#“Tutorials won't get you far”
Explore tagged Tumblr posts
Text
In the future I believe I shall be calling looped Chou Piéride even tho they'd still go by Chou for clarities sake 👍
#rat rambles#stars posting#new game+#we'll see if I do enough with this sub au to give it it's own name#but yeah piéride vc well clearly my loops broke because I had it too easy *throws like two tutorials at loop before fucking off*#it doesn't help that ultimately they just. don't see themself in either siffrin. at least not until getting to know them better#they see themself as being here to make sure loop doesn't make the same mistakes as they did#and since from their perspective loop Wasnt making those mistakes during their endless death march they didn't do shit#they also never directly spoke to loop like loop does to siffrin so loop genuinely didn't know abt piéride during their loops#piéride still continues to be distant and not particularly helpful after loop becomes loop but theyre at least willing to talk to loop now#mostly because they view their role as loops guide as having shifted from helping them not break the loops to helping them guide siffrin#needless to say they aren't fond of loops methods#they won't stop loop tho since they don't want to risk breaking things more#to be clear they didn't explain their perspective basically at all nor supply any of the deeply valuable info they have#at least not until far later#you see they have a pretty crippling fear of finding answers as they'd rather keep bashing their head into a wall and hope it works than#know for sure that theres nothing they can do abt something#the whole reason they made their last wish was because they finally let the others in and let them help them find answers and the#conclusion they came to broke them#so going from that to being a guide left them just wanting to stay as distant from any real problem solving as possible#also because they think it was them wishing for basic qol stuff that broke their loops they think direct intervention is a bad idea#because evidently the universe gave them nice things and died for it so they should learn from that and do jack shit for loop <3#look they were stuck in their loops for at least a decade of course they got some shit stuck in their head
2 notes
·
View notes
Text

"Stop fucking moving." Sukuna snapped, tugging at your hair harder when your head tilted too far sideways.
You hissed at the pain, on any other occasion, you'd enjoy the hair-pulling. Not this time though. "I didn't even move!"
"Yes you did," To emphasize his point, Sukuna tugged at your hair again, glaring at the back of your head. He scowled before glancing back at the hairstyle tutorial open on his phone and grabbing another bobby pin. "Now stay still."
Rolling your eyes, you huffed but stayed put this time.
A few peaceful seconds later, Sukuna's hands in your hair and literally nothing to distract you with, your gaze started to drift to the side again. Careful to not move your head too much and instead seeing how far your peripheral could go.
Sukuna seems to notice this anyway, clicking his tongue at your antics. "What, bored?"
"Ugh, yes! Ofcourse I am! You expect me to sit in silence while you do my hair?"
"Yes."
"Well I won't!"
Sukuna's scowl deepened. "You're the one who demanded that I do your hair, you brat." It was true, you had presented Sukuna with a video tutorial of a hairstyle that you wanted to try. Ofcourse, it was too complicated for one person to do but! You figured your boyfriend could easily do it better than any other professional.
"Yeah! But you could atleast turn the TV on!"
Sukuna stayed quiet for a moment, in thoughtful silence, you hoped.
"No."
"Oh cmon! Pleaaaaseee? I'll give you a kiss!" You pleaded, turning your head to Sukuna and making kissy faces. He cringed, but he still had a firm hand holding your hair in place despite all your squirming. "I'll get a kiss even if I didn't do that."
"Then you're on a kiss ban! No more kisses until you turn the TV on!"
Sukuna grumbled, something along the lines of 'stupid goddamn blackmail' and 'fucking unfair' and various other complaints. And yet.
"Fine. Whatever. Hold this." He tugged at the section of hair he was holding, albeit a bit more gentler than before. You beamed in victory and happily held the section up just as Sukuna stomped his way to the living room and turned the TV on.
"Can you put love island on?"
"Fuck no."

A.N. this was supposed to be smut but the real desires of the heart won (domestic hair styling)
#jujutsu kaisen#jujutsu kaisen x reader#jjk x reader#jjk fluff#jjk crack#jjk drabbles#jjk scenarios#sukuna x reader#sukuna ryomen x reader#ryomen sukuna x reader#sukuna fluff#sukuna x reader fluff#jjk sukuna#modern sukuna#angels drabbles •°. *࿐
3K notes
·
View notes
Text
svsss horror game au where shen yuan is first in line to buy the pidw-inspired rpg where you play as a wandering cultivator with amnesia, and are taken in by the cang qiong sect during the head disciple days of the last peak lord generation.
because pidw knows its audience, a large part of the marketing was focused on the romance and action aspect of the game, with additional lore from deleted novel scenes—how could shen yuan not buy this game? maybe the peak lords will finally be more than props in the background! the romance aspect seems to be at least somewhat tastefully done, if he can trust the leaks, with more emotional depth than fetish fulfillment (shen yuan swears that if there is even one unskippable cutscene of some peak lord's feet he's going to chuck his computer out the window).
shen yuan customizes his character, going all out on the clichés because why not, giving him white hair and peerless beauty and all the characteristics of an A+ wife (beauty is power in pidw), actually excited to play the game. the first part is standard, you wake up in a barn with amnesia, only a sword and some items to your name, and have to do some tutorial quests to get used to the game mechanics. it's simple enough. eventually, you end up in a village that shen yuan is certain is possessed, because all the NPC's act very unnatural and strange, and it's pretty unsettling. here, the player is supposed to meet the cang qiong head disciples on their own quest, who naturally think the player is the most interesting person they've ever seen, a super special cultivator, and will take him in because the player is the most coveted character in the universe (apart from luo binghe, that is).
of course, before shen yuan can get very far, he ends up being transmigrated into the game as his own character. it could be way worse: he's a cultivator, peerlessly beautiful, destined to be picked up by the most prestigious sect, and has his own protagonist halo of sorts. he's honestly pretty excited about this
until he finds out that the marketing heavily downplayed the horror elements of the game.
shen yuan is calmly eating a meal in an inn of the village, waiting for the next quest point to start, when suddenly,
[ system notification ]
"you are being observed"
observation level: ???
entity classification: unknown
engagement protocol: do not acknowledge
right after, the windows go dark, not closed or shuttered, dark, as if something large has just leaned against the side of the building. no one else acknowledges this.
shen yuan shakes it off. it's just a game, it's... ambiance, that's all. build up.
he walks through the streets of the town, using his low-level talismans to try and find traces of the entity he's supposed to defeat or uncover to complete the quest. he pauses beside a broken cart, one of its wheels is half-sunk in the mud. the system pings again.
[ system notification ]
"it's behind you."
note: do not turn around.
(option to suppress message: [ ] not recommended)
the street is utterly silent. a prickle begins at the base of his skull. something is there. some deep animalistic part of him is already screaming not to look.
it disappears. he earns 5 survival points. he hopes he won't have to earn any more.
later that night, shen yuan looks for shelter, finding an old shrine visible from the road, just at the side of town. he steps inside and sees old incense sticks, some forgotten offerings. it's simple, but dry. it will do.
he crosses the threshold—
[ mission triggered ]
mission objective: hide
time limit: unknown
condition to complete: remain unnoticed
footsteps crunch in the leaves outside. every nerve in him goes rigid—not human.
too heavy. uneven. it's coming.
shen yuan ducks behind the offering table, body pressed flat against the ground. he slows his breathing, barely daring to blink. a screen in his peripheral vision blinks to life.
[ environmental mechanic activated ]
microphone mode: ON
sound detection level: HIGH
a semi-transparent sound meter appears. with every shaky breath, the bar pulses red. shen yuan clamps his hands over his mouth.
something passes, just beyond the shrine's opening. large. the system does not count down. there is no timer. the floor boards moan faintly beneath a ponderous weight, something drags across the ground.
shen yuan forces his body still, trembling so hard it hurts his teeth.
it leaves. the system congratulates him for surviving. it doesn't tell him what he just survived.
it's a relief when the head disciples of cang qiong show up, and the story delves into romantic cliches and relationship prompts. he gets to see liu qingge shirtless. shen qingqiu is typical tsundere. yue qingyuan is the soft gentle type. shang qinghua acts... off. he isn't what shen yuan thought he would be, less cunningly charming, more, well. nervous. of all the head disciples, he's the only one who actually seems like he doesn't want shen yuan to be here, always looking around.
like he knows shen yuan didn't come alone.
more instances like this occur. one moment, he's farming reputation points and relationship points with the other characters, doing quests and gathering memory fragments that will help unlock the player's backstory, the next, the system seems determined to make the game hell.
it always comes out of nowhere
[ system update ]
"warning: your heartbeat has been logged by another entity."
would you like to mute heartbeat tracking?
[ ] yes
[ ] no
[ ] it's too late.
he can never figure out what's following him, what that creature from the village is, but it's always there. no one else seems to notice, not a single talisman or ward can stop or detect it.
it comes even when he's in bed, still faintly blushing from a wife-plot equivalent where he fell from a ladder and was caught in wei qingwei's arms. he got to pet the pangolins too!
he's just about to fall asleep when the system pings:
[ mission objective: survive until dawn ]
hint: do not scream
somewhere beneath the floorboards under his bed, something begins scraping. like claws trying to memorize the layout of the house from below. shen yuan doesn't dare move. sleep never comes that night.
*
he can farm intelligence points by attending classes, and being the monster and plant nerd he is, qian cao peak is his first choice (it's either that, being beat up by bai zhan disciples that aren't even liu qingge, or running into shen qingqiu).
in the middle of a lesson on demonic poisons, the system pings quietly
[ system message ]
"one of the bodies in the infirmary is not a body"
objective: don't lose sight of it
shen yuan turns his head, slowly, to the curtained recovery beds along the wall. the curtain on the last one is slightly open.
it wasn't before.
mu qingfang continues speaking. shen yuan doesn't dare to look away.
*
one day, the thing starts to catch up
[ mission failure ]
"the sound you made has been registered"
estimated proximity: 00:00:17
do you want to run?
[ ] yes (not recommended)
[ ] no (not recommended)
*
[ emergency notice ]
"you were seen"
objective: hide
time limit: expired
success rate: 2%.
do you want to proceed?
[ ] yes
[ ] yes
*
[ achievement unlocked: it found you anyway ]
*
anyway, can you tell i had fun with the horror prompts? ^_^
i just have sooooo many ideas for the player's backstory, where it seems the character is just a blank slate for the player to project themselves onto, but there is so much more to them than you think. im also having loads of fun with the creature that follows the player around, i love making it as disturbing as possible.
mild spoiler: the creature is real and connected to the player. other characters can't detect or interact with it, but it's slowly growing stronger. shang qinghua is, of course, airplane, and as he was directly involved with the production of this game, he knew that as soon as an OC showed up, that thing wouldn't be far behind.
also, i love the idea of shang qinghua being stuck in a dating simulator as one of the options to romance. now shang qinghua has to play along with his own cringy cliche meetcutes, like showing the player around, flirting with the player, and generally playing the role of suave administrator with a dark secret (he's terrible at it). he had to do the "there's an eyelash on your cheek allow me" move on the player (shen yuan), and almost cringed out of his own skin. though, shang qinghua is the only one who can properly emphasize with the player, because he actually knows what horrid creature is stuck to him and what kind of horror scenarios the player has to go through (accidental cumplane? it's more likely than you think).
it's a bit of a mindfuck too, because shang qinghua can't tell whether the player is also a transmigrator, a puppet controlled by someone from another dimension, or a fleshed out OC of the system. he's also not allowed to ask, so it remains ambiguous. until, of course, they find out they're transmigrators and shen yuan has to deal with the fact he almost romanced airplane.
shen yuan makes a joke about defeating the creature with the power of love. shang qinghua says he wished it was that easy.
#i loooove horror but im honestly scaring myself#its worth it tho#i love the whiplash between ''liu qingge brings you his kills +10 romance stats''#and ''it saw you. final objective: survive''#brings some diversity into my diet#shen yuan himself also switches back and forth#bc at some point the player gets so scared that a peak lord offers them their bed or smth (if points are high enough)#so shen yuan is like HMPH i knew it!! cheesy romance plot contrivance!!#but the next that awful thing is scratching at the outside of his walls and hey shixiong scoot up a bit will you?#svsss#svsss au#horror game au#scum villain#shen yuan#shen qingqiu#liu qingge#yue qingyuan#shang qinghua#cang qiong mountain peak lords
2K notes
·
View notes
Text
Obsessed - Lando Norris
Lando Norris x reader

As soon as Lando entered your shared apartment he froze in awe. You were in the living room following a yoga tutorial on your TV. And Lando loved it.
Lando always said he loves each part of you equally, because he really does love every part of you, but you knew there was one part of you that he found irresistible. He would never admit it, but Lando's an ass man. He loved how it filled his hands perfectly, he loved to slap it any chance he got. If his hands weren't on your hips they were on your ass.
And he couldn't take his eyes off you as you bent over into a new pose, your ass wiggling slightly.
You hadn't heard him enter the apartment, so when you heard a loud groan from behind you, you jumped. You spun around quickly, making eye contact with your boyfriend.
"Baby, don't stop. I was enjoying watching you. Keep going." Lando said, clearly disappointed that you'd stopped your actions.
"Why? So you can keep staring at my ass?" You chuckle.
"Me? Staring at your ass? I would never! I just merely would like to observe your form?"
"Really? So you're a yoga expert now?"
"Of course," He places his keys and wallet down and starts making his way over to you, "I know that my favourite position is the one where you're on your hands and knees." His hands reach out to hold your waist, his lips getting dangerously close to your own.
"Great view of my ass in that position." You tease. Lando's lips continue to ghost over your skin, so close but yet so far away. The way he lingered, teasing you in the most simple way, made you hot in want of the man in front of you.
His eyes met yours, swimming with desire. Suddenly, he captured your lips with his own in a hungry kiss. A kiss so full of love and passion, rough but sweet all at the same time. Caressing your skin softly, his hands slowly travelled down from your hips to Lando's favourite spot. His hands gripped your ass as though if he let go it would disappear and be gone forever.
You could feel his need in the kiss, and a little lower as his used his grip on your ass to roughly pull you into him. Hips moving together in an attempt to get much needed friction. "Lando.." His name floats from your lips, letting him know with just one word how much you needed him. But you weren't about to let him get his way after he interrupted your workout. He was going to have to wait.
Gently, you push your boyfriend away from you. Confusion evident on his face.
"Baby..." His hands reach out to grab your waist again, but you turn around and return to your yoga, ignoring his attempt.
"Be patient and let me finish my yoga, and I promise I will let you have your way with me." Your voice sensual and seductive.
"But baby..." He whines.
"No 'buts' or you definitely won't be getting this butt."
"How long will you be?"
"As long as it takes."
Lando places a sweet kiss on your cheek as he reluctantly walks to your shared bedroom.
#lando norris#lando norris x reader#f1#lando norris fluff#f1 fic#f1 x female reader#f1 x reader#formula 1 x reader#formula one x reader#formula 1#formula one#formula one x you#formula one fluff#formula one fanfiction#formula 1 x you#formula 1 fluff#lando norris smut
1K notes
·
View notes
Text

a rundown on the listed e-sim platforms from this tweet from mirna el helbawi. visit esimsforgaza to learn about this effort. (they also have a tutorial on how to purchase an esim and send it to them)
update v12 (5/21/24) holafly (israel and egypt), nomad (regional middle east), simly (palestine and middle east), mogo (israel), and airalo (discover) are currently in the highest in demand. if it has been more than 3 weeks since you initially sent your esim and your esim has not been activated, you can reforward your original email with the expiration date in the subject line. you can see gothhabiba’s guide for how to tell if your esims have been activated. if your esim has expired without use, you can contact customer service to renew or replace it.
troubleshooting hint 1: if you are trying to pay through paypal, make sure you have pop-ups enabled! otherwise the payment window won't be able to appear. (this issue most frequently seems to occur with nomad)
troubleshooting hint 2: if you are trying to purchase an esim using the provider's app, it may block you from purchasing if your phone does not fit the requirements to install and use their esims. use their website in your browser instead and this problem should go away.
nomad
for the month of may, first time referrals give 25% off for a person's first purchase and 25% off the referrer's next purchase! it's a great time to use someone's referral code from the notes if you are a first time buyer.
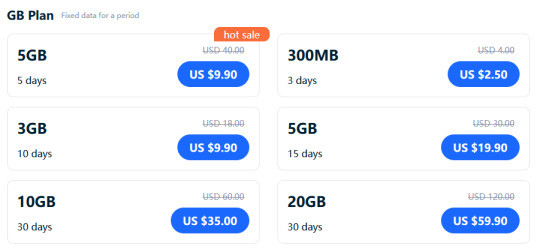
you can use a referral code to get $3 off your first purchase and also make it so the person whose code you used can buy more esims for gaza. many people have been leaving their referral codes in the replies of this post and supposedly a referral code may eventually reach capacity so just keep trying until you find one that works! BACKPACKNOMAD is another code to get $3 off your first purchase, it's been working for some people but not others so try out a referral code instead if you can't get it to work. NOMADCNG is a code for 5% off any middle east region nomad esims posted by connecting gaza. it can be used on any purchase, not just your first but is generally going to give less off than the first-purchase only codes, so use those first. it can be used in combination with nomad points. AWESOME NEW CODE: nomad esim discount code for 75% off any plan, NOMADCS25 do not know how long it lasts but this is an amazing deal esp. since they are really low on esims right now! (nomad promo codes do not work on plans that are already on sale, unlimited plans, and plans under $5)
weekly tuesdays only code on nomad web, PST timezone! it gives 10% off plans 10gb and above. NOMADTUE
nomad also seems to be kind of sluggish sometimes when it comes to sending out emails with the codes. you can look for them manually by going to manage -> manage plans -> the plan you purchased -> installation instruction and scroll down to install esim via QR code or manual input then select QR code to find the QR code which you can screenshot and email to them. often just the act of logging back into your nomad account after purchase seems to cause the email with the code to come through though.
mogo
mogo's website is fucking annoying to navigate and i couldn't find any promo codes, but their prices are massively on sale anyway. you have to pick if you want your esim to be for iphone, ipad, or android for some reason. according to statcounter, android makes up approx. 75% of mobile markets in palestine while iphone represents approx. 25%. so i would probably recommend prioritizing donations of android esims but if you can afford multiple, try buying an iphone one too? if i can find any official direction from the connecting gaza crew on this i will update with it.

a good referral code to use for mogo is 8R29F9. the way things are worded are confusing but as far as i can tell, if you use it we both get a 10% discount on your first purchase. (the referrer gets a 10% voucher that allows them to top up in use esims, they are someone who i know has bought a lot of esims and will be able to make good use of the top-up discount vouchers!) also upon signing up it automatically generates a password for you which you can change by downloading the app. (check your email to find your account's current password)
holafly (also looking for holafly esims for egypt now)
holafly is pricier than the others and the only promo code i could find was ESIMNOW for 7% off. someone in the tags mentioned GETESIM7 as another 7% off code they had received, so if you have already used ESIMNOW or can't seem to get it to work, try GETESIM7. another 7% off code is HOLAXSUMMER7 which is valid until june 2nd. referral codes only seem to give 5% off and they don't stack. (i don't remember the source, it was on some sketchy coupon site i don't want to link to and only can recommend because i tried it myself) you can also use my referral link for 5% off if you can afford the 2% worse deal on your end, it will give me $5 credit which i can put towards buying more esims. connecting gaza has also posted the promo code HOLACNG for 5% off but since it is less than the 7% off codes and as far as i can tell does not give credit towards others to buy esims like the referral links, i would consider it lower priority for use.
simly (note: simly must be downloaded as an app to be used, the website link is to help people confirm they are downloading the right app)
i have not personally used simly so i am going to be going off of the sixth slide of mirna el helbawi's instagram guide, with some corrections from someone who has successfully purchased an esim from simly. after downloading the app and making an account, search for palestine or middle east and purchase your preferred package. the page the app takes you to after your purchase should have the QR code to send to the esimsforgaza email, it won't show up in your email receipt. someone kindly left her referral code in the tags of this post, it gives $3 off your first purchase and will give her $3 credit to put towards purchasing more esims for gaza. the code is CIWA2. (if this referral code doesn't work, try one from the notes of this post!) according to someone in the notes, ARB is a simly promo code for 25% off esims that is still working as of march 3rd.
airalo
some people have noted issues trying to sign up for airalo using the browser version of the website, it worked for me but if you are struggling you can give the mobile app a try and that should work. you can use a referral code to get $3 off your first purchase and give the code suppler a $3 credit for buying more esims. KARINA9661 is a code sourced from this post which is also a wonderful example of how using people's referral codes can really make a difference. if for some reason that referral code isn't working, you can find more in the notes of the original esim post i made here.
@/fairuzfan also has a tag of esim referral codes for various platforms!
(note: mogo and holafly both link to israel esims as there are no general regional packages for the middle east like on nomad and the esims for gaza website specifically linked to the israel package on mogo, so i linked to the equivalent on holafly.)
#esims for gaza#esims#gaza#palestine#free palestine#connecting gaza#despite not having used simly myself i'm fairly experienced with esim services at this point so i will likely be able to answer some#questions and i also have someone familiar with simly i can ask if i am not sure of the answer myself. so please go ahead and ask questions#if you're struggling with donating an esim from any of these sources!
6K notes
·
View notes
Text
A Brief Guide on Uploading ChoiceScript Demos to Itch.io
Since Dashingdon is shutting down, and there will be a lot of folks wanting to host their ChoiceScript demos elsewhere, I thought it'd be a good idea to provide a brief guide on how to do so for itch.io.
This is for Windows in the folder actions, but it shouldn't be too difficult for folks to translate for Mac. This also assumes you haven't changed any of the files within your game folder other than those found under 'scenes'.
Within your game folder, locate the 'web' subfolder, right click it and select 'Send to' then 'Compressed (zipped) folder. Name your newly compressed file something sensible, and I recommend moving it to a new folder outside of your game files, just to keep everything neat and tidy.

2. Assuming you already have an itch.io account, navigate to your dashboard, and click the 'Create New Project' button.

3. Name your project as you like, and under 'Kind of project', select the 'HTML' option.

4. Set the 'Pricing' to 'No Payments', you cannot use ChoiceScript for profit unless it is with the Choice of Games or Hosted Games publishing labels. No one wants to get in trouble unnecessarily here.
5. In the Uploads section, upload your newly zipped file we made in step one. After it's finished uploading, you'll be given one drop down and two tick boxes. You need to tick the 'This file will be played in the browser' option.

6. I've found so far that 'Viewport dimensions' work quite well for desktop at 1080 x 640. Either use these numbers or experiment and find what works best for you.
7. You must tick the 'Enable scrollbars' option for your game to display properly, otherwise options, text and buttons can be clipped off the bottom of the viewport.

8. Continue filling out the rest of the form, or skip it for now and scroll all the way to the bottom to the 'Visibility & access' section. Here make sure you have 'Draft' selected. This prevents others from finding your game until you're ready, and I always recommend play testing things before you make your work public.
9. Finally, hit the 'Save' button, then go and have a look at your creation by hitting the 'View page' link. And there you go! When you're ready for public release, just change the option in section 8 to 'Public'.
---
A few things to bear in mind about hosting on itch.io:
There isn't currently any way for your readers to save their game. I'm sure someone could write in a plugin similar to Dashingdon's at some point, but as for right now, this isn't available. See addition/edit below.
Make sure you properly tag your game with the 'choicescript' and 'interactive-fiction' tags. There are an awful lot of games on itch.io and it's easy to get lost in the crowd. Make sure folks can find you by having the right tags.
I hope this brief guide was useful to folks.
Best of luck to you with your writing!
---
Addition/Edit:
Thanks to @hpowellsmith for bringing this to my attention. You can add save functionality to your game by using this addon:
The ChoiceScript Save Plugin
Just tried it out on my own game and it works perfectly.
Rather than run through the addon author's own tutorial here, I'll just forward you to the Readme on their Github page.
One small note I would add is when it asks you to make the two small additions to your index file, make sure you right click the file and open it with your coding program, don't double-click it as this will just open it in an internet browser, and it won't give you the access to what you need to change.
717 notes
·
View notes
Text
in the a.m. | hange zoë

➳ categories: college au, female reader
➳ warnings: nsfw (top hange, afab reader)
➳ word count: 1.8k
➳ summary: Hange wakes up next to a pretty girl in bed.
➳ notes: made in the A.M. was my favorite one direction album so why not use it as a fic title lolol
➳ cross-posted on ao3

Hange awakens to a dark room when a cool breeze glides over their skin. As they stare into nothingness, they reach over to their bedside table, feeling for their cellphone to check the time.
Their mobile lights up. Through blurry eyes, Hange tries to make out the words that flash on the screen.
'4:34 AM'.
They put the device back down. They pull themselves to a seated position on their bed, then reach out to the bedside table once more to turn on a lamp.
Their corner of the room illuminates a faint orange glow. Hange leans on the headboard, still half-awake, before noticing the presence that had been beside them all along.
You sleep soundly with your body turned to them, strands of hair partly covering your face. You're bare naked under the sheets just like them, the sight of your shape and the cleavage of your breasts serving as gentle reminders of last night's events. While the grogginess remains, Hange vividly remembers how the two of you got yourselves into this situation—from making out after a failed tutorial attempt to stumbling over to the bed, from undressing you swiftly to fucking you roughly, they remember it all too well.
It doesn't take long for you to stir awake, sensing the brightness of the lamp that disturbs your peace. When you open your eyes, the first thing you see is Hange's naked torso before averting your gaze to their face.
Hange pats your head, then plays with your hair.
"What time is it?"
"Around quarter to five," they say. You snuggle into Hange's pillow as they continue their gentle touches. "How's your body?"
"Probably sore." You shrug. "I won't know unless I move, but... you weren't the nicest, you know?"
Hange chuckles as an answer. They can't necessarily apologize since you enjoyed it so much and it was your incessant begging that drove them to that degree. It was a night that you two had always looked forward to, so all sores were deeply wanted.
"Get some sleep." You shake your head. "No? Class doesn't start until 10."
"But why are you up?" You pull yourself to a seated position, covering your chest with the blanket. Hange's hand falls from your head to your shoulder, their hand warm on your bare skin.
"Just woke up randomly, that's all," they say. It's the truth—their body clock has been shitty since midterms season, and as much as they want to keep it secret, the night with you has been the longest time they've slept in months.
You lean on the headboard, the blanket uncovering your feet and Hange's as you pull the sheet up to your face. When you move your body, you feel a sore on your thighs, arms, and back that triggers a gasp of pain. Memories flood your head, prompting a shyness from you that shouldn't even be there to begin with. Hange is no stranger, but damn it, why is it so nerve-wracking to be around them?
They notice your predicament. After all, that's what they always do; scientists have an eye for detail and Hange is not far off from that archetype. Their intelligence surpasses many others' and it so happens that they're bright in the romance department as well. They have it all—god, they have it all—which makes them so irresistible.
They can make you crumble in a matter of seconds, like now.
"Baby."
Their hand slides to your jaw, then your cheek, which they caress with a finger. Your stomach turns in excitement, but you suppress a reaction.
Baby, really? It's not your favorite nickname, but it's endearing when it comes from Hange. They're addicting, so addicting.
"It hurts, doesn't it?" They ask.
"Just a bit," you admit. Hange turns on their side to face you, placing a hand on your jaw before seductively tracing random patterns on your skin. Your core clenches. You feel it coming—Hange's in the mood for it, and you would be lying if you said you weren't, too. "Hange…"
"I can help you soothe that."
Leaning into their hand, you decide to roll over to their side, inevitably feeling the ache in your legs. Hange wraps an arm around you and hoists you on top of them, then instructs you to straddle their waist. Their mind goes numb upon watching the sheet fall off your body, your skin so beautiful and tits so tight.
Hange kisses you. You respond with a kiss back, moaning softly into their mouth to let them know you're in for more. When they come back for another kiss, you dodge their lips to attack their neck, a move that effectively surprises them that they tighten their grip on your waist, dragging your body closer to theirs.
A prideful smirk laces your kisses, a trail beginning from their jaw down to their clavicle, which Hange judges is enough free control as they peel your lips away before you could go down any further. They kiss you instead to put you back in your place, regaining their control before they fuck you—but you grind down on them in response, and an idea comes to mind.
"It would be bad to stuff you again since you're already sore enough," they pause in between a heated kiss and their eyes go down at your pussy, a sight that causes them to smirk, "but you can always sit on my face?"
Last night, Hange didn't bother eating you out once they had their mind settled on splitting you apart on their strap, but they're sure to taste you this time around. They tap your hips and motion for you to lift your legs, so that they could scoot down the bed and position themselves under your sore pussy and get to tasting you. Embarrassment settles on your cheeks as you look down at Hange, their hungry eyes peering up at you.
"Come on, sit on my face." Their arms wrap around your thighs and they tug your limbs so you could get closer to them, but you resist. "What's the matter?"
"I-I just—" Hange waits patiently, a reaction that relieves you. "How, um, how will you breathe?"
They smirk. You probably never had your pussy eaten out before or you simply never had ridden anyone else like this. Either way, it's a fair question, Hange thinks, since they most likely wouldn't be able to breathe that well anyway, and it would be a bad idea to freak you out mid-intercourse.
"It's part of the experience, my dear," they say. "Anyway, you don't have to worry. You got me, right?"
You nod. Hange promises to signal you if they ever want you off of them, and with no worries holding you back, you sink into their awaiting tongue.
A sigh passes your lips upon feeling their warmth. Hange takes it slow at first, giving a few licks to test the waters, before digging right in and pressing their face into your pussy harder. Their tongue digs into your entrance every so often in a rhythmic manner before gliding it across your dripping pussy to swill your juices. Hange repeats the action in a way that drives you crazy, the rhythm so good that you don't want it to stop.
You gently rock your hips into their face when their nose hits your clit, wanting to relieve the strained feeling and lack of touch in the area. Hange notices your eagerness and uses one hand to spread your legs wider. You obey out of pleasure. Their lips detach from your hole to suck on your clit, and you get lost in the feeling once again. Hange is soft at it before becoming rougher, hungrier, and more passionate, something reminiscent of last night's events when they fucked you ruthlessly into the bed.
Their two hands anchoring your thighs move closer to your cunt with light touches. Hange stretches the skin on your inner thighs as their tongue moves in between your clit and your opening. An urge to cum emerges in your gut, but you resist.
"Fuck, fuck me like that," you beg in a low tone, eyes shut tight as a response to their work on your cunt. You imagine the different other things that Hange could do to your pussy, which help your building orgasm. "Oh god, you're crazy."
With a sly grin, they tap on your thigh to catch your attention. You look down at Hange whose mouth and nose drip of slick. Maintaining eye contact, you watch them slightly withdraw their head from your cunt before spitting on your wet hole and spreading apart your lips with an experimental touch. Hange accepts your moaning as a sign to continue, so they waste no time mixing their spit into your cum to create something they could lap up again.
Your hands clutch free strands of Hange's hair as they begin yet another rhythm on your hole. You follow them with the rocking of your hips, riding what you can in a needy attempt to bring back the pleasure of release at the pit of your stomach.
Hange eats you so good—"so fucking good, Hange"—that you inevitably bounce on their tongue following the rhythm they created. You feel the heat at your stomach again, the urge to orgasm coming back quickly as you bounce hotly on them. With each bounce, your hands maneuver on their hair to tighten your grip on it while your mouth opens to a string of curses: "fuck, fuck— Hange, Hange—"
"Good— good girl," they say in between bounces. Hange stills you seconds later so they could focus on your pussy, their tongue working quickly to send you over the edge.
You crumble in a matter of seconds. Hange notes the gasp you let out as a sign of your orgasm. They feel your warm cum on their tongue and another wave of gentle rocking of your hips. They allow you to ride through your release, while they catch their breath.
You get off them once you've come down. Hange runs a hand through their hair and covers their eyes with the other.
Leaning toward them, you kiss them by surprise, uncaring of the mess on their lips. Hange groans when you swipe your tongue on their bottom lip to taste your juice. They pull you closer to them, only breaking the kiss once it's hard to breathe.
They wipe their mouth with the back of their hand, taking a mental note to shower before going back to bed. You rest your head on their chest.
"What's one thing you can't do, Hange Zoë?" They chuckle. They tidy your hair and pat their work.
"I hope you feel better," they respond. You can imagine the smirk dancing across their lips as they refer to last night's sores. You nod weakly. "I think I'm going to clean up. Are you coming?"
You come with them in the shower, after which you get back to bed quickly. Hange promises to wake you in a few hours and you drift off to sleep in their arms.
#attack on titan#aot#shingeki no kyojin#snk#hange zoë#hange#hanji zoë#hanji#hange aot#hange zoë x reader#hange x reader#hanji x reader#hange zoe#hanji zoe#aot x reader#hange zoe x reader#aot smut#hange zoe smut#hange smut
882 notes
·
View notes
Text
why bucky has a blowout
Pairing: Bucky Barnes x Wife!Reader
Summary: bucky would never take advice from valentina or any of the thunderbolts, let alone hair advice. but the love of his life? a different story
Warnings: fluffy ig?
Word count: 750
A/N: i never thought i would miss the unbearable itch to write, and yet!!! so happy i was able to make something, so i hope ya enjoy! If you find yourself enjoying this, feel free to check out my other works here <3

"Stay still, Buck," you murmur softly.
Bucky stifles a huff. He could stay still for hours--if he wasn't in front of the bathroom mirror, forced to stare at his reflection. Behind him, you cup a strand of his hair in your hand.
You release the strand, pleased at the slight curl that has formed.
"I'm not doin' anymore of these things, doll," Bucky says. "M'telling Valentina she can put Walker up there from now on."
"You tell her, love," you encourage, though you're a bit distracted wrapping the next strand of hair around the thermal brush. You've never met your husband's "boss," but you've heard enough to get a sense of her character. You doubted Bucky was going to be able to get himself out of press conferences.
"After this hairstyle, though? You'll be first in line for any media coverage," you tease.
This time, Bucky can't hold back a grumble at the thought. You giggle, but it's quickly stifled by a yawn. Bucky softens at the sight of your sleepiness.
"Thank you, sweetheart," he says sheepishly.
Valentina is a blur as she rushes past Bucky. But she pauses abruptly, taking a few steps back until she's planted in front of him. Bucky does his best to ignore her, staring straight ahead, but he eventually puts down his sandwich and slowly meets her eyes.
"This won't do," Valentina says, gesturing at his head. Bucky doesn't care much about what "won't do," but he has a meeting with Agent Taylor in twenty minutes. He very much likes the idea of enjoying his sandwich on the couch, sans the Contessa.
"What, Valentina?" Bucky says slowly.
"This hair," she responds, as if it were the most obvious thing in the world.
"I have been telling him that!" Alexei declares. Bucky pinches the bridge of his nose as the Red Guardian emerges from the kitchen. "I told him, my sponsorship with Drybar is at risk if--"
"Oh, Drybar? That's pretty good. Listen, Bucky, if there's one thing I know, it's hair. Wish you could ask that guy, am I right?" Valentina gestures in Bob's general direction in the next room.
"No," Bucky responds.
"I tell him, so flat," Alexei continues, "so lifeless! Bucky, hair care is so important--"
"Great talk, everybody," Bucky declares, scooping up his sandwich and taking it into the other room.
When Bucky recalled the conversation to you, he thought you'd laugh it off with him. Instead, he saw a glint in your eye that made him worried. Afterwards, he came home one too many times to you binge watching hair tutorials. Foolishly, he held out hope that you would lose interest, but then packages of hair tools started arriving at your door.
"You know," you said, holding back another yawn, "if we lived closer to the Tower, we wouldn't have to wake up so early."
"Not yet, doll," is Bucky's gruff response. Living far away meant that it would be harder for people to link you two. It wasn't that he would get relentlessly teased by his coworkers about being married--that was a given. But if they were on a mission, and one of them became compromised? He couldn't imagine what would happen if the wrong people found out about his life. About you. He already had to live with the fact that Sam helped you both find this house, and now--
"He's our friend, Buck." You recognize the distraught look on your husband's face, and you place a gentle hand on his shoulder, breaking him out of his spell. "He would never do anything to hurt us."
Bucky moves to place a kiss on your hand, grateful that he doesn't always have to talk for you to understand him. He opens his mouth to express his appreciation, but you interrupt him.
"All done," you say proudly. The wide grin on your face is almost enough to make Bucky forget that he is going to be sitting in a room full of journalists in a few hours. You comb your fingers through his hair to loosen the curls, then apply hairspray. Bucky makes a show of sputtering. He never makes a show of anything, but he loves the way you giggle at his antics.
He turns to face you, wrapping his arms around your waist. You wrap your hands around his neck, trying your best to avoid your hard work.
"My wife," he says, a phrase he will never get tired of saying. He plants a kiss on your lips before you respond:
"My hero."
#bucky barnes x reader#bucky barnes x you#bucky barnes x y/n#bucky x reader#bucky x y/n#bucky x you#bucky#bucky barnes fanfic#bucky barnes#bucky fanfic#bucky barnes fanfiction#bucky barnes fic#bucky barnes fluff#bucky barnes reader insert#bucky barnes imagine#Avengers#avengers fic#avengers fanfic#avengers fanfiction#avengers reader insert#marvel#marvel fanfic#kingsfics
294 notes
·
View notes
Text
omega!soldier gets their call sign and shows the base what a badass they are
--
previous
The next two weeks are a blur of training. You feel like you're back in basic except instead of being with a class of rookies, it's you and one of the other members of the 141.
Ghost has you on the shooting range each morning working a number of different weapons. He starts you on the Glock 17, the SA80, and the L129A1, the three weapons you said you were proficient with. He grunts after each clip, pulling your targets before you get a good enough look at them. On the first morning your targets are set at 500 yards. By day three, he's pushed the targets past the end of the standard 1000 yard limit.
By the end of the week, Ghost has you on the L115A3 and the L7A2 GPMG. He offers a quick tutorial on how to shoot each new weapon before pointing you at the target down the range. Because they're new-to-you weapons, he gives you three days before pushing the distance. Day after day, the targets come off the line before you're allowed a good look at them.
Between the range and lunch, either Soap has you on the field or you're still with Ghost in the gym.
When Ghost has you in the gym, he starts you on the speed bag, counting hits until your arms shake, then he moves you to weights. You alternate between free weights and machines but hit every muscle group you knew and some you didn't. Just when you feel pushed to your limit, Ghost sets you up in the mat to grapple.
You begin with rookies, and Ghost comments on your form. "Y'll never take down a bigger target wi' tha' 'old," he says as you wrap your arms around your opponent's torso. Against another opponent, he barks a sharp, "No!" when you get low. "Ya start down there, y'll stay down there." When he pits you against a few alphas, he gives a similar warning to the one he'd heard you give all those weeks ago. "Wi' us, any 'and ta 'and is gonna be 'gainst a bigger target, a beta or an alpha, who's going to underestimate ya fer yer size and yer secondary gender." He teaches you new techniques for taking down bigger opponents. "Ya need ta get 'em flat on their back quick if ya wanna survive."
By the end of week two, you're up against Ghost himself, who warns you he won't go easy on you. He promises he won't hurt you too badly, but he makes sure there's a first aid kit nearby. You pull out everything he's taught you and everything you know and any dirty trick you can think of. It's several long minutes of defensive maneuvers and hits before you're able to, for the briefest moment, get Ghost on his back underneath you. You can tell from how his mask moves he's smiling. "Good. Now's when ya go fer the kill: kidneys, throat, groin." You don't hide the flicker of fear in your eyes quickly or mask the disgust in your scent fast enough because Ghost continues and tells you, "It doesn matter if ya've never taken a life before, ya have to be prepared to do it."
It's not cruel, but it is bluntly honest. Never before has it been so clear that your job is to serve Queen and country by honing yourself into a weapon.
If Soap has you on the training field, he's timing your runs. You know what the qualifying physical fitness is to join up, but the task force qualifications must be different because every time Soap clocks your 2K, he'll look at the stopwatch for a moment while you breathe and call out, "Again, but a might faster, yeah?" Or he'll start the beep test and see how many reps you get on pace. After the fifth round, you lose count of how you're doing.
When you're not running, you're putting the weight training to good use. Soap starts you with the 2kg ball on an unmarked field, at least from your perspective. You assume there's some sort of distance indicators where he stands, but he never tells you how far you've thrown anything. You watch divots of grass pop up farther and farther away before Soap switches you to the 3kg ball, then the requisite 4kg ball, then on to a 5kg ball. Each one pockmarks the field in front of you, Soap making notes each time.
He has you pull the fixed weight bar over and over, recording the force off a screen he won't let you see. He'll look at the force, then as you and say, "Brace more wi' your back. Let's have another go."
Sometimes he has you on the pull up bar, alternatively calling out either your time while you count or your counts as you watch the stopwatch he dangles from the end of his clipboard. Or he'll hang the stopwatch from his neck as he sits at your feet while you do situps, calling out each correctly formed situp and fixing you when your posture slips. He doesn't count them - or the pull ups where your chin doesn't clear the bar - as done.
You're grateful all the hard physical work happens before lunch. Ghost or Soap will give you just enough time to haul ass back to your bunk to get cleaned up for the meal. Like on the first official day, you usually sit quietly, listening, while clearing two or more servings of food.
After lunch, Gaz or Soap has you in a classroom. On day one, Gaz stands in front of you with a folder open in his hands. "Impressive A Levels," he says by way of greeting.
You pull up short. "How do you have my A Levels?"
Gaz smirks. "Ya signed Adam's forms, yeah? Gives us permission to pull all your data. And these scores are...somethin' else."
You look at the table in front of you. "I like to learn," you admit softly.
"That'll make our time together easier, then." He gestures to the table and its stacks of books. "Yer gonna get a crash course in as much as Soap an' I can cover."
They give you a crash course indeed. Nothing close to Phase 3 training, but you've been through 2A. They take that basic officer knowledge and increase the rigor of everything. Soap covers demolitions, infiltrations, and target elimination. Gaz tackles surveillance and covert ops. You can't match the 141's training in these crash courses, but you absorb more than you thought possible. By the second week, both Gaz and Soap are in the room with you, running simulations and recording your responses and decisions.
Two and a half weeks after officially joining the 141, you find yourself in front of Price's intimidating desk, made more imposing by his seat on the other side, ringed by the team. There's papers spread all over his desk. Clearly there's an order to it, there must be, but you can't fathom what it is. From your position, you see only a handful of familiar markings: targets from the shooting range, PT ranges dotted with dated peaks and valleys, the letterhead from your secondary school.
"Well," Price says, steepling his hands in front of him. He glances at his pack team behind him. "The lads have had quite a lot to say about you." The pause feels heavy, expectant, but you've learned to keep quiet when faced with such a conversational opening, especially from an alpha.
Price looks at the papers on his desk again. "Excellent weapons quals," he says, briefly pulling up one of your targets. "Apparently hit what Adam needed on day one."
You gape at Ghost. "But...I thought...you kept having me change weapons and moved the targets."
Ghost snickers. "Wan'ed ta see wha' ya could do."
Price continues, "Ghost also said you took him to the mat last week." Ghost nods, and you see the surprise cross Soap's face as Gaz cuts his eyes to the leftenant. "An' Soap says ya likely set some records with yer PT: beep test and 2k speed's impressive. Ya run?"
"Er, yessir. Between 5 and 10k a day, sir."
Price pauses in his perusal and looks at you directly. "S'tha so?" He waves a hand before you can respond. "Pull ups and push ups and the ball toss all well above quals."
You look at Soap over Price's shoulder. "You pushing me, too?" He grins sheepishly.
"Ye caught me."
"And the boys showed me how you reacted to the scenarios. Handled 'em like a seasoned operator," Price finishes, sitting forward, leaning his arms against the desk.
"Yer a real Renaissance soldier," he tells you. He chuckles to himself. "Maybe we should call ya Ren."
You don't know what to make of this. "Sir?" you ask.
"'m glad those other alphas were too pompous to see how amazin' ya are," Price says. *Ren, yer worth more 'en half the base. Them idiots didn' know wha' ya do wi' ya, but wi' us, yer gonna shine. If these reports are accurate," he looks at the team who are all nodding, "all ya need is a little more trainin' to be damn near perfect."
The gleam in his eye at the last statement borders on avaricious, but you write it off as his pride at getting you on his team.
next
series masterlist | main masterlist
#cod#poly!141#poly!141 x reader#tf 141#tf 141 x reader#omegaverse#omegaverse 141#omegaverse tf 141#a/b/o#a/b/o 141#a/b/o tf 141#john price#kyle garrick#johnny mactavish#simon riley#nerdygirl says#fierce wars and faithful loves
923 notes
·
View notes
Text

This is a list of various guides and resources you can use for making your own texture edits and mods within DA:TV.
As modding the game is still in its early stages, things are subject to breaking and causing issues. Texture's have been, so far, safe with little problems. Still, it's advised to use CAUTION when modding anything and always backup vanilla files!
This is all assuming that you know how to use Frosty Editor and Mod Manager tools, so there won't be any guides on how to use those tools here.


Wavebend's Frosty Toolsuit Alpha 5 (In active development)

Guide by @pinkydude

This index is an active WIP by myself and Metamancer and will be periodically updated with each faction's wearable armors and eventually NPC assets as well.

Armor and Clothing by me
Companion and NPC's by me
UV Map Layouts by NoraLee

Tutorial by Padme4000
Padme's Various Guides
Basic Editing Guide by Pina
Scar Texture Editing by Bearpants13
Tattoo Editing Guide
Armor Tinting Resources by Labotor
Normal Map Editing

This post will be updated as things progress! Those of us within the Dragon Age Frosty Discord are hard at work getting things ironed out!
Happy modding!
#dragon age#dragon age: the veilguard#dragon age: veilguard#dragon age 4#DA4#DA:TV#DA:V#DAV#Veilguard#dragon age mods#dragon age modding#frosty modding
643 notes
·
View notes
Note
Just hit that crisp 18 and growing up is HARD. Any advice?
don't rush into going out of your way to make adult friends and fervently seeking out adult spaces. i get it, most of your life has been waiting so far, like waiting to be old enough to not sit in a car seat, old enough to stay at home by yourself, old enough to get a driver's license, old enough to move out. etc. and the thing is, you're not at the starting line. the tutorial isn't just "over" now. there wasn't a tutorial, you were already in the world this whole time. you're gonna keep waiting and growing just as slowly and patiently as you were before. so keep being patient, like the rest of us. you won't strain yourself as much on the way up.
932 notes
·
View notes
Text
“93 'Til Infinity”
a mha college au feat. denki k. & hanta s.



“gettin' weeded makes it feel like maui, now we feel the good vibrations, so many females, so much inspiration.”
wc: 2.6k
starting track...
↻ ◁ || ▷ ↺

....
"it was definitely for me."
"dude, are you fucking kidding? it was definitely for me-"
"what the hell are you talking 'bout? i was the one that spoke to her."
"yeah, but you didn't see the look she gave me."
it was about two days later. early evening still, and hanta sero had the brilliant idea of going to the park to watch the sunset. he and denki kaminari had missed class that day. it was a friday, and, in denki's words, why should we waste a perfectly good friday being stuck in some pointless lit tutorial.
but yeah, hanta had been on his reconnecting with nature bullshit again.
as in, he'd been offline, no minecraft or running duos on valorant, deleted all his social media, his screen time was at an all time low, and instead of sparking up and jerking off, he's slap his headphones on and go smoke and skate in the park.
at first denki had been sick of it. hanta does this all time, it only lasts for about three months, then he gets bored, re-downloads instagram and the cycle repeats itself.
but right now, he can see the appeal.
the sunset is beautiful, the sky painted in hues of pink and orange. the air is still, the park is basically deserted, they're far enough out from any main roads, so all they can hear is the rustle of the trees and the occasional chirping of birds mixed in with their own music.
denki doesn't even know the genre, some sort of underground nameless hiphop, lofi, rap, shit that hanta listens to, with the bass turned up so high, that if he concentrates denki can feel the thrum of the baseline vibrating through his body. they have a joint, a can of beer and a vape to share between them.
they're debating the interaction they had with you right now though, what had happened, and which of them you had left your number for.
"what look?" denki coughs out in between drags.
the snickers hanta lets out, when denki passes him the joint back so he can take a couple hits of the vape to soothe his poor sensitive baby lungs, is mean and teasing.
the dark haired boy takes a long pull, inhales, shapes his lips, and blows thick rings of smoke right into his friends face, ignoring denki's shriek of complaint and the subsequent whack to the shoulder he receives.
"y'know," hanta says contemplatively, "the look girls give when they want you, it's like-"
he turns to face denki, careful of where the ash drops. his eyes slowly flit from one amber eye to the other, he drops his gaze to the blonde's pink lips for half a second, then back up so he's making square eye contact with him, and finishes off with a slow smile.
".....that is pure bullshit."
hanta scoffs and takes a swig of the beer, "no it's not." he burps out, "you just don't understand women like i do."
"you understand women?" the blonde replies incredulously accompanied by a raise of his eyebrow.
"yeah, well... more than you at least- AH, OW FUCK-"
hanta swears under his breath as he tries to brush off the imprint of the bottom of denki's sneaker from the side of his acid washed jeans, "these are new, fucking jackass."
"dude, shut up. y'know what, i'm gonna text her."
"yeah for sure," hanta snarks, "and say what, 'yo it's that blonde idiot from the other day—" another kick to the thigh. "what did i just say? would you stop that."
the blonde shushes him and pulls his phone out.
"are you actually texting her?" hanta takes another drag and blows the smoke out upwards, "i'm telling you, she left her number for me."
"we'll see won't we," denki grins and sticks his tongue out fingers tapping hastily away, "ok, how's this, "hey it's the blonde guy from your lit class.""
hanta rolls his eyes as denki slips his phone back into his pocket and makes grabby hand's towards the zoot.
"whatever, i bet she won't reply—" a ping from denki's phone. "no, fucking, way."
the laugh denki lets out is diabolical as he gets his phone back out with a smirk, "and you said i didn't understand women- damn, it's just mina— oh shit."
"what's she done now?"
"no, dude," denki taps hanta once to call his attention, eyes alight as he reads the text message out loud, ""why are you texting my friend you freak, lying bout being in her lit class"."
they both pause and stare at each other, "wow... small world huh."
"does that mean she's off-limits now?"
"no, what? you can't assume that, women have like autonomy and allat shit, tell mina to mind her own business."
"are you sure 'cos—" another ping from denki's phone. ""i don't take lit.""
hanta scrambles to see the screen, "no way she messaged back, let me seeee."
"nuh uh," denki replies childishly and raises his phone high above his head as he scoots back, "you don't get see this, not after you doubted me." regardless of denki's reasoning, hanta snatches the phone off of him.
"ok, okay, crying emoji, we can work with this," he passes the phone back to his disgruntled friend who scoffs at him and then hanta points to the device, "say 'are you free tonight? you wanna go over the class notes with me' umm, 'me and my friend'."
denki just blinks at him and exhales through his nose, "i am not typing that shit out, are you crazy?"
"don't even. you were the one talkin' 'bout golden opportunities," he does a poor mockery of denki's voice, "and whatnot."
"is that not a bit forward?"
"uh no? its a suggestion, she can say no, no harm no foul."
"you're fucking stupid, fine, are you free tonight-"
hanta switches off his speaker and watches as denki types out the rest of the message.
"and now, we wait."
↻ ◁ || ▷ ↺
“how do you do that?”
“do what?”
it’s just gone ten pm, and the glow from denki’s string lights flickers gently, casting a warm halo over everything. the mellow hum of hip-hop floats through the air, soft and steady, like the pulse of the night. the three of you are fucking chilling.
you're sprawled on the couch, sharing a joint with hanta, who’s stretched out like he owns the place. his long legs are spread across the cushions, body languid, and his eyes—those dark, heavy-lidded eyes—have been locked on the snacks for at least ten minutes. he’s making zero effort to hide the fact that he’s thinking about them, his pretty mouth set in a slight pout like he’s debating whether to reach for them or stay cool.
he doesn’t need to do much to seem effortlessly attractive, becuit’s everything about him—the way his long lashes frame his eyes when he looks at you, the way his messy hair seems so perfect in its disarray, the way his lips are full and soft. you hate how natural it all is.
denki, on the other hand, is bouncing around the room, as always. he's got this energy that’s impossible to ignore—like a sunbeam you can’t escape. his high cheekbones catch the low light as he flips through his playlist, searching for the next song. when he looks over at you, his amber eyes sparkle with that warm mischief, the same way his smile does when it flashes your way. it's the kind of smile that makes you feel like you're the only one in the room. effortless, real, the sort of charm that feels like home.
you gesture at hanta, who’s exhaling perfect smoke rings into the dim light, the air thick with it. "how do you do that?"
“oh, how do i blow o’s? it’s actually super easy.” hanta’s voice is low, smooth, and the way he talks, the way he looks at you while he says it, makes it hard to concentrate.
he does it again, blowing another perfect ring, and god, you hate pretty boys.
everything they do, every movement is a little bit artful. the way hanta inhales and exhales, eyes dark and steady on you as he does, his lips curling just enough to make you want to stare forever. the way his long lashes hang just so, like they’re trying to hide the fact that he’s been watching you for longer than he should.
denki’s the same. if not worse. he talks to you like it’s second nature, like he’s known you forever. the ease in his voice, in the way he leans back, taking up space beside you, curling into the couch like he belongs there, makes you feel like you’ve known him all your life. there’s nothing forced about him. and when he laughs, it’s infectious, that slow spread of warmth in his voice, the gentle glow of his amber eyes lighting up the room as he looks at you.
“you want me to teach you?” he asks, his voice almost teasing but open, welcoming. like there’s nothing more natural than inviting you into his world.
it was a bad idea coming here.
but not because of them.
you talked to mina before you showed up. she told you, both of them were idiots, no filter, no shame, completely unapologetic, but... she also said they were decent guys, totally respectful, and fun as hell. so, no, it wasn’t them.
it was you. you know the type of person you are. a sucker for pretty boys. the ones with the perfect eyes, the pretty hair, the full lips that get you caught in a gaze for a second too long. the ones who smell good and look like they belong in magazines. you knew walking in that this night might be a problem. but with the way hanta’s eyes linger on you, that half-lidded gaze, with the smirk playing on his lips like he knows exactly what he’s doing—it's almost impossible to care.
you sigh, rolling your eyes, but it’s hard not to smile. “sure, show me how.”
you take the joint from him, weakly attempt to copy the moves his been pulling for the past half hour. when you cough the first time, neither comment. denki just passes you a cold bottle of sprite as he chuckles lightly, and hanta grins, taking the joint from you, that quiet smirk turning into something a little more playful. his voice is low when he speaks again, and you have to focus to hear it over the hazy fog of the room. "watch me do it first, then try to copy."
you watch, rapt, as he takes another drag, his lips forming a perfect “o” and then releasing the smoke in smooth, clean rings. and god, the way he makes it look so effortless, like it’s all part of the rhythm of him, like his body and his breath are just... synchronized. it’s hard to look away, even if you want to.
denki’s eyes catch yours, and for a moment, it’s like time stops. the dim lighting plays on your skin, making everything look like it’s coated in a soft glow. you feel the air between you and denki warm up just a little more, like you’ve crossed a line from casual to something more, even if it’s only for a second. and hanta’s still watching you, his gaze steady and intense, like he’s trying to figure you out, trying to find the parts of you you haven’t shown him yet.
denki shares a look with hanta, and without a word, they both know. you’re the one.
denki queues up another track, his fingers tapping rhythmically on his phone as he sends the song into the air. he looks at you like you’re the most interesting person he’s ever met, that easy, genuine smile of his never leaving his face.
"holy shit," you say, when the intro to the next track plays. "i love this song."
denki’s grin widens, eyes practically glowing with excitement. “shut up,” he gasps, turning toward you with an expression of pure joy. “you know Souls of Mischief?”
“of course i do,” you smile softly, genuinely glad to find common ground.
he calls your name, and when he says, “i didn’t know you was cool like that,” it’s not just a compliment—it’s a declaration.
“what does this even mean?” hanta interjects, his mouth full of chocolate, but his eyes are low as they shift between the two of you. "‘93 till?”
you glance away from where you’d been staring at the stars on denki’s ceiling, feeling his warmth next to you as he leans in close, and you answer smoothly, “it’s like chilling, rolling up, and just enjoying the moment... from now till... forever.”
“exactly.” denki’s grin softens, and he passes you the joint again, his fingers brushing against yours. "i feel like... this life we live, it’s ours, y’know? we can do whatever we want, and we can enjoy it from now till forever-"
you nod, feeling the weight of his words sink in, but then he suddenly stops, mid-thought, pulling a vape out of his pocket.
“… like?”
“oh, no. i’m done.”
“that’s some really profound shit, denks.” hanta calls out from your other side.
it’s not that funny, but it’s the weed, and the moment is too good to not laugh at. you let out a laugh, and denki’s laughter is contagious. when he laughs, it’s all in—his whole body shaking with it. you can’t help but laugh with him, and when he slaps hanta’s shoulder, you’re both lost in the moment, caught up in the sheer joy of it all.
"soooo," the blonde rolls the word around once he's composed himself, and calls your name out in his playful drawl, you mumble in reply, "we have a proposition for you."
"wait," hanta interrupts, leaning back in his spot, still casually holding the blunt between his fingers as he exhales, thick clouds floating upward. “ask her the question first.”
“what questi—oh, OH, the question,” denki turns to face you, suddenly all serious, as if what he’s about to ask is going to change the entire mood. “we’ve been debating this amongst our friend group.”
you raise an eyebrow. “right…”
“and, hmm,” denki tilts his head, scanning your expression as if weighing the way you’ll respond. “i guess your answer might be different ‘cause you're a girl, but would you rather, have a threesome with two guys or two girls?"
you blink, processing the unexpected shift. then, with a smirk, you deadpan, “that is definitely a question.” hanta snickers from where he’s sprawled beside denki, his face half-lit by the flickering light.
“is that the only two options?” you ask casually, exhaling smoke and looking between them both.
“what do you mean?” denki asks, his brow furrowed, genuinely curious.
“as in like, is this tmi?” you shrug, “actually, I don’t care. I’ve had a threeway with two other girls—”
“really?” denki’s voice holds genuine surprise, his eyes widening slightly.
“yeah,” you nod, your tone light, almost playful. “and that was actually pretty fun.”
“i can imagine—” denki starts, but hanta slaps the back of his neck, cutting him off. you let out a short laugh, “f'cking joke, dude.”
denki grins, rubbing the spot where hanta slapped him. “but no, this is a particular scenario,” he continues, regaining his composure. “like, technically, i'm pronoun-fluid, but in this hypothetical, it’s either two guys and one girl or two girls and one guy.”
as hanta passes you the blunt, you take a moment to think. The smoke curls lazily around you, and the room feels a bit hazy, just the right amount of weight in the air.
denki gives his own opinion as an example. “like, i said two guys, because i feel like I’d run out of stamina. i wouldn’t want to leave either girl unsatisfied just ‘cos i can’t keep up.”
“you know what,” hanta calls out, drawing denki’s attention as he turns to face him, “that is actually a pretty decent point.”
“exactly! and y’all were clowning me earlier, but I’m thinking logically.” denki looks pleased with himself, leaning back and stretching out a little more.
you take a slow drag, exhaling thoughtfully, “are the two guys doing stuff with each other or—”
“well, i dunno. denki, you wanna get it on with me?” hanta shoots back, his voice smooth, the playful edge in his voice underpinned by something raw.
“hundred percent I’d get it on with you—I’m receiving though,” denki says with a wink.
“y’know it,” hanta grins, his eyes glinting with amusement.
but you cut in before the banter goes further, “or, are they ‘sharing’ the girl?”
“well, when you put it like that,” denki scrunches his face in mock distaste, “it sounds kinda asshole-ish, but... I mean, sharing is caring.”
you and hanta snort at the same time, exchanging a glance. then you lean in, eyes narrowing playfully, “wait, why are you even asking me this?”
“oh yeah,” hanta remembers, suddenly deadpan, “we were gonna ask you if you wanted to bang us.” his words come out blunt, but not unkind, as he leans down onto the table, casually ashing the joint.
maybe it’s the weed kicking in, or the way denki has his arm around your shoulder, pulling you closer in that effortless, warm way. but you feel a strange calm settle over you, and you just mock gasp. “no, fucking way.”
“yes, fucking way,” denki chimes in, that grin returning, full of mischief.
but it’s hanta who catches your eye, his gaze steady, more thoughtful. he speaks quietly, carefully, “it doesn’t have to be right now.”
denki gives a lazy nod of agreement. “think it over. the offer’s on the table.”
you roll your eyes, still trying to figure out if this is all some strange, blurry dream. "oh yeah?”
hanta, noticing the subtle shift in your expression, tilts his head slightly. “i finish work early next saturday,” you say, voice smooth, a playful challenge in the words. you can feel the tension in the room, and your pulse quickens slightly at the thought of their presence lingering longer.
“hanta—” denki starts, but sero interrupts.
already on his phone, opening his work schedule, he says, “hold on, i'm checking— it's my one free sa turday this month... let’s fucking go.”
"let’s fucking gooo,” denki cheers, his grin brightening even more.
you snicker, shaking your head. “no way we just scheduled a threesome.”
“yeah, babe,” denki says, the pet name slipping so naturally from his lips. his easy, laid-back vibe pulls you in even more, and the way he leans back into the couch, content, like nothing in the world could faze him. “that’s how we roll.”
“Is it really?” you ask, half-sarcastic, raising an eyebrow.
“he’s joking,” hanta says, dismissing denki with a casual wave of his hand. “ignore him. his body count’s like... two.”
"two and a half,” denki corrects, matter-of-factly.
“oh, yeah, my bad gang,” hanta says with a dramatic exhale, tone dripping with sarcasm. “two point five.”
“how can you have half a body?”
"oh, you're gonna love this story..."
...end of playback
↻ ◁ || ▷ ↺

prev track ▷ hoe cakes
next track ▷ nokia
#sero hanta x reader#denki kaminari x reader#mha#my hero academia#sero hanta#denki kaminari#denki kaminari x black reader#denki x reader#sero hanta x black reader#hanta sero x reader#hanta sero#sero nation#this one is for you guys#bnha x black reader#bnha x reader#boku no hero academia#bnha#Spotify
199 notes
·
View notes
Note
I heard you make clothes, is there a specific way to make the patterns? Or do you find them online?
I draft all my own patterns, often based on diagrams of patterns copied from historical garments. I have an old post where I talked a bit about my patterning process, but it definitely won't work for everyone. I did learn to do drafting the "proper" way in college, which gave me a good start at understanding the shapes, but all the basic blocks we made aren't anywhere near the right cut or fit for the 18th century stuff I like to make.
You don't need to go to college to learn basic block drafting though, there are instructions in books and on the internet! You can make a basic block for a bodice, a sleeve, pants and/or a skirt, and once they're fitted to your measurements and you've learned a bit about pattern manipulation you can do many things with them. We used the same basic bodice block as a starting point for both corsets and tailored coats. Just make sure to always do mockups in a cheap fabric.
The Closet Historian has some videos on basic block drafting and dart manipulation and such. She mainly does vintage inspired feminine styles, but in college we did more or less the same dart placement on the basic bodice block wether or not the wearer had boobage. (I'm sure there are lots more tutorials out there too, but I haven't looked them up.)
Getting back to the more historical stuff, I have an old post with a lot of resource links which I keep meaning to make into a better organized post on my blogspot, but there's just so very much of it.
There are places to buy patterns online, but not having bought any of them I can't personally speak on their quality, and also every company has different focuses so it would depend on what you specifically want to sew. I mostly do 18th century menswear, so if I did want to buy patterns my options would be very few and far between.
291 notes
·
View notes
Text
thinking about husband satoru

Husband!Satoru who never lets you call him 'Gojo' anymore (unless it's referring to you as 'Mr. And Mrs. Gojo.') Satoru, Toru, Sato, any pet name in the book- they're all perfect. But as soon as you say 'hey 'Gojo' hes pouting at you like you just said you don't love him anymore. "I like it when you call me satoru" he'll whine.🤍
Husband!Satoru who brings you your favorite sweet treats on his way home, for both of you to share🩵
Husband!Satoru who will sit and watch whatever movie you want. Romance, comedy, documentary, makeup tutorials for 12 hours, you name it- as long as you play with his hair the whole time. 🤍
Husband!Satoru who always answers your calls. No matter what. Every single time. Weirdly fast, too. He'll talk to you about whatever you want, important or not. 🩵
Husband!Satoru who texts you every time he can. He'll send you selfies, too, no matter what he's doing. He'll update you on every aspect of his day, including the cat he saw on the way to his destination. (Especially the cat) 🤍
Husband!Satoru who changes his lock screen far too often. Probably 5 times a week. Always a new picture of you, his beautiful angel. Or a picture of you together. He shows them to his friends, even when it annoys them. He doesn't care, you're perfect. 🩵
Husband!Satoru who will literally teleport home to give you a kiss whenever he feels like it. You roll your eyes and call him needy, but if he ever stopped you'd probably cry.🤍
Husband!Satoru whos so scared of losing you he'd move mountains to give you everything you want. You won't leave him, and never fail to reassure him that you're here forever. He still gets worried. Even though you're married. When you notice him feeling down, you cuddle with him and kiss him all over. 🩵
Husband!Satoru who sings to help you sleep and plays guitar to help you study. Sometimes just to see you smile. He'll also sing to you whenever he likes the song in the car, and drag you to karaoke.🤍
Husband!Satoru who takes so many pictures. You pretend to be annoyed sometimes but you love how dedicated he is to capturing your memories. You know it means a lot to him, so you make photo albums out of all the best pictures.🩵
Husband!Satoru who slips notes into your jacket pockets. Sometimes sweet- "You are my everything. See you at home, baby" Sometimes sexual "When you get home today, put on that little red outfit I like and wait for me" Sometimes just silly little drawings, sealed with a sticker. 🤍
Husband!Satoru who SPOILS you. Expensive clothes, jewelry, whatever merch, plushy, interest you have. He showers you in gifts, but casually. You'll come home and there's a new figure of your favorite character on the table. You ask him about it and he just casually says "oh, I remembered you said you liked them. I'm glad you like it" 🩵
Husband!Satoru who takes you on movie dates all the time. Every time there's a new movie in theaters. Sometimes he won't shut up, and you get in trouble. You've been kicked out a few times because of complaints that he's annoying. But you always have fun. 🤍
Husband!Satoru who wears matching shirts with you. At first he acted like he wasn't interested. But snatched it out of your hand and wore it anyway. Now, more often than not he's the one asking you to put on your matching shirt. 🩵

©Satosugusthirdwheel. Please don't copy or post elsewhere without crediting @satosugusthirdwheel Tumblr 🤍 blog is 18+
Masterlist
((Authors note: what I would dooo to have satoru gojo as my husband ahhhhgg. Thanks for reading🤍))

#gojo satoru#satoru gojo#husband gojo#husband satoru#satoru gojo fanfic#gojo x reader#gojo x you#jjk fanfic#skyswritingroom
79 notes
·
View notes
Text




track 02: check pattern
perhaps we are walking on many lines that are crossing one another meeting you was the coincidences crossing over if i think that was all maybe the breakup will be bearable ... maybe it's because we embody different colors so that we couldn't approach each other



track 03: i don't wanna do anything
over nothing at all i'm getting sensitive again piling up dust-like worries one by one ... right now, looking through the rain-streaked window i feel like i'm watching something everything's blurry and out of focus things that won't change



track 06: wednesday night
every wednesday night for some reason, my heart flutters even the stuffy weather and the congested roads i feel like i can forgive it all ... every time, i greet you with a smile and say, “hello” then, “thank you for making time for me” when we part, i say, “sleep well and don’t even dream” hope to be with you on every wednesday night

author's rambling
initial notes
i had my work cut out for me with this one—it’s on a completely different scale and style from my april entry. brunch club had 1 big render and 5 smaller edits with pics taken in cas; this project had a minimum of 3 big renders, with an undetermined amount of extra stuff. this time, instead of creating characters and developing lore for them, i wanted to create scenes that conveyed the emotions i feel when listening to the song, and the visions i imagine while reading the lyrics. i’m much more skilled with blender after almost 2 months worth of practical experience, so at least i didn’t have to learn an entirely new program. i didn’t even have to make renders for this, i just wanted to do it because they’re fun and i like the creative freedom i get with rendering vs taking in-game pics.
album - 30
this album really spoke to me because while it may not be the most groundbreaking work of art, it definitely holds significant meaning, especially to sungjin himself. it comes with the added bonus of two of the songs being right up my alley in terms of music taste—so much that it’s almost unnerving. it’s like that guy lives in my brain
there is something about this album that just goes so well with public transportation, and that's where the inspiration for my edits came from! you can take a peek at my moodboard here
check pattern
this one i had a pretty clear vision once i read the lyrics. it’s a song about going your separate ways after a breakup, and i immediately thought of an elevator scene (i also thumbnailed an escalator scene, but that was scrapped early on). i made a render and did all the editing for it, but i wasn't sure if i really liked or not, and then i ended up making a completely new render using the subway scene
i do think that as far as the meaning of the song goes, my original edit fits better, but overall as a set i like this one more
yes, i know, it parallels the shining twins. no, that was not my intention but what the hell, sure
did i sneak chuuves in here? yeah #ILoveLesbians
i don't wanna do anything
this actually the first edit i finished for this entry, and i liked it so much that i ended up using the same scene and overlays on the other two for #Continuity
the original idea was a snapshot from outside a city bus at night, with the silohuette of someone inside the bus behind a foggy, rain-streaked window. i was doing pretty alright when it came to building the scene and so forth, but i hit a dead end when i got to the window bit. there's a line in the lyric that goes 'right now, looking through the rain-streaked window', and so getting the rain on the window would be a crucial part of the render. at first i had planned to download someone else's shader and slap it on my window object, but the ones i found for free either weren't compatible with the blender versions i was working with or they simply were not cooperating with me. i didn't have the time to go through all the troubleshooting, so instead i watched a tutorial on how to make my own… which ended up being incredibly complicated and it probably would have taken me at least 3-4 hours if i had tried making my own shader. then i decided to just add the rain and fog during postprocessing, so i hit that render button and got to editing. but i wasn't feeling how that turned out either
i decided to go with a subway scene instead, and it turned out really well! i'm quite happy with the results on this one
wednesday night
this one sent me through the wringer and back. i went through so many thumbnails and drafts, but nothing was really hitting
about a week before the deadline, i had the genius idea to make mitsuaya-inspired sims for it. if i did it with chuuves, who's to say i can't pop some green yuri in there!
originally, i had in mind mitsuki offering her hand in escort to aya as she departed a bus, but trying to find pose references drove me up a wall. then i tried to make the poses without a reference, but i just could not get mitsuki to look natural. aya's poses were easy, but mitsuki always looked so stiff and i couldn't figure out how to make her relaxed without sacrificing posture and so forth. then i had the idea to make ALL of the renders using the subway scene, and i ended up with the two of them sitting down and leaning against each other
the sims themselves posed a whole other problem. aya, once again, was fairly easy to make and dress up in cas, but i went through four (4) different iterations of mitsuki and her outfits before settling upon the final one you see in the edit. i wanted to stay true to their canonic fashion taste, and mitsuki has a very androgynous/masc grunge-y punk-ish streetwear wardrobe. i tried referencing official art, but the pieces i had didn't quite fit the bill and i did not have the time to go cc hunting. in the end, i had to compromise and go slightly off canon (mitsuki has not and never will wear a cropped top or jacket), but i'm pretty satisfied with how she turned out!
the scene… oh boy. i tried extracting assets from in-game and cc, but the textures were off (i.e. there was a big ass american flag on the side of the bus and it's the only swatch but i'm not really rocking with patriotism like that) and i'm not quite there with my texturing skills yet, so trying to make a recolor was out of the question. then i tried using non-sims blender assets and 3d models, but trying to find decent quality models for free online is like searching for a pin needle in a haystack. and then i tried building my own scene completely from scratch—which means making brand new meshes and objects. the meshing went pretty okay, but trying to add materials and textures gave me a headache so that was a no-go as well. but once i decided to pivot to using the subway scene instead, things went rather smoothly! by that point, i had worked with that specific scene over ten times (mostly scrapped drafts), so cleaning it up was quite easy, and making poses and adding lighting were a breeze.
misc notes
what's club30, you ask? uhhhhhhh lesbian gay bar
i actually planned for a 4th render, but i ended up having to scrap it due to time constraints
my fave songs off the album are i don't wanna do anything and wednesday night! i love them so much yall i'm probably in the top 0.05% listener percentile or whatever the fuck it is
i was really close to redoing my first render so the models would be nanahachi instead, but alas… deadlines are a thing
@peachibunnii's server hosts monthly challenges, and this is for the may prompt! i'm also a mod over there! come and say hi :)
i'll be posting some behind the scenes wip pictures n things like that over on my patreon! you can find them here :)
thanks and credits: @peachibunnii and the bunniis for the prompt and encouragement; @salemssimblr and the crypt for their help and support; @vyxated for the life-saving ea rigplus; alex murias for the amazing scene i used in all of the renders; all the creators whose cc i used to make my sims: @jino-sims @seoulsoul-sims @jius-sims @charonlee @serenity-cc @caio-cc @sentate @hezeh @pralinesims @asansan3; blender, clip studio paint 4.0, sims 4 studio, and inkscape (the programs i primarily used); and last but not least, my emotional support brother from another mother beerkyeg. i'm definitely missing some people, but know that i love and appreciate you all! <3
78 notes
·
View notes
Text

I got a couple of asks on how I did the text transition in this set. I'm going to explain as best as I can (with image references).
*Disclaimer: this assumes you have a basic understanding of giffing with video timeline, and keyframes. If you're new to keyframes, check out this tutorial by @userpeggycarter before proceeding.
Step 1: Go through, make your gif, color and all that jazz. if you're not familiar with giffing and need a guide, check this one out by @cal-kestis. Be mindful of the number of frames you have, as it is extremely important when keyframing begins. Make sure you have an even number of frames, or you will have an uneven transition. For this gif I'm at 60 frames total, and I'd be careful exceeding 70, as if you need to go back and delete... It just sucks, so be mindful! You'll see my gif and coloring under a group I titled "base" - and I highly recommend putting your gif/coloring/etc. into groups, as it will make the timeline a bit cleaner, and it's a little easier to find everything you need. But when you're done, you should be here:

*Quick note 1: Make sure your gif is in 8-bit mode. If you aren't familiar with bit modes, that is a tutorial for another time. For now, you can change it here:

Step 2.1: Pick your font/placement/etc. I really recommend being 100% on whatever you pick, along with the size. I've encountered problems when I move the font after the fact with alignment, so it's best to look your gif over to ensure you're satisfied. For this set, I went with Figtree, placed dead center.
I want to add to this by saying, thus far, I have found that white is the only color that works for this. I'm playing around with some other options, but black is 100% a no go. If you find a way to get that working, let me know. I'll amend this tutorial.
Photo of text settings, along with where you should be now.

Step 2.2: Since we're transitioning into a new set of words/text, you need to get that text ready as well. Shorten the length of time the first piece of text runs to halfway (I have 60 frames, so I cut it to 30).

Step 2.3: Duplicate your text layer, type your other text. The two texts should show for length of time, as you have an even number of frames, meaning you can divide by 2. Move it over to the end of where the previous text ends. If that makes no sense, it should look like the below: (again, folder for the typography to know where to reference. I have a small organization addiction so.. creator's choice)

*Quick note 2: I do not recommend changing to a new font or size with this, it won't look quite right. Of course, experiment away! This is just a small caution based on my own experimentation.
Now, to get to the actual fun part...
Step 3.1: Duplicate the first text layer. For this gif, it's the one that says "it didn't change anything". Once you duplicate it, you'll be turning it into a smart object. This is so the filter we apply works. Repeat for the second text layer. Lil gif below:

Quick note 3: I recommend going one text bit at a time, and also would tell you to put each typography layer into its own folder. This is really important for later, so doing it earlier is better.
Step 3.2: We will now apply the filter. To do this, you're going to click the smart object version of our text, then go to Filter → Stylize → Wind. For the gifset I made, I used Method → Blast and Direction → From the Right. Click "OK" and the filter will apply. Duplicate this for the other text layer.

Step 4: We now begin the keyframing. I highly recommend the rule of 0.3, which is when your transitions are over the span of multiples of 3 (i.e. if you start at frame 1 with 100% opacity, frame 3 will be at 0%). We'll be doing 6 frames from 100% to 0%, and vice versa, for this transition. This was the best time I found for this transition, but it's a matter of preference. Just follow that rule of 3.
Step 4.1: Click the smart layer of the text we made on the timeline, then click the little arrow on the left of the name of the layer. You'll see this:

See the little clock next to Opacity? Click it, and you get this lovely little yellow diamond. This is how we control the visibility of the Wind layer. It will start at 100%, keep it there.

Click the arrow on the right of the play button 6 times (aka get to the 6th frame), click the stopwatch again. While on this frame, and the yellow diamond clicked, change the opacity of the Wind layer to 0% It'll look like this:


You will repeat this, in reverse, at the end of the text layer.
Quick note 4: Sometimes, Photoshop is moody. To get the diamond on frame 30 (or whatever frame # the end of your text layer is), put it on the frame prior. You can then nudge that diamond over 1 frame. See below:


Repeat the process for the other text layer.
Step 5: We're basically done! Change your gif from video timeline to frames, maybe do a quick play through to make sure all is well.
Quick note 4 (it's the last one I promise): I have heard from many that when they work with keyframes, they end up with duplicate frames. I, personally, have not encountered this issue. I do not know if it is because of the version of Photoshop others are using, PC vs. Mac, or some other secret third thing. I recommend that, when you check your gif, verify if there are duplicate frames. The keyframe tutorial I linked earlier goes into further detail, and here is another lovely explanation from Nik, the master of all things keyframe transitions.
Step 5.1: Export, and give yourself a high five because you deserve it.
If you have any questions, don't hesitate to reach out! I'll try to clarify anything if needed. Happy giffing!
#*tutorial#c*#*ps#tutorial#userchibi#usertj#uservivaldi#userbuckleys#usertina#userroza#usershreyu#usersole#useralien#userabs#userrainbow#quicklings#userbambie#useraljoscha#userzal#userbess#userfern#tuserhol#usernolan#usermagic#userhallie#usershale#userholloway#tusermels#usergif#we will absolutely not be discussing that fact that i have been awake since 630 am
236 notes
·
View notes