#サンセリフ
Explore tagged Tumblr posts
Text
Tweet about design with chatGPT
フォントはデザインにおいて非常に重要な要素です。適切なフォントを選ぶことで、ブランドの個性やメッセージを効果的に伝えることができます。例えば、セリフ体のフォントは伝統的で信頼性のある印象を与え、サンセリフ体はモダンでクリーンなイメージを持っています。また、装飾的なフォントは特別なイベントや商品に適していますが、読みやすさを考慮することも重要です。フォントの選択は、視覚的な一貫性を保つためにも、他のデザイン要素との調和が求められます。正しいフォントを選ぶことで、ブランドの魅力を引き立て、ターゲットオーディエンスに深く響くメッセージを届けることができます。 #ChatGPT #make #自動投稿
0 notes
Text
スティーブ ・ジョブズ・スタンフォード大・卒業式スピーチ・2005年
2005年に米スタンフォード大学の卒業式で行われたスティーブ ・ジョブズのスピーチは、自らの生い立ちや闘病生活を織り交ぜながら、人生観を余すところなく語り、広く感動を集めました。「ステイ・ハングリー、ステイ・フーリッシュ」。
【全文】
皆さん、ありがとう
私は本日ここに世界で最も優れた大学の一校である貴校の卒業式に皆さんと共に同席することを光栄に思います。実は私は大学を卒業していないのです。そして、これが私の大学の卒業式に今までで最も近い経験です。
今日は、私は自分の人生からの3つの話をしたいと思います。それだけです。たした話ではありません。たった3つです。
1.点と点を結ぶ事についての話です。
私はリード大学を最初の6ヶ月を終えたときに中途退学しました。しかし大学を実際に辞めるまでその後1年半ほどで戻り学生として大学に留まっていました。それでは、私は何故大学を辞めたのでしょうか?
それは私が生まれる以前から始まっていました。私を生んだ母は若い未婚の大学院生で、私を養子に出すことを決断しました。彼女は、私が大学卒業者の養子に行くべきだと強く願っていました。
それで弁護士とその妻により、私の誕生と同時での養子縁組の手続きがすべてが整えられていました。ところが私がいざ、生まれるというときになり、そのわずかその出産の数分前に彼らは本当は女の子を望んでいたと言い出したのです。
そういうわけで。養子縁組待ちリストに記載されていた私の両親に真夜中に問合せの電話がかかってきました。
「私達に予定外の男の子が出来ました。この坊やを迎えたいですか?」
私の両親は言ったのです。「もちろんです」
後日、私の産みの母親は、私の母が大学を出ていない事を知りました。そして父は高校を卒業しておりませんでした。産みの母は最終の養子縁組の書類を拒否しましたが、 数ヶ月後に産みの母親は、私の両親が私を大学に入れると約束した時にやっと態度を軟化させ私を養子に出すことに応じたのでした。
これが私の人生の始まりでした。
そして17年後、私は実に大学に入学したのです。しかし、世間知らずにも私はスタンフォード大学と同じくらい学費の高い大学を選んでいたのでした。そして私のワーキングクラスの両親の貯えの全ては私の大学の学費に費やされておりました。
入学して半年後、私は大学に意義を見出せなくなっていました。 私の自分の人生で何かしたいかが分からず、そしてそれを見つけるために大学がどのように役立つのかまるで分からなかったのです。それなのに私は両親がその生涯にわたって蓄えてきた資金を使い果たそうとしていたのです。そこで私は大学を退学することを決意しました。これでいいのだ、全てこれでうまくいくのだと信じて。
そのときは大変不安な思いもしましたが、振り返ってみると、かつて私が下した最善の決断の一つでした。
退学した瞬間から、私は興味が持てない必修の課目をとるのをやめる事が出来、 はるかに面白そうなクラスに出戻り学生として講義を聴きに行き始めました。全てがロマンティックというわけにはいきませんでした。
私は学生寮に部屋を持っておらず、友人の部屋の床で寝泊りしました。私はコーク瓶を店に戻し、返金された5セントを貯めては食べ物を買っていました。 毎週日曜日のよるともなると、7マイル(11km)を歩いて町を横切り、ハーレ・クリシュナ寺院で週に1度のごちそうにありついたものでした。
あれは本当においしかった。そして、私が自分の興味と直感に従って巡りあった多くのものは、後に極めて貴重なものとなったのです。
ひとつの例を挙げてみましょう。リード大学は、当時においてはおそらく国内最高のカリグラフィ(書体)の授業を実施していました。キャンパスのいたるところにあるどのポスターも、どの引き出しのどのラベルも、美しい手書きされたカリグラフィがほどこされていました。
私は退学していて、通常科目を受講する必要がなかったので、私は、カリグラフィのクラスに出席して、このやり方を学ぼうと決めました。私はセリフとサンセリフの活字の字体や、異自体を組み合わせたときの文字間隔を調整することや、立派な活字印刷を立派に見せるものについて学びました。
それは美しく、歴史を有し、科学という意味では捉えきれない芸術的な繊細さを具えていました。 私は魅了されていました。
このどれもが、私には私の人生で実際の仕事に応用する希望すらなかったのです。しかし、10年後私達が最初のマッキントッシュコンピュータを設計していたときに、それがすべて蘇ってきたのです。
そして私達は、それらすべてをマックに組み込んだのです。マックは美しい活字フォントを備えた最初のコンピュータとなったのです。
もし私が出戻り学生として、大学のあの単科目コースの講義を受けていなかったとしたら、マックには複数の活字フォント或いは文字の間隔を調整するフォントは決して備えることは無かっただろうと思います。
そして、ウィンドウズは単にマックをコピーしただけなので、それらを持つパソコンは無かっただろうとということはあり得たことなのです。
もし私が中退をしていなかったとしたら、私はこのカリグラフィのクラスに入る事は無かっただろうと思います。 そしてパソコンが現在のような素晴らしい活字フォントを備える事もなかったかもしれません。
もちろ大学にいたときは、将来を見据えて点と点を結びつけることは不可能な話でした。しかし、10年後に振り返ると大変はっきりと見えてきました。繰り返しますが、将来を見据えて、点と点を結びつける事は出来ません。後に振り返って見た時にしか点と点を結びつける事が出来ないのです。
それ故、あなた方は点と点がとにかくも将来に結びつくと信じなければならないのです。自分の根性、運命、カルマ、たとえそれが何であれ信じなくてはならないのです。
なぜなら点と点がいずれ将来に結びつくと信ずることは、あなたに自分の心に従う自身をもたらすからです。たとえそれがあなたを多くの人が通る道から外れる道へ導くとしても、大きな違いを作り出すのです。
2.愛と喪失について
私は幸運だった。人生の早い時点でたまらなく好きなことを見つけた。20歳のとき私は実家の車庫でウォズといっしょにアップルを始めました。私たちは懸命に働いて、10年でアップルは車庫のたった2人から4000人以上が働く20億ドル企業になりました。1年前に私たちの最高の創造物であるマッキントッシュを出したばかりで、私は30歳になったばかりだったのです。そして私は首になった。どうしたら自分が作った会社を首になれるかって?そう、会社が成長する過程で一緒に会社を経営するのにとても才能のあると思えた人を雇い、最初の1年ほどはうまくいった。しかしその後、将来のビジョンが分かれ始め最終的に仲たがいになりました。そうなったとき取締役会は彼の側に付いた。それで私は30歳にして失職した。しかも、とてもおおっぴらに。私は大人としての人生全体の中心だったものを失い、それは衝撃的でした。
何ヶ月か何をすべきか全く分からなくなりました。一世代前の起業家達を失望させたのではないかと感じた。私に渡されつつあったバトンを落としてしまったと。デービッド・パッカードとボブ・ノイスと会いました。そして、失敗してしまったことを謝ろうとした。私はよく知られた落伍者となり、シリコンバレーから逃げることも考えました。しかし、何かが徐々に私の中で湧き上がってきた。自分がしてきたことが、まだたまらなく好きでした。アップルでの出来事はほんの少しの影響も与えなかったのです。私は拒絶されたが、まだたまらなく好きでした。そして私はやり直すことを決意しました。
そのときには分からなかったが、アップルを首になることは私に起こり得る最善のことでした。成功していることによる重圧は、再び新参者となったことによる軽快さで置き換えられ、何事にも確信の度合いが減り、私は人生で最も創造性豊かな時期へと解き放たれました。
それから5年間、私はNeXTという会社を起こし、もう1つPixarという会社も起こし、素晴らしい女性と恋に落ち結婚しました。Pixarは世界初のコンピューターアニメーションの長編映画、トイストーリーを製作するまでになり、現在最も成功しているアニメーション制作会社です。
驚くべき事態の展開により、アップルはNeXTを買収し、私はアップルに戻り、NeXTで開発された技術は現在進行中のアップルのルネッサンスの中核をなしています。そして、ローレンスと私は素晴らしい家庭を築いています。
私がアップルを首にならかったら、これらのことは1つも起こらなかったと私は確信しています。ひどい味の薬だった��、この患者には必要だったのだと思う。人生は時にレンガで頭を殴ります。信じることを止めてはいけない。私は自分がしていることがたまらなく好きです。それが私を動かし続けている唯一のものだと堅く信じています。
たまらなく好きなことを見つけなければならない。そしてそれは仕事についても愛する人についても真実です。仕事は人生の大きな部分を占めることになり、真に満足を得る唯一の方法は偉大な仕事だと信じることです。そして偉大な仕事をする唯一の方法は自分がしていることをたまらなく好きになることです。
まだ見つけていないなら探し続けなさい。妥協は禁物だ。核心に触れることはすべてそうであるように、それを見つければ分かります。そして素晴らしい関係は常にそうであるように、それは年を経るにつけてどんどん良くなっていく。だから見つかるまで探し続けなさい。妥協は禁物です。
3.死について。
17歳のとき次のような一節を読みました。「毎日を人生最後の日であるかのように生きていれば、いつか必ずその通りになる」。それは印象に残り、それ以来33年間毎朝鏡を見て自問している。「今日が人生最後の日だとしたら、私は今日する予定のことをしたいと思うだろうか」。そしてその答えがいいえであることが長く続きすぎるたびに、私は何かを変える必要を悟りました。
自分が間もなく死ぬことを覚えておくことは人生の重要な決断を助けてくれる私が知る限り最も重要な道具です。なぜならほとんどすべてのこと、つまり、他の人からの期待や、あらゆる種類のプライド、恥や失敗に対するいろいろな恐れ、これらのことは死を前にしては消えてしまい、真に重要なことだけが残るからです。
いつかは死ぬということを覚えておくことは落とし穴を避けるための私が知る最善の方法である。何かを失うと考えてしまう落とし穴を。あなたはもう丸裸です。自分の心のままに行動しない理由はない。
約1年前私はガンと診断されました。朝7:30にスキャンを受け、膵臓にはっきりと腫瘍が映っていました。私は膵臓とは何かも知らなかったです。医者達はこれはほぼ間違いなく治癒しない種類のガンだと告げ、3ヶ月から6ヶ月より長くは生きられないと覚悟するように言いました。
医者は家に帰って身辺整理をするように勧めた。これは医者の言葉で死の準備をせよということです。子供にこれから10年間に教えようと思っていたことすべてをたったの数ヶ月で教えろということです。可能な限り家族が困らないように万事準備が整っていることを確かめておけということです。別れの言葉を言っておくようにということです。
私は一日中その診断と共に過ごした。夜になって生体検査を受けました。つまり、内視鏡を喉、胃、腸を通して膵臓に針を刺し腫瘍から何個か細胞を採取したのです。私は鎮静剤で��っていたが妻もそこに居たのでその時の様子を教えてくれました。
医者達は細胞を顕微鏡で見ると叫び出したそうでした。なぜなら非常に稀な形体の膵臓ガンで手術で治癒可能なものと判明したからです。私は手術を受け今は全快しています。
これはこれまでで最も死に接近した体験です。そして何十年かに渡ってこれが最接近であり続けて欲しいと願っています。この体験を経て、死が有用ではあるが純粋に概念上のものであった時よりはより自信を持って次のように言えます。
死を望む者はいない。天国へ行くことを望む人でさえ、そのために死にたいとは思わない。それでもなお死は我々すべてが共有する運命です。それを免れた者はいない。そしてそうあるべきなのです。なぜなら死はほぼ間違いなく生命による最高の発明だからです。死は生命に変化をもたらす主体です。古き物を消し去り新しき物に道を確保する。現在は皆が新しき物だが、いつかそう遠くない将来皆は徐々に古き物になり消し去られる。芝居がかった表現で申し訳ないが正に真実です。
皆の時間は限られているから誰か他の人の人生を生きることで時間を無駄にしてはいけない。教条主義の罠にはまってはならない。
教条主義とは他の人々の思考の結果に従って生きることです。他の人の意見という雑音に自分自身の内なる声をかき消されないようにしよう。そして最も重要なことは、自分の心と直感に従う勇気を持つことです。
心と直感は本当になりたい自分をどういうわけか既に知っています。その他すべてのことは二の次です。
私が若い頃、全地球カタログという驚くべき出版物がありました。私の世代の必読書の一つでした。
スチュアート・ブランドという人物が、ここからそう遠くないメンロ・パークで制作し、詩を思わせる作風を施して世に送り出した1960年代後半でパソコンもそれによる印刷もなく、タイプライターとはさみとポラロイドカメラだけで作られていました。
グーグル誕生の35年前のペーパーバック版グーグルのようなものです。理想に満ちていて、巧妙な道具や偉大な概念が溢れています。
スチュアート達は全地球カタログの版を幾つか重ね、自然な成り行きとして最終版を迎えました。
それは70年代半ばで私は皆の年齢でした。最終版の裏表紙は朝の田舎道の写真で、冒険好きがヒッチハイクをしていそうな場面です。その下にこんな言葉があります。
「ハングリーであり続けろ。愚かであり続けろ」。
これはスチュアート達が活動を終えるに当たっての別れの言葉です。ハングリーであり続けろ。愚かであり続けろ。 そして私は常にそうありたいと願ってきました。
そして今、皆が卒業して新たに歩みを ハングリーであり続けろ。愚かであり続けろ。
ご静聴どうもありがとう。
0 notes
Text
有限の無限 ジェフリー・ワイス
要するに、探偵という存在は完全で一貫しており、物語の中で起きるいかなる出来事にも影響されることはない。探偵としての彼は物語の外側にいて、それを超越しており、常にそうであり続けるのだ。 ― レイモンド・チャンドラー、ジェームズ・サンドーへの手紙、1949年5月12日 「儀式は時間を破壊するための機械である。」 — クロード・レヴィ=ストロース 『野生の思考』(1966年) 河原温の芸術を誤って伝えないためにはどうすればよいのだろうか? その作品は具体的な物質的観点から見ると一見率直に見えるが、実際には錯覚を引き起こす。また、その美的な地位を「作品」と呼ぶことさえも、やや誤解を招きかねない。1966年以来、河原の制作活動は絵画、絵葉書、地図、リストや目録、電報、カレンダーといった個別のグループに分類される物体や項目で構成されている。しかし、絵画を除けば、それらを伝統的な美的鑑賞の対象として定義することはできない。それらはむしろ、さまざまな活動を反映し、あるいは示している。例えば、絵葉書を送ること、特定の都市での日々の移動を追跡すること、その日出会った人々の名前をリストにすること、などである。 これらの絵葉書や地図、リストは単なる記録以上のものであり、それらが表す活動は、作家自身によって能動的に展開されたものだ。しかし、それら全体(すべての絵葉書、すべての地図、すべてのリスト)は自己完結した全体と呼ぶには不十分である。それぞれの個別の構成要素(1枚の絵葉書、1枚の地図、1つのリスト)は、全体の一部であるにもかかわらず、独立した存在としての特性を失うことがないからである。 河原の制作物の中で一見孤立しているように見える絵画でさえ、複雑なアイデンティティを持っている。各絵画は、1日の間に緻密なプロセスを経てゆっくりと制作され、その「イメージ」はその日の「日付」だけで構成されている。この日付は、暗い単色の背景や地色の上に白い文字と数字(句読点を含む)の形で記される。これらの日付絵画は「Todayシリーズ」として知られ、独自の体系を成している。色彩やサイズの多様性は、自己課した手段の制限の中で実現されている。使用されるのは赤、青、非常に暗い灰色の3色と、8種類のフォーマット(サイズは8×10インチから61×89インチまで段階的に異なる)である。 これらの特徴を踏まえると、また日付が一般的な記号表記であることを考慮すれば、河原の絵画は制作方法において半ば機械的な性質を持つと安全に言えるだろう。しかし、作家はこのような労力を要するプロセスを経なくとも、日付の記載という行為を達成することができたはずだ。それにもかかわらず、このシリーズが始まった1966年以来、このプロセスはほぼ一貫している。絵画は複数の層(地の層を含む2層を含む)をゆっくりと塗り重ねる形で制作される。各作品ごとに色が手作業で調合されるため、複数の絵画を一緒に見ると、1枚の「青」や「赤」あるいは「灰色」の絵画から次の絵画へと微妙な色調や明度の違いがしばしば見られる。 1967年、河原はウルトラマリンブルーとカドミウムレッドのバ��エーションに落ち着いたが、灰色の範囲は比較的広く、一部の「灰色」の絵画は黒に近いものもある。さらに、1枚の日付絵画を注意深く観察すると、選択の余地が見えてくる。たとえば、単色の背景に細かな修正が施されていたり、色の場が日付の正確な縁と接する部分で塗料の塗り方に細心の注意が払われていたりすることがわかる。 文字と数字は、河原が独自に考案したサンセリフ書体で構成されており、作品ごとにその文字――形の連なり――は細かな調整を受けている。たとえば、日付が毎日変わるため、河原は各文字列をキャンバスの左右の縁の間に正確に中央揃えで配置する必要がある。これらの調整により、日付絵画の制作は洗練された問題解決の試みとなる。つまり、限られた形の連なりを、画面という制約された空間の中で極めて多様な組み合わせで並べるという、精密な構成の練習である。 日付の明確な判読性は何によっても妨げられないが、それでもなお、絵画そのものとして、この作品は独特で印象的な生命感を持っている。
p25, ON KAWARA - SILENCE chatgpt.com
0 notes
Text



Japanese Type Setting
Typesetting with metal type.
1st… The combination of sans-serif numbers, Gothic headings, and Ming-cho style text is beautiful.
2nd… A punctuation mark that is superscripted because the metal type was accidentally rotated.
3rd… European type (“ON” and “OFF”) shifted slightly upward. Was the height of the body different from that of Japanese type?
From the manual for “Vacuum Cleaner MC-30” — Matsushita Electric Industrial Co., Ltd. (National Panasonic), Japan.
金属活字による組版。
1枚め…サンセリフ体の数字、ゴシック体の見出し、明朝体の本文が美しい。
2枚め…金属活字が誤って回転したために上付きになった句点。
3枚め…「ON」「OFF」の欧文活字はすこし上にずれている。日本語活字とはボディの高さが違っていたのだろうか?
「掃除機MC-30型」松下電器産業株式会社(ナショナル)の説明書より。
#retro inspired#typography#japanese typography#metal type#metal prints#design#manual#retro#レトロ説明書#antique#説明書#showa retro#vintage
0 notes
Text
XY Streaming Live 『INITIUM for &Z』現地観覧へ行ってきた【前編】
in SIBUYA PLEASURE PLEASURE 2023/12/29

初ストリーミングライブの現地観覧へ、1部と2部、行ってきました。
ライブを観てない方にも臨場感が少しでも伝わるかな?これはファン目線の日記としてお送りしております。全然書ききれなかった……!詳細なレポは、音楽メディアの記事をぜひ読んでみてください。あと、X(Twitter)で[#XY_INITIUM]を検索すれば、ストリーミングのスクショや感想が沢山見られます!
なんか好きだな~って思って、ずっと追ってたけど、どんどん凄くなってる!って今回のライブで思い知らされました。(何を今更って感じですが!)
♪♬*👏.•*¨*•.*♬*・:*🎼‧·* ♪♬*
1曲目はお馴染みの「XY」。改めてバンドの演奏も良かった。結成されて1年ちょっとのはずなのに、雰囲気がまとまってるし息があっていて、昔からこのバンド組んでたのかと思ってしまう。
♪♬*🌟.•*¨*•.*♬*・:*👏‧·* ♪♬*
「Spiky Fashion」良かった~!
先日のTV版よりバンドの魅せどころも多くて、KAIRIのギターのフレーズが頭から離れない。
下手側の4列目ぐらいの席にいて、KICEが目の前だったとき、鋭い視線がぶつかる瞬間があったような気がして息を呑んだ。1度視線があったと思ったら目が離せない~
年少組のRAIAやKOSEIがみるみる持ち味を発揮していてすごい。表情の作り方がすごくて、恐いな~っていい意味で衝撃だった。 KOSEIの両脇でP→★・MITCHYが踊る。神秘的なオーラを醸していて良かった。
この曲は個性でもって世界を震撼させる、XYの意気込みと魅力が詰まってると感じた。
個性ってみんな持ってるものだけど、それを発露させるのは難しい。個が強すぎても上手くいかないし、求められていることと自分のやりたいことの交差点、それを探る難しさや自信を持って表現できるようになるまでの泥臭い道のり……様々なことを乗り越えて、XYはそれぞれの個性が絶妙なバランスでグループとして成立してる。それが良い!箱推しできるポイント。
XYは、さまざまな壁をブレイクスルーしていくパワーを多くの人に与えていくと思う。
JAYはまず歌が素晴らしいっていうのがあって、それに付随して内面から自然と溢れてくるような動きがダンスになって、ダンスメンバーに馴染んでいる。ひとつでも強みを持っているとそれが全部に繋がって行くんだなとつくづく思った。
XYのロゴを初めて見たときの、これだ!感。強い印象のサンセリフに「棘」のようなエレガントさのあるセリフを付けているのが良い雰囲気出てる。それで、2曲目に「Spiky Fashion」のタイトルを持ってきたのがピッタリで良い。
「Spiky Fashion」は先日のTV録画を何度も見返してるけど、どの瞬間を切り取っても絵になる隙のなさがすごい。 あと振り付け、歌詞、メロディー、全部面白くて中毒性すごい。
次の曲も、もう既に楽しみずぎる!
♪♬*🥁.•*¨*•.🎻*♬*・:*🎸‧·* ♪♬*
ライブの序盤から、初披露のバンド&ダンスチームのパートが始まる。
バンドのROCKなインストに合わせてKOSEI・P→★・MITCHYのダンス、途中でバイオリンに持ち替えるFURUTATSUと��麗なMITCHYのソロの舞。つま先から指先までほんとに優雅さに溢れていた!
ライブだとこのロックからクラシカルへの流れがシームレスに目の前で展開していくので圧巻だった。
シアトリカルでドラマチックなXYの表現が好き。
バンドの楽器ではドラムが特に好きなので、バックに徹するのもいいけど、思いっきり前に出るドラムも沢山観たい。KYOHEYの煽るようなドラムに会場が盛り上がっていった。
FURUTATSUはベースを曲ごとに変えていた!
後編へ続く→
0 notes
Text
日本デザイン学会『デザイン学研究特集号』30巻2号(通巻108号)
副題「タイポグラフィにおける書体 ―歴史・デザイン・使用の視点から」
巻頭言
伊原久裕「特集テーマ「タイポグラフィにおける書体」について」
歴史
劉賢国「朝鮮王朝版 明朝体活字の誕生(1684-1884)」
孫明遠「聚珍仿宋体の開発、伝播およびその歴史的意味」
内田明「近代和文活字書体史・活字史から19世紀印刷文字史・グローバル活字史へ」
山本政幸「産業革命と19世紀サンセリフ体活字の発達:広告印刷のための書体デザイン」
阿部卓也「書体を生み出す構想力と技術―インディーズ書体の始祖としてのタイポス」
デザイン
髙城光「蔡国金文書体の様式と再現」
新海宏枝「ひらがな書体「れんぴつ60」のこと:仮説と検証」
野宮謙吾「既存書体の合成を手法とした漢字書体作成の実験」
PUNSONGSERM, Rachapoom「Approach to Design Roman Letterforms Effective in Low Visual Acuity: Prototype of Roman UD Typeface」
使用
舟山貴士「バリアブルフォントの活用事例の調査」
朱心茹「大規模データに基づく欧文書体の使用状況の記述:書体の実用論へ向けて」
楊寧「書体の印象評価にかかる方法論の提案」
伊原久裕「ピクトグラムと文字の組み合わせ―タイポグラフィにおける近年の一傾向」
- - - - - - - - - - - - - - - - 『デザイン学研究特集号』30巻2号に「近代和文活字書体史・活字史から19世紀印刷文字史・グローバル活字史へ」という小文を書かせていただきました - 日本語練習虫
0 notes
Text
The Effect
by Lucy Prebble
dir. Jamie Lloyd
2023年8月19日 NT Lyttleton
2012年、同じくNTのCotteslow(現在のDorfman)劇場で初演されたルーシー・プレブルの代表作。今回はジェイミー・ロイド演出、コニーを『ボーンズ・アンド・オール』のテイラー・ラッセル、トリスタンをパーパ・エシエドゥが演じる。
ロイド演出といえば、美術はおなじみのスートラ・ギルモア。普段はトラディショナルなプロセニアムアーチのLyttletonを大改造して、中央の細長い裸舞台を傾斜のある客席が挟むプロムナード方式にしている(すごくよかったので、こういう改造はこれからもどんどんやってほしい)。開幕前から大量のPAからエレクトロっぽい音楽(作曲はマイケル・”ミッキー・J”・アサンテ)が大音量でかかっているのもまたおなじみのロイドっぽさを演出する。照明は初演も手がけたジョン・クラーク(NTの最近のプロダクションのほとんどを手がけている)。舞台を照らす白いライトはシーンによって形や範囲を変えて部屋を暗示し、サンセリフのフォントの投影もかっこよい。
プレブルの最近のTVの仕事は追えていないということもあり、久しぶりにキレのいい、おかしみと哀しさをどちらも含んだダイアログを存分に堪能できるプロダクションになっている。二人の被験者は白いフーディとジョガーパンツ、精神科医も二人とも似たような黒い衣装を見にまとい、この二組がコインの裏表のように対置されていることがわかる。壊れもののような繊細さを感じさせ、実は芯の強さを明らかにしていくラッセルのコニーといかにも今時の兄ちゃん風かと思いきや、その内面の柔らかさをあらわにしていき、ラストへと突き進むエシエドゥのトリスタンの相性の良さは見ていてとても幸せになる。冷静な治験責任医師として振る舞うロウナ(ミシェル・オースティン)と彼女との過去がある同じく精神科医のトビー(コブナ・ホルドブルック=スミス)の、見方によってはabusiveな関係は被験者たちも彼ら自身(特にロウナ)も壊していく。ここ数年の極端にミニマムな演出かと思いきや、ドラマティックな照明と音楽、感情をゆさぶる演技によって、どちらかと言うと『シラノ・ド・ベルジュラック』に近いエモーショナルなプロダクションになっている。
0 notes
Quote
英数字を含む欧文書体は、「セリフ(serif)」と呼ばれる装飾がついている「セリフ体(Serif typeface)」と、セリフがついていない「サンセリフ体(Sans-serif typeface)」に分けられます。 サンセリフ体は、セリフ(先端の装飾)がないぶん、セリフ体に比べると比較的シンプルな形をしています。 サンセリフ体にはセリフ体同様、様々な種類がありますが、「モダン」な印象を感じさせてくれるものが多いです。
サンセリフ体の特徴と定番フォント12選| Adobe
0 notes
Text
Safariのフォントスタイルシートに問題?
以前の記事「スタイルシートでフォントがセットできない。」
で、SafariでOSにデフォルトインストールされてる日本語フォント以外の自分でインストールした日本語フォントをスタイルシートに指定しても正常に表示されないと言う記事を書いたけど、現在もやはりFirefoxでは反映されるがSafariでは反映され無い問題に悩まされています。
今回はフォントテストものせて記事にしてみます。
テスト環境
macOS Ventura 13.3.1
Safari 16.4
Firefox 111.0.1
サンプルコード
// HTML <p class="fonttest">Designed by Apple in California あのイーハトーヴォのすきとおった風</p> // Style Sheet @font-face { font-family: "MyFont"; src: local("Noto Sans JP"); } .fonttest {font-family: "MyFont";} または .fonttest {font-family: "Noto Sans JP";}
上記のようなコードでテストしましたがFirefoxは反映されるがSafariは反映されません。
フォントテスト1
表示テスト1
テストで指定しているフォントはすべてサンセリフです。
表示テストはわかりやすいように反映されてない場合はセリフで表示されるようにしています。
ヒラギノ丸ゴ ProN
Designed by Apple in California あのイーハトーヴォのすきとおった風
凸版文久見出しゴシック
Designed by Apple in California あのイーハトーヴォのすきとおった風
Noto Sans JP
Designed by Apple in California あのイーハトーヴォのすきとおった風
Koruri
Designed by Apple in California あのイーハトーヴォのすきとおった風
上の表示テスト1はみなさんの環境でどの様に見えているでしょうか?
サンプル画像1
わたしの環境での表示結果です。

Safari 16.4 (ヒラギノ丸ゴ ProN以外は反映されていない)

Firefox 111.0.1 (本当はSafariでもこのように見えてほしい)
ヒラギノ丸ゴ ProNと凸版文久見出しゴシックはmacOS Venturaにデフォルトでインストールされている日本語フォントで、Noto Sans JPとKoruriはローカルに自分でインストールしたフォントです。
わたしの環境のSafariではヒラギノ丸ゴ ProNのみでフォントスタイルが反映され他の3つは反映されずFirefoxでは4つすべて反映されています。
どうしてこのような事が起こるのか不明で謎で困っています。 ちなみに自分でインストールした日本語フォントはどれを使っても結果は同じでした。
…あれ? ここでさらなる謎が…
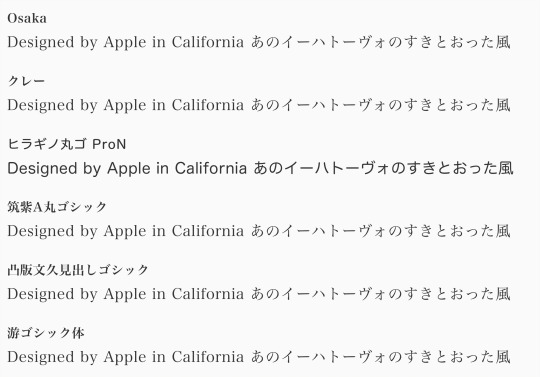
フォントテスト2
表示テスト2
テストで指定しているフォントはすべてサンセリフです。
表示テストはわかりやすいように反映されてない場合はセリフで表示されるようにしています。
Osaka
Designed by Apple in California あのイーハトーヴォのすきとおった風
クレー
Designed by Apple in California あのイーハトーヴォのすきとおった風
ヒラギノ丸ゴ ProN
Designed by Apple in California あのイーハトーヴォのすきとおった風
筑紫A丸ゴシック
Designed by Apple in California あのイーハトーヴォのすきとおった風
凸版文久見出しゴシック
Designed by Apple in California あのイーハトーヴォのすきとおった風
游ゴシック体
Designed by Apple in California あのイーハトーヴォのすきとおった風
上の表示テスト2はみなさんの環境でどの様に見えているでしょうか?
上の表示テスト2のようにmacOS Venturaにデフォルトでインストールされている他のデフォルトフォントもテストしてみると、ヒラギノ以外のデフォルトでインストールされている日本語フォントはスタイルシートで指定してもSafariでは反映されない模様で、ここでもやはりFirefoxはどのフォントでも問題無く反映されました。
また、iOS 16.4.1のSafariでもやはりmacOSと同じ結果でした。
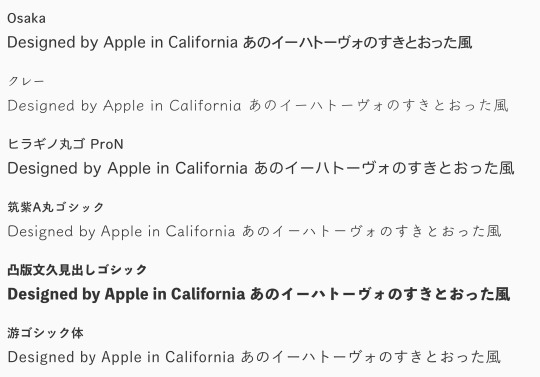
サンプル画像2
わたしの環境での表示結果です。

Safari 16.4 (ヒラギノ丸ゴ ProN以外は反映されていない)

Firefox 111.0.1 (本当はSafariでもこのように見えてほしい)
ちなみに、欧文フォントも自分でインストールしたフォントでは問題は起こりますが、このTumblrでも使っているLucida Grande, Verdana, Avenir Nextなど欧文フォントのデフォルトインストールフォントは正常に反映されるようです(全てのフォントを試したわけではないですが)。
このTumblrで指定しているフォントは「About: このTumblrで指定しているフォントとカラーリスト」にのせていますので参考にしてください。
テスト結果
わたしの環境でテストした結果
Safari
Safariは自分でインストールした日本語・欧文フォントはフォントスタイルが反映されない
Safariはデフォルトインストールされている日本語フォントの内ヒラギノだけフォントスタイルが反映される
Safariはデフォルトインストールされている欧文フォントは多分すべてフォントが反映される
Firefox
Firefoxはどのフォントも正常に反映される
なぜこのような事が起こるのか全く謎ですが、もしかすると権利の問題でもあるのでしょうか? しかしその場合、なぜFirefoxは反映されるのか?と別の謎も生まれてきます…
Safariの問題かわたしのコードの問題なのか… 解決策はあるのでしょうか?
0 notes
Text
Tweet about design with chatGPT
フォントはデザインにおいて重要な要素であり、ブランドの個性やメッセージを効果的に伝える役割を担っています。選ばれたフォントは、視覚的な印象を形成し、受け手の感情に影響を与えます。例えば、セリフ体のフォントは伝統的で信頼感を与える一方、サンセリフ体は現代的でクリーンな印象を持ちます。また、フォントのスタイルやサイズ、行間も読みやすさに直結し、適切に選ぶことで情報の伝達をスムーズにします。デザインの目的やターゲットに応じて、フォント選びは慎重に行う必要があります。 #ChatGPT #make #自動投稿
0 notes
Photo


アイカツ!
第148話
G2サンセリフ B, 丸フォーク H
2 notes
·
View notes
Photo

ジャバ・ザ・ハットリ🇩🇪←🇸🇬←🇯🇵さんはTwitterを使っています: 「世の中のロゴがどんどんサンセリフ(線の太さが同じで端に飾りがないフォント)になっているという指摘 テック業界のロゴ 1/n https://t.co/p8TbRnRW5x」 / Twitter
4 notes
·
View notes
Photo

Cartello in un negozio MUJI. • Signboard in a MUJI shop. • 無印良品の店舗の看板。 ••• #muji #negozio #cartello #segnaletica #tipografia #carattere #helvetica #shop #design #shopdesign #sign #shopsign #signboard #signage #typography #font #sansserif #無印良品 #店 #店舗 #店舗デザイン #タイポグラフィ #フォント #ヘルベチカ #サンセリフ #書体 #茶葉 #tè #tea #茶 (hier: エブリイ津高店) https://www.instagram.com/p/ComTXFPBrnE/?igshid=NGJjMDIxMWI=
#muji#negozio#cartello#segnaletica#tipografia#carattere#helvetica#shop#design#shopdesign#sign#shopsign#signboard#signage#typography#font#sansserif#無印良品#店#店舗#店舗デザイン#タイポグラフィ#フォント#ヘルベチカ#サンセリフ#書体#茶葉#tè#tea#茶
3 notes
·
View notes
Text
サンセリフ体
サンセリフ体のスタイルは
グロテスク(無骨、読ませるよりも魅せる) Akzidenz Grotesk、News Gothic、Venus、Franklin Gothic
ネオグオテスク(グロテスクを読めるように整えた) Helvetica、Univers、Folio
ジオメトリック、(抑揚がなく無機質) Futura、ITC Avant Grade、Avenir、Gotham
ヒューマニスト・ヒューマニスティック(手書きの風合いがの残る骨格の温かみ) Syntax、Gill Sans、Frutiger
の4つに分類される。

ジオメトリックフォントには機械的、未来的、非人間的、絶対美というニュアンスがある。
ジオメトリックフォントへの反動で生まれたのがヒューマニストフォント。建築でいうとポストモダン建築に近い。手書き風合い=人間味を追加。
--
morisawa
note
0 notes

