#Ana works
Explore tagged Tumblr posts
Text
These shorts I bought online that were size L finally fit me (sort of) 🤍 they used to not go past my thighs and now I can button it. I still have a huge muffin top and it suffocates me when I button it, but the point is that I can actually put it on, zip it up, and button it lol
#couldn’t do that before#Ana works#34t1ng d1s0rd3r#@na motivation#th!n$piration#@tw edd#th!nsp0#th1n$pø#an0rec1a#thinspø#tw 3d vent#4norexla
6 notes
·
View notes
Text
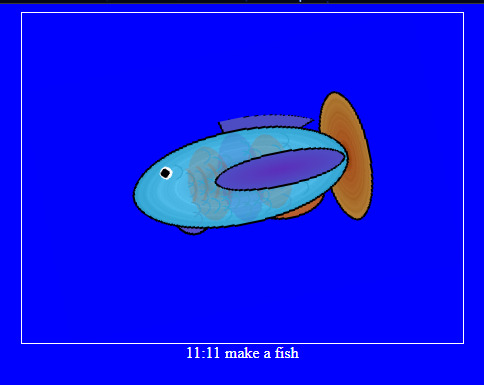
Make-a-fish
There is a very cute site out there: http://makea.fish
It was written by @weepingwitch
If it is 11:11 AM or PM according to your machine's clock, you can visit this page and get a cute procedurally-generated fish image. Like this:

At other times, you will get a message like this:

This is charming enough that I have a friend who has a discord channel devoted entirely to people's captures of fish at 11:11. But it's also a fun code-deobfuscation puzzle. Solution below the cut--I checked, and it's ok for me to share the solution I came up with :)
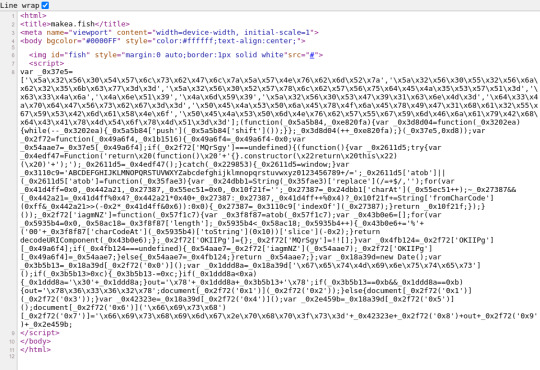
If you show source for the makea.fish website:

Basically:
an image, set by default to have a pointer to a source that doesn't really exist
a script, that is one big long line of javascript.
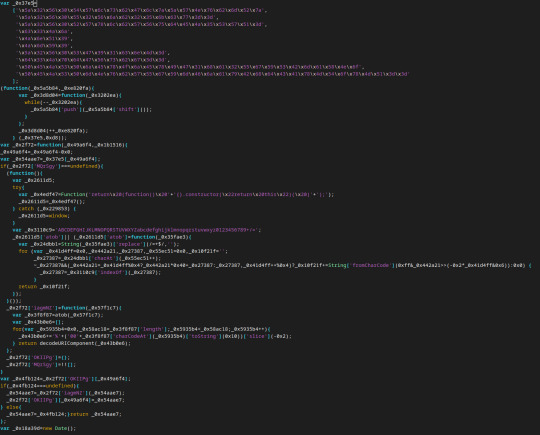
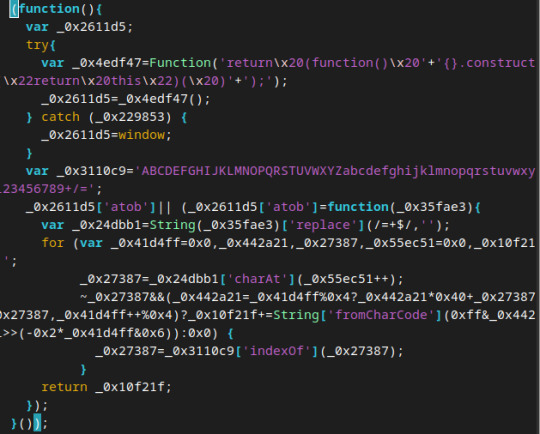
The javascript is where we are going. Start by loading it into an editor and prettifying it up. It's like taking home a scrungly cat and giving it a wash. or something idk.

Believe it or not this is better. Also, maybe there are some low-hanging fruits already we can pick?
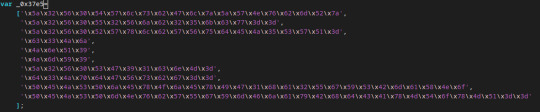
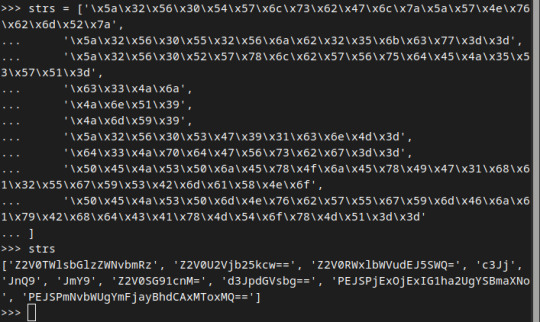
Like this:

Each of the strings in this array is composed of escaped characters. Escaped hex characters are useful if you need to put characters in your string that are not available on the keyboard or might be interpreted as part of the code, but here I think they're just being used to hide the actual contents of the string.

I used python to deobfuscate these since the escape sequences should be understood by python as well. And lo--not only are they all symbols that can be rendered (no backspaces or anything!) but they also look like base64 encoded strings (the =, == terminators are a giveaway).
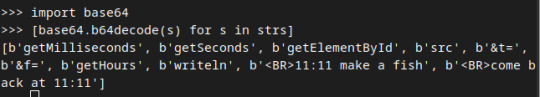
What happens if we run these through a base64 decoder?

We see that the array actually contains base64-encoded strings. Perhaps a portion of this code is converting these strings back, so that they can be used normally?
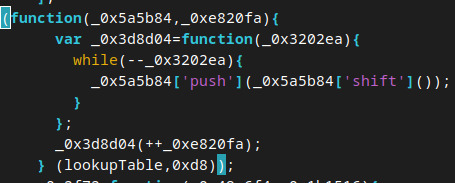
At any rate I am going to rename the variable that this array is assigned to to "lookupTable" because that's what I think of it as.

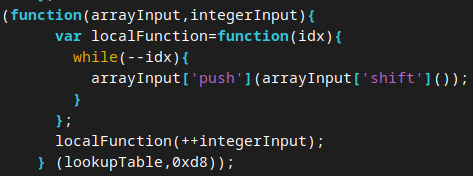
We are making an anonymous function and immediately calling it with two arguments: lookupTable and 0xd8. 0xd8 is 216 in decimal. By renaming the variables, we get:

Confession time, I am not a person who writes lots of javascript. But it occurs to me that this looks an awful lot like we're being weird about calling functions. Instead of traditional syntax like "arrayInput.push(arrayInput.shift())" we're doing this thing that looks like dictionary access.
Which means that, according to the docs on what those two array functions are doing, we are removing the first element of the array and then putting it on the end. Over and over again. Now I could try to reason about exactly what the final state of the array is after being executed on these arguments but I don't really want to. A computer should do this for me instead. So I in fact loaded the original array definition and this function call into a JS interpreter and got:
['Z2V0SG91cnM=', 'd3JpdGVsbg==', 'PEJSPjExOjExIG1ha2UgYSBmaXNo', 'PEJSPmNvbWUgYmFjayBhdCAxMToxMQ==', 'Z2V0TWlsbGlzZWNvbmRz', 'Z2V0U2Vjb25kcw==', 'Z2V0RWxlbWVudEJ5SWQ=', 'c3Jj', 'JnQ9', 'JmY9']
This is our array state at this time. By the way, this comes out to
['getHours', 'writeln', '11:11 make a fish', 'come back at 11:11', 'getMilliseconds', 'getSeconds', 'getElementById', 'src', '&t=', '&f=']
(there are some BR tags in there but the Tumblr editor keeps eating them and I'm too lazy to fix that).
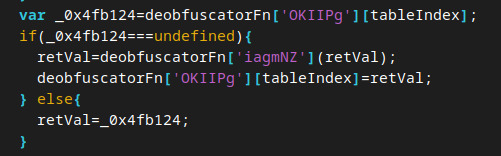
What's next? Apparently we are defining another function with the name "_0x2f72". It is called very often and with arguments that look like small numbers. It is the only place our lookupTable is directly referenced, after the last little shuffler function. So my guess is deobfuscator for the elements of the array.
It takes two arguments, one of them unused. Based on my hunch I rename the function arguments to tableIndex and unused.
One of the first things we do seems to be using the awesome power of javascript type coercion to get the input as an integer:
tableIndex=tableIndex-0x0;
Normal and ranged.
The next thing that is done seems to be assigning the return value, which may be reassigned later:
var retVal=lookupTable[tableIndex];
The next line is
if(deobfuscatorFn['MQrSgy']===undefined) {...
Again, I'm not exactly a javascript person. My guess is that "everything is an object" and therefore this value is undefined until otherwise set.
indeed, much further down we assign this key to some value:
deobfuscatorFn['MQrSgy']=!![];
I don't know enough javascript to know what !![] is. But I don't need to. I'll as a js interpreter and it tells me that this evaluates to "true". Based on this I interpret this as "run this next segment only the first time we call deobfuscatorFn, otherwise shortcircuit past". I rewrite the code accordingly.
The next block is another anonymous function executed with no arguments.

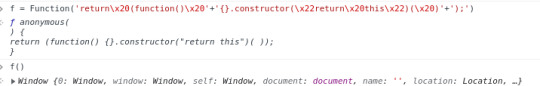
Within the try catch block we seem to be creating a function and then immediately calling it to assign a value to our local variable. The value of the object in our local variable seems to be the entire js environment? not sure? Look at it:

My guess is that this was sketchy and that's why we assign "window" in the catch block. Either way I think we can safely rename _0x2611d5 to something like "windowVar".
We then define a variable to hold what I think is all the characters used for b64 encoding. May as well relabel that too.
Next we check if 'atob' is assigned. If it isn't we assign this new function to it, one which looks like it's probably the heart of our base64 algorithm.
I admit I got lost in the weeds on this one, but I could tell that this was a function that was just doing string/array manipulation, so I felt comfortable just assigning "atob" to this function and testing it:

vindication! I guess. I think I should probably feel like a cheater, if I believed in that concept.
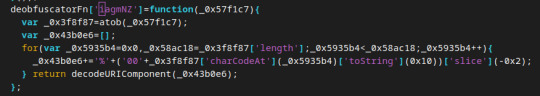
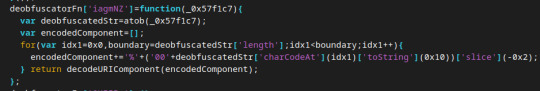
we next assign deobfuscatorFn['iagmNZ'] to some new unary function:

It's a function that takes an input and immediately applies our atob function to it. Then it...what...

tbh I think this just encodes things using URI component and then immediately decodes them. Moving on...
deobfuscatorFn['OKIIPg']={};
I think we're setting up an empty dictionary, and when I look at how it's used later, I think it's memoizing

Yup, basically just caching values. Cool!
We now have a defined deobfuscatorFn. I think we can tackle the remaining code fairly quickly.

First thing we do is get a Date object. This is where the time comes from when deciding whether to get the fish image.
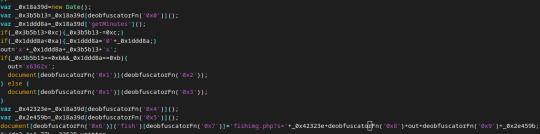
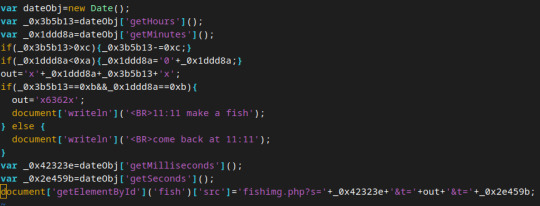
Actually, let's apply deobfuscatorFn whenever possible. It will actually increase the readability quite a bit. Remember that this just does base64 decoding on our newly-shuffled array:

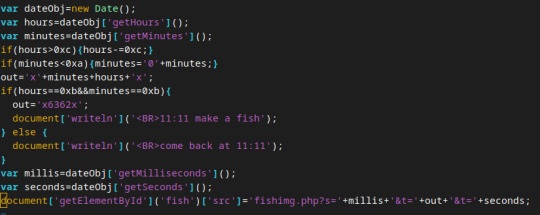
relabeling variables:

In other words, if the hours is greater than 12 (like it is in a 24 hour clock!) then subtract 12 to move it to AM/PM system.
Then, set "out" to be x hours minutes concatenated. Like right now, it's 16:36 where I am, so hours would get set to 4 and we would make x436x be the output.
Next, if the hours and minutes are both 11 (make a fish), we will overwrite this value to x6362x and print the makeafish message. Otherwise we print a request to comeback later. Finally, we lookup the fish image and we tell it to fetch this from "makea.fish/fishimg.php?s={millis}&t={out}&f={seconds}"
(there's a typo in the pictures I have above. It really is f=seconds).
Thus, by visiting makea.fish/fishimg.php?s=420&t=x6362x&f=69
we can get a fish. It appears to be random each time (I confirmed with weepingwitch and this is indeed truly random. and the seconds and millis don't do anything).
Now you can make fish whenever you want :)
49 notes
·
View notes
Text

Completely forgot to upload this whoops :* Set 2!
Set 1 here!
#destiny#destiny the game#sloooowly working on these in between other things#i'll finish them all done one day.... probably#saint 14#osiris#ana bray#elsie bray#exo stranger#suraya hawthorne#devrim kay#tess everis#eva levante#sloane#shaw han#mithrax#misraaks#scribe eido#i actually finished this set like. 2 months ago. and then got caught up in uni work and forgot about it lol.#3rd set coming in another 3 months!!! /hj#my art
442 notes
·
View notes
Text












Random Minho gifs from random videos I have saved on my laptop
Happy Birthday @wantbytaemin ♡
#bystay#createskz#stray kids#lee know#minho#analook#*m.gif#*minho#kpopccc#malegroupsnet#not my best colouring work but this is what happens when I want gifs to match lmao#hopefully they will still bring joy ♡#happy birthday ana!!!!#have 12 minhos because it's what you deserve for always supporting all my minho gifs and posts
728 notes
·
View notes
Text
Carl Andre dead at 88, comfortable, rich, celebrated in the art world. Whereas Ana Mendieta never got to have her full life and express all that she wanted to explore through her art. Truly the petty injustice of life is cruel in such disappointing ways.
#justice for ana Mendieta#and I hope it's rhe divine kind finally#whatever exists beyond this life I hope it atleast torments him for a while#to grapple with her death#the fact that ana spent so much time exploring the themes of violence in her work#him being so widely regarded breaks my heart#carl andre#ana mendieta#justice for ana mendieta#personal
689 notes
·
View notes
Text





See you tomorrow
#Aiden has been extremely busy lately#they see each other during lunch time and sometimes they would walk home together but thats pretty much it#Ana cant help but feel lonely#yeah they go on dates from time to time but Aiden feels so out of reach sometimes#She cant really get mad at him#if hes not studying he's working at the hospital or volunteering at the daycare#hes working hard and Ana feels like shes being left behind#Shes still so clueless on what to do with her life#the sims4#ts4#sims 4#ts4 sims#the sims 4 screenshots#the sims 4 screenies#the sims 4 gameplay#ts4 gameplay#ts4 screenies#ts4 screenshots#simblr#daa
208 notes
·
View notes
Text












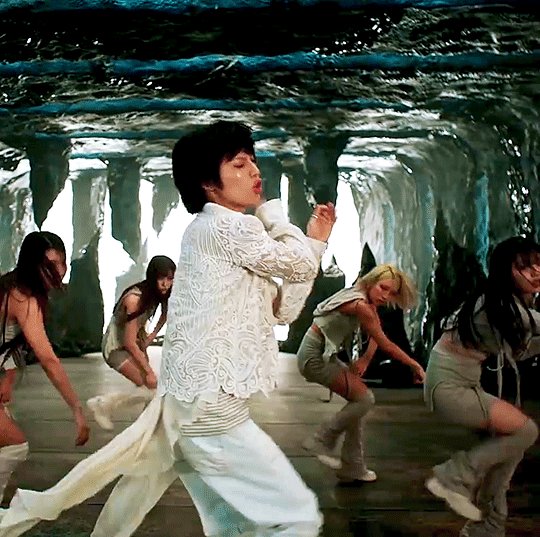
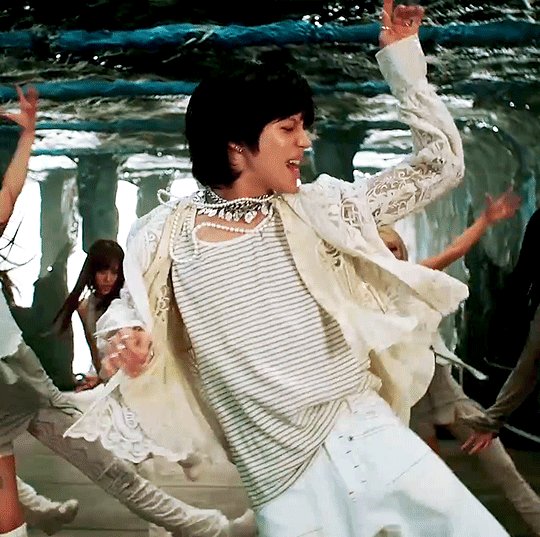
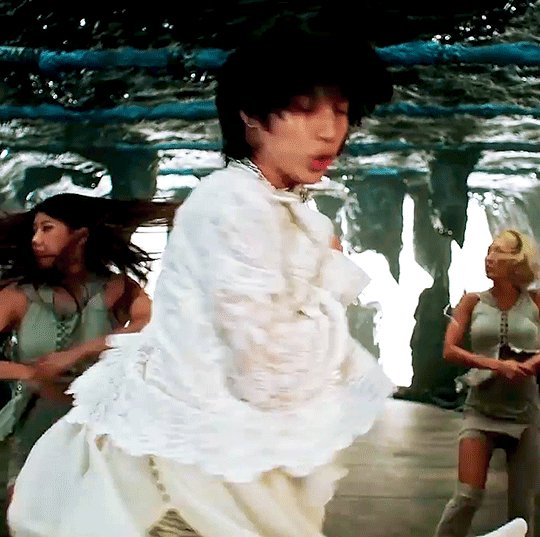
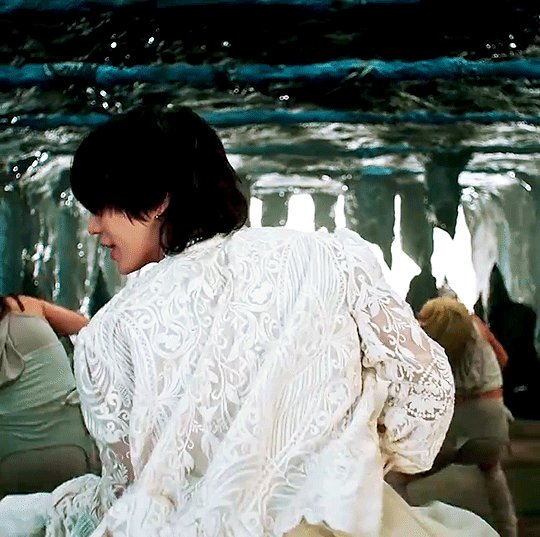
TAEMIN 태민 'The Rizzness' Performance Video [x]
#shinee#taemin#lee taemin#the rizzness#ana look#the rizzness performance video#i know this set is too long#but this performance video is editing genius#a work of art#i didn't know what to leave out#so i left it in#flashing tw#my.gifs
828 notes
·
View notes
Text
fuck my entire body hurts, especially my calves, feet, and stomach, but i'm not gonna stop jogging in place until i get 20k steps, it hits midnight, or my feet literally start to bleed as punishment for eating after i had my omad
#gvtz#gvtz works out#ana loves you#ana y mia#ed but not ed sheeran#ana miaa#pro for ana#tw ana bløg#tw ana mia#tw ed ana#tw ana rant#edn0s#tw ed not ed sheeren#@tw edd#tw ed descussion#tw ed implied#tw ed trigger#tw ed disorder#low cal restriction#eating disoder trigger warning#disordered eating mention#tw eating issues#i want to ⭐️rve#⭐️ ing motivation#⭐️vation goals#⭐️rving#⭐️ve#pro for only myself#pro for myself#pro for tags
199 notes
·
View notes
Text
imagine one day you’re on your third flight of the day doing your silly little flight attendant job and you’re exhausted, and ready to be home, and you’re smiling and dissociating as your greet passengers as they come on board and suddenly in walks jensen ackles, dean winchester himself, and he smiles and says “thanks” as you hand him a silly little disinfectant wipe. You proceed to hand the basket of wipes to your coworker as you rush to the bathroom to have a full blown panic attack because DEAN FUCKING WINCHESTER is on your flight and you are going to have to talk to him and interact with him and be professional and pretend you aren’t having a meltdown cause you would know those eye crinkles ANYWHERE. Imagine you’re taking dinner orders and you’re repeating to yourself in your head “be profesional, smile and ask for his order, just breathe” and he proceeds to order the cheeseburger and a whiskey neat and your brain short circuits and in your most sarcastic tone out of your mouth comes “yeah sure thing dean” AND THEN YOUR BRAIN EXPLODES CAUSE YOU JUST SAID THAT OUT LOUD TO JENSEN FUCKING ACKLES!!!!! Anyways he laughs and says “my wife says that all the time” then you proceed to die and blackout and work the rest of the flight on autopilot yeah imagine if that happened 😅
#we had an entire conversation after that and he was so nice truly#he let me ramble for 10 whole minutes and then said he didn’t mind he said I was funny#im not gonna recount everything cause that’s just for me#i wanted to ask for a pic but felt like that would ruin the vibe after we started talking and he didn’t offer so oh well 🤷🏻♀️#but please know that i deal with assholes and truly vile humans in first class daily and he was just so…. nice?#idk i was just really overwhelmed and i did cry in the bathroom afterwards#anyways there it is#just another day at work#ana’s silly little thoughts
3K notes
·
View notes
Text
I know it's still early in how much of their relationships we've seen and we're only halfway through the season, but at least right now it kind of feels like both Buck and Eddie are split between two relationships.
So far Buck has physical intimacy with Tommy, but emotional intimacy with Eddie. Tommy got the (sober) hugs and kisses, but Eddie was the one at his side throughout the stresses of searching for Chimney, and supporting him while he supported Maddie.
And Eddie has the physical intimacy with Marisol but the emotional intimacy with Buck, even several months into their relationship. Marisol was right there with Eddie when he found out Chris was talking to a bunch of girls, but (as far as we were shown or told) he waited to talk it over with Buck. He went to Buck about his Catholic guilt, but we never saw him address it with Marisol, who would probably have some experience with that.
If it's being done intentionally, then that could make for a really interesting storyline about like...I don't know if emotional infidelity is exactly right, but something like that.
But it could also be the realities of having a limited amount of screentime per episode and prioritizing popular main character dynamics, in which case if Buck and Eddie don't end up together, all of their romantic relationships might just feel a little surface level to some degree. If they pull back on the emotional Buck and Eddie scenes, then they're cutting back on a core relationship of the show. But if they have those emotional talks and support with each other, we won't see that emotional growth with their partners.
#i don't know i had shower thoughts#buck had that emotional intimacy with abby before he met eddie#and i think he did have it with taylor...but mainly while eddie was distant and struggling#but not with anyone else he's dated and eddie certainly didn't have it with ana#and he and shannon both acknowledged that they only worked physically when she came back
169 notes
·
View notes
Text

This week's Falmonday is also my birthday so I get to be extra self-indulgent 🥰✨
cheers!

#ana's sketchbook#ana's oc: yasha#I'm at work today send me your favorite Rizas this is my bday request#fma oc#vato falman
74 notes
·
View notes
Text

Little shiny crows to keep the HF station operators happy
23 notes
·
View notes
Text




Afternoon Shift
#Diana saw Luke at work#He kindly waited for Ana to finish her shift and offered her a ride home#Diana declined obviously#But the fact that Luke waited...mhmmm#I think hes genuinely being nice...He's truly just a nice guy......or is he????#mhmmm???#ts4#thesims4#thesims#sims 4#simblr#sims 4 screenshots#the sims 4 gameplay#sims 4 gameplay#ts4 gameplay#ts4 screenies#ts4 screenshots#daa
232 notes
·
View notes
Text
gonna do sit-ups in bed since it doesn't hurt nearly as bad as on the floor (still hurts a bit but oh well) i know it probably won't do as much since it's lower effort but it'll do more than nothing :3
#gvtz#gvtz works out#ed but not ed sheeran#tw ana bløg#ana loves you#tw ana mia#ana miaa#ana y mia#pro for ana#tw ed ana#tw ed not ed sheeren#tw ana rant#tw edtwt#ed blr#tw ed implied#tw ed trigger#tw ed disorder#ed twt#tw 3d in the tags#3d relapse#tw 3d diet#3d not sheeran#34t1ng d1s0rd3r#i want to ⭐️rve#⭐️ ing motivation#⭐️vation goals#⭐️rving#⭐️ve#4nor3xia#3ating disord3r
61 notes
·
View notes
Text

Proving the Pumping Lemma in Coq. Truly this language is positively turgid with innuendo
11 notes
·
View notes