#How to edit a PDF without Adobe
Explore tagged Tumblr posts
Text
The Step-by-Step Guide to Freely Editing PDFs on Your Chromebook
INTRODUCTION
To extract text from photos or PDF files, it is possible to use Wine to run an offline OCR application on Chromebooks. (how to edit pdf file)

This will allow you to do so. On the other hand, if you want to digitally sign a document, add text or photos to a PDF, or perform any of these things, you will need a PDF editor on your Chromebook. To our great relief, functionality for PDF annotation was only recently enabled by Google to the native Gallery app. You are able to do fundamental edits to PDFs with this capability even if it is currently in its most basic version. In this article, we have demonstrated how to edit PDF files on a Chromebook without incurring any additional costs. In addition to that, we have provided information about a third-party tool that enables you to read, make changes to, and sign PDFs using Chromebooks. In light of this, let's get acquainted with the process of editing PDF files on a Chromebook.
Chromebook users will soon be able to edit PDF files.
We've included two other ways to edit PDF files on a Chromebook in this lesson that you can check out. Both of these approaches are available to you at no cost, and a wide variety of resources are at your disposal.
Use a Chromebook to make edits to PDF files. Utilizing the In-Device Gallery Application
In order to use the Gallery app to edit PDF files, the Chromebook you're using must be running Chrome OS 104 or a later version. Recent changes made by Google to its native Gallery app include the addition of new features such as PDF annotation, the ability to add text and signatures, and more. Having said that, the actions that need to be followed are as follows.

1. Launch the Files app, then double-click the PDF file that you wish to edit in the app's navigation pane. It will open the PDF file in the Gallery app if you leave it as the default setting. You can also right-click on the PDF file, then select "Open With -> Gallery" from the context menu that appears.
2. The next step, which is optional depending on whether you want to input text or fill out a form, is to click on the "Tt" symbol located in the top menu bar of the program.
3. After that, a new menu will appear in the sidebar on the right. You have the ability to select the font, size, alignment, formatting, and color from this location. You are free to proceed with adding a text box to the PDF file at this time.
4. In the event that you want to sign a PDF document or annotate a PDF, click on the "Annotate" symbol (it looks like a squiggly line) that is located in the top menu bar.
5. At this point, select either a pen, a highlighter, or an eraser from the sidebar on the right. You may also choose the color of the pen as well as the size of the pen to make it uniquely yours. When you are finished, click the "Save" button in the upper right corner, and that's it!
SEE ALSO : Taking Screenshots with the New iPhone 11
Use a Chromebook to make edits to PDF files. Using a Program Provided by a Third Party
Smallpdf is one of the greatest web programs that you can use on your Chromebook to swiftly edit PDF files. Although there are numerous third-party PDF editors, Smallpdf is one of the best. You can add text and annotations to your PDF files, but you can also convert them to other formats, merge files, compress PDF files, and do a great deal more.
Having said that, Smallpdf restricts users to a maximum of two free edits per day for their papers. If you have reached your free storage limit, you can try using another web software that is comparable to this one called Sejda (visit) or SodaPDF (visit). Having said that, the following is a guide that will show you how to edit PDF files on a Chromebook without spending any money.

1. Navigate to the official website of Smallpdf (click here to visit) and upload the PDF file you wish to modify.
2. After that, you will have the ability to add text, annotate, highlight, and insert photos into documents, as well as electronically sign them. When you are finished, click the "Export" button in the upper right corner.
3. If you wish to execute other operations in addition to converting the PDF file, you can access the extensive variety of tools that Smallpdf offers from this location.
Chrome OS devices now include the ability to annotate and sign PDF files.
On Chromebooks, these two methods are the most straightforward and straightforward ways to edit and annotate PDF documents. Smallpdf is my go-to PDF editor since it offers a wide variety of useful features and functions, many of which are on par with those offered by specialized desktop software. On the other hand, the incorporation of PDF annotation capabilities into the native Gallery app is a step in the right direction, and you should give it a shot.
SEE ALSO : how to check Fastag balance
In any case, if you have a Chromebook and are seeking for the greatest sketching apps, you can find them on the curated list that we have provided by clicking on the link provided below. In addition, we have compiled a comprehensive list for you to peruse in order to find Chrome OS applications that are both innovative and impressive. In addition, please let us know in the comment section below if there are any questions you have regarding Chromebooks.
#How to edit text in PDF#Acrobat edit PDF#Edit PDF online free#Free PDF editor download#How to edit a PDF without Adobe
5 notes
·
View notes
Note
I hope you don't mind me asking. But how do you create PDF files that you can search through them? Your method is so unique, so I'm curious.
Hi anon!
After I scan a book and have a PDF saved, it can’t be searched. It has to be edited and made that way. So I open it up in Adobe Acrobat. There’s a tool called “Optimize PDF” which has a lot of different features you can fine tune the settings of but essentially what it does is:
Straighten out the text to be perfectly horizontal and level (I try to scan two pages at a time then crop, so raw scans can be a little wonky)
Recognizes the text on the page (which allows key word search, highlighting, commenting, everything you can do with a word document)
Reduces file size (I scan at 300 or 400 dpi, which makes a sharp image, but a huge file, so this compresses it to be easier to store and share)
I find this aspect of scanning to be very valuable, personally, as it can make researching and referring back much easier. Even though I’ve already read these books, searching through for a specific scene is vastly more efficient when you can pinpoint the exact sentence based on a remembered phrase. It’s also nice to be able to highlight those to emphasize a point. Furthermore by reducing the file size it’s much easier to share the information with others. I’m able to attach files to messages without going over limits and I can open the books right from the google drive mobile app wherever I go.
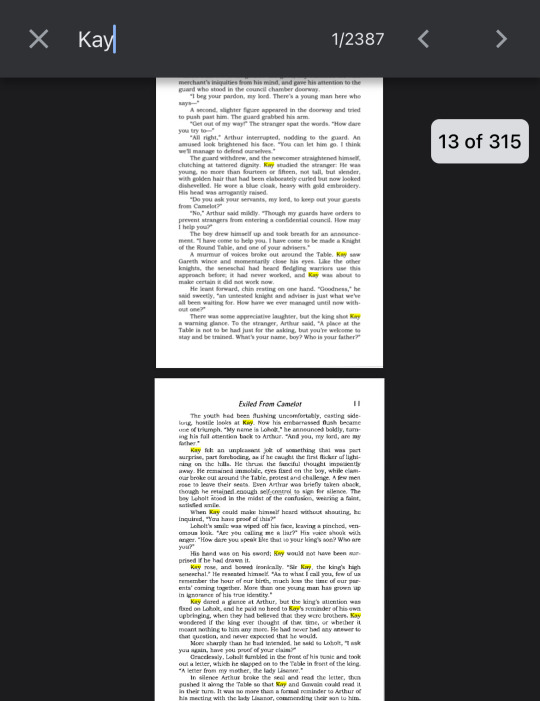
Like if I’m out and about wondering just how much Cherith Baldry loves Kay, I can crack open Exiled From Camelot and do this

2,387 mentions of Kay? Yeah. He’s kind of a big deal. ;^)
But real talk accessibility is an important aspect of my archival work. I try to provide the best version of a scan I can with my limited resources because I don’t know that the book will survive otherwise. Ruth PM Lehmann has passed away, so scanning Blessed Bastard, which only had a limited printing to begin with and now lacks a beneficiary, felt significant to me. The same goes for Peter Hanratty’s The Book of Mordred, which is an English translation of a German story and hasn’t been in print for decades. As for medlit, La Tavola Ritonda and my janky scanner tested my will to live but it ended up being so worth it to see everyone’s thoughts on it! I couldn’t find PDFs of these texts available anywhere, so I wanted to make sure they were preserved in the most accessible state possible for everyone to enjoy.
Anyway I hope that answers your question. I’ve got two books on the way I’m going to scan next and looking forward to sharing! :^) Take care.<3
#arthurian preservation project#exiled from camelot#cherith baldry#blessed bastard#ruth pm lehmann#the book of mordred#peter hanratty#la tavola ritonda#arthurian legend#ask#anonymous
32 notes
·
View notes
Text
Useful AI Websites
Remember when we thought robots would take over the world? Well, they kinda did, but instead of laser eyes and metal claws, they're armed with… tools? Yep, these days, AI is less "Terminator" and more "personal assistant on steroids" 🤖
Bot Making Assistant:
Ever wanted a personal minion but can't afford the banana budget?
Fantasy Name Generators
Rabid's Generators and RPG Resources
Random Original Character Generator
Perchance ― AI Character Description Generator
Perchance ― AI Chat & Roleplay and AI Chat w/image
Perchance ― AI Story Generator
Perchance ― AI Text Adventure and AI Adventure w/image
Perchance ― AI Hierarchical World Generator
AI Writing Assistant:
Don't blame me when your AI-assisted love letters start sounding suspiciously like robot poetry.
Cohesive
Dreamily
Fiction Fusion
Grammarly
Hemingway Editor
NovelAI
Perplexity
Phind
Quicktools
RambleFix: AI Note-taking & Writing Tool
RedQuill
TinyWow
ToolBaz
Tune Chat
WriterHand
You
AI Voice Generator:
Want to sound like Morgan Freeman without the years of smoking?
Murf AI
Dupdub AI
Vocal Removal
Adobe: Enhance Speech
Kits.AI (vocal removal, voice cloning)
AI Music Generator:
Who knows, you might accidentally create the next viral TikTok earworm and retire to a private island.
AI VOCALOID
Suno
Udio
AI Image Generator:
Whatever you need, these tools are your ticket to visual madness.
Bing Image Creator (SFW only) 👉🏻 how to prompt
Microsoft Designer (SFW only)
Maze Guru
Tensor.Art
CivitAI
PixAI
Runware
Text to Image
NeuralBlender
Leonardo.AI (and videos too)
Perchance AI Image Generator
Perchance AI Photo Generator (realistic)
AI Video Generator:
Video killed the radio star, and now AI is coming for Hollywood.
Hedra (make your characters sing)
VIGGLE (make your characters dance)
Dreamina (text/image to video)
Luma (text/image to video)
Vidu (text/image to video)
Genmo (text/image to video)
Haiper (text/image to video)
KLING (text/image to video)
Pika (text/image to video)
PixVerse (text/image to video)
invideo (text to video)
Fliki (text to video)
AKOOL (deepfake, face swap, talking photo)
D-ID (make live, speaking portraits)
Runway (prompt to video)
Creatify (create AI video ads)
Adobe: Animate from Audio
AI Image and Video Editor:
These magical tools are here to save your digital bacon!
123apps (edit, convert, create video, audio, PDF)
3D Book Cover Creator (book cover mockups)
Color Picker (from image)
Capcut AI Tools (upscale video)
Upscale.media (upscale image)
removal AI (image background remover)
Photopea (advanced image editor)
#AI Tools#Artificial Intelligence#Creative Tech#AI Assistant#Digital Creation#AI Writing#AI Image Generation#AI Voice#AI Music#AI Video#Productivity Tools#Tech Innovation#Future Of Work#AI Creativity#Machine Learning#Content Creation#AI Resources#Tech Guide#Digital Transformation#AI For Everyone#Masterlist
13 notes
·
View notes
Text


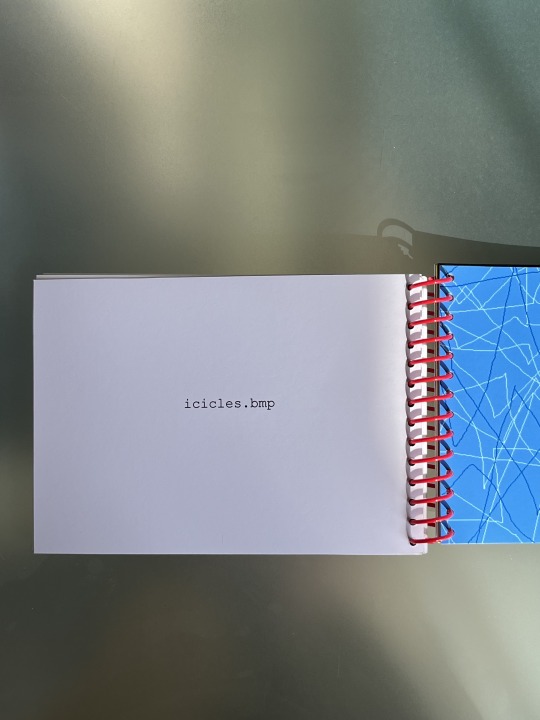
I made a thing!
Paint Program is a compilation of 26 Microsoft Paint files I made in the early 2000s, and recently rediscovered on an old laptop.
Zine 29 pages 5 x 7" Inkjet printed Edition of 8 2024
Concept, text, & design by Jo Minhinnett
Below I've written in diaristic detail about the logistics of designing and printing it with very few skills to do so...
Background:
I had this zine idea a few years ago when I was cleaning out my mom's condo and going through our old family laptops, from back in the day when a household only had one computer. The MS Paint files I found there were likely migrated from an even older desktop computer because I wouldn't have owned a laptop in 2003 when the earliest files were dated. The files were BMPs and PNGs and I made sure to retain all the original file names in the zine.
How I made it:
This was a headache to layout as the graphic files were geriatric and I wanted a true-to-screen Microsoft color palette printed on paper, which doesn't work when you convert the files to PDF or drop them into Photoshop (at least without a ton of work; photoshop doesn't recognize the colors in these image files and appears to auto approximate the color). I was out of my wheelhouse and I'm still curious to know how a designer would go about handling these files to get an authentic color match in Photoshop. I spent SO long trying to figure this all out and did a ton of print tests because I NEEDED that MS Paint palette to look turn of the 21st century and not have the colors changed to whatever present day Adobe software wanted them to be.
In the end, Microsoft speaks to Microsoft, so I laid it all out in Powerpoint and called it a day. This was kind of a 'give up' moment for me, but in hindsight, after all the tests, it proved to be the most logical and un-fussy way to do it. I also had to print the zine from Powerpoint if I wanted to get "true" MS Paint colors, which really slowed everything down and made it impossible to print many copies (crying inside a little). I printed on my Epson home printer and a stack of 50lb. premium matte Red River Paper (cardstock weight) which is almost too much and too heavy , but I loved how there was no bleed-through and how it made the book feel extra tactile. If you have memories of printing out your MS Paint creations on office paper circa 2003, you know how terrible and soggy that was and my heart goes out to you. I think I over-compensated with the 50lb. weight because of this traumatic memory. All to say, the inkjet print quality is simply astounding, pure matte heaven! I hand-punched the binding holes and hand-assembled each one with the plastic coil. I am over the moon with how it turned out.
Takeaways:
Making this zine was wonderful and nostalgic. My only hope is to have a bigger edition one day, and I'd definitely need to change the materials to be able to make it more affordable and distributable. I think the end result fetishizes MS Paint a lot because the print quality would never have been this good back then and on certain pages, it kind of fools me for a second. Like, wait a second, does that actually look good? For the most part, it doesn't though: the graphics were never created with artistic intention and I made sure to include files that were especially brainless (although I kept out any that were remotely vulgar). It's all part of the low-fi aesthetic that I love, which was dictated by the only widely available technology for the average consumer in the early 2000s. I wasn't particularly creative or intentional with the technology and I think that's really the point of this zine as an everyday record and artefact of Y2K teens.
5 notes
·
View notes
Note
how did you get that kind of job without a university marketing degree or whatever? i'm kinda struggling here :(((((
it was a (relatively) long process of trial and error and a lot of freelance work/not having a stable income but basically to break it down. a few yrs ago i went to careers advice and asked how to maximise my future prospects or whatever and the first thing they said was add ALLL of ur skills onto your resume even if youve never used them in a job role before. if you're proficient in (or capable of learning) excel, photoshop, adobe creative suite, wordpress, social media, copywriting, seo software....even if youve never used it in a professional capacity its rly good to kind of emphasize ur digital skill set as much as possible and start researching it as much as possible too. then i started a wordpress blog and would write copywriting articles on there (or in google docs) even though i had no one to send them to lol just to build a portfolio that i could send out to freelance content and copy writer agencies who were hiring. there's tons of tips and articles and pdfs online that can help you write great articles and help u learn content design. anyway i did this for a longgggg time and finally got some actual freelance work coming in. from this, i started interviewing for actual full time copywriting jobs, and was hired to intern at a digital agency at the end of 2021. did that for months then went back to freelance but was able to get more projects with my slowly growing experience. while doing freelance i was interviewing for a shit ton of full time copywriting and content management roles, most of which i got rejected from after like the 1st interview. finally i heard back from a team i had interviewed for and they had me give a presentation outlining my approach to copywriting/media managemenet and from that they've hired me and ive been really really lucky that they have. unfortunately that's what i think it was more than anything, like a stroke of luck that they saw smth in me and took me on despite me unconventional background. im rly rly grateful to them for it. i would also encourage you to look for literally any volunteer opportunities in admin, soc media, bookkeeping - it looks rly good on the resume and can sometimes expand into a job. also look up general cv tips cause there's a ton of cheatsheets out there that can help you get yours to the top of the pile or near the top. good luck and im really sorry you're struggling atm!! ive absolutely been there and it's honestly so discouraging, the amt of times i quit job hunting while doing freelance out of sheer despair was a lot. it's hard but there are ways to show what you have to offer in a really favourable light, and the more you interview/resume edit/write the better you will get. it's all one horrible big skill at least that's how it felt to me, and i still suck at it. just clawing my way up TBH. anyway sending you a lot of love ❤️ hope you catch the break u deserve soon. X
63 notes
·
View notes
Text
Why hasn't anyone made a true PDF competitor?
By a PDF competitor, I mean a file format which has the same goals and non-goals as PDF does (or, at least, originally did). Here's how I see PDF's main goals:
* Document format
* Text-first
* Unambiguous visual representation (embedded fonts, per-glyph encoding)
* Embedded images
The most important non-goal is being editable. PDFs should be the final version of a document. Of course, Adobe has changed course on this and will now let you edit PDFs in various ways with generally much frustration. They needed to make forms as a place where things could be edited without much pain. This brings us to PDF's shortcomings:
* Complexity. PDF is not a straightforward format. Even with a good GUI, you can't dive into a PDF and figure out what's going on without some solid guidance. This makes it harder to build tools that work with PDFs. I don't think I've heard of anyone who's had to build something that digs deep into PDF's structure and enjoyed the experience. It also makes it easier for bugs to lurk beneath the surface, which is related to;
* Bloat. PDF has so many different things piled on that may or may not work together and may or may not work at all. You want interactivity? We can give you hyperlinks and popups. You want more than popups? You want a whole game in your PDF? Sure, it's possible, because they decided to embed JavaScript in there. You want to digitally sign your PDF so nobody can change it? Great! Except they can change certain parts that Adobe didn't think to include in the signature. Whoops.
* Inconsistency. Embedding fonts is great because you don't have to rely on certain fonts being installed on the viewer's computer. So, naturally, Adobe made sure that 14 fonts have to be installed on the viewer's computer. If not, it'll look wrong, which breaks goal 3. Also, there's whatever Scribd is doing, which I suspect is somehow related but who knows.
With all that said it seems like it should be possible to make a finalized document format with a stripped-down feature set, good cryptography (maybe by default! there's no reason not to sign such a file), and an unambiguous, pixel-perfect visual representation. Maybe something XML-based, like ODF and other document formats. Or maybe it already exists, in which case please yell at me in the comments.
9 notes
·
View notes
Text
[Free eBook] Men Without Maps: Some Gay Males of the Generation Before Stonewall by John Ibson [LGBTQ 20th C History]
Men Without Maps: Some Gay Males of the Generation Before Stonewall by John Ibson, an emeritus professor of American Studies at California State University, is an LGBTQ+ studies history book, free for a limited time courtesy of the University of Chicago Press.
This is their featured Free Book of the Month for June, and is a history/sociology book examining the experiences of gay men during the timespan just before World War II through to the early 1970s, who had few positive role models for same-sex relationships and identities before the advent of the gay rights movements, exploring the various ways in which both couples and single men managed to express themselves in their private lives without the benefit of public guidance.
Offered worldwide through the month of June, available directly from the publisher's website.
Currently free @ [the university's dedicated promo page] (https://press.uchicago.edu/books/freeEbook.html) (PDF available with download options for both Adobe Digital Editions and Readium DRM, follow instructions provided on download link page, requires newsletter signup with valid email address), and you can read more about the book on its regular catalogue page.
Description In Men without Maps, John Ibson uncovers the experiences of men after World War II who had same-sex desires but few affirmative models of how to build identities and relationships. Though heterosexual men had plenty of cultural maps—provided by nearly every engine of social and popular culture—gay men mostly lacked such guides in the years before parades, organizations, and publications for queer persons. Surveying the years from shortly before the war up to the gay rights movement of the late 1960s and early ’70s, Ibson considers male couples, who balanced domestic contentment with exterior repression, as well as single men, whose solitary lives illuminate unexplored aspects of the queer experience. Men without Maps shows how, in spite of the obstacles they faced, midcentury gay men found ways to assemble their lives and senses of self at a time of limited acceptance.
3 notes
·
View notes
Text
Did Acrobat offer free editing?
I ask this because I was one of the original engineers who worked on Acrobat in the 90's and there was a distinction at that time between viewing and creating/editing PDFs. The reason was that (1) Adobe wanted to make money so giving away everything wouldn't work and (2) Adobe wanted PDF to be adopted so they tried to make it easy to view documents.
But let's take a moment and talk about why the general problem of "editing PDF" is so challenging. The file format for PDF is an object-based text format that is derived from the PostScript programming language. This is a language that uses postfix notation for all operations. So instead of writing, say "3 + 4" you would write "3 4 +" or more precisely "3 4 add". The problem with PostScript for documents is that it's a full programming language which is Turing complete, which means it can computer anything we think is computable. It also means that it's prone to the halting problem, which is "how can you determine a priori if a program will halt". That's a problem when you're trying to read a document because page 16 might have an infinite loop on it. PostScript printers can get away with this because they have something called "page timeout" and "job timeout" both of which are acceptable in a printer but not in a desktop app.
So PDF uses syntax similar to PostScript, but it has no looping and you can't define functions, so it's guaranteed to halt.
What happens on any given page is that the page has an element called Contents which is supposed to be a stream of operators that might look like this:
BT /F0 12 Tf (This is some text) Tj ET
which means Begin Text, set the font to F0 which is a named font resource in the page to size 12 (Tf is the operator) Write the text on the page (Tj) and End Text.
The problem is that there is nothing from stopping you from writing this:
BT /F0 12 Tf (This ) Tj (is ) Tj (some t) Tj (e) Tj (x) Tj (t) Tj ET
which is equivalent, but not identical.
Another issue is that the file format is very tricky to get right. Nearly everything is based on where the objects lived in the file. So something that sounds simple like "remove a page" can be devilishly hard. Imagine taking a fishing net loaded with fish, cutting out all the sections of the net that have barnacles on them, picking up the net and putting it down somewhere else without losing any fish.
So things that *sound* simple may be very very hard. For example, just extracting the text from a page is a real pain in the ass. I worked with the guy who wrote that code and it's...OK, but it was not easy to do because we kept finding reasonable examples that broke it.
Some 20 years later, I wrote a modern toolkit for reading and writing PDF and it took me a long time to figure out how to do text extraction better than the original code. I'm going to explain it and maybe you'll understand it, maybe not, but it will give you a sense of the task.
First you create a bounded space. Then you "render" a page. Every time you hit a text operator, you bundle up all the elements that describe the text which includes the text, it's encoding, the font and size of the text, the transformation matrix, and the bounding quadrilateral. You throw it at the bounded space and divide it into quadrants around the text. This process is building a 2 dimensional spatial tree. Every time you throw another piece of text, you either resubdivide the space, you find that the text is "close enough" to text in the space to join it together in fragments. Lather rinse repeat until you're done with the page. So when you're done, by walking the quad tree you get all the text off the page in fragments that group logically together. Next step is to sort the page into reading order. But wait - what's the reading order of the page? Depends on the language or languages in which it is written.
And ta-da, you now have the text extracted from the page. Want to correct a typo? Sure - go for it, but that is, how we say, non-trivial because where a word is in the stream of operators may be a profound effect on the rest of the page. The general solutions are hard.
When I wrote my toolkit, I focused on (1) making the API I surfaced easy to use (2) hiding the details of the PDF spec (3) making it performant and (4) making it easy to maintain.
One of my favorite things that I did was make a piece of code that could take an existing PDF and and a JPG, decompose the JPG into pixels and drop a rectangle annotation on the page for every pixel in the image. In doing this, I found that my code could do that correctly in a second or so. That's laying 4000ish rectangle annotations and rewriting the document (remember the fishnet?). It took Acrobat MINUTES to open the document. I could open it in well under a second with my code.
tl;dr - anything that involved writing PDF had a price tag put on it at Adobe. The PDF spec is amazingly flexible - it's meant to represent anything you can put on paper. It is devilishly hard to do simple things with PDF - it was more or less designed to be write-only.


133K notes
·
View notes
Text
Wako Portfolio & Resume Template – Everything You Need to Know

Are you looking for a modern and professional way to showcase your skills, experience, and portfolio? The Wako Portfolio & Resume Template is designed to help individuals create an impressive and visually appealing resume or portfolio. Whether you are a freelancer, job seeker, or creative professional, this template ensures that you make a strong first impression.
What is the Wako Portfolio & Resume Template?
The Wako Portfolio & Resume Template is a pre-designed, customizable template that allows professionals to create a high-quality resume or portfolio without spending hours on design. It comes with a clean, modern layout that enhances readability and highlights key information effectively.
Who Can Benefit from This Template?
This template is perfect for:
Job Seekers who want to create a resume that stands out.
Freelancers looking to showcase their work and experience professionally.
Graphic Designers, Photographers, and Creatives who need a sleek portfolio.
Developers and IT Professionals who want to present their projects attractively.
Business Professionals aiming to build a strong personal brand.
If you want a professional, organized, and stylish way to present your skills and experience, this template is ideal for you.
What Are the Key Features of This Template?
Modern and Clean Design – A professional look that makes your content stand out.
Fully Customizable – Easily edit fonts, colors, and layouts to match your personal brand.
Compatible with Multiple Editing Software – Use it with Adobe Photoshop, Illustrator, Microsoft Word, and more.
Easy to Use – Even if you have no design experience, you can quickly create a polished resume or portfolio.
Designed for All Industries – Whether you are in tech, design, business, or freelancing, this template works for you.
Why Should You Use This Template?
A resume or portfolio is often the first impression you make on potential employers or clients. A poorly designed resume can result in missed opportunities, even if you have the right skills and experience. The Wako Portfolio & Resume Template helps you:
Stand Out from the Competition – A visually appealing design captures attention quickly.
Highlight Your Strengths Clearly – Well-structured sections ensure your experience is easy to read.
Save Time and Effort – No need to design from scratch; simply edit and personalize.
Make a Lasting Impression – A well-designed resume or portfolio increases your chances of getting hired or landing new projects.
How Can You Get This Template?
Purchase and Download – Buy the template and instantly download it.
Customize to Fit Your Needs – Edit the design, add your information, and personalize it.
Save and Share – Export it as a PDF or any format required and send it to employers or clients.
Is This Template Worth It?
Yes. Investing in a high-quality resume or portfolio template can significantly improve your job search or freelance career. A professionally designed document helps you communicate your expertise effectively and increases your chances of success.
Get Your Wako Portfolio & Resume Template Today
If you are ready to create a stunning, professional resume or portfolio, this template is the perfect solution. Take control of your career and showcase your talents in the best way possible.
Order now and start building your standout resume or portfolio today.
0 notes
Text
Top Graphic Design Tools Used by Professionals Today
Graphic design is an essential element of branding, marketing, and communication. Professionals in this field rely on an array of powerful tools to bring their creative visions to life. Whether you're designing a logo, social media post, website layout, or marketing material, the right tools can significantly impact the quality and efficiency of your work.

In this article, we'll explore some of the top graphic design tools that professionals use today, their features, and how they enhance the design process. Additionally, we'll discuss how AdxVenture, the best graphic design company in Dehradun, can help you leverage these tools to boost your branding and social media presence.
1. Adobe Photoshop
Overview: Adobe Photoshop is undoubtedly one of the most popular and powerful graphic design tools in the industry. It is primarily known for photo editing, but it also offers a vast range of features suitable for creating graphics, web layouts, and even 3D designs. Photoshop is widely used by professionals to create high-quality visual content, including posters, website mockups, and social media visuals.
Key Features:
Advanced photo manipulation and retouching tools
Extensive library of brushes and filters
Support for creating animations
High-quality text and typography tools
Versatile file format support
Why Professionals Use It: Photoshop’s flexibility and extensive features make it the go-to tool for creating detailed designs. Whether you’re working with raster images or creating compositions, Photoshop gives designers full control over the creative process.
2. Adobe Illustrator
Overview: Adobe Illustrator is another industry-standard tool, specifically designed for vector-based graphic design. Unlike Photoshop, which works with raster images (pixel-based), Illustrator uses vectors (lines, shapes, and curves) to create scalable images. This makes it ideal for logo design, illustrations, and any project that requires resizing without losing quality.
Key Features:
Vector graphics editing and creation
Precision drawing tools for logos and illustrations
Customizable brushes and patterns
Seamless integration with other Adobe Creative Cloud applications
Extensive typography tools
Why Professionals Use It: Illustrator’s vector capabilities allow designers to create logos, icons, and scalable illustrations that maintain sharpness across various sizes. It’s especially useful for branding and designing assets that need to be printed on a variety of materials.
3. Adobe InDesign
Overview: Adobe InDesign is the premier desktop publishing software used for designing print and digital documents. It’s particularly valuable for creating multi-page documents such as brochures, magazines, newsletters, and eBooks. InDesign offers powerful layout tools and precise control over typography, which is essential for professional publishing.
Key Features:
Layout design for print and digital media
Master pages for consistent design across pages
Integration with Photoshop and Illustrator
Rich typography options
Tools for interactive PDFs and digital publishing
Why Professionals Use It: InDesign is the go-to tool for creating complex layouts and multi-page designs. Its collaboration with other Adobe tools allows for seamless workflows, making it a top choice for designers working on print materials and digital publications.
4. Canva
Overview: Canva is a user-friendly, web-based design tool that allows even beginners to create professional-quality designs. While it’s not as powerful as the Adobe suite, Canva is an excellent option for quick, simple designs like social media posts, presentations, posters, and more. Its drag-and-drop interface and vast template library make it accessible for non-designers as well.
Key Features:
Pre-designed templates for social media, posters, and flyers
Easy-to-use drag-and-drop interface
Access to stock photos, icons, and illustrations
Collaborative features for team projects
Cloud-based, making it accessible from anywhere
Why Professionals Use It: Canva is perfect for quick, straightforward projects that don’t require advanced design skills. Its ease of use and vast library of templates and assets make it an efficient tool for designers working on time-sensitive projects or creating content for clients with limited budgets.
5. Affinity Designer
Overview: Affinity Designer is a robust alternative to Adobe Illustrator, offering vector graphic design capabilities without the Adobe subscription cost. It is ideal for logo design, illustrations, and interface design, with advanced tools that rival the Adobe suite in terms of functionality.
Key Features:
Powerful vector and raster design capabilities
Full support for CMYK, RGB, and Pantone colors
Precision drawing tools and brushes
Multiple artboards for efficient workflow
Affordable one-time payment
Why Professionals Use It: Affinity Designer offers a high-quality design experience at a fraction of the cost of Adobe Illustrator. Its versatility and powerful features make it a popular choice for designers who need advanced tools but want to avoid the ongoing subscription fees.
6. CorelDRAW
Overview: CorelDRAW is another professional vector graphic design tool that has been around for decades. It’s popular among designers in industries such as print, embroidery, and sign-making due to its strong layout and vector drawing capabilities. CorelDRAW provides excellent tools for creating logos, illustrations, and print-ready artwork.
Key Features:
Powerful vector illustration and page layout tools
Extensive file compatibility
Real-time editing and collaboration
Web and mobile design features
Easy learning curve for beginners
Why Professionals Use It: CorelDRAW is known for its simplicity and efficiency in producing professional-quality designs. It’s especially well-suited for designers who work with vector-based designs and need compatibility with a wide range of file formats.
7. Sketch
Overview: Sketch is a vector-based design tool that has gained popularity in the web and app design community. It is often preferred by UX/UI designers for its streamlined interface and powerful features for creating wireframes, prototypes, and high-fidelity web designs.
Key Features:
Real-time collaboration with cloud integration
Smart objects and reusable components
Vector editing and artboard management
Prototyping tools for web and mobile apps
Integration with third-party plugins
Why Professionals Use It: Sketch is ideal for web and mobile interface design due to its intuitive, lightweight interface. Its ability to create responsive, scalable designs makes it a favorite among professionals working in the tech industry.
How AdxVenture Can Help You with Graphic Design
As the best graphic design company in Dehradun, AdxVenture offers professional graphic design services that can elevate your brand’s identity and digital presence. Whether you're a small business or a large corporation, our team of skilled designers uses the latest tools and technologies to deliver high-quality visual content tailored to your needs.
1. Custom Branding Solutions
Our design team specializes in creating unique, impactful logos and branding assets that resonate with your target audience. From typography to color schemes, we ensure every aspect of your brand reflects your vision and values.
2. Social Media Graphics
We helps businesses craft engaging social media graphics that capture attention and encourage interaction. We create visually appealing posts, banners, and advertisements that align with your brand’s style and messaging.
3. Web and Print Design
Whether you need a sleek website design or eye-catching marketing materials, AdxVenture provides comprehensive design solutions that help you stand out in both the digital and physical worlds. We work with tools like Adobe Photoshop, Illustrator, and InDesign to create cohesive designs that drive results.
4. UX/UI Design
We specialize in creating seamless user experiences and interfaces that are intuitive, functional, and aesthetically pleasing. Using tools like Sketch and Adobe XD, we design responsive websites and apps that deliver an exceptional user experience.
5. Comprehensive Design Services
From the initial concept to the final design, We offers end-to-end graphic design services. Our expertise ensures that every design element works together to achieve your business goals, whether you’re looking to increase brand awareness or drive conversions.
Why ChooseAdxVenture?
Choosing AdxVenture as your graphic design partner comes with several benefits:
Creative Expertise: Our team is skilled in using industry-leading tools and techniques to deliver exceptional designs.
Tailored Solutions: We take the time to understand your brand’s needs and customize designs to meet your objectives.
Quality and Consistency: We deliver high-quality designs that are consistent across all your branding and marketing materials.
Affordable Services: As the best graphic design company in Dehradun, we offer competitive pricing for businesses of all sizes.
Conclusion
The right graphic design tools are essential for professionals to create high-quality, impactful designs. Whether you're using Adobe Photoshop for photo manipulation or Canva for social media graphics, the tools you choose can significantly enhance your work. If you're looking for expert graphic design services to boost your branding and online presence, AdxVenture, the best graphic design company in Dehradun, is here to help. Contact us today to start transforming your visual identity with creative and professional designs.
1 note
·
View note
Text
How Adobe Tools Convert Images to Text for Enhanced Accessibility
Image editing with adobe: Top Inquiries Answered
1.Can Adobe convert an image to text?
Yes, Adobe can convert an image to text using its Optical Character Recognition (OCR) technology, available in Adobe Acrobat and Adobe Scan. This feature allows users to extract text from scanned documents and images, making it editable and searchable. Simply open the image in the appropriate Adobe app and use the OCR function to convert it.
2. What are the three types of Adobe?
The three main types of Adobe software are:
1. **Adobe Creative Cloud**: A suite of applications for graphic design, video editing, and web development, including Photoshop, Illustrator, and Premiere Pro.
2. **Adobe Document Cloud**: Tools for managing PDF documents, including Adobe Acrobat and Adobe Sign for e-signatures.
3. **Adobe Experience Cloud**: Solutions for marketing, analytics, and content management aimed at businesses.
3. Why do people need Adobe Pro?
People need Adobe Pro for its advanced PDF editing capabilities, allowing them to create, modify, and convert documents easily. It offers features like form creation, e-signatures, and collaboration tools, making it essential for businesses and professionals who require efficient document management and sharing. Its user-friendly interface also helps streamline workflows and improve productivity.
4. What are the different types of Adobe Acrobat?
Adobe Acrobat offers a range of versions tailored to different user needs. The most popular variants include Adobe Acrobat Reader, which is free and allows viewing, printing, and annotating PDF documents. For more advanced features like creating, editing, and converting PDF files, Adobe Acrobat Standard is a great choice. Adobe Acrobat Pro offers even more robust tools including form creation and data extraction. There's also Adobe Acrobat DC, a powerful subscription-based service that keeps you up to date with the latest features through regular updates. Whether you're a casual user or a professional, there's an Adobe Acrobat version designed to make your PDF tasks a breeze.
5. Can I use Acrobat without internet?
Yes, you can use Adobe Acrobat without an internet connection. Once the software is installed on your device, you can access its features, such as viewing, editing, and creating PDF files offline. However, some features, like cloud storage or online collaboration, require an internet connection. Always ensure your license is activated while online if needed.

Visit: VS Website See: VS Portfolio
0 notes
Text
Top 5 Common PDF Accessibility Issues and How to Fix Them

When it involves PDFs, they may be a extensively used format for sharing documents, reports, and bureaucracy. However, now not all PDFs are accessible to humans with visible impairments or different disabilities. Making certain your PDF documents are accessible helps you attain a broader target market, consisting of people who depend upon assistive technologies inclusive of display readers.
1. Missing Text Alternatives for Images
One of the most commonplace accessibility troubles in PDFs is lacking or insufficient text descriptions for images. People who are blind or have low imaginative and prescient frequently rely on screen readers to understand the content material of snap shots. Without right alt textual content (alternative text) describing the photo, these customers omit out on important information.
How to Fix It:
To make pictures reachable, add meaningful opportunity text (alt textual content) to each photo on your PDF. Alt text ought to in brief describe the content and characteristic of the photo. For example, in case your PDF carries a chart, you could describe the key information points and trends which are depicted inside the chart.
Most PDF editing software program, like Adobe Acrobat Pro, permits you to feature alt textual content to pix. Here’s the way to do it:
If PDF is open in Adobe Acrobat Pro, right click in the document..
From the “Tools” menu select “Accessibility.”
Hover over an image and choose “Set Alternate Text,” and add a description to each image.

2. Improper Document Structure (Headings and Tags)
PDFs that lack a right document structure are tough to navigate for screen readers. Screen readers depend on headings, tags, and other structural elements to guide users thru the report. Without a logical hierarchy of headings (H1, H2, and many others.) or proper tagging, customers can also locate it hard to recognize the glide of the record.
How to Fix It:
Ensure your document has a clear shape by means of the use of right headings and tags. Use styles like Heading 1, Heading 2, and so forth for phase titles, in place of just converting the font size manually. This guarantees that screen readers can identify the sections successfully.
In Adobe Acrobat Pro, you can tag the elements of your document:
Then open your PDF in Adobe Acrobat Pro.
Click on “Tools” and choose “Accessibility.”
To tag headings, paragraphs and other elements manually you may click on “Reading Order”.
3. Unclear or Complex Tables
Tables may be difficult for display readers to interpret, especially if they're not efficiently dependent. Without proper markup, a table may be examining out of context, making it hard for customers to apprehend the information. For example, a desk without a headers or incorrect cell associations will confuse the reader.
How to Fix It:
When creating tables, make certain they may be simple and properly-prepared. Add desk headers to assist customers recognize the context of the records. Additionally, make certain that the analyzing order of the table is logical and follows the natural waft of the content.
To fix tables in a PDF:
Never use tables for laying out content such as buttons and form inputs.
To be sure each cell is read correctly in Adobe Acrobat Pro, on the menu, navigate to “Tools,” “Accessibility,” then “Reading Order.”
4. Inaccessible Forms
Interactive bureaucracy in PDFs is often hard to navigate for humans using screen readers. Without right labels or discipline descriptions, users can't fill out the form correctly. For example, shape fields might not be categorized efficaciously, or there is probably no indication of whether or not a discipline is required.
How to Fix It:
To make your PDF forms available, ensure that each shape area is properly categorised. Use descriptive text for every field and suggest if the sphere is mandatory. Additionally, ensure that the tab order of the form fields follows a logical series.
Here’s how to add accessible form labels in Adobe Acrobat Pro:
Open the form in Adobe Acrobat Pro.
Choose “Prepare Form” tool.
Simply click on each field and in the properties panel, add appropriate labels and descriptions.

5. Non-Descriptive Links
Another not unusual problem with PDFs is the usage of indistinct or non-descriptive links. Links like “click here” or “study more” provide little context, making it difficult for screen reader customers to understand in which the hyperlink will take them. This lack of description is a barrier for users with visual impairments or cognitive disabilities.
How to Fix It:
Make certain each link to your PDF is descriptive and presents context about where it leads. For instance, in preference to the use of "click here," use a link like "Visit our internet site for greater facts on our services."
To add descriptive links:
Section one: Go to “Edit PDF” in Adobe Acrobat Pro and select the link.
Change the text of the link so that it is obvious to whom it leads.
Conclusion
Ensuring your PDFs are on hand to all and sundry, consisting of humans with disabilities, is not best the right issue to do but additionally facilitates you attain a bigger audience. By addressing those common accessibility problems—inclusive of missing alt text for pix, wrong record structure, complex tables, inaccessible bureaucracy, and non-descriptive hyperlinks—you could significantly enhance the person enjoy for the ones counting on assistive technology.
By making these easy fixes, you could make your PDFs extra on hand, inclusive, and compliant with accessibility standards including WCAG (Web Content Accessibility Guidelines). Whether you’re developing reviews, paperwork, or displays, accessibility need to continually be a top precedence. If you're unsure whether or not your PDF is fully handy, consider using gear like Adobe Acrobat Pro or accessibility checkers to assess and fasten problems.
Accessibility is not just about meeting prison requirements—it’s approximately making sure that everybody has an identical opportunity to get admission to your content material and have interaction with it. So make the effort to enhance your PDFs, and make your content extra accessible for all! Visit Eloiacs to find more about PDF Accessibility Services.
0 notes
Text
Choosing the right file formats for key card holder designs
Key card holders, which combine practicality and style, have become essential accessories in today's fast-paced world. Whether you're designing a holder for a hotel, office, or event, the choice of file formats for your designs can make all the difference. A well-crafted design not only protects your key cards but also enhances your brand's image. But how do you ensure that your designs translate flawlessly from your creative software to the final printed product? Let’s delve into the essential file formats you need to consider when designing key card holders.
Understanding File Formats
Before jumping into the specific formats, it’s crucial to understand that different file types serve different purposes. They vary in quality, size, and usability depending on where they will be used—be it for digital viewing, printing, or even online sharing. The two primary categories of file formats you’ll encounter are raster and vector.
Raster graphics, such as JPEGs and PNGs, are composed of pixels. This means that while they can display rich colours and intricate details, scaling them can lead to pixelation and loss of quality. Raster images are ideal for complex images like photographs but may not be suitable for designs that require resizing.
Vector graphics, on the other hand, are made up of paths defined by mathematical equations. Formats like SVG, AI, and EPS belong to this category. The primary advantage of vector graphics is their scalability; they can be resized without losing quality, making them the preferred choice for key card holder designs. This flexibility is particularly beneficial when you want to adapt your designs for various sizes and applications.
Recommended File Formats for Key Card Holders
AI (Adobe Illustrator): This is the go-to format for creating and editing vector graphics. It allows for intricate designs and is perfect for printing, as it retains high quality regardless of size adjustments.
EPS (Encapsulated PostScript): Similar to AI, EPS files are great for scalable graphics and are widely accepted by printing services. They can be used across different platforms, making them versatile for various design needs.
PDF (Portable Document Format): While typically a document format, PDFs can contain vector graphics and are widely used in the printing industry. They ensure that your designs look the same across different devices, preserving colour and layout.
SVG (Scalable Vector Graphics): SVG is an excellent choice for web-based applications. This format is lightweight, easily scalable, and can be animated, making it suitable for digital displays or online marketing of key card holders.
PNG (Portable Network Graphics): While not ideal for printing due to its raster nature, PNG files are perfect for digital mock-ups. They support transparency, allowing for flexible presentation of your designs.

Tips for Choosing the Right Format
Consider the End Use: If your key card holder design will primarily be printed, opt for vector formats like AI or EPS. If it’s for digital use, consider PNG or SVG.
Check Compatibility: Ensure the printing service you choose supports the file format you plan to use. Most professional printers prefer vector formats for optimal quality.
Maintain Quality: Always use the highest resolution available for raster images and the highest quality settings for vector files to prevent any degradation in your final product.
Conclusion
Choosing the right file format for your key card holder designs is crucial for achieving the best results. By understanding the differences between raster and vector graphics, as well as the various formats available, you can ensure that your designs are both visually appealing and functionally effective. When it comes to producing high-quality key card holders that reflect your brand's values, look no further than Printed Keycard Holder. Their expertise in printing and design will help you bring your visions to life, ensuring that your key card holders stand out in any setting.
0 notes
Video
youtube
How to create and sell ebook on google book using AI
Creating and Selling Ebooks on Google Play Books: A Guide
Introduction
The world of digital publishing offers exciting opportunities for aspiring authors and knowledge sharers. Google Play Books, a prominent ebook platform, provides a robust avenue to reach a vast audience and potentially generate significant income. This guide delves into the process of creating and selling e-books on Google Play Books, equipping you with the necessary knowledge to kickstart your ebook journey.
Leveraging AI for Content Creation (Ethically and Transparently)
While AI tools like ChatGPT can be valuable aids in brainstorming, research, and outlining, it's crucial to remember that they shouldn't replace the core writing process. Here's how to ethically and transparently integrate AI:
Content Brainstorming and Topic Exploration: Utilize AI to generate ideas, explore trends, and identify potential niche markets for your ebooks.
Fact-Checking and Research Assistance: AI tools can assist with cross-referencing information and verifying facts, ensuring the accuracy of your content.
Outline Development and Content Organization: Leverage AI to generate outlines based on your initial concepts, helping you structure your ebook effectively.
However, keep in mind that AI-generated content often requires refinement:
Authenticity and Originality: Inject your unique voice, expertise, and writing style to create human-quality content that resonates with readers.
Fact-Verification and Critical Thinking: Don't blindly rely on AI-provided information. Conduct thorough fact-checking and research from credible sources.
Grammar, Readability, and Flow: AI-written content may lack natural flow or contain grammatical errors. Proofread meticulously and polish your writing for optimal readability.
Crafting High-Quality Content
The foundation of any successful ebook is compelling content. Here's what to focus on:
Identify Your Target Audience: Research the needs, interests, and pain points of your ideal readers. Tailor your content to address their specific challenges.
Choose a Compelling Topic: Select a niche topic that you're passionate about and can deliver valuable insights on.
Structure Your Ebook Logically: Create a clear and organized structure, with chapters and subheadings guiding readers through your content.
Incorporate Engaging Elements: Integrate visuals (images, diagrams), case studies, and practical examples to keep your readers engaged.
Strive for Clarity and Conciseness: Communicate your ideas in a clear, concise, and easy-to-understand manner.
Maintain Professional Quality: Ensure your ebook is free from grammatical errors and typos. Professional editing and design can significantly enhance its marketability.
Formatting Your Ebook for Google Play Books
Once your content is finalized, it's time to format your ebook for Google Play Books. There are two primary formatting options:
EPUB (Electronic Publication): This is the industry-standard format for ebooks and is highly recommended for its versatility and compatibility across different devices. Several free and paid software options can assist with EPUB creation.
PDF (Portable Document Format): While PDFs offer some level of cross-platform compatibility, they may not always render well on some e-readers, potentially affecting the reading experience.
Creating an Eye-Catching Cover
A visually appealing cover is vital for attracting reader attention. Tools like Canva, Adobe Spark, or Fiverr can help you design professional-looking covers even without graphic design expertise.
Setting Up Your Google Play Books Account
Visit the Google Play Books Partner Center: https://play.google.com/books/publish
Create an Account: If you don't have one, sign up for a free Google account.
Partner Profile: Provide required information about yourself and your publishing entity.
Uploading Your Ebook and Setting Prices
Go to "Bookshelf" in Partner Center.
Click "Add a New Book."
Fill in Book Details: Provide title, description, keywords, cover image, and price range (typically between $2 and $10).
Promoting Your Ebook
Social Media Marketing: Utilize platforms like Twitter, Facebook, and LinkedIn to connect with your target audience and promote your ebook.
Content Marketing: Create blog posts, articles, or videos related to your ebook's topic and include a compelling call to action (CTA) directing readers to purchase it.
Email Marketing: If you have an email list, reach out to your subscribers and let them know about your ebook.
Online Advertising: Consider exploring pay-per-click (PPC) advertising on search engines and social media to target readers actively searching for topics related to your ebook.
#youtube#onlineincome#selfpublishing#contentstrategy#ebookmarketing#affiliatemarketing#aicontentcreation#digitalpublishing#googleplaybooks#ebookcreation
0 notes
Text
How 'Bout Them Huskies SVG - We Reign Supreme SVG - Go Huskies Beat Michigan SVG PNG, Cricut File
How 'Bout Them Huskies SVG, We Reign Supreme SVG, Go Huskies Beat Michigan SVG PNG EPS DXF PDF, Cricut File, Instant Download File, Cricut File Silhouette Art, Logo Design, Designs For Shirts. ♥ Welcome to SVG OCEAN DESIGNS Store! ♥ ► PLEASE NOTE: – Since this item is digital, no physical product will be sent to you. – Your files will be ready to download immediately after your purchase. Once payment has been completed, SVG Ocean Designs will send you an email letting you know your File is ready for Download. You may also check your Order/Purchase History on SVG Ocean Designs website and it should be available for download there as well. – Please make sure you have the right software required and knowledge to use this graphic before making your purchase. – Due to monitor differences and your printer settings, the actual colors of your printed product may vary slightly. – Due to the digital nature of this listing, there are “no refunds or exchanges”. – If you have a specific Design you would like made, just message me! I will be more than glad to create a Custom Oder for you. ► YOU RECEIVE: This listing includes a zip file with the following formats: – SVG File (check your software to confirm it is compatible with your machine): Includes wording in both white and black (SVG only). Other files are black wording. – PNG File: PNG High Resolution 300 dpi Clipart (transparent background – resize smaller and slightly larger without loss of quality). – DXF: high resolution, perfect for print and many more. – EPS: high resolution, perfect for print, Design and many more. ► USAGE: – Can be used with Cricut Design Space, Silhouette Cameo, Silhouette Studio, Adobe Illustrator, ...and any other software or machines that work with SVG/PNG files. Please make sDisney Father's Dayure your machine and software are compatible before purchasing. – You can edit, resize and change colors in any vector or cutting software like Inkscape, Adobe illustrator, Cricut design space, etc. SVG cut files are perfect for all your DIY projects or handmade businDisney Father's Dayess Product. You can use them for T-shirts, scrapbooks, wall vinyls, stickers, invitations cards, web and more!!! Perfect for T-shirts, iron-ons, mugs, printables, card making, scrapbooking, etc. ►TERMS OF USE: – NO refunds on digital products. Please contact me if you experience any problems with the purchase. – Watermark and wood background won’t be shown in the downloaded files. – Please DO NOT resell, distribute, share, copy, or reproduce my designs. – Customer service and satisfaction is our top priority. If you have any questions before placing orders, please contact with us via email "[email protected]". – New products and latest trends =>> Click Here . Thank you so much for visiting our store! SVG OCEAN DESIGNS Read the full article
0 notes
Text
How automation transformed newspaper production at India’s ABP

“Adapting to changing consumer preferences and leveraging new technologies is crucial for survival and growth of the newspaper printing industry,” Pradyumna Mitra, general manager – engineering, ABP, told participants at Wan-Ifra's recent Indian Printers Summit.
Mitra’s presentation focused on the benefits of automation for newspaper printing.
“We must adapt to new challenges. Recent wars and global disruptions have only contributed to increased production costs, particularly through supply chain issues,” he said during the summit.
The impacts on the industry have been significant.
Increased printing costs, higher newsprint prices, and logistical challenges have emerged as key issues. Additionally, the growing adoption of digital news consumption has led to negative growth in print revenue, making it clear that traditional methods of production are no longer sustainable in their current form.
The shift towards automation in newspaper production is crucial for survival, Mitra said.
Leveraging automation in prepress to enhance efficiency
ABP, which publishes popular dailies such as Anandabazar Patrika (Bengali) and The Telegraph, has taken significant steps towards automation, particularly in the prepress segment. Mitra highlighted some of the tools they have implemented to streamline operations.
Pro Image OnColor plugin: It provides editorial teams with the ability to process images faster in an automated mode, without human intervention. OnColor can process a high volume of images quickly to meet publishing standards within tight deadlines. The tool’s workflow provides fast and consistent results, significantly reducing ABP’s time to press, Mitra said.
AI-powered Retouch4Me plugin in Adobe Photoshop: The plugin automates the photo-editing process with minimal manual intervention. It applies machine learning models to analyze images and make retouching decisions based on skin tones, texture, and lighting patterns.
Adobe Generative AI: This tool is integrated into ABP’s workflow to automate image editing tasks such as removing unwanted objects and adjusting exposures in real-time. Mitra described how tools such as Generative Remove, Camera Raw Filter, and Parametric Filters, help optimize tasks such as image retouching and adjustment.
Automated tools in production and press

Beyond prepress, ABP has leveraged automation in production and press operations.
Automation of advertisement file processing, which ABP implemented about a year and a half ago using OneVision Asura pre-flight software, has allowed ABP to efficiently manage a high volume of ads.
“We also implemented script-based PDF content validation, which helps us ensure accuracy in text elements such as dates and metadata,” Mitra said.
In terms of press operations, automation is helping ABP reduce waste. The Auto Fan Out correction software has been integrated into the Pre-Press NewsX workflow to improve overall print quality. The system automatically adjusts offset values based on individual print unit behavior to improve consistency and reduce material waste.
Automation tools can manage complex files with more than 10,000 images, reducing delays and waste during peak production hours, Mitra said.

Cutting costs with automated energy management solution
Energy management is another area where automation is helping ABP cut costs and improve efficiency.
Frequent grid power interruptions had previously resulted in mechanical failures and downtime during press operations, causing loss of critical production time at night.
“To avoid this, we had to run generators continuously at night during high production periods. This led to high fuel costs and frequent servicing of the generators,” Mitra said.
“We installed a dynamic UPS system with PLC-based automation to ensure seamless power transitions, which helped us reduce fuel costs and eliminate unnecessary stoppages,” he added.
Integrating energy meters and real-time data acquisition systems has helped the publisher better monitor its power consumption from solar, diesel generators, and grid systems. This approach allows ABP to identify non-critical areas and reduce energy waste.
Electricity costs are a major concern for any printing plant. In most cases, HVAC systems account for 40% to 50% of the overall electricity bill, depending on weather conditions. Continuous HVAC operation also shortens the lifespan of rotating components such as pumps, chiller compressors, and H-U motors. However, with the help of IoT-based sensors and data analytics, ABP now collects real-time data to monitor system performance more effectively.
Waste management using IoT-enabled solutions
Automation has proven beneficial for ABP in waste management as well.
“Traditionally, waste copies are collected manually, weighed, and sold to agencies,” Mitra said. “However, this process is labor-intensive and inefficient.”
To address this, ABP is in the process of implementing an automated system to streamline the logistics of waste handling. The proposed system will involve a conveyor connected to a compacter, reducing human intervention and improving the sale value of waste.
ABP is also evaluating IoT-enabled smart containers for further reduction in manual handling. Additionally, the publisher is conducting a feasibility study to automate its 48,000-sqft warehouse at the Barasat plant in Kolkata, for incorporating automated guided vehicle (AGV) technology.
“This system ensures error-free operation, reduces waste, and improves efficiency with minimal human intervention. Real-time tracking of material flow allows warehouse personnel to make informed decisions about stock levels and optimize operations,” Mitra said.
‘Automation is key to our journey towards sustainability’

Mitra highlighted the role of predictive maintenance in extending spare serviceability and preventing unplanned breakdowns.
“We have conducted a pilot project using IoT sensors and AWS cloud data analytics to acquire real-time temperature and vibration data from our print couple motors,” he said. “This pilot has yielded encouraging results, and we are optimistic about the potential for predictive maintenance using AI and machine learning.”
However, Mitra acknowledged there are challenges in setting up a robust data acquisition infrastructure and managing the large volumes of data required.
“We must take advantage of the latest developments in IT and electronics hardware,” he said. “Automation is key to our journey towards sustainability.”
He concluded by highlighting the potential for collaboration between technology users and suppliers to develop cost-effective, smart, and customized solutions.
“In this era of connectivity, automation can play a critical role in helping us achieve long-term sustainability in the newspaper industry,” he said.
(First published on Wan-Ifra)
0 notes