Note
Blease teach me how to sketch I'm hopeless ;__;
Not sure how well I can teach but I can show you my process for sketching and how I plan a drawing :>
- thumbnail sketches!! works well for figuring out the overall composition of your drawing, that way you’re not spending forever sketching one thing (like a face or a pose) and then realizing you can’t figure out how it would fit in a full drawing


- practice figure drawing! improving on anatomy is important since it’s the one of the foundations for drawing! learn to break down the body into shapesI like to use this site for pose references and to build speed; I spend 30 sec to a minute on each pose and focus mostly on getting the line of action and body movement. (sorry for bad quality ;v;v;v; )

helpful vids to watch: gesture drawing x, foreshortening x . most videos by these two channels are helpful!
- go wild doodling!! sketch to get ideas out; you wont always get what you want on your first try, random brain dumps are good!! random limbs on a page.. uwu knife cat in the corner…. togepi with a gun.. have fun sketching!! maybe you’ll doodle something you think would look cool as a finished drawing :>

lastly, random process gif bc I giffed it before typing all the info above it and now it doesn’t fit in this ask very well, but!!!!! here it is anyway!! from sketch to finish!!characters belong to @teawithmochi :3c !!

491 notes
·
View notes
Text
Some Photoshop Tips
I’ve been getting quite a few asks about the process for the patterns in my stylized artworks, so I decided to put together a couple of tips regarding them.
Firstly, what you need are
— CUSTOM BRUSHES —
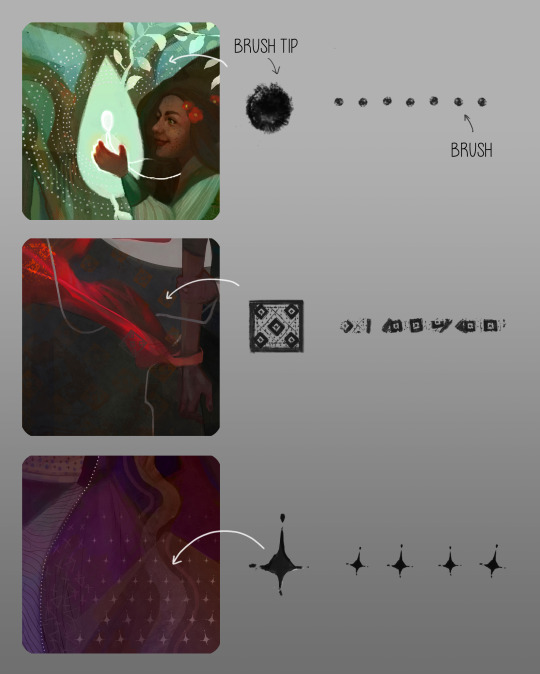
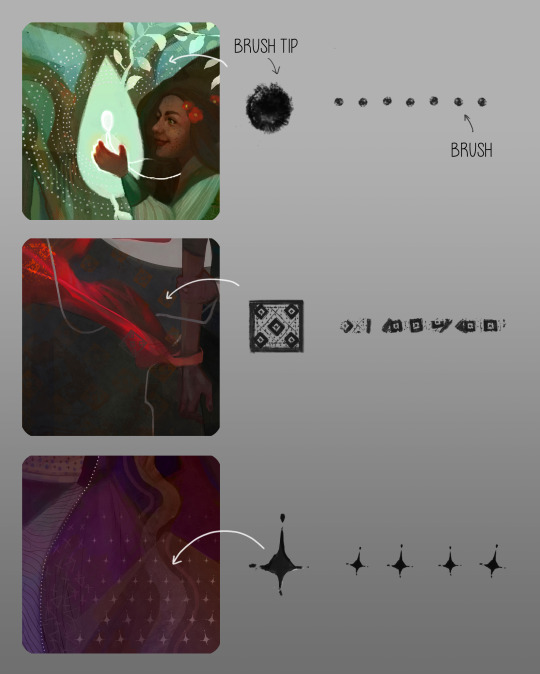
Most of the patterns I use are custom brushes I made, such as those:

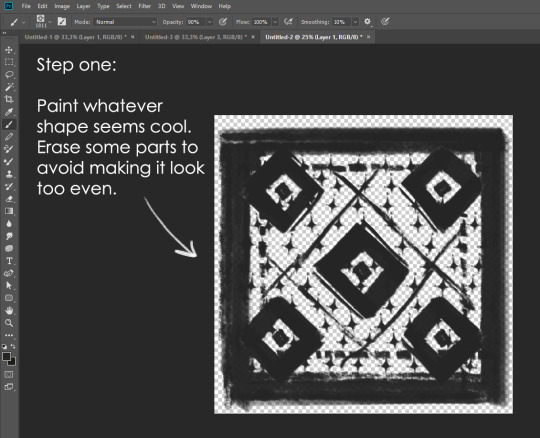
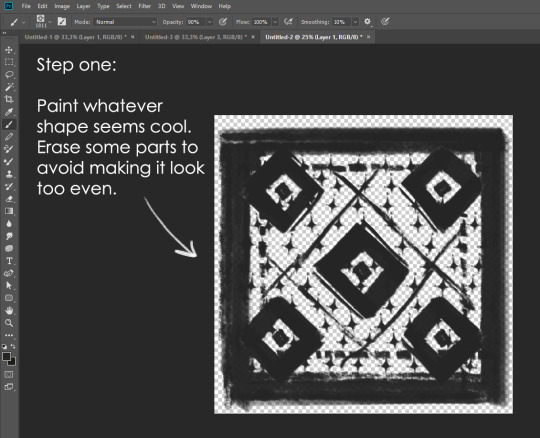
For the longest time I was convinced making brushes must be super extra complicated. I was super extra wrong. All you need to start is a transparent canvas (2500px x 2500px max):

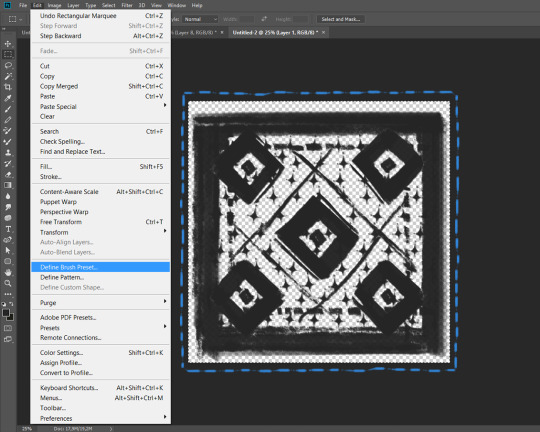
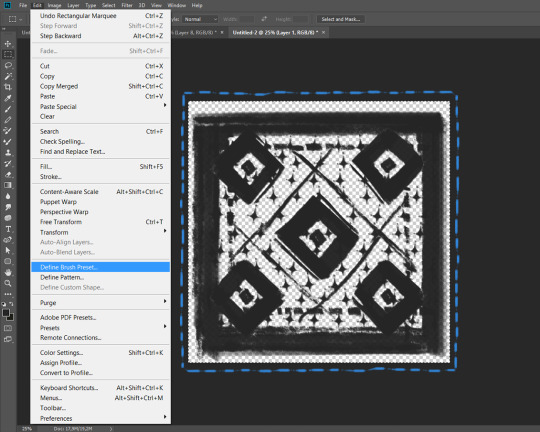
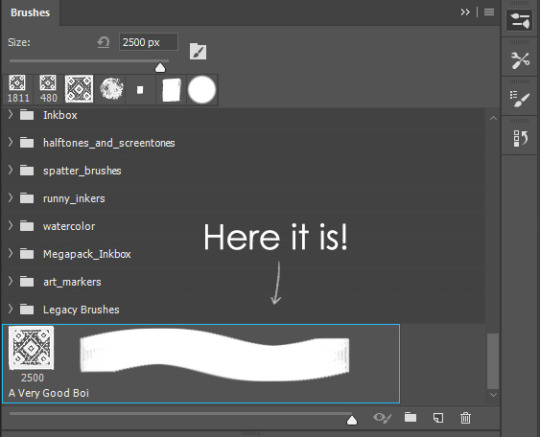
This will be your brush tip. When you’re satisfied how it looks, click Ctrl+A to select the whole canvas and go to ‘define brush preset’ under the edit menu

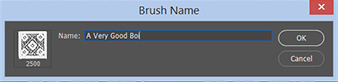
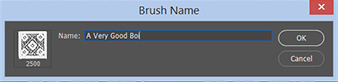
You will be asked to name your new glorious creation. Choose something that describes it well, so you can easily find it between all the ‘asfsfgdgd’ brushes you’ve created to be only used once

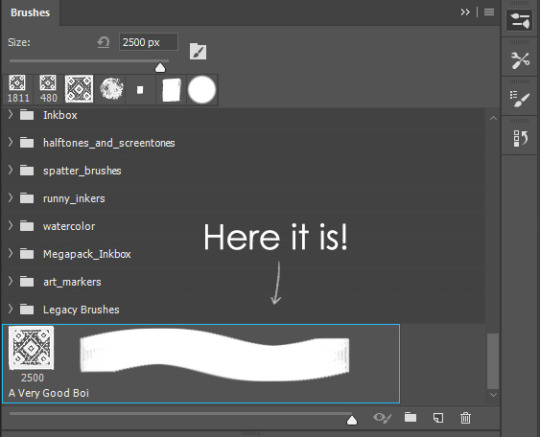
This is it. Look at it, you have just created a photoshop brush. First time i did I felt like I was cheated my whole life. IT’S SO EASY WHY HASN’T ANYONE TOLD ME

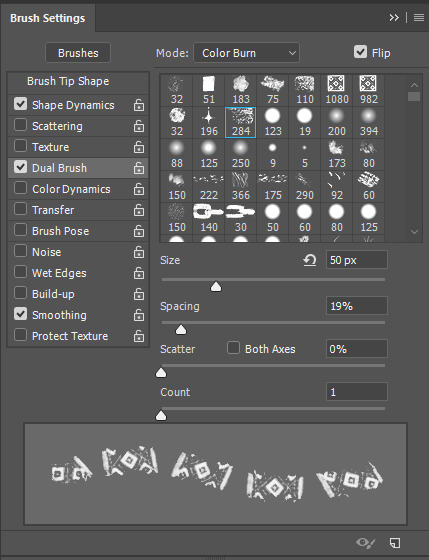
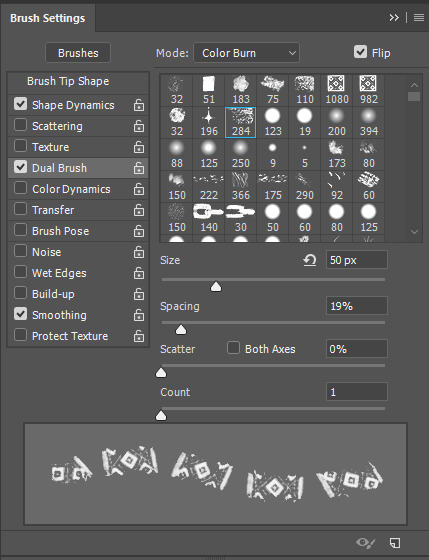
Time to edit the Good Boi to be more random, so it can be used as a Cool Fancy Pattern. Go into brush settings and change whatever you’d like. Here’s a list of what I do for patterns:
- under Shape Dynamics, I increase Size Jitter and Angle jitter by 5%-15%
- under Brush Tip Shape, I increase spacing by a shitload. Sometimes it’s like 150%, the point is to get the initial brush tip we painted to be visible.
- If I want it to look random and noisy, I enable the Dual Brush option, which acts like another brush was put on top of the one we’ve created. You can adjust all of the Dual Brush options (Size, Spacing, Scatter, Count) as you wish to get a very nice random brush to smear on your backgrounds

The result is as above. You can follow the same steps to create whatever brush you need: evenly spaced dots that look like you painted them by hand, geometric pattern to fill the background, a line of perfectly drawn XDs and so on.
BUT WAIT, THERE’S MORE
— PATHS —
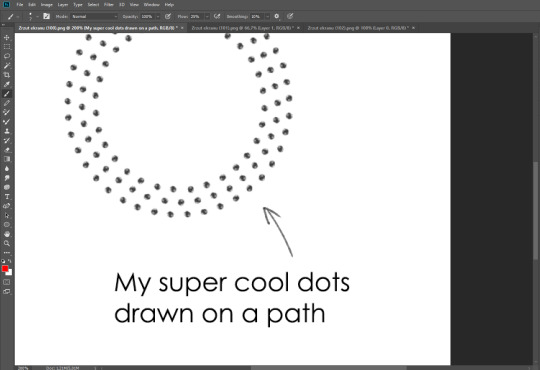
But what if you want to get lots of circles made of tiny dots? Or you need rows of triangles for your cool background? Photoshop can do all of that for you, thanks to the magic of paths.
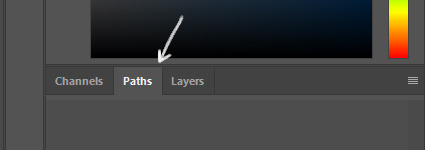
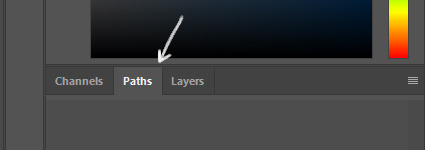
Typically, paths window can be found right next to Layers:


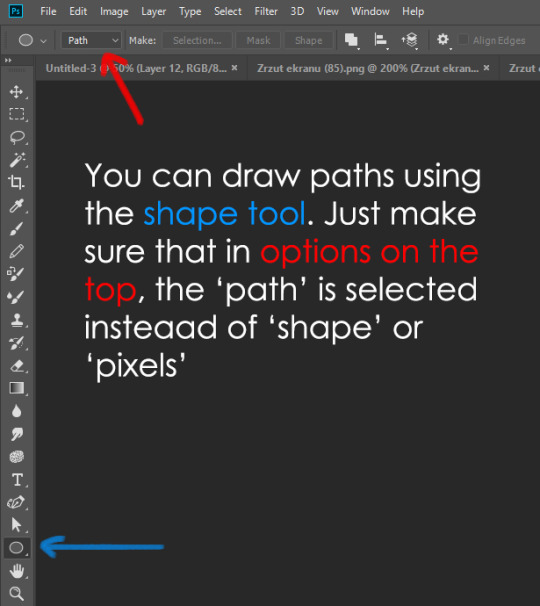
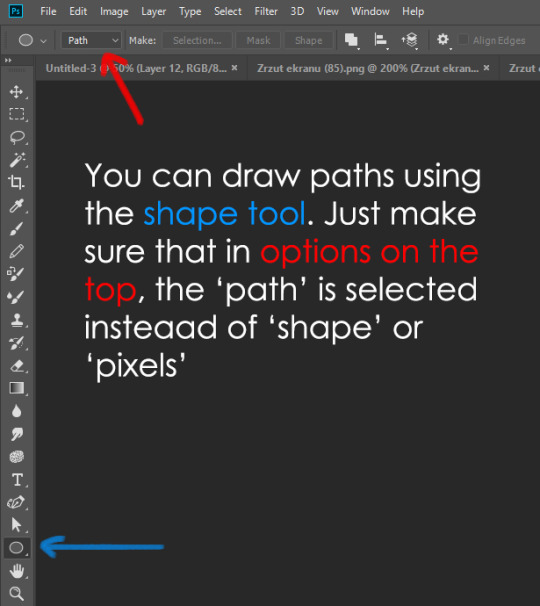
Draw whatever path you want, the Shape Tool has quite a bit of options. Remember, paths are completely different from brush strokes and they won’t show up in the navigator. To move a path around, click A to enable path selection tool. You can use Ctrl+T to transform it, and if you move a path while pressing Alt it will be duplicated.

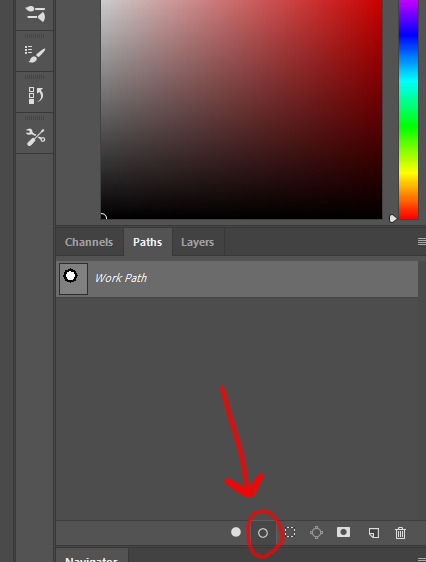
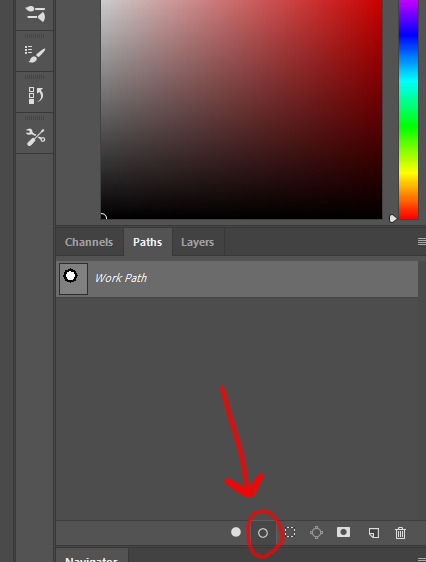
Now, pick a brush you wish really was in place of that path you’ve drawn and go to layers, then choose the layer you want it to be drawn on. Then, click this tiny circle under the Paths window:

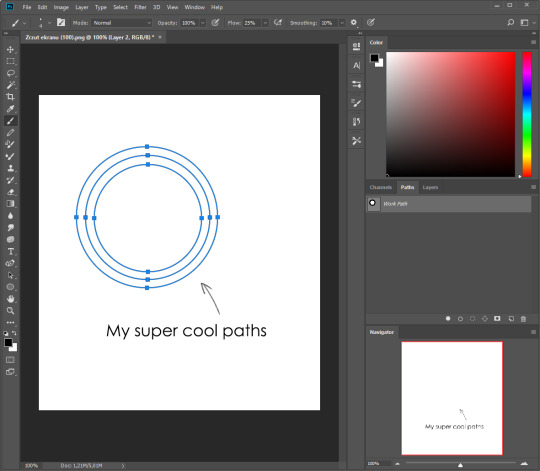
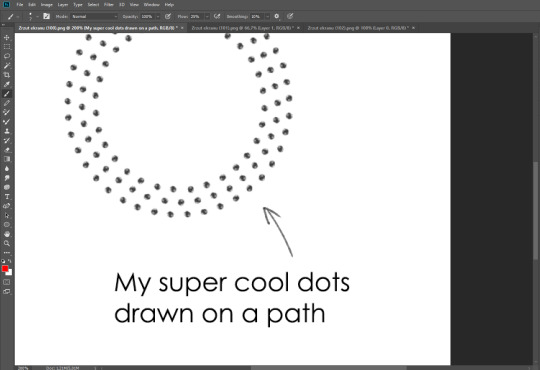
Then witness the magic of photoshop doing the drawing for you while you wonder how tf have you managed to forget about this option for the past 2 years

You can combine special brushes and paths for all sorts of cool effects. I mostly use them in backgrounds for my cards, but you can do whatever you want with them.

I hope that answers the questions for all of the people who were sending me inquires about the patterns. If you have any questions regarding this or any other Photoshop matter feel free to message me, I’m always up for complaining about how great and terrible Photoshop is C’:
93K notes
·
View notes
Text
Looking for Something? (Mobile)
Anatomy:
Arms
Breasts
Body Types
Feet
Female
Hands
Heads -Ears -Expressions -Eyes -Facial -Hair -Mouths and Lips -Noses -Tears
Humans
Legs
Male
Muscles
Pelvis
Proportions
Shoulders
Torso
Animals:
Anatomy
Antlers
Beaks
Behaviour
Ears
Facial
Feathers
Fur
Hooves
Horns
Insects
Legs
Paws
Talons
Teeth
Wings
Backgrounds:
Cityscape
Indoors
Organic
Perspective
Quick BGs
Simplistic
Brushes:
Photoshop
Paint tool SAI
Design:
Buildings
Character Design
Clothing
Environments
Folds
Heights
Maps
Names
Sketching
Skin Tones
Drawing and Colouring:
Canvas Size
Colour Palettes
Colour Theory
Comics
Composition
Lighting
Lineart
Painting
Quick Tricks
Shading
Traditional
Fantasy:
Armor
Archery
Horns
Mythical Animals
Mythology
Power Ups
Weapons
Wings
For the Artist:
Copyright
File Types
Exercises
Portfolio
Reminders
Tablets
Tips and Advice
Tools
Languages:
ASL
Ancient
French
German
Grammar
Italian
Japanese
Korean
Morse
Spanish
Misc:
Animation
Commissions
Cosplay
Crafts
Life
Master Lists
Psychological
Resources
School
Writing
Nature:
Blood
Clouds
Fire
Flowers
Grass
Landscapes
Lightning
Metal
Plants
Rocks
Space
Trees
Water
Wood
Poses:
Angles
Animals
Draw Your X
Humans
Movement
Multiple Persons
Programs:
Clip Studio Paint
Krita
Paint Tool SAI
Photoshop
Etc
World Building:
Buildings
Culture
History
Historical Clothing
Video
Links
109K notes
·
View notes
Photo





StephanieStutz - http://stephaniestutz.ch - https://www.artstation.com/artist/stephaniestutz - https://www.facebook.com/stephaniestutzart - https://twitter.com/StutzStephanie - https://es.pinterest.com/stutzstephanie - https://vimeo.com/stephaniestutz - https://www.behance.net/stephaniestutzart - https://stutzstephanie.carbonmade.com - https://www.instagram.com/stephaniestutz - https://www.etsy.com/shop/stephaniestutzart - https://dribbble.com/StephanieStutzArt - https://www.kickstarter.com/profile/1206099962 - https://www.inprnt.com/gallery/stephanie.stutz - https://drawcrowd.com/stephaniestutzart - https://www.linkedin.com/in/stephaniestutz
1K notes
·
View notes
Text
Some Photoshop Tips
I’ve been getting quite a few asks about the process for the patterns in my stylized artworks, so I decided to put together a couple of tips regarding them.
Firstly, what you need are
— CUSTOM BRUSHES —
Most of the patterns I use are custom brushes I made, such as those:

For the longest time I was convinced making brushes must be super extra complicated. I was super extra wrong. All you need to start is a transparent canvas (2500px x 2500px max):

This will be your brush tip. When you’re satisfied how it looks, click Ctrl+A to select the whole canvas and go to ‘define brush preset’ under the edit menu

You will be asked to name your new glorious creation. Choose something that describes it well, so you can easily find it between all the ‘asfsfgdgd’ brushes you’ve created to be only used once

This is it. Look at it, you have just created a photoshop brush. First time i did I felt like I was cheated my whole life. IT’S SO EASY WHY HASN’T ANYONE TOLD ME

Time to edit the Good Boi to be more random, so it can be used as a Cool Fancy Pattern. Go into brush settings and change whatever you’d like. Here’s a list of what I do for patterns:
- under Shape Dynamics, I increase Size Jitter and Angle jitter by 5%-15%
- under Brush Tip Shape, I increase spacing by a shitload. Sometimes it’s like 150%, the point is to get the initial brush tip we painted to be visible.
- If I want it to look random and noisy, I enable the Dual Brush option, which acts like another brush was put on top of the one we’ve created. You can adjust all of the Dual Brush options (Size, Spacing, Scatter, Count) as you wish to get a very nice random brush to smear on your backgrounds

The result is as above. You can follow the same steps to create whatever brush you need: evenly spaced dots that look like you painted them by hand, geometric pattern to fill the background, a line of perfectly drawn XDs and so on.
BUT WAIT, THERE’S MORE
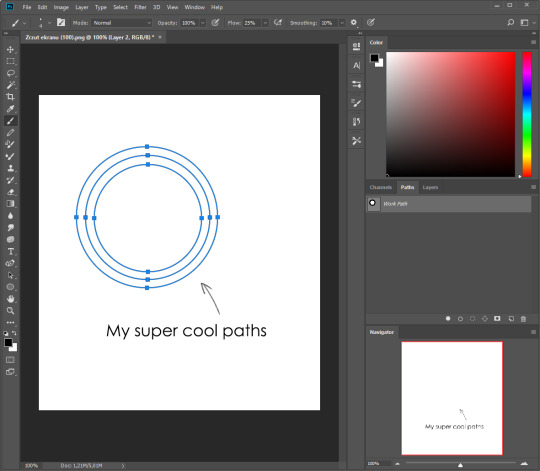
— PATHS —
But what if you want to get lots of circles made of tiny dots? Or you need rows of triangles for your cool background? Photoshop can do all of that for you, thanks to the magic of paths.
Typically, paths window can be found right next to Layers:


Draw whatever path you want, the Shape Tool has quite a bit of options. Remember, paths are completely different from brush strokes and they won’t show up in the navigator. To move a path around, click A to enable path selection tool. You can use Ctrl+T to transform it, and if you move a path while pressing Alt it will be duplicated.

Now, pick a brush you wish really was in place of that path you’ve drawn and go to layers, then choose the layer you want it to be drawn on. Then, click this tiny circle under the Paths window:

Then witness the magic of photoshop doing the drawing for you while you wonder how tf have you managed to forget about this option for the past 2 years

You can combine special brushes and paths for all sorts of cool effects. I mostly use them in backgrounds for my cards, but you can do whatever you want with them.

I hope that answers the questions for all of the people who were sending me inquires about the patterns. If you have any questions regarding this or any other Photoshop matter feel free to message me, I’m always up for complaining about how great and terrible Photoshop is C’:
93K notes
·
View notes
Text
peak fantasy environment designs:
floaty islands
glowing mushrooms
bigger versions of normal animals
animalistic dragons
deep, sentient forests
sky/space whales
276K notes
·
View notes
Text
Webcomic tips
In the conclusion for now, some things I’d really recommend doing if you’re seriously considering making a webcomic (or really a comic in general). Some of these don’t really apply to strips or gag-a-day type of comics, but I’m not talking about those here.
1. Write down ideas\sketch stuff, LEGIBLY. “I’m gonna remember it later” NEVER works. And if you scribble it somewhere on a piece of paper, you’d better scan it or retype in one doc later, because tiny notes always get lost among other doodles in my skethbooks.

(i know it’s hard to keep everything clean and organized, but this mess is just not productive)
If your project is a collaboration, save your conversations. If you’re working alone, make a blog for your ramblings. You have no clue what tears of relief I cry when I open that blog and rememeber I don’t have to painstakingly look through my heaps of sketchbooks and folders for a tiny idea I’m not even sure I wrote down a few months ago.
2. Inspiration folders, or even better, inspo blog with tags also help with collecting and remembering ideas. Color schemes, landscapes, style inspirations, atmospheric stuff, maybe some photo references, all those neat things.

3. Basic tier: character design sheets. Top tier: common poses, expressions. God tier: outfits they wear throughout the comic. Holy cow tier: turnaround sheets for all those outfits.

(I’d die trying to find good pages for references without these)
4. If you haven’t finished detailing the plot, don’t even think about moving on to drawing the comic. You’re gonna regret it when you come up with a really cool plot element that can’t be incorporated anymore because you’ve already drawn all the parts you could’ve tweaked.
5. Don’t just define the plot, make a script. Writing down the lines and the brief description of the actions serves me fine:

(notice that I approximately divided the pages & the text that’d go to each panel on a page)
6. Hard mode: make thumbnails for all the pages, if possible. At least whenever a new chapter starts.
7. If your story involves some convoluted chronology shenanigans, you’d better write down the events of your timeline in the chronological order.
8. Backgrounds. You can’t avoid them, bro. Like half of the comics are backgrounds, especially if your story involves a lot of adventuring and looking around. I know it hurts, but you’ll have to become friends with them. Read some tutorials, practice on photos, go out and sketch some streets, use 3d programs (like Google Sketch) to understand the perspective, use sites like houseplans to visualize your buildings better, I don’t know. Just be prepared for their imminent evil.
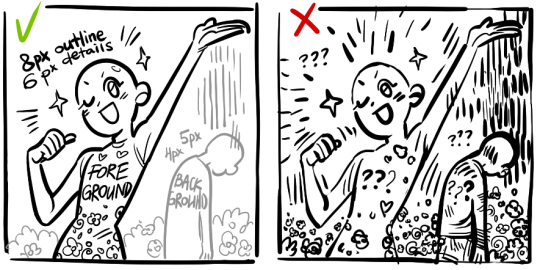
9. If you’re drawing digitally, pick a brush size for the lines and stick with it. You don’t want your lines and detail levels to look all wonky and inconsistent in different panels. And I don’t mean the cool stylistic varying lines, I mean this:

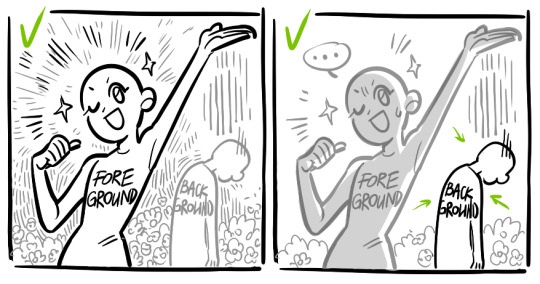
Also, things on the background should have thinner and/or lighter lines to avoid distraction. Usually less details too, unless you’re making a busy background with a simple foreground to help it pop out. Or wanna draw the attention to an object on the bg.

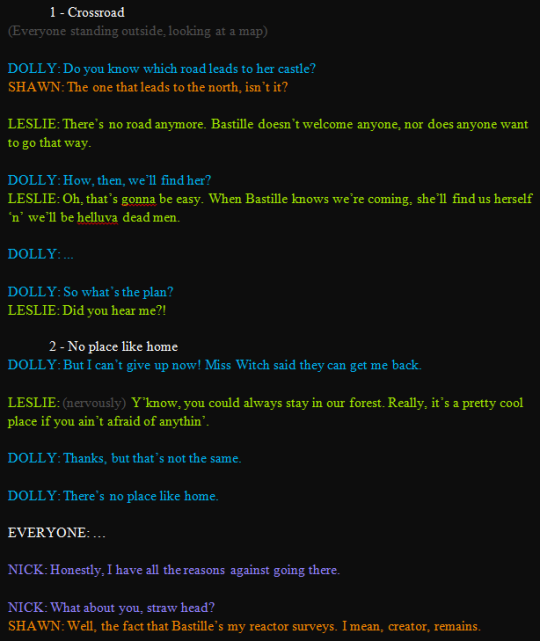
10. Readable fonts. Even if you chose to ignore people with poor sight or dyslexia, the majority of your readers aren’t gonna be excited about struggling to decypher this:

Also, as much as I love my black speech bubbles, colorful text on black still kinda hurts the eyes. I wouldn’t recommend doing that for all the characters. Black speech bubbles are usually used for creepy, inhuman voices. And yes, having a colorful outline in this case helps.
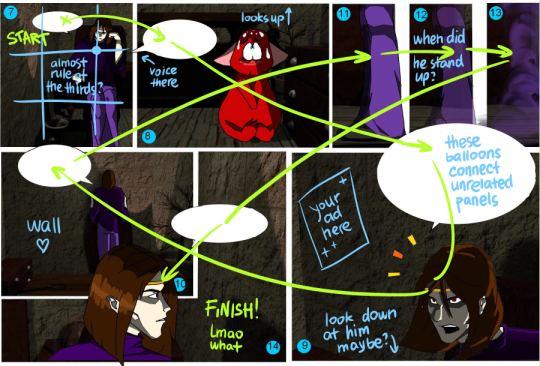
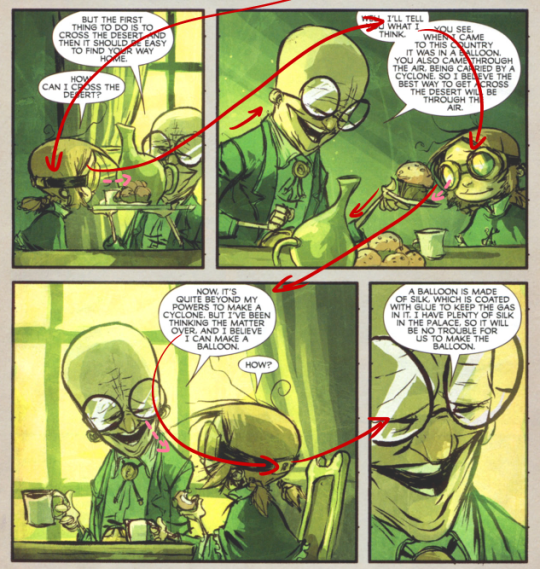
11. Probably newsflash, but did you know that panels have their place, order and functions? They do! My favourite thing ever is how I used panels when I was like 12:

(comics ain’t rocket science, but this one is)
The composition of the panels and word balloons always serve for a better reading experience. They guide your eyes over the page, so that you never feel lost or confused. The images in the comic equal frames in a movie, so it’s pretty damn important in what order you look at things and how quickly you can understand what’s going on!

(Eric Shanower & Scottie Young’s Wizard of Oz)
12. One update a week is fine for testing waters. Don’t overestimate yourself, especially if you have a pretty busy life outside it. A stable comic that updates slowly, but regularly is better than an unpredictable erratic one. You can always pick up the pace later, if you feel confident enough.
13. Try to always have a buffer - a couple of pages in reserve. If you’re making the pages much faster than you’re updating, this shouldn’t be a problem. But if those paces are equally the same, it’s goddamn HARD. But on the other hand, if something happens and you skip an update, those come in handy.
If you’re looking at this list and thinking “wow that’s a LOT of work”, you’re totally right. And it’s okay to be intimidated at first! But that’s why it’s important to start with something small. Once you get the formula down, these things will be natural to you.
48K notes
·
View notes
Note
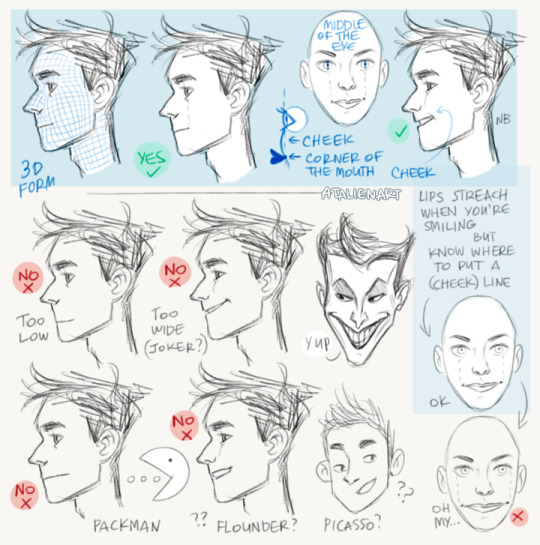
Art advice question! I’ve been trying to practice drawing faces from more angles, but the profile or a 3/4 from the back is what kills me! I always have trouble with the mouth in those, Idk what it is, even if I try and draw in a super simplified way and only do a line it sill somehow manages to look wrong... any tips?
I don’t know how to help you when I can’t see your drawings. Maybe this can be useful:


As I said, it’s hard to fix something when you don’t even see it. Use references, draw from life, it’s the best was to understand and learn things.
22K notes
·
View notes
Photo







Some notes on my methods of exaggerating expressions
this guy’s hair is literally fire so… you don’t have to make your characters hair do this lol
13K notes
·
View notes
Photo




//PRE-ORDERS NOW OPEN//
Take My Hand is a zine that features fan art and fan fiction of 46 contributors.
10 New Fan Fictions, 6 New Comics, 40 New Illustrations, plus Merchandise that come in our bundle packages!
OUR FIRST STRETCH GOAL HAS BEEN UNLOCKED! All physical copies of the zine will also include a bonus print by guest artist @cherriielle
But wait! There’s more!
We have 2 giveaways where purchase of a physical copy will be refunded and the largest bundle option will be sent for free! The first is open to purchase of any physical copy; the second is open only to those who have purchased the largest bundle option.
But wait! There’s more!
Reblog this post and TAG #TMHZgiveaway OR tweet us @takemyhandzine with the same hastag and you will be entered into our third giveaway for a full bundle! While the other two giveaways are for a refund and require purchase to be entered, this one does not! Make sure your inbox or DMs are open so that we can contact you! You’ll be given 48hrs to respond once messaged.
All giveaways are open internationally!
//PRE-ORDERS CLOSE AUGUST 13//
3K notes
·
View notes
Photo

Art by mikan9278
Posted with Permission (reprint/edit and/or commercial use prohibited)
2K notes
·
View notes
Photo


truth be told, I just wanted to draw deku in ancient greek attire heh
#bnha#boku no hero academia#my hero academia#mha#anime#fan art#deku#midoriya izuku#artists on tumblr#digital art
16 notes
·
View notes
Photo










Heather Nesheim - https://www.etsy.com/es/people/heddarsketch - https://twitter.com/heddarsketch
15K notes
·
View notes
Photo





Hannstarius - https://hannstarius.deviantart.com - https://www.facebook.com/Hannstarius-348492102233085
4K notes
·
View notes
Photo

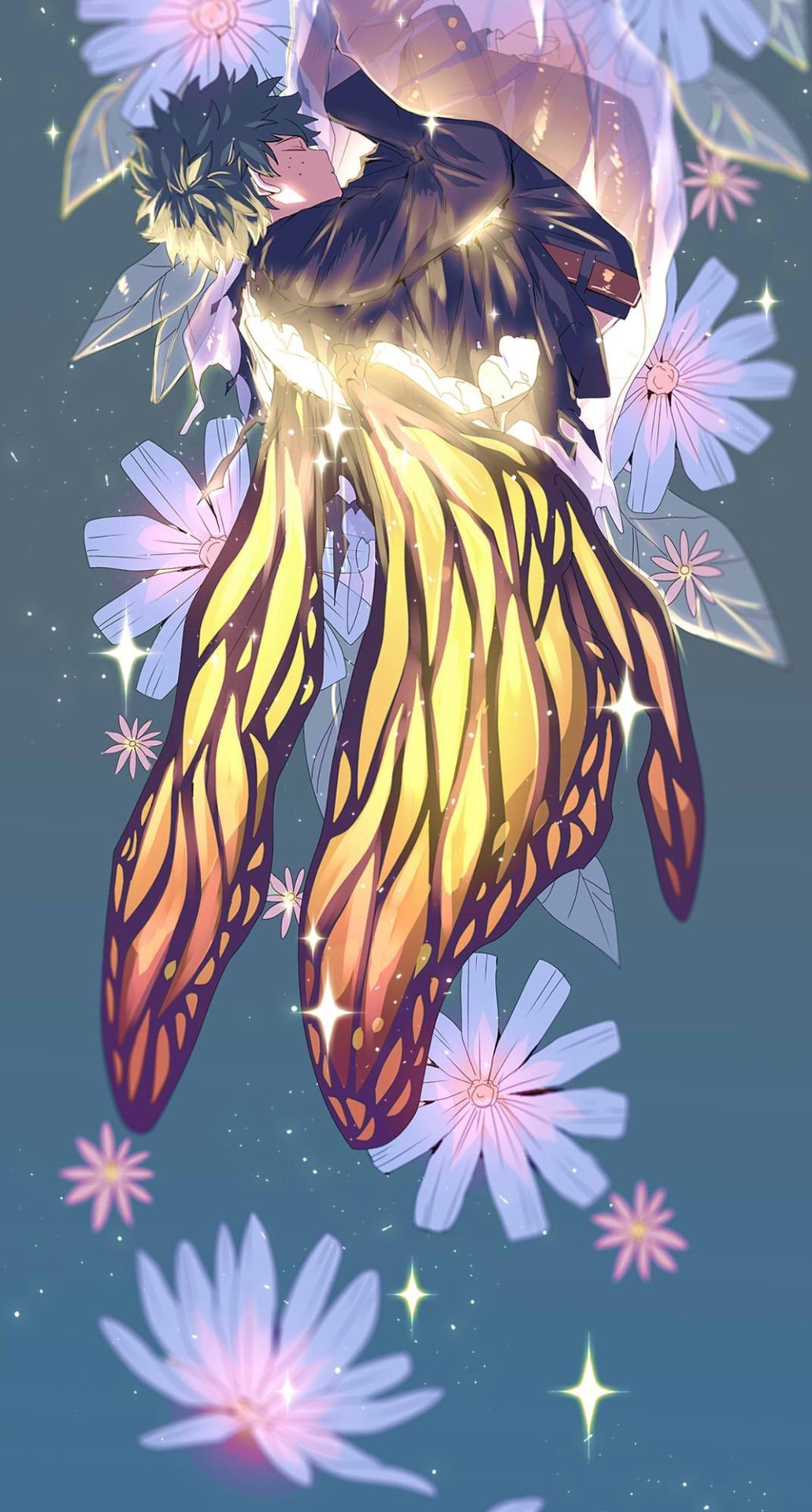
Birthday prince floating in some water – I thought today would be a good time to post this piece! It’s a little messy since I hadn’t finished it in the end.
Happy Birthday Todoroki!!
8K notes
·
View notes