#JavaScript Strings
Explore tagged Tumblr posts
Text
Journey Of JavaScript and Understand Events, Strings, and Numbers

Welcome to the exciting world of JavaScript, where interactivity and functionality come to life! In this comprehensive blog, we will explore some fascinating aspects of JavaScript, including events, strings, template literals, and numbers. Understanding these fundamental concepts will give you the power to create dynamic and engaging web applications. Plus, we will introduce you to webtutor.dev, a premier online learning platform, where you can further enhance your JavaScript skills and embark on a journey of continuous growth.
JavaScript Events
JavaScript events are at the core of interactive web development. Events are actions that occur within a web page, such as clicking a button, hovering over an element, or pressing a key. With JavaScript, you can capture and respond to these events to trigger specific actions or functions.

JavaScript Strings
Strings are sequences of characters enclosed within single or double quotes and play a significant role in handling textual data. JavaScript provides a rich set of functionalities to work with strings efficiently. You can concatenate strings, extract substrings, find the length, and much more. Here's an example of string concatenation:

JavaScript String Methods
JavaScript offers a variety of built-in methods to manipulate strings effortlessly. Some commonly used string methods include:
toUpperCase() and toLowerCase(): Convert strings to uppercase or lowercase.
trim(): Remove extra whitespace from the beginning and end of a string.
split(): Split a string into an array based on a specified delimiter.
indexOf(): Find the index of a specific substring within a string.

JavaScript Template Literals
Template literals, introduced in ES6, provide an elegant way to work with strings. They allow you to embed expressions and variables within backticks () and use placeholders ${}`. This makes string interpolation and multiline strings much simpler. Here's an example:

JavaScript Numbers
In JavaScript, Numbers are essential for performing mathematical operations and calculations in JavaScript. The language supports both integers and floating-point numbers. You can use various arithmetic and mathematical operators to manipulate numerical data. For instance:

JavaScript Number Methods
JavaScript provides several built-in methods to work with numbers effectively. Some commonly used number methods include:
toFixed(): Format a number with a fixed number of decimal places.
parseInt() and parseFloat(): Parse a string and convert it into an integer or float, respectively.
Math.random(): Generate a random number between 0 and 1.

Conclusion
JavaScript is a powerful and versatile language that breathes life into web applications through events, strings, template literals, and numbers. By understanding these concepts and mastering the associated methods, you will be equipped to create impressive and interactive web projects.
Remember to visit webtutor.dev to unlock a wealth of knowledge and resources that will amplify your JavaScript expertise. Embrace the journey of continuous learning and take your web development skills to the next level. Happy coding!
Read More:
Mastering JavaScript: A Beginner's Guide to Programming Magic
How to Create Games with JavaScript
Why JavaScript is Best for Data Analysis
#Learn JavaScript Events#Learn JavaScript Strings#Learn JavaScript String Methods#Learn JavaScript Template Literals#Learn JavaScript Numbers#Learn JavaScript Number Methods#JavaScript Events#JavaScript Strings#JavaScript String Methods#JavaScript Template Literals#JavaScript Numbers#JavaScript Number Methods
1 note
·
View note
Text
"random blatantly unsustainable 'tumblr alternative' website shutting down" fork spotted in kitchen..?
#I'm sorry this is mean. They didn't normalize the case for tag strings though.#Everyone just had to use the capitalization that the first person to use a tag used forever.#I know I really lack the knowledge to make a social media website but. That doesn't seem like it should logically be that hard.#javascript has a toLowerCase() method built into it.
3 notes
·
View notes
Text
nobody asked me but i'm trying to learn how to "output" "json" "files" (i don't know what i'm saying) and i want to do something that feels like it should be simple, but it requires knowing code that i am totally unfamiliar with and i'm just glowering at the screen
#i don't want to learn javascript help#what is 'fetch' stop trying to make fetch happen#'request' 'api' 'string' 'parse' ????
5 notes
·
View notes
Text
Purecode reviews | Dynamic String Creation with Template Literals
Creating dynamic strings in JavaScript can be a breeze with template literals. They offer a more readable and convenient syntax over the traditional string concatenation using the + operator. In the following sections, we’ll explore how to harness the power of string interpolation and multiline strings using template literals.
#purecode#purecode ai company reviews#purecode software reviews#purecode ai reviews#purecode company#purecode reviews#Javascript#Dynamic String
0 notes
Text
Late to the Advent of Code
December 1st, 2023 March 21st, 2024

The code looks simple, but it took me longer than 2 hours to write it. 😢 A couple of thoughts under the cut:
Asynchronous and synchronous effects
While I understand now how Effect (synchronous code with side-effects) and Aff (asynchronous code) interact on PureScript level, I'm still very confused as to what liftEffect is supposed to mean in JavaScript world. In PS world it means that we swap a value of Effect a type for a value of m a type, where m is a monad implementing EffectMonad type class (and Aff is such a monad). Sure, we took our value out from one box (Effect) and put it into another box (Aff), but neither of those boxes is fully "real" at run time, so what are we doing exactly when we call liftEffect? Tying an action to a (potentially async) callback further down the do block?
Characters and strings
So, here's the thing, JavaScript strings consist from UTF-16 code units. There're not enough code units to represent all Unicode characters (code points), so some of them are represented by 2 separate code units. This...

...will print out this:

PureScript can't change the underlying representation, but it does have two separate packages, Data.String.CodeUnits and Data.String.CodePoints with almost identical set of functions each, for working with strings as either sequences of UTF-16 characters or Unicode characters, respectively. Is it useful in practice? Probably, yes. Is it incredibly confusing for someone who's just starting to learn the language? Also yes.
One more thing, unlike in Haskell, Strings are NOT lists (or arrays, or any other kind of sequence) of Chars. Which kind of makes sense, strings aren't a type of arrays in JavaScript either, and that's the language PS compiles to, but I was very confused, when I was trying to map over and filter characters of strings, while doing the task.
Package versions
While I was trying to write the solve action, I found out that Node.FS.Aff module used to be a separate node-fs-aff package, but later was merged with other Node.FS modules in node-fs package. What took me a lot of time to figure out, was the fact that for some reason I couldn't install the latest version of node-fs with Node.FS.Aff in it, and had to eventually resort to downloading the deprecated node-fs-aff separately. I think that's because I used an older version of the compiler and spago (package manager, build tool etc.) for this project, but I'm not yet 100% sure.
What I was pleasantly surprised by, was the fact that I finally managed this time to make that legacy version of spago to work by uninstalling it globally, as well as the compiler itself, and adding both of them as local dev dependencies. Previously spago crashed every other time I would try to add a package. No idea why that solved the problem, but I'm glad everything works now.
0 notes
Text
Piet is named after Piet Mondrian, and it's because you can make programs that look like this:

Every now and then I remember that Malbolge exists and I get to spend the better part of an hour cry-laughing at the world’s worst programming language

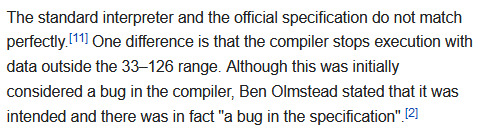
already starting off strong, but it gets worse

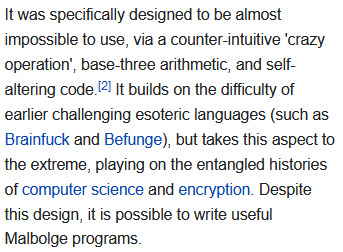
Wow! Sounds easy and intuitive to use! What’s the “crazy operation” you ask? We’ll get to that later. For now let’s see what a program in this language looks like :)

Thanks! I hate it!

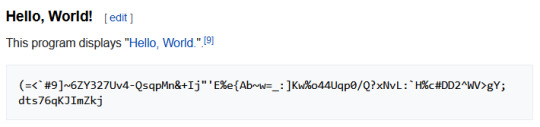
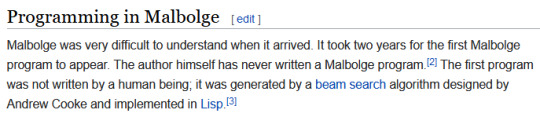
it’s so difficult to work with that the first program was written by another brute force search program

mmmmm delicious base-3 arithmetic, what could go wrong? (For reference, that means this program forgoes the usual “0/1″ values of binary code in favor of a much more fun “0/1/2″ set of values)

ah.

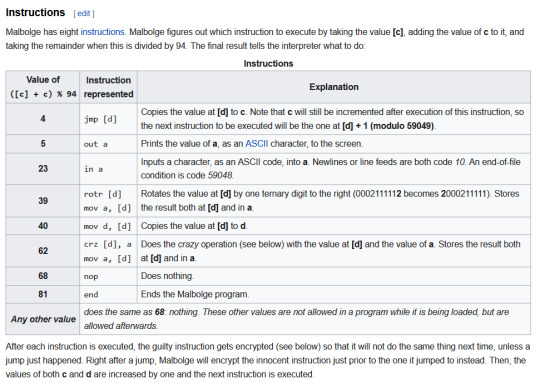
Here’s how the language actually figures out what to do. It’s got 8 “simple” commands that can be executed easily by *checks notes* running the code itself through the modulo operation and taking the result.

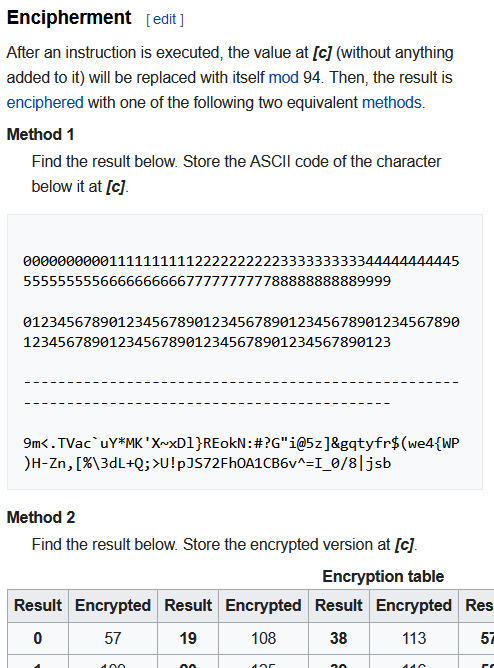
As a bonus, on top of all that every single character in your code will now alter what every single other character does. So I hope you’re alright with cracking a cipher every time you add a new letter to your program!

oh god oh fuck.

behold, Malbolge’s primary arithmetic operation and what you’ll be using for most of your math while programming with it :)
This looks specifically designed to be the least logical math operation you could make, and knowing what the rest of Malbolge is I’d wager that’s precisely what happened. I never want to ever use this and it’s my favorite thing I’ve ever seen.
https://en.wikipedia.org/wiki/Malbolge
Anyways here’s the wiki page if you wanna read through it more deeply, I’m gonna sit here holding in my laughter staring at the hello world program again.
#my favorite esolang is probably jsfuck though#because it wasn't so much designed as discovered#turns out javascript is a turing-complete language even if you're only allowed to use the six characters []()+!#normal languages can't do this because they complain when you do things like add strings to objects#but not js!
12K notes
·
View notes
Text

#Reuse existing interfaces when creating types for DTOs by omitting specific fields#either as a string literal or a union of string literals#from another type. Follow @capela.dev for weekly posts on web development. ----- typescript ts javascript js node npm nodejs web
0 notes
Link
String equality in JavaScript is essential and allows developers to compare two strings to determine whether they are equal. It is also important because it is often used to validate user input. However, string equality in JavaScript is also weird because it can sometimes be challenging to determine whether two strings are equal. You can read this article to grasp how to compare Strings in JavaScript.
1 note
·
View note
Text
How to Check if a String Contains Spaces Using JavaScript
How to Check if a String Contains Spaces Using JavaScript
How to Check if a String Contains Spaces Using JavaScript – The problem with checking for spaces in a string is that it is not as simple as it may seem. There are many ways to check for spaces, and there are also many ways to represent them. The following code checks to see if there are any spaces in a string, but it will not work on all strings: var text = “Hello World!”; if (text.indexOf(” “)…

View On WordPress
0 notes
Text
I always forget the interpolation rules when switching projects. Like going from Javascript to Java, I almost always forget that I need String.format(). Which would be fine cause I can just google it, except my problem is that I also forget the entire word "interpolation". So then I'm stuck googling "java print strings not concatination" "java print without plus sign" "print variables and strings same time java how to" until i come across the word interpolation and go OHHHH YEAH
Concatenation vs. Interpolation
I have always used the string concatenation format with '+' :
console.log('My name is ' + myName + ', and I am ' + myAge + ' years old.');
but now while going through my JS review, I've been wondering why I wasn't using string interpolation:
console.log(`My name is ${myName}, and I am ${myAge} years old.`);
because it is so much easier to read. Major sigh. . .
#tshirt that says I <3 interpolation#interpolation#codeblr#actually im gonna tag this like crazy so ill be able to find this post next time i forget#print strings#strings#regex#print regex#print#java print#javascript print#concatenation
335 notes
·
View notes
Text





I have been super busy making a little browser game with our worldbuilding. It's an experimental detective adventure... I'm sorta locking in where I'm going with it lately and felt like sharing the little WIPs! It's mostly placeholder art and sketches... And there won't be full animations, but it's been fun to see the talk sprites do things, haha.
It's fully done in PHP/mySQL for the base framework, javascript and jquery. There's so much to do, to draw, to write. Prior to that I only knew how to do stuff on the front end, but I've been slooowly learning to code up stuff and it's been a really fun experience.
That said, it's extremely early in development since I'm still writing more functions and modules, and I barely wrote the intro, but the raw framework is already in place.
(edited my post a little because I long moved past the cookie string system I initially used %))
904 notes
·
View notes
Text
no but karkat being bad at coding is actually instrumental to his characterization because coding means having an excess of patience, being able to pay attention to absolutely minuscule details, working in small, manageable chunks rather than focusing on the picture, and also trying not to get too pissed because Javascript keeps putting an extra ' even though i typed \' BECAUSE I WANTED THE CONSOLE TO PRINT THE FUCKING QUOTATION MARK NOT BECAUSE IM DECLARING A NEW STRING WITHIN A STRING but its LITERALLY just a shitty little mark, it barely even counts as quotation, it has no fucking business having the authority to quote someone because when i run the STUPID Fucking Code Javascript starts SCREAMING AT ME about shit being Undeclared and it's YOU. YOU ARE THE ONE DECLARING IT YOU PERSNICKETY MECHANICAL FOOL. DON'T YOU DARE PIN THE BLAME ON ME BECAUSE YOU THOUGHT YOU COULD FILL IN MY CODE EVEN BEFORE I HAD A CHANCE TO FILL IN MY CODE. AND WHO THE FUCK IS GIVING YOU THE RIGHT TO AUTOMATE SHIT? YOU CAN BARELY RUN A SIMULACRA OF WIPING YOUR OWN GAPING ASSHOLE WITHOUT SCREAMING IN ABJECT HORROR WHENEVER I ATTEMPT TO LINK MORE THAN THREE SCRIPTS. BUT SURE! FUCK! YOU KNOW BETTER THAN I DO I FUCKING GUESS!!!!
#homestuck#karkat vantas#learning how to code has given me new lease on sollux captor's character#like wow. dude's got a lot more patience and due diligence than youd think#maybe thats what makes him so irresistible#also i think karkat has adhd because of this#in unrelated news. the coding class is going great. thanks for asking
3K notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
767 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
383 notes
·
View notes
Text

#To help with string manipulation#TypeScript includes a set of built-in types#which can be used in the manipulation of casing in string types. - Uppercase<StringType> converts each character in the string to the uppe#follow @capela.dev for weekly posts on web development with JavaScript. ----- typescript javascript programming developer ts js np
0 notes
Text
Extracting Numbers From a String in JavaScript
In this article, we are going to see the Extracting Numbers from a String in JavaScript. As we know, extracting a number from the given string will be easier when we apply some methods like parseInt() and parseFloat() methods, right? But it also has some limitation which we are going to see in here, and also we will see some different ways to extract numbers from a string. Extracting Numbers…

View On WordPress
0 notes