#Excel Files to HTML
Explore tagged Tumblr posts
Text
Migrating Off Evernote
Evernote, a web-based notes app, recently introduced super-restrictive controls on free accounts, after laying off a number of staff and introducing AI features, all of which is causing a lot of people to migrate off the platform. I haven't extensively researched alternative sites, so I can't offer a full resource there (readers, feel free to drop your alternative sites in notes or reblogs), but because I have access to OneNote both in my professional and personal life, I decided to migrate my Evernote there.
I use them for very different things -- Evernote I use exclusively as a personal fanfic archive, because it stores fics I want to save privately both as full-text files and as links. OneNote I have traditionally used for professional purposes, mainly for taking meeting notes and storing information I need (excel formulas, how-tos for things I don't do often in our database, etc). But while Evernote had some nicer features it was essentially a OneNote clone, and OneNote has a webclipper, so I've created an account with OneNote specifically to store my old Evernote archive and any incoming fanfic I want to archive in future.
Microsoft discontinued the tool that it offered for migrating Evernote to OneNote directly, but research turned up a reliable and so-far trustworthy independent tool that I wanted to share. You export all your Evernote notebooks as ENEX files, then download the tool and unzip it, open the exe file, and import the ENEX one by one on a computer where you already have the desktop version of OneNote installed. I had no problem with the process, although some folks with older systems might.
I suspect I might need to do some cleanup post-import but some of that is down to how Evernote fucked around with tags a while ago, and so far looking through my notes it appears to have imported formatting, links, art, and other various aspects of each clipped note without a problem. I also suspect that Evernote will not eternally allow free users to export their notebooks so if nothing else I'd back up your notebooks to ENEX or HTML files sooner rather than later.
I know the number of people who were using Free Evernote and have access to OneNote is probably pretty small, but if I found it useful I thought others might too.
431 notes
·
View notes
Text
Needle Lace Resources
This is a very long post, so I'm including a cut.
Tutorial-like Things, Others' Work
An overview of the stages of needle lace (specifically learning from Alençon, I believe. They link to a documentary type of video on Alençon lace): https://www.taixtile.com/needle-lace-first-steps/. This blog has links to other resources (one link is broken, if I recall correctly).
A very approachable first project, I think. From a lace maker who has done very cool illustrations with lace, Maggie Hensel-Brown: https://youtu.be/OLuRpJ96p4Q?si=gqBWqYxa755gFozr
This channel has videos of the stages of needle lace making. They specifically demonstrate Irish lace, I believe. But the stages are very similar to or the same as the stages in Alençon lace. https://youtu.be/dZVagIFCnLc?si=d8lRnPsmz5iTM0Z_
Pierre Fouché has a video about making dense filling stitches and even doing short rows to makes curves (something I tried but did not yet succeed at): https://youtu.be/DK5cMQND3b8?si=qySmT9yaoTcpsUV9 He also does really cool bobbin lace illustrations by constructing patterns in cell-like units.
An embroiderer tries needle lace in two videos. In one of them she tries different styles from different places: https://youtu.be/eTO7dA4oyl4?si=VInx35kql115bIIo https://www.youtube.com/watch?v=A9Wa6-Qf5xw
Example of a different style of needle lace. Unsure what it is exactly. Some sort of cut work or reticella, idk: https://youtube.com/shorts/7DFogWC3tDI?si=uju74sPFbRj3_wrn
Sampler directions: https://youtu.be/oDKBfjDYBnU?si=shQYvaT4kAZD7BgV
Again, a more geometric style of needle lace. I don’t know the particulars of this style (styles?), since I’ve mostly been looking into styles similar to Alençon because I’m aiming for more illustration-like lace. This channel has multiple videos demoing and explaining that process: https://youtu.be/gJd6mkrsUCQ?si=AfVIiwljHvfismrX https://www.youtube.com/watch?v=R6dk721UwW4
Not so much instructions but video of a very skilled lacemaker working on a project: https://youtu.be/01H2GdEXLrs?si=2suFHSG4Kwa6Yl2m
Another lacemaker's work on their blog. I don’t know if they do as much lace making as they do other needle arts https://www.robesdecoeur.com/blog/needlelace-my-work-so-far
A lacemaker's work... the site is older and kind of tricky to navigate. Like. there's no home button, as far as I can tell. Album of their work: https://www.lacemakerslace.oddquine.co.uk/album/index.html Home page, I think: https://www.lacemakerslace.oddquine.co.uk/
Useful/Interesting Things to Know
Alençon lace -- specific French style from the Alençon region, which has a history of point lace and a current institution dedicated to preserving the skills and producing lace. This is the style that I was looking at examples of to try and learn from.
Search terms like different styles of lace that I’m not qualified to talk about but you can look into and do research on: Battenburg, point de gaze (very very fine work, like gauze)… More to be added as I learn about them.
The terms "needle lace" and "point lace" are both used to refer to lace made with a needle. I'm unclear on if there are subtle distinctions between them or if it's simply a matter of location. But having versions of a search query for both terms should help find more results than just using one.
Encyclopedia of Needlework by Therese De Dillmont is an excellent resource to learn how to do different stitches. It seems these stitches mostly come from Irish lace, according to the book. HTML copy of book available on Project Gutenberg here: https://www.gutenberg.org/files/20776/20776-h/20776-h.htm I recommend using ctrl+f to search for "lace stitch" on the page. The end of each chapter in the HTML version seems to have a link to the Table of Contents that is at the end of the entire document. It has chapters for plenty of other needle arts, so it's a good resource all around.
If you want to find examples of needle lace, look on Wikimedia Commons! Using a variety of search terms will help you find more material for inspiration/observation than otherwise
If you want to design your own needle lace depicting objects, it might be worth looking at stained glass to see how larger shapes are broken up into smaller shapes that still feel complete.
You can use multiple colors! Let yourself use multiple colors, like stained glass!
Thoughts from the Learning Process So Far (some terminology used here, look them up so you know what the actual definitions are, but I’ll define what I mean by them)
Tacking vs Couching... I'm unsure about the actual definitions so I may be using them wrong here. In the videos I’ve seen tacking seems to be making a stitch that runs along the way the cordonnet will run. Couching seems to be just when the thread that secures the cordonnet comes up through the backing and goes down through the backing at the same point. With these definitions… Tacking went faster for me than doing couching, but it feels a lot less secure and precise for the form of lace I’m making. Unless I made the tacking stitches perpendicular to the cordonnet's path, the outline cord moved too much due to tension. If it's perpendicular and not a very short stitch, it might get in the way of your filling stitches or binding off stitches. Which might be fine, since you pull them out anyways. But it would also mean more holes in the backing, and at some point the holes are too close together and might tear the backing and pattern. I don't like that. Couching—much, MUCH more tedious for me because I’m not practiced at making the needle come up in exactly the right spot. but it feels more secure to me. The outline seems to be less affected by tension as you work. And I took some shortcuts for couching that helped. I don’t couch the doubled cord, instead I whip stitch back over the already-secured cord. I might make a post to demonstrate what I mean. It kind of messes with the shape/placement of my cordonnet, but for the sake of my impatience I’m willing to sacrifice the precise shape.
Backing material... To use fabric in backing like the instructions usually say, or not? Idk. For me, it’s hard to find the right hole for the couching stitches when I can't see my pattern from the back. It took a lot of trial and error until I got a feel for how to predict where my needle would come up. I don't like the way the poke-and-check method of stitching the cordonnet down tends to rip the pattern up (at least, with my easy-to-access materials. Probably better with better materials and more practice. Using my thumb to find approximately the right spot helped, but not enough). So I just used a sandwich of tape/paper/tape as my backing. If you're willing to fuss around with fabric in your backing, it might make it easier to remove the couching threads after you're done, and when I tried. The directions I've seen usually say to use a backing of doubled-up fabric, clay paper (I'm unsure what this is. might be a thicker paper than cardstock, or it might be paper made to contain clay particles. Probably more like the first option), and contact paper. My last attempt at making a backing used notebook paper (or other type of paper) with packaging tape on both sides to provide a smooth surface and structure. I think it worked fairly well, and I didn't have to figure out where to buy contact paper (or figure out exactly what contact paper was).
#lace making#fiber arts#needle lace#instructions#tutorials#information#resources#my post#i will make this cleaner/easier to read later
81 notes
·
View notes
Text

黄立羽[Kitateha] Polygonia c-aureum
黄[Ki] : Yellow
立[Tate] : 立てる[Tateru], to stand up, to erect
羽[Ha] : Wing
立羽 is 立羽蝶[Tatehachō], which means Brush-footed butterfly(Nymphalinae). Tateha is so named because it folds its wings and puts them up when perching on something. The length of the forewings is about three centimeters, and it is a common species. 蝶 means butterfly. It is 野紺菊[Nokongiku](Aster microcephalus var. ovatus) that Kitateha is perching on.
芥川龍之介[Akutagawa Ryūnosuke] wrote the following in the short story 羅生門[Rashōmon]. https://en.wikipedia.org/wiki/Rashōmon_(short_story)
どうにもならない事を、どうにかするためには、手段を選んでいる遑はない。
[Dō nimo naranai koto wo, dō nika suru tame niwa, shudan wo erande iru itoma wa nai.] There is no time to choose the means to deal with things that cannot be helped. Source: https://www.aozora.gr.jp/cards/000879/files/127_15260.html
It is possible to do that because humans are creatures that can move on their own. Plants, on the other hand, accept every situation as it is, and, 禅[Zen] has something in common with this.
In the winter of 1828, when a major earthquake hit Sanjō, Echigo Province (Niigata Prefecture today), Zen monk 良寛[Ryōkan](1758 - 1831) wrote the following in a letter to a stricken friend. https://en.wikipedia.org/wiki/Ryōkan
災難に逢ふ時節には災難に逢ふがよく候 死ぬる時節には死ぬがよく候 是は(これ)災難をのがるゝ妙法にて候
[Sainan ni au jisetsu niwa sainan ni au ga yoku sōrō Shinuru jisetsu niwa shinu ga yoku sōrō Kore wa (kore) sainan wo nogaruru myōho nite sōrō] When calamity strikes, it is good to be in calamity When the time is appropriate to die, it is good to die This is the excellent method of escaping from calamity Source: https://dl.ndl.go.jp/pid/957395/1/140
He also wrote the following poem.
花󠄁無心招蝶、蝶無心尋󠄁花󠄁、花󠄁開時蝶來、蝶來時花󠄁開、吾亦不知人、人亦不知吾、不知從帝則
[Hana wa mushin nishite chō wo maneki, chō wa mushin nishite hana wo tazunu. Hana hiraku toki chō kitari, chō kitaru toki hana hiraku. Ware mata hito wo shirazu, hito mata ware wo shirazu, shirazushite teisoku ni shitagau.] A flower mindlessly invites a butterfly, a butterfly mindlessly visits a flower. When the flower blooms the butterfly comes, when the butterfly comes the flower blooms. I do not know what is in people's heart, people do not know what is in my heart either. Unknowingly I follow the natural order of things. Source: https://dl.ndl.go.jp/pid/968898/1/210
21 notes
·
View notes
Text

It's Here - Version 1.0!
1925. You work for Cecil Flynn, a ruthless high-rolling lawyer and gang-adjacent businessman based in Chicago. While not your first choice of employment, it's more than enough to support yourself or any dependents ... and he's made sure you can't leave easily. You made a deal with this devil three years ago, and since then you've turned into an excellent investment.
In those three years, Chicago has been your home, but now your employer has decided it's time for a change of scenery. Alongside your fellow ne'er-do-wells Marius Beausoleil and Jack Paige, you travel to St. Louis, where a wildly popular speakeasy has fallen into Mr. Flynn's crosshairs. It's a shame what you may have to do on his orders, but that's just business, isn't it?
Step right up to enjoy this interactive Lackadaisy fanfiction! Create your character with over 30 options, and enjoy the story, which will hover around ~20k for most readers.
How to read: Simply click that link and download the HTML file. You can open it with nearly any browser that recognizes HTML. On android devices, do NOT use HTML Reader.
Character creation features: Appearance, gender expression, culture, occupation, and most importantly - the deal you cut with Mr. Flynn. Choose your level of affection, and who you feel platonically or romantically toward - you can also go aromantic and/or ace!
Love interests: Only Rocky and Mordecai to start, with the latter being a very slow burn. Others will be added in future updates, and some characters already have romantically-inclined dialogue/text if you choose to be interested in them.
1.1 update will come after I rest up! Thank yall for the very kind words and suggestions and help with the preview !!
#SURPRISE BITCHES I FINISHED IT EARLY#if:devil's moon#interactive fiction#lackadaisy x reader#lackadaisy#rocky rickaby x reader#mordecai heller x reader#dorian zibowski x reader#zib zibowski x reader#viktor vasko x reader#updates & builds#lord please dont give me errors pleaseplspleasep
389 notes
·
View notes
Text
January 8, 2025
Sssshhhhh pretend it's Wednesday everything is fiiiiiinne.
Anyway! Anyway!!! This week's files!
html fic *
spite??? *
you'd think this would end better
the dose makes the poison
jiang fengmian and the terrible, horrible, no good, very bad vision
*this file will not be shared from, please specify a different filename from the above orrrr you will get a random assortment of words.
And now, some words under the cut:
“You’re colluding with demons,” Yue Qi said, eerily calm.
This would be so easy if this was some random outer disciple. Then Shang Houhua could have just killed him. Nobody would care about a mysteriously missing outer disciple. Shang Houhua was an excellent example of this principle in motion. Outer disciples were worthless, forgettable, nothing more than dust underfoot.
But nobody paid attention to dust underfoot, and that was how Shang Houhua had managed to learn that the Qiong Ding Peak Lord had his eye on Yue Qi. Diligent and talented Yue Qi, a boy who hadn’t even gotten his spiritual sword, but was strong and skilled enough to take down disciples with twice his cultivation level. It was enough to make Sect Leader take note, even amongst dozens of other disciples vying to become head disciple.
There would be questions if Yue Qi went missing.
10 notes
·
View notes
Note
also are these from a mugen character set? (i do not go here but i am interested)
Um i actually don't know anything about mugen or fighting games so i'm not sure how to answer this so i may as well take advantage of this to just describe everything i'm doing.
Everything has been from HyperDBZ Indigo (although there's more excellent dbz mugen in the mugenarchive i'm sure). you can actually find the game on archive.org and dig through the files there if you don't want to install it (free!!!!) from their site or something. here's what the actual ingame character select looks like

and this is what the chars directory looks like under the main HyperDBZIndigo directory. they're all playable characters that i can pull sprites/animations from..!

for pretty much every character theres
/files/, which contains a bunch of meaningless binary/text files only used with the mugen engine itself or a mugen editor like Fighter Factory. in here is the sprite and animation files that is used during actual gameplay. plus like, audio
/!HyperDBZ\ Movelist\ [character name]/, which contains the html/css for the game's manual. can find some pngs of cute sprites here but i think they're redundant if i have the actual gameplay sprites
/Palettes/, which contains more readable-by-mugen-only files for recoloring sprites. sometimes these folders have normal pngs you can look through. the devs probably used regular pngs to like, brainstorm or showcase or something
and /states/ which is game config stuff. contains a bunch of random shit ! and quotes ! here's quotes for 18


#hyperdbz indigo#and then there's also backgrounds which i haven't even started looking at Which i have to do. Right now
5 notes
·
View notes
Note
Have you ever considered trying Ink/Inky from inklestudios for your games? It's was designed as middle-ware software meant for injecting into other games but as a coding (technically it's markup) language it's rather similar to ChoiceScript in ease of use/learning but with the versatility of Twine (since it exports into a html file and is compatible with Javascript + CSS) and can do choice-based interactive fiction pretty well (with an in-built save system like Twine or Ren'py to boot). The documentation for it is also fairly thorough too. Plus unlike ChoiceScript it has a open-sourced MIT license that allows for independent creators to create commercial games without needing to pay for a license to use it.
Though, it still suffers in the same category as Twine/Ren'py as opposed to ChoiceScript (not having a ready-to-go market to cater to) since it'll still fall under the self-publishing umbrella but I wanted to mention it for anyone who doesn't want to use ChoiceScript but may still be struggling with learning Twine. Especially since I don't think Ink/Inky gets much love despite it also being an excellent choice for choice-based IF (though I think that's more because it flies under the radar most of the time).
Ink or Inkle didn't used to have a downloadable IDE. Working entirely on a browser is not an option for me, because I'm a millennial, and I don't trust browsers not to do strange and sinister things.
And you shouldn't either. Browsers are dangerous places. Don't trust them.
I've heard rumours that Ink may have an app or IDE now. If so, that makes Ink a much more viable option for interactive game development. However, I haven't tried it, so I really can't say much more than that.
Thanks for the message, anon. Ink is certainly an option people should check out if they're thinking of making an interactive fiction game.
21 notes
·
View notes
Text
Play This: DOL-OS

Play This is a place for me to tell you about games or game demos that I love and want everyone to play! Right. Now.

Year 3XXX, you discover an old computer, an antique, in some ruins. Surprisingly, it still powers up when you press its buttons. Wonder what you found within its files?
Play the game for yourself!
Y'all, this is a special game. Originally published in French, DOL-OS won Best Game of Concours de Fiction Interactive Frachophone. Luckily for me, @manonamora-if recently released a remastered and translated version of her game in English.
The narrative and story of the game are excellent, but I've gotta talk first about the UI and the loading screen because....dang. Just, mind-bogglingly good. I'm not particularly knowledgable/experienced/good when it comes to the combo move of css, html and javascript that is Twine and clicking Run Game for the first time--you know in Fallout 3 when the vault door rolls away and you're like wooooooah? It was like that. It's so impressive and neat and I've reloaded the game many times now just to watch it start. This game belongs in an art gallery for IF.
Once I picked my jaw up off the floor and started playing, another delight was in store for me. The game sparked the same kind of excitement and interest as Her Story. You are presented with a computer desktop and free to do with it what you will. It invites the player to explore (to snoop! I love snooping) and once you find what's there you can make of it what you will. There's no explicit instruction or implication in what kinds of opinions or thoughts you should form. Explore and think freely. And wonder, are you the player part of this narrative?
And solve puzzles! I love puzzles. I got so excited about the first one that I think I missed a lot of other world-building. Oops!
The more you play the more you learn about the history of this computer, of the world it came from and the influence it's had. Complex moral questions are raised again with no clear directive from the game. You'll have to decide for yourself how you feel about this machine...and what you do about those feelings.
There are so many great moments in this game. [SLIGHT SPOILERS] Though my favorite: while playing the game I enjoyed the ever-present sound effect of the gentle whir of a cooling fan--a nostalgic noise from my youth. Well into the game, a principal character starts suffering deleterious effects from something he refers to as "the Humming Machine" and I'm like !!! Wait, is that a gentle fan blade sound or am I hearing the Humming Machine, too?! It was so creeeeeeepy! Loved it! [/SPOILERS]
Also, there are minigames. Come on, people! Minigames!
DOL-OS is a great game and I highly recommend playing it. I'm excited to play again and discover what I missed the first time through. Give yourself a Sunday treat and play the game!
15 notes
·
View notes
Text

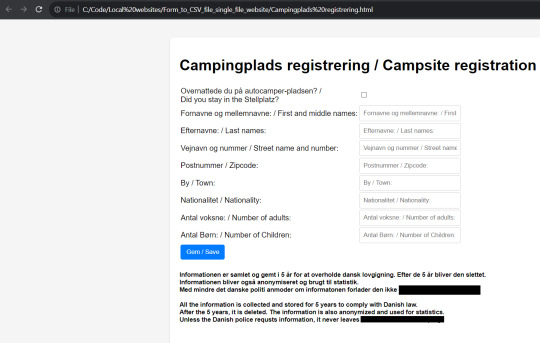
So I made a GUI for my parents Campsite. They wanted a GUI on tablets, or maybe a PC where they could have costumers input the needed info from them.
I can make native GUI's on WIndows, Linux, Android but… this is not the smartest way to make 95% of programs.
You just write a website in HTML, CSS and Javascript, and have all the code in 1 file (You can easily write your own "compiler" that simply copies CSS or Javascript from many files into one file if you want to work with multiple files… And yes, you can write that in HTML and Javascript too)
Here I simply take in the values as strings, sanitize and treat them, and then save them in LocalStorage on the browser.
When you type "Excel" into the first textbox, it reveals 2 extra buttons to download all the data as a CVS file that my parents can open in Excel, and to clear the local storage so the GUI is ready for the next day.
Simple, safe, easy, and will work on any machine that have a browser… meaning them all.
Forget chefs kiss. Programmers KISS is what you want :p
14 notes
·
View notes
Text

Best Offline Website Builder Software: Building Websites without Internet
In today's world, having an online presence is vital for businesses and individuals alike. Whether you’re a small business owner, a freelancer, or someone looking to showcase your portfolio, having a website is no longer a luxury—it's a necessity. While plenty of online website builders are available, such as Wix, Squarespace, and WordPress, not everyone has access to a stable internet connection. This is where offline website builders come in handy.
Offline website builder software allows you to create, edit, and design websites without being connected to the internet. Once your design is complete, you can publish it online when you’re ready. These tools are excellent for those who prefer to work on their websites offline, whether due to limited internet access or personal preference. In this article, we'll explore some of the best offline website builder software available, and their features, pros, and cons.
Why Choose Offline Website Builders?
Before diving into the best offline website builders, let’s first discuss why you might want to use an offline builder over an online one. There are several reasons why someone might prefer to work offline:
No Need for Constant Internet Access: With offline website builders, you can create your website at your own pace, even if you don’t have a stable internet connection.
Increased Control and Flexibility: Many offline builders allow you to work directly with HTML, CSS, and JavaScript. This provides more control over the design and functionality of your website.
Faster Load Times: Since everything is stored locally, there’s no need to wait for images, templates, or other assets to load over the internet. This can significantly speed up your design process.
Backup and Security: All your website files are stored on your local machine, which means you don’t have to worry about server outages or security breaches affecting your website.
Best Offline Website Builder Software
Now that we understand the benefits of offline builders, let’s dive into some of the best offline website builder software available today.
1. Adobe Dreamweaver
One of the most well-known and robust tools for building websites is Adobe Dreamweaver. A part of the Adobe Creative Cloud suite, Dreamweaver is a powerful tool that allows users to design, code, and manage websites. It is widely used by both beginners and advanced users alike.
Key Features:
Code and Design View: Dreamweaver offers both a visual editor and a text-based code editor. You can toggle between the two as you design your site.
Live Preview: You can view a live preview of your site as you make changes, allowing you to see exactly how it will look once published.
Responsive Design: Dreamweaver makes it easy to create responsive websites that look great on all devices.
Supports Multiple Languages: You can use Dreamweaver to code in HTML, CSS, JavaScript, and more.
Pros:
Highly customizable for developers.
Supports a wide range of web technologies.
Excellent support for responsive design.
Cons:
Steep learning curve for beginners.
Requires a subscription to Adobe Creative Cloud.
Best For: Professional developers and those familiar with HTML and CSS.
2. Mobirise
Mobirise is a free offline website builder software that allows users to create mobile-friendly websites with ease. It’s a great tool for those who don’t have extensive coding knowledge but still want to create a professional-looking site.
Key Features:
Drag-and-Drop Builder: Mobirise uses a drag-and-drop interface, making it easy for beginners to use.
Pre-made Templates and Blocks: The software comes with a variety of templates and content blocks, which you can customize to your liking.
Mobile-Friendly: Websites built with Mobirise are automatically responsive and optimized for mobile devices.
Works Offline: You can work on your website completely offline and then publish it when you're ready.
Pros:
Easy to use for beginners.
Free to use, with optional paid themes and extensions.
Supports Google AMP and Bootstrap 4.
Cons:
Limited customization compared to more advanced builders.
Requires third-party hosting for publishing.
Best For: Beginners and small business owners who need a simple and quick solution.
3. Pinegrow
Pinegrow is a desktop website builder that allows users to create responsive websites using a visual editor. What sets Pinegrow apart is its focus on providing professional web designers and developers with powerful tools while still being accessible to beginners.
Key Features:
Drag-and-Drop Interface: Pinegrow allows users to drag and drop elements onto the page, making it easy to build layouts without coding.
Real-time Multi-page Editing: With Pinegrow, you can edit multiple pages of your site at once, and changes are reflected in real time.
Framework Support: Pinegrow supports popular frameworks such as Bootstrap, Tailwind CSS, and Foundation.
Responsive Design: The builder makes it easy to create responsive websites that look good on all devices.
Pros:
Supports frameworks like Bootstrap and Tailwind.
Suitable for both beginners and advanced users.
Provides a good balance between code-based and visual editing.
Cons:
Some users might find the interface cluttered.
Not as beginner-friendly as other builders.
Best For: Web designers and developers who want more control over their designs without sacrificing ease of use.
4. WYSIWYG Web Builder
WYSIWYG Web Builder is another offline website builder that’s popular among beginners. The acronym stands for "What You See Is What You Get," meaning the design view shows you exactly what your final website will look like.
Key Features:
Visual Editor: You don’t need to know any coding to create a website with WYSIWYG Web Builder. Simply drag and drop elements onto the page.
Pre-made Templates: Choose from a variety of templates and customize them to suit your needs.
Responsive Web Design: Create websites that are optimized for mobile devices.
Extensions: WYSIWYG Web Builder supports a wide range of extensions that can add functionality to your site, such as image galleries, sliders, and contact forms.
Pros:
Easy for beginners to use.
No coding required.
Offers a wide range of pre-made templates.
Cons:
Limited customization options for advanced users.
Some features are outdated compared to more modern builders.
Best For: Beginners who want a simple, no-coding-required website builder.
5. Webflow (with Offline Features)
Although Webflow is primarily an online website builder, it offers a unique option to work offline through its desktop application. Webflow is ideal for designers who want to create sophisticated websites without diving too deeply into code. It combines the ease of a visual editor with the power of custom coding.
Key Features:
Responsive Design: Webflow lets you create fully responsive websites that look great on all devices.
CMS Integration: Webflow has a built-in CMS, making it easy to manage dynamic content like blogs or product catalogs.
Custom Code: For users who want more control, Webflow allows the addition of custom HTML, CSS, and JavaScript.
Offline Capabilities: The Webflow desktop app allows users to work on their designs without being connected to the internet, and then sync changes once they’re back online.
Pros:
Combines visual design with the power of code.
Great for designers and developers who want flexibility.
Offline capabilities through the desktop app.
Cons:
Steeper learning curve compared to drag-and-drop builders.
Premium features require a subscription.
Best For: Designers and developers who need advanced features and offline editing capabilities.
Conclusion
Choosing the best offline website builder software largely depends on your level of expertise, specific needs, and the type of website you want to create. If you're a beginner looking for a straightforward solution, tools like Mobirise or WYSIWYG Web Builder are excellent choices. For more advanced users or those who prefer to have greater control over their design and code, Adobe Dreamweaver, Pinegrow, and Webflow offer the features and flexibility you need.
if you need more information then see more>>>
2 notes
·
View notes
Text
Best Web hosting for Small Business Ecommerce
A service known as web hosting enables people and businesses to publish their websites online. Your website files are stored on a server that you rent space from when you buy a web hosting service. As a result, people can visit your website by using its domain name. Different Web Hosting Types Shared Hosting: A single server and its resources are used by several websites. This is a reasonably priced choice ideal for small companies with light traffic.
Hosting on a virtual private server (VPS): VPS hosting offers a dedicated portion of server resources while sharing the server with other customers, acting as a medium ground between shared and dedicated hosting. This is the best choice for expanding e-commerce companies.
Dedicated Hosting: Maximum performance and control are available when a dedicated server is fully devoted to a single website. Large, traffic-driven e-commerce enterprises are the ideal candidates for this choice. Cloud hosting: This kind of hosting offers scalability and dependability by using several servers to host websites. Cloud hosting is appropriate for companies with varying traffic volumes. Managed WordPress Hosting: This hosting choice provides optimum speed, security, and assistance for
WordPress users. It is specifically made for WordPress websites. Selecting the best web hosting for small company ecommerce website is an important choice that affects the functionality, security, and user experience of your website. Companies that cater to small e-commerce enterprises, such as Bluehost, SiteGround, A2 Hosting, InMotion Hosting, and Shopify, provide reliable solutions.
Think about things like speed, security features, scalability, customer service, and e-commerce-specific features when choosing a web hosting company. To choose which provider is the greatest fit for your company, do some research on them and read reviews. For startups with little traffic, shared hosting could be a good option for small company e-commerce sites. However, for improved performance and scalability as your business expands, think about switching to cloud or VPS hosting.
E-commerce success is mostly dependent on website speed. Websites that load slowly may have higher bounce rates and lower revenues. Retaining consumers requires investing in a dependable hosting service with quick loading times.
Beyond just appearances, a genuinely excellent web design company delivers.
It's an amalgam of science and art, where technical mastery and inventiveness collide. The following characteristics of an elite Indore web design firm:
User Experience (UX) Focus: The user experience is given top priority on a well-designed website. Seek out businesses that prioritize quick loading speeds, easy-to-use interfaces, and intuitive navigation.
Technical Proficiency: It is imperative to possess a solid foundation in HTML, CSS, JavaScript, and related frameworks. They must to be skilled in creating mobile-friendly websites that work well on all platforms.
Design Aesthetic: A website that is visually pleasing leaves a lasting impact. The business ought to have a talented design staff that can produce eye-catching images consistent with your brand identity.
With more businesses providing web design services, the web design company Indore has grown significantly in the last several years. This expansion can be ascribed to the city's supply of qualified workers as well as the growing need for internet presence among companies of all kinds.
Indore web design businesses stay abreast of emerging technology and trends to guarantee that their clients' websites maintain their competitiveness and relevance in the marketplace. To achieve superior outcomes, these organizations are investing in state-of-the-art tools and strategies, ranging from AI-powered personalization to responsive design.

#Best Web hosting for Small Business Ecommerce#website#best website designing company in indore#website design#web design#web development#digital marketing#seo services#web design company
2 notes
·
View notes
Text
Working as a Front-End Developer Freelancer from Home: A Comprehensive Guide
1. Build Your Portfolio Creating a portfolio website or showcasing your work on platforms such as Behance or Dribble is an excellent way to attract clients. Make sure your portfolio is up-to-date, visually appealing, and showcases your best work.The world has evolved, and remote work is now more prevalent than ever. For front-end developers, remote work provides an opportunity to work for clients worldwide while enjoying the benefits of a flexible work schedule. In this blog, we will discuss how front-end developers can work from home as a freelancer.
What is a Front-End Developer?
A front-end developer is responsible for creating the user interface of a website or web application. They work with design files and develop code that is visible to users. A front-end developer uses technologies such as HTML, CSS, and JavaScript to bring a design to life.

Why Work as a Front-End Developer Freelancer from Home?
Working as a front-end developer freelancer from home offers many benefits, including
Flexibility
Freelancers can set their own schedules and work when it suits them best. This allows them to balance work and personal life.
Location Independence
Freelancers can work from anywhere in the world. This is an excellent opportunity for those who love to travel or want to relocate.
Increased Earnings
As a freelancer, you can work with multiple clients at once and charge higher rates than salaried employees.
Personal Development
Freelancing provides an opportunity to work on diverse projects and learn new skills that may not be available in a traditional work environment.
How to Work as a Front-End Developer Freelancer from Home
1. Build Your Portfolio
Creating a portfolio website or showcasing your work on platforms such as Behance or Dribble is an excellent way to attract clients. Make sure your portfolio is up-to-date, visually appealing, and showcases your best work.
2. Join Freelancer Platforms
Joining freelancer platforms such as Upwork, Freelancer, or Quickenlancer provides access to a wide range of clients. Be sure to complete your profile, highlight your skills, and add relevant work samples.
3. Create a Strong Online Presence
Building a strong online presence is critical to attracting clients. Maintain an active blog, be active on social media, and engage with potential clients in online communities.
4. Learn to Sell Yourself
As a freelancer, you need to learn how to sell your skills to clients effectively. Learn to craft an elevator pitch, create compelling proposals, and negotiate rates.
5. Keep Your Skills Up-to-Date
Technology is always changing, and you need to keep your skills up-to-date to remain competitive. Attend online courses, conferences, and workshops to stay abreast of the latest trends and technologies.
6. Provide Excellent Customer Service
Delivering high-quality work, meeting deadlines, and communicating clearly with your clients are essential to building a successful freelancing career.
In conclusion, working as a front-end developer freelancer from home provides many benefits, including flexibility, location independence, increased earnings, and personal development. By following these steps, you can build a successful career as a front-end developer freelancer from the comfort of your home.
12 notes
·
View notes
Text
Hi, this is Creative School. Today we share with you how to generate PDF documents from any website. If you want to develop a website and want to provide PDF downloading features, you are exactly in the right place. This video will help you to insert a PDF generator feature in your website on any page of any specific size and shape. GitHub Link: https://github.com/BorhanHosen/How-to-add-pdf-file-download-option-in-your-website.git 0:00 Explanation 3:10 Intro 3:39 Explaining Puppeteer 7:12 Server Side Code Explanation 15:01 Client Side Code Explanation 26:21 Final Touch 28:18 Outro Here are some of our previous tutorial links. You can watch and learn new things and techniques. Enjoy them: How to Send Data from HTML Form Data to Google Sheets | Creative School https://youtu.be/A4TPkOw2Ess Mastering Full Invoice Inventory Management in Microsoft Excel | Creative School Tutorial https://youtu.be/f8BTxan1QTo Motion Graphics in PowerPoint Full Playlist: https://youtube.com/playlist?list=PLsWfHxHIjBT87YgBulwX6X-bnEk4TayQu How to Create the Best Animated Info-graphic in PowerPoint [Part-1] 2020 || Creative School || https://youtu.be/rV-mykyBQIM Awesome Flat Intro Animation In PowerPoint Part 2 || Creative School || https://youtu.be/TafoVSYadEg The Night Sky with a Mountain, fountain, a tree, Bird & Moon Creating in PowerPoint || Creative School || https://youtu.be/jyCTlxJrGyg SAMSUNG Galaxy Boot Animation in PowerPoint [Full Tutorial- 2020] https://youtu.be/pqh-P1mUNp8 How to make an intro video of 10-minute school in PowerPoint 2020. [Part 1] https://youtu.be/I1xObR_SVco Water Animation In PowerPoint Animation! || Creative School https://youtu.be/WfzKTzbGVRA How to add pdf file #download option in your #website https://youtu.be/cNhQ-0VBt5A ===HashTags=== #reactjs #creativeschool #pdfconversion #html #nodejs #vscode #website #javascript #convertpdf #generatepdf #pdfconverter #downloadpdf #puppeteers #mernstack #javascript ===Related Tags=== react pdf generator, generate pdf using react, generate pdfs from html & css with nodejs using puppeteer, certificate generator website, how to create a pdf file using reactjs, html to pdf using javascript, generate pdf from html, generate pdf using javascript, how to add pdf object on a website, how to convert html to pdf in react app using jspdf, easy way to embed pdfs on a website, how to convert html content to pdf in react app using jspdf, generate pdf with react, how to create a pdf with node and puppeteer, generate pdfs from html & css with nodejs using puppeteer, puppeteer, getting to know puppeteer with example, get started with headless chrome and puppeteer, headless chrome and puppeteer, how to generate pdf from html with node.js, how to create a pdf file using reactjs, generate pdf using javascript, how to create pdfs with node js and react, puppeteer examples, puppeteer tutorial, puppeteer html to pdf generation with node.js,
#react pdf generator#generate pdf using react#generate pdfs from html & css with nodejs using puppeteer#certificate generator website#how to create a pdf file using reactjs#html to pdf using javascript#generate pdf from html#generate pdf using javascript#how to add pdf object on a website#how to convert html to pdf in react app using jspdf#generate pdf with react#how to create a pdf with node and puppeteer#javascript#creativeschool#mernstack#puppeteer#website#download
3 notes
·
View notes
Text
Using indeed jobs data for business
The Indeed scraper is a powerful tool that allows you to extract job listings and associated details from the indeed.com job search website. Follow these steps to use the scraper effectively:
1. Understanding the Purpose:
The Indeed scraper is used to gather job data for analysis, research, lead generation, or other purposes.
It uses web scraping techniques to navigate through search result pages, extract job listings, and retrieve relevant information like job titles, companies, locations, salaries, and more.
2. Why Scrape Indeed.com:
There are various use cases for an Indeed jobs scraper, including:
Job Market Research
Competitor Analysis
Company Research
Salary Benchmarking
Location-Based Insights
Lead Generation
CRM Enrichment
Marketplace Insights
Career Planning
Content Creation
Consulting Services
3. Accessing the Indeed Scraper:
Go to the indeed.com website.
Search for jobs using filters like job title, company name, and location to narrow down your target job listings.
Copy the URL from the address bar after performing your search. This URL contains your search criteria and results.
4. Using the Apify Platform:
Visit the Indeed job scraper page
Click on the “Try for free” button to access the scraper.
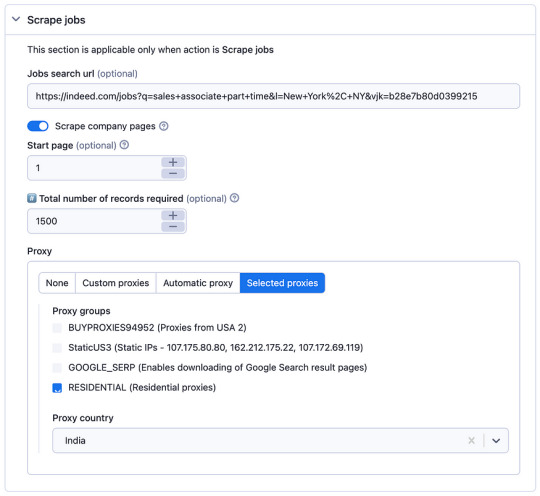
5. Setting up the Scraper:

In the Apify platform, you’ll be prompted to configure the scraper:
Insert the search URL you copied from indeed.com in step 3.
Enter the number of job listings you want to scrape.
Select a residential proxy from your country. This helps you avoid being blocked by the website due to excessive requests.
Click the “Start” button to begin the scraping process.
6. Running the Scraper:
The scraper will start extracting job data based on your search criteria.
It will navigate through search result pages, gather job listings, and retrieve details such as job titles, companies, locations, salaries, and more.

When the scraping process is complete, click the “Export” button in the Apify platform.
You can choose to download the dataset in various formats, such as JSON, HTML, CSV, or Excel, depending on your preferences.
8. Review and Utilize Data:
Open the downloaded data file to view and analyze the extracted job listings and associated details.
You can use this data for your intended purposes, such as market research, competitor analysis, or lead generation.
9. Scraper Options:
The scraper offers options for specifying the job search URL and choosing a residential proxy. Make sure to configure these settings according to your requirements.
10. Sample Output: — You can expect the output data to include job details, company information, and other relevant data, depending on your chosen settings.
By following these steps, you can effectively use the Indeed scraper to gather job data from indeed.com for your specific needs, whether it’s for research, business insights, or personal career planning.
2 notes
·
View notes
Text
What Does Ecommerce home page template Mean?
When you plan on providing digital products you probably don’t have to have a full fledged ecommerce platform. A digital product might be a thing like an ebook, online course, audio file, video file, or software application.
Marketers and developers are actually starting to really feel the mobile speed crunch. Mobile users assume pages on their own mobile devices to load faster than desktop.
Magic Spoon, a breakfast brand, does an excellent position portraying its products’ texture on its ecommerce site. The layout features a journal-like construction, which has a sparking color palette and detectable specifics powering each individual click and scroll.
logo created for fashion e commerce website working with a simple script font model and skinny feminin model as the most crucial thought should be to offer Ladies outfits
Given the gravity of this determination, Kimp delivers you a guidebook on designing Ecommerce logos in 2021.
Simply because nearly every single business contains a logo, generating your own ecommerce logo alerts to customers that your online store is legitimate and credible.
The logo had been designed before which was Unused and client observed it and acquired it for his or her new eCommerce company. We both of those are adore the SD mark! by Graphaety ™
Video & movement graphics for partaking content material & adsKimp Video – Video & motion graphics for participating content & ads
You will need to use a paid application to take full advantage of Amazon FBA integration and dropshipping. Many fulfillment centers offer you free WooCommerce integration, nevertheless some could involve customized development for an extra cost.
There are ten themes (all free) offered within the admin. You would possibly need tiny familiarity with HTML and CSS given that the theme customizer doesn’t Have got a drag and drop functionality.
The In addition plan is $29/month and involves features like deserted cart email, personalised products, and ratings and reviews. The Top ecommerce marketplace quality Plan is $79/month and contains all that furthermore genuine-time shipping prices.
You can use free applications to incorporate Amazon two way sync and Amazon Checkout. You’ll will need paid out applications to manage items like Amazon FBA, fulfillment center and dropshipping integrations, eBay 2 way sync, evaluate snippet structured data, email marketing automation, and print on desire. You’ll require custom development if you would like integrate Adobe Commerce with WordPress.
For the small business over a spending plan, Sellfy is a good starting level. It provides you with anything you might want to get started selling online – regardless of whether you promote physical or digital products. It’s not a perfect solution at scale, although.
This beautifully designed ecommerce store incorporates a theme with a lot of white Room, which helps present the goods more prominently. It has an incredibly neat and clear design, making the website glimpse really Experienced and sophisticated.
3 notes
·
View notes
Text
Learn to Code
Daily Blogs 356 - Oct 26th, 12.024 Being someone who actually codes and is a software engineer, please learn how to code.
Why?
Before anything else, it is fun, even more if you like puzzles and solve problems, and you could find your future career even.
Nonetheless, coding is an enormous skill to have nowadays with every little job, task, and even hobby, having some sort of technology or another. How many times have you wanted to rename a bunch of files into a more structured form? Or even wanted to have a fast way to see all your tasks for the day? Maybe you are animating in After Effects (unfortunately) and want to make an object pulse following a song beat? Or maybe in your job you have to make spreadsheets in Excel (again, unfortunately) and need something more dynamic? Or maybe, you want to have your own simple website? All of these things can be done, and can be easier, knowing a little bit of coding/scripting.
Coding not only lets you do things in a faster way, it also helps you better understand the technology you use. Did you never think how the little applications that you use are made? Because they are, by humans, like me and you, and that's why they have bugs most of the time. Maybe learning to code, you can even start modding your favorite game! Or even create your own.
But Coding is Hard!
I'm going to be honest, yes, it can be hard. But we aren't talking about doing whole software products or even what could be called engineering, we are talking about scripting/coding, which is just creating files for some utilities, which is far from hard. And instead of trying to explain, let me show you some examples.
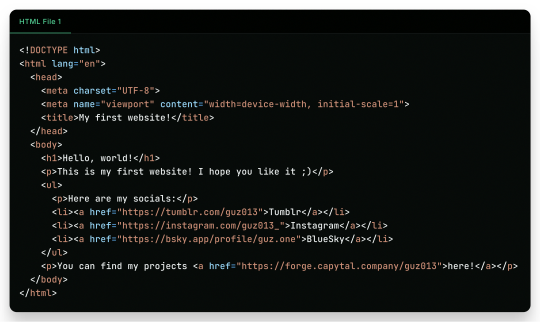
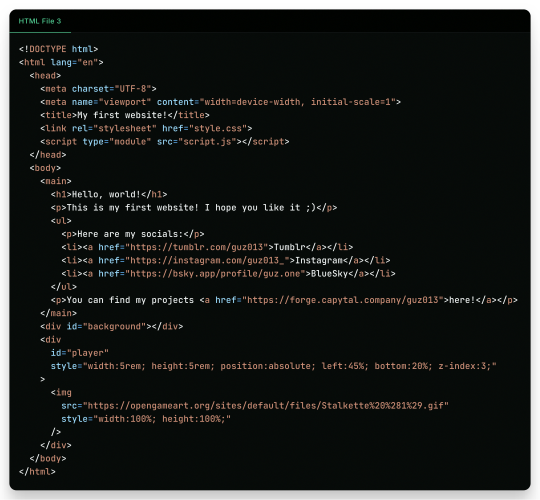
Creating a Website Yes, you heard me right, the first example is how to create a website, because you can do it in literally just a file:


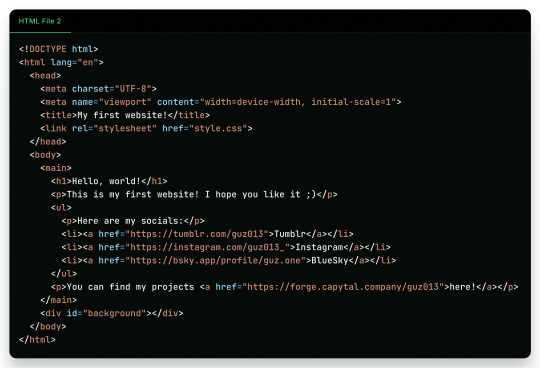
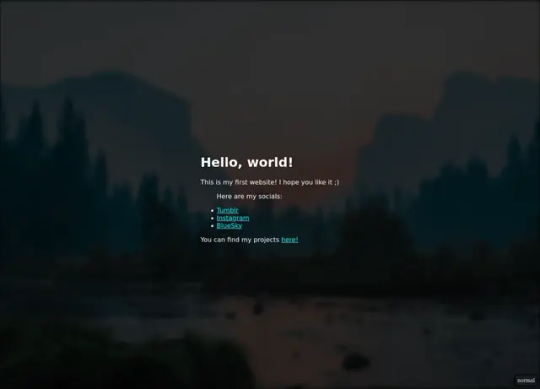
"But it is ugly!", well, just modify a little the first file, and add another file!



And there it is! Your own website. Now to put it into the internet to everyone to see it is nothing more than uploading these two files to a Web Hosting Service, which most of the simple ones are free! A few examples are GitHub Pages, Vercel, Netlify, all of them you can find easy tutorials to upload your files and have them for the web!
What Are Those Files?
Glad you asked! Let's go step by step.
The first file, the one full of <tags\/>, is what is called an HTML file. HTML (or Hypertext Markup Language) is the language used by all websites you visit, it is designed to structure text in such a way that you can easily put meaning and style into the document, and have you browser read it to show you. These files are marked up using tags, which encapsulate text with an opening tag (like this one <p>) and a closing tag (like this one </p>, see the slash before the letter P), looking like this <p>Hello world</p>. We have multiple types of tags, such as <p> for Paragraphs, <h1> for Heading/titles, <h2> for subheadings/subtitles, <link> for linking one file to another, <ul> for an Unsorted List, which will have <li> for each List Item, <main> for informing what's the main content, <a> for an Anchor/hyperlink for another website, etc. etc. All HTML files will have an <html> encapsulating everything, a <head> tag for information about the page, and a <body> tag for the content of the page. That's pretty much how HTML works, and all you need is to learn what tag does what, and you're pretty much good to go.
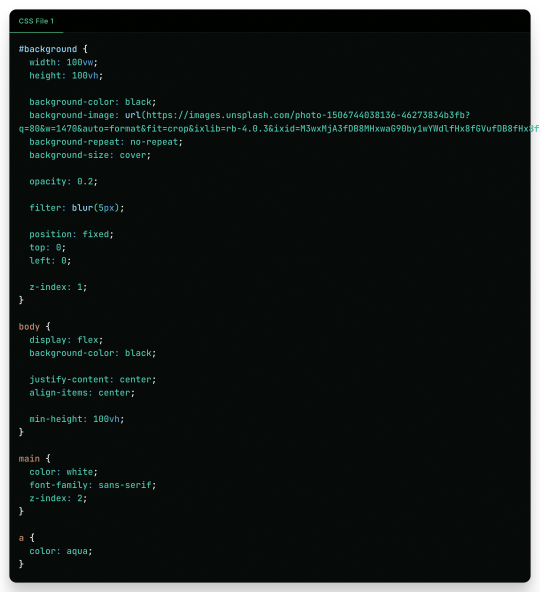
In the second file, we just add some structure to it better, adding a <main> tag and a <div> tag with the ID "background", so the third file, the stylesheet, can make it look pretty! The third file, the one with the {} blocks, is a CSS (or Cascading Style Sheets) file, and it is the one that makes all of our websites beautiful. It is made by these "blocks" of code that applies styles for multiple elements in the page, it is a little bit more hard to explain, but in summary, that file does this:
The "#background" block applies styles to any tag with ID "background". In the example, we make the tag have 100% of the view width (width: 100vw) and 100% of the view height (height: 100vh); make the background be an Unsplash image; decrease the opacity, so the image is not so bright; apply a blur filter; and make its position be absolute in the top left corner, so it doesn't move with the rest of the content;
The "body" block applies styles to the tag and makes it display its content on a flexible layout (display: flex), which we use to make the content be centralized in the page;
We then make the text-color inside the tag white, use a sans font, and make it be in front (z-index: 2) of the tag (see the z-index: 1 in the "#background" block);
And to finish off, we make the color of links an aqua color.
That's pretty much it and pretty much how the fundamentals of how to create a website works. Just 2 files of code, and you can have your own website.
But Where Are the Loops? Where Are the "if"s?
Yes, yes, if you know the concept of coding, you may be asking where are all the loops, "if"s, and variables. Truth be told is that HTML and CSS aren't programming language per-say, they are markup languages to structure and display text, so they can't run anything really. However, they are easy to understand and are considered "code" nonetheless, and personally I find fascinating that websites, the thing we all access every single day, that most people I know think is magic… are based in two simple languages that anyone can learn in an afternoon and have its own website up and running in less than a day.
I Want real code!
Ok ok! Let's so add a little interactivity into our website. What about a little character you can control? Yes, a little game character to control with WASD on your website, with less than 40 lines of code. Let's first update the HTML file so we can add the character:

As you can see in the new file, we just added another <div> tag on the website, with the ID "player" and a <img> tag which we can use to add a visual sprite to our character! I'm using this simple sprite/gif I found on OpenGameArt.org. Also, in the new <div> we add some CSS styling directly in the tag, using the style attribute, the reason to this being that here we can manipulate its value with a programming language, in the case of the web, JavaScript. We add the JavaScript file with a <script> tag.
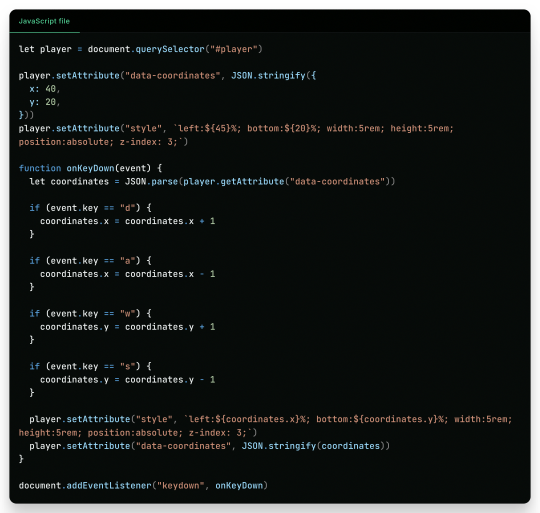
And in the JavaScript file, we can write this simple script:

This can be a little overwhelming, but let's go line by line:
First, we get the player element/tag with document.querySelector("#player") (similar on how in CSS we would use #player {} to style the tag). This tag is then saved into a variable player, think of it like a box or alias for document.querySelector("#player"), so when we use something like player.setAttribute it can be thought like document.querySelector("#player").setAttribute;
After that, we use player.setAttribute("data-coordinate", JSON.stringify({ x: 40, y: 20 })). This is just so we can more easily access the coordinates of the player after. An attribute is like that style in the tag, so calling this is like we wrote in the HTML file;
We again call player.setAttribute, but this time to rewrite the value of the style attribute, just to be sure. See how in the text for the style tag (the 2nd argument, aka the left: ${45}%; bottom:${20}%; ...), we use ${}? Well, this is a neat feature that lets us put values inside the text, so it makes the final result be left: 40%; bottom 20% ..., in this line it seems a little redundant, but in later in the lines we will use it more cleverly. Just remember that if we make a variable, a "box", like let x = 10 and use it inside the text like left: ${x}%, it would be in the end left: 10%;
Now the meat of the script, the "onKeyDown" function. A "function" in programming is like a piece of code you can reuse, and pass variables to it to use inside the code, like a box you can put stuff inside to it to do things, a box that uses other boxes, a box inception. Inside the "onKeyDown" function, we take back the value inside that data-coordinates attribute we wrote on the 3rd line, and put it inside the coordinates variable; than, we check if the key pressed is "d", if so, we add 1 to the X coordinate, we are changing the value of coordinate.x; we check for the other keys like "a", "w" and "s", changing the according variable to it; and then, we rewrite both the style attribute and data-coordinates attribute with the new value;
And finally, we use document.addEventListener("keydown", onKeyDown) to tell the browser "hey! Use this function ("onKeyDown") when a key is pressed!".
And that's pretty much it.

As you can see in the top right corner, the values of the style and data-coordinate attribute change when we press a key!
If you want to access this simple website, this is the live version of it hosted on GitHub Pages and the source-code is available under the public domain.
Learning More
Being honest, what I showed here is just a very small toy project, and a lot is simplified because of the gigantic convenience that the browser provides nowadays. But again, this is the type of thing you can do with just a little bit of knowledge on how to code, probably the scripts you will do can be even simpler than this. And just imagine the things you can invent, learning a little bit more!
Besides the toy project, code can be used in a lot of fields:
If you work on data or science in general, coding in Python is a great skill to have on your toolkit, and it is very easy to learn. It works great with creating graphs and can even be used inside Excel for creating more dynamic spreadsheets;
Do you want to make games? Well, learn something like Lua, a very simple language and one of my favorites for scripting, and powerful enough to be chosen by engines like Roblox Studio (which surprisingly is powerful than I thought). But if Roblox is not your taste, well, learn something like GDScript, the language of the Godot game engine, fully free, fully open;
Also, Lua is used for modding on games such as Factorio, and can be very powerful for small scripts for your computer;
If you want to make websites, HTML, CSS and JavaScript, learn them and go nuts (I won't recommend you use any framework as other programmers use, learn the fundamentals first). There are a lot of documentation about the web, and it is one of the fields with the lowest entry;
Are you an 3D Artist? Well then, Python is also the language used for creating add-ons, you can take some time to learn and create your owns to help your workflow!
And if you are a poor soul who is using Adobe products, first: my condolences; second, most Adobe products use ActionScript to create dynamic animations and values such as making an element react to music beats in After Effects.
---
Learn to code, be happy, and maybe you will find a new passion like I did.
Today's artists & creative things Music: Late Night Walk - by Ichika Nito
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
34K notes
·
View notes