#ES6 Classes
Explore tagged Tumblr posts
Text

#TypeScript Course#ES6 Course#ECMAScript 6 Course#TypeScript Classes#ES6 Classes#ES6 & Typescript Training Institute
0 notes
Text

Do you want to take your JavaScript skills to the next level? Join Advanced JavaScript Training at Sunbeam Institute, Pune, and become proficient in modern JavaScript development with real-world applications. Learn from industry experts and gain hands-on experience in ES6+, DOM Manipulation, Asynchronous JavaScript, APIs, ReactJS, Node.js, Express.js, and more.
Why Choose Sunbeam Institute for Advanced JavaScript?
✔️ In-depth Curriculum: Covers ES6+, Closures, Promises, Async/Await, API Integration, ReactJS, Node.js, Express.js, and more ✔️ Hands-on Projects: Work on real-world applications and coding challenges ✔️ Expert Mentorship: Learn from experienced professionals with industry exposure ✔️ Placement Assistance: Resume building, mock interviews, and job referrals ✔️ Flexible Learning Options: Both classroom and online training available ✔️ Industry-Recognized Certification: Boost your career prospects with a professional certification
Who Should Join?
✅ Web developers looking to upgrade their JavaScript skills ✅ Software engineers and frontend developers ✅ Students and professionals who want to learn ReactJS and Node.js ✅ Anyone passionate about modern web development
Course Highlights:
📌 Core JavaScript Concepts: ES6+, Hoisting, Closures, Prototypes, and Object-Oriented JavaScript 📌 Asynchronous JavaScript: Callbacks, Promises, and Async/Await 📌 DOM Manipulation & Events: Dynamic webpage interactions and event handling 📌 API Integration: Fetch API, AJAX, RESTful APIs 📌 Frontend Development with ReactJS: Components, Hooks, State Management 📌 Backend Development with Node.js & Express.js: Server-side programming and database handling 📌 Real-time Project Implementation
#Advanced JavaScript training in Pune#JavaScript classes Pune#ES6 training Pune#ReactJS course Pune#Node.js training Pune#best JavaScript course Pune#JavaScript coaching in Pune#frontend development training Pune#full-stack JavaScript training Pune#JavaScript certification Pune
0 notes
Text
jsdoc my fucking beloathed
#head in hands#why do you make me type full namepaths that aren't compatible with intellisense when i'm coding modules#why havent you made module namepaths not stupid in the fucking NINE YEARS since official es6 modules were introduced#why won't you let me put class documentation inside of the module they're from. shoving every class into one section is stupid#i am going to explode#why do i ever decide to make things in javascript. everything about this language is hell
0 notes
Link
자바스크립트의 Class 문법과 객체 지향 프로그래밍 원리
이 글은 자바스크립트에서의 Class 개념과 ES6에서의 Class 문법에 대해 소개하고 있습니다. 이전에는 함수와 프로토타입을 이용한 객체 지향 프로그래밍이 주류였지만, Class 문법의 도입으로 객체 지향 프로그래밍이 더 직관적이고 명확하게 표현될 수 있게 되었습니다. 글에서는 Class 문법의 이유와 장점을 설명하고, 기본적인 문법부터 상속, 메서드 오버라이딩, 접근 제어자, Getter와 Setter 메서드, 정적 멤버 등을 다루며, 이를 통해 객체 지향 프로그래밍의 원리와 개념을 쉽게 이해할 수 있도록 도와줍니다.
이 글을 통해 자바스크립트의 Class와 관련된 다양한 기능과 개념에 대해 자세히 알 수 있습니다. Class 문법의 기본적인 사용부터 상속과 메서드 오버라이딩, 접근 제어자 등을 통해 객체 지향 프로그래밍의 핵심 원리와 코드 구조에 대해 이해할 수 있습니다. 이러한 개념들을 활용하면 코드의 재사용성과 가독성을 향상시키며, 객체 지향 프로그래밍을 더 효율적으로 구현할 수 있게 됩니다.
0 notes
Link
JavaScript Class Syntax and Object-Oriented Programming Essentials
This article provides a comprehensive overview of JavaScript's class syntax and its various features introduced in ES6 (ES2015). It emphasizes the shift from the traditional function and prototype-based object-oriented programming to the more intuitive and structured class-based approach. The article covers key concepts such as class declaration, constructor methods for initialization, method definitions, instance methods, static methods, inheritance, method overriding, access modifiers, getter and setter methods, and static members.
By explaining the rationale behind using classes and highlighting their advantages, the article helps readers understand how class syntax in JavaScript enhances code organization, reusability, and modularity. It clarifies the distinction between instance methods and static methods, making it easier for developers to grasp their appropriate use cases. Furthermore, the article offers insights into inheritance and method overriding, providing practical examples to demonstrate how class relationships can be established.
In addition, the article delves into advanced topics such as access modifiers, getter and setter methods, and static members, shedding light on encapsulation and shared behavior in classes. Overall, the article equips developers with a solid foundation for utilizing class-based object-oriented programming in JavaScript effectively.
#JavaScript#class syntax#ES6#object-oriented programming#inheritance#access modifiers#getter and setter methods#static members#method overriding#code organization
0 notes
Text

ICT Skills | An Online Live IT Training
ICT skills gives Live Online IT Training with job-oriented computer courses in India, We provide online programming certificate courses like Python, Java, Kotlin, C language, C plus plus, We serve online live full-stack Web Development Project Training programme such as Full stack framework based training with Django, Laravel, WordPress, PHP, Java, Node js, React JS, Mongo DB, Express js and as per student requirement, We (ictskills.in) give training on various field like online live UI-UX Design, Digital Marketing, Graphic Design, Web Design with essential tools HTML, CSS, SASS, Photoshop, illustrator, Canva, Figma, Indesign, Javascript with ES6, CorelDraw, Publisher, ICT gives live classes for basic to advanced skills in Word, Excel, Powerpoint, English, Hindi, Gujarati typing and as per school or college computer subject syllabus training in INDIA and World-Wide, We are teaching with Gujarati, Hindi, English language.
ICT Skills delivered training by a live instructor, in real-time. Virtually is training the student receives or accesses over the internet rather than being physically in the classroom with the instructor, We give Government authorized certificate to student. We conducted IT courses via the Internet. We are generally conducted through a learning management system, in which students can view their course syllabus and interact with instructor.
Enroll for Best Online IT Training | ICT Skills India
Contact Details: Ahmedabad, India Call: 09499569596 E-mail: [email protected] Website: www.ictskills.in Instagram Id: @oneictskills
#ictskillsin #oneictskills #ictskills #ict #institute #computer #ittraining #courses #india #ahmedabad #gujarati #hindi #english #liveclass #class #onlineclasses #stayhome #onlineclass #cbseclass #live #onlinecoaching #engineering #cbse #icse #designing #school #college #professional #ictweb #ict_ahmedabad
#computer science#online classes#hindi#liveclass#it training institute#coding#marketing#software training institute#career development#India#online#oneictskills#ict skills
3 notes
·
View notes
Text
im fucking tired of starfield, its message combined with its gameplay is so fucking vile, boring, and hopeless that i never want to play another bathesda game knowing now that this is the message they sent out with the game that so many people have put so much time and effort into creating its fuckign sickening. its a space game with humans as the only sapient beings, dispite that i think its one of the most anti humanity games ever made. it may be technically competent (for a bathesda game) but it is one of the most morally bankrupt and soulless narratives ive experienced in a videogame.
its a pointless fucking future, a whole farm upstate where humanity goes to after we excape a ruined earth, any morning of this lost earth is assigned to one group of rich people who throw charity balls, its a future for nobody, a dead future of unending consumption, struggle, and inequality but it is portrayed like "this is a good future for humanity, nothing wrong with how this system works at all, go find magic rocks with your billionaire funded group of idiots and bootlickers".
mankind may have excaped its earthly consequences by fleeing to the stars but to call them mankind would be wrong for they have become the systems that they live in, like some sort of fucked up ineffective and self defeating hive of eusocial insects that do nothing but reap and sew misery for the unkillable ruling class to come down and greadly munch apon . the folks that wrote this game are hopelessly imprisoned by the pleasures of the false world and instead of thrashing against the walls till somthing gives they take pride and respite in the fact that cage they were born into does a good job of keeping people out
tldr. starfield is a world where it is metaphorically, culturally, politically, and physically impossible to hurt or even impede rich people. its souless neoliberalism packed into a bland popcorn bucket of a game. as a lifetime fallout and elder scrolls fan i now never want to see fallout 5 or ES6.
8 notes
·
View notes
Text
MERN Full Stack Training: Your Path to Web Development Success
The MERN stack consists of MongoDB, Express.js, React.js, and Node.js, forming a complete technology stack that enables developers to build dynamic and scalable web applications. Enrolling in a mern full stack developer course program is the perfect way to gain expertise in this powerful technology stack.
Understanding the MERN Stack
The MERN stack is a JavaScript-based framework that allows developers to handle both frontend and backend development efficiently.
MongoDB: A flexible NoSQL database used to store data in a document-based format.
Node.js: A runtime environment that enables JavaScript to run on the server side, making full-stack development seamless.
MERN Full Stack Course: Main Modules
1. JavaScript Fundamentals and ES6+ Concepts
A strong foundation in JavaScript is essential for working with the MERN stack. The mern full stack developer course in ameerpet starts with:
JavaScript syntax and functions
ES6+ features such as destructuring, arrow functions, and template literals
Asynchronous programming with promises and async/await
2. Backend Development with Node.js and Express.js
The full stack mern training in ameerpet covers backend development using Node.js and Express.js, including:
Setting up a Node.js environment
Creating RESTful APIs with Express.js
Middleware functions and routing
4. Frontend Development with React.js
A full stack mern online course in ameerpet teaches how to build dynamic frontends with React.js, covering:
React components, props, and state management
Handling user input and events
Managing application state with Context API and Redux
5. Connecting the Frontend and Backend
A key skill taught in a mern stack web development online course in ameerpet is integrating the frontend with the backend, including:
Making API calls to fetch and display data
Implementing authentication and authorization
Managing user sessions and role-based access control
Why Choose a MERN Full Stack Course?
JavaScript-Based Full-Stack Development
By learning the MERN stack, developers can build both frontend and backend applications using a single programming language—JavaScript.
Scalable and Efficient Applications
Web applications built with the MERN stack are scalable and perform efficiently under high loads.
Practical Learning Approach
The best mern classroom course in ameerpet and full stack mern online training in ameerpet programs focus on hands-on learning, enabling students to work on real-world projects.
Where to Enroll in the Best MERN Stack Course Online?
If you’re looking for the best mern classroom training in ameerpet or an online training option, many institutes offer:
Live instructor-led classes
Self-paced courses with recorded sessions
Real-world projects for hands-on experience
Placement assistance and industry-recognized certifications
The combination of MongoDB, Express.js, React.js, and Node.js allows developers to create modern, high-performance applications. Whether you choose a full stack mern online training in ameerpet program or an in-person classroom course, mastering the MERN stack will open doors to exciting career opportunities in the tech industry.
0 notes
Text
Understanding React Components: The Building Blocks of Modern UI
In today’s digital world, creating dynamic and interactive user interfaces is crucial for web development. React, one of the most popular JavaScript libraries, simplifies this process with its component-based architecture. If you are looking for the best React training in Hyderabad, understanding React components is essential to mastering this powerful technology. Components are the fundamental building blocks of any React application, enabling developers to create reusable, maintainable, and scalable UI elements efficiently.
What Are React Components?
React components are independent and reusable pieces of code that define how a UI should appear. They can be classified into two main types:
Functional Components - These are simple JavaScript functions that accept props as arguments and return React elements. They are easy to write, maintain, and test.
Class Components - These components are ES6 classes that extend React.Component. They have additional features such as lifecycle methods, making them suitable for more complex applications.
With the advent of React Hooks, functional components have become more powerful, allowing developers to manage state and side effects without writing class components.
Importance of React Components in UI Development
React components play a vital role in modern UI development due to their modular nature. Here are some key benefits:
Reusability - Developers can create components once and use them multiple times across different parts of the application, reducing redundancy.
Maintainability - Since components are self-contained, debugging and updating them is straightforward.
Performance Optimization - React uses a virtual DOM to update only the necessary parts of the UI, ensuring efficient rendering.
Scalability - A component-based structure allows applications to grow seamlessly as new features are added.
Types of Components in React
Presentational Components - These focus solely on UI representation and do not handle logic. They receive data through props and render it accordingly.
Container Components - These manage application logic and state. They act as a bridge between presentational components and data sources.
Higher-Order Components (HOCs) - These are advanced components that wrap other components to enhance their functionality without modifying them directly.
Best Practices for Using React Components
To get the most out of React components, developers should follow these best practices:
Break down large components into smaller, reusable ones.
Use props effectively to pass data and avoid unnecessary re-renders.
Implement state management properly using hooks like useState and useEffect.
Optimize performance by using React.memo for memoization and avoiding unnecessary component re-renders.
Follow naming conventions to maintain code readability and consistency.
Conclusion
React components are the cornerstone of modern UI development, offering flexibility, reusability, and efficiency. Whether you are a beginner or an experienced developer, mastering React components will significantly enhance your front-end development skills. If you are seeking professional guidance and hands-on training, consider Monopoly IT Solutions for the best learning experience. Their expert-led courses will help you become proficient in React and build cutting-edge web applications with ease.
1 note
·
View note
Text
Learn React Js at TCCI

Introduction
Learn React JS at TCCI and build dynamic web functionality while developing powerful web applications. React JS is the best option for contemporary web development. Therefore, Tririd Computer Coaching Institute offers a full-fledged React JS training program enabling all students to master the foundation and advanced concept applications of React.
Why Learn React JS?
React JS is one of the leading technologies leveraged by on-demand giants like Facebook, Instagram, Airbnb, and Netflix for creating an awe-inspiring content front. Here is why you should be learning React.
Heightened Market Demand: Since React is one of the key demands in the IT industry, React developers are sought-after.
Component-Based Architecture: Results in Highly Efficient Scalable Websites Built with Ease.: Component-based architecture results in one of the most highly efficient scalable websites being built with the least effort.
Flexibility: It can easily integrate with other technologies and frameworks.
Fast Performance: Virtual DOM provides a faster update and rendering speed.
About TCCI (Tririd Computer Coaching Institute)
TCCI is a premier computer coaching institute in Ahmedabad, offering specialized programs and training courses in programming and web development and has expert trainers and an industry-relevant curriculum with quality virtual learning for improving technical skills in students.
React JS Course at TCCI
Course Perspective
From the basic to the advanced concepts of React JS, TCCI offers practical knowledge through real-world projects.
Who can Join?
Freshers aspiring to get into web development.
Developers who want to update their skill set.
Students and professionals with an interest in front-end development.
Topics Covered in Training on React JS
JavaScript ES6+ – Arrow functions, promises, Async/Await
JSX and Components – Understanding JSX and reusing components
States and Props – Managing data related to components
React Hooks – useState, useEffect, useContext
Event Handling – Handle user operations
Routing in React – Routing in React applications
Integration APIs – API fetch
Redux – state management of large applications
Deployment & Best Practices – Advantages of dynamic react app deployment.
Hands-on Learning Initiative
At TCCI, we attune with practical learning:
Real-world project experiences during which students gain firsthand industry exposure.
Live coding sessions ensure hands-on learning.
Assignments to solidify concepts learnt.
Benefits of Learning React JS in TCCI
Expert Faculty - will learn from experts to access the complete experience.
Flexible Learning - Classes available for both online and offline learning.
Certification - will be issued after completion in a recognized certificate.
Job Assistance - Career guidance and placement support.
Who Can Join This Course?
This course is fit for:
Someone new to web development.
Front-end developers wanting to sharpen their skills.
A computer IT professional wanting to grow in a career.
Job Opportunities After Learning React JS
With React JS skills, you can apply for:
Front-end Developer roles for top companies.
Full-stack Developer positions with knowledge of React and Node.js.
Freelancing opportunities in web development.
What Makes TCCI Different?
Always-in-demand Curriculum Focused on Industry Needs – Covering the latest features of React.
Personal Mentoring – One-to-one training.
Modern Infrastructure – The best learning environment.
Conclusion
The React JS course at TCCI is a giant leap toward a successful web development career. With expert training, hands-on projects, and a job-oriented curriculum, you will be equipped with the skills to really harness the potential of modern web applications.
FAQs
Is React JS hard to master?
With appropriate guidance and constant practice, React JS becomes easy to master.
What are the requirements for this course?
Basic knowledge of HTML, CSS, and JavaScript is desirable.
Will I receive a certificate upon the completion of the course?
Yes, you will be given a certification from TCCI.
Will you provide me with any job assistance?
Yes, we will offer guidance for career development and placement assistance.
Is online React JS training provided at TCCI?
Yes, you can join either online or in-person classes.
0 notes
Text
The Complete JavaScript Course 2025: From Zero to Expert
JavaScript is one of the most in-demand programming languages today, and mastering it opens the door to numerous opportunities in web development. Whether you're a beginner eager to learn or someone looking to enhance your existing skills, the Complete JavaScript Course 2025 from BIIT Technology is designed for you. This course takes you from zero to expert, offering a structured path to becoming proficient in JavaScript and building dynamic web applications. Below is a comprehensive guide to this course and why it could be the best choice for you in 2025
Introduction to JavaScript
In today's digital age, JavaScript is the backbone of web development. It's the language that brings websites to life, enabling interactive and dynamic elements. Whether you are building websites, web apps, or mobile applications, JavaScript is essential to your toolkit. This comprehensive article will guide you through what makes the Complete JavaScript Course 2025 from BIIT Technology stand out.

What is JavaScript?
JavaScript is a high-level, dynamic, and interpreted programming language that is primarily used for creating interactive effects within web browsers. It allows developers to implement complex features like interactive forms, animations, real-time updates, and much more on web pages.
Originally developed by Netscape as a way to add simple interactivity to websites, JavaScript has grown into one of the core technologies of the web, alongside HTML and CSS.
Why JavaScript is Essential for Web Development
JavaScript has become indispensable in modern web development. It's a versatile language that works across all browsers and platforms. Whether you're building a front-end user interface or working with back-end systems, JavaScript can do it all with the help of libraries and frameworks like React, Angular, and Node.js.
Key Benefits of Learning JavaScript:
Builds dynamic and interactive websites
Works seamlessly with HTML and CSS
Used for both front-end and back-end development (full-stack development)
Enhances your employability and career prospects
Powers popular frameworks and libraries (React, Vue, Angular)
Course Overview: The Complete JavaScript Course 2025
The Complete JavaScript Course 2025 by BIIT Technology is a carefully designed, step-by-step program tailored to take you from a beginner to an expert in JavaScript. It’s structured to cater to learners of all levels, whether you're just starting or looking to sharpen your skills.
Course Structure
The course is divided into beginner, intermediate, and advanced levels. Each section builds on the previous one, ensuring a smooth learning curve.
Beginner Level: Covers the fundamentals of JavaScript, including variables, data types, and basic functions.
Intermediate Level: Focuses on more complex topics like arrays, objects, loops, and DOM manipulation.
Advanced Level: Deals with advanced concepts such as asynchronous programming, APIs, error handling, and modern JavaScript frameworks.
Modules and Topics Covered
The course includes a variety of modules designed to give you a deep understanding of JavaScript and its applications:
JavaScript Basics: Learn about variables, operators, functions, and conditionals.
DOM Manipulation: Master how to interact with HTML elements and create dynamic web pages.
Event Handling: Understand how to respond to user actions, such as clicks and key presses.
AJAX and Fetch API: Learn how to retrieve data from external sources and update web pages without reloading.
ES6+ Features: Explore modern JavaScript features such as arrow functions, classes, and template literals.
JavaScript Frameworks: Dive into React, Vue, and Node.js for full-stack development.
Benefits of Enrolling in the Best JavaScript Course
Learn at Your Own Pace
One of the standout features of this course is its flexibility. You can learn at your own pace, taking the time to absorb each lesson before moving to the next. This self-paced learning allows you to balance your study with other commitments.
Hands-On Projects
The course emphasizes practical learning with multiple projects that help reinforce the concepts you’ve learned. These real-world projects include building interactive websites, creating web applications, and solving coding challenges. Each project helps you gain confidence in your skills and prepares you for the job market.
Read More: Best Computer Classes in Laxmi Nagar
What You Will Learn in the Course
Fundamentals of JavaScript
In the early stages of the course, you’ll cover the basics of JavaScript, such as:
Variables and Data Types: Learn about numbers, strings, booleans, arrays, and objects.
Control Flow: Understand conditional statements, loops, and functions.
Error Handling: Learn how to handle errors in your code to avoid crashes.
Advanced JavaScript Concepts
Once you're comfortable with the basics, the course takes you into more advanced topics:
Asynchronous JavaScript: Learn how to work with promises, async/await, and setTimeout/setInterval.
APIs and Fetching Data: Learn how to work with APIs, parse JSON, and display external data on your website.
Object-Oriented JavaScript: Understand the concepts of classes, inheritance, and modules.
Working with Modern Frameworks
You will also gain experience working with the latest JavaScript frameworks and libraries, including:
React: The most popular library for building user interfaces.
Vue.js: A progressive framework for building UI and single-page applications.
Node.js: JavaScript runtime for building scalable back-end systems.
Is This the Best JavaScript Course?
The Complete JavaScript Course 2025 by BIIT Technology is tailored to meet the needs of every learner, from beginners to advanced developers. With its practical approach and up-to-date curriculum, it stands out as one of the best JavaScript courses available.
Features That Set This Course Apart
Expert Trainers: Learn from seasoned JavaScript professionals with years of experience.
Interactive Learning: Engage in live coding exercises and real-time feedback.
Comprehensive Curriculum: Covers everything from basic syntax to advanced topics in one course.
Lifetime Access: Once enrolled, you’ll have lifetime access to course materials, updates, and support.
JavaScript Course with Certification
Upon completion of the course, you'll receive a certification that showcases your expertise in JavaScript. This certificate is valuable for potential employers and can help boost your career.
Frequently Asked Questions (FAQs)
1. What are the prerequisites for taking the JavaScript course?
No prior programming experience is needed. The course starts with the basics and gradually moves to advanced topics.
2. Can I get a job after completing the course?
Yes, the course prepares you with all the necessary skills to start working as a web developer, front-end developer, or full-stack developer.
3. How long will it take to complete the course?
The duration depends on your pace, but on average, students complete the course in about 3-6 months.
4. Is there any support during the course?
Yes, BIIT Technology offers full support throughout the course, including access to forums, live sessions, and one-on-one mentoring.
5. Do I need to install anything to start?
You will need a code editor like VS Code and a web browser to start working on exercises. All required tools are provided during the course.
Conclusion
The Complete JavaScript Course 2025 by BIIT Technology is a top-tier program for anyone interested in mastering JavaScript. Whether you’re a complete beginner or looking to refine your skills, this course provides the structure, resources, and hands-on experience to make you an expert in the language. With the added benefit of a certificate, you can showcase your new skills to potential employers and take your web development career to new heights. Don't wait—enroll today and start your journey to becoming a JavaScript expert.
#JavaScript Course 2025#JavaScript expert#JavaScript professionals#best JavaScript courses#basics of JavaScript#programming languag#Best online javascript course#javascript course fees
0 notes
Text
JavaScript 1 🧬 JavaScript Introduction
New Post has been published on https://tuts.kandz.me/javascript-1-%f0%9f%a7%ac-javascript-introduction/
JavaScript 1 🧬 JavaScript Introduction

youtube
a - JavaScript Introduction JavaScript is a versatile interpreted programming language. It was primarily used to add interactivity and dynamic behavior to web pages It runs on web browsers as well as on servers using Node.js You can also create desktop applications using Electron Using React Native, Ionic and other frameworks and libraries you can create mobile application for Android and iOS JS is one of the core technologies of the World Wide Web along with HTML and CSS JS originally designed by Brendan Eich at Netscape in 1995 b - Javascipt Key Features Interactivity → JS allows developers to create interactive web pages that change on user actions Client-Side execution → Running on the client-side(web browsers), reduces the server load Rich Web Applications → It supports complex applications through frameworks (React, Angular, and Vue.js) building single-page applications (SPAs) Cross-Platform Compatibility → While primarily used on browsers, JavaScript can also run in other environments such as Node.js for server-side programming, IoT devices, and more. Event-Driven Programming → JavaScript uses an event-driven model to respond to events triggered by the user or browser actions like mouse clicks, key presses, etc. Rich API → It provides a vast array of built-in functions (APIs) for tasks ranging from manipulating images and videos in real time to accessing hardware features directly through browsers. Dynamic Typing → JavaScript is dynamically typed, which means that variable types are not defined until the code is run and can change during execution. Popularity → It's widely used due to its simplicity and flexibility, making it a cornerstone for both front-end (client-side) and back-end development (using Node.js). c - JavaScript Versions 1/2 ES1 → ECMAScript 1 → 1997 → First release ES2 → ECMAScript 2 → 1998 → Minor changes ES3 → ECMAScript 3 → 1999 → regular expressions, do-while, switch, try/catch ES4 → ECMAScript 4 → Never Released. ES5 → ECMAScript 5 → 2009 → JavaScript strict mode, Multiline strings, String.trim(), Array methods, Object methods, Getters and setters, Trailing commas ES6 → ECMAScript 2015 → 2015 → let and const statements, Map and set objects, Arrow functions, For/of loop, Some array methods, Symbol, Classes, Promises, JavaScript Modules, New Number methods and properties, For/of loop, Spread operator ES7 → ECMAScript 2016 → 2016 → Exponential (**) operator, Array.includes() method ES8 → ECMAScript 2017 → 2017 → Async/await, Object.entries() method, Object.values() method, Object.getOwnPropertyDescriptor() method, string padding d - JavaScript Versions 2/2 ES9 → ECMAScript 2018 → 2018 → Rest object properties, JavaScript shared memory, Promise.finally() method, New features of the RegExp() object ES10 → ECMAScript 2019 → 2019 → String trim.start(), String trim.end(), Array.flat(), Revised Array.sort(), Revised JSON.stringify() / toString(), Object.fromEntries() method ES11 → ECMAScript 2020 → 2020 → Nullish Coalescing Operator (??), BigInt primitive data type ES12 → ECMAScript 2021 → 2021 → String.replaceAll() method, Promise.Any() method ES13 → ECMAScript 2022 → 2022 → static block inside the class, New class features, Top-level await ES14 → ECMAScript 2023 → 2023 → Array findLast() & findLastIndex(), Hashbang Grammer, Symbols as WeakMap keys
0 notes
Link
자바스크립트의 Class 문법과 객체 지향 프로그래밍 원리
이 글은 자바스크립트에서의 Class 개념과 ES6에서의 Class 문법에 대해 소개하고 있습니다. 이전에는 함수와 프로토타입을 이용한 객체 지향 프로그래밍이 주류였지만, Class 문법의 도입으로 객체 지향 프로그래밍이 더 직관적이고 명확하게 표현될 수 있게 되었습니다. 글에서는 Class 문법의 이유와 장점을 설명하고, 기본적인 문법부터 상속, 메서드 오버라이딩, 접근 제어자, Getter와 Setter 메서드, 정적 멤버 등을 다루며, 이를 통해 객체 지향 프로그래밍의 원리와 개념을 쉽게 이해할 수 있도록 도와줍니다.
이 글을 통해 자바스크립트의 Class와 관련된 다양한 기능과 개념에 대해 자세히 알 수 있습니다. Class 문법의 기본적인 사용부터 상속과 메서드 오버라이딩, 접근 제어자 등을 통해 객체 지향 프로그래밍의 핵심 원리와 코드 구조에 대해 이해할 수 있습니다. 이러한 개념들을 활용하면 코드의 재사용성과 가독성을 향상시키며, 객체 지향 프로그래밍을 더 효율적으로 구현할 수 있게 됩니다.
0 notes
Link
JavaScript Class Syntax and Object-Oriented Programming Essentials
This article provides a comprehensive overview of JavaScript's class syntax and its various features introduced in ES6 (ES2015). It emphasizes the shift from the traditional function and prototype-based object-oriented programming to the more intuitive and structured class-based approach. The article covers key concepts such as class declaration, constructor methods for initialization, method definitions, instance methods, static methods, inheritance, method overriding, access modifiers, getter and setter methods, and static members.
By explaining the rationale behind using classes and highlighting their advantages, the article helps readers understand how class syntax in JavaScript enhances code organization, reusability, and modularity. It clarifies the distinction between instance methods and static methods, making it easier for developers to grasp their appropriate use cases. Furthermore, the article offers insights into inheritance and method overriding, providing practical examples to demonstrate how class relationships can be established.
In addition, the article delves into advanced topics such as access modifiers, getter and setter methods, and static members, shedding light on encapsulation and shared behavior in classes. Overall, the article equips developers with a solid foundation for utilizing class-based object-oriented programming in JavaScript effectively.
#JavaScript#class syntax#ES6#object-oriented programming#inheritance#access modifiers#getter and setter methods#static members#method overriding#code organization
0 notes
Text
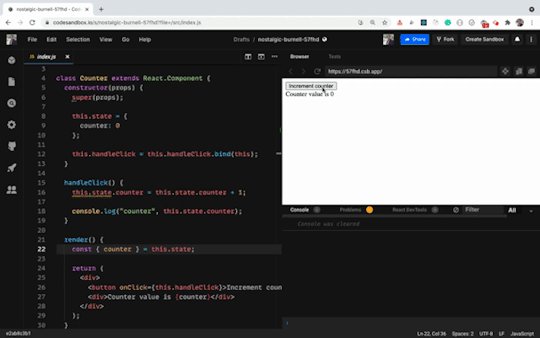
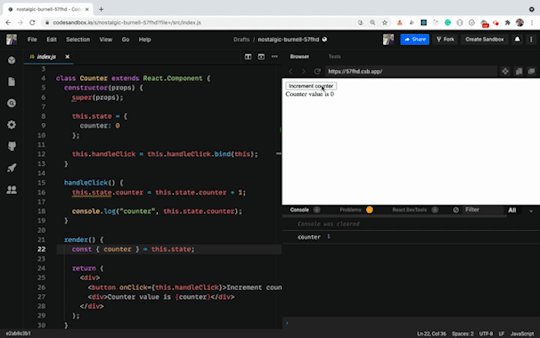
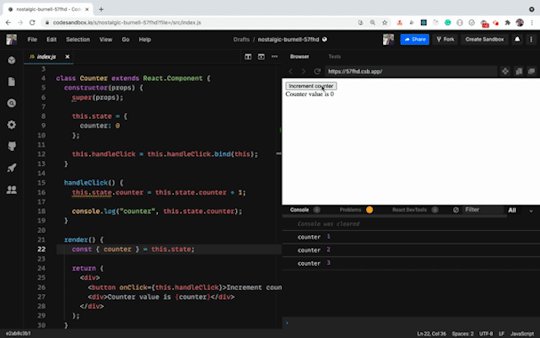
State in React Javascript???
State allows us to manage changing data in an application. It's defined as an object where we define key-value pairs specifying various data we want to track in the application.
In React, all the code we write is defined inside a component.
There are mainly two ways of creating a component in React:
class-based component
functional component
We'll start with class-based components now. Later in this article, we will see a functional component way of creating components.
You should know how to work with class-based components as well as functional components, including hooks.

Instead of directly learning functional components with React hooks, you should first understand class-based components so it's easy to clear the basics.
You can create a component by using an ES6 class keyword and by extending the Component class provided by React
#React #nextjs #TypeScript #programming #coding #javascript
0 notes
Text
Assignment 1, CS3100 Solved
Create an ES6 courses module called ‘courses’ to describe the courses at MUN. The module should provide a Course class which has at least the following instance properties: course.subject course.number course.name course.section course.crn course.room course.type Construct the course description objects for each course section by parsing the provided data file ‘muncourses.txt’. The course objects…
0 notes