#ID in alt by anistarrose
Explore tagged Tumblr posts
Text

ZINGER!!
#ID in alt by anistarrose#toh#the owl house#willow park#gus porter#hunter toh#skara#luz noceda#stringbean#clover toh#avepharts#based off dana's art of course#i am aware that hunter wasnt in a uniform because he did not (and honestly may not ever have?) attented hexside#but i wanted. to put him in clothes.#tw eyestrain
503 notes
·
View notes
Photo

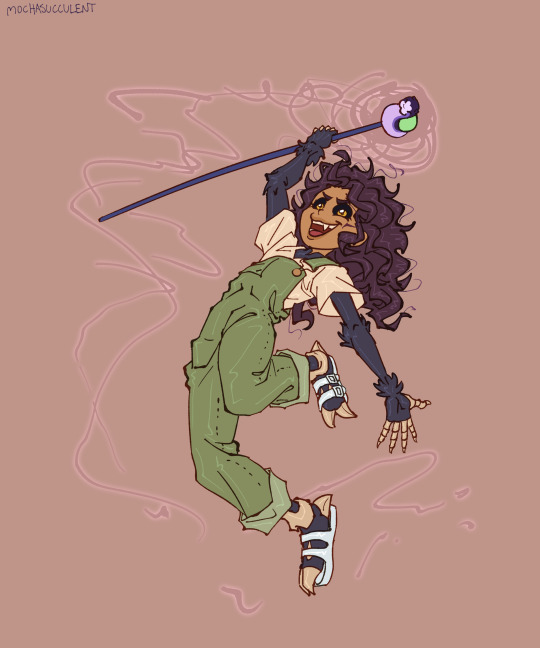
She!!
Image description courtesy of @anistarrose: digital art of Luz from The Owl House in her Titan form. Instead of her witchy clothes, she wears a t-shirt and green overalls, with claws poking out from her sandals. She's leaping in the air with Stringbean's staff in one hand, laughing and channeling a spell. End description.
#the owl house#toh#luz noceda#titan luz#toh spoilers#the owl house spoilers#titan!luz#obviously very inspired by dana's art of titan luz with casual clothes over top lol#i thought it'd be funny to have the claws poking outta the berks#fanart#for some reason (tumblr cannot handle basic post functions) i was having trouble adding the description as alt id on the image#so for this one i guess we just get a description in the post body for now lol#thanks anistarrose for the description!
3K notes
·
View notes
Text

does a gay little walk to piss you off
#ghost trick#from last night www#me at 3am watching people play in vc: omg theres cabanela i should draw him rn#id in alt text by anistarrose
398 notes
·
View notes
Note
🎁 for any fictional man with a mullet of your choice <3
ROSE i love u so i will do both of our fave mullet men
stan:




barry:




bonus for both of them:

send me 🎁 and a character and i'll reply with images i already have saved
27 notes
·
View notes
Text
Image descriptions tips & tuts masterpost
[Plain text: Image descriptions tips & tuts masterpost /end PT.] (Tuts is my short for "tutorials" btw)
For when you want to make IDs but don't know how!
Formatting your image descriptions
Image descriptions tutorial
General guide
Describing memes
More detail isn't always better
More tips on describing images (including art)
Yet more little tips
Starting out with your image descriptions
The job of an image description + tips
How to *keep* doing IDs (from someone who does a fuckton)
Friendly reminder
Easy image descriptions to do for begginers
(Edit: added by @anistarrose:)
How to get help writing IDs if you can't make them yourself
IDs for screenshoted tags
Visually impaired person talks about IDs versus ALT text
Why longer is oftentimes not better. At all.
Extra tip: Tagging your posts as "described" or "undescribed" might help people who need the IDs to filter inacessible posts out if their dash.

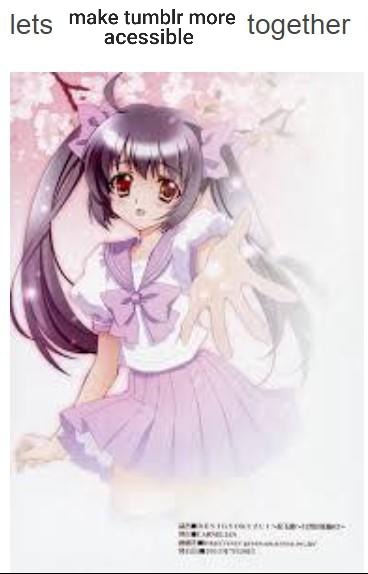
[Image description: The "let's take ibuprofen together" meme, edited to say "let's make tumblr more acessible together". /end ID.]
Note: If you have any good posts to add reblog them or send them to me and I'll add them to the original post 💪
#acessibility#image descriptions#masterpost#described#alt text#fun fact sometimes i put ids before the images too#because its cool#and sometimes it looks better#the first five posts are what i advise for starters#but all of them are good#tip 2: tagging keyboard smashes as “screenreader unfriendly” is also good for avoiding people's screenreaders from#crashing when they try to read it. i heard that they do that
555 notes
·
View notes
Text
DELTA ECHO ALPHA DELTA!
I FINALLY FINISHED THIS COMIC!!! JUST IN TIME FOR SECRET SLEEPOVER SOCIETY VIEWERS TO UNDERSTAND IT!!!!!
MAJOR spoilers for Ghost Trick under the cut, as well as bright colors, blood, and noose imagery! Be careful!
Lyrics from Lifetime Achievement Award by Lemon Demon




[Plain text: "Delta Echo Alpha Delta" in all caps. End PT]
Image ID in alt, written by @anistarrose, thank you so much!!!!!
#SPOILERS IN TAGS!!!!#the last hand on the third page is lynne btw#in case it’s not clear#I put so much effort into this and so few people I know will be able to see it because I refuse to spoil this game#ghost trick phantom detective#ghost trick#secret sleepover society#sissel ghost trick#ghost trick sissel#sissel#ghost trick yomiel#yomiel ghost trick#yomiel
222 notes
·
View notes
Note
Could you draw Taako pwease he lives in my brain :3
I need him to exist outside of it too <3

Is he… yknow…. from TV…? 🌈🌂✨
ID in alt text - ID credit: @anistarrose TYSM!! 🌈✨
#This was supposed to be a doodle……… LOLZ#taako#taz balance#taz taako#taako taaco#taako from tv#taako taz#tazb#the adventure zone balance
406 notes
·
View notes
Text

I think the only thing I still wanted was to — to prove I could still protect someone, or avenge someone, anyone, and — and go out with a bang that made me feel worth something again. A — a real heroic sacrifice —”
Barry drops everything, and before Magnus knows it, throws his arms over Magnus’s shoulders. Hugging him tight.
I read this scene from the last chapter of "a monster might begin to worry" by @anistarrose a few days ago and immediately started drawing this scene, because I couldn't just feel emotions about it and not do anything!!
Everyone go read this fic! I will be thinking about it for the next six hundred years.
(image ID in alt!)
#magnus burnsides#barry bluejeans#taz#taz balance#art inspired by fic#ise cube art#mine#the fic just lives rent free in my head now thank u
149 notes
·
View notes
Text
Hello, all! This blog is here to circulate and provide image descriptions for Over The Garden Wall posts. Image descriptions, or IDs, are an accessibility measure for:
blind and low vision people who use screen readers
any disabled people who have trouble mentally interpreting images
people whose internet connection will not load images
and many more. Further information and guides for image descriptions are available here.
All are welcome to tag us in OTGW posts that are described, and all are welcome to send description requests. Bear in mind that I, the admin @anistarrose, have limited spoons — so I may not be timely, but you can still always ask.
At time of writing, the blog is mostly on a queue. Tagging system under the cut:
id in alt - self explanatory
flashing - used for flashing GIFs or video
eyestrain - used for high-contrast colors
bright colors - used for milder/borderline versions of the previous
screenreader unsafe - posts with excessive tumblr badges or emojis (more on the badge issue here)
11 notes
·
View notes
Text
Tools Tuesday - Image Descriptions
Apologies for the late posting, this week really got away from me!
Tools Tuesday is a weekly part of the Finish What You Started event where I share various resources I have found to help everyone complete their WIP. Have a resource you want to share? Send it in a message and I'll take a look!
What is an image description? Just as the title suggests, it's a description of a piece of visual media. Think of it like you're on the phone with your friend and you just saw a hilarious sign or cool thing in a store that they should absolutely know about, so you describe it to them over the phone. It is communicating visuals through words.
This is a topic that is very near and dear to my heart. Accessible posts make everyone in your community able to connect and share the joy of your fandom.
Creating image descriptions or alt text for your visual media (images, videos, gifs) helps a wide range of people: those with low vision, those who use screen readers, those who have issues interpreting visual media, those who have trouble reading text in pictures, those with bad internet, and many more. There's a huge audience who just doesn't get to understand or interact properly with your beautiful art without the interface of description!
Creating descriptions can also help you, the creator. You can communicate mood or subtle details that are important, shaping how your piece is interpreted. You can introduce new people to your beloved media, gaining a larger audience of appreciators. And you can even learn something about your own work. After all, by describing something, you study it more closely.
Not sure how to make an image description? No problem! There are lots of guides out there that go into detail!
The most important part is trying. An imperfect description is better than no description.
TL;DR: A basic description should have the media type (photograph, illustration, etc), the subject's name and short physical description, and a summary of the action. If there are any words, they should be transcribed exactly, or converted to plaintext but keep the wording the same. Start the description with an indicator (Start ID, etc) and finish with one as well (End ID, etc).
Links to guides that explain the process better than I can!
General guide for image descriptions by can-i-make-image-descriptions - Basic, easy to follow.
How to Create Image Descriptions by antimonarchy - More detailed with great examples.
Image description resources by kurapikas-dangly-earring, with additions by others - Further resources and tips.
Can't do them yourself, for whatever reason? I want to make my posts more accessible, but can't write IDs myself: a guide by anistarrose
I (the event runner) write a lot of image descriptions, so I'm happy to answer questions or direct you to resources if you need them!
16 notes
·
View notes
Note
sorry if you'd already been asked this/aren't the person I should go for for this, but any tips for writing image IDs for fanart? I want to make my work more accessible but I'm not fully sure what's helpful and what's unnessasary/overkill/actually makes the experience worse.
I am by no means an expert at this (and often, regrettably forget to add image IDs/alt to my own posts, though I am working to be more consistent.)
@anistarrose has a great list of resources on this here! I have found the links on that page to be a great starting point.
14 notes
·
View notes
Text
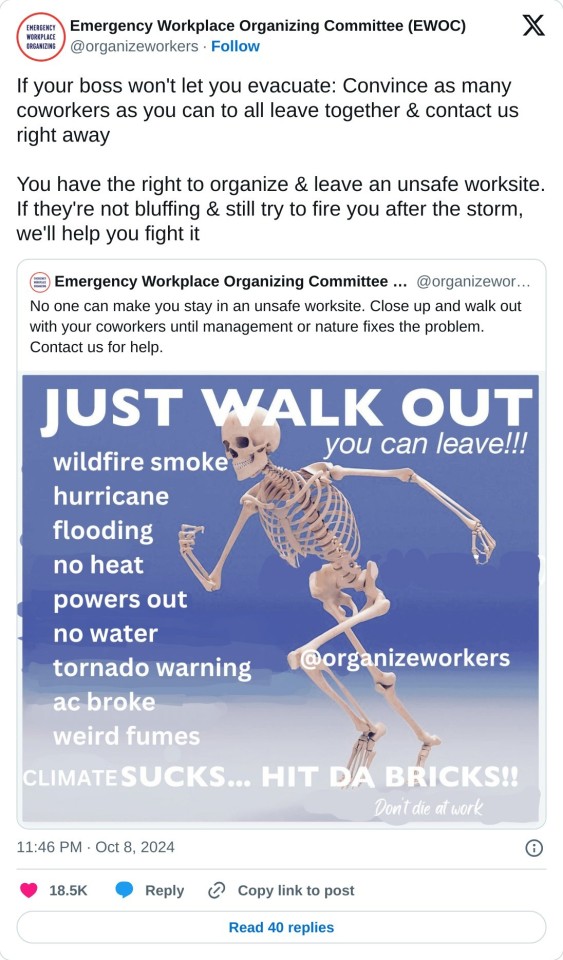
Thank you @x-creature-feature-x and @anistarrose for bringing to my attention that the auto generated alt text ID was NOT sufficient. It’s been corrected, objectively late for many folks impacted by Milton, still the better version to share around for this and future disasters.

Thought I would share this here. Image is a clickable link that will take you to the account that posted it! ID has now been corrected, and is in alt text. It is also below, please excuse the redundancy:
—
Emergency Workplace Organizing Committee (EWOC) tweeted: “No one can make you stay in an unsafe worksite. Close up and walk out with your coworkers until management or nature fixes the problem. Contact us for help.”
EWOC quoted their own tweet and added, “If your boss won’t let you evacuate: Convince as many coworkers as you can to all leave together & contact us right away. You have the right to organize & leave an unsafe worksite. If they’re not bluffing & still try to fire you after the storm, we’ll help you fight it.”
Attached to the OP is a meme of a skeleton marching away, titled “Just walk out - you can leave!” It lists, “wildfire smoke, hurricane, flooding, no heat, powers out, no water, tornado warning, AC broke, weird fumes.” Bottom text reads, “Climate sucks… hit da bricks!” Overlaid is the meme’s author, “@/organizeworkers.”
End ID.
#hurricane milton#that’s not passive aggressive seriously and genuinely thanks. I read it far too fast in the bathroom at work and thought it was all in there#do NOT want to be sharing an inaccessible/incomplete version so I am. extremely grateful it is fixed now
36K notes
·
View notes
Text

Friends
#amphibia#lineless#sprig plantar#anne boonchuy#thanks once again for looking over it anistarrose o/#id in alt
113 notes
·
View notes
Text
Tools Tuesday - Image Descriptions - Sept 17
Tools Tuesday is a weekly part of the Finish What You Started event where I share various resources I have found to help everyone complete their WIP. Have a resource you want to share? Send it in a message and I’ll take a look!
What is an image description? Just as the title suggests, it’s a description of a piece of visual media. Think of it like you’re on the phone with your friend and you just saw a hilarious sign or cool thing in a store that they should absolutely know about, so you describe it to them over the phone. It is communicating visuals through words.
This is a topic that is very near and dear to my heart. Accessible posts make everyone in your community able to connect and share the joy of your fandom.
Creating image descriptions or alt text for your visual media (images, videos, gifs) helps a wide range of people: those with low vision, those who use screen readers, those who have issues interpreting visual media, those who have trouble reading text in pictures, those with bad internet, and many more. There’s a huge audience who just doesn’t get to understand or interact properly with your beautiful art without the interface of description!
Creating descriptions can also help you, the creator. You can communicate mood or subtle details that are important, shaping how your piece is interpreted. You can introduce new people to your beloved media, gaining a larger audience of appreciators. And you can even learn something about your own work. After all, by describing something, you study it more closely.
Not sure how to make an image description? No problem! There are lots of guides out there that go into detail!
The most important part is trying. An imperfect description is better than no description.
TL;DR: A basic description should have the media type (photograph, illustration, etc), the subject’s name and short physical description, and a summary of the action. If there are any words, they should be transcribed exactly, or converted to plaintext but keep the wording the same. Start the description with an indicator (Start ID, etc) and finish with one as well (End ID, etc).
Links to guides that explain the process better than I can!
General guide for image descriptions by can-i-make-image-descriptions - Basic, easy to follow.
How to Create Image Descriptions by antimonarchy - More detailed with great examples.
Image description resources by kurapikas-dangly-earring, with additions by others - Further resources and tips.
Can’t do them yourself, for whatever reason? I want to make my posts more accessible, but can’t write IDs myself: a guide by anistarrose
I (the event runner) write a lot of image descriptions, so I’m happy to answer questions or direct you to resources if you need them!
5 notes
·
View notes
Text
[Image description copied from alt: digital art of Stan and Ford from Gravity Falls, circa 1982. Ford is crossing his arms, glaring over his shoulder towards Stan. A glowing blue portal (only the ring of energy) floats in the air between them, and Stan glares back. The background is bright red. End ID credit: anistarrose]

Stranded
This was initially a meme drawing lmao
1K notes
·
View notes
Text
[ID in alt text]
There sure was a lot to be worried about in that episode! But… while Eda and Lilith might not be especially safe, per se, I am 100% sure that the covenscouts did not catch them off guard and the sisters were already working on a plan to handle it.


When Hooty points out the covenscouts’ approach, that’s actually the final straw that pushes Eda to approve getting Luz, King, and Hooty out of the house. And she follows it right up with this:

Eda and Lilith exchange a particular look when Eda says “when you get back.” They already know that soon, the Owl House won’t be a very hospitable place to return to.
So might the gang have to flee the Owl House and stay on the move for a while? Very likely. But Eda and Lilith have two staffs, a wide variety of glyphs, and at least one harpy mode between them, and they’re not being caught off guard. They’re not left “powerless” by the curse like Emperor Belos would have the public believe — and hell, this is the same show where we all thought a fan fave character was being brainwashed, but they turned out to be faking it completely. These seemingly awful situations where the heroes’ path to victory is built up subtly, over previous episodes, are the TOH crew’s whole jam.
Whatever happens, good or bad, tactical retreat or not, it’ll be what Eda and Lilith planned. They’re ready, and they’re gonna do what it takes to protect their kids.
514 notes
·
View notes