#H1 TITULO
Explore tagged Tumblr posts
Text


Código en pastebin: ₍ᐢ•ﻌ•ᐢ₎
Sobre el código:
⊹ Altamente personalizable.
⊹ Campos para los datos (Simplemente copia y pega lo que se encuentra entre las etiquetas <li.>Texto<./li>, procura que no sea mucho texto! )
⊹ Titulo grande en la caja de texto (<h1.><./h1>), titulo chico gradiente (<h2.><./h2>)
⊹ Pequeña caja de texto con iconitos (copia y pega <span.>Texto</.span>)
⊹ 6 colores que cambian con la plantilla (Les he asignado un nombre para que no sea difícil de encontrar, están divididas entre --color1, --color2, etc.)
⊹ Gradiente (Cuenta con 4 colores, pero puedes cambiarlos a tu gusto!, lo encuentras en --gradient)
⊹ Fondo de la imagen (Procura que sea grande, lo encontramos en .ko1)
⊹ Imagen de avatar 230x400 ( Se encuentra en .ko0)
⊹ Pequeño Icono 100x100 (lo encontramos en .ko3ico) puedes modificar la opacidad a tu gusta subiendo o bajando el valor de 0.7)
⊹ Si tienes una duda sobre el uso de la plantilla no olvides en preguntarlo <3
Reglas de uso:
⊹ No remover los créditos ˃̣̣̥᷄ ᴖ ˂̣̣̥᷅
⊹ No usarlo como base para otra plantilla
47 notes
·
View notes
Text
- PLANTILLA POST 2 -
TITULO H1 encuentra lo que realmente necesitas Proteína vegana En este post, te voy a hablar sobre las 7 dudas más buscadas en internet sobre la proteína vegana, un tema que interesa a muchas personas que siguen una dieta basada en plantas o que quieren reducir el consumo de productos animales. Además, te voy a recomendar algunos productos que puedes encontrar en el blog HIJOSdeSPARTAN.com, una…

View On WordPress
#beneficios#bienestar#contraindicaciones#energía#formas de tomar#ginseng#plantas medicinales#propiedades#salud natural#tipos
0 notes
Text
¿Qué son las etiquetas H y cómo se utilizan?
¿Qué son las etiquetas H y cómo se utilizan?
Cuando elaboramos contenido para un sitio web, más que todo en los casos en los que trabajamos con redacción web, darle un buen formato al texto es sumamente importante. Poder enfatizar dónde tenemos un apartado importante o categorizar la información es imprescindible para una estructura limpia y estética, y a la vez que supone un plus con respecto al SEO. Pues bien, llegó la hora de que…
View On WordPress
0 notes
Text
SEO Blogger: O guia com as melhores técnicas para otimizar seu blog
O Blogger é uma plataforma gratuita fornecida pelo Google, fazer um bom trabalho de SEO no Blogger, não é difícil, basta usar as palavras-chave certas e ter um conteúdo de qualidade. O guia SEO Blogger, foi desenvolvido com as melhores dicas e técnicas de SEO (Otimização para mecanismos de pesquisa) para você otimizar seu blog e melhorar o posicionamento do seu blog no Google e no Bing, indicado para Blogueiros iniciantes e avançados.

Pois ter uma posição nos mecanismos de pesquisa, como o Google, não é uma tarefa fácil, devido a alta concorrência, porém não é algo impossível, chegar ao topo, basta traçar uma boa técnica e estrategia. Portanto, existem muitos fatores que podem influenciar SEO do seu blog, para facilitar sua vida eu criei este guia com as melhores técnicas de SEO para Blogger melhorar o desempenho do seu Blog.
1. Otimizar o titulo do blog e o titulo da postagem (title)
O titulo do seu blog não pode ser muito extenso, deve ter entre 30 a 60 caracteres, incluindo espaços e caracteres especiais. Isto é coloque apenas o nome da sua marca e o ramo, preferencialmente com a palavras-chave (keyword) sem excessos. Acima de tudo escreva um título exclusivo e descritivo, dentro do limite 60 caracteres, pois o que passar desse limite não será exibido no buscador. Para evitar ultrapassar o limite permitido de caráteres utilize um contador de caracteres. Como otimizar o titulo do meu blog: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Em seguida na seção Básico, em Título, clique em Editar. Escreva apenas o nome da sua marca. Em seguida clique em Salvar alterações. Logo abaixo em Descrição, clique em Editar. Escreva sobre o que seu blog faz. Em seguida clique em Salvar alterações.

O tamanho ideal do titulo "title tag" da sua postagem 30 a 60 caracteres, incluindo espaços e caracteres especiais, não ultrapasse para não prejudicar o SEO . Portanto, procure criar um titulo atrativo breve e único, não crie um titulo clichê e longo, crie um titulo condizente com o conteúdo e com a palavra-chave de preferencia no inicio do titulo, não encha o titulo de palavras-chaves.
2. Otimizar a descrição do blog e da postagem (Meta description)
A descrição do seu blog também deve ser curta, não podendo ultrapassar os 143 caracteres, também incluindo espaços e caracteres especiais. Desse modo escreva a descrição para o usuário achar interessante e acessar seu blog, preferencialmente com a palavras-chave (keyword). Dica: Utilize a técnica call-to-action (“saiba mais” e “acesse agora”).

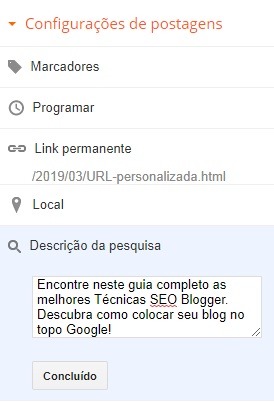
Como otimizar a descrição do meu blog e fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Preferencias de pesquisa. Em seguida na seção Metatags, clique em Editar. Agora em Descrição: Ativar a descrição de pesquisa? Selecione SIM. Escreva um breve em resumo do seu blog de até 143 caracteres. Em seguida clique em Salvar alterações. A meta descrição do seu post deve ser breve e descritiva e que chame a atenção do leitor, ou seja ela deve conter o que o leitor esteja procurando. Em resumo, use descrições de qualidade e descrevam o conteúdo do artigo rapidamente e preferencialmente com a solução que ele procura! Desse modo crie uma descrição para cada post, não exceda o limite de 160 caracteres, incluindo espaços e caracteres especiais. Não esqueça de usar palavras-chave (keywords) e utilize call-to-action (“saiba mais” e “acesse agora”). Importante: Não deixe de preencher a descrição, pois se você não preencher o Google fará de maneira automática. Como fazer esta configuração na sua postagem: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Postagens . Em seguida clique em Nova postagem. No lado direito em Configurações de postagens. Em seguida clique em Descrição da pesquisa Escreva a Descrição do seu artigo. Em seguida clique em Concluído.

Para evitar ultrapassar o limite permitido de caráteres utilize um contador de caracteres.
3. Fazer uma pesquisa de palavras-chave (keywords)
Além disso para iniciar uma boa estrategia SEO Blogger, o ideal é fazer uma pesquisa de palavras-chave e descobrir o que as pessoas estão procurando e sobre o que você deve escrever. Desse modo fica uma dica para não se frustar na sua estrategia, não comece por palavras-chave muito competitivas e relevantes, pois para começar a gerar trafego de imediato. Existe varias ferramentas para pesquisa de palavras-chave, separei três das melhores, todas do Google, porém existe vários outros sites. Google Ads: Planejador de Palavras-Chave Google Correlate Google Trends
4. Otimizar o template do seu blog
O design do seu blog, influencia na otimização para os mecanismos de pesquisa, a principal característica ter um tema responsivo. Por isso tem que oferecer aos usuários duas opções de acesso o acesso pelo Desktop (computador) e pelo celular (mobile). Principais características de um bom modelo. Design responsivo SEO otimizado Breadcrumbs Botões de compartilhamento em redes sociais Artigos relacionados Tema rápido e leve Layout de 2 colunas Traduzido para o Português
5. Adicionar um domínio personalizado
Sem dúvida nenhuma um domínio personalizado deixará a sua URL do blog mais simples fácil de ser memorizado e passar uma identidade mais profissional e estabelece uma maior confiança. Um domínio próprio pode trazer muitas vantagens para seu blog, o que significa tornar seu blog profissional. Como colocar domínio no Blogger: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Básico. Em seguida na seção Publicação em Endereço do blog, clique em + Configurar um URL de terceiros para seu blog. Em seguida digite o nome do seu domínio. Ex. (www.meudominio.com) Em seguida clique em Salvar. Agora ira aparecer uma mensagem, dizendo que você deve criar dois registro CNAME, junto ao registrador, para que seu domínio seja apontado para Blogger. Como exemplo vou mostrar os passo a passo com o registrador da Godaddy. Faça o login na Godaddy e no painel de controle Clique em Gerenciador de domínios Em seguida em Gerenciar zonas. Crie dois registros CNAME: Nome: "www" e Destino: "ghs.google.com" e clique em Salvar. Nome: (diferente para cada BLOG) e Destino: (diferente para cada BLOG) e clique em Salvar. 5. Agora volte ao Blogger e clique em Salvar.
6. Criar conteúdo de qualidade e exclusivo
O conteúdo de qualidade da sua postagem ou artigo precisa ter para ser destacado entre milhares de conteúdos na web. Resumindo em poucas palavras, crie conteúdo bem amplo e exclusivo de altíssima qualidade e além disso aplique todas as técnicas SEO deste guia no seu post. Algumas das principais características de um bom artigo para agradar o Google e principalmente o seu leitor! Crie conteúdos atualizados e bem amplos, não limite o seu leitor, aumente o tempo de visita dele no seu bogue, não adianta nada ter varias paginas, porém com pouco acessoas. Outra dica importante é escrever com clareza e coerência, escreva o artigos para que os seus leitores entendam e não o Google. Dica: Utilize palavras de ligação, para melhorar a experiencia da leitura. Exemplos: Porque Uma vez que Visto que Assim também Do mesmo modo Semelhantemente De maneira idêntica De acordo com Conforme Assim como Em primeiro lugar Acima de tudo Principalmente Sobretudo Suas postagens devem no minimo 500 carácteres, não menos que isso, como eu disse acima crie postagens ricas em conhecimento. Por fim evitar parágrafos longos, isso mesmo tente escrever parágrafos de apenas vinte palavras, posso escrever parágrafos? Sim, mas evite. Para evitar ultrapassar o limite de vinte palavras utilize um contador de caracteres.
7. Crie imagens exclusivas para cada postagem
Crie imagens exclusivas, não copie as imagens, pois a imagem sendo unica terá mais chances de ser classificada nos resultados de pesquisa do Google Imagens. Alguns programas para criar imagens, disponível no mercado: Gimp Adobe Photoshop CorelDraw Porém, sugiro a utilização do Gimp pois é um programa gratuito e fácil de utilizar.
8. Use Subtítulos (Headings tag)
Uma grande oportunidade para variar as palavras chave, é colocar os subtítulos na sua postagem com cabeçalhos de H1, H2, H3 e H4.

Como fazer esta configuração na sua postagem: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Postagens . Em seguida clique em Nova postagem. Selecione o Subtitulo, clique em Formato e escolha Titulo, Subtitulo ou Titulo secundário. Lembrando que o titulo da postagem de acordo com tema, fica em H1, dentro da postagem o titulo ficará em H2, Subtitulo em H3 e o titulo secundário em H4.
9. Otimizar imagens com atributos TITLE e ALT
Lembre-se de sempre que for criar uma postagem, não deixar de colocar ao menos uma imagem, para oferecer uma experiencia visual e também ter sua imagem no Google imagens. Inclusive não se esqueça de colocar o atributo ALT e o TITLE e otimizá-la para ser classificada no Google imagens. TITLE: Coloque uma descrição curta, preferencialmente o nome da imagem, pois quando o leitor, passar o mouse por cima da imagem ele verá o nome dela. ALT: Coloque a descrição longa da imagem de até 5 palavras para o mecanismo de pesquisa ler. Como otimizar imagens na sua postagem: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Postagens . Em seguida clique em Nova postagem. No menu clique em Inserir imagem. Em seguida clique em Adicione uma imagem, em Fazer upload e depois clique em escolher arquivo. Agora clique na imagem, em propriedades. Digite texto do título da imagem. Digite texto alternativo da imagem. Em seguida clique em OK. Siga o exemplo abaixo:

10. Criar uma URL amigável para cada postagem
Não deixe passar em branco, personalize suas URLS, pois uma URL longa pode prejudicar sua posição no Google, coloque preferencialmente a palavra-chave na URL. Lembre-se de combina-la com o titulo da sua postagem, não coloque qualquer coisa, coloque sempre a palavra-chave. Como fazer esta configuração na sua postagem: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Postagens . Em seguida clique em Nova postagem. No lado direito em Configurações de postagens. Em seguida clique em Link permanente Selecione Link permanente personalizado. Digite o nome da sua URL. Em seguida clique em Concluído.

11. Adicionar links externos
Porque colocar links externos em cada postagem? Simples para oferecer uma saída para o leitor e mostrar a credibilidade do seu artigo, que ele foi desenvolvido por fontes confiáveis. Sempre que possível coloque na sua postagem, colocando um link externo, passa confiabilidade sobre o conteúdo abordado, lembre-se que links de saída devem ser abertos em uma nova janela. Para adicionar um link interno, selecione o texto, em seguida clique em link, coloque a URL que deseje vincular, marque "Abrir este link em uma nova janela" e "Adicionar o atributo "rel=nofollow", siga o exemplo abaixo.

12. Adicionar links internos:
A cada postagem que você criar, lembre de colocar link de outras postagens, preferencialmente de conteúdo relacionado. Conforme for surgindo oportunidades coloque os links do seu blog de forma natural, sugerindo artigos, não coloque acesse aqui "SEO Blogger", coloque se o conteúdo for relacionado. Para que os links internos interliguem seu blog com os rastreadores do Google e fora que você ganhar mais trafego em outras postagens. Para adicionar um link interno, selecione o texto, em seguida clique em link, coloque a URL que deseje vincular, não marque para ser aberto em outra janela, siga o exemplo abaixo.

13. Ativar o HTTPS
Enfim, o Blogger liberou o HTTPS (certificado SSL), para todos os blogs hospedados na sua plataforma, mesmo os que utilizam o .blogspot.com e quem utiliza domínio personalizado. Afinal o HTTPS é um fatores de classificação, o Google declarou que os sites e blogs com o certificado SSL, terão uma vantagem sobre o site o blog que não tem HTTPS. O certificado SSL permite que seu navegador tenha a conexão segura e criptografe todos os dados enviados entre os dois. Como Ativar HTTPS (certificado SSL) no Blogger: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Básico. Em seguida na seção HTTPS, em Redirecionamento para HTTPS. Selecione SIM e aguarde a disponibilidade do Certificado SSL.

14. Ativar a visibilidade para mecanismos de pesquisas
Em primeiro lugar, por padrão do blogger, o blog já vem com esta opção ativada, porém se em algum momento você alterou esta configuração. Então, não deixe de verificar se você autorizou seu blog ser identificado pelos mecanismos de pesquisa, para não prejudicar o SEO Blogger. Como fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Basico. Em seguida na seção Privacidade, clique em Editar. Agora em Adicionar o seu blog às nossas listagens? Selecione SIM. Abaixo em Permitir que mecanismos de pesquisa localizem seu blog? Selecione SIM. Em seguida clique em Salvar alterações.

Como fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Basico. Em seguida na seção Permissões, em Leitores do blog Agora clique em Editar. Selecione "Público" Em seguida clique em Salvar alterações.

15. Personalizar o erro 404 (Página não encontrada)
O código 404 informa ao usuário que a página não existente, fatores que geram o erro 404, link incorreto, URL removida ou alterada. Portanto, crie uma pagina 404 personalizada, você pode simplesmente colocar "A pagina que você está procurando não está mais disponível" Como fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Preferencias de pesquisa. Em seguida na seção Erros e redirecionamentos, "Página não encontrada" personalizada, clique em Editar Em seguida clique em Salvar alterações.

16. Criar um Robots.txt personalizado
O Googlebot (Robô de Rastreamento e indexação do Google), precisam do arquivo robots.txt, para indexar seu blog. Visto que, por padrão do Blogger o arquivo robots txt, já está configurado e você não precisa fazer nenhuma alteração. Contudo caso você deseja impedir que alguma pagina ou marcador seja indexado, deverá especificar no seu arquivo robots.txt. Lembrando que não é aconselhável que você altere robots.txt, ao menos que você tenha certeza do que está fazendo, pois as consequências podem ser gigantescas. Como fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Preferencias de pesquisa. Em seguida na seção Rastreadores e indexação, clique em Editar. Agora em robots.txt personalizado: Ativar o conteúdo robots.txt personalizado? Selecione SIM. Coloque o conteudo do seu arquivo robots.txt. Em seguida clique em Salvar alterações.

17. Adicionar seu Blogger no Google Search Console
A ferramenta Google Search Console indexa e rastreia todas as suas paginas do seu blog, e informa erros e o desempenho das suas paginas. Portando para acompanhar o desempenho das palavras-chave não deixe de acessar frequentemente o Google Search Console. Acesse a pagina do Google Search Console No menu esquerdo clique em "Adicionar propriedade". Agora no Pop-up Digite a URL do seu Blogspot. Ex. meublog.blogspot.com.br Clique em Adicionar. Em seguida aparecerá a seguinte mensagem: Propriedade verificada automaticamente. Observação: Não é necessário confirmar a propriedade do Blogspot, por ele estar vinculado a sua conta Google, porém se for necessário confirme a propriedade. Agora vamos realizar o procedimento fundamental que é enviar o "Sitemap" do seu blog. No menu esquerdo clique em "Sitemaps". Agora na pagina "Adicionar um novo sitemap". Digite "sitemap.xml" Clique em Enviar.

Agora resta esperar o Google começar a rastrear e indexar as paginas e postagens do seu blog, se você seguir essas dicas SEO Blogger, seu blog será indexado em até 5 dias.
18. Use o Google Analytics no Blogger
O Google Analytics é uma ferramenta do Google que mostra o desempenho das suas postagens e paginas e de onde está vindo o tráfego do seu blog. Para configurar seu blog no Google Analytics, basta acessar a pagina Google Analytics e crie uma conta e preencha os dados e copie o ID de propriedade de acompanhamento e volte e cole no blogger. Acesse o Google Analytics. Clique em Administrador. Selecione + Criar conta Selecione Acompanhar site e preencha os dados abaixo: Digite o nome da conta Nome do website URL do blogspot Categoria do setor Fuso horário 5. Agora clique em Ver ID de acompanhamento 6. Aceite os termos e condições 7. Enfim será gerado o ID de acompanhamento que começá UA-(números) Copie o ID de acompanhamento do Google Analytics e volte ao Blogger. Como fazer esta configuração: Acesse o painel de controle do seu Blogger. No menu esquerdo, clique em Configurações . Clique em Outro. Em seguida na seção Google Analytics Cole o ID de propriedade do Google Analytics Em seguida no menu superior, clique em Salvar configurações.

19. Divulgar seu blog nas redes sociais
O que adiante você fazer um trabalho espetacular de SEO Blogger e não divulgar, não pense que é apenas fazer SEO, então divulgue seu blog no Facebook, Instagram e no Twiiter. Acredite uma boa estrategia para aumentar o seu trafego e se tornar popular na internet é o marketing, divulgue e compartilhe seu blog em qualquer pagina. Enfim chegamos ao final deste tutorial, se você gostou de como fazer SEO Blogger, comente, compartilhe e deixe sua opinião.
Read the full article
1 note
·
View note
Text
Vue.js (Capitulo I)
Ocultar/Mostrar Elementos
Usando una variable booleana dentro de nuestra app
`let app = new Vue({ el: '#app', data: { mostrar: true } })`
En caso de ocultar el elemento una vez usamos un template:
<template v-if="mostrar"> <h1>Si ves esto esta en true</h1> </template>
En caso de ocultar varias veces usamos v-show:
<div v-show="mostrar"> <h1>Si ves esto la variable esta en true</h1> </div> <div v-show="!mostrar"> <p style="color: red;">Si ves esto la variable esta en false</p> </div>
¿Porqué de este modo? Cuando se usa un elemento template cuya variable resulta ser false, el navegador destruye el elemento de la vista, pero si usamos dos elementos divs y v-show para mostrar o ocultar, estos elementos no se destruyen solo se ocultan con css y la pagina carga más rápido.
Filtros
Con Vuejs se pueden agregar filtros antes de mostrar el elemento, esto significa agregar una función que funciona como filtro antes de dibujar el objeto.
Como un ejemplo agregamos al titulo una función para hacer las letras mayusculas:
let app = new Vue({ el: '#app', data: { titulo: 'Nuestro titulo', }, filters: { uppercase: function(str){ return str.toUpperCase() } } })
En la app quedaría algo así:
<div id="app"> <h1>{{titulo | uppercase}}</h1> </div>
Otro ejemplo más practico convertir un precio a su variante en dolares
<p>{{ precio | conversion }}</p>
y en el javascript
let app = new Vue({ el: '#app', data: { precio: 12, }, filters: { conversion: function(int){ return int *19 } }
Métodos
Vuejs de igual forma nos deja agregar métodos para que un elemento funcione de forma reactiva esto en el siguiente ejemplo funciona así:
HTML
<div id="app"> <button type="button" name="button" @click="sumar">Sumar 1</button> <button type="button" name="button" @click="restar">Restar 1</button> El contador está en {{ contador }} </div>
Javascript
let app = new Vue({ el: '#app', data: { contador: 0 }, methods: { sumar: function(){ this.contador++ }, restar: function(){ this.contador-- } } })
Con esto tendremos un contador que actualizara el elemento contador en tiempo real. De igual forma se puede hacer lo mismo en métodos simples insertando el código javascript dentro de @click aunque se recomienda que sea en código corto.
<div id="app"> <button type="button" name="button" @click="contador++">Sumar 1</button> <button type="button" name="button" @click="contador--">Restar 1</button> El contador está en {{ contador }} </div>
Objetos
Ahora podemos usar lo que aprendimos para hacer cosas más complejas como obtener una cifra que escribimos en un input y usarla en un método para esto usaremos v-model
HTML
<div id="app"> <input type="text" name="cifra" value="" placeholder="Ingresa la cantidad" v-model="cifra"> <p>El cambio a dolar es: {{ cifra | dolares }}</p>
</div>
Javascript
let app = new Vue({ el: '#app', data: { cifra: 0, }, filters: { dolares: function(int){ return int*19 } } })
O convertir las opciones de un checkbox en un array
HTML
<form @submit.prevent="submit" action="" method="get"> <h3>¿Cuál es tu mascota favorita?</h3> <input v-model="mascota" type="checkbox" id="gatos" value="gatos"> <label for="gatos">Gatos</label>
<input v-model="mascota" type="checkbox" id="perros" value="perros"> <label for="perros">Perros</label>
<input v-model="mascota" type="checkbox" id="serpientes" value="serpientes"> <label for="serpientes">Serpientes</label>
<input v-model="mascota" type="checkbox" id="buho" value="buho"> <label for="buho">Buhos</label>
<button type="submit">Enviar</button> </form>
Javascript
let app = new Vue({ el: '#app', data: { mascota: [] }, methods: { submit: function (){ console.log('Se ejecuto el método submit') console.log(this.mascota) } } })
Resultado

Ciclos
Para evitar hacer cada uno de los inputs de forma manual podemos crear un array que encierre cada uno de los elementos con sus id’s y nombres despues usamos v-for en un template para que haga un input por cada elemento del array de la siguiente forma.
Javascript
let app = new Vue({ el: '#app', data: { mascotas: [ { nombre: 'Gatos', value: 'gatos' }, { nombre: 'Perros', value: 'perros' }, { nombre: 'Serpientes', value: 'serpientes' }, { nombre: 'Buho', value: 'buhos' } ], mascotasSeleccionadas: [], }, methods: { submit: function (){ console.log('Se ejecuto el método submit') console.log(this.mascotasSeleccionadas) } } })
HTML
<form @submit.prevent="submit" action="" method="get"> <h3>¿Cuáles son tus cursos favoritos?</h3>
<template v-for="mascota in mascotas"> <input v-model="mascotasSeleccionadas" type="checkbox" v-bind:id="mascota.value" v-bind:value="mascota.value"> <label v-bind:for="mascota.value">{{mascota.nombre}}</label> </template>
<button type="submit">Enviar</button> </form>
2 notes
·
View notes
Text
[PowerBi][UI] Tarjetas animadas con HTML y CSS
La analítica se ha vuelto tan masiva y popular que hoy en día es muy difícil mirar las redes sin cruzarse con un dashboard expuesto por una persona o empresa. Esto nos nutre de ideas para interfaces y experiencia de usuario. Algo que suele ser muy llamativo cuando cruzamos estos tableros son los movimientos y animaciones.
Hace tiempo que existe la integración entre PowerBi y la posibilidad de explotar contenido html pero nunca había estado tan popular como ahora. Por esta razón escribo este artículo para mostrar que puede ser muy simple utilizar estas interacciones para animar nuestras visualizaciones.
Hoy no vamos a conocer que significa HTML y CSS y como se usan. Solamente vamos a ver como incorporarlo a nuestro informe de Power Bi para animar tarjetas.
Como todo lenguaje de programación, las posibilidades son infinitas y podríamos hacer muchísimas cosas de las que vemos dentro de sitios web. Sin embargo, vamos a mantenernos en un truco sencillo que no requiera un amplio e intenso conocimiento en los lenguajes. Simplemente nos resta saber que html es un lenguaje que podemos apreciar en los sitios web y está basado en etiquetas. Por otro lado, tenemos css generando la estética y estilo de esas etiquetas.
Suena a mucho trabajo ¿verdad? ¿Vamos a escribir mucho código? no, claro que no. Gracias a internet y sus interacciones hoy podemos re utilizar mucho código css ya expuesto en repositorios de internet para solamente llamar un método e importarlo.
Lo primero será cargar una custom visual que nos permita escribir código html. En este caso yo elegí una de las más antiguas y gratuita.

El modo de funcionamiento de este tipo de visualizaciones funciona escribiendo el código en un texto de una medida. Entonces vamos a agregar la visualización e introducirle una medida con el siguiente texto:

Con esto podemos apreciar que la visualización interpreta las etiquetas “h2″ de html. Esta misma lógica vamos a llevarla a las tarjetas. Debemos prestar atención a un detalle al momento de usar datos de nuestro modelo. La visualización renderiza texto. Esto significa que un “SUM ()” va a producir un error. Para introducirlo dentro del texto necesitamos convertirlo con FORMAT. Dicha funcion convierte a texto su contenido. El código debería quedarnos algo así:
“<h2>” & FORMAT ( SUM ('InternetSales'[Unit Cost]), "#0.0") & “</h2>”
Podemos aprovechar de que FORMAT nos permite elegir un formateo para mostrar el número como nos gustaría representarlo. De ese modo podríamos elaborar una tarjeta tradicional.
La magia animada
Para lograr una animación de la tarjeta vamos a importar una librería css que ya existe. Esto quiere decir que vamos a escribir más código. Seguiremos el ejemplo de la librería https://animate.style/
El enlace mismo nos explica que para usarla debemos primero agregar algo al código y luego podemos incluirlo en la “class” de nuestra etiqueta.

La clase de la etiqueta es un conjunto de código css ya escrito que leera de la dirección que pusimos al inicio. En este caso llama una ejecución de animación al cargar la visualización. En PowerBi esta carga se repetirá con cada interacción de página, lo que daría movimiento luego de seleccionar un filtro. Veamos como luce esto.

Sum Price = " <head> <link rel=""stylesheet"" href=""https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css""/> </head> <br> <h1 class=""animate__animated animate__bounce"" style=""text-align:center;"">" & FORMAT ( SUM ('InternetSales'[Unit Price]), "#0,0") & "</h1> "
Esta medida contiene un texto que define un código. Primero el código carga la librería como nos indicó la página dentro de la etiqueta <head>. Segundo ponemos <br> que hace un “enter” o breakline para centrar un poco más el número. Finalmente usamos la etiqueta de titulo <h1> con nuestra medida.
La diferencia de la etiqueta h1 en esta oportunidad con la anterior es que definimos un atributo class también copiado tal cual del sitio web. El sitio muestra distintos efectos que podemos utilizar con tan solo reemplazar la palabra “bounce” por otro que nos guste. Antes de terminar el h1 tenemos un segundo atributo style que se usa para definir código css. En esta caso lo escribí para centrar el texto de la tarjeta.
De ese modo ajustamos la tarjeta y llegamos al siguiente resultado:

Ese es el resultado final al que llegaríamos. El código que ejecutamos animaría por cada recarga que tengamos en la visual. En este caso lo veremos la primera vez y luego de clickear un filtro o interación de gráficos. Si quisieramos otro tipo de resultado no esta demás repetir que las posibilidades con código son enormes. Solamente hay que conocer más sobre el lenguaje.
Espero que el truco les sea útil para generar animaciones interesantes y sencillas como ésta. Si les gusta el lenguaje puede ir hasta el infinito aprendiendo más. Como siempre les dejo este desarrollo en mi github.
Y vos, ¿escribiste algo en html dentro de PowerBi alguna vez?
#powerbi#power bi#power bi tips#power bi tutorial#power bi training#power bi ux#power bi UI#data visualization#power bi argentina#power bi cordoba#power bi jujuy#power bi html#power bi css
0 notes
Text
SEO Tips for Newbies to Improve the Positioning of your Website
If you have a web page you will know that " search engine positioning " is very important for the success of the development and design of your website.
Before read checkout seo tips for newbie
Many people think that this is a very complicated job but here I will explain that following a few simple guidelines with little knowledge and work, and without requiring software or specialized tools you can achieve good results, you will position yourself in a higher place in the engines of search and you will generate attraction to the users in clicking on your web page.
Click here to tweet SEO Tips for Newbies
To prevent your site from being ignored by search engines, here is a list of tips you can apply and better positioning on the Internet.
1. Use the title tags: H1, H2, H3, etc.
Always use the title tags or headers, the search engines use the "Heading" to create the indexes to your web page.
Take the opportunity to use appropriate keywords for the article. To these words or phrases that are found within the title tags, the search engines give them more relevance with respect to other parts of the article.
In this way you will optimize the search results and the SEO of your website.
2. Give added value to the Title of your Page
I'll explain it easy:
My domain is called: coachparaempresarias.com
As you may have noticed, the title of my page does not have the name of my domain otherwise I would be duplicating information and occupying space to put more relevant information for my site.
In the example, the title of my website is: "Silvia Sanchez" and the subtitle "Marketing for Businesswomen | Your Online Business "
Then in the search results my page has greater options to appear using the different combinations of the tags or words of the title.
3. Complete the ALT attribute of the images
When you add an image to your article you have the option to add a description. Use it, search engines can not read the content of an image but its description to make sense and add it to the index and appear in the tab "images" of Google.
Take advantage of the image to receive visits to your site when they click on the image search results of the search engines.
4. Use text or keywords to describe your links
I explain it to you with an example. You are writing an article and in it you want to refer to this you are reading. So, you can create a link that says: " SEO Tips for Newbies " instead of the typical one: " Click here ".
Although it is true, you invite the reader to perform a "click" action, but you are not adding value to the link.
The text of a link must contain some keywords that best describe the content to be accessed so you will tell the search engine's robot that your link or page is important for that topic.
5. Use keywords in your articles
If you want your article to stand out for a specific topic, try to repeat that word within the content of the article.
For ex. In this article we talk about improving the " positioning of your website in the search results of search engines" in short optimize the SEO of your page.
If my intention is that my article appears in the search results "Optimizing SEO" or simply "SEO" I will try to repeat that word or phrase but without filling the article with keywords because they would remove quality from the content and would be incomprehensible to readers.
On the other hand, it is not advisable to optimize the article for more than one keyword , it is better to focus your content on a single keyword, so your article will be more easily positioned for that keyword.

6. Add images to your articles
The use of images will make your article attractive but you should not abuse them. You must create a balance between image and text in your articles. Excessive use of either is not desirable.
Using many images is not recommended because searchers will not know what your article is about and will not be chosen to appear in the search results.
7. Use a word structure for your articles
The structure of your links should be understandable to both your readers and search engines, and you should not fill it with keywords to improve your search rankings.
For ex. the links to my articles are always the title of the article separated by scripts in this case:
http://coachparaempresarias.com/titulo-del-articulo/ and no / articulo1 o / p = 100 .
Yes, they are options but not for you to appear in the search results. The other options are used in development or test environments so that it does not mix with your original web page.
I hope these simple tips help you position yourself in the search engines. Remember to observe the results of the changes you apply to your web page to see if they work or not and make the necessary changes to make them work.
How always for things to work you have to get down to work. Now tell me:
Do you take care of the SEO of your website? Did you know these tricks, did you have them applied to your website?
Leave your comments below, it will be a pleasure to answer them personally and share it with whomever you think may need it
1 note
·
View note
Text
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700&family=Roboto+Serif&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<h1 id="titulo">Blog de Jeanuxi</h1>
</header>
<section class="container">
<article class="post">
<h2>Titulo de mi post</h2>
<p>descripcion de mi post</p>
<img src="img/foto.png" width="900">
<p>texto del articulo , y es texo de prueba</p>
</article>
<article class="post">
<h2>Titulo de mi post 2</h2>
<p>descripcion de mi post 2 </p>
<img src="img/angel.png" width="600">
<p>texto del articulo , y es texo de prueba</p>
</article>
<article class="post">
<h2>Titulo de mi post 3</h2>
<p>descripcion de mi post 3 </p>
<img src="img/gdg.png" width="600">
<p>texto del articulo , y es texo de prueba</p>
</article>
<article class="post">
<h2>Titulo de mi post 4</h2>
<p>descripcion de mi post 4 </p>
<img src="img/maibe.png" width="600">
<p>texto del articulo , y es texo de prueba</p>
</article>
</section>
<footer>
<section>
<a href="#titulo">ir al comienzo</a>
<a href="mailto:[email protected]">Contactame aqui</a>
</section>
<p>Copyright 2022</p>
</footer>
</body>
</html>
0 notes
Text
SEO Marketing: 20 dicas para subir no Google em 2020
Atualmente, o Marketing de SEO têm sido uma das atividades mais importantes de quem possui um site. O Google sempre foi uma das maiores, senão a maior fonte de tráfego para os sites na internet. O grande desafio é estar sempre atualizado para as tendências e mudanças deste mercado. Na Homehost atualmente hospedamos mais de 50 mil domínios e mais de 15 mil clientes. As perguntas sobre SEO são bastante frequentes, todos os dias. Por isso, decidimos escrever este artigo, dando 20 dicas valiosas de SEO aos nossos clientes . Dessa forma, há dez anos os competidores de determinado mercado faziam SEO apenas "brigando" por backlinks. Um backlink é um link colocado em outro site, externo ao seu, apontando para você. Sendo assim, muitos sites compravam links e faziam spam. Por isso, o Google passou a coibir esta prática, aplicando penalidades a muitos sites. Como conclusão, conforme Matt Cutts (engenheiro do Google) diz, o lema do Google para um bom posicionamento tem sido: "Content is king" (em português, significa "O conteúdo é o rei". Todo webmaster que pretende investir seu tempo estudando SEO e Marketing precisa ter essa frase em mente. Dica 1 - O SEO Marketing começa pela pesquisa de keywords Recomendamos o Google Trends. É a melhor ferramenta gratuita para busca de keywords, e pertence ao próprio Google (fonte mais do que confiável). Primeiramente, coloque uma palavra chave e selecione seu país (Brasil). Para fazer marketing de SEO, as keywords (ou palavras chave) são o ponto de partida de tudo. O gráfico a seguir mostra a tendência de pesquisas de uma determinada palavra chave ao longo do tempo.

Em seguida, ao final da tela, o Google Trends irá lhe mostrar as palavras chave relacionadas. Selecione sempre a opção Principais, conforme marcamos na imagem. Quanto maior a barra azul ao lado de cada keyword, maior a sua procura. Portanto, monte uma lista com a maior quantidade de keywords possível para o seu site. Quanto mais keywords você trabalhar, maior será seu tráfego. Faça uma lista com 20, 50, 100 keywords!

Dica 2 - O Google ama Wordpress Há diversas plataformas para você montar um site e gerenciar seu conteúdo. Em qualquer plataforma é possível fazer marketing de SEO. Contudo, o Google ama o Wordpress. Isso ocorre pois o Wordpress possui uma excelente estrutura de html e conteúdo, e seu uso torna muito mais fácil a otimização de seu site. Contratar uma hospedagem wordpress é bastante recomendado para quem quer aparecer bem no Google. Portanto, a segunda dica mais valiosa é usar sempre a plataforma Wordpress, e escrever artigos sobre cada uma das suas keywords. Dica 3 - Tags de título Procure sempre colocar suas keywords dentro do título de suas páginas. O Google valoriza sempre quando as keywords estão no início do título. Mas cuidado: não faça repetições! Por isso, use a keyword uma única vez no título. Uma tag de titulo deve ter no máximo 50 caracteres. Dica 4 - Tags de meta descrição Use sempre tags de meta descrição! Apesar do Google buscar o conteúdo da sua página quando não encontrar esta tag, ele valoriza os sites que a usam. Coloque sua keyword dentro dela uma vez sempre, sem repetições. O conteúdo da sua tag de meta descrição é o que aparecerá como descrição do site na busca do Google.

Dica 5 - Uso da tag H1 Sempre use em suas páginas uma tag de H1 contendo sua keyword. Uma tag de H1 significa um texto em destaque. Devemos sempre colocar no topo da página esta tag, com um texto curto. Nunca use textos longos nesta tag! O Marketing de SEO é sempre baseado na simplicidade e foco. Por exemplo, caso você queira otimizar uma página para a keyword "Vara de pesca", use uma vez a tag dessa forma:
Vara de pesca
Dica 6 - Escreva muito! A cada atualização do Google, ele vem valorizando mais e mais o conteúdo texto. Portanto, escreva texto de qualidade. Fale sobre varas de pescar, faça um comparativo. Conte sua história, explique porque este ítem se sobressai aos demais. Escreva sempre coisas que sejam interessantes para o público. Atualmente, para rankear bem no Google é desejável que cada página tenha pelo menos 300 palavras escritas. Contudo, para palavras chave mais disputadas, o Google tem valorizado as páginas com mais texto. Dessa forma, não economize no texto. Sempre que puder, escreva artigos com 600, 800, 1000, 1500 palavras! Lembre-se: o conteúdo é o rei. Dica 7 - Densidade das keywords Nunca coloque muita repetição de keywords em uma página. Cada keyword deve aparecer com uma densidade de 1% a 2,5% em relação ao seu texto. Por exemplo, caso seu texto tenha 300 palavras, nunca use a keyword mais de 6 vezes. Caso seu texto tenha 1000 palavras, não a repita mais do que 20 vezes no texto. Nunca ultrapasse a densidade de 2,5%. Caso contrário, o Google irá considerar que você está fazendo spam de keywods, e por isso poderá lhe penalizar. Sempre que falamos de SEO Marketing, precisamos ter em mente a qualidade do nosso conteúdo. O Google tem olhos atentos para spam e repetições demasiadas de conteúdo. Dica 8 - Alt tag de imagens Use sempre alt tags dentro das imagens, conteudo sua keyword. Procure sempre relacionar determinada imagem a sua palavra chave. Cada página de seu site deve ter pelo menos uma imagem. O Google valoriza páginas que contenham imagens. Dica 9 - Crie uma pagina para cada uma keyword Quando falamos de otimização e marketing de SEO, precisamos ter uma estrutura em mente. Quando se organiza uma página para uma determinada keyword, o Google entende que aquela página fala especificamente sobre determinado assunto. Contudo, isso não quer dizer que você não possa mencionar outras keywords em uma página. Pelo contrário. Por exemplo, uma página falando de "vara de pesca" poderá, é claro, falar um pouco sobre molinetes, sobre redes de pesca, sobre tarrafas... Contudo, mantenha sempre o foco do assunto na keyword principal da página Dica 10 - Links internos entre as páginas Desde 2014 o Google passou a valorizar muito mais seus links internos. O Wordpress possui uma ferramenta bastante útil e fácil para criar links entre suas páginas. Use o máximo de links internos possível! Crie sempre frases que façam relação entre cada uma das suas páginas.

Dica 11 - Links para fora Cada página deve ter pelo menos 1 link apontando para outro site, fora do seu. O Google valoriza páginas que possuam links externos. Por exemplo, páginas que citem outros sites como referências daquele assunto. Dica 12 - Use o plugin Yoast! O Yoast é um plugin de SEO para Wordpress muito útil, que lhe dá todas as diretivas de SEO ao escrever um artigo. Este artigo explica como instalar um plugin no wordpress de forma rápida e fácil. Dessa forma, você pode colocar nele a keyword para cada página em seu Wordpress, e ele lhe mostra em tempo real dicas para melhorar seus artigos. Ele possui uma versão gratuita e uma versão premium. A versão gratuita já é bastante completa e muito útil e lhe ajudará muito. https://www.youtube.com/watch?v=QQIggOXZPrs Dica 13 - Idade do domínio O Google entende que a idade de seu domínio importa - e muito na hora de exibir os resultados. Procure sempre ser fiel a um nome de domínio. Quanto mais idade seu registro de domínio tiver, mais valor o Google irá lhe dar. O Google entende que sites novos podem gerar spam na internet. Antes de mais nada, o Google quer sempre estabelecer uma relação de confiança com cada site que ele irá exibir. Dica 14 - Use um domínio .BR Caso seu foco sejam usuários do Brasil, recomendamos sempre usar um domínio .BR em seu site. Domínios .COM ou internacionais podem, sim, set muito bem rankaedos. Contudo, por exemplo, o Google dificilmente irá rankear um domínio .IT (Itália) ou .MX (México) para uma busca feita no Brasil. Dessa forma, os domínios locais sempre são vistos com melhores olhos pelo Google. Portanto, evite usar domínios com extensões de outros países! Domínios internacionais .COM são OK para rankear em buscas feitas no Brasil. Dica 15 - Consiga backlinks Primeiramente, um backlink significa um link de outro site apontando para o seu. Esta é uma etapa que parece complicada. Contudo, explicaremos porque ela é muito mais simples do que parece. Lembram da frase-lema do Google? "O conteúdo é rei". Caso seu site tenha um bom conteúdo, com artigos interessantes, bem escritos e falando sobre coisas úteis ao público, naturalmente outros sites irão linkar para você. O Marketing de SEO envolve também um pouco de engenharia social. Algumas dicas para conseguir bons backlinks: Escreva conteúdo de qualidade, e dessa forma outros sites naturalmente irão linkar para o seu! Poste sempre seus artigos nas redes sociais. Se possível patrocine os posts (não precisa usar valores muito altos), para aumentar o alcance. Direcione sempre seu foco. Faça contato com donos de sites relacionados ao seu. Estabeleça uma relação com eles. Busque na internet sobre artigos similares ao seu. Contacte o dono do site, e sugira fazer um link para seu site. Busque por links quebrados na internet (com erro 404) e sugira ao dono do site substituir determinado link por um link para seu site. Use o brokenlinkchecker.com para encontrar estes links quebrados em outros sites. Caso o link seja sobre algum artigo que você não tenha ainda, considere escrever algo de valor sobre ele, para então sugerir ao dono do site seu artigo como link. Por fim, lembre-se: O conteúdo é o rei. Tendo um bom conteúdo, os links virão naturalmente! Dica 16 - Site mobile Desde 2015, o Google praticamente não indexa sites que não sejam compatíveis com celulares. Teste sempre seu site no celular. Um site que não funciona bem em celular, não será rankeado pelo Google nos dias de hoje. Há diversos temas de wordpress gratuitos com ótima versão mobile. Dica 17 - Velocidade so site Segundo Matt Cutts, a velocidade do site passou a ser um fator importante de ranking (leia aqui). Quanto mais rápido seusite, mais bem rankeado você ficará. Primeiramente, é importante ter um bom servidor de hospedagem de sites. Em segundo lugar, é importante sempre usar imagens, javascripts e CSS compromidos. Recomendamos o plugin Smush do Wordpress. Ele automáticamente comprime e otimiza suas imagens, enquanto o usuário lê os artigos de seu site. O SEO Marketing é baseado também na performance e fatores que não a aparência do seu site. Dica 18 - Site seguro com HTTPS Sites seguros são mais bem rankaedos. Existe uma tendência para que toda internet funcione em servidores seguros. Sites comuns sem segurança que funcionam em HTTP estão ficando para trás nos critérios de posicionamento do Google. Recomendamos sempre usar um certificado SSL em seu site. Dessa forma, você terá seu site funcionando em HTTPS. A Homehost oferecer certificados SSL grátis em seus planos de hospedagem. Dica 19 - Google Analytics e Google Search Console Use sempre o Google Analytics para analizar o tráfego de seu site, bem como as páginas que são buscadas pelos sites de buscas. Usando o Analytics, você consegue entender de forma simples quais as palavras chave que estão lhe trazendo bons resultados. Neste outro artigo, explicamos como instalar o google analytics em seu site. O Google Analytics junto ao Google Trends são duas ótimas ferramentas para SEO Marketing. O Google Search Console possui ferramentas mais avançadas para gestão de seu site. Dessa forma, ele pode lhe informar sobre problemas de indexação ou problemas com suas páginas. Cadastre seu site no Google Search Console, e assim, você poderá receber alertas do Google por email quando houver problemas em sua indexação. Dica 20 - Páginas de erro customizadas Quem nunca chegou a uma página de erro 404 Not Found em um site? O Google, no fundo, não gosta de sites que tenham muitos links quebrados. Contudo, o Google sabe que hora ou outra isso acontece. Portanto, ele valoriza mais os domínios que possuam páginas de erro 404 customizadas. Crie sua própria pagina de erro 404. Há páginas de erro 404 bastante criativas e engraçadas como a do Airbnb. E lembrando, uma página de 404 criativa pode ser motivo de compartilhamento na internet. Dessa forma, pode lhe gerar ainda mais backlinks.

Conclusão sobre SEO Marketing Marketing de SEO é uma tarefa que requer alguma paciência para surgir efeitos. Portanto, um trabalho com calma e persistência precisa ser feito. Qualquer resultado em SEO leva pelo menos de 30 a 60 dias para começar a aparecer. Por isso, recomendamos sempre escrever muito. Faça conteúdo de qualidade sempre. E sempre lembre da fase-lema do SEO: O conteudo é o rei. Recomendamos também a leitura deste artigo: Os 5 erros mais comuns de SEO. Read the full article
0 notes
Note
¿Alguien podría decirme como puedo modificar el titulo y descripción del foro desde los widgets o templates? No se como hacerlo y he buscado miles de tutoriales, pero nada. Ayuda ):
http://asistencia.foroactivo.com/t97762-como-cambiar-la-descripcion-del-foro
Si te refieres al diseño:
http://asistencia.foroactivo.com/t136904-como-cambiar-la-fuente-del-titulo
#site-title h1
http://asistencia.foroactivo.com/t132617-como-puedo-mover-de-lugar-la-descripcion-del-sitio-phpbb3
#logo-desc p
1 note
·
View note
Video
youtube
Como usar h1, h2, h3, h4, h5 ou h6 nos títulos do site
0 notes
Text
Diferencias entre título y titular
Diferencias entre título y titular

El título de página se construye con la etiqueta <title> que se coloca siempre dentro de las etiquetas <head> y </head> es decir, en la cabecera del documento. El título de la página sólo es visible para el usuario en dos momentos: en la pestaña del navegador y como una entrada en la página de resultados del buscador porque el contenido de la etiqueta <title>forma parte junto con la URL y la…
View On WordPress
0 notes
Text
CONCLUSIÓN
• <strong> </strong> : negritas
• <!DOCTYPE html> : legible en cualquier navegador
• <html> </html> : lo que es el documento
• <head> </head> : titulo de la paguina
• <body> </body> contenido de la paguina
• <h1> <h6> </h1> </h6> : títulos y subtitulos
• <img src=“_"> : insertar una imagen
• <a> </a> : hiper vinculo a otra pagina
• <li> </li> : listas numeradas
• <ul> </ul> : mejorar legibilidad
• <p style="color:r_; font-size:_px">_</p> : Color, Tamaño de fuente, Tipografía, etc.
0 notes
Text
C0RTE SUPREMA ARGENTINA INFAME TRAIDORA A LA PATRIA y a La CONSTITUCION (https://wp.me/p75ef4-H1)
Link para volver o COMPARTIR > > > https://wp.me/p75ef4-H1
“CLICK” al titulo amarillo del Documento Importante que debes ver COMPLETO en PDF
C0RTE SUPREMA ARGENTINA INFAME TRAIDORA A LA PATRIA y a La CONSTITUCION
C0RTE SUPREMA TRAIDORA A LA PATRIA
Link para volver o COMPARTIR > https://wp.me/p75ef4-H1
1 de Mayo – Día de La Constitución – 1 de Mayo
5 de Septiembre 1930
Día de …
View On WordPress
#Anarquia#Art 28 CN-1853#Articulo 11 RN#ARTICULO 14#ARTICULO 15#ARTICULO 18#ARTICULO 19#Articulo 20#Articulo 28 CN-1853#Articulo 29 CN-1853#CONSTITUCION 1853 Art.29#CONSTITUCION de RIO NEGRO 1957#Constitucion Nacional Argentina#CONSTITUCION Original DE RIO NEGRO#CONSTITUCION PATAGONICA Art 11#Esquizofrenia#Esquizofrenia Anarquía#Lawlessness#QSVT Que Se Vayan Todos#SASS Sociological Anarchic Schizophrenic Syndrome
0 notes
Text
Snap here to tweet SEO Tips for Newbies
On the off chance that you have a site page you will realize that " web search tool situating " is critical for the achievement of the improvement and structure of your site.
Before perused checkout search engine optimization tips for amateur
Numerous individuals imagine this is an extremely entangled activity however here I will clarify that following a couple of basic rules with little learning and work, and without requiring programming or concentrated instruments you can accomplish great outcomes, you will position yourself in a higher place in the motors of pursuit and you will produce appreciation for the clients in tapping on your page.
Snap here to get SEO Tips for Newbies
To keep your website from being disregarded via web indexes, here is a rundown of tips you can apply and better situating on the Internet.
1. Utilize the title labels: H1, H2, H3, and so on.
Continuously utilize the title labels or headers, the web indexes utilize the "Heading" to make the lists to your website page.
Accept the open door to utilize suitable watchwords for the article. To these words or expressions that are found inside the title labels, the web indexes give them more pertinence concerning different parts of the article.
Along these lines you will enhance the query items and the SEO of your site.
2. Give increased the value of the Title of your Page
I'll clarify it simple:
My space is called: coachparaempresarias.com
As you may have seen, the title of my page does not have the name of my area else I would copy data and involving space to put more important data for my site.
In the precedent, the title of my site is: "Silvia Sanchez" and the caption "Showcasing for Businesswomen | Your Online Business "
At that point in the indexed lists my page has more prominent alternatives to show up utilizing the distinctive blends of the labels or expressions of the title.
3. Finish the ALT characteristic of the pictures
When you add a picture to your article you have the alternative to include a depiction. Utilize it, web crawlers can not peruse the substance of a picture but rather its portrayal to bode well and add it to the list and show up in the tab "pictures" of Google.
Exploit the picture to get visits to your site when they tap on the picture query items of the web crawlers.
4. Utilize content or watchwords to depict your connections
I disclose it to you with a precedent. You are composing an article and in it you need to allude to this you are perusing. Along these lines, you can make a connection that says: " SEO Tips for Newbies " rather than the run of the mill one: " Click here ".
In spite of the fact that it is valid, you welcome the peruser to play out a "tick" activity, however you are not increasing the value of the connection.
The content of a connection must contain a few watchwords that best portray the substance to be gotten to so you will tell the web index's robot that your connection or page is critical for that subject.
5. Utilize catchphrases in your articles
In the event that you need your article to emerge for a particular subject, attempt to rehash that word inside the substance of the article.
For ex. In this article we discuss enhancing the " situating of your site in the list items of web search tools" in short enhance the SEO of your page.
In the event that my expectation is that my article shows up in the list items "Enhancing SEO" or basically "Website design enhancement" I will endeavor to rehash that word or expression however without filling the article with catchphrases since they would expel quality from the substance and would be tremendous to perusers.
Then again, it isn't fitting to improve the article for in excess of one catchphrase , it is smarter to concentrate your substance on a solitary watchword, so your article will be all the more effectively situated for that watchword.
6. Add pictures to your articles
The utilization of pictures will make your article appealing yet you ought not mishandle them. You should make a harmony among picture and content in your articles. Exorbitant utilization of either isn't attractive.
Utilizing numerous pictures isn't prescribed on the grounds that searchers won't realize what your article is about and won't be showed up in the indexed lists.
7. Utilize a word structure for your articles
The structure of your connections ought to be reasonable to both your perusers and web crawlers, and you ought not fill it with catchphrases to enhance your pursuit rankings.
For ex. the connections to my articles are dependably the title of the article isolated by contents for this situation:
http://coachparaempresarias.com/titulo-del-articulo/and no/articulo1 o/p = 100 .
Truly, they are choices however not for you to show up in the query items. Alternate choices are utilized being developed or test situations so it doesn't blend with your unique page.
I trust these basic hints enable you to position yourself in the web crawlers. Make sure to watch the consequences of the progressions you apply to your page to check whether they work or not and roll out the fundamental improvements to make them work.
How dependably for things to function you need to get down to work. Presently let me know:
Do you deal with the SEO of your site? Did you know these traps, did you have them connected to your site?
Leave your remarks beneath, it will be a joy to answer them by and by and share it with whomever you think may require it
0 notes