#I also realise I made a mistake on the main body sketches
Explore tagged Tumblr posts
Text
Layton community, with great pleasure I bring you, mysterium chimaerae.


a monsterified Hershel! the physiology is based on a mix of various animals, but the most defining are the Harris's hawk, the tawny owl, foxes, felines, and a bit of deer. More design doodles under the cut, along with a long physiology ramble.




He can stand bipedal, as his back talons are strong enough for it, but it's easier to stand and move quadrupedal. The main body is very slim and flexible, with elasticated skin (meaning muscle + bone is slightly visible, but this is normal). Antlers are mostly for display, but can be used for ramming in an emergency. The wings stay tucked to the body when not in use, protecting him from the elements. The planar disc around his elongated feline-esque face- paired with the ear-like tufts- allows for precise hearing. Four whiskers, two either side of the jaw, give slightly more acute sense. Eyes fix forward permanently, and head turns to watch. The midriff and stomach are fairly receded, while the ribcage and pelvis are fairly sharp but quite short and somewhat collapsible, allowing him to fit into small spaces. The neck, body and tail portions of the spinal column can move independently for greater mobility.
Front legs are long and thin, while back legs are short and strong. This means that he stands full height with back arched, chest forward and shoulders back, and "slinks" with front half rolled forward when walking. When standing bipedal, his front legs come up to the chest to provide balance, the wings lay down rather than flat to the sides, and the back legs splay slightly to provide adequate stance.
The coat is layered. The thinnest fur is dark tan, and very soft and fine. On top of that is the orange fur, which is a little thicker, and mostly for warmth. Then, the topmost dark layer is feathers, which are hydrophobic. Between these, sharing characteristics of both feather and fur, is the chestnut brown covering, which is also slightly water repellant and is quite coarse. Antlers have a thin layer of velvet; the purpose of which is unknown, as he appears to be fully matured. Wings have a black top coat with a singular orange "splotch" each, and an orange underside beholding eye-like markings, possibly for intimidation.
When running, he reaches incredibly high speeds comparable to that of a large feline— the back legs provide driving power, while the front legs, wings and tail provide directional control. Flight is mostly gliding, but he can gain traction in air with enough effort.
Diet is currently not fully known, but he has taken great interest in teas, fruits and vegetables, and carbohydrate-heavy plain foods, with the occasional sweeter meal.
#moom makes bullshit#digital art#art#professor layton#hershel layton#monster#monster design#chimera#chimera design#AAAAAAAAA#I had so much fun doing this one!! thinking about how he'd look and how he'd move and how he'd act#he keeps his natural grace and poise but now he's like 10ft long and sniffs dirt. and makes trilling and rumbling sounds instead of speech.#if anyone wants to draw chimera hershel by all means do so!!!!!#and ping me if you do#i wanna see your take on his design v v v much#I also realise I made a mistake on the main body sketches#the second one he's supposed to have the elbow ruffles and the tan fur#my bad lol#but uhhhh yeah!!#MONSTER LAYTON#LAYTON FANDOM GO#ENJOY THIS MEAL.#and come DM me if you have questions or wanna ramble
27 notes
·
View notes
Text
sick days. | j. yunho
a/n: phew i finally did it! this is a sequel to this fic but this can also be read as its own too! i won’t lie, i had so much trouble writing this. the amount of times i typed then erased then typed over and over again was a huge struggle for me in the past week, so i understand if this fic seemed a little... blegh ;;;; writer’s block sucks but it’s alright, i enjoyed writing it anyway hehe hope you enjoyed this. do excuse any mistakes as this has not been proofread ✨💖
word count: 3k+
main focus: yunho x fem. reader
warning(s): none, i think!
“tell me i'm hot.”
“yeah, you're hot, yunho.”
“aye.”
“you have a fever.”
“aye?”
“say ‘aye’ one more time, and i’m gonna stab you with my paintbrush.”
“aye!”
your eye twitched at his answer, showing him the temperature you had taken for him. the boy in question, who was currently laid all tucked in bed with a wet cloth on his forehead, merely gave you a bright smile despite his face looking all flushed. sometimes, you wondered whether your roommate was literally a golden retriever in his past life who got reincarnated into a human, but still somehow having the energetic personality following his next life.
“little rose, you're gonna catch my fever too. i can take care of myself.” he protested, watching as you gathered the empty ceramic bowl that was previously filled with yunho's favourite soup, mentally thanking seonghwa in your head for the recipe he gave earlier, promptly placing it onto the wooden tray you left on his bedside drawer.
“pup, you know i have a stronger immune system between the two of us. i'll be fine.” you retorted, causing the sick boy to jut his lower lip out into a little sulky pout.
“you're lucky you're cute, pup.” you grumbled, moving the cloth away to feel at his forehead, the playful glare in your eyes melting into a soft gaze. you couldn’t stay mad at him, even if you tried. luckily, his skin wasn't burning as much as before, though the pinkness in his cheeks were still present.
everything seemed like a blur today. all he remembered was trying to get up from the bed but for some reason, yunho felt as if someone had dumped a huge pile of bricks on top of his body while someone kept hitting his head with a hammer. he was lucky that you came into his room to wake him up as soon as his best friend, mingi, called you up to ask where the peachy haired boy was since he couldn't reach him for some reason. that's when you know something was up.
of course, panic started to fill your entire being as soon as you saw how flushed his cheeks looked upon entering the room, along with him shivering underneath his blanket. you immediately went to his side as you phoned your other friends to tell them what was happening. it didn't take long for yunho to be dragged away from the bed by mingi, and jongho (mainly jongho) just so seonghwa could drive them to the doctor's, despite yunho mumbling that he's fine to which he was absolutely not fine at all.
you were thankful that it wasn't that serious, but nevertheless, yunho still received an earful of scolding from you for not taking care of himself more, as if seonghwa’s nagging wasn't enough.
so now here he is, laying still on the bed as his eyes blinked slowly before his lips lazily curled up into a grin towards you once he felt your palm resting against his forehead. the dazed look in his eyes was already a sign of the medicine he took earlier slowly kicking in. noticing how droopy his eyes were, you made sure the blankets were properly tucked on him.
“rest, pup. by the time you wake up, it will be when i wake you up for dinner so you can take your meds.” you hushed him, sitting down on the edge of his bed.
poor boy only grunted in response, finally giving up to force his eyes open, letting sleep take over him. you had decided to linger a little longer in the room, just until you were completely sure that the taller male was finally getting that much needed rest. sighing to yourself, your lithe fingers gingerly moved away some of the stray strands that managed to cover most of his eyes. your expression softens at the way his lips parted ever so slightly, chest heaving up and down in an even pace, adoring the way he looked so serene. with quick yet quiet movements so as to not wake the male up, you picked up the wooden tray, and crept up on your tiptoes towards the door.
you let your body drop onto the couch in your small living room, an arm over your forehead as your eyes stared up at the ceiling. the room was filled with silence that if someone were to drop a pin, it would have created a loud noise. the silence… it was almost a little too eerie for you. normally, it would have been filled with the sounds of you and yunho discussing your assignments as if one could give the other an inspiration to do so. it was when you turned your head to the coffee table that you saw something on the coffee table.
it was your sketchbook.
the object sitting idly on the table made you recall a particular conversation you had with yunho a couple of night’s ago.
“what are you up to, little rose?”
yunho’s voice effectively made you look up from your sketchbook, the page though seemingly empty, it was a tad crumpled from your many attempts of sketching, doodling, and the many amounts of erasing. the peachy haired boy made his way from the kitchen overlooking the living room to sit down right next to you with two mugs of what seems to be coffee in both hands, handing one of them to you.
sending him a defeated smile along with a low mumble of appreciation, carefully lifting the mug up to your lips to take a small sip of the drink. as if almost immediately, the bittersweet taste of the drink washed over your tastebuds, warmth being sent throughout your entire being. clearly, nothing can really beat coffee whenever you were in a stumped position.
“professor kim wanted us to draw something yesterday.” you finally answered, momentarily pausing to take another sip of the coffee, the boy next to you putting an arm on the couch behind your head while his other hand held onto his mug, listening to you intently.
“he mentioned that he wanted something that.. makes our chests swell with a warm feeling that you feel in your chest whenever you look at your own drawing?” you mumbled, furrowing your eyebrows as you set your gaze onto the blank sketchpad that was laid idly on your lap, lips pursing in deep thought.
“well, surely you must have felt the feeling before, don’t you?” yunho asked, reaching out to place his mug on top of the coffee table in front of where the two of you were seated at.
“i..” you started but somehow, the words died off in your throat.
you wanted to answer ‘yes, of course i have!’.
you wanted to say, ‘everything makes me feel that way too!’
but..
..you had come to the realisation that you had never felt such a feeling in your life before. but, wasn’t that the same thing as happiness? if that was the case, then everything would’ve been ‘a warm feeling’ to you.
yunho, who seemed to notice you being in your usual thinking bubble again, merely smiled to himself. from the couple of years being your roommate, and dare he say, your best friend, he had picked up all of your habits, and actions. from the way you would rub your nose due to being flustered, or how you would pick at your lips whenever you felt nervous - to which, he tried to make you stop by giving you a small keychain with a stress ball attached to it, fortunately making you squeeze it instead of picking your lips again - yunho could read you like an open book most of the time.
though of course, he would have to admit, it is when you seem predictable would be the time where you would be sprouting up something so.. unpredictable. the memory of you pulling a sudden all nighter because of a sudden inspiration from watching a movie would always make you look so endearing in the male’s eyes. it was when your eyes meeting his own was what made yunho flinch ever so slightly in his seat out of surprise.
“tell me, pup. have you ever felt such a feeling before?” you asked, curiosity evident in your bright eyes.
your question was to be expected, making yunho’s features soften at you. folding his arms in front of his chest, his back leaned further into the couch as he hummed underneath his breath in thought. the happiness that managed to make him freeze in place, huh? it took him a moment, but eventually, he nodded his head.
“i have, little rose.” he responded.
“and what was it, if you don’t mind sharing.” you inquired, shifting in your place to sit criss-cross as you turned to face the male next to you.
yunho could only stare at your face, slightly caught off guard upon hearing your sudden interest. he couldn’t help but to release an amused laugh at the way you leaned in ever so slightly, reaching a hand out to playfully ruffle your hair.
“it may sound a little ridiculous. but it was when you threw that birthday party for me last year.” he mentioned, only to feel an amused chortle threatening to leave his lips upon seeing the confused look painted over your face, as if waiting for the peachy haired boy to explain what he meant.
“you baked a cake for me, no?” the corners of his lips quirked up as soon as realisation seemed to hit you. you did bake a cake for him. but really, it wasn’t that special so made him pick that certain day of all days? before you could even ask, however, yunho already beat you to it by giving out his own answer.
“no one has ever baked a cake for me before, it was either bought from our local bakery in town or none at all. but something about a homemade one.. you can feel the effort and so much love from someone who had taken their time in doing so.” yunho trailed off, eyes somehow shining with an unknown sparkle in them as soon as they landed on your own.
“and i have you to thank for, little rose.” he continued, fingers gingerly curling the stray strand of hair behind your ear.
you swear you could feel your heart increase its pace, feeling as if it was about to burst out of your chest. your cheeks felt warm due to the feeling of your blood rushing up to them, a hand quickly reaching up to rub your nose before tearing your gaze away from yunho’s warm one.
you didn’t need any more explanation. you had found your inspiration.
a fond smile curled itself over your tiers at the memory before deciding to stand up as you made your way to your room, grabbing the sketchbook with you along the way. you have a drawing to finish.
❀❀❀❀❀❀❀❀
a small creak from a door being opened resonated throughout the small hallway of the house, along with heavy footsteps, and the sound of a deep yawn mingled in the air. yunho rubbed his eyes as he made his way into the living room. his eyes were still heavy with traces of sleep lingered in them before looking over to the wall clock idly hanging on the wall, wanting to know how many hours had passed after he fell asleep earlier. judging by how dark it was outside, it was already night time, or maybe even midnight. with how long he slept, it was possible he slept the whole day away.
although slowly, yunho was thankful that the medicine seemed to make him recover considering how his head wasn’t throbbing painfully like before, though he still felt a little heavy but it wasn’t as bad as earlier. he could get up on his own, and that’s already enough for the tall male.
“y/n?” the peachy haired boy called out, wandering around the house in search for you.
it was when he reached the door to your room that he noticed the door was slightly ajar, along with a faint sound of what seemed like a song playing coming from the inside as well. his knuckles, gently knocked against the wooden surface before gently pushing the door a tad wider, just enough for yunho to peek in.
and there you were. all hunched over your desk with your head on top of your folded arms, seeming to have fallen asleep with whatever you were doing earlier. as much as yunho wanted you to let you have you rest after busying yourself by helping him earlier during the day, he didn’t want you to have a sore neck and back due to the position you were in. he knew how much you would complain about the pain in the two regions afterwards but then doing it again, it was a never ending cycle that yunho was amused to see from the years of living with you.
walking over to the desk with an intention of wanting to wake you up so you could properly lie down, the male noticed something right next to your head. it was your sketchbook. he walked up behind you, looking down at your sleeping figure. with how your pencil was loosely being held in between your dainty fingers along with a couple of crumpled up papers, mixed in with the other pencils in a variety of colours you had strewn all over the surface of your desk, yunho had made the conclusion that you were working on the assignment you had told him a couple of days ago.
he was glad to know that you were finally getting started on it, knowing how much you would procrastinate until things were a little too late for you to do. but with how you managed to finish everything right on time despite having such little time left, would never cease to amaze him every time.
with slow movements (clearly not wanting you to wake up all surprised and accidentally smack him in the face), yunho leaned over you to clear up your desk from all the clutter and coloured pencils around you, only then having a clear view of what you had drawn onto the sketchbook which caused his eyes to widen ever so slightly at the sight, pausing in his ministrations.
his gaze was set on two drawn figures in what seems to be a bedroom, standing side by side with their faces facing each other, joyful smiles painted over their features, each having a paintbrush in hand. it looked like the two of them were enjoying their time together. but what had caught yunho’s eyes was one of the figures having the similar shade of peach as his hair colour, mirroring yunho’s own hair colour. it was when he saw the familiar details on the walls of the drawing that the peachy haired male noticed what, or rather, who the two figures were in the sketchbook.
“yunho?” a soft voice called out, grogginess laced in their tone as they spoke up which made the tall male flinch ever so slightly in place as he tore his gaze away from the drawing down to you.
from his mind, he had already answered you calling out his name but in reality, he was staring down at your face. tilting your head up, eyes half-lidded from the sleepiness still apparent in your irises. it was when you looked down that you might have caught the gist of whatever has made him speechless. emitting a gasp out of realisation, your hands quickly covered the drawing, whining at him.
“y-you weren’t supposed to see that. i wasn’t d-”
“tell me, little rose. what do you see in me?” was his sudden question, effectively making your words die down in your throat. gulping thickly, your heartbeat was suddenly too loud in your ears. finally having the courage, your lips parted to answer the male’s question.
“i have found comfort in you.” you whispered, yunho’s eyes staring into your own nervous ones.
“i have found happiness whenever we spend time together.” you noted the way your faces were mere centimetres apart from each other.
“i have found the.. the warmth that made me feel at home.” his hands reached out for your hands, holding them in his much larger ones, feeling the pad of his thumbs caressing your knuckles.
“i have.. found myself falling for..” you murmured, yunho resting his forehead on top of your own, both of your eyes fluttering shut, and your noses touching against each other.
“i have found myself falling for you.”
you were scared to open your eyes. you were scared that if you did, everything would have taken a completely different turn. you were scared that you would ruin the friendship the both of you have built together. you were scared to see the disgusted look on yunho’s face after the little confession.
you were scared to lose yunho.
however, those thoughts were completely thrown out of the window upon hearing the words being uttered by the male looming above you.
“little rose, can i kiss you?”
the question kept repeating itself in your mind. you wanted to say yes, you wanted to throw your arms around his neck, you wanted to scream out in relief. yet, not even a whisper came out. not trusting your voice, and the choice of words, you merely gave him a nod. to yunho, that was already enough for him. without wasting any more time, the taller male leaned in to press his lips against your own. yunho wasn’t sure if his fever was coming back or it was due to his heart pumping so fast that blood rushed to both of his cheeks. he wasn’t sure, but his face was undeniably warm.
your smaller hand released one of the male’s bigger ones, reaching up to rest itself against his cheek while your lips moved against his own in sync. everything around you felt muted, the only thing you could hear was the beating of your heart like some type of drum. you never knew that a simple action could make you crave for more, but of course, the need for air was already screaming in the both of your minds that made you pull away from each other, albeit reluctantly.
yunho could faintly taste the sweetness that lingered over his lips as his eyes stared into yours in silence, his hand squeezing yours, before a gentle smile spread itself over his brims, you finding it contagious as you can’t help but to show him your own smile in return. deep down, he wanted to kiss you again, seemingly longing to feel them on his lips once again. so, he did just that. much to your surprise, of course you weren’t complaining.
you would be lying if you denied any more of his kisses.
once the both of you pulled away for the second time, one specific thing popped into your mind, eyes widening in realisation which caused yunho to tilt his head ever so slightly to the side in question.
“if you get me sick, i swear.”
“hey, you said you have a strong immune system!”
“jeong yunho!”
#ateez#ateez writing#ateez drabbles#ateez fanfic#ateez blurbs#ateez au#ateez scenarios#ateez fluff#ateez reactions#ateez reader insert#ateez imagines#ateez oneshot#ateez x reader#ateez yunho#yunho scenarios#jeong yunho#kpop#kpop imagines#kpop scenarios#colly's writings
251 notes
·
View notes
Text
Assignment 3: Information Design

In this last assignment, I was tasked with creating an infographic based on a certain set of data. If I am being honest, I chose to do an infographic on Netflix because it was a mature company and because I was watching Stranger Things prior to this assignment which really gave me the inspiration. Conceptualisation
Before planning out what I wanted to include in my infographic, I went to Pinterest to do some quick searches for design inspiration and what I could potentially include in this infographic. Something that caught my eye was this infographic that I found had a mixture of words and pictures with Netflix’s signature colour, emblem and stats which gave me things to work with and potentially expand on that (Fig.1):

Fig.1: Netflix old stats: http://www.tommiemedia.com/diversions/netflix-by-the-numbers/
As the stats were a little outdated, I decided to make something similar and update it with the current stats.
Sketch
After getting the rough information down, I made a quick sketch on what I wanted to include in the infographic as shown below (Fig.2)

Fig.2: Sketch of Netflix Infographic
Firstly, I knew that I wanted to arrange my infographic in a top down, left to right manner which is why I had the big label of Netflix heading the infographic to give audiences an idea of what they’re looking at.
Next, I knew that I wanted to incorporate the Netflix logo and give some background information on the company. To show this list, I mainly did it in a diagram form so it is easier to absorb. To the right of it, I wanted to present the stats of the number of people (in millions) who are making use of the service in the different regions. To best represent this information, I decided to do it in a bar chart form.
Finally, from the 2/3 of the page down, I wanted to include some statistics on Netflix’s revenue, most streamed acquired series, most viewed original film, Popular Netflix Original series Viewership, most viewed Netflix movies in the US in 2020 and it’s competitors. These stats as a whole aim to tell the readers how well the company is doing financially, how they are doing against their competitors and what kind of content do people want to watch as well as how much they are averaging for the most popular original content that they have put out. This is so as to continue knowing their audiences and making content for them to enjoy which ultimately results in revenue for the company as well. Inspiration and Tracing
In my infographic, I was initially thinking about what I can use to symbolise the different aspects that I wanted and therefore, I decided to use a dollar sign for revenue, clapperboards for films, TV sets for television shows and for the competitors I decided to use versus (V/S) in the same colour as Netflix’s branding colours. After having the rough idea of what I wanted to portray in my infographic, I decided to use the trusty search engine google to look for images that I could trace and edit. Below are some of the inspiration pictures and samples that I have from google (Fig.3).

Fig.3: Images from Google
After acquiring these images, I traced them out on Adobe Illustrator and these are some of the drawings that I obtained (Fig.4).

Fig.4: Final traced images exported in PNG from AI
From Tracing to Colouring
After getting the drawings out, I wanted to colour them in to make it look more realistic and stand out from the background.

Fig.5: TV in AI
After tracing the TV using the pen and curvature tools, I selected the layer I wanted to colour in by tampering around with the fill and stroke icons. Afterwards I just repeated that for all the different layers and before I knew it, I had a TV straight out WandaVision in the first 2 episodes (Disney did it better though but I’m pretty content with the fact that I could actually draw). This similar process was repeated for all the visual elements that I had (Fig.6,7,8 and 9).

Fig.6: Dollar sign to symbolise revenue on AI.
For this sign, the original image was in greyscale and as I wanted my image to represent wealth. Hence, I went with the colour green as it is universally associated with money and coupled with the dollar sign, it instantly signals to the viewers that I will be dealing with numbers in the section below as well.

Fig.7 Clapperboard on AI
For this clapperboard, I purposely chose to leave the space there blank as I knew I was going to be dealing with 2 movie titles, The Secret Life of Pets and Extraction and therefore, I wanted to keep the space there so I can use typography (for the movie titles) to fill in the blanks. This was the same for the TV graphic that I had drawn as I was going to fill it in with the popular TV shows when I have laid it all out in the graphic.

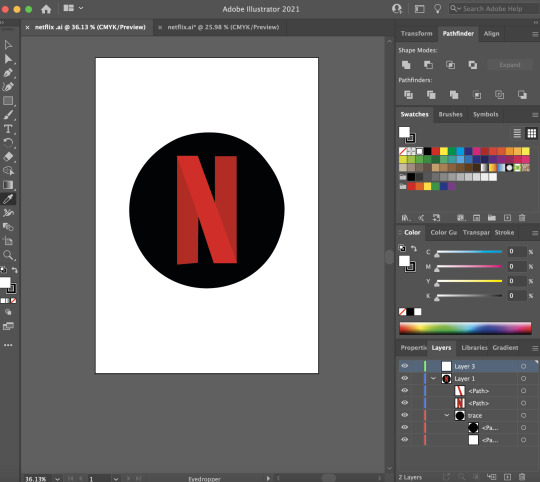
Fig.8: Netflix logo on AI

Fig.9: Netflix full logo on AI
In the colouring for the Netflix logos, I decided to use the eyedropper tool to select the shade of red on the original Netflix logo as shown in Fig.3 and that was the colour I used to fill in the letters to complete the drawing.
From AI to InDesign
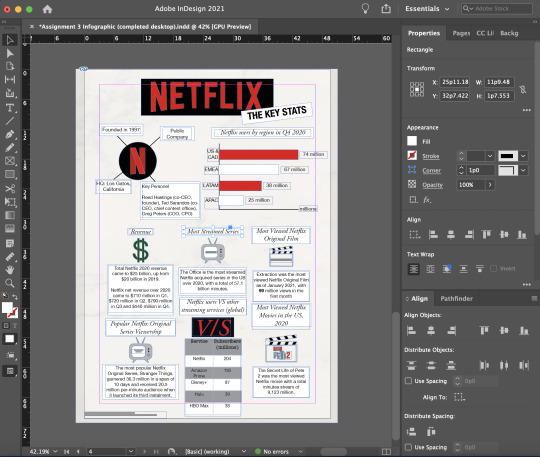
After getting all the visual elements that I needed for the infographic, I decided to open up InDesign to lay them out better for me to see and this was the final product that I came up with (Fig.10)

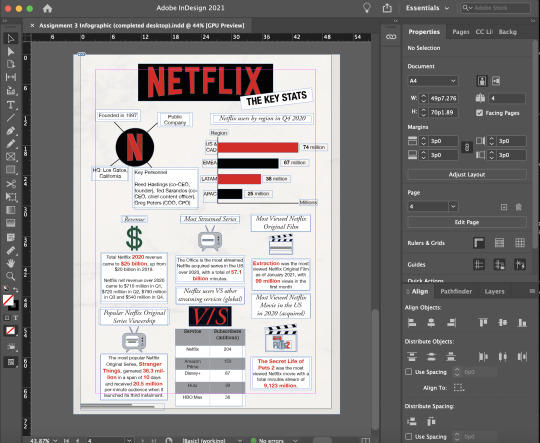
Fig.10: Infographic layout on InDesign

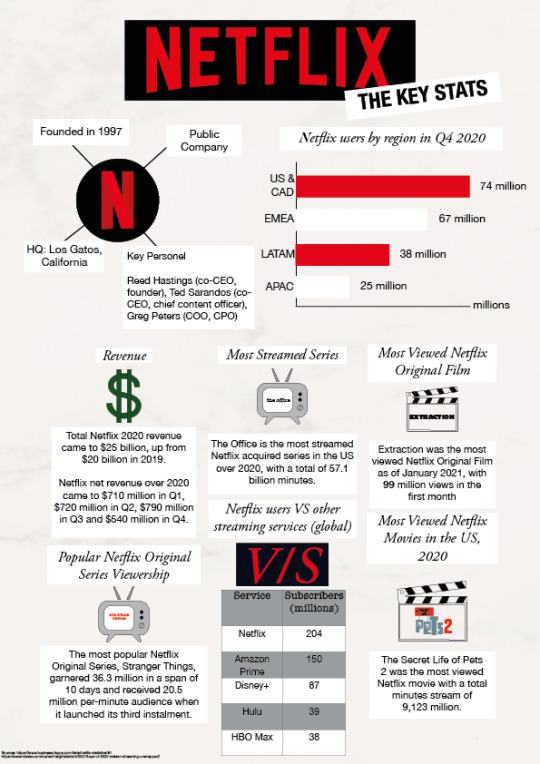
Fig.11: Infographic in PNG form.
In this layout, I have used a white background but adjusted the shade I have made some changes to the placement of the graphics (i.e. Competitors and Popular Netflix Original Series Viewership) and text as I lacked space if I stuck to my original plan and I felt that this layout worked the best. I kept the header the same and added a white rectangle with black text titled the Key Stats at the side and angled it up. The purpose for doing that was to allow the readers to know what they can expect from the infographic. I used a san-serif font (Helvetica Neue) and (condensed) bolded the letters in 24pt. This was to allow the readers to easily read the header and move on as I don’t want them to dwell too long on it. On the top left, I made use of the Netflix logo that I traced previously and added a white background and using the same san-serif font (Helvetica Neue) in 12pt so that I have more space at the bottom in the later sections. On the top right, I created a bar chart using the lines and shapes function on InDesign and purposefully chose the colour red and white to show a clearer distinction between the graphics. As red is the main colour of the Netflix logo and a colour that demands for attention, I decided to incorporate it into the graph so that viewers would give it equal attention like they do for the traced Netflix logo.
In the bottom 2/3 of the graphic, a 16pt serif (Garamond) font was used for the headers and for the other information (body text), I kept the san-serif Helvetica Neue text in 11pt. This is mainly because I wanted the body text to be easily read and it has thicker strokes which is easier on the eyes. The second reason was so as to save space as I had a lot of information to try to fit in as well as wanting to give the text more “breathing space”. I chose to use a white (#FFFFF) rectangle border around my texts so that they would stand out from the shaded white background. I kept the text in black because I thought it was elegant and classy as well as overall easy to read. Even though centre-aligned, as taught in the lecture, was a weak way to get readers to read the text, I still went ahead to centralise my header texts in the boxes as well as the columns of content in the centre using the align tool in InDesign as the left-aligned text made it look aesthetically unpleasing. When I had a solo text in the last line, I was also careful to not leave it hanging at the bottom as it was not supposed to be orphaned according to a rule in design.
Moreover, I also made the careful decision to put the icons in the middle of the texts (i.e. header, icon, description) so as to break them up so it didn’t look too chunky so that it was easier for the reader to absorb. For the V/S icon, I did it a little differently compared to the rest of the icons as the rest were traced on AI but this was solely using the Garamond font in Semibold Italic at 57pt. Initially the kerning looked a little too close to one another and a little uneven. Hence, I made the decision to give the V and S more breathing space by going to the VA settings on the right and adjusted that to 50.
Furthermore, to represent the part on Netflix users VS other streaming services (global), I decided to represent that in a table form as it was easier to understand and people could instantly see the figures which is the important part of that section.
Lastly, in the bottom left part of the infographic, I included the link to my sources in San Serif Helvetica Neue 4pt as it was not as much of importance but it was more for the reason that I did not want to be thrown out for plagiarism.
Challenges
Throughout this entire infographic process from conceptualisation to design to the final product, I realised my biggest mistake was not organising my layers as I was dealign with so many especially when it came to text because everything will go out of alignment if I accidentally selected something else by mistake which I will take on board with me for my future design assignment.
Apart from that, I also realised that the part addressing the key people in the company actually needed a lot of space which might have played in to the factor where I had limited space for the bottom 2/3 of the infographic and it may not be as neatly aligned. Therefore, I had to go through several adjustments and scaling options by expanding the width of the white text box and make the text fit before finally settling on the best option.
Critique
During the critique session, I received really helpful feedback such as:
Bolding the stats (i.e. 74 million) so that it stands out more from the background because these are important figures.
Improving on my visual hierarchy as the white background that helps the text stand out was pretty unevenly drawn. (alignment issue)
By putting all my texts in white boxes, it gives all the information that I have provided similar intensity and symbolises the fact that they have similar importance.
Post-Critique

Fig.12: Updated Infographic in InDesign

Fig.13: Infographic in PNG format.
To rectify the issues that were being brought up during the critique, I decided to bold the numbers at the side of my graph so that it stands out as I wanted to highlight the important statistics.
With regards to the alignment issues, I have tried to align or draw my white text box so that they will be the same width. This also includes the table as I have attempted to do the same by scaling it up so that it aligns with the width of the white text box. Afterwards, I centre-aligned it again so that it flows better.
Moreover, to address the critique on my information having a similar intensity, I decided to go ahead and play around with the colour by changing it to the Netflix red, E3051A. I have also increased the font size to 13pt and bolded the stats. Hence, all these elements work together to aid the important statistic stand out in the body text.
Other amendments
I realised that for the bar chart I was missing an axis titled region so I decided to add that in and shifted the graph down. At the same time, I decided to change the rectangle graph color from white to black as white was already used a header background option and i didn’t want to confuse the audience even more which was why I made the switch.
5 notes
·
View notes
Photo






Today i decided to do the final design for my werewolf which is hopefully going to be the main part of my character sheet. I started by going on the internet in order to find a good pose reference. This time around I didn't focus on a werewolf reference and went for a creature that had a somewhat similar body as a base. I liked the dynamic pose of this 3d model as well as the lighting that comes with it. It feels very intimidating which is perfect for my werewolf.
The sketching process was fairly challenging as i struggled to maintain the movement and life to the pose, you can see that i used a line of action to help me in this process. However you don't really see the pose working until i start cleaning up the sketch. This is usually the opposite way with me as i tend to loose the action after cleaning up the sketch.
When cleaning up the sketch I started with the head as I didn't put much detail into the head of the sketch. i failed to take a screenshot of this but i did attempt to draw the mouth open like the reference but settled with the snarling expression as I believe it fits better since the head isn't at the same angle as the one on the reference. I am pretty proud of this face but you can see that the snout is a little off as the angles don't line up. This is something I've been struggling quite a bit during my time drawing wolf heads but it is something that I've seen a lot of artists struggle with in general. Overall i still like the head and how the snarl turned out, my mistake isn't as bad from a distance and I'm sure it will be even less noticeable once i colour.
Next up i started working on the body. Firstly i do like how the twist in the torso turned out, it originally didn't look that great as i was depending on the reference image too much, however after taking a break i realised it was too straight. The arms and legs turned out pretty well. I wanted the arms to be longer and legs slightly shorter like last time. However they don't look as sharp as i wanted them too.
Finally i filled it in with a grey then roughly added in the shadows as well as colour to the eyes and teeth. One thing to mention is you can see how the shading made an effect of the leg foreshortening this time. It was also at this point where i once again forgot to add the tail so i quickly sketched it in. Unfortunately looking back it does look a little too long and thin for what i wanted
0 notes
Text
BatIM - Soldier’s Creed
Another story for @squigglydigglydoo‘s Toon Henry AU. You can also find it on DeviantArt here.
Also, I am now calling hiatus on story writing. I’m making costumes for my boyfriend and me for when we go to Runefest in September, and I need to get on with them. I am going to post pictures of them when I’m finished. If I post any stories before then, I ask everyone to (gently) tell me off, and remind me to get back to the costumes.
Thanks, and enjoy!
If Henry was being honest, he wasn’t entirely sure how they managed to find the Ink Machine without realising it. Maybe they hadn’t been paying attention to the studio’s layout, maybe they’d all had too much on their minds, or maybe –with all the ‘excitement’ of the last few days– they’d all just plain forgotten it was there.
But regardless, before him and the three toons lay the machine, and it stood as silent and still as when he’d first walked in. It looked bigger than he remembered it, more detailed. Walking around it, he found a control panel that he knew he hadn’t seen in the real world. The panel was full of valves and dials, switches and levers, gauges and blinking lights.
In short, it was an utter mess.
He turned round and walked to the tables that lined the nearby wall. They were covered in papers, all with drawings, schematics and general notes on them. As he expected, flicking through them he saw that they all had something do with the machine, included a rough sketch for a new version of it.
“Henry, what are you looking for?” Alice called to him from the doorway.
Neither she nor the others had entered the room, and instead looked around nervously. When the animator realised they were looking for Joey, he smiled encouragingly and beckoned them in.
“It’s okay, he’s not here,” he assured them as they timidly entered the room. As they came to join him, he began rifling through the papers again. “And, I’m looking for a manual for the machine.”
“What makes ya think it’s got one?” Boris asked, tilting his head to a side curiously.
“Because Joey couldn’t operate a projector without one of us walking him through it,” Henry replied, smirking in amusement at the memory. “So, somehow, I really don’t think he could use that without some sort of guide.”
He picked up a sheet which looked like it had detailed notes on it and examined it closely. However, upon inspection, it turned out to be a record of how previous employees had taken to the toonification process… which was to say, not very well. He quickly put it down, not wanting to know how his old co-workers had met their untimely ends.
As he picked up another sheet, he heard Bendy mutter something, and he turned round to the little devil, humming as he did to let the demon know that he had the man’s attention.
“I said… what d’ya plan on doing if ya do find the manual?” Bendy asked hesitantly, stumbling slightly over his words in nervousness.
“Go home,” the animator answered honestly, returning his attention to the page, only to discard it a moment later. He looked despairingly at the rest of the table and the piles of notes on it; it would take ages just to sort it all out. He sighed softly before murmuring quietly to himself. “There’s gotta be a way to get us all out.”
---***---
“Go home.”
Bendy felt himself go cold at the admission. True, he’d told the old man to get out before Joey scrapped the studio, but… somewhere inside him, he’d believed the animator wouldn’t go. A part of him had believed –hoped– that, if they found a way to stop Joey, Henry would stay with them.
But he’d been kidding himself.
A sense of indignation and betrayal began to burn within him. It wasn’t fair. All the creators that had come back at Joey’s request had walked out on them again. Joey had turned on them, calling them ‘mistakes’ that needed to be scrapped. And now, Henry was planning on going away too, and was leaving them behind.
It wasn’t fair.
But… what had he done to make the old man want to stay? Accused him of abandoning them thirty years ago and pulled practical jokes in retaliation, and it hadn’t even been Henry’s choice to leave. He’d been mean –cruel even– to the man who had helped in his creation, who had likely been the toon’s main animator before he was drafted.
Of course, Henry would want to leave. And, this time, the little devil had no one to blame but himself. Realising this, the burning pain of betrayal fizzled into a solid weight in his stomach, a sense of guilt making his nauseous.
“Uh, Henry? What d’ya mean get us all out?” Boris asked, breaking through Bendy’s self-deprecating thoughts. The wolf held his hands together and wrung them quietly as he looked nervously at the animator. His eyes were alight with a hope he looked barely able to believe. “Are… Do ya… Are ya takin’ us... with ya… when ya go?”
Bendy held his breath when Henry turned back to Boris. The man looked surprised at the question before a pained expression crossed his face.
“You… heard that. Of course you did,” the animator breathed in through his teeth, making a hissing sound, and turned away as his body tensed up. The old man stared at the table for a moment before rubbing the back of his head and turning back to the wolf. “Yeah, that… that’s the plan. Look, I’m not abandoning you three to Joey’s mercy –whatever’s left of it.”
Henry gave the little devil a pointed look, and Bendy realised with a jolt that he was talking about the demon’s news bombshell. Had… had the old man been planning to get them out before he’d mentioned Joey’s plan, or after? Or, had the news merely been the icing on the cake?
He didn’t know, and for once, he didn’t care.
“Yer... yer not leaving us?” Bendy stammered, praying that he wasn’t hearing this wrong, praying that –for once– a creator was going to stay with him.
---***---
The expression on Bendy’s face was pulling at Henry’s every heartstring. The toon looked like his whole world had been crushed, put back together and was now being dangled dangerously by a thread. Everything rested on the animator’s next words.
Henry sighed, kneeling down so he could look Bendy in the eye more easily. He spared a glance at Alice, who was also watching him with bated breath, and then to Boris, who was wringing his hands with a desperate, hopeful look in his eyes too.
He knew this would happen, had wanted to avoid it. At the mere mention of freedom, of him not leaving them behind, they had latched onto that thought and placed everything squarely into his hands, trusting him not to shatter their hopes and dreams. Were they doing so because they were desperate? Because they trusted him so completely? Or, because he was one of their creators and they trusted him by default?
He prayed it was neither the former nor the latter. But, if they trusted him that strongly –even Bendy… that was equally as terrifying.
“This place isn’t safe for you guys anymore; you can’t stay here,” he explained, his voice as quiet and as gentle as possible.
He waited for Boris to kneel down so they were all at the same height before he continued. He knew he had to get them to understand the situation they were in –that he was in– right now, or he’d likely lose their trust forever. When they were all settled and focused on him, he took a deep breath, calming the nerves that had sprung up from this.
“I wanted to wait until I had a more concrete plan before telling you, but… well…” he shrugged, and was relieved to see all three toons nod at him in understanding. “Now, call me an old soldier, but I’m not going anywhere without any of you, ya hear me? I’m not leaving you behind. If that machine can pull me in here, I’ll be damned if there ain’t a way to get you three out. But to know for sure, we’ve got to find that manual.”
“Well, we ain’t gonna find it if we’re standing here!” Bendy announced, and while his voice was still shaking slightly, his eyes were suddenly fierce with a fiery determination. He turned to Boris, who looked equally as charged up and raring to go. “Come on, buddy, let’s go.”
Without another word, the two toons raced over to the table and began tearing through the stacks of paper. Surprisingly, they scanned each page thoroughly, checking both sides, before tossing the useless sheets away. There were a few instances where the wolf would show the little devil something, only for Bendy to shake his head and Boris to throw the page over his shoulder, continuing their search.
“Um… Henry?” Alice’s voice caught him off guard. She was standing by the pile of discarded papers, looking intently at the one in her hand. She seemed confused, obviously not knowing how the boys were sorting through the stacks or how they knew what was useful or not. She turned to the animator. “What does the manual look like?”
Both Boris and Bendy froze at her question, hands outstretched and poised to grab more paper. They glanced at each other before turning to Henry for his answer, both looked sheepish at not asking that particular detail earlier.
“I’m… not sure, to be honest,” Henry replied. He picked up an errant sheet of paper and scanned its contents. He hummed in thought for a moment before looking up. “I’d imagine it would be a book of some sort.”
“I ain’t seen any books in here,” Boris noted, lifting an unsearched stack of paper to check. “D’ya know what it’s called?”
“Eh, knowing Joey, it wouldn’t be something simple like: 1000 uses for an Ink Machine,” the animator muttered dryly. He wracked his brain, trying to think what Joey might have called the book. “He’d probably go for something poetic and grandiose. Something like, uh… something like… oh crap.”
Henry buried his face in his hands, cringing at the memory that had made its way to the forefront of his mind. It wasn’t until a hand shook his shoulder that he realised the toons had been worriedly calling to him. They were crowded around him, each looking at him in concern.
He scrunched his eyes shut in preparation for his admission.
“I’ve seen it. I’ve seen the book,” he announced through clenched teeth. Breathing in deeply, he relaxed his face and opened his eyes to look sadly at the toons. “It was in the real world. A little black book called The Illusion of Living. It was one of the things I had to put on the altars in the break room. It disappeared, along with the rest of the stuff.”
“Oh! It’s not gone, Henry,” Boris quickly assured him, a large smile on the wolf’s face. “Joey’s got a copy of it ‘ere; I’m sure I’ve seen ‘im with it. Of course… that means it’ll probably be…”
“In his office,” Alice finished the sentence as the wolf trailed off. The pair of them were sporting worried looks, neither eager to go near the room again. “On one of those bookshelves.”
“It’s worse than that,” Bendy piped up. The little devil looked at them despairingly, a bead of ink began to dribble down from his widow’s peak. “Joey carries it everywhere with him, he never puts it down. It’s in his Hammerspace.”
“And I don’t suppose any of you can pull it out, can you?” Henry asked rhetorically.
He watched the toons take his question literally and they all reached behind themselves, grasping deep into their private pockets dimensions. Boris pulled out a yoyo, a rubber ball and his clarinet. Alice had a harp, and extra halo and a small flock of songbirds that flew away, chirping sweetly before randomly disappearing. Bendy pulled out a large assortment of gag items, including a giant mallet, a banana peel and a slingshot.
But, as he expected, no book.
“I guess Hammerspaces aren’t connected,” he muttered.
“Wha… What are we… going to do?” Alice asked, her breathing shortening as she tried to hold back tears. Her ink began to drip and her halo flickered. “Joey… he knows everything about this world. He created it! Anything he can imagine, he can do! How can we possible get the book from him?”
“Woah, easy there, calm down,” Henry laid a hand gently on her shoulder as the angel began to hyperventilate. He gave her a steady look, and was glad to see take her a deep breath before relaxing, her ink returning to normal. “Now, you’re right about one thing. Joey is likely to be a lot more powerful than us in terms of gags and toon physics, so that just means we’ve got be smarter than him. We’re all onto his game now. We can do this.”
“Geez, you really are a stubborn old man, ain’t’cha?” Bendy asked, a hint of awe in his voice and a small smile on his face.
“Never give up. Never surrender. And, never leave a man behind,” Henry recited with a smirk, remembering the old ethos from his time in the army. He then made his way to the door, beckoning to the toons to follow him. “There’s nothing else we can do in here. Come on, let’s find somewhere less exposed and figure out a plan.”
---***---
Boris and Alice quickly followed after the old man, but Bendy stayed where he was for few moments.
He looked to the Ink Machine and thought about what Henry had said. The animator hadn’t promised them that he would get them out, but he had said that he wouldn’t leave them behind. It was a refreshing, no-nonsense kind of honesty for the little devil and he respected the old man for it. The man’s tenacity was also strangely invigorating, much like when all they’d had to worry about was gags going wrong.
Bendy smiled to himself as he realised that he’d never stood a chance against Henry’s sheer will to carry on. It had undoubtedly served the old man well in the war, and it had kept him going through everything the toon had thrown at him.
Maybe it would be enough against Joey, too.
“Never give up. Never surrender. And, never leave a man behind,” Bendy repeated the words quietly to himself.
They felt like a promise. And, as the little devil rushed out to the room to catch up with the others, he told himself that if Henry could keep that promise…
So could he.
194 notes
·
View notes
Photo










Change of Expression Preparation
In this post, I’m preparing for this week’s stop motion task: in which, we are asked to produce a few storyboard iterations that clearly demonstrate the poses and keyframes that I plan to animate when having a character walk across the screen, visibly change expression, and then continue walking. Like last week, this process helps me get a better visual understanding of the specific poses before moving straight to the animation process. This also allows me to evidence a variety of ideas, movements, and characters that I may not be able to develop into animation during the week.
For this task, I wanted to focus on two main camera angles: a side view, and profile shot towards the camera. This allows the focus to be on the performance itself. Last week, I explored how staging is extremely important to showcasing a motion that utilises the entire body. With these, however, I’m exploring more of an emotional performance in a change of expression, and have begun to explore the use of close-ups allowing audiences to focus on the main character performance areas: head, hands, and torso. With a sequence that features a wave, I do not need to film a long-shot showing the armature’s entire body. Instead, I can position the camera so it focuses on the armature’s upper body: where the action (and any secondary action) will be happening.
The main idea of these planned sequences was to ensure a clarity of action, and to explore character performance and evoking emotion through body language. Inspired by last week’s preparation session, I wanted to again move one step beyond what is expected of us this week and record some live action reference footage that I can then use as a guide in the animation studio. Through watching various videos on the medium of stop motion, I understand that this is an important part of the process and I want to embrace it going forward.
The use of live-action reference footage has massively impacted the success of my animations, I feel. Not only does this allow me to get an understanding of the poses and any secondary action involved in the action, this also allows me to physically understand the motion by acting it out myself: allowing the animated performance to be a little more authentic. In this series of videos, I’m exploring a range of ideas and approaches to the task: considering how I can shift between expressions whilst walking.
For this task, I approached the walk with a different character each time: for some iterations, I used characters created in the previous unit and some were based on more realistic scenarios: such as a lover running back after saying ‘goodbye’. As an experiment, I also explored an animalistic approach to this task. Whilst this was an interesting idea, I realised that I should primarily be animating a bi-pedal humanoid character - which effectively rules out any ape-like walks.
In these live action references, I’m challenging myself to create a unique performance for each character, relying on strong posing, gesture and a change in posture to illustrate a shifting emotional state. Without the use of dialogue of facial features, the challenge was to consider how I can convey emotion and personality purely through body language: exaggerating certain motions to convey the idea clearly to the audience. My aim for this task was to produce a series of videos exploring both dramatic, exaggerated changes in emotion but also more realistic, nuanced movements drawn from everyday life.
Having created these live-action reference library, I then moved onto the actual set task: to produce a storyboard for this stop motion sequence. Taking the time to create a few storyboard iterations, I selected the most visually interesting and diverse set of ideas: exploring a standard approach to the task, happy to sad - but also more interesting ideas, such as a samurai character noticing an upcoming threat and a lover running back to reunite with their beloved.
With my storyboards, I placed a focus on clear posing and exaggerating the action where necessary, to convey the idea more clearly. Working with a simple character design allowed me to instead work on the key poses and emotion of each frame, considering how to convey an emotion with a strong, single line of action through the arch of spine. This is ultimately where each pose stems from, and was a key part of my sketches. When this line of action changes, from arched upwards to drooping downwards, the audience is able to understand that the character’s emotion has changed from happy to sad.
Last week, I primarily limited myself in terms of camera angles and shot types. With this final exercise, however, we are delving deeper into the ideas of an emotional character performance. The change of expression is able to be highlighted if we use the camera to focus on the key performance areas of the body: especially for the romance-driven example of Not Goodbye.
Using annotative notes, I’ve briefly written my ideas down onto each frame: mentioning key concepts to include in the final animation: to hold key frames, slow down or speed up the sequence or add principles such as anticipation or follow through in the armature’s performance. The use of arrows allows me to know which direction the character has, and will, move in and further evidences a level of planning that greatly helped me in my last stop motion exercise.
From this preparation session, I have decided that I want to explore a range of approaches to this task. Firstly, my plan is to animate a simple approach to the task: a happy, confident stride changes to a sad, depressed shuffle offscreen. The change of emotion can be exaggerated, with the arms hung high suddenly drooping by the waist.
Additionally to this, I want to challenge myself to produce a few iterations of this task in my own time, exploring the emotionally-charged example of Not Goodbye in which the character waves to their loved one, and after realising the mistake he’s made, runs back to reunite with them. The focus of this storyboard is on animating a difference in speed and timing of the slow walk and run back - presenting an interesting challenge for me to develop on.
Finally, I also want to develop my character of Oddball into this task: having him walk slowly, constricted in a straight jacket, realise his constriction and break apart - before lunging towards the camera in anger. The challenge of this will be to convey the character’s struggle and contrast this with a fast break apart - considering a dynamic line of action (the characters’ spine) as he breaks out of the imaginary shackles. The main ideas I want to explore through this task are: conveying emotion through body language, character performance and experimenting with different timing in a singular shot.
In this session, I have taken action to prepare for this week’s stop motion task. This is something I did previously with the box lift task, and allowed me to produce some interesting animated iterations. Producing my own reference footage and sketching from these poses has allowed my storyboards to an authenticity to the movements, and I was able to challenge myself to develop my character performance skills. Having taken the time to produce this additional research, I’m ready for the stop motion task.
Next, I will begin the animation process. Like last week, my plan is to produce a few iterations of the task in my own time and attempt to challenge the brief’s limitations: exploring a close-up approach to the task and how I can convey an emotionally-charged sequence from focusing on the key performance areas on the body: face, hands and torso.
0 notes
Text
Soooo... @saawek sort of tagged me (I saw my name in the post because I was flipping through my newsfeed at just the right time, but the link didn't work or show up in my activity, so I'm assuming I can do this...), and now I'm listing my works-in-progress. I might tag a few people at the bottom because I, too, am a curious kitten and I love hearing about what other people have on the go.
Writing:
Fanfic side:
Tolkien/Fast & Furious >> Thranduil/Owen Shaw >> Bullets and Blades 10... I actually cracked it open this weekend and started picking at what I'd written last. (Oh, and to anyone who started following me after I unintentionally hiatus-ed this one? Yes, you read that pairing right. Thranduil and Owen Shaw. Yep, yep.)
Tolkien >> Thranduil/Bard >> Spins and Pirouettes 4 was started a long time ago and then it started to get sad and I didn't like that so I focused on B&B instead. I'll eventually get back to it. There were a lot of mistakes in it---writing mistakes---and having a beta point out things in another story made me realise what I was doing in this one, and it's been hard to go back. I'll get there, eventually. Yes.
SPN >> mostly gen >> The Winchester Gospel, where a tricksy archangel (who lives, obviously) makes sure his dad's work is discovered as ancient scrolls. Kind of hops all over my timeline right now, because I'm writing it in bits and pieces and not at all chronologically. Follows some faves, follows descendants of faves. Haven't started posting it yet. >> Dean Winchester/Sam Winchester/Female Reader >> An untitled story that was supposed to be for @mrswhozeewhatsis' April Fools challenge, but got away from me and now I don't know how to end it. The reader's ace!spec, there's some non-sexual kink stuff, Dean and Sam both have squishy feelings for the reader/character (because it's my fantasy), they have a great big hunt in the middle of a werewolf den (it's not what you think)… oh, and Ketch is a scary douche (predictable). >> Team Free Love-ish/Female Reader >> Forging a Bond. There are two chapters left. I will get there. I promise. They just need editing. >> Gabriel/Sam Winchester >> Six Months, one of my vape shop AU fics. I've been chipping away at the next chapter recently. >> Gabriel/Sam Winchester >> An untitled AU story about ace!spec Sam, trying to figure out a way to tell his brother he's ace (or demi). This one's been super hard to write. But, I'm pushing through it. >> Gabriel/Sam Winchester, Dean/Castiel (eventually) >> A "what if Josie was never possessed and Henry never went to the future" fic. I have one chapter written, and it's basically turning into a husband!spy vs wife!spy sort of showdown between Mary and John with the boys in the middle.
SPN/Beyond Belief (TAH) >> Frank Doyle/Sadie Doyle, slight Gabriel/Sam Winchester >> A sequel to When God Comes to Call..., because Gabriel needs to grow up and face the flannel-wearing duo. And because I want Frank and Sadie to meet 'em, too. I'm just... stuck, right now.
SPN/Criminal Minds >> Gabriel/Spencer Reid, maybe Gabriel/Spencer Reid/Sam Winchester >> Falling is the Easy Part, my drop-Spencer-into-season-nine-and-see-what-happens fic. Some of it's been posted. It's going to be long. I'm not 100% sure where it's going yet, though. So, I'm taking my time.
SPN/Marvel Cinematic Universe >> An untitled "what if Justin Hammer somehow found out about the supernatural side of the world and tried to harness it for his own gain" fic. I only have about a hundred words written so far, so I'm really not sure what it's gonna be yet. Mostly it's an excuse to have Sam and Dean interact with the Avengers, if/when I get there.
SPN/Sanctuary >> Helen Magnus/Sam Winchester >> An untitled fic where Helen is tracking down Sam for some MOL information. I only have about 200 words written so far. But I want to see these two be dangerous together and then geek out together.
Dark Angel >> An untitled fic about what could happen after "Freak Nation." Mostly, it's Alec remembering things, doing things to keep his pack or unit together, and trying not to hold a grudge against Max because she doesn't know any better when it comes to having so many of Manticore's soldiers together. I think I started this after getting sick of watching her tear down Alec. Not that he's a saint. But. It made me cranky, watching her put him down all the time.
Personal project side: >> NaNoWriMo 2016 >> This story will never be finished. I hit the word limit. But I need about double that to wrap it up, and I'm really, really stuck. One of the themes is magic is dying. Another theme is the main character's, where she's looking for a place where she (and her ace!spec-ness) fits in. And then it's all mostly set inside a bdsm club. The sequel to the story is already sort of in my head, but I can't get to that point because I'm so stuck and bogged down with the first story.
Illustration (and animation):
Fandom side: Quattro Formaggio >> Four Cheese comics >> I still have two or three waiting to post... and I want to get to an even 12. So I need to write and render a few more. A couple are thumbnailed. >> Jailbreak 2016 >> I cut audio from a few clips of the concert, and I have the animatic done... but animation makes my brain seize up. It's like I'm blocked. So... that's on hold for a while. >> Space Jam Dance >> I really want to animate the cheeses dancing. To a song from Space Jam.
Saturday Night Salad >> The full line-up >> I'm in the process of turning almost everyone into a 3D vegetable---or fruit. I want to make a big poster with everyone in it. Right now, the ones I've done... I think the next one on my list is... celery, but that'll be one of the last almost-regular SNS-ers. So. Those ones are modelled. And then I have to finish the occasionals. And then go through the texturing and rigging process.
Team Free Breakfast (or Brunch) >> The line-up of five >> I'm still rigging Pancake!Cas. Not because it's hard, but because I rig every day at work. And getting psyched up about coming home and doing more rigging? Doesn't happen all that often.
#Blame The Musk >> The product line-up >> For now, I'm just trying to get the products textured. They're all modelled and sort-of rigged (just single controls on everything so I can move 'em around later). Later, I will be making mock advertisements with all the products.
Personal project side: >> Various 3D projects >> I started renovating an old robot project from school, hoping to make it something for a new reel (but it's a mess, because I was a student and scrambling to finish things for project deadlines, so I find the whole thing discouraging). I've also been trying to model a character so I can work on a face rig set-up---but organic modelling is SO NOT MY THING. The only other thing I've been working on is a sort of bdsm dungeon that fits in a shoebox. I haven't looked at it in probably a year. Most of it's modelled, it just needs texturing. The point was to comp it into video footage of an actual shoebox being put on or taken off a shelf. >> Tattoo design >> So. When I was a wide-eyed and innocent frosh, with the taste of freedom from my very demanding (but lovable) parents fresh in my heart, I ran out and got a tattoo. I designed it, which may have been stupid, but whatever. It's an abstract take on a claddagh ring, just the lines, and with spiky sort of wings instead of hands. It's on my lower back. Which was fine for a couple of years. (Then, the term "tramp stamp" became a thing.) I feel like it's important to say I do not regret getting it. It was freedom. Probably the first I felt ever, really, and I will always love it for that. But. I didn't take care of it as well as I should have. And I gained weight (because college) then lost it, gained it and then some, lost it, and gained more, and so on. So the tattoo is a little fuzzy. And I do feel shame about that. I've been trying to turn this little fuzzy thing into a larger back piece that's like a collage of different style and different elements and imagery. I can't do the finer details because I'm not that good at drawing, but I've been trying to rough something out so I can go to an actual artist (someday lol) and give them the sketches and go from there.
//
But getting all of this stuff done is contingent on my shoulders and arms not being sore enough---or just being numb enough---so I can sit and work on this stuff. (Backstory: my work desk is well on its way to killing me, and there's no alternative; we're in those call-centre almost-cubicles and the desks are about three to five inches too tall for me. Shoulder and arm pain for years. Goes to show how artists rate, huh? Can't even get a desk to fit! /rant+whining) So, I have a bunch of things on the go, and when I feel like I can move without wanting to scream, I tinker on something that matches my mood or snags my interest. Eventually (hopefully), I'll finish something.
Aaaaaand.
Now. Who do I want to pester today, hmm? *rubs hands together*
@lacqueluster and @thequeervet... am I allowed to ask what you two are working on? Or what you're thinking about working on? And @evansluke, @piyo-13 @little-red-83, and @ofplanet-earth? How about you guys, toooooo?
What have you all been up to creatively lately? Any words? Or art? Video? Photography? Body art? Fanmixes? Metalworking? (I don't know if any of you do that. Just throwing it all out there because there are different ways to be creative. I was following the example format I was given, but there are so many more things that can be done.)
Okay. I am so sorry to anyone seeing this because it got very long. Whoops!
1 note
·
View note
Text
Evaluation of Robot Unit
The easiest way for me to write this review is for me to run through step by step explain the way I did my project start to finish. Every step also has blog posts to be able to go backwards to and see how things went if this is something you would like to look deeper into.
Firstly, I would like to say to anyone who is thinking of learning Maya and starting the process from beginning to end. You should go and learn every step before beginning well at least look into them and find out the small things beforehand. I only say this because there were quite a few different stages where I got to the next step and instantly my thoughts were. ‘I wish I knew that beforehand’ to me it was a very important process to stick to how they would do this professionally as you will have noticed last year and from the start of my entire journey I have been fixated on learning everything the professional way as my main intention is to look for a job and to gain the required experience and knowledge.
With that being said in this review I am going to go over Modelling, Rigging/Skinning, UV Mapping/Texturing, Animating and Rendering all in Maya and then I will give a small review of my work involving filming and then editing in After Effects and Premiere Pro.
Starting point. Ideas. Design ideas and references, Story boarding
After receiving our unit brief, I was excited to find out that we would be doing 3D modelling in Maya as this is something I have been wanting to learn. Instantly I wanted to work through every step that a professional would. First thing is first I needed to think about my target audience which after looking at the types of robots I like and different references I came up with the age of 15+ after this I started doing different drawings and asking people in my class what they thought, what could be improved and what should be completely removed. After some feedback and about 4-5 different attempts at the body parts I managed to put together a final design. The reason to doing this is to make sure I get something that hits my target audience along with being able to take my design into Maya and use it as a guide for the modelling of my robot. I was told by one of my classmates that I should keep the aesthetics very similar throughout the whole robot for instance if I had a rounded head I would need to have a rounded body, rounded shoulders/Arms etc. I showed him my design after taking his advice out board and got told that it should work well with the age group I am trying to reach. Next it was time to storyboard. This is where I did some rough sketches of what came up in my mind and what I was hoping to get from my outcome. I can say that this is not the case but I am not disheartened as I am still impressed with my outcome and I believe the reasoning for me not being able to follow the storyboard was just because I wanted a smooth video rather than something that could of made my robot look worse off. I believe this to be the case because I am not the best videographer so my video would of came out very choppy next time I might be able to get the assistance of someone who is very experienced in filming I will ask for them to help with the storyboard and then for them to assist me in executing the video this way anything I do with my 3D project it will be a result of my modelling and not the video quality.
Opening Maya first time, learning basics, Learning difference between sculpting and modelling. Steps of modelling rounding it
This is where I got into my element. I dove right in and began learning all the shortcuts. These are essential. The first thing I noticed was a problem was the whole of this programme would need to use a mouse. Off I went to buy a wireless one just to make everything that little bit easier. I learnt the basics of how to get around this programme in a matter of hours which I guess is pretty good. Now I am not saying I know everything because every day I am learning more and more and the more knowledge of this programme the better. Every time I hit an obstacles, I noticed fairly quickly that I was not the only one everyone my course hit the same issues then after a quick search of the internet people had hit them too. No need to worry because every time there was a problem, I found someone online teaching me the best steps around this which I will now be able to take through with me for future projects. I started off by getting a cube or a sphere and attempting to sculpt them into faces. Let me just say here. Sculpting is not the easiest to do and everyone that uses sculpting on there projects opts to not use Maya as the tools do not work perfectly shall I say. I guess you could learn to use them but apparently there is easier was around this. I found that if I took the front of my drawn robot image and the back of it then put them into my project made sure that when I was in was in front view I would only see half off my robot then when in the back view I would see the same side but from behind what this allowed me to do was create the full one side of my robot considering it would be a symmetrical robot I would then be able to just copy and flip it over to the opposite side. I found that I was able to add edge loops what this allowed me to do was put extra faces into my project giving me the ability to position the mould of my body parts where I wanted them. At this point everything looked very pointy but with the simple push of a number on the keypad I was able to put everything into a curved look which definitely in this case made my robot look more pleasing to the eye. At this point I found someone on YouTube teaching me a lot of the basics in modelling a robot his account name was Spidey406 I found that everything he was telling me seemed as if it was hard to understand and first but after spending time experimenting it got so much easier. In his videos he was creating a very basic robot which I used as a reference to create my robot which meant doing things a lot different to his videos but using hit tips and tricks to progress in my project.
After I got to a stage of thinking I had created half the chest I then ‘duplicate special’ the finished part what this allowed me to do was create an exact copy but already flipped and put in place for me. I then grabbed the target weld tool all the faces and moulded the two-chest half’s together to give 1 fully finished chest piece.
I did the exact same with almost every body part but I did find a few issues with doing it this way and after a while I actually ended up looking for inspiration on the rest of the project from another 3d modeller and this person called themselves 3Dex I will come back to him later when I used his videos for the other parts of my project. Anyway carrying on with the issues I had when modelling this way. When I attempted to duplicate special the head it created indents, so I had to spend a lot of time grabbing each individual point to mould them together. I also found out that when I attempted to create the shape of the face as this was my first time doing this I had accidently combined two shapes together giving the problems of having many faces inside my robots head. The reason this was a problem was because I was attempting to work at high standards where as I could have ignored this and pretended like it wasn’t there, I wanted to make sure it was created in a way of being correct.
At this point I cut my loses and started again. I realised that there was so many little mistakes that I was going to go back to the beginning and I ended up remodelling my entire robot with less polygon faces to make sure everything would look smoother. This also helps when it comes to UV mapping which I did not know anything about at this point in time. After all of the little issues I had hit previously I found it rather simple to recreate my robots outer model.
Putting on a rig for the first time, joints, parenting, hip, IK handles compared to FK handles. Preferred point, rotation of joints. Adding controls and then animating.
Now that I have my robot modelled and in place I needed to rig so after combining everything together I found out that most rigs should be done with your model in a T-pose. I had to jig the position of my model to be able to do this which wasn’t too hard to do but was a bit of a pain. From now on I will be drawing them this way and creating them like this too so that it makes things that little bit easier. Once everything was in the correct position, I didn’t find too many issues from hear on out.
Starting with rigging, I learned how to rig which was quite easy once I got the hang of it. Basically everything runs from parents in this case the main area to parent everything to is the hip, this is because if you move your hip in real life it moves both of your legs so rigging works exactly the same as bones. Everything is run through joints, spines and skeleton. I’ve on learned how to use this for a human type shape so I’m not sure how this would work with other things which is something I will be very interest to learn. The way things work with the human type body shape is as follows;
Hip>Top of leg> Knee>Ankle>heel>Toe Tips.
Shoulder>Elbow>Wrist>Centre of hand> Fingers (each having three joints).
Spine>Clavicle>Arm
Spine>neck>Chin>Centre Head>Top Head
Spine>Hip
At the end they all connect back to each other through the spine or the hip but these two are the main parents for the top half and then the bottom half of the body. After fully connecting these parts I had the option to add in either IK handles or FK handles you can add both but in my case IK handles were the best option. IK handles are a limb as such what it does is allows you to choose the top join of an area then the bottom joint of the area for instance if I was to choose the top of the arm then the wrist it would allow me to move the wrist and all the joints in the middle will automatically move for me where as FK handles mean that you would need to move each individual join singularly but allowing you to group them up. Depending on the circumstance you will choose what type of kinematics would be best for you. After doing this you need to rotate every joint to make sure the Y axes is in the direction you want your joints to bend and I found that if it is the elbow or the knee join you want to bend forward then you need to move the joint further in the direction you want it the bend hold right click it the choose preferred angle this means that when you grab the handle end and move it in then it will bend in that direction and not look strange. Once you have everything in the position you want it you need to make sure that it is all exactly how you want it, next you want to highlight you entire project press skeleton then bind skin this means when you bend a joint the mesh of your object with bend like skin to make sure there is a smooth look between everything. I will say it is very hard to come back and change this in my case I was able to go backwards and unbind the skin to change the directions of the joints as the script I used didn’t change all of the joints into the correct direction I was lucky that I found the issue fairly soon after binding the skin to the joints. There is an option to orientate the joints with the skin bound but this only works once per joint then you need to do select it again this is a pain because it is very time consuming which I came to find out so in my case I found it more time effective to just unbind the entire skin recheck all my joints orientations then bind the skin back together. The reasoning to binding the skin is to give the viewing a smooth watch which is good for the audience as no one wants to watch something that is very choppy and jumpy. Lastly with the rigging before animation you need to give your project controls. This makes the entire next process so much easier to grab and move. I found controls extremely useful because once you have allowed everything to be editable again you can grab the control which is outside of created object easy and you can move it without needing to worry about grabbing the wrong thing then displacing it.
To animate in Maya I found it as simple as doing it in any other programme I have previously used for this there is automatic smoothing between the two keyframes so it was as simple as putting the robot into one position going forward x amount of frames then moving it again in my case I moved the robot every 5 frames to give a smooth look to everything and there is not much for the programme to mess up through its automated process but at the same time it cut my workflow down. I used 248 frames to be able to receive a longer animation but also be able to get that easy to watch flow between the whole movement of the robot without needed to squeeze it into one small sequence.
Texturing
In my case I used texturing as a format for ease of use with the mistakes throughout the process of creating my robot rather than not being able to visible see these till the end. So as much as it seems simple from what I have learned so far to add in a texture to a model I noticed that you need to create your initial robot in such a way to give you a nicely fit UV map and this is something that I will be learning to do with my next project in Maya. This was a huge stumble for me which actually ended up stopping me from getting the look I would of ideally given to my robot. I wanted to give my robot a rustic look but this was not possible because after I had gotten to a stage to add a texture when I attempted to add in a third party texture it just stretch the colours and made them look completely wrong this is because where my mesh had too many faces it needed to try and extend the texture image throughout the UV faces but in my case this didn’t work for my original concept which resulted in me giving a shiny grew full material to my entire robot. Luckily for me this made my wrong look great for the background I used as a stage to add my robot too but in the professional world this Is not something I will be able to do which I understand yet I also understand this is an area I need to develop further knowledge which I am hoping to build together by the end of the course.
Rendering
The last step in Maya is rendering. This is not something I was impressed with because I cannot get round how I think if you are creating something in a 3D world you should be able to render it as a 3D object that you will still be able to move and position accordingly in the case of using Maya you had to export everything from the view of a camera into exported images that run a sequence to look like a 3D moving object.
After effects and premiere pro, shadowing, blur, colour grey, rotation and position. Feedback, adjustments and sound.
I exported my Maya project as 248 IFF files what that means it when I import the first picture it pulls all 248 images in as one group as well as giving them a completely transparent background. I liked this format because it allowed me to get my project from one programme to the other with ease and with keeping it very precise to how I had created it. After that I attempted to attach the three videos, I had taken with a DSLR but due to my lack of ability with filmography I did not like the look and feel these three videos would have given to my audience. In my opinion they would of given the sense of amateur work and no one would have been able to connect with my final outcome. This made me change my video to one short video shot with a hand-held camera that paned around the room allowing me to put my robot into the scene and give the audience something to not look away from and indulge themselves into the short scene. Once I had both my assets in after effects, I took the filmed scene then 3D tracked the plane giving the tracking markers I was able to stick the 3D robot onto the edge of the laptop giving the illusion that I was already there. After this I tried to add in a light, ticking the cast shadow box I thought it would be fairly easy to give my robot a robot that would reflect onto the video behind but in face this did not work at all it just either gave more light to the front of my robot or none at all so it went dark. I didn’t like this because it made me realise that the two scenes were not actually together, so it isn’t possible to just cast a shadow off something that isn’t real to the scene. My illusion of my own scene just disappeared! Now this meant I would need to gey my audience to believe like it is actually in my scene to do this I would need to create a fake casted shadow that pulled everything together and made it look real to do this I duplicated my robot then used the gaussian blur effect to distort the look and lowered the opacity, after this I used fill mask to change the entire colour to a dark grey. I didn’t choose to use black because such a solid dark colour would make things look less believable to the viewer so grey was the choice. Combining the blue with the colour then rotating and position the duplicate moving it to the layer underneath my original robot this made a shadow effect appear now because my duplicate was animated I needed to attach the feet to the original robots feet using key frames then positioning and rotation more to keep it in the correct place I was able to cast a shadow into the scene to make it look real. I thought I was finished… I exported out then showed my video to 3 people in my class effectively an audience to gain some feedback there two bits of feedback I go given were that the footage and final video was unstable and needed sound to make it believable so I went back to the drawing board put my scene into premiere pro and then used the effect warp stabiliser this made my footage look less shaky now to add in some sound. This was fairly easy I found a bit of robot noises from the internet then added them together in premiere and made my robot sound as if it was turning on and off then when it moved it would also make a mechanical sound to make it sound like it was attempting to move I exported again and showed me work to the same 3 people from my class they said that after taking there feedback on board I had finally managed to create something that looked believable and up to a semi-professional standard this made me feel like I had reached my original goal.
References of YouTubers.
Spidey406
(2015) ‘ How to model in Maya - Maya Modeling Tutorial - Robot Model’ YouTube. Available from: https://www.youtube.com/watch?v=o7uEaWHR3bE [Accessed 1st October 2018]
3dEx
(2018) ‘Autodesk Maya 2018 - Character Rigging (Part 1 of 3)’ YouTube.Available from: https://www.youtube.com/watch?v=cOokoFED7QE [Accessed 5th November 2018]
(2018) ‘Autodesk Maya 2018 - Character Rigging (Part 2 of 3)’ YouTube.Available from: https://www.youtube.com/watch?v=LWrKiOKuK4o [Accessed 11th November 2018]
(2018) ‘Autodesk Maya 2018 - Character Rigging (Part 3 of 3)’ YouTube.Available from: https://www.youtube.com/watch?v=AK34DUULP6I [Accessed 17th November 2018]
0 notes
Text
Week 6
Day 1 - Character design
Today I had a workshop which elaborated on the independent study I had to complete over the weekend.This work was to complete a sketch book and develop characters using similar techniques to the workshop I had in week 5. Todays workshop helped me identify which character I wanted to use and I was able to draw a cast of characters as well.
The first exercise was to develop a cast of characters by drawing them on 3 lines so I could see the similarities and differences between them.My characters looked fairly similar and had a sitcom based cartoon aesthetic to them.However the downside to this was that the body shoes and sizes where almost identical meaning there was hardly variations in the characters themselves.The second exercise was to focus on one character and draw theming series of view ; front , three quarter , side on and back view.This helped create a turnaround and show the character in full light.This proved beneficial for the third exercise which was to show my character in a series of dynamic poses.I soon realised that the legs of my character where to small to show a dynamic range of poses so I quickly rectified this to enhance the sketches. In addition I found it difficult to draw some of the poses due to an inconsistent action line.The final exercise was to draw the character in a walk cycle, this proved quite challenging as I was now putting a face on a walk cycle so I had to make sure that it stayed consistent during each of the key frames.I want to add a bounce to the walk cycle to ensure I’m getting the point across of what my character is feeling about walking and listening to music.This bounce will include his earphones moving on and off his head in an upwards motion.
Day 2 -Character research
Today I had a lecture on Harvard referencing for my essay.This helped me understand how to properly cite my research and develop the skills needed to do this.This lecture will prove beneficial in the long run as I will have more essays to do over the coming years. My essay is coming along well I am currently at the 900 word mark and just need to write a suitable conclusion for it as well as placing the correct citations and references learned in this lecture.
Day 3 - life drawing
Today in life drawing I focused on light and shadow that hits the body from certain angles.I had three exercises to complete in this session the first was to draw the form of the model in a minute and then spend a minute shading the areas where light hit the body. This was. Fruitful exercise as I can see how my life drawing has improved since last week as I can see the main shapes if the body better.I can also produce a better quality image within the time frame.However the medium of of charcoal is unforgiving as once I have made a mark on the page it is very difficult to remove so it meant I spent more time looking at the model than drawing.In addition I still maintain to draw the legs too short so next time I will draw the legs slightly bigger than the length of the body.
The next exercise was on black paper using chalk, I had to draw the areas of light where it hit the body.This showed how an image can be created using empty space on the page and through minimal mark making.However with this exercise I was still drawing the legs to small and congested in correlation to the body.
The final exercise was to use brown cartridge paper, chalk and pencil to create the full form of the model in 20 minutes. I rectified the mistakes I was making in the previous two exercises in drawing the legs too short in relation to the body.This piece looks visually striking and the contrast between light and dark tones is clearly visible.The brown paper acts as a mid tone that compliments the light and dark tones well.However In thi spiece I drew the neck and chin of the model too high up in relation to the body.
Day 3 - Character design
Today I had a workshop on creating my cast of characters digitally on photoshop. I used a Wacom tablet to draw my cast on multiple layers.The first layer was the initial pencil outline of the character in basic shapes this helped establish the characters form.The second was the the crisp line-work layer and the rest of the layers where to establish colour and highlights.In this workshop I discovered a new robotic character I wanted to introduce into my cast.I think he contrasts the rest of the characters really well as he is distinctly different in body shape however still remains the consistent look with the rest of the characters. However I did struggle in this workshop with getting used to to the Wacom tablet itself as I kept zooming in and out uncontrollably which became frustrating.This will hopefully subside as I continue to use Wacom tablets in future workshops.
0 notes
Text
Personal Project Evaluation
20/06/18
In this evaluation I will share my thoughts and opinions on my final piece and the techniques and materials as well as the positive and negative aspects of it.
Graphic Media, Techniques and Technology
First of all, I’d like to talk about the technology and software/resources which I used in this project. At the start of the project, I used a sketchbook, this was during the early stages so I didn’t need to use anything more than this. I used this sketchbook so that I could start drawing and writing out initial ideas that came to mind. In fact, I was required to fill at least 10 pages worth, and I realise that this was a very important part of this project, since if I were to go into this without planning beforehand, I would certainly be lost and wouldn’t know where to start with anything, let alone my final piece. After I had finished sketching and writing out ideas down in my sketchbook, it was time for me to start bringing them to life in the form of experimenting in other software and programs. Since the majority of my best ideas involved creating an illustration of myself or something/someone else, I thought it best to open a drawing program called Paint Tool Sai and start drawing out something which could look good. I started by doing some sketches of myself, and soon realised that this was the path I wanted to choose. To be fair, the final drawing doesn’t perfectly resemble me, but I think that it has some features which make it more recognisable, such as the hair and eyebrows. The drawing took me over a week on and off to finish, and I was more or less pleased with the result. Anyway, back to the technology I used - after I’d finished the illustration in Paint Tool Sai, I decided I wanted to start working on the background for my final piece. I went to Adobe Illustrator to create it initially, but soon realised that Adobe Photoshop was going to be the optimal resource for me. Illustrator is good for creating shapes and vectors which may be quite complex, though Photoshop is good all around, and has very useful effects for me to use as opposed to Illustrator. That is about it for the technology which I used for this project.
As far as techniques go, I used many in Photoshop, they ranged from blurring, which is one of my personal favourite effects to use, as I think it can give the illusion of depth, and can be great when there is movement, like in an animation for example, where the human eye cannot register all of the movement between point A and point B, to giving certain aspects a glow, for example the lights/windows on the buildings in the background of my final piece. I also used less prominent effects like altering the brightness and contrast. One very useful technique that I used after I’d created my assets (illustration and background) was the magic wand tool - since the illustration didn’t have a transparent background for some reason, when I imported it into Photoshop, I needed to delete the background. I set the value to a high number so that it would leave me with as little white from the background as possible, but also not making it look jagged and rough. I also used the blur tool to try and hide the white that was leftover. I did use other techniques, but they aren’t as notable as the ones I have mentioned.
In the early stages, when I was brainstorming ideas in my sketchbook, I needed to conduct a fair amount of research so that I could increase the amount of ideas, and be inspired by certain things. I mainly used Google images for this part, though I have been using certain media for a while that has definitely influenced my work positively, such as Twitter. I created a mood board consisting of ideas images that I was inspired by and thought were very interesting. I wrote about an individual by the name of Romain Trystam, who creates beautiful cityscape in Photoshop - he has definitely inspired me in some way to create the background for my final piece.
Suitability of Selected Materials, Techniques and Processes
I used a wide variety of materials in my work, so I’ll be going through what I used in this segment. So as I’ve mentioned, I started off using the classic sketchbook to record all of my ideas for this project. The sketchbook that I used was an A5 one, which I can understand some would argue that it could be seen as cheating, since the pages are smaller, but I just prefer to work with smaller pages. I used mainly a mechanical pencil to draw with, the name of it is Uni Kuru Toga, I don’t think it’s for drawing actually, but I still like using it. I did use a regular HB pencil at times - I alternate between the two since they offer different ways of drawing I think. I used an eraser a lot, since I make quite a lot of mistakes, although, I suppose you can’t technically make a mistake when you’re just brainstorming. I used coloured pencils in some of the ideas in the sketchbook near the end, but I didn’t use them much as I just don’t really like colouring with pencils. There was an idea near the last page, where I needed a lot of black in the drawing, so for this I used a black charcoal pencil, and then I used nail varnish to stop it from smudging or printing onto the next page when I close the book - this worked very well. On my personal favourite sketch, I decided to go over it with a copic marker, I think it was a 0.5 one, and it looked pretty good - it is by far the drawing that most closely resembles my final piece. A ruler was also one of the more prominent materials that I used throughout the sketching process, since I drew boxes containing each idea for each page. 10 pages of my sketchbook now look like a very poorly made manga. That was all I used for the sketchbook phase of the project, I moved onto drawing the illustration in Paint Tool Sai. For this, I used my own Wacom drawing tablet and pen, it’s one of the smaller models - I really want the bigger model with a screen, though it will probably take me a while if ever, to get my hands on one of those. That was it as far as materials that I used in this project go.
I think that overall, my process was well thought out, and served to create a very decent piece of work in the end. It was well-structured, and had 4 main segments, the sketching phase, the illustration phase, the background creation phase and finally the phase in which I combined all of my assets to create my final piece. I believe that the techniques that I used were very necessary and suitable for making it look good in the end, since if I didn’t use effects such as blurring and glowing, the illustration would look very strange and out of place in contrast with the background. I think some of the main reasons for that are the colours, they’re very vibrant in the background as opposed to the illustration which look kind of washed out and desaturated at times. Another reason would probably be something like the forms of each aspect - what I mean is that the background is rather simple, with it consisting mainly of rectangles and squares, as opposed to the illustration, which doesn’t contain a single generated shape created using one of the shape tools, unless you count the striped shirt - it’s not necessarily a bad thing of course.
What Went Well
The whole duration of the project went reasonably well in my opinion, and I’ll go over the positive aspects here. First of all, I’ll talk about the sketching phase, there were a lot of good ideas that I was able to get down during that phase, and one of them even resembles my final piece fairly well. The research that I conducted during the early stages went well, with the mood board etc. As I’ve mentioned, the illustration went well also, so that’s another positive aspect of the whole thing - it turned out well, and was good practice for me, since I need a lot of improving on my drawing skills - most notably, clothing, and anatomy of the human body with pretty much everything under the collar bone. The background was fun to make and turned out well in the end. I especially liked making the windows on the buildings and adding glows to them, because I think that they turned out pretty good. I liked combining the two main assets that I made together, (city background & illustration) and editing them to fit together was successful for the most part, like with the blurring around the sides of the illustration because of the white airbrush effect that I’d added before. All of the variations that I created turned out well with all of the effects and adjustments, especially the one with the glowing striped shirt, my personal favourite variant.
What Needs Improvement
I was happy with the majority of the project, but there were a handful of things that looking back, and whilst I was making it, need improvement. First of all, I drawing - I need to improve my drawing skills, and the main things I need to improve on are clothing and anatomy of the human body, as I mentioned briefly above. The illustration turned out well, but it was by no means perfect, because the whole thing looks a bit disproportionate to me. I find clothing to be more of a challenge than actual human anatomy, or maybe just about the same, but either way, I find it difficult right now, since there is a lot to get right, and if you don’t get it right then it can kind of take away from the whole drawing in my opinion. Aside from the illustration, I think that the background also may need improving. It’s not that it has any glaring mistakes or problems, it’s just that I think it could have more on it, only I couldn’t think of anything to add at the time, nor can I now, but next time I would make sure to brainstorm ideas more for the background, since I basically just went straight into making it in Photoshop without much idea generation beforehand. Those are the main things that I believe definitely need improvement.
How will I take what I learned from this project and apply it to future work to create stronger design work in the future?
I learned a fair amount throughout working on this project, and I will definitely carry it over to future work, such as idea generation - I didn’t do idea generation to the level of this project before, with the 10 pages of sketchbook work, which really helped me with my final design, because it helped to narrow down the best ideas from what I’d created, and I could choose some aspects from other ideas that may not have been the best ones there, to combine them and create a superior idea, which was my final creation - if you look back at my sketchbook pages, then you can see a lot of the ideas in my final piece just scattered about, as well as one almost completely resembling it, which I’ve mentioned earlier. Anyway, it’s definitely something that I’m going to carry over to other work, so that I can come up with a solid final idea for whatever I choose to do in the future. To be honest, I didn’t really do a whole lot new during this project other than the sketchbook idea generation work, and I suppose I should try to branch out. So something else that I’ve learned from this project is that I should experiment more, and try to get out of my comfort zone and stop primarily creating backgrounds consisting of cities and nighttime, because it seems like my mind just goes straight to that when I need something for a background. So that is what I’ll carry over to future work, new ideas and more experimentation.
Overall, I enjoyed this project, since it offered a lot of freedom and room for whatever I wanted to do. I realised, although I already knew before, that I need to improve on the anatomy of the human body, as well as clothing, so I’ll be sure to work on that some more when I get the chance to.
0 notes