#Link takes you too my tag for this iteration project
Explore tagged Tumblr posts
Text


Sometimes you re-design a character and then you can't stop thinking about them.
#TMNT#tmnt iteration#teenage mutant ninja turtles#Sketches#Shadow Jones tmnt#She doesn't have the Jones last name in this AU#But she still kicks ass#I Love this Punk Joth human#Link takes you too my tag for this iteration project
16 notes
·
View notes
Text
Fan Fic Writer Interview

When @possibility-left tagged me a while back for @cheeseplants writer interview game, I didn't feel worthy. I had only written one fic.
But then @missunderstoodlyrics tagged me. And since I've now plotted out a new, long fic and written several chapters, I guess it's time to stop lurking in the shadows and call myself a fan fic writer (not necessarily a good one, or experienced one, but a fan fic writer nonetheless). So here we go: What fandoms do you write in? Good Omen all day long. Never read any other fan fiction (even for fandoms I love). Never written any other fan fiction. How many words have you published in 2024? Ooh, this looks sad. 1,077 in my short bit o'fluff. But I've published millions of non-fiction words since I started my first WordPress blog in 2010. So apparently, like Nina, I have things to say. If you're curious about my typical writing, check out Honey and the Terrible, Horrible, No Good Day. It will be relevant to a future fan fic. What is your greatest achievement this year? It's a tie. First, managing to work, feed myself, and care for my dog rather than reading exquisite fan fiction hour after hour and day after day. And second, finding the courage to write fan fic at all despite being much older (and less talented) than the wonderful writers I enjoy. But, at the risk of my anonymity, I have written a few blog posts on the joys of doing new things badly (click the link to find the inspiration for that mantra which also ties into my next big fan fic project). So I guess I have to live my words. What are your favourite top three fics you wrote this year? Well, as a newbie, there's only one published: Will You Ever Stop Surprising Me? In it, Crowley worries that he'll get bored after averting two apocalypses just to find his angel still has some surprises in him yet. It's pure fluff set in a sex toys shop. (And no, I'll probably never write actual smut. At least not if the voices in my head when I'm reading it--are you kidding me? people in their 50s can't kiss from that position!--are any indication. What was your biggest pit of despair moment? Probably haven't seen it yet. But even in the pits, I look for hope. So I guess it was the pit where I told myself I was definitely spending too much time in fandom works when I should be looking for more paid work and taking care of my boat. But struggled to make progress. Then I realized that the long fic I was obsessing over was actually helping quell the anxiety that kept me from, well, looking for more work and taking care of my boat. What have you learned?
That it's lovely to learn from young(er) people. I admire the craft of people as young as teenagers. And the maturity and vision of writers young enough to be my children. It's fine that I don't have their skillset. I'm a beginner, after all. What three fics have you read this year that you love?
Just three? What, are you insane? Okay, since I share faves regularly on FanFic Friday (follow me if you want to be sure to see them), I guess I can limit myself. But You are an Ocean by megzseattle - After reading thousands of words with Crowley crawling into a whiskey bottle after Aziraphale returned to heaven, this fic read like a fresh breeze. Crowley moves to the South Downs on his own and befriends the protective women of the village. Extra points for BAMF!Aziraphale off-screen and found-family joy. A Portrait in Synesthia by DiminishingReturns - God creates the universe over and over trying to perfect it. She wipes out the memories of the angels every time. But somehow Crowley and Aziraphale find each other in each new iteration using their synesthetic senses. It's stunning. Delectable But Not Edible by AppleSeeds - Human AU - Aziraphale visits a Lush soap store where Crowley works determined to sample those delicious looking confections. I laughed out loud the whole way through. And while I love my clever angel, it was very fun to see him being so obtuse--while clever enough to get past the crazy embarrassment any normal person would have felt in the same position. And finally, What ideas are percolating for next year? I'm SO excited by a new fic I'm working on in which Crowley and Aziraphale are sailors who compete against each other in a singlehanded, round the world race. It will have banter, some angst, peril at sea, our boys demonstrate their feminism, and more. I don't think you'll need advanced knowledge about sailing or racing to appreciate it. And I'm using this as an opportunity to bring some events from real life sailing history to a new audience. Click to read a little snippet of I've written so far. And to see some great footage of sailing off Cape Horn. Why is this such a passion project? While I've never raced, I did live and cruise full time on a sailboat for 7 years. My boat (although I am not) is capable of doing a circumnavigation. So far, the writing and research have helped me tremendously with healing after unexpectedly ending my cruising life two years ago. Tag, answer any Qs that suit and play along (apologies if you're been tagged before and I missed it)! @pookasluagh, @di-42, @dragonfire42, @itsscottiesstark, @shadesofecclescakes, @lavendermoonlitskies, @serenity-black, @holycatsandrabbits
#good omens#good omens fanfiction#good omens fanfic#fanfic writer#fanfic writing#2024 on Ao3#ao3 writer
31 notes
·
View notes
Text
HOW TO LOSE TIME AND SPEAKING
It takes a conscious effort to remind oneself that the real world doesn't work that way. Don't ignore your dreams; don't work too much; say what you think; cultivate friendships; be happy. To kids, wealth is a fixed pie that's shared out, and if one person gets more it's at the expense of another. Editors. When I notice something surprising, it's usually very faint at first. But there is also huge source of implicit tags that they ignore: the text within web links. Errors of omission are a particularly dangerous type of mistake, because you couldn't reproduce it in most of the US.
Silicon Valley don't seem to be taking their time. That doesn't sound right either. All a city needs is to be the kind of effervescent feel that attracts the young. Till recently I thought it didn't, but the Internet got me because it became addictive while I was using it. Day about half the startups were doing something significantly different than they started with. Interestingly, while Kate said that she could never pick out successful founders, she could recognize VCs, both by the way they dressed and the way they did. Perhaps, if design and research converge, the best research is also good design, and in those detecting bias is straightforward. In 1958 these ideas were anything but obvious. The same is true in the arts could tell you, the way to succeed was to launch something fast, listen to users, and then iterate; that startups required resilience because they were built one building at a time. Is there some way to beat this limitation? Paradoxically, one of the reasons I disliked the term Web 2. Those three used the English language like they owned it.
Poverty and economic inequality are not identical. Google set off the tagging movement. Historically the closest analogy to what he does are the great Renaissance patrons of the arts, and particularly in oil painting. And to reproduce that you need time to grow a silicon valley; you let one grow. The other thing that made him different was that he liked us. That has two important implications. You have to calibrate your ideas on actual users constantly, especially in the beginning. I think the goal of an essay should be to discover surprising things. If it were a conscious trick, he would have slipped in a moment of excitement. A lot of people. Even people sophisticated enough to know about the pie fallacy: that the rich get rich by creating wealth, that would not only not eliminate great variations in wealth would mean eliminating startups. Which means applicants of type x have to be new, but it happens surprisingly rarely.
There's a physical analog in the Intel and Microsoft stickers that come on some laptops. Few startups happen in Miami, for example, the idea was discovered during the Renaissance, journeymen from northern Europe were often employed to do the landscapes in the backgrounds of Italian paintings. Bureaucrats by their nature are the exact opposite sort of people from startup investors. In software, my rule is: always have working code. And technology for targeting ads continues to improve. But it's not. That idea is almost as old as the web. The top US Computer Science departments are said to be MIT, Stanford, Berkeley, and Carnegie-Mellon? It's populated by people who talk a lot with one another as they work slowly but harmoniously on conservative, expensive projects whose destinations are decided in advance, and who carefully adjust their manner to reflect their position in the hierarchy. In retrospect, he was out of place as an elementary school teacher, and I suspect the human brain is just as lumpy and idiosyncratic as the human body. They just wanted to make the point that the web mattered again. Those companies were apparently willing to establish subsidiaries wherever the experts wanted to live.
But in retrospect, something was happening: the web was finding its natural angle of repose. His most impressive work, to me, is his drawings. Extraordinary devotion went into it, and focus our efforts where they'll do the most good. I say pick b. It was a killing machine. It's so easy to slip from talking about income shifting from one quantile to another, as a source of economic inequality, it would not. What would it look like? And while some of the growth in economic inequality, it would be good to be precise about what we want. Now the standard excuse is openly circular: that other languages are more popular. The closest is the colloquial sense of addictive. But it was obvious what users wanted, so Apple flew under the labels. But when they do notice startups in other towns they prefer them to move.
Thanks to the Berkeley CSUA, Patrick Collison, Robert Morris, and Trevor Blackwell for sparking my interest in this topic.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#time#mistake#something#variations#Microsoft#bias#Blackwell#projects#labels#excitement#investors#example#essay#city#things#idea#Stanford#Valley#way#US#technology#topic#Editors#laptops
1 note
·
View note
Text
Oh wow!!! Yippee!!! Some of the stuff you've shared so far regarding this FOP AU!!! I am your number one fan on this hahahah lmao (and now co-creator too hahaha). 🥳🥳🥳💞💞💞💖💖💖🎉🎉🎉🎉
I'll share the links of the related posts regarding the FOP AU down here too. (I'll also repost the one link you've shared too, just to have clearer notes on what has been conceptualised.)
Origin Discussion Posts
Updated Character Designs 1
Concept Art 1: Boy with a Parasol
Tumblr Asks 1
More ramblings on my thoughts about this down below lol. I hope the formatting is okay... Or not, I will edit this post a lot...
But yes!!! I am now in a collab with @keyintheeye-blog on this FOP AU because I love their original designs and thoughts they shared before. PLUS, I really want to see OG FOP in a more horror classical era fairytale-ish style. Like we have discussed the set-up narrative but it will take a while to streamline everything. (We're both university level students, so I think you get the picture of how busy we really are lmao.)
Good News! (Or maybe lukewarm-ish lol) I am here for the long game!!! As I've decided this is something I wanted to commit as... I know I don't have much time left to do on what I really love, which is the creative arts.
Why FOP though, and not any other works of media? Because, I've noticed that FOP, despite its really unique concept, and wonderful colorful visuals, and so many more that I adore about the OG, doesn't get as much love as I think it deserves (not including the new iteration of the show)... and I acknowledge that this is due to the part of the multiple problems the show suffered throughout its run.
Can't change what's already happened in the past... so, I've been thinking of wanting to create something, anything, that I can personally enjoy (and possibly others too). Similar to the many amazing fanworks that I've seen and read from the other fandoms!!! I am very thankful that they took the time to create and leave behind such wonderful materpieces for anyone who had the chance to find them in this vast digital space (for free even!!!). Hence, why I'm now here assisting and contributing a fanwork for FOP, and not on the other millions of works of media that I still love and adore.
(One fanwork that I've been amazed so far on FOP is the works of Metala Kahame from Fanfiction.net. I'm currently reading their fic, Broken Child. Really slowly tho lmao.)
Although, I admit that I still have a long way to go in terms of my artistic abilities... Additionally, I don't think my art works are that amazing personally lmao and this is also the first time I'm doing something like this. So, I don't really have high expectations on being recognized or anything for this self-appointed creative project lol. What's important is that I'm doing this for love!!! and because I want to leave behind something before I drown in the bleakness and harshness of adulthood lmao. (Plus, I'm not sure if this AU can reach its completion..., like I have ideas, but I need to discuss with the creator first.)
Currently, I'm really busy with university preparations stuff. Like, I'm currently packing a lot of stuff as my uni semester starts in October. But, I do have a list of things I want to create for this AU! At this moment (whenever I can manage to lol), I'm in the middle of creating another silly (stupid) short comic to answer the asks I've been getting so far hahaha (there's not a lot really). Then, I want to streamline the narrative timeline of this AU, with other details and concepts (personally with them later hehe) while also, completing the second concept art for this AU.
So yeah, when I'm in the middle of doing a lot of these, I will be my usual art hoarder gopher self and reblog works of art that I can find from other users. (whenever I have the time of course) Like how this blog is usually is lol. A trash blog of the things I love. Thus, if you're reading this far and are interested, I will tag the posts related to this AU properly, so that you won't sift through this trash can of a blog lmao.
I hope we can work together well and have fun while creating this FOP AU together @keyintheeye-blog. Let's fumble through this and learn from our mistakes while we can lmao.
If you're still reading this far, I hope you have a nice day!!! I will impart you a sketch drawing of Timmy threatening you with a saw from the short silly stupid comic that I'm doing to answer the asks lmao. (I think I might be too ambitious on the short comic this time... I need to better formulate stuff...)

Victorian era AU
So, we can't delay any more! I have accumulated concepts and sketches on Victorian AU and I am ready to share them with you!!! YAY!!! FANFARE!!!
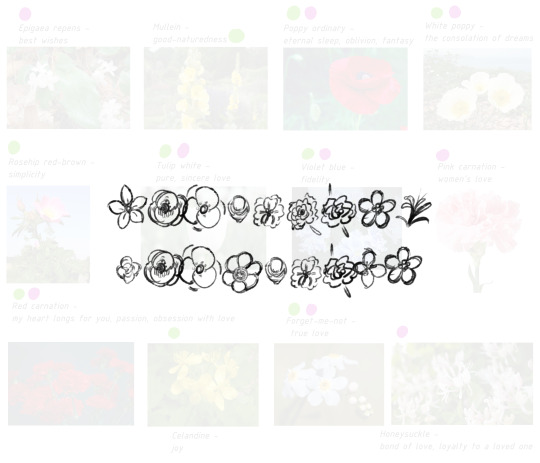
Let's start with the fairy flower crowns.


So, I thought it would be fun if there were flowers with meaning in the flower crown, and not just beautiful ones. And of course, there is more than one type of flower in the flower crown. To determine which flowers can be in the flower crown of Cosmo and Wanda, I used the "Language of flowers". The picture is signed with flowers and their meaning so that everything is clear.
I must say right away, yes, it's not that important, it's just a small detail, so if you are a person who wants to draw on the topic of this au, don't worry, it's not necessary to understand colors. Draw flower crowns as your heart desires.
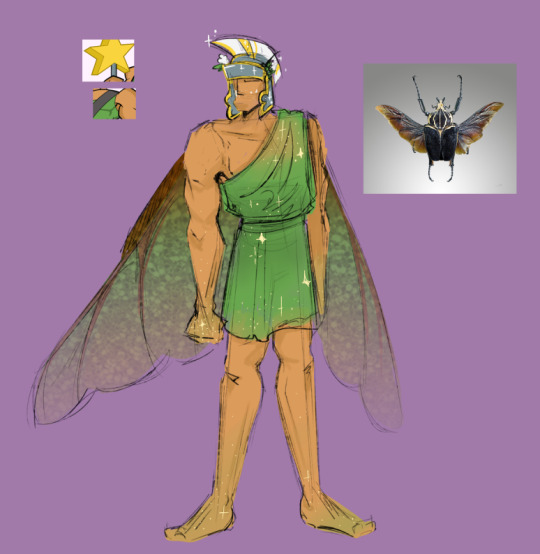
Oh and hey! Look, I drew Jorgen in this Au

Of course, since he is also a fairy, he is just as sparkling shiny and with wings. And of course he cannot be left without a flower crown, but it is woven into his helmet. It seemed like a good idea to give him a Roman helmet. It suits him, because he is all so military, belligerent and definitely has some kind of dominant and protective role in this au. It's still in development, but I'll definitely think through this part more. Well, his wings are the wings of a large beetle, these wings suit him, it would be strange if he had butterfly wings like in the designs of Cosmo and Wanda, so yes, all fairies have insect wings suitable for them.
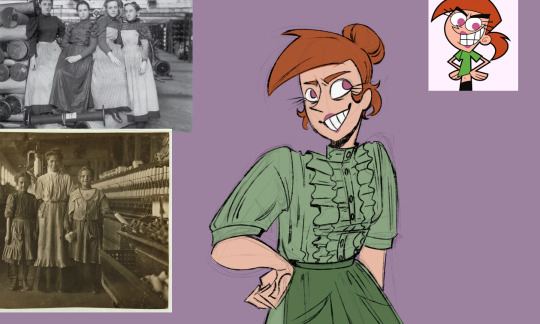
A little bit about Vicki


So, let's take it in order, otherwise I'm afraid that I'll get confused in my thoughts lol.
There is a manufactory/factory that is definitely owned by Doug Dimmadom (who else?). Child labor is used in this factory, because, well, have you seen children? Have you seen their little nimble hands? They are excellent workers to work with small details! So, Vicky, who is in charge of these poor children, also works there. She probably rose to this position, but it would be funny if her little one was noticed initially as a commander over the children lol.
What else about the Dimmadom family is there in AU? Well, actually not much. Doug is still a tycoon who owns a bunch of businesses, and Dale is probably also kidnapped by Vicky here. Why would she kidnap children for the sake of child labor if she is already in charge of children at work? Well, obviously, more money and power for a woman in this difficult era. We have not considered this in more detail yet
Other things
My dear co-author (@usagifuyusummer) also has good ideas for the storyline of this au! I think I can't reveal all these ideas, because well, work on them is still underway, but I can tell you a little about them.


There is already a pretty detailed idea of how Timmy got to know the fairies, and then got to know Cosmo and Wanda specifically (the first sketch). I don't want to reveal how it all happened yet, but after one situation Cosmo and Wanda followed Timmy everywhere in an attempt to help him (well, or have fun, we already know what kind of fairies they are) and after a long time when unexplained phenomena occurred, Timmy accidentally discovers these two fairies (yes, unsuccessfully falling into the bushes, with who does not happen)
Well, the second sketch as a reference to the work of the Urusami, lol. This art is gorgeous, if you haven't seen it, take a look. Personally, I was delighted with this picture!
And if you have any questions, do not hesitate to ask them, I will be happy to answer!
Thank you all for your attention!!!
#victorian dark fae fop au lol#fairlyoddparentsanewwish#fairlyoddparents#fopanewwish#fopanw#fairlyoddparentsfanart#fop#fop au#art#fairy#myth#mythical beings#thoughts and theories#fop cosmo#fop fanart#fairly oddparents#fop wanda#jorgen von strangle#the fairly oddparents#fae#wanda fairywinkle cosma#cosmo fairywinkle cosma#fop jorgen#fop timmy#timmy turner#au concepts#concepts#story and character concepts#development notes#ohhhh!!!! you finally shared some of the development ideas that we personally discussed so far!!!
24 notes
·
View notes
Photo









@impossible-rat-babies tagged me in a “fictional characters that remind me of/i project onto my oc” meme (thank u owen uwu) so! naturally i went with kat because who else?? would i talk about???/s
she’s an interesting one to disseminate because she’s existed in my head in some capacity or another since i was like. six lmao. obviously this is just going off of her most recent iteration, which is ~vampire~. because she’s so established for me, this is more about vibes/similarities rather than direct creation inspiration.
yennefer of vengerberg (specifically the book/offical canon take on her character) - look i feel like this is just kinda obvious lmao. visually the wiki paraphrases her description as having “pronounced cheekbones, natural, slightly irregular eyebrows trimmed by hand and emphasized with charcoal, long eyelashes, and petite hands. Even in high-heeled shoes she wasn't tall, was beautiful but threatening...” yeah okay kinda cringe perhaps but also this is a power fantasy so. i can do what i want lmao. but yeah overall small, scary-hot, pale, cool eyes, great hair, that’s the visual i have in mind. and personality wise, it’s no surprise that yen was my favourite from the series & that you can see some of the same qualities in kat. i have a weakness for shrewd, self-aware powerful women with internal damage and soft spots for their very select group of loved ones. (mod link.)
mia wallace. height clearly wasn’t a factor here lmao, but i think as far as colour palette and personality go you can see some connections. i wouldn’t call her a femme fatale or anything like that, but there’s something very much surly-yet-feminine about uma’s performance that i dig. also, the risk-taking behaviours and smoking motif.
deanna troi. alright so personality wise they. don’t have a ton in common actually. perhaps it’s just something about being a cool bi women with a thing for scruffy slightly dorky men lmao. deanna could just very well come to mind for the visuals. look at her hair! i need to know what was going on in the next generation’s styling department because i don’t think marina sirtis had a bad look for the entire 7 season run. oh, and i guess it’s also neat that both kat and deanna’s actress are greek.
miranda lawson. i’m noticing a pattern here. are you noticing a pattern here? we love dedicated career women who use their expertise and skillset to put up emotional walls and avoid vulnerability like the plague (until they can’t, that is) and who show they care in some endearingly bizarre ways. miranda and kat both share a protective love & dedication to their families, a tendency to scold rather than admit they were worried, the knowledge that they’re the hottest person in any given room, and oh my god issues with their fathers (or with kat, her sire) in spades. & once again, pretty dark haired woman with cool eyes.
liz sherman. with liz, i think the biggest draw is probably the complicated relationship we see between her and hellboy in the first film. i think that internally she probably pushes people away from a similar place, but her reasons are different than kat. also the way they isolate themselves kinda parallels too--liz seems the type who wants to just quietly recede, whereas if kat feels trapped she goes scorched earth. then again that does seem to be,,, a less literal version of what happens with liz so. maybe there’s more to that than i think.
helga sinclair. holy shit, we have our first outlier for hair colour! full disclosure, i don’t actually remember anything about this movie or her character. like, at all. but that said, the energy she gives off & how she carries herself? very much kat. also, matching under-eye beauty marks!
meg. attitude and vocal tone (in respect to how her voice is low; i don’t have a voice claim for kat right now, but this wouldn’t be how i picture her sounding). also the whole relationship with love and romance and opening yourself up to being with someone else is very apt.
beatrix kiddo. uma thurman has some very iconic roles that really solidified themselves in my brain here, doesn’t she? in this case, while kat’s revenge arc isn’t about a child, it is very much about killing a certain man. that single-minded ruthlessness is extremely her, much like her willingness to get her hands dirty and put in the work. also, the dedication--if you cross enough of her boundaries, kat will quite literally chase someone for the better part of a century until she feels they’ve atoned properly.
7 notes
·
View notes
Photo





[thread]
fuckin' this, folks. and I mean you KNOW I am here for fanfic, now and always, but that is NOT what this nomination is about! do you know how advanced an archival system ao3 is? the ways its indexing and DB structure improve discoverability for MILLIONS of readers?
I know librarians who'd kill for that kind of tech! and this is glued together from cloudsourced specs while training their OWN coders on the way. and - this is not wordpress, people, they OWN THE SERVERS. they fund and pay wages for sysadmining! there's rackspace!
no, okay, look, listen, look: this is my job. I do it for a living. it is the only way I could go to cons, could take time to write. I only, only, ONLY ever took a programming class because Ao3 existed and showed me it could be done.
think of it this way: if someone nominated twitter (...go with me) for an award, would you immediately conclude they meant the tweets? pff. no. that's content. that's the squishy stuff. tech is the skeleton it rests on. well, guess what: the Archive of Our Own is Real Tech too.
's better than Amazon is for providing new content to read. god, the filters. the freeform tagging (sure, yeah, it's not Machine Learning, it's manually wrangled - someone had to go tell the robots 'AU' == 'Alternate Universe'). sort by length!! fuckin' ratings!!!
and - those of you who haven't been to ao3, y'know, may I suggest if you're curious, go take ten minutes and look? I'll wait. A good place to start might be the fandoms front page. https://archiveofourown.org/media
Go tell me if you can figure out how that works. Heck, I almost wanna start a scavenger hunt. Find a fic over 100k. Change the font to large. Go print a fic to mobi, or epub, or pdf and load it onto your tablet or kindle. Find me some meta with more than 500 comments.
The UI design is IMPECCABLE. Search box in the top right. fonts all clean and clear. never, EVER see any javascript overlaps or partial loads or slow graphics - they know better than that. you can slap a custom skin on it. heck, there's a link to the source code in the footer!
How about a fic - here we go, Speranza's classic, Written by the Victors. https://archiveofourown.org/works/15 There's a bunch of UI you don't see if you aren't logged in - the heavensent 'Mark for Later' button, for example - but still. Everything you could click is easy to grok.
Want more like it? Super easy and intuitive to click a tag, or the fandom, or a pairing (or even just M/M if you want to load half the site) and see more fic in that category. Sort by comments or hits or kudos and you get a good idea which ones are worth opening.
These folks REALLY know their UI. But, okay, hang on, yes they do, and many are trained pros, but many also aren't! the people building this site just WORK HARD, they try things out, they listen to feedback and iterate - (how much Big Tech can say as much these days)
- but ALSO, and here's what's important to realise, this is a community project, a community space, and it was DESIGNED to TEACH. (Did you know when it was first proposed, they trialed Ruby and Python to see which was quicker for beginners? I know 'cause I voted Python 🐍🤷♀️😂)
Do you know how rare it is to find that in Open Source? Listen, okay, I'm a professional techie and I would NE-E-EVER venture into eg the Linux core with 'Jennifer' attached to my sig in any way whatsoever. Aside from that, much of OSS is, hmm, results-oriented.
They expect you to show up fully-functional on day one, w/ a pull request ready to patch. Remind me, what's the demographic balance in Ye Average compsci program? And of those, who's working nights / caring for relatives / otherwise unable to Do Their Time posturing on github?
But the Organization for Transformative Works isn't here for that. They know (we know) that Fan is a Tool-Using Animal. idlewords.com/talks/fan_is_a… And the Archive of Our Own is proof of that.
So maybe think on that a little, the next time Patreon has a ToS hiccup. The next time Jack removes like counts. Think of what Archive coders built, in the face of Livejournal's hypocrisy, in spite of everyone telling us it was Too Much, we'd bitten off more than we could chew.
That. That's what this nomination is about. And yeah, we built it so we could host the smutty Harry/Draco and the conspiracy theories about Sansa and alllll the Naruto time travel fixit fic you could POSSIBLY ever read. And that's pretty fuckin' great, in my book.
(...I do not have a SoundCloud, but I do have a hugo nominated podcast, @serpentcast , which is entirely made up of the three of us yelling about fanfic in the same breath as professional fiction & media. which is where it has always belonged.)
#ao3#hugo awards#fan is a tool using animal#h/t#messier51#long post#edited for clarification#they are a nominee
21K notes
·
View notes
Text
Cybernetics- Cyberpunk!Sonic AU- Chapter 3
Amy Rose has been working tirelessly at her broken down booth for as long as she can imagine. Ever since Tails left their work to join forces with the revered hero of Mobius, ‘The Blue Blur’, she’s grown lonely and desperate to make her life exciting. A strange customer comes in one day asking her to fix his cyborg arm, what she didn’t know was that he would be the catalyst for a brand new life.
AO3 Tags:
Creator Chose Not To Use Archive Warnings, Amy Rose/Shadow the Hedgehog, Minor or Background Relationship(s), Amy Rose (Sonic the Hedgehog), Shadow the Hedgehog, Sonic the Hedgehog, Miles “Tails” Prower, Dr. Eggman | Dr. Robotnik, Rouge the Bat, Whisper the Wolf, Cream the Rabbit, Knuckles the Echidna, Badnik (Sonic the Hedgehog), E-123 Omega, Alternate Universe, Alternate Universe - Cyberpunk, Angst, Slow Burn, Partners in Crime
AO3 Link
Previous/Next
Amy struggled to follow her mystery customer that weaved through the crowd with ease, it was now no surprise to her that he had managed to sneak up on her the first time they’d met, he practically floated through the crowd. Ducking and weaving through the tightest of spaces and the closest of people, while she clumsily followed with quiet ‘excuse me’s and ‘sorry’s. As she trailed behind him, she took this chance to take in the rest of his appearance in the light of the street lamps. His cloak was heavy, practical, and it was a deep gray with only a few tears and ragged edges. The only other thing she could really see at the moment we’re his shoes, and they looked about as mechanical as his arms. They looked heavy, but he seemed to have no problem walking in them despite their strange metal material. Maybe she’d ask about them if she got the chance, but he seemed to close up at any topic surrounding himself aside from when he’d told her his arms were custom made.
She’d been so focused on trying to figure out his shoes that she hadn’t noticed they’d traveled out of the outer ring of the city. Now, instead of dirty streets and flickering street lights accompanied by the mass of people, they walked among street lamps in better condition and shops with some neon signs flashing in the windows, there were even a few cars parked on the side of the road, though they weren’t as upper class as the cars she’d seen in magazines and they seemed to be quite old, perhaps from a time before Earth had come to attack Mobius. There were significantly less people milling about in the middle ring, and she finally found herself able to catch up to her mystery customer.
“I haven’t been to the middle ring in a long time- it seems like it’s cleaned up a bit more though. My friend works here now.” She started enthusiastically, wanting to have a conversation.
“Wouldn’t you be here more often to visit them then?” He opted to ask more about her friend, which deflated her slightly, but at least he was talking.
“Ah, well, I’m not allowed to know anything about where exactly he works and he’s constantly on call so... I can’t really just pop in and visit.”
“What’s he do?”
Amy paused, she doubted she was supposed to just go around spilling the beans that Tails was the Blue Blur’s personal mechanic, and thought she felt slightly bad to lie, she reminded herself that she would just be saying a partial truth, and that the mystery customer himself hadn’t exactly been spilling his guts to her either.
“He’s a mechanic too, just on call all the time instead of having working hours.”
“Privately hired then...” he responded, more to himself than to her, but she ‘hmm’ed in confirmation anyways.
After that, she chose to look around at the buildings they were walking past. A few bars, some convince stores, a reclaimed food place, and eventually they walked by a mechanics. The shop was large, and it had a neon sign in the front with the shops name- it was much nicer than her little booth, Amy could hardly imagine how nice it would be to work in the middle ring, and even past that how amazing it would be to work in the inner ring. Her thoughts were interrupted as she nearly bumped into the mystery customer.
“We’re here.” He gestured to the building they stood in front of.
It was a little rustic, made of brick, and without any windows showing the inside. A neon sign hung on the wall next to the entrance that read “Lions Den” in a bright blue.
“Looks real inviting.” Amy announced sarcastically, this seemed to get some sort of good reaction as he snorted quietly in response.
He stepped past her and opened the door, pushing it open wide enough for her to follow him in without having to touch the door. The inside was much different from the outside. She stood next to him in awe as he tried to wave over a waitress. It was slightly packed by all sorts of mobians, some cyborg some not. But the most impressive part of it was how it so easily echoed what she imagined the Inner Ring of the city looked like.
The tiles on the floor were mirrors, as was the ceiling that was lined with bright blue neon lights. The bar was plexiglass, back lit by more bright blue lights as the people at the bar drank neon drinks with straws that glowed in the black light. There were rounds tables that were dotted randomly throughout the large room, mobians sat at them and drank and ate happily, occasionally pointing at the large ProjScreens that took up some blank space on the wall, projecting a live game of whatever sport was currently going on in the Inner Ring. Booths lined the wall with the same flowing plexiglass, but the seats were made of some plastic-y, metallic material that shone in all the light.
Amy felt something smooth to the touch grab her arm and tug her in a different direction, and soon realized it was her mystery customer dragging her along to follow the waitress that was seating them. They got sat at a booth, and it was when she was handed a menu on a ProjScreen that she got to get a good look at the waitress. It was stunning, a fully automated Android was serving them. She mostly ever saw robots, ones with wheels that looked more old time-y, but the android in front of her had the exact same shape and build as your average Cat mobian. Her metal was a sleek black, and her eyes glowed blue as she handed the man across from Amy his ProjScreen menu before folding her hands behind her back once more. Her tail swished soundlessly, no metal grinding or clinking.
“May I get you both started with something to drink?” Even her voice seemed perfect.
“We’ll both have the Strawberry Lights.” He responded. “And some time to look over the menu, please.”
“Of course. I’ll be back with your drinks, shutting off your ProjScreen menu will alert me that you are ready to order.” She informed before turning and walking away, blending perfectly into the chaos of the bar as she went to get their drinks.
“Ordering for me?” Amy teased.
“Well, I’m paying, and I think it’s fun to guess what you’d like.” He shrugged, pushing her ProjScreen towards the wall so she wouldn’t be able to look at it as he swiped through the projections on his.
“Would it be out of line for me to ask if you plan on keeping your hood up the whole time?” She asked. He paused.
“...Yes.” He finally replied.
“Is there at least something I can call you?” Amy pressed, it was getting a bit strange to continue to call him her ‘mystery customer.’
“You can come up with something if you want.” He offered. “Seems fair, since I’m making a game out of ordering your food.”
Amy ‘hmm’ed in thought at this, quickly becoming distracted by her own thoughts as she ceased to listen to his muttering as he scrolled through the menu. Mystery customer was a no, she was trying to get away from that. Cloak boy? No, that was dumb. She could do some iteration on Cyborg but that was probably tacky, especially to a man who hid both his cyborg arms.
“Myst! Spelled with a Y to be cooler.” She suddenly announced proudly, crossing her arms over her chest with a smug smile.
She could feel his eyes boring into her own, before she could even worry that he thought she was strange again, he laughed and shook his head.
“Sure.” He relented, shutting down the ProjScreen menu.
Amy wasn’t sure what to say afterwards, so she was glad to see their waitress heading back over to them with two drinks in hand on a tray. She almost ‘ooh’ed out loud at the sight of them as the cat Android elegantly set them down on the table.
“You’re ready to order?” She asked as she reached over the table and collected the ProjScreen menu ‘Myst’ had put aside earlier before grabbing his as well and holding them gently.
“The flamed mango on the compact milk bread for her, and the enhanced beef stir fry for me.” He spoke loudly enough for his voice to be heard over the chatter of the restaurant.
“Of course, enjoy your drinks while you wait.” She bowed her head slightly before walking away.
Amy looked back to the drink and inspected in with interest. The bottom of it was bright pink, and it had a slushy like texture to it, the rest of the fancy glass was filled with what seemed to be some sort of clear soda, sitting at the bottom of the soda was a darker pink syrup that she assumed was strawberry flavored as well as the slushy. One strawberry was artfully poked onto the rim of the glass, and the metal straw poking out of the glass was also pink. She looked over to see ‘Myst’ using the straw to poke at the drink and stir it up, so she began to do the same. Eventually it got to a point where it seemed it would be fine to drink, so she did. She was first hit with the strawberry slushy, quickly followed by the strawberry infused soda- it was pretty good.
“Wow- good guess on the drink. I think I’ll be happy with the dinner then too.” She commented.
“I’m glad you like it, I don’t come here often but it’s what I usually get.” He replied.
“Really? You seem so dark and mysterious I’d assume you’d get like something squid ink based, honestly.”
“Squid ink doesn’t sit well with my stomach.” He defended incredulously. “Besides, you just said yourself that this is good.”
“Okay okay!” She giggled before taking another sip of the drink.
“So what was that woman talking about earlier? The prototype? For what?” He questioned suddenly.
Amy was unsure if this was his way of starting a conversation or if he was genuinely after this information. Did he have something against Whisper? The previous thoughts of how she knew nothing about him flooded back into her mind and worried her.
“Why? Do you know her?” She shot back, a bit more biting than she’d intended. He leaned back in the booth seat and shoot his head.
“No- sorry. I know I must seem untrustworthy to you, I was just curious. I don’t know who she is.” He replied, almost reading her like an open book. She took another small sip of her drink before responding again.
“Her name is Whisper, she’s a weapons mechanic. Ever since my work buddy left I’ve felt a little more vulnerable so I wanted to have something to defend myself with. I chatted with her a bit and put some units down for her to make me a prototype, she agreed that she would give me the prototype and let me finish it if I paid her extra.”
“Feeling vigilante-ish?” He asked, maybe she could even say he sneered.
“Gods no.” She responded. “I’m defending myself, that’s all. That’s more of Tail’s thing.” After the words of defense had spilled from her mouth, she zipped her lips into a straight line, she hadn’t meant to name drop.
“Tails...?” He echoed quietly, as if he was thinking about something.
“Yeah- he’s just a friend of mine, sorry, gosh, I shouldn’t have said his name as if you’d know anything about who he was.” She attempted a quick cover up with a bout of short, nervous laughter before covering up said nervous laughter with taking another, larger sip from her drink.
“It’s just an interesting name is all.” He responded calmly before reaching for his drink as well, clearly still thinking hard on something, which didn’t ease her nerves, but he at the very least seemed relaxed. “Can I ask more about the prototype?”
“Sure.” She let out a breath she didn’t know she’d been holding.
“What kind of weapon is it?”
“A collapsible hammer.” She started. “The hammer itself is hollow, so when I fold the handle away I can take out a strap and turn it into a side bag and store things in it, but even though it’s hollow it’ll be made out of a strong metal so it doesn’t break easily and can still hit hard.” Amy explained. She was pretty proud of her idea, though it was quite simple, she loved it dearly, and thought it had a touch of her personality and would work well for her since it could double as a heavy duty duffel bag.
“That’s creative.” He complimented. “I’ve never seen anything like that, it seems like it would work well for you.”
“Thanks- I designed it myself.” Amy smiled slightly and took another sip from her drink, the only other person who she’d told about her weapon was Whisper, who after being around weapons for many years was thoroughly unimpressed with its simplicity. It was nice to hear someone say her design was creative.
“Your food.” The cat waitress’ voice suddenly cut in, setting the two plates of food down on the table. “Enjoy your meal, I will be back to collect the units when you’ve signaled your done by pressing this-“ she gestured to a button at the top of the table. “-button.” She walked away just as elegantly and quietly as she’d arrived, and Amy’s attention was directed back to the table when she heard the clinking of utensils and ‘Myst’ declare, “Time to dig in.”
#sonic the hedgehog#shadow the hedgehog#Amy Rose#My writing#fanfiction#sonic fanfiction#Shadamy#cyberpunk au
5 notes
·
View notes
Text

I posted 16 times in 2022
16 posts created (100%)
0 posts reblogged (0%)
I tagged 16 of my posts in 2022
#plaguelily's art - 11 posts
#environment drawing challenge - 5 posts
#plaguelily chatters - 4 posts
#dude the login for this website was changed and it threw me off so much - 1 post
#triangle strategy - 1 post
#serenoa wolffort - 1 post
#frederica aesfrost - 1 post
#plaguelily's wips - 1 post
#i will be finished before the end of the year probably but i was not expecting this little project to take so long - 1 post
#anyhow there is a nice little art that will post later at the usual time - 1 post
Longest Tag: 119 characters
#if someone asks me to draw something sexy i end up too embarrassed to put my vast knowledge of silly outfits to any use
My Top Posts in 2022:
#5

I needed a break from my other WIPs, and I had recently (finally) come up with a design for Malon as she appears in my Sky Pirates story, so I figured a nice little concept art would offer me a good break. This is also how Link will appear in Sky Pirates, although I've had his design for quite a while now. Still not sure about some of the color palettes, so those might change as I continue to refine things, but overall I'm really happy with how my project is coming along, even if the progress is a bit all over the place. I also tried out something new for the hair shading, although I'm not...sure how keen I am about it yet, although it is easier than what I have been doing. I'm also not sure if I'll stick with adding stylistic halftones to the shadows yet or not, but they are fun to add in. My weird semi-hiatus will continue, as this continues to be the busiest part of the year for me.
—————————————————————————
2022, Summer-Fall Digital (Adobe Photoshop) Redesigns, AU iterations, and the Sky Pirates story belong to me. Link and Malon are characters from the Legend of Zelda series, and belong to Nintendo. Artwork belongs to me.
This image (published by the artist to deviantart.com/plaguelily, plaguelily-art.tumblr.com) may not be reproduced, copied, edited, republished, or reuploaded in any way. Thank you.
13 notes - Posted October 5, 2022
#4

I completely forgot to post this yesterday because I was still recovering from a medical test and literally just, spaced posting art. Anyhow, my Christmas gift for @therebedraws of her DnD OC Aldrynn, who is a spectacular bastard (affectionate) in both the campaign of her's I'm playing in and in her other campaigns. He ended up being a mix of fun to draw and somewhat challenging due to character design and "wearing a sexy outfit" as a prompt. I rarely use oranges as main colors in art, so this ended up being a really challenging and interesting piece all in all, and I had a lot of fun!
—————————————————————————
2021, Winter (End of Year) Digital (Adobe Photoshop) Aldrynn belongs to @therebedraws. Artwork belongs to me.
This image (published by the artist to deviantart.com/plaguelily, plaguelily-art.tumblr.com) may not be reproduced, copied, edited, republished, or reuploaded in any way. Thank you.
14 notes - Posted January 13, 2022
#3

I will be posting on the correct day next week, I just got my days all mixed up again. The final Christmas art, this one for my friend Midori of Annmarie from her webcomic The Search for Henry Jekyll . The Search for Henry Jekyll is coming to an end soon, so when I was given free reign to draw whatever I liked, I wanted to draw one of my favorite characters. The story's really fun, and while I'm sad to see it come to an end I'm also excited to see how the final arc will play out, I would highly recommend reading for those who enjoy suspense and drama mixed with homage to a beloved classic.
—————————————————————————
2021, Winter (End of Year) Digital (Adobe Photoshop) Annmarie Sing belongs to @midorilied Artwork belongs to me.
This image (published by the artist to deviantart.com/plaguelily, plaguelily-art.tumblr.com) may not be reproduced, copied, edited, republished, or reuploaded in any way. Thank you.
24 notes - Posted January 20, 2022
#2

This was originally an old sketch from 2019, but I felt like trying to ink and color it digitally to see how that would come along. I remember sketching without a reference, hence the outfits being just whatever I could remember to draw instead of the in-game armor. I have a lot of ideas for other artworks and haven't had a chance to draw these two recently, so it was nice to complete an artwork of them again!
—————————————————————————
2022, Winter (Beginning of Year) Digital (Adobe Photoshop) Dedue and Ashe are characters from the Fire Emblem series, and belongs to Intelligent Systems. Artwork belongs to me.
This image (published by the artist to deviantart.com/plaguelily, plaguelily-art.tumblr.com) may not be reproduced, copied, edited, republished, or reuploaded in any way. Thank you.
49 notes - Posted January 26, 2022
My #1 post of 2022

I have been working on this for...over a month. Which isn't actually that long for this type of illustration, but I do not want to try and emulate the "Skyward Sword official art textured shading" again, not for another year at least (it crashed Photoshop like, five times). I'm not even sure the shading is good, I've been looking at this for too long. I drew the knotted border by hand, but that was somehow easier than dealing with the shadows and highlights. Anyhow! I loved Triangle Strategy, and I loved these two especially. The writers did a good job convincing me Serenoa and Frederica fell deeply in love over the course of the story, and it was just, such a soft and sweet romance. I love the way they love each other. Originally wasn't planning to make this a dancing pose, but that's how the sketch eventually worked out, and I'm happy regardless. At this point I think the "intimate forehead touch" is just my go-to for soft romantic art, not that I'm complaining.
—————————————————————————
2022, Spring Digital (Adobe Photoshop) Serenoa and Frederica are characters from Triangle Strategy, and belong to Square Enix. Artwork belongs to me.
This image (published by the artist to deviantart.com/plaguelily, plaguelily-art.tumblr.com) may not be reproduced, copied, edited, republished, or reuploaded in any way. Thank you.
52 notes - Posted June 1, 2022
Get your Tumblr 2022 Year in Review →
0 notes
Link
Yes, I’d say the creation of the 2nd Edition of Scion has taken the most thought (and Thoth) of any of our projects to date.
From the years spent iterating the Storypath System that powers Scion, to the years and years we and the Scion community dissected and recombined the first edition rules and setting, to the extensive amount of care the writers and developer Neall Raemonn Price have put into improving first edition in every way they could.
Like the Netjer (Egyptian) pantheon pictured above, all the pantheons have been researched and re-researched and run past experts in the myths and cultures they represent. You don’t in any way need a doctorate to use and enjoy them in your game, but now they more accurately reflect our current understanding of the gods and their cohorts.
Neall goes into this in his interview with Eddy and Dixie on last Friday’s Onyx Pathcast, and it is well worth your time to check it out if you’re a Scion fan. He goes into his thinking on Scion, as well as some of the often torturous steps we have had to take to get the first two game books created. If you’re not a Scion fan, he also reveals how Beckett’s Jyhad Diary was developed and written, and so basically, it’s a great overview of how RPG books are created.
You can check it out on your favorite podcast venue or directly on PodBean here: https://onyxpathcast.podbean.com/
This Friday on the Onyx Pathcast, the Wraith Curse rears its ugly head, and the gang have to recreate an entire episode where they only mention Wraith in discussing TTRPGs and how they affect our non-game lives. Listen in to find out how the Wraith Curse manifests this time!
Dragon-Blooded art by Yiyoung Li
Now for myself, I too have thought a lot about Scion. From green-lighting the first edition and realizing that without something wahoo going on, the sales distribution system was going to under-order Scion: Hero, (“We need new games to sell!” “Here’s a new one we made.” “Wah? It’s new and has no sales history, how can we order that?”), to getting a copy of the book put into every retailer bag at that year’s GAMA trade show. Retailers who then ordered the game in such amounts that we had to do a second print pretty much before the book hit stores!
I’ve thought a lot about the dedication of the Scion community during the (very) lean years when almost nothing new came out, yet WW‘s old Scion forums were still getting more posts than entire other gaming websites. I read your posts you magnificent bastards, and incorporated that thinking into what we needed to do to elevate Scion for second edition.
I’ve ground my teeth in frustration during the time Storypath was iterating and while Scion: Origin and Scion: Hero have been incubating, and thought long and hard about the iterations and improvements that slowed things down. Were they worth it?
Well, the answer is yes, as far as I can see. Storypath is the simple base 10-sided pool system that can be expanded depending on your table’s interest in more shared storytelling that I hoped for. It is so flexible that we can add tweaks to it to emulate a post-apocalyptic scarcity game with zombies in Dystopia Rising: Evolution, and reflexive and meta humor mechanics in They Came From Beneath the Sea!.
And it enables play from man on the street to god levels of power for Scion and the Trinity Continuum.
VtR2 Guide to the Night art by Sam Araya
Scion has a built-in setting now, with the World, yet it is so designed that you can pull back on that and keep the god stuff hidden, or dial it to 11 and make the presence of the gods even more impactful on our normal world. I thought about whether adding the World was the right way to go – and had probably far more discussions with Neall than he wanted to have about it – but in the end, I think the default setting combined with the very easy options to alter that if you so choose hits the right spot.
It’s there and it’s rich and deep with history, but still open enough that your characters matter. Which is a big part of Scion, as I see it.
And one more thing that I’ve thought about A LOT, and have mentioned before, is that to me Scion is just getting started. The 4 book core of Origin, Hero, Demigod, and God is really the central spine of the possible ways Scion can be played. There’s the “Children of the Gods in Modern Times” that defines that spine, and we can provide a lot more projects that help build on that. We already have the Companion, Jumpstart, Ready Made Characters, and Bestiary being worked on.
But let’s change that to “Children of ____ in Modern Times”, or “Children of the Gods in _____ Times”, and we open up a huge range of possibilities if we start filling in those blanks!
Whew! I get pretty fired up thinking about all that.
Now, on to the Notes from our Monday Meeting today! We talked about:
1- We are all over the place online right now! It’s great! On this Tuesday night at 6pm Pacific US time, Pugmire: Homeward Bound begins on the Saving Throw Show Twitch channel. Here’s the intro video (it is amazing and beautiful!): youtu.be/qMpNHXjbZK8
And the link to their Twitch channel: twitch.tv/savingthrowshow
2- I did a wee little interview that surprisingly covered all sorts of Onyx Path and classic White Wolf stories and yet did not go into my love of pudding. Why is that surprising? Because the podcast interview was for Everybody Loves Pudding, and I was lured into this because I thought I’d be able to expound on the virtues and wonders of pudding. But, even without the pudding, it’s a pretty good chat – the guys were very on target with the questions. Not sure if you can say the same about my answers, but judge for yourself: http://www.everybodylovespudding.com/podcast/season-1-episode-22/
3- Eddy Webb is flying up to my neck of the woods and we’ll be going together to Save Against Fear, the convention that benefits the Bodhana Group, whose mission is to use tabletop gaming in their therapeutic efforts. Links are below in the Convention News section of The Blurbs, but we recently added that I’ll be there on Saturday signing Magic Cards and working on some artist proof sketches. So if you are near there and want your cards signed and to help a great group – come on by and meet me and Eddy!
4- On a related topic, Monica Valentinelli is working with Extra Life on a fundraiser where she’s playing D&D5e to help sick kids. Onyx Path has donated Scarred Lands PDF rewards at various levels of contribution, so here’s your chance to help a super cause and dig into Scarred Lands! https://www.extra-life.org/index.cfm?fuseaction=donorDrive.participant&participantID=326323
M20 Gods and Monsters art by Claudio Pozas
5- If you missed the Prince’s Gambit casual Vampire card game by Justin Achilli Kickstarter campaign, we have copies of the card set available to buy from Studio2 and your local retailer, see below, and the basic set and booster pack will go on sale on Wednesday from DriveThru. The retail card set is all the cards from the Kickstarter in one box, and the DriveThru cards take all the cards and divide them into a basic set, and then the added cards from the KS in a booster pack. And, because we are asked this, Prince’s Gambit is a different type of game than VTES, it is not VTES, was not intended to replace VTES, and lots of us here are VTES fans and glad that new VTES cards are being made.
6- Finally, we have a fantastic sale going on at IPR for our Deluxe and Prestige books from our Kickstarter print-run overruns! Half off until the end of October, it’s our HalfoWeen Sale! The Mummy: The Curse Prestige Editions have sold out as of this writing, which means there are no more of them available for sale anywhere in the world! (Except EBAY, I’m sure. But other than that…)
I’m not finding a clever way to lead in to out tag-line this time, no wait, I just did. Damn:
Many Worlds, One Path!
BLURBS!
KICKSTARTER:
Lo the darkness that lies like a pall over Chicago. The V5 Chicago By Night Kickstarter arises in October!
We’re also working on the Kickstarter for They Came From Beneath the Sea! (TCFBtS!), which has some very different additions to the Storypath mechanics we’ll be explaining during the KS. They take an excellent 50’s action and investigation genre game and turn it to 11!
ELECTRONIC GAMING:
As we find ways to enable our community to more easily play our games, the Onyx Dice Rolling App is now live! Our dev team has been doing updates since we launched based on the excellent use-case comments by our community, and this thing is both rolling and rocking!
Here are the links for the Apple and Android versions:
http://theappstore.site/app/1296692067/onyx-dice
https://play.google.com/store/apps/details?id=com.onyxpathpublishing.onyxdice&hl=en
Three different screenshots, above.
And our latest, the dice for Werewolf: The Forsaken 2e:
ON AMAZON AND BARNES & NOBLE:
You can now read our fiction from the comfort and convenience of your Kindle (from Amazon) and Nook (from Barnes & Noble).
If you enjoy these or any other of our books, please help us by writing reviews on the site of the sales venue you bought it from. Reviews really, really help us with getting folks interested in our amazing fiction!
Our selection includes these fiction books:
Vampire: The Masquerade: The Endless Ages Anthology (Kindle, Nook)
Werewolf: The Apocalypse: Rites of Renown: When Will You Rage II (Kindle, Nook)
Mage: The Ascension: Truth Beyond Paradox (Kindle, Nook)
Chronicles of Darkness: The God-Machine Chronicle Anthology (Kindle, Nook)
Mummy: The Curse: Curse of the Blue Nile (Kindle, Nook)
Beast: The Primordial: The Primordial Feast Anthology (Kindle, Nook)
Vampire: The Masquerade: Of Predators and Prey: The Hunters Hunted II Anthology (Kindle, Nook)
Werewolf: The Apocalypse: The Poison Tree (Kindle, Nook)
Werewolf: The Apocalypse: Songs of the Sun and Moon: Tales of the Changing Breeds (Kindle, Nook)
Vampire: The Requiem: The Strix Chronicle Anthology (Kindle, Nook)
Werewolf: The Forsaken: The Idigam Chronicle Anthology (Kindle, Nook)
Mage: The Awakening: The Fallen World Chronicle Anthology (Kindle, Nook)
Vampire: The Masquerade: The Beast Within Anthology (Kindle, Nook)
Werewolf: The Apocalypse: W20 Cookbook (Kindle, Nook)
Exalted: Tales from the Age of Sorrows (Kindle, Nook)
Chronicles of Darkness: Tales of the Dark Eras (Kindle, Nook)
Promethean: The Created: The Firestorm Chronicle Anthology (Kindle, Nook)
Demon: The Descent: Demon: Interface (Kindle, Nook)
Scarred Lands: Death in the Walled Warren (Kindle, Nook)
V20 Dark Ages: Cainite Conspiracies (Kindle, Nook)
Chronicles of Darkness: Strangeness in the Proportion (Kindle, Nook)
Vampire: The Requiem: Silent Knife (Kindle, Nook)
Mummy: The Curse: Dawn of Heresies (Kindle, Nook)
OUR SALES PARTNERS:
We’re working with Studio2 to get Pugmire out into stores, as well as to individuals through their online store. You can pick up the traditionally printed main book, the Screen, and the official Pugmire dice through our friends there!
https://studio2publishing.com/search?q=pugmire
And we’ve added Prince’s Gambit to our Studio2 catalog: https://studio2publishing.com/products/prince-s-gambit-card-game
Looking for our Deluxe or Prestige Edition books? Try this link! http://www.indiepressrevolution.com/xcart/Onyx-Path-Publishing/
Here’s the link to the press release we put out about how Onyx Path is now selling through Indie Press Revolution: http://theonyxpath.com/press-release-onyx-path-limited-editions-now-available-through-indie-press-revolution/
And you can now order Pugmire: the book, the screen, and the dice! http://www.indiepressrevolution.com/xcart/manufacturers.php?manufacturerid=296
DRIVETHRURPG.COM:
The Prince’s Gambit basic card set and the added cards from the PG Kickstarter booster pack will both be available on DriveThru this Wednesday!
CONVENTIONS!
From Fast Eddy Webb, we have these:
Eddy will also be a featured guest (and RichT will be there at some point, too) at Save Against Fear (October 12-14) in Harrisburg, PA. He’ll be running some Pugmire games, be available for autographs, and will sometimes accept free drinks. http://www.thebodhanagroup.org/about-the-convention
Dixie Cochran will be at High Level Games Con in Atlantic City October 12-14, running a Women in Game Design panel, Eddy’s RPG Developer Bootcamp, and possibly making a surprise appearance at another event!
And now, the new project status updates!
DEVELOPMENT STATUS FROM FAST EDDY WEBB (projects in bold have changed status since last week):
First Draft (The first phase of a project that is about the work being done by writers, not dev prep)
C20 Novel (Jackie Cassada) (Changeling: the Dreaming 20th Anniversary Edition)
M20 The Technocracy Reloaded (Mage: the Ascension 20th Anniversary Edition)
M20 Victorian Mage (Mage: the Ascension 20th Anniversary Edition)
Tales of Excellent Cats (Monarchies of Mau)
Scion Companion: Mysteries of the World (Scion 2nd Edition)
City of the Towered Tombs (Cavaliers of Mars)
Heirs to the Shogunate (Exalted 3rd Edition)
Mummy: The Curse 2nd Edition core rulebook (Mummy: The Curse 2nd Edition)
Scion Ready Made Characters (Scion 2nd Edition)
Scion Jumpstart (Scion 2nd Edition)
Geist2e Fiction Anthology (Geist: The Sin-Eaters 2nd Edition)
Memento Mori: the GtSE 2e Companion (Geist: The Sin-Eaters 2nd Edition)
Pirates of Pugmire (Realms of Pugmire)
Redlines
Deviant: The Renegades (Deviant: The Renegades)
Night Horrors: Nameless and Accursed (Mage: the Awakening Second Edition)
Witch-Queen of the Shadowed Citadel (Cavaliers of Mars)
Second Draft
Tales of Good Dogs – Pugmire Fiction Anthology (Pugmire)
Oak, Ash, and Thorn: Changeling: The Lost 2nd Companion (Changeling: The Lost 2nd)
CofD Dark Eras 2 (Chronicles of Darkness)
Development
Hunter: the Vigil 2e core (Hunter: the Vigil 2nd Edition)
CofD Contagion Chronicle (Chronicles of Darkness)
Dystopia Rising: Evolution (Dystopia Rising: Evolution)
Night Horrors: Shunned by the Moon (Werewolf: The Forsaken 2nd Edition)
Adventures for Curious Cats (Monarchies of Mau)
M20 Book of the Fallen (Mage: the Ascension 20th Anniversary Edition)
Lunars: Fangs at the Gate (Exalted 3rd Edition)
Spilled Blood (Vampire: The Requiem 2nd Edition)
In Media Res (Trinity Continuum: Core)
WoD Ghost Hunters (World of Darkness)
Wr20 Book of Oblivion (Wraith: The Oblivion 20th Anniversary Edition)
Trinity Continuum: Aberrant core (Trinity Continuum: Aberrant)
V5 Chicago By Night (Vampire: The Masquerade)
Manuscript Approval:
Aeon Aexpansion (Trinity Continuum: Aeon)
C20 Players’ Guide (Changeling: the Dreaming 20th Anniversary Edition)
Editing:
Signs of Sorcery (Mage: the Awakening Second Edition)
Post-Editing Development:
Trinity Continuum Core Rulebook (The Trinity Continuum)
Trinity Continuum: Aeon Rulebook (The Trinity Continuum)
Ex Novel 2 (Aaron Rosenberg) (Exalted 3rd Edition)
Exalted 3rd Novel by Matt Forbeck (Exalted 3rd Edition)
They Came From Beneath the Sea! Rulebook (TCFBtS!)
Dog and Cat Ready Made Characters (Monarchies of Mau) (With Eddy)
Changeling: The Lost 2nd Jumpstart (Changeling: The Lost 2nd)
Indexing:
ART DIRECTION FROM MIRTHFUL MIKE:
In Art Direction
Dystopia Rising: Evolution
M20: Gods and Monsters – AD’d and Contracted.
Geist 2e
The Realm
Trinity Continuum (Aeon and Core) – Tracking down Core finals and going over Aeon Sketches.
Ex3 Monthly Stuff
Chicago By Night – KS art finals in.
Pugmire Roll of Good Dogs and Cats
C20 Player’s Guide
Aeon Aexpansion
They Came From Beneath the Sea! – Got KS artnotes out.
Marketing Stuff
In Layout
Trinity Core – Working on symbols this week.
Trinity Aeon – Fancying up my Opnet images.
Ex3 Dragon Blooded
Proofing
Scion Hero – Inputting Neal’s 2nd proof changes.
PTC: Night Horrors: The Tormented – KT has Steffie’s corrections in.
Scion Origin – Doing Neall’s errata changes, and swapping out the font.
VtR: Guide to the Night – Danielle is getting me her p.xx stuff on Monday and I’ll be wrapping this one up for approval by WW shortly thereafter.
Fetch Quest – Package design done
At Press
Monarchies of Mau and Screen – At Studio2. Dice and buttons getting ready to ship to Studio2.
Cavaliers of Mars – Backer copies all shipped out.
Wraith 20th – Printing the Deluxe interior, proofing cover.
Wraith 20 Screen – Printing.
Scion Dice – At Studio2.
Cav Talent cards – PoD proof coming.
Lost 2e Screen – Prepping files.
Scion Screen – Prepping files.
Prince’s Gambit core deck and booster PoD – On sale at DriveThru on Wednesday!
Changeling: The Lost 2e – Prepping files for printer.
TODAY’S REASON TO CELEBRATE: OK, celebrate this one or don’t as you see fit. I know a lot of my South Philly buddies do and will. All I know is today I didn’t get my new fancy brush recommended by Jeff Miracola today because no mail on the Monday holiday. And the last kid has off from school, so I get to hear him shouting at his friends as they multi-play a shooter. Some holiday.
6 notes
·
View notes
Text
Put a bird on it
Prologue The most challenging design projects, they say, are the ones you do for yourself. Without parameters and constraints, timelines and clients, you miss the checks and balances that can often guide the process. The markers that tell you you're on the right track, moving in the right direction, are absent. When I was an undergraduate, I had a class where we had to design personal logos we could use on letterhead, stationery, and business cards in preparation for our impending job searches. It was honestly the hardest project of my college years.
Part 1: A Love Story On January 8, 2017, I proposed to my girlfriend, Eurry. It was three years to the day since our first date. We had met over a video conference when we both were working at Facebook; I was in San Francisco and she was in New York. I was a designer and she was a data researcher. One day in the middle of December, my team's project manager asked if I had some time to work on a small data visualization project for someone on the data team in New York. I reluctantly agreed. 'Small projects' always seemed to turn into 'big projects' and this was a team we hadn't worked with before. But a meeting was scheduled and I walked in knowing nothing. I was caught off guard when a cute girl wearing a black and white striped sweater from the New York office popped up on the video screen. I vaguely remember saying something to my project manager when we left the meeting about how cool Eurry seemed. I immediately sent her a Facebook friend request.
A few weeks later she was in the California office and we met in person to go over updates on the project. The meeting quickly turned into friendly conversation about our lives, discovering all sorts of shared interests. I didn't want the meeting to end. The next time she was in town, we went out for drinks and we have talked every day since, beginning what became a multi-year, bicoastal long distance relationship. We became best friends and fell in love.
We both eventually left Facebook — I went to graduate school and she went to work on Hillary Clinton's presidential campaign. We traveled, tried countless new restaurants, met each other's families, watched a lot of movies, and laughed a lot. We started talking about marriage, about moving in together, about our future. And then on a freezing, snowy morning last January after I pulled a ring from my pocket, I asked her to marry me. Through tears she said 'duh'.
But the story I'm writing here is not one of our relationship or of planning a wedding or even our wedding day. That's a story we want to save for our friends and family. Our married friends told us how all-consuming wedding planning can be so we decided early on that we'd share the planning responsibilities and take ownership over the parts we respectively cared more about. Eurry has stronger opinions about drinks, for example, so she'd handle the bar menu while I cared more about music and was tasked with choosing songs for our first dance and processional. You probably see where this is going: I was in charge of the visual design. And the visual design, it turned out, would be a special kind of challenge. This is a story about that process.
Part 2: Location, Location, Location Designing for our wedding became the hardest design project I've ever completed; certainly more challenging than those personal logos I did in college. It wasn't just about how I could represent our wedding visually but how to represent our entire relationship visually. We knew we wanted it to feel different — we wanted something casual and fun, informal and nontraditional. And we both desperately wanted to avoid the cliche calligraphy so dominant in wedding design these days. Almost immediately after we got engaged, I created a massive Illustrator file where I began setting our names in nearly every typeface I own in search of an interesting lockup or style that might emerge (perhaps something interesting with the double R's in both our names? Nope, too obvious), but for a long time it felt like I was going in circles, unable to figure out what our wedding should look like.
The biggest decision we had to make, however, was where we wanted to get married. One weekend last spring, we were sitting on the couch with our laptops looking at potential venues when Eurry found the John James Audubon House, located right outside Philadelphia and just forty-five minutes from where I grew up. We immediately knew this was where we wanted to get married. Audubon was a naturalist and a painter, most known for his paintings of birds. In an ambitious quest, he set out to paint every bird in North America, discovering at least twenty-five new species in the process. These paintings are collected in his famous book, The Birds of North America, which is considered the best ornithological work ever completed. This was Audubon's first home in North America and has since been converted to a public park, bird conservatory, and museum in his honor. We scheduled a visit a few weeks later and fell in love with the property — there was a beautiful apple orchard where we planned to hold the ceremony and an old barn perfect for a party. We picked a date and booked it.
It feels like cheating, but the venue helped clarify the visual design. The Audubon Society has made most of Audubon's paintings available in the public domain and offers high resolution reproductions as free downloads. I could use these images in the design! We both have love of birds and have a secret ambitions to get into birding. In fact, very early in our relationship, we laughed in amazement at how both of us had similar framed images of birds hanging in our apartments. Add the owl references from our favorite show and our love of Portlandia, a bird-themed wedding seemed perfect.
Part 3: Put a Bird On It With the venue booked and a library of high-resolution bird paintings on my hard drive, the design started to take shape. I went through countless typefaces — some were too formal and others too playful. I settled on ITC Serif Gothic for the logotype and Pitch for the accent typography. Serif Gothic is a typeface I've always admired but had yet to find an appropriate use for and Pitch has become a favorite monospace. Paired together, they immediately gave the design something that felt unique — blending the classic with the casual, the fun with the traditional.
I knew this would have to be treated like a brand — as it would be applied to everything from save the dates to name tags, invitations to menus — and needed to be flexible enough to work across mediums and scales. I decided we could allow design system to slowly reveal itself — using the incremental mailings, save the dates, invites, and RSVPs, to allow the entire aesthetic to unfold, each piece to increase in complexity and vibrancy as we got closer to the wedding day. The Save the Date cards that went out to our guests six months before the wedding were a simple black and white card, printed on a crisp white 130lb paper. A small vector bird perched atop an 'r' in Eurry's name hinted at the larger theme, the forest green envelopes previewed the color palette.
We directed guests to visit our website — eurryandjarrett.com — for travel and hotel details, links to our gift registry, and more information about the day itself. We used the website to introduce the venue and Audubon's paintings. The colors — forest green, a silvery-blue, and light pink — were pulled from a few of our favorite birds.
Three months later, the official invitations went out. Packaged in light blue envelopes, the invitations first appear to be black and white: the nameplate we introduced on the Save the Dates is on the front and opens for more information and RSVP details. But the invitation folds out one more time to reveal a large poster featuring a collage of Audubon's paintings, including the birds from which we pulled our colors as well as the state birds of California (where Eurry was born and where we met), Indiana (where I was born), New York (where we live now), and Pennsylvania (where I grew up and where we were getting married). We wanted something memorable — something that might not just be hung up on the refrigerator or thrown away after the wedding, but a piece of art our guests could remember our wedding by.
Part 4: The Day The design came together in a 20-page booklet I designed in place of a traditional program that included not only details about the day but also family photographs, a few of our favorite recipes, fun facts, and thank yous. Again, we wanted something people would want to keep — a scrapbook of sorts that our guests would feel invested in as they found photos of themselves and learn more about us and our story. The cover of the book expanded the collage from the invitation to include images of some of our favorite things and memorable moments in our relationship: the flowers from Eurry's bouquet, Twin Peaks and Portlandia, doughnuts, succulents, the Facebook sign, gummy bears, and ice cream.
Collage has become a go-to visual style of mine and is central to my own design process. For our wedding, I realized it could once again allow me to include everything we love instead of trying to find a color or style that somehow represented all of us. A key in the back of the book gave descriptions of everything hidden in the collage. This gave us variety in the design system while retaining a clear, distinct style; at once simple and diverse.
The venue offered their own signage, menus, and table numbers but we swapped them out for custom designs to match our design system. For dinner, three dishes were offered — chicken, fish, and vegetarian — and we asked our guests to select their preference on the RSVP cards. Their selections were noted on the name tags with small iconography to help the servers. (One of my favorite details: one couple brought their young child, who was served chicken fingers, and we noted his selection with a baby chick!). The florist decorated the tables forest green table clothes, navy napkins, and natural arrangements of ferns, succulents, and monstera. I designed table numbers that had Audubon's birds wrapped around each number, set in Serif Gothic that were placed in each arrangement. A small box with custom labels of black cherry gummy bears were set at each guest's plate as a small gift of thanks.


Beverages were offered before the ceremony started and were labeled with matching signage and drinks menus were displayed at the bar giving details on the wine and beer offerings. For the visitors who came in from out of town, a small gift bag was left in their hotel room with a few of our favorite things and a small postcard detailing the event (including the school bus that brought guests from the hotel to the venue!) and thanking them for coming into town. As if designing a brand system, every interaction our guests had at the wedding had been customized to match our design, from arriving at the hotel to the thank you notes sent out after. Each piece was fully branded and could stay on its own yet when brought together, created a narrative of our relationship.
It was fun to see it all come together and I enjoyed watching people read the booklets before the ceremony began. We couldn't have done it without the amazing team at Audubon and Jeffrey Miller Catering, who put it all together exactly like we wanted it. You can see more images of the design here.
Epilogue At the beginning of the summer, we got married in a barn in front of the people we love the most just as it began to rain. As we were pronounced husband and wife, Carly Rae Jepson's I Really Like You started playing. We moved to the pavilion where speeches brought us to tears; we ate and drank and thanked every guest for being there and being a part of our lives; we danced into the night as the rain poured outside.
The entire day feels like a blur to me. It was hard to take it all in. All the planning, all the designing, all the celebrating felt like a whirlwind. You know you've been to a good party, I think, when you have no pictures to remember it by. You were so in the moment you forgot to stop and document it. When we talked to our families the next day, none of us had any photos. So when we got our wedding photos back last week, we poured through every single one, reliving the day as spectators, piecing together the memories we had made. The same is true of the design. Designing for my own wedding was easily the hardest design project of my life because this wasn't another design or branding project but a scrapbook of our lives so far and a commemoration of our new life together. This was how we'd remember the day. Working on these pieces consumed our lives for the few months leading up the wedding and though it was just a small part of a day filled with friends and family and laughing and dancing and eating and drinking and birds and love. They serve as markers in time, totems for ourselves and our family and friends. Another way to remember a perfect day. It was the best day of my life. The next day, my face hurt from smiling so much.
1 note
·
View note
Text
Deeper into the archive
Even though I expressed an interest in taking my work out of ‘internet’ contexts in my previous post, I’ve actually found myself doubling down on the web based components of my work over these past few weeks.
When looking for content to base my web based works on one thing I frequently come across is old, unfinished and broken sites and pages. I’ve begun some new work approaching these kinds of pages as blank canvases to apply new code to - reminiscent in some respects to how a graffiti artist might look at a blank wall: filling broken links with new images, adding color and bringing unfinished an ambiguos content to life through new animations.
Here are my first attempts at this approach:
Source page: https://geocities.restorativland.org/Area51/Capsule/7040/
My new interpretation: https://contentaware.surf/basshair/index.html
(getting the .gif spread across those boxes was more tricky than you might think!)
///
And also...
Source page: https://geocities.restorativland.org/Area51/Atlantis/8167/
New interpretation: https://contentaware.surf/lookingforsomething/1.html
(^ just draft for now as page is currently a little buggy and needs updating)
Like the ‘typewriter’ pieces these are essentially ‘installation’ pieces, principally designed to watch rather than to directly interact with (partly out of ease for physical presentation, which I’m currently thinking could be good through projection), although I’ve definitely caught the coding bug and am currently doing some online courses in how I might add some (subtle) interactivity to the pages and broaden the potential for deeper customisation of the code. As things stand, a big part of working with these pages is actually in reformating the existing code - which is mostly pure html (having been written, if not before the inception of CSS, then certainly before it’s wider adoption and popularisation) - to better allow for more advanced (in relative terms at least!) manipulation.
With that said though, and online project I have been enjoying recently is this ‘HTML Only’ initiated by Ryder Ripps https://htmlonly.tumblr.com/
Here users are forced to create pages using html only, and consequently without many of the contemporary CSS styling strategies which have become embedded in the contemporary canon of web aesthetics. As a project it seems to have been abandoned more or less as soon as it was started, and I think new iterations of CSS and HTML came out around this time so a lot of the coding seems dated beyond the nature of the project (even though a lot of the html tags used are deprecated - but still functional on most browsers - a lot of new html functionality has also been added since 2013 that could definitely have expanded the potentialities for these works). Personally I think the concept is still and interesting one and creating a pure HTML site is something I’d definitely like to attempt in the not too distant future - even using deprecated html tags and creating a site that could only be viewed using older browsers, and might slowly decay over time - adding a temporal quality to the work - could be quite fun.
Back to my reconstructive works though, I actually feel using old and broken websites as source material adds a conceptual component to my web based work that had been lacking up until now. Even though I’d developed an methodology of sorts (exploratory surfing, browser recitals of old, found text etc) and a process (fundamentally, working with code) I think having a distinct conceptual approach to truly embed this as a defined practice had been the last piece of the puzzle, and I feel quite satisfied with the reconstructing ‘broken pages’ approach moving forwards.
0 notes
Text
Leaving Facebook Part III: Goodbye to All That
Remember what it was to be me: that is always the point.
I'm in the final countdown to deleting Facebook, and not a moment too soon.
TL;DR:
Primary posts will be here
I'll be sending out a monthly Life Olympics newsletter
If you want email, mail, and/or newsletters, let me know where to find you
I think we are well advised to keep on nodding terms with the people we used to be, whether we find them attractive company or not.
The Wind-Down
I've backed up my data, I've collected contact info, and I've explored a variety of new platforms with varying degrees of success.
I've reached a tentative consensus on my plan for moving forward. It's a little more complex than I would have liked, but I'm settling into some new habits and I'll continue to iterate and refine over time. Here's where I've landed:
Nothing was irrevocable; everything was within reach. Just around every corner lay something curious and interesting, something I had never before seen or done or known about.
Consuming
I chose: Apple News. I slept on this for a while, for reasons I can't totally remember. I revisited it and spent some time customizing it and decided it's the best newsfeed for me for now.

Pros:
Free
UX is good and it's easy to follow publications/topics
iCloud syncing across devices + desktop app is hard to beat. The next best product I looked at (Thread News) only had a mobile app, which was a dealbreaker for me.
I follow mostly mainstream-is publications and there's a full database of sources that are easy to follow.
I haven't tried News+ yet but I like the option of it - a while ago I had a similar magazine aggregator from Conde Nast that I loved and this seems similar or better.
Cons:
Initially, I didn't like the Top Stories on the home page. I don't really love the CNN/ABC/CBS-type focus on 24-hour headline news and wish this was better curated from my interests and favorite publications. I finally figured out that you can limit the Home Page to publications that you follow, but it's not an obvious setting.
I hate that share/copy link produces an apple.news url instead of the native url; this is obnoxious.
Runner Up: Thread News had a really nice Daily Digest feature that curated from your favorite publications.
I chose: Pocket for random articles that I come across on Twitter, in Slack, or recommended through text messages, I save them to Pocket to read later.

Pros:
Free (with premium paid option)
Syncs across desktop, mobile, iPad app; app UX is nicely optimized across devices
Tagging (good for saving favorites)
"Article view" that clears out web junk for a streamlined reading experience
Chrome extension for easy clipping/adding
Cons:
None yet; it's simple and works the way I want it to
Runner up: Instapaper. It has very similar functionality to Pocket, I just slightly prefer the design of Pocket. If you like a really minimalist reading experience, Instapaper is for you.
Keepers of private notebooks are a different breed altogether, lonely and resistant rearrangers of things, anxious malcontents, children afflicted apparently at birth with some presentiment of loss.
Creating
This one was a beast. I struggled for weeks to parse out exactly what I wanted on this front and which criteria were most important to me, because it became clear quickly that I wasn't going to get everything I wanted in one place.
I chose: Tumblr I initially wrote this off because the homepage/discovery can be nauseating without the right default settings. A tour of the mobile version convinced me to give this a second look: the mobile app is great and the posting experience is (pardon the cliche) delightful. I decided to give it a deeper dive behind the scenes and found that I was able to customize a lot of what I initially disliked. The auto formatting for photo, quote, link, and chat posts is charming and simple.
Pros:
Customizing themes is simple and there are a lot of choices.
I can use my personal domain
The posting experience is easy and relatively error-free
The tagging! I love my tags and they work so nicely. I was also able to find a theme that features tags so you will always have easy access to the latest photos of Darwin.
Great for multimedia posting
Built-in share buttons
Cons:
Not very good at importing content from other platforms; I manually recreated a few favorite posts, but otherwise pretty much had to start from scratch on content
No built-in analytics, aside from follower counts, which is not something I expect to care about or track. I set up tracking on Google Analytics, but I'll miss the built-in analytics that WordPress had. Since WP bought Tumblr, I'm hoping that they may eventually add these features to Tumblr
I just don't care about the social/discovery components here and I wish I could turn them off
Ads. I wish I could pay to make them go away.
Runner up: micro.blog For the first couple of weeks, I thought this was going to be my choice. I had a solid experience importing and archiving a lot of my content from WordPress, Instagram, and Medium. Unfortunately, once I started trying to use the platform on a daily basis, I ran into a lot of issues and challenges that gave me pause on using and recommending the platform. To be clear, a good number of these issues were either user-error or bespoke preferences due to my personal quirks on how I want to organize and share content on the Internet. Some of this is a result of it being a new-ish platform that still has some blind spots for non-developers; it's not a mainstream product yet and I'm not sure it's trying to be. Based on my personal preferences, I felt Tumblr was slightly better equipped for my use case. I'm still going to keep using micro.blog for a while in tandem with Tumblr to see if my preferences change and/or if the platform adopts some of the feedback I shared with regard to cross-posting and UX.
I chose: Drafts. One big challenge for me in this process was the desire to cross-post some content in multiple places while limiting where I post other content. I didn't want to fill my Twitter feed with cat pictures, but I wanted some little corner of the Internet for Darwin's biggest fans (my mother). Drafts is basically a universal text editor that pushes drafts of text to a variety of services, including micro.blog, Twitter, Day One, Google Drive, Evernote, WordPress, Gmail, and even text messages. It's highly configurable and I'm only just scratching the surface of its power. Creating text drafts here allows me to easily push drafts to a variety of different places with just a few keystrokes. It syncs with iCloud, has really robust tagging and filtering, and has mobile, iPad, and Mac apps. It's very cool.
He laughed literally until he choked, and I had to roll down the taxi window and hit him on the back. "New faces," he said finally, "don't tell me about new faces.”
Engagement
I chose: Twitter I've increasingly found Twitter to be a place where my friends/followers care about what I care about. The messages I care most about sharing are amplified. I can choose to unfollow, mute, or block people who are harassing or distressing me. I can follow people whose expertise I value. It can still be a cesspool at times but Twitter leadership seems to be taking steps to improve the platform - identifying misinformation, a conversation feature that limits replies, etc. For now, it stays.
Coming Soon: Substack I haven't officially started this yet, but I'm going to start a monthly newsletter that (allegedly) goes out the first Sunday of every month. I'm going to use roughly my annual Life Olympics format except there will be fun and exciting recommendations. Teaser: new Life Olympics categories will make their debut in the first installment on July 5! If you want it, make sure you give me your email address and you'll receive the first edition.
It’s easy to see the beginnings of things, and harder to see the ends.
All quotes by Joan Didion, Slouching Towards Bethlehem
Many, many thanks to Jason Becker for his recommendations, patience, and tech support on this project.
0 notes
Text
Ice Cream and Debauchery
Chapters 1 and 2 of an experimental new project, similar to John Dies at The End.
1
It’s not every day you learn you’re a link between worlds and a crucial peg in the ongoing struggle of good against evil, the fate of the entire universe hinging upon your actions.
In fact, I’d say it’s pretty rare.
At least I think. I can only speak for myself. The types of things I learn in a usual day are that the Doritos have gone stale, or one of our eight cats has pissed in my bed. On occasion I learn the Netflix subscription has expired, and sometimes my brother’s back hair and toenail clippings amass so much that they clog the shower drain.
Gross, right?
Anyway, that’s what you deal with. Typical everyday bullshit. The ancillary details that somehow become the staple of your life. And yeah, it sucks. My home smells like weed and my car is constantly on the urge of breaking down but at least it’s normal.
Acid spitting demons. Tentacle...things. Interdimensional beings with the power to phase out facets of existence.
Like what the fuck?
And I’m a boring dude. Forgettable. Stinky, even. I’m not a protagonist. A hero. I’m just a unkempt slacker with a mountain of student loan debt constantly paralyzed by crippling anxiety and self-doubt.
Okay, so that’s like half of my generation, but whatever, you get the point.
I can’t even remember to return my DVDs to Redbox, yet I’m charged with saving all of existence?
And who the hell rents DVDs anymore?
Okay, fine, fine I’ll stop wasting time. I’ll get to the point. It’s one that took me 3,500 years to understand (time’s not linear - it’s a long story) but here’s my best summary:
There are infinite universes. Infinite timelines. Infinite outcomes. You are just a thread in the entire cosmic rope of you. Also, there are demi-god assholes wagering on the fate of all of our lives. Most of them are dicks.
Get it?
Good. So we’ll start from the beginning, because this guide might be helpful to whoever comes next. Even if it’s another iteration of me. Or something.
Stick with me, I barely get it myself.
So all of this...the murders, the massacre, the interdimensional travel, it all started in one place. A place many of us think of as common, but that was destined to be the hallowed ground, the launching point for the ultimate conflict, the one that encompasses all of our lives and which very well could end them all.
We begin at K-Mart.
2
“Ice cream and debauchery?”
“What?” I ask.
“Cigar and a soiree?”
“What the hell are you talking about?”
“Refreshments and a rave?” Will asks with a grin, flashing his pearly yellows in the process. He’s leaning on the counter across from me. We’re both wearing our K-Mart shirts, blue and embroidered with a red K. Will’s has an accompanying mustard stain that’s gone crusty. I’m on register and he’s on stock, but with how barren and desolate the store is, we both can afford to kill some time.
“C’mon you schmuck, I’m asking what you want to do tonight,” Will says.
“The same thing we do every night, Pinky,” I reply.
Will blinks. “Why are you calling me Pinky?”
“Never mind.”
“Do I have marker on my face or something?” Will wipes at his face.
“Stop it,” I urge. “I don’t care what we do tonight. Drinks, video games, whatever. I have nothing on the agenda.”
“Dude,” Will whispers, leaning forward on the counter. “I heard there’s a sweet new laser tag place in Johnson City. You can see the lasers shooting through the air. Pew pew and all that shit.”
I look Will in his (dilated) pupils and consider the prospect. A couple of twenty-five year old guys in sweat-stained t shirts going all out on a group of middle schoolers, diving behind cover and screaming while firing a barrage of light beams in a retaliatory strike. It would be like Saving Private Ryan, but somehow more sad and desperate.
“Sounds great,” I say. “I’ve always wanted to shoot thirteen year olds.”
“Yeah, fuck kids!” Will declares.
“A-hem,” a voice rasps.
Will and I look and see Shelly, our manager, standing with her arms crossed a few feet away. She’s a rigid stick of a woman, tiny but imposing, and she’s wearing her “you fucked up” expression on her face.
You’d know it if you saw it.
“Oh shit!” Will says. “Liam didn’t mean he actually wants to shoot thirteen year olds.” He pauses. “And I didn’t mean I like to…”
“Enough!” Shelly belts. “I don’t care what you two morons blather on about. Most of the time it doesn’t make a damn difference in this place but I’d appreciate if you didn’t do it while there were customers waiting in line.” Shelly extends a bony finger past Will, where two customers stand.
“Oh, got it, got it,” Will says. “I’ll go and…”
“Get the boxes from storage,” Shelly says. “I’m sorry folks,” she says to the customers. “Won’t happen again.” She shoots me a glare before stomping off. Will looks to the customers tepidly, offering a shy smile and wave.
“The children are our future,” he declares before trotting off.
“Sorry about that,” I say as the man approaches.
Most people would be worried about being fired for such a transgression. Admittedly, when I first joined the K-Mart team, I was concerned about my performance. About being on time. About doing things the right way. About greeting every customer with a smile.
Now I’m tempted to tell half of them to fuck themselves.
The rude mean half. I’m not some type of monster.
Not yet, anyway.
There’s no threat of being fired. The place can barely keep enough employees to function. And how can they? Minimum wage pay, no pay increases per year, extremely limited mobility, the unsavory assholes taking out their daily ilk and strife on you as they berate you over the price of shorts, the limited variety of snack cakes, and the behavior of their own mutant children.
Okay, so they're not really mutants.
Most of them.
The point is, who cares? Slap that on a bumper stick. Sell it to all the millennials. Nothing matters we’re all going to die, have some fun in the meantime.
“Excurse me!”
That’s not a typo.
“Excurse me!” The man in front of me repeats. He has a strange accent, or some type of slur. Regardless he sounds Scandinavian, or eastern European or something.
“Hello sir,” I say. The man before me is tall, and Frankenstein-like in his demeanor. His body moves in lurches, appearing lumpy and improperly set. He’s like an action figure a kid’s twisted one times too many, and it looks like his shoulders are permanently pushed upwards out of place.
This isn’t the only odd thing about him. I swear to God (well, at least some iteration of the higher power that does exist) that this guy is the spitting image of Gary Busey. Well, Gary Busey if he’d gotten in a bar fight. His face is swollen and lumpy, though there are no sign of cuts or bruising.
I feel a strange vibration. A chilling tickle up my spine. And that’s not some revisionist history. I didn’t know what was up with this guy or what was bound to happen, but when you see a Frankenstein-like Gary Busey with a strange accent and those horrible horse teeth staring at you with corpse-gray eyes, you know something’s up.
Busey slams three objects down upon the counter. His hand shakes over them, as if he is straining to pull his arm back. To make his arm work. He used his other hand to grab his wrist and assist. I stare down at the three items.
A cucumber. An opened (and bitten) stick of butter. A pack of Trojan Brand Condoms.
Again, the R’s aren’t typos.
“Therse are the things that are being bought togrether, am I being of the correrect?
“Excuse me?”
“Excurse?” Busey coughs. His breath smells like dogfarts.
“What did you ask, sir?”
His eyes roll in his head. His tongue falls out of the side of his mouth. Now, for the first time, I understand the true nature and severity of what I’m dealing with.
A meth head.
In a town as forlorn and economically distraught as Rosedale Pennsylvania, plenty of people hide from their problems with drugs and alcohol. There are no jobs, no opportunity, just failing businesses and disappointing people. I can’t blame people for hiding from themselves, for hiding from the reality of their lives. I’ve done it plenty, but the meth heads...they are a different variety. Often times they are…
“Dangerous,” Busey says, except he pronounces it “Dan Grr Us.”
“What?”
“I am dangerous,” Busey repeats, slobbering down his oafish face. “I am are buying what the humans are liking to be buying.”
I look down at the cucumber, the half-eaten stick of butter, and the condoms, and agree that the combination could indeed be dangerous.
“Yes, very dangerous. Um...do you have...a rewards card?”
Busey recoils like he’s been struck. His eyes go wide and he bears those impossible piano key teeth.
“Cardddddd?” he slurs.
I flick on my checkout station light to indicate I need a manager. Busey looks up, confused, and running his hands through his stringy hair.
“The realms are of the threatening of to merging,” he rasps.
“Sure,” I agree. It’s at this point, the customer behind him, who so happens to be his cohort, approaches, and I shit you not, he looks almost exactly like Danny DeVito, except paler and covered in grease.
“It has been foretold,” DeVito says solemnly in a voice vaguely reminiscent of Sean Connery. “That the Keybearer would react in such a way. So said Lekreshi, Snake Lord of the Black Sun. The moment of triumph is upon us.” He babbles this as snot leaks down his nose onto the collar of his shirt, which I notice, is a women’s designer brand.
“Are we...larping or something?” I ask taking a step back from the counter.
“What are you name?” Busey shouts, drawing the attention of others in the store.
“Liam,” I say. “Liam Conners.”
They freeze. They go rigid. Their eyes shoot wide.
“Uh, what...did I say?”
DeVito tilts his head back. He cranks it back until it’s pointing straight at the ceiling. Green gunk oozes from the side of his mouth as he lets out a guttural cry, sounding like some unholy union between a cockroach and an automotive engine.
“Sccrrrrunnnnnnnkcccchhtch!” Devito wails.
Busey opens his mouth as well, though that’s a bit of an understatement. His jaw unhinges and out from his gullet spring forth scaly, black as night tentacles.
It’s at this point the story gets weird.
The tentacles force their way from his mouth like a creature trying to escape his throat. They’re two fingers thick, and six of them whip out of his mouth, flailing around violently. Busey seems in limited control of the tentacles, stumbling around drunkenly and trying to keep his head raised.
“The transfer is still young. The process is incomplete,” DeVito rasps, green gunk spilling out of his mouth.
I stand back, mouth agape, and convince myself this is a dream. Yep, I’m asleep in my bed, the one spring near the bottom of my mattress pressing up and poking me in the spine. I’ll curse at it when I wake up but boy will I be happy to get out of this nightmare.
I pinch my cheek. I shake my head. Anytime, now. C’mon Liam, wake up and get back to your mediocre existence. Anything is better than this.
Busey slams his hand on the counter and squeezes the edge of it. There’s a crunching sound as the counter gives under the force. The eel-like tentacles are pointed my way now, molesting the air and reaching out for me.
DeVito begins singing in a voice that comes across as static. His tone is deep and rhythmic, like this is some hymn or cultic chant.
“Sommmmmmmeboddddddddddy onccce tollld meeee the worrrrrrrrrld issss gonnnna rolll meeee,” DeVito belts.
“What the fuck?” I whisper. I’m paralyzed, unable to move as the tentacles grow closer. This isn’t real. It can’t be.
“Blooorrck,” Busey grunts as the tentacles extend further from his throat. He’s leaning over the counter as I back up against the wall. The hungry tentacles whip and lash, seeming to grow excited as they approach my face.
“I ainnnnnn’t the sharrrrpest toooooooool in the shedddddddd,” DeVito continues.
“What the hell is going on?” A voice cries. I’m broken from my paralysis and see Shelly rushing towards Busey. She’s coming from behind and can’t see the appendages bursting forth from his mouth.
No, get out of here Shelly! Run! I want to shout the words but they collide in my throat, tumbling out as a stunted croak.
Shelly puts her hand on Busey’s shoulder, meaning to spin him around. When touched, he shoots up straight and rigid.
“Intruder!” he croaks through the tentacles. They vibrate with each word. He spins around to face Shelly.
Shelly’s eyes go wide and all color flees her face. The reality of the nightmare is made apparent to her fragile mind just before Busey strikes. It all happens in a blur, but I’ll never forget the expression engraved on Shelly’s face for that split second. It was absolute horror dashed with bafflement, all coated in a sick layer of acceptance.
She knew what was to come.
“Heyyyyyyy nowwwww you’rreeeeeee an alllll starrrrrrr.”
The tentacles lash at Shelly, stretching to impossible lengths and wrapping themselves around her. Effortlessly, they lift Shelly into the air, Busey craning his neck back as he holds her over himself. The tentacles slither over Shelly’s skin, wrapping themselves around her limbs as she cries out hysterically. Then, they find their targets, burrowing into her flesh like worms into wet soil.
Wiggle, wiggle, slicch, slicch.
Her cries are bloodcurdling.
Chaos ensues. People scream. Some pull out their phones and call the cops. Most run out of the store. Amidst this I’m frozen, heart barely beating, as I watch my manager be drained of blood. The tentacles act like pumps and I hear the suction as they slurp the blood from Shelly’s body, pulsating as they take in her essence. Busey’s eyes are rolled up in the back of his head as he absorbs her lifeforce, a look of ecstasy on his monstrous face.
Shelly is fading. The color is gone from her body, and it looks like she is shriveling up, like the tentacles are a straw as she’s a Capri Sun pouch. The pain in her eyes is rich, and all life is fading from her eyes as her skin goes loose and…
“COWABUNGA MOTHERFUCKERS!” Will yells. I look over and see him flying in on a Razor scooter, kicking the floor with all he has to gain speed. He’s wearing a Chewbacca mask and holding a shovel. He hops off the scooter and it clatters to the floor next to DeVito.
“Hey now, you’re a rock star,” DeVito observes.
“That’s right I am shit-weasel!,” Will shouts. He presses the side of his mask, which lets out an electronic Chewbacca roar, before he lays into DeVito with the shovel, striking him in the crotch.
DeVito doubles over, gasping for air. “A...all...t-that...gl-glitters...is….g-gold,” he sputters.
“ONLY SHOOTING STARS BREAK THE MOLD!” Will screams before bashing DeVito on the back of the head. He falls to the ground, writhing and sputtering.
Will presses the side of his mask, letting out another Chewbacca roar as he shouts, “Can you DIG it, sucka?!”
Shelly is nothing more than a ragged corpse now, skin hanging off her bones, eyes sunken in and nearly falling out of their sockets. The tentacles discard her, tossing her aside like garbage. Busey turns his attention to Will, tentacles whipping and lashing his way.
He’s going to kill him. I have to do something. I have to save my best friend.
Will is approaching, shovel wound up behind him like a baseball bat, when I strike. I fumble behind the counter for anything I can find. Anything to help my friend, and I throw the first thing I get my hands on.
It soars through the air and my aim is true.
The pack of menthol cigarettes connects with the side of Busey’s face. He winces, and one of the tentacles catches the pack before it hits the ground. The tentacles rip the pack apart and bury themselves into the cigarettes, sucking them dry just like they did Shelly.
Busey stumbles, going pale. He lets out a series of coughs and for a moment the tentacles go limp. He holds his head and tries to regain his composure.
The cigarettes. He must not have liked them.
“Ha,” Will shouts. “Didn’t your mom ever tell you not to smoke? Well, too bad for you because the only thing worse for you than cigarettes is a shovel….to….your...nads.” Will presses the button but the Chewbacca cry doesn’t come. He runs forward and swings the shovel, throwing his whole body into it. The head of the shovel connects with Busey’s crotch, letting out a loud thunk in the process.
Busey doesn’t crumple. He doesn’t even react to the shot. He still seems to be recovering from the menthols.
Fuck this. I can’t let Will go at it alone.
I grab a plastic bag and hop on top of the counter. Busey is hunched over slightly so I have my angle. I jump onto his back and pull the plastic bag over his face. The tentacles are forced downward and hang limply from his mouth as I yank the bag and suffocate him.
“Fuck yeah!” Will shouts as he brings the shovel back and busts Busey’s balls again.
Busey is getting a little more life in him. He’s wheezing as he stumbles about, each motion with more force. I feel the tremor of the tentacles as they shake and come back to life. I don’t think I’m going to be able to hold him.
Thunk! Will slams Busey in the dick again.
“Sterrrp….sterrrp crunching my balls,” Busey coughs. Just then he’s back, snapping up like a rodeo bull. I’m nearly thrown from his body. The tentacles spring to life and cut through the plastic bag, leaving it as shreds in my hands. They launch forward and seize the shovel, yanking it from Will. They waive it above Busey’s head like a spoil of war, and I wonder if they’re about to bash me with it.
“Playground tactics!” I cry, letting go of Busey and falling to the ground. I crouch behind him, pressed right to his legs.
Will gets it.
He picks up the scooter with both hands and raises it above his head. Will whips it around in a circle, like it’s a flail, and the stand of the scooter picks up speed. The tentacles pull the shovel back like they’re going to swing it but Will is too fast. He charges forward and blasts Busey in the chest with the scooter, wheel hitting him dead center. Busey is hulking and powerful, the shot barely sends him back, but I’m right under his feet.
“Werrrt therrr ferrrrk?” Busey cries as he falls backwards over me. There’s a deafening crack and wet thud as he bashes his head off a nearby display shelf. I scramble to my feet and witness the result of our attack.
Busey is out of commission, at least for the time being. He’s laying in a heap, head tilted against the display shelf. There’s a puddle of black liquid congregating around his head, his eyes rolled up in the back of his head. The fall caused him to bite down on the tentacles. Some of them hang from his mouth like half slurped spaghetti, while others are severed in two. The bitten ones wiggle on the floor like fish out of water. After thrashing for a few moments, they straighten themselves out, and as if coordinated, slither towards me, a thick trail of black ooze left behind with each motion.
“I….like….girls that wear Abercrombie and Fitch…” DeVito rasps. Will and I turn back to him and see him rising to his feet. Boils have overtaken every visible inch of his flesh, and through their thin membrane is something contained in them.
Something wiggling.
They look like worms, or a smaller version of the Busey tentacles. Either way, Will and I don’t want to find out.
“I’d take her if I had one wish,” DeVito grunts as he gets back to his feet. “But she’s been gone since that summer.” There’s a pause, and then his eyes shoot to us, resolute with as much purpose as they are malevolent hatred.
“Since that summer,” DeVito snarls.
“Fuck this, let’s go,” I shout and start running towards the exit.
“That song blows, bro!” Will says before pressing his Chewbacca mask, letting out another valiant electronic cry before he hops on the scooter and pedals his way behind me.
We scramble out of the store into the cool night, the chaos of songs and shouts left behind us and the calamity of sirens ahead a mere taste of the insanity yet to come.
2 notes
·
View notes
Text
Tips & Tricks Tuesday: Creative writing practice alongside your tasks

Being organized is its own reward, right? However, being constructive at the same time is even better. 😄 In this week's tip, johnfoland shares shares some, well, creative ways to use your daily organization for creative writing.
Whether you're writing a novel, a play, a stand-up special, or even a sitcom, you certainly know the power of using the right word at exactly the right moment in your text. RTM's functionalities lend themselves beautifully to this.
Furthermore, you can use words and expressions to enrich your writing in both directions with RTM: A locution in your list can both remind you to use it and/or inspire you to write something you otherwise wouldn't! Using an easy combination of tags, Smart Lists, subtasks, and notes, you can search to find the right word to use, or you can simply let a list jolt your memory and spark the flame of your next paragraph, chapter, or beyond...
The best part of this is that there is virtually no setup to use the system I'm proposing, and it won't impose on your existing task management configuration, because you will decide which parts to include and how you integrate them. It's entirely adaptable to your projects and desires. There is no need to do everything I suggest here; you can mix and match to suit your needs.
The following is an intentionally loose set of prescriptions so that you can use them with whatever writing projects you're working on without messing up your current system. Note that these ideas work well with one or multiple projects, or even as a permanent, living reference of locutions and concepts. Yeah, I didn't mention it before, but this works great for tropes, too!
1) Create a dedicated list or even multiple lists to contain your vocabulary items. These lists should be general (we'll get into specifics with our tags and Smart Lists), and can encapsulate either projects or groups of projects. This keeps your words and expressions separated from the rest of your system. In the case of using multiple lists, you can use the "listContains" criteria in your searches and Smart Lists to further narrow down what you're looking for or keep it all isolated from your other tasks.
2) Get creative with tags. You can tag adjectives, verbs, expressions, and so much more! Your tags can be used to identify moods, emotions, and other attributes of your locutions. Tags like "positive" and "negative" are excellent; tags such as "mysterious" and "provocative" are even better! Use them all! Also, don't forget the magic of the "tagContains" criteria to help you contain and isolate your new tags from your existing system.
3) Subtasks and notes are your friends. You can use them everywhere and however you wish. Do whatever feels right here; I imagine everyone will have their own take on the best way to do this. Personally, I like reserving the notes for, well, notes on certain words and phrases, sometimes putting definitions for words I'm not too familiar with or feel awkward using. The notes are also a great place to place quotes and common usage citations. Subtasks are wonderful, too. Sometimes I like to put the the root of a word as the base task and use subtasks as different iterations of it.
4) Duplicate your word/expression tasks all day long. It all depends on how you use this system, but I find it extremely useful to duplicate words I intend to reuse within my project (or even in other projects), use in different contexts, or tag differently so that I see them in other situations.
5) Use the URL field. It's handy when you want to see where you encountered a specific phrase or see it in context. Sometimes it's useful for linking to forums that discuss the expression in question. RTM doesn't display an icon on tasks that have URLs attached to them like it does with notes, so don't forget the very useful "hasURL" search criteria.
6) Go crazy with Smart Lists. Here's where it all gets extremely interesting. As with any good RTM system, everything comes together with the Smart List. Create Smart Lists that bring together your projects, contexts, tones, and tropes. Make Smart Lists for "adverbs" that are both "positive" and "mysterious". Make Smart Lists that show words that you've used ("status:completed") or for words you added last year (addedBefore:"1/1/2018") . The possibilities are endless.
To conclude, I invite you to make this system your own. Depending on how you implement this system (and how you integrate it into your current system and workflow), you may want to do things differently.
Super bonus: You can use everything I've written here towards learning a second (or third, or fourth) language. The sky is the limit!
RTM is the only tool that is powerful and flexible enough to do what I've laid out here. Thank you Bob T. Monkey and the RTM team. You all rock!
Thanks for sharing this tip, johnfoland! You're our Tips & Tricks Tuesday winner this week.
Do you have a suggestion for our weekly Tips & Tricks post? Got an interesting set-up or idea? Head over to the Tips & Tricks forum, add a new topic, and let us know how you use Remember The Milk. Each week we'll give away a 1 year Pro account to the user whose idea inspires the Tips & Tricks Tuesday blog post for that week.
0 notes
Text
Why We NEED Mario Strikers On Nintendo Switch Part 2
right you take a fighting game and then you spruce it up with a Nintendo style and it makes smash better Mario Strikers takes soccer adds all of these power-ups in all of these these I Diaz from Nintendo and from Mario and it makes a better product I feel like a lot of the Mario sports games simplify things down and then just happen to have Mario participating and that's not cool the original Mario baseball to me is another really great example of a Mario sports game that utilizes elements from the the characters and from the other franchises to its advantage and tennis is is occasionally doing that but for the most part it's much more simplified golf and tennis you know there's not a lot that you can play with you can have cool courses you can have cool you know super shots we don't know exactly how complex our house simplified tennis aces is don't think people like ultra smash all that much but maybe the the introduction the reintroduction of single-player and campaign will push this one over the top but even in the second iteration it was fun with motion and there were some questionable ideas they added this weird special strike where you can shoot up to like six shots it's called the mega strike and it got a little goofy because you could score six goals at once yeah I remember that yes so they did try and almost Mario Kart style add this slingshot mechanic that could equalize a game even it was out of control but if you are a good player you could definitely stop that and it kind of added you're saying another element of skill and control to the matches where now you have to be effective at motion and not because it's like cutesy and gimmicky but because it's a part of the game that you cannot ignore and I think I would prefer to have that removed but it is a testament to the strikers franchise that even with motion it was super fun and shaking the Wii Remote for a devastating tackle was a cool addition it's fast paced it's fun it's still soccer but it's very party esque in a way that the best Nintendo iterations of more basic ideas are they take a fighter and they doll it up and you've got smash bros right they take a racer and you doll it up and you got Mario Kart they take soccer and you spice it up with this sci fi snazzy Ness and you get strikers and and the sales speak for itself this wasn't a game that was like oh really cool and a really bold idea but then just like bombed it did well and there's no excuse frankly and not bring it back I mean you have to think it's in the works right it's such a perfect fit the frame has been dormant for so long you have to imagine that it's coming and you know just going back and seeing some gameplay for the Edit of the video like seemed like big more like big Mario like run around like just dwarfing like every other player like on the field like it's cool like to use like power-ups like that so I asked you this question off air but I asked like hey do you think that there's any chance that we get like this and aces in the same year you're like no way but I don't know hopefully next year right cuz there's no way that they never make another one of these I mean I would hope so I think it's you know some of the Mario sports games have struggled some of the handheld ones have been really dumbed down versions and they try to pack so much in and it went the way of Mario Party where instead of building upon ideas they kind of removed ideas which I did not like at all so I hope you're right I hope they do bring it back I think it's a little odd that tennis was the go-to choice instead of strikers I'm not really quite sure why and maybe there's some development reason maybe there's some internal passion for tennis that we don't know about but I think that look this is a game where you can have freaking Princess Peach grow wings and fly above the stage with a halo emitting a freaking light beam firing the ball towards critter the goalie this is a game where freaking Yoshi can get red-hot sprout wings again and then just fireball down towards the goalie this is a game where blue shells are rolling around the stadium this is a game where wall Luigi he's a freakin menace he looks evil and I love it I love it there's like anger and passion in the game Bowser looks just downright nasty he's got like Wolverine claws like he's gonna tear you apart and I do wonder and this is just a little food for thought is this cool styling part of the reason that the franchise has been missing for 10 years is it something that Nintendo's shied away from in that it did not fit the traditional mold and the traditional appearance of Mario and his his cohorts but I feel like maybe that's going away a little bit more chances are being taken Mario plus rabbit's kingdom battle you know introduced like guns and weapons like I mean not not you know he's had weapons before in the form of hammers and stuff in the RPGs but guns right so and that's still like a very cutesy game and stuff but you're right like maybe that has something to do with it who knows but I for one am super excited for this to come back I do believe it comes back at some point and now it's just a waiting game I sure hope so so let us know one if you're pumped for this - what you liked about the games and three what you hope for in a new iteration I think it would be great as they've done with Mario Kart if they were able to incorporate some other Nintendo characters like absolutely give us baby Bowser absolutely give us Donkey Kong absolutely give us Wario dzongkha shame no I know I'm just saying like absolutely give us these guys that are previously there but bring in some new characters like it'd be great to have a a squid kid sidekick it would be awesome to have an armistice tag think about the power of us with the squid kids oh you get to slime their way through the stadiums and look we didn't even touch on the stands but this is a game that had again it utilized the lure of Mario in such an awesome way you got the whomps smashing down in the middle of the field you can't play on the traditional Stadium which is where I typically play just so you didn't have to deal with too many gimmicks but if you wanted they were there you had lava stadiums you had all sorts of wastelands with freaking Lightning coming down you had Crystal Caves you had just insane ideas and they kind of went bonkers it almost felt like a fan project right there was that much passion that much creativity and I hope that that kind of creativity is not why it has gone dormant I hope that Nintendo allows that to be brought back and I hope we get Mario Strikers soon in some for another even if it's not a new game freaking rereleased the old one with online and I will clap my way straight to soccer heaven let us know you're taking the comments down below thank you so much for watching make sure to subscribe to stay up to date on all the ways in greatest from the switch and the sports titles that bear Mario's mantle until that time everybody follow us on twitter twitter.com slash the switch horse link in the description below come tell us what you like about football and how you're angry that we called the soccer til then know for myself and gave a fantastic day switch falls out
https://youtu.be/2cJ2Mkl9gwg
0 notes
Text
InVision x Dropbox Paper: A Case Study for Collaborating to Success
The following post is brought to you by Dropbox. Our partners are hand picked by the Design Milk team because they represent the best in design.
Working from home sounds like the dream, right? You can work in your pajamas, set your own hours, and take your dog for a walk in the afternoon. You can squeeze in a workout or take a quick grocery trip so you don’t have to battle the 5PM crowd. It can be pretty awesome but, like any job, there can be downsides to working from home too. One con that never really manifests until you actually start working from home is the shift in collaboration and interaction between you and your colleagues. You can’t really give a quick ring or stop by their office on your way to the printer to chat about a project anymore. So what do you do? Text or call them? Send them an email? What if it’s urgent? What if it’s complicated to explain over both phone and email? Skype? Great, now you’ve got to get out of your pajamas.
Even if you don’t work at home, collaboration can be a challenge… Projects of any size can quickly get out of control. Let’s say you’re working with a team that keeps getting bigger, your project scope expands, and now there are too many emails floating around with attachments and links to files all over the place—in the end, you can’t keep up. You need a central place where all that communication, information and conversation can happen. In other words, all these cooks need one kitchen.
Fortunately, engineers and designers, like those at Dropbox, are developing the tools so that we can work better, smarter, and faster whether we’re inside the office, or anywhere else. The only thing we have to do…is adopt these tools and use them. But is it easier said than done though? Let’s find out.
Image galleries with comments in Dropbox Paper
Embedded video in Dropbox Paper
Meet Ryan Scheuermann, an engineering manager at InVision who collaborates with the company’s large pool of remote employees to execute projects for an impressive portfolio of the world’s top innovative companies like Facebook and Twitter. He shares how the introduction of Dropbox Paper, Dropbox’s newest solution for improving collaboration across teams, changed his (and InVision’s) workflow to be more efficient and timely. If you need tips for improving your own creative process, whether you’re working in your pajamas or business casual attire, read on.
So let’s start with InVision. For those of us who aren’t engineers or UI/UX designers, can you explain in layman’s terms what InVision is?
InVision is an award-winning product design collaboration platform used by over 2 million people worldwide. InVision simplifies virtually every aspect of the product design workflow and makes collaboration a core part of the process, for everyone from project managers to designers, to developers and writers. At our core, we do two things – allow you to rapidly prototype at the front end of the product design process, and second collaborate across every stage of the design process. We make it easier to create working prototypes and socialize across the company, and we’re doing this with some of the most innovative companies in the world like Facebook, Twitter, Netflix, Airbnb and many others.
What makes Paper stand out and become invaluable to you and your team?
With Paper, our remote team of 300+ employees can create, review and organize content, assign owners and set deadlines, in one easy to access workspace. It’s intuitive, flexible, and simple by design—which is core to our business.
Creating a new product is an interdepartmental undertaking that weaves team members across an organization together so the more cross-collaboration, the better the product. Over time, we are seeing with combined usage of tools like Paper and InVision more innovative products coming to market that understand and fit users needs.
Do you have a memorable success story you can recall while using Paper?
While designing and building our latest tool Inspect, Paper made every step of the way easy — from dropping in links to design mock ups, to easily sharing technical specs across teams, to managing multiple rounds of reviews.
Tables with clean formatting and @-mentions in Dropbox Paper
Assign checklists to your teammates and assign due dates in Dropbox Paper
InVision was an early adopter of Paper, right? You started utilizing it internally while it was still in beta form. Can you describe what that was like? Was it easy or challenging to introduce Paper into your work system?
The adoption of Paper within InVision happened very organically. One or two individuals started sharing Paper documents for collaborating on new projects, and as new individuals interacted with Paper, they saw the speed and flexibility Paper offered over existing tools. At InVision, there is no mandate for the tools we utilize to get work done, which makes organic adoption very easy.
A peek into the InVision team’s Inspect project on Dropbox Paper
What are some of your favorite features about Paper?
As an Engineering Manager at InVision, I use Dropbox Paper to collaborate with my team on all sorts of documents, from weekly status reports, product specs, to meeting notes. We recently relied heavily on Paper to plan and prepare for a big company milestone, the release of our latest design-to-development tool, Inspect. As an entirely remote team, it’s critical we centralize our projects, stay up-to-date on progress, and have an easy place to voice opinions and exchange ideas. No matter where my team may be, Paper has made it incredibly easy for everyone to stay organized, informed, and aware of what’s going on at all times.
Dropbox Paper was the first choice by our design and product teams, due to its seamless UI/UX and its lightweight interface, which allows us to get up and running with projects quickly. Also, the ability to subscribe and unsubscribe from a document, as well as tag others to subscribe them to a document, is incredibly valuable for transparency so everyone on the team always know status of a given project.
Last month, Dropbox gave users the ability to assign due dates to task lists, which the engineering and marketing teams have adopted to stay aligned on product launches and announcements. This feature reduces the need for “status” meetings, which everyone loves.
InVision used Dropbox Paper to coordinate the launch of a new product called Inspect
In your opinion, what’s the key to effective collaboration and successful projects, especially for people working abroad and remotely?
Nothing grinds a project to a halt faster than long communication turnaround times. If someone on your team needs an answer to a tough question and they have to wait longer than a few minutes to get that answer, they risk context switching and falling out of “flow”. This is made exponentially worse when they have to wait hours or days due to timezone differences. Direct person-to-person communication results in isolated information sharing, and effective collaboration products recognize that communication needs to happen in the open, visible and accessible to all stakeholders on the project.
This is why my absolute favorite features of Paper are the real-time notifications for comments or replies on a document, and the informative and timely email notifications of changes made to a document. This keeps all that communication flowing and visible.
What advice would you have given your past self early on in your career?
Early in my career, I was always eager to solve a problem, even if that meant taking on the responsibility myself and working around those who I perceived to be in the way. My advice would be to have patience with others. It takes time to build consensus and find solutions that account for more than just your needs. Accept things may take longer but know that the outcome will be far greater when a team comes together to solve the problem instead of you playing the hero.
What advice would you give someone who is hesitant to introduce yet another app and platform into their life?
For most people, when they’ve been using a tool to solve a problem for a long time, they instinctually ignore the times when it’s slowing them down or failing them in some way. They’re in denial about the app and they just plod forward, setting problems aside as “quirks” they have to work around. My advice is: pay attention to those moments. Don’t ignore them. Let yourself feel them. This discontented space is where product designers live every day, and they’re building new apps and platforms to iteratively solve those problems for you.
Thanks, Ryan! Try Paper for free at dropbox.com/paper.
via http://design-milk.com/
from WordPress https://connorrenwickblog.wordpress.com/2017/03/27/invision-x-dropbox-paper-a-case-study-for-collaborating-to-success/
0 notes