Read pinned post! Currently sales & discounts present! Quick about me: Ele / cis woman / born in '89 / chronically ill but TRYING. I'm not the classy/minimalist type, I make and like loud, big, Extra. I do love to look at clean aesthetic but I can't create it. Which is another reason why all my themes are super easy to customize, to give you the opportunity to pick things for yourself.
Don't wanna be here? Send us removal request.
Photo








Ita tomorrow/in italiano domani: my new collection “DIFFERENTLY HEALTHY” on Redbubble, Teespring and Threadless! You should check them out because each of them has some special objects no one else has + *sales* all over + in my Teespring shop you can use the code KALISEPT 10% off until October + on Threadless I give 5% of my earnings to a different cause for each product.
What to say? This collection was very important to me as I’m chronically sick and try to put humor in everything, and funnily enough I *was* slowed down by my body disintegrating for a few days. So of course I missed my own deadline for posting it. But still, I started and I’ll keep adding designs as I go, depending on when inspiration hits.
Some things you will find everywhere, like apparel, mugs, home decor, but when it comes to “unique” things: on Teespring you get to pick among many background-colors plus you get the cute round hats, yoga mats (irony), bike short, tumblers, all kinds of stickers and more. On Threadless shoes, shirts that I can personalize giving their sleeves a different color, different types of bags, skateboards; Redbubble offers clocks, leggings, baseball hats, dresses. And I know I’m forgetting lots of unique stuff on top of the typical kind.
in the source a link to the post with all my shops and stuff
-reblog to help out a sister, but also if you are already buying on teespring consider adding even just a sticker from my stuff, a few sales and I can appear in the marketplace!
17 notes
·
View notes
Photo


please consider scoring this, I have seven days (it’s September 4th) to try to win the challenge, I’d get money which we desperately need back home to leave an abusive situation or at least survive while stuck here
-it’s for the challenge ‘curse words’ (aka put a curse word in your design) title is just: Purrdinand forgot to drink water again
I’ll try with more designs but asking for help is also worth a try too!
link on the source! you’ll need to sign in I think, but then you can deactivate your account in your /profile/settings (unless you choose to stick around!)
16 notes
·
View notes
Text
ps help: some really amazing resources sites
a lot of sites in one: stock photos, brushes, fonts…
psds, styles, patterns and some textures
get some inspiration
more free stock images
random gifs
a lot and more things
a few stock images
need more inspiration? here it go: TutorArt, Power to the poster and Graphic Inspiration
textures
grungetextures
texturewarehouse
cgtextures
textureking
texturepalace
lostandtaken
freeseamlesstextures
highresolutiontextures
two percent
texturez
fonts
free fontes
behance
not every single one is for free but you can find some really good for $0
font squirrel
urban fonts
fontfabric
google fonts
search free font
type depot
the league of moveable type
glukfonts
fonts of chaos
lost type
stock videos
stock videos
earth stock videos
motion (like textures) stock videos
fireworks
fireeee
ink drop in water and paint splatter
fluffly clouds
grainy textures
grainy and paper
black and white
vintage grain
dark noise texture ~scratch~
grainy and paper II
grainy and paper III
behindmylove
8 more
what bout grunge?
color palette
ColourLovers
Colorschemedesigner
ColorCombos
StudioPress
Colllor
DesignSeeds
Kuler
ColorHunter
Colrd
MudCu
Copaso
ColorMunki
Pictaculous
DeGraeve
CSSDrive
CheckMycolours
Contrast-A
ColorSpire
Perbang
brushes
Brusheezy
myphotoshopbrushes
BrushKing
qbrushes
brushesdownload
22pixels
deviantart
hybrid genesis
all free download
brush photoshop
fbrushes
photoshop.cc
patterns
Subtle patterns
brusheezy
COLOURlovers
Squidfingers
myphotoshopbrushes
patternhead
webtreats
pixels & Ice cream
ashzstock
pattern8
sed-rah-stock
fbrushes
shapes4free
gradients
dirrtylady
I - artjunkpsds - got some here
sistaroundpsds
and you can find a lot more here
2K notes
·
View notes
Text
MOVED TO KALIPINNA
@kalipinna blog so it’s a main and not a sideblog!
16 notes
·
View notes
Text
thinking of moving this blog to its own page instead of letting it be a sideblog, but I hate to leave all my stuff behind?
2 notes
·
View notes
Text
tumblr is not letting me post submissions right now but:
[ https://www.deviantart.com/mazzalouu/art/Yellow-Fix-Kind-Of-883220562
I saw your post with the yellowy scenes from POTC & thought I could help. Hope this works well for you <3 @whybrid ]
oh my god you are such a nice person, taking time to help out someone so at random? thank you so much! (I hope it was okay to post or I'll delete this but skghfgkdfg you are awesome regardless)
2 notes
·
View notes
Text
I finished my portfolio!

if you want you can check it out here
in any case I’m absolutely going to use what I learned in terms of making java scripts and animations/transitions in my future themes!
0 notes
Video
tumblr
shutout to me because NOW that I’m doing a portfolio, something I have no interest in, for my web design course, suddenly I understood and made prettier animations and transitions than I EVER did here on tumblr where I actually care a LOT about the themes I make
and a button to translate in italian and found the perfect script to make things start the animation only when they are visible? are you kidding me?
#coding#ele adventures#I also forgot to remove the audio so you can hear birds in the background but okay
2 notes
·
View notes
Text
working on a portfolio for the final exam of the web design course so tumblr coding has taken a break in favor of me losing my mind trying to code a website (at least front-ending it, I don’t have server to receive data)
still, I stopped at a good point

the container and posts are left - as well as the actual colors for the day version of the blog because I don’t like the preview ones (but I needed to see the difference)!
thank you @18hg for the encouragement!!! I saw your comment and promptly forgot to reply lol <3
0 notes
Photo
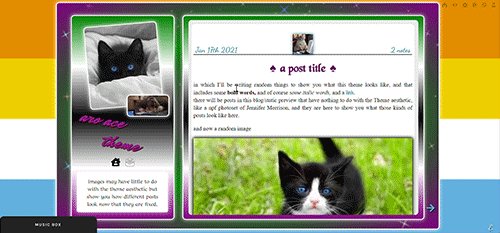
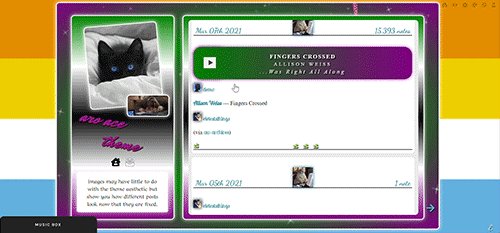
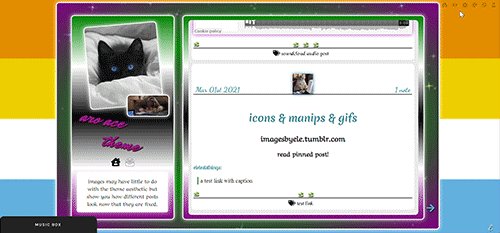
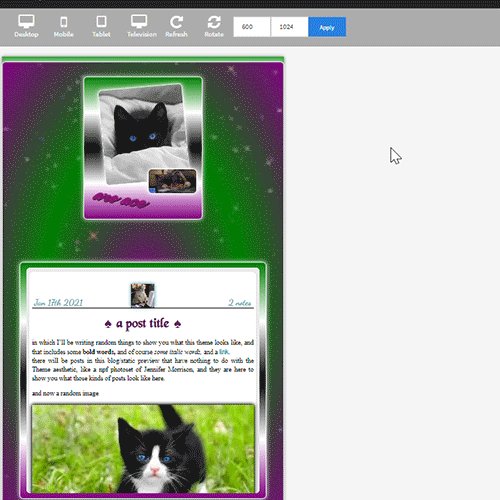
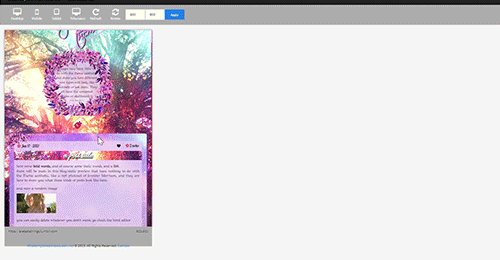
re-reblog and callback to my aroace theme because I see ace and even aro stuff on my dash and I'm so happy about it??



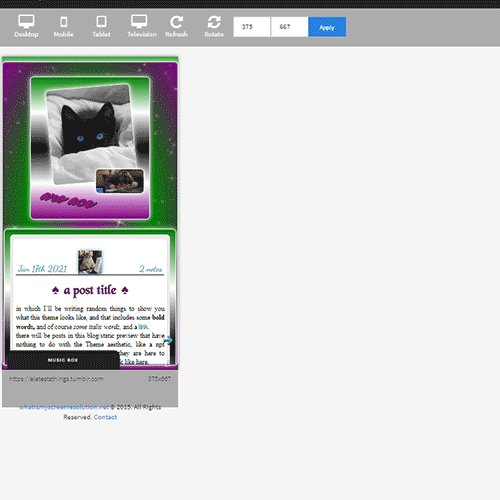
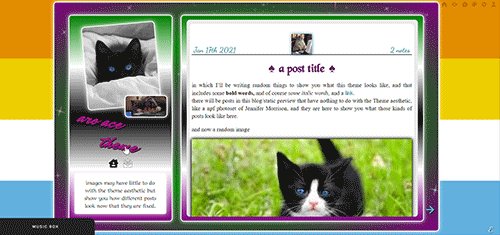
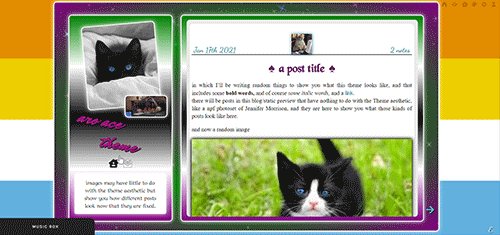
the theme I don’t know how to describe because it has too many things featured in it and it will take a year or
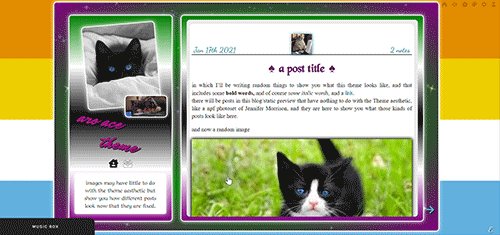
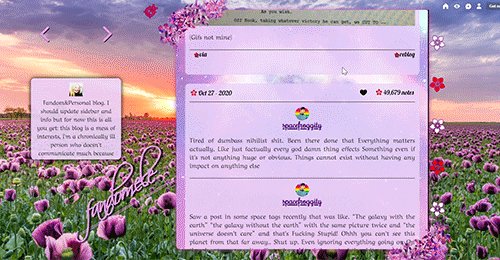
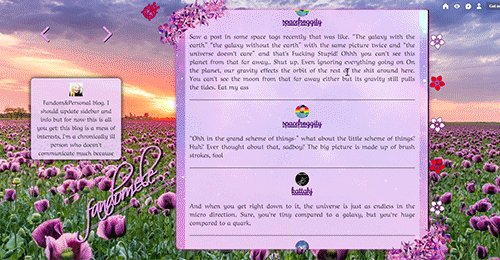
aro-ace theme!
note that you are allowed to use the theme for whatever you want, change all colors, images (you want to make it a marvel thing? go for it! It’s personal and you want to use other flag colors? go pick those rainbow colors!), but my inspiration was, well, not having seen aro-ace themes before and wanting to make one. I didn’t upload background images but you have the option. Feel free to edit as you please, just don’t remove the credit or claim it’s yours!
as always in the source you’ll find the link to the post with static preview, code and instructions/extra credits.
theme is contained, responsive, super customizable. It’s free! But as always consider donating to my ko-fi as this was a lot <3 like or reblog if you use! (or just if you like it, if you want to!)
this post will have: what you can edit from custom page, the widgets/scripts used with credits and some explanations. Asterisks * next to something will indicate that more about it will be said in the linked post. I’d apologize for the length but it’s due to how many things I added to the theme and that you should know about.
now, what can you edit from your customization page:
-nearly every font and its color and size, so that if a font is by default bigger than others you can easily reduce the size. There is a select menu for the body font with all the fonts present in this blog, so you know what they are and can type the one you want for other eleents. I think I only left a couple to be edited from the editor, like your quotes posts if you reblog them a lot. This includes h2 as it’s what you use as ‘big font’ in your posts and h3 in case you want to personalize it and use it for something on purpose, as it has to be added to the html of the post.
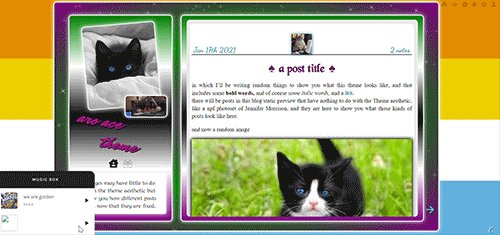
-one of the new things:I used a gradient for the backgrounds of the big container, the sidebar and the posts container, but also of tumblr’s default music player (latter done initially following @octomoosey‘s tutorial then messed with by me hence no album art). See static preview posts. You can type the colors straight from the costomization page like this:

if you want one solid color you can just write, for example: black, black as it needs at least two. To bottom/To left/to top/to right change the direction. The only thing you need to edit from the html is if you want to go from linear-gradient (like you see in the sidebar) to radial-gradient (like in the big container which has green in the center and purple on the outside) and vice versa, if you want.
-you can also upload background images of the sidebar, container and bigcontainer and select the optional blending with the colors, which can be none and you only see the images or something like screen or hard-color and check the results (bigcontainer as an overlay gif on Screen now) -more typing: you can paste the symbol or the symbol code for the list items and the decorations around the post title, right now both being spades. *
-you can upload up to five background images if you enable the ‘changing background’ function otherwise only the first one counts. They will change when you refresh the page, thanks to @lmthemes
-you can turn on and off the music box (player3 by @glenthemes ), and if it’s enabled you can add two songs from the customization page (or go to the html editor and up it to four before it can get messy as it shows on hover), typing url, author, url of the album art, and song title. You already have We Are Golden by Mika as an example (takes a second to start due to the recording, watch out not to get scared if there is silence and then the first note)*
-optional searchbar in the sidebar with optional suggestions when you click on it (if you want them though you’ll need to go to the editor to type links and names, but you can turn it off and just keep the searchbar, like I said) also by glenthemes’ tutorials.
-the separator between text posts image is also optional and if turned on, you can also turn on and off whether the image is the avatair/portrait of the person who made the post, with a link to the original if it’s a reblog, or if you want the image to be one you upload yourself, 50x50px and it should resize to fit in (also with a link, in this case to the post itself so you can open it from the top of the page). One is the toggle button ifshowtinyimage, and the other is ‘tinyimageisthesource’, if you turn that off you upload the image yourself. If you add a source to your posts, it will appear among the permalinks regardless.
more under read more!
Keep reading
60 notes
·
View notes
Text
this is obviously just the skeleton, but while following the basic java lessons I decided to try to make my own functions for a blog - specifically a potentially multimuse theme which will get a videogame look and when you click on the preview pic it will show you the bigger image and description that the blogger will have added (and it’s really easy, it’s like adding a normal description)
it will take me five years if only because I don’t have much time to code right now but here’s a first example:

i am so happy it worked
#the hardest part is done anyway#after that it's all about making it prettier and writing the suggestions for people#well that and the whole coding everything else to give it its own look#ele adventures#coming soon#sorta#themes
2 notes
·
View notes
Text
little heads up
to say I’m still alive, here and fine, but I’m following classes (including now a very basic java one and I can’t wait to try things, i may actually try pages too after all if I can put it into work for tumblr), getting very sick at random and have been sucked into Dragon Age Origins, hence less presence online!
2 notes
·
View notes
Text
little heads up
to say I’m still alive, here and fine, but I’m following classes (including now a very basic java one and I can’t wait to try things, i may actually try pages too after all if I can put it into work for tumblr), getting very sick at random and have been sucked into Dragon Age Origins, hence less presence online!
2 notes
·
View notes
Photo




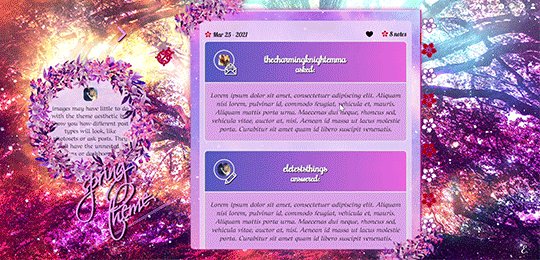
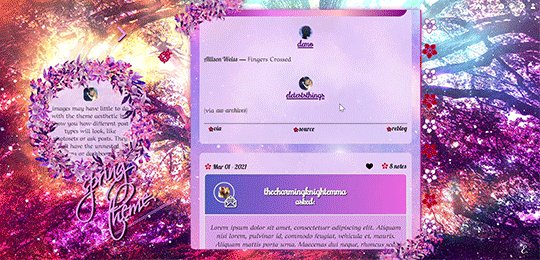
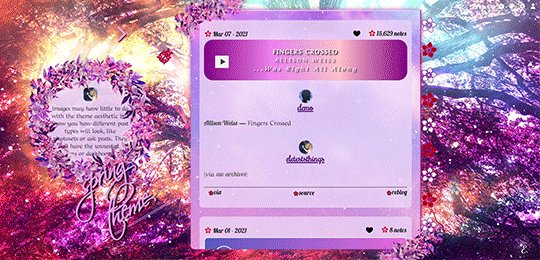
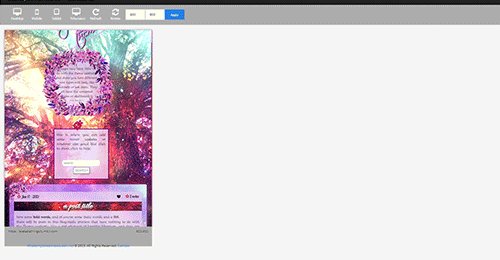
My first attempt at a premium theme: Spring theme! The price is 2 euro or any donation you'd like to make! Send me an ask/im for it, even just a ‘hey I’d like your spring theme’ and I’ll link you my ko-fi or paypal.
previews in the source. If you buy like or reblog, if you don’t buy and you’d like to help me get some visibility, you can reblog anyway (and just like the post if you like it, or donate regardless to give a hand) <3
What do you get with this 'spring' theme, which is probably the first of a season collection, besides of course the exact look you see in the preview 1? (you can check the previews to see most of what I'm talking about)
This theme is first of all responsive: you will be able to see everything, from posts to links to sidebar, in every device no matter how small, down to 320w x 340h tiny mobile screens. [On tablets/phones the navi links will simply move above the screen, then you'll have the title, description and finally the container.]
There is an optional dropdown menu for your updates and a searchbar, npf posts fix ( @ glenthemes ) so photos uploaded from your phone always show correctly, pxu photosets so photosets always resize correctly, minimal soundcloud player, video resizing script ( @shythemes and @bychloethemes ), an askbox with a colorful button ( @eggdesign), the 'can't right-button click nor see the source' script to keep people from stealing it, rounded borders, and instructions all over the html in case you want to bring changes there. Sources are always visible when present, tumblr controls are smaller and grow when you hover over them. Icons by cappuccicons (follow html instructions if you want to replace them) and bgs from pixabay.
It also has animated title and navi links, and your custom pages will appear right under them. Only note is that if you pick 540px posts people with small laptops (1024px) will only be able to see one column of them before they are cut off so max 9 links or they won't fit for them.
Options from the customization page:
-you can upload your own background (toggling off the selectbg option), and a semi-transparent 'overlay’ image on top of your posts, right now it's the same as the overlay you can add to your background.
-you can select: post-size, type of blockquotes, font of your posts, or if you toggled on selectbg’ you can also select one of the 7 spring themed bgs present, as well as adding an optional overlay and gradient on top of them (to remove them you select the blank space instead). Instructions in the html if you want to add the overlay and gradient to a background you uploaded instead (because they conflict with the existence of a background-color and it needs to be removed). -you can toggle on and off: like I said the selectbg option which allows you to upload your own background instead of picking among provided ones, the visibility of the container decorations in case you want them without flowers on the top left and bottom right corners, the like button, your avatar/portrait on the sidebar, the ladybug icon which you can click on to show updates and searchbar, the unnested captions in textposts, the unnested captions in all other posts (if you pick them, the portrait and url of the person who wrote the post will be on top, editable in the unnested captions sections of the html), the background for post-titles which will show you the blog background, the border around unnested captions, the 'spring version' of the description which will be replaced by a regular rectangular one without flower crown, the minimal spotify player (as opposed to one that shows you the big album art), and the fade-out (how things fade when you refresh the page).
-you can type in: the font size of your regular text, the space between images in photosets, your posts background and description background colors (right now it's rgba(234, 211, 248, 80%) for both, except the description has a 90% of visibility, I used rgba because I liked the semi-transparency but you can use whatever you want), the linear-gradient of your container bg colors and of your tumblr audioplayer, the symbol next to your lists, the text of your update (when you click on the ladybug), 7 navigation links and their titles when you hover over them.
What can't you do from the custom page? you need to go to the html editor to edit fonts and sizes of everything else (just search for font-family and font-size) as they go hand in hand, and you need to manually delete the navigation links you don't want or the spinning flower will stay.
A reminder to always toggle on and off everything and to not trust tumblr preview when seen from the editor because it will hide things and mess with images positions, always open the blog in another tab to see your changes.
And because I’m a nervous wreck at the thought of not giving it for free, a reminder that I’m happy to answer questions - though I can’t guide you every day/through super long complicated editing if you decide to change the entire theme because I’m not always here. If you decide to edit everything you should have some html/css knowledge.
#premium theme#contained theme#spring#nature theme#nature#flowers#cute theme#responsive theme#themes#evansyhelp#dailyresources#spllcraft#mythemes
18 notes
·
View notes
Text
redirect post with previews, you shouldn’t reblog:
the theme - default version you get
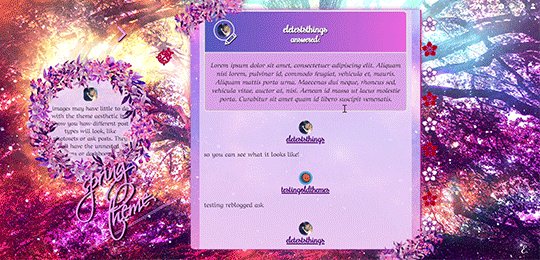
the theme applied to one of my old blogs, with toggled on the borders of the unnested captions, toggled off the spring descriptions and the select bg option (so this one has been uploaded and has no overlays or gradient) - note that anon questions show the letter icon on the left of the portrait instead of the right.

2 notes
·
View notes
Text
if you ever make a buymeacoffee account, if you can use this link:
buymeacoffee.com/?via=kalipinna
to get to the website, it works as a referral and I’ll get a coffee for the first one you are offered <3
0 notes
Text
hello! a reminder that I take commissions - starting from cheapest to less cheap but still usually affordable, if you look at my docs - and there are currently sales present! (and of course you can find also many examples, prices, and free stuff)
I make:
-rp icons (including editing premade ones if it’s allowed by the maker) (to give you an example: 1 euro / 1.25 usd every 50 for simple square-rectangular ones with no frame but colored and sharpened)


-dash icons
-add psds to icons/make psds, right now very basic ones -banners -mobile headers (I could probably make regular ones too, the only difference seems to be the size, but unless you want me to do it freestyle without having tried before and you’ll have to tell me the size) -promos and aesthetic posts (grouped together as they follow the same direction) -themes
and of course I’m happy to answer questions if something in my guidelines or in the commissions form confuses you! <3
0 notes