#Flixel
Explore tagged Tumblr posts
Text
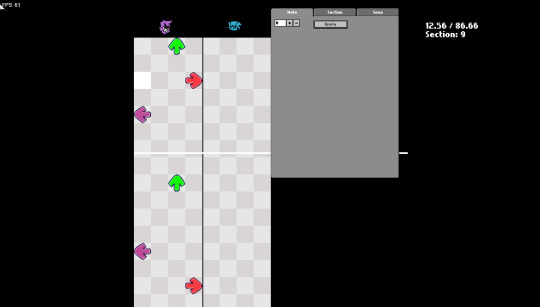
I’m working on a game inspired by Deltarune’s “Lightners Live”
Seen above is an excerpt of a testing song I whipped up in 3 minutes. All of the graphics are placeholder, and the song will not even be in the files when the game is published.
You will be able to create and play custom songs, with atleast 3 gameplay modes (2k strum, pointer, soundpad) and very very very much customization.
Allow me to go further in depth,
Currently, I have a team of 3 people (myself included) working on this project.
Alice - Lead musician and coding support
Berd - Lead artist and animator, character designer etc
Me - Lead programmer, artistic support, extremely slight music support
Here’s some gameplay details.
The charter will be able to customize the stage/background, the characters, Ui, and everything. Each chart will have multiple actual sub-charts, representing an instrument or vocals or whatever. Additionally, you will (hopefully) be able to export your entire chart — audio images and data — all in 1 file.
The end user who plays a chart will be able to pick any of the sub-charts to play, and will be able to import charts just by dragging them in the files, or (hopefully, again if I get it compressed into 1 file) drag it onto the window.
I’m super super excited to work on this. I’ll be publishing smaller updates, scrapped content, and funny bugs on my Twitter @iameggu, but bigger updates will go here too.
If you’d like to help out in anything but coding, hmu! I’d be happy to talk. This is a purely passion project I must warn, and you don’t have to feel inclined to help, this should be purely for fun.
#gamedev#game development#coding#video game development#deltarune#lightners live#haxe#Haxelang#haxeflixel#pixel art#pixel graphics#flixel
1 note
·
View note
Text
funkin blog update!!: THANK YOU ERIC
lots of good stuff in this one :) i highly recommend reading the original blog post itself, there's so much juice that tumblr won't let me put all the juice in one post
but for the sake of tradition, summary ⬇️
so. been a while yeah
they've been working on a lot of stuff that's secret/under NDA/for a different update so they couldn't share any of that on the blog
while they've had instances of people having little things they could and wanted to talk about, they couldn't just put out a post that's like one paragraph and leave it at that lol
so, eric is now going to show us some stuff! yay!!
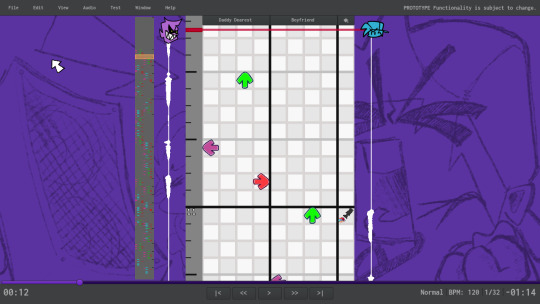
remember this?

well, eric's been working on rebuilding the chart editor from the ground up!
he's also been pulled aside occasionally to work on other stuff (redo input system, get cutscenes working, redo scoring, work on thing that was blacked out because NDA but when i clicked it i got this video, fix issues with gamepad)
ok now put this song on while you continue reading ⬇️
youtube
and now... the chart editor is COOLER!

now featuring:
chart isn't divided into sections to scroll through anymore, just one long scroll
opponent is always on the left and player is always on the right, no weird flips
waveforms under the character icons! you can see those!
icons can be clicked to change the character
measure ticks on the left (that thing that looks like a ruler!)
note preview on the further left
video-player-like controls at the bottom for the song
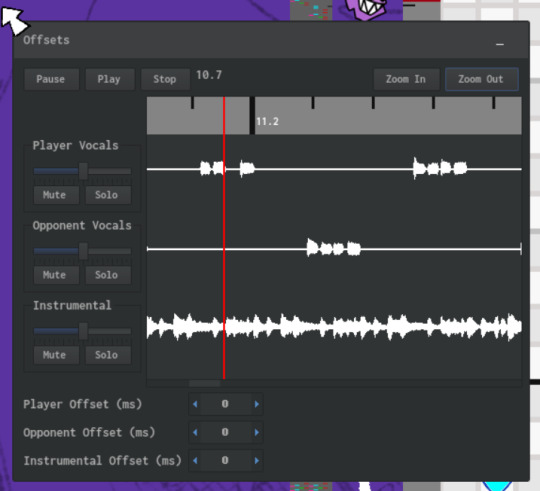
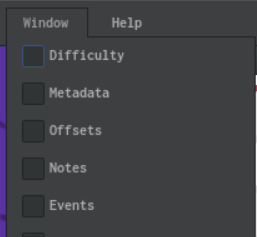
oh, and it's now powered by HaxeUI instead of Flixel UI, which allows for these toolbox windows:
and neat tools like this, which lets you set offsets for each of the tracks:

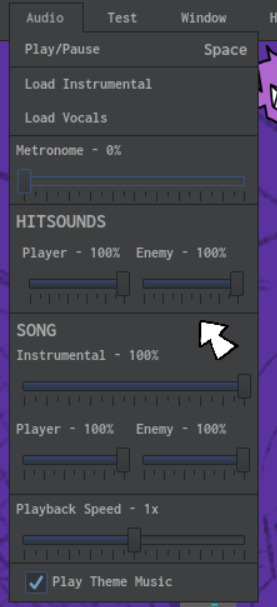
this new chart editor's toolbar has all kinds of neat stuff, like these!



for the third pic: "The Window menu. No the screenshot isn't cutting anything off you're imagining things." 🤨
there's more but at this point you might just wanna go read the original post
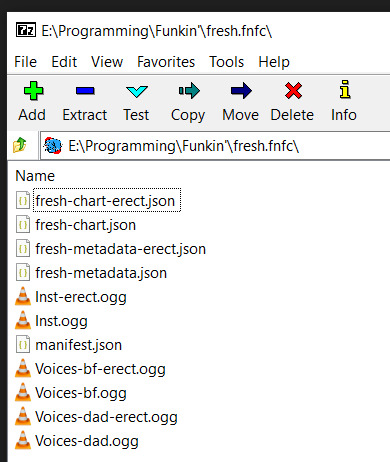
FNFC files - new standard for making charts! contains the chart data, including the audio files!

LOTS of new keyboard shortcuts for the editor too!
also a live input mode, where you can place notes at wherever the playhead currently is by pressing WASD/⬆️⬇️⬅️➡️
what that means is you can tap out some notes as the song plays and then proofread them after!
this is the part where i'd put another video because there's another one, but tumblr only lets me put one, so... go read the original post i guess
SONG EVENTS FEATURE! you see that ninth strumline on the right? anything put there doesn't show up as notes for either player, but instead runs a chunk of code at the given time
right now the only built-in events are camera control and getting a character or stage prop to play an animation, but modders are probably gonna have a field day
another video! i already forgot i can't add more than 1. damn you tumblr.
also, it, like, never crashes!

except for when it does!
96 notes
·
View notes
Text
Hi everyone,
I've lately been working on a 2D platformer with movement similar to Celeste (you know, tight turns, low jump, all the good stuff!) using HaxeFlixel and well...the Haxe programming language. I've been really busy with life, namely exams but enough excuses, lets talk about the game!
==Nerd stuff==
So as I said, the game is made with HaxeFlixel and utilises its physics engine. However I've also written a layer of abstraction on top of that to make my life easier. Additionally, I wrote my own system to check if the player is grounded, and then got shell-shocked to learn that Flixel has a built in way to do that..don't be like me kids, read doccumentation first. I've also modified my own level editor to be able to export to .csv files so thats cool! The level editor is written in Python and Pygame and has some advanced features such as auto-tiling and some quality-of-life such as layers. I am really proud with how the game's movement is going and you can catch a glimpse of it below. :o
==Story==
I've wanted to write a story about..death. Its pretty morbid, however I dont want to treat it like some goth-emo crap but in a more subtle way. As in, its about a girl dying slowly from an illness and the player going through levels is a metaphor for her..well..passing on. I feel like its an original enough idea, and I think it would do for a pretty good plotwist!
==Music==
...yeah I have nothing here. Which is why, I am calling on YOU!
If you are a composer interested in working on a lil indie game, hit me up in DMs and we can talk about it. ^^
If you decide to do so, please do provide some of your work, something like a link on YouTube, SoundCloud, ect.
==Conclusion==
Thats all for today. I'll try to keep up a schedule but I cant promise anything..
So, wish me luck on exams, and yeah thats all! I hope to see you all guys later!
3 notes
·
View notes
Text
Thanks for everyone who followed me from the radar and the boost given by @mariobros101 on this post!
First of all I want to introduce myself, I'm Weazel Tech, I post game dev and game dev related wares. Right now I don't have a game in progress but I have been practicing more 3D. My skillset and content currently leans towards Pixel Art, Low Poly 3D (at least, low poly looking stuff).
My preferred engine right now is Godot, but I also like to work with frameworks as well, like Love2D and Haxe Flixel//Heaps.
Even if you don't do game development stuff I hope you can learn a thing or two about the process.
About Wolf Boy
This post was sitting at 4 notes for about a month before being picked up by the Tumblr Radar.

The Hope colors were accidental, sorry for all of the homestuck fans, I did read it tho.

Those were the original colors for him, I had to tweak them to be more eye catchy and I think it worked out!
This model is available to download if you support me on ko-fi.
If you support me there you will also get access to stuff I make for free and early.
I'm not going to lie, getting picked up for radar was a bit overwhelming, and made me anxious to enter Tumblr for the last days, but not too much, it just feels weird to have a popular post.
This post has bumped my follower count from 104 to 213, but it didn't make most people check my older stuff, but I welcome you all, and I hope you can enjoy what I make going forward.
If you create art, I highly recommend submitting stuff there, it's a great way to bring attention to your art, which is more discoverability than any other social media platform for free*
\* be aware that you need to own the art you make (characters, IP, this kind of stuff) and that you're allowing tumblr to use it to promote their website if they want to.
If you don't know yet, you can submit stuff there yourself: (I don't even know if they pick stuff that wasn't submitted there)
Thanks a lot if you read so far, please consider supporting me on ko-fi it will really help me out going forward https://ko-fi.com/weazeltech, I want to make this my full time job.
6 notes
·
View notes
Text
AceoS define("ace/snippets/actionscript",["require","exports","module"],function(e,t,n){"use strict";t.snippetText='snippet mainn package {n import flash.display.;n import flash.Events.;n n public class Main extends Sprite {n public function Main ( ) {n trace("start");n stage.scaleMode = StageScaleMode.NO_SCALE;n stage.addEventListener(Event.RESIZE, resizeListener);n }n n private function resizeListener (e:Event):void {n trace("The application window changed size!");n trace("New width: " + stage.stageWidth);n trace("New height: " + stage.stageHeight);n }n n }n n }nsnippet classn ${1:public|internal} class ${2:name} ${3:extends } {n public function $2 ( ) {n ("start");n }n }nsnippet alln package name {nn ${1:public|internal|final} class ${2:name} ${3:extends } {n private|public| static const FOO = "abc";n private|public| static var BAR = "abc";nn // class initializer - no JIT !! one time setupn if Cababilities.os == "Linux|MacOS" {n FOO = "other";n }nn // constructor:n public function $2 ( ){n super2();n trace("start");n }n public function name (a, b…){n super.name(..);n lable:breakn }n }n }nn function A(){n // A can only be accessed within this filen }nsnippet switchn switch(${1}){n case ${2}:n ${3}n break;n default:n }nsnippet casen case ${1}:n ${2}n break;nsnippet packagen package ${1:package}{n ${2}n }nsnippet whn while ${1:cond}{n ${2}n }nsnippet don do {n ${2}n } while (${1:cond})nsnippet whilen while ${1:cond}{n ${2}n }nsnippet for enumerate namesn for (${1:var} in ${2:object}){n ${3}n }nsnippet for enumerate valuesn for each (${1:var} in ${2:object}){n ${3}n }nsnippet get_setn function get ${1:name} {n return ${2}n }n function set $1 (newValue) {n ${3}n }nsnippet interfacen interface name {n function method(${1}):${2:returntype};n }nsnippet tryn try {n ${1}n } catch (error:ErrorType) {n ${2}n } finally {n ${3}n }n# For Loop (same as c.snippet)nsnippet for for (..) {..}n for (${2:i} = 0; $2 < ${1:count}; $2${3:++}) {n ${4:/* code /}n }n# Custom For Loopnsnippet forrn for (${1:i} = ${2:0}; ${3:$1 < 10}; $1${4:++}) {n ${5:/ code /}n }n# If Conditionnsnippet ifn if (${1:/ condition /}) {n ${2:/ code /}n }nsnippet eln else {n ${1}n }n# Ternary conditionalnsnippet tn ${1:/ condition /} ? ${2:a} : ${3:b}nsnippet funn function ${1:function_name}(${2})${3}n {n ${4:/ code /}n }n# FlxSprite (usefull when using the flixel library)nsnippet FlxSpriten packagen {n import org.flixel.nn public class ${1:ClassName} extends ${2:FlxSprite}n {n public function $1(${3: X:Number, Y:Number}):voidn {n super(X,Y);n ${4: //code…}n }nn override public function update():voidn {n super.update();n ${5: //code…}n }n }n }nn',t.scope="actionscript"})
@if “%DEBUG%” == “” @echo off@rem ##########################################################################@rem@rem Gradle startup script for Windows@rem@rem ########################################################################## @rem Set local scope for the variables with windows NT shellif “%OS%”==”Windows_NT” setlocal set DIRNAME=%~dp0if “%DIRNAME%” == “” set DIRNAME=.set…
0 notes
Text
Brand New "Disney Dreams That Soar" Drone Show Arriving at Disney Springs

Walt Disney World is set to elevate its nighttime entertainment with the introduction of a new drone show, "Disney Dreams That Soar," at Disney Springs. This innovative spectacle promises to blend cutting-edge technology with the timeless magic of Disney storytelling, creating an unforgettable experience for visitors. Running nightly from May 24 through September 2, 2024, this show will be a highlight of the summer season, offering a unique and free entertainment option for guests at Disney Springs. In this article, we will delve into the details of this exciting new show, its historical context, and what visitors can expect.

The Concept of "Disney Dreams That Soar"
"Disney Dreams That Soar" is designed to celebrate the joy of flight through Disney stories. The show will feature state-of-the-art drones choreographed to create intricate designs in the sky, accompanied by a soaring musical score and memorable movie quotes. This combination of technology and storytelling aims to create a visually stunning and emotionally resonant experience for viewers. The drones will take to the skies above Lake Buena Vista, the lake that borders the shopping and dining district of Disney Springs. The best views are expected to be from the West Side of Disney Springs, where the drones will perform their aerial ballet. This location not only provides a scenic backdrop but also ensures that the drones can operate safely away from pedestrian areas.

Historical Context and Previous Drone Shows
Disney's exploration of drone technology for entertainment purposes dates back several years. The company first experimented with drones during the 2016 holiday season with the "Starbright Holidays" show at Disney Springs. This limited-time show featured 300 drones, intricately choreographed in 3D space over the lake and synchronized to holiday music. The success of this show demonstrated the potential of drones to create magical nighttime spectacles. Disneyland Paris has also been at the forefront of incorporating drones into their nighttime entertainment. The "Disney Electrical Sky Parade," which debuted during the park's 30th anniversary celebrations, featured 500 drones recreating iconic moments from the classic Disney Main Street Electrical Parade. This show set a high standard for what drone technology can achieve in a Disney park setting.

The Technology Behind the Show
The drones used in "Disney Dreams That Soar" are state-of-the-art, capable of creating complex and dynamic designs in the sky. These drones are equipped with LED lights that can change color and intensity, allowing for a wide range of visual effects. The choreography of the drones is meticulously planned and programmed to ensure precise movements and synchronization with the musical score. Disney has been developing drone technology for use in their parks for several years. The company filed various patents related to their Flixel system in 2014, which utilized drones to carry projection surfaces. This innovative approach allows for the creation of large-scale visual displays that can be seen from great distances.

What to Expect from "Disney Dreams That Soar"
Visitors to Disney Springs can expect a truly magical experience with "Disney Dreams That Soar." The show will run nightly from May 24 through September 2, 2024, providing ample opportunities for guests to catch a performance. The drones will take to the skies after dark, creating a mesmerizing display of lights and shapes that tell beloved Disney stories. The musical score for the show will feature a mix of iconic Disney songs and memorable movie quotes, adding an emotional layer to the visual spectacle. The combination of music, lights, and storytelling is designed to evoke a sense of wonder and nostalgia, making it a perfect way to end a day at Disney Springs.

Viewing Tips and Best Spots
To get the best view of "Disney Dreams That Soar," visitors should head to the West Side of Disney Springs. This area offers unobstructed views of the sky above Lake Buena Vista, where the drones will perform. Some of the best spots to watch the show include: - Summer House on the Lake: A new restaurant at Disney Springs that offers outdoor seating with a great view of the lake. - Jaleo by Chef José Andrés: This restaurant also offers excellent views of the sky and is known for its delicious Spanish cuisine. - House of Blues Orlando: Located on the West Side, this venue provides a lively atmosphere and a good vantage point for the show. For those who prefer a more relaxed viewing experience, consider bringing a picnic blanket and setting up near the lake. The Basket by Wine Bar George offers a variety of bites and sweets that can be packed to go, making it easy to enjoy a picnic while watching the show.

The Future of Drone Shows at Disney Parks
The introduction of "Disney Dreams That Soar" at Disney Springs is seen by many as a test for the broader implementation of drone technology at Walt Disney World. There is speculation that if the show is successful, similar drone-driven nighttime spectaculars could be introduced at other parks within the resort. Animal Kingdom, in particular, is a strong candidate for a drone show, as the park currently lacks a nighttime spectacular and has the necessary open spaces for drone operations. Disney's commitment to innovation and storytelling suggests that drones will play an increasingly important role in their entertainment offerings. The success of drone shows at Disneyland Paris and the positive reception of previous drone shows at Disney Springs indicate that guests are eager for more of these high-tech spectacles.

Conclusion
"Disney Dreams That Soar" Disney Springs is set to be a highlight of the summer season at Walt Disney World, offering a unique and free entertainment option for visitors to Disney Springs. This state-of-the-art drone show combines cutting-edge technology with the timeless magic of Disney storytelling, creating a visually stunning and emotionally resonant experience. Running nightly from May 24 through September 2, 2024, this show is a must-see for anyone visiting Disney Springs this summer. As Disney continues to explore the potential of drone technology, Disney Springs "Disney Dreams That Soar" may be just the beginning of a new era of nighttime entertainment at Walt Disney World. Whether you're a long-time Disney fan or a first-time visitor, this show promises to add a magical touch to your evening at Disney Springs. So, gather your friends and family, and prepare to look up and let your imagination soar with "Disney Dreams That Soar." By incorporating the latest information and focusing on the key aspects of the new drone show, this article provides a comprehensive overview of what visitors can expect from "Disney Dreams That Soar" at Disney Springs. The use of active voice and topic keywords throughout the article ensures that it is engaging and informative for readers. Read the full article
0 notes
Video
🔉 THE BEST OF 2019 ⭐️ SPACE WAR ( Guerra Espacial ) ⭐️ —————————————— • 🎵 Sound (ON) —————————————— • Credits Art Unknown YouTube Overlays •••—————————::x::—————————••• Photo Animation @plotaverse •••—————————::x::—————————••• #plotagraphplus #plotagraphsocial #plotagraphpro #zoetropic #flixel #creatorgrams #edit_grams #moodygrams #fatalframes #digitalart #digitalmotion #motionart #killer_motions #movingart #ig_mood #portraitkillers #visualcreators #motiongraphics #photoeditor #digitalanimation #imagemanipulation #visualcreators #artsy #tattoo #plotagraph #plotaverse #wing #effect #space #starwars #fantasy (em The Universe) https://www.instagram.com/p/B5uuJtMB5dE/?igshid=1ttp7j5rd24nb
#plotagraphplus#plotagraphsocial#plotagraphpro#zoetropic#flixel#creatorgrams#edit_grams#moodygrams#fatalframes#digitalart#digitalmotion#motionart#killer_motions#movingart#ig_mood#portraitkillers#visualcreators#motiongraphics#photoeditor#digitalanimation#imagemanipulation#artsy#tattoo#plotagraph#plotaverse#wing#effect#space#starwars#fantasy
1 note
·
View note
Video
Tick tock enjoy the Holiday season 🥂🍾 Soon enough we're all back out in the field again 🏇🏇🏇 #horses #winter #offseason #holidayseason #equestrian #eventing #eventersofinstagram #ftb18 #flixel #dressage #jumping #italy #france #summer18 #tbt #lucia (at Fontainebleau - Le Grand Parquet) https://www.instagram.com/p/BrVtuBIlMlD/?utm_source=ig_tumblr_share&igshid=ylkt867gc6gi
#horses#winter#offseason#holidayseason#equestrian#eventing#eventersofinstagram#ftb18#flixel#dressage#jumping#italy#france#summer18#tbt#lucia
1 note
·
View note
Video
tumblr
It’s easy to see why I love my job. Here Team CanaryPR.com are working with SecondHomeTenerife.com :)
2 notes
·
View notes
Video
instagram
New layout, new client, new site. Planning for the future... . . #speerscreative #flixel #cinemagraph #film filming #live #planning #sketching #drafting #layout #graphicdesign #webdesign #webdesigner #agency #quality #original #revolutionize #design #branding #toronto #barrie #
#webdesign#design#quality#planning#branding#barrie#speerscreative#film#live#sketching#agency#layout#original#toronto#webdesigner#cinemagraph#graphicdesign#drafting#flixel#revolutionize
4 notes
·
View notes
Video
instagram
In bed all day and stuck with browsing old photos, videos and experiments like this. Sweet reminder for me to play some soothing beach background music for tonight's relaxation. How are you ending your monday? 😉 .. . . . . . . . . . . . #thisisearth #livefolk #gottalovenz #visualsoflife #liveoutdoors #vacation #bestnewzealand #wearetravelgirls #quietinthewild #darlingmovement #artofvisuals #sheisnotlost #citizenfemme #curationnation #flixel #cinemagraph #flashesofdelight #myunicornlife #modernoutdoors #liveauthentic #hikelife #portra #newzealand #nz #kiwi_photos #dametraveler #purenewzealand #destinationnz #beautifuldestinations #travelstoked (at Langs Beach, New Zealand)
#sheisnotlost#newzealand#flashesofdelight#travelstoked#modernoutdoors#darlingmovement#portra#kiwi_photos#purenewzealand#gottalovenz#liveoutdoors#cinemagraph#quietinthewild#wearetravelgirls#flixel#hikelife#vacation#citizenfemme#liveauthentic#destinationnz#curationnation#dametraveler#beautifuldestinations#myunicornlife#artofvisuals#thisisearth#nz#bestnewzealand#visualsoflife#livefolk
1 note
·
View note
Text
Enter the Flixii Framework
In my last post I revealed that I was making a 2D sprite-based game in Unity. The challenge with that though is that the standard workflow for setting up sprites and animations in Unity is abysmal. I mean just truly time-consuming, and very brittle. Perhaps I should have just grinned and bore it? Well, of course not. Instead I came up with a solution to use Unity’s IDE as little as possible.
For the record, I’m hardly alone in severely disliking Unity’s approach to setting up sprite-based animations, and other developers have even solved this exact problem before me (to be used with AseSprite, specifically). However, I decided to roll my own solution for two reasons:
1. I was already familiar with ProMotion for creating sprite-sheets, and refuse to use another tool for level-tiles anyway, as it’s really just great at that. So learning how to use another (inferior in some ways) tool made little sense to me, and I would probably just confuse myself misremembering keyboard shortcuts, like when I switch from using Sublime to Visual Studio. (And I’m sure AseSprite is great in it’s own way, don’t send hate mail or dox me).
2. There’s zero promise of support from the developers of the AseSprite Unity tool.
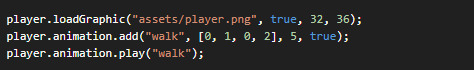
So then it was settled! I would roll my own solution. But where to start? The first thing I did was reflect on how I knew Unity’s solution could be so much better: because it was just incredibly easy with Flixel’s FlxSprite class.

Compare the above code to Unity’s workflow: changing all the settings of each imported sprite-sheet manually, slicing up the sprite sheet by hand, then making a new empty animation, dragging each tile to the right animation, forgetting which tile you need to grab next because you’re not working with indexes but based off how the sprite looks visually which is very subtle one tile to the next, and then… doing it all over again for each sprite and all of their animations (oh and did you remember to delete every single transition animations, which are added automatically to the animation manager, even though they make zero sense for sprites?). Just throw me into the Abyss.
Instead of all that nonsense, I thought to do just one thing: port FlxSprite (and it’s parent) classes to Unity! It essentially would act as a wrapper, so that adding and playing animations would seem as easy as Flixel, while in the background it’s really just calling a bunch of MonoBehavior code. With that as my goal, I got right to work. Should be easy enough (Narrator: “It wasn’t”).
Considering how differently these “ported” classes would have to work under the hood (as you’ll very soon see), I was uncomfortable with calling this “Flixel for Unity”. Additionally, I wanted to actually rely on Unity’s components, and eventually add my own unique classes to the library to handle move states. I decided to come up with a new name for my endeavor. Thus, Flixii was born!
The first step to solve was not having to manually change the settings of every single sprite-sheet I imported, and to automatically slice up the sheet at import and not at runtime (which is essentially how Flixel works). In other words, the first step in creating the library was to accommodate for the differences between the two engines in a way the wrapper class just can’t fix. How I solved this particular issue I’ll expand upon in my next blog post.
1 note
·
View note
Video
instagram
🏃🏻♂️🏃🏻♂️🏃🏻♀️🏃🏻♀️ #フレデリック #オンリーワンダー #cinemagraph #musicvideo #livephoto #visualstorytelling #flixel #visualstorytelling #perfectloop #sportday #stand #frederick #wonderworld #japanband #japan
#stand#japanband#japan#perfectloop#frederick#livephoto#オンリーワンダー#flixel#wonderworld#sportday#visualstorytelling#フレデリック#musicvideo#cinemagraph
1 note
·
View note
Video
instagram
#paradise #sunny #field #mountains #clouds #sky #wind #green #zilnik #cinemagraph #flixel #loop #transylvania #nature #outdoors #movingclouds #timelapse #motionpicture #livingphoto #timeless #colours (at Sibiu, Romania)
#motionpicture#loop#sunny#transylvania#timeless#colours#wind#movingclouds#field#nature#green#clouds#timelapse#flixel#outdoors#sky#zilnik#livingphoto#mountains#paradise#cinemagraph
31 notes
·
View notes
Photo

#SwipeLeft to start a fire inside this hollow tree. Enjoying playing around with the @enlightpixaloop app 🔥 🌳 🇿🇼 #cinemagraph #fire #nature #photography #tree #animation #landscape #Pixaloop #imageanimation #flixel #motion #loop #photooftheday #motionpicture #motiongraphics #naturephotography #shotoniphone #instagood #harare #vimage #zimbabwe #livingphoto #like #photographer #landscapephotography #instadaily #Pixaloopapp #EnlightPixaloop #instalike (at Harare, Zimbabwe) https://www.instagram.com/p/B1vfpRYj-Gz/?igshid=4iyb6ww0cnwr
#swipeleft#cinemagraph#fire#nature#photography#tree#animation#landscape#pixaloop#imageanimation#flixel#motion#loop#photooftheday#motionpicture#motiongraphics#naturephotography#shotoniphone#instagood#harare#vimage#zimbabwe#livingphoto#like#photographer#landscapephotography#instadaily#pixaloopapp#enlightpixaloop#instalike
0 notes
Video
instagram
Водопады горной Чечни. #НеизвестныйКавказ Хорошая была поездка, мы гуляли и наслаждались красотами гор и природы Чеченской республики, теперь вот сижу и думаю, а сколько водопадов я видел в своей жизни... Точно более двадцати, а вы сколько насчитаете?) #горы #Россия #Путешествие #природа #водопад #инстаграмнедели #communityfirst #slowmotion #waterfall #follow #magic #flixel #nature #russia #madrussians #folkscenery #mi5s #mountains #travel #adventure #instagram (at Chechnya)
#madrussians#водопад#travel#горы#путешествие#follow#instagram#неизвестныйкавказ#инстаграмнедели#russia#folkscenery#россия#природа#slowmotion#mi5s#adventure#communityfirst#mountains#nature#flixel#magic#waterfall
1 note
·
View note