#Designer vs Web Developer
Explore tagged Tumblr posts
Text
0 notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
"PICK MY URL" is recognized as one of the Best Team in Web Designer category. Since 15 years people ratings as one of the Best SEO Company in Mumbai.
As a Website Designing Company in Thane and Mumbai we provide 100% Responsive and Dynamic Website on WordPress Platform. SEO Optimized content includes content writing, images and videos.
Pickmyurl also provides PPC, SEM, and Web promotions using Facebook and Twitter AD's. Using Best tools of Digital Marketing we bring huge filtered traffic to your website and pages.
We have designed and promoted hundreds of websites so far. “WE DON’T JUST MAKE A WEBSITE, WE LET YOUR WEBSITE DO BUSINESS FOR YOU !!!”. Our services are tailored to your needs, whether you are seeking lead generation, to drive sales, rich media solutions or just brand recognition, we can help you with that. We have the ability to get you the highest ROI possible.
#web designer salary#web designer near me#web designer job description#web designer vs web developer#google web designer#web designer course#web designer skills
5 notes
·
View notes
Text
Web Developer vs Web Designer: What's the difference?

In today’s digital world, websites are essential for building a strong online presence. But do you know who makes these websites look great and work smoothly? That’s where web developers and web designers come in. They have different roles, but both are key to creating websites that stand out and perform well.
Web developers and web designers both help create websites, but they have different skills and roles. Developers focus on coding and making the site work, like builders and architects. Designers focus on the look and feel of the site, creating layouts and improving user experience, like artists.
In this blog, we’ll explain their skills, types and how their roles differ, how they work together, and what makes each one important. Whether you're curious or thinking about a tech career, this guide will make it easy to understand both paths.
What is a Web Developer?
A web developer is a professional who creates and maintains websites and web applications. Their main job is to build the structure and functionality of a website, making it both user-friendly and visually appealing. Web developers work with a variety of programming languages, such as HTML, CSS, and JavaScript, to design the layout, features, and interactive elements of a site.
Types of Web Developers
Frontend Developers: Focus on the user-facing part of the website.
Backend Developers: Manage server-side logic and databases.
Full-Stack Developers: Combine both frontend and backend expertise.
DevOps Developers: Focus on deployment, integration, and server management.
Responsibilities of a Web Developer
Building and Maintaining Websites: Writing code to create the backbone of a website.
Frontend Development: Implementing the visual aspects of a website using languages like HTML, CSS, and JavaScript.
Backend Development: Handling server-side functionality, databases, and application logic using languages like PHP, Python, or Ruby.
Testing and Debugging: Ensuring the website operates smoothly across all devices and browsers.
Skills Required
Proficiency in programming languages and frameworks (e.g., React, Angular, Django).
Understanding of databases and server management.
Knowledge of version control systems like Git.
Problem-solving and analytical skills.
Tools Used by Web Developers
Frontend: HTML, CSS, JavaScript, React, Vue.js, Angular.
Backend: Node.js, Django, Ruby on Rails, Laravel.
Database: MySQL, PostgreSQL, MongoDB.
Version Control: Git, GitHub, GitLab.
Testing Tools: Selenium, Jest, Mocha.
Development Environments: Visual Studio Code, Sublime Text, IntelliJ IDEA.
What is a Web Designer?
A web designer is a professional responsible for creating and designing the visual elements of websites. They focus on the look, feel, and overall user experience of a website. This involves planning the layout, selecting colors, fonts, images, and ensuring the website is visually appealing and easy to navigate.
They also pay attention to usability, accessibility, and performance to make sure the website is user-friendly and fast.
Types of Web Designers
UX Designers: Specialize in user experience design.
UI Designers: Focus on user interface elements and interactions.
Visual Designers: Blend graphic design with web design principles.
Interaction Designers: Concentrate on the interactive aspects of websites.
Responsibilities of a Web Designer
Creating Layouts and Wireframes: Designing the structure and navigation flow of a website.
Visual Design: Choosing colors, fonts, images, and other visual elements to align with the brand identity.
User Experience (UX) Design: Ensuring the website is easy to navigate and provides a positive user experience.
User Interface (UI) Design: Crafting interactive elements like buttons, forms, and sliders.
Skills Required
Proficiency in design tools like Adobe XD, Sketch, or Figma.
Knowledge of UX/UI principles.
Basic understanding of HTML and CSS.
Creativity and an eye for detail.
Tools Used by Web Designers
Design Tools: Figma, Adobe XD, Sketch, Photoshop, Illustrator.
Prototyping Tools: InVision, Marvel, Axure RP.
Collaboration Tools: Miro, Zeplin, Slack.
Testing Tools: Hotjar, Crazy Egg.
Web Developer
Primary Function Focuses on coding, building, and maintaining the functionality of websites.
Average Salary ₹5,00,000–₹16,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Typically holds a degree in Computer Science, Software Engineering, or related fields.
Technical Skills Proficient in programming languages like HTML, CSS, JavaScript, PHP, Python, and frameworks (e.g., React, Angular).
Web Designer
Primary function Responsible for creating the visual layout, style, and user experience.
Average Salary ₹3,00,000–₹12,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Often has a degree in Graphic Design, Fine Arts, or related disciplines.
Technical Skills Skilled in design tools like Adobe XD, Figma, Photoshop, and Illustrator. Familiarity with HTML and CSS is beneficial.
Understanding the difference between a web developer and a web designer is important if you're looking at careers in the web industry or planning a website. Web designers focus on how a website looks and feels, creating its visual style and user experience. Web developers, on the other hand, build the website using code to make those designs work. Whether you're a creative person who loves design or a problem solver who enjoys coding, the web industry has exciting opportunities that match your skills and interests.
#Web Developer vs Web Designer#Whats the difference between web developer and designer#types of designers#Types of developers#roles and responsibilities of web developer and web designer
1 note
·
View note
Text
Shopify vs. Woocommerce: Which platform is better in 2024 for your online business?
Read more Blogs,
Visit Website, Glasier Inc.
Hire SaaS developers
#woocommerce vs shopify#shopify vs woocommerce#woocommerce#shopify#web app design#app development company#hire saas developer#hire saas developers#app developing company#ios app development services#ios app development trends#android app development#hire dedicated developers#custom software development#mobile app development company#mobile application development#web application development#app development
1 note
·
View note
Text
#Webflow Vs Elementor#website builder#free website builder#website development company#web dev company#website creation company#web design and development
0 notes
Text
Web Development vs. Web Design: How These Two Pillars Shape the Online Landscape
To make a website effective, it must be technically and visually well-developed. A website should be simple to use and have high navigational accessibility. It is the responsibility of website designers and developers to make sure this occurs. Read the rest of the blog to learn more about the difference between web development and design.
#Web Development vs. Web Design: How These Two Pillars Shape the Online Landscape#web design#web designing agency#best web development services#php web development services#web development services india#cms web development services#web development company#top website designing agency#web design and development services in india#importance of web design#importance of web development
0 notes
Text

Cheap Website Vs Affordable Website: Is There A Difference?
Short Answer:
The more expensive website delivers more value & more potential revenue
The low-cost website, not much of either
If you have a business you need a website. It’s that simple.
Your website represents your brand, your value proposition, it is often the first place where potential customers learn about your business and order products and services.
So how much might you expect to pay for your website? Is there really that much difference between a cheap $200 webpage and a more expensive yet affordable $2,000 webpage?
In a word, “Yes.” You get what you pay for.
Let’s compare 11 the differences - https://www.tag-ad.com/cheap-website-design-differences/
#web design#website design#website development#web development#cheap vs expensive#cheap vs affordable#business website#comparison
1 note
·
View note
Text
A practical guide to selecting your web frontend framework
When starting a new web application project, choosing the preferred web frontend framework can often be a long and serious point of discussion. In this article, we hope to provide developers with a guide to selecting a suitable web frontend framework for different types of projects. JavaScript or TypeScript When we talk about frontend web development in the year 2023 and for probably the next…

View On WordPress
#angular developer philippines#angular philippines#angularjs#frontend developer philippines#react philippines#react vs vue vs angular#reactjs#reactjs developer philippines#vue philippines#vuejs developer philippines#web design#web development#web programming
0 notes
Text
Magento vs Shopify: Which Is The Best eCommerce Platform For You?
In conclusion, both Magento vs Shopify have their merits. The best choice depends on your specific business needs, technical expertise, budget, and growth expectations. Take your E-commerce business to the next level so, hire e-commerce developer now.
#web development#business#hire e-commerce developer#ai for web development#magento#shopify#Magento vs shopify#wordpress development#wordpress web design#wordpress development services#hire wordpress developers#woocommerce development#hire woocommerce developer#woocommerce development services
1 note
·
View note
Text
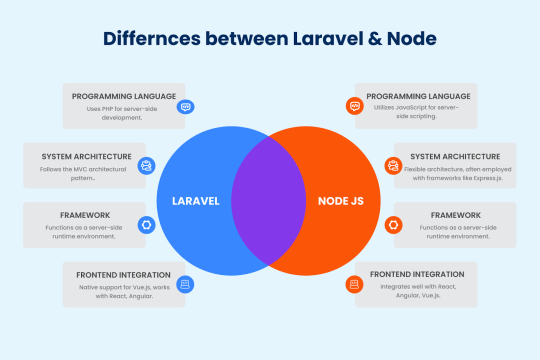
Node.js Vs Laravel: Choosing the Right Web Framework
Difference Between Laravel And Node.Js

Differences Between Laravel & Node
Language
Node.js: Utilizes JavaScript, a versatile, high-level language that can be used for both client-side and server-side development. This makes the development easy. Laravel: Uses PHP, a server-side scripting language specifically designed for web development. PHP has a rich history and is widely used in traditional web applications.
Architecture
Node.js: It does not enforce a specific architecture, allowing flexibility. Middleware architecture is generally used. Laravel: Adheres to the MVC (Model-View-Controller) architecture, which promotes clear separation of demands and goals, which enhances maintainability and scalability.
Framework
Node.js: Acts as a runtime environment, enabling JavaScript to be executed on the server-side. It is commonly used with frameworks like Express.js. Laravel: A full-featured server-side framework that provides a robust structure and built-in tools for web development, including routing, authentication, and ORM (Object-Relational Mapping).
Strengths
Node.js: Node.js is lightweight and high-performance, using an efficient model to handle many tasks simultaneously, making it ideal for real-time apps and high user concurrency. Additionally, it allows developers to use JavaScript for both frontend and backend, streamlining the development process. Laravel: Laravel provides comprehensive built-in features, including Eloquent ORM, Blade templating, and powerful CLI tools to simplify tasks. It also emphasizes elegant syntax, making the codebase easy to read and maintain.
ReadMore
#werbooz#mobile application development#webdevelopement#custom web development#website design services#Node js Laravel#Node Js vs Laravel
1 note
·
View note
Text
#Static Website Design Chennai#Dynamic Website Development Chennai#Chennai Static Web Designers#Chennai Dynamic Website Design Services#Static vs. Dynamic Website Chennai#Custom Static Website Design Chennai#Dynamic Web Development Experts Chennai#Chennai Static and Dynamic Web Design#Static Website Designers Near Me#Professional Dynamic Web Design Chennai
0 notes
Text
Java VS Javascript
#app developing company#marketing#website developers#web creative solution pvt ltd#blog#web creative solution#web design and development#web create solution#app design#app development#java vs JavaScript
1 note
·
View note
Text
Marketing Showdown SEO Vs. PPC Vs. Social Media - Which Delivers Better Results?
In the fast-paced world of digital marketing, businesses are constantly seeking out strategies to stay ahead of the competition and reach their target audience effectively. Among the various techniques available today, three heavyweights stand tall: SEO (Search Engine Optimization), PPC (Pay-Per-Click) advertising, and Social Media marketing. But when it comes to delivering outstanding results for your brand, which strategy reigns supreme? Buckle up as we dive into a thrilling Marketing Showdown between these three types Of Digital Marketing powerhouses to determine once and for all which one emerges victorious in driving traffic, boosting conversions, and skyrocketing business success!

INTRODUCTION TO TYPES OF DIGITAL MARKETING, SEO, PPC, AND SOCIAL MEDIA MARKETING
Digital Marketing has revolutionized the way businesses connect with their audiences in the digital age. With an array of strategies and channels at their disposal, marketers can effectively reach and engage their target customers like never before. Here are some of the most prominent types of digital marketing:
SEO, PPC, and Social Media Marketing are all digital marketing strategies that can be used to reach potential customers online. But which one is the best at delivering results?
To answer this question, we need to look at each strategy in turn and compare their effectiveness.
SEO is the process of optimizing a website for Google search with the goal of earning higher web traffic levels and improving the visibility of the site.
PPC is a paid form of online advertising where businesses bid on keywords in order to have their ads appear in search engine results pages.
Social media marketing involves using platforms like Facebook, Twitter, and LinkedIn to build relationships with potential and current customers and promote your brand.
So, which marketing strategy delivers better results? SEO, PPC, or social media marketing? Let’s take a closer look.
THE PROS AND CONS OF SEO, PPC, AND SOCIAL MEDIA MARKETING
SEO, PPC, and social media marketing are all great ways to market your business online. But which one is right for you? Here’s a look at the pros and cons of each:
SEO:
Pros: 1. SEO can help you rank higher in search engine results pages (SERPs), which can lead to more traffic and more customers. 2. SEO is a long-term strategy that can keep bringing new customers to your site for years to come. 3. It’s a relatively inexpensive way to market your business online.
Cons: 1. SEO takes time to see results – it’s not a quick fix. 2. You need to continuously work at it to maintain and improve your ranking. 3. It can be difficult to keep up with the constantly changing SEO landscape.
PPC: Pros: 1. PPC can be an effective way to get immediate traffic to your website. 2) PPC is great for targeting specific demographics or geographic areas. 3) You only pay when someone clicks on your ad, so it can be cost-effective if done correctly.. 4) PPC can help you gather data about your customers and their buying habits..
Cons: 1) If not managed properly, PPC campaigns can be very expensive.. 2) There ’s a learning curve to setting up and managing a successful PPC campaign. 3) You need to have an understanding of how search engine marketing works in order to get the best results.
Social Media Marketing: Pros: 1) Social media is an easy way to reach potential customers. 2) It’s free (or nearly free, depending on the platform) to create a profile and start posting content. 3) It can be used for both organic (unpaid) and paid campaigns. 4) It’s an effective way to build relationships with your target audience and engage them in conversations.
Cons: 1) Social media requires ongoing effort, monitoring, and engagement to be successful. 2) Creating content that resonates with your target audience can be challenging. 3) The ROI of social media campaigns can be hard to measure.
COST COMPARISON BETWEEN SEO, PPC, AND SOCIAL MEDIA MARKETING
The cost of marketing can vary greatly between SEO, PPC, and social media marketing. SEO is generally the most affordable option, while PPC and social media marketing can be more expensive. However, the cost of each option should be considered in relation to the results that it delivers.
SEO is often the most affordable option for small businesses as it does not require a large budget to be effective. The majority of the cost associated with SEO comes from the time and effort required to implement it effectively. However, once SEO is implemented, it can be very effective in driving organic traffic to your website.
PPC can be more expensive than SEO, but it can also be more effective in driving targeted traffic to your website. The cost of PPC depends on how much you are willing to pay per click and how competitive your keywords are. Social media marketing can also be quite costly, depending on how much you are willing to invest in paid advertising.
The cost of marketing should be considered in relation to the results that you hope to achieve. If you are looking for immediate results, then PPC or social media marketing may be a better option for you. However, if you are willing to invest time and effort into building a long-term strategy, then SEO may be a better choice for you.
MEASUREMENT & TRACKING FOR SEO, PPC, AND SOCIAL MEDIA MARKETING
There are a lot of different ways to measure and track the effectiveness of your marketing efforts. But which metrics should you be looking at? And how do you compare the results of SEO, PPC, and social media marketing?
Here’s a quick rundown of some important metrics to track for each type of marketing:
SEO:
-Search engine rankings -Organic traffic levels -Click-through rates from SERPs -Bounce rates -Conversion rates
PPC:
-Cost per click (CPC) -Cost per acquisition (CPA) -Click-through rate (CTR) -Conversion rate -Quality score
Social media: -Number of followers/fans/subscribers
-Engagement rates (likes, comments, shares)
-Referral traffic levels
-Conversion rates
STRATEGIES FOR SUCCESS WITH SEO, PPC, AND SOCIAL MEDIA MARKETING
There is no one-size-fits-all answer to the question of which marketing strategy delivers better results. The best approach depends on the specific goals and objectives of your business. However, there are some general strategies that can help you get the most out of SEO, PPC, and social media marketing.
1. Define your goals and objectives.
Before you even start thinking about which marketing strategies to use, you need to know what you want to achieve. What are your overall business goals? What do you want to accomplish with your marketing efforts? Once you have a good understanding of your goals, you can start planning your marketing strategy.
2. Know your audience.
Who are you trying to reach with your marketing? What are their needs and wants? What are their demographics? Knowing who your target audience is will help you determine which marketing channels will be most effective for reaching them.
3. Create quality content.
No matter which marketing channels you use, the key to success is creating quality content that resonates with your audience. Whether it’s a blog post, an ad, or a social media update, make sure it’s something that people will actually want to read or watch.
4. Be consistent.
You can’t just create great content once and then forget about it – consistency is key when it comes to marketing success. Keep producing quality content on a regular basis, and
CONCLUSION
SEO, PPC, and social media are three types of digital marketing powerful tools . Each can help you achieve your goals in different ways. It is important to understand the nuances of each strategy so that you can create an effective campaign that will bring you long-term success. Whether it’s increasing website traffic or gaining more leads, each strategy has its own unique advantages and should be used depending on your specific needs. With a well thought out plan that includes SEO, PPC and social media, businesses have a better chance of seeing desired ROI results than if they were to use just one tool alone.
#Marketing Showdown SEO Vs. PPC Vs. Social Media - Which Delivers Better Results?#web design#web development#web design company
0 notes