#Features of Laravel 11
Explore tagged Tumblr posts
Text
Laravel 11, the latest release of the popular PHP framework, brings a host of exciting features and improvements designed to streamline development and enhance performance.
0 notes
Text
Development Update - March 2023

Hi there folks, Miyazaki here with Mythaura’s development update for the month of March!
Topics covered include:
New Special: Panda
Beast Creator Contest Winners
Ko-fi Q4 2023 Concepts
Ko-fi Sponsored Items
More info available under the cut!

New Special: Panda

We’ve added our newest Special marking to the Beast Creator demo: Panda!
Panda has coverage on a beast’s limbs and eyes. This Special has a lot of fun layering opportunities with other Specials–be sure to play around with it to see for yourself all the potential it can bring!

Beast Creator Contest Winners

Thank you for all the great submissions to the Beast Design Contest! You all never cease to impress us with your creativity. For the March 2023 Beast Creator Contest we’ve got our three winners: iddq_tea, Zelie, and LMNas!
Our three winners will each have the rewards automatically applied to their accounts, and these three beasts will be featured on the homepage for Quarter 4 (April through June).
Keep an eye out for our next Beast Creator Contest–we’ll be gathering entries in June to display on our site for Quarter 1 (July through September).

Ko-fi Quarter 4 (2023) Concepts


It’s the first day of Quarter 4 (2023), which means we’ve got new Quarterly Rewards for Sponsors to vote on on our Ko-fi page!
Which concepts would you like to see made into official site items? Sponsors of Bronze level or higher have a vote in deciding. Please check out the Companion post and the Glamour post on Ko-fi to cast your vote for the winning concepts!
Votes must be posted by April 30, 2023 at 11:59pm PDT in order to be considered.
All Quarter 3 (2023) Rewards are now listed in our Ko-fi Shop for individual purchase for all Sponsor levels at $5 USD flat rate per unit. As a reminder, please remember that no more than 3 units of any given item can be purchased. If you purchase more than 3 units of any given item, your entire purchase will be refunded and you will need to place your order again, this time with no more than 3 units of any given item.
Hopefully in the future Ko-fi will offer the functionality to limit purchases per user, but for the time being we will be reviewing orders manually and reaching out to those who disregard these instructions.
Quarter 3 (2023) Companion: Shimmer Kelp-Dancer
Quarter 3 (2023) Glamour: Tainted Claws
Quarter 3 (2023) Solid Gold Glamour: Kirin

Ko-fi Sponsored Items

Daybright Peafox, Sunrise Peafox, Midnight Peafox
Sponsored by: Alex


White Inkmink, Onyx Inkmink, Coral Inkmink
Sponsored by: Zebrask


Sneering Snerret
Sponsored by: Rainy





Boreal Vigilhound, Umbral Vigilhound, Gilded Vigilhound, Argent Vigilhound
Sponsored by: Alanna


Ornamental Curved Dagger
Sponsored by: Percy

Mythaura v0.13
Upgraded to Laravel 10.
Adjusted how sessions are handled to create better cross-domain performance.
Prevents actions from resolving in battle when the target is already defeated.
Admin CMS cleanups and adjustments.
Adds webhook to handle battle disconnects.
Adjusts validation method in pusher webhooks.
Created tool to collect debugging info on battles.
Added ability for admins to force a cache override when needed.
Adjusted UI to better handle when a beast is defeated.
Began initial balancing on battle.
Properly implemented surge abilities.
Refactored battle element icons.
Many various bug fixes and tweaks to battle UI.

Thank You!
We appreciate you sticking through to the end of this month’s updates!
May will mark one year from the time that the current dev team started work on Mythaura, and our May 1, 2023 update will feature a video detailing an integral part of the Mythaura gameplay loop: the battle system.
Mythaura’s player versus player (PVP) battle demo will go live with the June 1, 2023 update. We’re so excited to see everyone partake in this system, and look forward to your feedback!
See you around the Discord!
#mythaura#petsite#virtual pet site#virtual pet sim#pet site#game dev#indie game dev#development update#dev update#neopets#wolvden#lioden#long post#indie games#game development#rpg#rpgs#roleplay games#dragon#unicorn#griffin#ryu#peryton#basilisk#hippogriff#kirin#quetzal
43 notes
·
View notes
Text
Recent Updates in Laravel 11: Enhancing the Developer Experience
Laravel, one of the most popular PHP frameworks, has consistently delivered powerful tools and features for developers. With the release of Laravel 11, the framework has introduced several enhancements and updates to make development faster, more reliable, and easier. Here, we take a closer look at the latest updates as of January 15, 2025, focusing on the improvements brought by the recent patch versions.
Patch Update: v11.38.2 (January 15, 2025)
The Laravel team continues to refine the framework by:
Simplifying the Codebase: The introduction of the qualifyColumn helper method helps streamline database interactions, making queries more intuitive and efficient.
Postgres Connection Fixes: Reverting support for missing Postgres connection options ensures compatibility with diverse database setups.
Database Aggregation Stability: A rollback of recent changes to database aggregate by group methods resolves issues with complex queries.
Patch Update: v11.38.1 (January 14, 2025)
This patch focused on ensuring stability by:
Reverting Breaking Changes: Addressing the unexpected impact of replacing string class names with ::class constants. This ensures existing projects continue to work without modifications.
Improving Test Coverage: Added a failing test case to highlight potential pitfalls, leading to better framework reliability.
Patch Update: v11.38.0 (January 14, 2025)
Version 11.38.0 brought significant new features, including:
Enhanced Eloquent Relations: New relation existence methods make working with advanced database queries easier.
Fluent Data Handling: Developers can now set data directly on a Fluent instance, streamlining how data structures are manipulated.
Advanced URI Parsing: URI parsing and mutation updates enable more flexible and dynamic routing capabilities.
Dynamic Builders: Fluent dynamic builders have been introduced for cache, database, and mail. This allows developers to write expressive and concise code.
Request Data Access: Simplified access to request data improves the overall developer experience when handling HTTP requests.

Why Laravel 11 Stands Out
Laravel 11 continues to prioritize developer convenience and project scalability. From simplified migrations to improved routing and performance optimizations, the framework is designed to handle modern web development challenges with ease. The following key features highlight its importance:
Laravel Reverb: A first-party WebSocket server for real-time communication, seamlessly integrating with Laravel's broadcasting capabilities.
Streamlined Directory Structure: Reducing default files makes project organization cleaner.
APP_KEY Rotation: Graceful handling of APP_KEY rotations ensures secure and uninterrupted application operation.
Which is the Best Software Development Company in Indore?As you explore the latest updates in Laravel 11 and enhance your development projects, you may also be wondering which is the best software development company in Indore to partner with for your next project. The city is home to a number of top-tier companies offering expert services in Laravel and other modern web development frameworks, making it an ideal location for both startups and enterprise-level businesses. Whether you need a Laravel-focused team or a full-stack development solution, Indore has options that can align with your technical and business requirements.
What’s Next for Laravel?
As the Laravel team prepares to release Laravel 12 in early 2025, developers can expect even more enhancements in performance, scalability, and advanced query capabilities. For those eager to explore the upcoming features, a development branch of Laravel 12 is already available for testing.
Conclusion
With each update, Laravel demonstrates its commitment to innovation and developer satisfaction. The latest updates in Laravel 11 showcase the framework's focus on stability, new features, and ease of use. Whether you’re building small applications or scaling to enterprise-level projects, Laravel 11 offers tools that make development smoother and more efficient.
For the latest updates and in-depth documentation, visit the official Laravel website.
#best software company in indore#software#web development#software design#ui ux design#development#technologies#network#developer#devops#erp
0 notes
Text
How to Install and Use Trix Editor in Laravel 11
In this article, I will show you how to install and use Trix Editor in laravel 11 application. we will use image upload with trix editor in laravel 11. Trix Editor is a lightweight, rich text editor for the web, developed by Basecamp. Designed for simplicity and ease of use, it offers essential text formatting features like bold, italics, links, and lists, without overwhelming users with…
0 notes
Text
Build Portfolio Website in Laravel 11: Your Comprehensive Guide
Building a portfolio website is an essential step for showcasing your skills, projects, and achievements in today's competitive world. Laravel 11, the latest version of the robust PHP framework, offers unparalleled tools and features to create a stunning and functional portfolio website. In this guide, we’ll walk you through the process of building a portfolio website in Laravel 11, ensuring you have a step-by-step roadmap to success.
Why Choose Laravel 11 for Your Portfolio Website?
1. Modern Features
Laravel 11 introduces enhanced routing, improved performance, and advanced tooling that make it the go-to choice for web development.
2. Scalability
Whether you're a freelancer or a business owner, Laravel 11's scalability ensures your website can grow as your portfolio expands.
3. Security
With built-in authentication and security features, Laravel 11 protects your data and provides peace of mind.
4. Community Support
Laravel’s vast community ensures you’ll find solutions to problems, tutorials, and plugins to enhance your website.
Key Features of a Portfolio Website
To build a portfolio website in Laravel 11, ensure it includes:
Homepage: A welcoming introduction.
About Section: Your background and expertise.
Projects: A gallery showcasing your work.
Contact Form: Easy communication.
Blog Section: Share insights and updates.
Responsive Design: Optimized for all devices.
Getting Started with Laravel 11
Step 1: Install Laravel 11
Start by setting up Laravel 11 on your local environment.
composer create-project --prefer-dist laravel/laravel portfolio-website
Step 2: Configure Your Environment
Update your .env file to set up the database and other environment variables.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=portfolio
DB_USERNAME=root
DB_PASSWORD=yourpassword
Step 3: Set Up Authentication
Laravel 11 offers seamless authentication features.
php artisan make:auth
This command generates routes, controllers, and views for user authentication.
Step 4: Design Your Database
Create tables for your portfolio items, such as projects, blogs, and user profiles. Use migrations to structure your database.
php artisan make:migration create_projects_table
In the migration file:
Schema::create('projects', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('description');
$table->string('image')->nullable();
$table->timestamps();
});
Run the migration:
php artisan migrate
Building the Frontend
Step 1: Choose a CSS Framework
Laravel integrates well with frameworks like Tailwind CSS and Bootstrap. Install Tailwind CSS for modern and responsive designs:
npm install -D tailwindcss
npx tailwindcss init
Configure your Tailwind file and integrate it into your project.
Step 2: Create Blade Templates
Laravel’s Blade templating engine simplifies building dynamic pages. Create a layout file in resources/views/layouts/app.blade.php:
<!DOCTYPE html>
<html>
<head>
<title>@yield('title')</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Use this layout in other views:
@extends('layouts.app')
@section('title', 'Home')
@section('content')
<h1>Welcome to My Portfolio</h1>
@endsection
Step 3: Dynamic Content
Fetch portfolio items from the database and display them dynamically using controllers.
public function index() {
$projects = Project::all();
return view('home', compact('projects'));
}
In your Blade template:
@foreach ($projects as $project)
<div class="project">
<h2>{{ $project->title }}</h2>
<p>{{ $project->description }}</p>
<img src="{{ $project->image }}" alt="{{ $project->title }}">
</div>
@endforeach
Advanced Features
1. Search Functionality
Add search to help visitors find specific projects or blogs.
public function search(Request $request) {
$query = $request->input('query');
$projects = Project::where('title', 'LIKE', "%{$query}%")->get();
return view('search-results', compact('projects'));
}
2. File Uploads
Enable uploading images for projects.
public function store(Request $request) {
$request->validate([
'title' => 'required',
'description' => 'required',
'image' => 'nullable|image',
]);
$imagePath = $request->file('image')->store('projects', 'public');
Project::create([
'title' => $request->title,
'description' => $request->description,
'image' => $imagePath,
]);
}
3. Integrate Analytics
Use Google Analytics or similar tools to track visitor behavior.
4. Deploying Your Website
Deploy your Laravel website using platforms like Laravel Forge, AWS, or Heroku. Ensure to optimize the performance with caching and minification.
Optimizing Your Portfolio Website for SEO
Keyword Integration: Use keywords like “Build Portfolio Website in Laravel 11” strategically in titles, meta descriptions, and content.
Fast Loading Times: Optimize images and use caching.
Responsive Design: Ensure compatibility with mobile devices.
Content Strategy: Regularly update your blog to attract organic traffic.
Conclusion
Building a portfolio website in Laravel 11 is an enriching experience that showcases your skills and work to the world. By leveraging the framework’s capabilities and integrating advanced features, you can create a website that stands out in the digital landscape. Start your journey today and make your mark with a professional portfolio website
0 notes
Text
Cutting-Edge Laravel Security Features and Research Insights
Introduction
Laravel is a robust PHP framework widely used for developing web applications due to its simplicity, elegance, and modularity. It is the ideal framework for developing next-generation solutions, especially due to its extensive feature set.
The fact that it is one of the most secure frameworks is an added advantage, considering the rise in cyberattacks in 2024. Like any other framework, Laravel is not immune to cyber threats. Businesses need to choose a suitable software development outsourcing company to ensure their applications are secure.
Laravel has cutting-edge features to build robust and secure applications. It requires a team of expert developers to implement best practices and take advantage of Laravel's built-in security features. They have the expertise to safeguard an application from various cyber threats.
In this article, we will explore the security features provided by Laravel and explain how a Laravel development company may use it to protect your applications from common cyber threats. Understanding these features is crucial for building secure web applications and mitigating potential security risks.
Laravel Security Features
Authentication: One of the most critical aspects of application security is user authentication. Laravel simplifies this by offering built-in authentication mechanisms that are out of the box. By using Laravel's authentication features, developers can easily implement secure user login and registration systems. Key Features of Laravel Authentication: Session-based Authentication: Laravel allows developers to quickly set up user authentication using sessions. The framework handles storing session data securely, preventing unauthorized access. Laravel does not include MFA out of the box, but you can enhance security by adding packages such as Laravel-multiauth or integrating third-party services like Authy or Google Authenticator. Password Hashing: Laravel uses the bcrypt and argon2 hashing algorithms to securely store user passwords. This ensures that even if the password database is compromised, the actual passwords remain protected through hashing. This password hashing system is more robust in version 11.
Authentication ensures that users are who they claim to be, while authorization determines the resources that authenticated users can access. Laravel's authorization system uses policies and gates to let developers define access control logic. Key Features of Laravel Authorization: Gates: A gate is a simple closure that determines if a user has permission to perform a specific action. Gates provides a straightforward way to manage access control for various parts of the application. Policies: Policies act like controllers for authorization, allowing developers to group authorization logic by resource or model.
Authorization helps ensure that only authorized users can access resources. This prevents privilege escalation, where a user might try to access data or functionality beyond their permissions.
Best Practices: Regularly review and update authorization logic as the application evolves. Implement role-based access control (RBAC) to enforce strict access rules based on user roles.
SQL Injection Prevention:
SQL Injection is a serious and common vulnerability that allows attackers to execute arbitrary SQL code on a database, potentially exposing sensitive data or manipulating the database. Laravel provides a robust way to prevent SQL Injection attacks through its query builder and Eloquent ORM, which automatically uses prepared statements to prevent malicious SQL queries.
Key Features:
Query Builder:
Laravel’s query builder uses parameterized queries to bind user input, preventing attackers from injecting SQL into queries.
Eloquent ORM:
Similar to the query builder, Eloquent ORM binds parameters to prevent SQL Injection attacks by default.
How It Secures Against Cyber Threats:
It prevents attackers from injecting harmful SQL queries into the database by safely binding parameters.
Limits exposure to SQL injection attacks when developers follow best practices by using the query builder or ORM.
Best Practices:
Avoid writing raw SQL queries when possible. If necessary, use bound parameters with DB::raw() to sanitize user inputs.
Regularly review and audit database queries to ensure that input is properly sanitized and parameterized.
Cross-Site Request Forgery (CSRF) Protection: Cross-Site Request Forgery (CSRF) attacks occur when an attacker tricks a user into performing actions on a website without their consent.
Laravel mitigates this risk by automatically generating a CSRF token for forms, which ensures rejection of requests made from external sites without the token. Laravel 11 continues to provide built-in Cross-Site Request Forgery (CSRF) protection using VerifyCsrfToken middleware. It now supports more complex scenarios, such as handling token mismatches during asynchronous JavaScript requests more gracefully.
Key Features:
CSRF Tokens: Laravel automatically generates and verifies CSRF tokens for all state-changing requests (such as form submissions). The tokens are included in forms via the @csrf Blade directive, ensuring that requests from trusted sources are processed only.
How It Secures Against Cyber Threats: Protects applications from unauthorized form submissions by verifying CSRF tokens. Ensures that requests without valid tokens are rejected, making CSRF attacks much harder to execute.
Best Practices: Always use the @csrf directive in forms to ensure that tokens are included. For AJAX requests, include the CSRF token in the request header to protect against CSRF attacks on API endpoints.
Cross-Site Scripting (XSS) Prevention: Cross-Site Scripting (XSS) is a vulnerability where an attacker injects malicious scripts into a web page, which then runs in the context of another user’s browser. This can lead to data theft, session hijacking, and other serious security issues. Laravel’s templating engine, Blade, automatically escapes output to prevent XSS attacks. Key Features:
Laravel’s Blade engine, by default, escapes output using the {{ }} syntax to prevent the browser from executing untrusted data as code.
Manual Escaping: For situations where developers need to display raw HTML, Laravel provides the e() helper function to manually escape output.
How It Secures Against Cyber Threats:
Prevents malicious scripts from being executed in user’s browsers by escaping untrusted output.
Protects sensitive user data from being accessed or manipulated through XSS attacks.
Best Practices:
Avoid using Blade’s raw output tags ({!! !!}) unless absolutely necessary.
Always sanitize and validate user input, especially when displaying it in HTML attributes or JavaScript code.
Implement a Content Security Policy (CSP) to restrict the sources from which scripts can be loaded.
Hashing: Hashing is an essential technique for protecting sensitive data, such as passwords, by converting it into an irreversible string. Laravel includes built-in support for hashing through the Hash facade and provides secure algorithms like bcrypt and argon2.
Key Features:
Bcrypt and Argon2: Laravel uses these hashing algorithms to secure passwords and other sensitive data. These algorithms are designed to be slow and resource-intensive, making brute-force attacks more difficult.
Automatic Password Hashing: Laravel automatically hashes passwords using the bcrypt or argon2 algorithm when storing them in the database.
How It Secures Against Cyber Threats:
Protects sensitive data like passwords from being stolen in plaintext during database breaches.
Makes it computationally expensive for attackers to crack hashed passwords using brute-force attacks.
Best Practices:
Always hash sensitive data like passwords before storing them in the database.
Use Laravel’s Hash facade to hash data and verify hashed values.
Consider implementing password policies that enforce strong passwords and periodic password changes.
Laravel secures sensitive data by providing encryption features before it is stored or transmitted. The Crypt façade uses the AES-256-CBC algorithm to offer an easy-to-use encryption system that ensures secure data encryption. Laravel 11 offers stronger encryption standards for managing sensitive data, with built-in support for AES-256-GCM and an updated cryptographic library for more secure data encryption and decryption. Key Features:
AES-256 Encryption: Laravel uses industry-standard encryption algorithms like AES-256 to encrypt sensitive data.
Built-in Encryption and Decryption: Laravel provides simple methods to encrypt and decrypt data using the Crypt facade.
How It Secures Against Cyber Threats:
Protects sensitive data, such as user information or financial records, by ensuring it cannot be accessed in plaintext if intercepted.
Ensures that encrypted data can only be decrypted by authorized users with the correct encryption keys.
Best Practices:
Encrypt sensitive data before storing it in the database or transmitting it over insecure channels.
Securely store encryption keys using environment variables or a key management system.
Regularly rotate encryption keys and update your encryption strategies as needed.
Secure Session Management: Session management is a crucial aspect of web application security. Laravel offers secure session handling features, including encrypted session storage and support for multiple session drivers. Key Features:
Laravel encrypts session data by default, ensuring that the system does not store sensitive session information in plaintext.
Multiple Session Drivers: Laravel supports various session drivers, including file, database, cookie, redis, and more, allowing developers to choose the most secure and scalable option for their application.
To secure against cyber threats, it prevents unauthorized users from tampering with or accessing session data. Prevents session fixation attacks by regenerating session tokens after user authentication.
Best Practices:
Use the database or redis session driver for large applications to enhance performance and scalability.
Enable secure cookies and the SameSite attribute to protect against session hijacking.
Regenerate session tokens after login or sensitive actions to prevent session fixation attacks.
Security Middleware: Middleware in Laravel allows developers to add layers of security to their applications. Laravel provides several middleware options to enhance application security, including HTTPS enforcement and IP whitelisting.
Key Features:
The RedirectIfNotSecure middleware forces the application to use HTTPS, ensuring encryption of all communication between the client and the server
Regular Security Updates: Laravel provides regular updates. This includes updates for security as well as features. Key Features:
Updates: Regular updates like minor and major version releases from Laravel.
Automatic Security Patching: Laravel 11 comes with an integrated mechanism to automatically update critical security patches for dependencies. This reduces the risk of running outdated packages that might introduce vulnerabilities.
How It Secures Against Cyber Threats: The number of threats are on the rise. The hackers are getting more innovative hence it is also necessary to update one’s applications and stop the attacks. Laravel provides updates, especially security updates, to make your application more secure.
Best Practices: Keep your Laravel framework and dependencies up to date to ensure you have the latest security patches.
Content Sanitization and Input Validation: Improved mechanisms for content sanitization, including filtering and validation of HTML and JavaScript content inputs, minimize risks of injection attacks or malformed input handling.
Rate Limiting Enhancements: Enhanced rate limiting policies with more granular control, such as per-user or per-IP limits, help mitigate brute-force and DDoS attacks. Laravel 11 makes it easier to define and implement these rules.
Thinking Like A Hacker
Laravel is one of the most secure frameworks with many security features. However, it is never a good idea to depend exclusively on the built-in features and default configuration. This is because no two applications are the same. It is critical to customize the security parameters as per the software requirements. Professional software development firms like Acquaint Softtech tend to offer a wide range of Laravel development services. This makes them ideal people to build a secure solution
The ideal method to secure an application is to develop the right mindset while attempting to secure your application. It helps if one thinks like a hacker while attempting to secure the application. This will give the best perspective while configuring the security parameters and implementing custom security coding.
Hire Laravel developers from a well-established firm to ensure they have the expertise to assist you in securing your application. An official Laravel partner will have the necessary resources and skills to build secure applications.
Hire remote developers from Acquaint Softtech, we are an official Laravel partner, one of the few in Asia. Besides being an official Laravel Partner, we also have over 10 years of experience developing cutting-edge solutions. In fact, we have already launched over 5000 applications successfully worldwide.
Conclusion
Laravel provides a rich set of security features that are out of the box to protect applications from common cyber threats. However, developers must understand these features and implement them properly. Security is a multi-layered process, and relying solely on Laravel's defaults is not enough.
Laravel's security features are robust, but security is an ongoing process that requires vigilance and regular updates. By utilizing Laravel's features and following best practices, developers can create secure applications that stand strong against cyber threats.
Remember, the safety of your application is not just about employing the right tools; it's also about adopting a security-first mindset throughout the development lifecycle. Stay informed, stay secure, and keep building with confidence.
0 notes
Photo

In web development, user interaction plays acritical rolein shaping user experience. When it comes toconfirming deletions, providing a clear and visually appealing prompt is crucial. Laravel 11, a robust PHP framework, combined withSweetAlert2, an elegant and feature-rich JavaScript library, makes this task seamless. In this blog, we'll delve into how you can integrateSweetAlert2 in Laravel 11to handleconfirmation prompts for deletions. Not only will we simplify the process, but we'll also show you why this combination is a game-changer for developers and businesses alike. SweetAlert2is an upgraded, more customizable version of the original SweetAlert library. It provides developers with a clean, modern design for alerts, confirmation boxes, and even custom modals. Unlike default browser alerts, SweetAlert2 lets you: Read more
0 notes
Text
What's New in Laravel 11? Key Features & Updates

Laravel 11 introduces several exciting updates that enhance both the front-end and back-end development experience. With new features focused on improving scalability, security, and code simplicity, Laravel 11 ensures developers can deliver more efficient and reliable applications. Key updates include advanced error logging, enhanced API development tools, and an improved query builder for faster database operations. Explore this detailed guide to understand how Laravel 11’s new features can streamline your workflow and enable quicker deployment of projects.
#websitedevelopmentcompany#customwebdevelopmentservices#freelancelaraveldeveloper#hirelaraveldeveloper#laraveldevelopmentagency#laravelwebdevelopmentcompany
0 notes
Text
Top 8 Laravel 11 Features for Web Developers
Laravel 11 introduces several exciting new features that enhance the development experience, security, and performance of web applications. Continue reading Top 8 Laravel 11 Features for Web Developers
0 notes
Text
Essential Tools for High-Quality Web Development Services

For web development services, having the right set of tools is crucial to streamline the development process, enhance productivity, and ensure top-quality outputs. Here are some recommended tools across different aspects of website development services:
1. Code Editors and IDEs
Visual Studio Code (VS Code): A lightweight yet powerful code editor with built-in Git support and a wide range of extensions.
Sublime Text: A fast, feature-rich code editor with extensive customization options.
JetBrains WebStorm: A robust IDE specifically designed for JavaScript development, offering powerful features for modern frameworks.
2. Version Control
Git: A distributed version control system essential for tracking changes and collaborating on code.
GitHub: A platform for hosting Git repositories, code collaboration, and project management.
GitLab: A comprehensive DevOps platform offering Git repository management, CI/CD, and more.
3. Front-end Development
React: A popular JavaScript library for building user interfaces.
Angular: A powerful framework for building dynamic web applications.
Vue.js: A progressive JavaScript framework for building user interfaces.
Bootstrap: A front-end framework for developing responsive and mobile-first websites, crucial for any website development service.
4. Back-end Development
Node.js: A JavaScript runtime for building scalable server-side applications.
Django: A high-level Python web framework that encourages rapid development and clean, pragmatic design.
Laravel: A PHP framework known for its elegant syntax and extensive feature set.
5. Database Management
MySQL: A widely-used relational database management system.
PostgreSQL: An advanced open-source relational database system with a strong reputation for reliability and feature robustness.
MongoDB: A popular NoSQL database for storing and retrieving large volumes of data, often used in web development services.
6. API Development
Postman: A collaboration platform for API development, testing, and documentation.
Swagger: Tools for designing, building, documenting, and consuming RESTful web services.
7. Containerization and Orchestration
Docker: A platform for developing, shipping, and running applications in containers.
Kubernetes: An open-source system for automating deployment, scaling, and management of containerized applications.
8. CI/CD Tools
Jenkins: An open-source automation server for continuous integration and delivery.
CircleCI: A CI/CD service that supports rapid software development and publishing.
Travis CI: A CI/CD service used to build and test software projects hosted on GitHub.
9. Project Management and Collaboration
Jira: A project management tool for planning, tracking, and managing agile software development projects.
Trello: A visual collaboration tool that creates a shared perspective on any project.
Slack: A messaging app for teams that supports collaboration through channels, direct messages, and integrations with other tools.
10. Design and Prototyping
Adobe XD: A vector-based tool for designing and prototyping user experiences for web and mobile apps.
Figma: A collaborative interface design tool that allows multiple designers to work simultaneously.
Sketch: A digital design toolkit for macOS focused on UI/UX design.
11. Performance and Testing
Selenium: A suite of tools for automating web browsers for testing purposes.
Lighthouse: An open-source tool for auditing web performance, accessibility, SEO, and more.
Jest: A JavaScript testing framework designed to ensure the correctness of any JavaScript codebase, important for website development services.
12. Security
OWASP ZAP: An open-source web application security scanner to find security vulnerabilities in web applications.
Burp Suite: A suite of tools for testing web security, including a proxy, scanner, and intruder.
13. Monitoring and Analytics
Google Analytics: A powerful tool for tracking and analyzing website traffic and user behavior.
New Relic: A suite of performance monitoring tools to observe application performance, infrastructure, and user experience.
Datadog: A monitoring and security platform for cloud applications, essential for maintaining professional web development services.
These tools can help streamline your web development services, improve productivity, ensure high-quality outputs, and maintain secure and efficient applications. Depending on your specific project requirements and team preferences, you can choose the tools that best fit your web development service workflow. For those looking to enhance their website development services, these tools are indispensable in creating robust, high-performing websites that meet client needs and industry standards.
0 notes
Text
11 Benefits of Laravel Development Services for Enterprises
Unlock the Power of Laravel for Your Enterprise! Explore the top 11 benefits of using Laravel development services to boost your business. From its robust security features to seamless data migration and efficient task management, Laravel is the go-to framework for building scalable, feature-rich applications. Discover how Laravel can streamline your operations and enhance your web development capabilities.
#laravel development company#Laravel#EnterpriseSolutions#PHPFramework#WebDevelopment#BusinessGrowth#AmcodrITSolutions
0 notes
Text
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
Web Source IT Solution offers top-notch website design and development solutions tailored to meet your specific needs. Whether you're in Mohammadpur, Lalmatia, Sankar, Adabor, or Shyamoli, our team of expert web designers is here to elevate your online presence!
🌐 Why Choose Web Source IT Solution? 🌐
🔹 Front-End Development:
HTML/CSS: Create responsive, accessible web layouts using HTML5, CSS3, Flexbox, and CSS Grid.
JavaScript: Skilled in vanilla JS and frameworks like React, Angular, Vue.js. Expertise in building interactive UIs and managing state with Redux.
Responsive Design: Ensure mobile-friendly websites with Bootstrap and Tailwind CSS.
Cross-Browser Compatibility: Guarantee consistency across different browsers and platforms.
🔹 Back-End Development:
Languages: Proficient in Node.js, Python (Django, Flask), PHP (Laravel), Ruby on Rails.
APIs: Design and consume RESTful APIs and GraphQL.
Database Management: Expert in SQL (MySQL, PostgreSQL) and NoSQL (MongoDB). Proficient in database design, indexing, and optimization.
Security: Implement secure authentication with JWT, OAuth, and session-based methods.
🔹 Full-Stack Development:
MEAN/MERN Stack: Full-stack development with MongoDB, Express.js, Angular/React, and Node.js.
LAMP Stack: Develop web applications using Linux, Apache, MySQL, and PHP.
Testing & Debugging: Use Jest, Mocha, Selenium for testing. Skilled in debugging with browser developer tools and server-side logging.
🔹 DevOps and Deployment:
Version Control: Proficient with Git and GitHub/GitLab.
CI/CD: Set up CI/CD pipelines using Jenkins, CircleCI, GitHub Actions.
Cloud Services: Experienced with AWS, Google Cloud, Azure. Proficient with services like EC2, S3, Lambda, Firebase.
Containerization: Utilize Docker and Kubernetes.
🔹 UI/UX Design:
Design Tools: Proficient in Adobe XD, Figma, Sketch.
User Experience: Apply user-centered design principles and conduct usability testing.
🔹 Project Management and Collaboration:
Agile Methodologies: Experience with Scrum, Kanban. Use tools like Jira, Trello.
Team Collaboration: Strong communication for cross-functional teamwork.
🔹 Security Best Practices:
Secure Coding: Knowledgeable about OWASP Top 10 vulnerabilities.
SSL/TLS: Implement secure data transmission.
Example Projects:
E-commerce Websites: Full-featured platforms with user authentication, product management, shopping cart, and payment integration.
Social Media Applications: Real-time messaging, notifications, recommendation engines.
CMS: Customizable content management systems with user-friendly admin panels and rich text editing.
Technologies and Tools:
Languages: HTML, CSS, JavaScript, TypeScript, PHP, Python, Ruby, SQL.
Frameworks/Libraries: React, Angular, Vue.js, Node.js, Django, Flask, Laravel, Ruby on Rails.
Databases: MySQL, PostgreSQL, MongoDB, Redis.
Tools: Git, Docker, Jenkins, AWS, Google Cloud, Adobe XD, Figma.
Contact Us: 📞 Phone & WhatsApp: 01947203573 ☎️ Hotline: +8809638606772 📧 E-mail: [email protected] 🌐 Website: websourcebd.com 🏠 Address: House #1283, Road #11, Avenue #2, Mirpur DOHS, Dhaka-1216, Bangladesh
Hire the best web designers in Mohammadpur today and take your business to new heights with our exceptional web design and development services! 🌟
#WebDesign #Mohammadpur #Dhaka #WebDevelopment #WebSourceITSolution #ResponsiveDesign #FullStackDevelopment #UIUXDesign #GraphicDesign #LogoDesign #MobileAppDevelopment #WebDesignCompany

0 notes
Text
How Send WhatsApp Messages in Laravel 11 Using Twilio
Adding WhatsApp messaging to websites can really improve how users communicate. In Laravel 11, using Twilio’s powerful tools makes it easy for developers to send WhatsApp messages right from their apps.
This tutorial guides you through the whole process of sending WhatsApp messages in Laravel 11 with Twilio. It’s a great way for developers to add WhatsApp features to their apps, making communication more personal and automated.

0 notes
Text
How to Create Custom Middleware in Laravel 11
In this post, I will teach you How to Create Custom Middleware in Laravel 11 framework. The release of Laravel 11 is around the corner and it is packed with a lot of new features and improvements. Laravel 11 comes with a slimmer application skeleton. Laravel 11 introduce streamlined application structure, per-second rate limiting, health routing etc. You Can Learn How to Image Upload with…
0 notes
Text

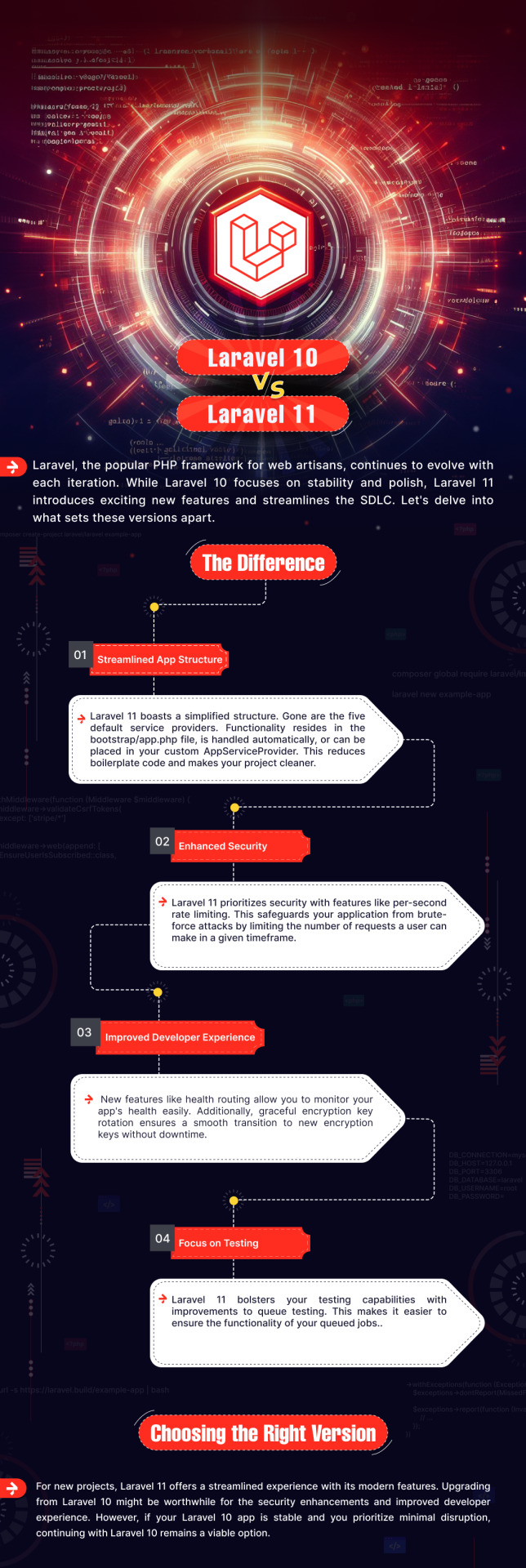
Laravel 10 VS Laravel 11: The Difference
Laravel, the popular PHP framework for web artisans, continues to evolve with each iteration. While Laravel 10 focuses on stability and polish, Laravel 11 introduces exciting new features and streamlines the SDLC. Let's delve into what sets these versions apart.
0 notes