#dev blog updates
Explore tagged Tumblr posts
Text
funkin blog update!!: THANK YOU ERIC
lots of good stuff in this one :) i highly recommend reading the original blog post itself, there's so much juice that tumblr won't let me put all the juice in one post
but for the sake of tradition, summary ⬇️
so. been a while yeah
they've been working on a lot of stuff that's secret/under NDA/for a different update so they couldn't share any of that on the blog
while they've had instances of people having little things they could and wanted to talk about, they couldn't just put out a post that's like one paragraph and leave it at that lol
so, eric is now going to show us some stuff! yay!!
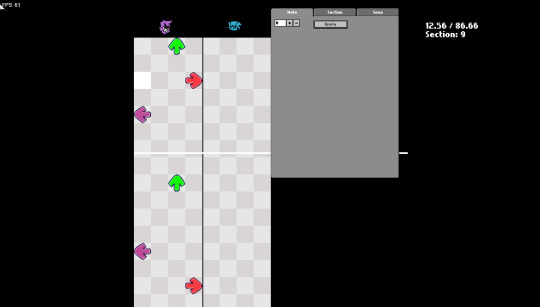
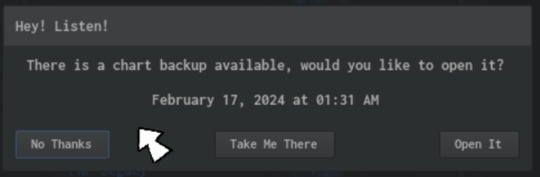
remember this?

well, eric's been working on rebuilding the chart editor from the ground up!
he's also been pulled aside occasionally to work on other stuff (redo input system, get cutscenes working, redo scoring, work on thing that was blacked out because NDA but when i clicked it i got this video, fix issues with gamepad)
ok now put this song on while you continue reading ⬇️
youtube
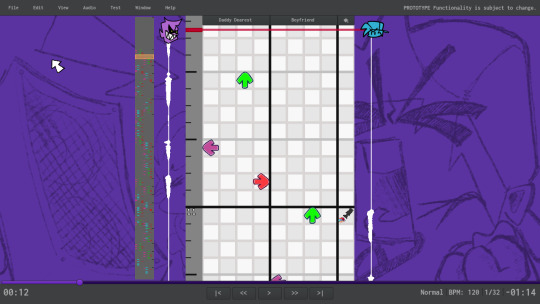
and now... the chart editor is COOLER!

now featuring:
chart isn't divided into sections to scroll through anymore, just one long scroll
opponent is always on the left and player is always on the right, no weird flips
waveforms under the character icons! you can see those!
icons can be clicked to change the character
measure ticks on the left (that thing that looks like a ruler!)
note preview on the further left
video-player-like controls at the bottom for the song
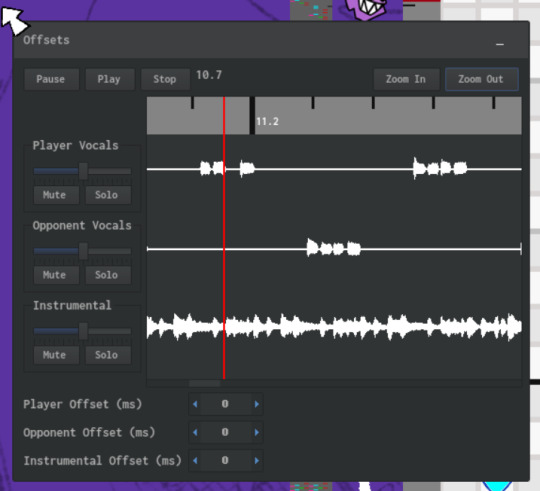
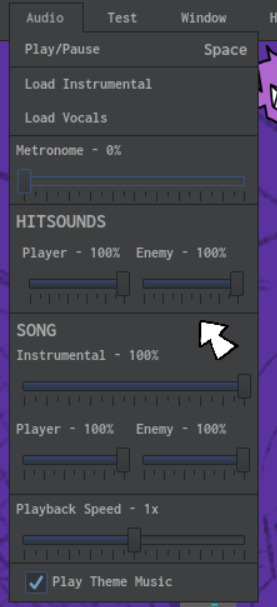
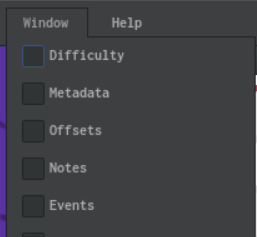
oh, and it's now powered by HaxeUI instead of Flixel UI, which allows for these toolbox windows:
and neat tools like this, which lets you set offsets for each of the tracks:

this new chart editor's toolbar has all kinds of neat stuff, like these!



for the third pic: "The Window menu. No the screenshot isn't cutting anything off you're imagining things." 🤨
there's more but at this point you might just wanna go read the original post
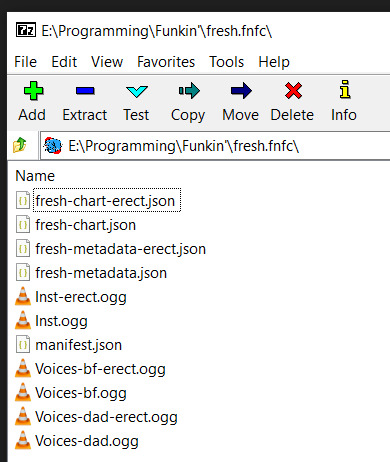
FNFC files - new standard for making charts! contains the chart data, including the audio files!

LOTS of new keyboard shortcuts for the editor too!
also a live input mode, where you can place notes at wherever the playhead currently is by pressing WASD/⬆️⬇️⬅️➡️
what that means is you can tap out some notes as the song plays and then proofread them after!
this is the part where i'd put another video because there's another one, but tumblr only lets me put one, so... go read the original post i guess
SONG EVENTS FEATURE! you see that ninth strumline on the right? anything put there doesn't show up as notes for either player, but instead runs a chunk of code at the given time
right now the only built-in events are camera control and getting a character or stage prop to play an animation, but modders are probably gonna have a field day
another video! i already forgot i can't add more than 1. damn you tumblr.
also, it, like, never crashes!

except for when it does!
96 notes
·
View notes
Text
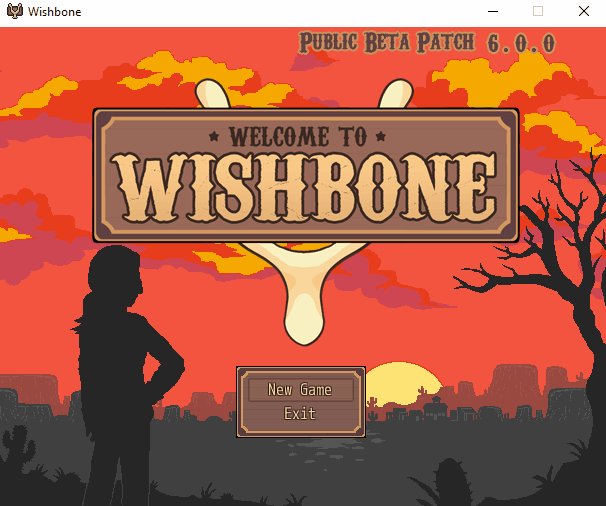
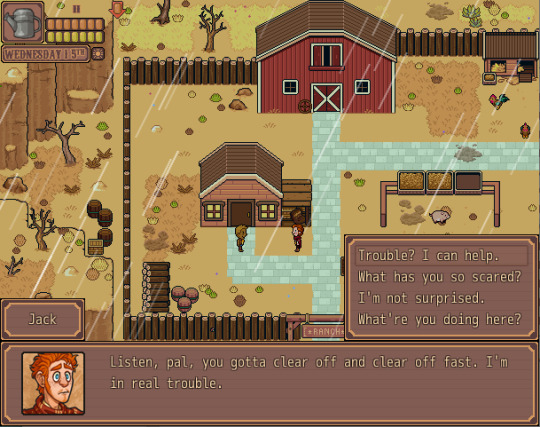
Wishbone Summer Y1 Beta Release!









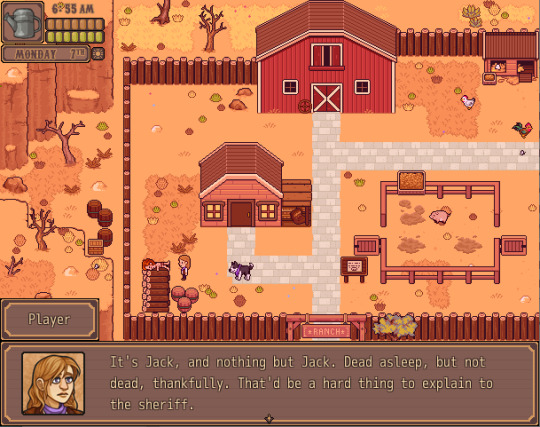
At long, long last, the Wishbone Summer Year 1 Public Beta is COMPLETE! Download it here!
For those who haven't been following the project: Wishbone is a character drama-slash-farming sim game that takes place in a wild west-inspired setting. The player takes the role of a farmer, fresh off the wagon in a new town and tasked with building a successful ranch. The town of Wishbone might seem sleepy and mundane--albeit full of weirdos--at first, but there’s trouble brewing on the horizon: a fierce, prolonged standoff between the lawmen and the outlaws that will decide the fate of the town itself.
The Summer Year 1 beta represents a complete vertical slice of the first 25% of the final game. It contains around 10-20 hours of playtime, depending on how thorough you are.
#rpg maker game#game dev blog#rpg maker#rpg maker vx ace#farming sim#this is the December update btw... PHEW
760 notes
·
View notes
Text

I have had this joke stuck in my head for weeks now and i finally decided to crudely draw it i'm sorry y'all this is the peak of my comedy skills.
#pixel illustration#pixelart#programming#pixel game#indie game dev#coding#game design#game development#pixel art#game dev update#game dev stuff#game dev blog#game dev#indie dev#indie game#game developers#screenshotsaturday#indiegamedev#sprites#sprite#animated sprite#sprite art#sprite edit#pixel sprite#aseprite#my sprites#pixel#8 bit#pixel animation#pixel aesthetic
276 notes
·
View notes
Text
Last Sprout Dev Diary - Nov 22, 2024
Hello sprout folks! I'm Valerie, or @oneominousvalbatross, and I've been working on Last Sprout since July, and I'm wildly excited to share some of the things I've been working on with y'all.

Ignore that Twiggs' hat falls off that's natural.
I'm aiming for a Dev Diary once a week on Fridays, and I'm just gonna be giving a brief look into making a game! I'm learning how to do a lot of this stuff live, so I'm sure there'll be a ton of massive rewrites and changes. I have probably a dozen huge systems that are already built that I'm not going to be getting into in this post, since I'm already half a year or so into development, but I'm sure I will find space to include them later!
XP
I spent most of my time figuring out exactly how we wanted to represent XP in the world. We were pretty certain that we wanted XP to exist physically as a substance you picked up, so I started with a system from a previous build.
In that version, we just created a bunch of XP objects and scattered them into the world, then had some code that scooted them around. Of course, that means that we're tracking an individual unity GameObject for every single instance of a point of XP which is, uh, slow.

This is what we call 'suboptimal.'
So obviously we needed to not instantiate an entire transform every time we needed to spawn XP. Even if we re-used objects that would just be prohibitively expensive for an object that really just needs a position.
I'm not going to go over each step in the process, but after experimenting with GPU instancing to just draw a bunch of XP objects at once, eventually I landed on extending Unity's particle system, since it has a lot of the settings I wanted access to.
To make the XP move how I wanted, I wrote a pretty simple process that iterates through all the little blobs and checks how close they are to a designated collector, then uses an exponential decay function (with thanks to Freya Holmér) to make them move towards Twiggs.

I think every game should have an action that can be best summarized by making the noise 'SHWOOOOOP.'
Parrying
Parrying was a good deal simpler, but it still has its issues. Essentially, all a parry needs to be is a hitbox and an animation, with some callbacks to enemies to let them react to the parry. Whenever an attack hitbox intersects with either a Parrybox or a Hurtbox, it checks its tags to see if it's interacting with the appropriate entities, to makes sure enemies aren't hitting or parrying each other constantly. If it passes the test, it calls GetParried() on the intersecting object.

GetParried(), idiot.
For the basic behavior, parrying just interrupts the attack in progress and knocks the enemy back by a set amount, but there's room in the system to add all sorts of neat effects, which I'm sure we'll be taking advantage of in the future. It's been a challenge to juggle the various kinds of hitboxes, but it'll definitely be worth it going forward!
Of course, between all these bits there were a ton of bugfixes and little experiments, but that's a topic for a later dev diary!
#indie game#Dev diary#game dev#Last sprout#Last sprout: a seedling of hope#game development#game dev blog#game dev update#Roguelite#robot#scifi
56 notes
·
View notes
Text

2 updates in a row..... impressive...
That Mario Day comic ended up taking up several days. I wish stuff like that wasn't a time-sink or I'd try doing it more often... But thankfully I put a lot of time into Pocket Adventure this month.


Early I decided to start Chapter 4 obstacles. Shown here are drill-switch platforms, moved via Poppin's drill, and TicKeys, a type of robot that follows them around until opening a lock. Chapter 4 pares back the rate of cutscenes halfway in to focus on a larger area, with a ton of puzzles and obstacles to deal with, so expect more to come along these lines.

The real centerpiece this month is the Pachinko minigame! It's been ages since I posted about it, but I finally had the inspiration to complete it, and I'm pretty happy with how it turned out, with the physics, aesthetics, and it not being too generous (I had to re-record this gif 4 times before getting a win).
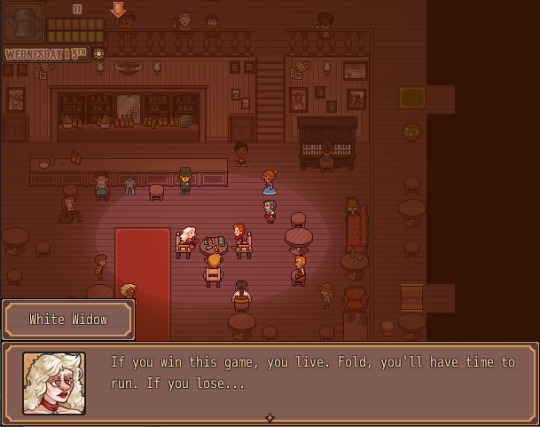
It's a bad way to make money, but I think it adds a lot of character to the world, and if you feel like dumping all your money, it's a pretty fun way to do it.

I'm pretty happy with the room for it too, Brine's Bar. I really focused on it feeling seedy compared to Salty's tavern at the end of chapter 1. Coincidentally. the pachinko machine occupies a similar spot to those cardplayers sat at in the tavern...

I rounded the month out by working more on Chapter 3's construction area. I thought I could complete all the cutscenes and progression up to the boss, but ended up identifying and fixing a lot of bugs and working more on the enemies.
For example, Bin here will now track PnJ's platform height, and align their attack with that floor level.

I also made some progress on cutscene assets. Seems like all the robots this mining/construction company are real troublemakers.
-----------------------------------------------------------------------------
Moving's coming up at the end of this month. Thankfully we have a lot packed up already. Hopefully the rest goes smoothly, but understandably it'll take up a few days to complete.
What I'd like to do next month is finish up the construction area's cutscenes/level design/progression, complete chapter 3's boss, and follow-through on the remaining Chapter 4 obstacles.
I keep thinking about roughing out Chapter 4 soon so I can get a real idea of how much it takes up the map space, but it also helps with feeling closer to the mid-point of Pocket Adventure's main story. Makes completion of the game feel not so out of reach. Plus, it's fun see the world map slowly flesh out.

Once I get around to the optional areas that flesh out the central part of the map, it'll start to really look like a metroidvania. Maybe by next year, I'll have something closer to that.
Have a nice April!

#poppin and jupa pocket adventure#my art#my stuff#game dev#game blog#game maker#metroidvania#pachinko#pixel art#monthly updates
34 notes
·
View notes
Text

Making a lil wind effect animation for when trees fall after being chopped down by the player in my game that I'm developing :3
#pixelated#drawing#digital art#art#artwork#digital illustration#original art#digital drawing#art commisions#digital painting#digital commisions#commisions open#taking commisions#commission#pixel game#game development#game design#game dev blog#game developers#game dev stuff#game dev update#game assets#development#developers & startups#pixel illustration#pixel animation#pixel graphics#pixel art#pixel aesthetic#mmo gaming
21 notes
·
View notes
Text
Dev Log! 1.04 BETA Release Date Confirmed & Info Dump!

I was going to post up a video update, but editing videos is time consuming!! So, written devlog it is! This devlog is a long time coming. There's been some trials and tribulations leading up to this point. There was a situation of lost coding, lack of time, and even some health issues that kept it from coming out sooner! I was hoping to have it out in March around my birthday. That didn't work out. So it's late! However, no lie, this feels like the biggest update I've ever done for Camp Gash! So, sit tight and get a snack. This may take a minute to read! I feel guilty for not saying much until now.
However, I'm here to rectify that! Release date for this update will be placed at the very end of this devlog! So, here's what is all coming to the:
1.04 BETA Consequences and Scenarios Update

First off: An Inventory System!
That's right! A working, real, inventory! WOOO! I thought it was just going to be a list for now, but I figured out a system! There will be 4 categories of items:
Consumable Items
Dialog Items
Mission Items
& Special Items
Consumable Items can be clicked on and used in the inventory. Instantly. Consumable items can help with raising and lowering your horny meter, some can be shared to NPCs, and even help your HP. <More on that detail later!
cigarettes
bottled water
beer
first aid kit
bandages
no-baby pill
Dialog Items can only be used during interactions with NPC's or during certain situations. A dialog option will either appear or the MC with automatically use them. Each one has a limit to how much you can carry and use. Some dialog interactions won't be present without them!
lube
condoms
Mission and Special Items are items you pick up during missions as an objective.
Special items are found in secret, given, or found in select areas. These are considered non interactable.
You start WITH ONE STARTER ITEM that you can pick while in the car ride with Moxie. You can now find items in a stick pile during the tour. It's random chance.
New Artwork!

Another part of this major update is a few new changes to the games artwork! The bridge to the player's cabin is updated! It is no longer a sketch! The player is getting a new design for their cabin. ...Isn't it delightful?(it's trash I know!) A few new NPC sketch buttons for Carrie, Lyle, Mars, Lucian, and Lucy! I hope to have some new buttons that are finished like Moxie's soon. But, it takes a while to do! I've also resized Moxie's tour buttons so she's not a giantess. She's closer to what she needs to look like compared to the other buttons! The original buttons I created by drawing with a mouse. That's why they looked so wonky! They now have a revamp!
There's a few new MC customization options for their face!
New hair! Long flowy and Mullet(because it's the ✨80s~!✨), tired eyes, and a new nose!

Added or Expanded Locations!

The nurses station, although mostly still basically a sketch, has a back room that you can go into. A side garden at the green house and a secret 'relief' spot for the green house! Now you can jack it in peace during your groundskeeper tour!
Let's get down to the nitty gritty!!

Game Play Additions and Changes!

There are new things to customize your character and change up player experience! Many of them aren't fully implemented, but will be added in with each bug fix update and future updates. These all include:
The requested virginity option. You can now start off, by choice, as a vcard holder. This means that you can lose that vcard to other NPC's, both counselors and monsters alike. This may change up scenes for sexy time. If you tell your RO that you are a vcard holder or not! Only a few Counselors have been added to this, the monsters for the most part have this implemented! Lyle, Barb, Mars, and Kyle have reactions to this(only certain scenes!). Moxie just knows you are since the two of you are besties. The twins and Carrie, are unfinished for now.
The ability to choose if you have pubic hair, facial hair, and body hair. Will be implemented for scenes overtime. (facial hair not a selection for visual MC appearance yet! Still working on it!)
*Some requested that it should be an option for vagina havers (both intersex and lone vagina warriors included) to have an option to have their period during the camp week. (OPTIONAL) Not mentioned or implemented currently, but may open up more options for bloodplay. If this is selected, the game play may increase in difficulty. Monsters, not just the monstrous ROs, smell BLOOD. Attacks may increase and if hiding, yes that will be added later!, it'll be harder to stay hidden. Survival is about to become more of a thing!
PREGNANCY. Yes, I said it. Pregnancy. Depending on the equipment your MC has - vagina, penis, or both. You are now able to become or make other NPCs pregnant. Will you know? Probably not. Only one NPC can tell you if you are. And it will only be said in passing! Practice safe sex~! Or don't. This doesn't change gameplay much, but will affect your ending. Make your game as MESSY as you want! There are items to prevent - or terminate - the pregnant variable. Condoms and the No baby pill(For MC only). If an NPC knocks you up or you knock another one up, you will gain a variable that will keep track of which one you got pregnant /got pregnant. Once the player is pregnant, unless terminated, you can not become pregnant by another. **Birth preventative items can be purchased in next update when the SHOP is implemented!
The ability to change what type of undies you wear! Briefs, Panties, and Boxers.
You can now be injured during the tour! It's random chance!
Consequences on day 2 for fucking Barb on night one and NOT having a truce with her.
Lucian has a more complete Sleepover scene if you invite him over! This one has a story attached... I lost all of it for some reason. The coding just disappeared for some reason and I had to rewrite ALL of it. EVERY. SINGLE. THING. And I'm STILL writing it!! 😡 FUUUUUCK! You can be kinky with him or just do it vanilla! (interesting scene if you tell him of your virginity during sex~!🩸)
Lyle shower sex on night one (if invited to shower with him after shed sex)
You can die during rough sex now! Yep. Keep an eye on your HP! If your health is low during rough scenes you might die! There's consequences to your hoeing now! XD And you don't heal completely when you go to bed. You heal one notch when you sleep now. No more. DON'T WORRY! I've placed a few first aid kits on the map on day two, if injured when you talk to Lucy on day two you she may heal you once, and one of your starter items can be a first aid kit! Be safe! LUBE is recommended for rough sex and helps prevent injury. This can be useful for if you have a vagina and are going to have your first time roughly! Just a tip! ;)
There are new dialog options, scenarios, and sexy scenes! You can now KISS the monster at your cabin on night one! Nothing like rewarding your stalker with kiss. 💋
PROTECTIVE MONSTER is now a thing. On night one when you need saving at your cabin -if you know you know- only if your LOVE IS HIGH with the slasher or the swamp monster. (Eldritch horror has it's own idea of protection) They will come to your rescue! This unlocks a different wake up scene for day 2! ...With consequences.
NEW NPC(s)! Jackeline! She's a friend and bandmate of Lyle. This goth gal shall show up on day two after she is mentioned in Lyle and Carrie's day two conversation. She doesn't have much dialog for now but she will have MUCH MORE in the future. She will be... Helpful. Also, a serotonin boosting NPC you can find at the greenhouse on day two! Have fun with the little guy!

WOW THAT WAS A LOT! Phew! Do you all see why it took me so long? It has been a TRIAL! Let me tell you! Didn't mean to turn this into a safe sex class but here it is!
I hope to have the newest version of the game posted up here on
MONDAY April 7th
Of which, if you like what I do so far feel free to become a patron or do a one-time purchase of the game! Every little bit helps. Thank you all for playing and I do hope you're having fun with what I've created so far! Stay tuned, because there is more to come!
Until Next Time, Doves! Take initiative and game on!
- Pillow Princess Games
Play the current/non updated version HERE! 18+ ONLY!
#campgash#indiedev#camp gash#game development#gamedev#horror games#horror/romance#indie game#monster fucker#monster romance#devlog#game dev blog#game dev log#update#yandere#18 plus#nsfwgame#adultgames
25 notes
·
View notes
Text
Happy Anniversary, Angels with Scaly Wings! (+ Sequel Development Update)
Another year has gone by as today marks Angels with Scaly Wing's 8th birthday. Wow! It's hard to believe it's been this long. When I was initially planning the sequel (around 2017 if I remember correctly), I knew that the game with its increased scope and planned improvements compared to AwSW would take a long time to complete. It was then that I decided to create the webcomic Angels with Broken Hearts to both bridge the gap and give greater context to the setting and characters - which will be very relevant in the sequel. Of course, AwBH then turned out bigger than I initially expected as well, which I suppose is only fitting as it continues to tell new stories about the AwSW characters while I diligently continue working on the sequel. With over 300 pages already released, we may end up with over 400 in total when it's all said and done.
For the last few years I believed the end of development for the sequel to be in sight, and we have never been closer to that than we are now. However, after missing the previously announced 2023 release date I am hesitant to make any announcements I may not be able to keep. As such, only expect one when we are very close to release and I'm sure we'll make it this time - even though I do already have a date in mind I'm aiming for. But while development has certainly taken its time, for me it is finally starting to feel like we're getting there. Why am I saying that? Because in our current build, the first playthrough of the game (seeing the first ending) is already fully playable, including the possible endings and all main character routes. Why is this such a huge milestone? Because the first playthrough alone will take the average player longer to play than getting 100% in AwSW (with all achievements and endings). As such, it should be no surprise that the script of this build is already significantly larger than that of AwSW in its entirety. So, what is the current state of development? What have we achieved so far, and what is still missing? Let's break it down: - Planning / Game design is 100% done. This includes the plan for the overarching story, mechanics, mini-games, characters, main and secondary character routes, all endings, etc. - Character designs are about 95% done. - Backgrounds are about 90% done. - Music is about 90% done. - We have finished sprites for 30 story-relevant characters so far.
The sprites for about a handful of these characters are still missing (which makes a total of ~35 characters with story relevance in the game), and after that we only have to add an extra sprite to a character here and there based on other aspects of the game (such as what happens in certain endings and playthroughs beyond the first). AwSW had sprites for 21 different characters (with story relevance) + 8 one-off characters (cameos which only had a very small role in the game). The sequel will have many one-off characters as well, though they are handled differently this time. The current build has about ~30 of these so far.
- Programming/writing is about 80% done. I still need to write and implement everything that is not available during the first playthrough based on my extensive notes for what we have planned for this. This includes secondary character routes, certain endings and things that can change throughout the game based on prior playthroughs. While nothing to scoff at, this is dwarfed by the content that's already in our current build. - CG Illustrations: ? These are pictures that are usually only seen once during a playthrough, such as when meeting a character for the first time (like Adine in the rain in AwSW) or as part of the story. We haven't made quite as much progress with these yet as with the other areas, mostly because many CG illustrations are dependent on certain other things in the game being finalized first. But with the previous milestone being met, making more of these illustrations is a focus for us now. The good thing is there is really no upper limit to how many of these we can include. Most likely, we will just keep making more until it's time to release this game. With all the progress in mind, I feel like I can finally start to share a lot more about the game in the coming months. For example, I already have a gameplay clip in mind I want to release soon. Of course, I know people still have a lot of questions about the game. I believe these are answered best by experiencing the answer, rather than just being told. To that end, I am also considering to release a demo for the game that would feature the entirety of the game's first chapter. With over 70.000 words, the script for chapter 1 alone is already the size of a novel. Preparing something like this might only be possible once we are close to release, though. Perhaps another option could be to release a smaller chunk or two of chapter 1 as their own demos. What do you think? In the meantime, I'll try thinking of more fun and interesting ways I can share more about this game.
#awsw2#update#anniversary#blog#awsw#angels with scaly wings#indie games#game dev#game dev blog#visual novel#dragons#dragon dating simulator#otome game#dating sim#sci-fi#dragon dating sim
33 notes
·
View notes
Text



Heyy. I just wanted to shout into the void about an open world survival video game I'm working on with friends. It's kinda like a mix of minecraft, 7 days to die...and I can't help but put sims-esque building into it haha. On that note...I haven't had much motivation at all to work on the sims sorry, maybe one day I'll return to it but for now I really wanted to learn Unreal Engine which took me here for this moment. Here are some shots of the environment I worked on. I laboured over those trees so much we unofficially call this 'the tree game' now. It's still super early stages and we have a playtest going to collect as much feedback as possible. It's been a fun learning experience thus far :) Thanks for reading xx
#not sims#minecraft#build#cute aesthetic#aesthetic#videogame#game dev#game development#ts4#ts4cc#game developers#game dev blog#game dev update#indie game#indie dev#game dev stuff#indie game dev#nature#trees#environment
32 notes
·
View notes
Text
OLIE MONTHLY UPDATE!!! :3

Hello everyone, sorry have been busy, I'm not going to be answering many asks because I wanna focus on the game! But I'll answer a few here and there until the updates out, then I'll just answer everything if I can >:))
Stuff I've been working on (Spoilers!!)
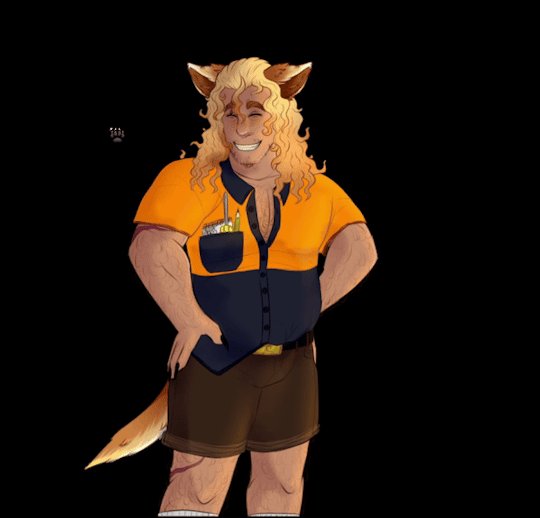
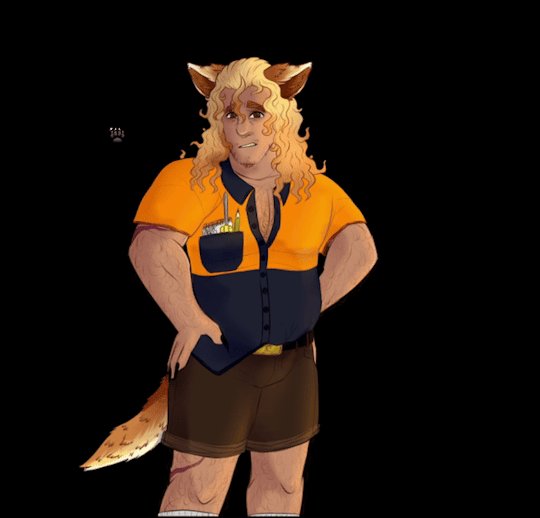
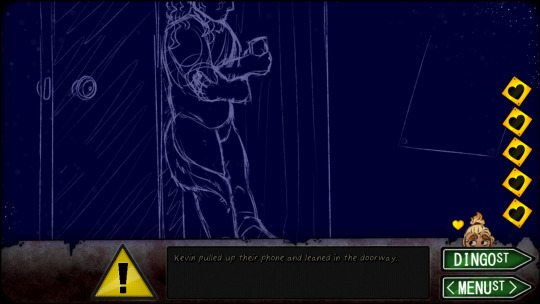
THAT DINGO IS ANIMATED !!!
I've mostly just been replacing the old sprites with the new ones! It's really neat! The old sprite was just a ton of different images that take up a silly amount of space and makes it tedious making new slightly different sprites as Kevin has two forms, 5 outfits, a helmet, will have various bodily fluids on him, ect. SO the new sprite is a composite, every similar to the MC customiser! We playing dress up with him :3
It's also great because I can quickly take any expressions or outfits and easily update them in the future when my art abilities improve!


Kevin's sprite is much more dynamic and expressive now :3 Have some happy Kevin wagging gifs

Most of the fav animals are in the screen/not hidden within other animals now!

Added a few small additions to the sprites


Sketching out new BGs & CGs

Updated a few keychains that I was unhappy with, here is two of them!


New logo/presplash that's a lil' animated!

Side images! Have a look it moves! (Only on the first sentence and then is static until Kevin's face is in shot/final sentence, then it hides!) Also bonus Kev upside down because idk how to code



Writing the routes and figuring out the story some more!
Working on the dream buddy a little more!

New textbox character icons
#ourloveiselectrifyinggame#murder sim#murdersim#horrorsim#horror sim#visual novel#kevin ourloveiselectrifying#game development#game dev blog#game dev update#indie game#indie dev#OLIE GAME UPDATE
52 notes
·
View notes
Text
funkin blog update: "the funkblog with factorio references..."
the summary below does not include nerd stuff, if you like nerd stuff read the full blog (there is a lot of nerd stuff) (it is straight up called nerd stuff and put in its own box in the blog post)
⬇️
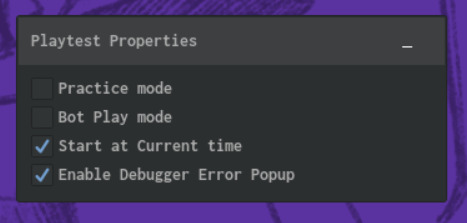
MORE chart editor stuff!! there is now playtesting and it has a lot of customization, from where you start to what you load👍


meet HAZEL, one of the funkin' crew members who hasn't written on the blog before toda... *checks date* ...yesterday!
hazel manages server stuff and has built the API for online leaderboards in fnf!
the way this is gonna work makes it so they don't have to rely on the game to do calculations, which minimizes bugs fumbling your score AND lets them check submissions server-side to see if there's any cheaters!
that's not all hazel's done: they've also made nifty tools and automations and fixes for the devs to improve and speed up the work process in the long run!
see this?

that's a lot of time, right? well now it looks like THIS!

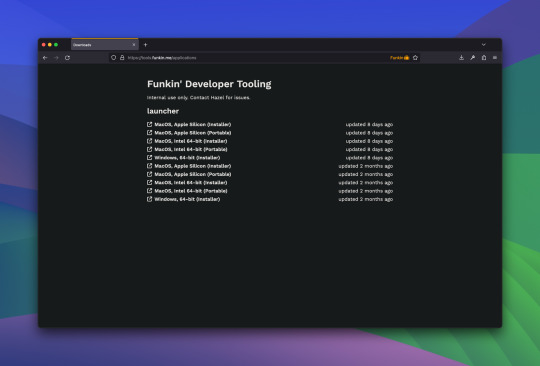
there's now also a funkin' launcher for the testers! (the final game will not ship with a launcher)

hazel's also set up a single-sign on (SSO) service so you don't have a kghjpillion accounts for every different funkin-related thing: just one account for all things funkin!
based on your login, the download page for any development tools will list out all the ones you can access!

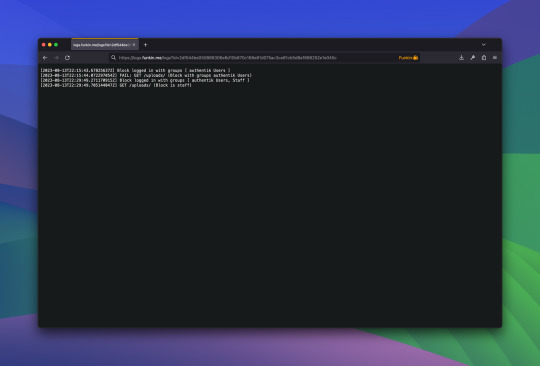
there is also the log viewer for devs:

MERCH UPDATE! the pin manufacturer has 400 pins left to send! here's 2000 of the sent ones!

pin shipping is starting with about 500 orders shipped this week and then likely ramping it up to 1000 orders shipped per week!
"These are estimates from our pin shipper... so if they are off we will make sure to kill him..."
#god wanted to test my brainpower today and i am not his most intelligent soldier#og funkin news#fnf#friday night funkin#fridaynightfunkin#funkin merch#dev blog updates
23 notes
·
View notes
Text
May Update!




Late on this one, oops! I've been... really really busy. Just totally slammed by work and life and stuff these last couple months, but sneaking in work on these very important cowboys where I can...
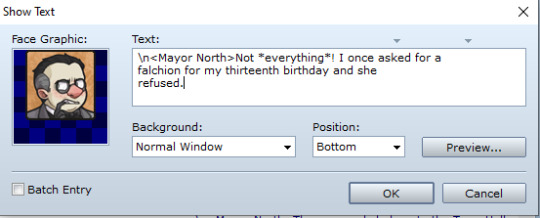
Currently working on implementing a bighuge quest starring Mayor North! Only the final (fairly long) scene remains.
Not a whole lot else to report, but I am really hoping that after this next week things start to clear up a little and I can get back into my "working on Wishbone" groove again!
#minor update#rpg maker#rpg maker game#game dev blog#rpg maker vx ace#welcome to wishbone#wishbone (game)
32 notes
·
View notes
Text

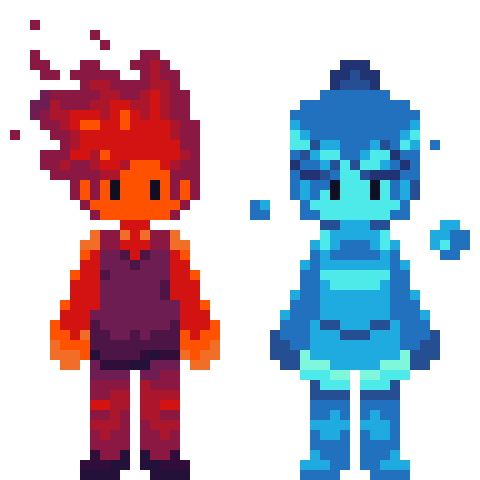
I drew Fireboy and Watergirl in my pixel art style!!!!
#pixel game#pixel illustration#programming#game development#indie game dev#coding#game design#pixelart#game dev update#pixel art#game developers#indie dev#indie game#game dev blog#game dev#indiegamedev#game dev stuff#sprites#pixel sprite#sprite art#sprite#sprite edit#my sprites#pixel animation#aseprite#animated sprite#pixel graphics#pixel aesthetic#pixel artist#pixel
77 notes
·
View notes
Text
Last Sprout Dev Diary - Jan 10, 2025
Hello, and welcome to the new year! After the break, I'm here for another dev diary - this one being a bit more about something conceptual. If you want to read the last dev diary from December, you can do so here.
If this is the first one you're reading, I'm @oneominousvalbatross, and I'm the tech side of the sprout team! This week I mostly worked on status effects, but I want to take some time to talk about a broader, more conceptual topic, and save the full breakdown for next week.

My poor boy, who has every disease.
Something I don't think I've really specified before in these dev diaries is my background in game dev, or, rather, my lack of background. I started seriously learning how to code a bit over a year ago, and entered my first game jam in February of 2024.
(The game was barely functional, but it did exist so like, there's something.)
My academic background is in philosophy (simultaneously the best and worst thing tbh), and apart from being pretty good with computers in a broad sense I didn't really have much to go on for this project. I'm bringing this up because I'm going to be talking about something that I had to figure out for myself, but that might be like, compsci 105 or something if you went through school for it. That said though, if you have always kind of wanted to make games, you can absolutely make games! I didn't think I was a math person, or a coding person, until I started doing it.
Game Development is Hard
I'm going to assume that software development in general is hard, but I haven't really done that, so I'm talking about game dev. I spent around two weeks not touching the game, and when I came back, the first thing I noticed was just how hard it was to get my head back around something with this many systems! This was also something I ran headlong into when working on that game jam, I reached a point in like, a week where I couldn't touch any system without potentially breaking every other system.
The solution I use, and the reason why I could come back to this without completely losing my mind, is to reduce the number of access points into a system to the absolute bare minimum. For example, we can look at the animation system. It's really complicated! It needs to be able to swap the sprites out on a variety of different renderers, it needs to be able to adjust animation speeds, control shader parameters, and it needs to be able to queue up multiple animations in sequence, plus it needs to send out events on animation end so that I can use them to time up other game actions.
If I was to condense all of this into a few sentences: A system can be as complicated as it needs to be, but try to envision it in its own little box, with precisely one entrance/exit. If you need to spawn a projectile, you should really just be able to go, like, SpawnProjectile(projectile), with as little external work as possible. This means if you need to completely rewrite how spawning projectiles works, you can do that, and all the other classes that spawn projectiles can still just do their thing.

A helpful diagram
The way I would've done this originally would have been to have, like, a SpriteAnimator class with a 'speed' field. I'd set it to one by default, and then whenever I need that speed to be different, I'd have whatever object needs to change the speed go in and set the speed to whatever. If you've done a lot of programming, you probably immediately realized the tons of problems this could cause - problems into which I ran headlong.
What do you do when you want one animation to play at a certain speed, then go back to the previous speed when it's done? If you do, do you assume that the speed was set to 1 before, and just reset it, or do you have one of the two objects involved store the previous speed to go back to it? If you do, what happens if, halfway through an animation, another object butts in to adjust the speed again? Say you're playing an animation at half speed, and then a speed buff gets applied that's supposed to last for a minute. Your speed buff goes in, sets the faster speed, the animation suddenly starts playing faster, then when the animation is finished, the object that was waiting to reset the speed goes back in and sets the speed to 1, leaving the animation playing at the default speed when it's supposed to be faster.
These kinds of problems will always be a risk, but in my specific case I split the speed at which an animation plays out into three places. First of all, an animation has a frame rate, which is meant to never change. We do most of our animating at 12 fps (on twos, I think is what you call it in the traditional animation world? idk, not a 2d animator), and each animation object keeps track of its frame delta (1 / frame rate) so that the controller can progress through the frames at the right speed.
However, we don't submit the animation to the controller in its unaltered form. Instead, we have a data structure called a PlayableAnimation. This contains the animation itself, but it also has the speed at which the animation should be played, as well as some other useful info that might change between two instances of the same animation. A controller maintains a stack of playable animations and can look at the individual speed of each one as it progresses through.
On top of that, there's a final speed modifier that can be submitted along with the playable animation, without changing its values. This way, if I want to play an animation at double speed for whatever reason, I don't necessarily have to set the value for the entire controller, I can just say this animation should be faster, and nothing else. Some animations have different frame rates, or are re-used with different speeds for different purposes, and I can do all that configuration without having to put all that weight on one field.
All of this sounds wildly complicated, and it kind of is, but importantly, if you're playing an animation from any other system, all you do is type in "Controller.PlayAnimation(animation)". You can also go like, "Controller.PlayAnimation(animation, speed: 1.5)" if you want it to play faster, but all of that stuff is handled completely without additional input. This is what lets me come back to the game and keep working on it when it's been months since I've touched a part of it.
Why This is Relevant Right Now
Status effects seem simple, but they kind of need to touch every other system at least a little bit, which is why I spent all that time talking about making systems. A status effect needs to be able to do things like apply damage, but it also needs to be able to play animations or sounds, and it doesn't always want to play those things on the source of the effect.

Some demos for the animations different status effects will use.
Plus, this is a roguelite, so we need to be able to add and modify status effect stuff within the upgrade system, which might mean modifying the magnitude of the effect, changing colors on animations, or tying other things into the effect when it goes off! As long as each of those systems has the cleanest possible entry/exit points, this is doable, but it's been a long battle making sure the game can keep moving forward and not get mired in constant bugfixing and complexity management.
I have a lot of cool game design thoughts on the effects themselves, but I think I'll leave that for a later week. As per usual, thanks for reading, feel free to send any questions or thoughts here or to @oneominousvalbatross, and I'll see you next week!
#indie game#dev diary#game dev#Last Sprout#last sprout: a seedling of hope#game development#game dev blog#game dev update#roguelite
23 notes
·
View notes
Text

Trying hard to work and post monthly again.
I haven't had as much that's worth showing on Bluesky as a majority of work is scripting cutscenes in areas that don't have backgrounds and tilesetting yet. I don't think folks would want to read a bunch of text on black backgrounds.

Chapter 3's Act 1 dialogue/cutscenes are pretty finished now. Which means all the progression flags and map transitions are in place. It's nice to see the map flesh out and the interpersonal conflict of the story starting to form. Here's a fun tram ride:

It's funny that while level design involves balancing exploration, combat, platforming, and puzzles, the dialogue stuff I have to balance plot, humor, characterization, progression guiding, gameplay hinting, and making sure it's not overtaking gameplay too long.

With shops and sidequests I figure it's okay to be indulgent though. Finch's collectible medals are now functional at her shop: these start popping out of half the chests you find starting in chapter 2. While working as a way to pace how much money you find, their main purpose is to unlock prizes at Finch's shop, with 7 in total.

These include modifiers involving tradeoffs with money, gadget cards, partner attacks, and a very special one for getting all of them.

For example, a "Customer Appreciation Award" that, once pinned, boosts how much money enemies drop (if they end up dropping money)... in exchange for increasing how much damage PnJ take.

You'll also notice Finch has a friend in her alley!

This is Eclair, a dragon chef who migrated from The Kingdom of Three Laurels. What kind of chef is he? Why's he in some random alleyway?

Unfortunately he won't tell Poppin and Jupa until they've tried out at least 12 different foods. But once they do it'll kick off a separate sidequest, involving the Fishing Rod Gadget!

These two have a lot to say, and a lot I need to implement for them still. Functionality on all of Finch's rewards, the fishing mechanic and eventual payoff for Eclair (which itself would have to wait until more of the game's map is complete). They also tell some lengthy stories that require images to draw.
-----------------------------------------------------------------
Act 2 of Chapter 3 is coming along slowly. The pair of tasks that involve their own cutscene sets have been fully tested and seems to be working as intended, regardless of what order you complete them or routing you take.
I decided to add a propeller tutorial area, similar to the drill and the upcoming bomb gadget. It's short but feels more consistent.

The ending of the Act 2 is underway, with only Rickity's boss fight next.

---------------------------------------------------------------------
Here's what I'm considering next month:
Complete Rickity boss and cutscenes
Chapter 4 obstacles and enemies
Chapter 3 backgrounds and tiling tests
Catching up on bugs/polish/to-do list
I do wanna take some time for drawings and other things I've been putting off though. Hopefully some of it can be shared on Bluesky, or here.
Have a nice summer!

#my stuff#game dev#my art#indie game#game blog#poppin and jupa pocket adventure#game maker#dev blog#poppin#jupa#monthly updates
21 notes
·
View notes
Text
I HAVE AN IDEA!!!
so, my last post was a poll, where i asked if y’all would prefer the whump game i’m working on to feature an original character, or feature a customizable character.
the majority voted for a customizable character, but i had an idea for an original character, but i thought of a compromise!! what if we did both??
i could do two versions, one with the original character and one with the customizable one. idk. i just thought of this so idk if this makes any sense or not. i’d love y’all’s opinion tho!! :D
edit: i’m just really leaning more toward original character. idk
#Update#untitled whump game#^#game dev#game dev blog#game dev stuff#game development#indie dev#whump#whump blog#whump community#whump story#whump tag#whump game#whumpblr#twine interactive fiction#twine wip#twine game#interactive fiction
9 notes
·
View notes