ESSE BLOG NÃO SERÁ MAIS ATUALIZADO. A ASK ESTÁ FECHADA! OBRIGADA POR TUDO!
Don't wanna be here? Send us removal request.
Text
Blog Fechado!!
Infelizmente eu não poderei mais atualizar aqui. Eu não uso mais photoshop e de uns tempos para cá, fiquei bastante desmotivada a editar, fazer tutoriais e tals. Editar, criar efeitos de html ou simples tutorais de edição parece não ser a mesma coisa de antes. Então infelizmente não tenho nem planos de um dia voltar a atualizar aqui.
Alguns tutorais/links provavelmente não devem mais funcionar desde que o tumblr mudou inúmeras vezes, então acho que até mesmo as bases e códigos de criar themes não devem mais funcionar corretamente ou 100%, então por favor não perguntem sobre os códigos ou dúvidas sobre aonde baixar certas coisas.
Algumas informações importantes:
Eu não estou mais fazendo edições, portanto não tenho um editor online ou para indicar, porém encontrei um editor de gifs I N C R Í V E L que pode dar um resultado magnífico, com gifs em alta qualidade e com vários recursos como sharpen e adicionar legendas: Instagiffer. E tem versão portátil (pode ser usada no pendrive mesmo). Olhe um exemplo:

Continuando.. eu não irei excluir o blog ou os posts, só não irei postar mais ou ajudar em dúvidas. Infelizmente eu não tenho mais paciência ou ânimo para mexer em códigos e procurar as soluções que talvez vocês precisem. A todos que ainda visitam aqui, espero que ainda consigam achar alguma coisa útil, e obrigada por tudo!

Agora eu estou nesses blogs: ♡ ♡
bye bye!
3 notes
·
View notes
Note
olá, já faz um tempo que estou tentando instalar o topaz, ja fiz de tudo e mesmo depois de segui as suas dicas ele não aparece no meu ps, estou pensando que talvez seja problemas no próprio ps você acha que pode ser isso mesmo? e caso for você pode me indicar onde posso baixar novamente o ps, dessa vez um que funcione? (ps: parabéns pelo blog ele é lindo e ainda mais é army
Infelizmente não estou mais usando o photoshop nem o topaz. Então não sei como ajudar :\
1 note
·
View note
Note
Qual tamanho bom para um plano de fundo? Poderia me dizer? Agradeço desde já! 🐝
Plano de fundo de onde? Alguma rede social, lockscreen, desktop?
1 note
·
View note
Note
Oi! Tudo bem? Você saberia me responder um problema que estou tendo no topaz? Não estou conseguindo instalar, aparece sempre algo como "verify that you have access to that directory." já tentei entrar como adm, baixei um programa do windows que resolvia e não resolveu porcaria nenhuma
Olá! Infelizmente não estou mais usando photoshop nem topaz, então não sei como ajudar :\
0 notes
Text
Photoshop vs Pixlr

Recentemente, eu tive alguns problemas com o photoshop que usava e comecei a usar o Pixlr editor online, depois de descobri-lo e descobrir que ele possui algumas das funções do photoshop. Levei algum tempo para me adaptar a ele e confesso que senti falta de muitas funções até básicas do photoshop. Porém, não deixei de aprová-lo como um bom editor. Tem algumas coisas que deveriam ser melhoradas, mas mesmo assim é um editor bem útil para quem, como eu, não tem o photoshop. Por essa razão, eu decidi fazer um post explicativo comparando os dois e mostrando as principais funções básicas e os prós e contras do meu mais novo amiguinho. Usei meu antigo CS3 para a comparação mas na verdade do cs3 para os mais novos há pouca diferença nas funções BÁSICAS.
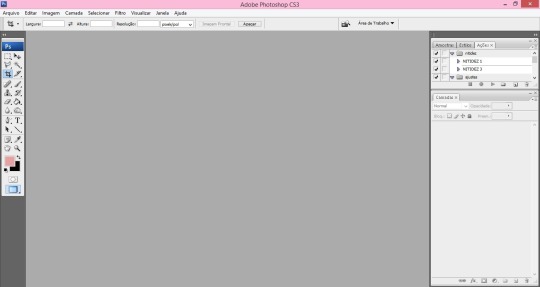
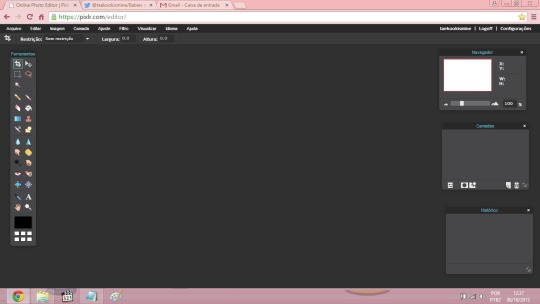
• Interface

veja maior

veja maior
Sobre a interface (ou layout), nós temos quase as mesmas coisas do photoshop e até os mesmos nomes das abas e menus. A diferença no entanto é que o pixlr possui um enorme anúncio no lado direito da tela e para removê-lo (caso você queira, já que não atrapalha de certa forma, apenas fica estranho), você deve adicionar uma extensão ao seu navegador.
• Prós:
- Você não precisa instalar nada para já começar a usar o pixlr, um vez que ele é um site. Enquanto o photoshop, se você não tiver dinheiro de sobra para comprar a versão original, você deve recorrer à versões crackeaads ou piratas que muitas vezes vêm cheias de vírus ou más funções.
- Mesmas funções básicas. edições de ajustes, ferramentas de remoção de fundos, curvas, abre os arquivos de psd do photoshop e salva-os em seu próprio formato.
-Você pode usar imagens da internet sem ter que salvá-las para abri-las no programa. O pixlr ainda possui uma livraria/galeria (eu ainda não estudei o serviço) para provavelmente você ser capaz de salvar suas imagens online.
- Inicialização rápida. Não sei o de vocês, mas o meu photoshop demorava séculos para abrir.
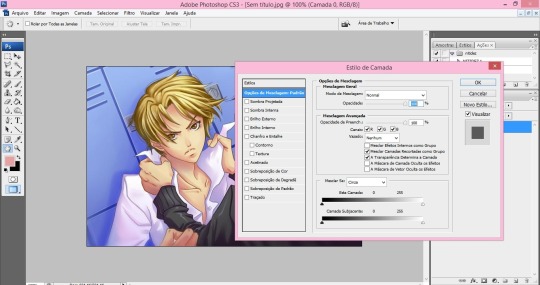
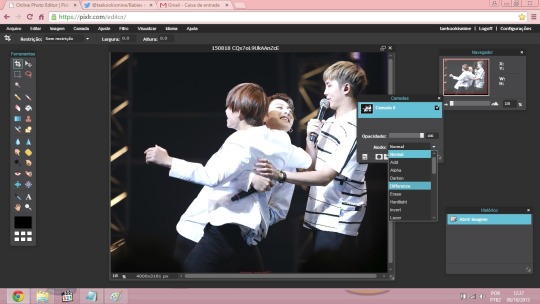
- Possui quase as mesmas opções de mesclagens de camadas. Para quem gosta de trabalhar com texturas e criar efeitos.

veja maior

veja maior
• Contras:
- Você não consegue acessar sem internet (obviamente). Porém, uma vez aberto, se sua rede de internet cair, ele não para de funcionar, apenas não abre images pela url.
- Ferramentas de pincéis super pesada. Para que usa do serviço para desenhar, você vai ter que tentar se adaptar à lerdeza da ferramenta.
- Não edita/abre/cria gifs.

veja maior
Mas não se preocupe, há maneiras de se criar e editar um gif online com sucesso (planejo trazer em breve alguns tutoriais com dicas sobre isso).
- As vezes, por ser online, o site pode ficar fora do ar. Já passei um domingo choramingando porque não abria.
- Não possui opção de actions.

- Não possui opções de edição de cor seletiva, o que foi realmente uma grande pena para mim. É uma ferramenta bem útil para quem gosta de fazer edições pasteis. Sem contar que era uma ferramenta bem útil pra remover os amarelados das imagens, coisa que eu detesto.

veja maior
-Posicionamento de camadas meio difícil de se lidar. Uma vez que o photoshop possui a ferramenta de centralizar ou posicionar camadas com apenas um click, o pixlr editor não possui nenhuma função que ajude nessa parte. No entanto, se você selecionar (ctrl+a) e colar de novo (ctrl+v) a camada ficará centralizada.
- Imagens png mais pesadas que o normal.
É isso, listei algumas dass coisas que eu realmente achei relevante. É extremamente errado as pessoas falarem que o pixlr é o photoshop online, porém ele é bem próximo a um.
E como estou apenas fazendo uso desse site, eu quero em breve reformular o blog para trazer tutoriais e dicas sobre como utilizá-los. E você, conhecia o pixlr? Já o usava ou começou a usar? Não deixe de nos contar sua experiência e se tiver algo a mais para mostrar sobre ele, como mais funções parecidas ou não com o photoshop, não hesite em nos mandar uma ask.
1 note
·
View note
Note
Ola, saberia me informar como camuflar os links da sidebar em um único link? Onde clicando em um único(ex: Links) fixado, aparecem os demais para abrir, como por exemplo: home; faq; archive etc ?
o único menu desse jeito que conheço (e que funciona) é o menu de clique.
x
Desse tutorial eu já usei aqui no blog.
1 note
·
View note
Text
Salvando imagens do twitter no tamanho original [Exclusivo!]

Há algum tempo eu venho sofrendo muito com redes sociais que comem a qualidade das fotos. E o twitter não costuma comer a qualidade porém ele costuma diminuir a imagem e redimensioná-la para um tamaanho que é mil vezes menor.
Tamanho que fica após postada (600px400):

Tamanho original (1500x1000):

Sim, uma diferença enorme. Depois de matutar e pensar muito finamente eu consegui ‘pegar’ a imagem com seu tamanho original. Peço por favor que não repassem o tutorial sem o devido crédito.
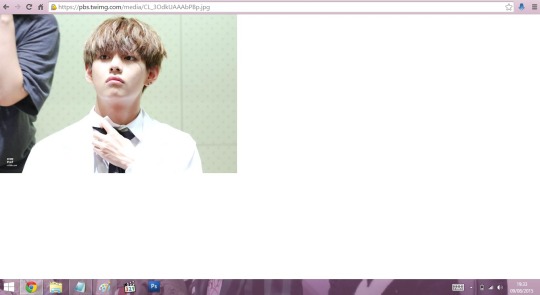
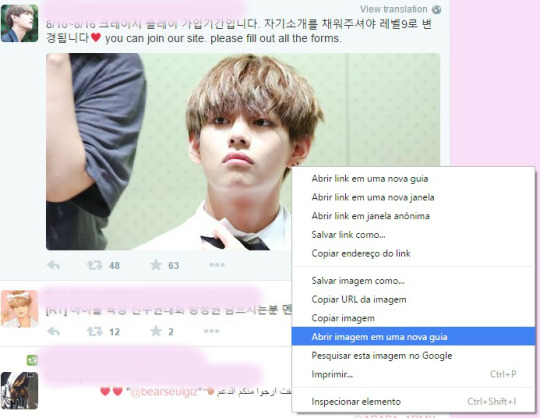
Primeiro, clique com o botão direito do mouse na imagem que deseja salvar. Clique em abrir em outra guia.


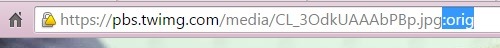
Na barra de endereço acrescente :orig e dê enter. Não esqueça dos dois pontos. Pronto, a imagem será carregada em seu tamanho natural.

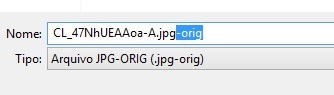
Para salvar no seu computador, apenas selecione o final -orig e apague. Isso não irá alterar o tamanho das imagens. Se for útil dê like.
#twitter#tutoriais#como salvar as imagens do twitter em tamanho original#save twitter pics in original size
6 notes
·
View notes
Text
Tutorial: Ajustando o player de video.

Usamos um código específico para ajustar o video player do youtube no theme. Porém, depois que em uma das atualizações do tumblr, aonde ele permitiu adicionar videos a um post text, eu notei que o código que usávamos não se aplica a esse caso. Portanto, decidi mexer no html até conseguir um código funcional. Peço que não repasse sem os créditos.
Primeiro, abra seu html e pesquise por {block:Video}. Dessa parte até {/block:Video} apague tudo e cole no lugar:
{block:Video} <div class="postvideo"> <div class="video"> {Video-500}</div> {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div> {/block:Video}
Agora, procure por {block:Text} e abaixo cole:
<div class="postext">
Procure por {/block:Text} e acima cole:
</div>
Depois, procure por </style> e acima cole:
/***código por queen-designs***/ .video embed, .video object, .video iframe { width:500px!important; height:300px!important; display:block;margin:auto; } .postext embed, .postext object, .postext iframe { width:500px!important; height:300px!important; display:block;margin:auto; }
A largura (width:500px) você pode editar caso fique maior ou menor. Pronto.
1 note
·
View note
Text
Tutorial: Lightbox personalizado

Para quem não sabe, o lightbox é esse fundo negro em opacidade que aparece “escondendo��� o resto do seu blog quando você clica em uma imagem de um photoset.
Antes:

Depois:

Você pode usar não só o fundo branco como outras coisas também.
Procure por </style> e acime cole:
#tumblr_lightbox { background-color:rgba(246, 246, 246, .7)!important; z-index:99999!important; } #tumblr_lightbox img {opacity:0;} #tumblr_lightbox_caption { color:black!important; font-family:arial!important; font-size:10px!important; font-weight:normal!important; text-shadow:none!important; } #tumblr_lightbox_center_image, #tumblr_lightbox_left_image, #tumblr_lightbox_right_image { background:white!important; -moz-box-shadow:none!important; -webkit-box-shadow:none!important; box-shadow:none!important; -moz-border-radius:0px!important; -webkit-border-radius:0px!important; border-radius:0px!important; opacity:1!important; } #tumblr_lightbox_left_image, #tumblr_lightbox_right_image {opacity:.6!important;}
rgba(246, 246, 246, .7)!important; é a cor. Veja aqui como usar rgba com outras cores (no final do post). Sendo que .7 determina a opacidade da cor, quanto menor o número mais opaco a cor será. Dê like se for útil.
2 notes
·
View notes
Text
Tutorial: Centralizando as imagens do theme.

Já tinhamos um tutorial que não ensinava a centralizar as imagens mas ao menos deixá-las do tamanho da postagem, o que muitas vezes deixava-a com baixa qualidade principalmente em imagens bem menores. Depois de muito procurar em fóruns de html uma propriedade que realmente ajudar, já que muitas vezes o texto do tumblr é justificado ou alinhado à esquerda, a maioria das propriedades que usamos não fazia as imagens ficar aonde queriamos. Portanto, os créditos da metade do tutorial vão para o Stackoverflow (para o usuário que deu a dica). Então vamos lá.
No seu html, procure (ctrl+f) por {block:posts}. Dê enter e cole:
<div class="centro">
Depois, procure por {/block:posts} e antes disso cole:
</div>
Agora, procure por </style> e acima cole:
/**CÓDIGO POR QUEEN-DESIGNS.TUMBLR.COM**/ .centro img{ height:auto; max-width: TAMANHOpx; display: block; margin-left: auto; margin-right: auto; } ol.notes{ list-style:none; } ol.notes img{ padding:2px; width:auto; vertical-align:middle; margin-left: 0; margin-right: 0; display:inline; } ol.notes li{ padding:4px; } /** fim do código **/
Em max-width: TAMANHOpx; é a parte opcional para evitar que as imagens ultrapassem o campo do post. Se você não colocoar algum número, provavelmente ela não mudará nada. A parte da ol.img é justamente para a atribuição de centralizar a imagem não afetar essa parte do código. Pronto. É um ótimo tutorial para quem coloca, por exemplo, gifs ou imagens pequenas como resposta da ask. Espero que tenham gostado, não repasse e não remova os créditos. Dê like se for útil e reblog a vontade.
5 notes
·
View notes
Text
Asks não chegando no inbox
Links do encurtador do google impedem a ask de chegar. Aparece a mensagem normal como se ela fosse enviada, mas não chega no inbox do usuário. Tente substituir os pontos por asteriscos (*) não com parênteses. Fiz alguns testes e chegou certinho.
1 note
·
View note
Note
Muito obrigada pela atenção!! Ajudou muito!!!
De nada amor, fico feliz em ajudar. Precisando é só mandar uma ask.
1 note
·
View note
Note
Mais uma coisa, como eu uso em gifs?
Abra o gif, clique na primeira camada de cima para baixo, e clique no primeiro quadro da animação (se não aparecer clique em janela e em animação) e faça o procedimento da camada de ajuste.
1 note
·
View note
Note
post/119807263186/como-faz-essas-edites-pastel-ou-palida-eu-nao-sei sim são essas mesmo, ajudou bastante, obrigada.
Que bom, fico feliz em ajudar.
1 note
·
View note
Note
Como faz essas edites pastel ou palida, eu não sei o nome, mas elas são clarinhas e acinzentadas. são suaves, eu não sei explicar
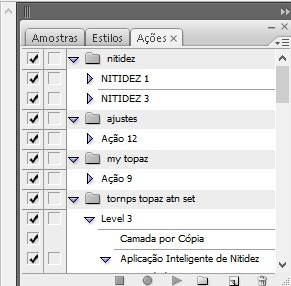
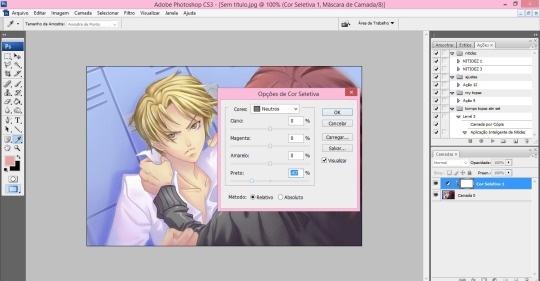
Bem, se for as que eu conheço, são chamadas de Pastel ou Pale. Vá em camada/nova camada de ajustes. Trate ela com algum brilho e contraste:

E depois em cor seletiva, clique em neutro e diminua no preto:

Quando mais você negativar o preto, ela vai acinzentado. Eu acho que se você aplicar moderadamente o brilho e a cor seletiva, você chegará ao resultado. Se não for isso, envie uma outra ask.
Espero ter ajudado.
2 notes
·
View notes
Text
Photoshop Patterns simples

Download
Dê like se usar, não repost
18 notes
·
View notes
Text
CS3 guide #2 - Lidando com gifs

Olá! Eu disse que estava usando o CS3 e disse que faria uma série de posts sobre ele. Eis o nosso primeiro e na minha opinião o mais básico e mais útil. Fazer gifs. Acompanhe a tag aqui. Veja também a tag geral de gifs para outros tutoriais ou dicas de edição com gifs.
Não é nada dificil fazer gifs no CS3. O CS6 possui várias ferramentas que ajudam sim, mas o CS3 também é bom em fazer gifs. Por ser leve, por exemplo, ele não travará na hora de salvar o video.
No primeiro post sobre o CS3 guide, eu coloquei o link para download dele. É confiável, o que eu uso e eu que fiz o upload. Inclsive está válido porque eu tive que baixá-lo de novo e cá estou eu usando-o.
Após baixá-lo, vamos precisar de alguns programas/plugins para criar os gifs a partir de videos.
Quick Time Installer.
É uma espécie de plugin que permite o photoshop abrir frames de video e transformá-los em camadas. Baixe-o aqui. Após a instalação não precisa fazer mais nada. (É confiável e é o que eu uso. Eu fiz o upload do meu próprio.)
Gif Converter.
Meu melhor amigo quando se trata de fazer gifs. Eu não sei porque mais os gifs que eu faço no photoshop ficam extremamente lentos, mesmo que eu altere o tempo. Baixe-o e saiba como usá-lo aqui. Siga todos os passos de extração do gif ao de seleção dos quadros/frames.
Abrindo o gif no photoshop CS3
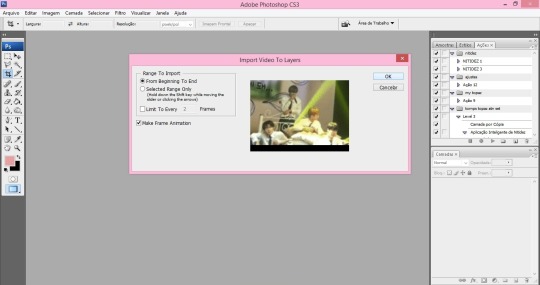
Para abrir e editar o gif criado no gif converter, clique em arquivo/ importar/ video frames to layers e digite *.* (asterisco ponto asterisco) e dê enter.

Após abrir, aperte ctrl+alt+i e redimensione seu gif. Deixe marcada a opção Restringir proporções para que ele não fique deformado. Aplique algumas camadas de brilho e contraste para ‘limpar’ o gif e dê ctrl+alt+shit+s para salvá-lo para a web.
Sobre os ajustes, isso veremos nas próximas postagens, aonde eu lhes ensinarei algumas técnicas que ajudam os gifs a ficarem com a ‘cara boa’.
2 notes
·
View notes