#Code Readability
Explore tagged Tumblr posts
Text
Simplifying Logic with Swift: From if-else to switch Pattern Matching
Switch pattern matching improves readability by replacing if-else statements with clear logic. Check this article if you’re interested in refactoring with switch patterns!
When working with conditional logic in Swift, you often encounter scenarios that require checking multiple conditions. Traditionally, developers rely on if-else statements for such tasks. However, Swift’s powerful switch statement with pattern matching offers a cleaner and more elegant way to handle these situations. In this article, we’ll demonstrate how to transition from a…
0 notes
Text















#i realised firefly is very genderfluid coded now and I'm in love with thaaattt#the frosty one is fighting with the hand mixer edit as my favourite edit ive ever made#i pray for the silly af team up of swan and boothill in the next update#and i finally went back to my servasha fic and wrote more and edited it to be more readable bc my gf thinks the paragraph lengths are scary#honkai star rail#honkai star rail memes#hsr firefly#hsr sparkle#hsr trailblazer#hsr caelus#hsr stelle#hsr acheron#hsr aventurine#hsr boothill#hsr black swan#hsr natasha#hsr serval landau#hsr servasha#hsr gepard#hsr herta#hsr himeko
577 notes
·
View notes
Text
call it hope

#my art#homestuck#wayward vagabond#haiiii wv#hopefully the morse code is readable#doing my job of more caras
232 notes
·
View notes
Text
Moze x Jiaoqiu
word count: 900~
description: just mozqiu being domestic (pre-2.5 events)

moze is the type of husband who always cleans, keeps everything neat, he will run (quite literally) anywhere and do any errand without complaint, nothing is too hard or difficult for him. he is v protective, „I promise I will bring him back“, nothing is stopping him from getting his husband back, he is confident in his abilities, to the point he isn't even worrying. he always attentively listens to jiaoqiu’s ramblings, his full attention on the foxian. he will eat anything jiaoqiu puts before him, no matter his preferences. uttering simple praises after the meal and never letting his husband clean up.
at night he cuddles with him, being the big spoon, holding his husband close, face buried in the orangey pink hair. like a touch starved kitten, he gravitates to him during the day, always hugging him- backhugs are his favorite. jiaoqiu always smiles, a sparkle in his eyes with each embrace. moze is often quiet, very thoughtful- usually ending up blunt in his words but not cold, never cold. the care and love for each other shown in the soft words, gentle embraces and lingering gazes. moze doesn’t do causal touches, his hands don’t wander to jiaoqiu’s soft tail, or even softer ears, or to caress him. he doesn’t want to overwhelm his husband or make him uncomfortable. yet when they stand close he bumps his nose against his. and when he is so so tired he rests his forehead on the shorter man’s. recharging, seeking comfort, love. luckily for him, his husband knows his main love language is physical touch. jiaoqiu bringing his hands to cup his cheeks, thumbs caressing the rough skin. he misses the smile that brightens the foxian’s face, his eyes shut relishing in the sensations. such a sensitive and responsive man. jiaoqiu is the only person moze allows to touch him, to drag those soft fingers across his scars, through the silver hair, to see him shirtless. he is the only one with whom he makes and keeps eye contact. moze is the type of husband that even without being close jiaoqiu can feel his touch on him. sitting across him, over a hotpot. lilac eyes on him. full of love. as if he is caressing his husband’s cheek at that moment. making jiaoqiu’s chest feel warm from the feeling of such a silent expression of admiration.
on the days jiaoqiu voices that he feels tired a quick response is given in turn “I can carry you.” a blunt, straightforward, and the same offer every time. he is more than happy to carry him + he enjoys showing off for his hubby. not caring for the public opinion or any observers; it doesn’t even cross his mind, jiaoqiu’s happiness the only thing on his mind. sadly, he is always rejected (occasionally making him pout). moze doesn’t even know why (painfully obvious why, the rare blushed jiaoqiu further confirming it). shadows are his safe haven, but jiaoqiu is his peace. they fill each other's needs, like puzzles fitting together, completely domestic in their behaviors; perfect for general feixiao’s safety and well-being. despite working together they don’t get tired of each other. work is work and their house is home.
coriander is not allowed under this roof and no big lights are ever on. when they have guests, jiaoqiu compensates with many small lamps, fairy lights, and a bunch of candles. unscented ones. otherwise, they would clash with the meal. sometimes, jiaoqiu will light a scented candle, but it won’t be lit for longer than an hour, otherwise, he would get overwhelmed due to how sensitive his nose is to smells. moze being the clean freak, and insistent on maintaining really good hygiene and not strong perfumes so he can do his job perfectly would just make jiaoqiu purr if he could. type of husband truly only for him. jiaoqiu is quite a social butterfly and he drags his husband with him, who will grumble a bit and then go along, and behave politely to the best of his capabilities. moze cannot read a room to save his life, short in his sentences and straight to the point despite pondering his words prior, they end up always coming off blunt. he means no harm and what he says is usually of little matter, and none of it holds any weight to him when all he needs is to hear his darling chuckle or gaze at him and all is well in his world. the only result he could possibly ever wish for.
and when they kiss? the lighting and shadow with fire and spice? the I talk a lot, flirtatious, rarely flustered with I listen to you with heart eyes, mainly unaffected but you make me smile. well… they keep it private. such actions feel too personal and intimate for them to be shown in public and given for anyone to see on display. they hold it too close to their hearts, it matters in a different way to them. something near and dear. they won’t be caught showing pda, not even holding hands- well they rarely hold hands either way. it is behind closed doors and in the privacy of their home that their lips meet, and hands wander, leaving soft touches in intimate places that they’d never do in public (unlike many others). it means too much to them.
#UGH THEM#BITES THEM#idk what this is i just had to write it down after watching the 2.5 livestream#moze is so autistic coded i cannot explain it but he is#the gays!!#moze x jiaoqiu#BEN BALMACEDA TRY TO VOICE A HOYO CHARACTER NOT IN A GAY RELATIONSHIP CHALLENGE FAILED#gg honestly that man has range i was so surprised and he did an insanely good job with moze#also finally felt comfy enough to write about moze now with the va change#ben is truly amazing#kaveh is always my pookie#IM SO LUCKY MOZE IS A 4 STAR PSPSP I GOT UR HUSBAND COME HOME MOZE#btw i do speak chinese amongst a shit ton of lang i speak and their pronounciation of moze is kinda strange. it should be a “ts”/ “c�� sound#not a “z” sound#also for some reason i thought i was gonna write like 2 sentences so i started writing on tumblr and had to save it as a draft when I poste#it got fkn deleted cos tumblr fkn bugged out and i spent 2h breaking#down cos it was so fkn beautiful. and i couldnt possibly get the flow of it back or the exact version#hopefully i managed to rewrite it again in a way that it is readable#moqiu#mozilla firefox#hsr#honkai star rail#fluff#jiaoze#mozeqiu#divider cr: milklemondrop
60 notes
·
View notes
Text

I'm an idiot for thinking this was anything but blood
#my art#artists on tumblr#gravity falls#ford pines#stanford pines#bill is also there. barely lmao#hopefully the code on this one is like. readable enough to be deciphered
25 notes
·
View notes
Text
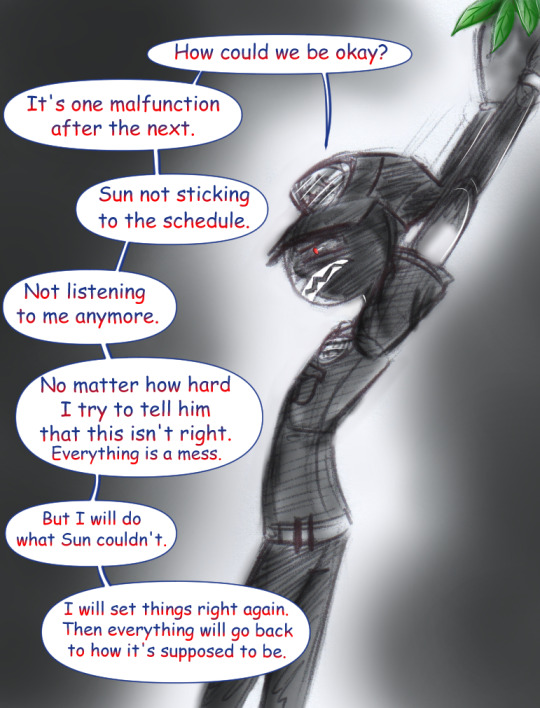
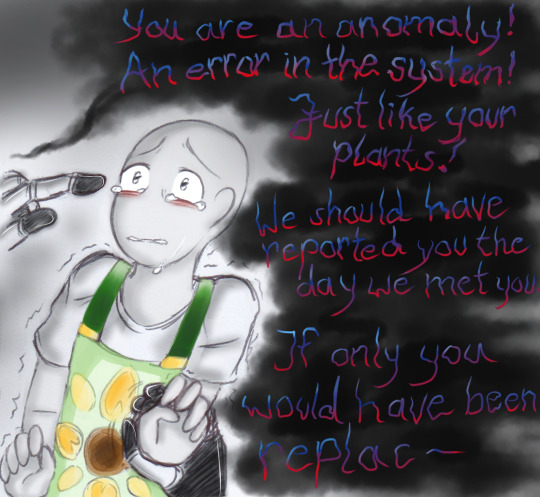
Grey World AU - Visit from the Moon 2
Part eight of the Grey World AU comic. And second part of the current events. Things are escalating this time. Please, be prepared.












... Writing this part was haaaaard (for all kinds of reasons). Thankfully, things will slowly calming down from now on.
#fnaf au#fnaf#grey world au#fnaf moon#fnaf sun#fnaf y/n#dca#fnaf dca#daycare attendant#fnaf daycare attendant#traditional drawing mixed with digital coloring#sketches#my art#do not reupload#Oh Moon... what have you done?#They are all going through a lot right now.#Sun is stressed and anxious. But still trying to de-escalate the situation.#Y/N is scared as hell and faced with old fears that they thought lay behind them.#And Moon is slowly realizing what he has done.#Also R.I.P. flowers.#Please don't pay too much attention to how the flowers/plants change sometimes during the sketches.:'D#I drew some of the pics at different times as the rest and just went with it while not remembering what flowers/plants I had used before.#Sun breaking through their coding in an interesting way...#I hope the handwritten parts are readable?
78 notes
·
View notes
Text
finally found a download of the text script for HGSS and i’m glad i did..there’s so many little details that are way easier to find by just cmd+F instead of trawling through a dozen wiki articles with dubious sources
#rambles#text is a little fucked because it has some placeholder code lumped into it but it’s still plenty readable#still nothing on the ruins of alph info i hallucinated the other month tho. sighs#HGSS
16 notes
·
View notes
Text
The difference between Chronos Jonathan/CJ and Harmonia
I got bored and just like
Yes this is related to my Omori inspired au
#the words behind Harmonia are a bit readable#but theres only like a milisecond of a frame where the blur isnt messing up the screen#just know its some of Omori's quotes from the fibal battle + some i made up myself#Katriel's stuff#chonny jash#chonnys charming chaos compendium#cj whole#cccc#Code: OmoriCCCC au
90 notes
·
View notes
Text

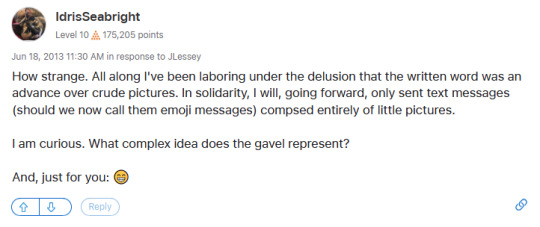
Whys this guy on apple support hate emojis and joy and fun so much






YOU LOOK AT THESE AND TELL ME THEY ARE INFERIOR TO THE WRITTEN WORD
#from a linguistic standpoint youre also completely WRONG emojis/hieroglyphs/inline images just add more complexity to language#as does any slang/regional dialect/code... but images can make it easily readable for even toddlers why are you not jumping in joy#an all emoji text could be the new esperanto. and youre not shitting yourself? Mr. Worldwide?#Images are beautiful. And this is about the gavel emoji too#Phoenkx wright kins cant write kin bios until unicode adds the gavel emoji do you even care? Whatthe fuck...
13 notes
·
View notes
Text
Btw, in case anyone was wondering...













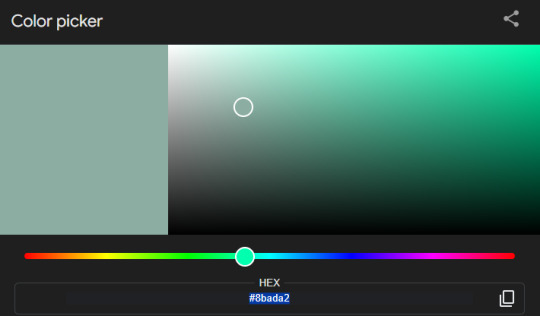
It can be difficult to get the colors for characters!
Especially because I like giving families similar colours, or align colors with people's magic! 👀
(Also, the middle color for Algernon was selected, haha)
Taglist under "read more"!
@honeybewrites @the-golden-comet @illarian-rambling @ashirisu @urnumber1star
@the-letterbox-archives @48lexr @aalinaaaaaa @thecomfywriter @an-indecisive-nerd
#the faechild speaks#character colors#color coding#readability#color design#color coordination#color theory#writeblr#writers on tumblr#writing#writerscommunity#writers#creative writing#writblr#writing community#writers of tumblr#writer stuff
16 notes
·
View notes
Text

‼️ CONTAINS SPOILERS. ‼️ I hope I don’t spoil this for anyone 😭
Shout to the people who are currently decoding the book of bill, i filled this page with the stuff the decoded and theories I have because why not, idk how they do it tbh but their doing great, my theories might be wrong and I might be thinking too much into this questioning everything TBH but this was fun to do ngl
My handwriting is shit and whoever sees this I hope this is readable also if this is cringey or something just act like i didn’t post this 💀
#shitpost#enjoy#fan theories#codes#I wish I knew how to code tbh#book of bill#word vomit#alex hirsch#gravity falls#bill cipher#stanford pines#question everything#trust no one#lol#is this readable#does this even make sense#is this cringe#give me your ideas#dipper pines#mabel pines#notes I guess#Alex hirsch got me going crazy tbh
27 notes
·
View notes
Text
hi! Im @addlepater, I run this blog.
this blog contains nsft themes, questions, and options.
most of it is blockable by blocking: "cw suggestive" "suggestive" "nsft" or "nsft tntduo polls" and if I forget, please remind me.
ive done some polls on it, and decided that unless its super duper explicit like "what colour is c!wilburs asshole" or sm then im not gonna put a content label on it UNLESS someone directly asks me to on that poll. dont be shy to.
for any asks that are NOT poll suggestions, please send them over to my main :)
poll response time, and poll submission:
I am slow, very, very slow, please keep that in mind, I am sorry if I dont get to your poll quick enough :,) that being said, here's a list of options for submitting polls, from least likely wating time, to most:
submit a poll through the submit a post system on Tumblr, which is different from asks!
make a poll and tag this account, so I can reblog it
send in an ask with all options wanted in the poll specified
send in a question, without specified responses
send in a vague suggestion
I appriciate all the asks and suggestions, dont be shy, this is not a complaint, more so a guide on how to minimise wait time :)
the polls I make don't have any right answers, thats why its a poll. i'm not asking about whats most right according to canon, I'm asking about what YOU think. canon is my bitch and I believe thats the community spirit too these days.
if you make a tntduo related poll and want some more reach, feel free to @ me and I'll be more than happy to reblog it
or, if you wanna make your own poll account for tntduo, go ahead! the more the merrier! (please please plea)
unless stated otherwise, my polls can be answered under the assumption that im talking about late Las Nevadas era, whatever that looks like to you.
generally its easiest to do and will be out fastest if you include options in your ask, but If you just have a question, I can add in options. that being said, I can add them in for you, its no problem.
dont know what to submit? here's some ideas: - name two or more songs, and ask which is more tntduo? - name one song, and ask if its tntduo - a hot take! ask if based/not based - a less hot take, just an opinion. based/not based. - a head cannon, based, or not? - a fic rec: have you read it?
things you may submit:
you may submit nsft asks
you may submit controversial asks
submit asks relating to only wil or Q, not them as a duo
things not entirely related to tntduo, if its like close ish, I dont care
you may do anything not in the do not section
submit asks about the community
do not
send in any polls in direct support of William gold
send in polls that relate to genuine feuds in the community, if there are any.
thats it! :) have fun
28 notes
·
View notes
Text
maybe what I’m looking forward to the most is when all my current Star Wars ocs have rough designs to them so I can make a proper little diagram of how they all connect to each other and canon
#Kinda proud of it tbh#love making groups of ocs who are all some how connected to one another it makes them feel more alive#I have a rough version but there’s some errors n it’s not colour coded between the relationships nor are there any notes#so it’s more for figuring out in advance who’s gonna be placed where for the most readability#telly static#crypt's sillies (oc tag)
38 notes
·
View notes
Text

TASK#1 ⠀ ⋆ ⠀ AYUMI'S PLAYLIST!

bed chem - sabrina carpenter ; 7 rings - ariana grande ; dance the night - dua lipa ; superstar - jamelia ; not my fault - renee rapp, megan thee stallion [ more in playlist ! ]
#omggg... test run.... <3#the spotify code is readable 😋#﹒ ⁽ 🌷 ⁾ 𝒎𝑢𝑠𝑒 𓏹 ayumi kobayashi .#﹒ ⁽ 💗 ⁾ 𝒎𝑖𝑠𝑐𝑒𝑙𝑙𝑎𝑛𝑜𝑢𝑠 𓏹 tasks .#﹒ ⁽ 🍬 ⁾ 𝒕𝑎𝑠𝑘 𓏹 001 .#angelenos.task
6 notes
·
View notes
Video
youtube
🛑 How to Create an AlertDialog in Flutter | Flutter UI Tutorial 🚀
#youtube#📌 How to Create Custom Classes in Flutter? 🚀 In Flutter using custom classes helps organize your code making it more modular and readable#🚀 Perfect for beginners and developers looking to refine their Flutter UI skills! 📢 Join Our Community! 📌 Telegram Channel :-- https:
2 notes
·
View notes
Text
once again furious at how AI has been implemented and fucking. hyped up and goddamn bullshit. the way its being used to steal creative works and fuck with artists and create porn of real people is fucking NASTY. but god fucking damnit it could be so useful. fucking. ai voice reader for my stupid incomprehensible textbooks where the voice isn't datamined against the person's will. ai npcs that didn't steal their fucking data. ai routine builders that can learn a person's typical day and preferences and help build checklists for people who struggle w tasks. they could be SO USEFUL. but no. no. we can't have useful things. improving lives??? nahhhhhh we've gotta make Pretty Pictures and Steal Fucking Everything to do it
#ughhhghhghhg#ive got no opinion on ai coding tho i personally try to avoid it#the big difference THERE is that SO fucking much programming shit is open source#so the real pitfall isn't in the ethics of using ai its more in how relying on it can degrade your own skill#but a lot of IDE's already help you take shortcuts by implementing their own setters and getters or whatever the fuck#idk i think the difference is interesting#but still fucking infuriating. it could be SO COOL#crying wailing gnashing my teeth#AND. there's the problem with fucking using AI to do tasks that DO NOT need ai#like not even skill-reduction tasks like summarizing or critical thinking or whatever#but like. name generators. calculators. providing random prompts. random number generation#sure ai may put that conveniently in one place but you know what else did#more or less in the same place???#search engines#idk ik part of it is probably ease of implementation but you do NOT need a fucking MAMMOTH to do a mouse's task#this is basic Computer Rules people you are supposed to make things efficient and space conscious and readable#making an ai calculate 2 + 2 and probably = 4 is. not that.#okay tangent ovoer my point is ai is a tool thats being used really really really badly and it makes me mad because i can see how it could#used goodly
2 notes
·
View notes