#Learn JavaScript Numbers
Explore tagged Tumblr posts
Text
Journey Of JavaScript and Understand Events, Strings, and Numbers

Welcome to the exciting world of JavaScript, where interactivity and functionality come to life! In this comprehensive blog, we will explore some fascinating aspects of JavaScript, including events, strings, template literals, and numbers. Understanding these fundamental concepts will give you the power to create dynamic and engaging web applications. Plus, we will introduce you to webtutor.dev, a premier online learning platform, where you can further enhance your JavaScript skills and embark on a journey of continuous growth.
JavaScript Events
JavaScript events are at the core of interactive web development. Events are actions that occur within a web page, such as clicking a button, hovering over an element, or pressing a key. With JavaScript, you can capture and respond to these events to trigger specific actions or functions.

JavaScript Strings
Strings are sequences of characters enclosed within single or double quotes and play a significant role in handling textual data. JavaScript provides a rich set of functionalities to work with strings efficiently. You can concatenate strings, extract substrings, find the length, and much more. Here's an example of string concatenation:

JavaScript String Methods
JavaScript offers a variety of built-in methods to manipulate strings effortlessly. Some commonly used string methods include:
toUpperCase() and toLowerCase(): Convert strings to uppercase or lowercase.
trim(): Remove extra whitespace from the beginning and end of a string.
split(): Split a string into an array based on a specified delimiter.
indexOf(): Find the index of a specific substring within a string.

JavaScript Template Literals
Template literals, introduced in ES6, provide an elegant way to work with strings. They allow you to embed expressions and variables within backticks () and use placeholders ${}`. This makes string interpolation and multiline strings much simpler. Here's an example:

JavaScript Numbers
In JavaScript, Numbers are essential for performing mathematical operations and calculations in JavaScript. The language supports both integers and floating-point numbers. You can use various arithmetic and mathematical operators to manipulate numerical data. For instance:

JavaScript Number Methods
JavaScript provides several built-in methods to work with numbers effectively. Some commonly used number methods include:
toFixed(): Format a number with a fixed number of decimal places.
parseInt() and parseFloat(): Parse a string and convert it into an integer or float, respectively.
Math.random(): Generate a random number between 0 and 1.

Conclusion
JavaScript is a powerful and versatile language that breathes life into web applications through events, strings, template literals, and numbers. By understanding these concepts and mastering the associated methods, you will be equipped to create impressive and interactive web projects.
Remember to visit webtutor.dev to unlock a wealth of knowledge and resources that will amplify your JavaScript expertise. Embrace the journey of continuous learning and take your web development skills to the next level. Happy coding!
Read More:
Mastering JavaScript: A Beginner's Guide to Programming Magic
How to Create Games with JavaScript
Why JavaScript is Best for Data Analysis
#Learn JavaScript Events#Learn JavaScript Strings#Learn JavaScript String Methods#Learn JavaScript Template Literals#Learn JavaScript Numbers#Learn JavaScript Number Methods#JavaScript Events#JavaScript Strings#JavaScript String Methods#JavaScript Template Literals#JavaScript Numbers#JavaScript Number Methods
1 note
·
View note
Text

Learned how to write some vertex animating shaders today!!! I still don't know how to write c# scripts to control the shaders but :/ progress is progress !!
#pls congradulate me i did not learn anything other than pure misery in my one singular javascript course in college#i wish matt was still here so he could explain how to write up a simple script to control shaders#looping or playing it a defined number of times or setting up triggers and states#i could probably ask the new programmer tbh cause our main one is wayyy too busy#i am feeling a lot more comfortable with shadergraph and visual scripting stuff which is cool!!#i am pretty aware that a lot of places use peoprietary engines though so idk if knowledge of shadergraph is enough to get me by#if i wanted to lean into 'tech art' i think u gotta be an actual programmer for that#waugh
6 notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
843 notes
·
View notes
Text
oh i forgot this one:


yeah no i refuse to believe that 170+ people have now successfully done all their remote learning course completions + tradesperson business license renewals on my stupid god damn web app.
#just use a google javascript api they said. it'll be fine & not at all like last time they said.#me @ past me#on like. i think three separate occasions now lol.#IT'S NOT MY FAULT. EVERY TIME IT IS SUCH A PAIN IN THE ASS THAT I JUST INSTANTLY REPRESS ALL MEMORY OF THE PROCESS.#the aforementioned Dumbfuck Clown Solution in the original post above was a side effect of the google maps distance matrix api lol.#apis be like#hey you know how the most fun & cool quality of javascript is how you can in no way ever trust it to execute in the order you wrote it#what if that but ALSO u gotta do several asynchronous requests for data from google servers with various degrees of latency#number of requests is variable BUT you will NEED TO BE SURE you have FINISHED ALL OF THEM before continuing to next step#oh lol you thought jquery .each would work because it has an iterator in it AAAHAHA YOU FOOL.#AGAIN YOU FALL INTO THE TRAP OF ASSUMING JAVASCRIPT WILL BEHAVE LIKE A PROGRAMMING LANGUAGE.#WHEN WILL U LEARN.
7 notes
·
View notes
Text
Holoatypical: Dev Log 1

Number one in what's hopefully going to be a pretty long series of updates!
So, first things first: Godot rocks. I've been using it for two weeks now, having switched from GameMaker (and before that, Twine, and before that, Java and JavaScript), and Godot does so much of the heavy lifting for you. It genuinely feels like an engine that's designed for making games. Unlike GameMaker, which was like wading through molasses every step of the way, while some sort of molasses shark is biting at your ankles. And I've coded in JavaScript.
Second, let me show you what I've been up to!

As you can see, I'm working on a prototype to try out the merging mechanic. It's got some (ha) bugs, and dragging things could be smoother, but the critters do actually snap into the grid and merge now, and I'm very pleased with that.
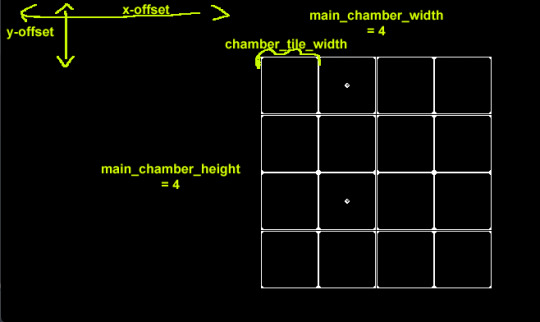
This chamber you see here is going to be the lab. As it's planned right now, the player will have infinite initial building blocks (eggs, spores, seeds...), which merge into different critters depending on environmental variables (artificially set in the lab) and on which other specimens are currently in the chamber. The challenge is to figure out the right parameters. I have no idea how big the chamber needs to be for that, but that's not really an issue, because...
This isn't so much a prototype as I'm just straight up building the foundations for a game, which is why it's taking me so long. The grid you see here is controlled with a few variables, and everything is flexible enough that I can simply change the grid size during playtesting and it still works.

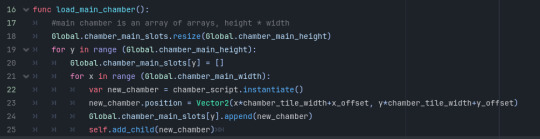
The tile grid is an array of arrays, filled with slot nodes that I instantiate at runtime. Is this the best way to learn a new program and language? Haha. Who knows.

Specimens have a sprite sheet with all their stages on it, and when a critter levels up, the part that's visible to the player just needs to be shifted 64 pixels to the right.

That's x starting point, which is the specimen stage/level times 64, then y starting point, width, and height. Fun! So easy!!
As to the sprite sheet, I'm going against common advice and making these big. The 1bit style is super fast to do, and in my opinion, a certain level of detail is important to make the sprites look like anything. I'm moreso playing with the look than really wanting to make a retro game.

This sheet only took me an evening! I'm enjoying it because it really forces you to abstract the shape and focus on what's most important about the critter. (This is a style test - I haven't decided yet how weird I want to go with these vs making them look more natural.)
Next up will be ironing out the kinks, making an egg dispenser and a specimen incinerator so the field can be filled up and emptied, coming up with a few more specimen, and then going into play testing.
But in the next dev log, you're probably going to hear way more about the story and the characters. I am eyeing a visual novel extension for Godot (dialogic), which, if it does what I think it does, is going to take a lot of work off my hands and only leaves me with writing the actual dialogue, which I've already started on.
@tragedycoded @badscientist @curiouscalembour @writingrosesonneptune @gioiaalbanoart @monstrify @cowboybrunch @tsunamiscale @marlowethelibrarian
Was this format interesting? Less code? More code? Anything you specifically want me to talk about in this process? Let me know!
19 notes
·
View notes
Text
Not gonna lie. I wrote my first programs 34 years ago but I never was a "real" developer in the sense that I'd write fast desktop apps, manage threads, and all that low level stuff. So learning Rust in the past few months, even if I have some very basic experience with programming in assembly, is still a lot to digest. However, today I got back to my test project and am really hyped that I have.... a button that increments a number.
"Ha, I can do that in javascript in 10 minutes." I mean yeah. Obviously. Anyone can. Here's the cool thing tho. I made mine overly complicated.
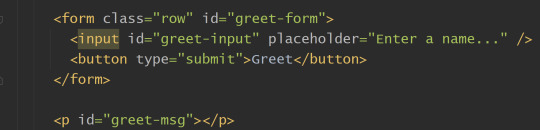
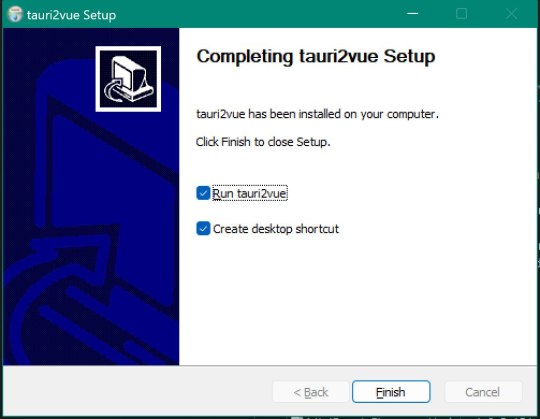
The UI looks as you'd expect it to, mostly a starter project leftovers:

The HTML is as simple as can be, just plain HTML and javascript, no compile step. We live in stone ages here and we love it.

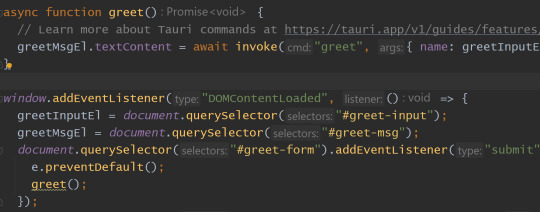
The submit button has a simple handler in javascript:

This is, once again, trivial, and all just from the template project. Bottom part says "when a user clicks this button, call "greet" function". The top part is the greet function that invokes a Tauri command also called "greet".
What's Tauri? An open source project that lets you write JS/TS/Rust applications with WebView and bundle them as stand-alone, self-contained, one-file applications for desktop, and starting with Tauri 2.0 (now in beta.2) also for Android (and later iOS). If you know Electron (Slack, Spotify, Discord etc all use Electron, they're just websites with Chromium and C++ code packaged around them).
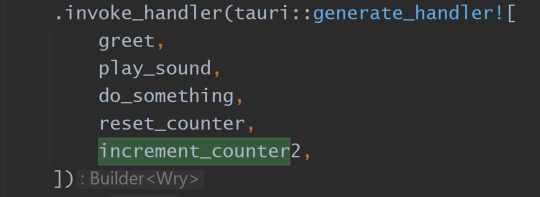
Anyway. Tauri runs a Rust "server" application that serves your HTML/JS app, but also lets you run high-performance Rust code. Adding a command is relatively simple:

Here's where things get interesting. For me.
Because I wanted to learn Bevy, a game engine written in Rust, because I want to learn how to write using a high-performance functional-programming-like pattern called ECS (Entity Component System), I have added Bevy to this project.
However, both Tauri and Bevy block on the main thread, so I had to find a tutorial on how to spawn Bevy in a different thread, and how to pass information to it. An example:

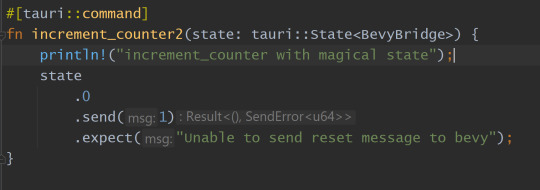
#[tauri::command] turns a normal function into a Tauri command that I can call from HTML/JS. It injects resource called BevyBridge which is just two lines of code: #[derive(Resource)] pub struct BevyBridge(pub Sender<u64>, pub Receiver<;u64>);
Sender and Receiver being from crossbeam-channel bevy crate which is for sending data back and forth safely and quickly between individual threads.
so "state.0.send(1)" means I'm sending a 64-bit unsigned integer with a value 1 to the channel.

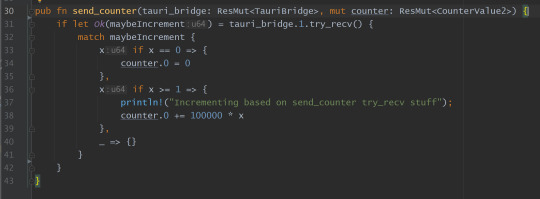
And this is how to receive the message - inside of Bevy engine, in a separate thread. For simplicity, if I send zero, it resets the counter, and if I send any number it adds 100000 to the number, just for clarity. (Elsewhere I'm incrementing it by 1 on every game loop, so theoretically 60x a second. Or 15000x a second because Bevy is unreasonably fast and it doesn't need to render anything in this setup.)
And the best part is that with a single command (cargo tauri build) I get an .msi file, an .exe installer, both around 4MB, and a 11MB .exe file with no dependencies besides WebView (installed on every current desktop OS by default). There's just something about giving someone a floppy disk with an executable that you made yourself.

Is it dumb? Yes. Does it make me happy? No. Does it make me glad, and very relieved that I'm not completely lost? You bet.
27 notes
·
View notes
Photo

artist / habit / samurai / monk / lover / rockstar / athlete / gambler
pimple’s job line up from the manifesto rpg stuff i did in 2021. i think these designs are really funny now. the gambler one is based on the lady luck dress sphere from FFX2. if there was a truly canon pimple job selection i think the one she would choose is samurai. i made like a really elaborate spreadsheet planning their abilities and level structure and like how sharing abilities would work in a sort of ff5-ish/bravely default type of way. i also planned a bunch of toenail classes but i dont think i ever got around to drawing them because i pivoted pretty hard to trying to sort out numbers / learn some code around the time i finished making the sheets for pimple’s classes. my idea at the time had been that if i made some elaborate map mockups on twitter then the adage of “if you build it they will come” would magically universally attract some sort of hypothetical person i could pay some kind of wage to code javascript for me but after a lot of complaining on twitter 0 people expressed interest in that for me etc. then naturally i tried to learn javascript myself. then naturally i realized my bank account was rapidly depleting so i decided to start making clothing seriously and professionally so that if somebody did theoretically want to be paid by me to code rpgmaker classes for me i would actually be able to pay them with real, untheoretical money. but then it turns out making clothing professionally and seriously takes up all of your time and advertising that all the time makes people forget u were trying to make a game. and then you also forget you were trying to make a game. and then 2 years of your life have passed
104 notes
·
View notes
Note
Any good python modules I can learn now that I'm familiar with the basics?
Hiya 💗
Yep, here's a bunch you can import them into your program to play around with!

math: Provides mathematical functions and constants.
random: Enables generation of random numbers, choices, and shuffling.
datetime: Offers classes for working with dates and times.
os: Allows interaction with the operating system, such as file and directory manipulation.
sys: Provides access to system-specific parameters and functions.
json: Enables working with JSON (JavaScript Object Notation) data.
csv: Simplifies reading and writing CSV (Comma-Separated Values) files.
re: Provides regular expression matching operations.
requests: Allows making HTTP requests to interact with web servers.
matplotlib: A popular plotting library for creating visualizations.
numpy: Enables numerical computations and working with arrays.
pandas: Provides data structures and analysis tools for data manipulation.
turtle: Allows creating graphics and simple games using turtle graphics.
time: Offers functions for time-related operations.
argparse: Simplifies creating command-line interfaces with argument parsing.

How to actually import to your program?
Just in case you don't know, or those reading who don't know:
Use the 'import' keyword, preferably at the top of the page, and the name of the module you want to import. OPTIONAL: you could add 'as [shortname you want to name it in your program]' at the end to use the shortname instead of the whole module name


Hope this helps, good luck with your Python programming! 🙌🏾
60 notes
·
View notes
Text
Normally I just post about movies but I'm a software engineer by trade so I've got opinions on programming too.
Apparently it's a month of code or something because my dash is filled with people trying to learn Python. And that's great, because Python is a good language with a lot of support and job opportunities. I've just got some scattered thoughts that I thought I'd write down.
Python abstracts a number of useful concepts. It makes it easier to use, but it also means that if you don't understand the concepts then things might go wrong in ways you didn't expect. Memory management and pointer logic is so damn annoying, but you need to understand them. I learned these concepts by learning C++, hopefully there's an easier way these days.
Data structures and algorithms are the bread and butter of any real work (and they're pretty much all that come up in interviews) and they're language agnostic. If you don't know how to traverse a linked list, how to use recursion, what a hash map is for, etc. then you don't really know how to program. You'll pretty much never need to implement any of them from scratch, but you should know when to use them; think of them like building blocks in a Lego set.
Learning a new language is a hell of a lot easier after your first one. Going from Python to Java is mostly just syntax differences. Even "harder" languages like C++ mostly just mean more boilerplate while doing the same things. Learning a new spoken language in is hard, but learning a new programming language is generally closer to learning some new slang or a new accent. Lists in Python are called Vectors in C++, just like how french fries are called chips in London. If you know all the underlying concepts that are common to most programming languages then it's not a huge jump to a new one, at least if you're only doing all the most common stuff. (You will get tripped up by some of the minor differences though. Popping an item off of a stack in Python returns the element, but in Java it returns nothing. You have to read it with Top first. Definitely had a program fail due to that issue).
The above is not true for new paradigms. Python, C++ and Java are all iterative languages. You move to something functional like Haskell and you need a completely different way of thinking. Javascript (not in any way related to Java) has callbacks and I still don't quite have a good handle on them. Hardware languages like VHDL are all synchronous; every line of code in a program runs at the same time! That's a new way of thinking.
Python is stereotyped as a scripting language good only for glue programming or prototypes. It's excellent at those, but I've worked at a number of (successful) startups that all were Python on the backend. Python is robust enough and fast enough to be used for basically anything at this point, except maybe for embedded programming. If you do need the fastest speed possible then you can still drop in some raw C++ for the places you need it (one place I worked at had one very important piece of code in C++ because even milliseconds mattered there, but everything else was Python). The speed differences between Python and C++ are so much smaller these days that you only need them at the scale of the really big companies. It makes sense for Google to use C++ (and they use their own version of it to boot), but any company with less than 100 engineers is probably better off with Python in almost all cases. Honestly thought the best programming language is the one you like, and the one that you're good at.
Design patterns mostly don't matter. They really were only created to make up for language failures of C++; in the original design patterns book 17 of the 23 patterns were just core features of other contemporary languages like LISP. C++ was just really popular while also being kinda bad, so they were necessary. I don't think I've ever once thought about consciously using a design pattern since even before I graduated. Object oriented design is mostly in the same place. You'll use classes because it's a useful way to structure things but multiple inheritance and polymorphism and all the other terms you've learned really don't come into play too often and when they do you use the simplest possible form of them. Code should be simple and easy to understand so make it as simple as possible. As far as inheritance the most I'm willing to do is to have a class with abstract functions (i.e. classes where some functions are empty but are expected to be filled out by the child class) but even then there are usually good alternatives to this.
Related to the above: simple is best. Simple is elegant. If you solve a problem with 4000 lines of code using a bunch of esoteric data structures and language quirks, but someone else did it in 10 then I'll pick the 10. On the other hand a one liner function that requires a lot of unpacking, like a Python function with a bunch of nested lambdas, might be easier to read if you split it up a bit more. Time to read and understand the code is the most important metric, more important than runtime or memory use. You can optimize for the other two later if you have to, but simple has to prevail for the first pass otherwise it's going to be hard for other people to understand. In fact, it'll be hard for you to understand too when you come back to it 3 months later without any context.
Note that I've cut a few things for simplicity. For example: VHDL doesn't quite require every line to run at the same time, but it's still a major paradigm of the language that isn't present in most other languages.
Ok that was a lot to read. I guess I have more to say about programming than I thought. But the core ideas are: Python is pretty good, other languages don't need to be scary, learn your data structures and algorithms and above all keep your code simple and clean.
#programming#python#software engineering#java#java programming#c++#javascript#haskell#VHDL#hardware programming#embedded programming#month of code#design patterns#common lisp#google#data structures#algorithms#hash table#recursion#array#lists#vectors#vector#list#arrays#object oriented programming#functional programming#iterative programming#callbacks
17 notes
·
View notes
Text
BROWSERS, ADBLOCKERS AND OTHER ADDONS
tl;dr: Use LibreWolf and install CleanURLs, or if not, use uBlock Origin and CleanURLs on whatever browser you use.Librewolf : https://librewolf.net/uBlock Origin : https://ublockorigin.com/CleanURLs : https://github.com/ClearURLs/Addon
BROWSERS:
I will not start an argument about the necessity of privacy respecting browsers, I assume if you're reading this rambling of mine about the subject you're at least partially interested in not leaking all your data to the internet. Most browsers you'll encounter are leaky, and they will give your data to 3rd parties, either by poor design or implementation or knowingly and happily for money, but some browsers are just more leaky than others, so your choice of browser matters.
Apart from the ethical issues that uncontrollable data selling raises, online ads, tracking cookies and these tracking methods lead to a slower internet, higher processor and memory requirements, a messy design of webpages, and a plethora of other security issues and opportunities for bad actors ("hackers"). The sheer number of so-called attack vectors that web browsing presents is astounding.
Just to give a brief image of it, visit the site https://privacytests.org/, it will show you a comparison of web browsers on their performance of not leaking stuff to other people. The different tests are performed daily, and the website is rather informative about these tracking methods, attack vectors. Some part may be less important to you (Tor capabilities for example), so not all privacy respecting features are created equal, but this is the closest you'll ever get to an open and easily digestable learning material on browser privacy.
At the time of writing the best option for daily use is LibreWolf, basically a fine-tuned Firefox. It also has a lot of features for advanced users, but is generally easy to use, with built in uBlock Origin, and javascript disabled (which you may want to enable for certain web pages).You may want to know that certain browsers are tracking your movement and build a profile on you without ever visiting any webpage, and this category includes Firefox, and Chromium as well.
ADBLOCKERS:
Most adblockers have long sold their souls to the devil, and they are the ones collecting data on you, and some of them are purposefully not blocking certain ads, go figure. A lot of them are not open source, or not even open on their business pactices. You wouldn't hire a security company to protect your business who has a sketchy and non-transparent working, and who you cannot verify that they are not accepting money from the Chinese Communist Party, would you? The easy answer is to use uBlock Origin, an open source, transparent, free as in freedom software, with a completely transparent working, and verifiable everything. Please note that uBlock and uBlock Origin are not the same adblocker, and the regular uBlock has been bought by - guess what - an advertising company.
CleanURLs: Sometimes when you receive a youtube link, and you click on in, instead of youtube.com/watch?=xxxxxxx you'll get a ten times longer link with fbclid and really long alphanumerical stuff, isn't it weird? Does this link need to be this long to function? Well, the answer is no. It's just one of the tricks how websites track you with even more unnecessary cookies, that try to follow you from site A to site B (for example to figure out which youtube account belongs to which facebook user to make even more targeted ads). You can manually delete all those cross-site tracking stuff from every link you use but it's a tedious, but easily automated task. That's where CleanURLs come in, to do this instead of you. You'll be surprised how many tracking attempts are blocked in a day by this stuff.May these tools bring you a faster and cleaner internet experience.
18 notes
·
View notes
Text
every time i learn something new about javascript i'm like

(this time it was that if you divide a "BigInt" by a number that it isn't divisible by, it will cause an error instead of just giving you the floor, like every other language does)
2 notes
·
View notes
Text
So I've been tagged
By this lovely little soul that goes by the handle of @treshmind. And apparently I am the mutual they want to learn more about, which is a compliment I will hold dear and near.
Do you make your bed? People say your body is your temple. My temple is my bed, a direct reflection of how I'm doing. And right now literally everything is there, not to mention I technically sleep on a couch. But I get by, Imake my little space everyday to catch a few zzs.
Favourite number? Not sure if I have one. Probably not. Seven rings nice though. I always considered it to be the "proud" number, as it looks like a person with their chest forward. Much like the idle stance of everyone's favourite vampire.
What’s your job? Graphic / UX / UI Designer & Front-end developer. 10 years a designer, now venturing into IT. I love creating pretty things that touch people, so to speak, figuratively and literally. Something that hits them and/or they can interact with. Creating experiences, waving stories. I learned HTML & CSS when I was like 15, had a blog and couldn't find a nice skin for it - so I just coded my own. Javascript, typescript and vue.js came along last year and honestly, I'm having a blast. And no, pls don't look at my tumblr, I did code its appearance bit, but it's just tweaks, it doesn't say anything about my skills.
If you could go back to school would you? I would actually and it's something I'm considering. One for front-end development to give myself stronger foundation and boost of confidence, and another for foreign language. Spanish & German have my special attention there.
Can you parallel park? I'm willing to try!
Do you think aliens are real? I always have a hard time defining "aliens". I think most people's perception of what counts as "living" is limited at best and hypocritical at worst. I've heard of bacterias having a better time than some of the fully-formed, fully-conscious humans on Earth. Add humanity's general complex of seeing themselves as the most complex existence in the history and you can probably cook up my general stance on the topic. I don't think Earth is the only place there's a "life" on, but aliens understood as extraterrestrial livings, are probably not modeled after the evolutionary fart currently dominating the 3rd planet from the Sun.
Can you drive a manual car? I can, actually. My father is a car mechanic, I take these things pretty seriously, you know. Should I ever have a car, I don't think I'd go for automatic.
What’s your guilty pleasure? To be fair, all my pleasures are guilty. But as it stands now, my most guilty would be to indulge in my feelings and let myself play a game or doodle or write something while knowing there's piles of work I'm behind on.
Tattoos? One on my back between my shoulder blades, just a standard egdy barcode with my birthdate underneath. And one over my heart (or just over my left tit, let's be honest) saying "Ideas are bulletproof", but mirrored - so that I can read it when I look in the mirror.
Favourite colour? Black, red. I usually wear all black with golden accessories and absolutely seizure-inducing, colorful singular statement pieces.
Favourite types of music? Not sure what counts as "favourite" as I prefer music that makes me feel things, whatever the genre. I like the experimental, funky sound, but I also enjoy the deeply consuming sound of progressive electronic music, which help me deep-focus at work, so there's that ~. And oh, I love voices. Talented voices, singing voices, raw, honest voices. I sing a little and enjoy admiring this craft in others.
Do you like puzzles? Oh absolutely. I'm already hooked.
Any phobias? I thought I was afraid of spiders until I lived with a girl who was REALLY afraid of them and I stepped in as this chivalrous knight in shining armor charging at the beast and – So no, not really.
Favourite childhood sport? I actually participated in a lot of disciplines. I wish I gave acrobatics more time & attention. It felt so freeing and beautiful. So poetic, almost.
Do you talk to yourself? Like out loud? Not anymore, but I do have an old pal on me in my head which is eyyyyy, isn't that me?
What movies do you adore? "V for Vendetta" - about how trauma can reduce a person into a concept. In this case - a concept of vengeance. Dangerous, loveable, tragic concept I resonate with very much. This is also the movie where my tattoo quote comes from.
Where I validated my stance that you don't really need to see the other person to know and love them.
Your experiences and feelings are just as valid, even if someone misled you or you never truly met. And the masks and theatrics cannot really conceal what's truly important, so don't be afraid to just... feel.
Coffee or tea? Coffee, freshly ground & brewed, unless I have the instant kind of day, with milk. Tea - preferably Dilmah, either green or earl grey.
First thing you wanted to be growing up? Oh, an artist probably. Little did I know how difficult and anxiety-inducing it would prove.
----
No pressure tags: @herdarkestnightelegance, @thedomesticanthropologist, @nocna-orchidea
3 notes
·
View notes
Text
What is programming and code? (And how to write tutorials )
Easy topic of the day. I have yet to see someone answer this in a good way. It always gets into all sorts of overcomplications and forgets how write good tutorials. You need to know that there are 3 kinds of info you can give
1: How something works 2: Why something works like it does 3: What something is meant to be used for You should try to only do 1 or 2 in a single tutorial, and try NOT to switch between them more than absolutely necessary.
I will explain WHAT and a bit of WHY about programming today. Many programmers, and thus, people who try to teach programming, gets too stuck in HOW (Because it is what we do all day), which is frankly, not important for a higher concept thing programming. So here we go! Programming is autogenerating assembler. ... Ok maybe that needs a bit of flushing out. All code is assembler, or "Anything higher abstraction level than assembly" So to understand that, you need to understand what assembly is. And why 99.9% of you are NOT coding in it. And why(As someone who learned it, and still reads it from time to time at work) you should be very very thankful for that fact. Assembler is the lowest level programming language that exists. And can exist. Because in effect, it is machine language. They fit each-other 1 to 1 A machine language is a list of orders you can tell a CPU. Step by painstaking step. And a CPU can only do 2 things 1: It can save/load numbers 2: It can do simple math on those numbers. Things like add/multiply/divide and subtract EVERYTHING else is humans making up things about what those numbers mean. For example we agreed some 8 bit numbers was ACTUALLY letters. You just looked up what letter any given number represented in a long list. That is called ASCII, and was how computers used to write all text. This business of making up concepts that numbers represented is called encoding. EnCODEing. I am sure you see the connection :) But when writing assembly, you have to keep ALL of that in mind, and look everything up manually. You have to write "104" when you wanted to say "h" Oh, and each assembler language is slightly different, depending on what CPU it was created for. And each CPU have subtle tricks you can use to make it faster. So also keep all of those in mind when programming anything. It is, in other words, a horrible horrible pain to write anything larger than a few instructions. A programming language, is a language humans made up, with the only requirement that it can be translated into assembler. Because then you can write a program called a compiler, to translate your language into assembler, so you can read and write this language instead of having to read and write assembler. Granted, reading and writing C, C++, Java, C#, Kotlin, Python or any of the many MANY others is not the easiest thing, but it beats writing assembly. THAT is what code is. THAT is what programmers write. Language that automates encoding. Some do it by being compiled natively, like C and C++, meaning that you turn your code into assembler instructions to run on a specific machine later. Most likely the same one you wrote the program on. Other like Java, Python or Javascript use something that they call a "interpreter", "virtual machine" or "Browser". These programs can do extra things, but they ALL turn your code into assembler instructions AND runs them. So essentially a compiler that runs the code AS it compiles. But both turns somewhat human readable language, into assembler. All every programmer writes all day, is assembler. And that is sorta fun :)
9 notes
·
View notes
Text
More on web scraping
Something I thought about last night regarding my last post is that I forgot to mention that pulling out numbers and verses from a copyrighted Bible website involved a little knowledge of HTML's Document Object Model (DOM) and CSS. Most of that information I gleaned from when I used to program JavaScript a lot for work and (lately) from Mozilla Developer's Network and Node.js documentation.
It's exciting to me because I want to share as much as I can. These technologies have changed so much since the last time I developed against them for work, so I'm learning a lot.
Back to sharing: It would be cool to show some of the data hacking I do, once I have the data ready to hack, and it should be fun to describe more about what I did without giving away all the details. By that, I mean that I'm working against clearly proprietary content, so it's not my place to publish too many specifics about how I did the web scraping and how I pulled the Bible data. What I can share is *how* my process developed and my thinking behind each step. Hopefully my notes are good enough for that.
If things end up particularly interesting, I might go a step further with my hacked data and perhaps index it with the ELK (Elastic) stack. There's no need to go that far, but all of this is purely for the joy of functional learning. The modus operandi has been to do an excessively silly thing I could have done with publicly available KJV content, which is to take the word "Lord" and see what it looks like replaced with things like "Duke" or "Earl". Probably it will qualify under fair use as parody. That content I *should presumably* be able to share.
2 notes
·
View notes
Text
YOU CAN BE SURE… IF IT’S WESTINGHOUSE

I’m thinking about that Westinghouse sign again.
youtube
In 1967, the Westinghouse Electric Company monumentalized their brand in an enormous argon sign atop their building, aimed across the river at downtown Pittsburgh — A row of nine logos, each composed of nine individually-lit elements, all controlled in perfect symphony by a computer. While the full number of potential random combinations was enormous, Westinghouse’s designers choreographed the more elegant possibilities into a 5-minute cycle. The building and the sign were demolished in 1991, but I’ve been always been fascinated by it, and now its memory endures at the hyperlink above.
I hammered this out after two simultaneous discoveries: the pleasing geometric analogies between the Westinghouse “Circle W” and the Ansel.tv “A Star,” and that you can run inline Javascript inside SVG files. All that’s happening here is that every 1.5 seconds, a script runs through all 81 vector paths in the file and flips a coin to decide whether each one is visible or not. It would be laborious but possible to program in some of the original sign’s sequences, but I’m frankly just not patient enough for that — I’ve had enough fun and accidentally learned enough along the way to call it. Thanks, Westinghouse!
–A∙
#westinghouse#logo#logo design#argon#neon#sign#affinity#affinity designer#ipad#apple pencil#javascript#svg#paul rand
6 notes
·
View notes
Note
hey man i really love the 'random artwork' box you have on your neocities (i enjoyed going thru it for a while lol). & i was wondering if you could explain how you added it/give the code? :3 i recently started getting into html and really ive only got the basics but im having fun learning! thank you!
thank you! its pretty messy to be honest and my code is definitely not the most efficient way to do it, but basically its using javascript to generate a random number that corresponds to a link to an image which is then plugged into a basic <img> format
heres a pastebin with a template for it and heres the code ripped straight from my site as an example. happy coding! o/
6 notes
·
View notes