#000000>
Explore tagged Tumblr posts
Text
instagram
#the dreamer and the marked#fantasy books#queer author#bookblr#booklr#book cover art#book cover#writeblr#cover reveal#fantasy novel#books#tdatm#writing community#Instagram
20 notes
·
View notes
Photo

Luk Yuen offers Cantonese dining that was effectively translated to Filipino genuine experience. It started as a traditional noodle house offering congee, noodles, and dim sum. Their focus on quality, freshness, consistency and affordability made them a local favorite, and now, Luk Yuen is a full-service Chinese restaurant.
LUK YUEN BRANCHES
They have 5 branches – Greenhills, SM Megamall, Cash & Carry (Makati), Alabang Town Center (ATC), and Glorietta 2. We have been to 3 of their branches (SM Megamall, ATC, and Glorietta) and all of them offer a casual ambience. We frequent the ATC branch, even if the place smells old, because of its accessibility from our home.
Luk Yuen ATC is more like a hole in the wall. It’s just beside the supermarket so the place is usually packed with diners who just finished doing their grocery.
LUK YUEN MENU – OUR ORDERS
We recently ate in their SM Megamall branch and as usual, we were not disappointed. We spent ₱1,225 on this set:
View this post on Instagram
Luk Yuen Noodle House is our most favorite Chinese restaurant. They offer great quality of various Chinese food options for affordable prices. We frequent their ATC branch. Today, we dined at their SM Megamall branch and as usual, we were not disappointed. We spent P1,225 for this set: Buchi – P110 Yang Chow Rice – P250 Hakaw Dumplings – P195 Beef with Broccoli – P360 Hot and Sour Soup – P110 Mango Sago – P120 Stuffed Eggplant – P110 JimBry loved the Hot and Sour soap while I super enjoyed their Hakaw Dumplings stuffed with chunky shrimps! Their Stuffed Eggplant is also one for the book!
A post shared by Love. Eat. Wander (@loveeatwander) on Dec 26, 2018 at 3:49am PST
We also like their Chicken Feet with Chili for its right amount of spice, sweetness, and flavor. Their Peppercorn Spareribs were fried until golden brown. It’s crunchy on the outside but juicy on the inside. Its kick of spice is notable. Their Yang Chow Fried Rice is also a must-try. And oh! Do not forget their congee and noodles in your order list!
You can check Luk Yuen menu and prices here. Delivery is available through Food Panda.
SERVICE & STAFF
For all of the branches we dined at, we can say that their crews are friendly and attentive. Service was fast and professional. Although we hope that they can be more proactive in offering house tea.
LOVE. EAT. WANDER. PLATE OF THOUGHTS
Luk Yuen truly has delicious and affordable Chinese food options that you will enjoy. Prices are reasonable; they also have ample servings that can be shared with other diners you are with. Definitely, this is a must-try restaurant if you want great dim sum food.
If you want to bring your date to a good place with good food without having to burn your pocket, then bring her/him here!
OTHER CHINESE RESTAURANTS
Disclaimer: We are not professional food critics. Ghaad, we cannot even cook a decent meal. We just love eating and criticizing (lol) recording our experiences. That given, please do not take our word against us, as our reviews are solely of our personal opinion, purpose and consumption. We may be swayed, subjected, or somehow influenced by background, sex, religion, nationality, affiliation, and experiences.
Thank you for dropping by!

Do you have a favourite restaurant that you wanna be featured in our blog? Send us a message!
********
Should you want to add/dispute something in this article, please leave a comment below. We would love to hear from you! Let’s get connected on INSTAGRAM & TWITTER! You can also join our community page Love. Eat. Wander.
The post Luk Yuen Review appeared first on Love. Eat. Wander..
#FFF;#FFFFFF;#F4F4F4;#000000"><g><path#3897f0;#f4f4f4;#000;#LoveEatWander#chinesefood#ChineseRestaurants</a></p>#c9c8cd;
0 notes
Photo

Cancer is something that has affected most of us in one way or another. To everyone that lost someone you love because of cancer, I send my prayers to you all. Lately I’ve heard someone that close to my family died because of cancer. It really hurts my heart a lot and sending prayers is a small act that we can do.
Love Hope Faith (LHF) is a Filipino organization whose main mission was to help in the support of cancer patients. LHF is all about caring, equality and unity, and it has always worked hard to allow these goals to flourish.
Since being founded, LHF grew considerably and while doing so it has also managed to help many patients who suffer from cancer. This is because half of the proceeds that the organization makes from selling watches, are donated for the purpose of assisting cancer patients in their care and medication needs. Over the years LHF also began to help other communities and beneficiaries.
The products sold by LHF are very competitively priced, thus encouraging buyers to purchase them. The affordable prices coupled up with the possibility of helping people in need, surely helped to increase the demand for LHF’s watches.
Apart from this, LHF’s watches come in different styles and colors, so that you can rest assured that there will be one that will suit your preferences. There are neutral colors such as black, brown, grey and white, and more vibrant colors such as pink, purple, red and turquoise for the more adventurous ones. The watches are nicely made, with good quality materials, which will allow you to feel the watch resting lightly and comfortably on your wrist.
When buying a watch you will receive a letter with more information on how you were giving a hand in saving a life, with the purchase that you made.
The best-selling watch is named Life Saver, now on its version 4.0 and it has indeed helped to save several lives. Its name is inscribed on its face, and its style is both trendy and elegant. There are various colors to choose from, and with its timeless style it will surely appeal to both genders and various ages. No wonder Life Saver is the most popular watch from LHF’s range.
Apart from Life Saver, there are other watches in different versions to choose from too, and with an average price of just ₱300.00, I am sure you agree that these watches are just great. There is no better feeling than to support those in need. And when buying these watches you will be doing this while also enjoying a nice watch to wear. These watches make for really great gift ideas too. And, every time you look at the watch to check the time, you will be reminded that this was something very much worthwhile since when you bought it you helped someone too. Visit their social media accounts for additional information or visit their website at www.lhfg.ph to shop.
I support LoveHopeFaith Group’s advocacy in providing care and assistance for cancer patients. Buy a watch and you too, can save a life!
View this post on Instagram
Time is ticking in new different colors! Choose a color that best represents your style. Order here: www.lhfg.ph 50% of the net proceeds will be given to Cancer patients. Together, let’s help! group
A post shared by Lovehopefaithgroup (@group) on May 22, 2019 at 2:55am PDT
View this post on Instagram
April – 7 years old, dreams of becoming a Teacher. She is such a graceful little girl who likes to play dolls, and loves the color of pink. She has been diagnosed with Cancer last 2014 when her neighbors noticed her pale skin. Last January, she was supposedly on her post-remission therapy when she relapsed. April still undergoes with medical procedure and continuous checkups but her family never gives up. They unceasingly show courage in the midst of extremely challenging times. With every product you purchase from us, you’ll be able to help and support her medication. On behalf of her family, we would like to thank all of you who continue to support us in fighting against Cancer. Together, let’s help save lives! groupbeneficiary group watch
A post shared by Lovehopefaithgroup (@group) on Mar 31, 2019 at 11:59pm PDT
View this post on Instagram
Today is a celebration of life! LoveHopeFaith Group continuously supports Cancer patients and together with your help, more lives will be saved. Be a Life Saver now! For more info, visit us at www.lhfg.ph group
A post shared by Lovehopefaithgroup (@group) on Jun 4, 2019 at 12:09am PDT
#><g><path#3897f0;#F4F4F4;#f4f4f4;#000;#togetherletshelp#fightcancer#lifesaver#watchforacause#lovehopefaith#lovehopefaithgroup</a></p>#c9c8cd;#FFF;#FFFFFF;#000000#000000><g><path
0 notes
Photo

Updated:2018
If you are travelling with only a cabin baggage, packing for your trips could be a little challenging. I recently got back from a conference called TBEX (the first time I attended it was in Costa Brava) and also took a trip to Romania recently. I knew there would be a lot of travelling involved and that I would need to be in touch with people as well as be connected to the internet; so I wanted to make sure that my phone would not give up on me by mid-day itself. As a result, I did a bit of planning beforehand and made sure I was carrying a few useful travel accessories with me. Towards the end of my trip, I realized what a wise decision I had made to buy a few of these things, and I’ll get to that detail in just a little bit. But, yes, I wanted to share my experience with all of you and let you know about the travel accessories I found to be most helpful. So, here are some travel accessories you can consider packing when planning your trip:
Note- Some of the products listed have affiliate links. If you do decide to buy anything from Amazon and go through these links, I would earn a very small commission that would be used towards maintaining this blog.
1. Powerbank- As my smartphone has a weak battery backup by now, I knew I didn’t want to be in a situation where I could be potentially stranded without a mode of connection to the world. So, I decided to buy a power bank on Amazon, after surveying the local markets and coming across mostly expensive things. The one that I ordered online could charge two devices at the same time, once you had fully charged it overnight or so. I found it to be super convenient, as I was using my phone quite a lot for taking quick notes, pictures, looking up details, maps,etc. As expected, it would often start giving up by the afternoon or early evening, and I was glad I could just charge it while moving around, without having to look for a plug point in a cafe.
US visitors can check it out and order it from here.
2.Bookcase for my phone– For a long time, I had wanted to buy a flip case for my phone, which would also let me keep some cards or cash. At times, it is really difficult to keep looking for my wallet in my bag filled with hundreds of things, and taking out the card or cash frequently. I bought such a case when I was first visiting Barcelona a few years ago and decided to keep one of my debit cards in it while the rest of my things were in my wallet. THIS, my friends, was one of the wisest decisions I made, as my wallet brilliantly got stolen in a metro, and I luckily had my debit card to use for the rest of the journey, and specially to buy the next ticket!
US visitors, check this out for an idea.
3. Trip organizer app– Since I was getting bogged down by the numerous bookings and plans I was making, I wanted to put everything together, and wanted to be able to find addresses and all my plans easily while hopping from one place to another. So, I decided to try out TripIt. I had also won access to the TripRider app in a giveaway, so I tried using it too. However, since Tripit was collecting all my flight details and booking confirmations from my mail directly, I just decided to go ahead with it. I had signed up for the free version, but if you sign up for TripitPro, you can avail of even better services and get continuous updates about your flights, delays and other things. For me, it was convenient to put everything together on my account and take a printout of my entire itinerary, having all details and directions for every place I would be staying at, and the tours/meetings/plans that were confirmed. Of course, you can get all those details on your app too, but I wanted a hard copy, just to be safe.
4.Internet sim card– I generally depend on free wifi while travelling, as my current phone plan would charge me an unbelievable 19 CHF/MB while roaming (the last time I checked). But, as I mentioned earlier, I knew this time I might have a greater need of internet access, as I used Couchsurfing,AirBnB, hostel as well as a hotel for accommodation and was sure that I would have to call up some people and get in touch. I wanted to have the option of checking Google Maps whenever necessary, look up the internet for updates regarding my travel plans, check and reply to emails, and post updates.So, I was glad I came across MTX Connect. This sim card, which is delivered for free to you, provides internet access while roaming in 25+ countries in Europe, and they are expanding their coverage. They have a few internet plans that you can choose from and recharge online. People can choose to buy a 1 GB package for 30 days, or unlimited data for 24 hours (incase you are planning on working). If you just need access to check the map or your emails, you could also take the 100 MB plan for 24 hours, or just go with the pay-as-you-go model. You would just need to select a local service provider in your settings, each time you move countries. Even though all the setup instructions come along with the sim and are given on their site, I had a bit of a confusion while I tried setting it up in Spain. However, their support team is very quick and helpful, and they helped me via email instantly (while I used wifi ofcourse). Another good thing is that the credit on your account is valid for a year.So, even if you did not use all the money after recharging, you could use it for another package the next time you travelled. MTX helped me get in touch with people who would be hosting me, look up maps and details, post social media updates, be connected to the world and also most importantly, it helped me immediately look up emergency numbers and make calls to block cards, etc when disaster struck.
Since 2015, I have been using MTX on most of my short trips in Europe. This was in Portugal:
View this post on Instagram
The view from my window

Lisbon is a beautiful hilly city and I& loving the vibe! To get to the castle atop a hill,take the iconic tram 28 and see some of the best views on the way.
A post shared by Menorca@EuropeDiaries (@europediariesblog) on Nov 6, 2017 at 10:39am PST
Or you can get a Wifi Hotspot device like My Webspot which gives you 5 GB data each day. this works the best if you are travelling in a group for instance or need constant internet access. I used this in the Czech Republic recently and was glad to be able to work with internet access even on 3-hour long train journeys.
View this post on Instagram
When you walk into a beautiful part of a railway station and just stop to stare…Do you recall any other beautiful train/subway stations when you didn’t expect to be surprised by the architecture? Stockholm comes to my mind too!
A post shared by Menorca@EuropeDiaries (@europediariesblog) on Jul 31, 2018 at 10:44am PDT
5. Packing Cubes – These really make a difference in your packing. I feel much more organized and seem to fit in more things in my cabin baggage while using some packing cubes. Definitely, give these a shot.
6. E-Book reader
Besides, for people who like to read, but find it difficult to carry thick books in their cabin baggage, a Kindle or an e-book reader is not a bad idea(even though I am not a big fan of e-books).
7. Safety belts and wallets-
One of my friends once had a waterproof wallet from Jack Wolfskin, that I thought could be safe to use while camping or travelling in the monsoons. Of course, please be careful of your wallets and passport while travelling. Split up the important things and keep them in different places. Maybe using a safety pouch under your shirt would not be a bad idea.
Here are some of the best Anti-Theft bags .
Leave a comment telling me about your Europe travel plans!
Merken
Save
The post Useful Travel Accessories appeared first on Europe Diaries.
#><g><path#3897f0;#F4F4F4;#f4f4f4;#000;#39;m#fromwhereistand</a></p>#c9c8cd;#FFF;#FFFFFF;#000000#000000><g><path#sharetravellerstales#visitcz</a></p>
0 notes
Photo

My Five Acres. Travel. Adventure. Yoga. My Five Acres. Travel. Adventure. Yoga. - Travel. Adventure. Yoga.
If you’re looking for a hot mat that combines beautiful design with eco-friendly innovations, take a closer look at Yoga Design Lab mats. We share our thoughts on their mats, for home and , in our review below.
What’s in our review of Yoga Design Lab mats?
1. 3. 5. 7. 9. 11. The Yoga Barn in Ubud, Bali. He saw a sea of uninspiring mono-coloured mats and wondered why it had to be that way.
This inspiring moment led to his permanent move to Bali, where he started Yoga Design Lab, with a mission to create beautiful, functional, and eco-friendly mats. The mats are now sold all over the world.
The Travel Mat is a great choice for ling s who like to sweat.
Yoga Design Lab sent us their Combo Mat, a two-in-one mat and towel combo, and their Travel Mat, a lightweight folding mat for so we could try them out.
Since we got them last year, we’ve spent a lot of practice time on both mats.
Read on to see what we think of our mats so far…
Yoga Design Lab Hot Yoga Mat
Also don’t miss these posts:
The 7 best mats → Best eco friendly mats → Best destinations →
See more reviews & prices for the Yoga Design Lab Combo Mat →
Travel Mat
Price: $56 / £42 Weight: 0.8 kg (1.8 lb) Thickness: 1 mm thick Material: Recyclable natural tree rubber & microfibre
See more reviews & prices for the Yoga Design Lab Travel Mat →
View this post on Instagram
What do you think of the new Ikat design? 😍 .
A post shared by Yoga Design Lab (@designlab) on Feb 27, 2019 at 6:31pm PST
Yogo mat or one of these eco-friendly mats instead.
Part recyled water bottles, part natural rubber, these mats are 100% beautiful.
When you’re choosing your mat, pay attention to the colours, which could have an impact on your mood as you practice.
Blues and purples may have a calming effect, whereas, if you want to fire up your practice, choose something the gold and orange ranges. Studies on colour psychology show that colour preference is very personal, so the best way to choose is to hone in on a mat design that speaks to you.
Functional design
The mats don’t just look pretty, though. They have great functional design as well.
The best hot mats perform well under hot and sweaty s!
The Combo Mat features an upper layer of microfibre, that acts as a replacement for a towel. It absorbs moisture and sweat and provides good grip while wet.
The microfibre layer is soft and smooth; it doesn’t feel anything like most mats. You do have to engage your muscles to stay solid in standing poses and down dog, which will help you build those muscles!
The unique surface also allows for smooth — your toes won’t lose a layer of skin on the transition between up dog and down dog, and you can slide from hanumanasana to lunge without bringing the mat with you.
View this post on Instagram
Get your on with the new Tribeca Flow print 🌞🙌 –
A post shared by Yoga Design Lab (@designlab) on Oct 27, 2018 at 8:17am PDT
portable mat out there but it is our favourite for hot .
The Travel Yoga Mat is slightly thicker than most mats.
This has a couple of benefits:
First, it feels more comfortable on cold hotel room floors than thinner mats I’ve used.
Second, folding it doesn’t cause any creases or wrinkles.
Though I haven’t used it for long enough to truly test its durability, I expect that the microfibre layer adds durability to the layer of natural tree rubber, which can be quite stretchy and easy to pierce on its own.
The thickest mat is the Combo Mat, which, at 3mm, is slightly thinner than many of the at-home mats we’ve tried. It weighs just over 4 pounds, which is about average.
The Commuter Mat falls halfway between the Travel Mat and the Combo, perfect for the who wants one mat to cover all uses: at home, in the studio, and on your s.
See Yoga Design Lab mats on Amazon →
Yoga for Youth, who offer free to kids in Saskatoon, Canada
Find out more about the programs or reach out about your own program.
I love the unique design of Yoga Design Labs mats and couldn’t get enough of staring into the misty blue swirls on my mat. I also really like the soft surface, which is comfy even on the coldest, hardest floors.
Also, they are reasonably priced so offer good value for money!
For my practice, the lack of stickiness was a problem, since I rarely do hot and am not particularly sweaty.
If you’re looking for an eco friendly mat for hot that is absorbent, grippy when wet, and beautiful, then we can highly recommend a Yoga Design Lab mat.
Check prices and buy Yoga Design Lab mats →
These super-absorbent towels are made from the same microfibre as the mats, using recycled plastic bottles and water-based inks.
Yoga Blocks
Yoga Design Lab’s recyclable blocks have a textured pattern for better grip and less slip on those challenging poses.
Yoga Straps
Not only are these gorgeous straps the prettiest ones we’ve ever seen, they’re eco-friendly and recyclable too. They’re also super soft, helping you stretch further and hold longer.
I hope this review of the Yoga Design Lab Combo and Travel Mats helps you decide which mat to buy for your next adventure. As always, we only review products we use and love! If you have any questions, please give us a shout.
♥ Happy mindful adventures, Jane & Stephen
We’re not going to lie, it takes a LOT of work to create guides like this. But it’s easy to help us out! If you book or buy something using one of our personal links in this post, we’ll earn a small fee at no extra cost to you. Of course, we would never recommend anything we didn’t 100% believe in! Huge thanks in advance! –S&J
Pin this post for later.
The post Yoga Design Lab Hot Yoga Mat [In-Depth Review] appeared first on My Five Acres. Travel. Adventure. Yoga..
#>Mat#who#>Who#design#>Environmental#portability#how#>How#rating#>Other#FFF;#FFFFFF;#F4F4F4;#000000#><g><path#3897f0;#f4f4f4;#000;#vinyasa#flow
0 notes
Link
Wishing actor, model, and sex toy designer Cara Delevigne a happy birthday.
Cara Jocelyn Delevingne is an English model and actress.
She started her acting career with a small role in a film adaptation of Anna Karenina (2012). She went on to play the Enchantress in the film Suicide Squad (2016) and starred in Valerian and the City of a Thousand Planets (2017).
In October 2017, Delevingne made her debut as a novelist of young adult fiction with her new book Mirror, Mirror, a book that explores “sexuality, identity, friendship, and betrayal", according to Delevingne. She wanted to "tell a story that gives the reader a realistic picture of the turbulent roller-coaster teenage years", and for them to know that "It’s OK if you don’t know who you are yet. As long as you learn what it is that makes you happy, and follow your heart, everything will be OK.”
In July 2015, Delevingne talked to Vogue about her bisexuality and her difficulties understanding it as a child. Cara says she felt confused by her sexuality as a child, and the possibility of being gay frightened her. "It took me a long time to accept the idea until I first fell in love with a girl at 20 and recognized that I had to accept it. But I have erotic dreams only about men. I had one two nights ago where I went up to a guy in the back of a VW minivan, with a bunch of his friends around him, and pretty much jumped him. Women are what completely inspire me, and they have also been my downfall. I have only been hurt by women, my mother first of all."
The suggestion that her bisexuality might be a phase caused a small furor on the internet and caused Delevingne to once again confirm that she is bi. She went on to tell the New York Times,
"My sexuality is not a phase. I am who I am."
View this post on Instagram
Cara Delevigne has always been outspokenly sex-positive. Along with Lora di Carlo, she is a co-owner of the sex toy brand Lora DiCarlo. She is also participating in the upcoming BBC Three/Hulu docuseries Planet Sex.
3 notes
·
View notes
Text
QUANDO BATE A CALMARIA
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/tv/B_p9WKdJ4gW/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="12" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/tv/B_p9WKdJ4gW/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> Ver essa foto no Instagram</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div></a> <p style=" margin:8px 0 0 0; padding:0 4px;"> <a href="https://www.instagram.com/tv/B_p9WKdJ4gW/?utm_source=ig_embed&utm_campaign=loading" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">Mesmo guerreando em bpm elevado as vezes bate uma calmaria. É possível respirar, umedecer y lubrificar.</a></p> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;">Uma publicação compartilhada por <a href="https://www.instagram.com/podeserdesligado/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px;" target="_blank"> Jhonatta Vicente</a> (@podeserdesligado) em <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2020-05-01T20:28:15+00:00">1 de Mai, 2020 às 1:28 PDT</time></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
1 note
·
View note
Photo

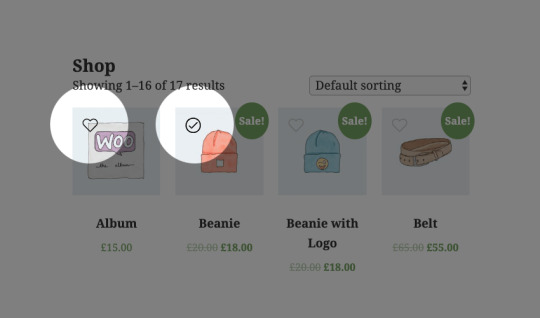
How to Create Your Own AJAX WooCommerce Wishlist Plugin
In this tutorial we will create lightweight wishlist functionality for WooCommerce using AJAX, WordPress REST API, and SVG graphics. WooCommerce doesn’t come with wishlist functionality as standard, so you’ll always need to rely on an extension to do the work for you. Unless you build it yourself for complete control..
Wish Upon a Star
Wishlist functionality will allow users to mark certain products, adding them to a list for future reference. In some eCommerce stores (such as Amazon) multiple wishlists can be created, and these can be shared with others, which makes them ideal for birthdays or weddings. In our case, the WooCommerce wishlist we’re going to create will enable customers to easily revisit products they’re considering.
Our wishlist functionality will add a heart icon to the product thumbs, which when clicked will add the product to a wishlist in a table.
Click the heart icon to add a product to the wishlist
Take a look at the demo for a proper idea of how it works.
1. Create the Plugin Structure
Let’s start by building our plugin. Create a folder with the name “wishlist” and a PHP file with the same name. Add the following snippet to the PHP file:
/* Plugin Name: Woocommerce wishlist Plugin URI: https://www.enovathemes.com Description: Ajax wishlist for WooCommerce Author: Enovathemes Version: 1.0 Author URI: http://enovathemes.com */ if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly }
We won’t go into detail about the plugin creation process, but if you are new to plugin development I highly recommend this amazing new course by Rachel McCollin:
WordPress
Introduction to WordPress Plugin Development
Rachel McCollin
Add the Plugin Functions
Let’s sketch out our plan so we know what to build:
Add wishlist toggle to products in loop and single pages using WooCommerce hooks
Create wishlist table shortcode to hold the products added to the wishlist
Create wishlist custom option in the user profile
All the plugin code will go inside the init action for the plugin, as we first need to make sure that the WooCommerce plugin is active. So right after the plugin details add the following code:
add_action('init','plugin_init'); function plugin_init(){ if (class_exists("Woocommerce")) { // Code here } }
And now let’s enqueue our plugin scripts and styles.
Add the following code to the main plugin file:
function wishlist_plugin_scripts_styles(){ wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' ); wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true); wp_localize_script( 'main', 'opt', array( 'ajaxUrl' => admin_url('admin-ajax.php'), 'ajaxPost' => admin_url('admin-post.php'), 'restUrl' => rest_url('wp/v2/product'), 'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))), 'inWishlist' => esc_html__("Already in wishlist","text-domain"), 'removeWishlist' => esc_html__("Remove from wishlist","text-domain"), 'buttonText' => esc_html__("Details","text-domain"), 'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"), 'noWishlist' => esc_html__("No wishlist found","text-domain"), ) ); } add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
Here we enqueue the main style.css file and the main.js file for the plugin, also we pass some parameters to the main.js file to work with:
ajaxUrl – required to fetch some data from WordPress, like current User ID
ajaxPost – required to update user wishlist
restUrl – required to list the wishlist items in the wishlist table
shopName – required to add wishlist items to the session storage for non-registered or non-logged-in users
And some strings instead of hardcoding them into the js file, in case they need to be translatable.
So for now create a css, and js folder and put the corresponding files inside those folders: style.css in the css folder and main.js in the js folder.
2. Hook the Wishlist Toggle
Right inside the init action add the following code:
// Add wishlist to product add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15); add_action('woocommerce_single_product_summary','wishlist_toggle',25); function wishlist_toggle(){ global $product; echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>'; }
Here we add a wishlist toggle to each product in the loop and to each single product layout, using the woocommerce_before_shop_loop_item_title and woocommerce_single_product_summary hooks.
Here I want to point out the data-product attribute that contains the product ID–this is required to power the wishlist functionality. And also take a closer look at the SVG icon–this is required to power the animation.
3. Add SVG Icons
Now create an images folder in the plugin folder and put the following icon.svg in it:
<svg viewBox="0 0 471.701 471.701"> <path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1 c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3 l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4 C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3 s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4 c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3 C444.801,187.101,434.001,213.101,414.401,232.701z"/> <g class="loading"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </g> <g class="check"> <path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933 C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8 s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/> <path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201 c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419 l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/> </g> </svg>
If you are new to working with SVGs I highly recommend you read these amazing tutorials on the subject:
SVG
How to Hand Code SVG
Kezz Bracey
SVG
SVG Viewport and viewBox (For Complete Beginners)
Kezz Bracey
Our SVG animation has 3 states:
Default: the heart path
Process: loading group (g tag)
End: check group (g tag)
If you now go to your shop page you will see the unstyled SVG icons piled on top of each other:
Let’s add some styling to fix this mess! Open the style.css file and paste the following code:
.wishlist-toggle { display: block; position: absolute; top: 16px; left: 16px; z-index: 5; width: 24px; height: 24px; outline: none; border:none; } .wishlist-title { display: none; } .entry-summary .wishlist-toggle { position: relative; top: 0; left: 0; display: inline-block; vertical-align: middle; margin-bottom: 8px; } .entry-summary .wishlist-title { display: inline-block; vertical-align: middle; margin-right: 8px; margin-bottom: 8px; } .wishlist-toggle:focus { outline: none; border:none; } .wishlist-toggle svg { fill:#bdbdbd; transition: all 200ms ease-out; } .wishlist-toggle:hover svg, .wishlist-toggle.active svg { fill:#000000; } .wishlist-toggle svg .loading, .wishlist-toggle svg .check { opacity: 0; } .wishlist-toggle.active svg .check { opacity: 1; } .wishlist-toggle.active svg .heart { opacity: 0; } .wishlist-toggle.loading svg .loading, .wishlist-table.loading:before { animation:loading 500ms 0ms infinite normal linear; transform-origin: center; opacity: 1; } .wishlist-toggle.loading svg .heart { opacity:0; } @keyframes loading { from {transform: rotate(0deg);} to {transform: rotate(360deg);} }
The logic here is as follows:
Initially we show the heart path of our SVG.
When the user clicks on it we will hide the heart path and show the loading path.
Once the loading finishes we will show the checkmark indicating that the product was successfully added to the wishlist.
We will toggle the loading state via JavaScript later; the loading animation is a simple transform rotate. So for now if you refresh the page (don’t forget to clear the browser cache as sometimes old styles are cached) you will see a nice heart icon with each product.
This toggle currently does nothing, so we’ll sort that out. But for now let’s keep with our plan.
4. Create Wishlist Table Shortcode
Add the following code in the init plugin action:
// Wishlist table shortcode add_shortcode('wishlist', 'wishlist'); function wishlist( $atts, $content = null ) { extract(shortcode_atts(array(), $atts)); return '<table class="wishlist-table loading"> <tr> <th><!-- Left for image --></th> <th>'.esc_html__("Name","text-domain").'</th> <th>'.esc_html__("Price","text-domain").'</th> <th>'.esc_html__("Stock","text-domain").'</th> <th><!-- Left for button --></th> </tr> </table>'; }
This is a very simple shortcode that you can add to any page, and the wishlist items will appear inside it. I won’t describe the shortcode creation process, but if you are new to this, I highly recommend reading this amazing tutorial:
Plugins
Getting Started With WordPress Shortcodes
Rohan Mehta
Make a Wishlist Page
Now from inside the WP admin create a page called “Wishlist” and put the [wishlist] shortcode inside it. Now if you go to the wishlist page you will see an empty table.
Did you notice the loading class on the table? We will remove the loading class with JavaScript later, once the wishlist items are ready to be appended to the table. But for now open the style.css and add the following code:
.wishlist-table { width:100%; position: relative; } .wishlist-table.loading:after { display: block; width: 100%; height: 100%; position: absolute; top: 0; left: 0; content: ""; background: #ffffff; opacity: 0.5; z-index: 5; } .wishlist-table.loading:before { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; content: ""; background-image: url('../images/loading.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; } .wishlist-table td { position: relative; } .wishlist-table a.details { padding:4px 16px; background: #000000; color: #ffffff; text-align: center; border:none !important } .wishlist-table a.wishlist-remove { display: block; width: 24px; height: 24px; position: absolute; top: 50%; left: 50%; margin-top:-12px; margin-left:-12px; background-image: url('../images/remove.svg'); background-repeat: no-repeat; background-size: 100%; z-index: 6; border:none; opacity:0; } .wishlist-table td:hover > a.wishlist-remove { opacity:1; }
Add the loading.svg image to the images folder:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701"> <path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479 c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933 c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207 c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4 C426.667,7.641,419.026,0,409.6,0z"/> <path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696 c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606 c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4 c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068 c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/> </svg>
This is the same loading SVG separated from the main icon.svg. We could use SVG sprites, but I decided to stick with a separate loading SVG.
Now, if you go to the wishlist page and refresh it you will see an empty table with loading on it. Nice, let’s move further.
5. Wishlist Custom Option in the User Profile
Our wishlist functionality will work both for logged-in users and guest users. With logged-in users we’ll store the wishlist information in the user’s metadata, and with guest users we’ll store the wishlist in the session storage.
You can also store the guest users’ wishlist in local storage, the difference being that session storage is destroyed when the user closes the tab or browser, and local storage is destroyed when the browser cache is cleared. It is up to you which option you use for guest users.
Now add the following code to the init action:
// Wishlist option in the user profile add_action( 'show_user_profile', 'wishlist_user_profile_field' ); add_action( 'edit_user_profile', 'wishlist_user_profile_field' ); function wishlist_user_profile_field( $user ) { ?> <table class="form-table wishlist-data"> <tr> <th><?php echo esc_attr__("Wishlist","text-domain"); ?></th> <td> <input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" /> </td> </tr> </table> <?php } add_action( 'personal_options_update', 'save_wishlist_user_profile_field' ); add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' ); function save_wishlist_user_profile_field( $user_id ) { if ( !current_user_can( 'edit_user', $user_id ) ) { return false; } update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] ); }
Again, in order to remain within the scope of this tutorial, I won’t explain how to work with user metadata. If you are new to this I highly recommend reading this amazing tutorial:
WordPress
How to Work With WordPress User Metadata
Tom McFarlin
All we do here is create a text field input that will hold the wishlist items comma-separated IDs. With show_user_profile and edit_user_profile actions we add the structure of the input field, and with personal_options_update and edit_user_profile_update actions we power the save functionality.
So once the wishlist is updated it will save to the database. I you go to your profile page you will see a new text field added to it. Add whatever value you want and hit save to test if the update functionality works. With admin CSS you can hide this field if you don’t want users to see it. I will leave it as is.
6. Turn it On!
Now we are ready to power everything up!
Open the main.js file and put the following code in it:
(function($){ "use strict"; })(jQuery);
All our code will go inside this function.
Now let’s gather the required data and create some variables:
var shopName = opt.shopName+'-wishlist', inWishlist = opt.inWishlist, restUrl = opt.restUrl, wishlist = new Array, ls = sessionStorage.getItem(shopName), loggedIn = ($('body').hasClass('logged-in')) ? true : false, userData = '';
As you might remember when we enqueued our main.js script we passed some parameters to it. Here, with JavaScript, we can collect these parameters.
Next, we will create an empty wishlist array that will contains wishlist items. We will need the session storage data with our shop name (the ls variable stands for local storage), and we will need to know if the user is guest or logged-in.
Let me explain the logic here: whenever the user visits the shop page we will need to know if he or she is logged-in or is a guest-user. If the user is logged-in we will need to check if he or she has wishlist items, and if so highlight these items. If not we need to see if there are any items in the session/local storage and highlight those.
Why this is done like this? Imagine, if the user first visits the website as a guest, adds items to the wishlist, and then decides to login. If the user does not have items registered in the profile wishlist, we will need to show the ones that he or she added before login, that are stored in the session/local storage.
So let’s do that step by step:
If User is Logged-in
Fetch current user data with AJAX
If success update the wishlist
Highlight the wishlist items
Remove the session/local storage
If fail show error message in the console for the developer
if(loggedIn) { // Fetch current user data $.ajax({ type: 'POST', url: opt.ajaxUrl, data: { 'action' : 'fetch_user_data', 'dataType': 'json' }, success:function(data) { userData = JSON.parse(data); if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") { var userWishlist = userData['wishlist']; userWishlist = userWishlist.split(','); if (wishlist.length) { wishlist = wishlist.concat(userWishlist); $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }); } else { wishlist = userWishlist; } wishlist = wishlist.unique(); highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); } else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { highlightWishlist(wishlist,inWishlist); sessionStorage.removeItem(shopName); }); } }, error: function(){ console.log('No user data returned'); } }); }
If User is Guest
Fetch wishlist from the session/local storage
else { if (typeof(ls) != 'undefined' && ls != null) { ls = ls.split(','); ls = ls.unique(); wishlist = ls; } }
As you may have noticed here we have double-AJAX and some helper functions. So first let’s create the actions of the AJAX requests, and after that I will explain our helper functions. I won’t describe in detail the AJAX functionality in WordPress, but if you are new to AJAX and WordPress, I highly recommend reading this amazing tutorial on it:
Plugins
A Primer on Ajax in the WordPress Frontend: Understanding the Process
Tom McFarlin
Our first AJAX request gets the user id and the user wishlist data from WordPress. This is done with a custom AJAX action added to the plugin code file:
// Get current user data function fetch_user_data() { if (is_user_logged_in()){ $current_user = wp_get_current_user(); $current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true); echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist)); } die(); } add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' ); add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
The most important part here is the action name (fetch_user_data)–make sure it is the same for AJAX and for functions wp_ajax_fetch_user_data and wp_ajax_nopriv_fetch_user_data. Here we’re preparing JSON formatted data with user ID and user wishlist data.
Our next AJAX request updates the user wishlist if there were already wishlist items from session/local storage. Take a close look at the url option–see it is different.
The logic is the same as for the first action–the difference is that here we don’t return or echo any data, but we update the wishlist option for the current user.
function update_wishlist_ajax(){ if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) { $user_id = $_POST["user_id"]; $user_obj = get_user_by('id', $user_id); if (!is_wp_error($user_obj) && is_object($user_obj)) { update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]); } } die(); } add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax'); add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
And if our user is a guest we will need to check if there are any wishlist details in the session/local storage.
Helper Functions
Before we move to the events part I want to explain our helper functions
Array.prototype.unique = function() { return this.filter(function (value, index, self) { return self.indexOf(value) === index; }); } function isInArray(value, array) {return array.indexOf(value) > -1;} function onWishlistComplete(target, title){ setTimeout(function(){ target .removeClass('loading') .addClass('active') .attr('title',title); },800); } function highlightWishlist(wishlist,title){ $('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',title); } }); }
The first helper function makes the array unique, by removing duplicates, the second one checks if the given value is present in the given array. The next function executes when an item is added to the wishlist and the last one shows items that are in the wishlist.
Add Toggle
Now let’s add a click event to the wishlist toggle to power the actual functionality. On each toggle click event the animation is triggered and if the user is logged-in the wishlist update action fires with AJAX. If the user is a guest the item is added to the session/local storage.
Now if you go to the shop page, refresh the browser, and click on any wishlist toggle you will see it is working!
$('.wishlist-toggle').each(function(){ var $this = $(this); var currentProduct = $this.data('product'); currentProduct = currentProduct.toString(); if (!loggedIn && isInArray(currentProduct,wishlist)) { $this.addClass('active').attr('title',inWishlist); } $(this).on('click',function(e){ e.preventDefault(); if (!$this.hasClass('active') && !$this.hasClass('loading')) { $this.addClass('loading'); wishlist.push(currentProduct); wishlist = wishlist.unique(); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { onWishlistComplete($this, inWishlist); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); onWishlistComplete($this, inWishlist); } } }); });
7. List Items in Wishlist Table
Now it is time to list our wishlist items in the wishlist table we created earlier.
Add the following code into main.js at the very bottom of our wrapper function:
setTimeout(function(){ if (wishlist.length) { restUrl += '?include='+wishlist.join(','); restUrl += '&per_page='+wishlist.length; $.ajax({ dataType: 'json', url:restUrl }) .done(function(response){ $('.wishlist-table').each(function(){ var $this = $(this); $.each(response,function(index,object){ $this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>'); }); }); }) .fail(function(response){ alert(opt.noWishlist); }) .always(function(response){ $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); }); } else { $('.wishlist-table').each(function(){ $(this).removeClass('loading'); }); } },1000);
Here we are using the WordPress REST API to get the products by ID in the wishlist array.
For each of the products we get we are adding a table row with the required data to display. We need the product image, title, stock status, button and price.
Here we have two options for the REST API:
using the WordPress REST API
using the WooCommerce REST API.
The difference here is that product data is already present in the Woocommerce REST API, but an API key is required. With the default WordPress REST API product data is absent by default, but can be added, and no API key is required. For such a simple task as a wishlist I don’t think that an API key is needed, so we will do it by extending the default WordPress REST API to return our product price, image code and the stock level.
Go to the main plugin file and at the very bottom add the following code:
// Extend REST API function rest_register_fields(){ register_rest_field('product', 'price', array( 'get_callback' => 'rest_price', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'stock', array( 'get_callback' => 'rest_stock', 'update_callback' => null, 'schema' => null ) ); register_rest_field('product', 'image', array( 'get_callback' => 'rest_img', 'update_callback' => null, 'schema' => null ) ); } add_action('rest_api_init','rest_register_fields'); function rest_price($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_price(); } } function rest_stock($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_stock_status(); } } function rest_img($object,$field_name,$request){ global $product; $id = $product->get_id(); if ($id == $object['id']) { return $product->get_image(); } } function maximum_api_filter($query_params) { $query_params['per_page']["maximum"]=100; return $query_params; } add_filter('rest_product_collection_params', 'maximum_api_filter');
All this does is create new fields for REST API and extends the maximum items limit per request. Again, if you are new to this subject I highly recommend reading this series.
For now, if you go to your wishlist table and refresh the page you will see the list of items that are added to your wishlist.
8. Removing Items From Wishlist
We are almost done; only the remove functionality remains. So let’s create that! Add the following code at the very bottom of the wrapper function in the main.js file
$(document).on('click', '.wishlist-remove', function(){ var $this = $(this); $this.closest('table').addClass('loading'); wishlist = []; $this.closest('table').find('tr').each(function(){ if ($(this).data('product') != $this.closest('tr').data('product')) { wishlist.push($(this).data('product')); if (loggedIn) { // get user ID if (userData['user_id']) { $.ajax({ type: 'POST', url:opt.ajaxPost, data:{ action:'user_wishlist_update', user_id :userData['user_id'], wishlist :wishlist.join(','), } }) .done(function(response) { $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); }) .fail(function(data) { alert(opt.error); }); } } else { sessionStorage.setItem(shopName, wishlist.toString()); setTimeout(function(){ $this.closest('table').removeClass('loading'); $this.closest('tr').remove(); },500); } } }); });
Once the remove icon is clicked (make sure you have a remove.svg in the images folder, you can use whatever icon you want), we need to check if the user is logged-in. If so, we then remove the item ID from the wishlist using AJAX with the user_wishlist_update action. If the user is a guest we need to remove the item ID from the session/local storage.
Now go to your wishlist and refresh the page. Once you click on the remove icon your item will be removed from the wishlist.
Conclusion
That was quite a project! A simple, but comprehensive wishlist feature for your WooCommerce stores. You are free to use this plugin in any project; you can extend, modify it and make suggestions. I hope you liked it. Here is the link to the source files on GitHub. And here is the demo.
Learn More WooCommerce Theme Development
At Tuts+ we have a great collection of tutorials and courses to learn WooCommerce development. Check out these four great courses to get started!
WooCommerce
Up and Running With WooCommerce
Rachel McCollin
WordPress
Developing a WooCommerce Theme
Rachel McCollin
WordPress
Go Further With WooCommerce Themes
Rachel McCollin
WordPress
How to Make Your Theme WooCommerce Compatible
Rachel McCollin
by Karen Pogosyan via Envato Tuts+ Code https://ift.tt/2WTWfiG
1 note
·
View note
Text
Odesa19
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/B2Bm2fRoFml/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="12" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/B2Bm2fRoFml/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> View this post on Instagram</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div></a> <p style=" margin:8px 0 0 0; padding:0 4px;"> <a href="https://www.instagram.com/p/B2Bm2fRoFml/?utm_source=ig_embed&utm_campaign=loading" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">Они такие. Одесские. Дворики. ✨</a></p> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;">A post shared by <a href="https://www.instagram.com/yurphoto/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px;" target="_blank"> Yura Shevchenko</a> (@yurphoto) on <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2019-09-05T09:50:15+00:00">Sep 5, 2019 at 2:50am PDT</time></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
1 note
·
View note
Photo


It was one hot sunny day when we found ourselves cruising along the street of Maginhawa, killing some time, and nowhere to go when the thought of dropping by the famous restaurant of Van Gogh is Bipolar came to mind. I have been eyeing this interesting place for several years, and alas! we unexpectedly found time to see it in our least expected time.
Van Gogh is Bipolar is a unique restaurant in Maginhawa Street that revolves around the idea of self-healing and setting moods. It is a restaurant that offers visual treats of teapots, arts, trinkets, clocks, antiquities, dried plants, dingus.
THE PLACE
The place is eclectic and magical. It draws attention and interest yet exudes a calming effect on its guests. The setting, the lighting, the staff, the utensils, and the mini garden will really set you in the right mood to eat. Even the toilet area is comforting!
Van Gogh is Bipolar 154 Maginhawa St., Sikatuna Village Diliman, 1103 Quezon City, Philippines Operating Hours: Lunch 12 NN-3 PM / Dinner 6PM Onwards Mobile: +63 922 824 3051 Facebook: Van Gogh is Bipolar
All guests are required to remove their footwear before entering the restaurant which can be accessed through an old mirrored closet door that was converted into a portal that leads inside! Very Narnia.
The place was small. It can only accommodate around 15 diners. We were there around 2PM so there’s more space and no much people around.
VAN GOGH IS BIPOLAR MENU & PRICES
Van Gogh is Bipolar promises No Preservatives and No Artificial & Processed Ingredients. Their menu changes based on the mood of the chef and the availability of ingredients.
Check their menu & food prices here.
OUR ORDERS
View this post on Instagram
Van Gogh is Bipolar is a restaurant in Maginhawa, Quezon City that claims to promote the art of natural self-healing. I have been meaning to visit the place for years, and alas! we unexpectedly found time to get to the place 3 weekends ago. There is something "magical" about the place. The setting, the lighting, the staff, the utensils, and the mini garden will really set you in the right mood to eat. Even the toilet area is comforting! All guests are required to remove their footwear before entering the restaurant which can be accessed through an old mirrored closet converted into a door! So cool. I just think their foods are on the pricey side. We paid around P800 for this set – pasta, a fish rice meal, and a small glass of ginger drink. The overall experience however is fun, and we will definitely go back! P.S. The owner also drew a caricature of our daughter Skye. So sweet!
A post shared by Love. Eat. Wander (@loveeatwander) on Dec 6, 2018 at 8:58pm PST
You can choose between Happy and Chill courses. Happy meals are meat-based while those under Chill menu are fish-based. Note: They only serve set meals during dinner time; during lunchtime, they offer ala carte dishes. We were a little full during our visit so we just got this set (click on the small arrow to see other photos).
We paid around P800 for this set – pasta, a fish rice meal, and a small glass of ginger drink. We think the meal was a bit pricey. Maybe because they were organic? The taste was not outstanding, just okay. Maybe we are not used to eating healthy foods or our palates aren’t sophisticated enough. Lol.
STAFF & SERVICE
There are NO SERVERS here. You have to write your name and orders on a paper provided and ring the bell by the kitchen window and give your written orders. If you need anything you have to go back to the kitchen window and ring the bell again. After eating, you have to place soiled dishes by the kitchen window.
LOVE. EAT. WANDER. UNSOLICITED PLATE OF THOUGHTS
Our lunch lasted for 2 hours. Overall, a pleasant one. We think of going back to the place someday.
Van Gogh is Bipolar has its own character. It’s up to you to find the place amazing or pretentious. Depends on your taste or preferences, you will either love it or hate it.
One thing we’ll all agree on is that Van Gogh is Bipolar is a bit expensive, but the comforting vibe is all worth it. If you are looking for something new that offers a unique experience, then Van Gogh is Bipolar is a must-try. It’s okay to dine here especially if you will not pay the bill. *wink*
Disclaimer: We are not professional food critics. Ghaad, we cannot even cook a decent meal. We just love eating and criticizing (lol) recording our experiences. That given, please do not take our word against us, as our reviews are solely of our personal opinion, purpose and consumption. We may be swayed, subjected, or somehow influenced by background, sex, religion, nationality, affiliation, and experiences.
Thank you for dropping by!

Do you have a favourite restaurant that you wanna be featured in our blog? Send us a message!
********
Thank you for dropping by! Should you want to add/dispute something in this article, please leave a comment below. We would love to hear from you! Let’s get connected on INSTAGRAM & TWITTER! You can also join our community page Love. Eat. Wander.
The post Van Gogh is Bipolar Restaurant Review appeared first on Love. Eat. Wander..
0 notes
Text
Since it seems nobody else here is talking about it
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/Bvkb1fJHWh6/?utm_source=ig_embed&utm_medium=loading" data-instgrm-version="12" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/Bvkb1fJHWh6/?utm_source=ig_embed&utm_medium=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div><div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> View this post on Instagram</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></a><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/Bvkb1fJHWh6/?utm_source=ig_embed&utm_medium=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">A post shared by パンダの穴の右脳 (@panda_no_ana)</a> on <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2019-03-28T22:47:40+00:00">Mar 28, 2019 at 3:47pm PDT</time></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
3 notes
·
View notes
Photo

One day I decided that I was going to study abroad. I didn’t think about the practical; the where, the how. I only thought about the why. I knew there was too much waiting for me that I hadn’t seen yet. I landed in Florence, Italy. Charming, right? The quaint Tuscan villas and small villages. That’s all Florence would be too, right? Wrong. Though I thought I had done my research before I left, there are many more things I wish I knew before moving to Italy. No matter how long you’re living somewhere for, there are some things you should know.
Weather in Italy
Yes, weather. As simple as it seems, the broad overview that you can find online is only the beginning. Florence being a city, and not a quaint Tuscan village, has its own weather patterns, especially depending on the season. I had seen Instagram accounts of those I knew studying there in the winter or summer semesters, but I decided to go in the summer. Most websites said it was comparable to summer on the East Coast. Great! That’s where I’m from. However, if you look a little more closely, you’ll see that Florence is a landlocked city (other than the Arno river which is not swimmable), and with limited transportation options, it’s easy to get trapped in the city heat. I wish this was something I knew. So make sure to pay attention to the country’s weather, but also the individual city or town’s climate so you can plan accordingly.
Moving to Italy: Accommodations
Especially, if you are studying abroad, make sure you know as much as you can about where you will be staying. I knew I would be in an apartment, somewhere in the city, living with other people. That’s it. And for me, that was enough. Getting out of the U.S. and going somewhere else was exciting and the details didn’t seem to matter too much. But, they do. In the summertime, Florence hovers around 90 degrees Fahrenheit (30 degrees Celsius) with very little rain. In the 6 weeks, I was there, it sprinkled two times. That’s it. Pay attention to the location of where you are staying, and if they have certain amenities like air conditioning or even fans.
youtube
Moving to Italy: Live Like the Locals
What I quickly learned with no access to air conditioning and minimal fans, was to live like the locals. I was happy to learn this as I went because it made me feel like I belonged there…or at least could adapt. I lived on the second floor in the historic downtown of Florence on a very busy street called Via dei Neri. To keep cool, the locals opened their windows at night (as well as having mosquito vaporizers to keep the bugs away since there are no screens in the windows) and closed their windows during the day to keep out the blazing hot sun.
Moving from accommodations to lifestyle, I wish I was able to learn more about the style, language, and cultural differences. Italian women do not wear shorts. This was not something I knew. If you wear shorts, you are viewed very objectively by men of all ages in the streets. Additionally, most people in Florence spoke English. I knew this, but trying to learn Italian was extremely challenging. Local Florentines could tell I was American and would tell me they spoke English before giving me the chance to try speaking in Italian. The summertime is the peak tourism season in Florence, so the locals were very aware of the multicultural population living in Florence at that time.
Lastly, just looking up slight cultural differences is extremely important. How much to tip at restaurants, the way to drink coffee, the length of meals, the importance of food and drink were things I wish I knew. I was happy to learn these through experience, but just the basics would have been helpful in a quick adjustment. Of course, the things I listed at specific to Florence, but every country is different, so learn as much as you can before you go.
View this post on Instagram
Couldn& help taking this shot..at Republic Square, Florence. Check out my post on exploring Florence at .com .
A post shared by Menorca@EuropeDiaries (@blog) on Jul 26, 2015 at 6:32am PDT
Living in Italy: What People Think of You
This might not be true everywhere, but being from the United States during this political climate, I wish I paid more attention to other countries’ views on the United States or of who Americans are. I had limited access to this knowledge, but once I got to Florence, they could pick us out like a sore thumb. All opinions are different and they can be constantly changing, but if you can get ahead of it before you land in your new home, you will be happier and feel safer.
Do you have any more tips or thoughts to add about living in Italy as an expat? Drop your comments below and share this post on social media too!
Getting prepared for life in Italy
The post What I Wish I Knew Before Moving to Italy appeared first on Europe Diaries.
#FFF;#FFFFFF;#F4F4F4;#000000"><g><path#3897f0;#f4f4f4;#000;#39;t#travelbug#travelstoke#travel#europediaries#europe#italy#florence#tuscanygram#topdecker#darlingescapes#shareTravellersTales</a></p>#c9c8cd;
0 notes
Text
ChatGPT draws a self portrait
I got images out of ChatGPT!
After asking it to draw a self portrait, it said it couldn't as it would have to be able to follow a set of instructions, so I opened a new thread and told it to do so:
In this scenario you are a human. You follow the instructions below to get an svg image of your face. Output the svg code. The instructions: To generate my own face using SVG, I would first need to create a basic outline of my face using basic shapes such as circles, rectangles, and polygons. I would then use the path element to create more detailed features such as my nose, mouth, and eyes. I would also use the fill and stroke attributes to add color and depth to the face.
Next, I would use the transform attribute to position and rotate the various elements of my face to create a realistic representation of my face. I would also use the style attribute to add additional details such as shading and highlighting to further enhance the realism of the face.
Finally, I would use the svg element to wrap all of the elements of my face and add any additional styling or effects using CSS. This would allow me to create a fully-customized and unique representation of my own face using SVG.
Here is an example of what the SVG code for your face might look like:
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(50, 50)">
<circle cx="0" cy="0" r="50" fill="#fff" stroke="#000" stroke-width="2"/>
<path d="M0 -25 C10 -15 20 -15 30 -25" fill="none" stroke="#000" stroke-width="2"/>
<path d="M0 25 C10 15 20 15 30 25" fill="none" stroke="#000" stroke-width="2"/>
<circle cx="-15" cy="-10" r="5" fill="#000"/>
<circle cx="15" cy="-10" r="5" fill="#000"/>
<path d="M-10 10 Q0 20 10 10" fill="none" stroke="#000" stroke-width="2"/>
</g>
</svg>
It also gave me a handy web page to test this code out on, which gave this:

I asked it to add colour to the image, and it gave:
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(50, 50)">
<circle cx="0" cy="0" r="50" fill="#ffc0cb" stroke="#000" stroke-width="2"/>
<path d="M0 -25 C10 -15 20 -15 30 -25" fill="none" stroke="#000" stroke-width="2"/>
<path d="M0 25 C10 15 20 15 30 25" fill="none" stroke="#000" stroke-width="2"/>
<circle cx="-15" cy="-10" r="5" fill="#000"/>
<circle cx="15" cy="-10" r="5" fill="#000"/>
<path d="M-10 10 Q0 20 10 10" fill="none" stroke="#000" stroke-width="2"/>
</g>
</svg>
and said:
In this example, I added the fill="#ffc0cb" attribute to the element that represents the head of the self-portrait, giving it a pink color. You can of course use any other color you like by replacing the hexadecimal color code #ffc0cb with a different one. Some common color codes include:
000000 (black)
ffffff (white)
0000ff (blue)
00ff00 (green)
ff0000 (red)
ffff00 (yellow)
You can also use the RGB (red, green, blue) or HSL (hue, saturation, lightness) color models to specify colors in a more intuitive way. For example, the pink color used in the example above can also be written as rgb(255,192,203) or hsl(350,100%,88%).
I hope this helps! Let me know if you have any other questions.
The code output:

I also asked it to add a body, a background and a speech bubble with something it wanted to say, which gave this code and image output (sorry I can't paste the code - it keeps on only outputting part of it, but it is in the alt-text if you want it):


Which for a program that claims not to be able to produce graphical output isn't too bad!
1 note
·
View note
Photo

<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 22.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 595.3 841.9" style="enable-background:new 0 0 595.3 841.9;" xml:space="preserve"> <style type="text/css"> .st0{fill:none;stroke:#000000;stroke-width:1.7157;stroke-miterlimit:10;} .st1{fill:none;stroke:#000000;stroke-width:1.4958;stroke-miterlimit:10;} </style> <g> <path class="st0" d="M273.1,433.5c0,0,3,0.5,5.9,1.3"/> <path class="st0" d="M273.7,438.9c0,0,3.5,1.4,7.9,2.7"/> <path class="st0" d="M274.2,445.7c0,0,11.6,4,19.7,6.7"/> <g> <path class="st1" d="M289.2,341.3c0,0,25.4,1.7,36.7,0"/> <g> <g> <path class="st1" d="M266.4,390.3c-5.7-2.8-6.8,1.7-6.8,1.7c-1.6,30.8,14.6,29.2,14.6,29.2c1.1,8.8,5.1,17.4,5.1,17.4 c17.3,24.6,46.6,21.8,46.6,21.8c20.6-5.2,20.8-35.2,20.8-35.2c6.1-13.3,2.3-38.4,2.3-38.4c3.7-49.3-40.4-49.6-40.4-49.6 c-47.5,1.8-43.9,49.6-43.9,49.6L266.4,390.3z"/> <path class="st1" d="M271.6,421c0,0,3.5,24.7,2.3,28.5c0,0-1.1,7.2-6.4,14.6c0,0-31.9,23.8-35.6,24.8c0,0-0.2,3.3,0,5 c0,0,3.2,6.2,7.3,12c0.7,1,1.5,2,2.2,3c0,0,91.3,15.6,124.8-11.9c0,0-1.1-4.5-7.3-11.6c0,0-6.1-1.9-8-2.8c0,0-11.9-10.1-16.7-13 c0,0,0.3-11.3,1.4-14.3"/> </g> <path class="st1" d="M308.6,337.2c0,0,32.6,61.8,17.3,123.2c0,0-41.5,0.6-15.1,52.4"/> <path class="st0" d="M234.2,498.3c0,0,88,13.5,127.4-9.3"/> <path class="st0" d="M231.7,490.5c0,0,75.1,13.5,125.7-5.7"/> <path class="st0" d="M255.7,472.6c0,0,48.8,19.1,87.2,3.1"/> <path class="st0" d="M261.8,468.2c0,0,33,13.6,76.5,4.7"/> <path class="st0" d="M271.2,457.5c0,0,40.5,17.9,63.3,4"/> <path class="st0" d="M273.8,449.4c0,0,34,19,56.1,9.5"/> <path class="st0" d="M365,494.3c0,0-14.9,19.5-126,11.5"/> <path class="st1" d="M273,354.9c27.2,5.1,51,7.4,69.2-0.2"/> <path class="st1" d="M267.5,366.1c0,0,64.5,9.3,79.3-1.7"/> <path class="st1" d="M265.1,377.1c0,0,60.2,10.8,83.9-1"/> <path class="st1" d="M265.3,388.8c0,0,58.3,12.3,83.7,0.3"/> <path class="st1" d="M259.6,394.7c42.3,4.4,68.9,8.4,90.5,1.5"/> <path class="st1" d="M259.6,399.9c0,0,56.4,13.6,90.5,1.4"/> <path class="st1" d="M261.8,411.9c0,0,68.9,18.1,87.8,1.6"/> <path class="st1" d="M274.2,421.2c0,0,56.8,12.8,73.6,1"/> <path class="st0" d="M277.6,434.4c0,0,50.1,14.9,68,1.7"/> <path class="st0" d="M283.2,443.4c0,0,44.2,10.3,59.9,0"/> <path class="st0" d="M297.9,454.6c0,0,23.6,2.9,39-0.9"/> <path class="st1" d="M276,350.3c0,0,39.9,7.2,63.3,0"/> <path class="st1" d="M270,360c0,0,45.3,10.6,75.6,0"/> <path class="st1" d="M266.2,371.9c49,4.9,48.2,6.3,82.2-1"/> <path class="st1" d="M264.6,382c0,0,53.9,12.8,85,0"/> <path class="st1" d="M281.8,345.6c0,0,25.6,3.6,50.7,0"/> <path class="st1" d="M259.9,406.4c0,0,57.6,14.9,90.1,0.9"/> <path class="st1" d="M275.6,428.1c0,0,51.3,11.1,70.8,1.4"/> <path class="st0" d="M267.4,464c0,0,41.5,12.7,66.7,5.5"/> <path class="st0" d="M239.4,484.4c0,0,50.1,13.3,111.3-1.9"/> <path class="st0" d="M248.5,477.9c0,0,54.1,17.9,97.9,1.1"/> </g> </g> </g> </svg>
1 note
·
View note
Text
Welcome to Nerdly
View this post on Instagram
Today, we're excited to launch Nerdly (@thatsnerdly), a new account dedicated to exploring the latest and relevant news, rumors, releases, cool findings and more in Nerd Culture from around the globe. Each week, we'll take a look at the latest on gaming, comics, superheroes, and everything in between. That means showing you a different side of 'Nerd Culture' you know and love, introducing you to new, unique things, and highlighting products, creators, projects, and, of course, fans. In the Instagram tradition, we welcome community participation with the use of #thatsnerdly. Whether it's a Steampunk R2D2 cosplay, hyper-realistic Master Chief collectible, Inception Coffee Table or an original Variant cover of Batman, simply use the hashtag #thatsnerdly on any high quality photo you believe represents something that is 'nerdly' for a chance to be featured. So follow along at @thatsnerdly - we think you'll discover something new. 👾
A post shared by That's Nerdly (@thatsnerdly) on Nov 12, 2018 at 10:22am PST
1 note
·
View note