I like to reblog a bunch of stuff, but most of it isn't related to dreams and dream journaling. So it gets put here. If you want to check out my dream journal, it's at fishdavidson.tumblr.com
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Photo
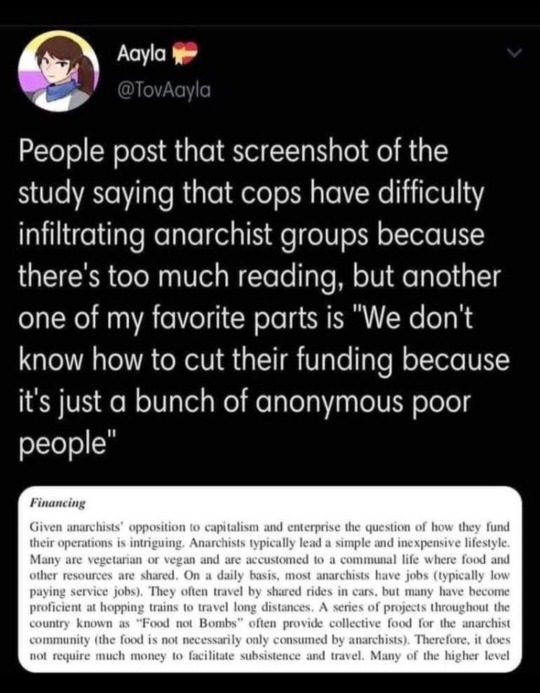
Especially given the political climate of the US today, do your part to give the finger to the oligarchs.

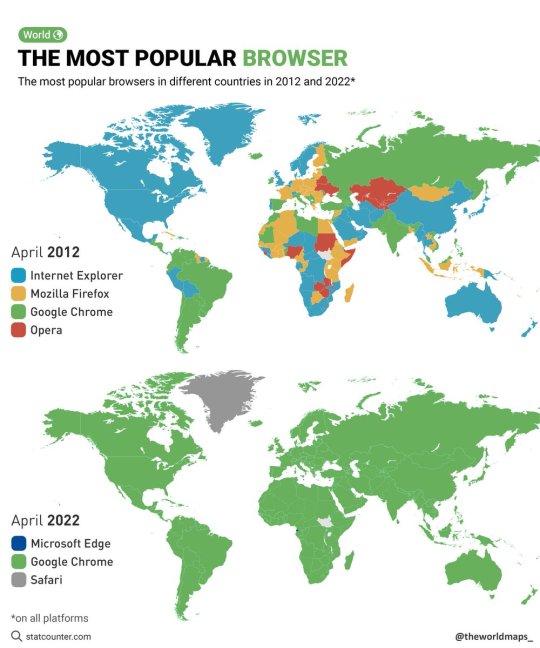
The most popular browsers in different countries in 2012 and 2022.
by @theworldmaps_
160K notes
·
View notes
Text
Critical Ignoring as a Core Competence for Digital Citizens, i.e. “choosing what to ignore, learning how to resist low-quality and misleading but cognitively attractive information, and deciding where to invest one’s limited attentional capacities”.
3K notes
·
View notes
Video
Gotta reblog the birb.
I FOUND IT GUYS I SPENT HALF AN HOUR LOOKING FOR THIS VIDEO AND ITS HERE
2M notes
·
View notes
Text

58K notes
·
View notes
Text
I promise you guys have no idea where this video is going
41K notes
·
View notes
Video
@yeahitsak
194K notes
·
View notes
Text
Moooola!
43K notes
·
View notes
Text
my favorite picture ever is the one that says “HELL IS FULL, BITCH” and then it has the national suicide prevention hotline on it. it makes me smile every time
486K notes
·
View notes
Text
also I ended up looking at stuff about soviet agricultural experiments and apparently dogbane (Apocyonum cannabinum) was introduced to the USSR as a fiber crop plant? ???
6K notes
·
View notes
Text
52K notes
·
View notes
Text
13K notes
·
View notes
Text
Absolutely obsessed with this hurdy gurdy rigged up to a tredle sewing machine stand. Man is going NUTS on the thingamabob!!!
His tiktok has more videos as well!
21K notes
·
View notes

