#Feel free to request the HEX codes or the SVG file
Explore tagged Tumblr posts
Text

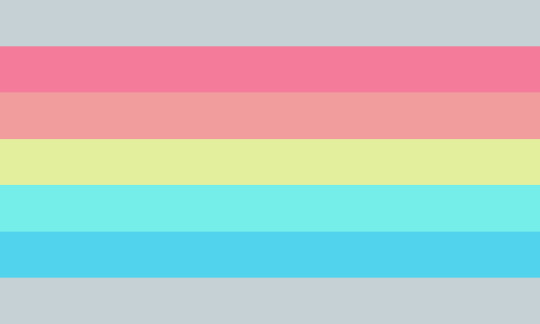
Pride month is around, which means I have an excuse to share my own boyflux flag !
I'm not big on masc flags using dark blue and green — they're not objectively bad, I just don't feel represented by them — so I've made a new flag for enboys who like vibrant colors !
Feel free to use it yourself ! You don't have to credit me, but if you do please link back to this account as "Léo Lune".
Inspo and meaning under the read more !
Individual color meanings :

liminality is the space between two states/spaces, which here means the state between masculinity & null
genderflux identities are often listed under the genderfluidity category
null isn't a lack of something, but rather its own value, infinite and void ; this represents how one can be both boyflux & another gender, or even sometimes identify as agender (or similar labels)
gender non-conformity is featured on the flag because gender fluidity in itself defies gender conformity
purple as queerness was picked in reference to many other flags and reflects how no matter if a boyflux individual feels more masculine or null, they remain queer
General meaning & references :
the structure of the flag, which blues on top and pinkish colors on the bottom separated by a lighter stripe, is a reference to these genderflux flags, although the order was flipped to emphasize the masculinity of the boyflux identity
the yellow stripe being in the middle is a reference to the second genderflux flag
the flag features seven stripes in reference to one of the genderflux flags & the transmasculine flag (among other things)


the purples and yellow are references to the non-binary flag
the blues and purples reflect each other in brightness but also (somewhat) in saturation, as both color groups represent a key aspect of being boyflux
the bottom purple stripe is bluer than the other ones, as if it could be followed by the top stripe, which represents the somewhat cyclic nature of genderfluidity
the gradient itself represents transitioning from state to state, often with nebulous feelings/thoughts/sensations which fade/mix into each other
#my berry own flags#boyflux#pride flag#genderflux#genderfluid#queer flag#lgbt+#lgbtqia#queer pride#non-binary#pride month#enboy#enby#custom flag#The font is 'Too freaking cute DEMO'#Feel free to request the HEX codes or the SVG file
7 notes
·
View notes
Text
What’s New for Designers, December 2018
Happy holidays!
This collection of new tools and resources is our gift to you this season. And there are plenty of holiday-themed elements sprinkled in. Enjoy!
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
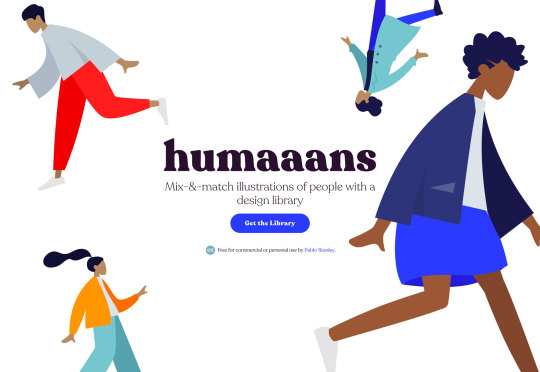
Humaaans
Humaaans is a design kit packed with illustrations of people with a fun style. You can mix and match people and styles – from clothes to hairstyles – to find illustrated humans to match your design projects. Use the illustrations alone or add extra elements to create an entire scene. (The only probably with this free, creative commons-licensed tool is that you might spend all day playing with it.)
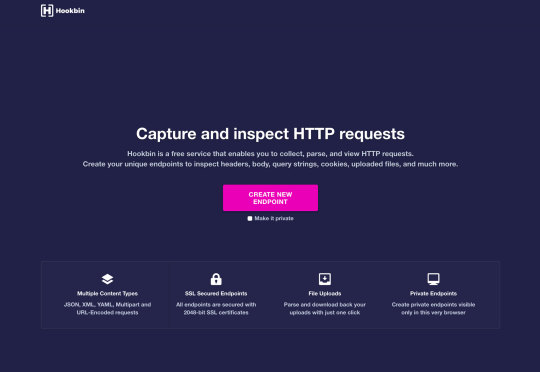
Hookbin
Hookbin allows you to capture and inspect HTTP requests. The free tool lets you inspect a number of content types – JSON, XML, YAML, Multipart and URL-encoded requests and every request uses SSL endpoints. Plus you can inspect headers, body, query strings, cookies, uploaded files and more in a private environment if you like.
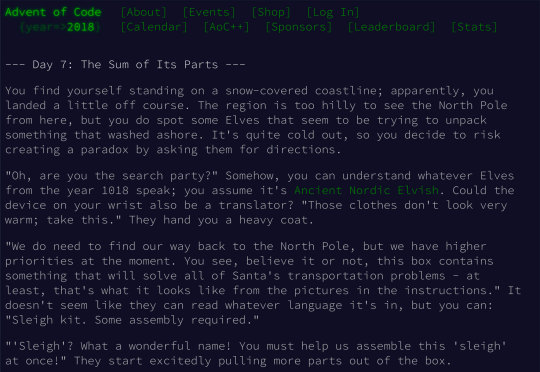
Advent of Code
Advent of Code is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like. Use them as a speed contest, training, coursework, practice problems, or to challenge other designers. You don’t need a computer science background to participate – just a little programming knowledge and some problem solving skills will get you pretty far.
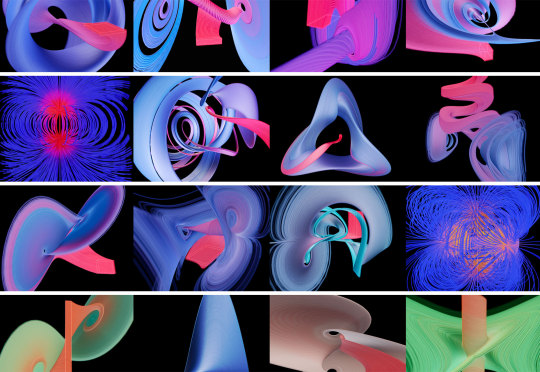
Fibre
Fibre is a WebGL application for visualizing and coding 3D vector fields and dynamic systems. Vector fields can be authored in the code editor and shared via HTML link with the embedded code.
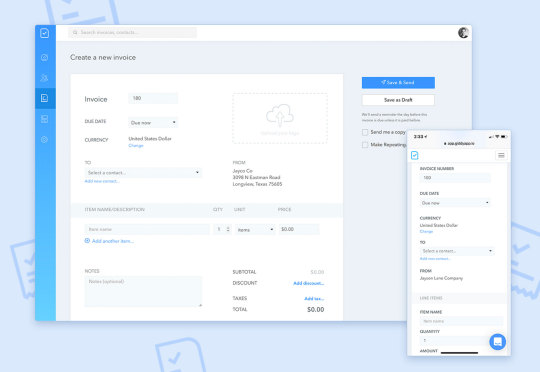
Giddyapp
Giddyapp is a lightweight invoicing tool that’s made for small businesses and creatives. Invoices have a sleek design that’s easy to use and send. Payment processing is integrated with Strip, Square and PayPal and notifications let you know when clients open and pay invoices. If you need a way to manage clients, this is it.
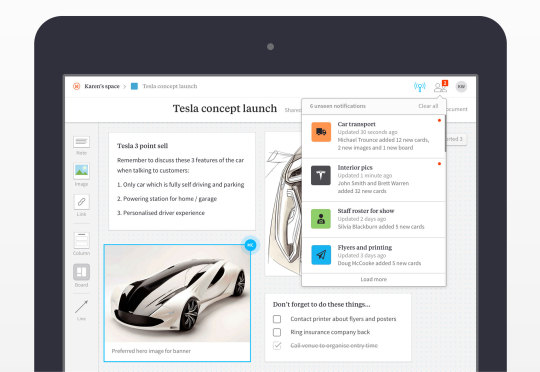
Milanote
Milanote is a brainstorming tool for teams. Use it to collect elements for moodboards or event to outline design projects. The interface is easy to engage with and you can add structure and purpose to how projects are created and even invite others to collaborate. One of the best things is that it all works in the cloud and is available anywhere eon any device.
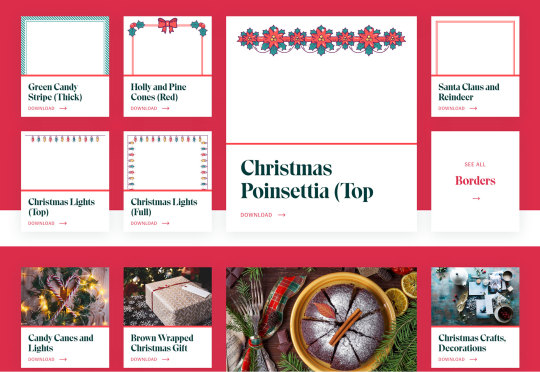
Christmas HQ
Working on holiday themed projects? Christmas HQ is packed with designs including clip art elements, backgrounds, fonts, borders images and other elements to jumpstart creative projects.
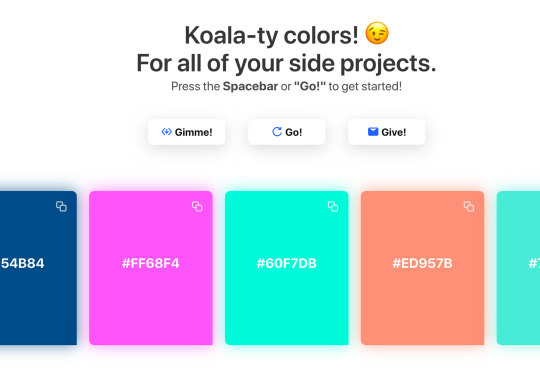
Color Koala
Color Koala is a fun project that helps you create color palettes. Just press the spacebar and new combinations appear on screen for you to grab and use. Choose from light, dark or trending bright color palettes.
CSS File Icons
This collection of CSS file icons includes popular file icon extensions in a colorful flat style. Just include the CSS to the header and you are ready to go.
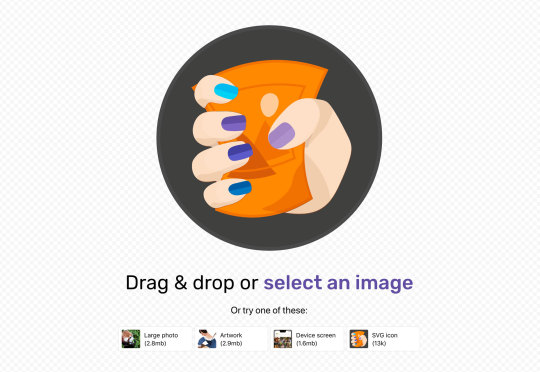
Squoosh
Optimize images for the web with one drag and drop. Squoosh is a project that lets you do just that and works for images, artwork, mockups and SVG files. You can adjust optimization settings for each file.
Write Freely
Write Freely is open-source software for creating a simple blog. It’s lightweight and the intuitive editor is made for getting your words on screen quickly. Without a bunch of unnecessary add-ons, this tool provides a distraction-free way to write (and read).
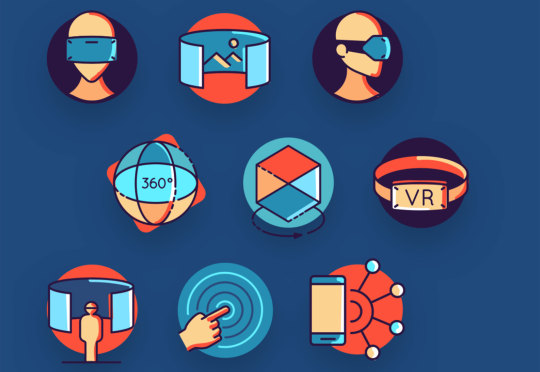
VR/AR Icons
InVision App is offering a collection of 48 colorful icons featuring virtual reality and augmented reality designs. It’s a nice collection for themed projects.
Christmas Desktop Backgrounds & Wallpapers
Decorate your computer screen for the holidays. This collection of 25+ desktop backgrounds all feature cool designs with holiday themes. Perfect for getting you in the holiday (and creative) spirit.
UX Store
UX Store is a collection of design resources made for UI/UX designers. From tools such as sketchbooks and stencils to freebies including UI kits, icons and illustrations, this site is packed with elements that you can use. (Still looking for gifts for the designer in your life? UX Store might be the answer.)
Tutorial: HTML Canvas API
The Canvas API allows browsers to draw on the screen in the design process. This tutorial takes your through the process of using the API step-by-step.
Talk: How to Read Color Hex Codes
The transcript from this Dot Conferences talk is a fascinating look at color. Here’s the description: “How does a colorblind designer work with color? Not with his eyes! Instead David relies on reading color hex codes. He shares his process into understanding those six-digit codes and related insights into human vision, computer history, and digital color.” What are you waiting for? Go read the transcript!
Guide to Voice User Interfaces
Are you ready for VUI? Voice user interfaces are exploding in popularity, and you need to be ready to design for them. Justin Baker’s guide is a great place to start. And it flips everything you know about design upside down: “Keep in mind, a VUI does not need to have a visual interface — it can be completely auditory or tactile (ex. a vibration).”
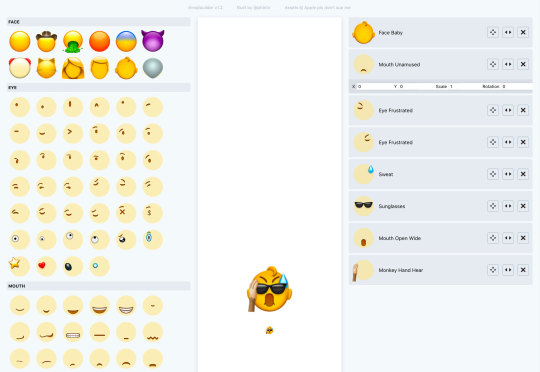
Emoji Builder
For those times when the standard emojis just won’t do it, there’s Emoji Builder. Using standard starting points and plenty of add-ons, you can create the right virtual face for whatever you are feeling.
Web.dev
Google’s new learning tool is designed to help make you a better, modern designer. There are structured curriculums to help you build “a better web.” The good news is that it’s all rooted in Google’s user research. (And there’s a lot of it.)
Designer’s Eye Game
This game tests your visual skills. Can you tell if dots are in the middle of shapes? (It’s harder than you think.)
Animosa
Animosa is a fun, free serif font family with 508 characters in five weights. It features sharp edges and a light vibe that’s highly versatile.
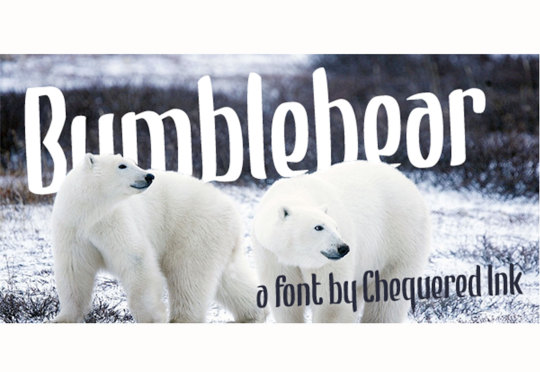
Bumblebear
Bumblebear is a handwriting style typeface that can work for display use. It includes upper- and lowercase characters, numerals and punctuation.
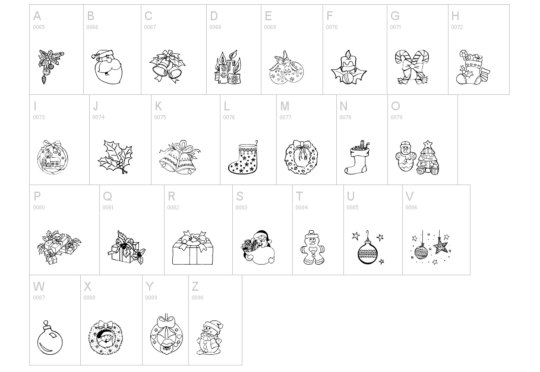
Christmas Ornaments
Christmas Ornaments is an icon font with line and hand-illustrated holiday icons. It includes 50+ characters to play with.
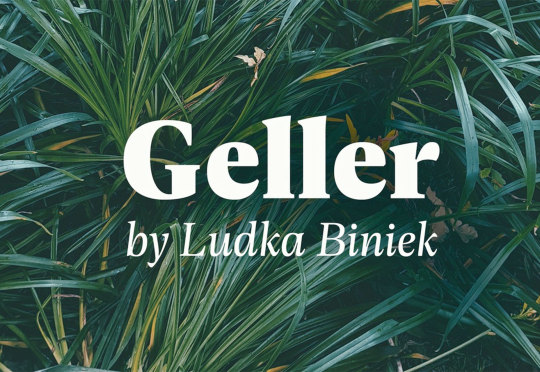
Geller
Geller is a solid serif typeface made for editorial use. The premium typeface includes a full family with every variation you could need and is highly readable.
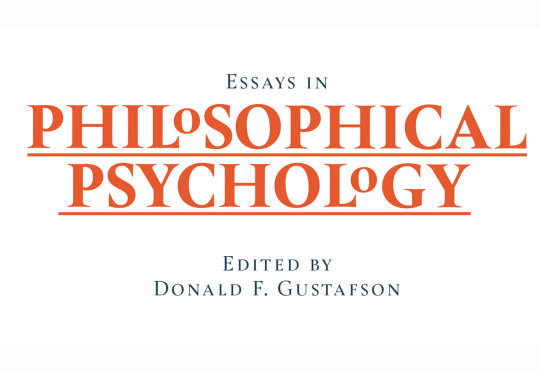
Hermann
Hermann is a beautiful and highly readable premium typeface family made for body type as well as display. The discretionary ligatures are what set this font apart for display use.
Pumpkin Pie Lattes
Pumpkin Pie Lattes is a thin, hand-drawn font that makes a great addition to holiday projects. The feel is simple and light in this all uppercase typeface.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;} What’s New for Designers, December 2018 published first on https://medium.com/@koresol
0 notes
Text
What’s New for Designers, December 2018

Happy holidays! This collection of new tools and resources is our gift to you this season. And there are plenty of holiday-themed elements sprinkled in. Enjoy! If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Humaaans
Humaaans is a design kit packed with illustrations of people with a fun style. You can mix and match people and styles – from clothes to hairstyles – to find illustrated humans to match your design projects. Use the illustrations alone or add extra elements to create an entire scene. (The only probably with this free, creative commons-licensed tool is that you might spend all day playing with it.)

Hookbin
Hookbin allows you to capture and inspect HTTP requests. The free tool lets you inspect a number of content types – JSON, XML, YAML, Multipart and URL-encoded requests and every request uses SSL endpoints. Plus you can inspect headers, body, query strings, cookies, uploaded files and more in a private environment if you like.

Advent of Code
Advent of Code is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like. Use them as a speed contest, training, coursework, practice problems, or to challenge other designers. You don’t need a computer science background to participate – just a little programming knowledge and some problem solving skills will get you pretty far.

Fibre
Fibre is a WebGL application for visualizing and coding 3D vector fields and dynamic systems. Vector fields can be authored in the code editor and shared via HTML link with the embedded code.

Giddyapp
Giddyapp is a lightweight invoicing tool that’s made for small businesses and creatives. Invoices have a sleek design that’s easy to use and send. Payment processing is integrated with Strip, Square and PayPal and notifications let you know when clients open and pay invoices. If you need a way to manage clients, this is it.

Milanote
Milanote is a brainstorming tool for teams. Use it to collect elements for moodboards or event to outline design projects. The interface is easy to engage with and you can add structure and purpose to how projects are created and even invite others to collaborate. One of the best things is that it all works in the cloud and is available anywhere eon any device.

Christmas HQ
Working on holiday themed projects? Christmas HQ is packed with designs including clip art elements, backgrounds, fonts, borders images and other elements to jumpstart creative projects.

Color Koala
Color Koala is a fun project that helps you create color palettes. Just press the spacebar and new combinations appear on screen for you to grab and use. Choose from light, dark or trending bright color palettes.

CSS File Icons
This collection of CSS file icons includes popular file icon extensions in a colorful flat style. Just include the CSS to the header and you are ready to go.

Squoosh
Optimize images for the web with one drag and drop. Squoosh is a project that lets you do just that and works for images, artwork, mockups and SVG files. You can adjust optimization settings for each file.

Write Freely
Write Freely is open-source software for creating a simple blog. It’s lightweight and the intuitive editor is made for getting your words on screen quickly. Without a bunch of unnecessary add-ons, this tool provides a distraction-free way to write (and read).
VR/AR Icons
InVision App is offering a collection of 48 colorful icons featuring virtual reality and augmented reality designs. It’s a nice collection for themed projects.

Christmas Desktop Backgrounds & Wallpapers
Decorate your computer screen for the holidays. This collection of 25+ desktop backgrounds all feature cool designs with holiday themes. Perfect for getting you in the holiday (and creative) spirit.

UX Store
UX Store is a collection of design resources made for UI/UX designers. From tools such as sketchbooks and stencils to freebies including UI kits, icons and illustrations, this site is packed with elements that you can use. (Still looking for gifts for the designer in your life? UX Store might be the answer.)

Tutorial: HTML Canvas API
The Canvas API allows browsers to draw on the screen in the design process. This tutorial takes your through the process of using the API step-by-step.
Talk: How to Read Color Hex Codes
The transcript from this Dot Conferences talk is a fascinating look at color. Here’s the description: “How does a colorblind designer work with color? Not with his eyes! Instead David relies on reading color hex codes. He shares his process into understanding those six-digit codes and related insights into human vision, computer history, and digital color.” What are you waiting for? Go read the transcript!

Guide to Voice User Interfaces
Are you ready for VUI? Voice user interfaces are exploding in popularity, and you need to be ready to design for them. Justin Baker’s guide is a great place to start. And it flips everything you know about design upside down: “Keep in mind, a VUI does not need to have a visual interface — it can be completely auditory or tactile (ex. a vibration).”

Emoji Builder
For those times when the standard emojis just won’t do it, there’s Emoji Builder. Using standard starting points and plenty of add-ons, you can create the right virtual face for whatever you are feeling.

Web.dev
Google’s new learning tool is designed to help make you a better, modern designer. There are structured curriculums to help you build “a better web.” The good news is that it’s all rooted in Google’s user research. (And there’s a lot of it.)

Designer’s Eye Game
This game tests your visual skills. Can you tell if dots are in the middle of shapes? (It’s harder than you think.)

Animosa
Animosa is a fun, free serif font family with 508 characters in five weights. It features sharp edges and a light vibe that’s highly versatile.

Bumblebear
Bumblebear is a handwriting style typeface that can work for display use. It includes upper- and lowercase characters, numerals and punctuation.

Christmas Ornaments
Christmas Ornaments is an icon font with line and hand-illustrated holiday icons. It includes 50+ characters to play with.

Geller
Geller is a solid serif typeface made for editorial use. The premium typeface includes a full family with every variation you could need and is highly readable.

Hermann
Hermann is a beautiful and highly readable premium typeface family made for body type as well as display. The discretionary ligatures are what set this font apart for display use.

Pumpkin Pie Lattes
Pumpkin Pie Lattes is a thin, hand-drawn font that makes a great addition to holiday projects. The feel is simple and light in this all uppercase typeface.

Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!

Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Read the full article
0 notes