#(because of the added elements of each medium)
Explore tagged Tumblr posts
Text
Miscommunication trope has become unfashionable to love but it’s easily my favorite. First of all. Mutual pining. Star-crossed morons. I can’t bear the alternative, really, which is an uneven amount of pining—I need them to be in equivalent headspaces, but narrative tension still needs to exist somehow. Second, this trope can be done extraordinarily well (how I know is I’ll usually have a bodily reaction—stomach swoop! reverberation in my chest!) which I suppose makes the badly done ones stand out.
Miscommunication or fear of communication happens all the time. It’s very true to life, even with people who are good communicators, but here the stakes are so high. This tension is where all that pleasure (for me, the reader) comes from.
Further, “just talk to each other” no. When the stakes are this high the communication deployed needs to be wielded like a scalpel. Delicate, precise, ….whatever. Or, an explosion. Something desperate. It’s not regular communication. It’s fraught with meaning. It matters more to them than it would to anyone outside the dynamic. The consequences of failure seem cataclysmic. Words fail. Words fail all the time. When you feel that much and you just can’t pin it down. See I’m already gearing up to pine. It’s that easy!!
#let me please expunge my drafts of every romance take I have had since getting back on the wagon#I have way worse things to say I’m being frugal with it I swear#hm#I’m not taking arguments against this btw#part of what makes a trope good and not bad#is if the writer has built a world in which these characters would believably have this miscommunication in this circumstance#it’s easy to find examples where the trope is shoehorned in and feels like a pantomime#I’m ignoring all that#it’s not the trope itself that is bad is all I’m saying#it can be executed badly#one thing you need to know about me is when I was 16 I read every single shoujo manga that existed#I know they’re saying it couldn’t be done but I did that#don’t ask me what’s happening in the space now I have no clue#but those are my credentials#which I bring up only because I went on record stating that I don’t read romance books (which is true)#(and I do think that formulaic romance is more interesting to me in fic and shoujo)#(because of the added elements of each medium)
2 notes
·
View notes
Text


hi! someone requested me to do a tutorial based on this gifset!
this tutorial requires an intermediate knowledge of gifmaking. i won’t teach you how to do gifs from scratch, there are other tutorials for that out there.
[tutorial under the cut]
THE BASICS
AN INTRODUCTION
first off, the gifset in question is based on this gifset by @/eddiediaaz and i got permission from them to explain the process. i won’t be sharing the template because it’s a near replica of theirs (that isn’t shared to the public) and i don’t feel comfortable doing so, but you can recreate it by yourself just like i did!
also, ESL, so please pardon any mistakes.
THE FONT
Circular ST (Medium & Black). download it here & here.
CLIPPING MASKS
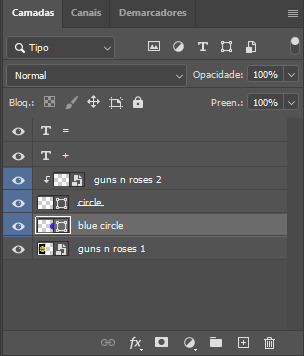
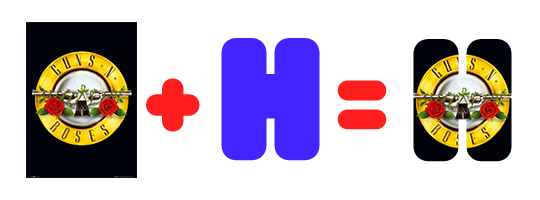
clipping masks are the way i put images and gifs inside of shapes. i used that method in the first and second gif of the Spotify gifset as you can see here. what does a clipping mask do? basically, it links two or more layers together in a way it follows the “shape” of your base layer. ie, everything that is shown follows the “shape” of your main layer and nothing more. your base layer can be anything: a shape, an image, a gif, a text, an adjustment layer, really everything. let’s see an example:
CLIPPING MASKS & SHAPES

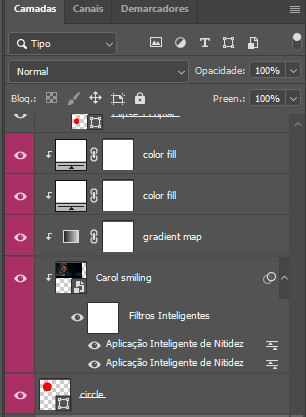
the original image (Gun 'n' Roses logo) is intact, as in, it’s not cut like a circle, something that cannot be undone. instead, everything outside the limits of the blue circle is just hidden. if i delete the base layer (the circle layer), the original image will appear as it originally is, as an rectangle. talking about layers, let’s see my layers panel (some things are in Portuguese, but i think you can understand):

notice the little arrow pointing downwards to the “circle” layer. that is the clipping mask symbol. the base layer always needs to be below what is being clipped. if the base layer is deleted, the chain is broken and every layer clipped will now act independently and have its original shape. you can have as many clipped layers as you want. you can also have multiple chains going on in a .psd, each one with its own base layer. to clip a layer, you just need to press ctrl+alt+G or cmd+option+G while having the layer you want to clip selected (NOT your base layer). or, you can go to LAYER > CREATE CLIPPING MASK.
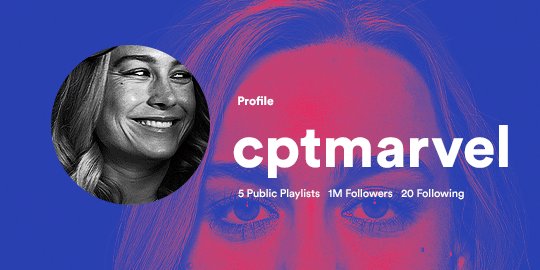
CLIPPING MASKS & TEXT
let’s see the same example, but with text instead:


A TIP
because adjustment layers are clippable, you can completely gif by using clipping masks. this is very useful when you have more than one gif inside a canvas and don’t want an adjustment layer to affect everything besides a certain layer/element.
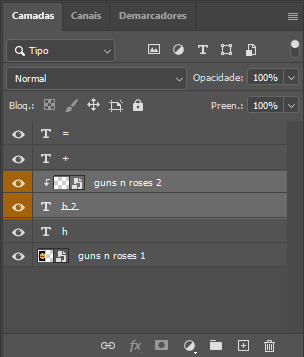
let’s take my first gif of the Spotify gifset as an example.


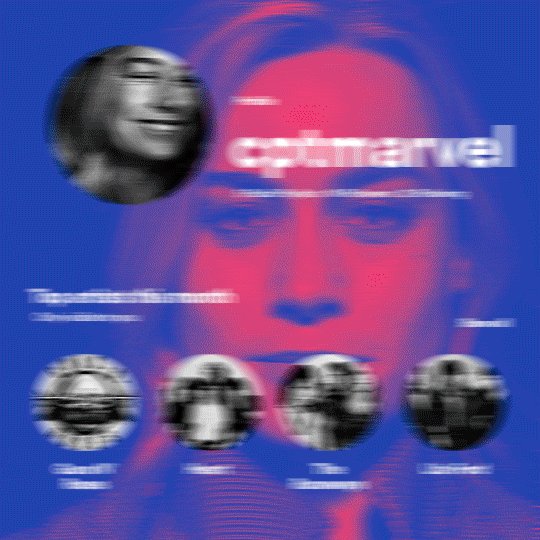
the circle is the base layer. the “Carol smiling” layer is my gif converted to a smart filter. above that “Carol smiling” layer, there is a black and white gradient map and two color fills of white so i can achieve the coloring you see. all those layers are clipping onto the circle layer, making my now b&w gif have the shape of a small circle as well. those layers are in a folder in the .psd of my first gif, so i don’t have multiple files sitting on my PC to assemble just one gif. i could have giffed that small gif separately and pasted it onto my canvas as well, but i like to do this way so i can adjust everything i want in real time instead of redoing a gif over and over every time i want to change something.
HOW TO MAKE EACH GIF
all gifs are 540x540px.
THE FIRST GIF

the first gif has 6 elements. the elements are: a big gif serving as a background (a close-up of Carol), a smaller gif inside a circle (a b&w gif of Carol smiling) as a profile picture and four static images for the featured artists. i giffed as i normally do (loaded screencaps, resized the gif, sharpened the gif, etc) for my background gif. to achieve the coloring, i’ve added a gradient map (layer > new adjustment layer > gradient map) purple to pink. to the profile picture, i made a 160x160px circle in the top left corner. the color of it doesn’t matter. the next step is a matter of taste: i giffed the smaller gif in the same .psd thanks to clipping masks that i explained earlier, but you can do it in a separate canvas too. for the featured artists, i made four circles with 98x98px each. for the images, i had to check Spotify for their selected PFPs. after that, i googled “[band/artist] spotify” to find the images. the PFP of bands and artists in the Spotify app are displayed in black and white, so you might have to make them b&w if you happen to find them only in color. to make the artists PFPs pop a bit more, i transformed them into smart filters and added a bit of sharpening to them (intensity 10 x radius 10). you can adjust the colors and the brightness if you want, too. the sizes of the texts in the gif are: 58px (username), 20px (top artists of the month), 15px (name of the artists), 12px (only visible to you + show all + profile) and 11px (following and follower numbers).
SECOND GIF

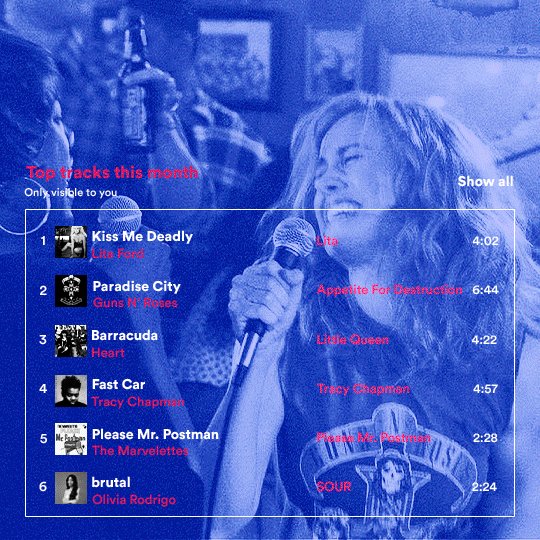
for the chart, i created a black rectangle (490x308px) that i set its blending mode to lighten (thus making it transparent) and i added an internal white stroke. i added the text and the little squares next to the top 6 numbers. the font sizes are: 17px (top tracks this month), 11px (only visible to you), 14px (song title, show all, top 6 numbers), 13px (artist/band, album title, length of the song). i added the album covers — that i made b&w — by clipping images onto 32x32px squares. for the coloring, i added a gradient map (dark purple > light purple).
THIRD GIF

there are three types of playlists in this gif: a Spotify original playlist, a playlist made by a user and a Mix. you don’t have to follow this formula if you don’t want to, but in the case you do, here’s how i did it: browse Spotify for an original playlist of theirs. chances are, if you google the playlist’s name, you can find its cover on Google Images. at least, i found the “All Out 80s” cover that i used in my gifset. you can also create your own. for the user playlist, just pick four songs and find their (album) covers, also on Google. create a square canvas on Photoshop and make four squares, each in one quadrant of the canvas. paste your images onto your canvas and clip the images to each square. then, add a gradient map (black + whatever color you want) to all those images and title your playlist (font size: ). save that collage as a PNG and load to your gif canvas or merge all the layers+transform into a smart filter and drag the smart filter layer onto your gif canvas. now, the trickiest one. while you can invent your own Mix, i wanted to use a real one, but i had no idea on how to find them. thanks to reddit, i discovered that, if you search “made for you” on Spotify, you will find their Mixes! some of them are very whacky and specific! i just picked the Mix that made the most sense for Carol from that (gigantic) list. before doing the next step, i would advise you to google the name of the Mix you picked to see if you are able to find the cover of it with good quality. i wasn’t able to find mine (Karaoke Mix), so i just screenshotted my Spotify app, pasted that screenshot into Photoshop and cut the Mix cover and pasted that onto my canvas. the quality wasn’t great, so i transformed the cover into a smart filter, added a bit of gaussian blur and then sharpened it (intensity 10 x radius 10). the color wasn’t what i wanted either, so i used Hue/Saturation to change the hue. because the original image for the Mix was smaller than i wanted and i stretched it to make it bigger, the quality of the text and the Spotify logo was botched. i painted over the Mix cover and created a text with the font i linked earlier to replace its now pixelated title. i also painted over the little Spotify logo, found a logo in the internet and pasted over the Mix cover about the same size of the original logo. to achieve the “3D effect” of the gif, i made my b&w gif, the base. then, i duplicated all layers and added a gradient map (black > pink) and merged all the layers of that duplicate. i made a second replica of my gif, now with a different gradient map (black > blue). i set both replicas to the ligthen blending mode. you will notice that the replicas will "disappear" and only the original b&w gif will remain. if you move the replicas a bit, that colored border will appear. this doesn't work much in very bright gifs without a lot of dark areas, btw.
FOURTH GIF

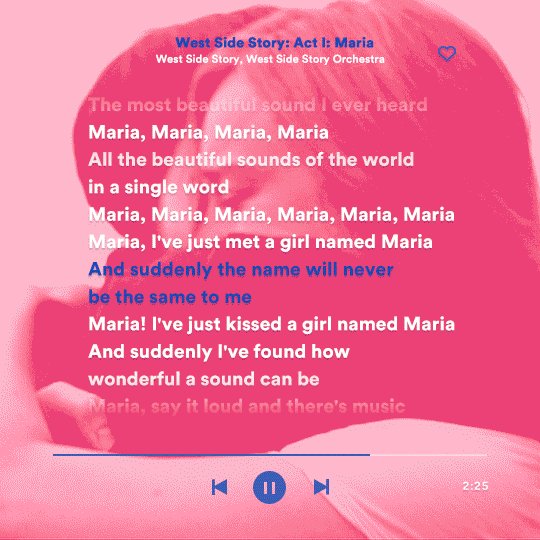
this gif used an altered (by me) version of this template. (i changed the fonts to match the rest of the gifset, too.) for the color text effect, you will have to gif with the timeline bar. take your gif’s length and do the math to find how many frames are ⅓ of it. take your lyrics’ layer and cut it into three equal parts or close to it by using the scissors icon in the timeline panel. in each third, change the color of just one line, line by line. when you play your gif, the colors of the lyrics will change like in Karaoke. you can do the same thing with frames iirc, though. i explained the timeline method because that’s the one i used in this gifset and use in general gif making. for the coloring, i added a gradient map. to make the colors pop a bit more, i add two gradient maps: the first one is in black and white, the other is in color. that adds depth to the blacks and darker colors of the gif.
FIFTH GIF

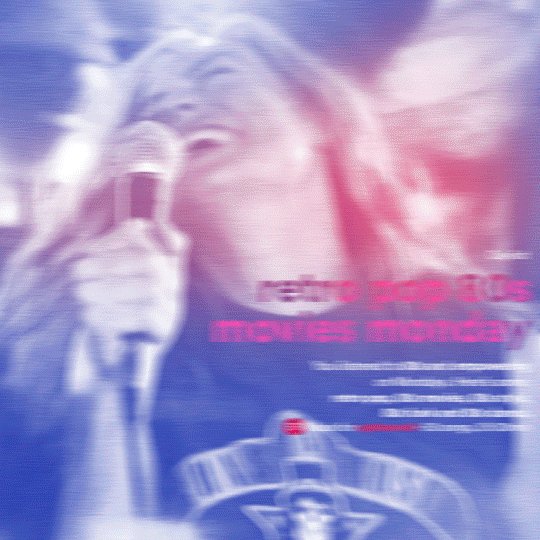
like in the Top Playlists gif, i wanted for my Daylist to be real as well. to achieve that, i listened to my Carol Danvers companion playlist (that you can listen here) for a long time until my Daylist refreshed itself. (Daylists refresh in certain times of the day — don't worry, Spotify will tell you when.) then, i just copied what it told me — the title and the genres i listened to generate such a Daylist, plus the genres i should check it out. you can invent your own Daylist if you want, but because it is generated by AI, i find very difficult to mimic its crazy titles, but you can try! you can also search in the web for other people’s Daylists if you want, but usually people don’t tell you what they listened to to get those playlists and nor what was recommended for them to listen to and i, at least, find that information important for the gifset. be aware that Daylists aren't available for every country yet (like in mine), but i found a way to work around that. the browser Opera GX offers a free "VPN" — not exactly a VPN, but it works close enough — so you can set your location to the US and listen to in-browser Spotify. i recommend not log into Tumblr while using Opera's VPN as there is a myth (that could easily be true!) that Tumblr terminates people's accounts that use a VPN. font sizes: 43px (daylist title), 13px (text), 12px ("daylist" & "made for"). for the flare effect, i searched for flare overlays on YouTube and downloaded one of those videos with 4K Video Downloader, a free software. i loaded the overlay into Photoshop and added a gradient map (purple > pink) over it, thus changing its color. i pasted the overlay onto my b&w gif and set its blending mode to screen. voila!
that's it! i hope you liked it and that i was able to express myself well. if you have any questions, feel free to contact me, i love helping people about their gifmaking questions! 💖
#*#*tutorials#gifmaker tag#dailyresources#usergif#completeresources#alielook#userairi#userhallie#userbess#userrobin#usershreyu#userzaynab#tuserju#tusermalina#tuserheidi#usertina#userabs#userbuckleys#usermagic#userjoeys#antlerqueen#userarrow#flashing gif tw
377 notes
·
View notes
Text
I harp a lot on how I don't think the current episodic release structure for Arknights does it many favors in how it wants to tell its stories, and how it's story manifests for us, but there are some benefits to this type of long form structure, and it's moments that get better with hindsight. It's not impossible to do this in a more contained medium, as this is often a staple of the mystery genre of literature and film, but it is uncommonly employed in video games to great effect, with their contained stories often being played much more straight.
One of the benefits of releasing longer-form content is the ability to both make callbacks and to give additional details that change the meaning in earlier scenes. The most famous in Arknights, at least for me, is the scene in Wei's office in Chapter 2.

In it's original context, this is Wei Yenwu being aloof to the threat of Reunion, not even bothering to properly remember their leader's name. Once you learn though that Talulah is not just Reunion's leader but Wei Yenwu's niece, and suddenly the scene has new context. This is the scene I point to when I want to talk about how much of a slimeball Wei Yenwu is at this point in the story. This isn't him being aloof, this is Wei deliberately holding back information in order to manipulate for himself a better position. By not revealing his stakes, he wants to hold more power at the negotiation tables with Rhodes Island for Lungmen.
Of course he knows the name of the leader of Reunion, how could he not? How could he not remember letting Kaschey go and take her away, prioritizing Lungmen over the safety of his dead brother's daughter? But he's not going to show that to Rhodes Island, a bunch of strangers he intends to use in poor faith.
Now let's talk about a conversation in Chapter 10 you likely haven't thought about in quite some time!

That's right! We're here to talk about Nezzsalem's confrontation with Kal'tsit when she docks with Londinium. This is a really interesting scene that primarily serves initially to offer even more mystique to Kal'tsit and Theresa's assassination. After all, Kal'tsit and Nezzsalem knew each other, they even fought together at least once. The King of the Nachzehrer! He was there when Theresa was assassinated, and here he is now, inquiring about the death of the last pure Wendigo. None of this seems out of the question, but with some more time, it's possible to find this scene strange.
How did he know? Sure, the Nachzehrer thrives off of life and death, but they're more focused on war. The passing of lives to the Myriad Souls is the concern of the Banshees, not the Nachzehrer. Patriot is also not a Sarkaz hero, at least not directly, since he was a Patriot for Ursus, not Kazdel, and he was a supporter of Theresa at that. Given everything we know now, it's pretty unlikely that Patriot would have followed Theresis to Londinium. But it's still not completely out of the question. Babel reveals that the Military Council in its fledgling state knew about where he was.

This is a pretty small aside after Nezzsalem defeats Logos, but it managed to hit me like a brick, because the first thing I remembered was Nezzsalem confronting Kal'tsit about the death of Patriot. Patriot was not just a Wendigo to Nezzsalem, he was something of a son to him. Sure, he might not have been Nezzsalem's only student, but the Nachzehrer are not shown to be a particularly sentimental bunch pretty much ever, so the Sudaram going "Yeah. Your kid" is impactful here. Nezzsalem stands, having beaten Laqueramaline's son in combat, after Aefanyl had proven himself worthy of respect, as an old man thinking about his own son.
This reframes the conversation in Chapter 10. Nezzsalem knows Kal'tsit, it's implied he's known her for a very long time, and it's likely he's seen the different lives of Kal'tsit and likely knew of her involvement in the invasion of Kazdel a couple hundred years ago. So it's now also got that added element of the King of the Nachzehrer coming up to the landship and shaking Kal'tsit by the shoulders going "WHAT DID YOU DO". It provides new context for his anger. Kal'tsit was directly involved in the death of his foster son, just as she was directly involved previously in the destruction of Kazdel and one of the figures behind Babel.

It also adds some depth to Nezzsalem's acceptance. He died a warrior, maybe against one of the most fitting opponents upon all of Terra, and knowing that Patriot chose Kal'tsit quells that anger.
It's all neat. There's more that can be extrapolated from this, such as this providing something of an explanation for Patriot's military ability and potentially even his witchcraft, but those aren't as important or interesting to me. Chapter 14 is a story in a number of ways about the burden and threads of individuals who have lived an immensely long period of time, individuals who have found immortality in one way or another, and the ways that these lives ultimately intersect and weave with one another, and Patriot is another one of those patterns weaved through time.
172 notes
·
View notes
Note
Recipes often say medium or high for stove temps, but I know different stoves have different temp ranges (the 5 setting on my stove is way different than the one on my parents' stove). Is there a better way to figure out where my stove's 'medium' is than trial and error? (Also if the answer is a thermometer, how do i use the thermometer to figure it out? I doubt poking it against the heating element would be the right method)
Do not poke the heating element.
Your 'Medium' will be the halfway point between 'Low' and 'High'.
It's just how aggressively heat is pumping out, relative to itself.
Because your pan will be losing heat at the same time the stovetop is adding heat, and you'll also lose heat faster if you're constantly stirring the ingredients around, the actual live temp in the pan will vary greatly.
When cooking, you're trying to set the dial for 'Hot enough to get your food to do the reaction you want in the timeframe you want, without cooling too fast or burning)
'High' (numbers 7-9 if your stove has numbers instead of words) is at the top third. 'Medium' (4-6) is in the middle, 'Low' (1-3) is at the bottom third.

The thing is; your stovetop can boil water at nearly every mode. Even at a 3, or 'low' it can keep water at a gentle boil if you leave it alone with the lid on.
The stovetop assumes you'll be COOKING with it if it's on- which means moving the stuff around, moving the pan around, adding cool ingredients - all of which will COOL DOWN the pan.
You can burn something on a LOW heat pan if you leave it alone. Heat builds up and isn't released, steams out all the water, and then turns the dry matter into char.
You can NOT burn something on HIGH heat pan if you move it around enough.
--
Most regular stove-top things are cooked on Medium heat.
You might go up to HIGH if you want to sear the outside, but after it's seared you turn the heat back down.
You might stay on low if you have a delicate sauce or you're just re-heating something that's already cooked, or you've already seared the outside and now want to maintain juuuuust enough heat to finish cooking throughout.
-- In conclusion:
PAY ATTENTION TO WHAT THE FOOD IS DOING IN THE PAN.
If a recipe says "cook for 20 minutes or until golden brown', then take it OFF THE HEAT when it's golden brown, even if only 17 mins have passed.
If a recipe says 'Turn the heat down to medium to reduce it to a simmer' and your pot stays at a ROLLING BOIL, then you need to turn it down a bit further, or take the pan off the heat entirely to get it to gentle to a simmer.
Aim for the goal of that cooking step. Read the recipe and ask questions so you understand WHY each step needs to happen BEFORE YOU START COOKING
Learn how your own equipment behaves. Does it run too hot? Does it heat unevenly? Pay attention to what's going on with your food when cooking! Yes, you may make mistakes, but learn from those mistakes. Either learn about food or learn about your equipment.
Recipes are written by people who are using THEIR OWN equipment. Every recipe was written by a PERSON. Some people have funky stovetops that run way hotter or cooler than average. Their recipe will always assume that your stove is exactly like theirs.
If you KNOW that your stovetop tends to burn things when you follow the recipe exactly, remember to tweak the knob a little lower, so the temp isn't as intense
160 notes
·
View notes
Note
Hi there! I apologize for taking up your time, I am just so curious: When you tackle a comic, what does the process behind it look like?
Asking because I found myself scrolling through your blog once again and couldn't help but marvel at all the beautiful effects you use, at how flawlessly the structure guides the viewer's eye across each page, how the graphic weight seems to always be in just the right places…, and wonder how you learned doing this. Everything you put out looks incredibly professional and I aspire to reach your level of skill 😌❤️
Thank you Finz!! You're no bother at all, I'm an open book. This is such high praise for a guy that really doesn't have a set process, I feel like a hack. Ha. Rest assured my style is still developing. Besides the referencing of the linework and composition of official comic books, (practicing by redrawing panels for fun), explaining the process makes me feel like a serial killer but I will do my best.


(WIP Riddler panel, scrapped Scarecrow composition)
My comics usually stem from a single panel or concept — I like to focus on/emphasise particular panels of my pages, the heavy hitters, the main piece that catches your eye. I know I'm not a profoundly technically proficient artist so I prefer visually interesting elements and formatting, i.e. drawing characters outside their frames, negative space, notation, perspectives etc.

(Kung Fu Panda 4 sketch god I hate Kung Fu Panda 4)
I like to establish 'main focus' panels, the bits of the comic that really, well. make people want to chew on it. This is where the technical effort is concentrated, really, and the rest of the comic is generally build around these concepts.


('Restaurant Balthazar' focus panels)
Textures and effects are done on individual panels first, then the entire page as a whole to even out the unity. Generally, blocking in shadows, hatching for visual interest + middle tones, then textures/half-tones, then highlights.

(Script excerpt WIP)
I'm not a writer per se, but having a vague 'script' in your pages helps with pacing and direction. Comics are a versatile story-telling medium. I only really do scripts for comics longer than 2 pages. An optional but recommended strat is to send your script to a friend for a second opinion.

(Script excerpt — 'Restaurant Balthazar', annotated by @vincepti0n I don't know why he drew a face in the middle)
With the script crudely slapped together, I rough out the thumbnails and composition with the text, prioritising coherence and clean integration of previously mentioned 'main focus' panels.
Settling on a composition sucks the hardest. Drawing is fun, thinking makes brain hurty. Variety is good! Close-ups, wide shots, visual metaphors. Every panel is its own artwork.
The text bubbles are usually added in post, yes, but I'm just one guy and I don't have a writer to call me a good boy for doing things correctly. Bite me.


(Early 'Restaurant Balthazar' drafts)
In addition, keeping the text graphics in mind help create a sounder composition wherein even if the panels don't read cleanly left to right + top to bottom, the text can stagger and create the same reading order effect.


Panels and concepts are constantly tweaked, and my comic process is still highly experimental. A lot of industry standard comics aren't illustrated to their full potential due to deadlines and such — I strive for visual epiphany by treating each panel as its own artwork, and every page as a a bit of a mural.


(Old art hurts the soul)
Constantly experimenting allows you the insight of looking at your current art in comparison to your older works. In more recent works, I've been blocking in more shadows wiht lineart with thinner lines and more line weight, and learned to integrate the subject characters with less plain, abstract backgrounds.
TLDR: I have no idea
#creaman-answer-sheet.pdf#art process#vinegarclown#creaman#fanart#digital illustration#jonathan crane#riddler#wip#comic process#creaman talks to drywall
187 notes
·
View notes
Text

There’s been a lot of discourse about the nature of James and Miranda’s relationship. There’s even been a lot of discussion on my podcast about it. One thing I want to make clear is that my podcast is a platform for discussion on all points of view. I’m not going to agree, 100%, with everything that’s said, but it makes the views of my guests no less valid. There’s no right or wrong, here, because this is art and therefore, it is subject to interpretation.
My intent, however, is to attempt to get as close to the original intent of the actors as possible because we look at a show or a film or a play as going through several layers of distillation. Each level purifies the intended narrative leaving its truest essence.
When we make a reduction sauce using an alcohol of some kind, let’s say a red wine, the heat applied to it burns off things we don’t need for flavor. You’re never going to get drunk off of red wine reduction because there’s almost no alcohol left in it. That all gets burned off, leaving only the flavor components, which is what we wanted all along, anyway. We want that extra element that enriches the flavor of the steak, by adding nuance.
So let’s take apart that meal.
We start with the birth of the idea. The story kicks around in an author’s head, trying to get out, growing bigger and more persistent until it outgrows the confines of the mental box inspiration is stored in and has to be let out. That idea, that’s the cow.
The author raises that idea, feeds it, watches it grow, and then, ultimately slaughters it. That sounds awful, but once you have that idea pulsing, growing, evolving and then finally commit the final draft on paper, it is a kind of death. The life of the story comes to an end and it becomes memorialized in a mausoleum. Readers will come to visit, spend time with it, lay down flowers, cherish it, and mourn its passing.
The next level is adaptation. That’s the steak. There are many ways you can slice the story, large roasts encompassing the whole story or a smaller, hyper-focused character study fillet mignon.
A writers room gets hold of the cow and carves it up. They choose what gets cooked and what gets tossed. A GREAT group of writers saves the bones. They take in the entire supporting structure of the piece and while the whole story may not make it onto the screen, they will have slow roasted the bones for a stock. When you watch a show like Black Sails, where themes are introduced that won’t fully be explained or explored until several seasons later, that’s what that is. It is the stock being used to flavor the whole dish. You’ve distilled the entire cow to its purest essence and so every scene, every line of dialogue, every acting choice, encompasses the entirety of the story. A line from episode one is defined by knowledge of the finale and in regard to dialogue, defined by an actors’ knowledge of a character’s backstory. There are many writers rooms who are creating the bones of the story as they go, which means they aren’t starting with a rich stock. You can’t trace back character motivations or choices to begin with because those motivations changed throughout production.
Black Sails, again, isn’t one of those shows. Steinberg and Levine came into the writers room with their stock pot full and sloshing, spilling story everywhere. The richness of the details they were laying can make season one a bit hard to consume unless you are ready for a story on that level. Viewers need to come to the table with some bread to sop up all those character details because we WILL need them later.
Over the course of finalizing scripts and blocking out episodes, the steak is cooked. Like any great steak, this story is medium rare. More juice comes out with every bite. It’s what makes the show infinitely rewatchable. It continues to cook on the plate, but because it wasn’t overdone, it never dries out.
When the actors get ahold of it, that’s the reduction sauce we were talking about. That sauce provides nuance and flavor. That’s the emotion. A line of dialogue on a page is just ink. It’s nothing until it’s spoken aloud. And like any bit of language in this world, it’s subject to interpretation. In this case, it’s the actor who does the interpreting.
I spoke on the podcast about the art of subtext and how huge a role it plays in Black Sails. One example we used is Jane Eyre. It’s one of the most frequently adapted novels in the English language and with each adaptation, we get a new version of our characters. The most volatile and subject to change is Rochester. There are MANY versions of Rochester that I find appalling (including the original beast in the book), but each actor has formed him into something else, based on their performance. Toby Stephens takes Rochester and turns him into a silly tragic romantic, broken many times over by a society he never really fits into, despite the status of his birth. He connects with Ruth Wilson’s Jane because she fully and happily inhabits that space on the fringes that Rochester thinks he needs to climb out of. Jane takes his hand on the outside of the wall, turns him away from the guarded palace and shows him the wild world that was at his back this whole time.
This is what Toby Stephens, Luke Arnold, Louise Barnes, Zethu Dlomo, and really all the actors for whom their subtextual choices make them reflect like prisms, have done with their performances.
In the final distillation, character motivations and emotions are finalized by the actor. Writers can pontificate, the source material lies dead in its lovely tomb, but stories live and breathe by their storytellers.
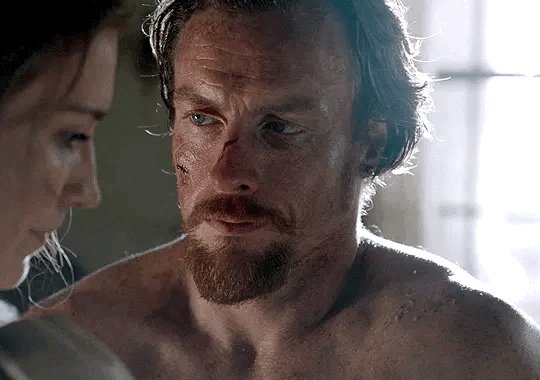
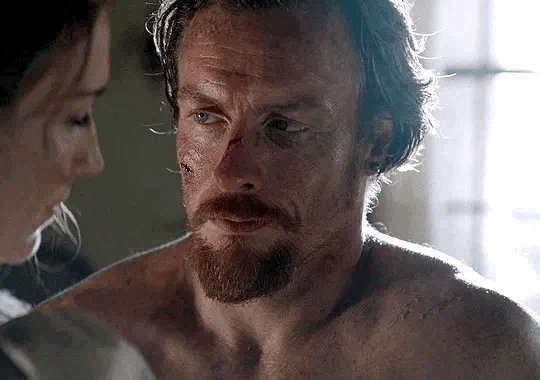
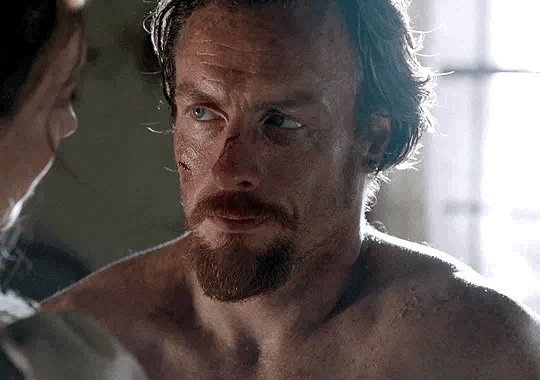
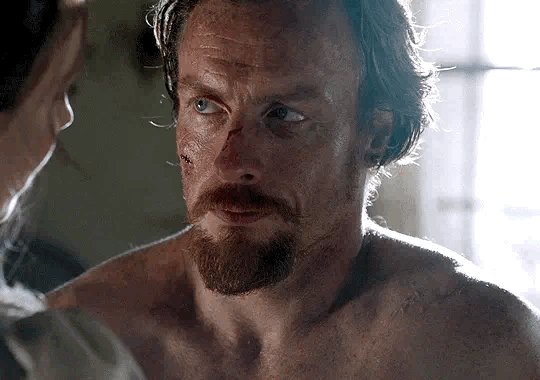
What we’re left with is Toby’s face telling the world how deeply Flint loves Silver. Every single choice tells this story.
We’re left with Luke showing us how much Silver is repressing in his feelings for Flint. Luke’s face shows us an incredible depth of feeling and a door slamming shut.
We’re left with the incredible intimacy between James and Miranda, which speaks of a decade of shared physical intimacy. There’s an openness, a freeness to it until the moment in episode 3 when Miranda learns that James has found the Urca and is leaving soon to pursue it. She gives some of it away when she says “I thought I’d have you all to myself”. She is mourning the loss of intimacy that she only gets in short windows of time. They aren’t strained because James isn’t attracted to her, but because he’s rarely there. She has him for a few days at a time before he’s off on another hunt. The coldness starts from the moment he tells her he’s leaving in a few days because I believe she thinks he won’t be coming back, that this is the hunt he won’t survive and she’ll finally have lost both James and Thomas. From the moment Richard Guthrie darkens her door, she’s looking for a way to weaponize him and get them out. For her, it’s a race against the clock and she’s willing to sacrifice a bit of her relationship with James in the present to secure happiness for them in the future.
This is also why James still has sex with her before leaving, even though he’s furious for her reading Meditations to Richard. This is how they connect. They connected through physical intimacy in the flashbacks, as well. Him stroking her thumb in the carriage before the kiss. Tactile contact to seal their understanding of each other. Miranda bracing her hands on his chest during important moments in the Hamilton’s home, something she also does to Thomas, to show physical connection, physical intimacy. Miranda thrives on physical touch.
To think that, for 10 years, James is lying there like an object for Miranda to use, is, to me, short sighted. To think that James doesn’t love Miranda outside of a group, is also ignoring the fact that, 10 years on, James will not leave on a hunt (angry as they both are) without physically connecting with her, trying so hard to reach beyond his anger and the wound freshly opened from sight of that book he’s chosen not to look at for probably the better part of those 10 years. The way his hands hover over her back after she comes and he desperately wants to be with her in that moment, like the best of their moments, but he just can’t, speaks to the depth of his love for her.
So many fans of the show point to this sad sex scene as one of the most important character moments for James and Miranda, but I consistently come to the opposite conclusions about WHY it’s important and what we learn from it, because I’m taking my cues from the actor’s choices, not the director or the writers. On the page, in plain ink, he hates having sex with her. Toby and Louise show us, however, that they are trying to recapture a thing that is fleeting, reaching out to each other to patch up an old wound from which the scab has been picked off, leaving it seeping and raw.
From Toby’s performance, regardless of the words he uses years later to describe it, we see not a character who “loves men” or a character who “loves women”, but a character who LOVES. I don’t see Flint defining that love in terms of boxes and parameters. He’s a character who must be coaxed out, but then loves without reason, without a safety net, as he proves with his love of Silver. As was also referenced by a guest on the podcast, he places a sword in Silver’s hand and says “do it”.
Anyway, this post got away from me and took several turns, but the love between James and Miranda being dismissed by so many in the fandom has been bugging me for a while and I just needed to emotionally vomit on tumblr.
#black sails meta#cooking metaphors#my culinary degree isn’t ALWAYS useless#James Flint#Captain James Flint#James McGraw#Miranda Barlow#John Silver#flinthamilton#SilverFlint#silverflintmadi#Toby Stephens#Louise Barnes#Luke Arnold#Zethu Dlomo#Black Sails#sexuality in a historical context#the almighty subtext#acting choices were made#When the lips and the eyes are telling two different stories it’s the eyes that tell the truth#no daylight between you and I
163 notes
·
View notes
Text
Rascal News is well worth your money:
Well it's been a month. I waited and watched and thought ah you know if the lowest sub was less than $5 then maybe just maybe. But I did want to support because Rascal is setting a course for the direction TTRPGs as an arts industry can be steered in, whether I personally am on board or not (though my funds would certainly help).
Like I said, it's been a month, and they've now implemented pay-per-article if there's something you want to see or you can't justify $5 – which is a pretty smart move considering "paywall tho" is the thought terminating refrain in the twitter replies and one of Rascal's stated intents is to do more Real Important Journalism in an industry rife with corporate exploitation and abuses of power, which is the sort of news that needs both funding and low access to entry.
It's also worth saying that their articles are a good read.
"While there are still some crunchier elements to the final product (exemplifying what AP scholar Dr. Emily Friedman refers to as the medium’s “ambitious middle”), the subtle production details and the highly intentional performances in GUDIYA are a beacon of what is artistically possible for video-born actual plays."
"GUDIYA (the Hindi word for doll) overwhelmingly plays into the horror of not only its source material, but the horror of being both a woman and South Asian in the highly gendered and xenophobic world of the English Empire."
I've now signed up at $50 for the year, or £3.29 each month which is Really Quite Good, so for your consideration I wanted to share the article that made me commit (above) plus a couple of choice picks for tumblr:
#ttrpg#ttrpgs#ttrpg news#indie ttrpg#ttrpg design#ttrpg recs#ttrpg community#ttrpg stuff#tabletop#dungeons and dragons#roleplaying games#rpg#rpgs#indie rpg#indie tabletop#rascal news#frieren#chuck tingle#buckaroo#D&d#dnd#5e#bluebeard's bride#gudiya#actual play
130 notes
·
View notes
Text
Ok adding on more to my ideas for a Kai-centric live action Ninjago because I have more thoughts, so here's some things that I would like to see in relation to the base plot:
As mentioned in my last post, this would be early-Ninjago based, mostly just adapting season one and the pilots. However, we're thinking about this as a two-hour movie, so it isn't going to have the time that a full season would. I'm also thinking about this as part of a duology because there is no way that (provided the first movie doesn't COMPLETELY suck) Lego won't do a sequel to capitalize on the new medium and marketability
With that being said, I would ignore the serpentine for this first live action film. The villains would be Garmadon and the skeleton army, led by Samukai (underrated villain in my books). This could also save us from some terrible CGI snakes; I think the skeleton army would translate better to live action than the serpentine would
Like I mentioned in my last post, the baseline plot would be the ninja collecting the Golden Weapons. It's a very rushed plot line in the show since it happens in the pilots, which means there's a lot of room to explore and develop it without being too much of a direct comparison to how it's done in the show. In addition, it gives a great chance to give each of the ninja their own focus, unlike the Lego Ninjago Movie which really only gives character development to Lloyd.
I'm going back and forth with this, but as of now I'm thinking that Nya does get kidnapped by the skeleton army like she does in the original pilots. However, instead of her playing the damsel in distress role like she is in the pilots, she gets more of her season one characterization and gets to go on her own subplot of breaking out of imprisonment and she's the first one to meet Lloyd
So like halfway through the movie the ninja are on their way to one of the Golden Weapons that Garmadon is about to grab and they basically run right past Nya, who's running away from a skeleton hoard that she'd managed to singlehandedly escape with a new little brother in tow.
Throughout the movie the characters are told that they have elemental powers inside of them that can be channeled by their weapons, not controlled by them. As each ninja gets their weapon they unlock their powers, and all the ninja kind of use their powers through their weapons... until the climax scene, where Kai is the first one to use his element without having to touch the sword (kind of doing the "true potential" moment without calling it that)
It would actually be kind of cool if the weapons weren't named after their elements in this version and the ninja don't find out what their element is until they get to use it for the first time. Like they go after the Golden Scythe and none of them have any clue what it'll do until Cole grabs it and then can suddenly make earthquakes. Like, theoretically if Jay had been the one to grab the Scythe, then it would have channeled his lightning and been a Scythe of Lightning... could also lead to a lot of foreshadowing about other elemental masters existing, since I don't think they had initially planned that with the first two seasons and it always made it a little weird to me that the Special Golden Weapons Of All Creation TM were tied specifically to these four random dudes. The Golden Weapons channel any element, the ninja just all have their preference of which one they use lol
we should drop some foreshadowing about the Megaweapon too, I think that would be great material for a second movie if we make collecting the Golden Weapons a big part of the first one
Having the Golden Weapon Quest TM as the central plot for the movie is also great because it gives the villain a reason to be doing something too. I'm scared of the live action movie that gets released having a one-dimensional Garmadon who just... is evil... and does evil... No. Here, he actually had a reason to be doing his evil things; he wants to remake Ninjago in his own image, and he needs the Golden Weapons to do so. Thus, collection competition.
OH and speaking of motivation, that's why I think I'd like Nya to be kidnapped in this still. It gives Kai a good reason to look at the old guy who showed up on his doorstep and said "hey want to join my super special fight club?" and say "ABSOLUTELY YES". I would love for this movie to give us a good older brother Kai to both Nya and Lloyd, so this would be a great foundational motivation to get him going along with the Plot
#ninjago#lego ninjago#live action ninjago movie#ninjago live action#kai-centric ninjago movie#because I need this now#ninjago dragons rising#plot ramble#kai ninjago#ninjago garmadon
28 notes
·
View notes
Text
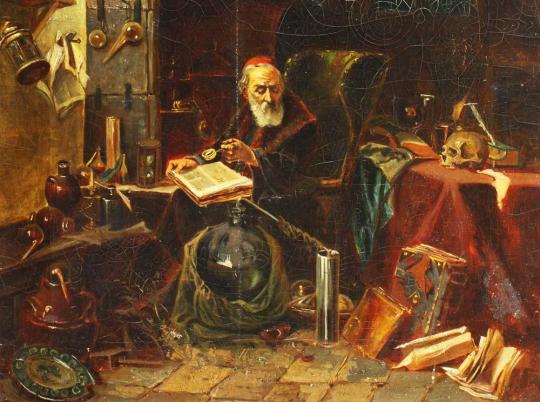
Are we dealing with alchemists looking for The Philosopher's Stone?
(I will be referencing partially to the ARG, most importantly to the so called Klaus sheet that has german version on categories the OIAR team is using, and some light spoiler to The Magnus Archives, so beware).
We're four episodes in and cross-referencing each episode so far, there seems to be few things that connect most of them:
an orchestrator
a medium
an obsession
a transformation
Each episode so far mentions some type of third party being involved in the incident: Harriet Winstead mentions a "consultant" that was supposed to help her see Arthur, RedCanary mentions getting harrased by an anonymous stalker, Daria commissions Ink5oul for a tattoo, Dr Samuel Webber mentions seeing his dead wife "Maddie" who stops him from tampering with the transformation (could be a hallucination, but could also be somebody using his delirioum to impersonate her) and today we've got a mention of a "giftgiver" who gave The Violinist the Violin.
Additionally each incident mentions some type of specific medium the characters came into contact with: The Box, The Violin, The Ink (cross referenced in Klaus sheet from the ARG), The Garden (as in plants in the garden). The exception being the Harriet, but we don't know yet what "caused" ressurection of Arthur. This is important, because in TMA items and "mediums" weren't actually all that common, it was very often stressed that relics were medium for the fears to use directly (with people only doing their bidding), not to be handled by others as a medium.
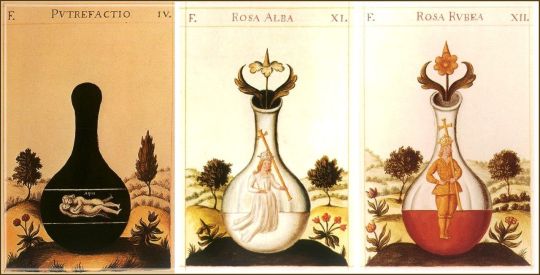
Lastly each episode talks obsession and/or transformation and oh boy, let me tell you about bunch of guys historically obsessed with tranforming stuff through different mediums:

"It's not very suprising, alchemical symbols are everywhere throughout the podcast!" you might say. True, but let's take into consideration, what excactly is a goal of an alchemist? Well the answer is quite simple and there is actually three of them. The Three Goals of Alchemy are:
To turn base metals into noble ones
To discover the recipe for a Philosopher's Stone
To find the Elixir of Life that gives eternal youth and defies death
All of them refer to some type of recipie of method, so where are the recipies? Under our own noses. The recipies are the DPHW catalogue and the database Freddie is sending the incident reports to is an alchemical cookbook! Each entry is categorized something like that:
CAT$$$R&&#### - theme (specification) -/- subtheme [medium]
Some specifications:
$ - are a conbination of numbers 1, 2 and 3. They do not always appear in threes, sometimes it's just 3, sometimes 12 (as in 1 and 2) so forth. These has been widely theorized to be related to the The Tria Prima, a group of three materials which occupy a position of prominence in alchemy: Sulphur(🜍), Mercury(☿) and Salt(🜔) or as they are also characterized Soul, Mind and Body. If we assign each of them a number with 1 being Soul, 2 being Mind and 3 being body, they so far align with the main "components" of each incident or realms they deal in.

R - either appears or not, it was theorized this is a RANK and that previous files were simply misfiled by Sam, but to me it also could be REGIA as in Aqua Regia (🜆) where we are to assume the R was added to the previous element (Aqua (🜄) + Regia (R)). The meaning behind assigning some some incidents the rank of regia has yet to be explained though.
& - these are letters C, BC, B, AB, A and S signifying a rank (or rang in the Klaus sheet) . Lets ignore that S for a second, but they seem to be stages and half stages, well there can't possibly a concept of four stages in alchemy? Let me introduce you to the Magnum Opus (Great Work). Basically each alchemical project went through four stages: nigredo (black), albedo (white), citrinitas (yellow) and rubedo (red) with rubedo specifically signifying a great discovery was made and Magnum Opus was a success, but it does not necessairly mean an alchemical goal was reached.

To summarize, numbers one C-A signify stage of the project, with S, that appears once on mostly redacted cell in the Klaus sheet, signifying that not only the final stage was reached, but the project has been a success.

This could mean a finished Magnum Opus is out there, developed in the field of the Soul and related to the mysterous Mr. B.
# - these numbers are still a mystery, I do have some theories myself, but to summaries I think they are grades and some type of combination (I think it's either 9999, 0000 (as in all 10s) or perhaps 7777 (7 being the most important alchemical number)). Basically a specific combination could imply the specific discovery could be categorized as a Philosopher's Stone. What that could mean for the narrative? We will see, but I suspect it's an alchemical equivalent to an eldritch nuke in this universe.
Last thing to support my theory, the OIAR logo. The lion and the unicorn are obviously symbols for the United Kingdom, as this is a government office, and the words undearneath are "we will not falter" (probably reference to the paranormal incidents they deal with) the rest though?

Alchemical symbols for Salt, Mercucry and Sulphur are right there, all encompassed by an upside-down version of The Philosopher's Stone symbol; The Greatest Magnum Opus:

As to what the Magnum Opus are in TMAGP, each incident has an item associated with it, I noticed that the characters do not get corrupted by people directly this season, but through the use of items like ink, instruments, plants.
127 notes
·
View notes
Text
🎃~A Little Bit Spooky Seasonal Rec List ~🎃
Hello there! Seeing as it’s nearly Halloween, I thought I would post this themed list of fics I absolutely love that fit the season of thrills and chills, or have at least a hint of the supernatural about them. (Most do anyway, there are a couple that are just full of fall things and autumn coziness.) This is by no means extensive - no matter how much I read, I’m sure I’ll never catch all of the amazing stories our Ouat/CS fandom has to offer!! Still, here’s hoping folks may find a few "new to them" favorites for the season! Enjoy!!
**I originally made this list in 2020, so none have been taken away but more have been added in since that time.**

In no particular order...
“High Spirits” by: ReaperWriter This story is older, but it features Emma as a former detective forced into early retirement and Killian as a medium (of sorts?). They end up investigating the rumored haunting of an old manor house in Louisiana. Thrills and chills, genuine bittersweetness and melancholy, and emotional connection ensue. 13 Chapters, Complete
“Of Dreams and Darkness” by: @oubliette14 This one is another I’ve know about for some time, and read and re-read more than once. It reminds me a little bit of the monster mash-up movie Van Helsing (though I actually like it more than that) and has Emma and Killian as vampire hunters, teaming up to take on the worst monster either has tackled yet... Long oneshot, Complete
“Things That Go Bump” by: @brooke-to-broch This is just a fun, festive CS celebrating Halloween in their own home with all the hilarity involved in including their friends and family - with a bit of spicy goodness between just the two of them thrown in for good measure. Oneshot, Complete
"Into the Light", "Hotel Neverland", "The Moon...Tells the Sea", "In the Viper's Den" and "Return to Me" by: @kmomof4 It will be clear if a person has read any of these offerings already that Krystal has a knack for the vampire fics in particular, her previous @cssns event offerings "Into the Light" and "Return to Me" are just my favorite examples of that. "Hotel Neverland" and "The Moon...Tells the Sea" also contain elements of the spooky or supernatural, but just very unique and unforgettable twists that you definitely shouldn't miss. "In the Viper's Den" isn't spooky or Halloween-themed, but it does have an autumnal feel to me for some reason. It's also one of my favorites of Krystal's stories, period. So there's that too. Various Lengths, all Complete
“An American Haunting” by @welllpthisishappening I just LOVE this story. I think it was around Halloween last year that I discovered it, and I think it’s one of my favorite of Laura’s stories that I’ve read. Emma, Killian (and several other familiar OuaT faces) work at an American historical park of sorts, and though technically “just friends” pine for each other all the while. Then, one of the historical stories comes a lot closer to their present than ought to be possible, and they just might be fighting for each other’s lives... Two Shot, Complete
“Hope is the Thing with Feathers”, “Blackbird”, “Scarborough Fair”, and “Ivory Runs Red” by @searchingwardrobes These are some of my favorites of Melanie’s (and that’s saying something, because each new thing she posts tends to become my “new favorite” for a bit!) At any rate, these offerings all have a bit of the supernatural or spooky to them, or they just feel like they should happen in Fall. There is some lovely CaptainCobra and CaptainBook brotp in a few of these too, along with the stellar CS writing. Various Lengths, All Complete except “Scarborough” which is a WIP.
"Ghosted" by: @jrob64 This story was Joni's offering for the @cssns23 event - and wow, was it a doozy!! It has just the right balance of spine-tingling evil ghost/spirit haunting from a properly awful Neal, and yet sweetness and trust building throughout between Killian (as a ghost hunter of sorts) and Emma (as the woman next door being haunted by her ex). Not only that, but there is lovely support from Will and Belle as Killian's team (and a potential couple in their own right). I don't want to spoil any of the thrills and chills, but if you missed this as it was posting back in July and August, definitely check this one out!! 5 Chapters, Complete
“The Man Behind Glass” and “The Prickly Witch’s Guide to Magic” both by: @shireness-says I do believe that both of these stories were written for the first @cssns event over two years ago now. I love both of them so much - you really can’t go wrong in checking either of them out! One features Killian as a centuries-old pirate trapped within a mirror and discovered by one little boy with a heart full of belief, and the Prickly Witch fic is a great group friendship fic as well as CS - AND it has some heartwarming hints of Jeweled Beauty (Liam x Belle) one of my favorite underrated things in fic! Both long oneshots, Both Complete
“A Charm of Powerful Trouble” by: @spartanguard I really love this short MC in which Killian is hit with a potion that turns him into a huge wolf. I love the danger, adventure, angst, and of course the triumph of CS’s True Love in this one. It’s my favorite of all of Kaitlyn’s writings (and I love all of her writings!) I love how the whole Storybrooke crew joins in to support Killian and Emma in this as well. 5 Chapters, Complete
"Witchy Woman" by: @booksteaandtoomuchtv This story was originally written for the @cssns23 event, and I hung on every word while each new chapter was posting. I seriously couldn't get enough of this adventure of a star-crossed witch and vampire in love but attempting to stay apart, even as they both served their greater community, and could never quite manage to forget the love they'd shared. This one is not to be missed!! 10 Chapters, Complete
“The Halloween Gambit” and “Friends with the Monster That’s Under my Bed” both by: @zaharadessert Both of these fics are Halloween themed, written for Halloweek at some point, if I remember correctly. “Gambit” is very pirate-y and adventure themed, and I loved Killian getting to make a dashing rescue and Emma’s bravery and loyalty to him in it. “Monster Under the Bed” is a one shot and includes some of my favorite characters who are no longer living in show canon ;p “Gambit” is 7 Chapters, Complete; “Monster” One Shot, Complete
“Saudade” by: @apiratewhopines This fic is so insanely BEAUTIFUL that I can’t even properly express how much love I have for it. I love that it fixes things which definitely should have been handled just the way @apiratewhopines does in this fic, I love the tribute it gives to Graham (not to mention he and Killian getting to meet and have an understanding in how they care for Emma), and I’m incredibly flattered that it was written for me! <3 If you are someone who loves to see bits of the Underworld arc handled more gracefully, or even if you just love a gorgeously written, bittersweet fic, you have to read this one!! Two Shot, Complete
“Arm’d with Hell Flames and Fury all at Once” by @darkcolinodonorgasm This fic was written for 2019′s @pupstravaganza and features the most endearing version of a hellhound I imagine you’ll ever read about! :) Emma and Kilian, along with a few familiar friends are monster hunters fighting feelings for each other, but when their newest hunt gets tangled up in Killian’s tangled past, all bets are off... 2 Parts, Complete
"Can I Be Your Werewolf?", "Cautionary Tales" and "Safe Passage" by: @belovedcreation All of these fics by @belovedcreation are pretty new - in fact, "Safe Passage" was just posted this weekend and I read it just last night! One is a longer, chaptered werewolf modern AU which I simply adore (even if I need to go back and do a better job commenting on it!), one is a three part vampire fic, and the last is a zombie-adjacent one shot! The fact that I even braved something at all related to zombies tells you just how much I love @belovedcreation's writing. Check all of these out!! All Complete stories
“Some Legends are Best Kept as Legends” / “Varcolac” / “Ghost in the Void” by @hollyethecurious Okay, so I know you are getting three stories for the price of one here, but I couldn’t choose between them. Two of these are from @cssns events: “Some Legends...” samples a bit of Irving’s “The Legend of Sleepy Hollow” in inspiration, but going on it’s own decidely amazing course from their with Killian as a man out of time, the myth of the Dark One, and the power of a true believer’s heart; “Varcolac” blends werewolf and vampire characters and mythology in such an interesting way for a pulse-pounding story plot and a powerful love story. “Ghost in the Void” features a ghost (as you might expect) reaching from the beyond to connect with the lonely human tenet of “his” house for a story that will absolutely stay with you. 6 Parts, Complete (Legends) / 5 Parts, Complete (Varcolac) / Oneshot, Complete (Ghost)
“a house is never still” by: @capnjay21 Honestly, I don’t even know what to say about this story, or how to describe it without giving too much away. I could say it’s a haunted house story on the surface, but it’s SO MUCH MORE than that. It gives us a young Emma and Killian and their friends and a heartwrenching backstory to set the scene, a truly haunting and spine-tingling mystery, melancholy and loss, and wondering if it can ever be made right. It’s just stunning - and you really should check it out for yourself instead of listen to my floundering around trying to sell it. Plus, a sequel as just begun posting!! 6 Chapters, Complete
“the very witching time” by: @profdanglaisstuff Another @cssns entry originally this story features witch!Emma and her loyal and cunning canine companion, whom she took in and treated from a traumatic injury. Little does she know how much more than a normal dog he will prove to be... ;) Not only that, but the atmosphere, the history, and the unfolding plot in this will just sweep you up and you won’t want to stop until it’s finished. Don’t miss it!! 6 Parts (and a connected oneshot), Complete
“break me” by: @thisonesatellite Oh my goodness! How could I not list this story?!? I still can’t get over how much I love it (when normally I would have run the other way from all the scary baddies and monsters who go ‘bump in the night’ in this fic?) It led me to all the rest of Stephanie’s writing, and I really haven’t surfaced since! ;p There are vampires, werewolves, monster hunters, monsters I didn’t even know about, and in the midst of all that two people find each other and just might be the only inspiration that can help them fight to the other side of all the odds standing against them. 12 Chapters + an epilogue, Complete
“An Education in Southern Gothic” by: @searchingwardrobes Man alive, I almost missed this one! This entry into the @cssns19 event has just the right about of thrills and chills without becoming too much for a definite chicken like me. I honestly can’t resist Killian as a teacher/professor, which Melanie gives us here, and the mystery surrounding the school, as well as the still very real threat reaching its claws into the present will make you unable to stop reading this one until you reach the end. There’s friends to love, pining, suspense, supernatural danger, both Captain Cobra and Captain Book friendship, and just everything you could want in a fic really! Two Parts, Complete
“Magical Rings and Mystical Doughnuts” / “Storybrooke Haunted Farms” / “Life Meant Nothing Until You Used My Toothbrush” by: @let-it-raines All three of these stories are nice one shots with some length that you can really get drawn into and honestly never want to surface from! “Mystical Doughnuts...” will always have a special spot in my heart because it was the first story of Raines’ that I discovered and it lead to a lovely commenting and chat back and forth session and all her other stories that have made me smile so many times over since then! “Storybrooke Farms” is just a fun modern AU with yes CS but all the rest of the OuaT gang involved in humorous and adorable support, and then “Life Meant Nothing...” (originally written for a @csseptembersunshine event) is one of my favorite of Raines’ MANY awesome stories. I love the cozy small town feel of it, how it’s a bit of a mash-up with Gilmore Girls, and the friendship Emma and Killian have and the way it finally becomes romantic for them as well. :) All oneshots, All Complete
“Happily Ever After” by: @whimsicallyenchantedrose There’s a lovely Fall Festival setting to this modern au, starring Emma and Killian as rival bakers - with lots of chemistry cooking beyond the kitchen! It’s as sweet as the apple desserts each are vying to make the winner, and you will absolutely be grinning and giddy with enjoyment by the end. :) Don’t miss it!! 7 Chapters, Complete
"Not All Treasure is Silver and Gold (Sometimes it's Chocolate)" by: @stahlop This lovely one shot featuring Killian, future CS children, and adorable trick or treating in Storybrooke is simply irresistible! Incredibly sweet one shot you can read in one sitting, but without the calories of Halloween candy! This one will have you smiling from ear-to-ear, trust me! :) One Shot, Complete
“How to Carve a Pumpkin (Not Yourself)” by: @thislassishooked This story is just all the sweetness and meet cute and perfection one could pack into a fall-themed or Halloween story! I love the way Emma and Killian find each other in this, her friends pushing her and helping the possible match along, Henry’s involvement, the artsy pumpkins, the fun and small town humor - just all of it! And - bonus - if you aren’t ready to let go of this ‘verse when you finish, there’s a Thanksgiving follow-up! Oneshot, Complete
"Fields of Asphodel" by: @anmylica This chaptered fic takes us on a journey through 5b and the trip to the Underworld that is gripping and unforgettable. I genuinely get so excited when it updates and can't wait to see what might be coming up next. This is still a WIP in progress, but don't let that put you off. It's wonderfully well done and much more what I would have liked to have seen - much more spooky and haunting and emotionally satisfying - than canon ended up being in much of that arc. 9 Chapters, WIP
"post mortem" by: @exhaustedpirate Oh my goodness, this fic!! I can't say enough about it, and I don't quite know how to explain the plot without giving too much away, but I really do adore it and want to give it a shoutout in this post. Killian is what I might refer to as a ghost whisperer of sorts - spirits/ghosts can contact him because he can see and hear them and help them try to settle their unfinished business. Emma is a ghost that needs his help. There's a fun school setting, Belle is a wonderful supporting character as the school librarian, and Henry is also used in this to wonderful effect. This is still in progress as well, but there's really only one more part to go. Definitely check this one out - you won't be able to get it out of your head!!! 2 parts of an intended 3, WIP
"A Crystalline Knowledge of Love and Magic" by: @xarandomdreamx The movie Practical Magic has always seemed like it would make for an excellent OuaT/CS AU and I adore Taryn for actually giving it to us. I love the OuaT characters she has chosen to include in the various roles, the way this story has begun, how everyone is characterized, just all of it together!! I'm a huge fan of her writing in general, and though this one is still in progress, I can already tell it's going to be a favorite!! If you love Practical Magic, or are just looking for a Fall-flavored fic with romance, magic, mystery and sisterhood, this is the one for you! 2 Chapters at present, WIP
Tagging: @jennjenn615 @xsajx @bluewildcatfanatic @ultraluckycatnd @lfh1226-linda @kday426
31 notes
·
View notes
Text
Monster Spotlight: Mudlord

CR 6
Neutral Medium Outsider
Bestiary 4, pg. 195
These bizarre amalgams of elemental earth and water are most often born on the Material Plane rather than the Elemental Planes, formed from sources of magical water leaking into soil over long periods of time, the book stating that they can rise from such events as magical springs or enchanted rivers flowing across muddy banks. Rather adorably, Mudlords are stated to be playful and rambunctious, wiling away their days getting into wrestling matches, throwing contests, races, and other such activities with one another and with other elemental beings (viewing Earth, Water, and Mud Elementals as younger siblings regardless of their actual ages), but they have a universally hostile reaction to seeing humanoid creatures, lashing out with little provocation and even going so far as to launch campaigns to destroy or chase away any civilizations that edge too close to their territory.
Why they're so violent isn't directly stated except for a handwave of 'xenophobia' without many details beyond that, but book implies that Mudlords are so hostile because many of them are just young and stupid and are lashing out from both fear and ego. Elder Mudlords--ones with class levels--are significantly more patient around humanoids, going so far as to allow tribes of monstrous humanoids like boggards, lizardfolk, and goblins hang around in their territory... provided they're properly paid with tribute. What that tribute could be is anyone's guess (and the DMs plots), as they have little use for wealth, don't eat, and are literally elemental spirits so they know most of the nature spirits around them by name and can just ask them for magical favors.
Whatever they end up wanting is up to the DM, but what they end up doing is fairly standard: They're ambush monsters meant to suddenly spring combats on players traveling through muddy swamps, river coasts, and damp underground tunnels. They're able to perfectly masquerade as unassuming mud puddles, leading most parties to outright avoid walking over them for fear of getting their brand new Boots of Striding and Springing all grungy, but anyone who braves walking right in is first to find out just how dangerous a guy made of mud can be.
Mudlords are impervious to the attacks of most commoners, their DR 10/Magic making them difficult to damage in lower-wealth campaigns. They're both amorphous and Elementals, meaning critical hits and Sneak Attacks don't scratch them and they can't be flanked, so a party without access to a magic weapon--even just temporarily--is in for a long and difficult fight... especially since even casters are likely to struggle against their 17 Spell Resistance, letting the things slither over to the party and start beating them down.
The offense of a Mudlord is fairly standard, but it DOES contain a frightening curveball; they can attack twice with two slams for 2d6+3 damage each with the potential to Grab whoever they hit... and anyone who stays grappled may be engulfed next round, drawn into the Mudlord's suffocating body and taking 1d6+3 damage each round they fail to break free. Anyone engulfed by a Mudlord is also Smothered, rendering them incapable of speaking or breathing, for added danger. While Mudlords can only have one creature engulfed at a time, they can move easily even while someone's snared to beat up the rest of the party. Given their swift 40ft swim speed and penchant for hanging out in swamps, they can also dive into pools of mud, water, or even quicksand while someone's engulfed to release them into an even worse hazard before resurfacing to bully the rest of the party!
When not in melee, they can throw Mudballs at targets within 30ft, the attack resolving as a touch attack with a +12 to hit, the attack dealing no damage but blinding whoever it hits. Blinded victims can either use up their standard action to wipe away the mud with no fuss or attempt to shake it off with a DC 16 Reflex save once per round, but there's no limits to the number of Mudballs the mud men can hurl and no way to avoid the initial blindness if the attack hits, forcing the party to either fight blind or waste time undoing it. It's worse if there's multiple mud men are in combat, as they can support one another by blinding the more dangerous-looking enemies while one devotes itself to slamming and engulfing anyone who's putting up too much of a fight. Despite being Medium-sized, their reach is deceptive thanks to their Lunge feat, allowing them to slam victims from 10ft away instead of 5 at the cost of lowering their AC from 19 to 17, though their resistance to non-magical weapons makes that weakness moot.
Mudlords can serve as terrifying ambush encounters and even boss fights at lower levels thanks to their resilience, but they also make any encounter they join in far more dangerous from the threat of suffocation they present and their at-will blind ability attached to a ranged touch attack instead of a saving throw. At higher levels when groups of these creatures can be fought with little consideration for their DR, a party may have a way to thin the crowd with a single spell: Transmute Mud to Rock has a unique interaction with them, partially fusing their muddy bodies together and staggering them for 2d6 rounds without offering a save. The spell also deals 1d6 damage to them per caster level, quickly finishing off any that have already been weakened while leaving the rest clinging to the last dregs of their hitpoints. It also fuses the muddy ground into proper stone, removing whatever difficult terrain might be present in their native swamps!
You can read more about them here.
21 notes
·
View notes
Text
Archer's back
Archer is by far the most baffling character in the Fate route, right? Imagine reading FSN for the first time without being spoiled.
Archer only shows his face when the story is already well underway. He is in roughly three scenes, all of which are him talking to Shirou alone. We learn almost nothing about him, and in the end, he sacrifices his life fighting against Berserker. Offscreen!
He’s clearly not just a throwaway character. There’s something there, it’s just being deliberately covered up. This is different from a twist character like Sakura – in her case, we’re not given any strong hints that something is wrong. We’re not supposed to question her role in the story right up until Heaven’s Feel. Archer, on the other hand, does nothing but raise questions.
Why does Shirou immediately hate him for no apparent reason? Why does Archer persist in talking to Shirou multiple times, despite this? How does Archer’s advice manage to be the exact thing Shirou needed to hear in order to help him defeat Berserker?
And, perhaps most importantly, why does he so frequently stand with his back towards the person he’s talking to? Actually, why even bother making a ‘backwards-facing’ character sprite for him in the first place?

The use of a backwards-facing character sprite is really weird. It would be like if a director told their actors to face away from the audience and deliver their lines to the back of the stage. It misses the whole point of the medium!
Character sprites are supposed to tell you how a character interacts and engages with the people around them, through facial expressions, what they’re doing with their hands, etc. The way Archer engages with the people around him is by . . . not engaging with them.
So, Archer’s back is a message to the reader, from the author. He’s being presented as closed-off, aloof, mysterious. He has hidden depths, but you’re not going to get to see them.
The funny part is that in-universe Archer’s back also serves as a message from him to Shirou. He deliberately makes it weird and awkward for Shirou to talk to him, because he wants to come off as aloof and mysterious.
Of course, another element that’s added when it’s a personal confrontation like that is Archer presenting himself as superior. the fact that Shirou is literally, physically behind him also reminds us that he’s behind him in power, behind him in knowledge, and behind him in self-actualisation.
But again, this is only what Archer is trying to convey. And to be honest, it’s very funny that he’s trying at all. Because despite acting as though he doesn’t give a shit, it’s clear that seeing his past self, and his past self seeing him is important to Archer. Why else would he spend so much time talking to the guy? He has a semi-plausible excuse each time, but the conversation keeps wrapping around to personal matters.

By the way, I like to believe the reason why Archer leaves without finishing his line here is because he thought it sounded cringy halfway through and got embarrassed.
Because that’s the thing with a turned back, isn’t it? He’s already put himself in the position of someone about to leave, without actually leaving. He’s not trying to engage with Shirou on equal terms, but he doesn’t ignore him either. He’s conflicted.
You could read Archer as trying to get Shirou to give up, discouraging Shirou and getting him to accept his inevitable death. But the most important lesson that Archer's back gives in this route is that ‘the one you have to fight is none other than yourself’.

Now, that’s true against Rider, it’s true against Berserker. But coming from Archer you really have to interpret that as a challenge, don’t you? ��The one you have to fight is none other than me.’
That doesn’t sound like someone who wants Shirou to give up. That sounds like someone who, when he comes to kill Shirou, wants Shirou to fight back.
To use an archery metaphor, Archer’s back isn’t a wall, it’s the target.

This is the fourth of roughly thirty analytical essays on Fate/Stay Night that I will be reposting here with some significant edits (although this one didn’t change too much) from Reddit.
Archer’s back will be a returning theme in this series, as it is in the VN itself.
107 notes
·
View notes
Text
'*****
The National Theatre At Home's website is a Rolodex of some of the theatre's greatest productions to date, an ever-updating library of acting royalty. On 6 December, the site is welcoming the arrival of Noël Coward’s Present Laughter - as staged at The Old Vic in the summer of 2019, along with The Grapes of Wrath.
Matthew Warchus’ production’s stellar cast (Andrew Scott and Indira Varma both won 2020 Oliviers for this production) brings its own expectations. They star as the separated but yet-to-be divorced couple, Garry and Liz Essendine. Such are their larger-than-life personalities, that we’re kept guessing about whether it’s all for show or if it’s fundamentally who they are.
The cast is rounded off by Joshua Hill as Garry’s ever-so-real Valet, Fred; Kitty Archer as one of Garry’s many (many) admirers, Daphne Stillington; Luke Thallon as Roland Maule, a budding playwright with a slightly overheated addiction to Mr Essendine; the always so ‘charming’ (and destined to be your favourite character) Monica Reed is played by Sophie Thompson; Abdul Salis and Suzie Toase star as manager-producer duo, Morris and Helen respectively; Helen’s ‘wandering’ (for one of a better word) husband, Joe, is played by Enzo Clienti. Wrapping up the cast list, Liza Sadovy stars as maid and medium, Miss Erikson.
Present Laughter tells of Garry Essendine, an actor and producer in London who is preparing to go on a theatrical tour of Africa, when news of a potential affair, in both the friend group and theatre firm, comes to light. Garry’s loved ones try to support him through not only the tour, but also in how he deals with his obvious loneliness. What they fail to realise is that the only person who may actually be committed to being their authentic self is, in a very weird turn of events, Garry himself! A perfect comedy emerges.
As you would expect, this 21st century version of Coward’s provocative play has seen a fair few changes from the original 1942 production.
Firstly, let’s talk about the queer representation this adaptation beautifully brings to light. Coward initially wrote the part of Garry as a man who filled his loneliness with evening after evening in the company of women whom he barely knew - even spending a night with the wife of his longtime friend and producer. But Warchus has added an even deeper level to Mr Essendine’s antics. The production sees a gender-swapped cast for a few of the supporting characters. Toase’s character, Helen, was originally that same producer, Henry; and Helen’s wandering husband, Joe, was initially her cheating wife, Joanna.
Nothing about the plot essentially changes, however, showcasing a complex and beautifully told story of openly (and some not-so-openly) queer characters in a setting where the plot isn’t necessarily about their sexuality - it is a part of them, not the totality of them.
The play is genuinely side-splittingly funny from start to finish, with powerful scenes of tenderness and humanity to ensure those moments of comedy truly land.
Andrew Scott’s versatility should be studied. The fluidity of his portrayal of Garry Essendine is beautifully orchestrated as if each thought were new, were genuine - he defines ‘truth in the moment’. His vocal gymnastics are both something to be in awe of, but also to hang on to as a key element of the storytelling. From changes in intonation, to completely random tempo changes, Scott hilariously and effortlessly has the audience, and in most cases, the cast, in the palm of his hand - and, sure enough, he milks it for what it is worth, in the best way possible.
Although every cast member had their own opportunity for sending the audience into fits of laughter, it was the earthly rootedness of Varma’s character, Liz, that kept me drawn in during moments of chaos. Varma is effortlessly funny, it’s part of who she is. Every joke lands because she just simply is that funny. I won’t spoil too much, but Varma’s humanity in the piece, specifically towards the end, really steals the show, and complements Scott’s theatrical dramatics perfectly.
Present Laughter is an ideal show to watch with loved ones this festive season: from its humour and clever comedy, to its stunning portrayal of real people living. The simplistic, yet stellar, portrayal of queer characters in a play that was not originally dedicating space for them, is something that makes this piece so special. Chemistry, comedy, and chaos - the perfect evening of theatre that you will not want to pause (even though now you can).
All that entertainment, and yet Warchus’ reimagined production also goes straight into my ever-growing list of ‘plays you must see to understand the complexity of people’...'
#Present Laughter#National Theatre at Home#Andrew Scott#Garry Essendine#Noel Coward#The Old Vic#Matthew Warchus#Indira Varma#Olivier Awards#Joshua Hill#Kitty Archer#Sophie Thompson#Abdul Salis#Suzie Toase#Enzo Clienti#Liza Sadovy#Luke Thallon#December 6
5 notes
·
View notes
Text
I've been thinking about The Zone of Interest and how its formalist approach is used to to add another layer of meaning to the story or it might actually be the only way through which the story could be understood.
It boils down to stylistic elements like sound editing, shot composion and editing. Perhaps it's easier to understand if I talk about it in opposition to Old Hollywood techniques, but it's more or less the same for current mainstream Hollywood anyway. There's that thing of ''invisible editing'' or more exactly continuity editing. It's made in such a way that the viewer forgets there's cuts in the scene they're watching, creating this illusion of realism in a way. As an audience, we get immersed into the story, without consciously noticing how it's made. Formalist theory in cinema comes in opposition to that, particularly in the second half of the 20th century (French New Wave is a perfect example of playing and changing all the rules).
But coming back to The Zone of Interest, frame composition and editing are done in a way that become not only visible if we pay attention, but they represent the core of it. Almost the entire film is made of full and wide shots, the close-ups are quite rare and the camera is fixed. Apart from one scene in which the camera is following a character in a tracking shot, it's almost always still and from a multitude of angles. It is most visible in the house in which the characters live, with cameras in various places of each room (I think Glazer actually said they added cameras all over the place without any crews around so they captured everything the actors were doing in those spaces, without knowing how they were shot. The had hundreds of hours of footage for editing). This, paired with multiple cuts, shows a deliberate distancing from the characters. It not only brings forth the technicality of the medium, but through that, it reveals the artificiality of the life that is being built there. In a way, we're refused the oportunity to immerse ourselves in something that is actually grotesque and very far from a somewhat idylic or banal life.
Arendt's banality of evil concept has been used for film interpretation many times and has been brought to attention again with The Zone of Interest, but I think it's been misused. There's never the illusion that as evil as it is, those characters are leading a banal life. They are aware that they are trying to build what they consider extraordinary, a new world, one which is adjacent to the horrors that are happening behind the wall that separates them. A wall that that even with the flowers next to it, cannot in any way ''help'' in creating that mundane life because the separation is impossible and the characters are aware of it. It's done very well through sound mixing because its purpose is to reveal the violence auditory. It's constant, day and night, seemingly not affecting those behind the wall, except it does through the constant revving of a motorcycle engine meant to muffle the screaming. There's intent on part of the characters to hide what has it deemed as having no place in their life in that little courtyard with a pool, while through camera angles and sound we're made aware of what is peaking from above or what can be heard constantly. The characters might try to compartmentalize and choose when to engage, but as an audience, we are not in that position.
14 notes
·
View notes
Note
About Fluffybird, what do you think about the ship? What is your opinion and analysis about the relationships between the two?
righto heheh let's crack into these chuddy Ds--
tldr; fluffybird is the purest ship and it would be great if it became explicitly canon
first of all, I think the creators shipped fluffybird before they saw all the fanart! Duck and Red Guy's interactions even in the webseries have sweetness, and can be perceived as a suggestion of romance. Though these interactions could be platonic as well, the possibility of romance is there, and that's all any slow-burn romantic storyline starts as. maybe one day i'll list those telling moments, but that's a lot of work. lol. Back to the creator's shipping, idk, that's just speculation, but I think they easily had a fondness for red guy and duck's brand of affection for each other.
There are random moments that are just so shippy. I think these have all been pointed out by other ppl. Duck painting Red Guy as Red Guy stands like that?

c'mon. The fact that they both want to be the dads? why put that idea in our heads? When red guy says his fav color is medium brown and duck's eyes are MEDIUM BROWN? I like to think that everything the creators have chosen to do is intentional and serves some kind of purpose other than comedic value... could be wrong there, but it's what I'd like to think. oftentimes the jokes have meaning behind them after all.
As for their dynamic, it is really interesting and nuanced! I don't rly see any hate between them, tho there ain't nothin wrong with liking the "divorced" dynamic. what I think is that they are made unaware of the feelings they have for each other. The 3 are constantly in a state of disorientation. I've seen people say that the fridge scene is one of the only times they get close to voicing their genuine thoughts and feelings without being controlled in some way, and I agree. however, when it comes down to it, duck displays great attachment to red guy, always looking at him for protection or initiative, wanting to be a family with him, etc. for red guy, well, we all saw what happened when duck died. he lost his damn mind, and he didn't expect to. it's like, as I said, he has feelings for duck that he isn't conscious of.
i have a bad silly theory that duck and red guy were in love and together before they became puppets or something lol. i dunno, it's possible for all we know.
now i want to address the arguments against having red guy and duck having a canon romantic relationship ((and it seems like very few people seem to have arguments! this fandom is fluffybird all over<3). it sucks, but i feel like most of these arguments are charged with homophobia or just romance shaming. romance is already present in the show, and it's all been cishet (superficially. B nice if chars came out as trans canonically? Lol). Yellow and Speshul One, Yellow and Clair. Regardless of context, romance is already present, and why does no one get upset about it? Because it's cishet, i'd argue. no one even notices it. now these are obviously satirical presentations which i thank god for, but it's still there.
we also already have tender moments between the three main guys. people might argue that 'why can't two guys just be friends?!?!' yeah, they can, and they are across 99% of media. is 99% of portrayals not enough? there is so little lgbtqia+ content that this argument is just ridiculous.
there's the argument that romance would 'ruin' the show somehow. sounds like an internalized problem to me tbh. adding romance wouldn't detract from the existing elements of friendship; it would embellish that, presenting a unique relationship that does not conform to the restrictive standards of society. (this would not be the case for a cishet romance, though I won't go into that.)
if people have a problem with fluffybird, I think they really gotta ask themselves why, really question where those feelings of discomfort are coming from. it's not like i'm asking for a nsfw scene. i think red guy and duck would have a romantic love language that is completely unique, like their confession to each other in the fridge scene. The way this show subverts tropes and makes things so weird, it would be so cool to see how it handles a genuine romance. I imagine it would be cuddly and lots of sweet words to each other, like what they do now but more explicit in that it is romantic love.
Anyway fluffybird is the purest ship I ever
#thanks for reading#i talk a lot#fluffybird#dhmis#i was gonna wait to post this and try and refine it or something but bleh
147 notes
·
View notes
Text
NieR:Automata and anime adaptations.
I have recently watched the NieR:Automata anime adaptation, being a big fan of the video game myself, and I absolutely loved it. I’m really content with how this anime has managed to translate different elements of the source material to such a different medium, which have led me to be really interested in talking about this topic.

A great percentage of anime being released are adaptations from other media, especially from manga. Based on the works I have personally seen; I’d say that anime has reached a somewhat healthy formula to make adaptations from this last medium. Some recent anime adaptations from which I have previously read their respective mangas are sousou no frieren, oshi no ko, vinland saga S2 and look back. All these animes tend to hold a great respect for the source material, practically being 1 to 1 adaptations. There aren’t any significant changes to the development of the respective story, other than some cuts in parts that are not that relevant to the main plot. The major differences can be found in the elements unique to the medium of animation and is where these adaptations really shine. The action, which in some works like frieren wasn’t really a focus, is enhanced to ridiculous levels; the voice acting elevates some highly emotional scenes or simply helps with characterization during lower stakes moments; and some visuals are added in various important moments to help getting across the themes that the author intended. All of these elements help creating really solid adaptations, however I would say that due to these vast experience in manga adaptations and the similarities between the mediums, adaptations from manga to anime don’t present a lot of problems. We really begin to encounter some of these when we look at adaptations between drastically different mediums.
NieR:Automata Ver1.1a is a great example because it consist of a video game anime adaptation. First, it’s important to note that the medium of video games encompasses a series of different works. In these regard, the video game NieR:Automata is particularly tricky, because while being essentially an action hack and slash game, it includes a variety of influences from different genres and its creator, Yoko Taro, is known for integrating and making use of the unique characteristics of the medium in his storytelling. In this sense, simply trying to make a ‘’faithful adaptation’’ could be a big headache because a lot of its narratives devices are impossible to translate.
Despite these difficulties, I think that the secret for the great quality of this adaptation ended up having is the significant involvement of Yoko Taro in the production of the anime. Yoko Taro from the very beginning had in consideration the differences between video games and anime and therefore decided to make a series of changes to better accommodate the medium, but always maintaining a balance so the most important elements of the original work could be correctly adapted.

Like I mentioned earlier, NieR:Automata is a game that makes full use of its medium to tell a story. The game is known for paying homage to a series of other genres, adding gameplay elements of bullet hells and rpg, changes of camera from third person to side scroller to isometric view, and even adding sections of text adventure. All of these things are really difficult to translate effectively to the medium of animation, however there’s no need for that, an adaptation doesn’t need to replace the original or be a ‘’definitive edition’’. Whether it is anime, manga, game, novel, etc, each of these have their own strengths and therefore adaptations allow us to enjoy different iterations of a piece of work expressed in different unique ways.
The anime of NiR:Automata makes a really great work at this. One of the first difficulties in adapting this work that one can think of is that the original game is known for telling its story in different routes, with different playable characters and even demanding replaying past sections of the game from a different perspective. This works well in a video game because the narrative is essentially tied to the point of view of the player, you can’t really spend a lot of time showing what other non-playable characters are up to because it would betray the very foundation of the medium, a video game must be playable. The anime doesn’t have this limitation so chooses to combine the first 2 routes that cover the same events, because it can jump from the perspective of 2b to 9s to even other characters without a problem. This also allows to flesh outside characters from the game who had significantly less screen time, the anime even dedicates episodes to adapt backstories that weren’t even in the game but instead were covered in manga and even stage plays.
One of the strengths of anime is the expressiveness of its characters, the combination of incredible voice acting with smooth and vivid animation really helps accentuating the different traits of the characters. This is something that video games have struggled with for a long time, it hasn’t been until recently that the animation in video game has come to a point that it success in conveying emotions though face expressions and even so this really applies primarily to cutscenes. In these sense, while even the most unique of the different npcs in the game were held back due to the stiffness of their movement or the blandness of their design, their anime counterparts managed to leave a significantly more remarkable impression, like ‘’jackass’’ who is an eccentric member of the resistant that loves explosives, but has a rather lukewarm design not that different from other npcs and we primarily interact with her through sidequests, but in the anime has an unique design, some really insane expressions and even a major involvement in the plot. Or even A2, one of the protagonists, who in the game was clearly someone putting up a facade of a cold persona only letting out her softer side in small interactions, moments that in the anime are enhances showing more clearly that there is a lot more going on with her, which is directly connected to her backstory that is shown to us in great detail in the anime, while in the game was only hinted and explored in text logs, being really expanded in additional material. In general, all of the characters are more expressive in the anime so that this really helps to connect with them and understand their character.

There are also some changes in the events and continuity of the story, including some ‘’what if’’ scenarios that spice things up even for those who have already played the original game, however these changes don’t significantly alter the original plot, instead there aimed to explored different scenarios and expand the themes of the story. Some cuts and changes in the order of events are made for what I’d imagine are runtime restrictions however these are inconsequential, and I really understand them, Video Games tend to have long durations, so it can be really difficult to cover everything, however the game has made a great work, even adapting side quest that relate to the events, characters and themes relevant in the main plot.
In conclusion, I personally think that it is always possible to make a good adaptation from one medium to another, however the more differences there are between them the more necessary it is to experiment and create innovative ways to convey the themes of the original work with the unique elements of the new medium.

- Alex Cortés
2 notes
·
View notes