Text
It's not just Gen Z and Gen Alpha who I'm worried about as a Software Engineer though. They're trying to take away our tools to build anything and replace them with drag-and-drop GUIs, and I've already been tasked with trying to make the BS they're calling "Anyone Can Make An App" work. Microsoft's entire Power Platform is built on this. They want to avoid individuality or actual features (not bugs!). They want to "eliminate bugs" by forcing you to work in a tiny, infinitesimal space of what you're allowed to do in these new "app builders" instead of having a free range of the app from code to end product. And they claim it's "easier." One example of this was me being the younger programmer (with almost 2 decades under my belt) who was forced to spend four months working in and trying to create something as simple as a Time Off Request App (which is one of their app bases!) in Power Apps to have proof of concept, except all I did was prove that it was a steamy pile of nothing that couldn't work for my high yield company. And it's not just Microsoft that is doing this. iOS and Android have banged out similar "low code" and "no code" options. And don't get me started on using LLMs to do your coding. People are doing it! And releasing apps with it! And they're a freaking nightmare to look at as an engineer who was brought up working in C, C++, Java (plain Java, all these JS Frameworks are gonna collapse and be useless as soon as we figure out what the next big thing is), Python, and even Assembly. I was the last class of Computer Engineering students that was taught Assembly. The lowest-level language they teach at my university now is Java, and it's not even a useful class. It's the kiddie pool like it's always been. I didn't understand anything I was doing until I dropped out after my Junior year, took a community college course, and actually made something from code to finish. it worked, and I could use it. Then, I understood it. This new stuff? They do not want you to know how it works and that is terrifying.
another thought about "gen z and gen alpha don't know how to use computers, just phone apps" is that this is intentionally the direction tech companies have pushed things in, they don't want users to understand anything about the underlying system, they want you to just buy a subscription to a thing and if it doesn't do what you need it to, you just upgrade to the more expensive one. users who look at configuration files are their worst nightmare
#rant#low code#no code#go to hell#app building is currently a cesspool#because so many of them are trying to shove it into little tiny boxes#for no other reason than control#and capitalism#out of credits
78K notes
·
View notes
Text
What Is Web Scraping and Why Does It Matter?
Ever spent hours copying and pasting data for market research or competitor analysis? Enter web scraping—your shortcut to extracting online info automatically. Imagine tracking product prices, building prospect lists, or monitoring competitor updates, all without the repetitive manual work.
Here’s the rundown:
Effortless Automation: Pull “hidden” data straight from source code—no coding background required!
Save Time & Energy: Let Headless Browser + ChatGPT handle the routine tasks (you can chill while it scrapes).
Organized Results: Transform messy pages into clean spreadsheets or JSON files for easy analysis.
Stay Ethical & Secure: Use best practices and site rules—no overloading servers or breaking TOS.
Who’s this for?
Entrepreneurs needing up-to-date market info
Marketers and analysts staying ahead of the competition
Anyone who values turning chaos into usable data
Ready to dive in? Web scraping is the power move to convert the vast internet into the neat dataset you’ve always wanted.
#WebScraping #Automation #DataAnalysis #TechTips #ProductivityHacks
0 notes
Text
The web development world is buzzing with innovation, and as we step into 2025, one trend stands out loud and clear: the unstoppable rise of no-code and low-code tools. Whether you’re a seasoned developer, a business owner, or someone with zero technical knowledge, these platforms are changing the game. Let’s dive into what this means and why you should care.
0 notes
Text
Tired of waiting for developers? Build your apps in a flash with the Mendix Rapid Developer Course!
Waiting for developers to build and deploy applications in today's fast-paced digital world can slow your business growth. What if you could take control and create your applications without needing extensive coding knowledge? The Mendix Rapid Developer Course is your solution to building apps quickly, efficiently, and confidently!

What is Mendix? Mendix is the market leader in low-code platforms that empower individuals and teams to rapidly build applications. Using an intuitive interface and drag-and-drop functionality, Mendix removes the pain of traditional coding. As a business professional, project manager, or aspiring developer, Mendix makes app development accessible to everyone.
Why the Mendix Rapid Developer Course?
It is designed for those who need to speed up the pace of their entry into app development. Some of its key benefits include no prior coding experience, hands-on, building real-world applications, and certification on achieving the Mendix Rapid Developer Certification. One can save ample time by creating a fully functional app in days where it otherwise might take weeks or months. Career Advancement: Stand out in the market with expertise on the sought-after low-code platform, Mendix.
What You Will Learn?
This course introduces you to Mendix. Here, through skills acquired and enhanced, one can: Navigate on Mendix Studio and Mendix Studio Pro Environments Design and deploy from simple to moderate application complexity Integrate APIs and manage data models. Understand how workflows, as well as the logic related to apps functions
Who Needs to Take It?
This Rapid Developer Course using Mendix would suit anyone : Business professionals who would like to build apps for their internal processes
Entrepreneurs who want to prototype and go live with an idea IT teams looking to reduce their development backlog Anybody interested in dipping their toes into the world of low-code development
Start Your Low-Code Journey Today
With Mendix, app development is no longer a programmer's exclusive domain. The Mendix Rapid Developer Course enables you to bring your ideas to life without waiting for developers. Just imagine the time, money, and effort you can save building your applications in-house.
No more technical barriers.
Sign up today for the Mendix Rapid Developer Course, which will help transform your app development process.
Take a first step into the future where apps are built like flashes and leverage the innovation potential of your organization.
Visit our website to learn more about the Mendix Rapid Developer Course and get started on your low-code journey. Build your apps and be the change your business needs!
Related Courses:
Mendix Courses
Mendix Intermediate Developer Course
Mendix Advanced Developer Course
0 notes
Text
Low-Code AI/ML Integration: A Step-by-Step Guide

Introduction
In today’s rapidly evolving digital landscape, tapping into the power of Artificial Intelligence (AI) and Machine Learning (ML) has become essential for businesses that want to stay ahead of the competition. Yet, the traditional methods of implementing these technologies usually come with a steep learning curve and require a lot of coding expertise. This can be intimidating, especially for many developers who may not have extensive programming backgrounds.
The good news is that low-code platforms are stepping in to make this process a lot easier. They allow both experienced Python developers and newcomers to coding to effectively use AI and ML capabilities without the usual complexity. In this blog, we’ll break down the steps needed to integrate AI and ML into your applications using low-code solutions, making it simple and approachable.
Understanding Low-Code Development
At its core, low-code development empowers users to create applications through visual interfaces and minimal hand-coding. This means faster development times and less reliance on specialized programming skills, making it accessible to a broader audience. According to Gartner, more than 65% of all application development is expected to be carried out using low-code platforms by 2024.
Who Should Care?
1) Python Developers: If you’re already familiar with Python, you can enhance your skill set by diving into low-code integration without needing to overhaul your methods.
2) Low-Code Developers: For those keen on adding advanced features to applications quickly, low-code platforms provide a fast track to integrating AI and ML capabilities.
The Importance of AI/ML Integration
Implementing AI and ML into your applications can lead to dramatic improvements in user experiences and operational efficiencies. McKinsey & Company has indicated that businesses investing in AI could see profitability increases of up to 122%. With low-code platforms, you can swiftly deploy ML models, derive insights, and provide personalized user engagement.
Real-World Examples:
1) Healthcare Using AI for predictive analytics to improve patient outcomes.
2) Finance Implementing fraud detection systems to protect sensitive information.
3) Retail Developing personalized marketing strategies to enhance customer engagement.
"AI is the new electricity," says Andrew Ng, a leading voice in AI. This statement underscores the transformative power of AI when integrated effectively.
Steps to Integrate AI/ML with Low-Code Platforms
1. Choose the Right Low-Code Platform
Look for platforms that are user-friendly and scalable while offering AI/ML features. Options like Argos STU, Argos PAM, and Argos Supervisor and Argos POT SDK are worth exploring.
2. Prepare Your Data
Data is fundamental to any AI/ML application. Collect, clean, and prepare your data using the built-in data connectors that many low-code platforms offer.
3. Select and Build Your Model
Utilize pre-built models provided by the low-code platform or import your own. Choose the appropriate model based on your application’s needs, whether it’s for regression, classification, or clustering tasks.
4. Integrate Your AI/ML Model
Leverage the platform’s visual builder to integrate your AI/ML model into your application’s workflow effortlessly. Many low-code options simplify API creation and connectivity with other services.
5. Testing and Deployment
Conduct thorough testing to ensure that your AI/ML components work as intended. Low-code platforms typically allow for easy updates, enabling quick iterations based on feedback.
Key Considerations and Challenges
While the benefits of low-code AI/ML integration are compelling, keep in mind some challenges:
1) Data Privacy and Security With increasing regulatory scrutiny it’s crucial to handle sensitive data responsibly.
2) Model Limitations While pre-built models can simplify the process, they may not always suit your specific needs, necessitating some customization, which might still involve traditional coding.
Addressing these considerations is vital to ensure a successful integration.
Conclusion
Integrating AI and ML into your applications using low-code platforms is an exciting opportunity for developers to innovate and elevate their projects. As these platforms advance, they make the integration process more accessible than ever before. So, why not dive in and start experimenting with Argos Labs low-code AI/ML integration today?
Want to learn more? Subscribe to our blog for ongoing insights on low-code technologies and tips on how to revolutionize your development approach!
Argos Labs Low-Code AI/ML Integration Platform
If you’re searching for a user-friendly low-code platform tailored for AI and ML integration, look no further than Argos Labs. Their solutions empower users to unlock the potential of AI without extensive coding requirements, enabling you to focus on innovation and growth.
By following this guide, you’ll not only enhance your understanding of low-code AI/ML integration but also gain practical insights you can apply immediately. Embrace the future of development and harness the power of low-code today!
0 notes
Text

Creatio, PEGA, dan OutSystems dalam Sudut Pandang Efisiensi Waktu dan Kompleksitas dalam Pengembangan Aplikasi
Di era digital yang berkembang pesat, kecepatan dalam mengembangkan aplikasi berbasis web atau mobile menjadi sangat penting bagi perusahaan untuk tetap bersaing. Dengan hadirnya platform low-code, pengembang kini dapat membangun aplikasi lebih cepat dengan sedikit pengkodean, mengurangi kompleksitas pengembangan, serta mengurangi beban pekerjaan yang biasanya memakan waktu berbulan-bulan. Tiga platform low-code yang populer, yaitu Creatio, PEGA, dan OutSystems, menawarkan solusi bagi pengembang dan perusahaan untuk mempercepat waktu pengembangan. Namun, masing-masing platform memiliki kelebihan dan tantangan tersendiri dalam hal efisiensi waktu dan kompleksitas. Artikel ini akan membahas perbandingan ketiga platform tersebut dalam konteks pengembangan aplikasi.
1. Creatio: Solusi Low-Code untuk CRM dan Proses Bisnis
Creatio, yang sebelumnya dikenal dengan nama bpm'online, adalah platform low-code yang berfokus pada manajemen proses bisnis (BPM) dan customer relationship management (CRM). Dengan antarmuka grafis dan komponen siap pakai, Creatio memungkinkan pengembang untuk membuat aplikasi dengan cepat tanpa menulis banyak kode.
Efisiensi Waktu: Creatio sangat efisien dalam mengembangkan aplikasi yang berfokus pada manajemen hubungan pelanggan dan proses bisnis standar. Platform ini menyediakan templat dan alur kerja siap pakai yang mempercepat pengembangan aplikasi dalam domain CRM. Pengembang dapat dengan mudah menyusun aplikasi tanpa perlu menulis kode dari awal.
Kompleksitas: Namun, Creatio lebih terbatas dalam hal fleksibilitas dan kustomisasi. Meskipun efisien dalam konteks aplikasi CRM dan alur kerja yang sudah terstruktur, platform ini tidak terlalu cocok untuk aplikasi dengan kebutuhan proses bisnis yang sangat kompleks. Bagi perusahaan yang membutuhkan aplikasi dengan alur kerja yang sangat disesuaikan, Creatio bisa terasa agak terbatas.
2. PEGA: Solusi untuk Automasi Alur Kerja dan Pengelolaan Keputusan
PEGA adalah salah satu platform low-code yang paling kuat dalam hal automasi proses bisnis dan pengelolaan keputusan. Platform ini banyak digunakan di sektor keuangan, asuransi, dan telekomunikasi, di mana pengelolaan alur kerja dan keputusan yang dinamis sangat penting.
Efisiensi Waktu: PEGA memungkinkan pengembang untuk membangun aplikasi dengan cepat, terutama ketika aplikasi tersebut membutuhkan pengelolaan alur kerja dan keputusan otomatis. Platform ini menawarkan fungsionalitas low-code yang mempercepat pengembangan, serta kemampuan untuk mengotomatisasi proses bisnis yang kompleks. Bagi aplikasi yang memerlukan pengambilan keputusan berbasis data secara real-time, PEGA adalah pilihan yang sangat efisien.
Kompleksitas: Namun, penggunaan PEGA untuk aplikasi yang lebih sederhana bisa menjadi terlalu rumit dan berlebihan. PEGA menawarkan banyak fitur canggih yang dapat menangani proses bisnis yang sangat kompleks, tetapi bagi pengembang yang baru mengenal platform ini, ada kurva pembelajaran yang lebih curam dibandingkan dengan platform lain seperti Creatio atau OutSystems. Selain itu, tingkat kustomisasi yang ditawarkan bisa sangat tinggi, namun membutuhkan keahlian teknis yang lebih mendalam.
3. OutSystems: Kecepatan dan Fleksibilitas untuk Aplikasi Web dan Mobile
OutSystems adalah platform low-code yang memungkinkan pengembangan aplikasi mobile dan web dengan cepat, dengan integrasi backend yang kuat dan fitur siap pakai yang memudahkan pengembang dalam membangun aplikasi fungsional.
Efisiensi Waktu: OutSystems menawarkan kecepatan pengembangan yang luar biasa. Platform ini memiliki banyak komponen dan modul siap pakai, serta antarmuka grafis yang memudahkan pengembang untuk membuat aplikasi tanpa perlu menulis banyak kode. Dengan menggunakan OutSystems, pengembangan aplikasi yang biasanya memakan waktu berbulan-bulan dapat diselesaikan dalam waktu yang jauh lebih singkat. Selain itu, integrasi dengan sistem backend dan aplikasi yang ada juga menjadi lebih mudah, mempercepat waktu pengembangan aplikasi yang membutuhkan konektivitas lintas sistem.
Kompleksitas: OutSystems menawarkan keseimbangan antara kemudahan penggunaan dan fleksibilitas. Meskipun pengembangan aplikasi dengan platform ini relatif lebih mudah dibandingkan dengan PEGA, ia tetap menyediakan opsi kustomisasi yang luas, memungkinkan pengembang menulis kode kustom untuk menyesuaikan aplikasi dengan lebih baik. Namun, ketika aplikasi membutuhkan kustomisasi tingkat lanjut, pengembang perlu memiliki pemahaman yang lebih mendalam tentang kode dan struktur aplikasi. Meskipun tidak sekompleks PEGA, OutSystems tetap membutuhkan keterampilan teknis yang cukup bagi pengembang yang ingin memanfaatkan fitur-fitur canggihnya.
Perbandingan: Efisiensi Waktu vs. Kompleksitas
PlatformEfisiensi WaktuKompleksitasCreatio Sangat efisien untuk aplikasi CRM dan manajemen proses bisnis standar. Terbatas untuk aplikasi dengan kebutuhan kustomisasi tinggi. PEGA Efisien untuk aplikasi yang membutuhkan automasi alur kerja dan pengelolaan keputusan kompleks. Kurva pembelajaran lebih curam, lebih kompleks dalam penggunaan dan penyesuaian. OutSystems Cepat untuk pengembangan aplikasi web dan mobile dengan banyak komponen siap pakai dan integrasi yang kuat. Fleksibel dan dapat disesuaikan, namun bisa menjadi lebih kompleks jika memerlukan kustomisasi tingkat lanjut.
Kesimpulan
Memilih antara Creatio, PEGA, dan OutSystems bergantung pada jenis aplikasi yang ingin dibangun serta tingkat kompleksitas dan waktu yang tersedia.
Creatio adalah pilihan tepat untuk aplikasi CRM dan manajemen proses bisnis yang lebih sederhana dan terstruktur. Ia memberikan efisiensi waktu yang baik dalam konteks tersebut, namun terbatas dalam hal kustomisasi.
PEGA sangat baik untuk aplikasi dengan alur kerja dan pengelolaan keputusan kompleks, tetapi memiliki kurva pembelajaran yang lebih curam dan bisa terasa lebih rumit untuk aplikasi yang tidak membutuhkan proses bisnis yang sangat kompleks.
OutSystems menawarkan keseimbangan antara kecepatan pengembangan dan fleksibilitas, cocok untuk pengembangan aplikasi web dan mobile yang membutuhkan integrasi dan kustomisasi tingkat menengah hingga tinggi.
Dengan pemahaman yang tepat tentang kebutuhan aplikasi, tim pengembang dapat memilih platform yang paling sesuai untuk mencapai efisiensi waktu dan memenuhi kompleksitas pengembangan yang diinginkan.
0 notes
Text
Low-Code Development Made Simple: A Step-by-Step Guide

In a world where rapid innovation and digital transformation are paramount, traditional software development methods may often lead to bottlenecks and delayed project timelines. Here, low-code development emerges as a solution, allowing organizations to build applications quickly and efficiently through visual interfaces and minimal coding.
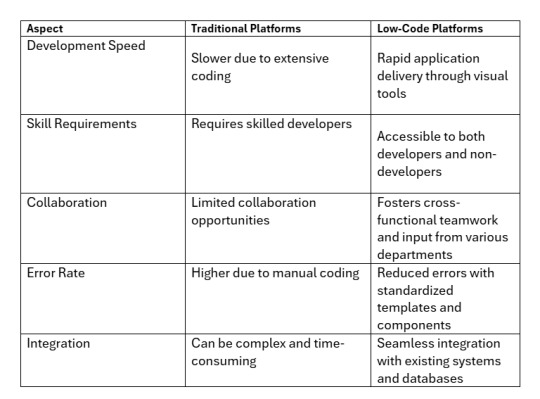
Wondering how low-code development differs from traditional methods? Read on to explore the differences, key stages, and strategies for a smooth low-code experience.
Why choose Low-Code Development?
Here’s a table explaining why many prefer low-code development over traditional methods:

Hope you now ha’ve a clearer understanding of your next steps! Now, let’s explore the key stages of the low-code development journey.
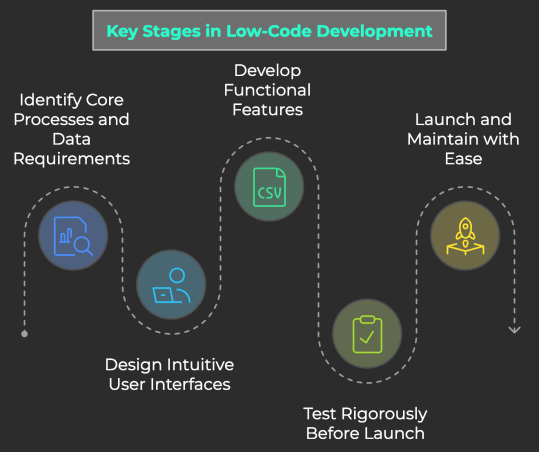
Key Stages in the Low-Code Development Journey
Navigating the low-code development journey involves several essential stages to ensure successful application creation. Let’s break down these stages using the example of developing a mobile fitness application.

1. Identify Core Processes and Data Requirements: Before building your fitness app, it’s crucial to clarify the core processes that will drive user engagement. For instance, you might want to include features like workout tracking, diet logging, and user progress monitoring. Mapping out these processes helps you determine the data needed, such as user input, activity metrics, and nutritional information, in this case.
2. Design Intuitive User Interfaces: Next, think about how users will interact with your app. For a fitness application, you’ll need user-friendly interfaces for logging workouts or meals. Low-code/ no code platforms enable you to design these interfaces effortlessly using drag-and-drop functionality, allowing you to create customized fields that cater to user needs, such as exercise type, duration, and calorie intake.
3. Develop Functional Features: With your processes defined and interfaces in place, it’s time to construct the app. Low-code development empowers you to build robust features without extensive coding. For example, you can integrate a workout schedule that automatically adjusts based on user preferences, leveraging pre-built components to save time while enhancing functionality.
4. Test Rigorously Before Launch: Before launching your fitness app, thorough testing is crucial. Simulate user interactions to identify any technical issues or bugs. Low-code development platforms often provide testing environments where you can evaluate app performance under various scenarios.
5. Launch and Maintain with Ease: Once testing is complete, you’re ready to launch your fitness app. Low-code solutions simplify this process, allowing you to publish your application on various app stores with just a few clicks.
Additionally, these platforms facilitate ongoing updates and feature enhancements, enabling you to respond quickly to user feedback and keep your app relevant in a fast-paced market.
Onwards toward knowing about the hurdles and ways to dodge them!
Strategies for Overcoming Low-Code Development Challenges
Here are three common challenges along with their solutions to help you navigate the low-code journey effectively:
a. Limited Customization
Challenge: Low-code platforms may restrict customization, making it difficult to meet unique business needs.
Solution: Choose a flexible platform that allows for custom coding when necessary, enabling tailored solutions without compromising speed.
b. Integration Issues
Challenge: Integrating low-code applications with existing systems can be complicated, risking data flow and compatibility.
Solution: Select platforms with robust integration capabilities and APIs to facilitate seamless connections with other systems.
c. Governance and Security Concerns
Challenge: Increased access to development can lead to governance and security challenges.
Solution: Implement strict governance frameworks and security protocols to manage user access, data protection, and compliance effectively.
That’s all! By following these key stages and addressing the challenges in your low-code development journey, you can streamline your processes and create impactful applications that meet your user’s needs.
Learn more about cutting-edge tech developments with us at Nitor Infotech.
#application development#app softwares#mobile app development#mobile development company#low code#no code#software services#software development#blog#software engineering#Low-Code Development
0 notes
Text
Common Mistakes to Avoid while Migrating Data from Code to Low-Code Application

Migrating data from traditional code-based systems to low-code applications offers numerous benefits, including increased agility and scalability. However, this transition has its own challenges and can lead to data loss, system downtime, and increased costs if not properly managed. Common pitfalls include inadequate planning, neglecting data quality, insufficient testing, and overlooking data security measures. By understanding and addressing these issues proactively, businesses can ensure a smoother migration process and fully leverage the advantages of low-code platforms.
Challenges with Traditional Data Migration
Data migration to low-code platforms can be complex due to several challenges:
Incompatible Data Formats: Low-code platforms often use proprietary formats that differ syntactically, structurally, or semantically from legacy systems, risking data loss and corruption during migration.
Data Mapping Errors: Matching data from legacy systems to new platforms is tricky. Misjudging the complexity or diversity of data sources can lead to errors, disarray, or incomplete migration, compromising app functionality.
Validation Issues: Limited validation standards in some platforms can result in incomplete or incompatible data entries, affecting the integrity and performance of the application.
Security and Loss Risks: Unplanned migrations can expose data to loss or breaches, potentially disrupting app functionality and overall operations.
Downtime: Poor migration planning often causes extended system outages, leading to productivity losses and operational disruptions.
Critical Mistakes to Avoid During Data Migration from Code to Low-Code
Insufficient Migration Planning
A well-defined roadmap outlining processes, interfaces, and features of the new application is essential. Skipping this step often leads to compatibility issues, unexpected downtime, or data corruption. Development teams should also document the legacy system's key functionalities to ensure error-free transitions and identify areas for improvement.
Neglecting Data Cleanup
Carrying over inconsistent or duplicate data can degrade the quality of the new system. Conducting thorough data profiling and cleansing before migration is critical to eliminate irregularities, ensuring only accurate and valuable data is migrated to the low-code platform.
Overlooking Scalability Requirements
Organizations often focus solely on immediate needs during data migration, neglecting scalability for future growth. This oversight can result in solutions that fail to meet evolving business demands, leading to costly adjustments down the line.
Lack of Training
Once data migration is complete, end users and administrators must be trained on how to utilize the low-code infrastructure. Without proper training, features may become underutilized, inefficiencies can arise, and reliance on IT support increases—defeating the purpose of adopting a low-code approach.
Modernize Legacy Data with iLeap and Smooth Transition to Low-Code
Low-code applications simplify data migration and development processes. Rapid Application Development (RAD) tools break migration projects into manageable data sets, significantly reducing the risk of data loss or corruption when transitioning to low-code platforms. Quick prototyping ensures early feedback, accelerates project timelines, and lowers costs, while its flexibility allows businesses to adapt applications to their evolving needs.
With iLeap, businesses can build responsive mobile and web applications intuitively and 10x faster using a simple visual interface, pre-defined drag-and-drop components, and AI assistance. The platform enables intelligent automation of complex workflows, seamless data integration across systems, and efficient data orchestration. Additionally, iLeap prioritizes data privacy and security with robust governance, compliance monitoring, access controls, and password recovery support. By fostering collaboration and providing an agile, user-friendly environment, iLeap ensures a smooth and efficient legacy modernization journey.
Learn more about how low-code applications can transform your enterprise. - https://ileap.io
#low code#low code application#low code platform#digital transformation#no code low code#digital automation
0 notes
Text
What’s the cost of building a white-label app? For most app companies and developers, estimating the price is one of the top questions when starting a new app development project. In this article, we will explore the cost of developing a white-label app.
0 notes
Text
Best Software Development Trends to Follow in 2024
Explore the best software development trends for 2024, including AI, low-code solutions, and cybersecurity, to elevate your business and stay competitive.
As we step into 2024, the software improvement panorama continues to conform swiftly, shaped by using technological improvements, changing person expectations, and rising enterprise needs. Staying ahead of these traits is critical for organizations aiming to remain aggressive and progressive. In this blog, we’ll explore the fine software development tendencies to comply with in 2024, specializing…
#Agile Development#ai#App Development#Cloud Computing#Custom Software#Cybersecurity#devops#Edge Computing#Enterprise Software#IoT#Low Code#Machine Learning#No Code#Product Testing#Software Development#Sustainability#UIUX Design#Web Development
0 notes
Text
How Web Developers Can Leverage No-Code Platforms for Better Results

In the ever-evolving world of web development, staying ahead means adopting tools and technologies that streamline workflows and boost productivity. One such game-changing solution is the use of no-code platforms, which have transformed the way web developers work by allowing them to focus more on innovation. Let’s explore how no-code platforms significantly enhance web developers’ efficiency, highlighting Kovaion’s solutions and integrating insights from our own low-code platforms.
The Rise of No-Code Platforms
No-code platforms empower users to build web applications without traditional coding by using visual interfaces and drag-and-drop functionality. This democratizes app development, enabling individuals with varying technical skills to create and manage applications. Our blog post on building an enterprise app without coding delves deeper into this transformative shift.
Streamlining Development Processes
Rapid Prototyping and Deployment
One of the standout advantages of no-code platforms is rapid prototyping. Developers can create functional prototypes swiftly, enabling them to test concepts and gather feedback without spending weeks on coding. With Kovaion’s intuitive no-code environment, developers can deploy applications faster. Learn more about this in our blog on the best low-code platforms for native app development.
2. Reduced Time on Repetitive Tasks
No-code platforms automate repetitive tasks such as setting up databases, creating forms, and managing workflows, allowing developers to focus on more complex and creative aspects of projects. Our article, ‘How AI Adds Value to Low-Code Platforms,’ explains how Kovaion’s tools help reduce manual efforts and accelerate development cycles.
3. Enhanced Collaboration
No-code platforms come with collaborative features that facilitate teamwork among developers, designers, and stakeholders. Real-time updates and shared access allow seamless teamwork. To understand how collaboration is enhanced through no-code solutions.
4. Minimized Coding Errors
By using pre-built components and templates, no-code platforms reduce coding errors and enhance application stability. Discover more about how low-code platforms can minimize errors in our article, ‘5 Mistakes to Avoid While Building Low-Code MVP.’
Empowering Developers with No-Code
Focus on Innovation
No-code platforms handle routine tasks, allowing developers to prioritize innovation and enhance user experience.
2. Scalability and Flexibility
No-code platforms offer scalability, allowing developers to adjust applications as needed. Kovaion’s solutions are designed to grow with your business needs, providing adaptability in a fast-paced environment.
3. Cost Efficiency
Developing applications using traditional methods can be costly. No-code platforms significantly reduce costs and speed up development.
4. Empowerment of Non-Technical Users
No-code platforms also empower non-technical users, allowing them to contribute to the development process. This democratization enables a wider range of stakeholders to create and modify applications.
Conclusion
No-code platforms are transforming how web developers work by simplifying processes, reducing manual tasks, and enhancing collaboration. Kovaion’s no-code platform not only boosts efficiency but also enables developers to focus on innovation and deliver high-quality applications swiftly. To further explore the potential of no-code and low-code solutions, visit our comprehensive guide on making smart decisions with low-code.
Embracing no-code technology with Kovaion’s low-code solutions paves the way for teams to explore new possibilities and achieve success in the digital landscape, as discussed in our low-code innovation.
0 notes
Text
Redefining App Development Through Low-Code Technology

In today’s fast-paced digital world, businesses must adapt to rapidly changing technological demands. Low-code development is a revolutionary approach that enables both developers and non-developers to build applications with minimal manual coding. It uses visual tools like drag-and-drop interfaces and pre-built components, simplifying the development process. This method accelerates application creation, reduces time-to-market, and lowers development costs, making it accessible to a wider range of users.
What is Low-Code Development?
Low-code development offers a visual approach to building applications by utilizing pre-built components and templates. It reduces the amount of hand-coding required, allowing developers to focus on business problems rather than coding intricacies. This speeds up the entire development cycle, providing businesses with a cost-effective solution for their mobile app development services.
Low-Code vs No-Code
Low-code and no-code are two approaches to simplifying software creation. Low-code still allows some custom coding, making it ideal for more complex applications. No-code, on the other hand, eliminates coding entirely and is designed for non-technical users, offering fewer customization options but rapid prototyping capabilities.
Benefits of Low-Code Development
Low-code development offers several advantages, such as:
Rapid Development: By using visual tools, developers can quickly build applications and bring them to market faster. This rapid development cycle allows businesses to stay competitive.
Reduced Development Costs: Since low-code platforms reduce the need for specialized developers and extensive hand-coding, businesses can save on development costs.
Ease of Use: Intuitive interfaces make it easy for non-technical users to contribute, fostering collaboration within teams.
Flexibility: Low-code platforms are adaptable, enabling businesses to modify applications quickly as requirements change.
Empowerment of Citizen Developers: It allows non-technical team members to create and customize applications, helping in digital transformation efforts.
Key Features of Low-Code Platforms
Low-code platforms offer several essential features for businesses looking to streamline their custom software development services:
Visual Interface: Drag-and-drop tools make application development easier for non-technical users.
Pre-Built Components: Libraries of forms, templates, and UI elements speed up the development process.
Integration: Connectors for third-party services ensure seamless integration with existing systems.
Workflow Automation: Automate repetitive business processes to enhance operational efficiency.
Popular Low-Code Platforms
Some leading platforms in low-code development include:
OutSystems: Known for its enterprise-grade capabilities.
Mendix: Popular for its ease of use and collaboration tools.
Appian: Focuses on simplifying business process automation.
Caspio: Specializes in database-driven applications.
Future Trends in Low-Code Development
Low-code platforms will continue to evolve, incorporating artificial intelligence, machine learning, and enhanced integration capabilities. These platforms will also support multi-experience development, ensuring seamless applications across different devices. The rise of citizen developers will further fuel innovation and faster digital transformation.
Conclusion
Low-code development is transforming the software development landscape by providing businesses with tools to accelerate innovation and streamline operations. As demand for agile, cost-effective solutions grows, low-code will play a vital role in shaping the future of mobile app and custom software development services. Embracing low-code can help businesses respond faster to market changes and optimize workflows for success.
0 notes